Noua aplicație de cod a asistentului: gestionați cu ușurință fragmentele de cod în WordPress
Publicat: 2024-09-09Reducere de 25% la toate produsele Beaver Builder... Grăbește-te, reducere se termină în curând! Află mai multe


În lumea dezvoltării WordPress, a avea instrumentele potrivite poate face toată diferența. De aceea, suntem încântați să anunțăm lansarea noii aplicații de cod a Asistentului – un instrument versatil și puternic conceput pentru a vă simplifica fluxul de lucru de codare și pentru a facilita gestionarea fragmentelor de cod în WordPress.
Aplicația Code se află în pluginul Asistent și vă permite să creați, să editați și să gestionați fragmente de cod CSS și JavaScript pentru site-ul dvs. Cu aplicația Code, puteți adăuga cu ușurință noi fragmente, le puteți atribui anumitor secțiuni și puteți controla starea de activare a acestora. Funcțiile includ duplicarea, exportul și salvarea fragmentelor într-o bibliotecă (cu Asistent Pro). Interfața intuitivă asigură comutarea rapidă între fragmentele activate și cele dezactivate, simplificând procesul de personalizare a site-ului dvs.
Să ne aprofundăm și să explorăm câteva dintre caracteristicile și capacitățile sale inovatoare:
Poate știți deja că puteți salva fragmente de cod în bibliotecile Assistant Pro. Acum, odată cu adăugarea aplicației Code, puteți să adăugați, editați și gestionați cu ușurință fragmentele de cod ale site-ului dvs. WordPress, toate în cadrul pluginului Asistent:

Aplicația Code înlocuiește nevoia de mai multe plugin-uri și îți îmbunătățește productivitatea salvând toate fragmentele de cod ale site-urilor web într-o locație ușor de accesat.
Pe lângă aceste caracteristici, aplicația Assistant's Code oferă și o interfață elegantă și intuitivă, concepută pentru dezvoltatori. Indiferent dacă sunteți un profesionist experimentat sau abia la început, credem că veți găsi aplicația noastră Code ușor de navigat și ușor de utilizat.
Aplicația Assistant Code oferă o modalitate simplă de a vă îmbunătăți site-ul web cu fragmente CSS și JavaScript personalizate. Începerea este simplă:
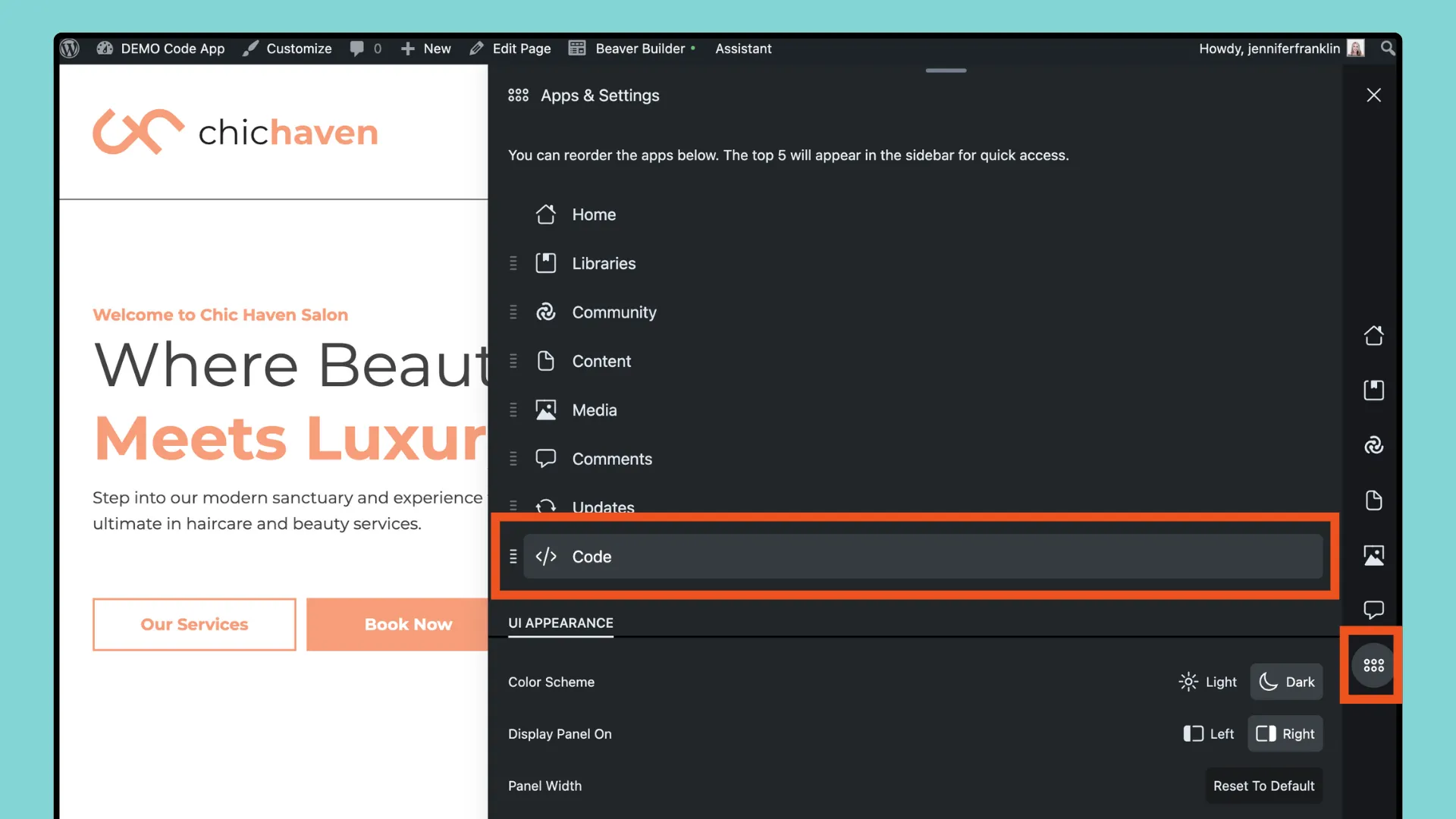
Dacă nu ați făcut-o deja, mergeți mai departe și instalați și activați pluginul Asistent. Odată instalat, faceți clic pe pictograma creion pentru a deschide bara laterală Asistent. Navigați la Aplicații și setări, apoi faceți clic pe Cod din lista de aplicații:

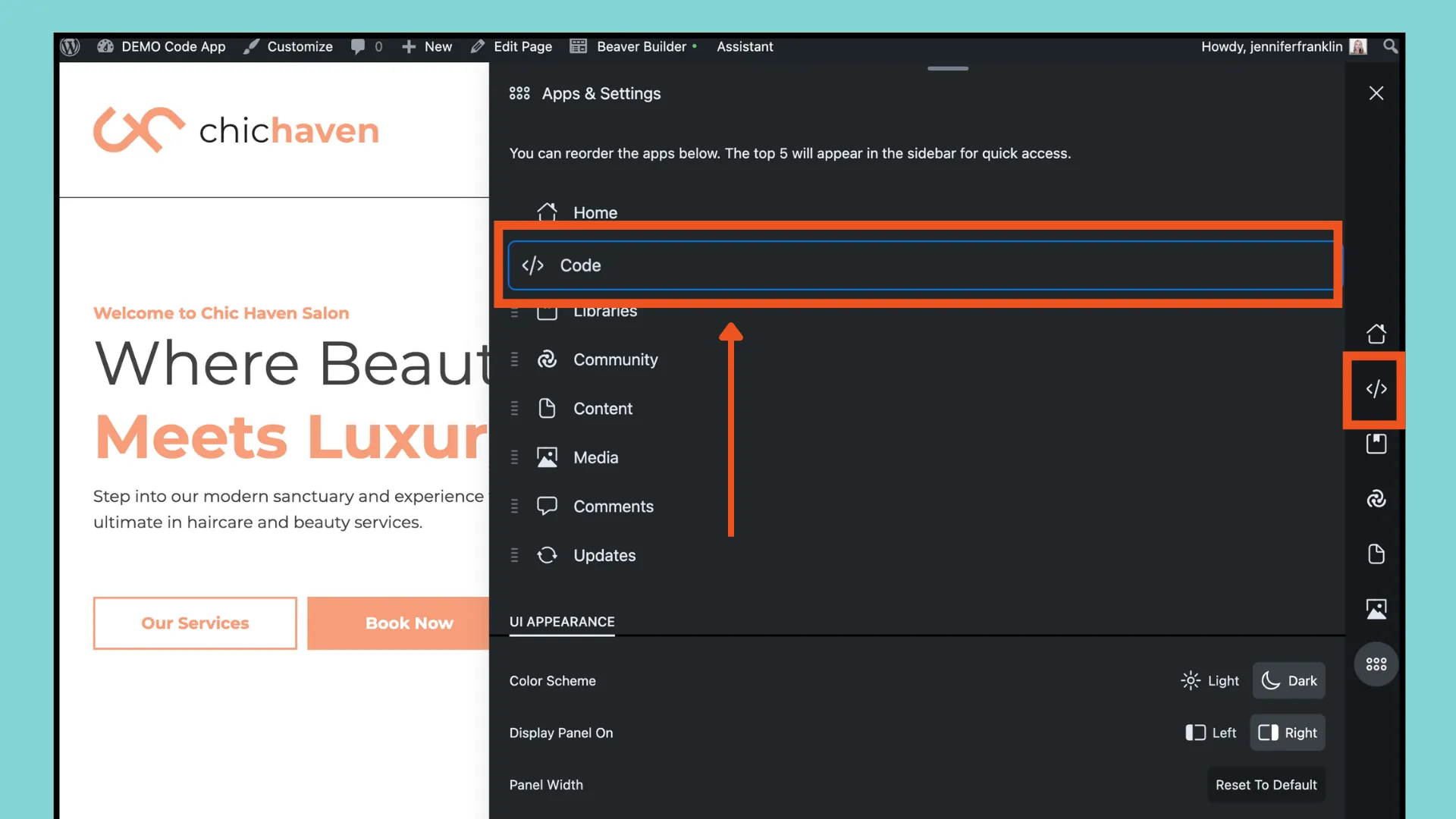
Rețineți că, dacă doriți ca pictograma aplicației Cod să se afișeze în bara laterală, puteți reordona aplicațiile trăgând aplicația Cod mai sus pe listă:


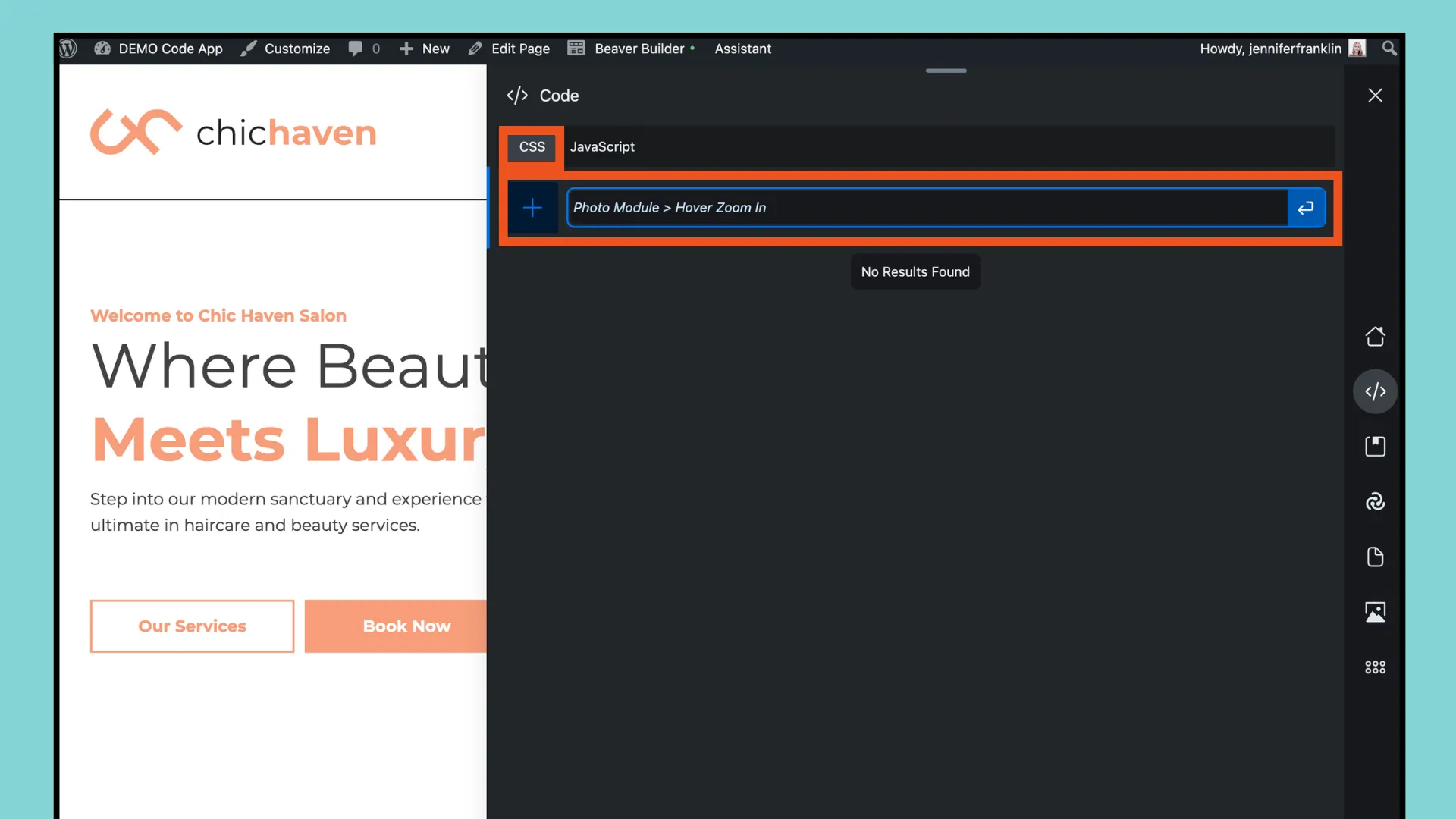
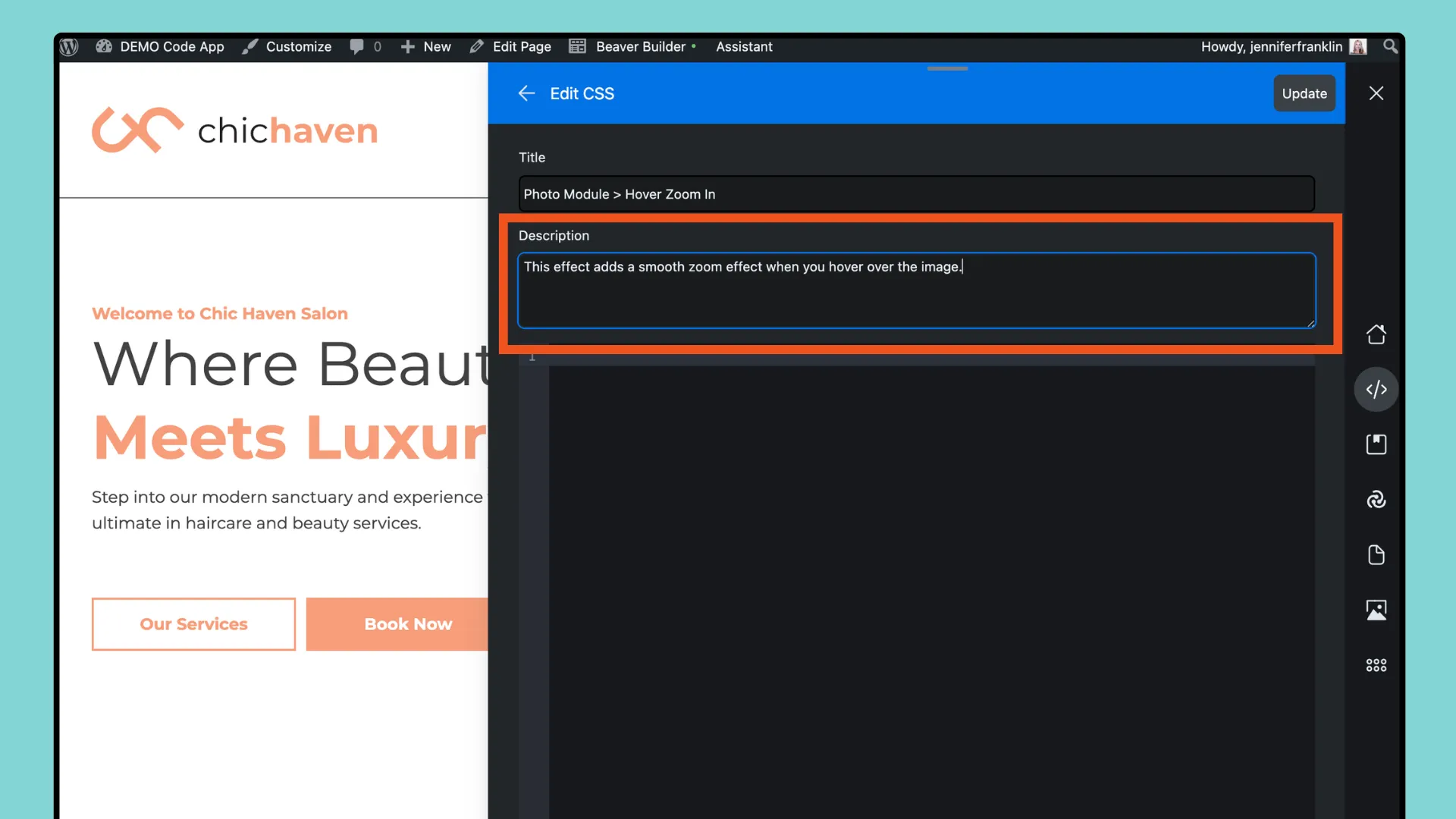
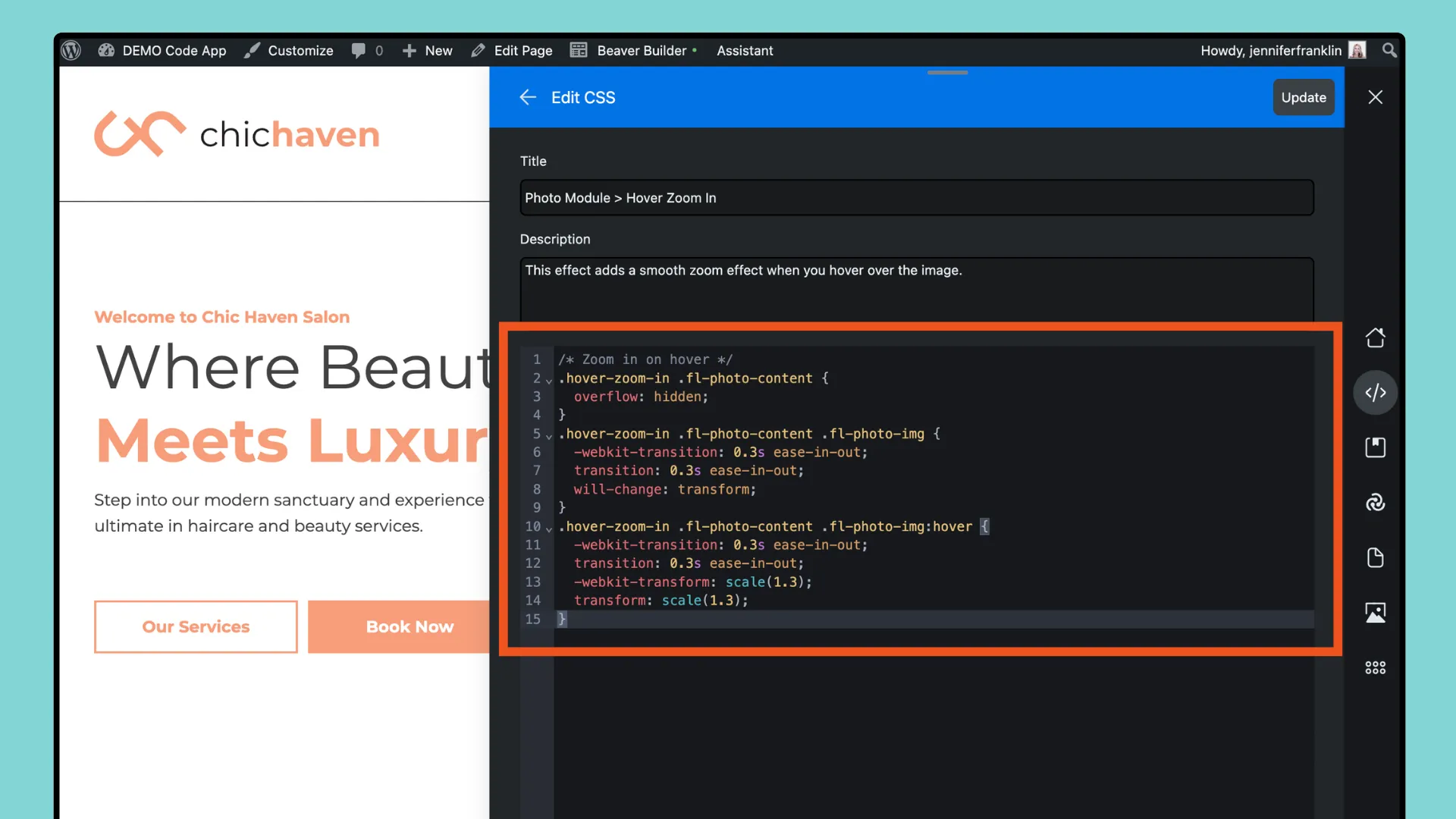
Acum suntem gata să creăm primul nostru fragment de cod. În acest exemplu, să creăm un fișier CSS, asigurându-ne mai întâi că fila CSS este selectată, apoi introducând un titlu și făcând clic pe butonul de întoarcere:

Pe ecranul următor, veți vedea că aplicația Code acceptă următoarele:


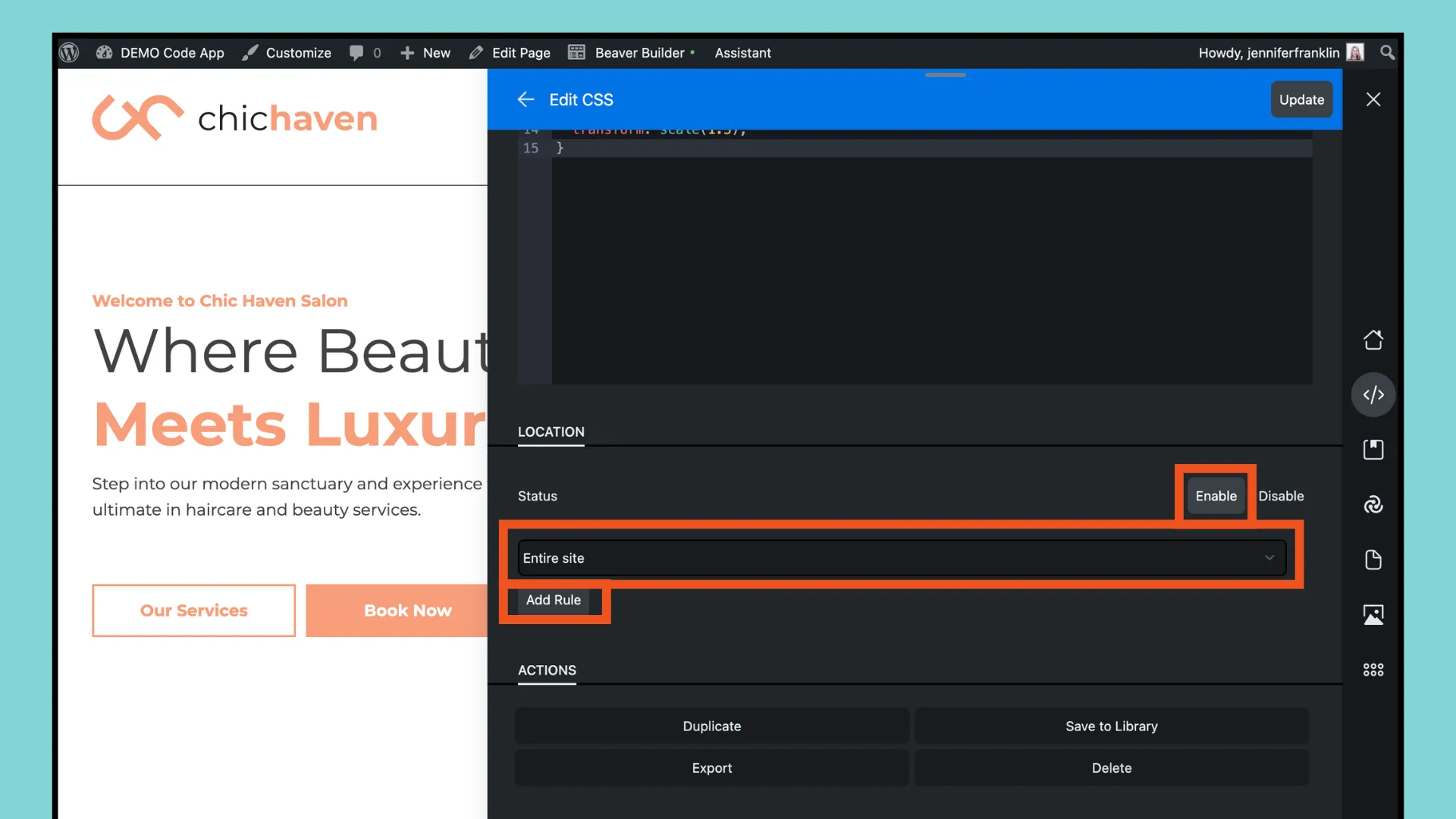
Derulați în jos la secțiunea Locație și atribuiți statutul și regulile fragmentului dvs.:

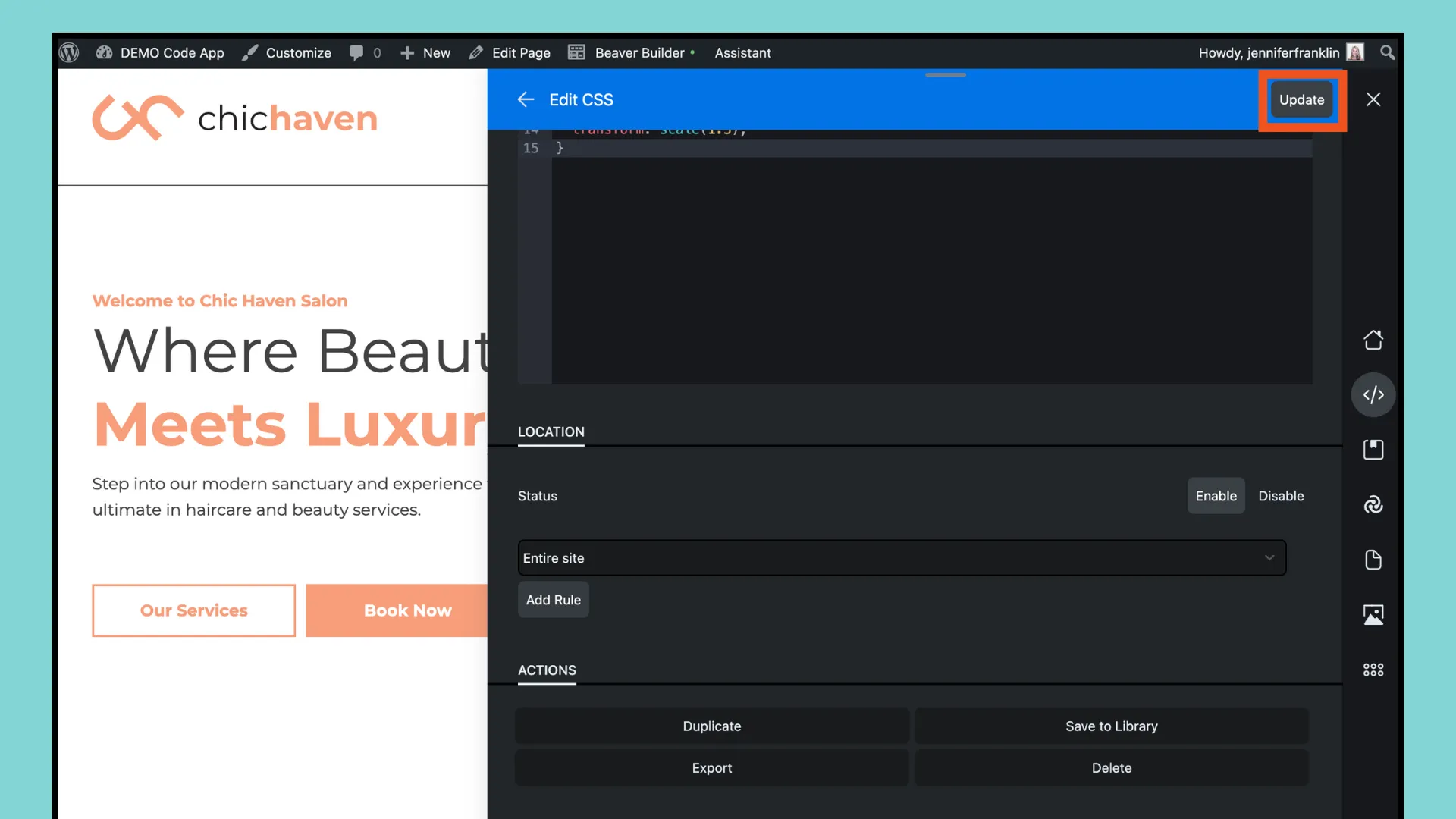
După ce ați terminat de adăugat fragmentul de cod în aplicația Asistent Code, faceți clic pe butonul Actualizare situat în colțul din dreapta sus pentru a salva modificările:

Apoi, reîmprospătați pagina pentru ca modificările să intre în vigoare.
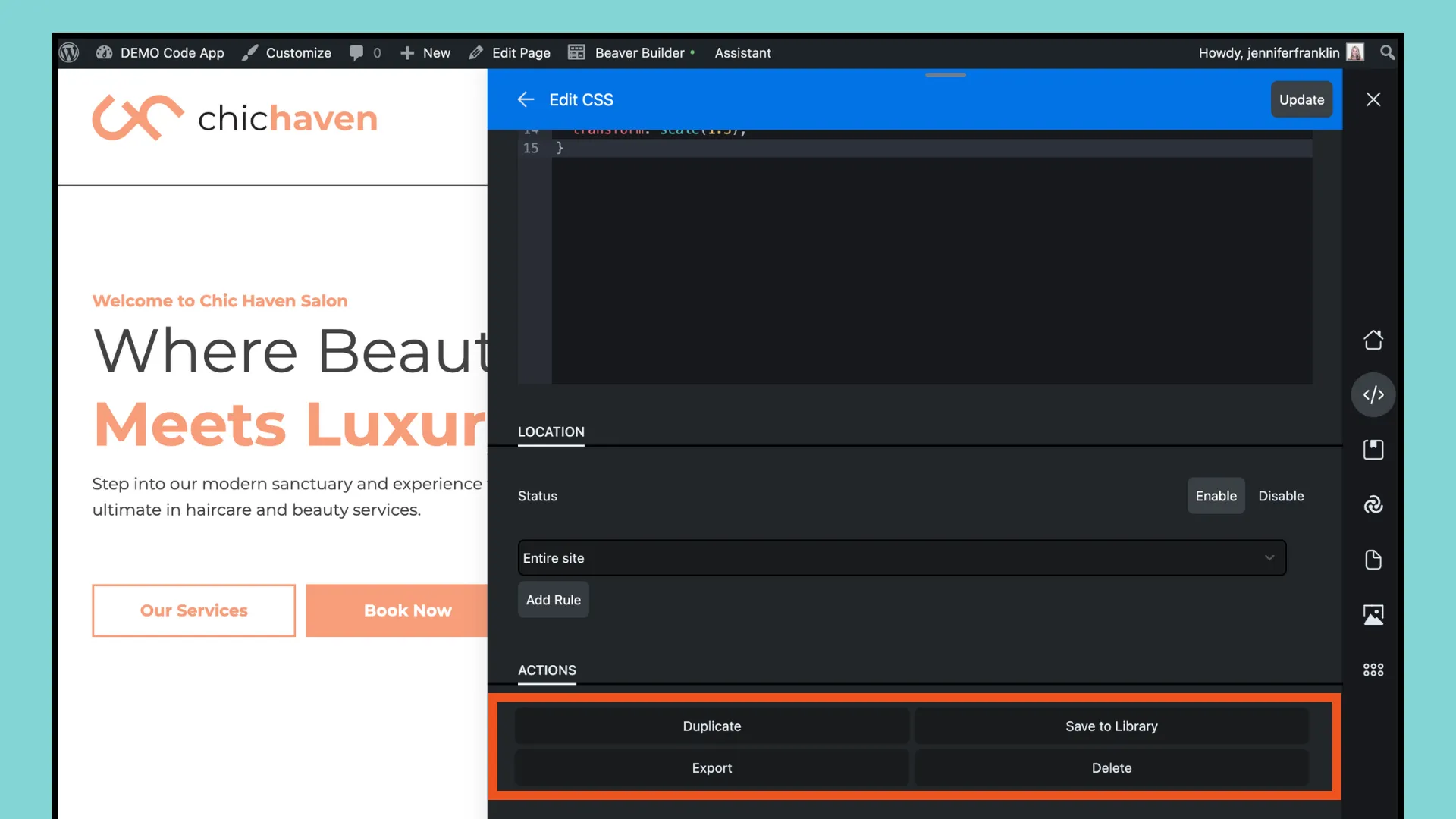
După ce ați adăugat primul fragment de cod folosind aplicația Code, haideți să explorăm câteva funcții suplimentare. Derulați în jos dincolo de secțiunea Locație pentru a găsi opțiuni în secțiunea Acțiuni:

Aici, puteți gestiona setările pentru fragmente, cum ar fi activarea, duplicarea, exportul sau salvarea în bibliotecă cu Assistant Pro, oferindu-vă un control și flexibilitate mai mare asupra personalizărilor site-ului dvs.
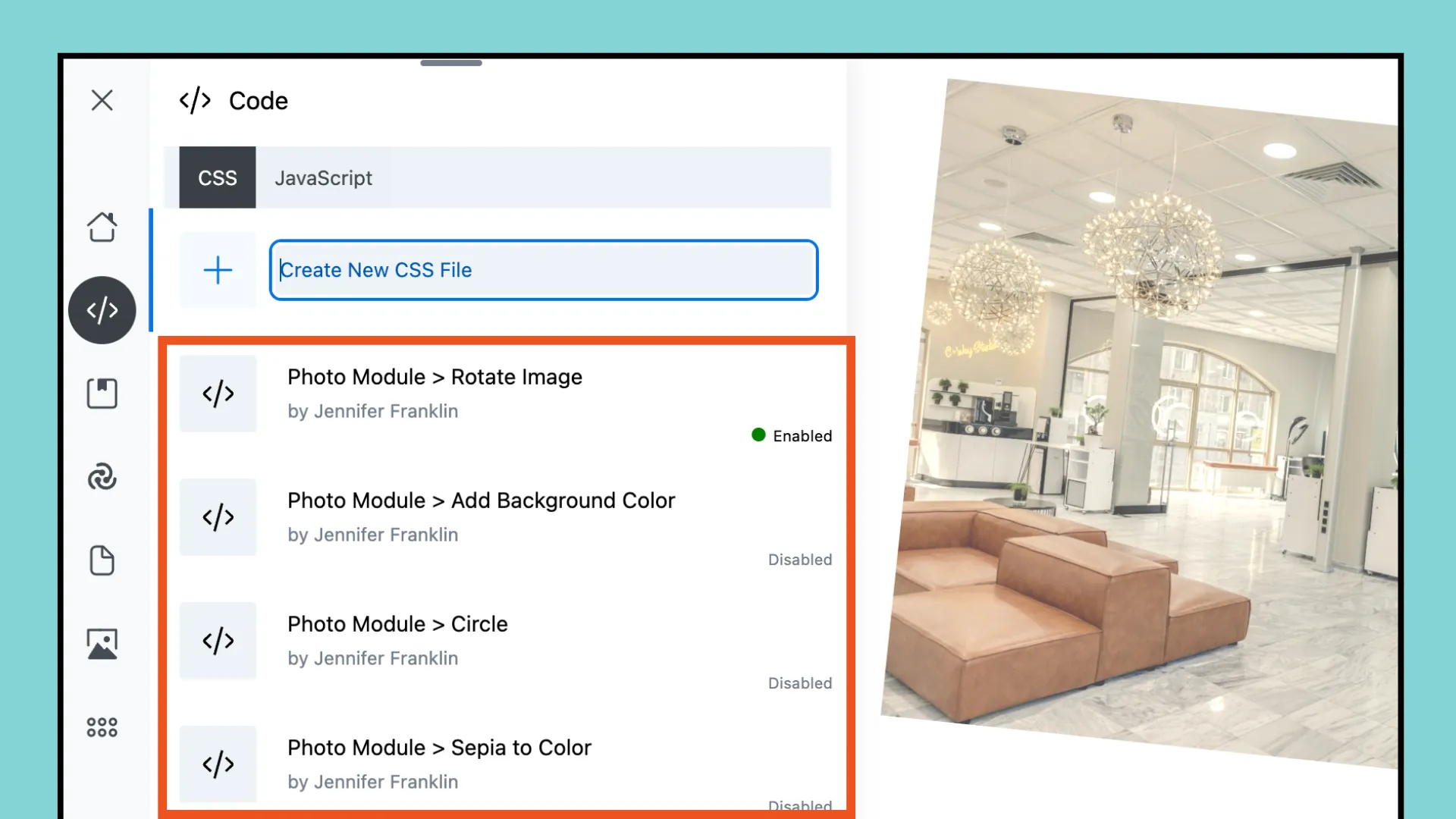
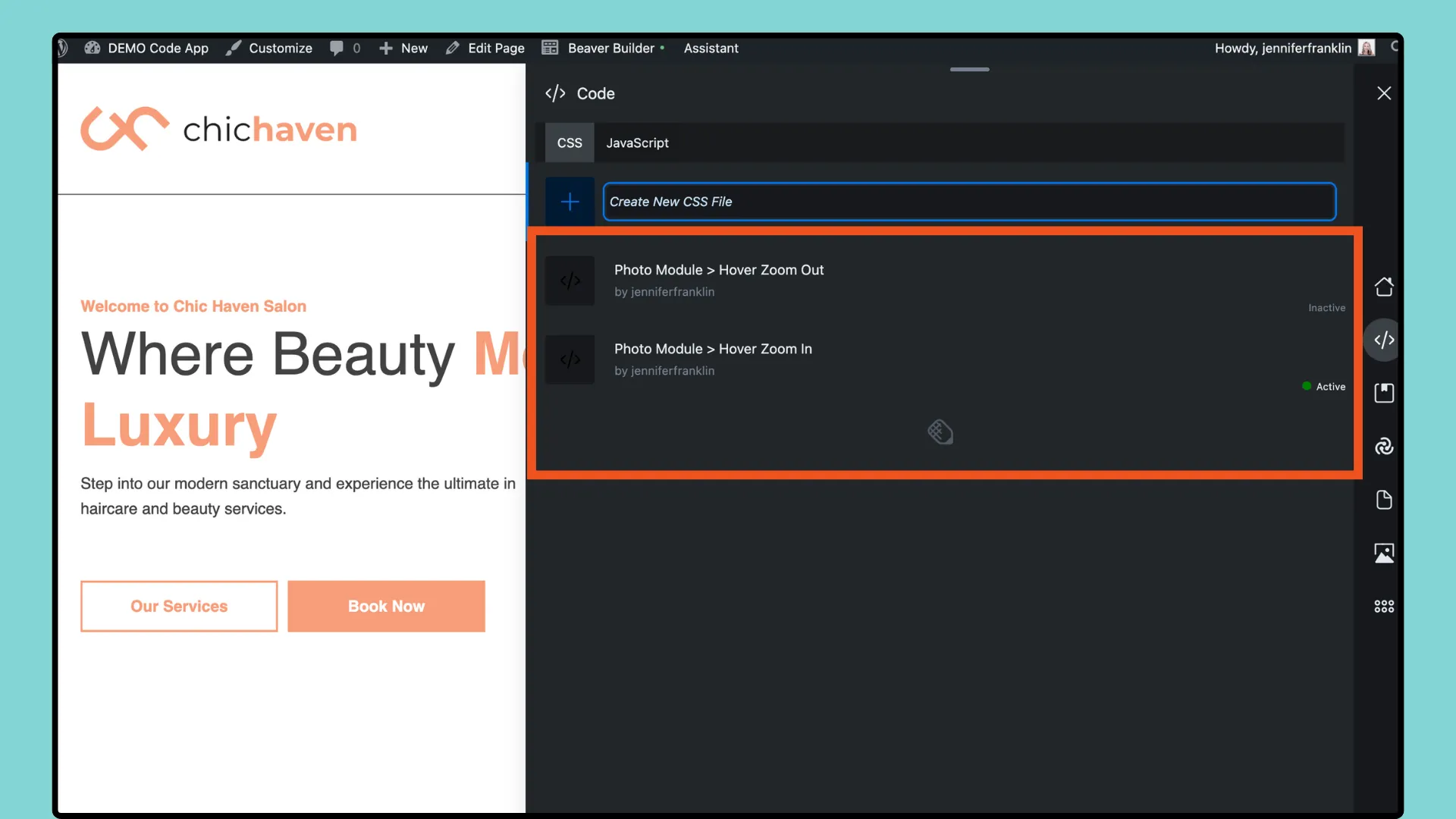
Acum, când faceți clic pe pictograma aplicației de cod, veți vedea toate fragmentele de cod în vizualizarea listă și toate într-o singură locație:

Rețineți că, în timp ce sunteți în vizualizarea listă, aveți posibilitatea de a activa și dezactiva fragmentele individuale fără a fi nevoie să le editați pe fiecare separat, economisind timp și efort. Dacă un fragment este dezactivat, veți vedea Dezactivat , iar dacă este activat, veți vedea Activat cu un punct verde. Îl puteți comuta rapid făcând clic pe acel indicator.
Există multe fragmente de cod CSS și JavaScript pentru WordPress care sunt utilizate în mod obișnuit pentru a îmbunătăți funcționalitatea, elementele de stil sau pentru a adăuga interactivitate site-urilor web. Iată câteva exemple populare:
Acestea sunt doar câteva exemple și există nenumărate alte fragmente CSS și JavaScript pe care le puteți folosi pentru a personaliza și îmbunătăți site-ul dvs. WordPress. Ca întotdeauna, asigurați-vă că faceți o copie de rezervă a site-ului dvs. înainte de a începe și asigurați-vă că orice cod pe care îl adăugați este testat corespunzător și nu intră în conflict cu tema sau pluginurile existente.
Sunteți gata să vă duceți fluxul de lucru de proiectare web la următorul nivel? Nu căutați mai departe decât cea mai recentă adăugare a pluginului nostru Asistent, aplicația Code . Indiferent dacă lucrați la următorul proiect WordPress sau depanați o provocare de codificare, acest instrument este conceput pentru a vă simplifica fluxul de lucru și pentru a îmbunătăți productivitatea.
Dar asta nu este tot – cu un cont gratuit Assistant Pro, vei debloca și mai multe funcții pentru a-ți supraalimenta procesul de dezvoltare. Alăturați-vă colegilor dezvoltatori web pentru a recupera timp prețios și a vă organiza fără efort proiectele. Nu mai aștepta – înscrie-te astăzi și experimentează diferența pentru tine!