Cum să potriviți meniurile desktop și mobile
Publicat: 2021-05-20Vrei să ai un meniu grozav atât pe desktop, cât și pe mobil? Vă avem acoperit. În acest ghid, vă vom arăta cum să potriviți meniurile desktop și mobile ale site-ului dvs. WordPress .
Utilizarea dispozitivelor mobile pentru a naviga pe internet a crescut în ultimii ani. Cu toate acestea, nu toate site-urile sunt concepute pentru a oferi utilizatorilor o experiență bună pe mobil. Pentru a ține pasul cu vremurile și pentru a profita la maximum de vizitatorii dvs. de pe mobil, ar trebui să vă asigurați că site-ul dvs. este la fel de receptiv pe dispozitive mobile, precum este pe ecranele desktop.
Înainte de a vă arăta cum să potriviți meniurile desktop și mobile, să vedem mai întâi de ce a avea același design este o idee bună.
De ce să potriviți meniurile desktop și mobile?
Chiar dacă este din ce în ce mai frecvent ca utilizatorii să navigheze pe internet de pe telefoanele lor, nu toate site-urile web sunt concepute pentru a oferi utilizatorilor de telefonie mobilă o experiență bună. Pentru a vă asigura că site-ul dvs. este ușor de navigat pe orice dispozitiv, ar trebui să potriviți meniul desktop și cel mobil, astfel încât să arate atrăgător pe fiecare ecran.
În prezent, majoritatea site-urilor web au meniuri de antet care arată bine pe ecranele desktop. Cu toate acestea, nu același lucru se întâmplă pe ecranele mobile. Mulți proprietari de site-uri folosesc opțiunile implicite pentru mobil, astfel încât meniurile de obicei nu arată la fel de bine.
Să aruncăm o privire la un exemplu. Să presupunem că site-ul dvs. are un meniu standard pe desktop cu o înălțime de 30 px și o înălțime maximă a siglei de 100 px.

Dacă verificați același meniu pe mobil fără nicio modificare, va arăta așa.

După cum puteți vedea, este destul de mare și ar ocupa aproape 20% din ecran. Vestea bună este că puteți face unele ajustări pentru a se potrivi cu meniul desktop și mobil, astfel că acesta din urmă va arăta astfel:

Potrivirea meniurilor desktop și mobile este o necesitate dacă doriți să oferiți utilizatorilor o experiență excelentă pe ecrane de orice dimensiune. În plus, un site web arătos și pe deplin receptiv îi poate ajuta să navigheze pe site-ul dvs. și să crească implicarea.
Acum că înțelegi mai bine de ce trebuie să potriviți meniurile desktop și mobile, să vedem cum se face.
Cum să potriviți meniurile desktop și mobile în WordPress
Potrivirea meniurilor desktop și mobile nu este un proces complicat. Tot ce trebuie să faceți este să urmați pașii pe care îi vom vedea mai jos. Rețineți că vom folosi un pic de cod CSS pentru a stila meniurile noastre, dar veți putea urma ghidul chiar dacă nu aveți abilități de codare.
Pentru acest tutorial, vom folosi tema Divi, deoarece este una dintre cele mai receptive, ușor de utilizat și bogate în funcții din WordPress. Unele dintre interfețe pot varia în funcție de tema pe care o utilizați pentru site-ul dvs. web, dar ar trebui să puteți aplica majoritatea modificărilor pe orice temă.
1. Configurați meniul
Primul lucru pe care ar trebui să-l faceți pentru a potrivi meniurile desktop și mobile este să configurați meniul. Acesta va fi același pentru majoritatea temelor. Aici, vom ajusta înălțimea pentru meniu și logo.
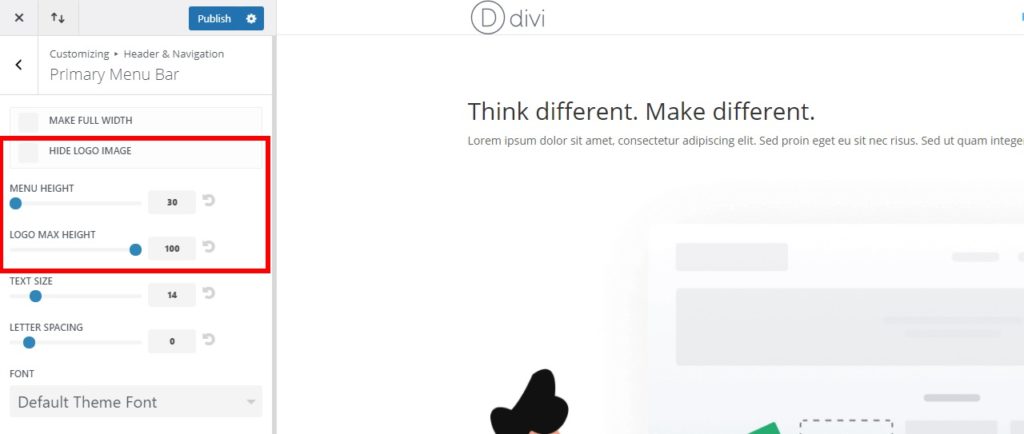
În tabloul de bord WordPress, accesați Aspect > Personalizare . Veți fi redirecționat către Personalizarea temei, unde va trebui să deschideți Antet și navigare > Bara de meniu principală .
Apoi, asigurați-vă că dezactivați și debifați opțiunea Ascunde imaginea siglei și ajustați înălțimea meniului și înălțimea maximă a siglei, după cum urmează:
- Înălțimea meniului : 30
- Înălțimea maximă a siglei : 100

Acest lucru va reduce înălțimea meniului atât pentru desktop, cât și pentru mobil, făcându-l mai elegant și creând mai mult spațiu pe ecranele mobile.
După ce ați setat valorile, publicați-l.
2. Editați meniul cu CSS
După ce ați configurat sigla și meniul, puteți începe editarea meniului cu CSS . Există diferite moduri în care puteți adăuga CSS la WordPress pentru a se potrivi cu meniurile desktop și mobile. Le puteți adăuga fie pe o singură pagină, fie pe întregul site web.
Pentru a menține designul consistent, vă recomandăm să aplicați modificările CSS din meniu pe întregul site web. Cu toate acestea, dacă este necesar, puteți include și codul CSS pe anumite pagini web. Vă vom arăta ambele opțiuni mai jos.
Înainte de a începe, este o idee bună să faceți backup site-ului dvs. WordPress. Vom adăuga câteva linii de cod pe site, așa că este întotdeauna util să aveți o copie de rezervă recentă în cazul în care doriți să reveniți la o versiune anterioară a site-ului dvs.
2.1. Adăugați cod CSS la o singură pagină
Pentru a adăuga cod CSS pentru a se potrivi cu meniurile desktop și mobile pentru o anumită pagină, deschideți pagina din tabloul de bord WordPress.
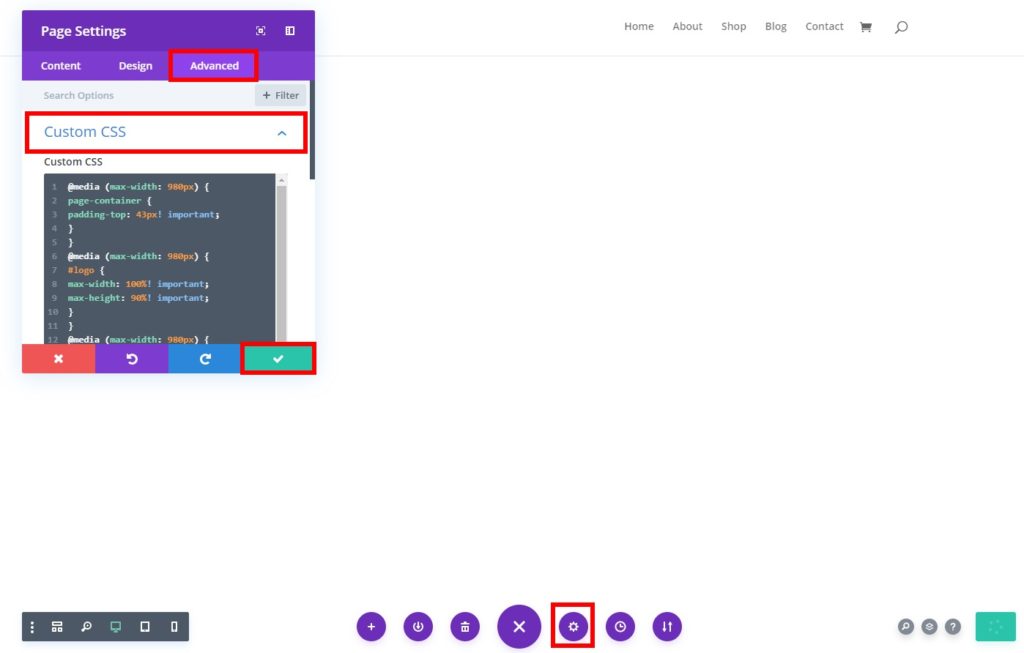
Apoi, deschideți pagina cu Divi Builder și faceți clic pe butonul Opțiuni din partea de jos a paginii (cele 3 puncte orizontale). Acolo veți vedea opțiunile de pagină. Faceți clic pe pictograma Setări pentru a deschide Setările paginii, mergeți la fila Avansat și apăsați CSS personalizat.

După aceea, adăugați următorul cod CSS și faceți clic pe bifă pentru a-l salva.
@media (lățime maximă: 980 px) {
# page-container {
padding-top: 43px! important;
}
}
@media (lățime maximă: 980 px) {
#siglă {
lățime maximă: 100%! important;
inaltime maxima: 90%! important;
}
}
@media (lățime maximă: 980 px) {
#mainheader {
sus: 4%! important;
}
}
@media (lățime maximă: 980 px) {
# et-top-navigation {
padding-top: 5px! important;
}}
.et_header_style_split .mobile_menu_bar,
.et_header_style_left .mobile_menu_bar {
umplutură-partea inferioară: 5px;
}Sursa codului
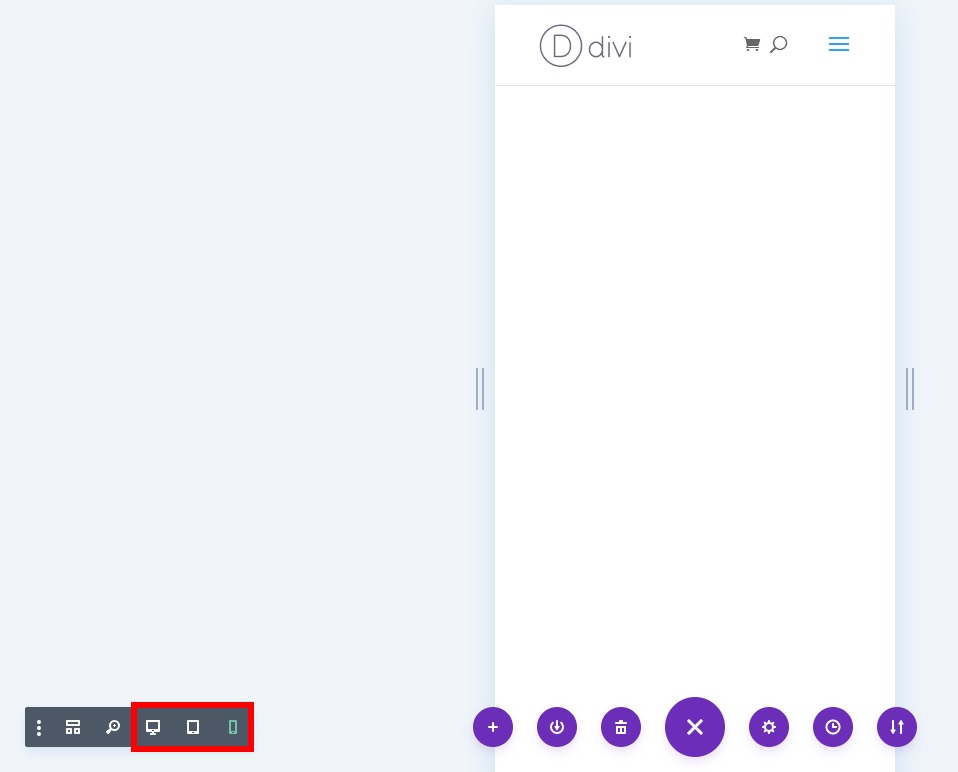
Puteți compara rezultatele între desktop și mobil utilizând modurile de previzualizare disponibile în builder. Veți vedea opțiunile în partea din stânga jos a ecranului.

2.2. Adăugați codul CSS pe întregul site web
Alternativ, puteți adăuga cod CSS și îl puteți aplica întregului site web. Aceasta este cea mai comună tehnică, deoarece vă va ajuta să mențineți consistența pe site și să potriviți meniurile desktop și mobile pe fiecare pagină .
Pentru aceasta, puteți adăuga CSS personalizat în două moduri diferite:
- Utilizarea personalizării temei
- Din Opțiunile temei (dacă utilizați Divi)
Să aruncăm o privire la ambele opțiuni.
i. Personalizator de teme
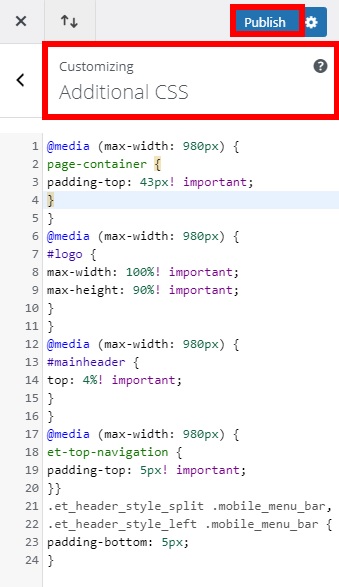
În tabloul de bord WordPress, accesați Aspect > Personalizare și deschideți Personalizatorul temei . Apoi, accesați fila CSS suplimentară .


Lipiți următorul cod CSS și publicați-l.
@media (lățime maximă: 980 px) {
# page-container {
padding-top: 43px! important;
}
}
@media (lățime maximă: 980 px) {
#siglă {
lățime maximă: 100%! important;
inaltime maxima: 90%! important;
}
}
@media (lățime maximă: 980 px) {
#mainheader {
sus: 4%! important;
}
}
@media (lățime maximă: 980 px) {
# et-top-navigation {
padding-top: 5px! important;
}}
.et_header_style_split .mobile_menu_bar,
.et_header_style_left .mobile_menu_bar {
umplutură-partea inferioară: 5px;
}Sursa codului
După ce ați inserat codul CSS, puteți, de asemenea, să ajustați valorile pentru a îndeplini cerințele site-ului dvs. Asigurați-vă că umplutura de sus dintre meniul mobil și logo este aliniată corect. Dacă nu sunteți sigur care ar trebui să fie valorile corecte, începeți cu valori mari și micșorați-le până când sunteți mulțumit de rezultat.
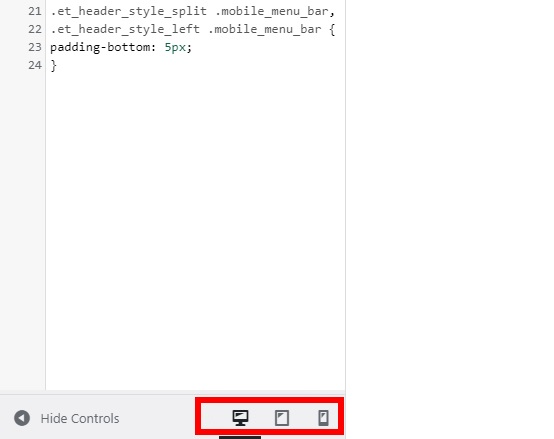
Lucrul bun despre această metodă este că puteți previzualiza rezultatele pentru desktop și mobil din Personalizarea temei. Opțiunile modului de previzualizare vor apărea în partea stângă jos a ecranului.

ii. Opțiuni temă
Alternativ, dacă utilizați Divi, puteți adăuga cod CSS întregului site web folosind opțiunile temei. Aceasta ar putea fi o abordare mai ușoară și mai rapidă, deoarece nu va trebui să încărcați Personalizatorul de teme pentru a adăuga codul.
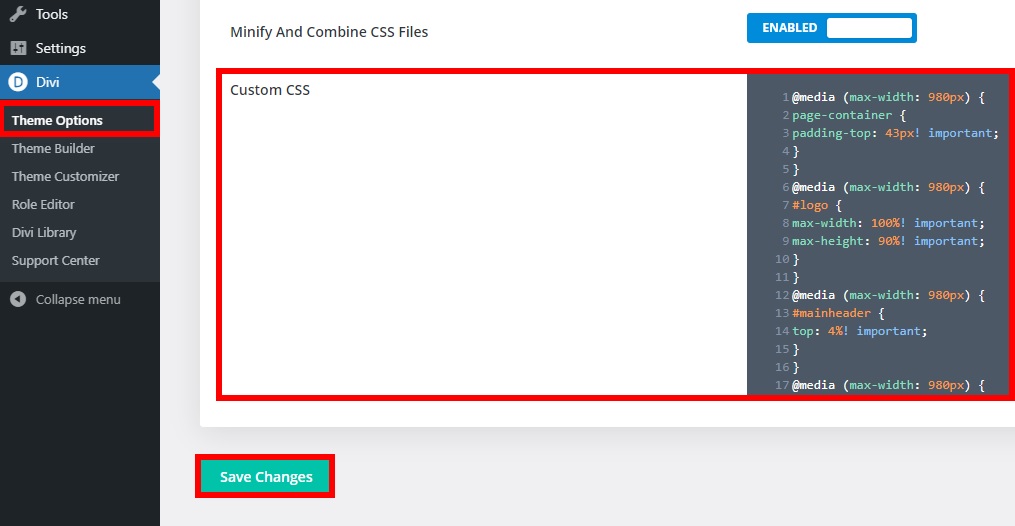
Mai întâi, accesați Divi > Opțiuni teme și deschideți fila General . Apoi, derulați în jos până în partea de jos a paginii și veți găsi CSS-ul personalizat .

Încă o dată, adăugați următorul cod în caseta de text așa cum se arată în captură de ecran și salvați modificările.
@media (lățime maximă: 980 px) {
# page-container {
padding-top: 43px! important;
}
}
@media (lățime maximă: 980 px) {
#siglă {
lățime maximă: 100%! important;
inaltime maxima: 90%! important;
}
}
@media (lățime maximă: 980 px) {
#mainheader {
sus: 4%! important;
}
}
@media (lățime maximă: 980 px) {
# et-top-navigation {
padding-top: 5px! important;
}}
.et_header_style_split .mobile_menu_bar,
.et_header_style_left .mobile_menu_bar {
umplutură-partea inferioară: 5px;
}Rețineți că acesta este doar un exemplu de cod, așa că poate fi necesar să îl ajustați pentru a se potrivi cu designul site-ului dvs.
Câteva sfaturi suplimentare pentru meniul mobil
Tocmai am văzut cum să potrivim cu ușurință meniurile desktop și mobile de pe site-ul dvs. web. Dar puteți face mai multe pentru a vă personaliza meniul mobil. În această secțiune, vă vom arăta unele dintre cele mai comune personalizări pe care le puteți efectua pentru a profita la maximum de meniul dvs.
Rețineți că am folosit tema Divi pentru acest tutorial, așa că unele dintre opțiuni ar putea fi ușor diferite în funcție de tema pe care o utilizați.
1. Cum să remediați meniul mobil
Una dintre cele mai bune modificări pe care le puteți face meniului mobil este să o remediați atunci când utilizatorii derulează pe site-ul dvs. web. Acest lucru poate îmbunătăți navigarea și experiența utilizatorului pe site-ul dvs.
Pentru a remedia meniul mobil, adăugați următorul cod CSS în Personalizatorul temei sau în Opțiunile temei .
@media (lățime maximă: 980 px) {
.et_non_fixed_nav.et_transparent_nav # main-header, .et_non_fixed_nav.et_transparent_nav # top-header, .et_fixed_nav # main-header, .et_fixed_nav # top-header {
poziție: fixă! important; }}Pentru mai multe informații despre cum să faceți meniul lipicios în Divi, aruncați o privire la acest ghid.
2. Adăugați o siglă diferită pentru modul mobil
Acest lucru poate fi util dacă întâmpinați dificultăți pentru a obține valorile corecte pentru a realiza alinierea perfectă pentru meniul mobil. Puteți înlocui pur și simplu logo-ul original și aveți un alt logo cu o dimensiune mai adecvată numai pe dispozitivele mobile.
Pentru a utiliza un alt logo pe mobil, mai întâi, încărcați imaginea siglei pe site-ul dvs. web. Accesați Media > Adăugați nou și încărcați imaginea.

Apoi, mergeți la fila Bibliotecă și selectați imaginea. Dacă ați încărcat deja imaginea, puteți doar să deschideți Media > Bibliotecă .
Acum selectați imaginea și copiați URL-ul fișierului .

În cele din urmă, adăugați următorul CSS personalizat în Personalizatorul de teme sub CSS suplimentar și publicați-l. Nu uitați să înlocuiți adresa URL cu cea pe care tocmai ați copiat-o.
Ecran numai @media și (lățime maximă: 981 px) {
/ * Schimbă logo-ul mobil la imaginea specificată * /
#siglă {
conținut: url ("http://site.com/logo.png");
}
}3. Ascundeți sigla în antetul mobil
Dacă întâmpinați probleme cu potrivirea meniurilor desktop și mobile, poate doriți să le faceți diferite și să ascundeți complet sigla pe mobil. Aceasta poate fi o opțiune bună pentru unele site-uri, dar asigurați-vă că oferiți alte indicii, astfel încât utilizatorii să vă poată identifica site-ul chiar și fără logo.
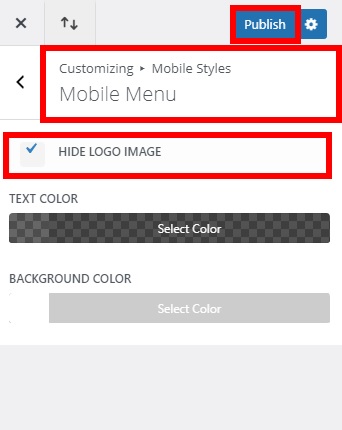
Pentru a ascunde sigla din meniul mobil, în tabloul de bord WordPress accesați Aspect > Personalizare și deschideți Personalizatorul temei . Apoi, navigați la Mobile Styles > Mobile Menu . Bifați opțiunea Ascundere imagine siglă și publicați-o.

Asta e! Sigla va fi ascunsă pe mobil.
Concluzie
Una peste alta, este esențial ca site-ul tău web să arate bine și să fie funcțional pe orice tip de dispozitiv. Potrivirea meniurilor desktop și mobile vă va permite să îmbunătățiți navigarea pe site și să oferiți vizitatorilor o experiență mai bună.
În acest ghid, v-am arătat diferiții pași pentru a avea același meniu atât pe desktop, cât și pe mobil. Am văzut cum să îl configuram și să îl editam cu CSS fie pentru o singură pagină, fie pentru întregul site.
În plus, ți-am oferit și câteva sfaturi pentru a personaliza meniul mobil. Având în vedere că aproape jumătate din traficul de pe Internet este mobil, acest lucru poate avea un impact mare asupra site-ului tău.
Dacă doriți mai multe informații despre tema sau constructorul Divi, puteți arunca o privire la aceste ghiduri:
- Cum să personalizați meniul Divi cu CSS
- Faceți un antet Divi (lipicios/fix)
- Cum să ascundeți și să eliminați subsolul în Divi
Ați combinat meniurile desktop și mobile de pe site-ul dvs.? Ați avut probleme în urma tutorialului? Anunțați-ne în secțiunea de comentarii de mai jos!
