Cum să utilizați Beaver Builder pentru a face WordPress receptiv (4 pași)
Publicat: 2023-06-16Reducere de 25% la toate produsele Beaver Builder... Grăbește-te, reducere se termină în curând! Află mai multe


Astăzi, cea mai mare parte a navigării pe internet are loc pe dispozitive portabile, cum ar fi smartphone-uri și tablete. Aceasta înseamnă că este esențial să știi cum să folosești Beaver Builder pentru a face WordPress receptiv.
Un site web responsive este unul care se adaptează la dimensiunea dispozitivului pe care este vizualizat, astfel încât site-ul dvs. să arate grozav și să fie ușor de utilizat pe orice dispozitiv, indiferent cât de mic sau mare.
Beaver Builder vă poate ajuta să faceți WordPress receptiv datorită instrumentelor sale de editare receptive. Generatorul de pagini vă oferă control deplin asupra modului în care arată site-ul dvs., indiferent de dispozitivul pe care îl folosesc vizitatorii.
În acest articol, vom discuta despre importanța site-urilor web responsive. Apoi, vă vom arăta cum să utilizați Beaver Builder pentru a face WordPress receptiv în patru pași. Să ajungem la asta!
Cuprins:
Conceptul de site responsive este simplu. Este un site care ar trebui să arate și să funcționeze impecabil (sau cât mai aproape posibil) pe o gamă largă de dispozitive, inclusiv pe mobil.
Cu cât ecranul este mai mic, cu atât devine mai dificil să creezi un design ușor de navigat și care arată bine:

După cum am menționat mai devreme, majoritatea utilizatorilor navighează pe site-uri web în principal prin intermediul dispozitivelor mobile. Asta înseamnă că dacă un site web nu funcționează corect pe un ecran mic sau oferă o experiență slabă pentru utilizator, nu va fi popular. Cu alte cuvinte, veți obține mai puțin trafic, o rată de respingere mai mare și mai puține conversii.
Paginile responsive moderne se bazează în mare măsură pe ceea ce numim „puncte de întrerupere”. Puteți configura elemente dintr-o pagină pentru a le modifica stilul și funcționalitatea în funcție de rezoluția la care sunt vizualizate și pentru a seta mai multe puncte de întrerupere. Acest lucru vă permite să creați modele care funcționează pentru mai multe tipuri de dispozitive.
Pentru a face acest lucru manual, este necesar să fiți priceput atunci când vine vorba de design și dezvoltare web. Vestea bună este că Beaver Builder încorporează un mod de editor receptiv care face acest proces mult mai ușor.
Una dintre cele mai bune părți despre utilizarea Beaver Builder pentru a construi site-uri WordPress este că șabloanele incluse sunt destul de receptive, fără a fi nevoie de multă muncă suplimentară. Cu toate acestea, vă recomandăm în continuare să testați fiecare design și modul pentru a vedea cum arată pe dispozitive înainte de a publica .
În secțiunile următoare, vă vom arăta cum să vă testați design-urile Beaver Builder pentru capacitatea de răspuns. În primul rând, să vorbim despre aspectele receptive.
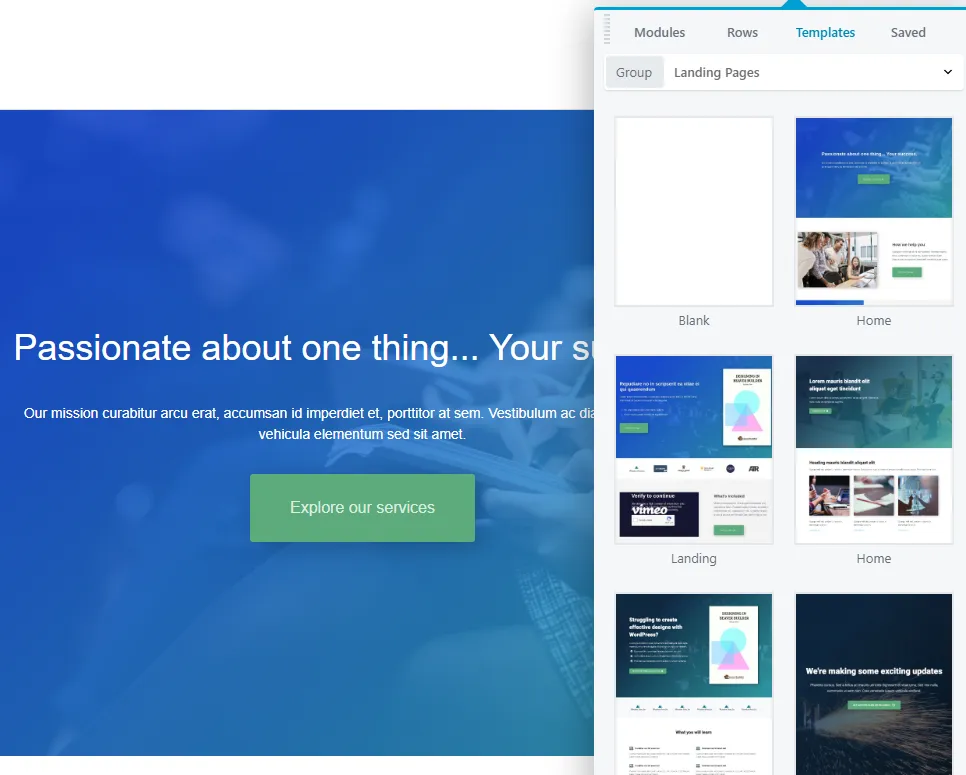
Cel mai simplu mod de a face WordPress receptiv cu Beaver Builder este să utilizați unul dintre aspectele noastre prestabilite. Beaver Builder este livrat cu o mare varietate de șabloane de pagină pe care le puteți utiliza pe site-ul dvs. web. Aceasta include opțiuni pentru paginile de destinație , paginile de conținut și micropaginile :

Aceste aspecte sunt complet personalizabile și aveți opțiuni pentru aproape orice tip de pagină. Puteți utiliza un șablon care seamănă cu tipul de design pe care doriți să îl utilizați. Apoi, puteți personaliza aspectul modificând modulele, rearanjandu-le sau adăugând elemente noi în pagină.
Avantajul principal al utilizării șabloanelor Beaver Builder este că sunt pe deplin receptivi. Aceasta înseamnă că sunt configurate să arate grozav pe toate tipurile de dispozitive și rezoluții de ecran.
În orice caz, nu ar trebui să publicați niciodată o pagină înainte de a testa singuri capacitatea de răspuns. Beaver Builder vă permite să faceți acest lucru folosind instrumentul său de editare receptiv.
Când utilizați Beaver Builder, puteți vedea exact cum va arăta o pagină pe front-end în timp ce o editați. Cu toate acestea, în mod implicit, editorul Beaver Builder vă arată doar cum vor arăta paginile pe un ecran complet la o rezoluție considerabilă:

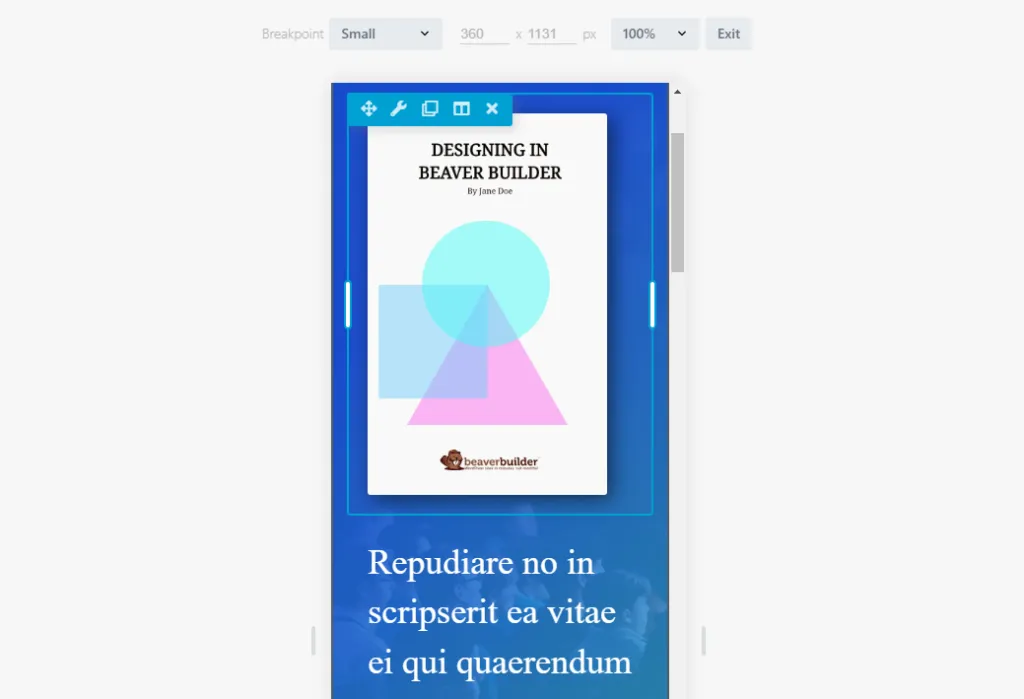
Dacă doriți să vedeți cum va arăta un aspect pe ecrane de diferite dimensiuni, va trebui să utilizați modul de editare receptiv al Beaver Builder. Puteți accesa acest mod din meniul Instrumente din colțul din stânga sus al ecranului sau apăsând tasta R.

După ce deschideți modul de editare receptiv, veți putea vedea patru puncte de întrerupere unice pentru aspectul pe care îl proiectați. Fiecare punct de întrerupere vine cu o rezoluție prestabilită. De exemplu, punctul de întrerupere mic se declanșează pentru ecranele cu o rezoluție sub 360 x 1131 în mod implicit:

Puteți modifica punctele de întrerupere pentru diferitele machete pe care doriți să le proiectați. Editorul Beaver Builder funcționează la fel, indiferent de rezoluția cu care lucrați. Singura diferență este că aspectul în sine se va schimba, deoarece lucrați cu mai puțin spațiu.
Beaver Builder include patru puncte de întrerupere, astfel încât aveți un grad mai mare de control asupra modului în care paginile dvs. caută dispozitive de orice dimensiune.:
Fiecare punct de întrerupere poate arăta foarte diferit în funcție de alegerile de design pe care le faci. Pentru a vedea cum funcționează, să aruncăm o privire la modul în care puteți face elementele individuale receptive folosind Beaver Builder.
După cum am discutat, principalul mod în care Beaver Builder vă permite să faceți WordPress receptiv este prin utilizarea unui set de puncte de întrerupere. Fiecare punct de întrerupere reprezintă modul în care va arăta o pagină în funcție de rezoluția pe care o utilizați pentru a o vizualiza.
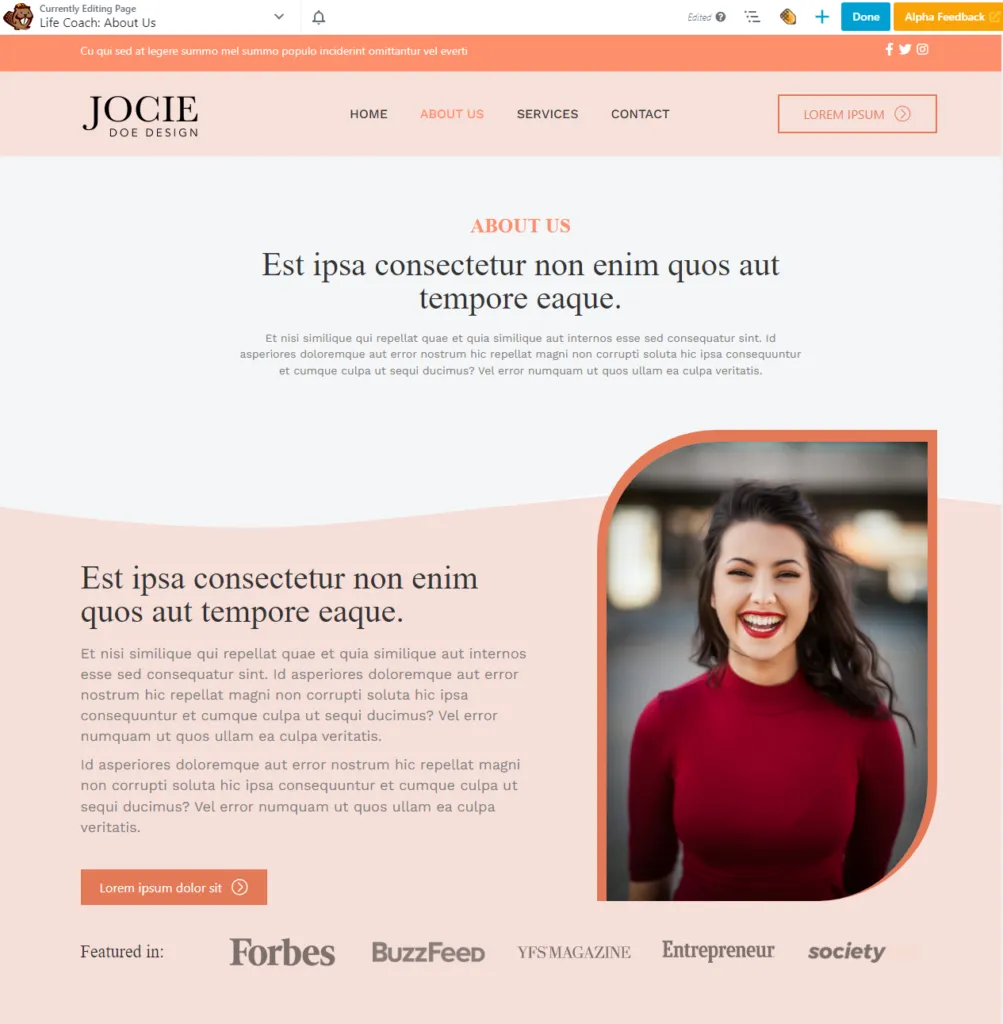
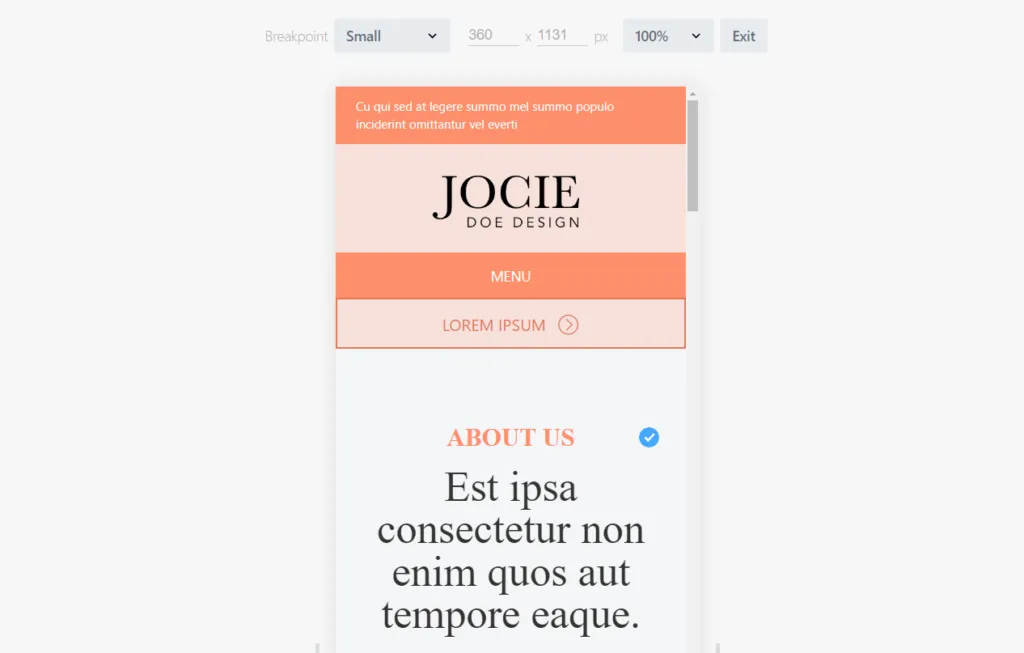
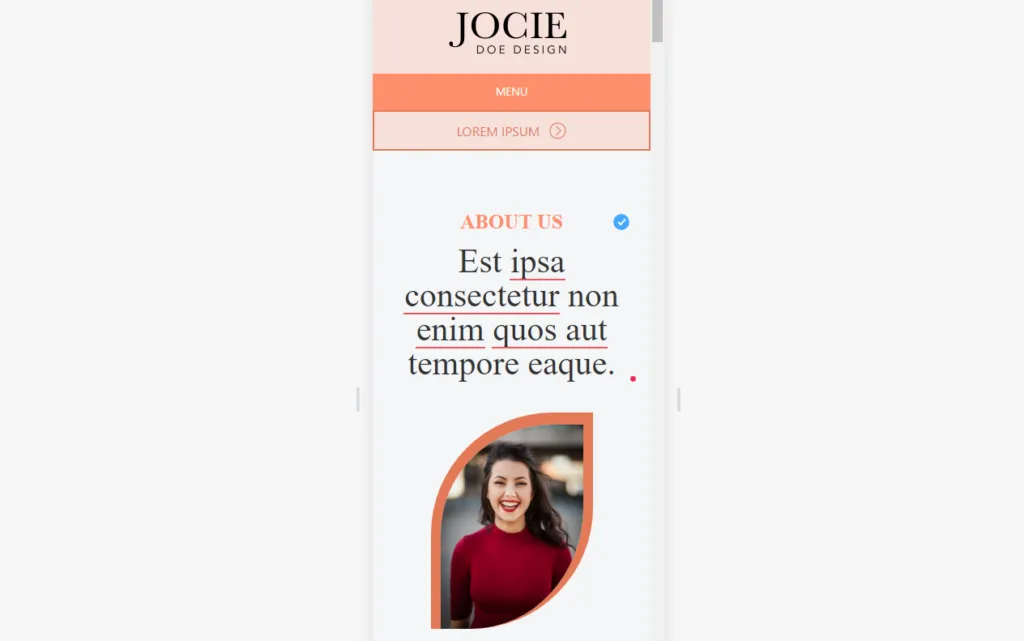
Pe lângă punctele de întrerupere, Beaver Builder vă permite, de asemenea, să modificați ordinea sau „stivuirea” elementelor și coloanelor în diferite rezoluții. Într-un exemplu anterior, v-am arătat o pagină Despre noi care include o fotografie a capului angajatului la jumătatea ecranului. Dacă personalizăm aspectul acestei pagini pentru rezoluții mai mici, putem muta acea imagine în sus, astfel încât stivuirea coloanelor să inverseze ordinea pe dispozitivele mobile:

Ordinea de stivuire pentru un punct de întrerupere nu le afectează pe celelalte. Aceasta înseamnă că puteți avea aceeași pagină să arate complet diferit, atât în ceea ce privește designul, cât și funcționalitatea pentru vizitatorii cu rezoluții diferite.
În practică, aceasta nu este cea mai bună idee. Site-ul dvs. ar trebui să arate coerent pe toate dispozitivele. Cu toate acestea, puteți rearanja elementele dacă credeți că va îmbunătăți experiența mobilă. De exemplu, puteți alege să afișați mai devreme îndemnurile la rezoluții mai mici, astfel încât utilizatorii să nu fie nevoiți să deruleze în jos pe pagină pentru a lua măsuri.
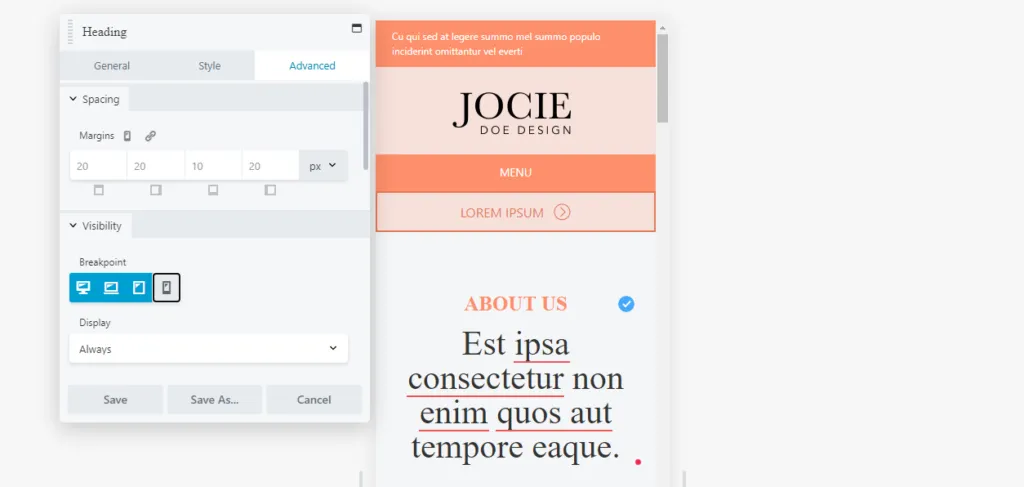
Dacă vă uitați la ecranul de setări pentru coloane sau module individuale, puteți configura și vizibilitatea acestora. Setările de vizibilitate vă permit să omiteți elemente din anumite puncte de întrerupere, ceea ce poate fi util atunci când lucrați cu rezoluții mai mici:

În plus, puteți configura elemente care să fie afișate pentru toată lumea sau pentru utilizatorii conectați sau deconectați. Cu toate acestea, aceste funcții de vizibilitate sunt orientate către site-urile web de membru, așa că probabil că le puteți ignora atunci când vine vorba de a vă face design-urile mai receptive.
Un lucru pe care îl puteți observa în timp ce utilizați editarea receptivă este că dimensiunile și stilurile textului nu se schimbă între punctele de întrerupere. Aceasta poate fi o alegere de design validă, deoarece textul mare este mai ușor de citit pe dispozitive mai mici. Cu toate acestea, dacă doriți să personalizați modul în care arată textul în diferite rezoluții, puteți face acest lucru în rândurile, coloanele sau modulele Beaver Builder. Ca alternativă, dacă aveți tema Beaver Builder instalată, puteți configura stiluri de text în cadrul personalizării.
Pentru aceasta din urmă, accesați Aspect > Personalizare în tabloul de bord WordPress, apoi accesați fila Presets. De acolo, puteți configura setările atât pentru titluri, cât și pentru textul general.
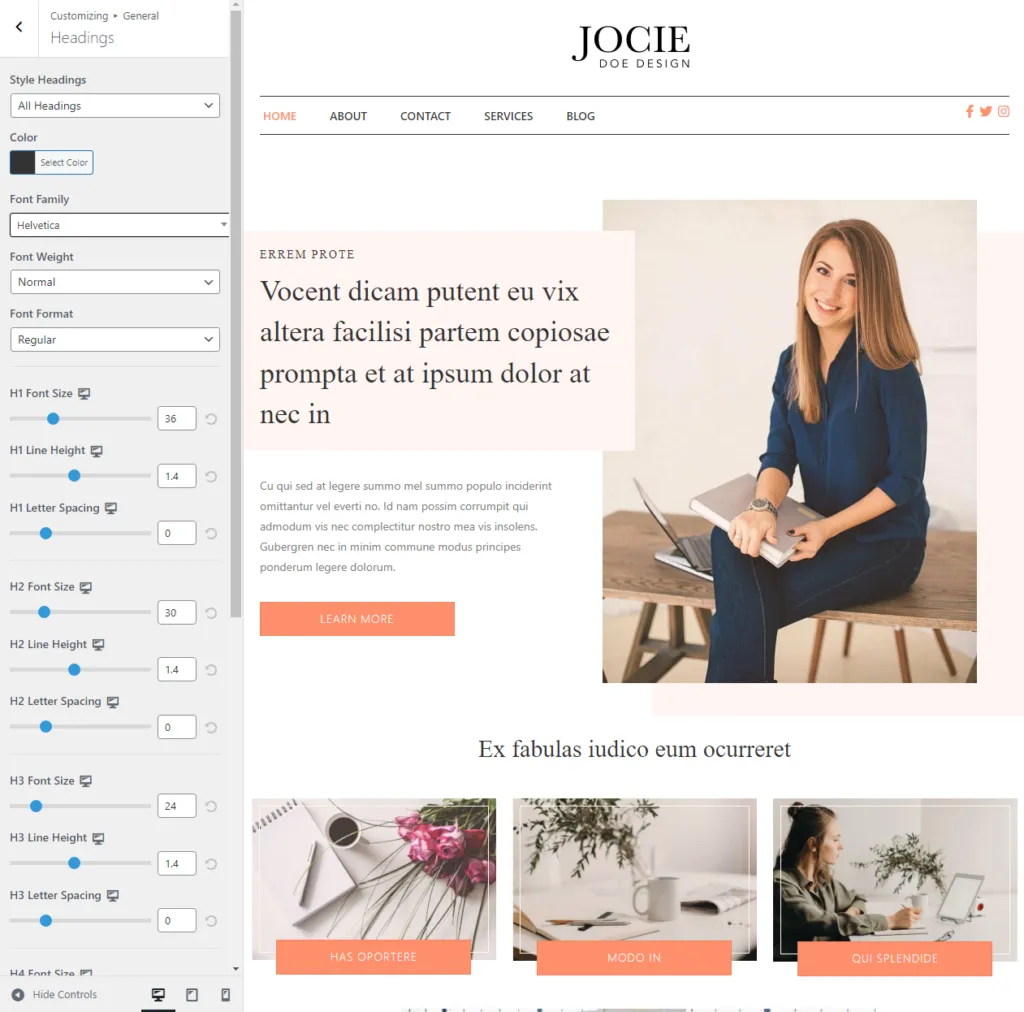
Pentru început, accesați General > Titluri și selectați opțiunea Toate titlurile . Meniul de mai jos vă permite să configurați familia de fonturi, greutatea și formatul pe care doriți să le utilizați pentru titlurile de la H1 la H6:

Dacă vă uitați în partea din stânga jos a ecranului, veți vedea că puteți comuta configurația de la desktop la tablete și dispozitive mobile. Aceasta înseamnă că puteți seta diferite stiluri de text de titlu pentru toate cele trei puncte de întrerupere.
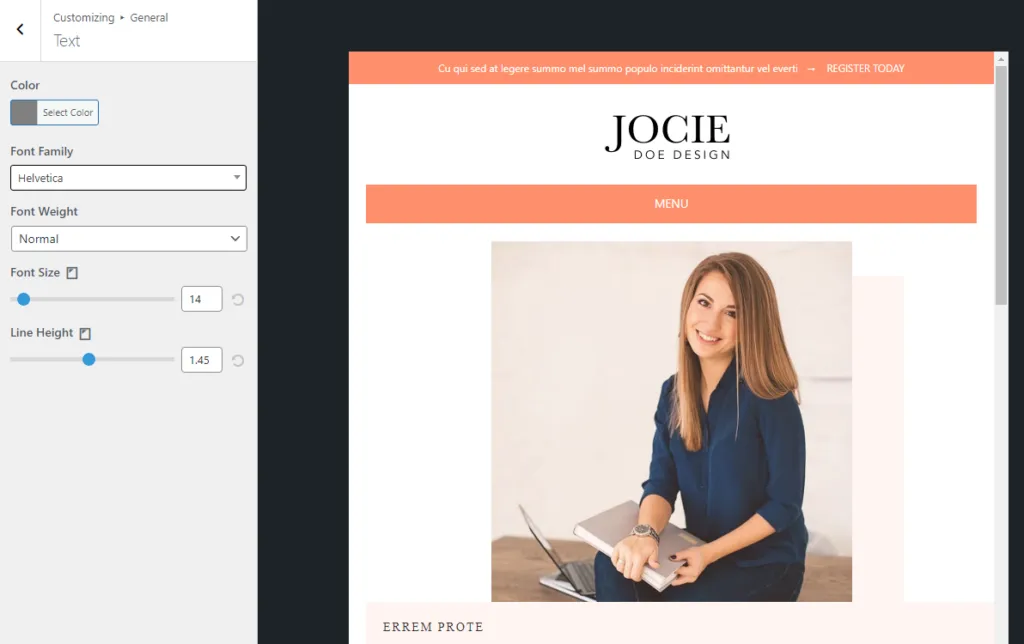
Pentru a schimba stilul textului general, reveniți la meniul General și accesați ecranul Text . Aici puteți configura familia de fonturi, greutatea, dimensiunea și înălțimea liniei pentru textul general:

La fel ca în cazul titlurilor, puteți configura stilurile de text pentru ecrane mari, tablete și dispozitive mobile. Setările pe care le aplicați aici vor apărea în editorul Beaver Builder atunci când utilizați modul receptiv. Asigurați-vă că testați orice modificări pe care le faceți stilurilor de text pentru a vedea cum afectează acestea lizibilitatea și continuați să le modificați până când sunteți mulțumit de rezultate.
Există o mulțime de moduri de a face site-urile web moderne receptive. Dacă utilizați WordPress și Beaver Builder, procesul este mult mai simplu. Majoritatea modelelor Beaver Builder sunt receptive imediate. În plus, aveți acces la instrumente care vă oferă control deplin asupra modului în care arată site-ul dvs. în diferite rezoluții. Asta înseamnă că nu lăsați nimic la voia întâmplării când vine vorba de experiența utilizatorului mobil.
Dacă sunteți nou în Beaver Builder, este posibil să nu știți cum să îl utilizați pentru a proiecta site-uri web WordPress receptive:
Dacă site-ul dvs. WordPress este receptiv sau nu, va depinde în mare măsură de tema pe care alegeți să utilizați. Fără o temă, WordPress este practic o tablă goală. Aceasta înseamnă că trebuie să vă asigurați că alegeți o temă care este atât receptivă, cât și foarte personalizabilă.
Dacă site-ul dvs. WordPress nu arată bine pe dispozitivele mobile, este posibil să nu utilizați o temă receptivă. Utilizarea unei teme cu un design receptiv ar trebui să ofere utilizatorilor o experiență mult mai bună și va necesita mai puțină personalizare din partea dvs. De asemenea, puteți utiliza creatori de pagini, cum ar fi Beaver Builder, pentru a face WordPress receptiv.
Beaver Builder oferă o varietate de instrumente și caracteristici care îl fac un generator de pagini WordPress prietenos pentru dispozitive mobile. Puteți folosi editarea receptivă pentru a schimba modul în care arată paginile dvs. în diferite rezoluții. Generatorul de pagini vine, de asemenea, cu șabloane de pagină complet receptive pe care le puteți folosi pentru a lansa design-urile.