Crearea de imagini blob (tutorial de design web)
Publicat: 2022-04-10Acest tutorial va acoperi o serie de metode pe care le puteți folosi pentru a adăuga imagini blob pe site-ul dvs. web. În ultimii câțiva ani, încorporarea blob-urilor în site-ul dvs. web a explodat în popularitate, deoarece multe oferte majore de produse SAAS au adoptat această formă unică.
Mulți spun că este complet opusul tendinței predominante ale interfeței de utilizator plat/unghiulare care există de la mijlocul anilor 2010.
Psst! Iată ce facem. Imaginea este aleatorie, reîmprospătați pagina pentru alta.
De obicei, imaginile sunt plasate în fața blob-urilor sau sunt mascate în mod specific în ele. Într-un proiect recent de web design al nostru, am folosit imaginile blob pentru a adăuga o notă modernă site-ului web și am vrut să discutăm câteva dintre principalele metode pe care le puteți folosi pentru a adăuga imagini blob (sau doar forme de blob de bază) site-ului dvs. .
Exemple de site-uri web care folosesc blobs
Multe site-uri web încorporează această tendință în designul lor general, folosind imagini care nu au colțuri sau margini perceptibile. Iată câteva exemple ale acestei tendințe găsite în sălbăticie:

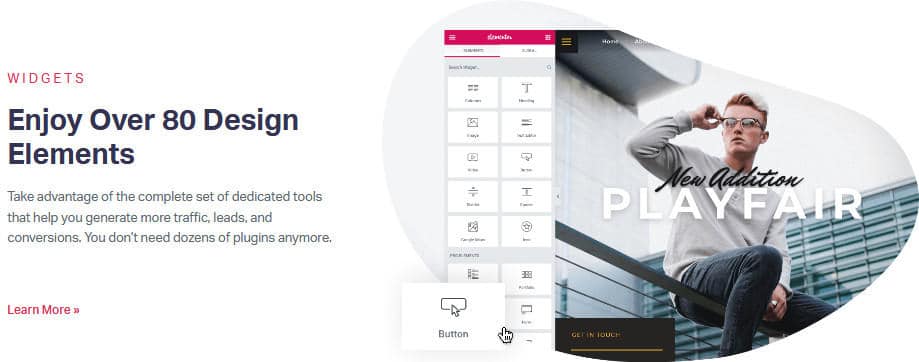
Site-ul web Elementor folosește o imagine unică de blob care are o fotografie solidă ca fundal, în timp ce suprapune capturi de ecran ale instrumentului lor deasupra. Acest lucru oferă un efect 3D frumos întregului vizual.

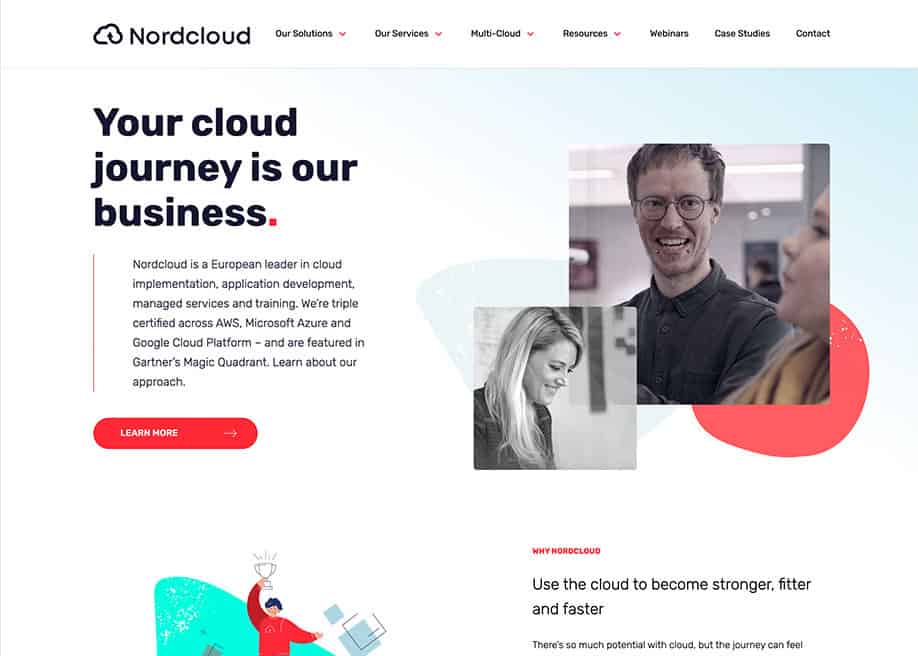
Nordcloud, o companie europeană lider în implementarea cloud, încorporează blob-uri pe site-ul lor.

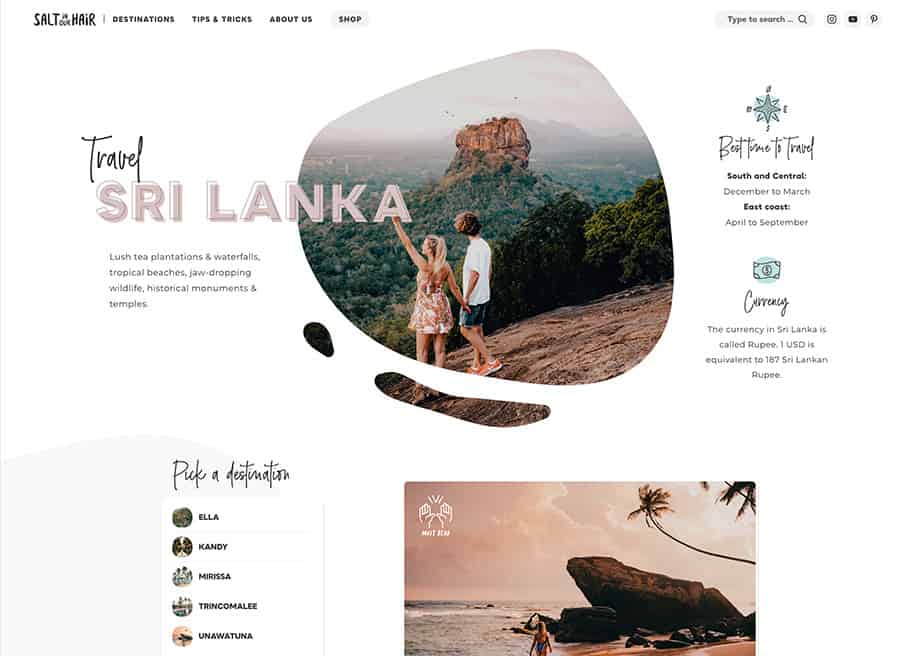
SaltInOurHair, Un blog premiat folosește blob-uri de imagini ca imagini prezentate.
Acum că ne-am răsfățat ochii cu câteva exemple vizuale, haideți să trecem prin câteva metode pe care le puteți utiliza pentru a genera cu ușurință blob-uri și imagini blob pentru site-ul dvs. web.
Crearea de blob-uri cu Blobmaker
Dacă doriți să încorporați blob-uri simple (fără a masca imagini peste ele), puteți face acest lucru cu ușurință folosind o aplicație web numită Blobmaker.
Puteți selecta distorsiunea, numărul de puncte, diferența dintre puncte și culoarea pentru a crea un blob complet aleatoriu pentru site-ul dvs. Apoi, puteți implementa cu ușurință acest lucru pe site-ul dvs. prin copierea și inserarea codului SVG sau descărcându-l ca SVG, convertindu-l în orice format de imagine doriți și apoi încărcându-l din nou pe site-ul dvs.
Acest instrument este grozav deoarece creează blob-uri complet aleatorii pe baza criteriilor dvs., ceea ce înseamnă că puteți comuta prin el până când găsiți un blob care funcționează bine pe site-ul dvs. De asemenea, puteți seta culoarea acolo, făcând aceasta o soluție all-in-one pentru crearea de blob-uri SVG pentru site-ul dvs.
Iată câteva blob-uri pe care le-am generat cu această aplicație în câteva secunde:
Crearea bloburilor de imagini (metoda unu)
dacă doriți să creați o imagine asemănătoare unui blob pentru a fi utilizată pe site-ul dvs. web, puteți face asta cu ușurință mascând o imagine peste un blog folosind Photoshop.
Mai întâi, utilizați aplicația de creare a blob pentru a genera un blob aleatoriu. Culoarea nu contează, dar asigură-te că ai complexitatea și contrastul setate pentru a fi exact așa cum îți dorești.
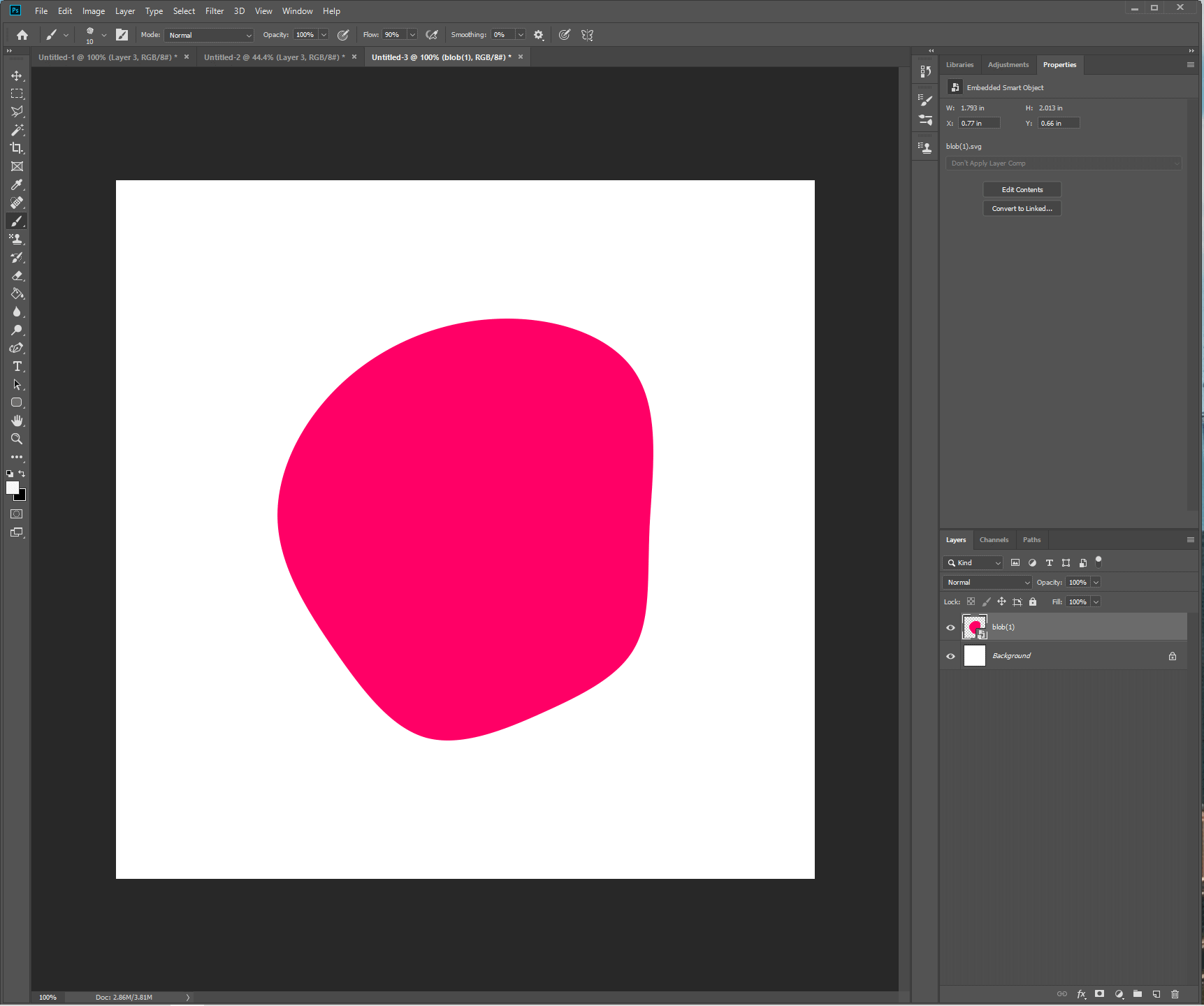
Odată ce ați găsit blob-ul pentru dvs., descărcat-o pe computer și încărcați Photoshop. Plasați blob-ul SVG direct în pânza Photoshop (recomandăm să utilizați o pânză standard de 1000 x 1000 pixeli, deoarece vom exporta un PNG, astfel încât dimensiunile de aici să nu conteze).

Odată ce blob-ul este pe pânză, pur și simplu importați imaginea într-un strat care se suprapune pe blob. Faceți clic dreapta pe acel strat de imagine și creați o mască de tăiere care se aplică blobului de dedesubt. Și voilà, acum aveți o imagine de dimensiunea unui blob.

Pentru a exporta rapid acest lucru, puteți îmbina imaginea în stratul blob împreună, faceți clic dreapta și selectați „export rapid ca PNG”. Acum aveți un format PNG al unui blob de imagine pe care îl puteți utiliza pe site-ul dvs. web.
Puteți personaliza și mai mult această imagine adăugând o suprapunere de gradient sau având imagini care sunt tăiate de blob-ul din partea de sus, dar care depășesc din partea de jos, producând un efect 3D.
S-ar putea să vă gândiți: „Ei bine, e grozav, dar nu am Photoshop și nu vreau să cheltuiesc bani pe asta doar pentru a crea o imagine blob”. De aceea avem metoda 2, care vă permite să creați o imagine blob folosind HTML și puțină grăsime.
Crearea unei imagini blob folosind SVG și HTML
Dacă nu căutăm să mergem pe ruta Photoshop și suntem bucuroși să folosim un SVG pentru a afișa blob-ul nostru, acest lucru se poate face cu ușurință, de asemenea, folosind o cale de decupare și mascarea unei imagini direct peste blob-ul SVG.
Pentru a face acest lucru, generați blob-ul folosind aplicația, apoi editați următorul cod:
<svg viewBox= "0 0 250 250" xmlns= "http://www.w3.org/2000/svg" > < defs > < clipPath id = "user-space" clipPathUnits = "userSpaceOnUse" > < umplere cale = "#FF0066" d = "M49.5,-65.4C58.2,-51.8,55.1,-30.5,54.2,-12.9C53.4,4.7,54.7,18.5,49.1,28.6C43.6, 38.6,31.1,44.8,17.6,50.9C4.1,57,-10.5,62.8,-22.5,59.5C-34.5,56.1,-44.1,43.5,-53.7,29.7C-63.3,73,. -73.4,-15.7C-73.8,-32,-65,-49.4,-51.2,-62.2C-37.4,-75,-18.7,-83.1,0.9,-84.1C20.4,-85.2,40.9,- 79.1,49.5,-65.4Z" transform = "translate(100 100)"
</ clipPath >
</ defs >
< lățimea imaginii = "100%" înălțime = "100%" preserveAspectRatio = "xMinYMin slice" xlink:href = "https://source.unsplash.com/random" clip-path = "url(#user-space)" />
</ svg >
Limbajul codului: JavaScript ( javascript ) Înlocuiți calea cu calea generată de aplicația Blob maker. Calea este ceea ce de fapt ajunge să facă blob. Apoi, în elementul imagine, înlocuiți adresa URL XLink cu calea către propria fotografie. În prezent, îl avem setat să utilizeze API-ul Unsplash și să umple blob-ul cu o imagine aleatorie (Actualizează această pagină și imaginea se va schimba). Puteți regla fin alte elemente ale codului, dar dacă căutați o modalitate rapidă și simplă de a adăuga imagini în formă de blob pe site-ul dvs., aceasta este o opțiune excelentă.

Cu toate acestea, dacă doriți să stratificați sau să utilizați un format precum PNG pentru JPEG, să mergeți pe ruta Photoshop este probabil o opțiune mai bună.
Pentru a adăuga acest element pe site-ul dvs., pur și simplu copiați și inserați codul HTML în site-ul dvs. De exemplu, dacă utilizați Elementor, puteți face acest lucru cu un element HTML. Dacă utilizați Gutenberg, puteți face acest lucru cu un bloc HTML Gutenberg. puteți, de asemenea, să aruncați acest lucru direct în tema dvs. PHP.
Puteți manipula dimensiunea fie folosind CSS pentru a transforma întregul element, fie mărind modificarea valorilor atributelor casetei de vizualizare (Mărirea lor face blob-ul mai mic).
Alte efecte grozave de blob de încorporat în site-ul dvs. web
Dacă sunteți în căutarea unor efecte suplimentare de imagine blob (sau doar efecte blob în general), iată câteva coduri din biții pe care le-am găsit pe CodePen. Pentru a le instala pe site-ul dvs., de obicei, va trebui să adăugați CSS la foaia de stil, HTML acolo unde doriți să apară efectul și JavaScript folosind fie un script de sine stătător, fie încorporându-l prin etichete de script HTML.
Folosind JavaScript, acest blob răspunde la introducerea mouse-ului utilizatorului. Când îl atingeți cu mouse-ul, blob-ul reacționează deplasându-se în direcția opusă, provocând valuri în întreaga sa formă.
Această animație cu blob face un pas mai departe și creează o redare 3D foto realistă, care se mișcă și curge. Creionul de cod este intitulat „Asistent AI blob”, dar este cu siguranță un efect vizual minunat pe care îl puteți încorpora oriunde în site-ul dvs.
Dacă sunteți în căutarea unui fundal unic, asemănător unui blob, pe care să îl incorporați în site-ul dvs. web, acest cod penny folosește o colecție de SVG-uri, imagini de fundal și animații pentru a crea un efect unic. Patele plutesc pe ecran, intersectându-se și conectându-se unele cu altele.
Concluzie
Dacă doriți să adăugați blob-uri, blob-uri de imagini sau blob-uri animate pe site-ul dvs. web, acest articol ar fi trebuit să vă prezinte mai multe moduri de a face acest lucru. Utilizarea metodei Photoshop de a crea blob-uri de imagini este grozavă dacă încercați să generați imagini PNG, în timp ce mascarea SVG-urilor se poate face complet online, ceea ce vine cu cerința utilizării SVG-ului pe site.
De asemenea, puteți utiliza Codepens-ul pentru a încorpora blob-uri animate avansate pe site-ul dvs. web. Dacă aveți întrebări despre cum să faceți ceva cu privire la bloguri, site-uri web și design web, contactați-ne în comentariile de mai jos.
