Proiectarea tabelelor mobile pentru UX fără întreruperi
Publicat: 2023-10-30Ați încercat vreodată să stoarceți un elefant într-un mini-frigider? Ei bine, ca tabelele de date să se joace frumos pe mobil se simte cam așa uneori. Mesele compatibile cu dispozitivele mobile nu sunt doar bune de a avea; sunt ritmul inimii designului web modern.
Într-o lume în care oamenii sunt lipiți de telefoanele lor mai mult ca oricând, prezentarea datelor care sunt atât elegante, cât și funcționale pe un ecran mic este o plimbare sălbatică.
Gândiți-vă la asta – nenumărate companii, creatori și gânditori de cafenele depind de mese clare ca cristal pentru a-și exprima punctul de vedere. Provocarea? Facand aceste tabele receptive, lizibile și, da, cam sexy.
Rămânând cu mine în această piesă, te vei scufunda în dezavantajele și poate câteva bucle-de-bucle ale meselor de crafting care nu numai că se potrivesc cu telefonul tău, ci și îmbunătățesc întreaga experiență a utilizatorului.
Dezlegarea provocărilor
Ah, deci ești dornic să-ți faci mesele rock pe dispozitivele mobile? Grozav, haideți să ne scufundăm adânc în balta provocărilor care ne-ar putea împiedica mai întâi.
Constrângeri ale ecranelor mobile
Ecranele mobile pot fi astfel de dive, nu? Întotdeauna cerând atenție.
Dimensiunea ecranului și provocările de rezoluție

Telefoanele mobile vin în toate dimensiunile și formele. Unele sunt mari, iar altele, ei bine, mici. Și fiecare vrea să-ți arate masa.
Dar înghesuiți toate aceste informații într-un spațiu atât de mic? Acesta este adevăratul joc de creier.
Nuanțe de interacțiune cu ecranul tactil
Degetele sunt groase. Nu sunt la fel de precise ca indicatorul cool al mouse-ului. Așadar, atunci când proiectați mese compatibile cu dispozitivele mobile , trebuie să lăsați spațiu pentru a se juca degetele dolofane.
Faceți butoanele suficient de mari, distanțați elementele și asigurați-vă că nu ați apăsat accidental pe altceva atunci când încercați să apăsați un alt buton.
Dileme de prezentare a datelor
Aici lucrurile devin puțin dramatice.
Echilibrarea densității informațiilor

Vrei să arăți totul, dar ține minte, mai puțin poate fi mai mult. Mai ales pe mobil. Este un act de echilibru.
Pe de o parte, ai o mulțime de date. Pe de altă parte, aveți un ecran de genul „Nu, nu se potrivește”. Așadar, modifică, adaptează-te și fii creativ!
Asigurarea lizibilității datelor
Strângerea ochilor este pentru a observa celebrități în depărtare, nu pentru a citi mesele. Deci, informațiile de pe masa ta?
Ar trebui să pop. Fii clar. Fi îndrăzneț. Totuși, fii simplu. Nimeni nu vrea să simtă că decodifică hieroglife.
Decodificarea mentalității utilizatorului mobil
Bine, am abordat marile provocări tehnologice. Acum, să intrăm în mintea utilizatorilor noștri. Un pic ca Sherlock, dar mai cool.
Modele în comportamentul de navigare pe mobil
Oamenii de pe telefoane mobile sunt în mișcare. Privirile rapide, intervale de atenție mai scurte și multe glisări și atingeri.
S-ar putea să fie într-un tren, într-o cafenea sau, să fim reali, în baie.
Își doresc informațiile și le doresc rapid. Mesele tale compatibile cu dispozitivele mobile ? Ar trebui să danseze în acest ritm.
Așteptările utilizatorilor de la tabelele de date mobile
Imaginați-vă că mergeți la un spectacol de magie și nu vedeți trucuri. Ar fi prost, nu? Utilizatorii de dispozitive mobile au propriul set de magie la care se așteaptă. Vor claritate, rapiditate și simplitate.
Toate servite pe o masă îngrijită, adaptată pentru mobil .
Găsirea echilibrului: informație vs. simplitate
Este ca și cum ai alege între o prăjitură cu ciocolată dublă și o salată. Ambele sunt grozave, dar din motive diferite. Informația este prăjitura. Este bogat, greu și atât de bun.
Simplitatea este salata crocantă. Ușoară și răcoritoare. Să te căsătorești cu cei doi? Ai un combo câștigător. Mesele dvs. compatibile cu dispozitivele mobile ar trebui să-i facă pe utilizatori să simtă că își iau prăjitura și îl mănâncă. Într-un bol de salată.
Datele tale frumoase merită să fie online
wpDataTables poate face așa. Există un motiv întemeiat pentru care este pluginul WordPress numărul 1 pentru crearea de tabele și diagrame receptive.

Și este foarte ușor să faci așa ceva:
- Dumneavoastră furnizați datele din tabel
- Configurați-l și personalizați-l
- Publicați-l într-o postare sau pagină
Și nu este doar frumos, ci și practic. Puteți crea tabele mari cu până la milioane de rânduri sau puteți utiliza filtre avansate și puteți căuta, sau puteți face sălbatic și îl puteți edita.
„Da, dar îmi place prea mult Excel și nu există așa ceva pe site-uri”. Da, există. Puteți utiliza formatarea condiționată, cum ar fi Excel sau Foi de calcul Google.
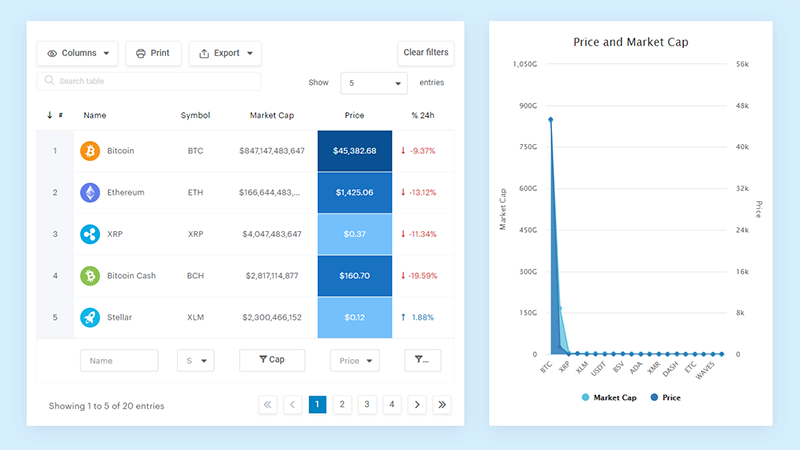
Ți-am spus că poți crea și diagrame cu datele tale? Și asta e doar o mică parte. Există o mulțime de alte funcții pentru tine.
Principii de bază de proiectare pentru mesele mobile
Bine, hai să ne aruncăm în adâncul capătului. Lucrurile de bază, coloana vertebrală pentru a face aceste mese să arate fabulos pe mobil.
Prioritizarea datelor
Ah, arta de a alege favorite! Cu ecranele mobile, totul este să alegeți ceea ce iese în evidență și ceea ce ocupă locul în spate.
Evidențierea informațiilor cheie
Imaginează-ți că îi spui celei mai bune bârfe. Nu începi cu vremea, nu? Scufundă-te direct în lucrurile bune.
În mod similar, cu tabelele compatibile cu dispozitivele mobile , împingeți cele mai esențiale date de nelipsit în față. Lasa-l să strălucească!
Eliminarea datelor redundante
Acum, dacă ești ca mine, ai un dulap plin de lucruri pe care nu le porți niciodată. E timpul pentru o curățare! Gândește-te la masa ta în același mod. Îndepărtați puful și lăsați doar stropii. Totul este despre dezordine.
Strategii de design adaptiv
Flexibilitatea este numele jocului. Fie că este vorba de mese de yoga sau de mese mobile, a te putea îndoi fără să te rupi este esențială.
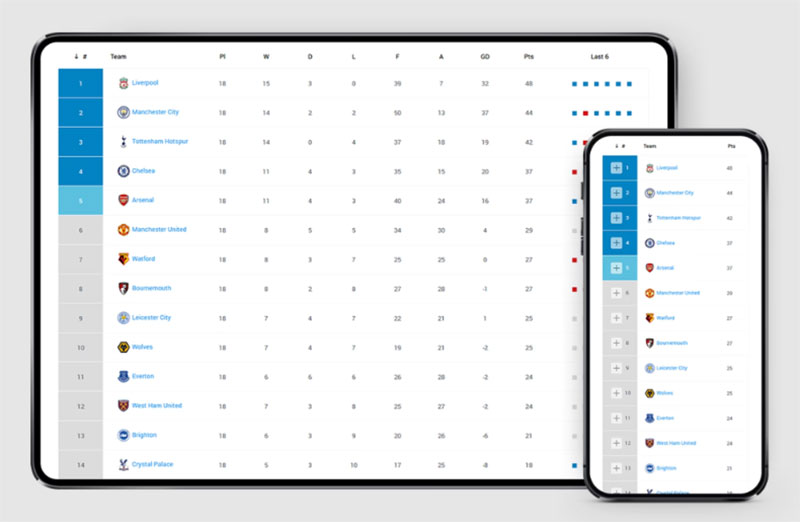
Reactivitate pe toate dispozitivele
Telefoanele sunt ca fulgii de nea. Nu sunt două la fel. Masa dvs. ar trebui să arate impecabil, fie că este pe un mic mobil vechi de școală sau pe cel mai recent gadget cu ecran mega. Trebuie să se adapteze și să se potrivească, indiferent de unde este văzut.
Adaptabilitate dinamică la conținut
Ai încercat vreodată o ținută, ti-a plăcut, dar apoi ai schimbat pantofii și dintr-o dată totul este greșit? Da, conținutul poate fi atât de agitat.
Tabelele dvs. compatibile cu dispozitivele mobile trebuie să se adapteze la datele pe care le afișează, schimbându-și ritmul în funcție de conținut.
Soluții de design inovatoare
Iată unde ne dezlănțuim unicornii interiori. Să fim sălbatici și să gândim în afara cutiei.
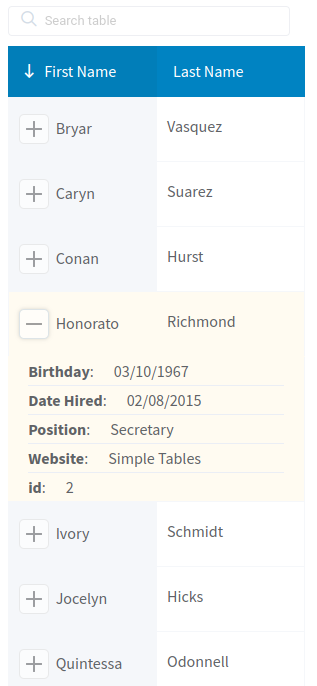
Mese restrânse și stivuibile
Bine, suportă-mă. Imaginează-ți masa ca un sandviș cu mai multe straturi. Pe un ecran mobil, s-ar putea să fie nevoie să desfacem acel sandviș și să-l așezăm plat, astfel încât să puteți vedea toate umpluturile delicioase. Are sens?
Beneficiile prezentării dense a datelor
Împachetarea datelor, fără a le face să se simtă înghesuit? Este o artă. Cu modele restrânse și stivuibile, poți vedea tot ce vrei fără mizerie.
Este ca și cum ai încadra ținutele pentru o săptămână într-o valiză mică. Magie, nu?
Cazuri de utilizare și implementare
Bine, hai să vorbim din viața reală. Să presupunem că rezervați un zbor. Vrei să vezi datele, prețurile, opririle - toate acestea. Dar totul frumos.

Mesele stivuitoare fac exact asta, arătându-vă totul, dar fără a vă copleși ecranul.
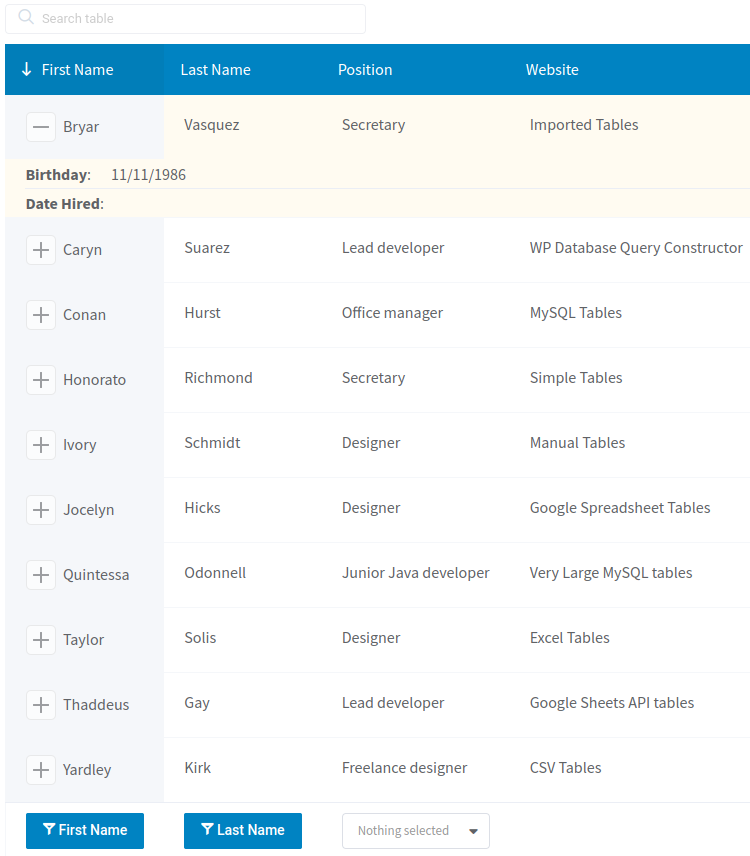
Mese mobile
Glisați spre stânga. Glisați spre dreapta. Nu este o mișcare de dans; așa se îndreaptă mesele mobile!
Catering pentru seturi largi de date
Gândiți-vă la fotografii panoramice, dar pentru date. Uneori, aveți o mulțime de lucruri de afișat, iar derularea verticală nu le va tăia. Introduceți mesele mobile. Glisați prin date fără să pierdeți o bătaie.
Îmbunătățirea navigării utilizatorilor
Te-ai pierdut vreodată într-un mall uriaș? Mesele mobile sunt ca acele hărți „Tu ești aici”. Ei vă anunță unde vă aflați, vă ajută să găsiți unde doriți să mergeți și vă asigură că vă bucurați de călătorie.
Tabele centrate pe utilizator
Cu toții suntem unici. Fulgi de zăpadă, îți amintești? Mesele dvs. compatibile cu dispozitivele mobile ar trebui să trateze fiecare utilizator ca pe o bijuterie unică.
Vizualizări și comenzi personalizate
Îți amintești când mixtape-urile erau un lucru? Cântece alese cu atenție, doar pentru tine. Imaginați-vă dacă mesele ar face asta.
Arătându-ți exact ceea ce vrei să vezi, așa cum vrei să vezi.
Conținut dinamic bazat pe preferințele utilizatorului
Este ca și cum ai intra într-o cameră și muzica trece la melodia ta preferată. Mesele dvs. ar trebui să vibreze cu utilizatorul.
Dacă toate sunt despre numere, arată-le cifrele. Dacă sunt vizuale, poate niște grafice îngrijite. Perfecțiunea pe măsură!
Îmbunătățirea UX vizuală și interactivă

Să pictăm o imagine. Nu chiar. Să vizualizăm modul în care tabelele adaptate pentru dispozitive mobile ar trebui să apară și să se simtă pe ecranele noastre.
Considerații de tipografie
Fonturile, sunt ca inelul de dispoziție al rețelei. Ei au dat tonul.
Selectarea și dimensiunea fontului
Deci, am acest prieten care poartă ținute mai tare decât un concert rock. Modele nebunești și tot. Dar atunci un alt prieten? Totul despre minimal chic. Fonturile sunt cam la fel.
Unii țipă la tine, în timp ce alții șoptesc. În funcție de vibrația mesei, alegeți un font care se potrivește. Prea mare și se simte strigăt. Prea mic și e ca și cum ai încerca să auzi o șoaptă la acel concert rock.
Asigurarea lizibilității și clarității
Este vorba despre acel aspect clar și clar. Ca să privești într-o zi însorită după ce a plouat. Datele tale ar trebui să fie lizibile, cum ar fi citirea titlurilor melodiilor tale preferate dintr-o listă de redare.
Indici și indicatori vizuali

Este un pic ca traseele pesmet sau, știi, când personajul tău din joc găsește acele monede strălucitoare care ghidează calea?
Indiciile vizuale sunt monedele strălucitoare ale meselor prietenoase cu dispozitivele mobile.
Semnalizare pentru navigare
Să te pierzi pe un site web nu este distractiv. Ai fost vreodată într-o goană sălbatică încercând să găsești acea informație evazivă?
Da, nu, bueno. Indicatoarele vizuale, cum ar fi anteturile sau pictogramele îndrăznețe, pot fi ca Steaua Polară. Ținându-vă pe drumul cel bun și ghidându-vă prin marea de date.
Pictograme, culori și ierarhie vizuală
Imaginează-ți un curcubeu. Toate acele culori, stratificate perfect. Masa ta? Ar trebui să fie la fel. Anumite părți apar, în timp ce altele se amestecă.
Folosirea cu înțelepciune a culorilor poate stabili o ierarhie. Cat despre icoane? Sunt cireșele de deasupra, oferind un plus de claritate.
Elemente interactive
Interactivitate. Este diferența dintre a viziona un film și a fi într-un joc video. Unul este pasiv, celălalt? Ești pe scaunul șoferului.
Comenzi tactile
Acei butoane greoaie care au chef să încerce să împingă o ușă pe care scrie Trage? Un refuz total. Pe mobil, totul ar trebui să se simtă neted. Ca să glisezi prin pozele tale preferate.
Faceți comenzile mari, tactile și netede.
Mecanisme de feedback pentru acțiunile utilizatorului
Ai strigat vreodată într-un canion și ai așteptat ecoul? Asta e feedback. Când cineva interacționează cu mesele dvs. compatibile cu dispozitivele mobile, vor să știe că masa l-a „auzit”.
Poate că este o schimbare subtilă de culoare, o mică vibrație sau o animație distractivă. Dă acel semn din cap de recunoaștere.
Întrebări frecvente despre mesele mobile prietenoase
De ce tam-tam cu mesele adaptate pentru dispozitive mobile ?
Serios, de ce tot zgomotul despre mesele de pe mobil? Ei bine, mobilul nu este viitorul. Este acum.
Cu mai mult de jumătate din lume care accesează informații de pe smartphone-urile lor, datele tale trebuie să fie perfecte și funcționale. Dacă mesele arată neplăcut sau sunt greu de navigat, riscați să pierdeți spectatori mai repede decât se topește gheața la soare.
Nu toate mesele sunt compatibile cu dispozitivele mobile în mod implicit?
Ai crede, nu? Dar nah. Majoritatea meselor standard nu se vor adapta automat în mod magic la ecranele mai mici.
Sunt proiectate pentru peisaje mai mari, cum ar fi desktop-urile. A deveni prietenos cu dispozitivele mobile înseamnă ajustări și reglaje pentru a vă asigura că arată fabulos pe telefoane.
Care este cea mai mare provocare cu aceste mese?
Mărimea contează! Ecranele mobile sunt imobiliare minuscule. Să faci o masă clară, lizibilă și care să nu necesite vechiul dans pinch-zoom?
Acesta este jocul. În plus, adăugați navigarea pe ecranul tactil și aveți un puzzle.
Nu pot strica totul?
Tentant, nu? Dar distrugerea datelor vă aduce numai utilizatori cu ochii miji. Tabelele compatibile cu dispozitivele mobile au nevoie de mai mult decât o simplă redimensionare.
Gândiți-vă să rearanjați, să restrângeți coloanele sau să treceți la un aspect de card. Este o întreagă reimaginare, nu doar o strângere.
Aceste mese funcționează pe toate telefoanele?
Un singur cuvânt: receptivitate. Este ceea ce face ca masa ta să se transforme și să se adapteze ca un cameleon la diferite dispozitive.
Cu un design adecvat, masa ta ar trebui să danseze lin de la iPhone la Android și tot ce se află între ele.
Dar tabletele?
Oh, dispozitivele alea limbo! Nu chiar un telefon, nu chiar un computer. Dar nu te teme! O masă bine concepută pentru dispozitive mobile ar trebui să arate excelent și pe tablete.
Totul ține de design fluid, iubito.
Cum mă asigur că sunt ușor de utilizat?
Este un amestec. Luați în considerare zonele de atingere cu degetul (nimeni nu dorește să facă clic accidental pe un lucru greșit), lizibilitatea și timpii de încărcare rapidi.
Rețineți, experiența utilizatorului este regele. Dacă este neted ca untul și limpede ca ziua, ești auriu.
Pot fi creativ cu designul?
La naiba da! Nu este vorba doar de funcționalitate. Adaugă un strop de personalitate cu pictograme, culori și tipografie personalizată.
Dar amintiți-vă, creativitatea ar trebui să sporească claritatea, nu să o împiedice.
Există instrumente care să mă ajute?
Pui pariu! Există o mulțime de plugin-uri și cadre gata să dea o mână de ajutor. Ele pot fi salvatoare, mai ales dacă codarea nu este gem.
Scufundă-te în ecosistem și găsește ceea ce se potrivește atmosferei tale.
Cum pot fi la curent cu tendințele la mesele mobile?
Ah, lumea designului. Mereu în schimbare, mereu în evoluție. Rămâneți la curent cu blogurile, forumurile și cursurile de design web. Urmăriți și comportamentul utilizatorului. La urma urmei, ei sunt cei care glisează și ating. Rămâneți curios și veți fi înaintea jocului.
Concluzie privind mesele adaptate pentru dispozitive mobile
Nu se dansează în jurul lui, mesele adaptate pentru dispozitive mobile sunt eroii necunoscuți ai erei digitale.
Ele s-au transformat de la aceste entități neplăcute și statice la dinamo dinamice, reducând decalajul dintre datele complexe și accesibilitatea lină, din mers.
Am parcurs evoluția lor, provocările și esențialul designului lor.
- Acum? De fiecare dată când vezi că datele se îmbină perfect în limitele ecranului mobil, dă un mic semn din cap acestor minuni adaptabile.
- Rețineți că peisajul mobil este în continuă schimbare, precum dunele de nisip într-o furtună în deșert. Deci, a rămâne la curent, a rămâne curios este numele jocului.
