Cum să modificați temele blocurilor WordPress (Ghid pentru începători JSON)
Publicat: 2023-06-28Odată cu apariția Editorului de site WordPress (alias Editarea completă a site-ului) și a temelor blocate, modul în care utilizatorii WordPress trebuie să se gândească la cum să-și modifice site-urile și temele sa schimbat dramatic.
În zilele noastre, în loc de style.css și functions.php , există un nou fișier central pentru temele bloc: theme.json . În plus, în loc de CSS și PHP, trebuie să fii familiarizat cu un nou tip de marcare pentru a-i face modificări. Numele său este JSON.
Deși asta ar putea suna înfricoșător, vestea bună este că JSON este de fapt destul de accesibil. Cu puțină înțelegere tehnică și tenacitate, nu este atât de greu de înțeles și de a începe să faci singur schimbări de temă.
Pentru a vă ajuta să ajungeți mai repede acolo, această postare este un ghid absolut pentru începători pentru JSON și cum să îl utilizați în WordPress. În special, vom acoperi ce este exact JSON, ce funcție îndeplinește fișierul theme.json în temele bloc WordPress și cum să-l folosiți pentru a vă modifica temele.
Respiră adânc și păstrează mintea deschisă, o să fie bine, promit.
Ce este JSON?

Să începem cu elefantul în cameră. Despre ce vorbim exact când spunem JSON?
S-ar putea să fi auzit despre asta înainte, mai ales în legătură cu API-ul WordPress JSON REST. JSON, prescurtare pentru JavaScript Object Notation , este un format ușor de schimb de date. Aceasta înseamnă că este o modalitate de a reprezenta, stoca și schimba date între diferite sisteme, aplicații sau platforme.
Există și alte astfel de formate, cum ar fi XML sau CSV. Cu toate acestea, ceea ce este special la JSON și motivul pentru care a devenit atât de popular în ultimii ani este că nu este doar ușor pentru mașini să analizeze și să genereze, ci și pentru oameni să citească și să scrie. Mai multe despre asta mai jos.
Deși provine din JavaScript, JSON a devenit un format independent de limbă. Majoritatea limbajelor de programare au acum suport încorporat sau biblioteci pentru analizarea și generarea datelor JSON. Acesta este, de asemenea, unul dintre motivele pentru care este utilizat pe scară largă în aplicațiile web și API-urile pentru transmiterea datelor.
Sintaxa JSON de bază
După cum am menționat mai devreme, JSON este de fapt destul de simplu. Practic, arată datele în perechi cheie-valoare, ceea ce înseamnă că vă oferă numele a ceva și afișează ce valoare are, cum ar fi "color": "#ffffff" . Dacă ați lucrat vreodată cu CSS, acest tip de format ar trebui să pară foarte familiar.
În afară de asta, marcajul JSON are următoarele caracteristici:
- Cheile sunt șiruri de caractere, adică cuvinte, iar valoarea poate fi un șir, număr, boolean (adevărat sau fals), nul, matrice (sens, o listă de valori) sau alt obiect JSON.
- Obiectele JSON sunt delimitate de acolade (“{}”), în timp ce tablourile folosesc paranteze drepte (“[]”).
- Cheile și valorile șirurilor sunt cuprinse între ghilimele duble.
- Formatul datelor este strict și orice abatere de la sintaxa standard va duce la o eroare de analiză.
Te simți deja pierdut? Să trecem peste un exemplu pentru a clarifica lucrurile:
{ "version": 2, "settings": { "color": { "palette": [ { "color": "#ffffff", "name": "Base", "slug": "base" }, { "color": "#000000", "name": "Contrast", "slug": "contrast" }, ], }, "styles": { "color": { "background": "var(--wp--preset--color--base)", "text": "var(--wp--preset--color--contrast)" }, } } Cele de mai sus definesc mai întâi o versiune a unui fișier. Este împărțit într-o secțiune settings și styles , ambele definind anumite culori. În partea settings , culorile sunt atribuite unei palette de subcategorii și afișate ca o matrice care conține mai multe culori, precum și valori numite name și slug .
Segmentul styles definește două culori, una pentru background , una pentru text . Ambele sunt specificate doar ca variabile. Puteți vedea că toate formatările menționate mai sus se aplică și cum este ușor să înțelegeți ce chei și valori aparțin împreună.
Este deloc de înțeles? Pentru că așa este, vestea bună este că exemplul de mai sus este preluat direct de pe WordPress. Deci, dacă simțiți că nu a fost imposibil de înțeles, sunteți gata să începeți să utilizați JSON pentru a modifica temele blocurilor WordPress.
Ce este fișierul WordPress theme.json?
Încă de la introducerea Editării întregului site/Editorul de site și a temelor blocate, există o schimbare tehnologică în platforma WordPress. În loc de CSS și PHP, se bazează din ce în ce mai mult pe JavaScript și JSON pentru a face lucrurile.
Cel mai bun exemplu pentru asta este theme.json . Este un fișier de configurare pentru teme de bloc care ajută la gestionarea stilurilor și setărilor globale. Permite dezvoltatorilor de teme să definească stilul, opțiunile și configurațiile implicite pentru întregul site și blocuri individuale din cadrul temei.

În acest fel, theme.json poate schimba atât modul în care arată tema, cât și opțiunile disponibile pentru utilizatori pentru a-și face propriile modificări. Acest lucru vă oferă o modalitate unică și centrală de a crea și modifica temele bloc, mai ales că orice configurați aici se aplică atât pentru partea frontală a site-ului dvs., cât și pentru editorul WordPress din spate. În plus, WordPress va citi marcajul din fișier și va crea stilul CSS necesar pentru dvs.
Înainte, editorul și front-end-ul site-ului foloseau foi de stil diferite pe care trebuia să le păstrați separat. În plus, dezvoltatorii de teme au oferit setări în moduri diferite, chiar și atunci când foloseau WordPress Customizer.

Acum, cu noua abordare unificată, utilizatorii vor avea o experiență mai congruentă.
Desigur, așa cum sugerează sfârșitul fișierului, theme.json este scris în JSON. În consecință, dacă doriți să învățați să lucrați cu el și să blocați teme, trebuie să vă familiarizați cu marcajul în care este scris. Asta vom face în restul acestei postări.
Cum este structurat theme.json
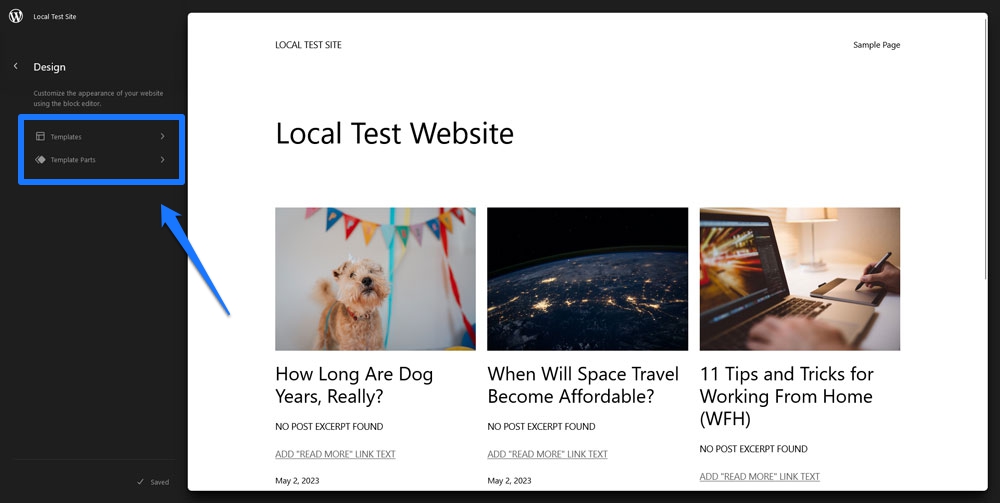
Fișierul theme.json are trei părți principale: setări, stiluri și șabloane personalizate/părți de șablon. Iată ce puteți controla în fiecare secțiune:
- Setări — Conține stiluri globale, adică palete de culori disponibile, familii și dimensiuni de fonturi, precum și alte opțiuni de text, lățimi ale temei, spațiere și chenare. Practic, controalele fundamentale pentru a schimba aspectul temei. De asemenea, poate face același lucru pentru blocuri individuale și aveți posibilitatea de a seta variabile CSS personalizate.
- Stiluri — Aici definiți stilul implicit al temei, adică valorile implicite pe care ar trebui să le folosească pentru multe dintre opțiunile menționate mai sus. De exemplu, puteți seta culoarea de fundal a temei și familiile de fonturi pe care le va folosi pentru titluri și textul corpului. Din nou, același lucru este posibil pentru blocuri individuale. Practic, asta facea
style.css. - Șabloane personalizate și părți de șablon — Unde definiți șabloanele de pagină și părțile de șablon care vor fi disponibile în tema dvs. și direcționați tema către fișierele HTML însoțitoare.
Utilizarea JSON pentru a personaliza temele blocurilor WordPress
Pentru a vă oferi o mai bună înțelegere a modului în care acest lucru este relevant pentru modificarea temelor blocurilor WordPress, să trecem peste o serie de exemple practice.
Se încarcă fonturi personalizate locale pentru a schimba tipografia temei
Primul lucru pe care îl facem este să încărcăm niște fișiere cu fonturi plasate pe server pentru a introduce un alt tip de tipografie temei tale. Avem un articol detaliat pe tema respectivă, în cazul în care doriți să vedeți mai multe detalii, așa că iată o versiune ceva mai scurtă.
Opțiunile pentru aceasta se află în theme.json sub settings > typography și apoi sub fontFamilies .
{ "version": 2, "settings": { "typography": { "fontFamilies": { } } } }În temele bloc, adăugați fonturi noi folosind aceste valori:
-
fontFamily— Acesta este numele noului font, așa cum va apărea în marcajul CSS. Poate include fonturi alternative. -
name— Numele fontului care va apărea în editorul WordPress. -
slug— Un identificator unic pe care WordPress îl utilizează pentru a crea proprietatea CSS personalizată. -
fontFace— Aceasta corespunde regulii CSS@font-face. Este partea care pune cu adevărat fontul în coadă.
Pentru a funcționa, fontFace trebuie să includă alte câteva informații:
-
fontFamily— Numele fontului încă o dată. -
fontWeight— O listă cu greutățile fonturilor disponibile separate prin spații. -
fontStyle(opțional) — Puteți seta aici atributulfont-style, de exemplunormalsauitalic. -
fontStretch(opțional) — De exemplu, pentru familiile de fonturi care au o versiune condensată. -
src— Calea către fișierul fontului local.
Iată un exemplu despre cum arată:
{ "version": 2, "settings": { "typography": { "fontFamilies": [ { "fontFamily": "Advent Pro", "slug": "advent-pro", "fontFace": [ { "fontFamily": "Advent Pro", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v20-latin-regular.woff" ] }, { "fontFamily": "Advent Pro", "fontStyle": "italic", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v20-latin-italic.woff" ] } ] } ] } } } Rețineți că puteți include mai multe fișiere cu fonturi în fontFace , de exemplu pentru a încărca diferite stiluri. După cum am menționat mai devreme, trebuie să le separați cu bretele și o virgulă pentru a face acest lucru.
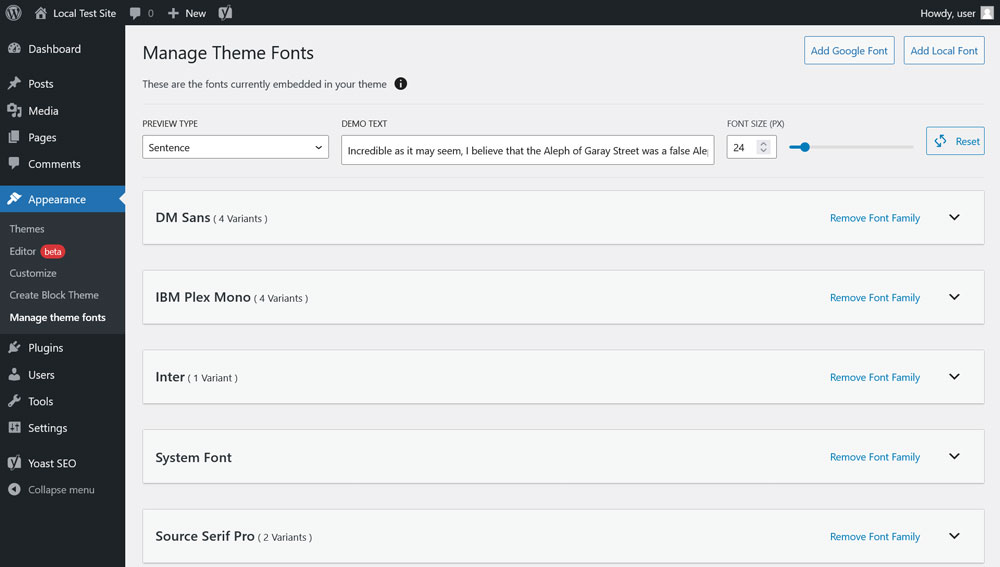
Pentru o modalitate de a adăuga fonturi Google locale la tema dvs. fără a modifica manual marcajul, puteți utiliza și pluginul Creare temă bloc.

Modificarea stilurilor Hover și Focus
În continuare, dorim să ne ocupăm de modul de modificare a stilurilor de hover și de focalizare pentru elemente precum link-urile și butoanele din temele blocurilor WordPress. Rețineți că acesta nu este încă în WordPress Core la momentul scrierii acestui articol. Dacă doriți să profitați de el, trebuie să instalați pluginul Gutenberg, astfel încât să puteți utiliza cele mai recente îmbunătățiri și funcții.
Pentru a face modificări stilurilor de hover și de focalizare, puteți utiliza pseudoelementele :hover , :focus , :active și, pentru proprietatea outline , :visited . Setările pentru aceasta se află în themes.json sub styles > elements > link sau, alternativ, button .
{ "version": 2, "styles": { "elements": { "button": { }, "link": { } } } }Iată cum să definiți stilul pentru linkurile dvs.:
"styles": { "elements": { "link": { ":hover": { "typography": { "textDecoration": "none" } }, ":focus": { "outline": { "width": "2px", "color": "#111", "style": "solid" } }, ":active": { "color": { "text": "var(--wp--preset--color--secondary)" }, "typography": { "textDecoration": "none" } } } } }Marcajul de mai sus face următoarele:
- Acesta afirmă că link-urile nu trebuie subliniate atunci când cineva trece cu cursorul în timp cu cursorul mouse-ului.
- În starea
focus, adaugă un contur care are doi pixeli lățime, solid și are codul de culoare#111111. - Când este activ, textul link-ului capătă o culoare definită de o variabilă CSS și, din nou, trebuie să nu aibă valoare
text-decoration.
Modificarea culorilor temei blocurilor
În acest exemplu, dorim să introducem o paletă de culori personalizată și, de asemenea, să dezactivăm opțiunea pentru ca utilizatorii să își creeze propriile opțiuni de culoare. Ați face acest lucru, de exemplu, pentru a vă asigura că toată lumea de pe site-ul dvs. poate folosi doar culorile de marcă aprobate și nu poate introduce altceva în designul site-ului dvs. Vom analiza, de asemenea, cum să adăugați culori la anumite blocuri sau elemente, astfel încât să puteți predetermina cum arată.
Înțelegerea setărilor standard de culoare WordPress

Pentru a face acest lucru, mai întâi trebuie să știți ce palete de culori sunt disponibile în mod implicit în Gutenberg. Acestea sunt:
- Paleta de culori implicită WordPress — Aceasta este întotdeauna disponibilă. Oferă culori care vor prevala chiar și la un comutator de temă. De aceea sunt folosite pentru modele de bloc.
- Paleta de culori a temei — Se livrează cu tema și este personalizată pentru tema pe care o utilizați.
- Paleta de culori utilizator — Culori adăugate de utilizator prin intermediul selectorului de culori disponibil. Le puteți defini în stilurile globale din Culori > Paletă .
Unul sau mai multe dintre acestea apar întotdeauna la accesarea opțiunilor de culoare pentru oricare dintre blocuri sau stiluri globale.
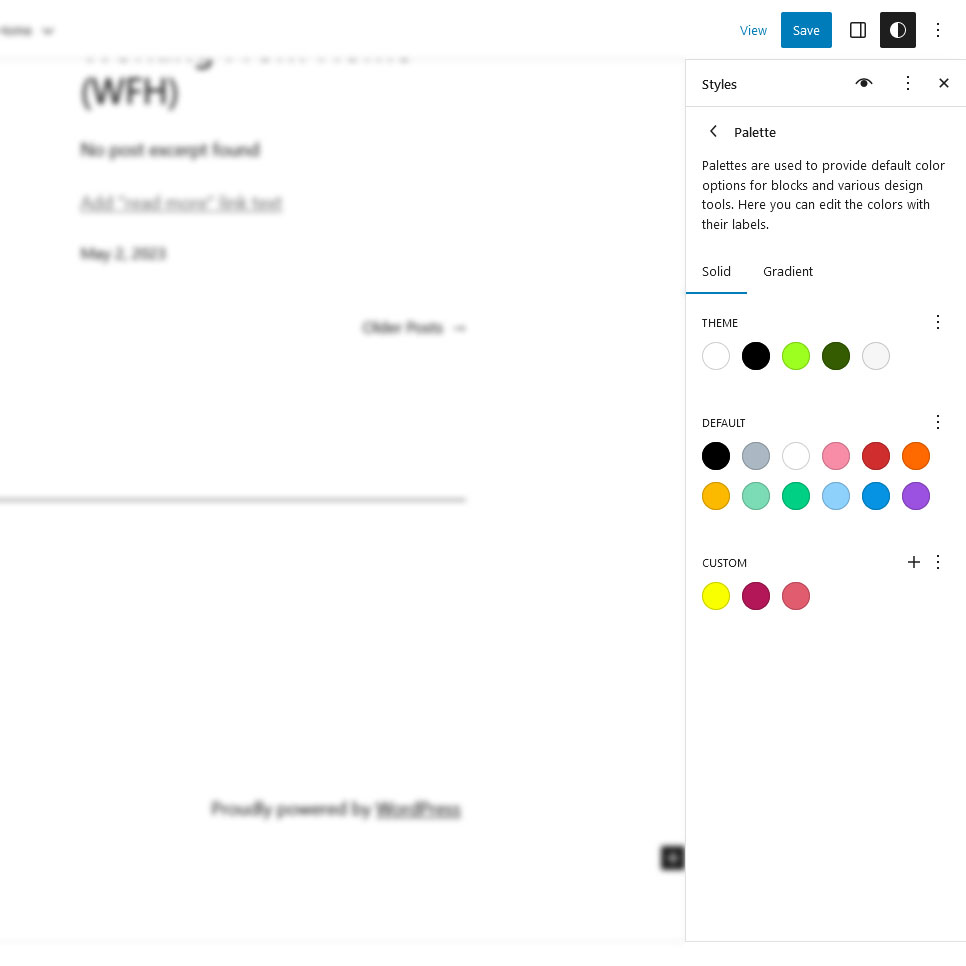
Eliminarea opțiunilor de culoare
Să ascundem mai întâi paleta de culori și degradeurile implicite. Puteți face acest lucru în settings și color astfel:

{ "version": 2, "settings": { "color": { "defaultPalette": false, "defaultGradients": false } } }La fel ca multe alte opțiuni, este posibil să faceți acest lucru și pentru blocuri individuale. De exemplu, aici este pentru blocul de titlu:
{ "version": 2, "settings": { "blocks": { "core/heading": { "color": { "defaultPalette": false } } } } }În plus, puteți dezactiva selectorul de culori personalizat, astfel încât utilizatorii site-ului web să nu încerce să creeze și să folosească propriile culori.
{ "version": 2, "settings": { "color": { "custom": false, "customGradient": false, "defaultPalette": false, "defaultGradients": false } } }Dacă introduceți marcajul de mai sus, toate opțiunile obișnuite de culoare nu vor fi disponibile, cu excepția culorilor temei.

Adăugarea unei palete de culori personalizate
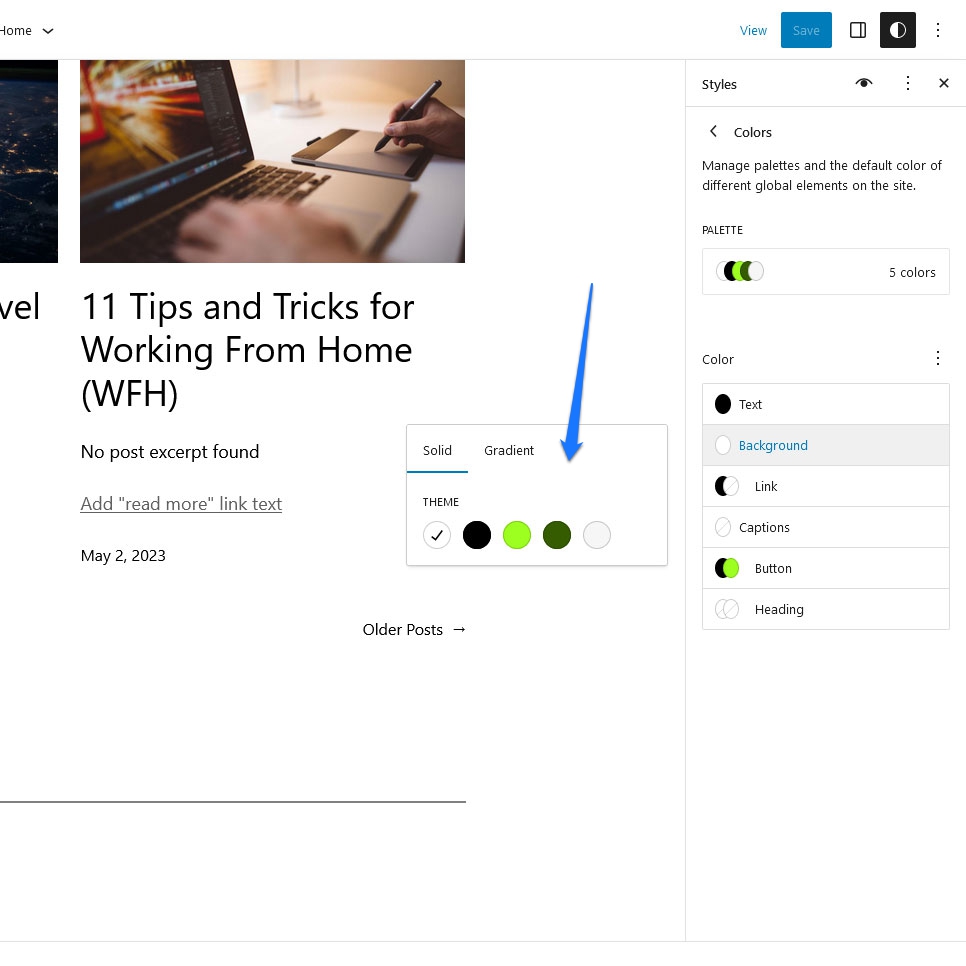
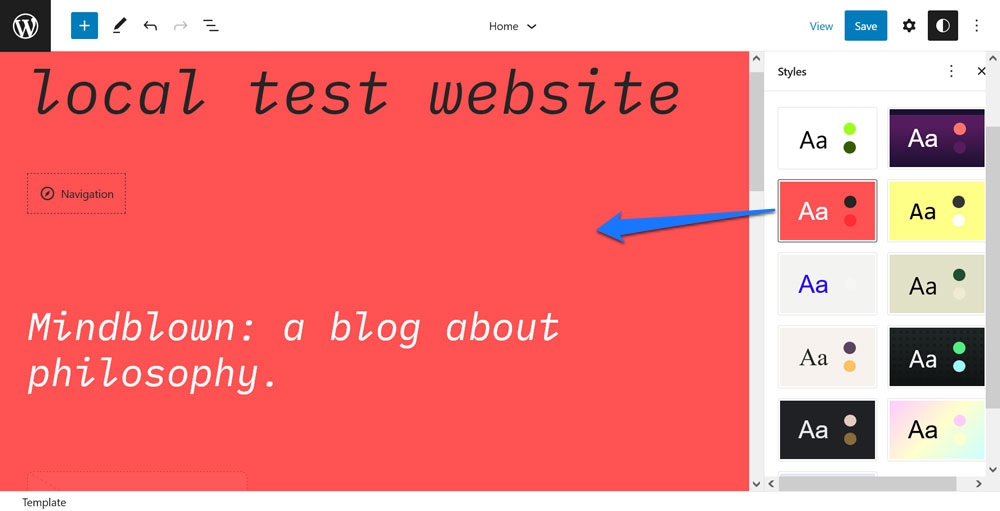
Apoi, dorim să adăugăm propria noastră paletă de culori. Facem acest lucru în același loc în theme.json , adăugând o cheie palette și apoi adăugând o matrice cu slug-ul, culoarea și numele pentru fiecare dintre culorile pe care doriți să le includeți.
{ "version": 2, "settings": { "color": { "palette": [ { "color": "#1B1031", "name": "Base", "slug": "base" }, { "color": "#FFFFFF", "name": "Contrast", "slug": "contrast" }, { "color": "#FF746D", "name": "Primary", "slug": "primary" }, { "color": "#551C5E", "name": "Secondary", "slug": "secondary" }, { "color": "#FB326B", "name": "Tertiary", "slug": "tertiary" } ] } } } Cu acest prezent în theme.json , veți găsi propriile opțiuni de culoare în back-end (și, în acest caz, aplicate și site-ului dvs.).

Puteți face același lucru și pentru gradienți și duotonuri. În aproape toate cazurile, puteți utiliza aproape orice declarație de culoare CSS. Hex, RGB/A, nume de culori, orice doriți, chiar și variabile CSS. Doar duotonurile iau strict valorile de culoare Hex și RGB.
În plus, este posibil să faceți același lucru pentru blocuri individuale (asigurați-vă că numele și slug-urile sunt diferite de cele din setările dvs. la nivel de site):
{ "version": 2, "settings": { "color": { "blocks": { "core/paragraph": { "color": { "palette": [ { "color": "#1B1031", "name": "Block base", "slug": "block-base" }, { "color": "#FFFFFF", "name": "Block contrast", "slug": "block-contrast" }, { "color": "#FF746D", "name": "Block primary", "slug": "block-primary" } ] } } } } } }Setarea culorilor implicite
În cele din urmă, să discutăm cum să setați culorile implicite pentru blocuri și elemente de pagină. Iată cum puteți schimba culoarea de fundal și text a blocului de citate:
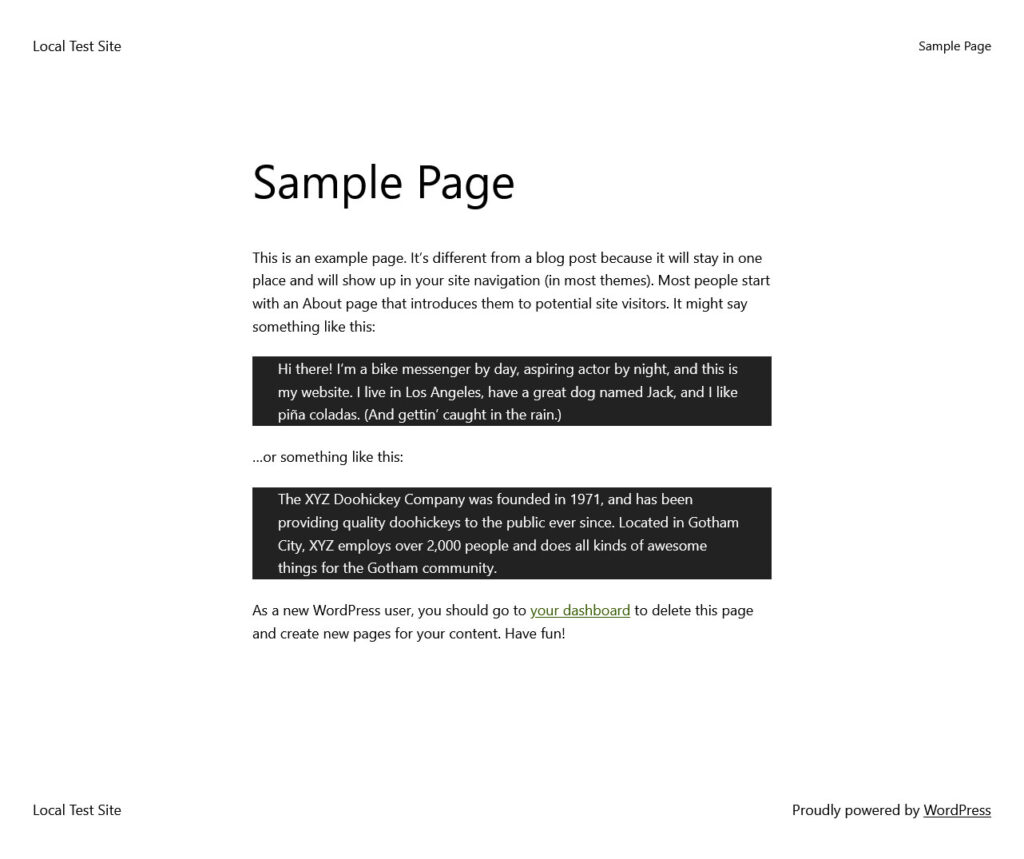
{ "version": 2, "styles": { "blocks": { "core/quote": { "color": { "background": "#222", "text": "#fff" } } } } } După cum puteți vedea, setarea culorilor implicite are loc în secțiunea styles . Aici, țintim blocul core/quote sub blocks și definim o culoare de fundal și text. Iată cum va arăta pe pagină:

Apropo, dacă doriți să aflați cu ce alte setări puteți modifica în theme.json , consultați manualul dezvoltatorului.
Vă prezentăm stiluri de teme suplimentare
Una dintre cele mai bune caracteristici ale Editorului de site este că oferă variații de stil. Acestea permit utilizatorilor WordPress să modifice complet aspectul temelor lor (culori, fonturi, stiluri de bloc) cu un singur clic.

Twenty Twenty-Three vine cu o grămadă de ele.
Cum poți implementa acest lucru într-o temă? Simplu, prin includerea fișierelor theme.json suplimentare.

Câteva note:
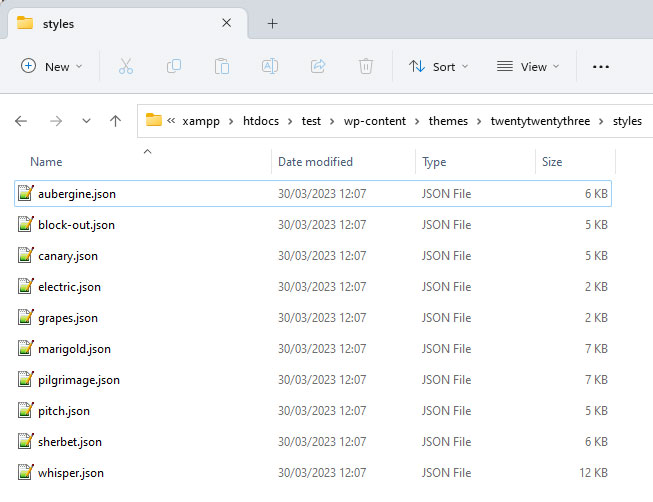
- Pentru ca WordPress să preia fișierele suplimentare, trebuie să le plasați într-un director numit
stylesîn dosarul dvs. de teme. - Fișierele suplimentare sunt încărcate în plus față de fișierul principal și suprascriu stilurile incluse. Aceasta înseamnă că trebuie să includeți doar markup pentru ceea ce doriți să schimbați de fapt. Acest lucru este similar cu temele pentru copii.
- Puteți denumi fișierele noi cum doriți, atâta timp cât se termină în
.json. Editorul site-ului va folosi automat numele fișierului (fără extensie) ca nume afișat în back-end. Cu toate acestea, puteți include și un nume personalizat adăugând"title": "[your preferred name]"în partea de sus a fișierului.
De exemplu, iată conținutul (scurtat) al uneia dintre variațiile de stil cu care se livrează Twenty Twenty-Three:
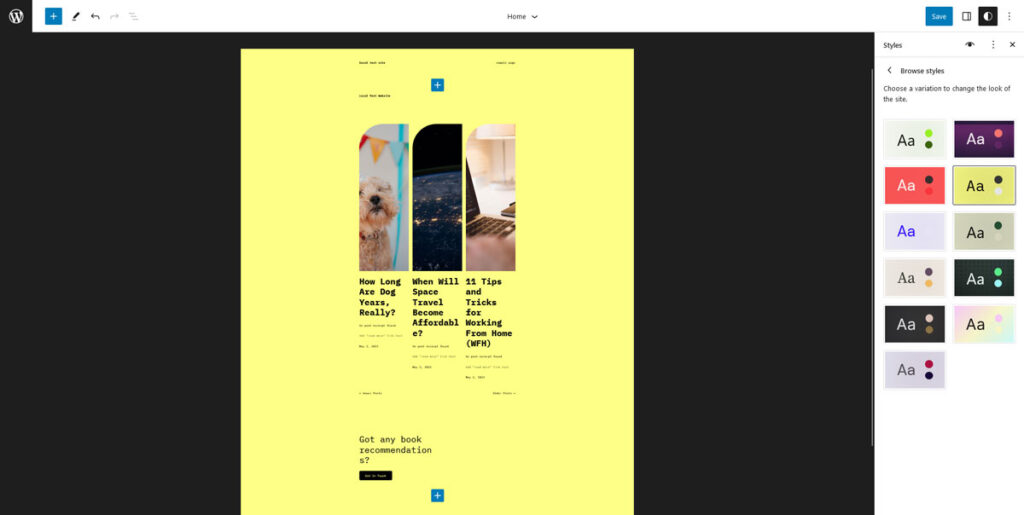
{ "$schema": "https://schemas.wp.org/trunk/theme.json", "version": 2, "title": "Canary", "settings": { "color": { "duotone": [ { ... } ], "palette": [ ... ] }, "layout": { "wideSize": "650px" }, "typography": { "fontSizes": [ ... ] } }, "styles": { "blocks": { ... }, "elements": { "button": { ... }, "h1": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h2": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h3": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h4": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "heading": { "typography": { "fontWeight": "700" } }, "link": { "typography": { "textDecoration": "none" } } }, "typography": { "fontFamily": "var(--wp--preset--font-family--ibm-plex-mono)", "fontSize": "var(--wp--preset--font-size--small)" } } } Acesta este theme.json pentru stilul temei „Canary”. După cum puteți vedea, introduce noi palete biton și de culori, ajustează lățimea aspectului și ajustează dimensiunile fonturilor. De asemenea, ajustează stilul pentru mai multe blocuri și elemente precum butoane, titluri și link-uri. La sfârșit, se modifică și dimensiunea generală a fontului temei.
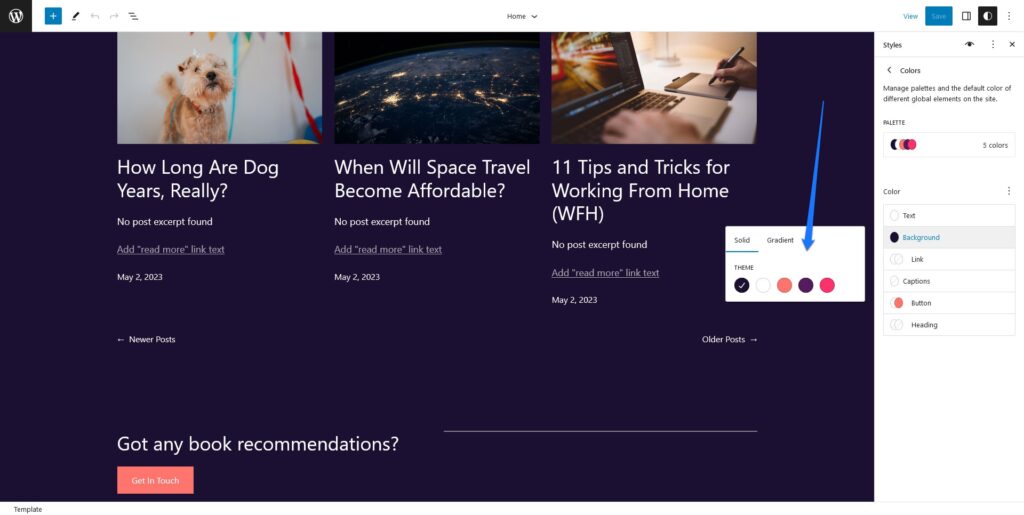
Toate acestea sunt suficiente pentru a ajusta aspectul temei destul de dramatic:

În același timp, fișierul de variație a temei face toate acestea în aproximativ 250 de linii de marcare, în timp ce theme.json original din Twenty Twenty-Three are peste 700 de linii.
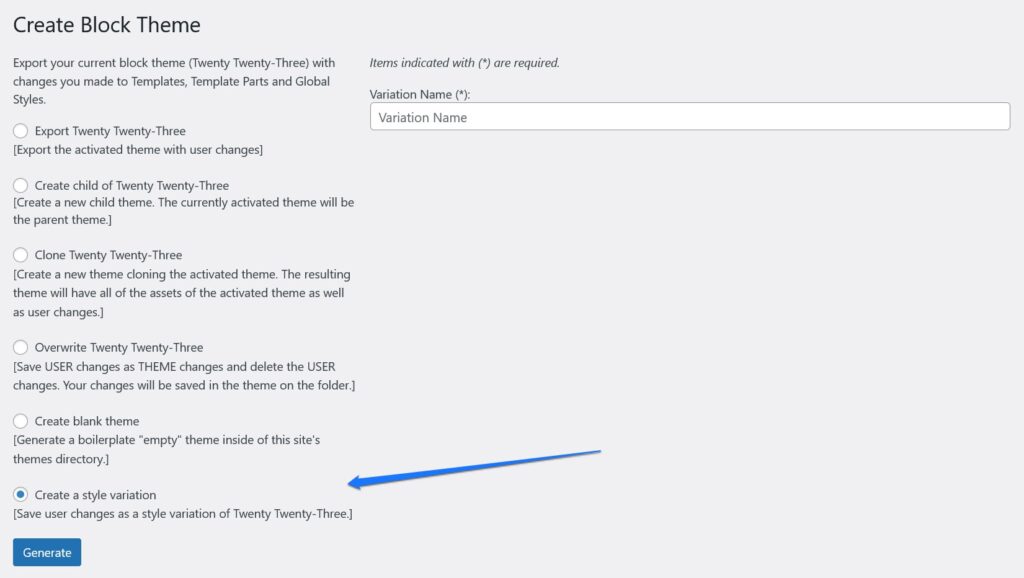
Apropo, o altă opțiune pentru a crea variații de temă este să utilizați pluginul Creare temă bloc menționat mai sus. Are posibilitatea de a exporta designul actual modificat ca o variantă pentru a fi utilizat pe alte site-uri web.

Modificarea stilului blocurilor individuale
Am arătat deja mai sus cum puteți face modificări la blocuri singulare. Doar pentru a-l menționa în mod oficial aici în general, puteți modifica blocuri singulare în settings și styles , fiecare sub blocks .
{ "version": 2, "styles": { "blocks": { "core/paragraph": { "typography": { "letterSpacing": "-0.019rem" "textTransform": "uppercase" } } } } }Iată cum arată marcajul de mai sus în acțiune:

Este posibil să țintiți blocuri prin core/blockname , de exemplu core/paragraph pentru blocul de paragraf. Puteți găsi numele tuturor blocurilor de bază aici.
Adăugarea de părți șabloane și șabloane
Ultimul lucru despre care vrem să vorbim în ceea ce privește modificarea temelor de bloc prin theme.json este capacitatea de a adăuga șabloane și părți de șablon. Le găsiți ca opțiuni în Editorul site-ului când faceți clic pe sigla WordPress din colțul din stânga sus.

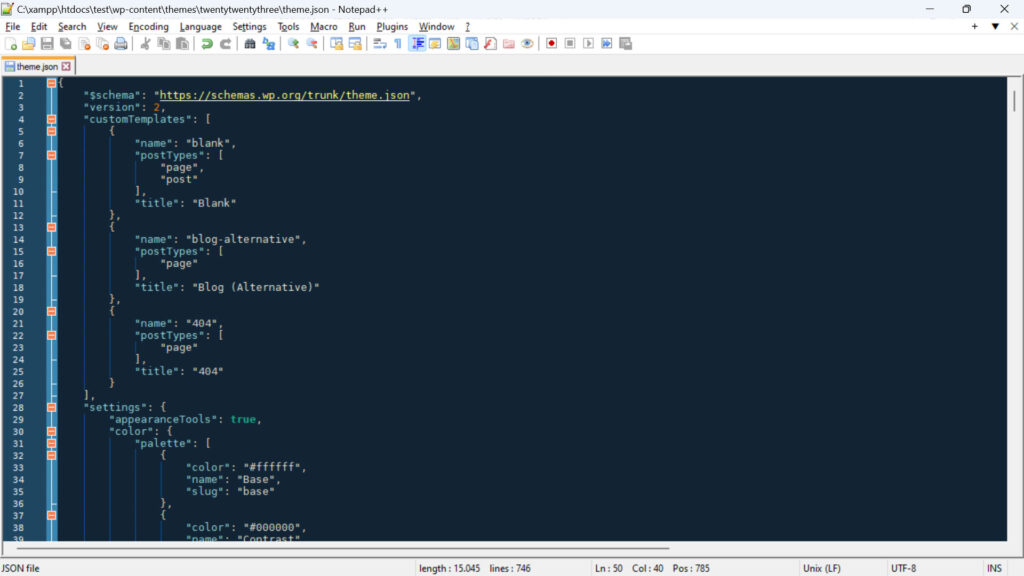
Desigur, pentru a apărea în temă, trebuie să le înregistrați undeva, ceea ce este un alt lucru care se întâmplă în interiorul theme.json . Locația exactă este sub templateParts și customTemplates . Acestea sunt plasate la nivelul de bază al fișierului, adică la fel ca version .
{ "version": 2, "customTemplates": [ { "name": "blog-alternative", "postTypes": [ "page" ], "title": "Blog (Alternative)" }, { "name": "404", "postTypes": [ "page" ], "title": "404" } ], "templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" }, { "area": "uncategorized", "name": "comments", "title": "Comments" } ] } Fiecare intrare din templateParts are trei chei:
-
name— Acesta este numele/slug-ul fișierului pentru această parte a șablonului, de exemplu, dacă introduceți „small-header”, fișierul dumneavoastră ar trebui să fie numitsmall-header.html. -
area— Acest lucru contează pentru ca Editorul site-ului să știe unde să atribuie fiecare parte.templatePartscunosc trei domenii:header,footerșiuncategorized. Dacă nu specificați niciunul dintre primele două, partea de șablon va fi implicită pe cea din urmă. -
title— Acesta este numele părții șablon vizibile în editor, asigurați-vă că este descriptiv.
Obiectele din customTemplates au, de asemenea, trei atribute:
-
name— La fel ca și pentrutemplateParts. Trebuie să corespundă cu numele fișierului HTML asociat. -
title— La fel ca mai sus, apare în editor. -
postTypes— O serie de tipuri de postări acceptate de acest șablon personalizat, cum ar fipostsaupage.
Șabloanele personalizate și fișierele părți de șablon trebuie plasate în interiorul folderelor templates și, respectiv, parts din directorul de teme. Trebuie să le construiți din marcarea blocurilor, ceea ce puteți face și creându-le în editorul vizual și exportându-le. Mai multe informații despre asta aici.
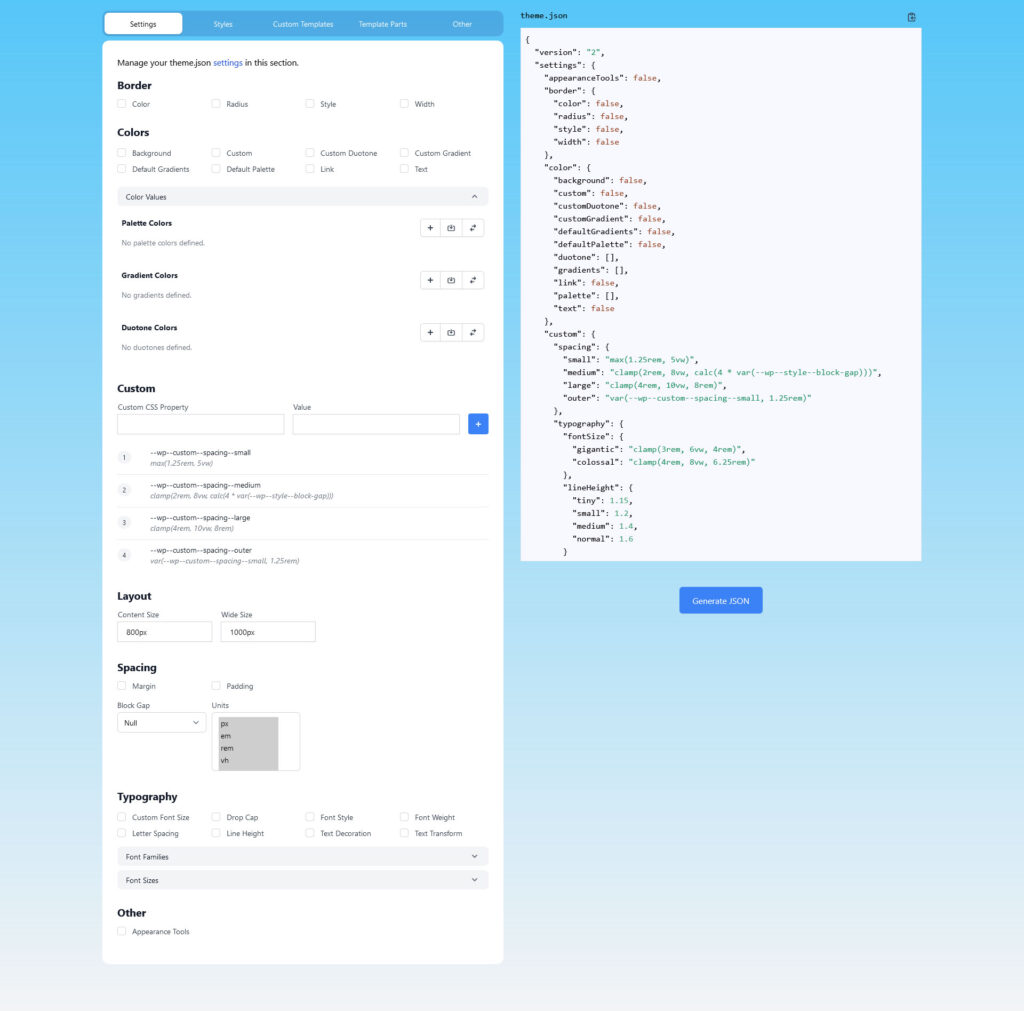
WordPress theme.json Generatoare

Dacă doriți să vă creați propriul theme.json , mai jos sunt câteva instrumente utile pentru a accelera procesul. Acestea vă permit să alegeți pur și simplu setări și stiluri dintr-o interfață vizuală de utilizator și apoi să descărcați sau să copiați fișierul theme.json corespunzător în tema dvs.
- ThemeGen Block Theme Generator
- WPTurbo theme.json Generator
Resurse
Pentru informații suplimentare despre JSON și despre cum să îl utilizați în temele blocate WordPress, consultați aceste resurse:
- Mozilla Developer Network: Lucrul cu JSON
- JSON.org
- Editare completă a site-ului
- Manual pentru editorul de blocuri
Sunteți gata să modificați temele blocurilor WordPress cu JSON?
Modificarea temelor de bloc este foarte diferită de lucrul cu teme clasice. În loc de functions.php și style.css , o mare parte a muncii se întâmplă în fișierele theme.json și HTML.
Acest lucru poate fi puțin intimidant la început, mai ales dacă nu sunteți familiarizat cu JSON. Cu toate acestea, după cum probabil ați văzut mai sus, marcajul este destul de simplu de înțeles și de obișnuit. Oferă, de asemenea, o modalitate puternică de a aduce modificări radicale aspectului și comportamentului temei tale.
Sperăm că, cu exemplele de mai sus, te simți capabil să implementezi unele dintre ele singur.
Ți-ai mai modificat tema WordPress prin marcaj JSON? Vă rugăm să nu ezitați să vă împărtășiți experiența în comentarii!
