Cum să reduceți JavaScript: un ghid pas cu pas pentru dezvoltatorii începători
Publicat: 2023-04-21Dacă sunteți un dezvoltator web sau de aplicații care căutați modalități de a îmbunătăți performanța paginilor dvs., o îmbunătățire pe care veți dori să o luați în considerare este minimizarea JavaScript. În această postare, vă voi arăta cum să reduceți JavaScript și ce instrumente puteți utiliza pentru a reduce JavaScript, în funcție de stiva dvs. de tehnologie actuală.
De asemenea, este bine să știți ce este exact minarea JavaScript și de ce ați dori să o faceți, așa că să începem cu asta. Dacă doriți să treceți mai departe la instrumente, nu ezitați să utilizați linkurile cuprinse mai jos.

Cuprins:
- De ce să reduceți JavaScript? #
- Beneficiile minimizării JavaScript #
- Minificare vs ofuscare #
- Instrumente online pentru a reduce JavaScript #
- Reduceți JavaScript cu alte instrumente și servicii #
De ce să reduceți JavaScript?
După cum am menționat deja, minimizarea codului este o modalitate de a îmbunătăți performanța și viteza paginilor dvs. web. Pentru a demonstra cum arată minimizarea JavaScript, aruncați o privire la următorul exemplu de cod, care este o funcție obișnuită de eliminare JavaScript:
let doResizeResult = () => { console .log( window .innerWidth); } // main function let debounce = ( callback, delay ) => { let myTimeout; return () => { clearTimeout(myTimeout); myTimeout = setTimeout( () => { callback() }, delay); }; }; let doDebounce = debounce( () => doResizeResult(), 1000 ) window .addEventListener( 'resize' , () => doDebounce()); Limbajul codului: JavaScript ( javascript )Codul de mai sus este ușor de citit, are indentare corectă, include spații între operatori și spațiere dublă între anumite linii de cod. Nu este necesar să scrieți JavaScript în acest fel, dar ajută la lizibilitate. Acest exemplu include și un comentariu în cod.
Dacă ar fi să folosesc un micificator JavaScript pentru a minimiza acel cod, atunci ar arăta cam așa:
let doResizeResult= () => { console .log( window .innerWidth)},debounce= ( e,d )=> { let n; return () => {clearTimeout(n),n=setTimeout( () => {e()},d)}},doDebounce=debounce( () => doResizeResult(), 1e3 ); window .addEventListener( "resize" ,()=>doDebounce()); Limbajul codului: JavaScript ( javascript )Am inserat versiunea ușor de citit a fragmentului de cod într-un minificator JavaScript online (a se vedea exemplele mai târziu). Minificatorul a generat o altă versiune a aceleiași bucăți de cod – cu excepția faptului că acum codul este miniat. Aceasta înseamnă că spațiile inutile și întreruperile de linie sunt eliminate pentru a vă asigura că codul este cât mai mic posibil. În acest caz, a eliminat și comentariul de cod.
Vă rugăm să rețineți că nu veți reduce niciodată JavaScript pe care intenționați să îl editați și să întrețineți. Acest lucru ar fi contraproductiv. Minimizarea JavaScript este pentru codul pe care îl veți trimite pe site-ul dvs. de producție. Dacă lucrați la JavaScript într-un mediu de dezvoltator, veți păstra intactă versiunea pre-minimificată a codului.
Beneficiile minimizării JavaScript
Pentru a vă face o idee cât de mult din dimensiunea fișierului este salvată atunci când reduceți un fragment ca cel de mai sus:
- Înainte de minificare: 384 de octeți
- După minimizare: 232 de octeți
Aceasta ar fi doar pentru minificare și nu include alte forme de compresie, cum ar fi gzip. De asemenea, aceasta nu folosește o formă de minificare care reduce dimensiunea numelor de variabile, a numelor de funcții și a altor părți ale codului. Acum imaginați-vă că acest tip de îmbunătățire se face pe sute de linii de cod! Acesta este un mare impuls pentru performanța aplicației dvs. doar prin simpla minimizare.
Acest lucru ar trebui să demonstreze suficient de ce ați dori să analizați cum să reduceți JavaScript. Dar înainte de a ajunge la instrumentele pe care le puteți folosi pentru a minimiza JavaScript, voi lua în considerare pe scurt un alt subiect conexe.
Minificare vs ofuscare
Minimizarea JavaScript nu este același lucru cu înfundarea JavaScript. Acestea fiind spuse, este adevărat că minarea va face JavaScript mai greu de citit. Dar nu este complet „obscurcat” și este ușor să înfrumusețați (adică, „deminificați”) codul JavaScript. Obscurcarea JavaScript arată destul de diferit.
Să revenim la același fragment din secțiunea anterioară. Iată cum ar arăta acel fragment atunci când îl rulez printr-un obfuscator JavaScript online:
var _0xc3ef=[ "\x69\x6E\x6E\x65\x72\x57\x69\x64\x74\x68" , "\x6C\x6F\x67" , "\x72\x65\x73\x69\x7A\x65" , "\x61\x64\x64\x45\x76\x65\x6E\x74\x4C\x69\x73\x74\x65\x6E\x65\x72" ]; let doResizeResult= () => { console [_0xc3ef[ 1 ]]( window [_0xc3ef[ 0 ]])}; let debounce= ( _0xf855x3,_0xf855x4 )=> { let _0xf855x5; return () => {clearTimeout(_0xf855x5);_0xf855x5= setTimeout( () => {_0xf855x3()},_0xf855x4)}}; let doDebounce=debounce( () => { return doResizeResult()}, 1000 ); window [_0xc3ef[ 3 ]](_0xc3ef[ 2 ],()=>{ return doDebounce()}) Limbajul codului: JavaScript ( javascript )Deși unele părți ale codului sunt încă intacte, puteți vedea că cea mai mare parte a codului este complet diferită și imposibil de citit.
Scopul obscurcării JavaScript este de a nu permite altora să „fure” codul, diminuându-l totodată. Dar acesta este un efort oarecum inutil, deoarece codul poate fi „deobscurcat”. De asemenea, tehnologiile front-end fac parte din platforma web deschisă și, prin urmare, codul JavaScript este dificil de protejat prin drepturi de autor.
Astfel, puteți reduce JavaScript singur; Obscurcarea JavaScript este exagerată în majoritatea cazurilor.
Instrumente online pentru a reduce JavaScript
Acum că am acoperit elementele de bază despre motivul pentru care ați dori să minimizați JavaScript și beneficiile acestuia, să luăm în considerare câteva instrumente online utile. Acestea vă permit să convertiți instantaneu codul JavaScript obișnuit în cod minimizat în câteva clicuri.
Multe dintre instrumentele enumerate funcționează în mod similar, dar diferă în ceea ce privește modul în care poate fi adăugat codul (de exemplu, prin încărcare, introducere directă etc.). De asemenea, unele dintre instrumente au opțiuni de configurare pentru anumite tipuri de minificare, inclusiv opțiuni pentru ofuscare.
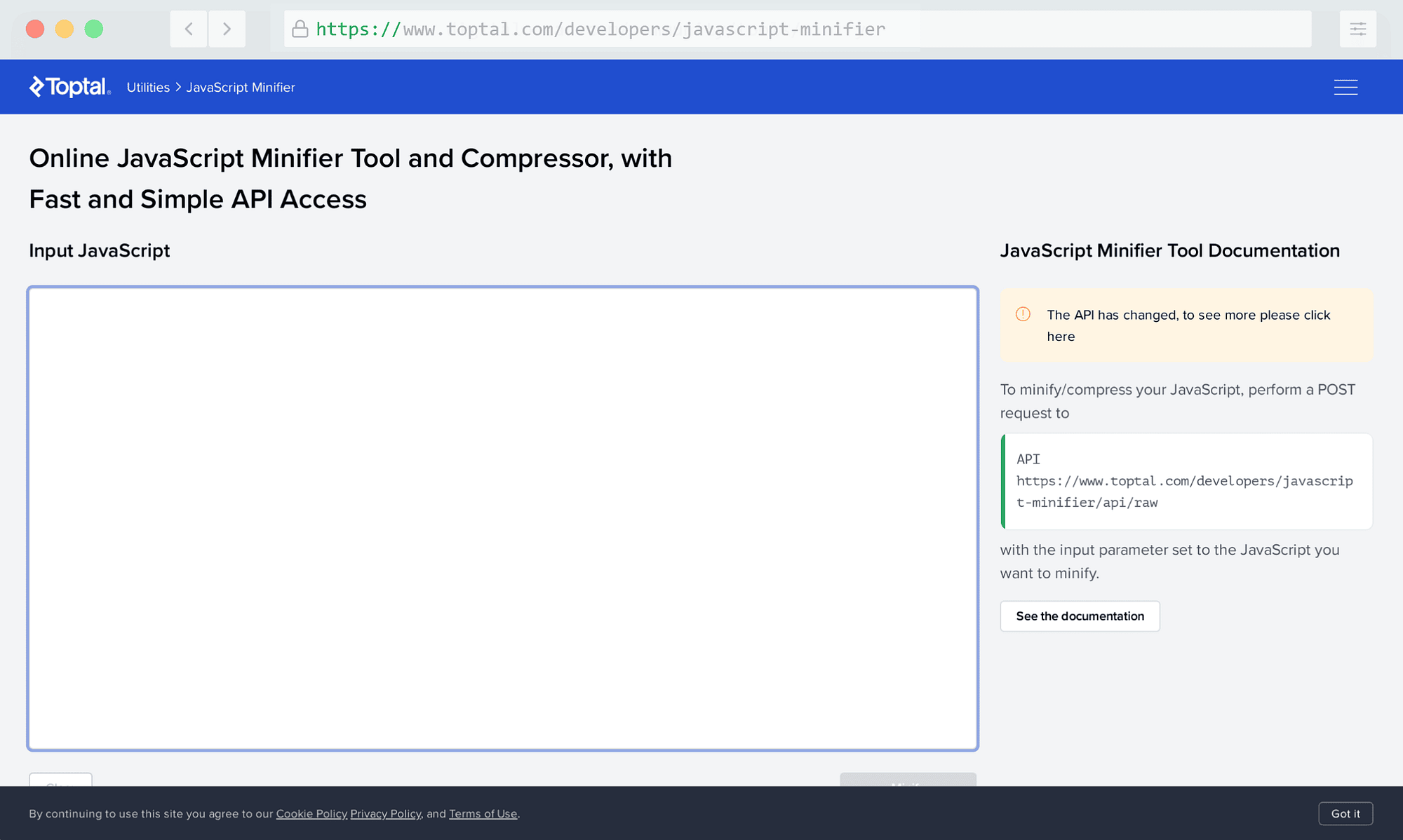
Toptal JavaScript Minifier
Acest serviciu de reducere online de la Toptal vă permite să reduceți JavaScript direct pe pagină. De asemenea, aveți opțiunea de a-l minimiza prin intermediul unei cereri POST folosind API-ul lor.

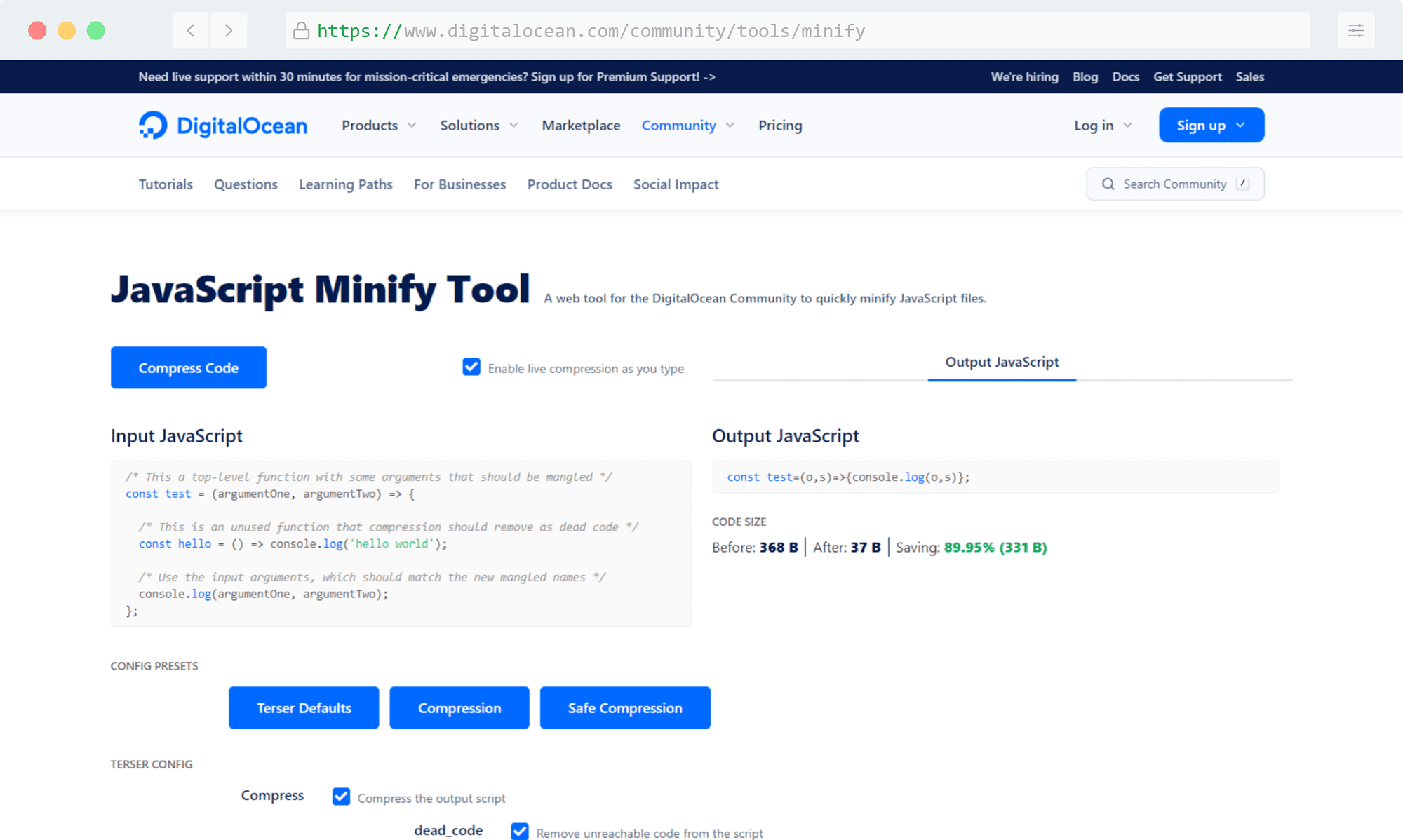
Instrumentul de minimizare JavaScript al Digital Ocean
Instrumentul de minimizare Digital Ocean oferă o serie de setări de configurare diferite, inclusiv capacitatea de a elimina codul neutilizat și instrucțiunile console.log() neutilizate, împreună cu minificare. De asemenea, puteți alege dintre trei presetări de configurare pentru o minimizare mai rapidă.


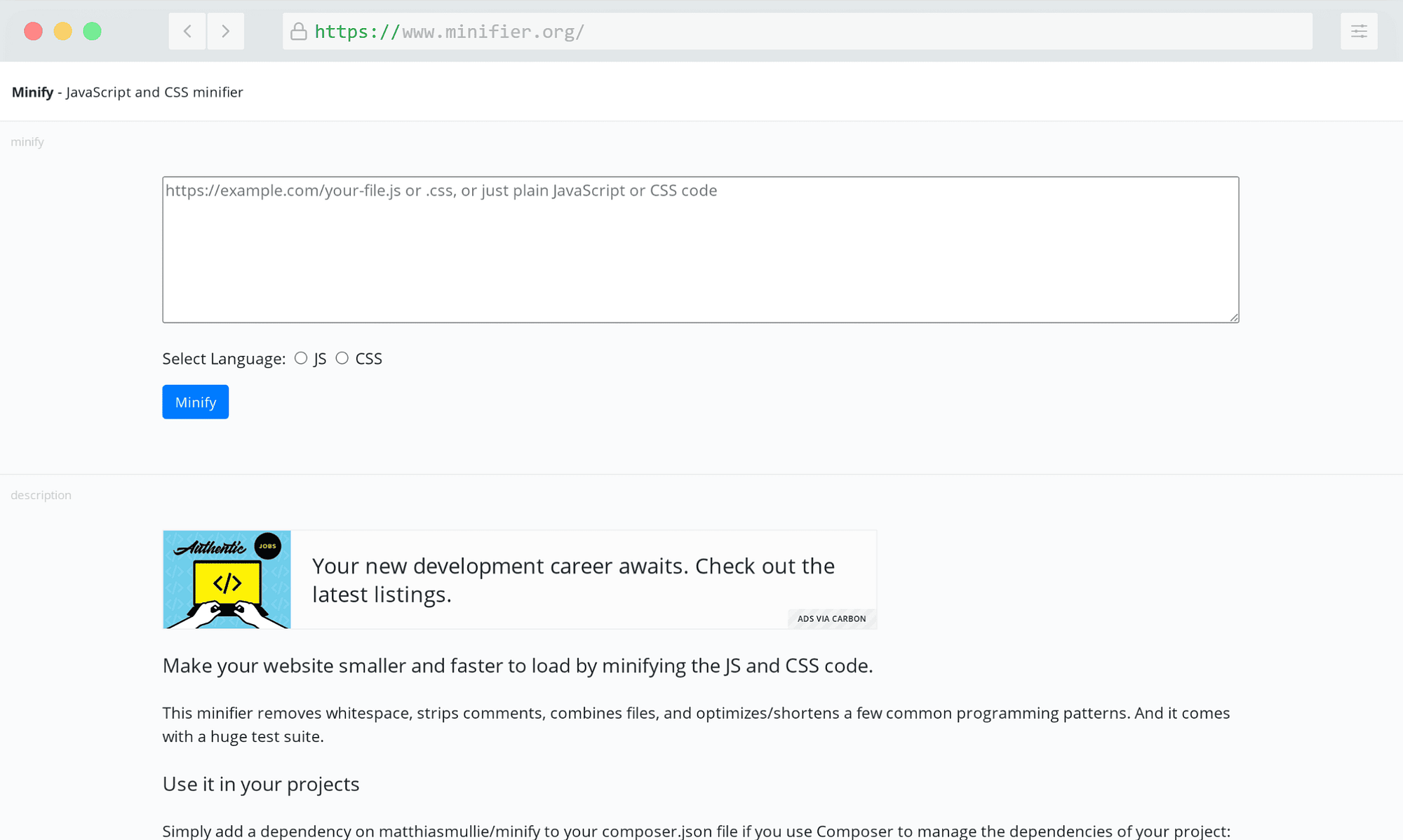
Minimizează
Minify este un simplificator JavaScript care minimizează și CSS. Îl puteți utiliza direct online folosind instrumentul pentru pagina de pornire sau ca instrument CLI care vă va permite să minimizați și să combinați mai multe fișiere. Acesta include și o suită de teste.

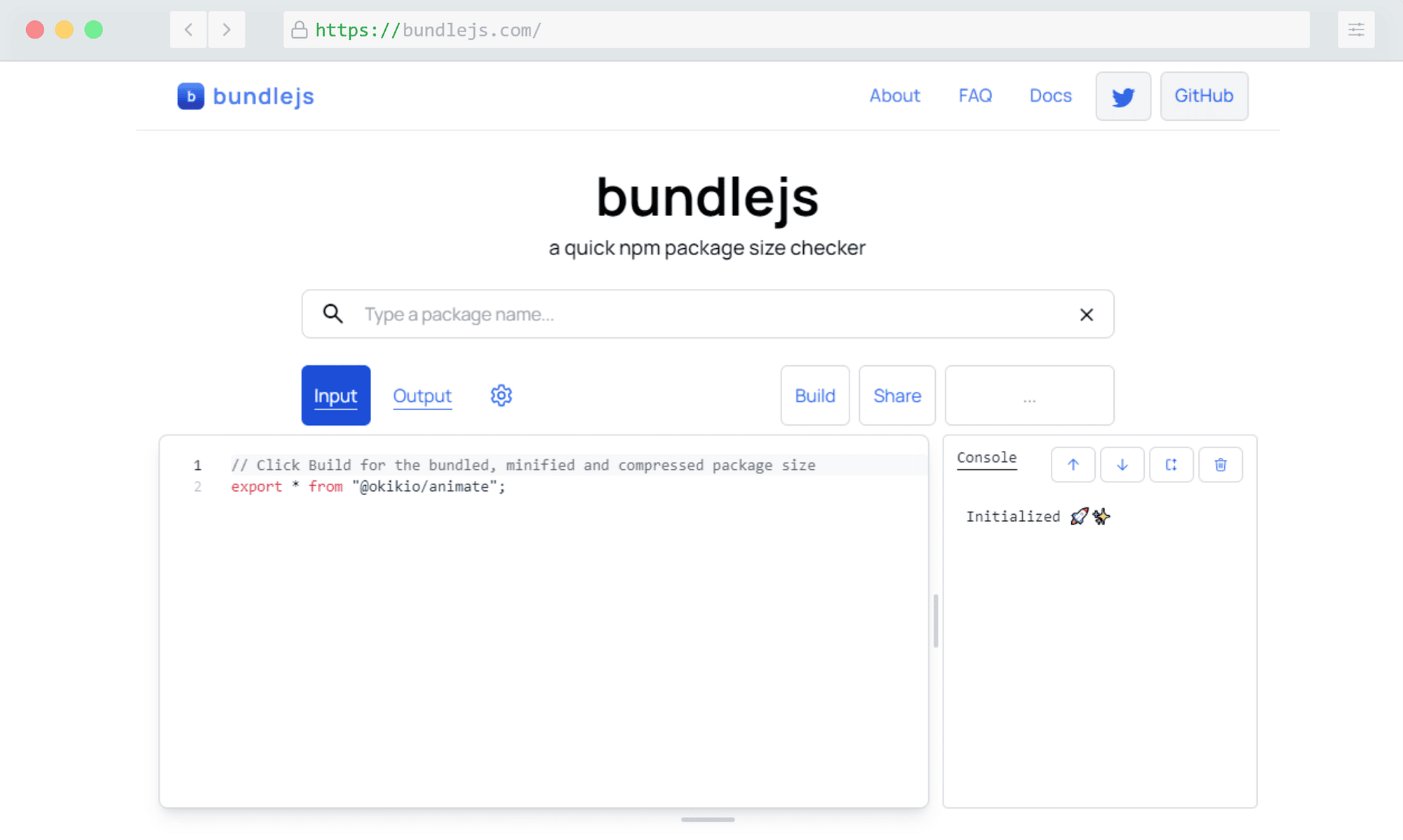
bundlejs
bundlejs este diferit de celelalte instrumente de minimizare JavaScript din această listă. Acesta vă permite să testați în mod interactiv la ce se vor ridica dimensiunile pachetelor dvs. după combinarea și reducerea tuturor pachetelor. Îl puteți folosi ca minifier sau pur și simplu ca verificator de dimensiune a pachetului și are diverse opțiuni de configurare.

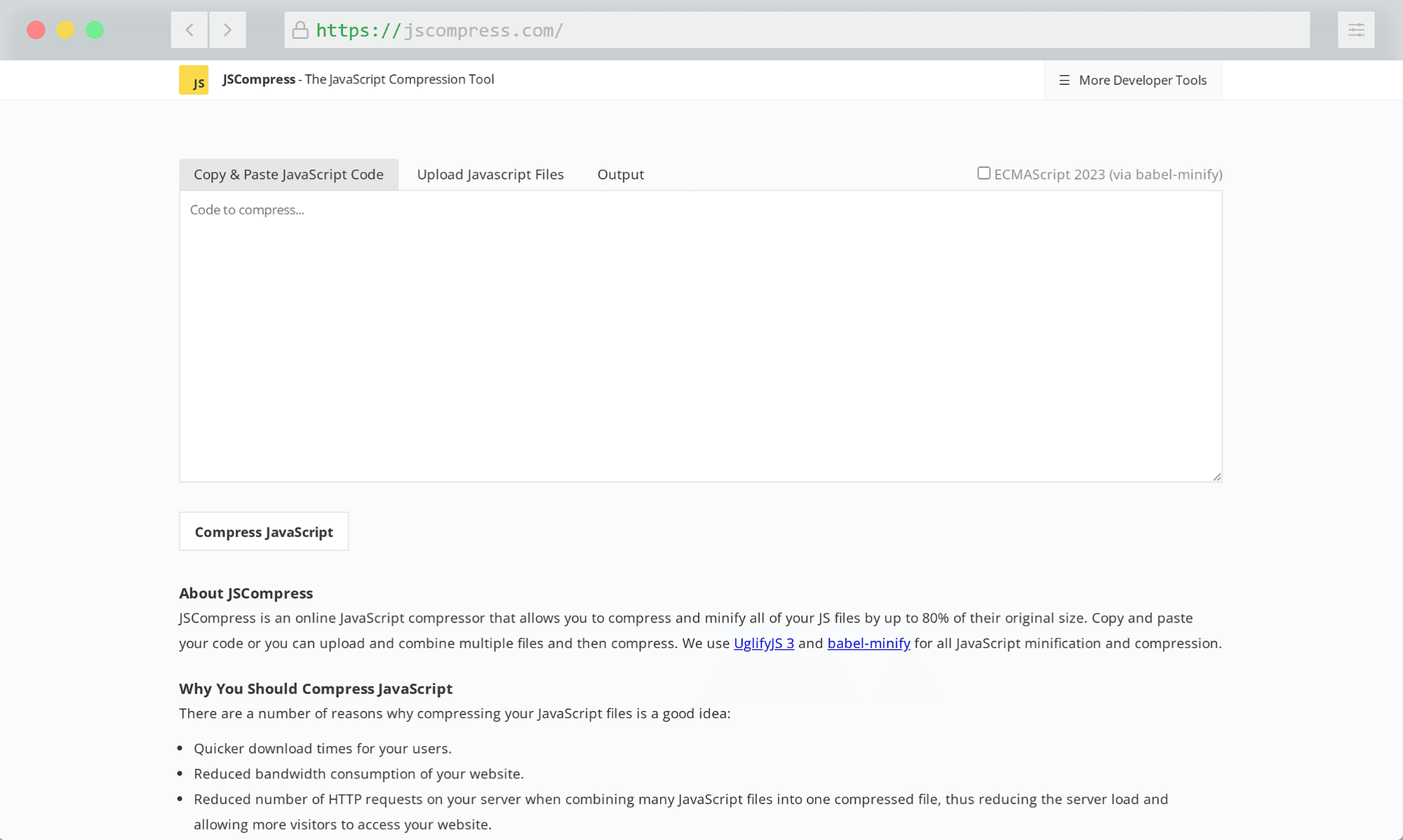
JSCompress
JSCompress este un minier JavaScript online care folosește UglifyJS și babel-minify sub capotă. Acest instrument vă permite să copiați și să lipiți JavaScript sau să încărcați unul sau mai multe fișiere pentru a combina fișiere pentru minimizare și compresie.

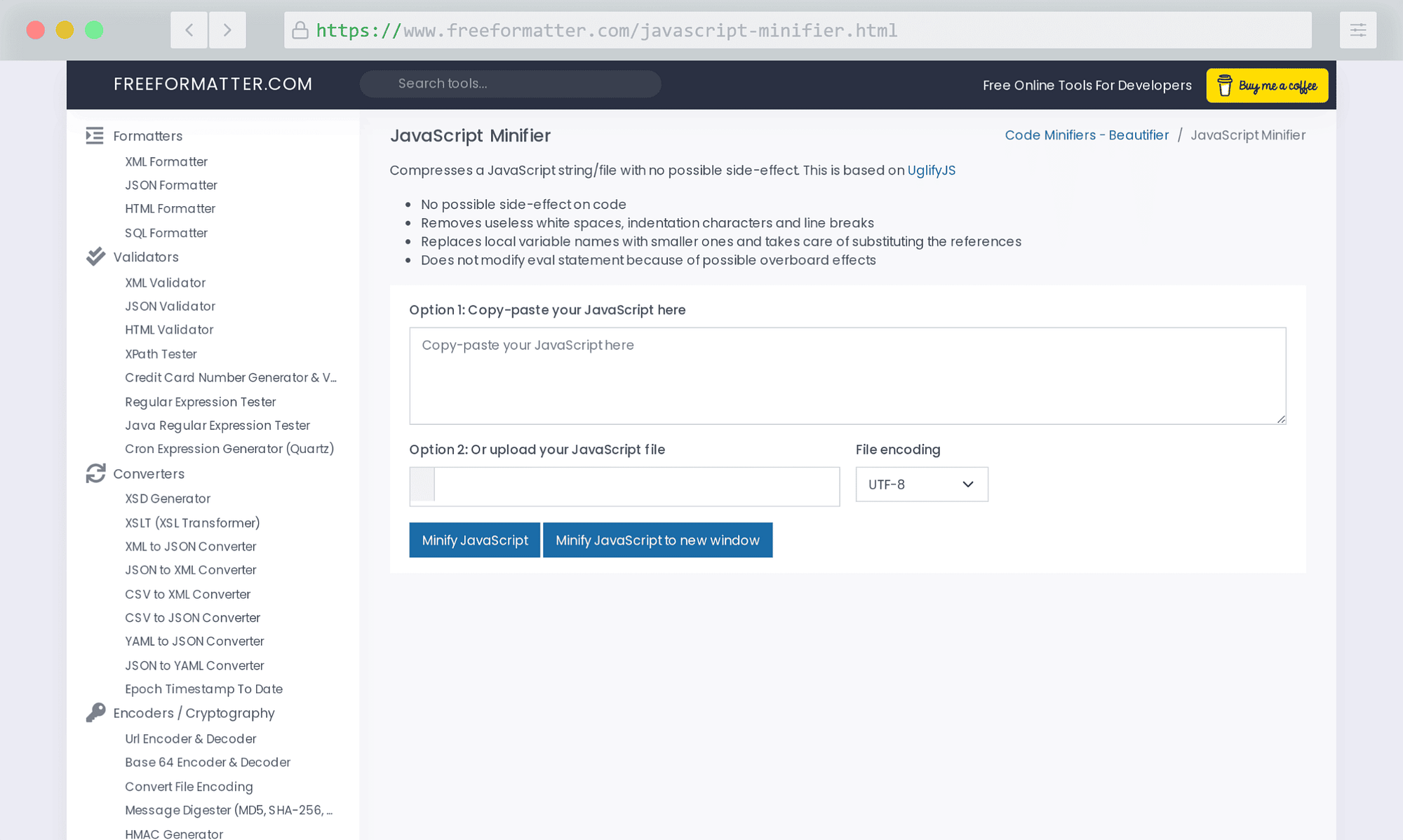
JavaScript Minifier de FreeFormatter.com
Acest instrument online de minimizare vă permite să reduceți prin copiere/lipire directă sau prin încărcare de fișiere. Puteți selecta tipul de codificare pentru fișierul dvs. și acesta va ajusta și numele variabilelor din cod pentru a le face mai mici, pentru o optimizare sporită.

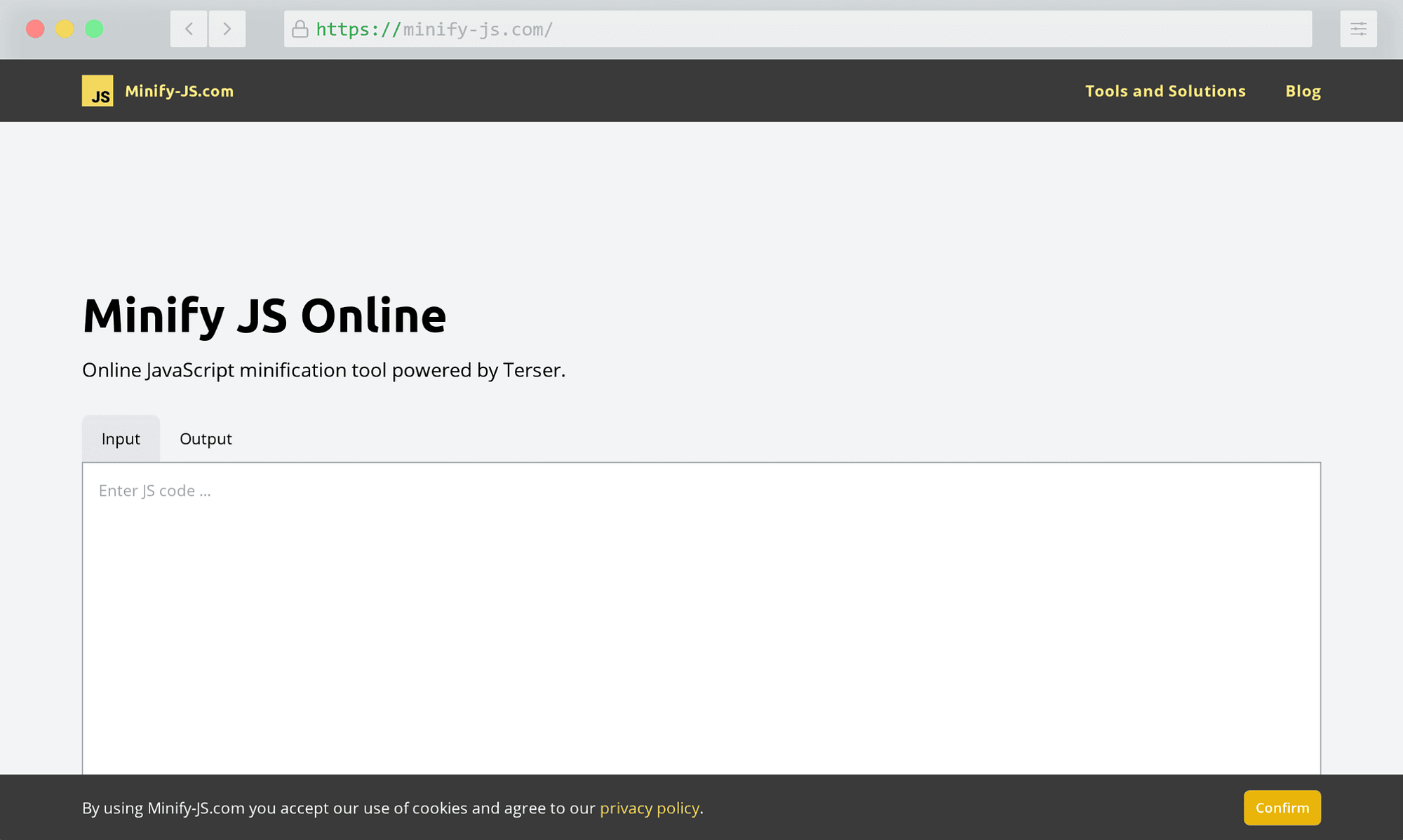
Minify JS Online
Un instrument simplu pentru minimizarea JavaScript prin copy/paste. Acest lucru este la fel de simplu pe cât devin aceste instrumente și include, de asemenea, câteva teste cu un singur clic care vă permit să vedeți cum sunt reduse anumite biblioteci JavaScript.

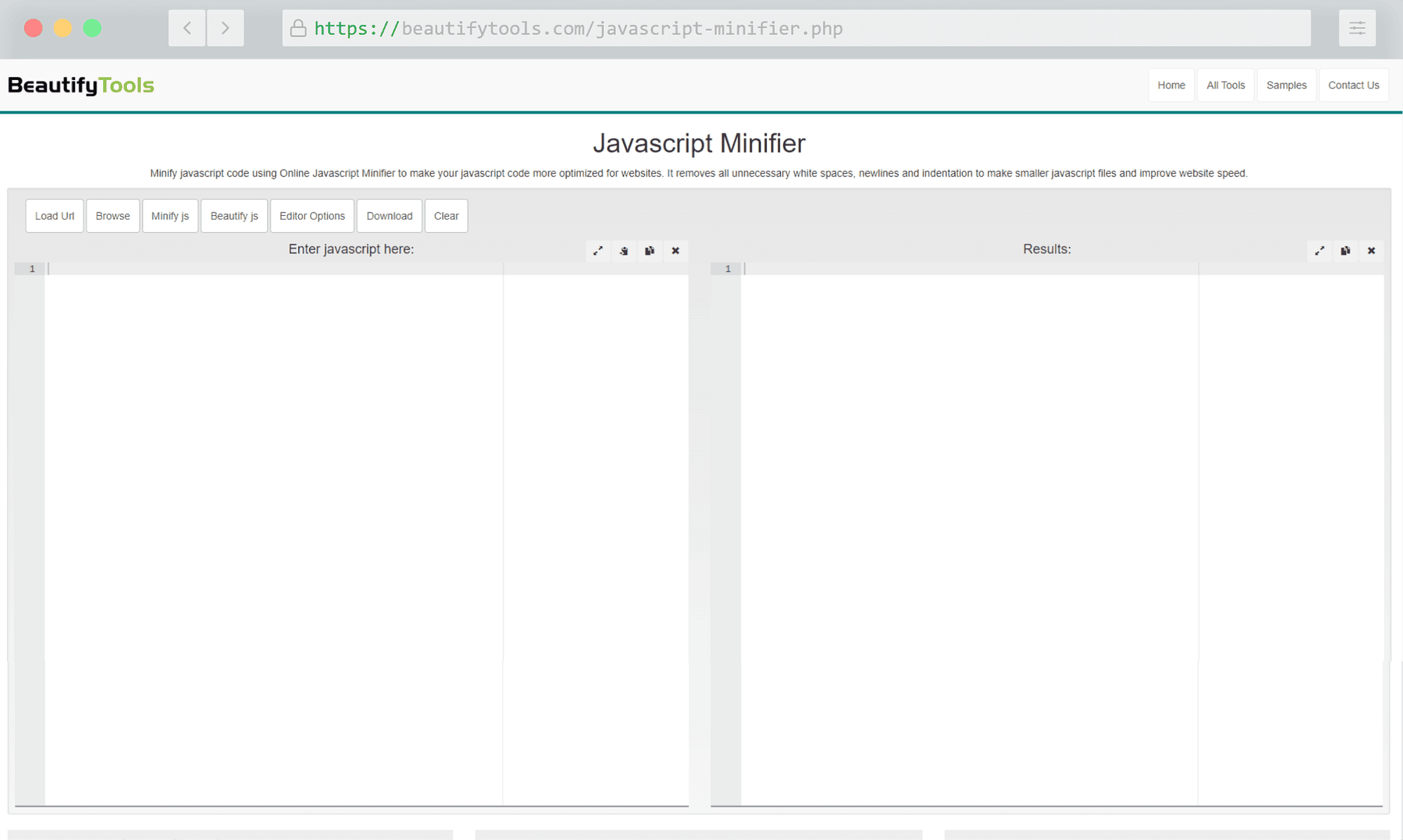
JavaScript Minifier de BeautifyTools
Acest minificator online va reduce instantaneu JavaScript și aveți opțiunea de a introduce codul în mai multe moduri. Puteți să copiați/lipiți, să încărcați prin URL sau să încărcați un fișier JavaScript local.

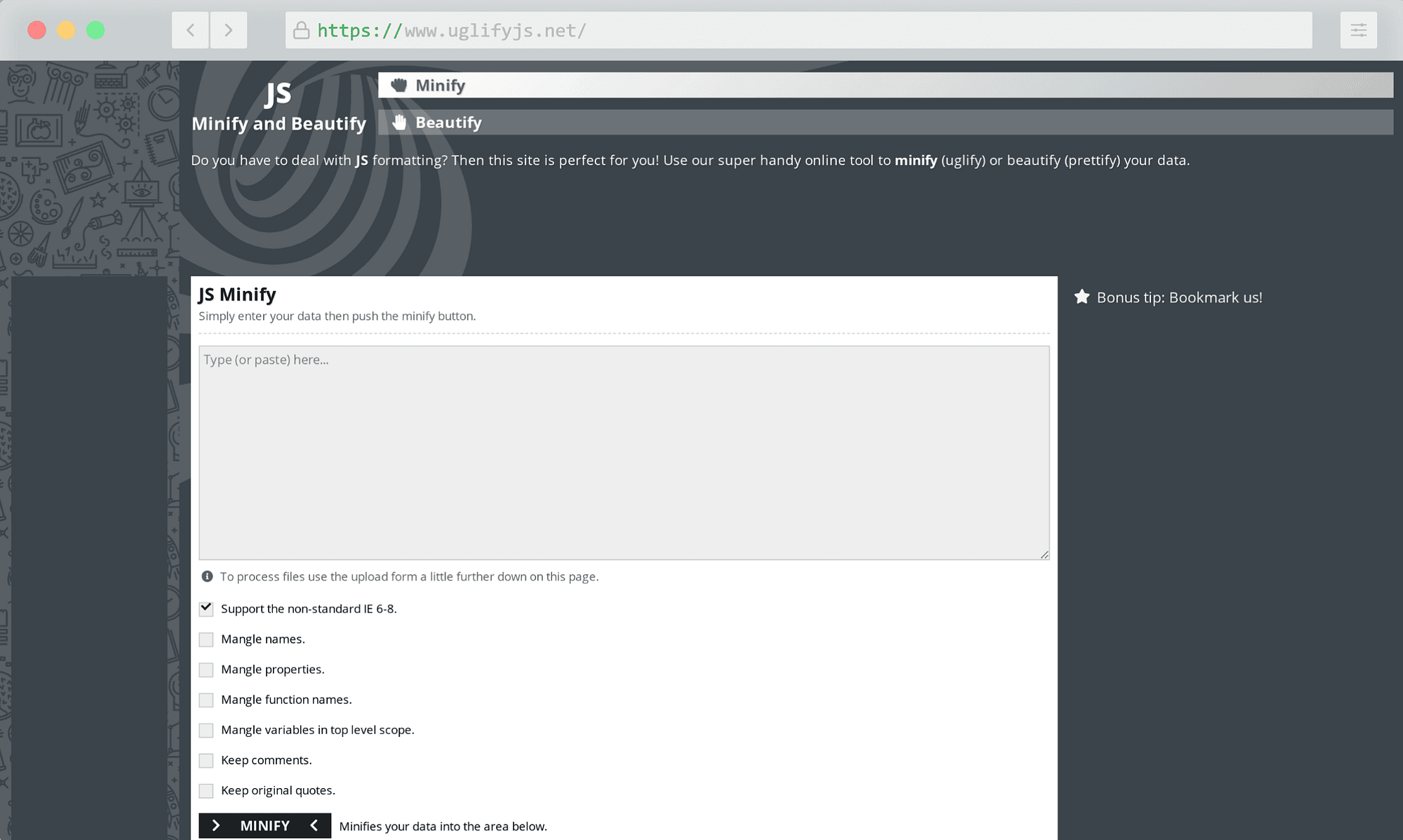
JS Minify
Acest instrument vă permite să reduceți prin introducere directă sau puteți încărca un fișier JavaScript. În mod util, aveți, de asemenea, opțiunea de a bifa diferite casete pentru a „deforma” diferite părți ale codului (similar cu ofuscarea) și a păstra comentariile și citatele originale.

Reduceți JavaScript cu alte instrumente și servicii
În cele mai multe cazuri, odată ce CMS-ul sau sistemul de compilare al site-ului dvs. web este implementat, minimizarea JavaScript este ceva pe care îl veți face automat, mai degrabă decât manual. Acest lucru este posibil prin intermediul pluginurilor și instrumentelor de construcție, în funcție de configurația dvs.
De exemplu, dacă rulați un site web WordPress, există pluginuri care vor oferi o serie de opțiuni, inclusiv stocarea în cache a fișierelor, compresie și, bineînțeles, minimizarea CSS și JavaScript.
Dacă utilizați unul dintre numeroasele instrumente de compilare disponibile, cum ar fi Webpack, Parcel.js, esbuild, Snowpack și așa mai departe, atunci minificarea se poate face automat. Codul dvs. de dezvoltare va fi neminificat, dar ori de câte ori sunteți gata să împingeți modificările în producție, noul dvs. cod va fi creat automat cu funcțiile selectate, inclusiv minimizarea JavaScript.
Un instrument popular pe care îl puteți utiliza atunci când minimizați JavaScript ca parte a unui proces de compilare este UglifyJS, menționat mai devreme. Acesta este un compresor/miniificator cu funcții complete pe care multe unelte îl folosesc sub capotă și pe care îl puteți folosi și singur.

Există, de asemenea, rețele de livrare a conținutului (CDN) și servicii conexe care vă permit să reduceți automat JavaScript, pe măsură ce este difuzat de pe site-ul dvs. web. Acest lucru este similar cu optimizarea imaginii din mers.

Un astfel de serviciu este JsDelivr. JsDelivr este un CDN rapid care este gratuit pentru proiecte open-source și optimizat pentru furnizarea de conținut JavaScript din npm și GitHub. După cum se explică în documentația lor:
Vom încerca mai întâi să găsim o versiune redusă a fișierului... (prin eliminarea extensiei și căutând același fișier
.min.js). Dacă nu găsim unul, ne vom reduce.
Acest lucru oferă performanțe puternice prin livrarea în sine, împreună cu minimizarea dacă este necesar.
Rezumat despre cum să reduceți JavaScript
Sper că instrumentele și sugestiile prezentate mai sus vă vor ajuta să înțelegeți cum să reduceți JavaScript pe site-urile și aplicațiile dvs. și care sunt beneficiile. După cum se arată mai sus, există o serie de instrumente pe care le puteți utiliza pentru a reduce JavaScript. Unele dintre acestea sunt instrumente online pe care le puteți utiliza interactiv. Alții fac parte dintr-un sistem mai mare de creare a site-ului web și uneori folosesc un CMS.
Oricare ar fi cazul, minimizarea JavaScript va aduce beneficii utilizatorilor dvs., oferind conținut care se încarcă mai rapid, permițând o experiență generală mai bună pentru utilizator.
…
Nu uitați să vă alăturați cursului nostru rapid despre accelerarea site-ului dvs. WordPress. Află mai multe mai jos:
