30+ Cele mai bune scheme de culori pentru site-uri web moderne
Publicat: 2023-04-07Căutați scheme de culori moderne pentru site-urile dvs. web ? Dă-ne o șansă!
Te-ai gândit vreodată de ce îți place un site mai mult decât altul? Nu este vorba doar de conținut, ci și de design! De fapt, mai mult de 60% din decizia ta se bazează doar pe culori și imagini. Prin urmare, este foarte important să alegeți schema de culori potrivită pentru site-ul dvs., dacă doriți ca acesta să funcționeze bine.
Nu-ți face griji, totuși! Suntem aici pentru a vă ajuta! Permiteți-ne să vă ghidăm prin elementele de bază ale teoriei culorilor și să vă arătăm peste 30 de exemple de scheme de culori moderne și unice pentru site-uri web. Vă promitem că vă va face să curgă sucurile creative!

Cuprins
Peste 30 de combinații de culori uimitoare pentru site-ul dvs
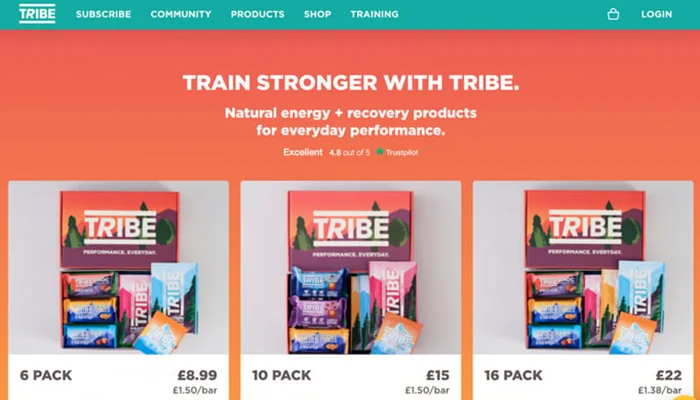
Vibrant și prietenos: coral și turcoaz

Dacă nu ești sigur dacă să optezi pentru albastru sau verde, de ce să nu încerci ceva la mijloc? Teal este o alegere minunată care îmbină tot ce este mai bun din ambele lumi, conform teoriei culorii.
Albastrul este cunoscut pentru că ne face să ne simțim calmi, cum ar fi să respiram adânc și să ne simțim relaxați. Verdele, pe de altă parte, ne oferă un sentiment de natură și vibrații organice. Dacă consultați site-ul Tribe , veți observa că folosesc patru culori care sunt distanțate uniform pe roata de culori, ceea ce creează un echilibru și armonie frumos în designul lor.
Îndrăzneț și distracție: roșu strălucitor și galben

Știați că galbenul este de fapt una dintre culorile cele mai atrăgătoare pentru designul site-urilor web? Multe mărci celebre precum Lego , McDonald's, KFC, Wendy's și Burger King folosesc o combinație de roșu aprins și galben pentru a ieși în evidență din mulțime. Cred că site-ul web Lego face o treabă minunată în incorporarea acestor două culori îndrăznețe în designul său.
Folosind spațiul alb și fundalul, contrastul face culorile să iasă cu adevărat! Aceste două culori, deși sunt asemănătoare, se completează foarte bine. Dacă utilizați suficient spațiu alb pe pagina web, poate avea ca rezultat o experiență de utilizator cu adevărat fluidă și plăcută.
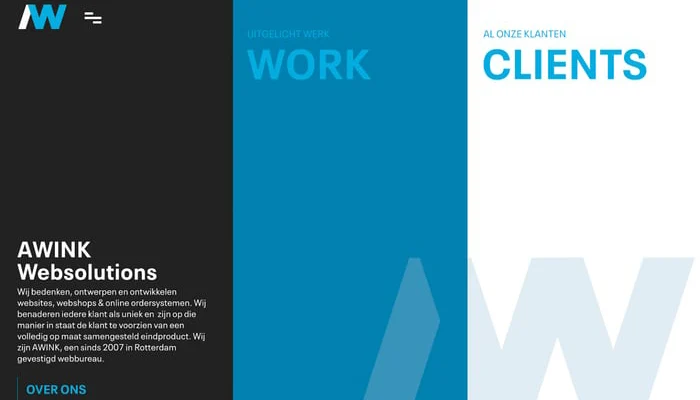
Actual și vibrant: alb, negru și albastru cer

Awink , acest dezvoltator web olandez, face ceva grozav cu paleta de culori triadică a site-ului lor. Au făcut o nuanță de albastru deschis în culoarea lor principală, cu diferite tonuri de albastru, negru și alb în sprijinul acesteia.
Respectând o singură culoare principală, Awink a creat un design simplu și ușor de utilizat. Culoarea principală, combinată cu alte nuanțe, oferă o schemă de culori elegantă și funcțională, care este perfectă pentru web design.
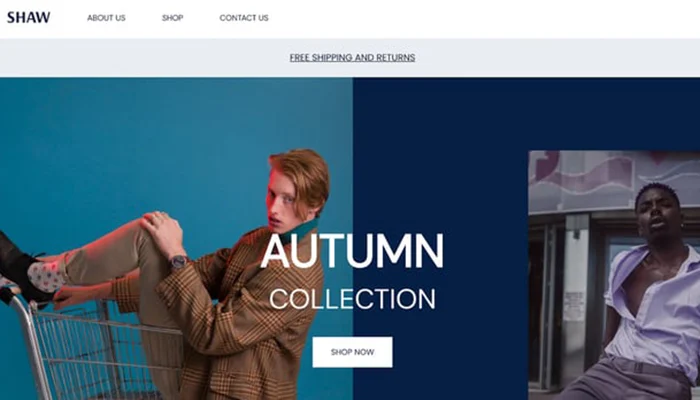
Elegant și șic: alb și albastru închis

Magazinul online al lui Shaw are un aspect foarte frumos, cu o combinație de culori albastru închis și verdeață pe un fundal alb curat și pur și simplu arată foarte bine împreună.
Nuanțele de albastru sunt cunoscute că evocă un sentiment de liniște și productivitate, iar fiind o culoare preferată adesea de bărbați, se potrivește publicului țintă al magazinului, care este bărbatul urban, la modă și contemporan.
Designul web al lui Shaw arată în mod adecvat înțelegerea clienților și preferințele lor. Mai mult, site-ul lui Shaw nu oferă doar haine, ci și un stil de viață distinct și o atitudine care vine odată cu purtarea produselor lor.
Tradițional și imaculat: alb și albastru regal

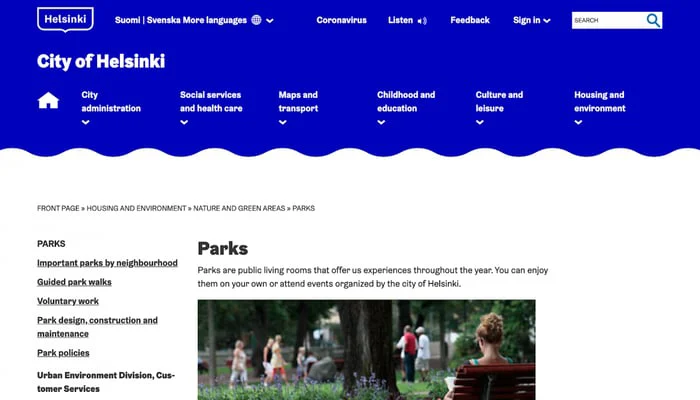
Albastrul este o culoare atât de versatilă care poate fi folosită în multe feluri. Schema de culori monocromatică a site-ului web al orașului Helsinki este un exemplu excelent de utilizare eficientă.
Albastrul regal este o culoare foarte liniștitoare și funcționează foarte bine pentru un site web al administrației orașului. De asemenea, este mai ușor pentru oameni să găsească informații pe site. Este grozav că orașul face birocrația mai plăcută pentru toată lumea!
Opus și calm: Coral și verde pădure

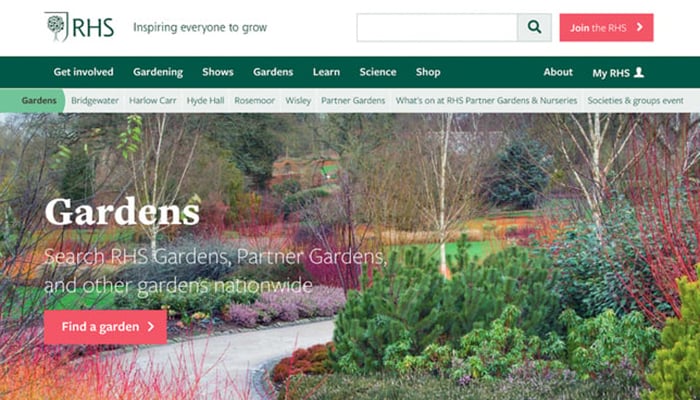
Știați că utilizarea nuanțelor mai închise de verde în designul site-urilor web poate ajuta companiile din sectorul de mediu să iasă în evidență? Asta pentru că verdele este adesea asociat cu natura și ajută la transmiterea unui sentiment de eco-compatibilitate. Royal Horticultural Society (RHS) este un exemplu excelent în acest sens. Schema de culori a site-ului lor web prezintă verzi pământii, care reflectă concentrarea lor asupra naturii.
Și obțineți asta: adăugând o culoare complementară cu accent coral în butoanele și panglicile CTA, RHS atrage atenția asupra informațiilor importante, cum ar fi evenimentele viitoare sau înscrierile de membru. Schema frumoasă de culori întărește valorile și misiunea societății, fiind totodată atrăgătoare din punct de vedere vizual. Este un câștig-câștig pentru toată lumea, în special pentru oamenii iubitor de natură ca mine!
Frumos și coordonator: albastru închis și roz pastel

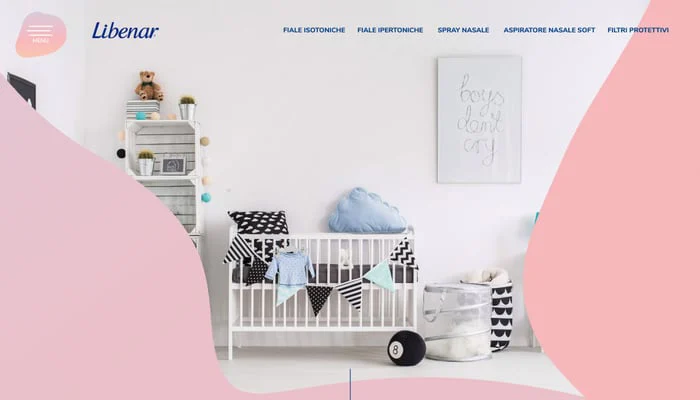
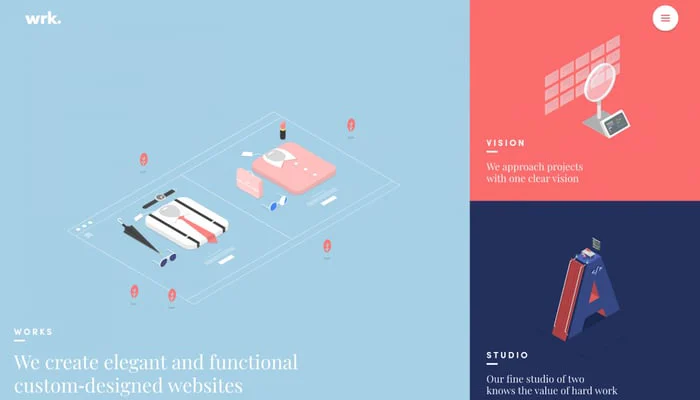
Înțeleg perfect de ce ai spune că schema de culori a site-ului Libenar este extraordinară. Sunt două lucruri care îmi plac și eu la ea!
În primul rând, utilizarea culorilor pastelate, cum ar fi fundalul roz super moale, dă o atmosferă cu adevărat inocentă și drăguță. Este perfect pentru a arăta lucruri făcute doar pentru copii!
În al doilea rând, acea culoare albastru închis este perfectă pentru evidențierea lucrurilor cheie, cum ar fi butoanele CTA și bara de meniu, ceea ce face ca utilizatorii să navigheze foarte ușor pe site. Este o mișcare cu adevărat inteligentă.
Minimalist și elegant: gri închis și bej

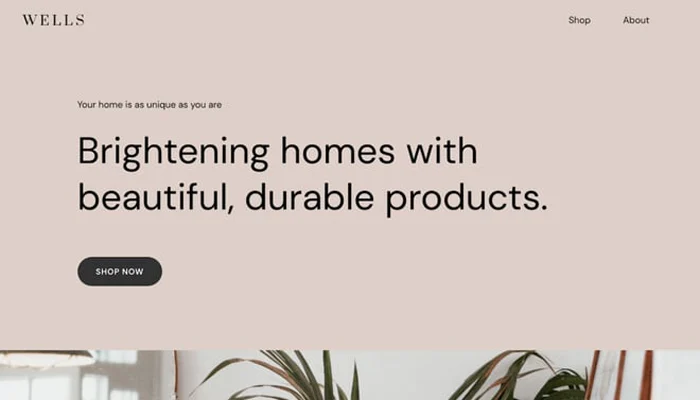
Bejul a devenit destul de la modă în ultima vreme și este o culoare grozavă de folosit pe site-uri web. Designerii le place să lucreze cu tonuri de bej și taup, deoarece se pot simți fie reci sau calde, în funcție de culorile din jur. Bejul este ideal în special pentru fundalurile site-ului, deoarece nu atrage toată atenția, ci îmbunătățește celelalte elemente ale site-ului.
Wells , un magazin online, a adoptat o schemă de culori bej pentru site-ul lor. Folosind această culoare, și-au făcut fotografierea produselor și a butoanelor întunecate CTA unice, făcând mai ușor pentru clienți să răsfoiască și să găsească ceea ce caută.
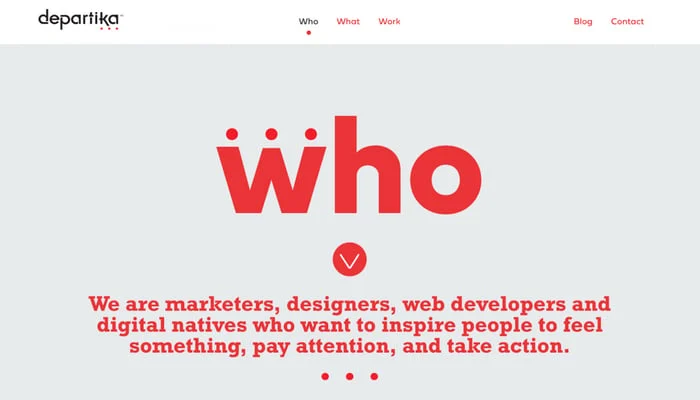
Surprinzător și remarcabil: roșu și gri

Designul site-ului Departika este o dovadă a faptului că mai puțin poate fi mai mult. Folosind o culoare neutră (în acest caz, gri) ca nuanță principală, culoarea de accent roșu strălucitor a mărcii iese în evidență și atrage atenția vizitatorului. Contrastul are ca rezultat un aspect clar și modern, păstrând în același timp atractivitatea vizuală.
Dacă doriți un site web cu un caracter plin de viață sau îndrăzneț, puteți crea o schemă de culori unică și de neuitat, folosind o culoare neutră de fundal împreună cu o culoare vibrantă a textului.
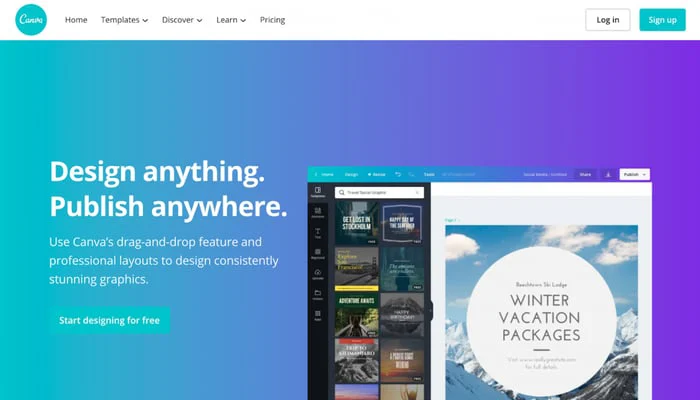
Dinamic și revigorant: degrade violet și albastru deschis

Domnia lui Canva în lumea designului se datorează utilizării inteligente a albastrului și violetului în paleta lor de culori. Efectul de gradient și culorile pastelate sunt folosite cu mare efect, albastrul Canva fiind un spectacol absolut care a devenit aproape sinonim cu brandul.
Gradienții oferă designerilor puterea de a crea scheme de culori uimitoare care folosesc multe nuanțe și tonuri diferite ale aceleiași culori. Utilizarea consecventă a albastrului de către Canva este atât de emblematică încât termenul „Albastru Canva” este imediat recunoscut de majoritatea designerilor grafici.
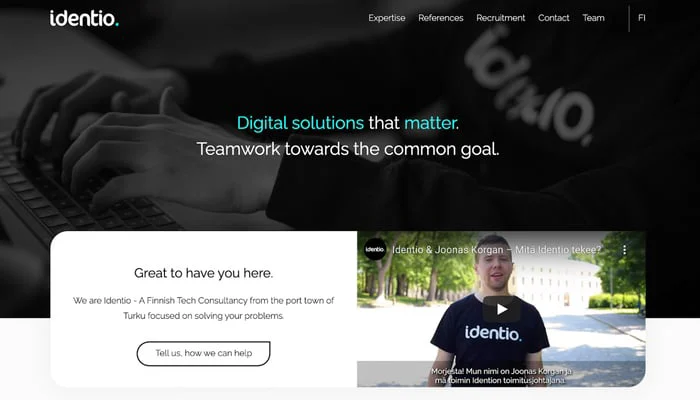
Elegant și minimal: accent turcoaz, alb și negru

Turcoazul și ceaiul ar putea fi culorile preferate pentru mulți designeri web din zilele noastre, mai ales atunci când sunt combinate cu fundaluri albe sau negre. Dar dacă vrei ca site-ul tău să iasă cu adevărat în evidență, de ce să nu te inspiri din Identio și să folosești în schimb nuanțele tale preferate ca culoare de accent?
Această firmă fintech știe cum să mențină lucrurile simple, dar inovatoare, cu un design web minimalist, care prezintă doar negru, alb și o notă de turcoaz. Și credeți-mă, folosirea unei scheme de culori limitate ca aceasta poate duce la unele dintre cele mai bune design-uri de site-uri web, doar uitați-vă la Apple ca exemplu.
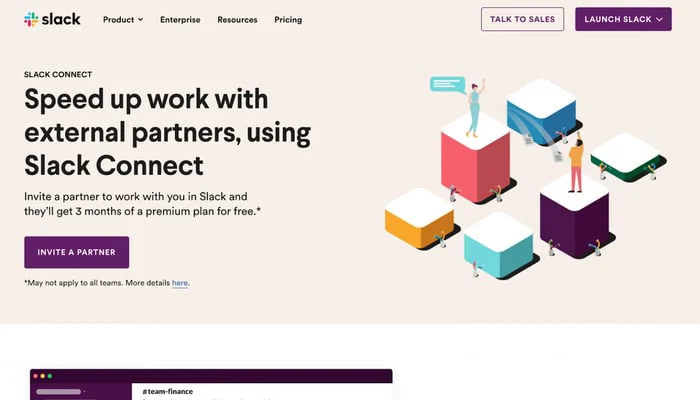
Neașteptat și rar: violet și bej

Uneori, chiar și cele mai neașteptate combinații de culori pot face minuni, iar acesta este cu siguranță cazul culorilor mărcii Slack .
Este evident că alegerea culorii inițiale, care se întâmplă să fie o nuanță încântătoare de violet, s-a luat cu multă grijă și considerație. Iar atunci când concurezi în lumea tare a software-ului ca serviciu, a avea o marcă memorabilă și recunoscută este cheia. O combinație bună de culori, precum cea pe care o folosește Slack, îi poate ajuta pe vizitatori să-și amintească marca și să revină în continuare pentru mai multe!
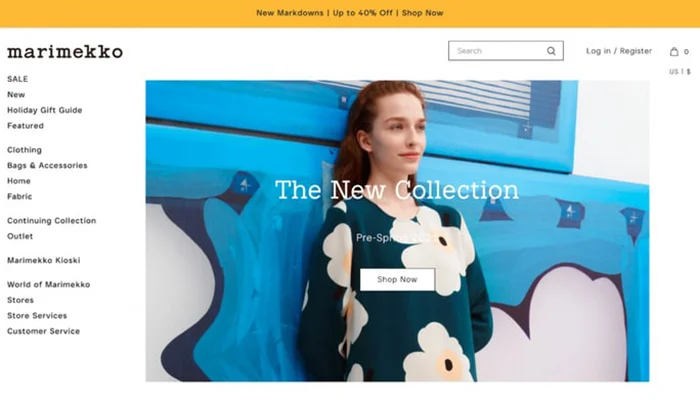
Crocant și izbitor: alb și negru

Uneori, nu trebuie să reinventezi roata când vine vorba de design de site-uri web. Marimekko , de exemplu, folosește un design strict alb-negru, cu fonturi simple. În loc să se bazeze pe o mulțime de culori și caracteristici strălucitoare, folosesc fotografii luminoase ale produselor și mici note de culoare pentru a face site-ul lor de comerț electronic să arate interesant și dinamic.
Această abordare pune accent pe produsele sale, ceea ce este perfect pentru orice site web care dorește să prezinte ceea ce oferă. Indiferent dacă conduceți un magazin online sau un site web de portofoliu, o schemă de culori alb-negru poate funcționa bine și vă poate face conținutul în evidență. Încearcă-l și vezi cum funcționează pentru tine!
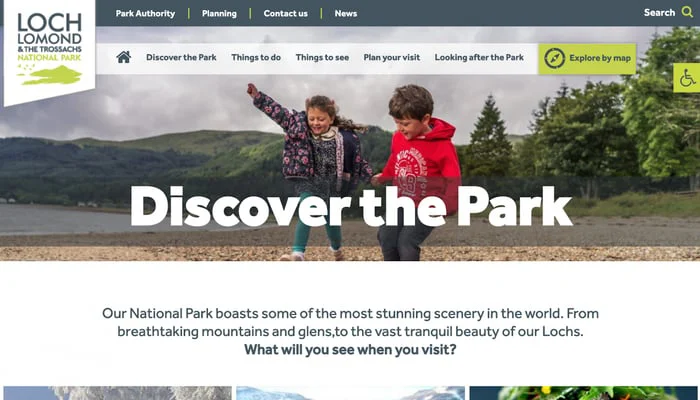
Senin și organic: gri și verde măsliniu

Verdele este adesea asociat cu natura, motiv pentru care este o alegere excelentă pentru site-ul web al unui parc național. În plus, știința a arătat că verdele are un efect calmant asupra creierului uman.
Site-ul web al acestui parc național folosește verde măsliniu combinat cu gri neutru pentru a crea o schemă de culori liniștită, care se simte naturală și liniștită. Dar doar pentru că este calmant nu înseamnă că nu este funcțional! Un accent verde-galben asigură că toate informațiile importante sunt vizibile și ușor de găsit.
Această schemă de culori este avantajoasă: arată grozav și funcționează grozav, în timp ce îi face pe vizitatori să se simtă în largul lor.
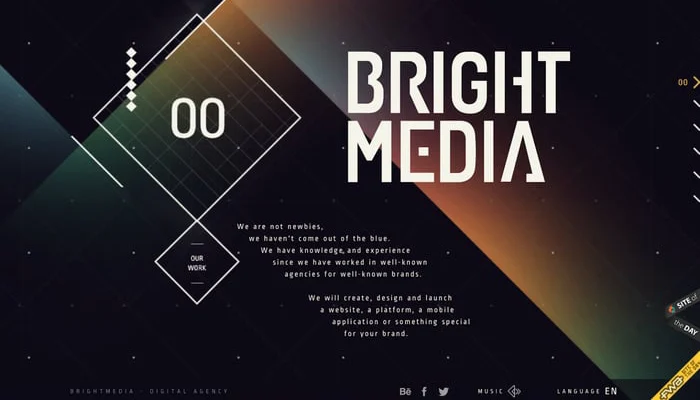
Nuanțe de îndrăzneală: auriu și negru

Schema de culori a site-ului Bright Media poate suna ironic, deoarece se bazează în principal pe negru. Cu toate acestea, acest lucru nu înseamnă că site-ul este plictisitor sau sumbru. Dimpotrivă, site-ul web arată sofisticat și de lux datorită utilizării inteligente a culorilor de accent dezactivate și a unui gradient curcubeu care include verde, galben, roșu și albastru.
Prin desaturarea acestor nuanțe, culorile creează un efect subtil, dar izbitor pe fundalul întunecat, permițând textului auriu și alb să iasă clar în evidență.
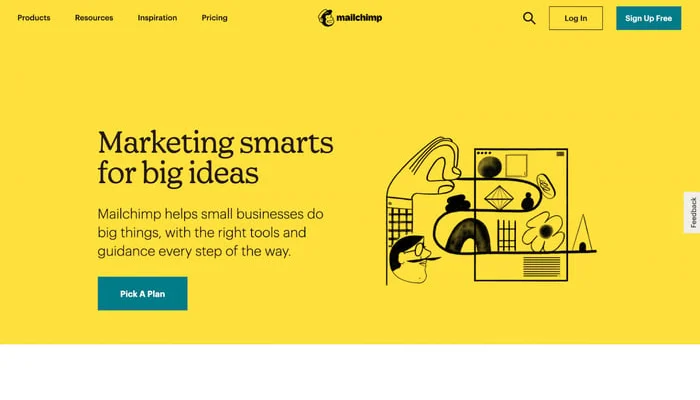
Curajos și strălucitor: albastru teal și galben soare

Site-ul web al lui Mailchimp este un exemplu uimitor al modului în care culorile de accent îndrăznețe pot adăuga viață și energie oricărui design. Folosind o paletă uimitoare de albastru teal și soare, site-ul se remarcă prin stilul său vibrant și revigorant.
Utilizarea inteligentă a spațiului alb permite acestor culori să strălucească cu adevărat, în timp ce nuanța galbenă atrage atenția oricărui vizitator. Albastrul teal este, de asemenea, încorporat inteligent în butoanele CTA ale site-ului, făcându-le ușor de observat și invitând să faceți clic.
Paleta de culori este, de asemenea, potrivită pentru identitatea mărcii Mailchimp, cu nuanțe luminoase și vesele care evocă sentimente de soare, banane și jungle tropicale. Este o schemă de culori distractivă și captivantă care surprinde perfect spiritul Mailchimp.
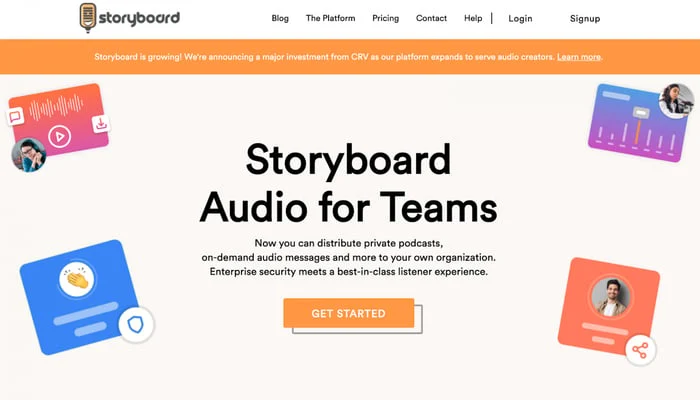
Tineret și energizat: albastru degradat și portocaliu strălucitor

În timp ce multe modele se bazează pe o singură culoare pentru a avea un impact, Storyboard adoptă o abordare diferită cu schema sa complementară de culori.
Portocaliul vibrant este completat de un albastru rece, creând un contrast plăcut pe tot site-ul. Degradările sunt, de asemenea, folosite pentru a adăuga profunzime și interes elementelor de design mai mici, aducând paginile la viață.
Și pentru a vă asigura că butoanele importante ies în evidență, portocaliul semnăturii mărcii este folosit pentru majoritatea butoanelor CTA, oferind o notă de culoare pe fundalul dezactivat de bej și alb.
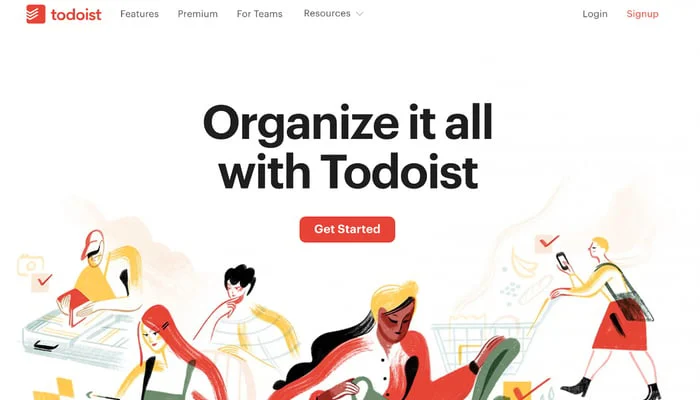
Pământean și primitor: galben, verde și roșu

Dacă vă chinuiți să alegeți o singură culoare pentru designul dvs. grafic, de ce să nu țineți cont de la Todoist și să le folosiți pe toate? O schemă de culori triadică poate oferi site-ului dvs. un aspect vibrant și captivant, cu posibilități infinite de combinare și contrastare a diferitelor nuanțe.

În cazul lui Todoist, culoarea principală este roșu, dar au încorporat și nuanțe de galben și verde pe tot site-ul lor, dând viață fiecărei secțiuni și ilustrații într-un mod unic și atrăgător.
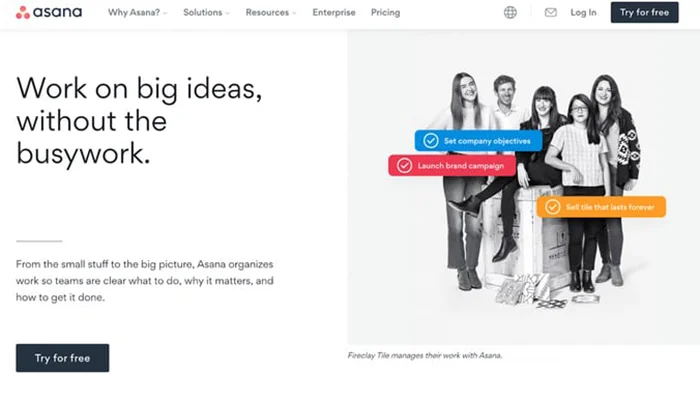
Generos și elegant: gri și alb

Uneori, schemele de culori ale site-ului web nu trebuie să fie îndrăznețe sau neașteptate. Alegând o paletă neutră, puteți crea un sentiment de deschidere și ușurință pe site-ul dvs., la fel cum a făcut Asana cu site-ul lor.
Schema de culori a lui Asana este simplă și curată, apărând nu doar în designul lor web, ci și în imaginile eroilor lor. Fragmentele de beneficii ale produsului Asana sunt singura sursă de nuanțe vibrante, evidențiind cu brio motivele pentru care utilizatorii ar trebui să opteze pentru Asana. Aceste fragmente sunt concepute pentru a semăna cu sarcinile din instrumentul de gestionare a produselor Asana, completate cu culorile potrivite.
Funky Feline Fun: roz și portocaliu

L-ai întâlnit pe fabulosul și extravagant Pablo Flamingo ? Trebuie să-l verifici! Site-ul său web este un exemplu perfect pentru a crea o schemă de culori atrăgătoare, care este atât analogă, cât și triadică, dar cu o întorsătură unică!
Folosind nuanțe de roz și portocaliu care stau armonios unul lângă celălalt pe roata de culori, site-ul lui Pablo arată în mod natural uimitor. Dar el nu se oprește aici! El adaugă un strop de albastru turcoaz pentru a atrage atenția vizitatorilor și pentru a adăuga un plus de putere!
La urma urmei, Pablo este pur și simplu prea fabulos pentru a fi ignorat! Să ne inspirăm din acest flamingo extravagant și să creăm scheme de culori pentru site-ul web care sunt la fel de izbitoare, unice și perfecte ca și el.
Organic și subtil: verde mușchi și măsline

Dacă sunteți în căutarea unei palete de culori rafinate pentru site-ul web, nu căutați mai departe decât exemplul uimitor al lui Namale ! Acest antreprenor de bijuterii a creat un site web modern și fără întreruperi, care va impresiona cu siguranță prin schema sa de culori bine îngrijită.
Combinația armonioasă de nuanțe de bej, măsline și verde-mușchi este atrăgătoare din punct de vedere vizual, iar spațiul alb amplu permite imaginilor produsului să fie în centrul atenției. Verdele dezactivat evocă un sentiment de liniște, creând o experiență de navigare senină și captivantă pentru vizitatori.
Perkily și jucăuș: roșu și alb

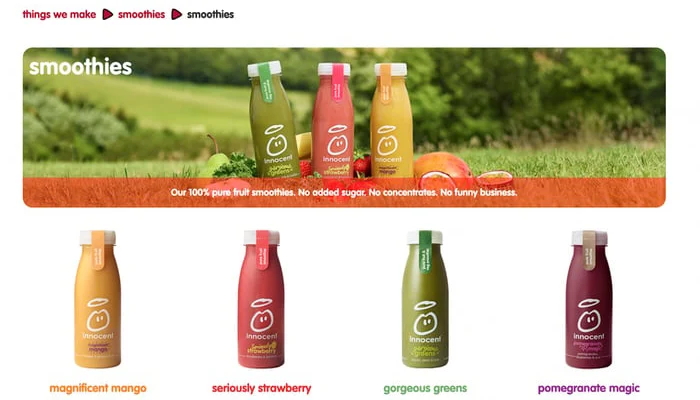
Innocent , marca populară de băuturi, folosește inteligent spațiul alb și temele de culoare pentru a-și păstra brandingul proaspăt și captivant. Paleta mărcii este în principal albă și roșie, dar compania folosește o varietate de tehnici pentru a o menține interesantă din punct de vedere vizual.
Folosind mult spațiu alb, culorile produselor individuale apar, iar marca aliniază culoarea produsului cu textul însoțitor. De exemplu, vizitatorii se pot aștepta ca pagina de smoothie „serios căpșuni” să fie împodobită în roșu sau pagina „verzi superbe” să fie umplută cu nuanțe verzi luxuriante.
Rezultatul este un site web coerent din punct de vedere vizual și plăcut din punct de vedere estetic, ușor de navigat și stimulant vizual.
Lustruit și de încredere: albastru de floarea de colț și turcoaz

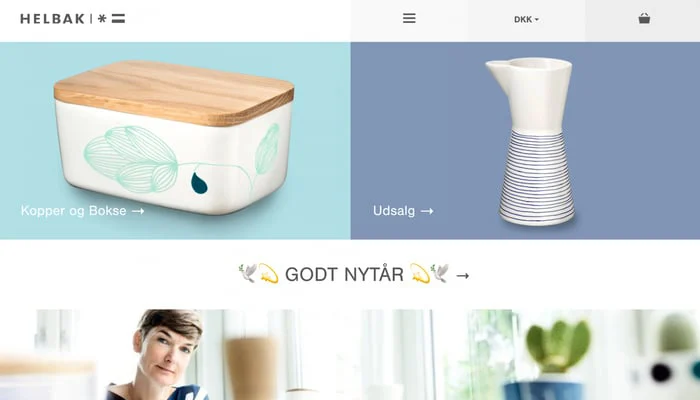
Alegerea culorilor potrivite pentru site-ul dvs. este importantă, deoarece va reflecta afacerea dvs. Luați, de exemplu, site-ul de comerț electronic Helbak , care folosește o culoare albastră liniștitoare în designul lor pentru a crea o experiență unică de cumpărături, care se potrivește perfect brandului lor.
Un lucru interesant este că culorile pe care le folosesc în designul site-ului lor web sunt, de asemenea, folosite în multe dintre produsele lor, ceea ce face ca totul să pară consistent și coeziv, așa cum își doresc să fie conform ghidului lor de stil al mărcii. Helbak arată modul în care brandingul atent poate eficientiza nu doar designul site-ului web, ci și identitatea generală a mărcii, făcându-l un exemplu strălucitor de urmat.
Elegant și energic: negru și roz fierbinte

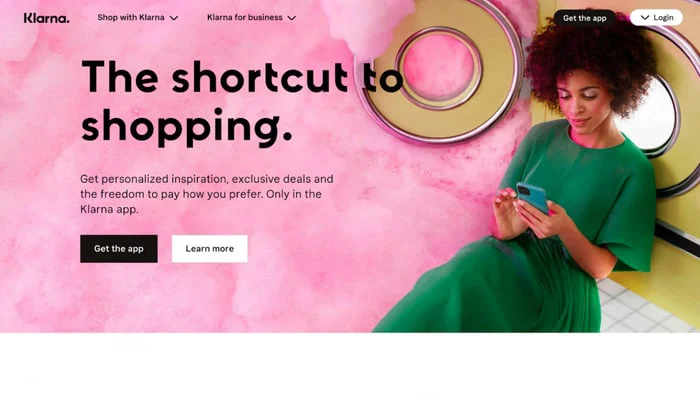
Totul tine de schemele de culori! Cele mai bune se asigură că textul este ușor de citit pe orice postare și ecran. Dar combinarea culorilor poate fi dificilă, mai ales cu nuanțe strălucitoare precum rozul.
Klarna , totuși, au luat-o jos! Schema de culori a site-ului lor web este un roz îndrăzneț care domină designul, cu alb-negru folosit pentru CTA și tip. Este o reamintire grozavă că nu aveți nevoie de un milion de nuanțe diferite pentru a face designul site-ului dvs. web să strălucească. Uneori, o culoare de bază puternică face toate sarcinile grele.
Nostalgie colorată: roșu, albastru și negru

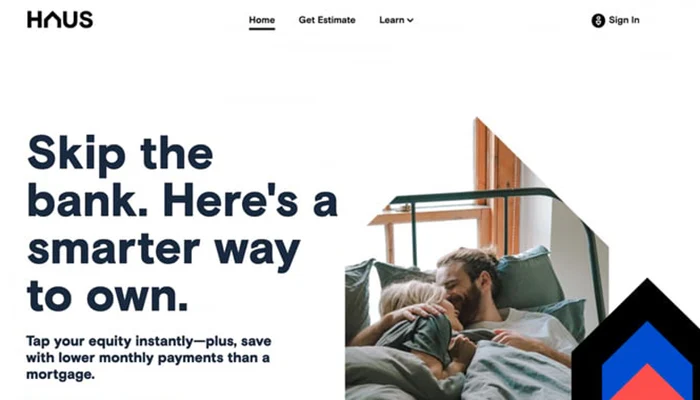
HAUS știe cu siguranță cum să creeze un impact cu schema lor triadică de culori pentru site-ul web! Roșul și albastrul îndrăzneț pe care le-au ales sunt cu adevărat atrăgătoare, dar designul general păstrează încă un sentiment de deschidere și aerisire.
Cum o fac? Ei bine, folosesc inteligent o mulțime de spații goale și albe și își păstrează secțiunile de copiere scurte și dulce. Acest lucru creează un echilibru perfect cu culori vibrante, făcând designul atrăgător și intrigant!
Raționalizat și armonios: albastru baby, bleumarin și roșu

Echipa de proiectare a site-ului web din Franța a făcut o treabă uimitoare cu alegerea lor de culori! Au combinat două culori principale într-un mod foarte cool, folosind nuanțe contrastante care fac site-ul să iasă în evidență. Culorile arată deosebit de izbitoare pe un fundal albastru liniştitor.
Interacțiunea armonioasă dintre roșu și albastru conferă designului o senzație izbitoare, dar familiară. Nivelurile de saturație sunt perfect echilibrate, asigurându-se că textul alb iese în evidență și rămâne ușor de citit pe site.
Contrast vibrant: alb și galben

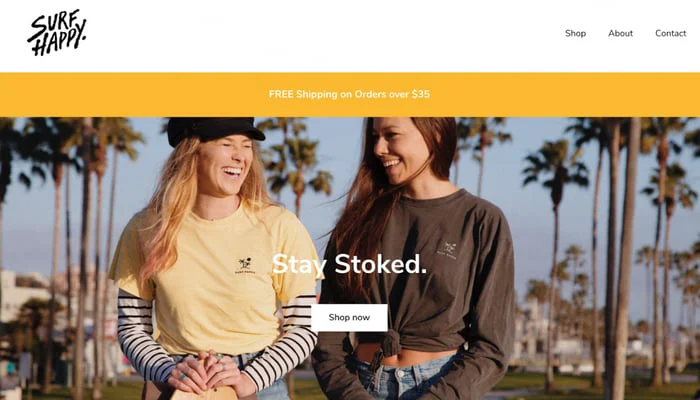
Căutați schema de culori perfectă care să surprindă cu adevărat misiunea și valorile companiei dvs.? Nu mai căuta!
Permiteți-mi să vă povestesc despre Surf Happy , magazinul groovy de tricouri și îmbrăcăminte. Fotografia lor galben strălucitor, sărutat de soare, vibra total cu rădăcinile lor însorite din San Diego, dând viață acele vibrații bune. Paleta de culori este totală și aliniată în totalitate cu misiunea lor de a crea un spațiu sigur și fericit pentru surferi, astfel încât toată lumea să poată călări pe acele valuri cu un zâmbet.
Întineritor și memorabil: alb și portocal ars

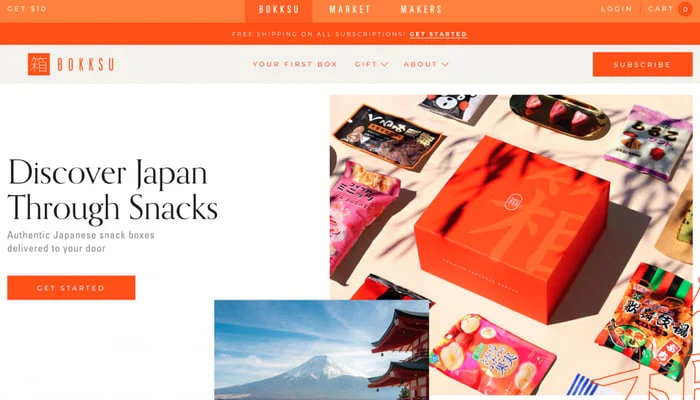
Deci, știți cum există cutii de abonament pentru toate zilele astea, chiar și pentru gustări? Ei bine, Bokksu , marca japoneză de cutii pentru gustări, este total diferită! Nu au optat pentru cutia tipică de anime drăguță cu KitKats.
În schimb, au ales această culoare portocalie strălucitoare și aprinsă, care este super memorabilă și energizantă! Și l-au echilibrat cu culori neutre reci, precum alb și bej, astfel încât întregul site web să arate atrăgător, fără a fi copleșitor.
Revitalizant și contemporan: roz și violet închis

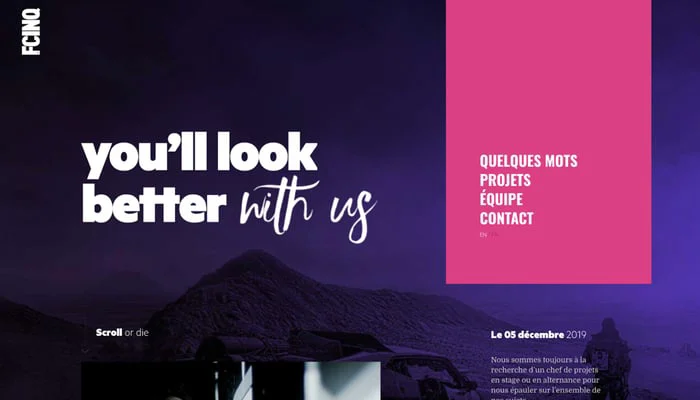
Dacă doriți să proiectați un site web cu o ambianță captivantă, misterioasă și o explozie de culori vibrante, nu căutați mai departe decât FCINQ ! Acest studio de design francez a creat una dintre schemele mele preferate de culori închise pentru site-ul web, care cu siguranță vor capta atenția utilizatorului din momentul în care aterizează pe site.
O schemă de culori similară este o vedetă aici, cu nuanțe de violet și roz care ar putea fi ușor găsite împreună în natură, la fel ca florile cu nuanțe calde! Pentru a obține acest aspect, alege o culoare închisă pe care o adori și folosește un generator de palete de culori!
Uneori s-ar putea să întâlniți un amestec de culori care arată cu adevărat strălucitoare și frumoase și, de asemenea, par să se potrivească foarte bine, creând în același timp o mare diferență între ele!
Vibrant și amuzant: nuanțe de roz și verde strălucitor

Panic , un studio de design creativ și animație, a reușit să capteze atenția cu site-ul lor. Schema lor de culori este departe de a fi obișnuită, prezentând nuanțe vii de verde și roz, care atrag instantaneu privirea.
Nu au nevoie de alte culori de accent, deoarece aceste tonuri vibrante vorbesc de la sine. Această abordare îndrăzneață și distractivă le comunică vizitatorilor că brandul Panic se referă la creativitate, distracție și asumarea riscurilor. Este o strategie inteligentă să ieși în evidență într-un peisaj online aglomerat și să lași o impresie memorabilă.
Folosirea culorilor strălucitoare în designul web poate fi o modalitate puternică de a transmite personalitatea mărcii dvs. și de a face o declarație care vă diferențiază!
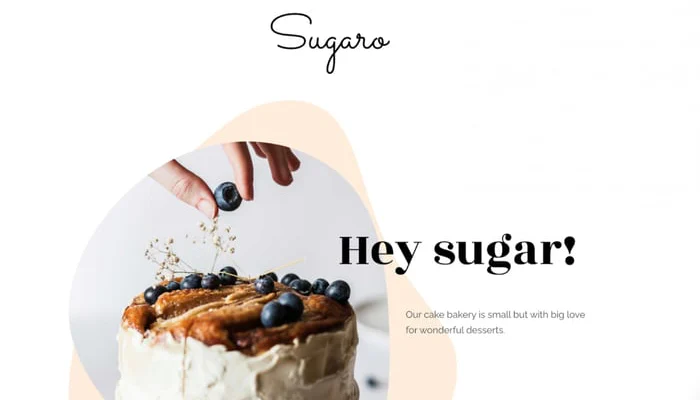
Bland și eteric: pasteluri albastre și roz

Când vine vorba de brutării, de obicei ne gândim la toate lucrurile dulci și delicioase, nu? Deci, nu este surprinzător că culorile pastelate funcționează ca magie pentru schemele de culori ale site-ului de panificație!
La fel ca în designul lui Sugaro , unde culorile moi sunt folosite pentru a imita subtil și a sublinia fotografia delicioasă a produselor din cafenea. Și atunci când este asociat cu fontul potrivit, este un pachet întreg.
Fontul cursiv elegant al lui Sugaro este tușa finală perfectă, adăugând un strat suplimentar de farmec designului site-ului lor!
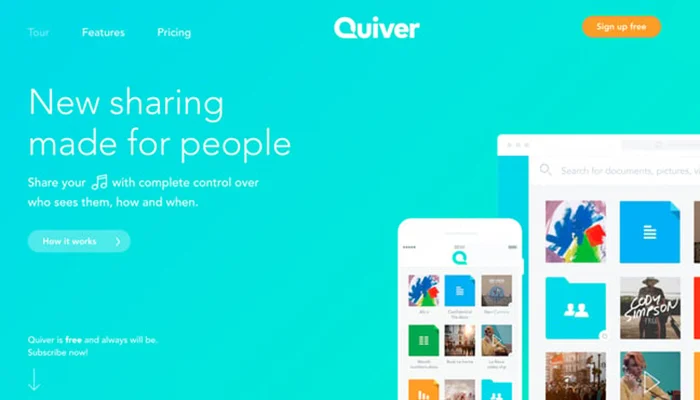
Proaspăt și inovator: turcoaz și albastru strălucitor

Pagina de destinație a lui Quiver are o schemă de culori cool, care este cu adevărat liniștitoare. Când ajungi, ești întâmpinat cu un fundal în turcoaz și albastru deschis care te face să te simți în largul tău și ajută la stabilirea încrederii imediat.
Este o alegere inteligentă pentru o companie care se concentrează pe partajarea securizată a fișierelor, deoarece transmite instantaneu un sentiment de fiabilitate. În plus, culorile pe care le-au ales pentru site-ul lor au o atmosferă modernă, tinerească, și techy. Este o combinație câștigătoare!
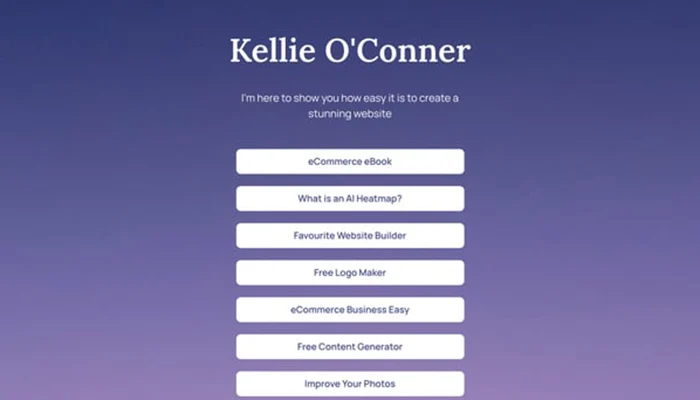
Secret și regal: alb și violet pastel

Uneori, simplitatea este cheia atunci când vine vorba de alegerea culorilor pentru designul tău. Luați această pagină de destinație ca exemplu. Nuanța blândă de violet pastel folosită în fundal adaugă un element de mister și emoție.
Contrastul cu culoarea de bază închisă face textul alb și butoanele ușor de văzut și urmărit, fără a distrage atenția vizitatorului de la mesajul de marketing intenționat. Totul este despre crearea unei experiențe de utilizator perfecte și eficiente.
Energic și viu: accente albastre și portocalii

Nu ezita să te joci cu diferite culori pentru schema de culori a site-ului tău! Pagina de destinație pentru proiectul „A Short Journey” este un exemplu excelent al modului în care nuanțele de portocaliu și albastru pot lucra împreună armonios.
Chiar dacă poate părea o combinație puțin probabilă, atunci când este folosită cu culori vibrante, atrage cu adevărat atenția vizitatorilor. Folosind portocaliu ca culoare de fundal, celelalte elemente de pe site ies în evidență și atrag atenția. Creatorii site-ului doresc în mod deliberat ca vizitatorii să se concentreze asupra articolelor care contrastează cu nuanțele portocalii strălucitoare.
Este o utilizare inteligentă a culorii pentru a crea un design energic și captivant, care lasă o impresie de durată.
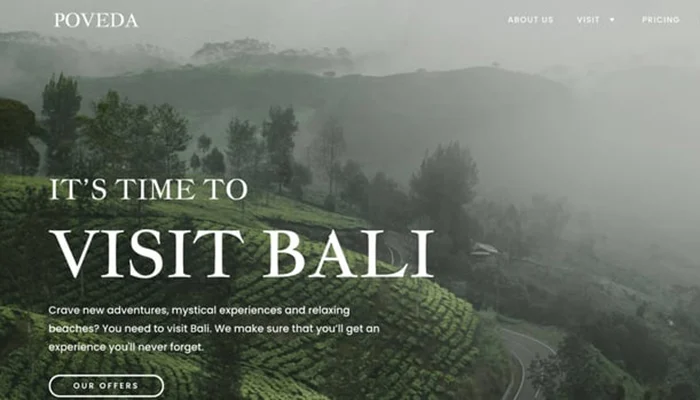
Proaspăt și nealterat: alb și verde închis

Atunci când alegeți culori pentru afacerea dvs., este important să luați în considerare ceea ce este potrivit pentru industria dvs. De exemplu, luați ca exemplu agenția de turism Poveda . Au folosit inteligent nuanțe verzi luxuriante care amintesc de pădurile balineze în designul lor web, ceea ce creează o reprezentare vizuală captivantă a experienței de călătorie pe care o oferă.
Această abordare inteligentă le permite să comercializeze atmosfera călătoriilor lor chiar înainte ca vizitatorii să ia decizia de a rezerva. Este o modalitate strategică de a capta atenția și interesul potențialilor clienți chiar de la început.
Inovator și avangardist: Teal și Cool Blue

Vrei ca marca ta să arate instantaneu ca un partener de afaceri de top? Această agenție de creație știe exact cum să creeze acea impresie.
Cu nuanțe atrăgătoare și un design elegant de site-uri web, emană o atmosferă încrezătoare, la modă și nervoasă pentru clienții potențiali. În ciuda faptului că albastrul este asociat în mod obișnuit cu liniștea și pacea, Detalii , agenția, îl utilizează pentru a simboliza stabilitatea și fiabilitatea într-un mod distinctiv.
Alegerea unei culori îndrăznețe este o mișcare inteligentă pentru Detalii, deoarece arată că sunt o agenție de creație profesionistă și talentată. Ei folosesc psihologia culorilor într-un mod inteligent pentru a-și face imaginea de marcă mai atractivă și pentru a le demonstra celor care le vizitează site-ul web că știu ce fac.
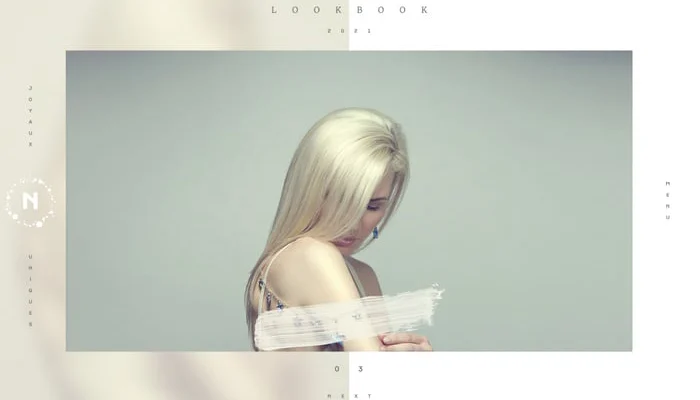
La modă și explorator: violet și albastru neon

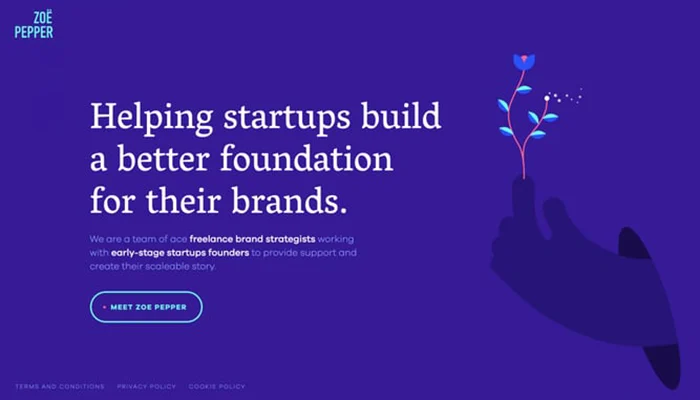
Pe site-ul de portofoliu al lui Zoe Pepper , schema de culori este atât elegantă, cât și experimentală. Site-ul oferă o combinație unică de culori strălucitoare, alături de albastru și violet dezactivat. Utilizarea inteligentă a unei singure culori violet în fundal permite ilustrațiilor, care sunt realizate într-un stil similar, să se amestece perfect și să adauge profunzime paginii de destinație.
Fundalul mai întunecat al site-ului oferă un fundal grozav pentru o culoare de accent plină de viață. Au ales un albastru strălucitor pentru butoane, pictograme și logo, care adaugă o notă îndrăzneață designului fără a fi prea tare. Acest lucru se adaugă la varietatea de culori folosite pe site și face o impresie puternică asupra vizitatorilor.
Este o schemă de culori puternică care atrage cu adevărat atenția și diferențiază site-ul portofoliului Zoe Pepper.
Subestimat elegant: negru și verde lime

Când vizitați site-ul ReputationSquad , ați putea crede că la început folosesc o singură culoare. Dar dacă explorați mai departe, veți observa că de fapt au ales niște culori primare și secundare inteligente.
Folosind o nuanță vibrantă de verde lime pentru secțiunile și butoanele lor CTA, le fac să iasă cu adevărat în evidență pe fundalul întunecat. Această utilizare inteligentă a culorii ajută utilizatorii să-i ghideze și le face ușor să găsească și să interacționeze cu acele butoane importante.
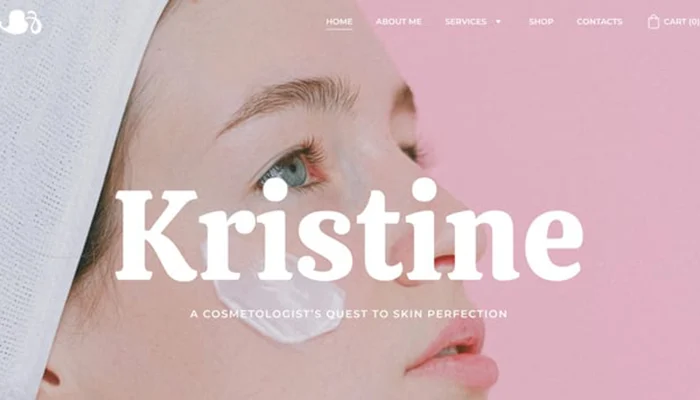
Delicat și fermecător: alb și roz pal

De asemenea, este o idee bună să luați în considerare clienții dvs. ideali atunci când alegeți schema de culori a site-ului dvs., la fel ca site-ul acestui cosmetolog.
Acest site web este conceput pentru a atrage femeile tinere, așa că folosește roz moale și alte tonuri de piele pentru a crea un aspect feminin și tineresc. Pentru a alege culorile perfecte pentru site-ul dvs., este important să fiți la curent cu tendințele de culoare din industria dvs. și să înțelegeți preferințele de culoare ale clienților dvs. ideali.
Concluzie: alegeți acum cele mai bune scheme de culori moderne pentru site-urile dvs. web
Când vine vorba de alegerea schemei de culori perfecte pentru site-ul dvs., totul este despre exprimarea stilului și personalității dvs. unice, menținând în același timp clienții fericiți!
Aveți câteva opțiuni grozave mai sus! Dacă doriți să creați un sentiment vibrant și prietenos, puteți combina coralul și turcoazul! Pentru un aspect elegant și elegant, albul și albastrul închis pot fi o alegere perfectă! Dacă îți place senzația tradițională și perfectă, albul și albastrul regal pot face șmecheria!
Pentru ceva îndrăzneț și distractiv, poți alege roșu și galben aprins! Dacă doriți să o păstrați modernă și vibrantă, albul, negru și albastrul cerului pot face sclipire! Și dacă cauți ceva contrastant și calm, verdele coral și pădure pot face un contrast grozav!
Indiferent de schema de culori pe care o alegeți, amintiți-vă să vă distrați și să vă exprimați. Design de site fericit!
Citiți mai multe: Video Downloader pentru Mac: 10 cele mai populare
Contactați-ne, ThimPress:
Site : https://thimpress.com/
Fanpage : https://www.facebook.com/ThimPress
Youtube : https://www.youtube.com/c/ThimPressDesign
Twitter : https://twitter.com/thimpress
