Cum să vă maximizați productivitatea cu Assistant Pro (4 sfaturi cheie)
Publicat: 2022-02-25Instrumentele moderne înseamnă că nu a fost niciodată mai ușor să creați medii frumoase, palete de culori, șabloane și alte resurse pentru site-ul dvs. web. Cu toate acestea, partajarea acestor resurse cu clienții și membrii echipei sau pe propriile site-uri nu este întotdeauna simplă.
De aceea am proiectat platforma Assistant Pro . În această postare, vă vom arăta cum să organizați, să partajați și să stocați toate elementele dvs. de design web folosind această platformă cloud convenabilă. Să începem!
O introducere în Assistant Pro (și cum poate aduce beneficii afacerii dvs.)
Când lucrați în colaborare, este esențial să aveți o modalitate rapidă și ușoară de a partaja fișiere. Cu toate acestea, chiar și cu instrumente moderne, partajarea conținutului poate deveni rapid un proces dezorganizat și confuz.
A trebui să urmăriți în mod constant documentele lipsă necesită timp și poate duce la nerespectarea termenelor limită. Cu toate acestea, accesul la fișierele greșite poate fi și mai dăunător. Fără instrumente eficiente de partajare a fișierelor, este ușor să intri într-o situație în care colegii de muncă folosesc diferite versiuni ale materialelor creative. Acest lucru poate deraia complet un proiect.
Aici intervine Assistant Pro . Pe baza popularului nostru plugin Assistant , aceasta este o bază de date bazată pe cloud care vă permite să stocați elemente de design în biblioteci:

Bibliotecile Asistent Pro pot include următorul conținut creativ:
- Postări și arhive
- Pagini
- Tipuri de postări personalizate, inclusiv cele create de plugin-uri precum WooCommerce
- Conținut salvat în Beaver Builder (rânduri, coloane, module, șabloane de aspect)
- Aspecte Beaver Themer
- blocuri Gutenberg
- Șabloane de la generatori de pagini terță parte acceptați (Elementor, Divi, Visual Composer)
- Imagini
- Culori
- Setări de personalizare pentru tema dvs
După ce ați adăugat materialele creative într-o bibliotecă, le puteți partaja pe propriile site-uri web și cu colaboratorii, clienții și, dacă aveți o licență Assistant Pro Team, cu membrii echipei. Acest lucru vă permite să partajați materiale creative fără a fi nevoie să vă bazați pe e-mail sau pe alte aplicații terțe.
Toate acestea fac din Assistant Pro un instrument de productivitate obligatoriu pentru echipele de web design și dezvoltare. Chiar dacă lucrezi singur, Assistant Pro poate fi o modalitate valoroasă de a împărtăși resurse cu clienții tăi .
Încărcând elemente, cum ar fi proiectele și schițele timpurii, în Assistant Pro, puteți obține feedback și aprobare neprețuite ale clienților. Acest lucru vă poate eficientiza fluxul de lucru, ceea ce este o veste excelentă pentru productivitatea dvs. și rezultatul final.
Assistant Pro este, de asemenea, instrumentul perfect pentru organizarea tuturor activelor pe care le creați pentru diverse proiecte. Prin stocarea și organizarea acestor resurse, vă puteți construi propriile biblioteci de conținut reutilizabile . Acest lucru vă poate ajuta să finalizați proiectele viitoare mai rapid și la un standard mai înalt.
Cum să conectați Assistant Pro cu pluginul Assistant
Plugin-ul Asistent este un instrument de productivitate care vă permite să gestionați conținutul site-ului dvs. din front end. După instalarea și activarea pluginului, veți vedea un nou meniu pe site-ul dvs. web. Acest lucru este vizibil numai atunci când sunteți conectat la WordPress ca administrator:

Pluginul Asistent constă dintr-o serie de aplicații care sunt concepute pentru a oferi acces ușor la instrumentele cele mai frecvent utilizate. Pluginul vă ajută să efectuați unele dintre sarcinile dvs. obișnuite fără a aglomera partea frontală cu o mulțime de setări complicate.
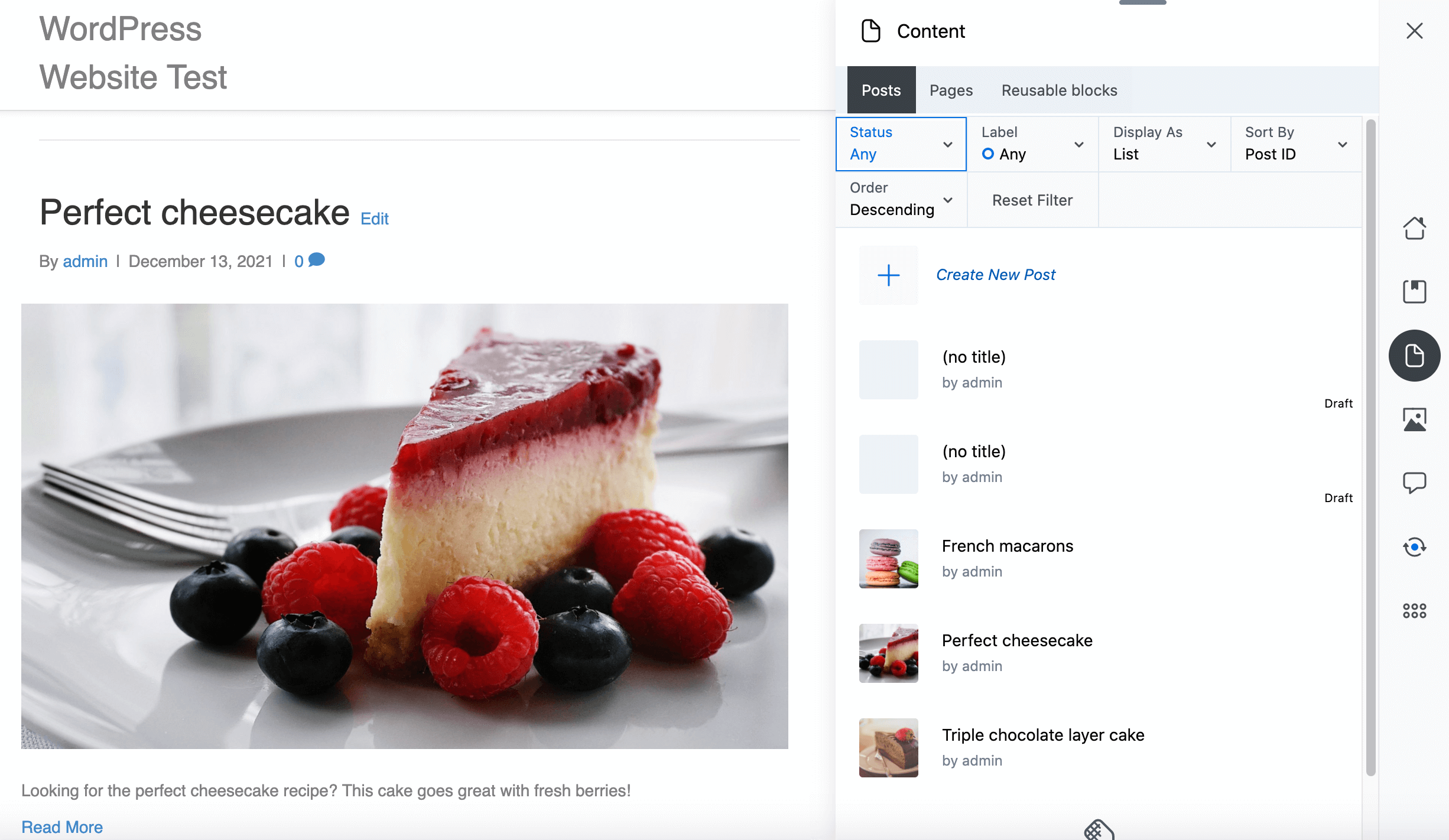
De exemplu, în aplicația Conținut puteți vizualiza și filtra postările de pe site-ul dvs. și faceți clic pentru a le deschide pentru editare:

Puteți utiliza Asistentul astfel ca plugin independent. Cu toate acestea, pluginul se integrează și cu platforma Assistant Pro Cloud. În această postare, ne vom concentra asupra modului în care pluginul Assistant Pro Cloud și Assistant se integrează cu pluginul de generare a paginii Beaver Builder .
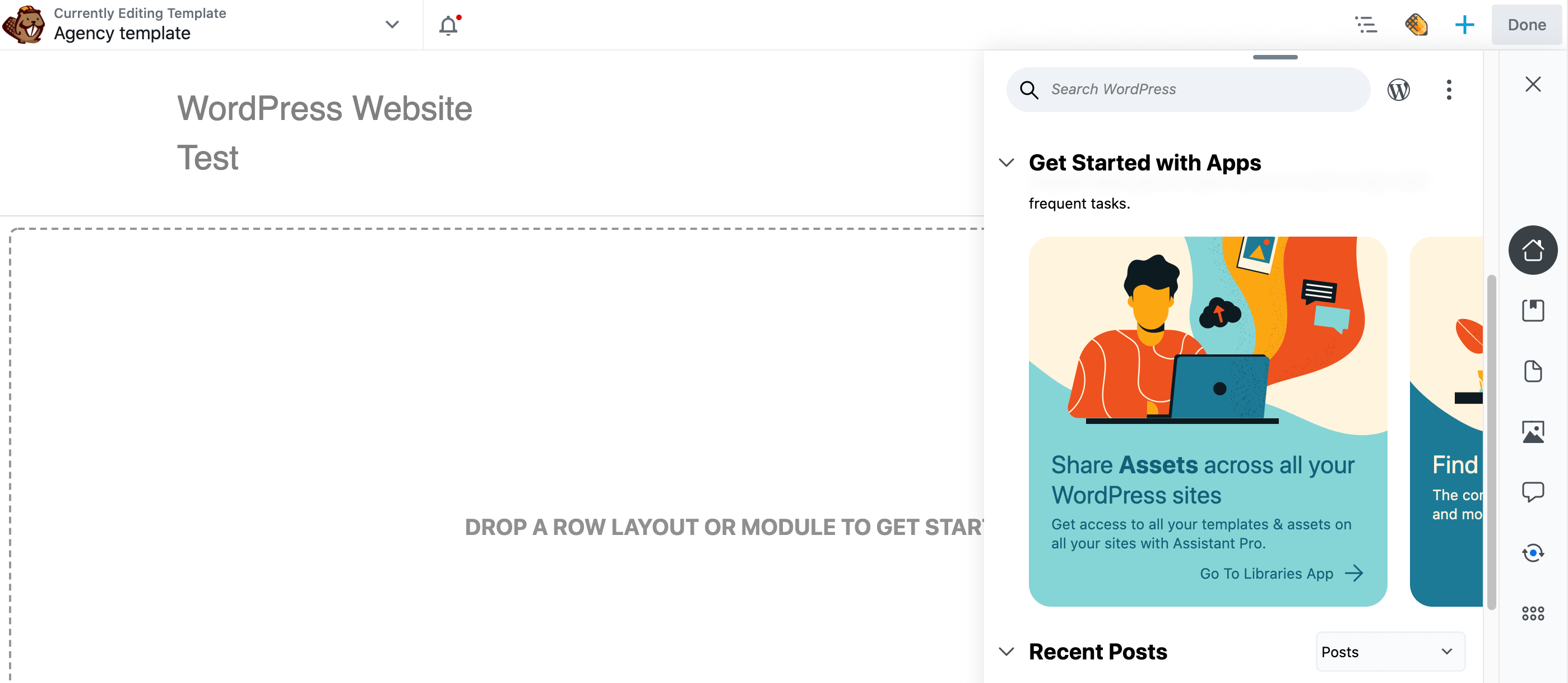
Puteți accesa bara laterală Asistent din editorul Beaver Builder pentru a adăuga elemente de bibliotecă pe măsură ce lucrați la machete. Având în vedere acest lucru, vă recomandăm să conectați platforma Beaver Builder, Assistant și Assistant Pro.
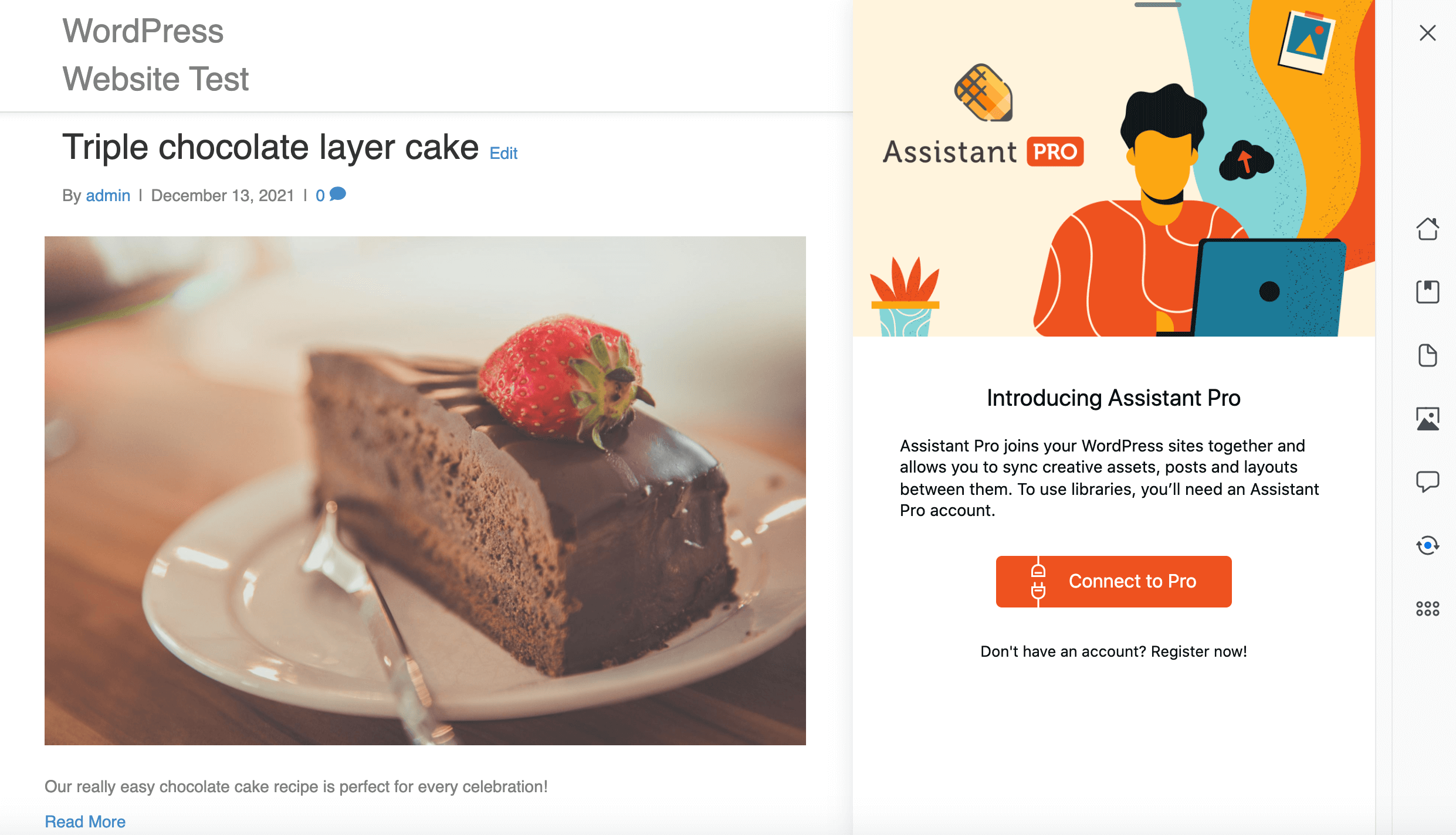
După instalarea și activarea tuturor acestor componente, puteți deschide orice pagină, postare sau șablon în editorul Beaver Builder. Apoi, faceți clic pe pictograma Asistent din colțul din dreapta sus:

Aceasta lansează bara laterală Asistent. Faceți clic pe pictograma Biblioteci din partea dreaptă:

Faceți clic pe Conectare la Pro . Puteți fie să creați un nou cont Assistant Pro (este gratuit să vă înscrieți) sau să conectați pluginul Asistent la contul dvs. existent.
După ce v-ați conectat la contul Asistent Pro, faceți clic pe pictograma Biblioteci din partea dreaptă a barei laterale Asistent pentru a afișa toate bibliotecile dvs. Asistent Pro:

Assistant Pro oferă o bibliotecă de mostre care conține conținut util, cum ar fi culori și imagini. Puteți folosi oricare dintre aceste active pe site-ul dvs. web. Cu toate acestea, pentru a profita la maximum de Assistant Pro, veți dori să adăugați propriile resurse.
Cum să-ți maximizezi productivitatea cu Asistent PRO (4 sfaturi cheie)
În calitate de designer sau dezvoltator web ocupat, sunt șanse să aveți o listă lungă de lucruri de făcut. Având în vedere acest lucru, împărtășim patru moduri de a vă maximiza productivitatea cu Assistant Pro.
În această secțiune, vă vom arăta cum să adăugați patru tipuri diferite de materiale creative la o bibliotecă Asistent Pro.
1. Exportați și importați medii
Oamenii sunt în mod inerent creaturi vizuale. De fapt, jumătate din creierul uman este dedicat direct sau indirect vederii. Poate că asta explică de ce imaginile frumoase, de înaltă rezoluție și conținutul video sunt piatra de temelie a unui design web bun.
Prin includerea unor media relevante, vă puteți face instantaneu conținutul mai captivant și mai atrăgător. Este, de asemenea, o modalitate eficientă de a sparge paginile web grele de text.
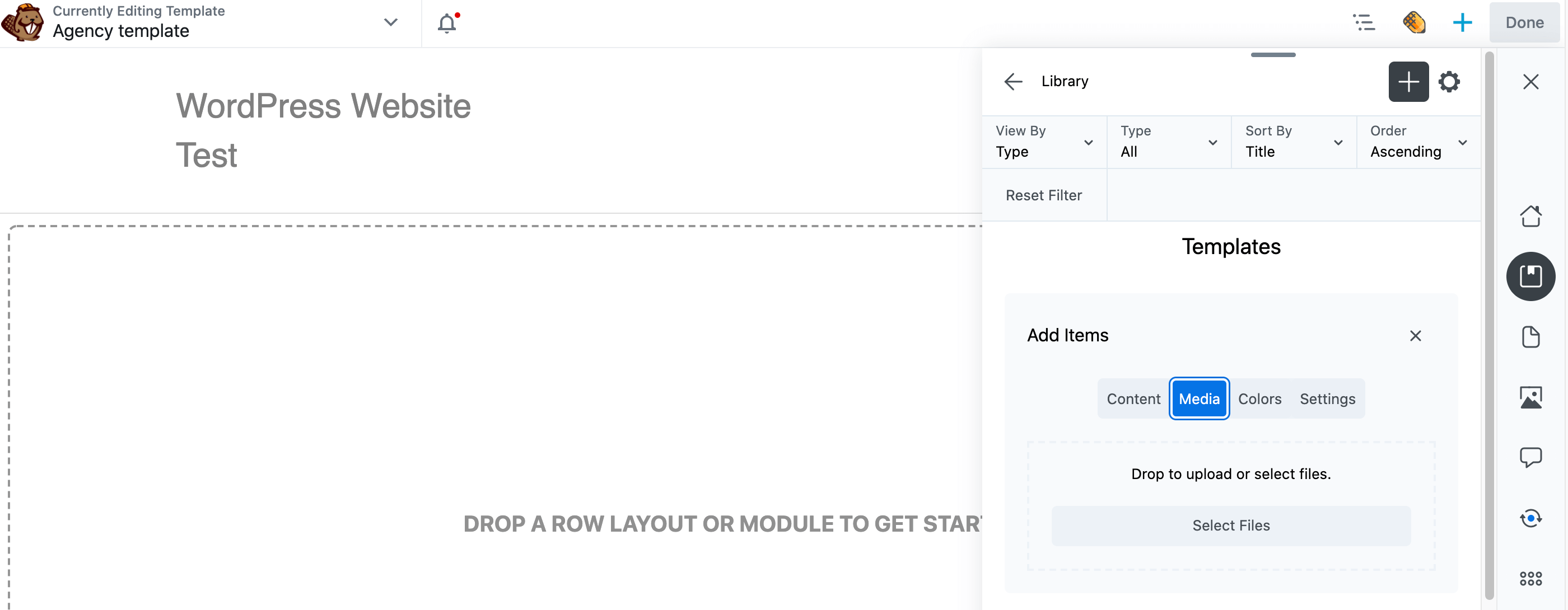
Puteți folosi Assistant Pro pentru a stoca, organiza și partaja conținut media. Pentru a încărca un material media, deschideți bara laterală Asistent, faceți clic pe pictograma Biblioteci , apoi faceți clic pe pictograma + . În secțiunea Adăugați articole , faceți clic pe Media :

Acum puteți încărca orice imagini pe care doriți să le stocați în Assistant Pro. După ce îl adăugați în biblioteca dorită, conținutul este încărcat automat în Assistant Pro Cloud:

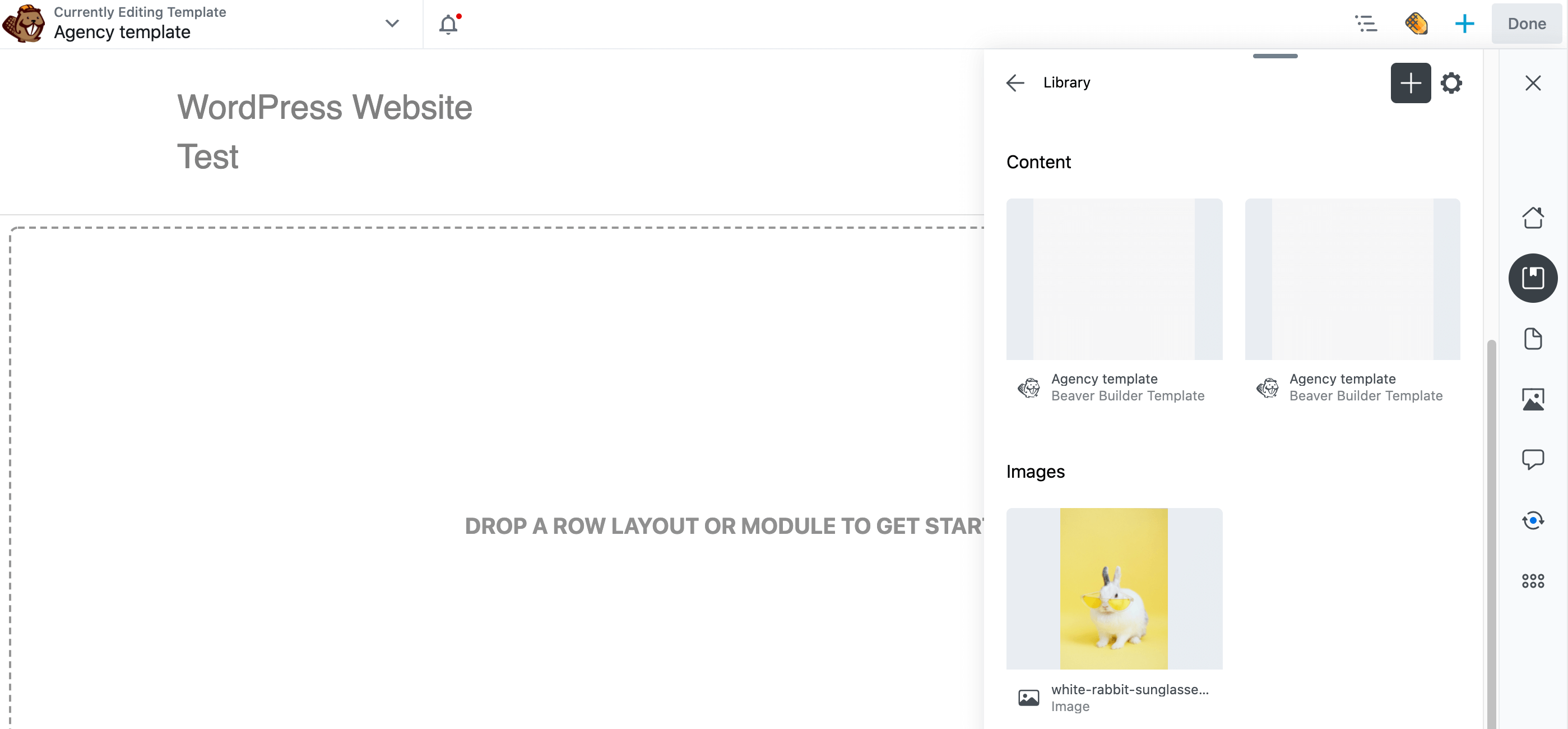
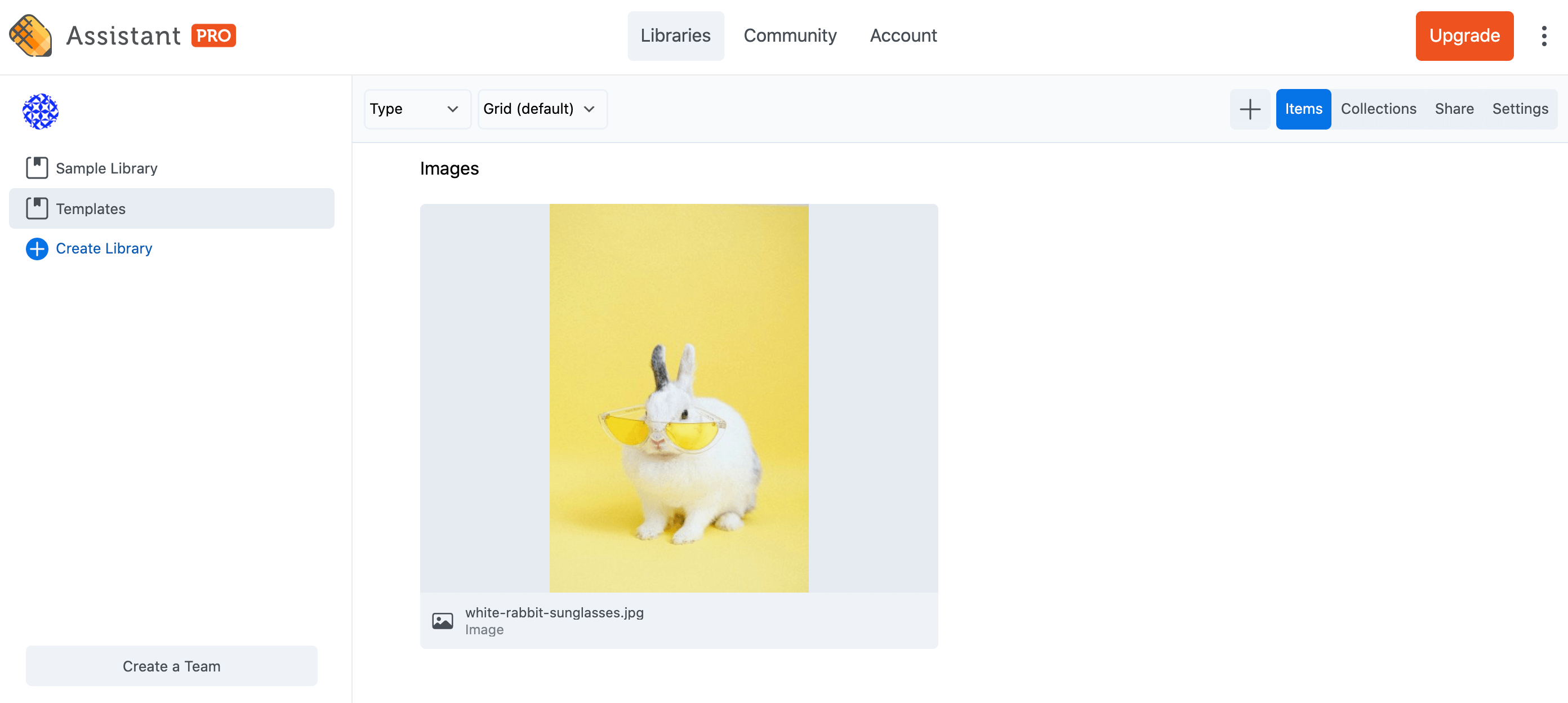
Există câteva moduri diferite de a accesa conținutul bibliotecii. În primul rând, vă puteți conecta la contul dvs. Assistant Pro într-un browser web. Navigați la biblioteca în care ați încărcat conținutul. Elementele creative din biblioteci sunt împărțite în conținut, imagini și așa mai departe:

Alternativ, vă puteți accesa conținutul media prin pluginul Asistent pe orice site unde este instalat. Puteți să răsfoiți toate materialele dvs. creative și să le importați pe site-ul dvs. cu doar câteva clicuri.

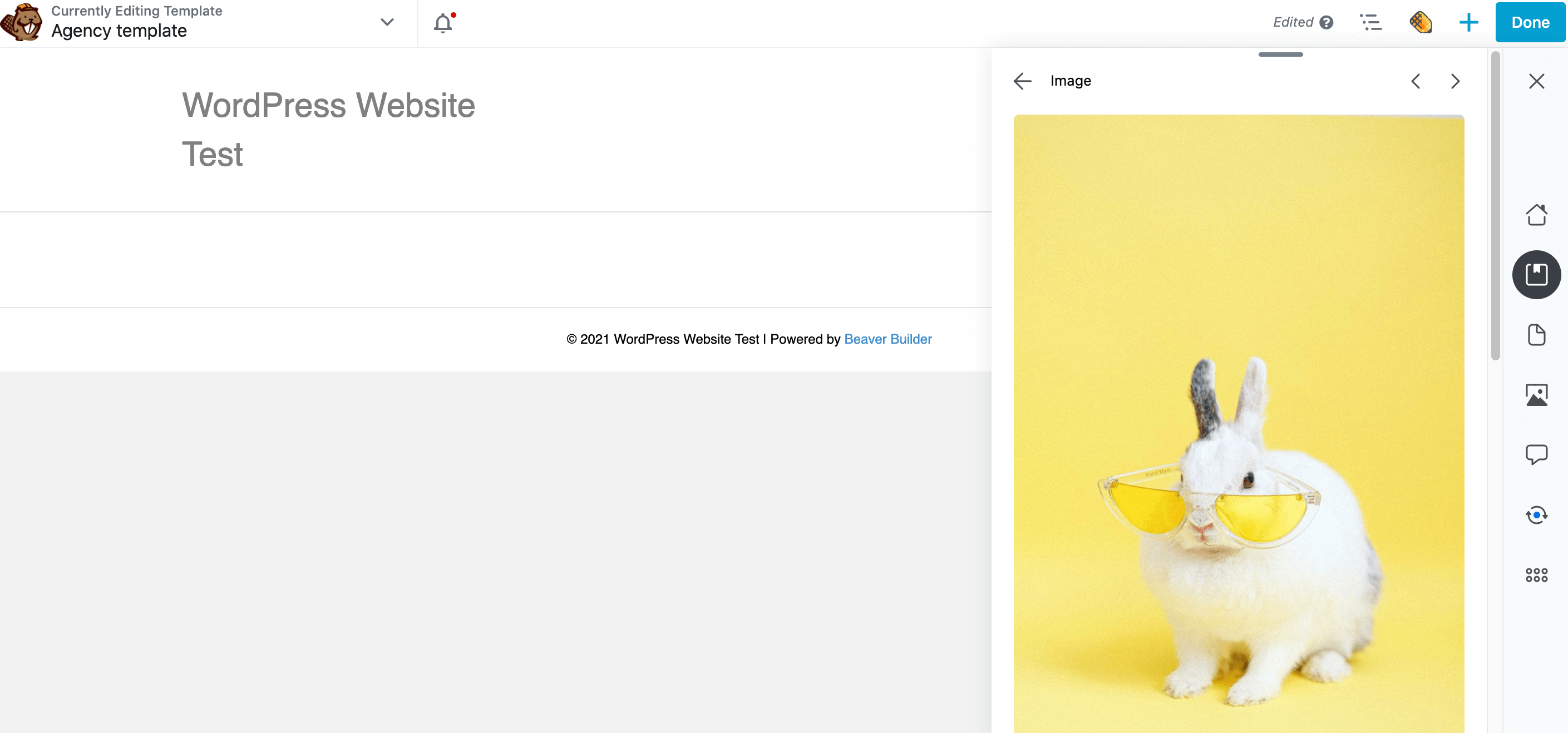
Pentru a importa conținut media din contul Asistent Pro, deschideți panoul Asistent și navigați la biblioteca care conține fișierul dvs., apoi faceți clic pe ea pentru a vedea elementele acestuia, apoi derulați în jos la secțiunea Imagini și faceți clic pe imagine pentru a deschide proprietățile acesteia:

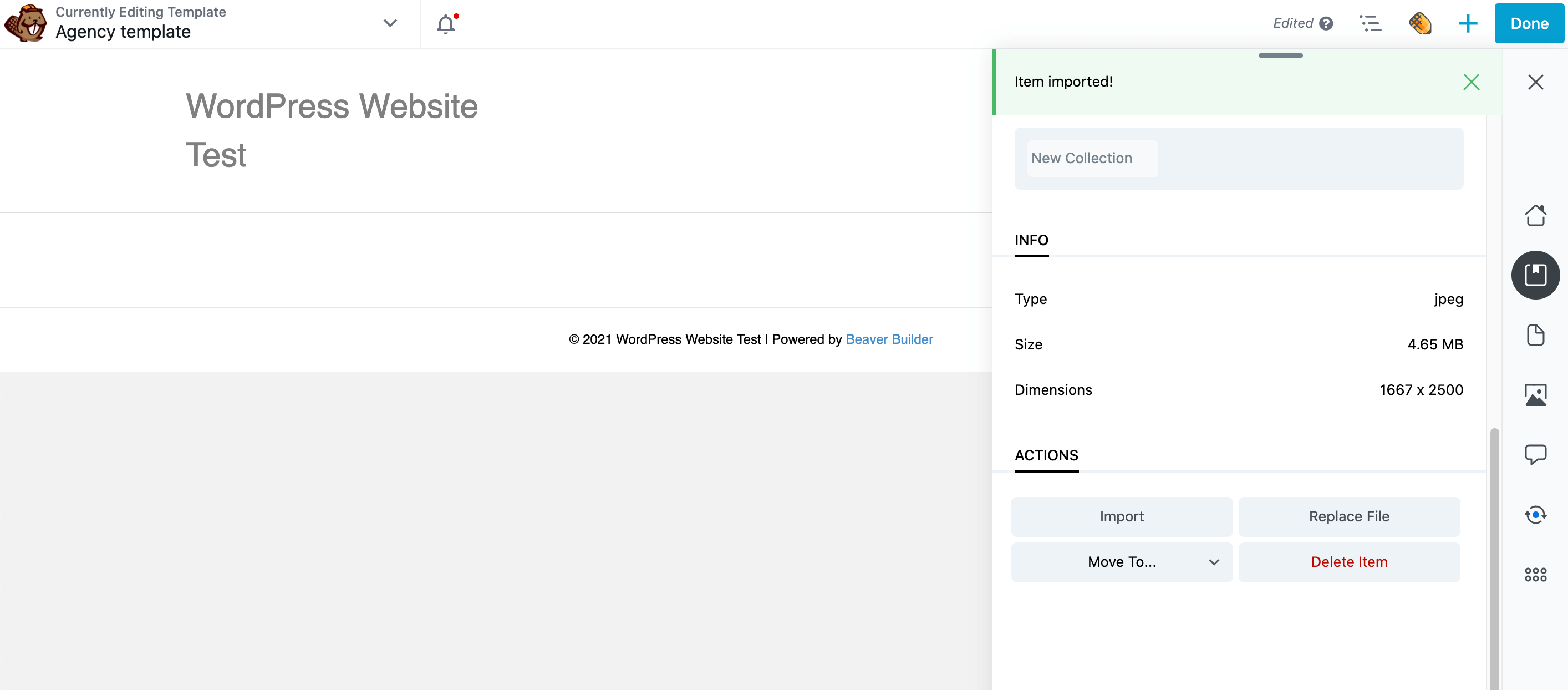
Găsiți și selectați butonul Import , care adaugă imaginea în Biblioteca Media WordPress. După câteva momente, ar trebui să vedeți o notificare Element importat :

Acest fișier va fi adăugat acum la biblioteca media standard WordPress. Acum puteți utiliza acest conținut în orice loc în care ați folosi în mod normal imagini din Biblioteca Media.
2. Creați un depozit de culori
Culorile sunt o modalitate puternică de a vă consolida brandingul și de a inspira un răspuns emoțional în vizitatorii dvs. De exemplu, este larg acceptat faptul că albastrul este o culoare liniştitoare.
De asemenea, poți folosi culoarea pentru a atrage atenția vizitatorului asupra celor mai importante elemente ale site-ului tău. De exemplu, culorile strălucitoare, cum ar fi roșul, sunt adesea folosite pentru apeluri la acțiune .
Cu toate acestea, consecvența este cheia. Dacă comutați constant între diferite nuanțe, poate rezulta un site web care pare neprofesional.
De asemenea, poate dăuna experienței utilizatorului, deoarece vizitatorilor le vor lipsi indicațiile subtile care sunt comunicate prin intermediul culorilor consecvente. De exemplu, dacă toate apelurile dvs. la acțiune au nuanțe diferite, atunci vizitatorii ar putea avea dificultăți să le detecteze.
Având în vedere acest lucru, este posibil să doriți să înregistrați culorile cele mai frecvent utilizate în Assistant Pro. În acest fel, nu trebuie să continuați să vă referiți la notele dvs. sau să vă verificați site-urile anterioare pentru a asigura coerența.
Dacă colaborați cu alți designeri, înregistrarea acestor culori în Assistant Pro vă poate ajuta să evitați multe comunicări dus-întors pentru a obține clarificări cu privire la paleta aprobată a unui client. De asemenea, vă poate ajuta să evitați inconsecvențele în design din cauza comunicării greșite.
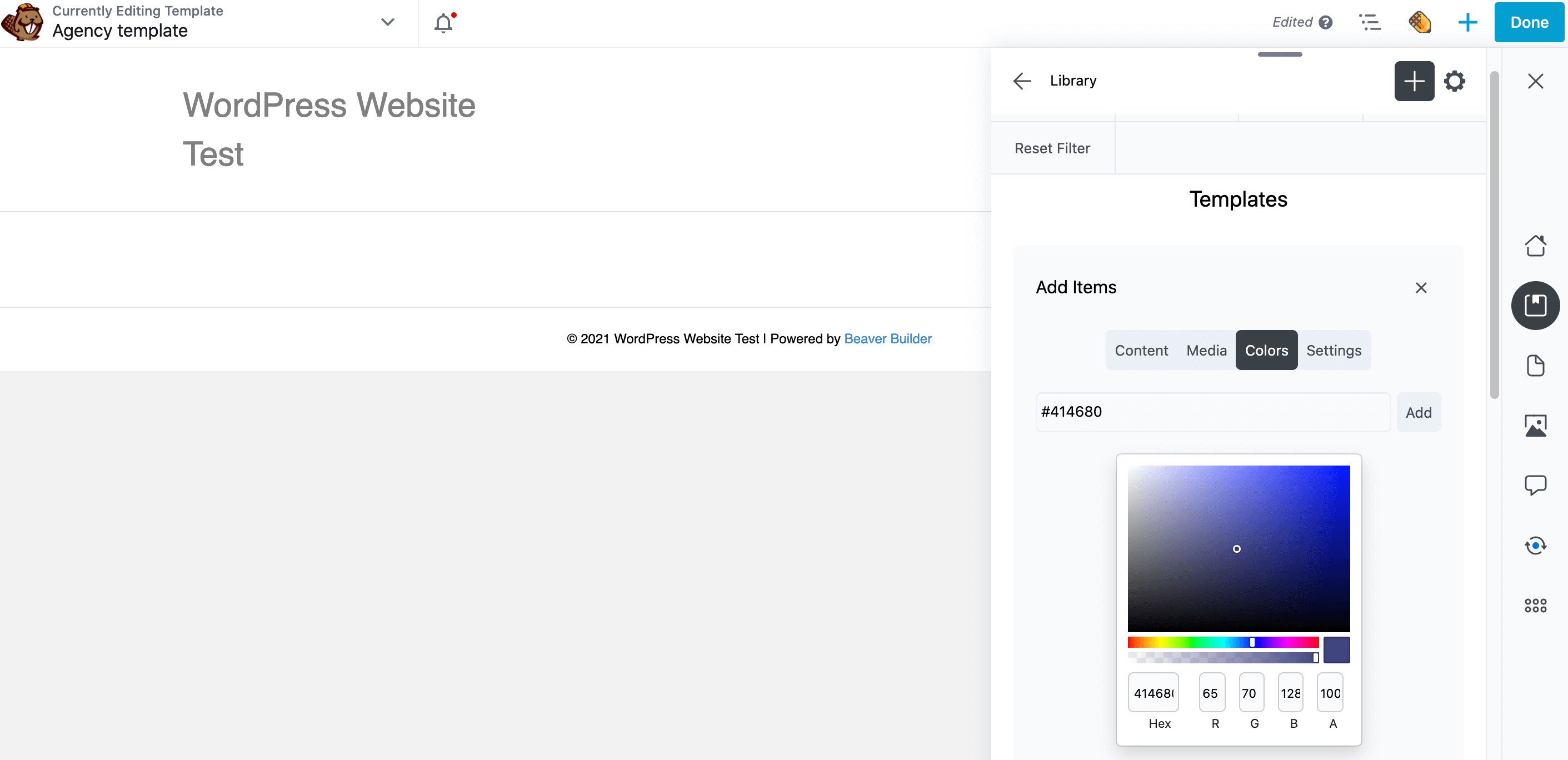
Pentru a stoca o culoare, deschideți bara laterală Asistent și faceți clic pe pictograma + . În secțiunea Adăugați articole , apoi faceți clic pe Culori :

Dacă aveți deja în minte un cod de culoare hexadecimal , introduceți-l direct în fereastra pop-up care apare. Alternativ, puteți utiliza selectorul de culori pentru a vă crea nuanța perfectă.
Când sunteți mulțumit de selecția dvs., faceți clic pe Adăugați . Această nuanță apare acum într-o nouă secțiune Culori din biblioteca Asistent Pro.
3. Partajați șabloanele Beaver Builder
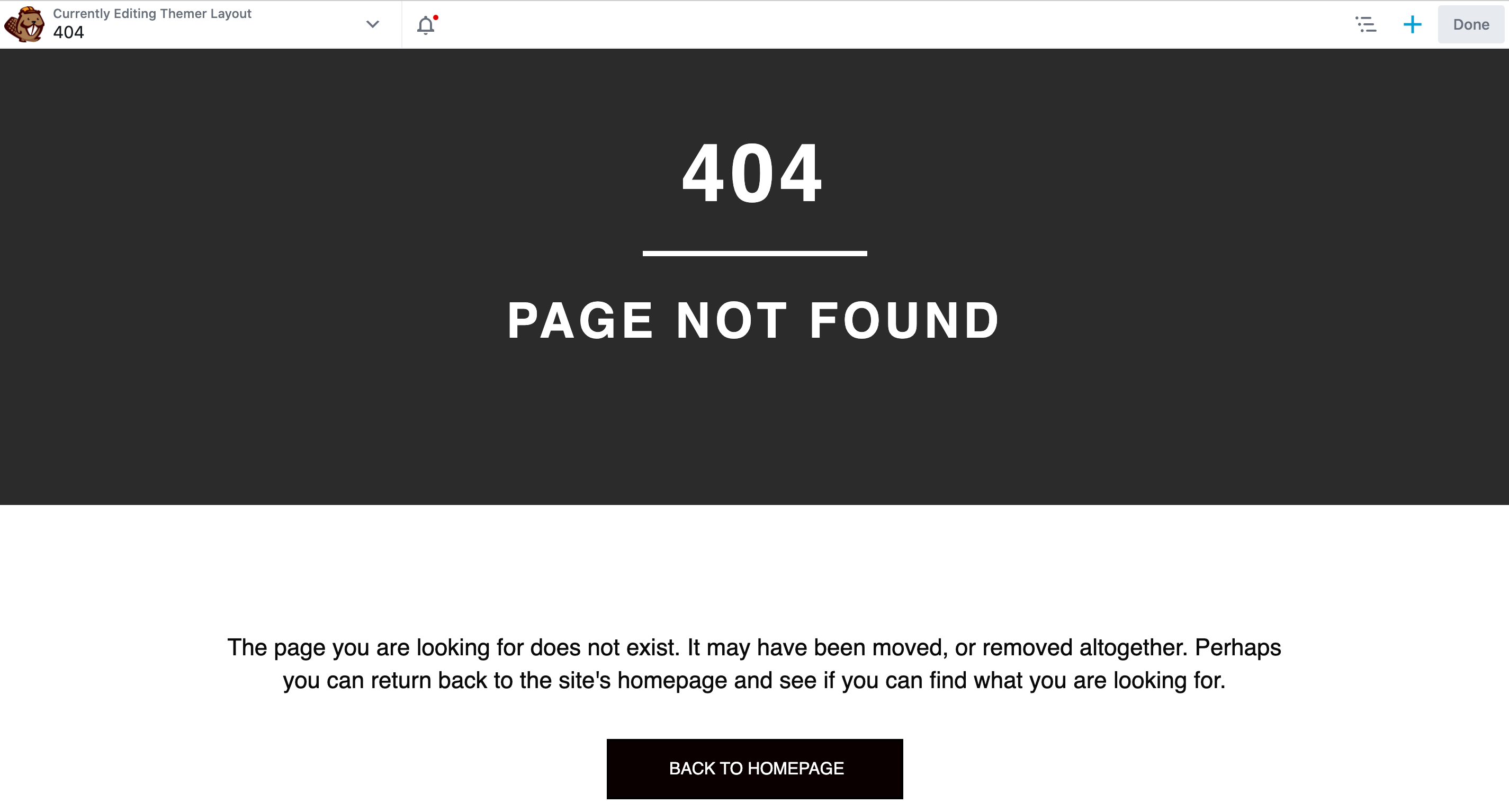
Fiecare site este unic, dar există unele elemente care apar pe majoritatea site-urilor web. Acestea includ formulare de contact , o secțiune Întrebări frecvente, un aspect de blog și o pagină de eroare 404 :

Prin crearea de șabloane , puteți reutiliza același design pe mai multe site-uri web. În acest fel, crearea unui site proiectat profesional poate fi la fel de simplă ca încărcarea unui șablon, modificarea câtorva elemente și adăugarea propriului conținut. Acest lucru vă poate ajuta să vă creșteți productivitatea.
Cu Beaver Builder, puteți salva aspecte ale zonei de conținut ale paginilor ca șabloane de aspect. Dacă aveți pluginul de completare Beaver Themer, puteți salva aspectele Themer care se aplică postărilor, arhivelor, antetelor, subsolurilor și paginilor 404.
Dacă utilizați adesea același șablon de aspect pe site-ul dvs. web, îl puteți încărca în Assistant Pro pentru a-l păstra la îndemână. Dacă utilizați Beaver Builder ca generator de pagini, atunci, pe lângă un șablon de aspect, puteți adăuga o pagină întreagă, o postare sau un rând, coloană sau modul salvat ca elemente de conținut.
Dacă lucrați ca parte a unei echipe, colegii dvs. își pot încărca șabloanele în aceeași bibliotecă. Aceasta este o modalitate rapidă și ușoară de a crea o bibliotecă centralizată de modele pe care o poate folosi întreaga echipă.
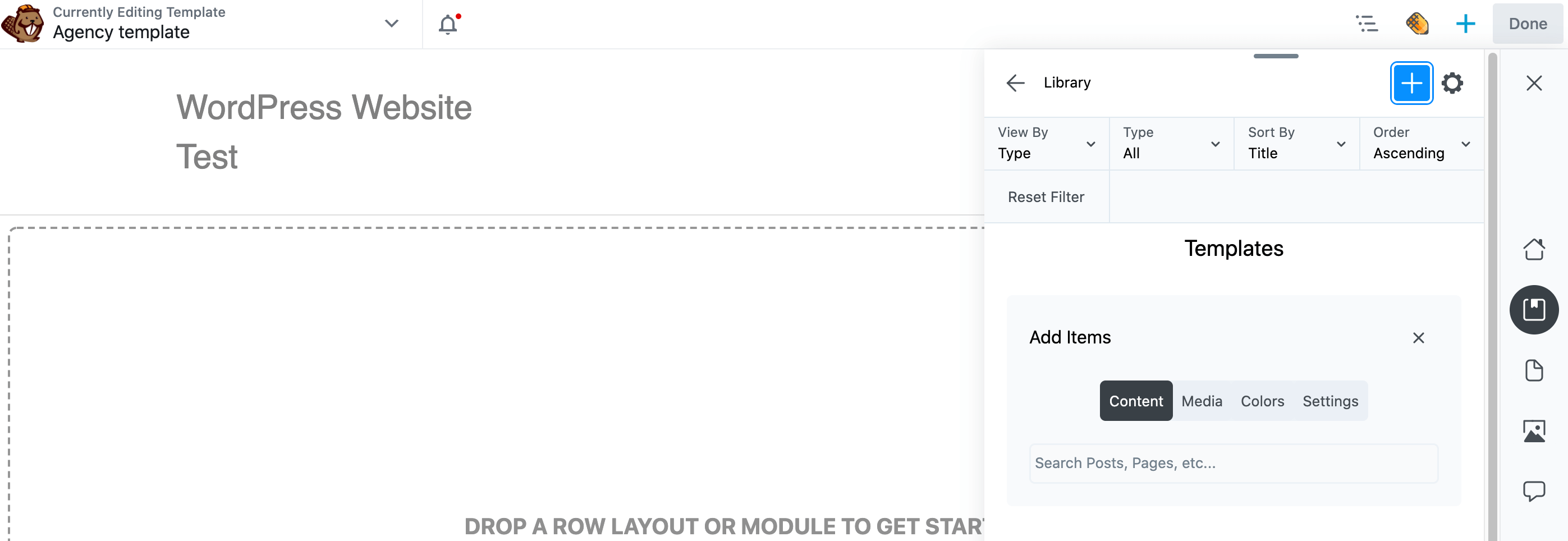
Pentru a salva un șablon, deschideți bara laterală Asistent, faceți clic pe pictograma Biblioteci și faceți clic pe pictograma + . În secțiunea Adăugați articole , faceți clic pe Conținut .
În câmpul de căutare, începeți să introduceți titlul șablonului de aspect salvat, al rândului, al coloanei, al modulului sau al unei întregi pagini sau postări. Faceți clic pe element când apare pentru a-l adăuga:

Acest conținut este acum adăugat în biblioteca dvs. Ca întotdeauna, puteți accesa acest conținut prin intermediul contului dvs. Asistent Pro într-un browser web sau direct pe site-ul dvs. web folosind bara laterală Asistent.
4. Înregistrați setările temei dvs. WordPress
Personalizatorul WordPress vă permite să personalizați tema aleasă. Aceasta poate include adăugarea de widget-uri la subsol , crearea de meniuri sau adăugarea unui slogan.
Dacă lucrați cu mai multe site-uri, s-ar putea să vă treziți să aplicați aceleași setări de personalizare din nou și din nou. Recrearea manuală a acestor setări pentru fiecare site nu este cea mai bună utilizare a timpului dvs. Pentru a vă maximiza productivitatea, este inteligent să salvați aceste setări în Assistant Pro. Apoi le puteți aplica pe orice site cu doar câteva clicuri.
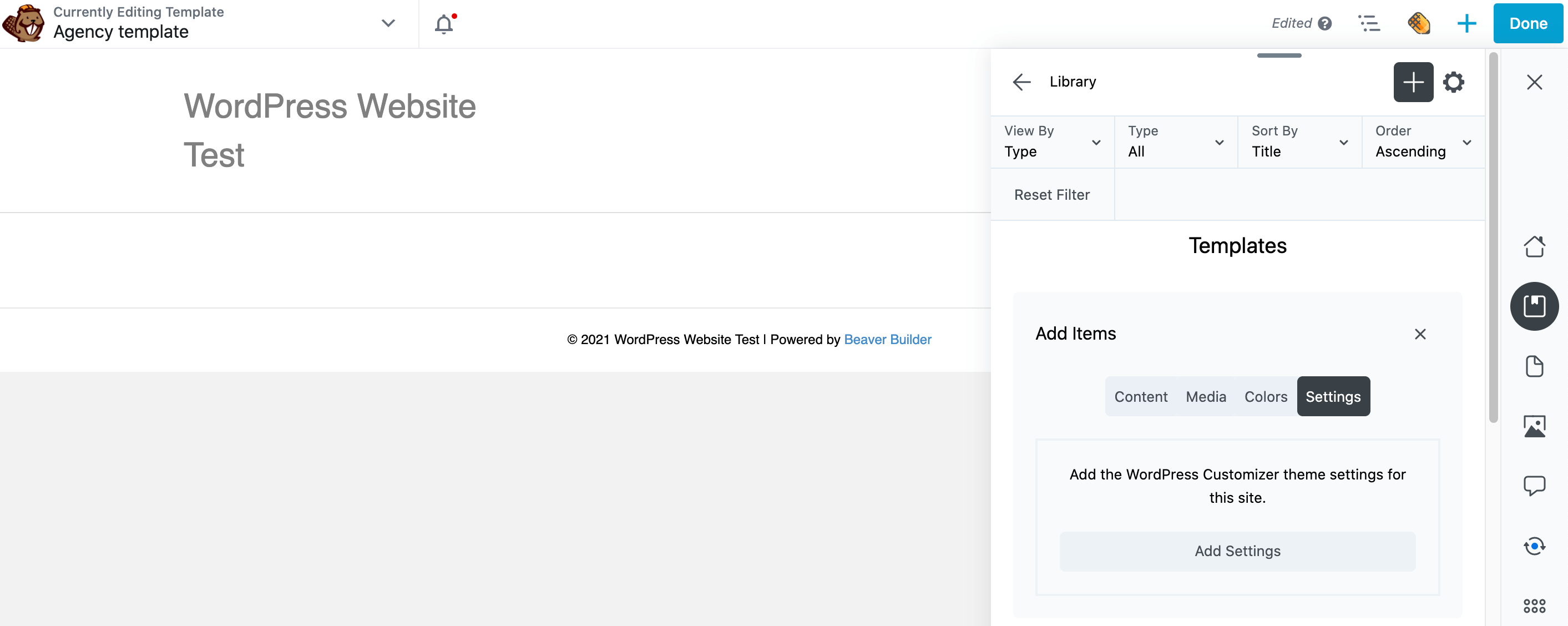
Pentru a începe, deschideți bara laterală Asistent și selectați biblioteca Asistentului în care doriți să salvați setările curente ale temei. Apoi faceți clic pe pictograma + și apoi faceți clic pe Setări :

Apoi, dă un clic pe butonul Adăugare setări . Modificările dvs. vor fi acum salvate sub un nou subtitlu Setări din biblioteca aleasă de dvs.:

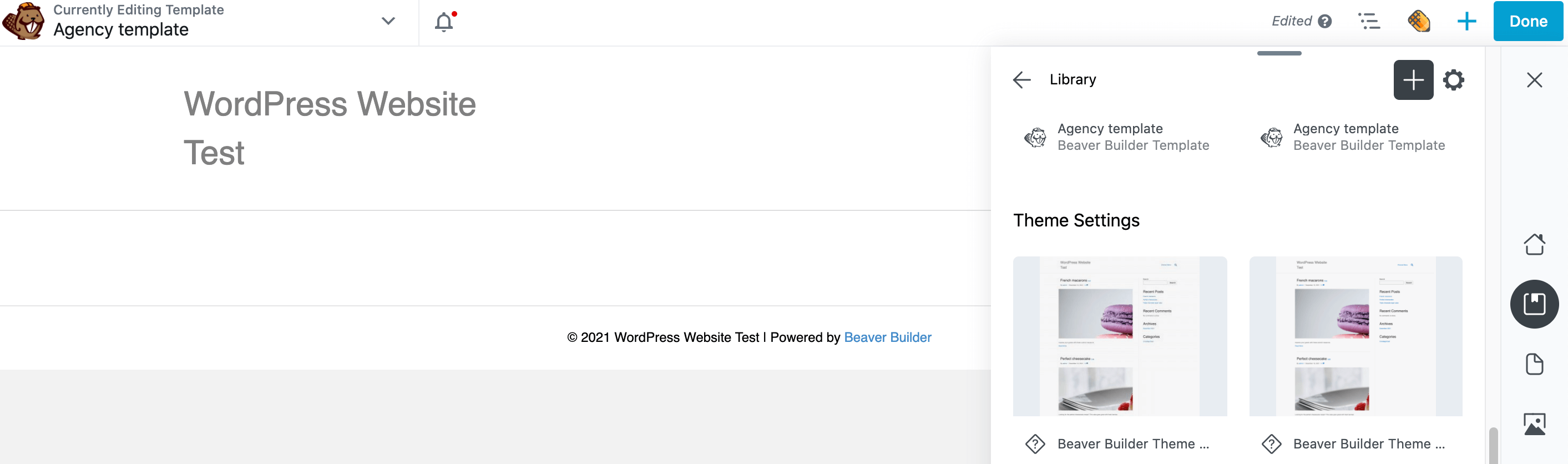
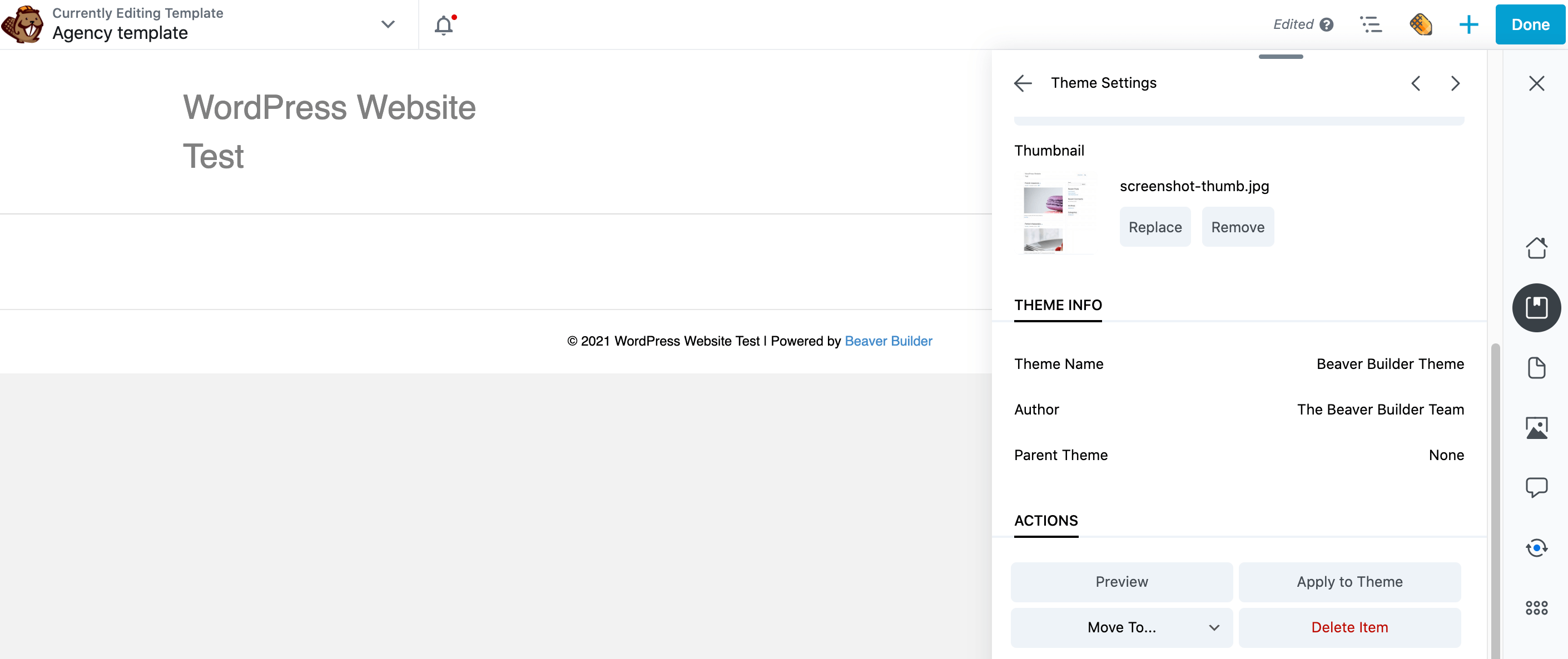
Pentru a aplica această colecție de setări pe alt site, faceți clic pe materialul din biblioteca dvs. și derulați până în partea de jos a panoului următor. Există o opțiune de previzualizare a site-ului dvs. cu aceste setări aplicate:

Faceți clic pe Previzualizare . Asistentul lansează o nouă filă de browser unde puteți verifica aceste modificări. Dacă sunteți mulțumit, reveniți la fila browserului site-ului dvs. web și faceți clic pe Aplicați la temă .
Concluzie
Dacă creați în mod regulat grafică, machete și alte elemente de design web frumoase, aveți nevoie de o modalitate de a stoca și partaja eficient aceste resurse. Chiar dacă sunteți un dezvoltator solo, instrumentele potrivite vă pot ajuta să vă catalogați toate creațiile, astfel încât acestea să fie întotdeauna la îndemână.
Să recapitulăm rapid patru moduri de a vă maximiza productivitatea cu Assistant Pro :
- Exportați și importați media.
- Creați un depozit de culori.
- Partajați conținutul dvs. pentru a fi utilizat ca șablon: postări, pagini, tipuri de postări personalizate, șabloane de aspect pentru generatorul de pagini, rânduri, coloane sau module salvate și machete Beaver Themer.
- Înregistrați setările de personalizare a temei WordPress.
Aveți întrebări despre cum să utilizați Assistant Pro în proiectele dvs. WordPress? Anunțați-ne în secțiunea de comentarii de mai jos!
Credite imagine: Alexander Dummer , Suzy Hazelwood , Arminas Raudys , Anna Shvets .
