Audit SEO mobil: un ghid în 12 pași pentru o mai bună clasare pe mobil
Publicat: 2024-11-06Mai mulți oameni folosesc smartphone-uri pentru a naviga pe web decât computerele desktop, iar Google clasifică site-urile web în funcție de versiunea lor mobilă. În consecință, dacă speri să te descurci bine în rezultatele căutării și să oferi o experiență de utilizator bună pentru publicul tău, este absolut imperativ să înveți cum să faci un audit SEO pentru mobil.
De aceea, în acest articol, vom acoperi ce este exact un audit SEO mobil, mai ales în comparație cu un audit mai general, ce face parte din acesta și de ce ar trebui să-l faci. După aceea, vă vom oferi instrucțiuni clare despre cum să inspectați SEO mobil al site-ului dvs. Scopul este să vă ajute să identificați problemele care ar putea împiedica clasarea pe mobil și experiența utilizatorului și să luați măsuri corective.
Audit SEO mobil? Ce-i asta?
Auditarea SEO pentru mobil înseamnă efectuarea unei analize direcționate a performanței site-ului dvs., a experienței utilizatorului și a optimizării căutării, în special pe dispozitivele mobile. Spre deosebire de un audit SEO standard, se concentrează asupra factorilor care afectează în mod unic acea parte a audienței dvs. folosind dispozitive mobile pentru a vă accesa site-ul.
Iată ce face parte din el:
- SEO tehnic – Evaluarea aspectelor tehnice specifice pentru mobil ale site-ului dvs. web.
- Utilizare mobilă – Utilizatorii de dispozitive mobile privesc site-ul dvs. prin ecrane mai mici. O parte a auditului este să vă asigurați că site-ul dvs. rămâne ușor de navigat pentru ei și că conținutul dvs. este plăcut de consumat.
- Viteza de încărcare – Deoarece accesul la Internet este adesea mai lent pe dispozitivele mobile, este deosebit de important să oferiți performanțe excelente și un site web cu încărcare rapidă.
- Comportamentul utilizatorilor – Ce fac utilizatorii tăi pe site-ul tău? Ce pagini vizitează? Unde se lasa? Întrebări de genul acesta vă pot ajuta să înțelegeți cum ați putea îmbunătăți site-ul dvs. pentru a-l face mai prietenos pentru dispozitive mobile.
- Performanța traficului și a cuvintelor cheie – Oamenii caută diferit pe smartphone-uri decât pe computerele desktop. O parte a acestui audit este de a verifica cuvintele cheie, clasamentele și diferențele de trafic, precum și apariția în rezultatele căutării.
Cum se efectuează un audit SEO mobil
Rețineți că avem deja un articol despre cum să faceți un audit general SEO. Dacă nu ați verificat niciodată SEO-ul site-ului dvs., ar putea fi o idee bună să începeți de acolo. Următoarele sfaturi vizează în mod special să îmbunătățească SEO mobil al site-ului dvs. web, așa că, dacă asta este ceea ce căutați, continuați să citiți.
1. Efectuați o accesare cu crawlere a site-ului
O accesare cu crawlere a site-ului este baza oricărui audit SEO. Pentru dispozitive mobile, necesită o atenție specială problemelor care afectează experiența utilizatorului pe ecrane mai mici, cum ar fi:
- Configurare viewport – Asigurați-vă că eticheta viewport este configurată corect, astfel încât conținutul dvs. să fie scalat corespunzător pe ecranele mobile.
- Dimensiuni țintă la atingere – Verificați dacă butoanele și linkurile au spație și dimensiune suficiente pentru a permite atingerea ușoară.
- Dimensiunea conținutului – Găsiți pagini cu conținut mai mic sau mai mare decât lățimea ferestrei de vizualizare.
- Metaetichete mobile – Evaluați etichetele de titlu și meta descrierile pentru a vă asigura că se încadrează în limitele de caractere ale rezultatelor căutării pe mobil.
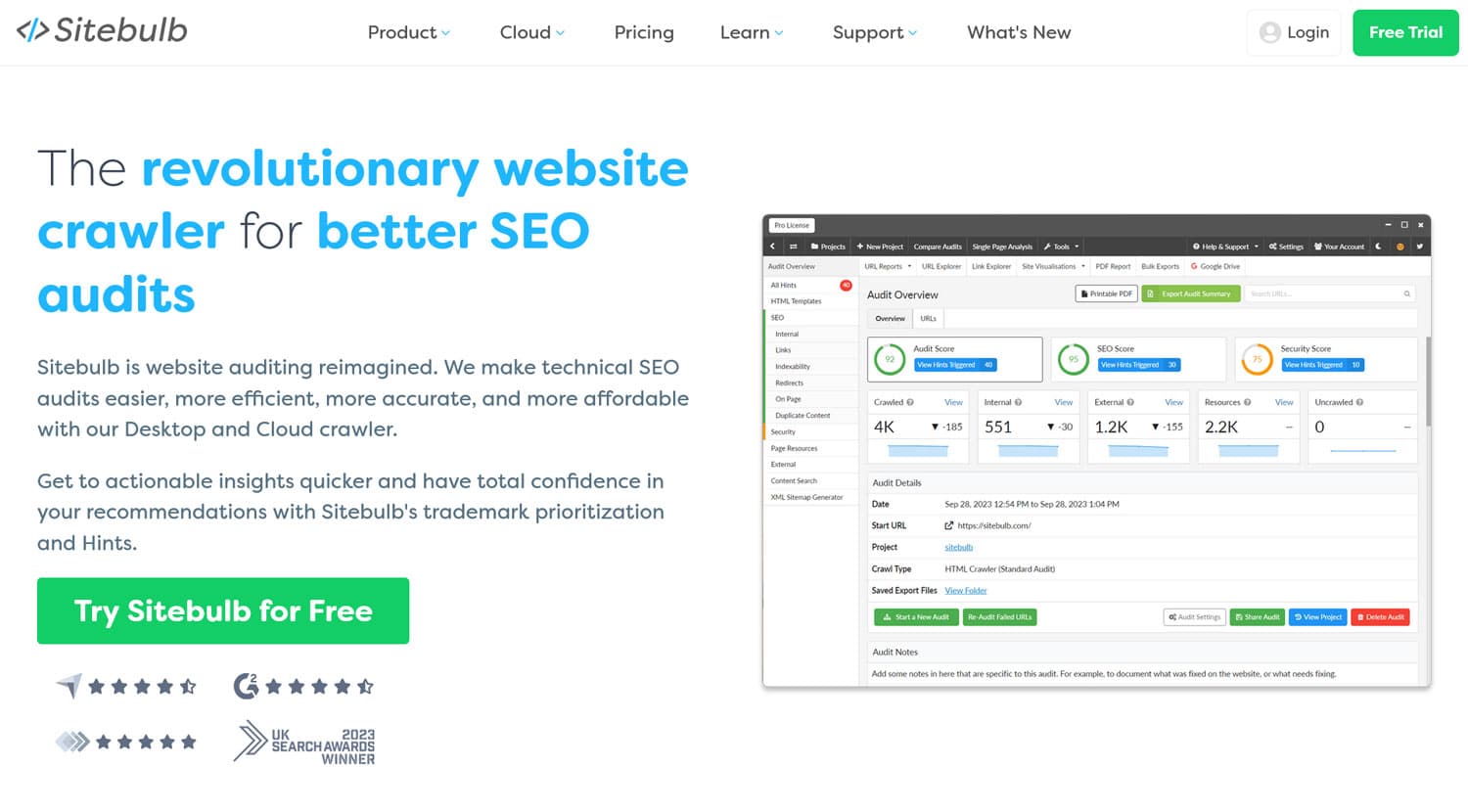
Screaming Frog și Sitebulb sunt ambele instrumente excelente pentru a face acest lucru. Ambii vă pot spune despre problemele tehnice SEO care afectează utilizatorii de telefonie mobilă.

2. Verificați designul dvs. mobil
Există mai multe modalități de a vă ajusta designul pentru dispozitivele mobile, pe care le discutăm în detaliu în lista noastră de verificare SEO mobil. Cea mai comună și recomandată soluție este utilizarea designului responsive. Aici, fiecare vizitator întâlnește același site web și conținutul se redimensionează automat pentru a se potrivi cu orice ecran.

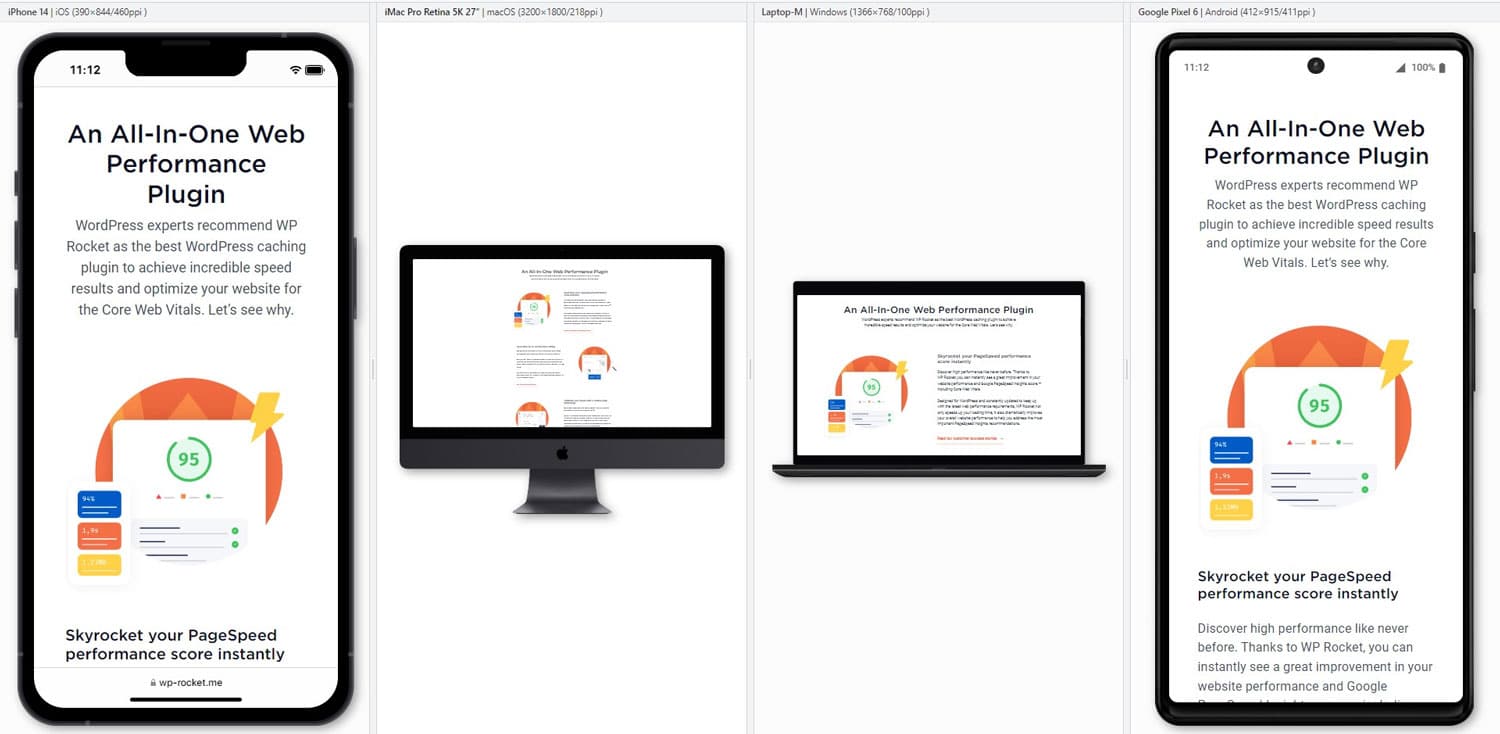
Dacă utilizați orice temă WordPress actualizată, această parte ar trebui să fie deja îngrijită. Cu toate acestea, mai ales dacă v-ați personalizat designul, vă ajută în continuare să auditați designul mobil. Accesați-l cu diferite dispozitive mobile și testați-vă paginile în diferite orientări ale ecranului. Alternativ, utilizați un instrument precum Blisk pentru a rula simultan teste pe diferite setări.

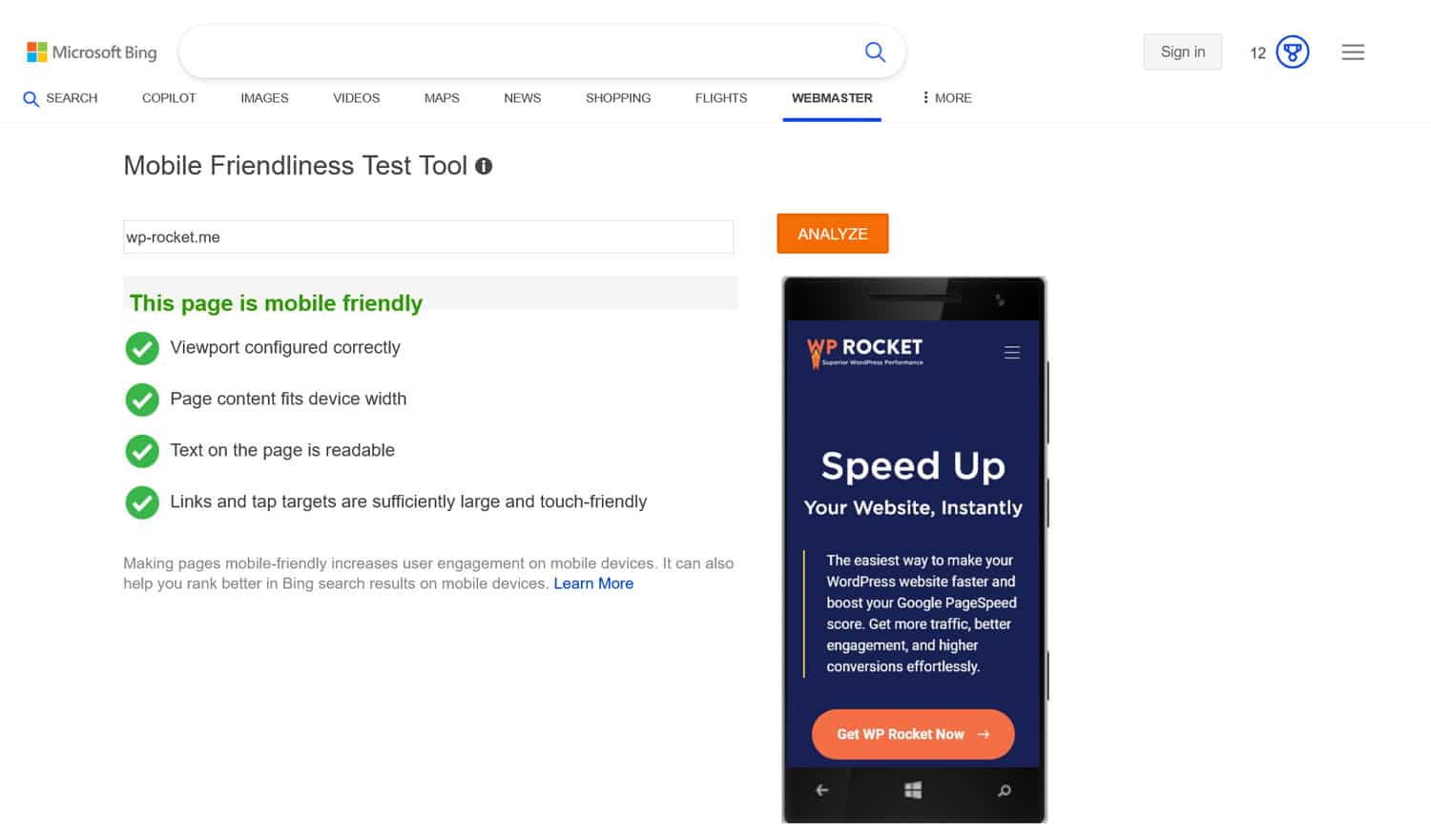
Concentrați-vă pe aspectul, butonul și dimensiunea linkului, că fonturile sunt suficient de mari pentru a fi citite și că toate paginile sunt ușor de accesat și de navigat. Pe scurt, pune-te în pielea utilizatorilor de telefonie mobilă pentru a vedea dacă site-ul oferă o experiență bună. Un alt instrument util este instrumentul de testare mobil de la Bing.

3. Analizați performanța site-ului dvs
Un site cu încărcare rapidă este esențial pentru un SEO mobil bun. Vizitatorii se așteaptă ca site-urile web să se încarce rapid, inclusiv pe mobil, unde performanța poate fi puțin mai lentă. De asemenea, viteza face parte din experiența paginii, care este un factor important de clasare.
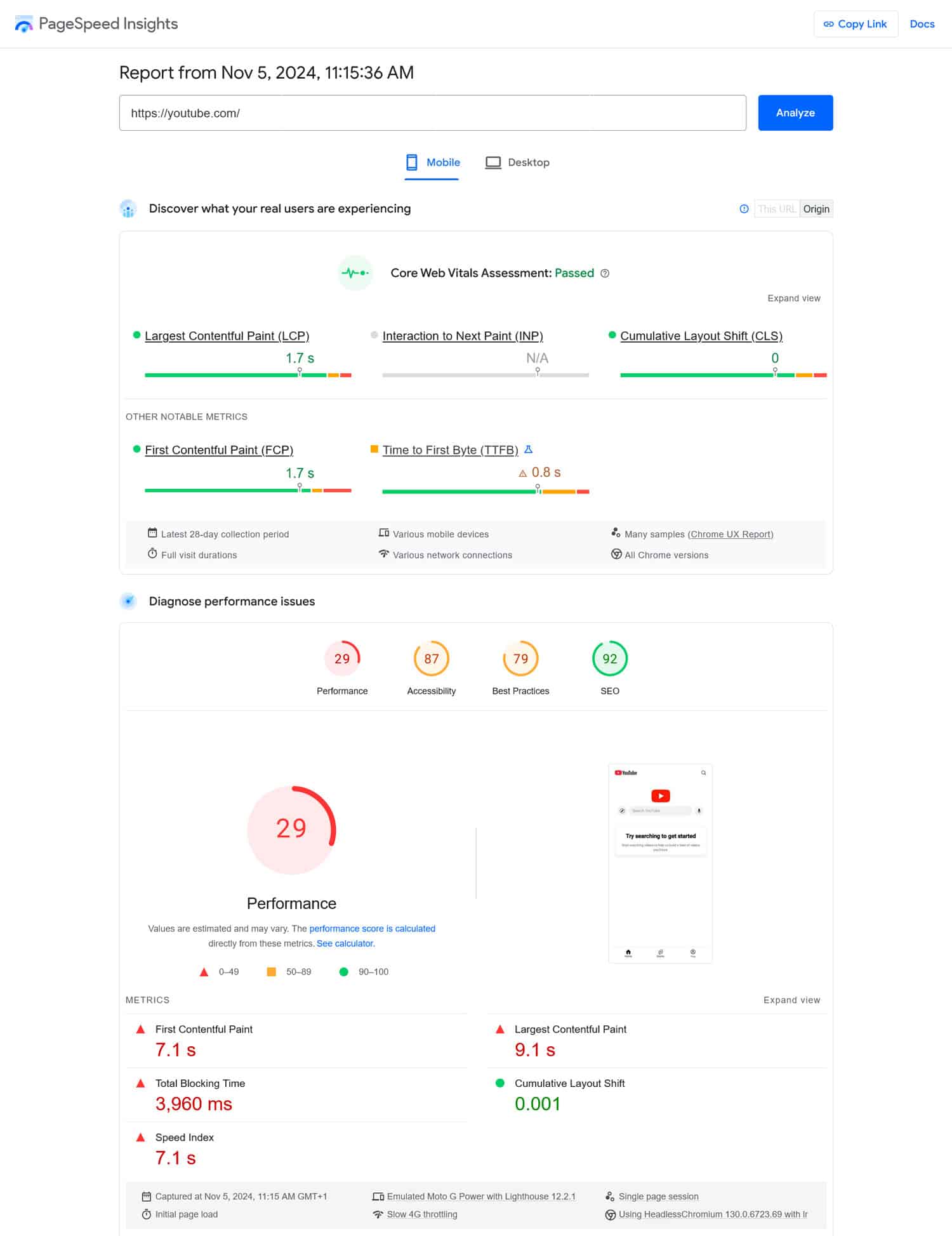
Prin urmare, o parte a auditului dumneavoastră este să vă testați rapid site-ul. Un instrument grozav pentru aceasta este PageSpeed Insights, deoarece măsoară separat performanța desktop-ului și mobil, inclusiv Core Web Vitals. Puteți găsi instrumente suplimentare aici.

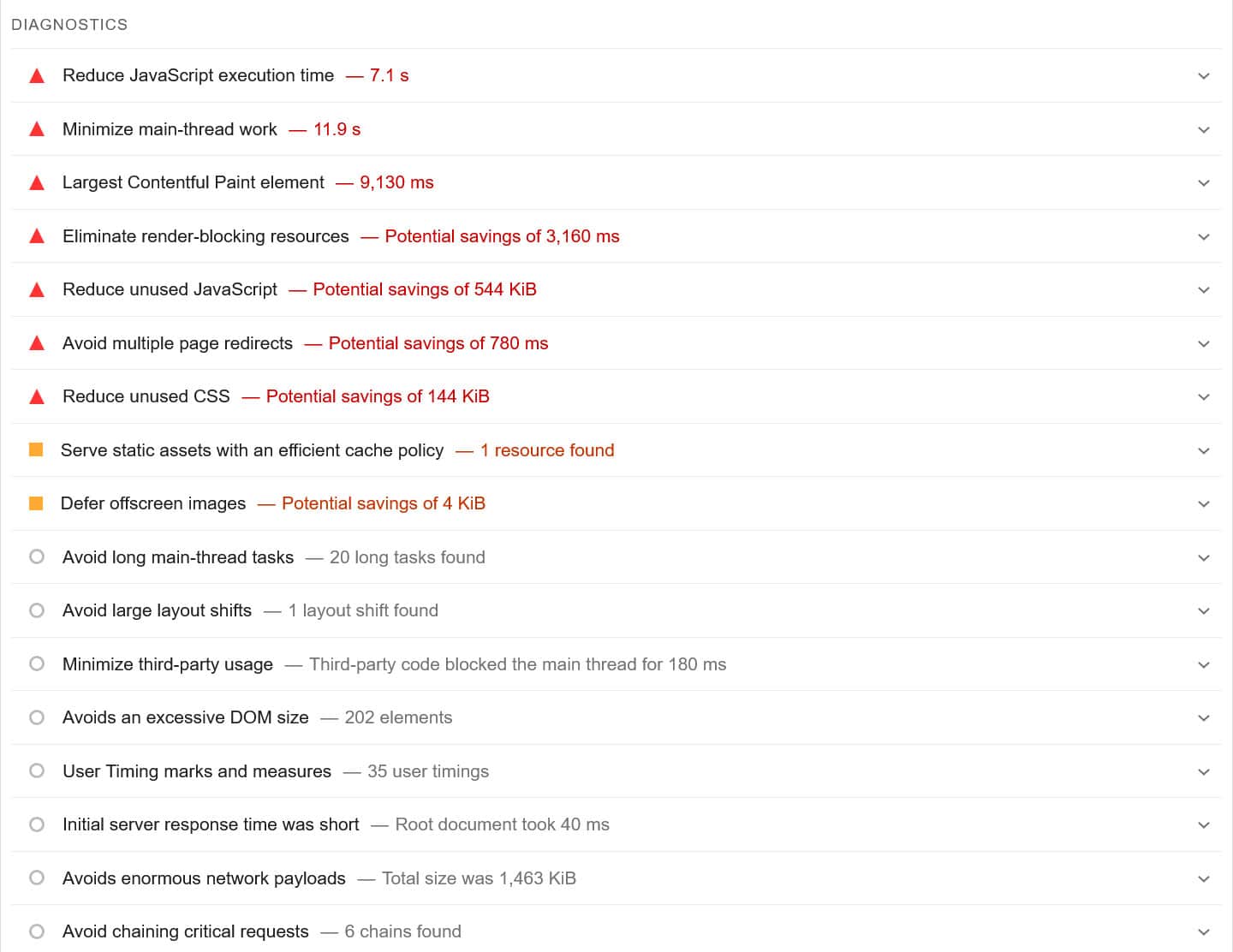
Odată ce rulați site-ul dvs. (asigurați-vă că testați toate paginile dvs. cele mai importante), PageSpeed Insights vă oferă o listă detaliată a oricăror probleme de performanță de pe site-ul dvs., precum și soluții pentru acestea.

Există multe modalități de a vă face site-ul mai rapid, inclusiv memorarea în cache, reducerea fișierelor CSS și JavaScript, încărcarea leneșă a imaginilor și videoclipurilor sau folosirea unei rețele de livrare de conținut (CDN).
Sună intimidant?
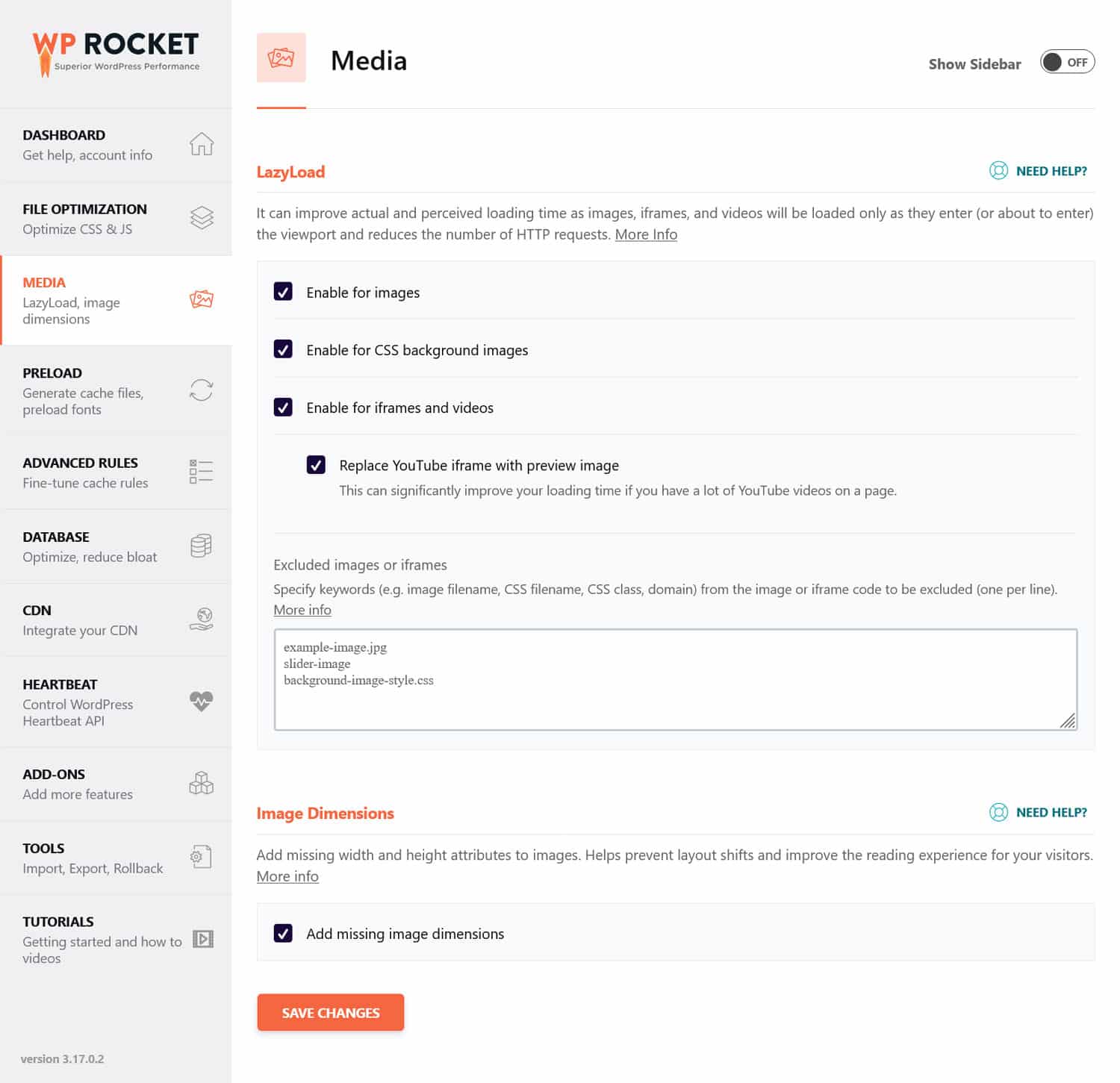
Dacă vă simțiți în profunzime, luați în considerare un plugin de performanță precum WP Rocket. Poate face toate cele de mai sus și multe altele și vă permite să activați și să dezactivați cu ușurință optimizările într-o interfață ușor de utilizat.

În plus, WP Rocket implementează multe îmbunătățiri ale vitezei automat imediat după ce îl activați. Printre altele, caracteristicile automate includ:
- Memorarea în cache pentru browser și server (cu un cache mobil dedicat)
- compresie GZIP
- Optimizarea imaginilor critice deasupra pliului, pentru a îmbunătăți cea mai mare vopsea de conținut
- Redare automată leneșă (pentru o mai bună interacțiune cu Next Paint).
Practic, înseamnă că obțineți un site web mai rapid fără a fi nevoie să ridicați un deget.
Un alt pas important pentru ca site-ul dvs. să se încarce mai rapid pe mobil este optimizarea imaginilor. Aceasta înseamnă să folosiți formatul de fișier potrivit, să le comprimați și să le ajustați dimensiunile.
Dacă sunteți în căutarea unei soluții convenabile pentru aceasta, pluginul nostru parte Imagify este un candidat excelent. Poate comprima și redimensiona imaginile atât din biblioteca dvs. media, cât și pe cele pe care le încărcați pe site-ul dvs. Compresia inteligentă implicită echilibrează calitatea și performanța, dar o puteți ajusta și după bunul plac.
În plus, Imagify convertește automat imaginile în formatul de nouă generație WebP. Ai si optiunea de a opta pentru Avif, un alt tip de imagine modern.
| Sunteți curios despre formatele de imagine de ultimă generație? Pătrundeți-vă în articolul nostru dedicat pentru a descoperi diferențele cheie dintre WebP și AVIF și pentru a obține o înțelegere completă a ceea ce oferă fiecare format. |
4. Aflați ce dispozitive folosește publicul dvs
Înțelegerea ce dispozitive folosesc oamenii pentru a vă vizualiza site-ul vă poate oferi informații valoroase despre unde să vă concentrați eforturile de optimizare.
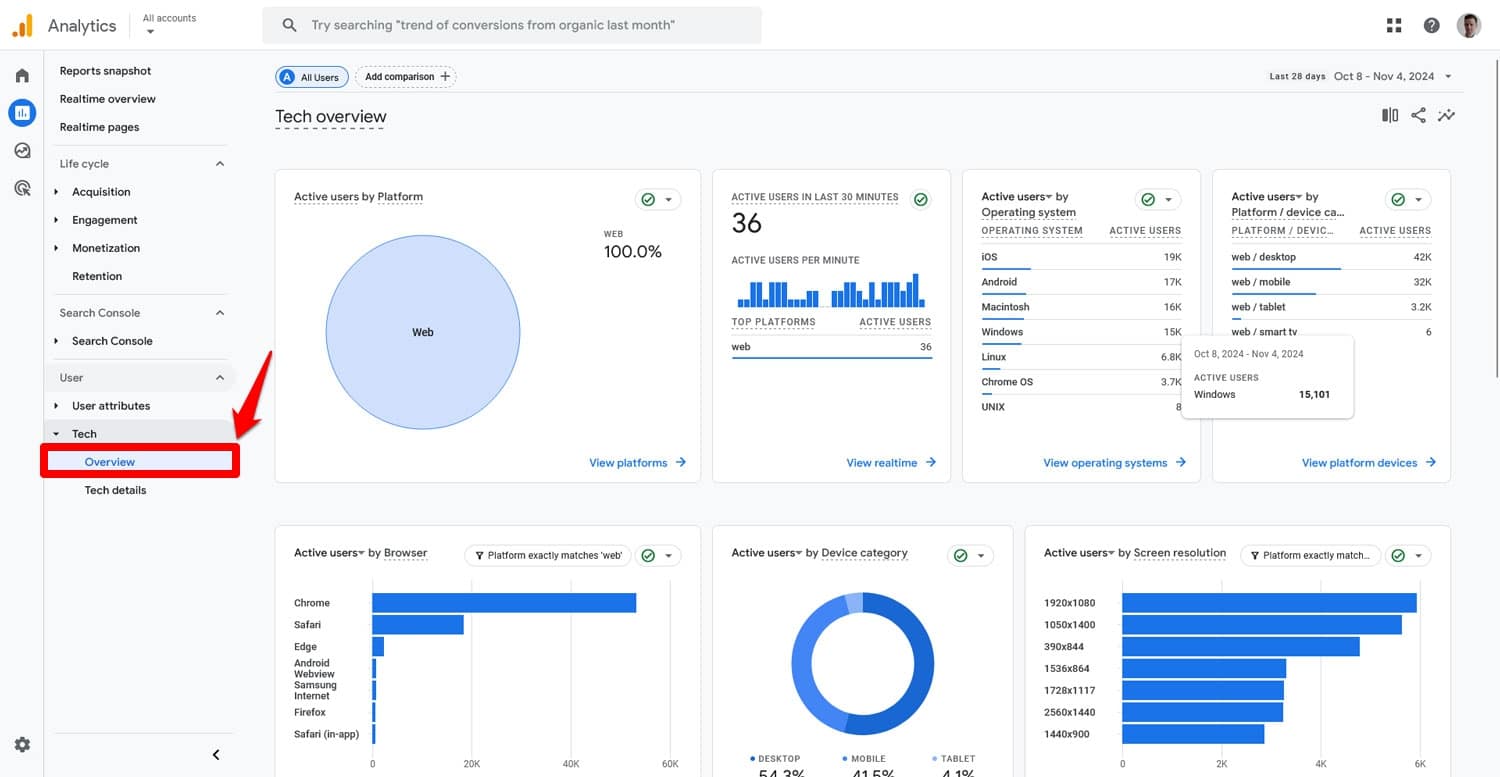
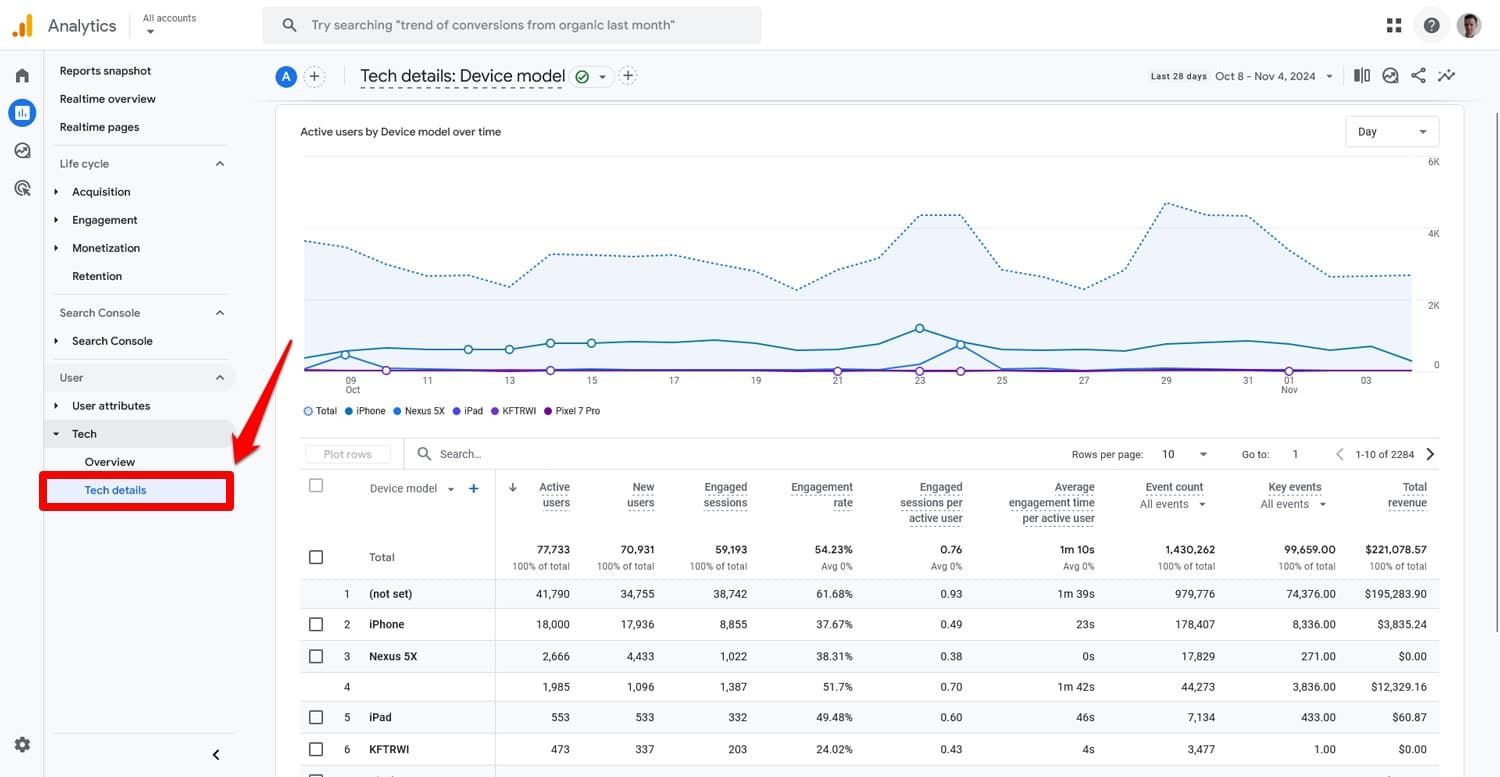
De unde obțineți aceste informații? În Google Analytics, sub Rapoarte > Utilizatori > Tehnologie .

Vă oferă o imagine de ansamblu asupra cotei site-ului dvs. din traficul mobil, sistemele de operare ale utilizatorilor săi, browserele și rezoluțiile ecranului. În plus, puteți detalia aceste date în Detalii tehnice și puteți afla modelele exacte de dispozitive, versiunile sistemului de operare și puteți face referințe încrucișate între aceste informații.

Faceți acest lucru pentru a afla cum să satisfaceți mai bine așteptările utilizatorilor. De exemplu, dacă un procent mare dintre vizitatorii dvs. sunt pe iPhone-uri, puteți acorda prioritate testării și optimizării pentru compatibilitatea cu iOS. Aceste date vă pot spune, de asemenea, ce rezoluții de ecran să vizați cu designul dvs. mobil și multe altele.
5. Comparați traficul desktop și cel mobil
Deoarece suntem deja în Google Analytics, să continuăm aici comparând traficul dvs. care vine de pe desktop și dispozitive mobile. Procedând astfel, puteți descoperi eventuale probleme care afectează vizitatorii dvs. de pe mobil, pe care nu le-ați observat până acum.
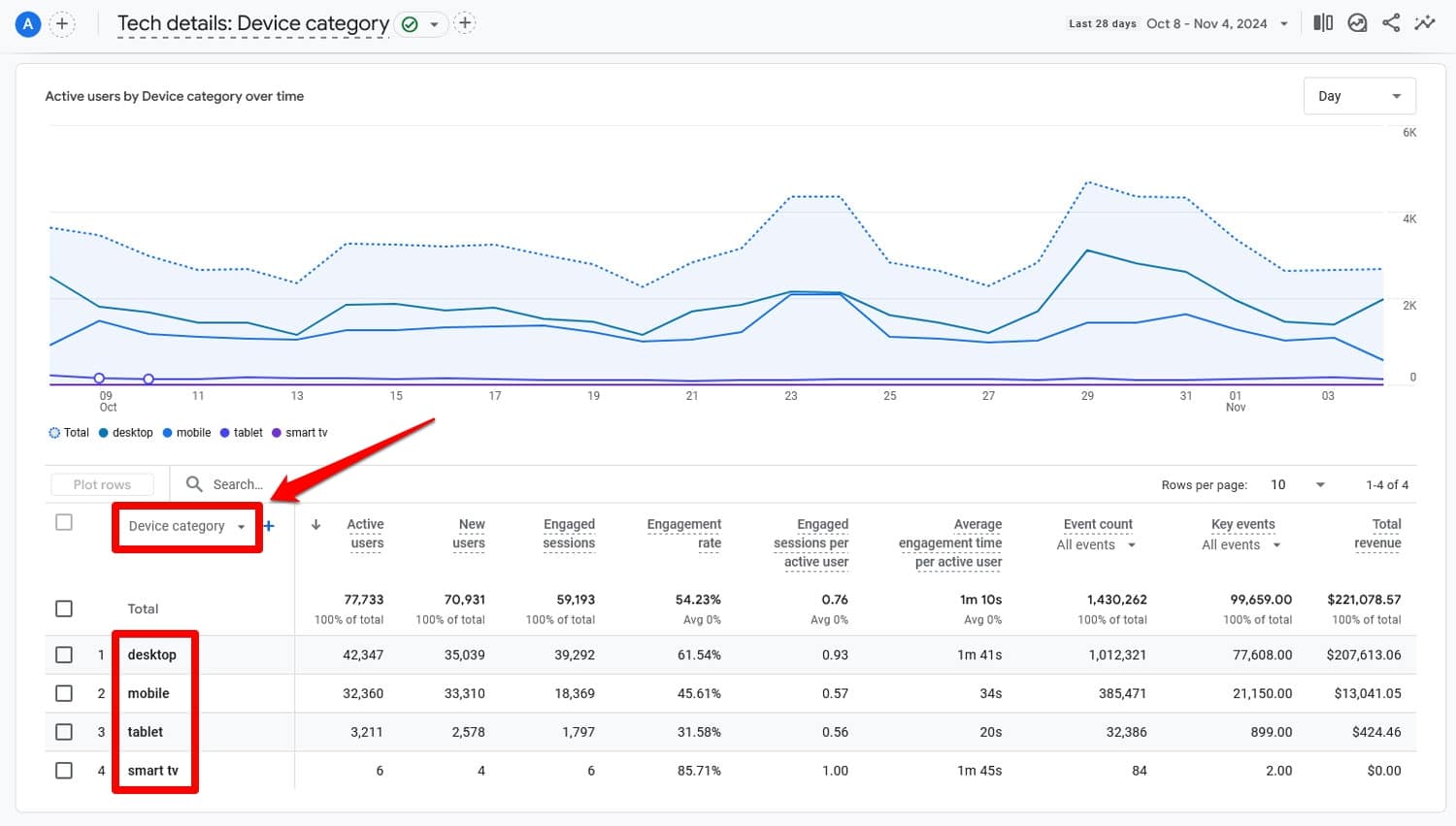
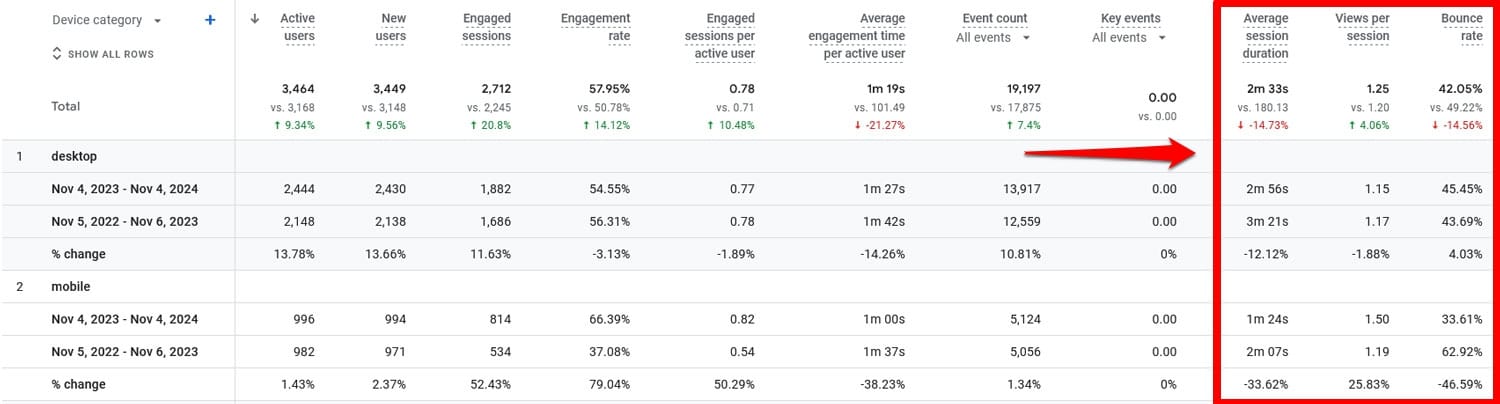
Încă în Detalii tehnice , deschideți raportul categorie Dispozitiv folosind meniul drop-down, pentru a afișa traficul defalcat pe desktop, mobil și alte dispozitive.

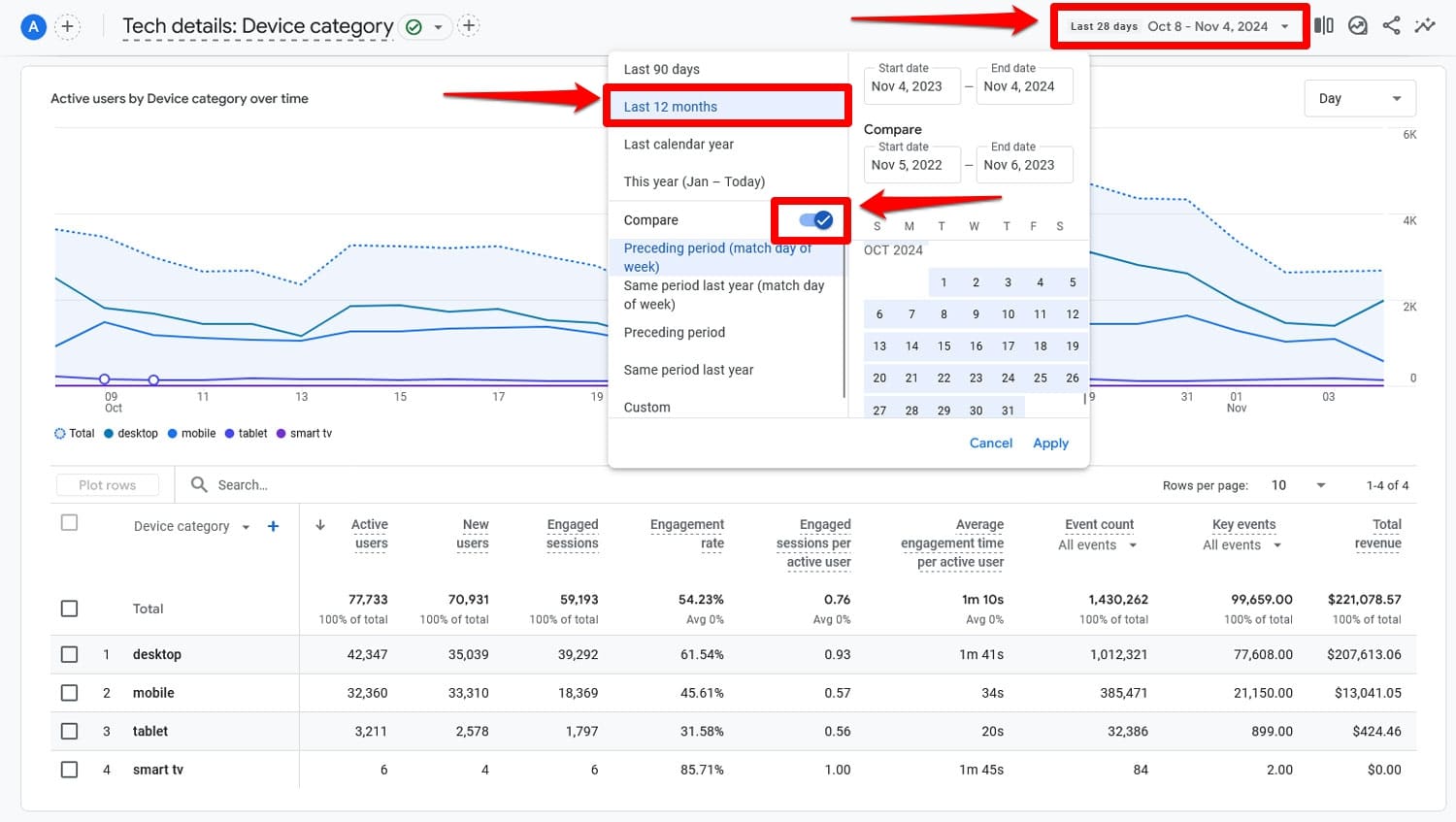
Apoi, în partea de sus, setați intervalul de date la ultimele douăsprezece luni și, de asemenea, activați o comparație cu perioada anterioară.

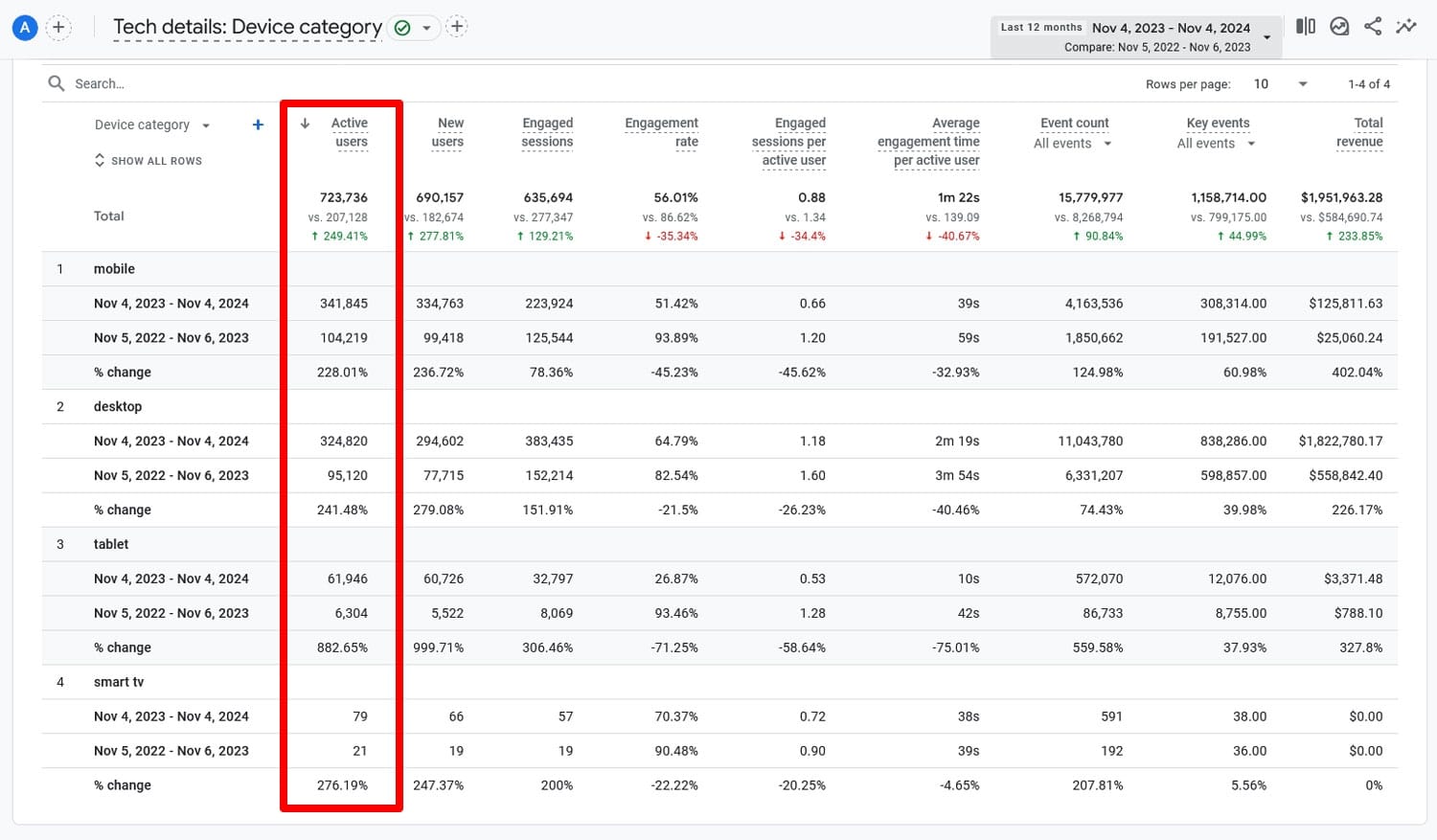
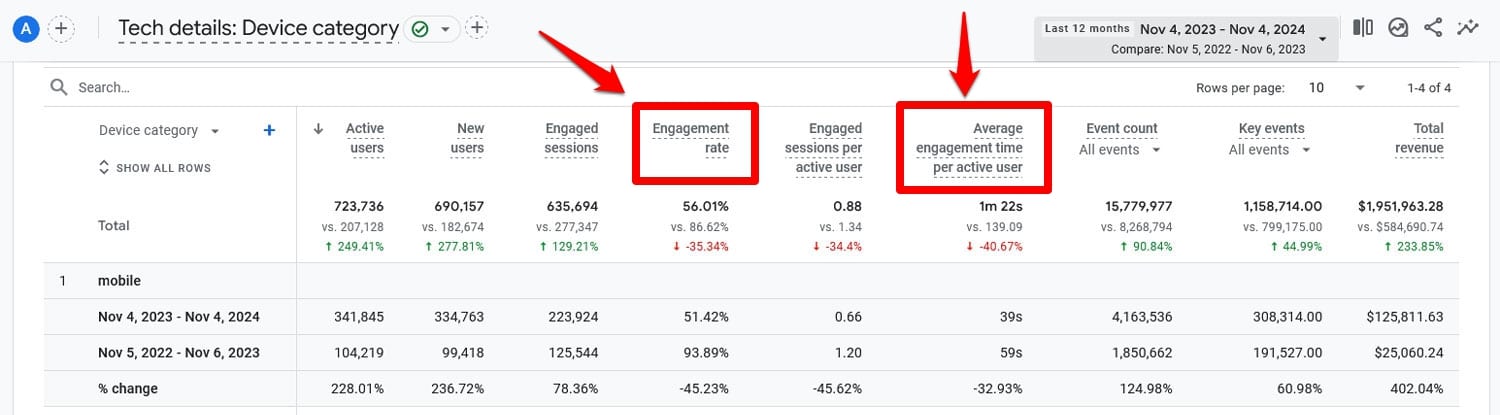
După ce dați clic pe Aplicați , puteți vedea cum s-a modificat traficul de la diferite categorii de dispozitive în acele perioade, precum și toate valorile pentru acele perioade.

Dacă observați că traficul general a crescut în timp ce, de exemplu, traficul mobil a scăzut semnificativ, aceasta indică o problemă cu SEO mobil care trebuie remediată.
6. Examinați comportamentul utilizatorului
Pe lângă traficul pur, Google Analytics vă oferă și informații detaliate despre ceea ce fac oamenii pe site-ul dvs. și cât de bine interacționează cu conținutul dvs. pe ecrane mai mici.
De exemplu, în același raport, puteți compara și rata de implicare și timpul mediu de implicare al vizitatorilor dvs.

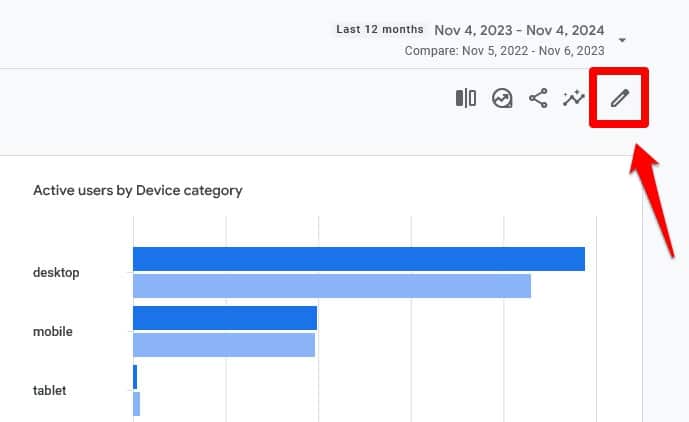
În plus, puteți adăuga mai multe valori la raportul dvs. personalizându-l. Pentru a face acest lucru, faceți clic pe pictograma creion din colțul din dreapta sus.


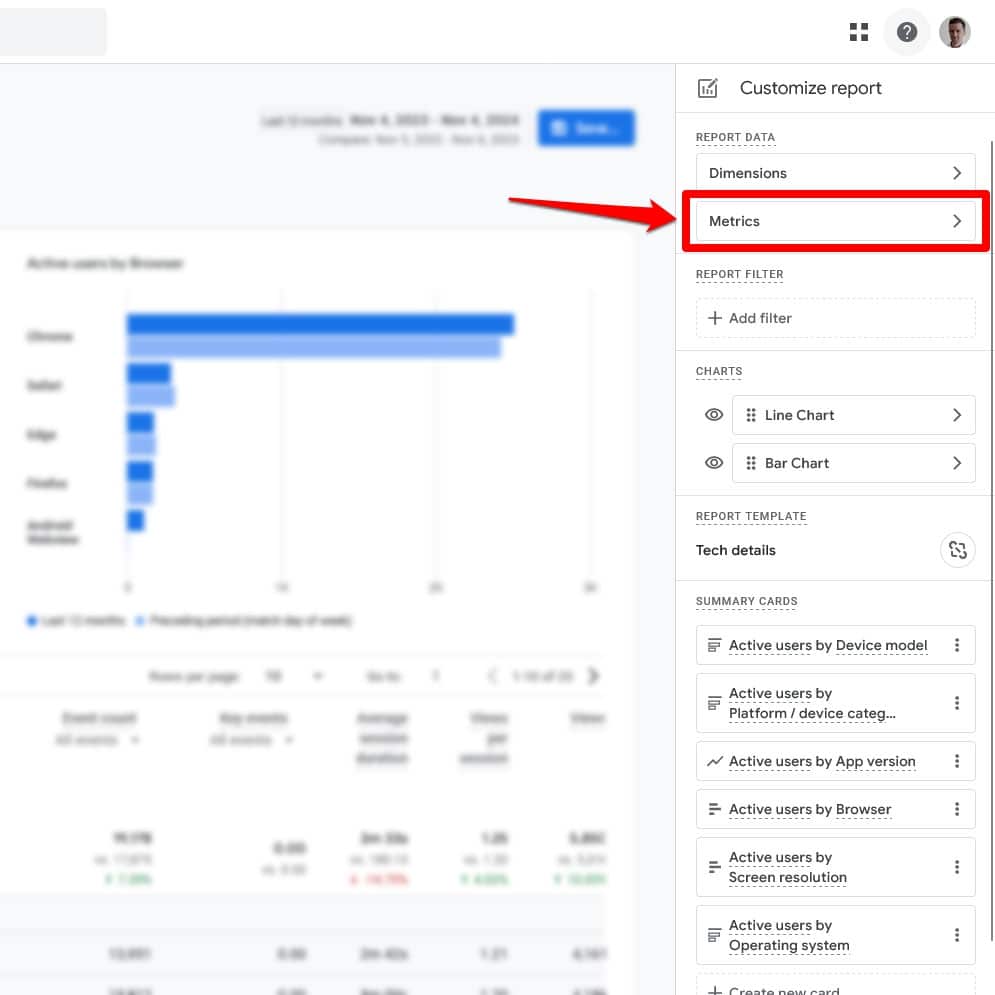
În fereastra care se deschide, faceți clic pe Metrics sub Report Data .

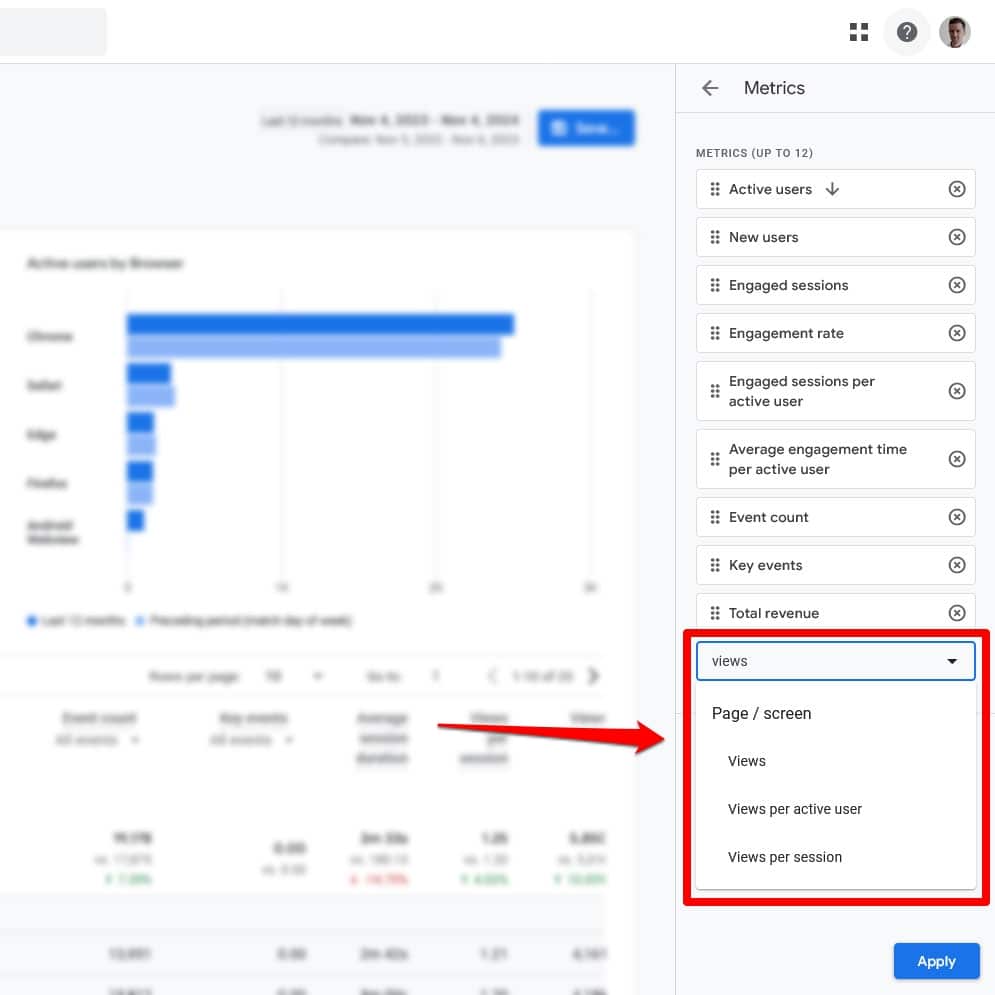
Următorul ecran vă permite să adăugați și să scădeți valori din și din raport, precum și să le schimbați ordinea.

Puteți adăuga valori precum Vizualizări pe sesiune , adică câte pagini se uită utilizatorii pe site-ul dvs., rata de respingere și multe altele. Toate acestea vă ajută să înțelegeți mai bine comportamentul utilizatorilor pe site-ul dvs. și modul în care acesta diferă între desktop și mobil.

Verificați paginile individuale
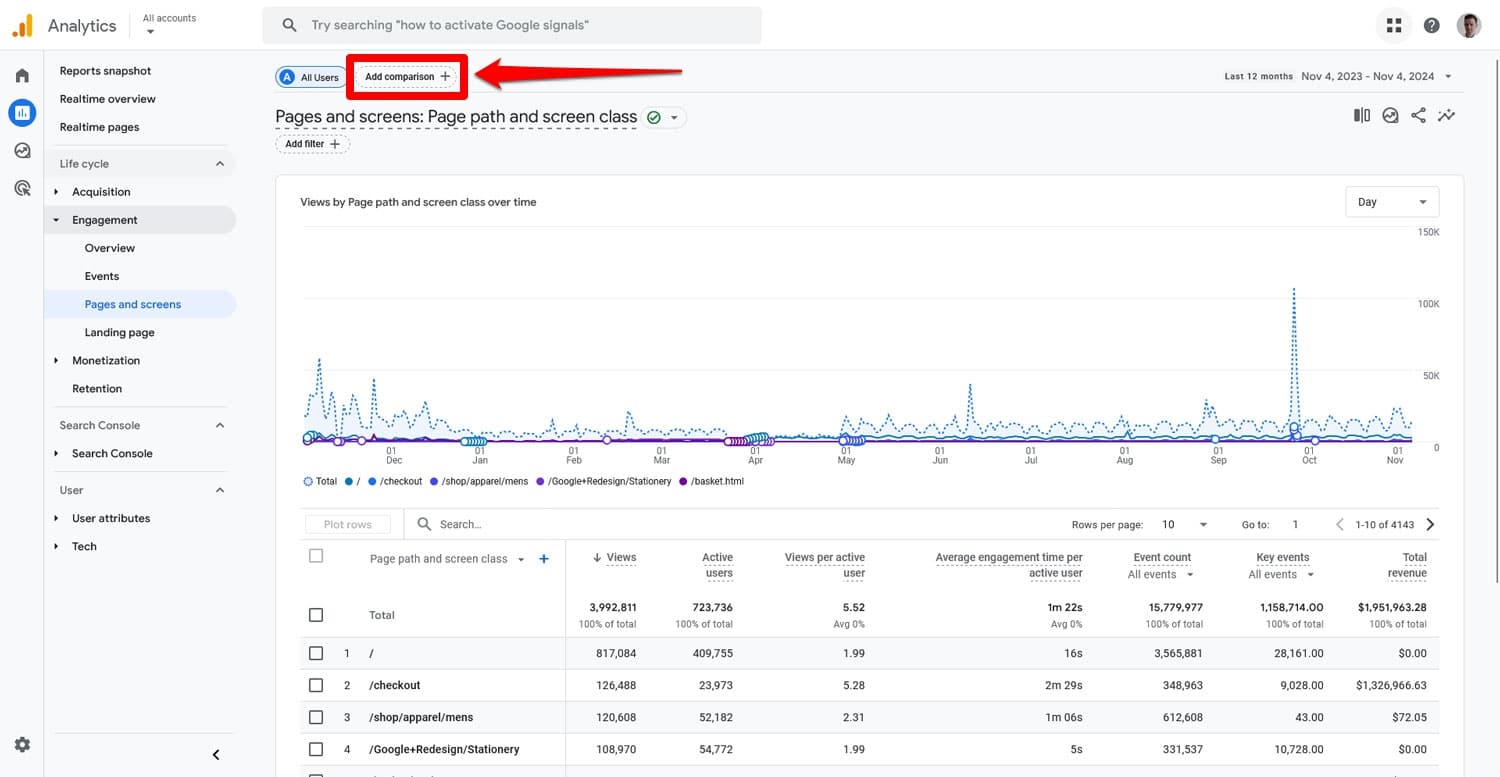
De asemenea, puteți compara comportamentul utilizatorilor de pe dispozitive mobile și desktop pentru pagini individuale. Pentru aceasta, accesați Engagement > Pagini > Pagini și ecrane și faceți clic pe Adăugați comparație .

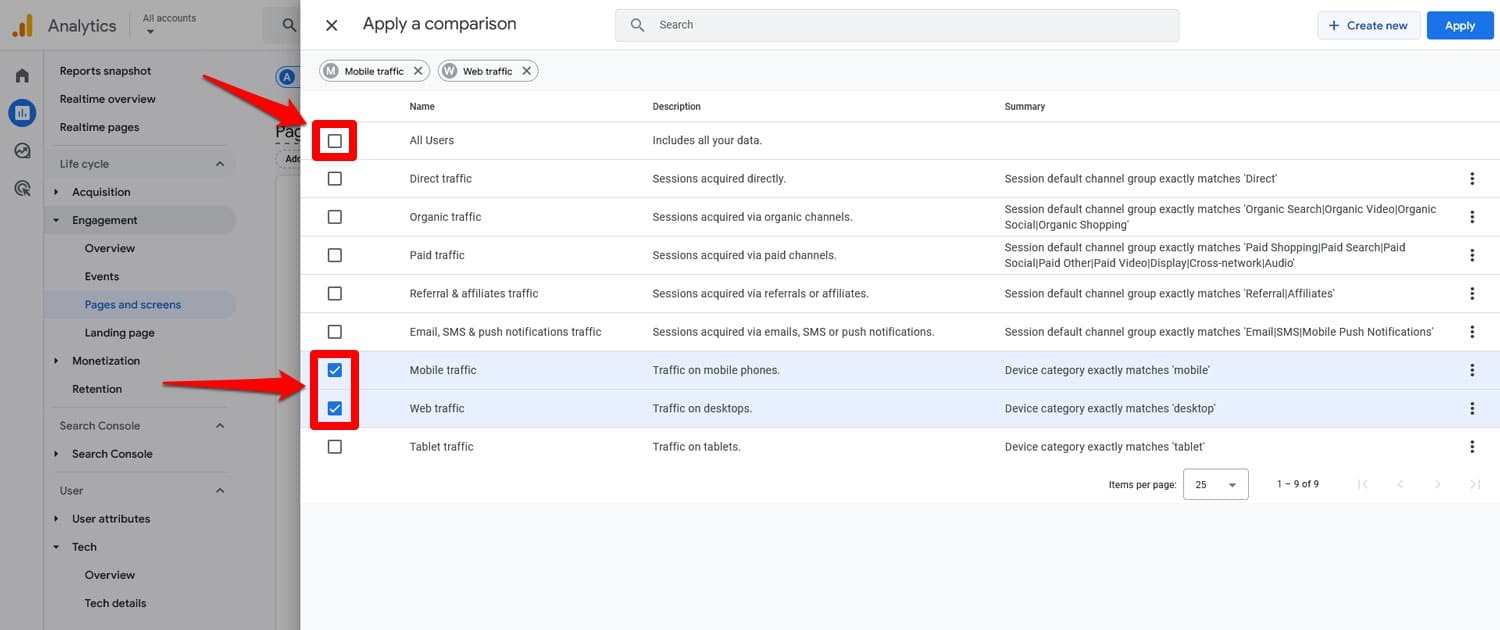
În fereastra de zbor care se deschide, bifați casetele pentru Trafic mobil și Trafic web (puteți include și tablete dacă doriți). Debifați Toți utilizatorii .

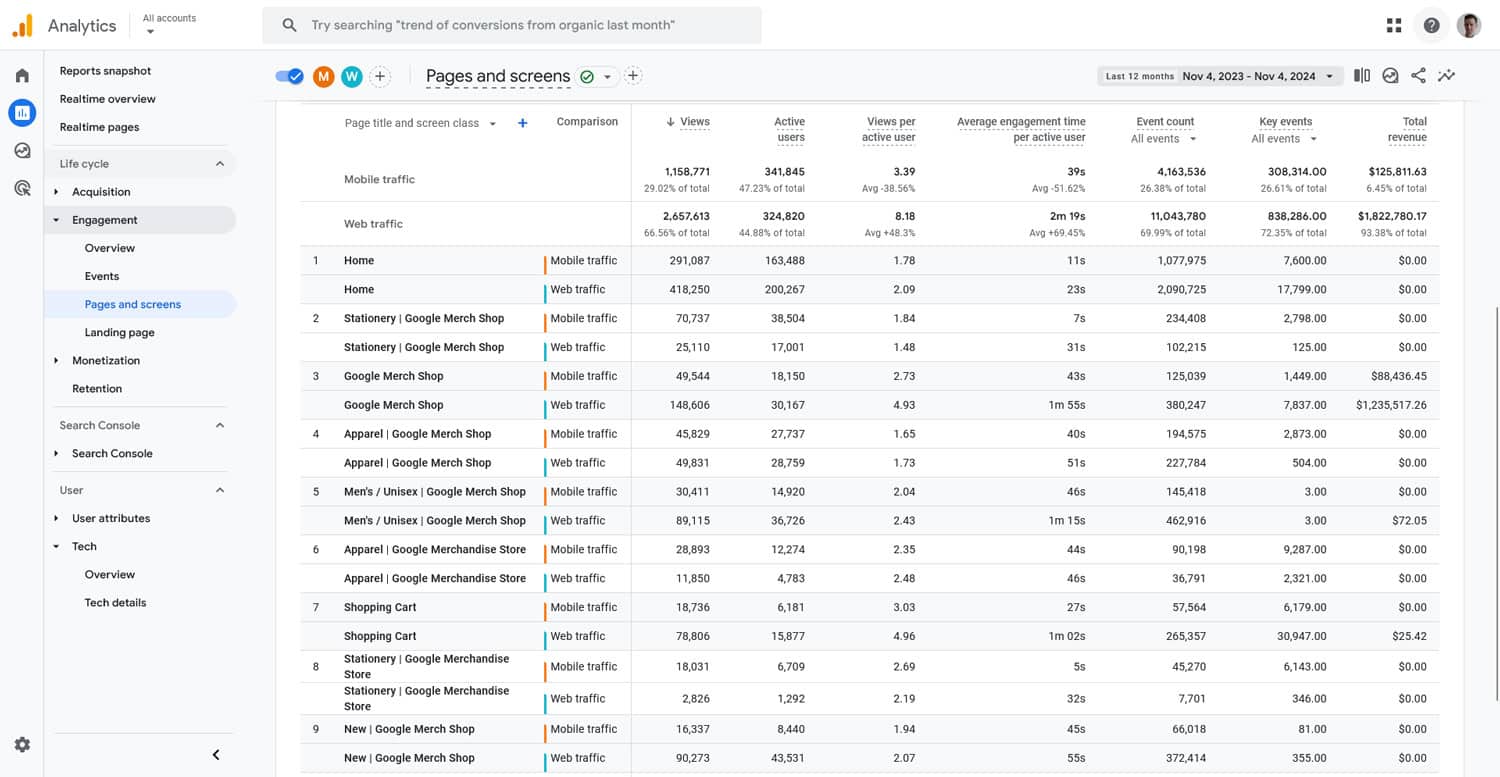
Când faceți clic pe Aplicare și reveniți la ecran, puteți vedea aceste două dimensiuni pentru fiecare dintre paginile dvs.

Și aici puteți modifica valorile pe care le vedeți personalizând raportul.
Ce îți spune asta?
Iată ce puteți învăța din asta despre SEO mobil:
- Rate mai mici de implicare sau timpul mediu mai scurt de implicare pe dispozitive mobile ar putea semnala timpi lenți de încărcare sau probleme cu lizibilitatea conținutului.
- Mai puține vizite ale paginii ar putea fi o problemă de navigare proastă a site-ului pe mobil.
- Dacă unele dintre paginile dvs. au performanțe mult mai bune cu utilizatorii de dispozitive mobile decât altele , vedeți ce este diferit la ele pe care le puteți emula pentru restul site-ului dvs.
Există o mulțime de informații pe care le puteți culege din analizele dvs. și acestea nu sunt singurele valori pe care le puteți urmări. De asemenea, vă recomandăm să vă uitați la primele pagini de destinație și de ieșire, adâncimea derulării și ratele de conversie.
7. Audit Clasamentul Mobile vs Desktop
Clasamentul pentru dispozitive mobile și desktop poate diferi semnificativ și vă poate ajuta să înțelegeți unde ar putea necesita îmbunătățiri SEO pentru mobil.
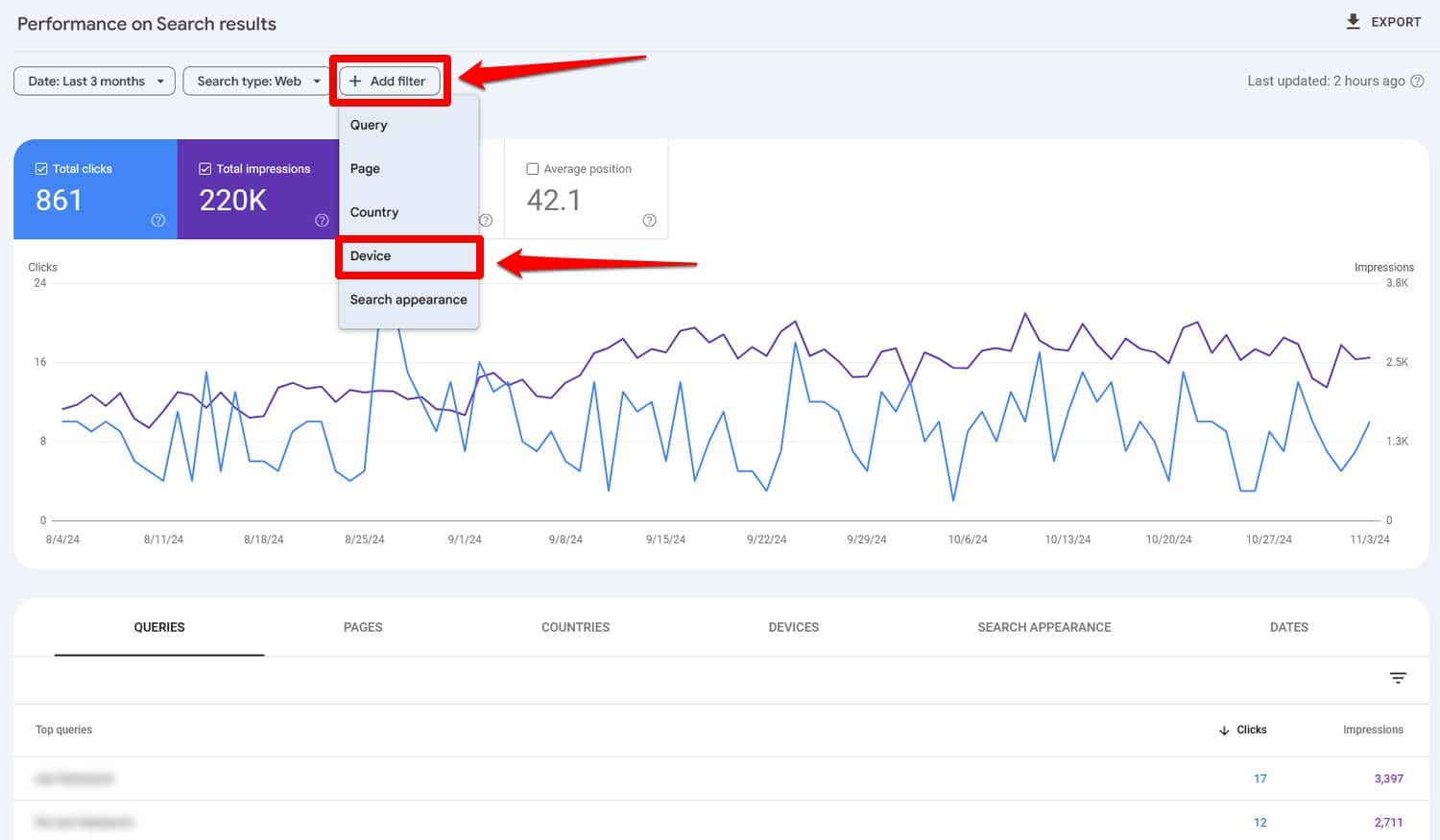
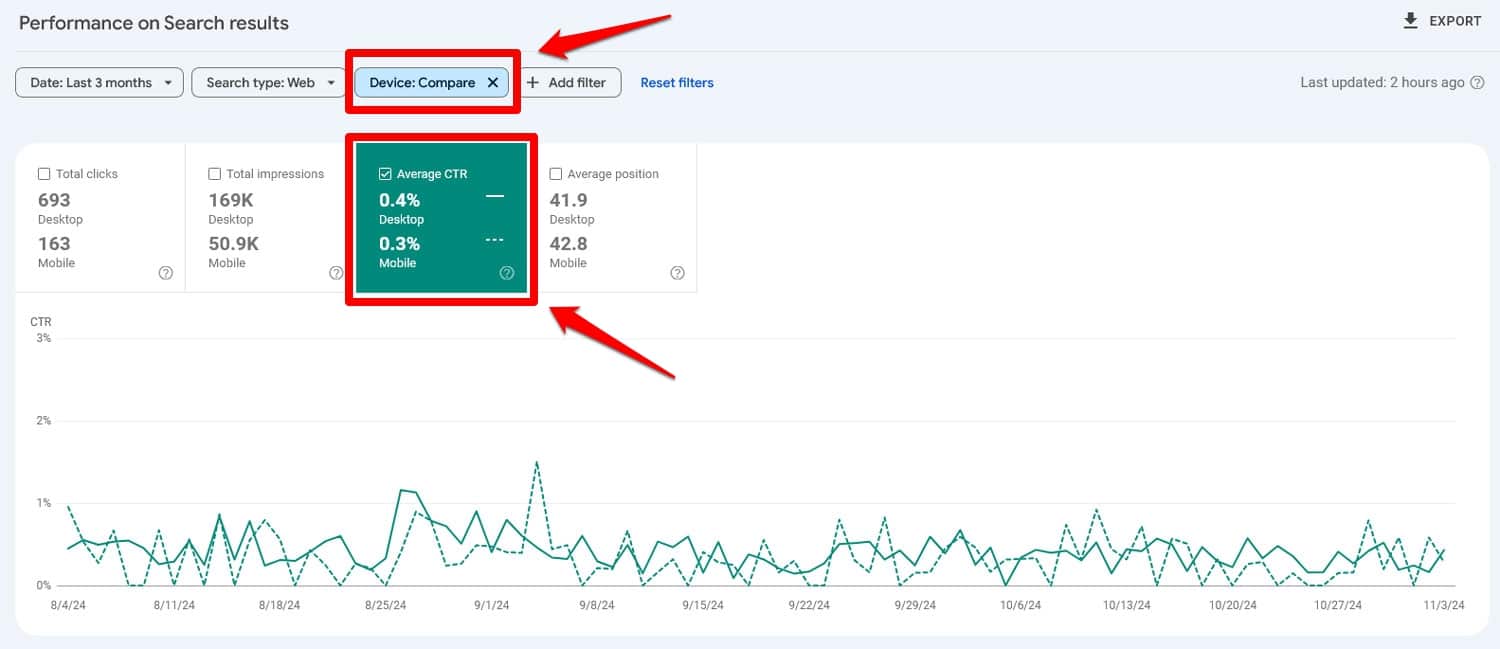
O modalitate gratuită de a verifica acest lucru este Google Search Console. Puteți compara performanța site-ului dvs. în Google în Rezultatele căutării făcând clic pe Adăugați un filtru și selectând Dispozitiv .

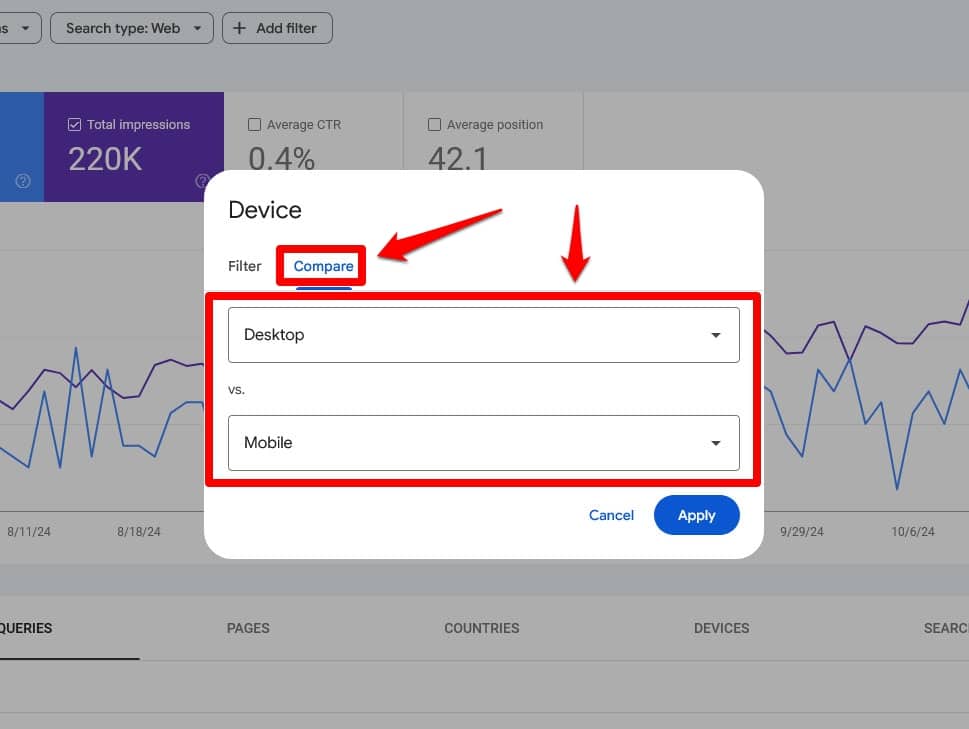
După aceea, accesați fila Comparare și asigurați-vă că meniurile drop-down sunt setate la Desktop și Mobile .

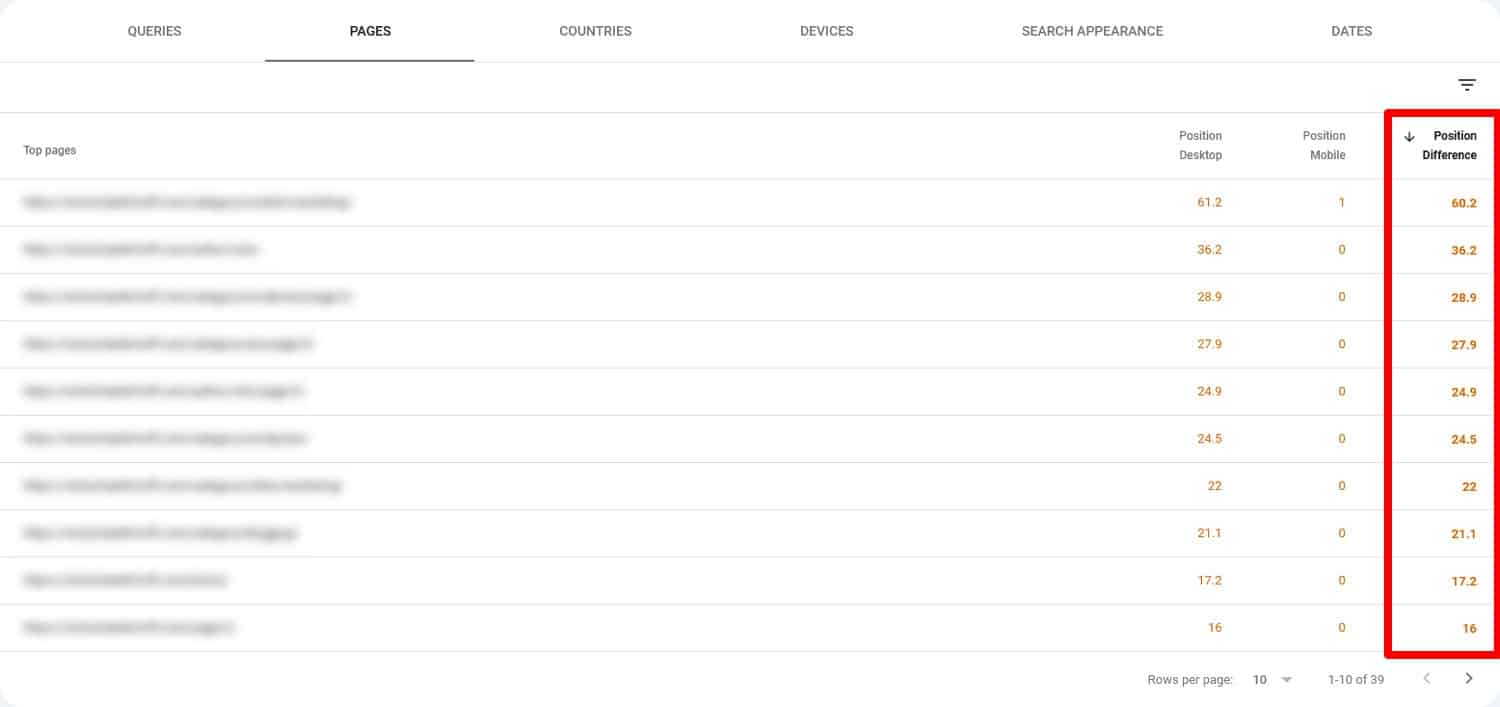
Cu poziția medie activă, acum puteți derula în jos pentru a compara clasamentele atât pentru cuvintele cheie, cât și pentru pagini. Vă arată chiar și discrepanța de poziție și puteți filtra lista și după aceasta.

În acest fel, știți ce pagini să examinați pentru diferențele pe mobil și desktop. Dacă doriți informații mai detaliate despre acest lucru, puteți utiliza și un instrument plătit precum Ahrefs sau Semrush.
8. Priviți diferențele de cuvinte cheie
Google Search Console nu numai că vă spune despre diferențele de clasare, ci are și informații despre dacă cuvintele cheie diferă pe dispozitive mobile și desktop.
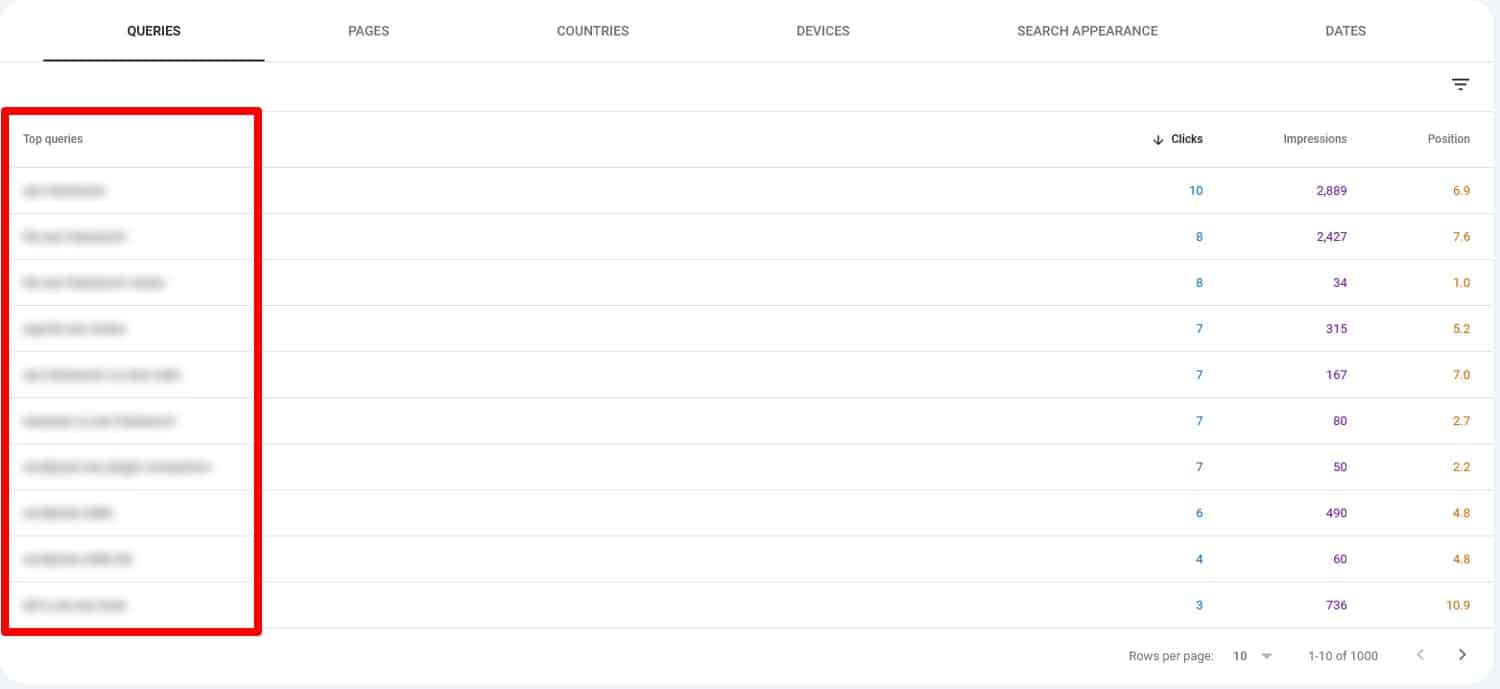
Pentru a-l vedea, pur și simplu filtrați din nou rezultatele, dar de data aceasta nu comparați tipurile de dispozitive, ci examinați succesiv căutarea pe desktop și pe mobil. Derulați în jos la fila Interogări pentru a vedea interogările pe care utilizatorii dvs. de desktop și, respectiv, mobil găsesc site-ul dvs.

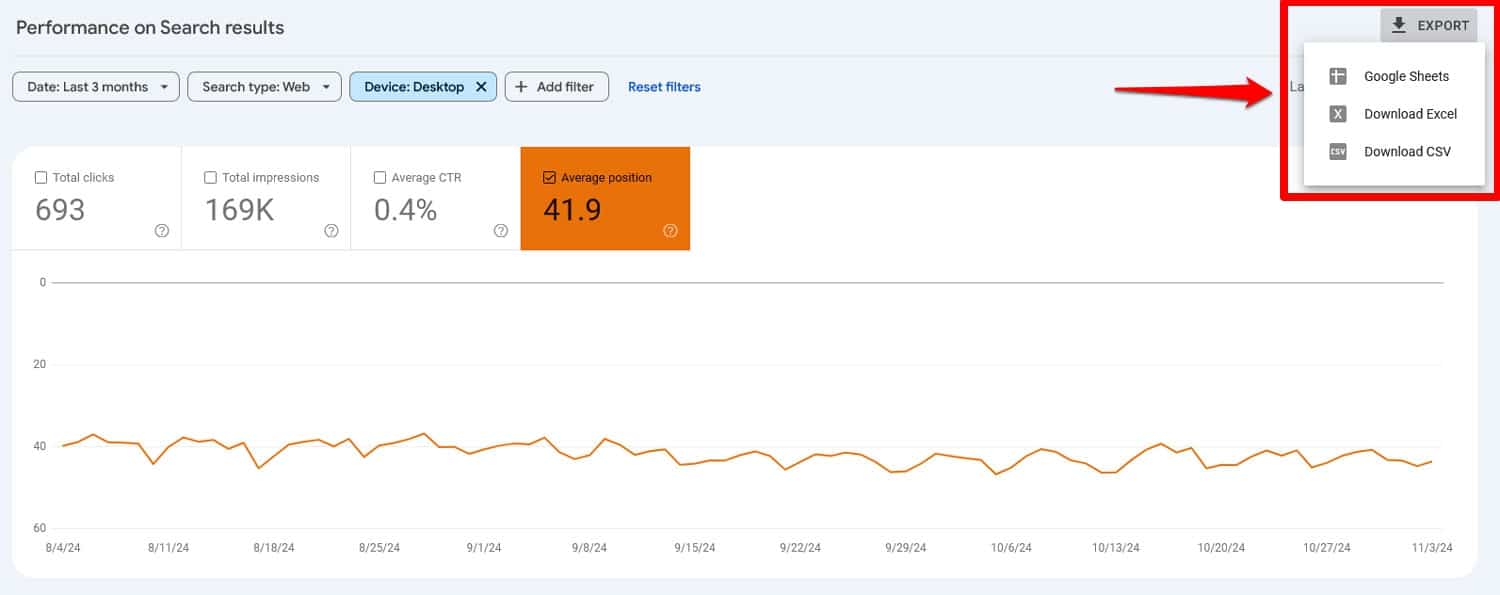
Pentru o comparație mai ușoară, puteți exporta cu ușurință rezultatele cu butonul Export din colțul din dreapta sus, chiar și direct în Foi de calcul Google .

Acest lucru este relevant în special pentru căutările axate pe locație, efectuate cu căutare vocală sau interogări similare care se întâmplă mai des pe mobil. În acest fel, știți ce să includeți în paginile dvs. pentru a le face mai relevante pentru persoanele care caută pe smartphone-uri
9. Comparați ratele de clic
Probabil ați observat deja ultima informație pe care o poate furniza Search Console, adică rata de clic (CTR). Aceasta este ponderea persoanelor care fac clic pe linkurile dvs. în Google când le văd în rezultatele căutării. Puteți compara cu ușurință CTR pentru mobil și desktop, bifând caseta și configurand filtrul de comparație ca înainte.

Dacă diferența este semnificativă, poate fi un semn că paginile tale nu arată atractiv în rezultatele căutării mobile, de exemplu, pentru că titlul este tăiat, le lipsesc date structurate sau probleme similare.
10. Efectuați un audit de conținut
Utilizatorii de telefonie mobilă au tendința de a trece peste conținutul, astfel încât asigurarea faptului că paginile dvs. sunt ușor de consumat și de navigat pe ecrane mai mici ar trebui să facă parte din fiecare audit SEO mobil. Iată ce trebuie luat în considerare:
- Afișați mai întâi conținutul important – Vizitatorii sunt nerăbdători și nu doresc să deruleze prea departe, așa că asigurați-vă că nu trebuie să ajungă la informațiile importante.
- Fii concis – Evitați divagarile, ajungeți rapid la subiect.
- Optimizați structura conținutului – Împărțiți paragrafele lungi și utilizați titluri, liste și puncte pentru a face conținutul scanat.
De aici rămâne întrebarea, ce pagini ar trebui să auditați mai întâi?
Mergeți cu cei mai importanți și mergeți în jos. De asemenea, puteți utiliza timpul mediu de implicare din Google Analytics ca un indicator al conținutului care necesită cele mai multe îmbunătățiri.
11. Testați datele dvs. structurate
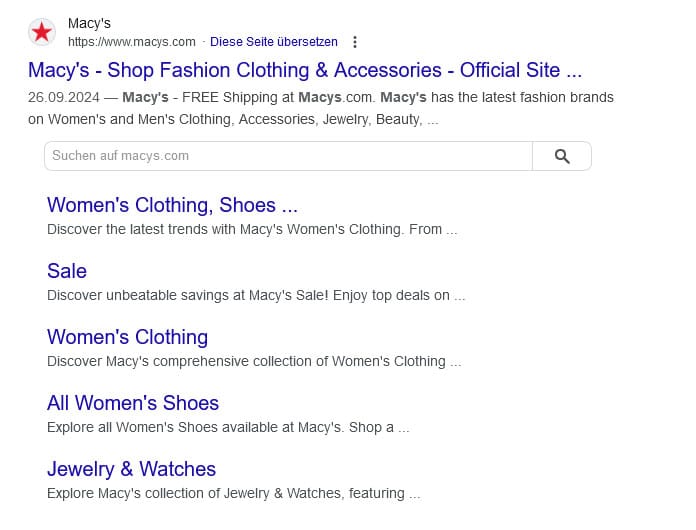
Datele structurate sau marcajul Schema vă permit să afișați lucruri precum imagini, evaluări, breadcrumbs și alte informații în motoarele de căutare.

Este o modalitate excelentă de a îmbunătăți ratele de clic și de a vă face paginile să iasă în evidență în rezultatele căutării.
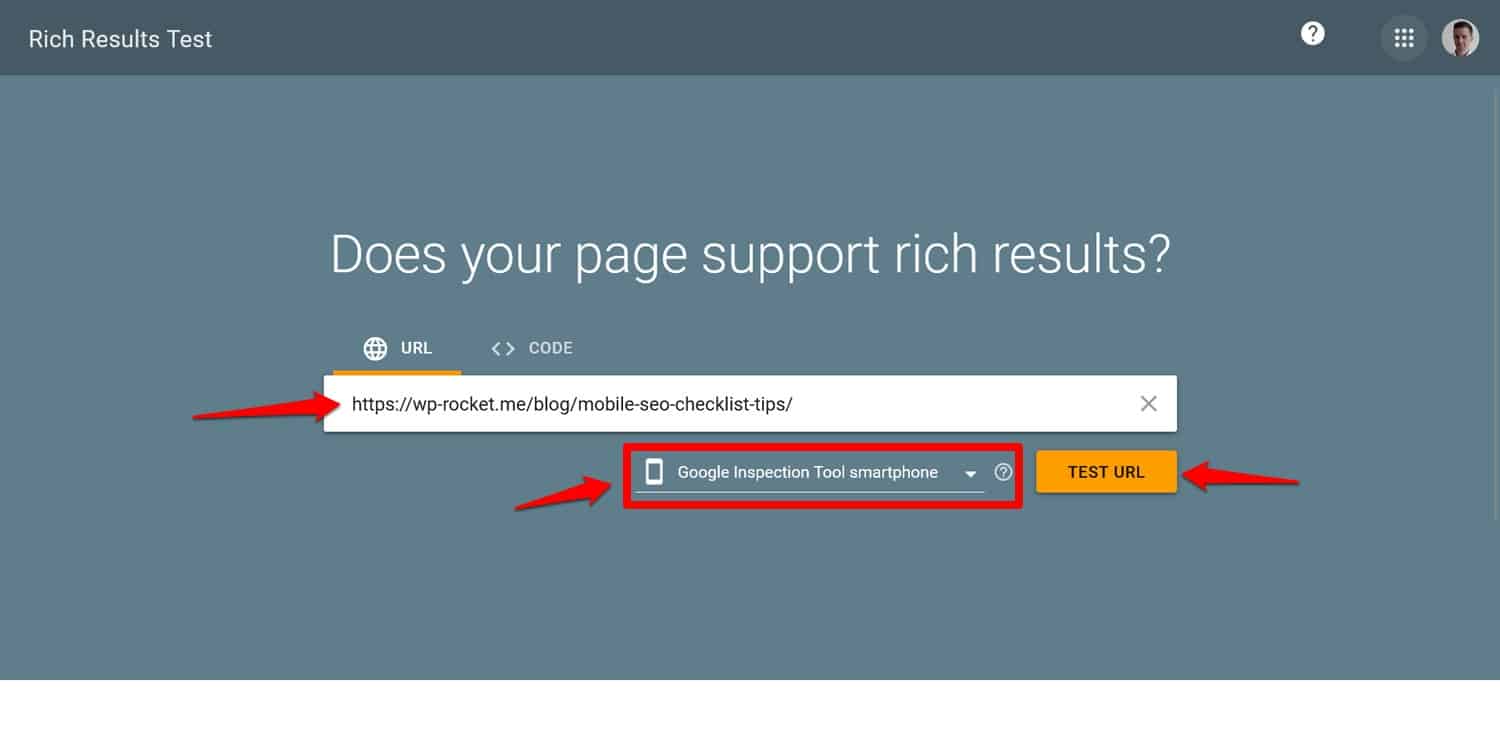
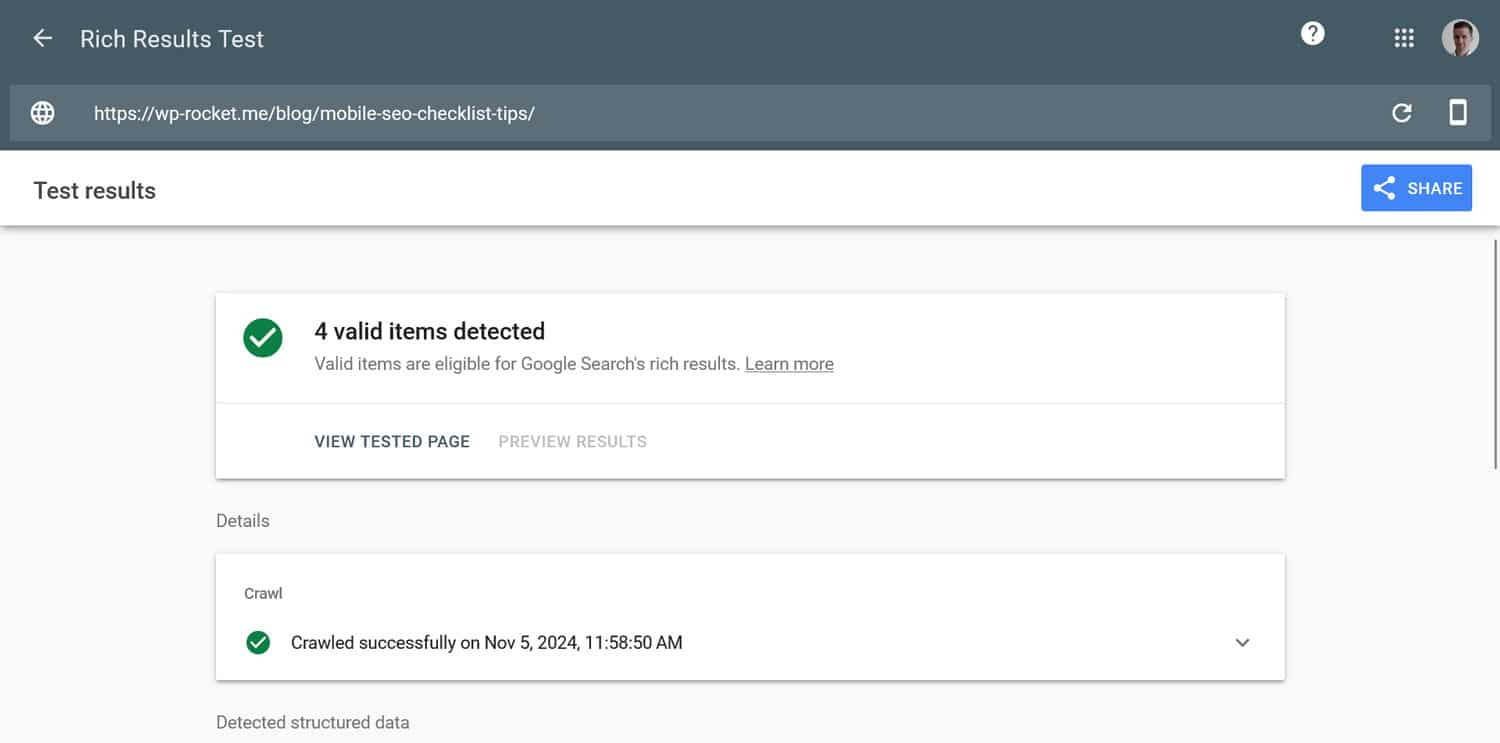
Dacă ați implementat date structurate pe site-ul dvs. și nu pare să facă nimic, merită să investigați dacă există o problemă. Puteți utiliza instrumentul Google de testare a rezultatelor îmbogățite pentru aceasta. Pur și simplu introduceți adresa URL, alegeți agentul de utilizator din partea de jos (puteți testa separat desktop și mobil) și rulați testul.

Într-o perioadă scurtă de timp, acesta va valida datele dvs. structurate și vă va spune dacă totul este configurat corect.

12. Verificați utilizarea anunțurilor interstițiale/pop-urilor
Partea finală a unui audit SEO mobil este să verificați utilizarea ferestrelor pop-up.
De ce este atât de important?
Ecranele mai mici și controlul tactil le fac mai greu de închis și ocupă mai mult spațiu, având un impact semnificativ asupra experienței utilizatorului. Atât de mult încât Google are reguli pentru utilizarea lor pe mobil, care te pot penaliza dacă nu le respecti.

Pentru a evita asta:
- Limitați ferestrele pop-up la intrare – Evitați ferestrele pop-up pe ecran complet care acoperă întreaga pagină, mai ales imediat după ce un utilizator ajunge pe site-ul dvs. În schimb, utilizați bannere mai mici, care nu pot fi respinse sau CTA încorporate, care nu perturbă experiența utilizatorului.
- Conectați-le la intenția utilizatorului – Dacă trebuie să utilizați ferestre pop-up, declanșați-le pe baza acțiunilor utilizatorului, cum ar fi clic pe un CTA.
- Optimizați pentru dispozitive mobile – Asigurați-vă că ferestrele pop-up sunt ușor de înlăturat pe ecranele mobile, cu butoane „X” clare, care sunt suficient de mari pentru a atinge comod.
Auditați SEO mobil al site-ului dvs. mai devreme decât mai târziu
Efectuarea unui audit SEO pentru dispozitive mobile este esențială pentru a vă asigura că site-ul dvs. îndeplinește nevoile mediului web pe mobil. Toate măsurile din această listă vă ajută să înțelegeți cum funcționează site-ul dvs. în rezultatele căutării mobile și experiența utilizatorului pe smartphone-uri. Folosiți aceste informații pentru a face schimbări pozitive.
Un domeniu pe care cu siguranță nu ar trebui să îl neglijezi este viteza de încărcare a paginii. Dacă vă străduiți să vă faceți site-ul mai rapid pe mobil, încercați WP Rocket! Vine cu o garanție de rambursare a banilor de 14 zile, astfel încât să îl puteți testa complet fără riscuri.
