Tendințe moderne în designul UI pentru site-uri web în 2025
Publicat: 2025-01-18Designul grozav vorbește fără să scoată un cuvânt. Cele mai de succes site-uri web îmbină atractivitatea vizuală cu funcționalitatea intuitivă, creând experiențe care îi fac pe utilizatori să revină pentru mai mult. Tendințele de design moderne ale interfeței cu utilizatorul (UI) s-au maturizat dincolo de animațiile strălucitoare și culorile îndrăznețe, într-o abordare sofisticată care pune nevoile utilizatorilor pe primul loc.
Cele mai de succes site-uri web rămân în frunte adoptând tendințe care îmbunătățesc experiența utilizatorului, păstrând în același timp identitatea lor unică. Cu instrumente puternice precum Divi, transformarea acestor abordări de design contemporan în site-uri web captivante devine mai degrabă un efort creativ decât o provocare tehnică.
- 1 Arta și știința designului UI
- 2 Impactul designului UI asupra afacerii dvs
- 2.1 Deciziile proaste de proiectare a interfeței de utilizator distrug conversiile
- 3 tendințe moderne de design UI pentru site-uri web
- 3.1 Tipografie variabilă
- 3.2 Motion Design și Interacțiuni
- 3.3 Elemente WebGL și 3D
- 3.4 Sisteme avansate de culoare
- 3.5 Vizualizarea datelor
- 3.6 Interfețe bazate pe carduri
- 3.7 Navigare minimalistă
- 4 Cel mai simplu instrument de proiectare web UI
- 4.1 Design UI la viteza fulgerului cu Divi AI
- 4.2 Site-uri rapide Divi: mai mult decât AI
- 4.3 Construit pentru a evolua
- 5 Sistemul dvs. de proiectare a interfeței de utilizare Bulletproof
- 5.1 Implementarea proiectării scalabile
- 5.2 Viteza care se arată
- 5.3 Urmăriți și optimizați
- 6 De la concept la conversie: următoarea ta mișcare
Arta și știința designului UI
Designul modern al interfeței de utilizare este ca și cum ar combina psihologia cu arta vizuală. În timp ce modelele frumoase vă atrag atenția, aranjarea inteligentă a elementelor vă menține implicat. Gândiți-vă la designul UI ca la arhitectură - fiecare buton, culoare și element interactiv are un scop.
Designul UI de astăzi depășește doar aspectul frumos. Creează spații digitale în care știi în mod natural să navighezi și să-ți atingi obiectivele. Acest echilibru între aspect și funcție decide dacă veți reveni sau părăsi un site web. Știința designului UI vine din studierea modului în care te comporți și de ce ai nevoie pentru a reuși. Aceste informații influențează deciziile privind plasarea butoanelor și combinațiile de culori.
Partea artistică - tipografia, alegerile de culoare și aspectul - creează experiențe memorabile. Designul excepțional al interfeței de utilizare vă ghidează înainte în timp ce treceți în fundal. Știți că designul funcționează atunci când finalizați sarcini fără să vă gândiți la interfață. Această susținere perfectă a obiectivelor dvs. arată adevărata măiestrie a designului modern al interfeței de utilizare, unde arta și știința se îmbină perfect.
Impactul designului UI asupra afacerii dvs
Impactul designului modern al interfeței de utilizare asupra succesului afacerii depășește faptul că lucrurile să arate bine. O interfață bine concepută modelează modul în care clienții potențiali văd și interacționează cu marca dvs. Primele momente în care vizitatorii ajung pe site-ul dvs. pot lua sau înlătura decizia lor de a rămâne - aici își dovedește valoarea unui design puternic al interfeței de utilizare.
Comparați designul UI cu un meniu de restaurant bine organizat. Când ți se înmânează un meniu aglomerat și confuz, petreci mai mult timp decodându-l decât alegerea mesei. Dar un meniu clar, proiectat atent, vă ajută să găsiți exact ceea ce doriți fără frustrare. Site-ul dvs. web funcționează în același mod - designul curat și căile clare îi ajută pe vizitatori să găsească ceea ce au nevoie fără să ghicească.
Designul bun al interfeței ghidează în liniște vizitatorii către obiectivele lor, în timp ce construiește încredere în marca ta. De la procese de plată fără probleme până la formulare de contact ușor de găsit, fiecare interacțiune le modelează experiența. Companiile care acordă prioritate designului UI de calitate văd mai multă implicare, satisfacție mai bună a utilizatorilor și relații mai puternice cu clienții. Indiferent dacă vinde produse sau servicii, designul atent transformă vizitatorii care navighează în clienți plătitori.
Deciziile proaste de proiectare a interfeței de utilizator ucid conversiile
Alegerile slabe de proiectare a interfeței de utilizare pot deraia rapid chiar și cele mai promițătoare întreprinderi de afaceri. Când vizitatorii se luptă cu interfața dvs., ei nu se luptă doar cu site-ul dvs. web, ci își pierd încrederea în marca dvs. Să discutăm pe scurt cum greșelile obișnuite de proiectare a interfeței de utilizator afectează vizitatorii site-ului dvs.
| Problemă de proiectare | Impactul asupra afacerii |
|---|---|
| Interfață aglomerată | Utilizatorii petrec mai mult timp căutând informații, ceea ce duce la rate de respingere mai mari |
| Timp de încărcare lentă | Fiecare a doua întârziere reduce conversiile cu 20% pe telefoane mobile. |
| Recepție slabă la mobil | Aproape 60% dintre utilizatori ar putea abandona site-urile care nu sunt compatibile cu dispozitivele mobile |
| Navigație complexă | Utilizatorii pleacă în câteva clicuri dacă nu găsesc ceea ce au nevoie, conform Legii lui Hick |
| Forme confuze | Potrivit unui studiu, fiecare câmp de formular inutil ar putea scădea ratele de completare cu 30%. |
| Text cu contrast scăzut | Reduce lizibilitatea, Aproape 30% dintre utilizatori ar putea abandona conținutul |
| Design inconsecvent | Crește încărcătura cognitivă, ducând la o rată mai mare de abandon |
| Prețuri ascunse | 48% dintre utilizatori ies atunci când li se prezintă prețuri ascunse/extra |
Cifrele prezintă o imagine clară – designul slab al interfeței de utilizare vă afectează direct rezultatul final. Fiecare punct de fricțiune din interfața dvs. permite utilizatorilor să plece, ducându-și afacerea în altă parte.
Tendințe moderne de design UI pentru site-uri web
Nu orice tendință de design merită un loc în interfața site-ului dvs. În timp ce noi modele strălucitoare apar zilnic, site-urile web de succes se concentrează pe tendințele UI care îmbunătățesc experiența utilizatorului, mai degrabă decât să distragă atenția de la aceasta. Să explorăm inovațiile de design care remodelează web-ul și oferă valoare reală utilizatorilor.
Tipografie variabilă
Tipografia variabilă revoluționează modul în care textul se adaptează la diferite dimensiuni de ecran - trecând dincolo de designul receptiv de bază la scalarea fluidă reală.
În timp ce site-urile web tradiționale folosesc dimensiuni de font fixe care sărită între punctele de întrerupere, tipografia variabilă creează o scalare lină și continuă, care răspunde în mod natural la lățimea ferestrei de vizualizare. Această abordare asigură că textul menține lizibilitatea optimă, indiferent dacă este vizualizat pe un smartwatch sau pe un monitor ultra-larg.
Divi abordează tipografia variabilă prin mai multe metode practice. Utilizarea unităților de lățime a ferestrei de vizualizare (VW) combinate cu punctele de întrerupere receptive ale Divi oferă designerilor control asupra modului în care textul se scalează pe dispozitive.
Generatorul vizual permite previzualizări în timp real în timp ce setează dimensiuni specifice pentru telefoane, tablete și computere desktop - făcând tipografia receptivă accesibilă fără cunoștințe profunde CSS.
Pentru implementări mai avansate, flexibilitatea Divi permite designerilor să încorporeze CSS personalizat folosind funcții calc() și interogări media. Această combinație a controalelor receptive încorporate ale Divi și a capabilităților de cod personalizat înseamnă că designerii pot crea sisteme de tipografie sofisticate care se scalează frumos pe toate dispozitivele.
Divi oferă baza pentru construirea unei tipografii care se adaptează perfect la orice dimensiune a ecranului, fie că utilizează puncte de întrerupere receptive de bază, fie implementează soluții de tipografie fluidă personalizate.
Motion Design & Interacțiuni
Designul în mișcare și interacțiunile au evoluat mult dincolo de înfloririle decorative - au devenit fundamentale pentru modul în care utilizatorii înțeleg interfețele digitale.
Mișcările subtile ghidează atenția, oferă feedback și creează relații spațiale care ajută utilizatorii să navigheze în informații complexe. Când un buton se ridică subtil la trecerea cu mouse-ul sau conținutul trece ușor între stări, aceste micro-interacțiuni creează o interfață care se simte receptivă și vie.
Setul de instrumente de animație Divi face implementarea acestor principii de mișcare atât puternică, cât și accesibilă. Puteți alege dintre diferite tipuri de animație - Fade, Slide, Bounce, Zoom, Flip, Fold și Roll - fiecare cu controale precise de sincronizare, direcție și intensitate. Aceste animații pot fi aplicate oricărui element de pagină, de la module individuale până la secțiuni întregi.
Animația strategică ajută utilizatorii să construiască modele mentale ale modului în care funcționează interfețele. Elementele care alunecă din dreapta sugerează progresul înainte, în timp ce mișcările în sus semnalează adesea acțiuni reușite.
Sistemul de efecte de defilare al Divi îmbunătățește aceste modele, permițând conținutului să răspundă dinamic la comportamentul utilizatorului, fie că este vorba de estompări subtile, efecte de paralaxă netede sau transformări care captează atenția.
Combinate atent, aceste capabilități de mișcare creează interfețe naturale și captivante, fără a copleși vizitatorii.
WebGL și elemente 3D
Elementele 3D și WebGL transformă modul în care este prezentat conținutul pe web. Adăugarea de profunzime interfețelor dvs. - prin rotații subtile de produse sau medii 3D complete - creează experiențe care rămân cu vizitatorii mult timp după ce părăsesc site-ul dvs.
Veți găsi mai multe soluții pregătite pentru 3D în Piața Divi, de la vizualizatori de produse până la carusele. Doriți să adăugați propriile experiențe 3D personalizate? Introduceți biblioteci WebGL populare, cum ar fi Three.js. Sau puteți utiliza cod personalizat.
Combinarea bazei solide a Divi cu capabilitățile moderne 3D vă permite să depășiți limitele creative fără a lupta împotriva limitărilor tehnice. Vizitatorii tăi beneficiază de interacțiuni fluide, captivante, în timp ce tu controlezi cum și unde să folosești aceste efecte atrăgătoare.
Sisteme avansate de culoare
Sistemele de culoare merg dincolo de alegerea nuanțelor drăguțe – ele se referă la construirea de ierarhii vizuale care să vă ghideze utilizatorii și să vă întărească marca. Designul web modern necesită un management sofisticat al culorilor, care se adaptează la diferite contexte, menținând în același timp accesibilitatea.
Veți găsi sistemul de culoare Divi pregătit pentru provocări complexe de culoare. Caracteristica Global Colors vă permite să definiți și să actualizați scheme de culori pe întregul site dintr-un singur loc. Trebuie să modificați marca albastră? O modificare actualizează fiecare instanță. În plus, generatorul vizual vă arată exact cum interacționează culorile în timp real, de la butoane la fundal.
Configurați modul întunecat sau scheme de culori alternative? Creatorul de teme Divi vă permite să creați diferite variații de culoare pentru anumite secțiuni ale site-ului dvs. Selectorul de culori include opacitate pentru a vă accelera fluxul de lucru. Când lucrați cu degrade, puteți regla mai multe puncte de culoare și unghiuri pentru a crea o adâncime care să atragă atenția fără a vă copleși conținutul. Culorile dumneavoastră rămân consistente și accesibile pe toate dispozitivele, oferind vizitatorilor o experiență rafinată și intenționată la fiecare punct de contact.
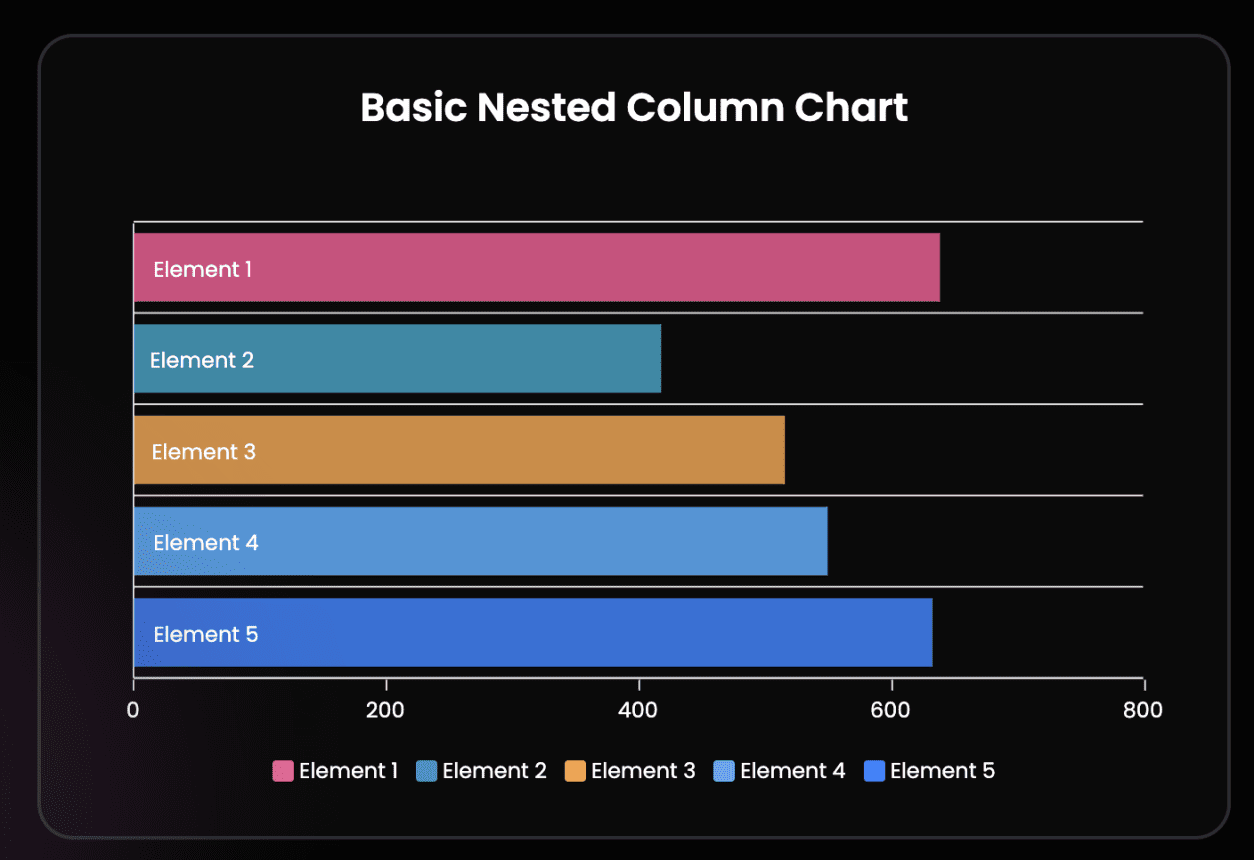
Vizualizarea datelor
Vizualizarea datelor transformă numere complexe în povești pe care vizitatorii le pot înțelege dintr-o privire. De la diagrame simple la infografice interactive, afișajele de date bine concepute fac informațiile digerabile și memorabile.

În timp ce Divi se concentrează pe caracteristicile de bază de design, aveți mai multe căi pentru a adăuga vizualizări de date convingătoare pe site-urile dvs. Modulul de imagine gestionează frumos vizualizările statice, menținând calitatea clară pe toate dimensiunile ecranului. Ai nevoie de ceva mai dinamic? Piața Divi oferă module specializate pentru tabele, grafice și diagrame care dau viață datelor dvs., cum ar fi Graphina.

Indiferent dacă prezintă rezultate trimestriale sau defalc datele sondajului, aceste instrumente vă ajută să prezentați informații care au sens pentru publicul dvs. Cheia este alegerea vizualizărilor care îmbunătățesc înțelegerea fără a vă copleși vizitatorii.
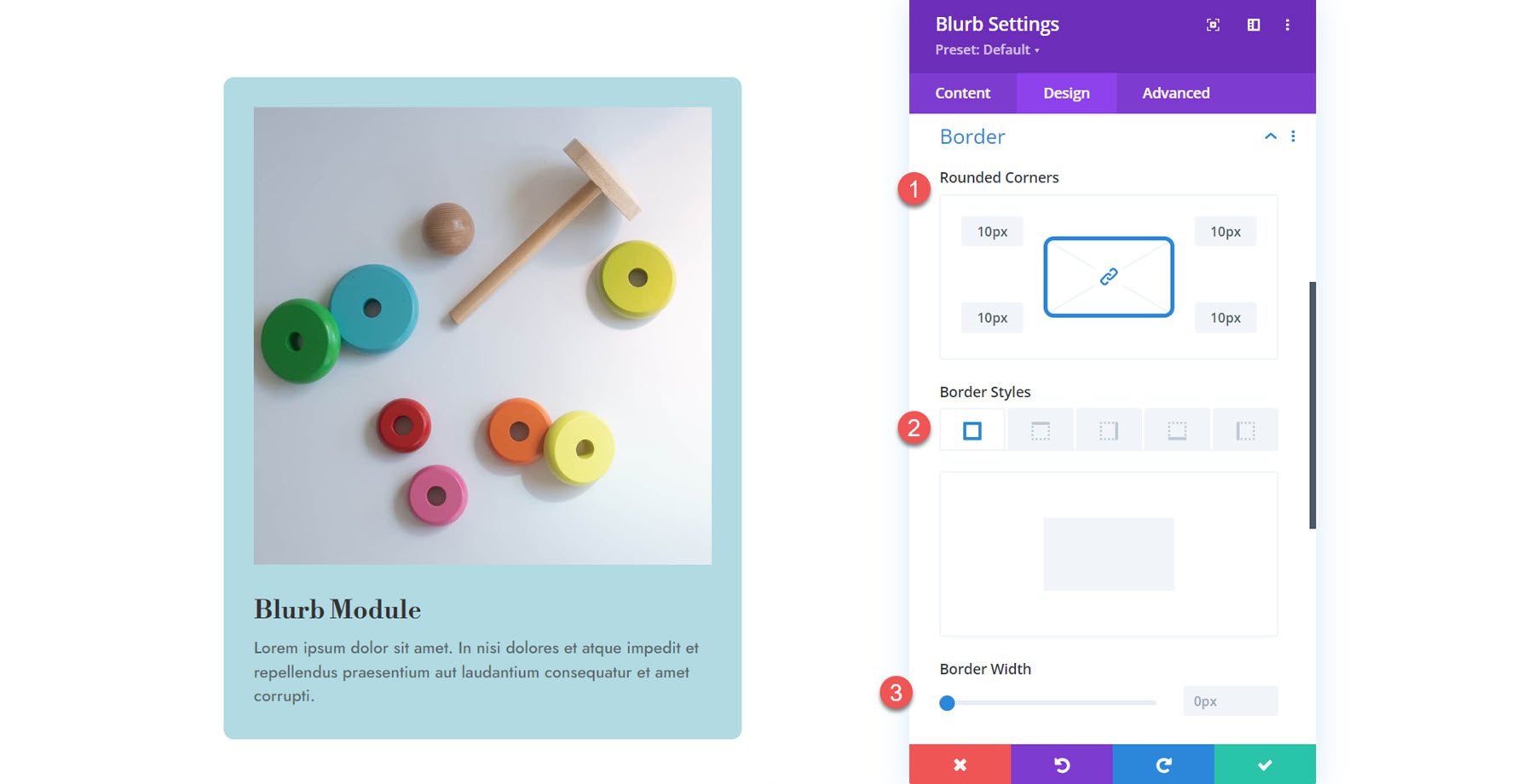
Interfețe bazate pe carduri
Interfețele bazate pe card organizează conținutul în blocuri digerabile și scanabile, care ajută vizitatorii să proceseze rapid informațiile. Aceste elemente modulare creează o ierarhie vizuală, menținând în același timp aspecte curate pe diferite dimensiuni de ecran.
Modulele Blurb de la Divi excelează la crearea unor layout-uri de carduri care atrag atenția. Veți găsi stiluri prestabilite gata de personalizare, de la umbre subtile la efecte de hover care fac cardurile să se simtă receptive. Generatorul vizual vă permite să ajustați spațierea, chenarele și tipografia pentru a se potrivi cu personalitatea mărcii dvs., aliniind totul perfect.

Cardurile dvs. pot prezenta membrii echipei, planuri de prețuri, funcții sau postări pe blog - orice beneficiază de o prezentare simplă și conținută.
Cu comenzile receptive ale Divi, aspectul cardului se adaptează automat pentru a arăta grozav pe telefoane și tablete. Această flexibilitate vă ajută să construiți interfețe moderne și intenționate, oferind conținutului spațiu de respirație în timp ce ghidați vizitatorii prin site-ul dvs.
Navigație minimalistă
Navigarea minimalistă elimină complexitatea inutilă pentru a se concentra pe ceea ce contează cel mai mult - ajutându-ți utilizatorii să-și găsească drumul. S-au dus vremurile cu mega-meniuri copleșitoare și cu opțiuni derulante nesfârșite. Site-urile web moderne au nevoie de navigare care se adaptează la comportamentul utilizatorului, păstrând în același timp sofisticarea mărcii.
Sistemul de navigație Divi vă permite să construiți aceste experiențe optimizate prin modulele sale Header și Menu. Doriți un antet curat, care să se prăbușească pe scroll? Sau meniuri secundare care apar doar atunci când este nevoie? Constructorul vizual face ca aceste modele să fie accesibile fără a se scufunda în coduri complexe.
În plus, Theme Builder vă permite să creați diferite stiluri de navigare pentru anumite secțiuni ale site-ului dvs. - perfect pentru a menține simplitatea, oferind în același timp context acolo unde contează.
Navigarea lipicioasă a platformei duce designul tău minimal mai departe. Anteturile dvs. se pot transforma pe măsură ce vizitatorii derulează, condensându-se în versiuni mai elegante care mențin legăturile esențiale disponibile.
Indiferent dacă construiți pagina de destinație a unui startup sau reîmprospătați un site web corporativ, Divi oferă instrumentele pentru a crea navigarea care ghidează utilizatorii fără a le sta în cale. Rezultatul? Site-uri web care se simt sofisticate și intenționate, unde găsirea de informații devine a doua natură.
Cel mai simplu instrument de proiectare web UI
WordPress asociat cu Divi creează o bază imbatabilă pentru designul site-ului web modern. Versatilitatea de a se adapta la tendințele de design în schimbare este inclusă în ambele platforme. WordPress alimentează peste 40% din site-urile web la nivel global, iar motivele sunt clare. Ecosistemul său masiv de teme și pluginuri oferă o flexibilitate de design fără precedent.
Fiind open-source înseamnă că WordPress evoluează în mod constant prin contribuțiile active ale dezvoltatorilor, ținând pasul cu tehnologiile web emergente. Natura adaptabilă a platformei permite personalizări de bază pentru a se potrivi cerințelor specifice de proiectare.
Deși WordPress oferă o funcționalitate excepțională, combinarea acesteia cu un cadru de design robust îi deblochează întregul potențial. Divi este soluția noastră principală, ridicând site-urile WordPress dincolo de capacitățile lor standard.

Visual Builder al Divi simplifică designul complex al interfeței web, permițând utilizatorilor să creeze interfețe web complexe și eficiente fără a fi nevoie de abilități de codare. Este un instrument excelent atât pentru profesioniștii realizați, cât și pentru începătorii în design web. Funcția utilă de glisare și plasare a Divi vă permite să transformați cu ușurință ideile creative în interfețe meticuloase pentru site-uri web.
Luați Divi astăzi!
Design UI la viteza fulgerului cu Divi AI
Divi are o bibliotecă extinsă de peste 2000 de machete pre-proiectate care acoperă mai multe industrii și stiluri de design. Fie că reîmprospătează un portofoliu creativ, modernizează o platformă de comerț electronic sau actualizează un site web de afaceri cu elemente de design contemporan, aceste resurse gata de utilizare simplifică procesul de implementare.

Construirea de interfețe de utilizator pentru site-uri web care arată uimitor nu ar trebui să dureze săptămâni de lucru. Tocmai de aceea setul de instrumente AI al Divi este un astfel de schimbător de joc. Aveți nevoie de un site web complet acum? Divi Quick Sites cu AI se ocupă de asta în câteva minute.
Doriți să vă îmbunătățiți conținutul și imaginile? Divi AI te sprijină.
Câteva tendințe de design care au nevoie de obicei de codare personalizată? Doar spune-i lui Divi AI ce cauți și creează codul pentru tine. Nu este nevoie de experiență de programare - AI se ocupă de ridicarea grele tehnice.
Obțineți Divi + Divi AI
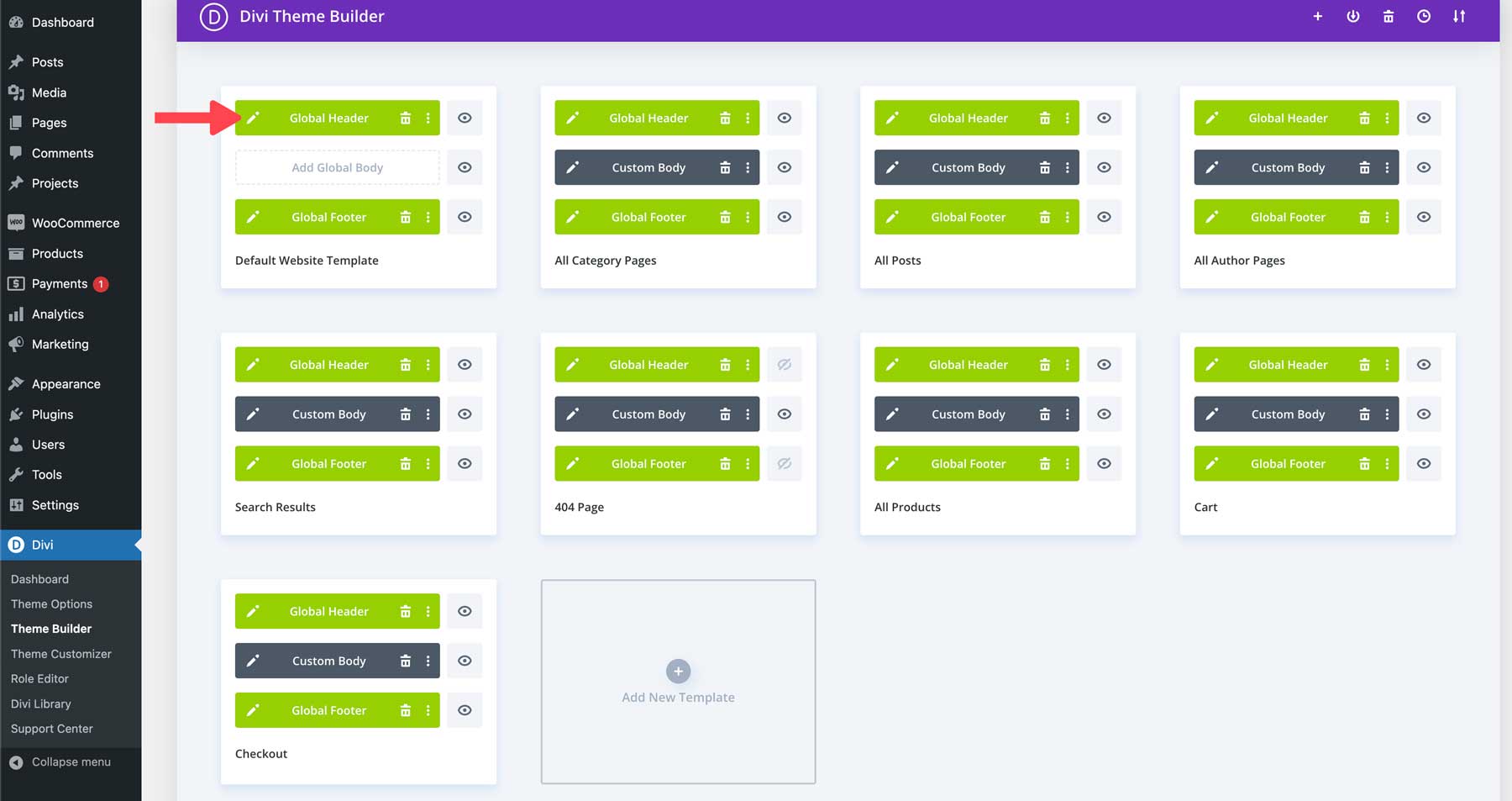
Theme Builder este una dintre cele mai puternice caracteristici ale Divi. Vă oferă control complet asupra elementelor de bază ale site-ului dvs. - anteturi, subsoluri și alte componente la nivelul întregului site care au nevoie de coerență perfectă în fiecare pagină. Asociați-l cu designul receptiv al Divi, iar site-ul dvs. arată perfect pixeli pe toate dispozitivele, de la monitoare desktop la telefoane mobile.

Site-uri rapide Divi: mai mult decât AI
Divi Quick Sites oferă mai mult decât putere AI. Echipa noastră de design a creat o colecție de site-uri inițiale încărcate cu fotografii personalizate și ilustrații unice. Alegeți unul care se potrivește stilului dvs., introduceți detaliile afacerii dvs. și aveți un site web profesional gata de funcționare în câteva minute.
Cea mai bună parte? Fiecare site Divi Quick, indiferent dacă este generat de AI sau bazat pe site-ul de pornire, vine cu un sistem de design complet care este integrat direct. Meniurile de navigare, schemele de culori și presetările globale sunt toate configurate și gata de rulare.
Când adăugați elemente noi în paginile dvs., acestea moștenesc automat setările de stil ale site-ului dvs. Setările temei mențin totul să arate clar pe întregul site - în timp ce modulele de design preiau culorile și tipografia dvs. prestabilite.
Această bază de design solidă înseamnă că puteți petrece timp pe ceea ce contează - ajustați-vă conținutul, alegeți imaginile potrivite și vă asigurați că marca dvs. iese în evidență. Nu mai rămâne blocat cu lucrurile mici.
Construit pentru a evolua
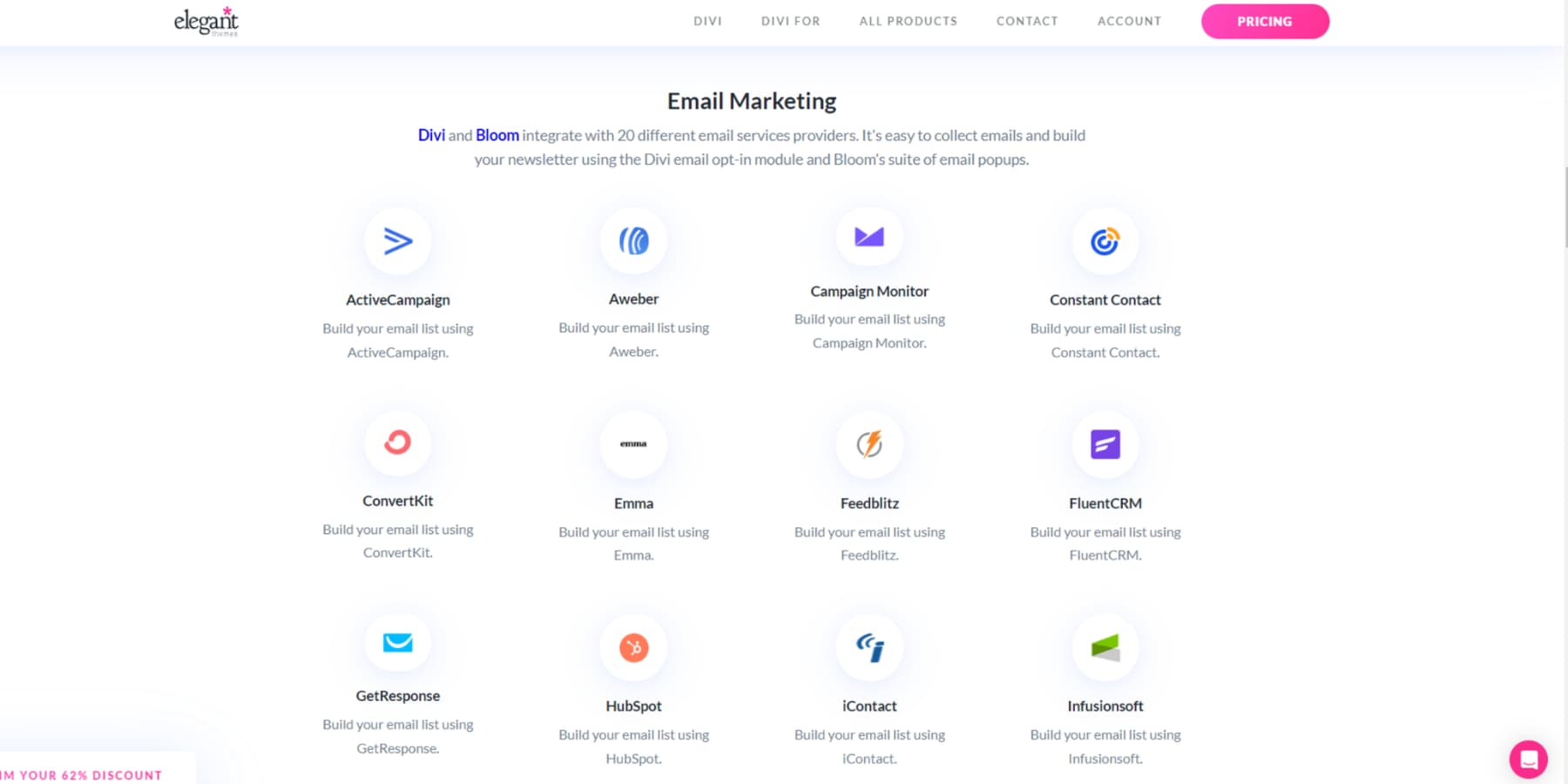
Biblioteca masivă de pluginuri WordPress duce puterea de proiectare a Divi la următorul nivel. Ecosistemul oferă mii de plugin-uri gata de utilizare, de la instrumente SEO serioase la sisteme de abonament elegant și formulare personalizate. Divi are suport încorporat pentru peste 75 de plugin-uri și servicii populare, astfel încât integrarea este perfectă.

Combo WordPress-Divi iese în evidență datorită suportului incredibil al comunității. Cu comoara noastră de tutoriale, documentație detaliată și grupul Facebook înfloritor de peste 76.000 de membri, nu zburați niciodată singur.
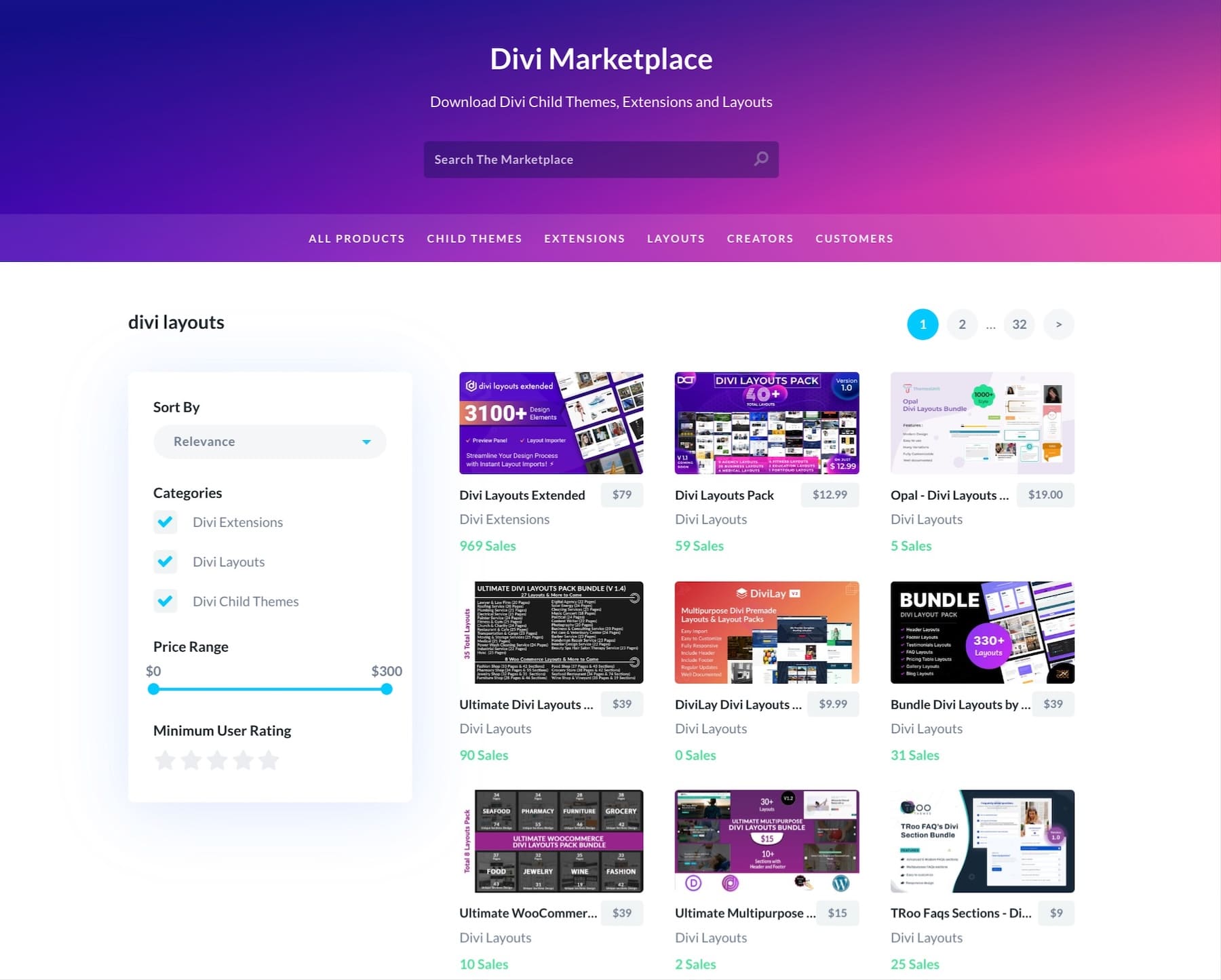
Piața Divi adaugă un alt strat de posibilități, pline de teme pentru copii, extensii și pachete de design create de dezvoltatori talentați din comunitatea noastră.

Dar iată ce diferențiază Divi – promovăm în mod constant actualizări care țin pasul cu designul web modern. Asta înseamnă că site-ul tău rămâne proaspăt și actual, fără durerea de cap de a reconstrui de la zero de fiecare dată când tendințele de design se schimbă. Următoarea noastră renovare, Divi 5.0, va face adaptarea tendințelor moderne de design al interfeței de utilizare și mai fericită .
Luați Divi pentru o învârtire
Sistemul dvs. de proiectare a interfeței de utilizare Bulletproof
Sistemele de design puternice transformă interfețele la modă în experiențe de durată. Prin împletirea elementelor UI alese într-un cadru coeziv, vă protejați site-ul web împotriva fragmentării designului și asigurați o calitate constantă. Să explorăm cum să construim un sistem antiglonț care să facă interfața ta modernă să reziste testului timpului.
Implementare de proiectare scalabilă
Construirea unui sistem de proiectare scalabil înseamnă a gândi dincolo de nevoile actuale. Elementele interfeței dvs. - de la butoane la câmpuri de formular - ar trebui să funcționeze fără probleme, indiferent dacă gestionați zece pagini sau o mie.
Presetările și stilurile globale ale Divi creează această bază, permițându-vă să definiți elemente reutilizabile care mențin coerența pe site-ul dvs. Trebuie să vă actualizați butoanele de îndemn? O singură modificare a presetării actualizează fiecare instanță la nivelul întregului site.
Theme Builder extinde această putere permițându-vă să creați șabloane dinamice care stilează automat conținutul nou. Combinate cu variabile CSS personalizate și puncte de întrerupere receptive, aceste instrumente asigură că sistemul dvs. de design crește alături de site-ul dvs., fără să vă transpirați.
Viteza care arată
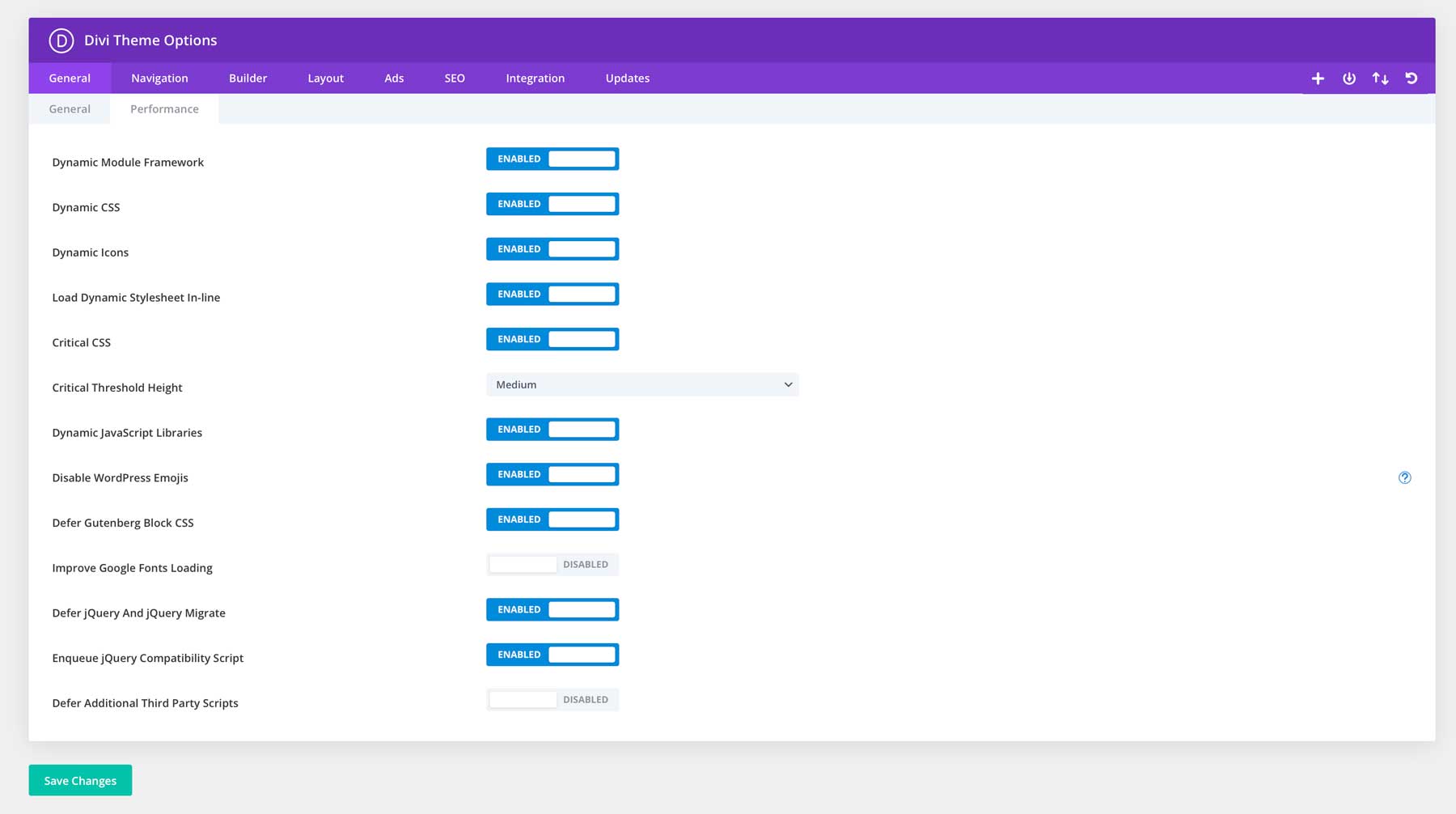
Interfața ta frumos creată nu înseamnă nimic dacă vizitatorii sară înainte ca aceasta să se încarce. Funcțiile de bază de optimizare ale Divi abordează această provocare direct, cu Dynamic Module Framework care prelucrează numai funcțiile pe care le utilizați de fapt. CSS critic integrat și gestionarea JavaScript dinamică a constructorului înseamnă că elementele dvs. moderne de interfață se încarcă eficient, menținând în același timp umflarea codului la minimum.

Colaborați cu capabilitățile avansate de stocare în cache ale WP Rocket și urmăriți creșterea performanței site-ului dvs. EWWW Image Optimizer se ocupă de ridicarea grea a imaginilor, comprimând imaginile fără a sacrifica calitatea. Rularea tuturor acestor lucruri pe serverele SiteGround optimizate pentru performanță creează o bază pentru viteza pe care vizitatorii o observă – iar motoarele de căutare o recompensează.
Sistemul dvs. de design rămâne rapid și receptiv, transformând acele prime secunde cruciale în sesiuni de navigare antrenate.
Urmăriți și optimizați
Construirea de interfețe uimitoare nu este un proces unul și gata - este vorba despre înțelegerea modului în care vizitatorii interacționează cu alegerile dvs. de design și să le rafinați pe baza datelor exacte.
MonsterInsights face această măsurare simplă, arătând modul în care utilizatorii se deplasează pe site-ul dvs. și ce elemente de design stimulează implicarea. Conectându-vă direct la Google Analytics, veți observa modele în comportamentul utilizatorilor pe care analizele de bază le-ar putea rata.

Doriți să vedeți exact cum interacționează vizitatorii cu interfața dvs.? Hărțile termice și înregistrările sesiunilor Hotjar dezvăluie povestea din spatele numerelor, arătând unde utilizatorii dau clic, derulează și pot rămâne blocați. Aceste informații vă ajută să luați decizii informate cu privire la orice, de la plasarea butoanelor până la ierarhia conținutului.
În combinație cu constructorul flexibil Divi, implementarea acestor optimizări devine o parte naturală a evoluției designului dvs., mai degrabă decât o revizuire completă.
De la concept la conversie: următoarea ta mișcare
Tendințele moderne de design al interfeței de utilizare nu se referă la a vă face site-ul strălucitor, ci a crea experiențe care funcționează pentru vizitatorii dvs. Unele modele de design se mențin pentru că rezolvă probleme reale, în timp ce altele se estompează la fel de repede cum apar. Cheia este să știi ce elemente servesc scopului site-ului tău.
Divi elimină complexitatea implementării acestor modele de design. Indiferent dacă reîmprospătați un site existent sau o clădire de la zero, generatorul vizual transformă conceptele moderne de interfață de utilizare în funcții de lucru fără a vă scufunda în cod. Stilurile globale vă mențin designul consistent, Teme Builder gestionează conținutul dinamic, iar instrumentele bazate pe inteligență artificială accelerează procesul.
Nu vă mai luptați cu coduri complexe sau nu vă mulțumiți cu instrumente de design limitate. Cu Divi, puteți construi site-uri web uimitoare, care funcționează și mai bine.
Încercați Divi fără riscuri
