Cum să faci checkout WooCommerce ca Shopify
Publicat: 2023-02-15Doriți să faceți ca finalizarea WooCommerce implicită să arate ca pagina de plată a Shopify?
Shopify are un accent puternic pe design și pe experiența utilizatorului. Drept urmare, pagina lor de plată este curată și simplă și încurajează vânzările rapide.
Din fericire, nu trebuie să treceți la Shopify doar pentru a accesa designul paginii de plată.
În schimb, puteți implementa un design asemănător Shopify pentru pagina dvs. de achiziție WooCommerce cu ajutorul instrumentelor WooCommerce terțe - cum ar fi tema noastră Botiga.
În acest tutorial, vă voi arăta cum să utilizați Botiga pentru a face ca pagina de plată WooCommerce implicită să arate ca Shopify.
1. Instalați și activați tema Botiga WooCommerce
Botiga este o temă WooCommerce bogată în funcții, care vine atât în versiune gratuită, cât și în versiune Pro. Oferă o mulțime de aspecte, stiluri și opțiuni de personalizare, astfel încât să puteți personaliza o experiență de cumpărături excepțională pentru clienții dvs.
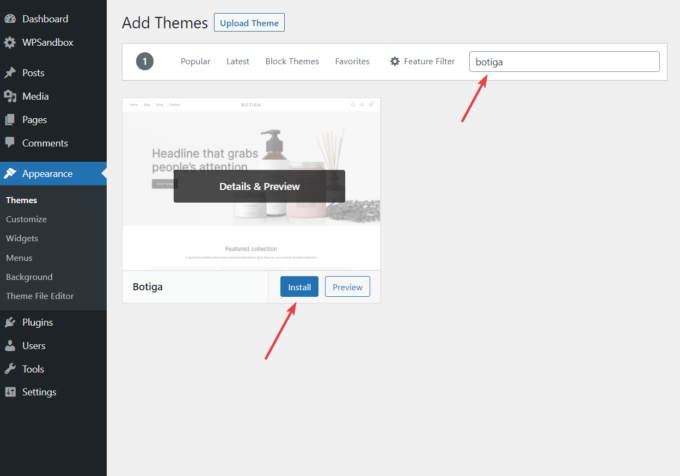
Pentru a-l instala pe site-ul dvs. WordPress, deschideți tabloul de bord și accesați Aspect > Teme > Adăugați nou .
Pe pagina de administrare Adăugați teme , veți vedea o bară de căutare. Introduceți „Botiga”, iar tema va apărea printre rezultate.
Apăsați butonul Instalare , apoi activați tema:

Alternativ, puteți descărca Botiga de pe site-ul nostru.
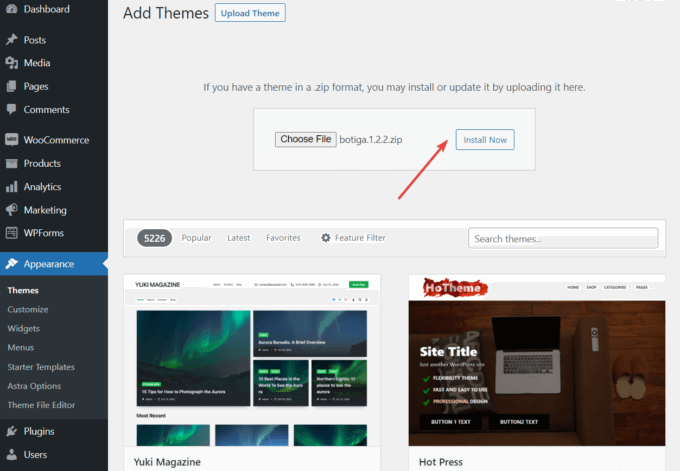
Apoi, accesați Aspect > Teme > Adăugați nou > Încărcați temă în zona dvs. de administrare WordPress.
Faceți clic pe butonul Alegeți fișierul pentru a încărca tema și apăsați butonul Instalați acum :

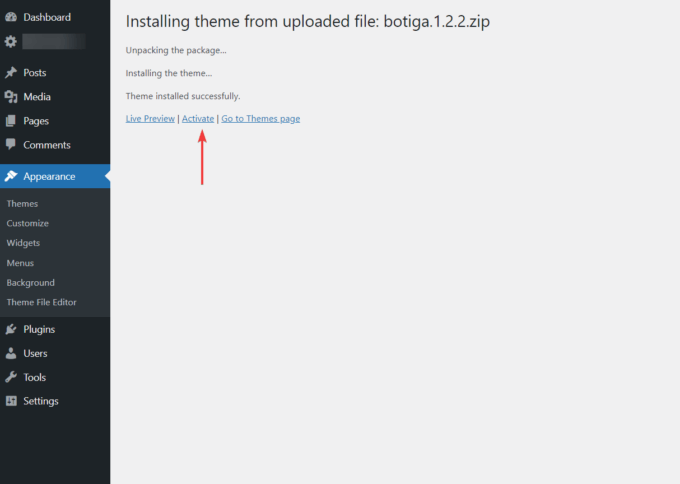
Odată ce instalarea este finalizată, asigurați-vă că activați tema făcând clic pe linkul Activare :

2. Instalați și activați pluginul Botiga Pro
Botiga Pro este un plugin WordPress care adaugă o mulțime de funcții premium temei gratuite Botiga.
Veți avea nevoie atât de tema, cât și de plugin pentru a accesa aspectul de plată în stil Shopify.
Planurile de preț încep de la 69 USD pe an, ceea ce vă permite să utilizați Botiga Pro pe un site WordPress - vedeți toate planurile aici.
După efectuarea achiziției, descărcați pluginul din contul dvs. Botiga.
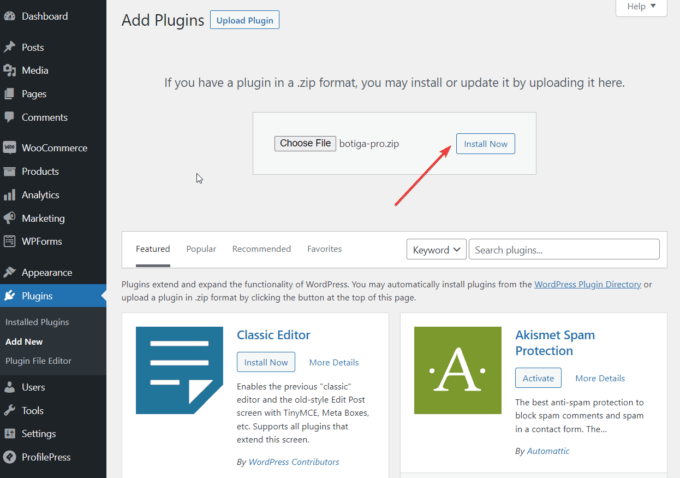
Apoi, deschideți zona de administrare WordPress și accesați Pluginuri > Adăugați nou > Încărcați pluginul .
Încărcați pluginul utilizând opțiunea Alegeți fișierul , apoi apăsați butonul Instalați acum :

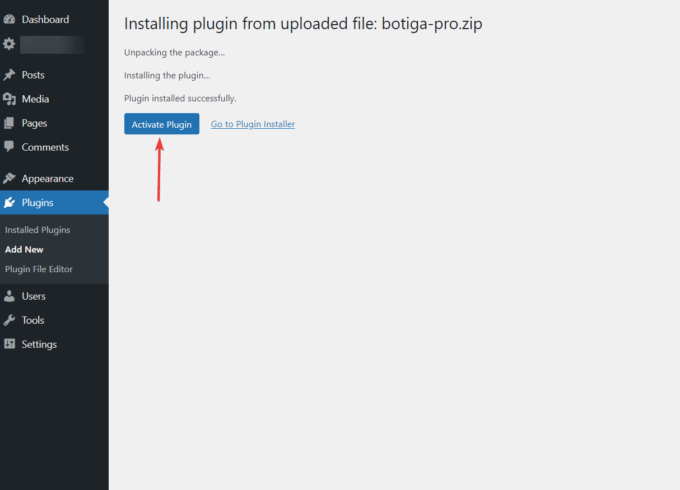
Odată ce procesul de încărcare s-a încheiat, faceți clic pe butonul Activare plugin :

În continuare, va trebui să vă activați cheia de licență.
Accesați contul dvs. Botiga și copiați cheia de licență.
Apoi, deschideți tabloul de bord WordPress și accesați Plugin-uri > Licență Botiga Pro . Introduceți cheia de licență și apăsați butonul Salvare modificări :

Pluginul Botiga Pro este acum instalat și activat pe site-ul dvs. WordPress.
3. Importați un site de pornire (opțional)
Un site de pornire sau o demonstrație este un design de site web pre-construit pe care îl puteți utiliza imediat sau modificați ușor pentru a obține un design care funcționează pentru dvs. Vă poate economisi mult timp și efort, deoarece nu trebuie să vă proiectați site-ul de la zero.
În prezent, Botiga oferă șase site-uri de pornire din care să alegeți: frumusețe, îmbrăcăminte, mobilier, bijuterii, produs unic și furnizor multiplu.
De asemenea, puteți utiliza Botiga fără a importa un site de pornire — în acest caz, va trebui să adăugați propriul conținut și să configurați setările folosind opțiunile de personalizare Botiga.
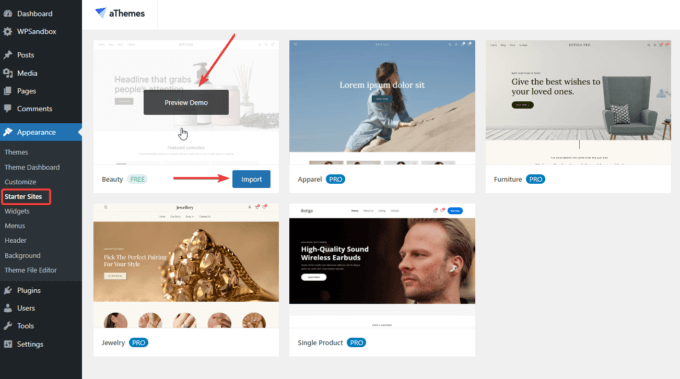
Pentru a importa un site inițial, faceți clic pe meniul Aspect > Site-uri inițiale . Faceți clic pe butonul Previzualizare Demo pentru a previzualiza designul și apăsați butonul Import dacă doriți să îl instalați pe site-ul dvs. web:

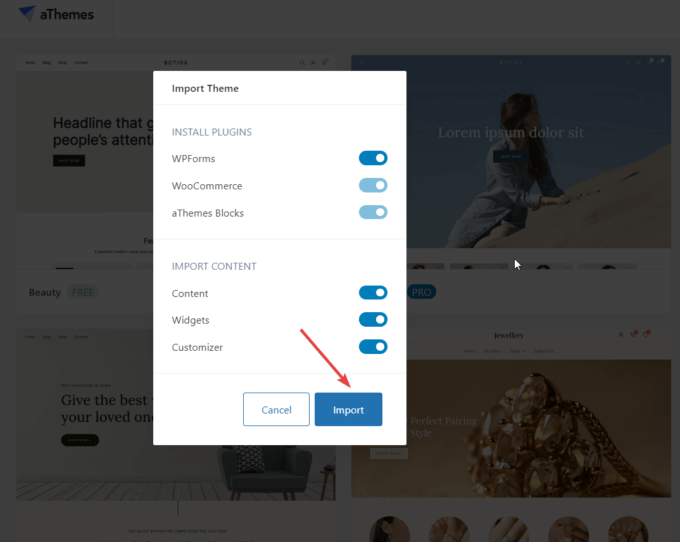
În clipa următoare, va apărea o fereastră pop-up care arată toate pluginurile și conținutul care va fi importat pe site-ul dvs.
Selectați butonul Import și așteptați până când procesul se termină:

Odată ce site-ul de pornire este importat, deschideți pagina de pornire și verificați noul design al magazinului dvs. WooCommerce.
4. Deschideți Customizer
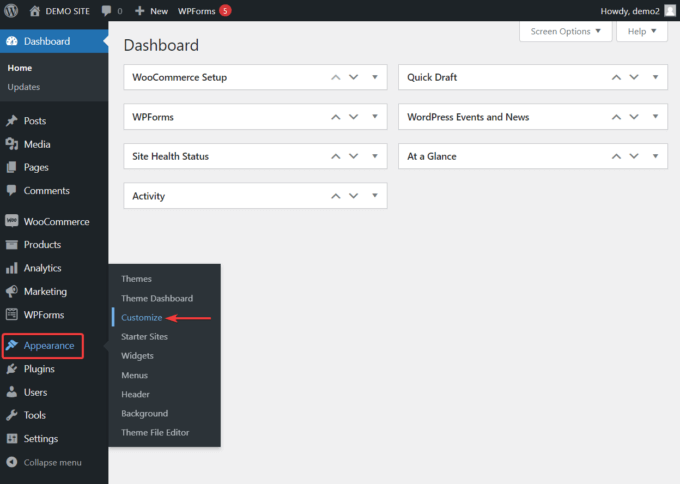
Pentru a deschide Personalizatorul, faceți clic pe meniul Aspect > Personalizare din tabloul de bord WordPress:


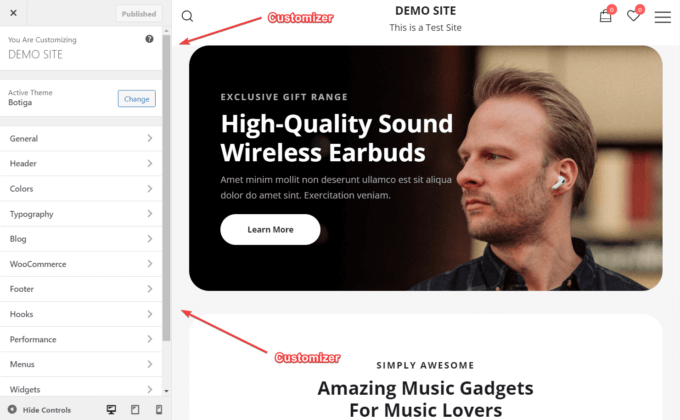
Veți fi direcționat la pagina de pornire a site-ului dvs., iar interfața Personalizatorului va fi afișată în partea stângă a ecranului:

Meniul Personalizator are o opțiune care va converti aspectul paginii dvs. de plată WooCommerce într-una care arată ca pagina de plată Shopify.
5. Alegeți un aspect pentru pagina dvs. de plată
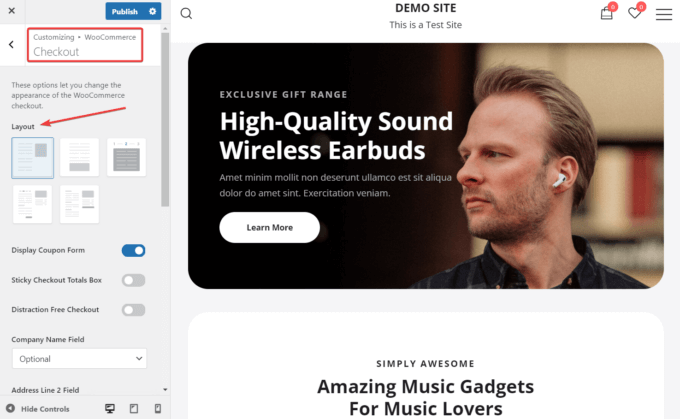
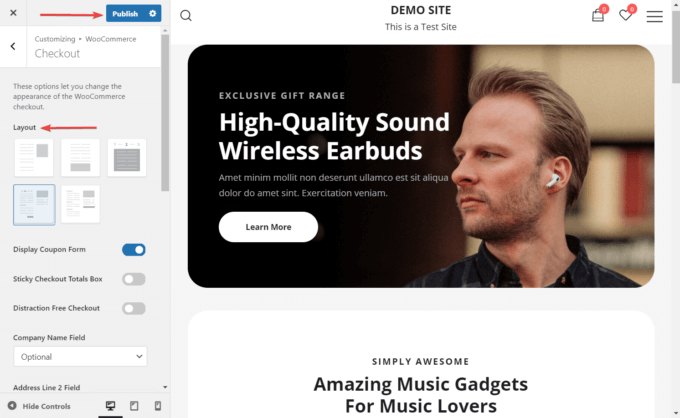
În Customizer, accesați WooCommerce > Checkout . Aici, veți vedea cinci opțiuni de aspect pentru pagina de finalizare a achiziției:

Botiga are două aspecte de pagină de plată care oferă o experiență de utilizator similară cu Shopify:
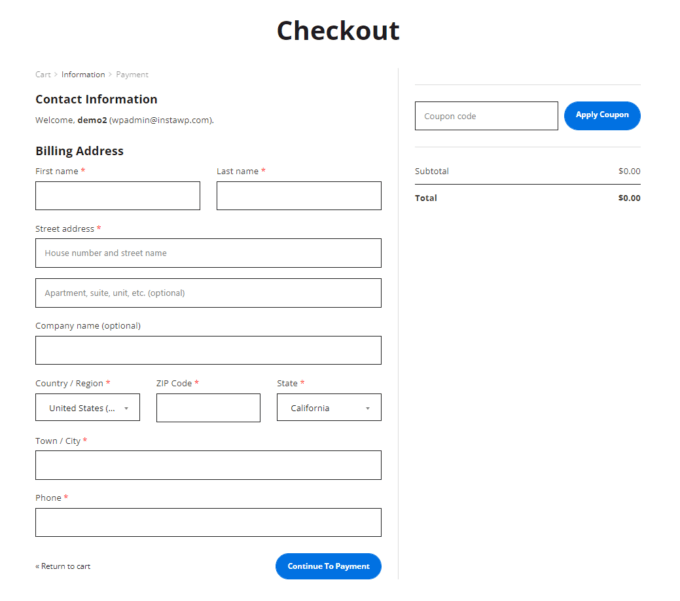
- Aspectul 4 – Checkout Shopify în mai mulți pași, care le permite clienților să își introducă informațiile pas cu pas.
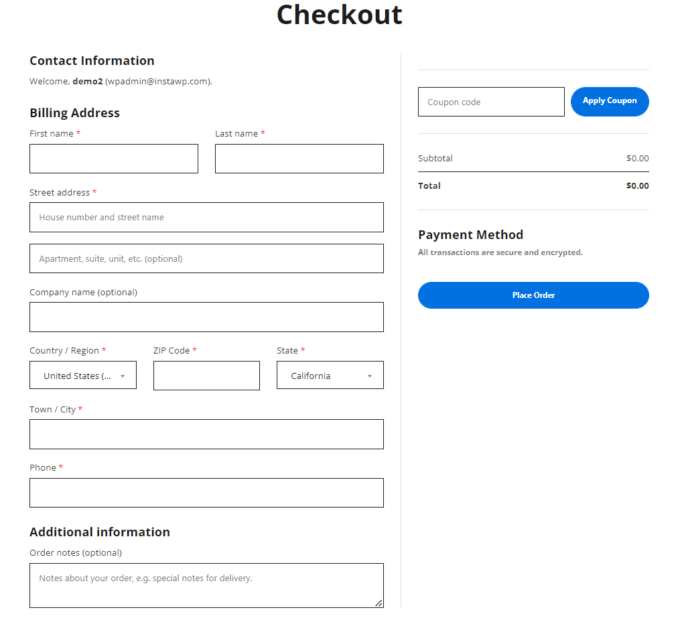
- Layout 5 – Shopify checkout într-un singur pas, care include toate informațiile pe o singură pagină.
Pentru a vedea cum se compară cu Shopify, iată o captură de ecran a paginii de plată a Shopify:

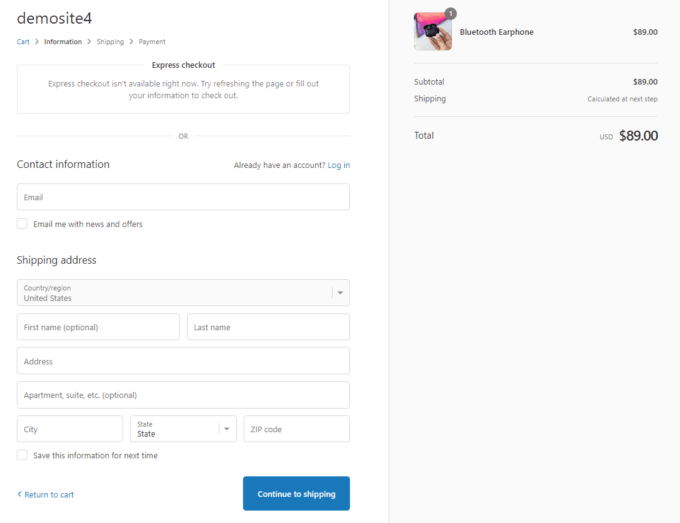
Iată cum arată prima pagină a aspectului Shopify în mai mulți pași de la Botiga (Aspect 4) :

Și, iată Layout 5 , pagina de achiziție cu un singur pas a lui Botiga, asemănătoare Shopify:

Alegeți aspectul care se potrivește cel mai bine nevoilor dvs., apoi apăsați butonul Publicare din partea de sus a interfeței Personalizator pentru a implementa modificările.

Asta este. Acum ați făcut ca pagina dvs. de plată WooCommerce să arate ca Shopify.
6. Activați sau dezactivați funcțiile opționale de pe pagina dvs. de plată
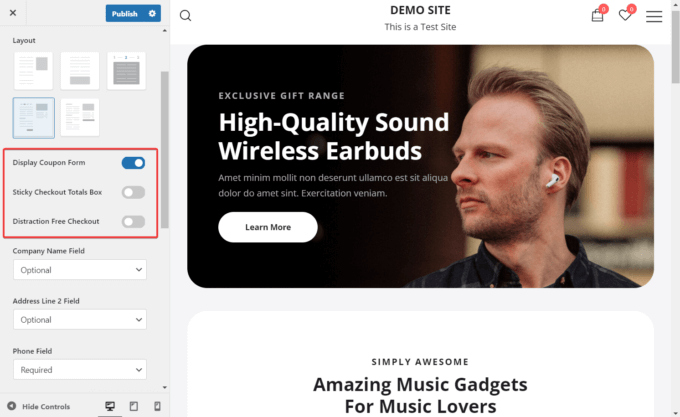
Există câteva funcții pe care le puteți activa sau dezactiva pe pagina de plată; le puteți găsi chiar sub aspectul de finalizare a achiziției în Personalizator.
Puteți activa sau dezactiva următoarele trei opțiuni:
- Afișare formular cupon – Această opțiune este activată în mod implicit. Puteți alege să-l dezactivați.
- Caseta de totaluri de plată lipicioasă – Puteți face caseta de totaluri lipicioasă, astfel încât, atunci când un client derulează în sus sau în jos, caseta rămâne fixă în partea dreaptă a ecranului.
- Finalizare fără distracție – Această opțiune elimină conținutul antetului și subsolului, permițând clienților să se concentreze asupra procesului de finalizare a plății.

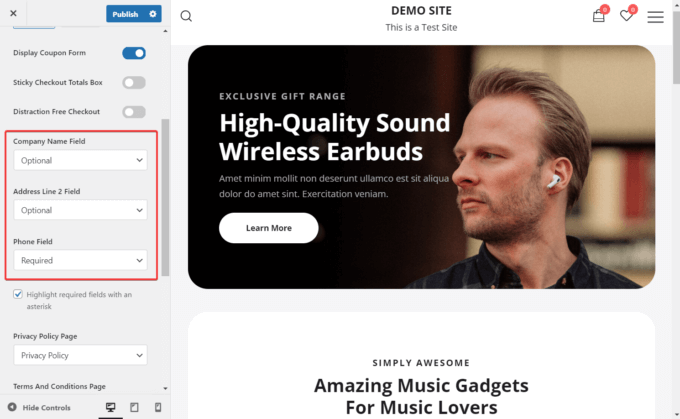
De asemenea, puteți seta următoarele trei câmpuri de formular la obligatoriu , opțional sau ascuns :
- Numele companiei
- Linia de adresă 2
- Telefon

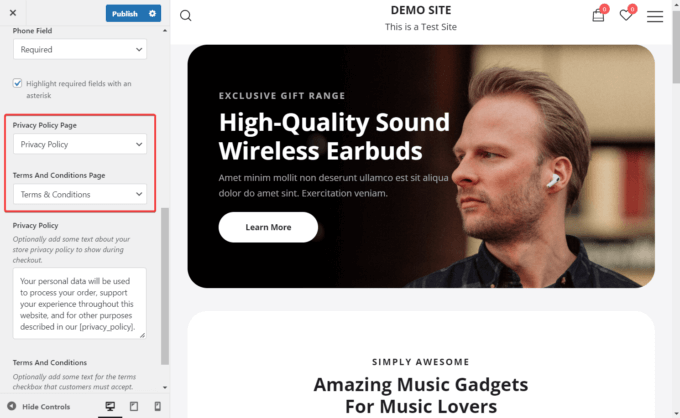
În cele din urmă, puteți adăuga două documente legale importante pe pagina dvs. de plată:
- Politica de confidențialitate
- Termeni și condiții
Mai întâi, trebuie să creați aceste pagini din meniul Pagini > Adăugare nou . Apoi, acestea vor apărea în meniurile drop-down și le puteți adăuga pe pagina dvs. de finalizare a achiziției:

Concluzie
WooCommerce este o platformă excelentă de comerț electronic, dar dacă doriți să îmbunătățiți anumite zone ale magazinului dvs., instrumentele terțe vă pot ajuta foarte mult.
De exemplu, puteți utiliza Botiga pentru a face ca pagina de plată WooCommerce implicită să fie similară cu experiența de plată Shopify curată și simplă.
Botiga este o temă WooCommerce puternică, concepută pentru a construi magazine online cu conversie mare. Deși tema este gratuită, pentru a activa funcționalități avansate, va trebui să o asociați cu pluginul premium Botiga Pro.
Pentru a utiliza aspectul paginii de plată asemănător Shopify de la Botiga, veți avea nevoie atât de tema, cât și de plugin.
Instalați-le pe site-ul dvs. web, importați un site de pornire și activați un aspect de finalizare a plății din Personalizator.
Faceți acești pași și o pagină de plată asemănătoare Shopify va fi deschisă și rulează în magazinul dvs. WooCommerce în cel mai scurt timp!
