Optimizarea imaginii mobile explicată: de unde să începeți
Publicat: 2023-12-07Dacă ar trebui să vă uitați la statisticile privind publicul dvs., probabil ați constata că majoritatea utilizatorilor vă accesează site-ul de pe un dispozitiv mobil. Prin urmare, prioritizarea optimizării imaginii mobile este esențială. Dacă fotografiile dvs. sunt neoptimizate sau difuzate incorect, probabil că va avea ca rezultat o experiență de utilizator slabă și timpi de încărcare lenți.
Implementarea corectă a optimizării imaginii mobile va asigura două lucruri:
- Imaginile se încarcă cât mai repede posibil, ceea ce vă va accelera site-ul (important mai ales pentru vizitatorii de pe mobil).
- Vizitatorii nu văd imagini neclare sau imagini decupate ciudat, ceea ce vă asigură că încă creați o experiență excelentă pentru utilizator.
Pentru a vă ajuta să începeți optimizarea imaginii mobile, am întocmit o listă cu cele mai bune strategii pentru a difuza imagini de înaltă calitate și pentru a îmbunătăți viteza site-ului. De exemplu, puteți activa încărcarea leneșă și puteți utiliza un instrument precum Optimole pentru a automatiza sarcini precum decuparea adaptivă în timp real și redimensionarea.
În această postare, vom arunca o privire mai atentă asupra importanței optimizării imaginii mobile. Apoi, vom analiza câteva strategii pe care le puteți implementa pe site-ul dvs. și vă vom arăta cum să utilizați Optimole pentru a automatiza munca. Să începem!
Cum să optimizați imaginile site-ului dvs. pentru dispozitive mobile

Acum, să vedem câteva modalități de a optimiza imaginile site-ului dvs. pentru telefoanele mobile. Mai târziu, vă vom arăta cum să automatizați toate aceste strategii cu Optimole.
- Distribuiți imagini adaptive pe baza dispozitivului fiecărui utilizator
- Utilizați decuparea inteligentă
- Configurați site-ul pentru a gestiona compresia imaginilor
- Implementați optimizarea bazată pe rețea
- Activați încărcarea leneră
- Serviți imagini în formate de nouă generație
1. Serviți imagini adaptive pe baza dispozitivului fiecărui utilizator
Unul dintre primele lucruri pe care veți dori să le faceți pentru optimizarea imaginii mobile este să vă asigurați că fotografiile sunt redimensionate pentru diferite dispozitive. După cum știți deja, telefoanele mobile au diferite dimensiuni și rezoluții de ecran, astfel încât calitatea imaginilor dvs. poate varia de la un dispozitiv la altul.
Prin urmare, veți dori să vă asigurați că site-ul dvs. oferă imagini care sunt optimizate pentru fiecare dispozitiv specific. Aceasta se numește abordare adaptivă a imaginii, deoarece imaginea este adaptată pentru fiecare vizitator individual în timp real.
Deși ar putea să sune complex sau consumator de timp pentru a oferi o imagine de dimensiune unică fiecărui vizitator, instrumentele de imagine adaptive precum Optimole pot face acest lucru în mod automat. Acest lucru vă ajută să vă asigurați că obțineți timpi optimi de încărcare, asigurându-vă totodată că fiecare vizitator al site-ului vă poate vizualiza fotografiile fără probleme.
2. Folosiți decuparea inteligentă
Decuparea inteligentă este o tehnică care identifică și decupează automat cele mai importante părți ale unei imagini. Acest lucru poate fi deosebit de util atunci când vine vorba de optimizarea imaginii mobile, deoarece asigură că punctul focal dintr-o fotografie, cum ar fi fața unei persoane sau obiectul principal, apare corect pe ecranele mai mici.
Acest lucru decupează, de asemenea, orice elemente nesemnificative dintr-o imagine, cum ar fi spațiul liber sau zgomotul de fundal. Drept urmare, vă poate face fotografiile mai atractive din punct de vedere vizual pe dispozitivele mobile.
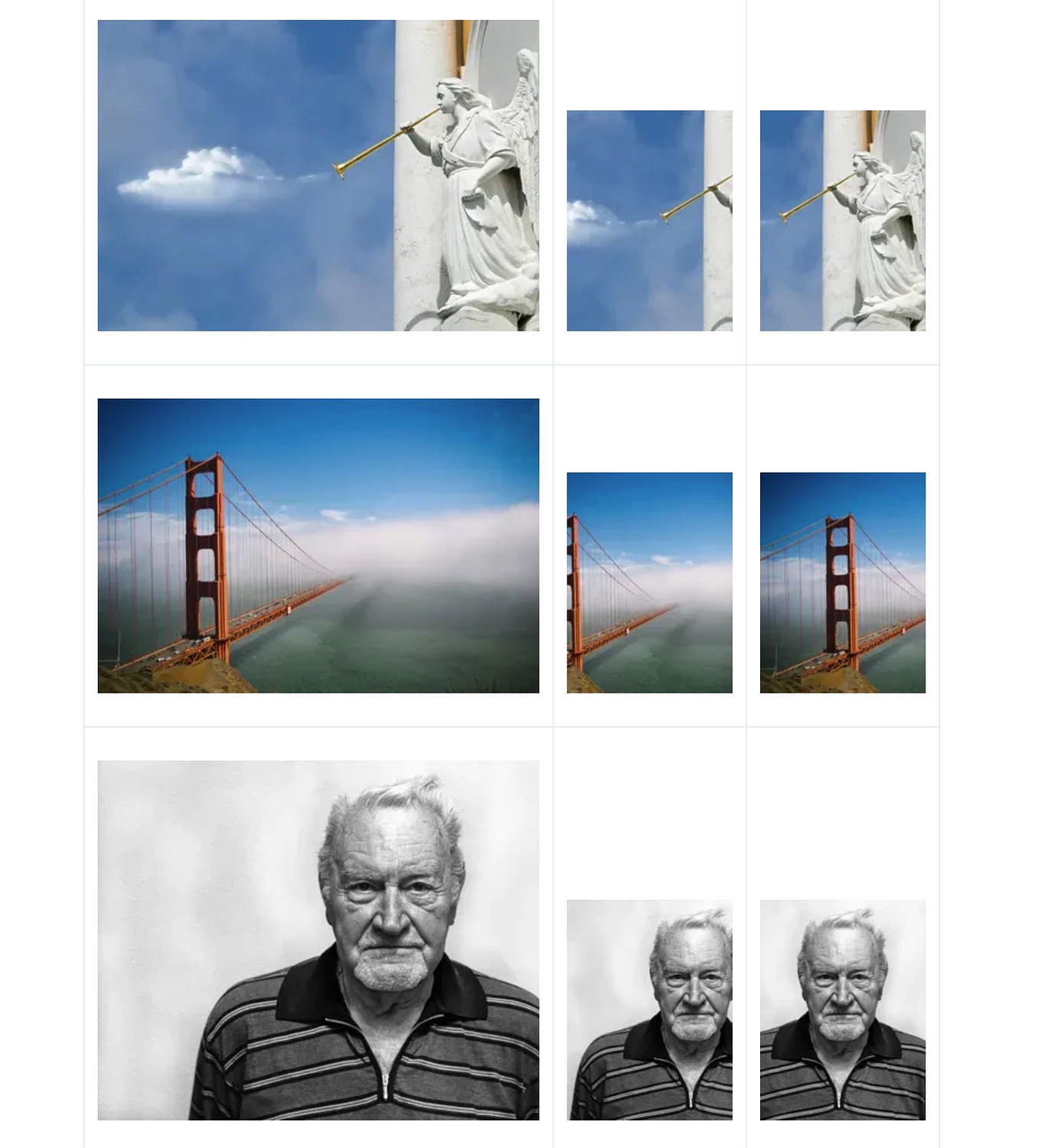
Iată un exemplu de decupare inteligentă vs decuparea obișnuită „prost” de la ImageKit.io:
- Imagine din stânga – imaginea originală.
- Imagine din mijloc – exemplu de decupare „prost” care se concentrează pe centrul imaginii, indiferent de conținut.
- Imagine din dreapta – exemplu de decupare „inteligentă” care se concentrează automat pe partea cheie a imaginii.

Desigur, decuparea manuală a fiecărei imagini poate consuma foarte mult timp. Din fericire, tăierea inteligentă este una dintre numeroasele funcții oferite de Optimole – vă vom arăta cum să o activați mai târziu în postare.
3. Configurați-vă site-ul pentru a gestiona compresia imaginilor (în loc să o faceți înainte de a încărca imagini) ️
Compresia este procesul de reducere a dimensiunilor fișierelor imaginilor, astfel încât acestea să ocupe mai puțin spațiu de stocare și să se încarce mai rapid. Acest lucru este crucial pentru îmbunătățirea performanței generale a site-ului dvs., în special pe dispozitivele mobile.
Puteți comprima imaginile de pe dispozitiv înainte de a le încărca pe site-ul dvs. Cu toate acestea, pentru rezultate optime (și un proces mai rapid), vă recomandăm să încărcați fișierele originale și apoi să utilizați un instrument de pe site-ul dvs. pentru a gestiona compresia.
În acest fel, instrumentul poate redimensiona în mod optim imaginile în moduri diferite, în funcție de utilizator. Dacă vă comprimați imaginile înainte de a le încărca, limitați ceea ce poate face instrumentul.
Încă o dată, puteți folosi un instrument precum Optimole pentru a comprima imaginile de pe site-ul dvs. Aceasta va optimiza automat orice fotografii pe care le încărcați pe WordPress, pe baza setărilor dvs. preferate.
4. Implementați optimizarea bazată pe rețea ️
Optimizarea bazată pe rețea ia în considerare viteza de internet a utilizatorilor dvs., care este deosebit de importantă pentru vizitatorii de pe mobil. De exemplu, dacă un vizitator al site-ului se confruntă cu o conexiune lentă, calitatea imaginilor dvs. este redusă automat, astfel încât conținutul să fie livrat mai rapid.
De exemplu, utilizatorii cu tehnologii mai vechi, cum ar fi rețelele 3G, ar putea beneficia de o compresie mai mare a imaginii. În acest fel, sunt necesare mai puține date pentru a reda conținutul pe pagină, reducând încărcarea unei rețele deja slabe.
Pe de altă parte, este posibil să puteți oferi o imagine cu rezoluție mai mare dacă cineva are smartphone-ul conectat la Wi-Fi, deoarece conexiunea relativ mai rapidă ar permite imaginii să se descarce în continuare rapid și să nu afecteze timpul de încărcare.
Aceasta poate părea o sarcină complicată, dar de fapt este totul automatizat. Dacă utilizați Optimole, puteți pur și simplu să activați această funcție, iar instrumentul va face toată munca pentru dvs.
5. Activați încărcarea leneră
Un alt pas de luat în considerare atunci când vă gândiți la optimizarea imaginii mobile este activarea încărcării leneșe. Acesta este un proces în care imaginile sunt încărcate pe măsură ce utilizatorul derulează în jos pe pagină. Fără această funcție, toate imaginile de pe o pagină sunt difuzate simultan, ceea ce poate duce la timpi de încărcare mai lenți, în special pe dispozitivele mobile.
Când activați încărcarea leneră, fiecare imagine se va încărca pe măsură ce utilizatorul ajunge în acel punct al paginii. Acest lucru facilitează timpi de încărcare mai rapidi și o experiență de utilizator mai fluidă.
6. Serviți imagini în formate de nouă generație ️
Adoptarea formatelor de ultimă generație este deosebit de importantă dacă aveți un site web bogat în imagini, cum ar fi un blog de călătorie sau un magazin online.
Formatele de nouă generație precum WebP sau AVIF oferă niveluri de compresie mai bune decât formatele tradiționale precum JPEG și PNG. Aceasta înseamnă că acestea servesc fișiere de dimensiuni mai mici, ceea ce poate duce la timpi de încărcare mai rapidi pe dispozitivele mobile.

WebP este acceptat de majoritatea browserelor majore, deci este cea mai sigură opțiune. De asemenea, utilizează compresie fără pierderi, astfel încât nu compromite calitatea imaginii. Între timp, AVIF folosește compresia cu pierderi și nu este la fel de acceptat ca WebP.
Cum se implementează optimizarea imaginii mobile cu Optimole
Optimole este un plugin WordPress gratuit care oferă o suită de funcții de optimizare a imaginii, inclusiv toate tacticile pe care le-am discutat mai sus.
Iată un ghid rapid despre cum îl puteți folosi pentru optimizarea imaginii mobile WordPress...
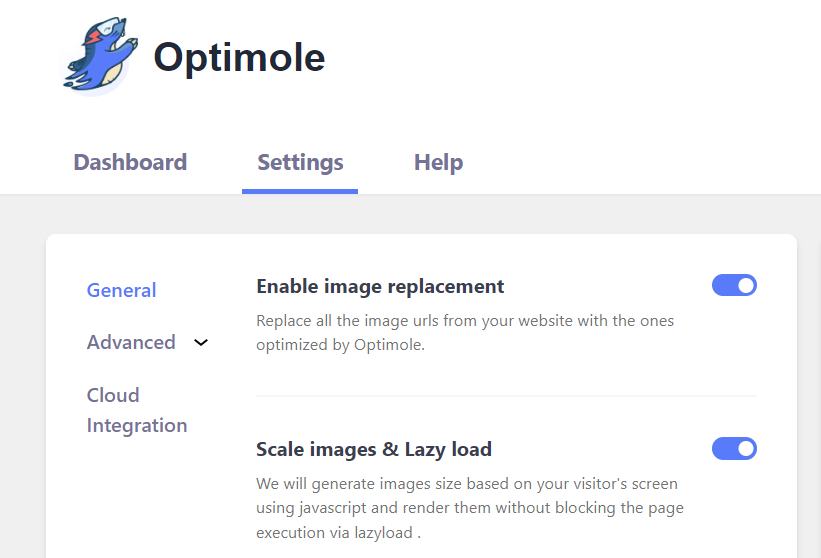
După ce ați instalat și activat pluginul, puteți naviga la Optimole > Setări din tabloul de bord pentru a activa aceste funcții.
În secțiunea General , veți vedea opțiunea de a scala imaginile în funcție de ecranul utilizatorului și de a activa încărcarea leneșă:

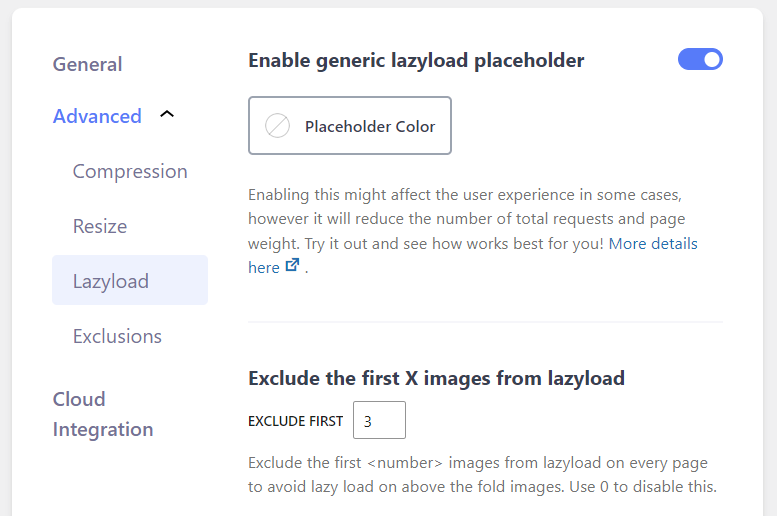
Utilizați comutatorul de comutare pentru a activa această funcție. Dacă accesați Avansat → Lazyload , veți vedea mai multe opțiuni pentru încărcarea leneșă a imaginilor. De exemplu, puteți exclude primele câteva fotografii din această funcție și puteți activa/dezactiva încărcarea leneră pentru videoclipuri și imagini de fundal:

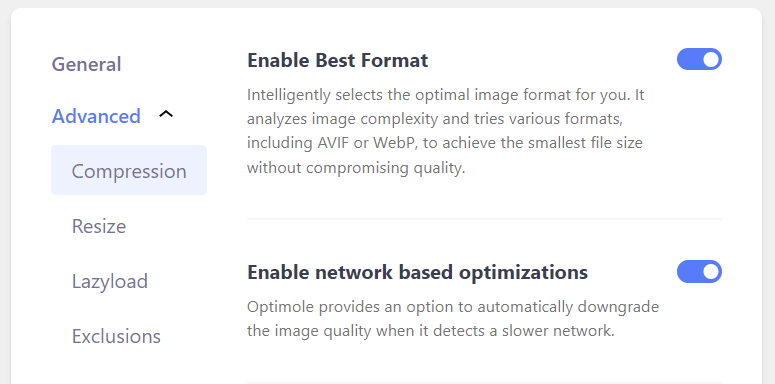
Dacă accesați Comprimare , puteți activa comutatorul pentru a activa cel mai bun format :

Optimole va selecta acum automat cel mai bun format pentru imaginile dvs., inclusiv formatele de ultimă generație, cum ar fi WebP, și va comprima imaginile fără a afecta calitatea.
Aici, veți vedea și opțiunea de a activa optimizările bazate pe rețea. Optimole va reduce automat calitatea imaginii atunci când detectează o rețea mai lentă pe dispozitivul unui utilizator.
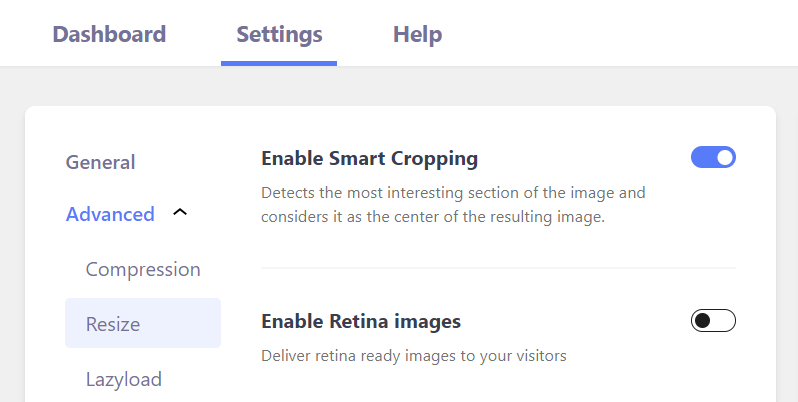
În cele din urmă, puteți accesa secțiunea Redimensionare pentru a activa decuparea inteligentă:

Optimole este capabil să detecteze focalizarea unei imagini și să o decupeze în consecință.
După cum puteți vedea, Optimole face foarte ușor de implementat optimizarea imaginii mobile - și toate aceste funcții sunt disponibile gratuit.
Îmbunătățiți optimizarea imaginii mobile astăzi
Optimizarea imaginilor mobile vă poate ajuta să vă asigurați că fotografiile sunt afișate corect pe ecrane mai mici. În plus, poate îmbunătăți timpul de încărcare pe dispozitivele mobile, ceea ce duce la o experiență mai bună a utilizatorului și, eventual, la rate de conversie mai mari.
Iată cum să utilizați Optimole pentru optimizarea imaginii mobile:
- Serviți imagini în funcție de dispozitiv.
- Utilizați decuparea inteligentă.
- Activați compresia imaginii la nivel de site.
- Implementați optimizarea bazată pe rețea.
- Activați încărcarea leneră.
- Serviți imagini în formate de nouă generație.
Pentru alte sfaturi pentru îmbunătățirea performanței mobile, ați putea fi, de asemenea, interesat de ghidul nostru despre cum să creșteți viteza site-ului pentru vizitatorii de pe dispozitive mobile.
Aveți întrebări despre optimizarea imaginii mobile? Spune-ne în secțiunea de comentarii de mai jos!
