Cum să vă faceți site-ul web receptiv și fulgerător de rapid: sfaturi și soluții
Publicat: 2024-06-04Te întrebi cum să faci site-ul tău receptiv? Grozav! Designul responsive nu mai este o tendință; a devenit o necesitate.
Cu toții ne-am confruntat cu frustrarea de a folosi un site web care ar putea fi optimizat pentru dispozitive mobile, cu text minuscul, imagini greșite și butoane inaccesibile.
Tu ce faci faci cand dai peste un astfel de site?
Părăsiți, opriți navigarea și găsiți informațiile sau produsul dorit pe alt site.
Nu doriți ca acest lucru să se întâmple afacerii dvs. și tocmai acesta este motivul pentru care următorul site web ar trebui să aibă o abordare bazată pe mobil. Și nu vă faceți griji dacă site-ul dvs. este deja construit; niciodată nu este prea târziu pentru a-l face receptiv. Avem câteva sfaturi practice care vă pot ajuta.
Ce este Responsive Web Design?
Design responsive înseamnă că conținutul site-ului se adaptează perfect la ecran, indiferent de dispozitivul utilizat (smartphone, tabletă, desktop sau televizor). Înseamnă ajustarea site-urilor web la toate rezoluțiile. Utilizează aspecte flexibile, imagini adaptabile și interogări media pentru a ajusta designul site-ului în funcție de dimensiunea ecranului.
În limba engleză simplă, designul web responsiv asigură că site-urile web arată bine și funcționează bine pe orice dispozitiv.
| Sugestii – Designul responsive asigură tranziția fără probleme de la desktop la mobil, menținând gradul de utilizare și funcționalitatea. – Aspectul și conținutul ar trebui să se redimensioneze automat în funcție de spațiul disponibil pe ecranul utilizatorului. |
De ce contează un site web responsiv
Un site web receptiv este esențial pentru a vă asigura că site-ul dvs. arată și funcționează bine pe orice dispozitiv. Dar depășește experiența utilizatorului; mai sunt câteva motive pentru care un site web receptiv contează; să trecem peste cele mai importante:
1. Utilizatorii de telefonie mobilă domină traficul motorului de căutare
Utilizatorii de telefonie mobilă domină piața, așa că crearea unui site receptiv ar trebui să fie inima strategiei tale. Fiecare design ar trebui să fie „în primul rând mobil”. Această abordare începe cu proiectarea pentru cea mai mică dimensiune a ecranului și apoi adaptează progresiv designul pentru ecrane mai mari.
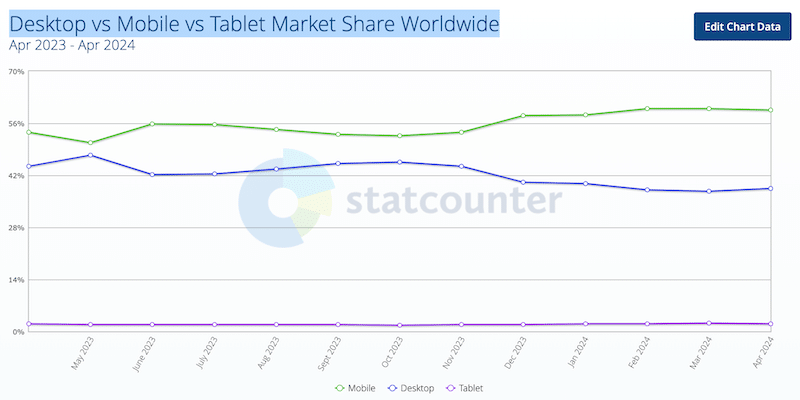
Potrivit Statcounter, în 2024, telefoanele mobile vor domina, cu o cotă de piață de 58%, față de 40% pentru desktop-uri.

2. Experiența utilizatorului îmbunătățită
Designul responsive asigură utilizatorilor o experiență plăcută pe dispozitive mobile și tablete. Poate duce la o implicare mai mare, vizite mai lungi pe site și rate de conversie crescute pe dispozitive mobile. După cum puteți vedea în cercetarea statisticilor UXcam, utilizatorii de telefonie mobilă au așteptări mari în ceea ce privește designul și viteza paginii:
- 83% dintre consumatori cred că o experiență de utilizator fără întreruperi pe toate dispozitivele este crucială.
- 85% dintre consumatori cred că site-ul web mobil al unei companii ar trebui să fie la fel de bun (sau mai bun) ca și site-ul său desktop.
Google mai spune că:
- 75% dintre utilizatorii de smartphone-uri se așteaptă să obțină informații imediate în timp ce își folosesc smartphone-ul. De aceea ai nevoie de un site mobil rapid.
3. Viteză și SEO îmbunătățite
Motoarele de căutare precum Google preferă site-urile web compatibile cu dispozitivele mobile. Un design responsive poate îmbunătăți clasarea site-ului dvs. în motorul de căutare, făcând mai ușor pentru clienții potențiali să vă găsească online.
În plus, designul responsive duce adesea la timpi mai rapidi de încărcare a paginii pe dispozitivele mobile, deoarece optimizează livrarea conținutului. Viteza paginii este un factor de clasare pentru motoarele de căutare, astfel încât paginile cu încărcare mai rapidă au șanse mai mari să se claseze mai sus.

4. Publicitate optimizată în rețelele sociale
Dacă faceți publicitate pe rețelele sociale, cea mai mare parte a traficului dvs. va veni probabil de la utilizatorii de telefonie mobilă. Pagina ta de destinație ar trebui să fie receptivă și să se afișeze bine pe mobil; altfel, utilizatorul va pleca, iar tu vei fi investit degeaba tot acest efort în marketing.
Cum să verificați dacă site-ul dvs. este receptiv (6 sfaturi simple)
Doriți să știți dacă site-ul dvs. este responsive? Pentru a vă asigura că site-ul dvs. este receptiv, trebuie să verificați cum arată site-ul dvs. pe diferite dispozitive. Iată șase sfaturi simple pe care le poți urma:
- Redimensionați fereastra browserului : ajustați manual dimensiunea ferestrei browserului pentru a vedea dacă aspectul se adaptează la diferite dimensiuni de ecran.
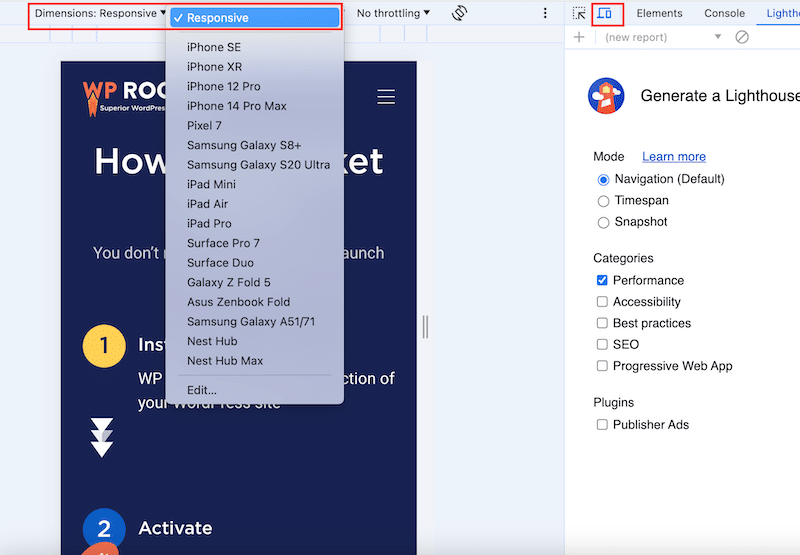
- Utilizați instrumente pentru dezvoltatori de browser : majoritatea browserelor au instrumente încorporate (cum ar fi DevTools din Chrome) pentru a simula diferite ecrane ale dispozitivului.

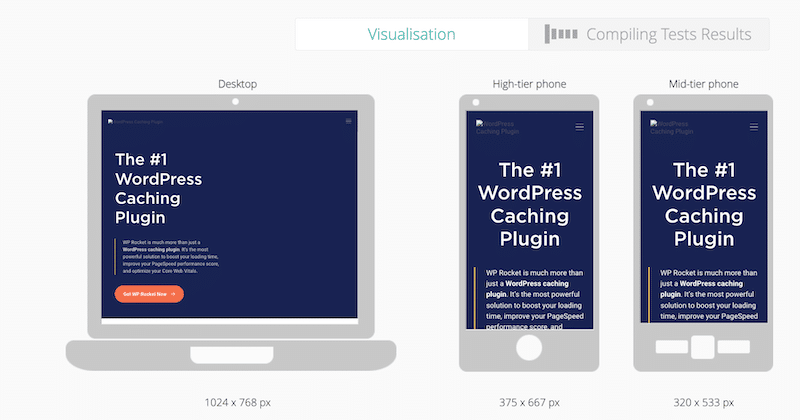
- Utilizați instrumente online de testare responsive : pentru a verifica capacitatea de răspuns, utilizați instrumente precum Responsinator sau mobiReady. Pur și simplu adăugați adresa URL a site-ului dvs. și apoi puteți vizualiza cum arată conținutul pe diferite ecrane:

- Testați pe dispozitive reale : încărcați site-ul dvs. pe smartphone-uri, tablete și desktop-uri și încercați să efectuați mai multe scenarii.
- Treceți peste elementele „atingere” : asigurați-vă că linkurile, butoanele și alte elemente interactive sunt ușor de atins pe ecranele tactile.
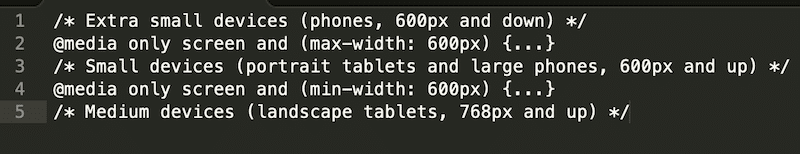
- Căutați puncte de întrerupere : confirmați că interogările media CSS sunt aplicate corect la diferite dimensiuni de ecran. De exemplu, uitați-vă în codul dvs. și ar trebui să vedeți mai multe rânduri pentru fiecare dispozitiv:

Deci, cum merge site-ul dvs.? L-ai testat? Dacă simțiți că conținutul și aspectul nu au fost netede atunci când ați schimbat rezoluția, poate fi necesar să faceți câteva ajustări. Asta ne duce la următoarea parte: cum să vă faceți site-ul mai receptiv.
Cum să faceți site-ul dvs. receptiv
Pentru a face un site web deja creat receptiv, trebuie să implementați cele patru blocuri cheie ale designului responsive. Această secțiune explică de ce are nevoie un site web pentru a deveni receptiv.
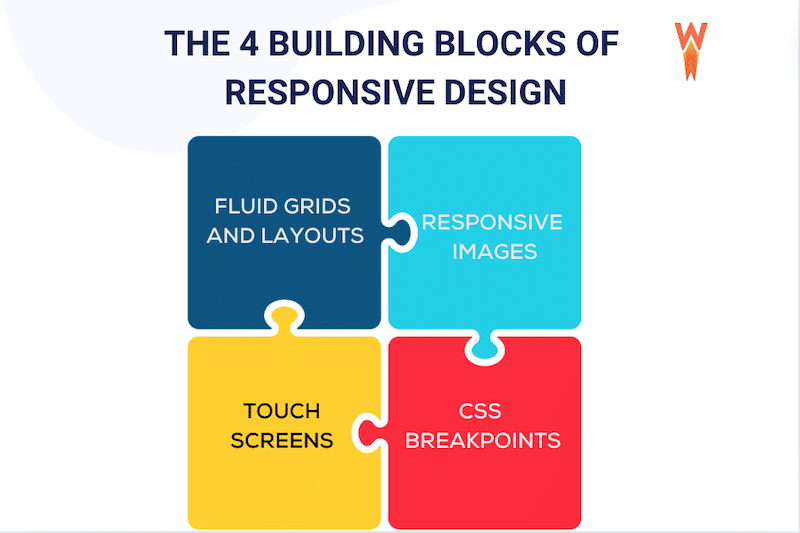
Cele 4 componente cheie ale designului receptiv
Designul responsive poate părea inițial provocator, dar vom analiza fiecare componentă, astfel încât să puteți înțelege elementele de bază. Iată o scurtă prezentare generală înainte de a ne aprofunda în detalii:
- Distribuiți imagini receptive : aflați cum să adaptați imaginile la diferite dimensiuni de ecran cu atributul „srcset”.
- Luați în considerare ecranele tactile: ceea ce funcționează pe un desktop poate să nu funcționeze pe un mobil.
- Creați grile și machete fluide : aspectele dvs. ar trebui să se afișeze corect pe orice dispozitiv.
- Puncte de întrerupere CSS (sau puncte de întrerupere a interogării media) : Descoperiți cum să aplicați stiluri pentru diferite lățimi de ecran.

Să defalcăm fiecare componentă!
1. Imagini receptive
Ideea principală este să folosiți imagini care se scalează perfect pentru diferite dimensiuni și rezoluții ale ecranului. Pentru a face acest lucru, trebuie să utilizați atributul „srcset”, care specifică lista de imagini de utilizat în diferite situații de browser.
Deci, pentru a face o imagine receptivă, puteți scrie ceva de genul acesta:
<img src="black-cat-800w.jpg" alt="a cute black cat" />Iată defalcarea codului:
- Un nume de fișier imagine (black-cat-480w.jpg)
- Atributul Scret , care spune lista de imagini disponibile
- Atributul Dimensiune definește un set de condiții media (de exemplu, lățimea ecranului) și indică dimensiunea imaginii care trebuie aleasă când anumite condiții media sunt adevărate.
- O condiție media (max-width: 600px) descrie o dimensiune potențială a ecranului și înseamnă „când lățimea ferestrei de vizualizare este de 600 pixeli sau mai puțin, afișează această dimensiune specifică a imaginii”.
2. Luați în considerare ecranele tactile
Când faceți un site web adaptabil, luați în considerare ecranele tactile. Aproape toate dispozitivele mobile folosesc intrarea tactilă pentru a efectua acțiuni.
De exemplu, imaginați-vă că aveți un buton de îndemn în antetul eroului. Pe desktop, butonul este proeminent și ușor de făcut clic. Acum, cum va arăta pe mobil? Pe ecranele mobile, ar trebui să faceți elemente mai mici, cum ar fi butoanele, ușor de detectat și selectat.
3. Puncte de întrerupere CSS (sau puncte de întrerupere a interogării media)
Un punct de întrerupere în designul responsive este punctul în care conținutul și designul unui site web se adaptează pentru a oferi cea mai bună experiență posibilă pentru utilizator. Punctele de întrerupere sunt valori ale pixelilor definite în CSS și, atunci când un site web receptiv „atinge” aceste valori, au loc transformări pentru a se asigura că site-ul rămâne atrăgător vizual pe diferite dispozitive.

De exemplu, Breakpoints pot afișa sau ascunde unele elemente, pot modifica dimensiunea fontului sau pot modifica aspectul site-ului global.
| Sugestie: punctele de întrerupere împiedică conținutul sau imaginile să fie distorsionate, tăiate sau ascunse. |
Cu toate acestea, ar fi aproape imposibil să existe puncte de întrerupere pentru fiecare ecran și rezoluție, așa că iată cele mai frecvente puncte de întrerupere utilizate în rezoluțiile dispozitivelor pe desktop, mobil și tabletă:
- 1920×1080 (8,89%)
- 1366×768 (8,44%)
- 360×640 (7,28%)
- 414×896 (4,58%)
- 1536×864 (3,88%)
- 375×667 (3,75%)
Cele mai bune practici pentru adăugarea de puncte de întrerupere receptive
- Abordare Mobile-First : începeți să proiectați pentru ecrane mai mici și apoi extindeți-vă pentru cele mai mari. Acest lucru simplifică procesul și prioritizează funcționalitățile de bază. Extinderea unui design mobil pentru desktop-uri este, de asemenea, mai ușoară decât invers.
- Utilizați interogări media cu lățime minimă sau lățime maximă pentru a vă adapta codul la anumite dimensiuni de ecran.
- Reduceți frecarea : implementați scheme fluide și eliminați elementele inutile pentru a reduce dezordinea și pentru a îmbunătăți experiența utilizatorului.
- Prioritizează opțiunile cheie din meniu.
- Simplificați formularele.
- Evidențiați îndemnurile principale (CTA).
- Îmbunătățiți funcțiile de căutare și filtrare pe mobil.
- Puncte de întrerupere bazate pe conținut : bazați punctele de întrerupere pe nevoile de conținut, mai degrabă decât pe dimensiunile dispozitivelor specifice. Ajustați aspectul atunci când conținutul o necesită pentru cea mai bună afișare și utilizare.
- Folosiți-vă datele: dacă doriți să verificați punctele de întrerupere pe baza celor mai populare dispozitive care accesează site-ul dvs. web, puteți face acest lucru pe Google Analytics din Audience > Technology > Browser & OS > Screen Resolution .
4. Creați grile fluide și machete
Un aspect al grilei fluide vă permite să creați diferite aspecte pentru diferite dispozitive, cum ar fi desktop-uri, tablete și telefoane mobile. Grilele fluide sunt împărțite în coloane cu înălțimi și lățimi scalabile, asigurând ajustarea textului și a elementelor în funcție de dimensiunea ecranului. Această abordare menține site-ul consistent vizual pe toate dispozitivele.
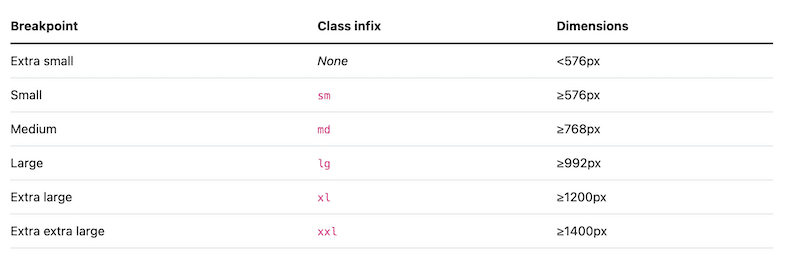
De exemplu, puteți folosi CSS Grid sau cadre precum Bootstrap pentru a crea modele care se întind sau se micșorează fără a rupe structura. Pentru referință, Bootstrap include șase puncte de întrerupere implicite:

Deci, pentru a crea un site receptiv, va trebui să creați o grilă fluidă cu Bootstrap, de exemplu. Iată un exemplu mai jos:
// X-Small devices (portrait phones, less than 576px) // No media query for `xs` since this is the default in Bootstrap // Small devices (landscape phones, 576px and up) @media (min-width: 576px) { ... } // Medium devices (tablets, 768px and up) @media (min-width: 768px) { ... } // Large devices (desktops, 992px and up) @media (min-width: 992px) { ... } // X-Large devices (large desktops, 1200px and up) @media (min-width: 1200px) { ... }Cele 5 provocări de design receptiv (+ soluții)
Designul responsive necesită tehnici specifice și abilități bune de codare. Am enumerat cele mai frecvente cinci provocări în construirea unui site web care să arate grozav pe mobil, împreună cu soluțiile acestora.
1. Probleme de navigare
Problemă : meniurile de navigare trebuie să fie scalate la diferite dimensiuni de ecran fără a le modifica structura. Navigarea inconsecventă poate deruta utilizatorii și poate perturba experiența mărcii.
Soluție : Concentrați-vă pe arhitectura informațională pentru a asigura accesibilitatea pe toate dispozitivele. Utilizați datele pentru a proiecta o navigare eficientă și pentru a efectua teste de răspuns pe mai multe dispozitive pentru a crește accesibilitatea înainte de lansare.
2. Redare vizuală pe diferite dispozitive
Problemă : elemente precum umplutura și marginile pot arăta bine pe desktop-uri, dar apar prost pe dispozitivele mobile (de exemplu, prea mult spațiu alb pe desktop și niciunul pe mobil)
Soluție: pentru a menține uniformitatea între dispozitive, utilizați procente în loc de valori fixe de pixeli pentru înălțime și lățime. De asemenea, vă recomandăm să testați modul în care arată site-ul dvs. pe diferite browsere și dispozitive.
3. Imaginile scalabile pot pierde detalii și calitate
Problemă : Imaginile la scară își pierd calitatea și claritatea, ceea ce duce la o experiență slabă pentru utilizator.
Soluție : Decupați imaginile și utilizați procente pentru lățime și înălțime în loc de valori fixe de pixeli. Se asigură că imaginile se ajustează corespunzător în funcție de dispozitiv. Utilizați un plugin puternic de optimizare a imaginii, cum ar fi Imagify, care nu afectează calitatea imaginii, dar reduce semnificativ dimensiunea fișierului.
4. Trebuie să aveți abilități de codare
Problemă : Designul receptiv necesită anumite cunoștințe de codare. De exemplu, înțelegerea CSS și Bootstrap este esențială pentru a crea o grilă fluidă sau pentru a adăuga atributul „srcset” la imagini.
Soluție : Utilizați Editorul WordPress sau alegeți o temă sau un generator de pagini pentru a crea un site receptiv direct, fără codificare extinsă.
| Consultați cele mai bune 12 teme responsive ale noastre pentru WordPress. |
5. Impactul asupra performanței
Problemă : capacitatea de reacție poate încetini uneori paginile dvs. web, deoarece acestea conțin mai mult conținut și înregistrează un trafic sporit atât de pe desktop, cât și de pe dispozitivele mobile.
Soluție : Eliminați elementele cu lățime de bandă grea, cum ar fi imagini mari, videoclipuri și GIF-uri. Optimizați-vă imaginile și codul și implementați memorarea în cache. (Secțiunea următoare vă va spune tot ce trebuie să știți despre performanță.)
| Aflați cum să vă încărcați mai rapid site-ul mobil. |
Nu uitați să vă faceți site-ul web extrem de rapid
Designul responsive implică mai mult cod și active pentru a găzdui diverse dispozitive. Cu toate acestea, atunci când este executat corect și combinat cu câteva tehnici de optimizare a vitezei, designul receptiv poate îmbunătăți vitezele de încărcare.
Dacă căutați o modalitate fără cod de a crește performanța site-ului dvs. receptiv, puteți utiliza un plugin de performanță WordPress precum WP Rocket. La activare, aplică 80% din cele mai bune practici de performanță și face toate sarcinile grele pentru dvs. Tot ce trebuie să faceți este să bifați câteva casete din interfața intuitivă din administratorul WordPress.
De exemplu, iată cum vă poate ajuta WP Rocket să îmbunătățiți performanța site-ului dvs. receptiv:
1. Implementați caching automat
WP Rocket stochează datele site-urilor accesate frecvent mai aproape de utilizatori, făcând paginile să se încarce mai rapid, deoarece nu trebuie să preia totul de la zero de fiecare dată.
2. Optimizați-vă codul de răspuns
Optimizarea codului este esențială pentru un site responsive, deoarece are și mai mult cod. Această tehnică implică curățarea codului site-ului web pentru a îmbunătăți performanța și eficiența. Se poate realiza prin patru metode principale:
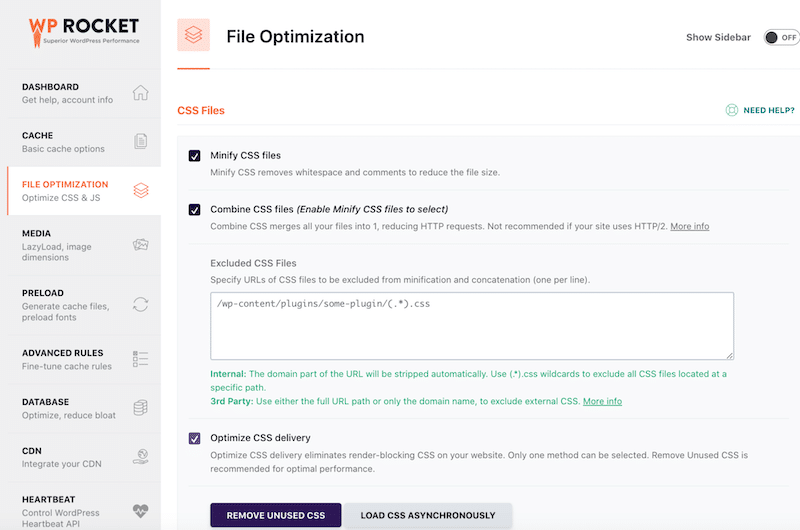
- Minimizarea CSS și JS : reducerea codului implică eliminarea lucrurilor inutile, cum ar fi spații suplimentare și comentarii, din fișierele HTML, CSS și JavaScript. Face fișierele mai mici și mai rapid de descărcat, astfel încât site-ul dvs. se încarcă mai repede pentru vizitatori.
- Reduceți CSS neutilizat : acest proces elimină toate CSS și foile de stil care nu sunt necesare, păstrând în același timp numai CSS-ul utilizat pentru fiecare pagină.
- Amână JavaScript : este ca și cum ai spune browserului tău să prioritizeze conținutul care trebuie încărcat imediat înainte de a rula un anumit cod JavaScript. Ca rezultat, elementele esențiale precum imaginile și textul apar mai întâi.
- Întârzierea JavaScript : prin întârziere, amânați încărcarea anumitor JavaScript până când este necesar. Împiedică scripturile neesențiale să încetinească încărcarea inițială a paginii.

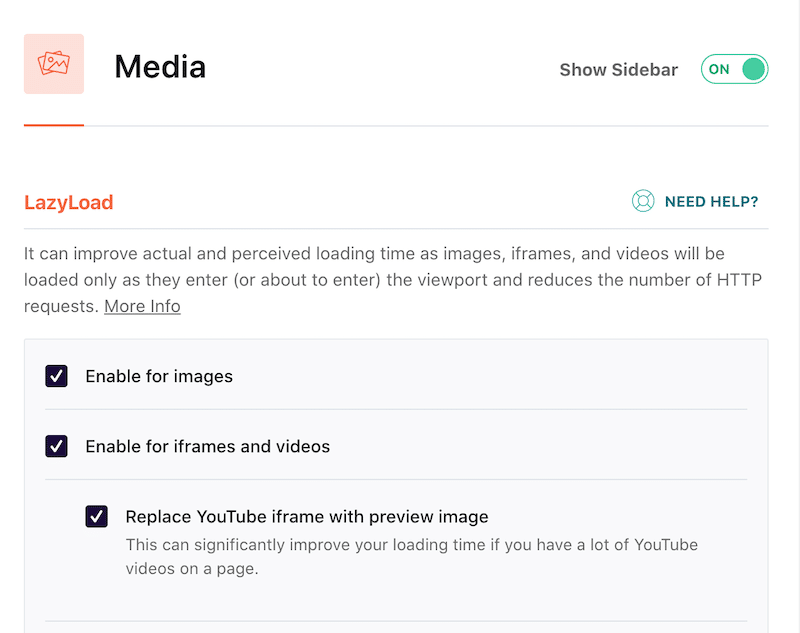
3. Adăugați Lazy Loading pe imagini
În loc să încărcați simultan toate imaginile și videoclipurile de pe pagina dvs., încărcarea lenevă așteaptă până când derulați în jos la ele. Această tehnică economisește timp și date deoarece browserul încarcă doar media de care aveți nevoie în acel moment, ceea ce face ca pagina să se încarce mai rapid.

Încheierea
În concluzie, designul responsive asigură că site-urile web se adaptează perfect la diverse dispozitive, oferind utilizatorilor o experiență optimă de navigare. Am discutat despre importanța designului responsive și am oferit sfaturi despre crearea de site-uri rapide și receptive folosind memorarea în cache, reducerea codului și încărcarea leneră.
Încorporând aceste tehnici de optimizare a vitezei în designul receptiv, puteți menține timpi de încărcare rapidi pe diferite dispozitive, îmbunătățind satisfacția și implicarea utilizatorilor. Cu pluginuri precum WP Rocket, aceste optimizări devin accesibile tuturor, indiferent de abilitățile de codare.
WP Rocket oferă, de asemenea, o garanție de rambursare a banilor de 14 zile, asigurându-vă că puteți încerca pluginul fără riscuri!
