Considerații speciale pentru eficientizarea plății mobile pe WooCommerce
Publicat: 2022-06-30În timp ce datele ne spun că multe site-uri înregistrează mai mult trafic pe dispozitive mobile decât pe desktop, conversiile pe dispozitivele mobile rămân încă cu mult în urmă. Deci, oamenii își folosesc mai mult telefoanele, dar folosesc un computer pentru a face de fapt achiziția, ceea ce este un punct de frecare.
Astăzi vom analiza câteva lucruri pe care le puteți face pentru ca utilizatorii de telefonie mobilă să se transforme mai ușor în clienți plătitori în magazinul dvs. WooCommerce. Pe măsură ce încercați aceste sugestii, nu uitați să le testați A/B pentru site-ul dvs. Doar pentru că au lucrat pentru alții nu înseamnă că vor avea un impact pozitiv asupra procesului dvs. de plată.
Faceți câmpurile de formulare ușoare
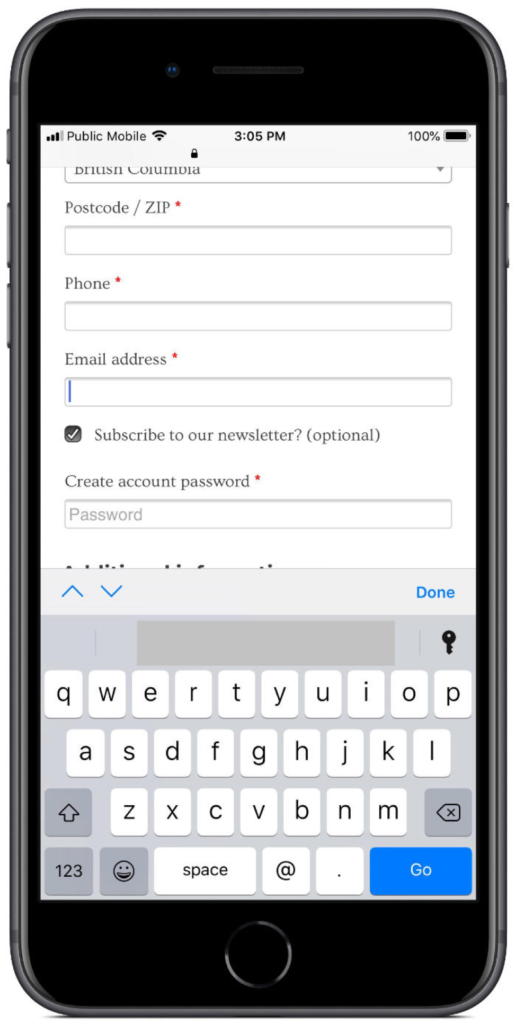
Dispozitivele mobile au acest lucru grozav numit tastatură software. Aceasta înseamnă că, dacă identificăm cu exactitate câmpurile formularului, utilizatorilor de telefonie mobilă li se va prezenta o tastatură adecvată datelor care trebuie introduse.

După cum puteți vedea mai sus, WooCommerce face acest lucru în mod implicit atunci când identifică un câmp de e-mail. Pentru a facilita introducerea e-mailului meu, simbolul @ este ușor accesibil, în loc să fie ascuns în spatele unui alt set de taste.
Alte câmpuri de examinat sunt câmpurile Poștal/Cod poștal și Telefon. Dacă doriți aceste câmpuri într-un anumit format, cel mai bine este să preprogramați formatul, decât să lăsați la latitudinea utilizatorului. De mai multe ori, finalizarea mea a fost refuzată deoarece unul dintre câmpuri a fost formatat incorect. Este deja enervant să comuți înainte și înapoi între litere și cifre de pe tastatura telefonului. Deci, nu vă frustrați mai mult utilizatorii forțându-i să introducă datele dorite într-un format exact.
Utilizatorii tăi nu ar trebui să se confrunte niciodată cu asta. Fă-ți timp pentru a scrie ceva JavaScript pentru a formata câmpul așa cum vrei după ce au terminat de tastat sau pentru a gestiona partea serverului de formatare. Orice altă opțiune pune o povară suplimentară asupra utilizatorului dvs., făcându-i mai puțin probabil să cumpere.
Formatați bine erorile de câmp
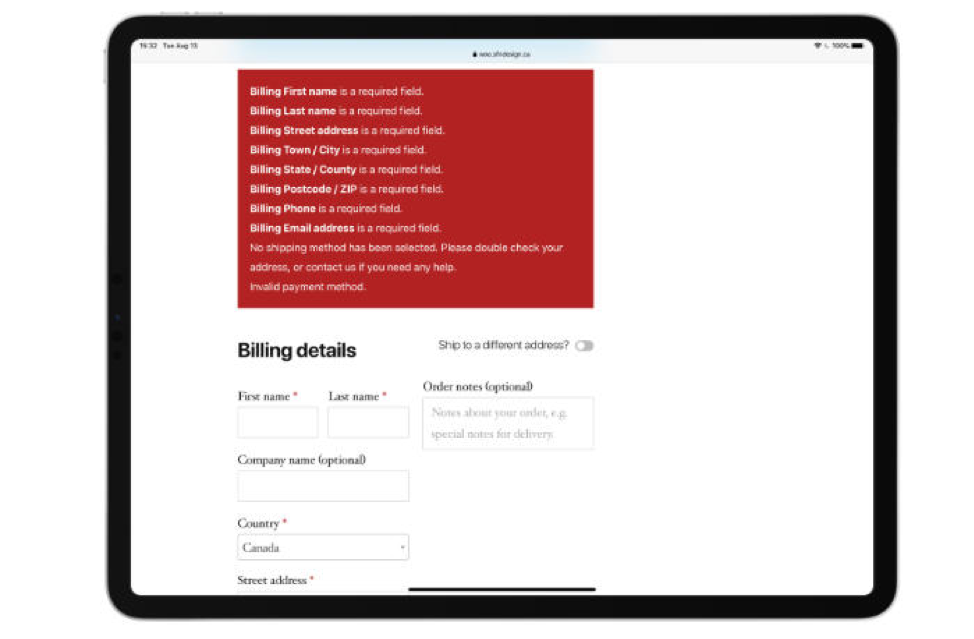
Ați făcut vreodată clic pe „checkout” după ce ați parcurs câmpurile de formular doar pentru a fi întâmpinat de o grămadă de erori despre care site-ul spune că le-ați făcut? WooCommerce este la fel de vinovat că îi face pe utilizatori să vâneze probleme cu informațiile de plată, la fel ca orice altă platformă de acolo.
Sigur, ele furnizează acel * roșu mic pe lângă câmpurile obligatorii, dar dacă omiteți unul, tot ce veți primi este o casetă roșie mare în partea de sus a paginii. Sunteți pe cont propriu pentru a găsi problema cu notificarea furnizată.

Există abordări mai bune ale acestui sistem, preferatul meu fiind validarea câmpurilor pe măsură ce le introduceți. Nu faceți utilizatorul să aștepte, arată-i imediat dacă câmpul este corect sau nu.
A doua opțiune care îmi place este afișarea erorilor de câmp direct în linie. Aceasta înseamnă că atunci când aveți o eroare, evidențiați câmpul cu roșu și explicați care este problema în aceeași vizualizare. Dacă doriți să implementați acest lucru, Business Bloomer are un tutorial grozav despre adăugarea erorilor în conformitate cu câmpurile WooCommerce. L-am folosit pe câteva site-uri clienți și am fost foarte mulțumit de rezultate.
Nu vă ascundeți achiziția cu notificări
Deși s-ar putea să reușiți să scăpați de unele tactici de upsell pentru o experiență de plată pe desktop, este mult prea ușor să strici o experiență de plată pe mobil. Țintele tactile sunt adesea mult prea mici și, uneori, chiar și în afara ecranului atunci când ferestrele pop-up sunt afișate pe dispozitivele mobile.

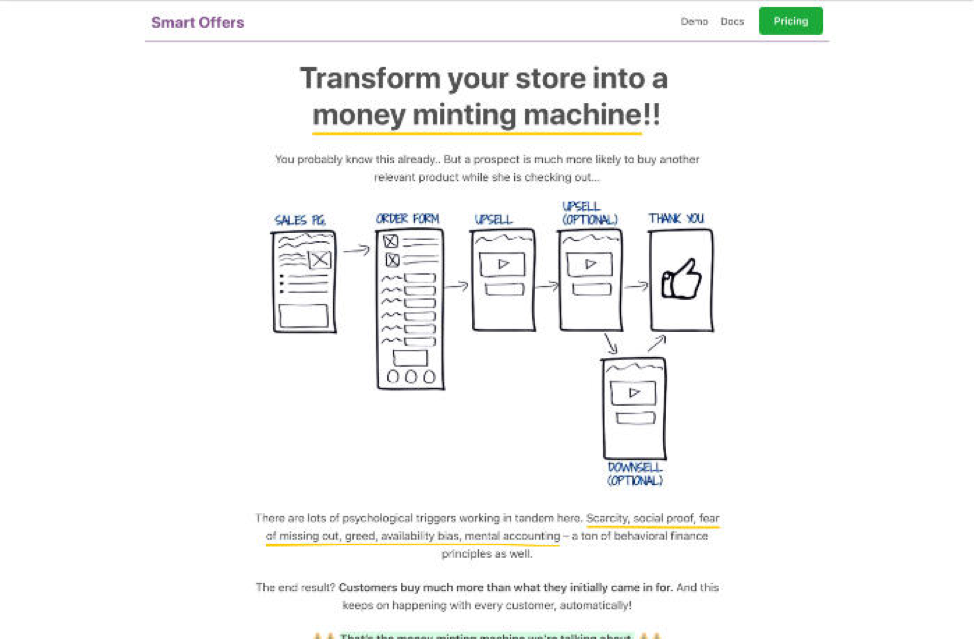
În loc de ferestre pop-up sau alte dezordine vizuale, uitați-vă la Oferte inteligente pentru a crește valoarea totală a comenzii. În loc să ceară unui utilizator să adauge ceva în coșul său înainte de a face o achiziție, Smart Offers îi întreabă după ce a finalizat acțiunea inițială de plată.
Verificați accesibilitatea
Există cercetări despre modul în care utilizatorii interacționează cu telefoanele lor, dar încă nu am găsit nimic despre modul în care sexul afectează interacțiunea cu telefonul. Acesta este un decalaj critic în cercetare, deoarece femeile, în general, au mâini mai mici decât bărbații, ceea ce poate afecta accesibilitatea.
Deoarece programatorii sunt în mare parte bărbați, asta înseamnă că oamenii care construiesc magazine online nu testează accesibilitatea interfețelor lor pentru 50% din populație.
Testarea modului în care oamenii interacționează cu formularul dvs. de plată este crucială pentru a vă asigura că aveți conversii solide. Dar, nu cădea în capcana de a testa doar cu cele care sunt convenabile. Asigurați-vă că depuneți efort în testarea unui spectru larg de dimensiuni ale mâinii și dimensiunea dispozitivului.

Cu un client, a existat o respingere în ceea ce privește ajustarea plății pentru mâini mai mici, deoarece nu aveau o bază largă de clienți de sex feminin care au cumpărat de pe mobil. I-am convins să facă câteva mici ajustări pentru a ajuta la îmbunătățirea procesului de plată pentru mâinile mai mici și, în câteva săptămâni, am observat o creștere a achizițiilor de către clienții de sex feminin de pe dispozitivele lor mobile. Nu am văzut clienți de sex feminin înainte, pentru că checkout-ul nu a fost făcut cu ele în minte.
Viteza site-ului
Un alt aspect pe care trebuie să-l țineți cont pentru efectuarea plății mobile este înțelegerea vitezei site-ului în contextul în care se află piața dvs. țintă. În timp ce utilizatorii din orașe vor obține viteze 4G, utilizatorii din mediul rural pot avea doar conexiuni 3G și planuri de date foarte limitate.
Chiar și privind țările pe care le vizați poate însemna că trebuie să vă gândiți la lucruri diferite în ceea ce privește viteza site-ului. În Canada, avem viteze decente, dar planuri de date anemice în comparație cu multe alte locuri din lume.
Când vă dezvoltați experiența de plată mobilă, asigurați-vă că o testați pe conexiuni la internet accelerate. Este destul de ușor în Firefox și Chrome.

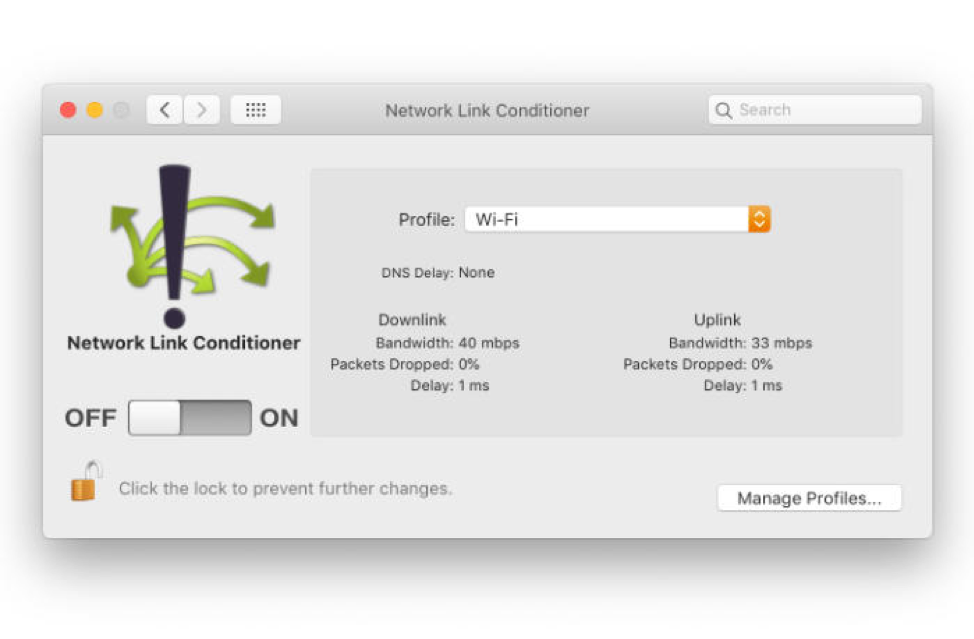
Dacă testați pe Safari, atunci va trebui să vă uitați la un instrument terță parte, cum ar fi Charles Proxy, sau să instalați instrumentul Network Link Conditioner pentru xCode pentru a simula conexiuni mai lente. Puteți chiar să utilizați acest instrument împreună cu dispozitivul dvs. de testare iOS pentru a accelera conexiunea live pe măsură ce vă testați site-ul pe un dispozitiv mobil corespunzător, în loc de unul simulat în browser.
Asigurați-vă că testați site-ul dvs. față de conexiunile lente pe care le pot avea utilizatorii dvs., în loc să verificați doar conexiunea pe care o aveți la locul de muncă.
Semne de încredere vizibile
Un semn de încredere este o imagine de la furnizorul dvs. SSL sau o altă pictogramă care arată că aveți un furnizor de plăți sigur și de încredere. Adesea, acestea sunt retrogradate în partea de jos a unui site pentru utilizatorii de desktop, dar merită să reevaluați unde le puneți pentru aspectul mobil.
Pentru un client cu care am lucrat, am experimentat să le punem chiar în partea de sus a casei. În acest fel, când utilizatorul a venit la casă pe telefonul său, primul lucru pe care l-a văzut au fost semnele mici care spuneau că avem un site securizat fără malware pe el. Această mică schimbare a produs o creștere cu 1 – 2% a conversiilor, ceea ce se adaugă la o mulțime de câștiguri suplimentare pe parcursul anului.
Aplicații de completare a parolelor
Una dintre modalitățile finale de a ajuta la creșterea numărului de utilizatori care finalizează procesul de plată pe mobil este să vă asigurați că toate câmpurile contului de utilizator funcționează cu instrumente precum 1Password, Dashlane și LastPass.
Parolele sunt destul de dureroase în fața unei tastaturi complete, dar ele devin și mai înrăutățite atunci când aplicați parole sigure care necesită comutarea între diferitele tastaturi.

Testarea acestui lucru este destul de ușoară; Luați o copie gratuită a tuturor instrumentelor de mai sus și introduceți-vă parola în ele. Apoi, încercați să plătiți folosindu-le pentru a completa orice parole sau câmpuri de utilizator care se află în formularul dvs. de plată. Nu uitați să utilizați fiecare dintre aceste aplicații pentru a vă crea un cont și la finalizare.
Este posibil ca cea mai gravă greșeală pe care o puteți face aici este blocarea capacității de a copia și lipi parolele în câmpurile contului dvs. Acesta este modul în care funcționează aplicațiile de parole, iar orice utilizator care creează parole sigure este foarte probabil să părăsească odată ce văd că nu poate adăuga parola lor frumoasă și lungă aleatorie fără a o introduce manual.
Crearea unui proces de checkout bun este esențială pentru a avea un site de comerț electronic profitabil. Odată cu creșterea numărului de achiziții mobile, este și mai important să vă asigurați că oferiți o experiență de top cumpărătorilor de dispozitive mobile.
Parcurgând pașii de aici, vă puteți asigura că oferiți o experiență excelentă pentru utilizatorii dvs. de telefonie mobilă. Vor fi fericiți și vei converti mai multe achiziții, ceea ce te face fericit.
Construiți un magazin WooCommerce de înaltă performanță
Creați un magazin care convertește traficul cu soluțiile de găzduire WooCommerce gestionate de la Nexcess. Ele vin standard cu Jilt pentru a vă ajuta să recuperați cărucioarele abandonate, teste de performanță ori de câte ori aveți nevoie de ele, iar platforma reduce încărcările de interogări cu 95%, ceea ce duce la un magazin mai rapid.
