Facilitând adăugarea de produse în postări și pagini cu blocul Produse pentru Gutenberg
Publicat: 2018-05-02Blocul Produse reprezintă prima etapă a unui proiect la care ne referim cu afecțiune „Wootenberg” – pregătirea WooCommerce pentru sosirea editorului Gutenberg.
Gutenberg?
Dacă ați ratat-o, Gutenberg este un editor de conținut nou-nouț, orientat vizual, care este creat pentru WordPress și este programat pentru includerea în versiunea 5.0. Citiți totul despre el și descărcați cea mai recentă versiune a pluginului pentru funcții Gutenberg.
Ce este blocul Produse?
În esență, blocul Produse este o versiune modernă a codului scurt pentru Produse, creată pentru lumea Gutenberg în care ne vom muta cu toții în curând.
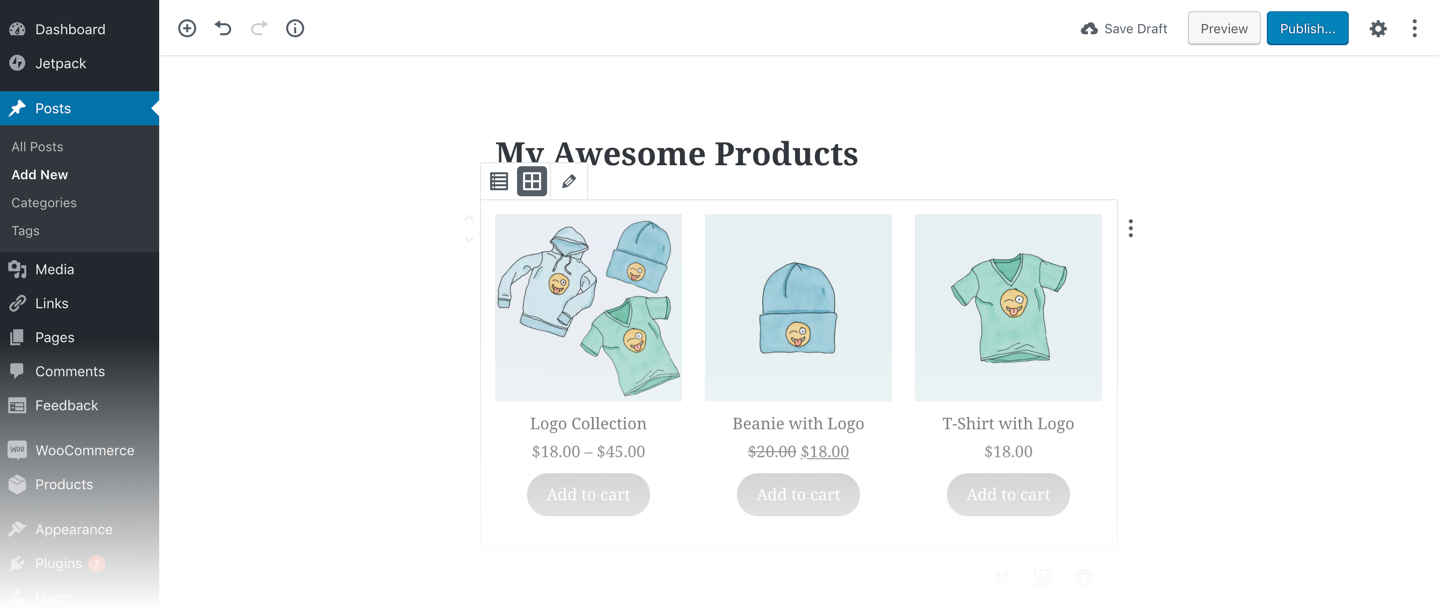
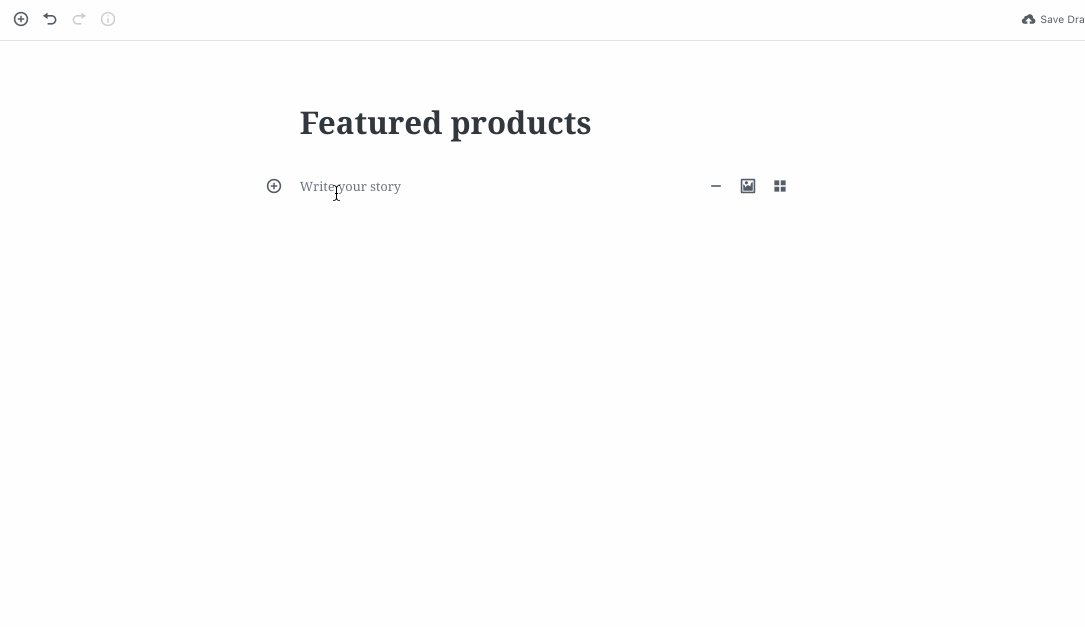
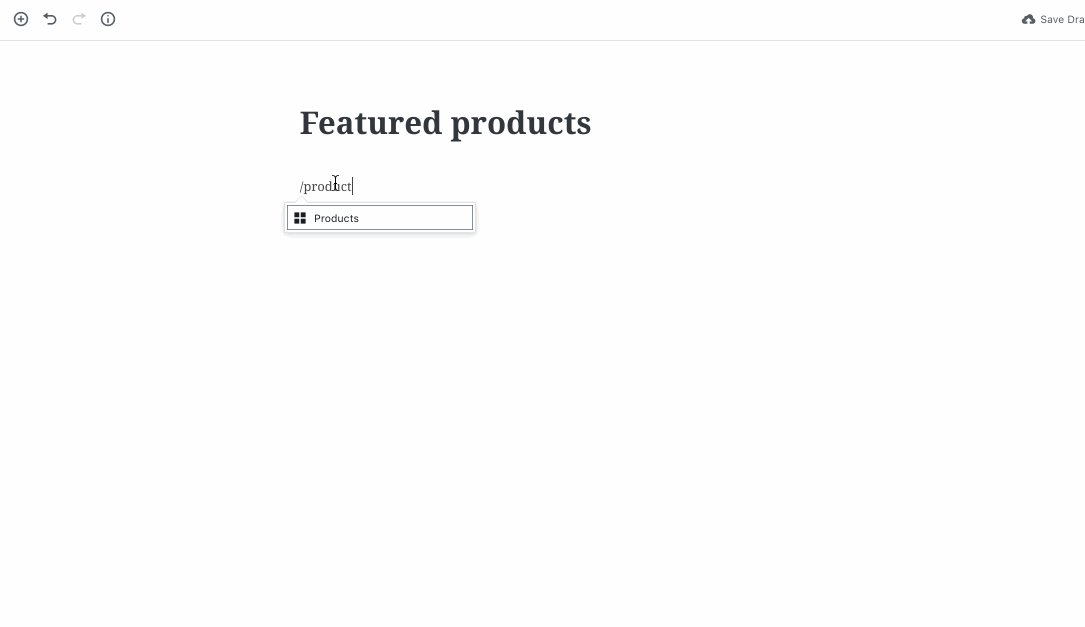
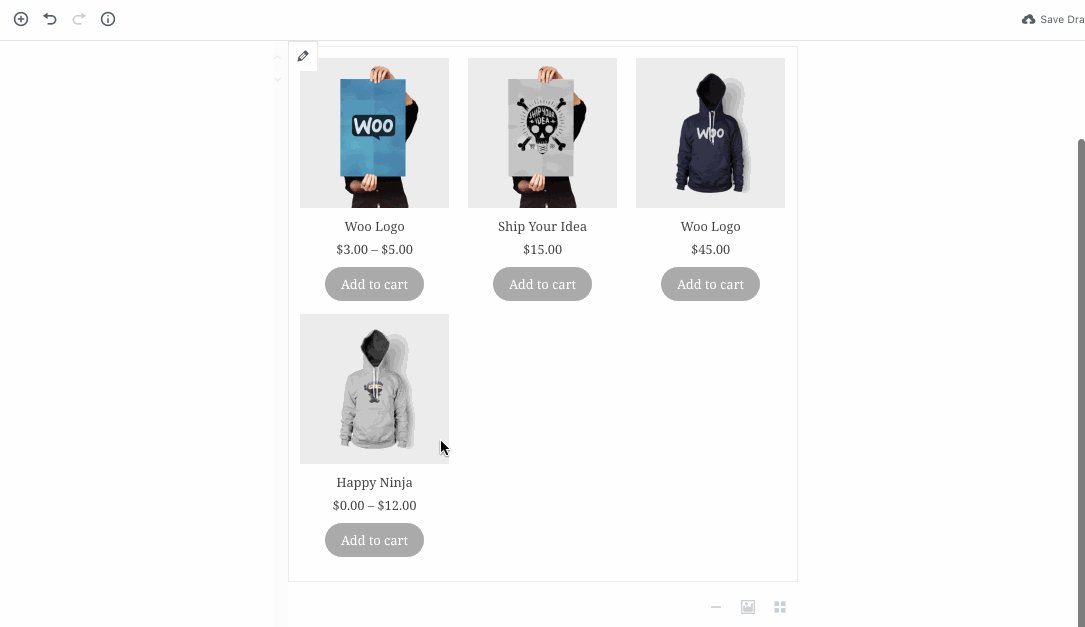
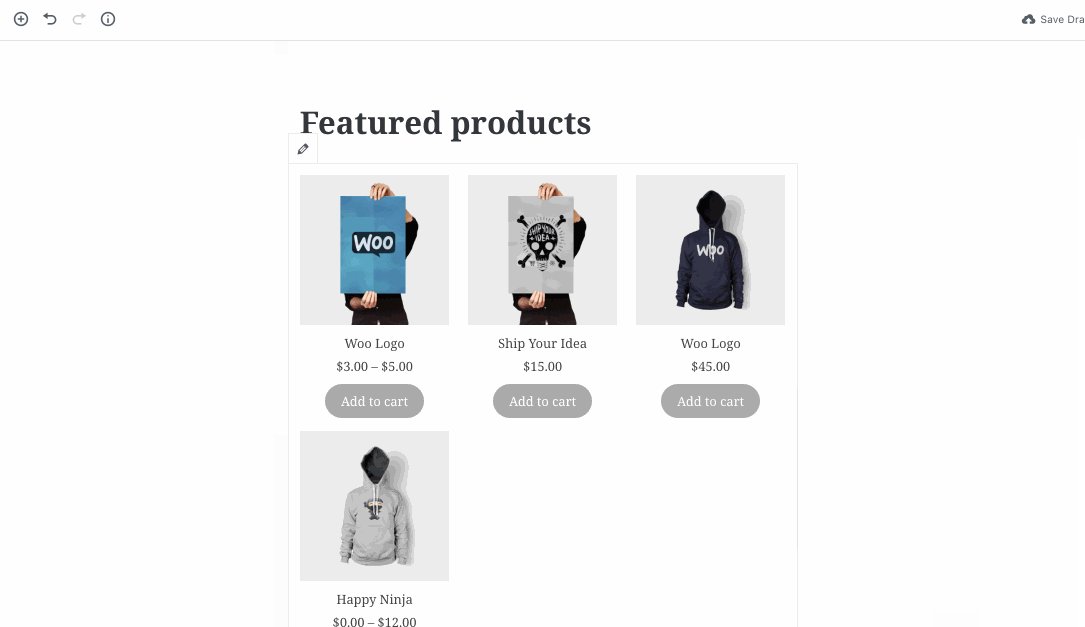
Blocul Produse oferă o interfață de utilizator intuitivă pentru inserarea produselor dintr-o varietate de surse , apoi oferă o previzualizare precisă a modului în care va arăta selecția atunci când este publicată. De asemenea, veți putea ajusta aspectul acelor produse prin ajustarea aspectului și a comenzii.
Cu blocul Produse, puteți adăuga rapid și ușor produse la postări și pagini, inclusiv:
- Produse individuale, alese manual
- Produse din anumite categorii
- Produse recomandate
- Produse de vânzare
- Produse cu atribute sau termeni specifici
- Cele mai vandute
- Produse de top
Sau pur și simplu adăugați toate produsele dvs.
Aruncă o privire la acest scurt videoclip pentru a vedea cum funcționează blocul Produse:
O îmbunătățire dramatică față de experiența de cod scurt existent, nu crezi? Noi facem!
Obțineți blocul de produse
Un plugin pentru funcții
În acest moment, blocul Produse este un concept nou și depinde de Gutenberg. Deoarece Gutenberg în sine este încă un plugin pentru funcții, lansăm blocul Produse și ca plugin pentru funcții. În acest fel, putem construi funcția rapid, independent de nucleul WooCommerce - citiți mai multe despre pluginurile pentru funcții. Cel mai bine, vă oferă o modalitate convenabilă de a instala și de a vă juca cu el.
Odată ce suntem mulțumiți de stabilitatea designului și a codului. vom îmbina funcțiile în nucleul WooCommerce, astfel încât acestea să fie accesibile tuturor magazinelor WooCommerce. În acel moment, puteți să dezactivați și să eliminați pluginul pentru funcții , iar toate blocurile de produse pe care le-ați introdus cu pluginul pentru funcții vor rămâne active.
Abordarea noastră
Gutenberg creează o mulțime de posibilități interesante pentru un plugin mare precum WooCommerce. Pentru moment, a fost important pentru noi să limităm sfera explorării noastre inițiale pentru a ne asigura că am construit o bază solidă cu modelele de design Gutenberg și baza de cod care evoluează rapid, înainte de a trece la sarcini mai complexe, cum ar fi adăugarea unui produs. După cum se dovedește, chiar și proiectul nostru de anvergură mai mică a descoperit oportunități la care nu ne așteptam.

Cercetare
Înainte de a trece în design, am făcut câteva runde de cercetare pentru a ne asigura că ne îndreptăm în direcția corectă. Aceasta a inclus să petreceți mult timp jucându-vă cu Gutenberg, să discutați cu echipa de proiectare și să vă uitați la ce fac alții din comunitatea WordPress cu Gutenberg în acest moment.

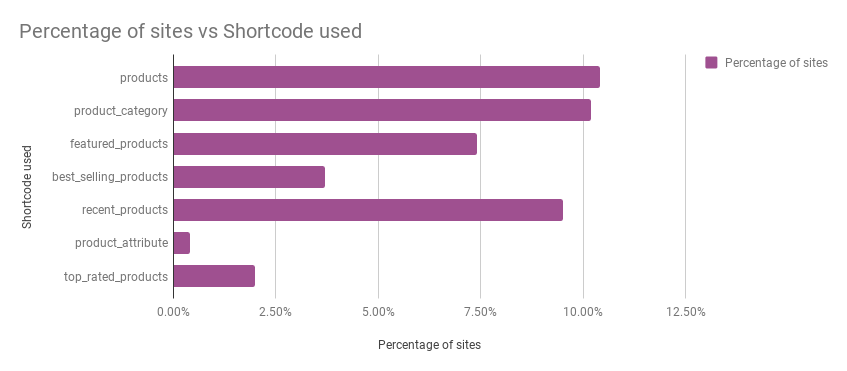
Deoarece ne-am concentrat pe codul scurt al produselor, am analizat utilizarea acestuia pe 10.000 de site-uri WooCommerce. Am aflat că cele mai populare aplicații ale codului scurt sunt pentru a afișa anumite produse, categorii de produse și produse prezentate. Interesant este că foarte puține magazine păreau să-l folosească pentru a afișa produse de top, cele mai bine vândute produse sau produse cu atribute specifice.
Cele mai populare aplicații ale codului scurt de produse au fost afișarea anumitor produse, categorii de produse și produse prezentate.
Este fascinant să vezi cum oamenii folosesc de fapt o funcție, iar această perspectivă a fost esențială pentru a ne ajuta să ne dăm seama care fluxuri sunt cele mai importante. De asemenea, ne provoacă ipotezele, astfel încât să putem lua decizii informate cu privire la ceea ce vom aborda în următoarea fază de proiectare.

Testare moderată, prima rundă
Prima noastră rundă de design a explorat moduri în care proprietarul magazinului ar putea dori să afișeze produse pe o pagină sau pe o postare. Am intervievat constructorii de magazine și proprietarii/administratorii de magazine, am creat câteva scenarii de testare pentru a încorpora produse, apoi le-am rugat să încerce pluginul și să discute despre reacțiile și feedback-ul lor.
Captarea acestui feedback la începutul procesului de proiectare, înainte de a începe dezvoltarea, a informat următoarea iterație a design-urilor pentru a se alinia mai bine cu modul în care clienții se așteptau să-și introducă și să-și afișeze produsele. Acest lucru ne-a dat încrederea de a merge mai departe cu prima versiune a pluginului de caracteristici pentru testare ulterioară.
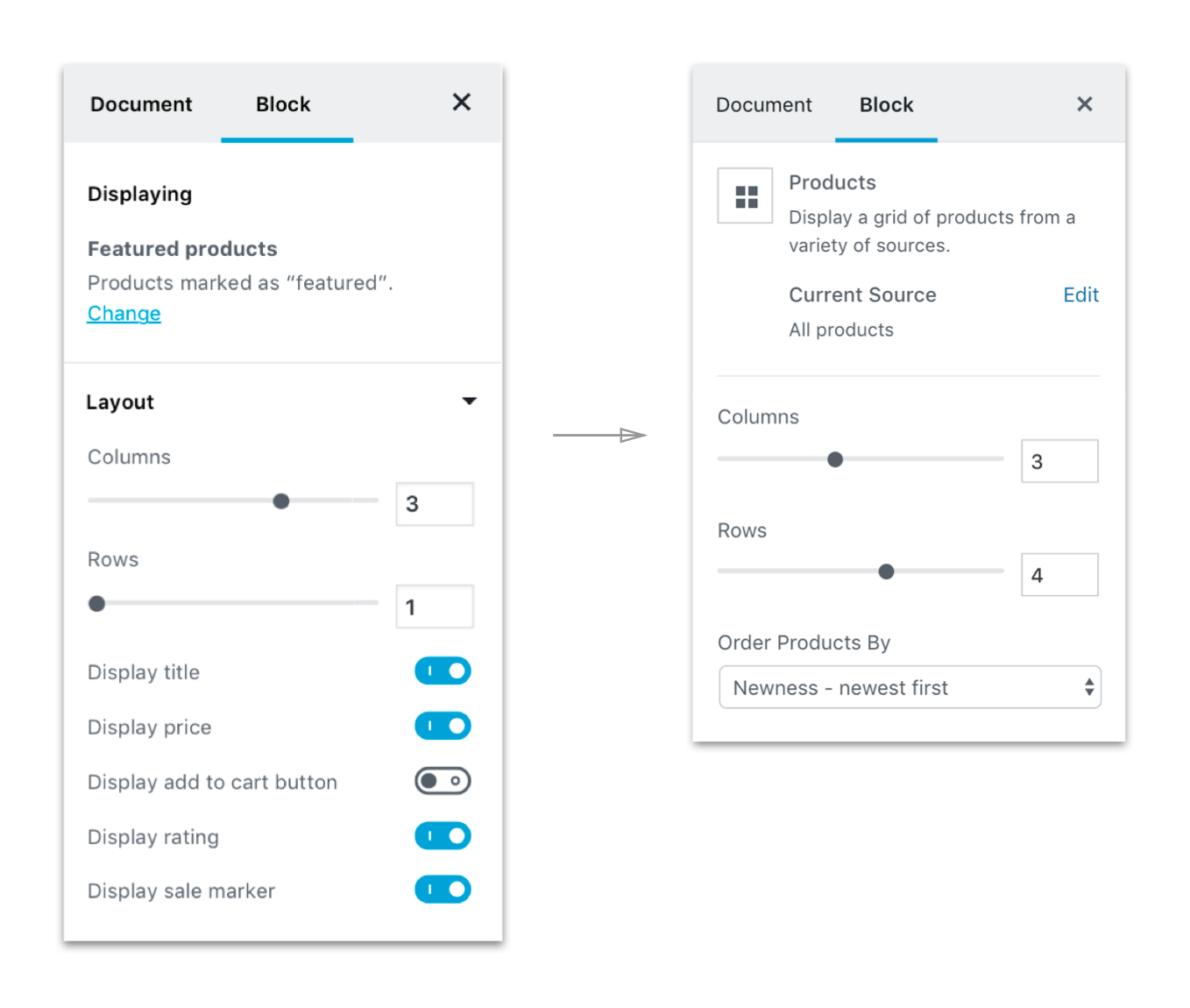
Principala noastră concluzie din această rundă de teste a fost că, deși fluxurile noastre au fost destul de bune, oamenii au avut probleme când a fost vorba de interacțiunea cu setările de blocare. Aceasta a fost parțial o problemă de descoperire, dar și un rezultat al supraîncărcării setărilor. Așa că am eliminat unele opțiuni (cum ar fi comutatoarele de vizibilitate a datelor despre produse – ceva pe care în curând ne vom putea descurca mai bine prin intermediul nucleului Gutenberg) și am mutat altele (cum ar fi selectorul domeniului produselor) în secțiunea principală de setări a blocului, făcându-le vizibile imediat după bloc. este introdus.

Testare moderată, runda a doua
Odată ce pluginul pentru funcții a fost gata și ne-am actualizat design-urile, am aranjat o a doua rundă de testare a gradului de utilizare. De data aceasta am pregătit un mediu de testare live, astfel încât participanții la test să poată interacționa cu interfața Gutenberg reală, mai degrabă decât cu prototipurile. Privirea oamenilor folosind produsul real a fost revelatoare - și neprețuită.

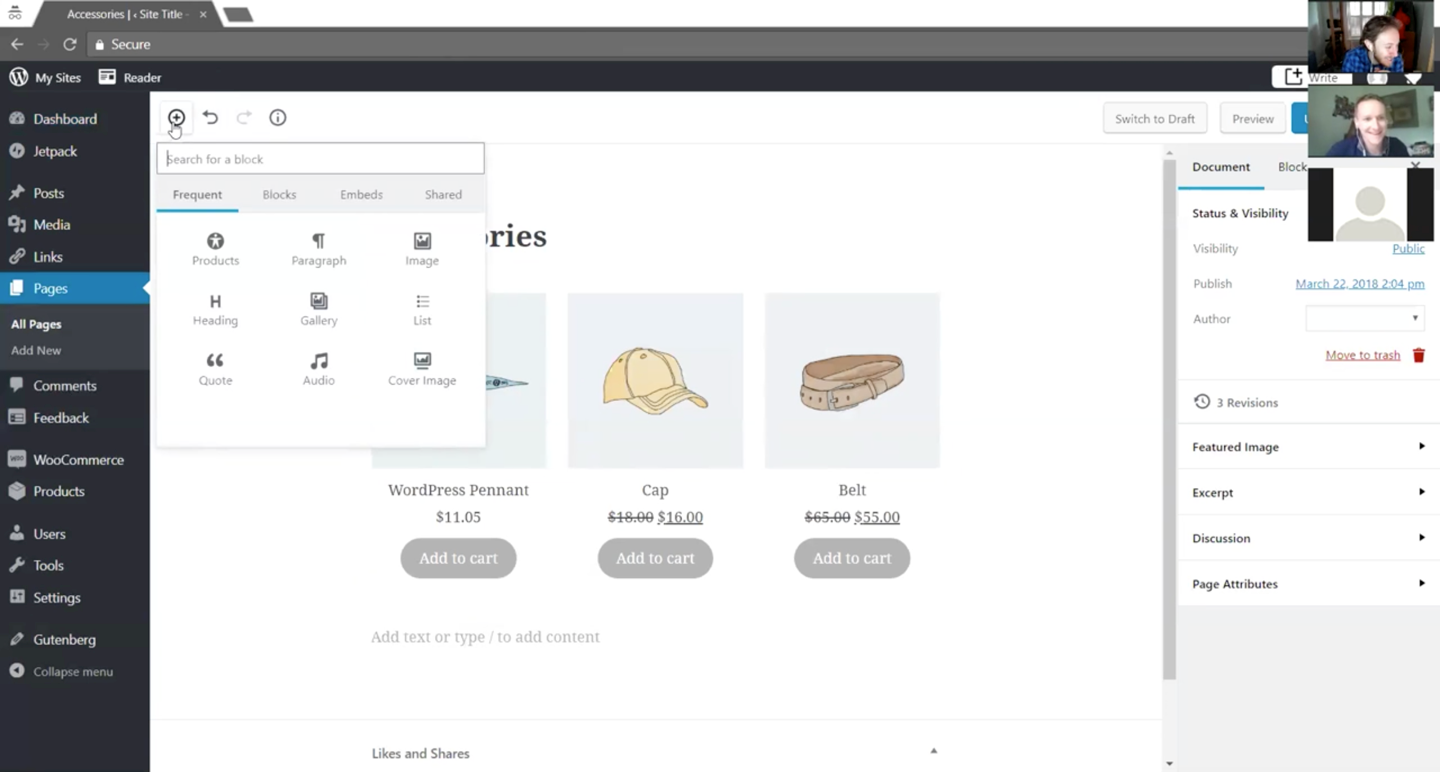
Două dintre lecțiile cheie nu au fost despre blocul Produse în mod specific, ci despre Gutenberg însuși. Fiecare participant la test (dintre care majoritatea nu utilizaseră niciodată Gutenberg înainte) s-a blocat la adăugarea unui bloc și a avut probleme la localizarea setărilor avansate. Am împărtășit rezultatele testelor noastre cu echipa Gutenberg, o remediere a fost deja implementată pentru a doua problemă și în prezent explorăm opțiuni de proiectare pentru a o aborda pe prima.
În ceea ce privește blocul Produse în sine, am făcut câteva ajustări de ajustare, cum ar fi eliminarea unui pas străin la afișarea produselor care nu necesită informații suplimentare din partea utilizatorului în timpul selecției - dacă alegeți să afișați produsele prezentate, nu avem nevoie de un alt element suplimentar. acțiune pentru a confirma asta ca atunci când selectați categorii. De asemenea, am observat că nu a existat un flux consistent pentru modificarea domeniului de aplicare a produselor afișate și participanții la testare au căutat toți în locuri diferite pentru aceste setări, așa că am adăugat mai multe căi înapoi la setările inițiale ale blocului.
Rezultatul? Acest plugin pentru funcții care este disponibil pentru descărcare astăzi.

Obțineți blocul de produse
Vă interesează testarea prototipurilor WooCommerce cu noi?

Dacă sunteți interesat de cele mai recente evoluții WooCommerce, vă rugăm să vă înscrieți la Grupul nostru de feedback pentru design, astfel încât să puteți modela viitorul WooCommerce. Contactăm periodic membrii pentru ajutor în cercetarea proiectelor noi și testarea prototipurilor și a MVP-urilor noastre.
