Molti – Prezentare generală a temei Divi Child
Publicat: 2023-02-13Molti este o temă multifuncțională pentru copii Divi, cu peste 15 pagini, 6 anteturi, 6 subsoluri și peste 50 de modele de elemente pentru a crea orice tip de site web de care aveți nevoie. Este conceput ținând cont de companiile bazate pe servicii și include mai multe versiuni ale elementelor de design pentru a vă ajuta să vă creați site-ul Divi. În această postare, vom arunca o privire la Molti pentru a vă ajuta să decideți dacă este tema Divi pentru copii potrivită pentru nevoile dvs.
- 1 Instalarea temei pentru copii Molti Divi
- 2 pagini tematice pentru copii Molti Divi
- 2.1 Pagina de pornire Molti
- 2.2 Pagina de contact Molti
- 2.3 Pagina Molti Despre noi
- 2.4 Pagina Cariere Molti
- 2.5 Pagina Molti Single Job
- 2.6 Pagina Servicii Molti
- 2.7 Pagina de blog Molti
- 2.8 Pagina Portofoliu Molti
- 2.9 Pagina de prețuri Molti
- 3 Șabloane Molti Divi Child Theme Divi Theme Builder
- 3.1 Antet Molti
- 3.2 Molti Footer
- 3.3 Molti 404 Pagina
- 3.4 Posturi Molti
- 4 Elemente tematice pentru copii Molti Divi
- 4.1 Modele de carduri
- 4.2 Comutare de conținut
- 4.3 Designul modulelor de blog
- 5 De unde să achiziționați Tema pentru copii Molti Divi
- 6 Gânduri de sfârșit
Instalarea temei pentru copii Molti Divi
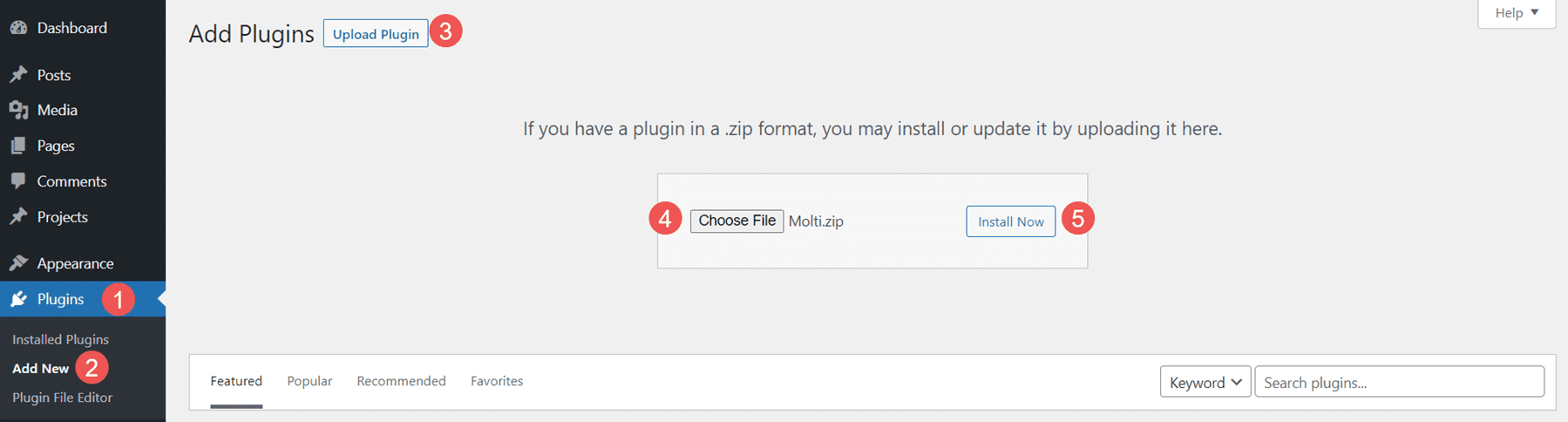
Molti se instalează diferit față de majoritatea temelor copil Divi pe care le-am folosit. Este instalat ca plugin. Se instalează rapid și ușor. Mai întâi, încărcați și activați pluginul.

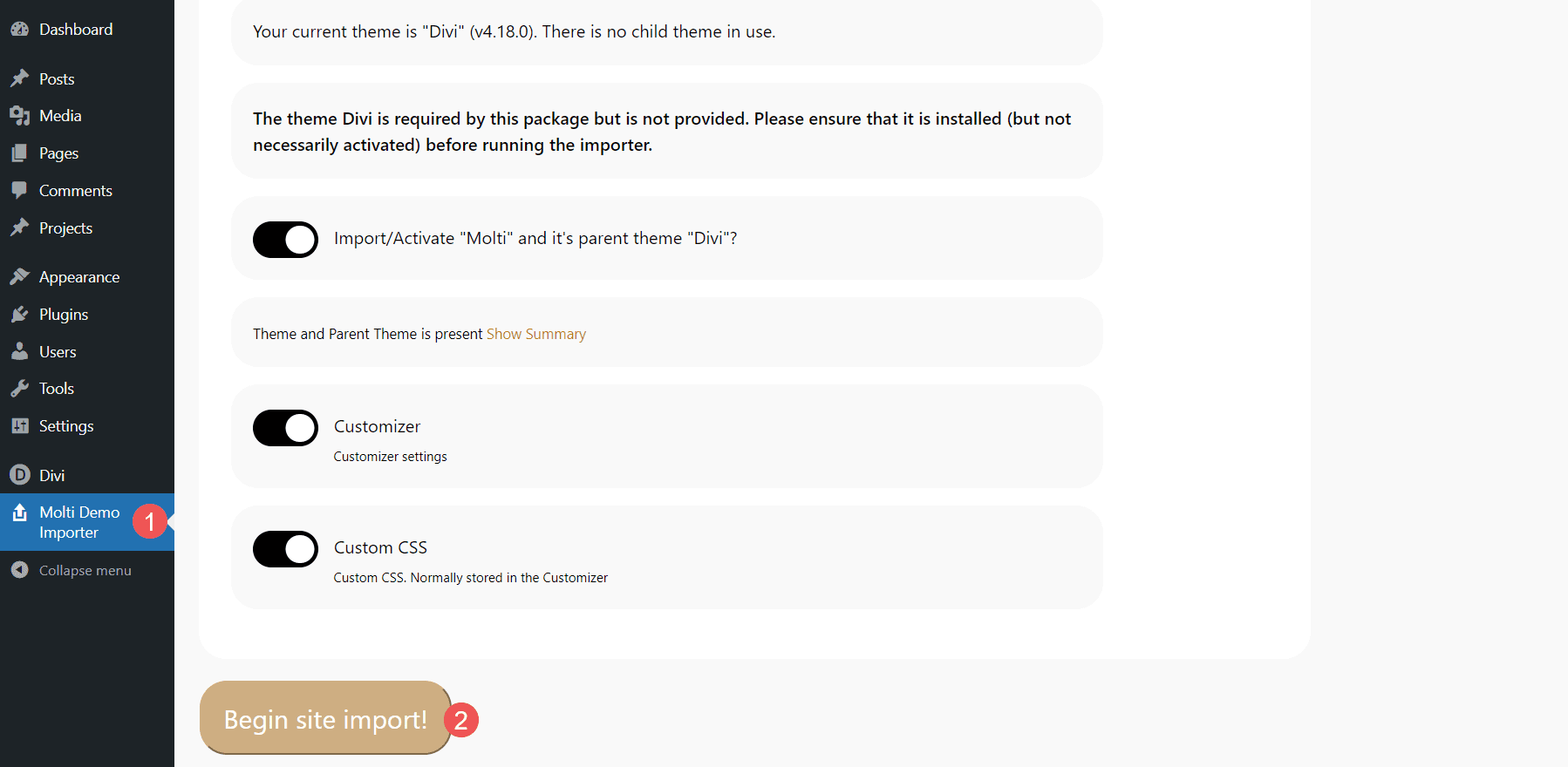
Apoi, accesați Molti Demo Importer în tabloul de bord WordPress. Selectați tot ce doriți să importați. Recomand să lăsați totul în mod implicit. În cele din urmă, faceți clic pe Începe importul site-ului .

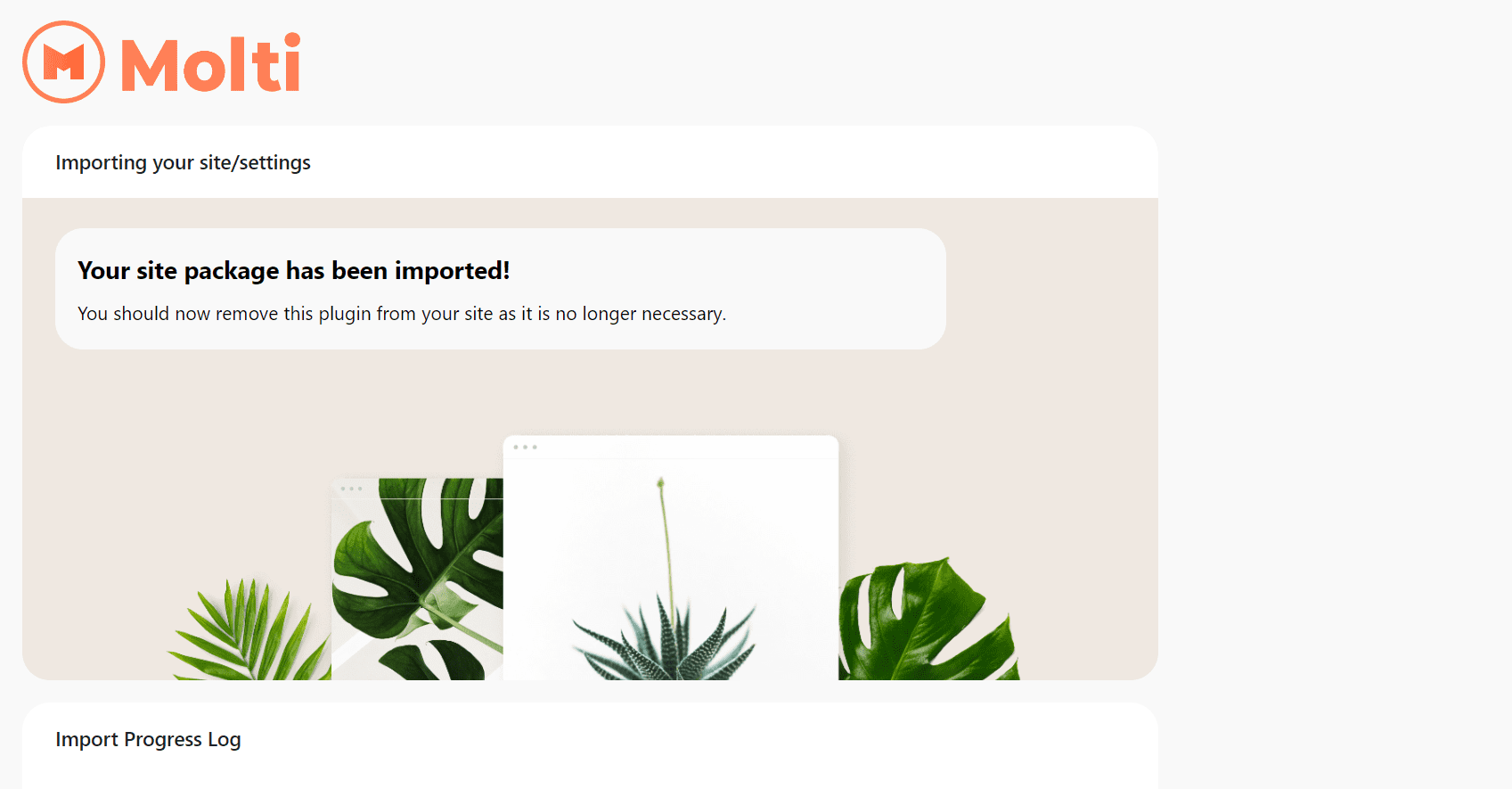
Așteptați finalizarea importului. Odată ce este terminat, puteți dezinstala pluginul. Asta este.

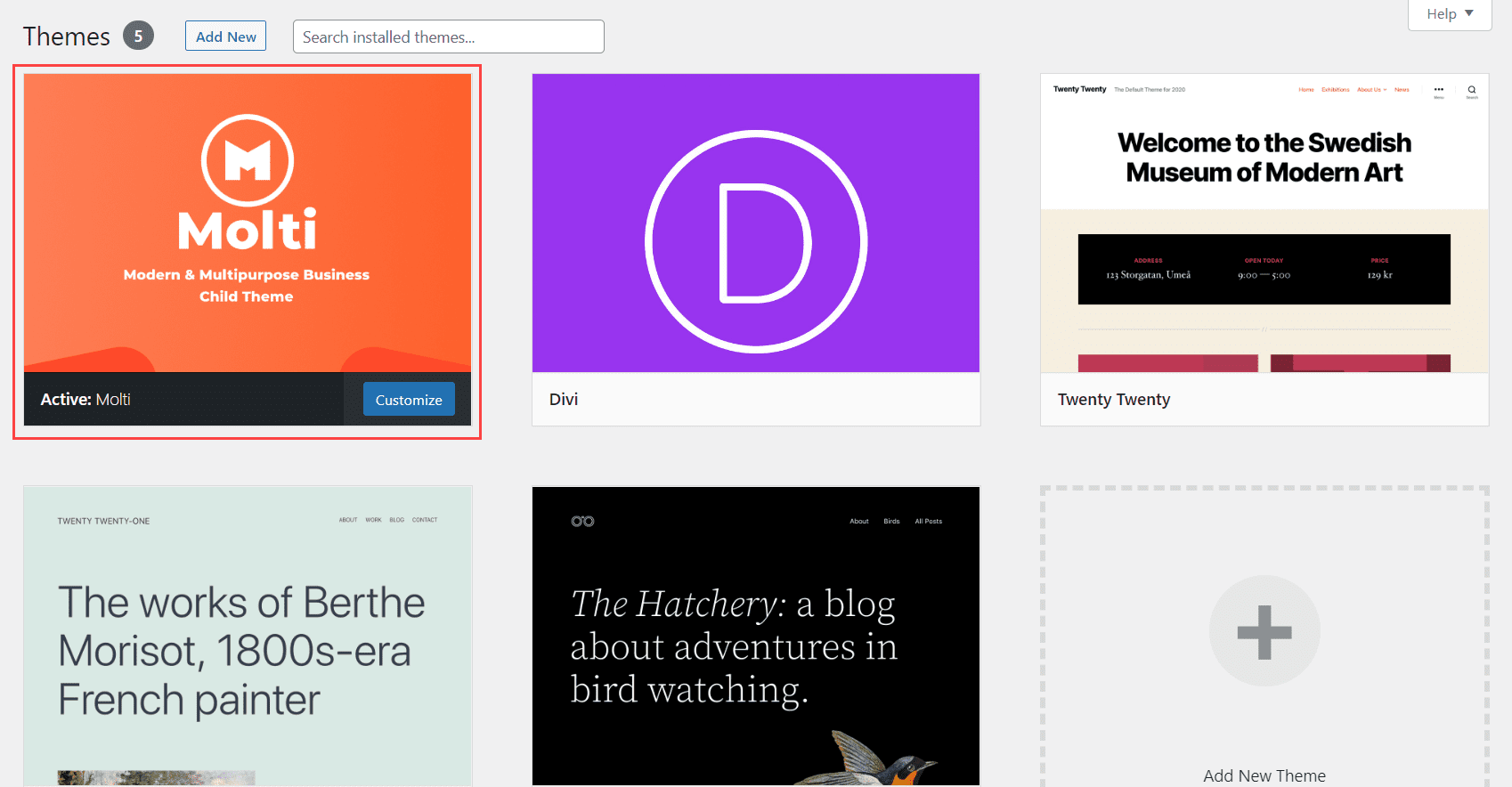
Tema copil Molti este acum tema activă în directorul dvs. de teme WordPress. Toate paginile, șabloanele, meniurile și stilul sunt acum la locul lor și gata pentru conținutul dvs.

Iată pagina de pornire implicită cu meniuri și un mega meniu. Aceasta este o pagină demonstrativă cu capturi de ecran ale celorlalte pagini și informații despre funcții. Va trebui să setați pagina de pornire reală accesând Setări > Citire în tabloul de bord WordPress.

Pagini tematice pentru copii Molti Divi
Cele 15 pagini includ o pagină de pornire, prețuri, portofoliu, servicii, despre, blog, cariere, contact și multe altele. Unele dintre pagini sunt construite cu șabloane Divi Theme Builder, în timp ce majoritatea sunt disponibile ca pagină. Să ne uităm mai atent la câteva dintre pagini și elemente.
Pagina de pornire Molti
Pagina principală include 10 secțiuni. Acestea includ secțiunea eroi, servicii, despre, caracteristici, contoare de numere, prețuri, mărturii și un blog. Are o schemă de culori portocaliu deschis și imagini false. Fiecare dintre elemente include stiluri și animații personalizate. Ei arată grozav. Îmi plac în special blurb-urile și secțiunea de blog. Această pagină este ideală pentru orice tip de afacere și este deosebit de potrivită pentru o afacere de servicii.

Pagina de Contact Molti
Pagina Contactați-ne include 4 secțiuni cu o secțiune erou, informații de contact, un formular de contact și un Întrebări frecvente. Are o mulțime de spațiu alb și multe dintre elemente ocupă întreaga lățime a ecranului.

Molti Despre Noi Pagina
Pagina Despre noi include 8 secțiuni. Include o secțiune eroi cu un CTA, un istoric al companiei cu un CTA, clienți cu logo-uri, o secțiune echipă care dezvăluie informații despre hover, caracteristici cu informații, mărturii și o secțiune de angajare cu un CTA.

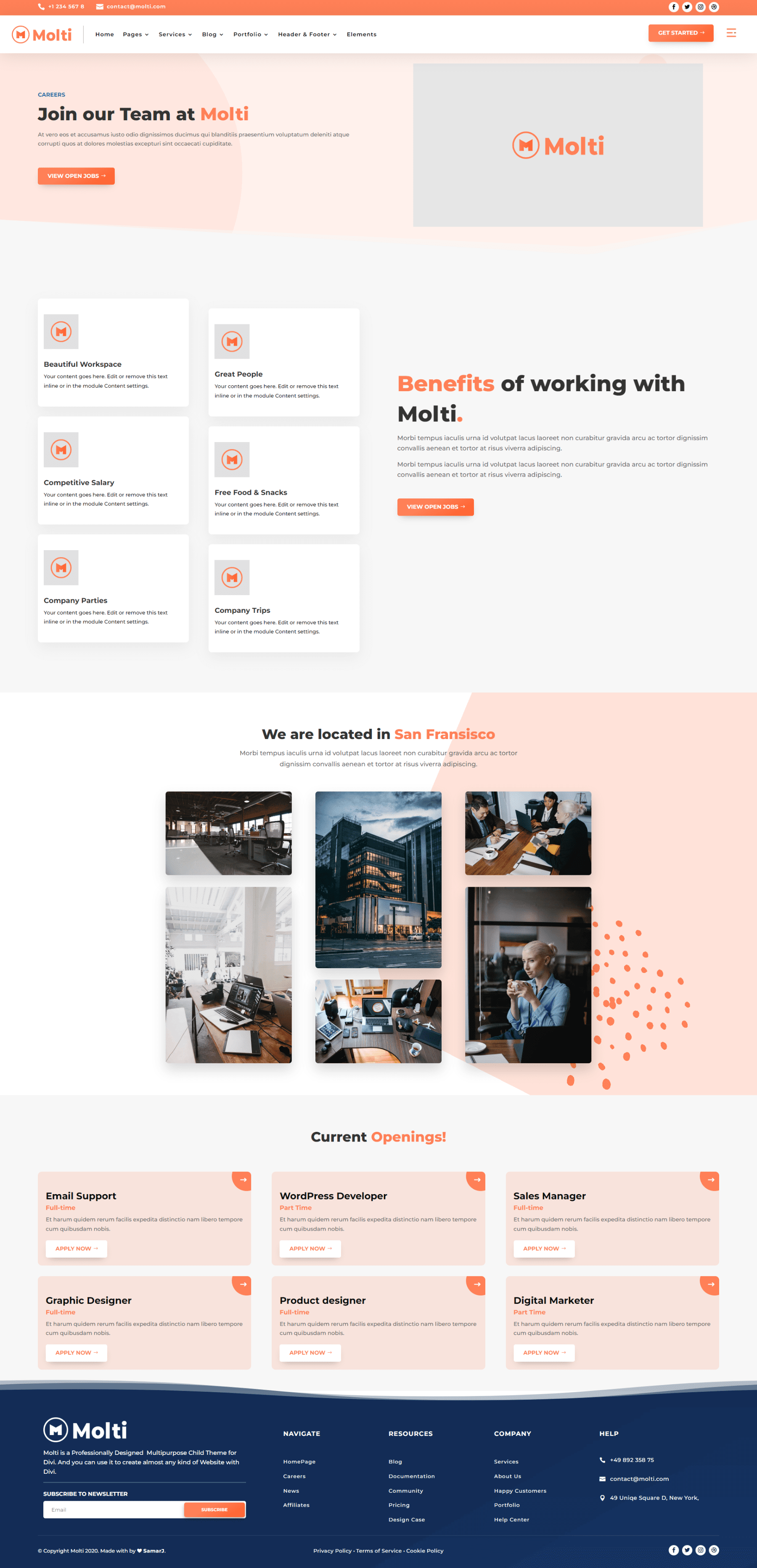
Pagina Cariere Molti
Pagina de cariere include 4 secțiuni. Include secțiunea de eroi standard cu un CTA, o secțiune de beneficii cu indicații, o secțiune de locație cu imagini și locuri de muncă deschise cu informații care includ o animație de trecere care acoperă blurb-ul cu culoarea butonului.

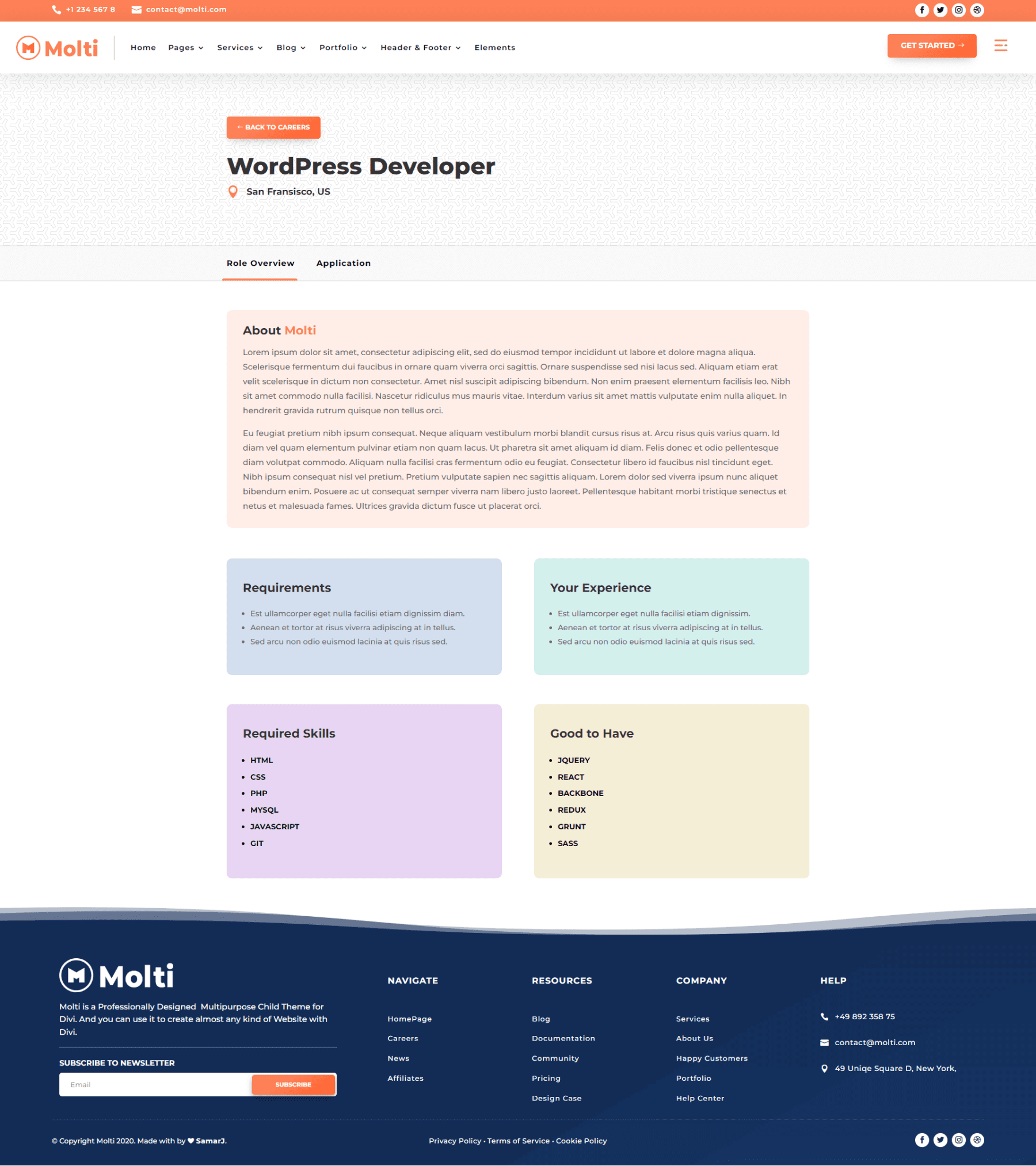
Pagina de muncă unică Molti
Pagina cu un singur job include 4 secțiuni, ultima secțiune fiind dezvăluită doar cu butonul de aplicare selectat. Secțiunea eroi arată titlul postului. A doua secțiune folosește module de text pentru a crea butoane pentru a comuta între informațiile despre job și formular. Cea mai mare secțiune afișează prezentarea generală a jobului cu module de text.

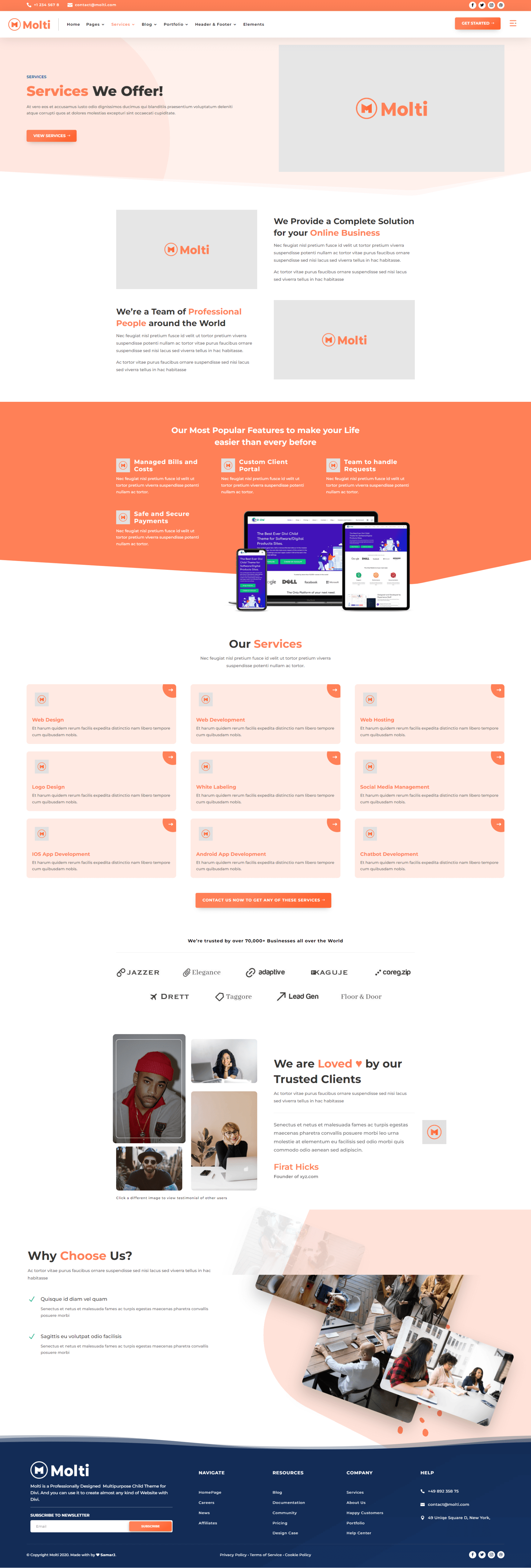
Pagina Servicii Molti
Pagina de servicii conține 8 secțiuni. Acestea includ secțiunea eroului standard, informații cu un aspect alternativ, caracteristici populare cu blurbs, servicii cu blurbs animate, sigle ale companiei, mărturii cu un aspect interesant de mozaic de imagini și beneficiile alegerii companiei cu imagini înclinate.

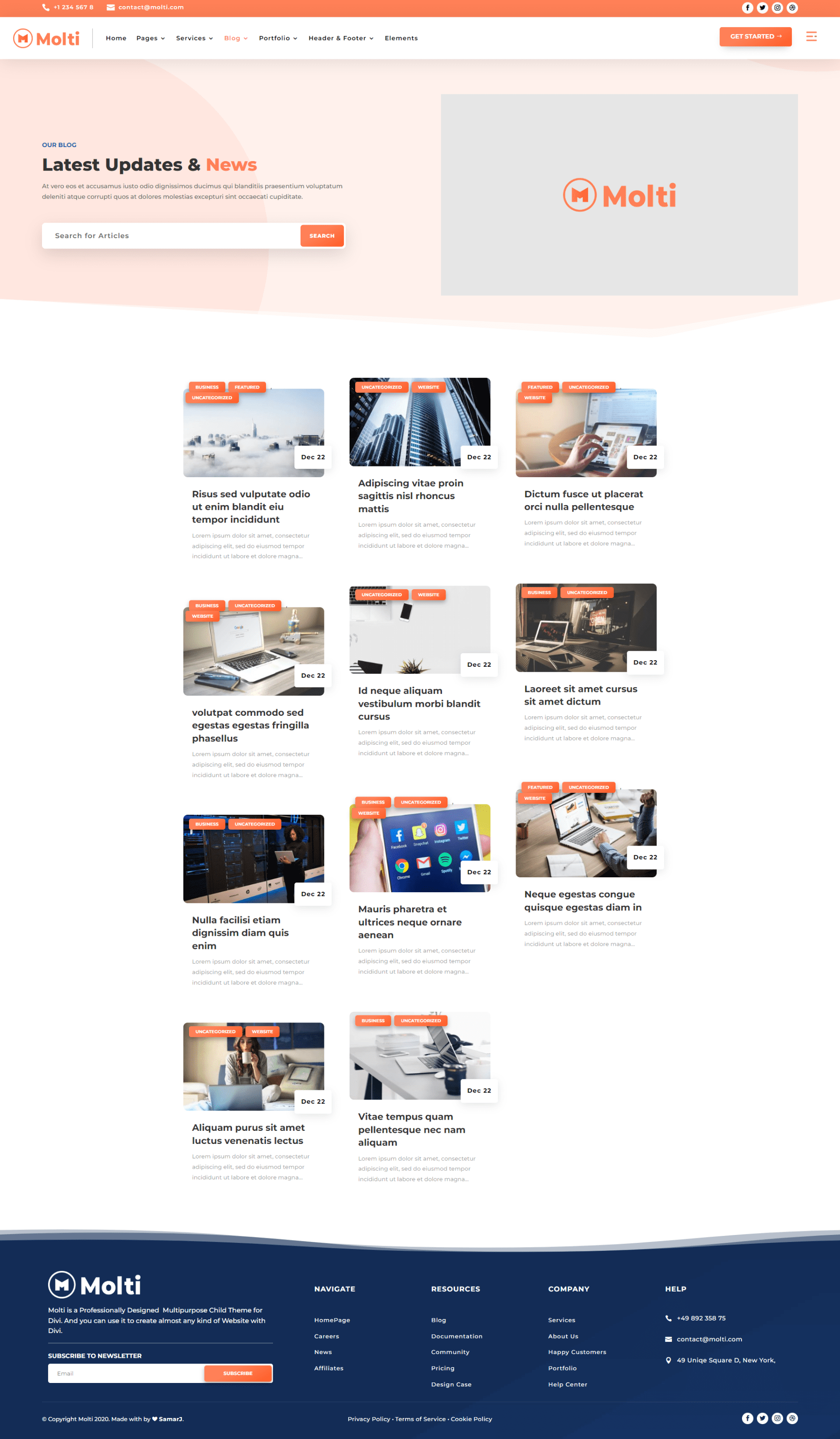
Pagina de blog Molti
Pagina blogului include două secțiuni. Prima este o secțiune unică de eroi cu o căutare pe blog. În al doilea rând este o secțiune de blog cu un modul de blog stilat care se potrivește cu blogul de pe pagina de pornire. Postările de blog sunt afișate ca carduri în trei coloane.


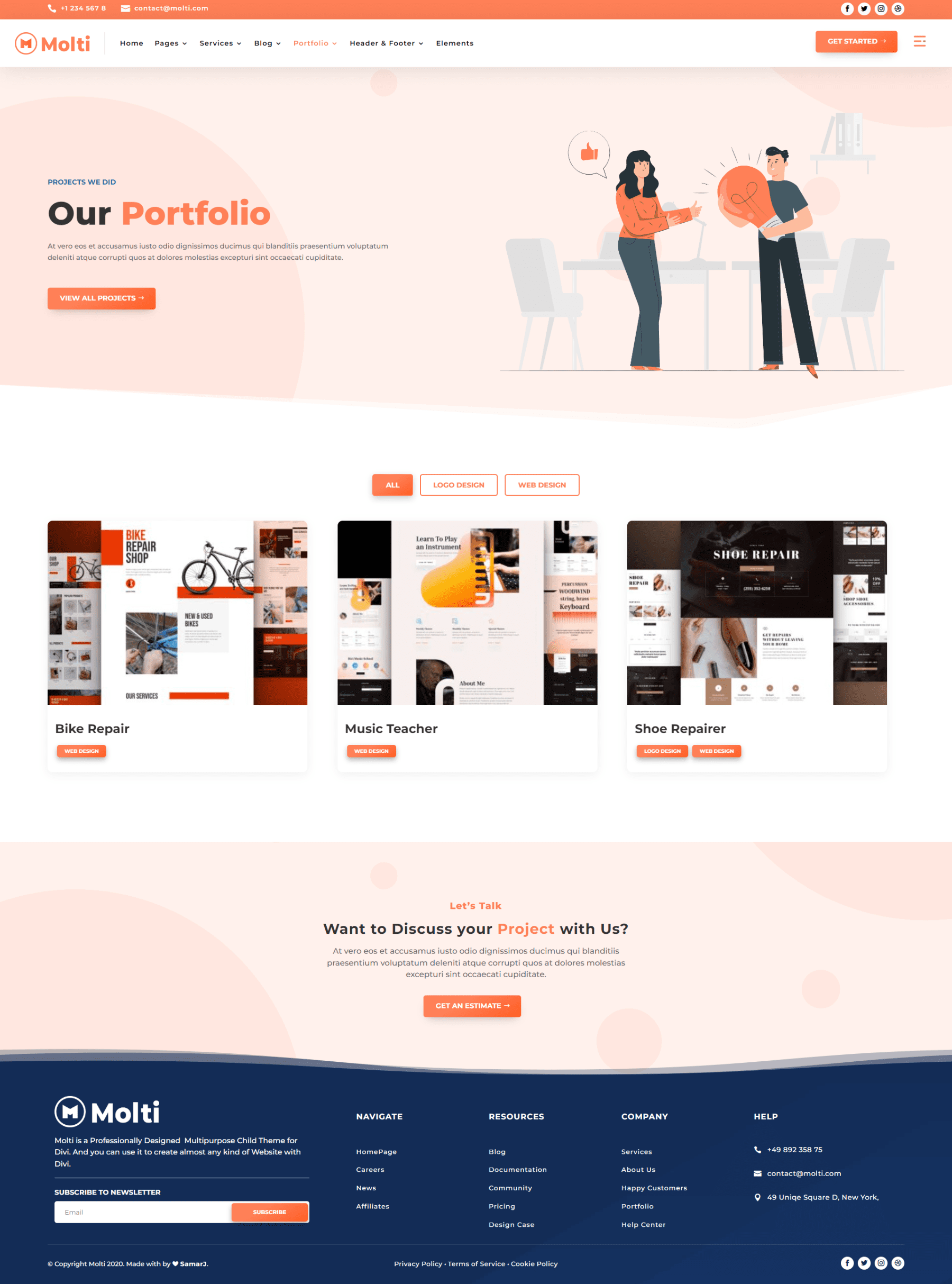
Pagina Portofoliu Molti
Pagina portofoliului include 3 secțiuni. Prima este secțiunea eroi cu un CTA pentru a vizualiza toate proiectele. Urmează portofoliul cu un filtru stilizat. Urmează un CTA.

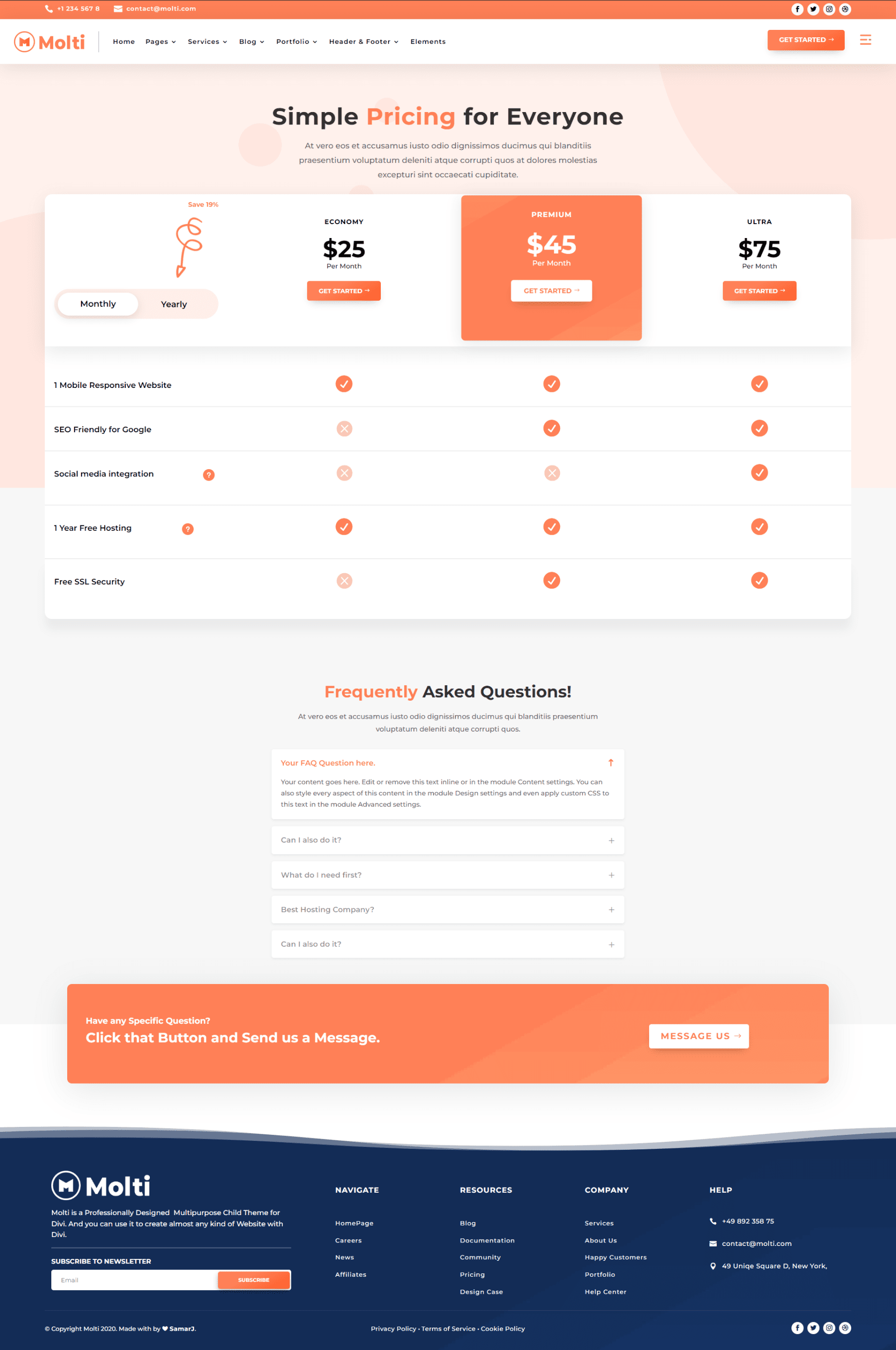
Pagina de prețuri Molti
Pagina de prețuri include trei secțiuni. În primul rând sunt tabelele de prețuri. Această secțiune folosește module CTA, module text și module Blurb pentru a crea un design unic de tabel de preț. Un buton modifică prețurile și indicațiile pentru a crea un tabel cu bifă. Urmează secțiunea Întrebări frecvente. În cele din urmă este un banner CTA.

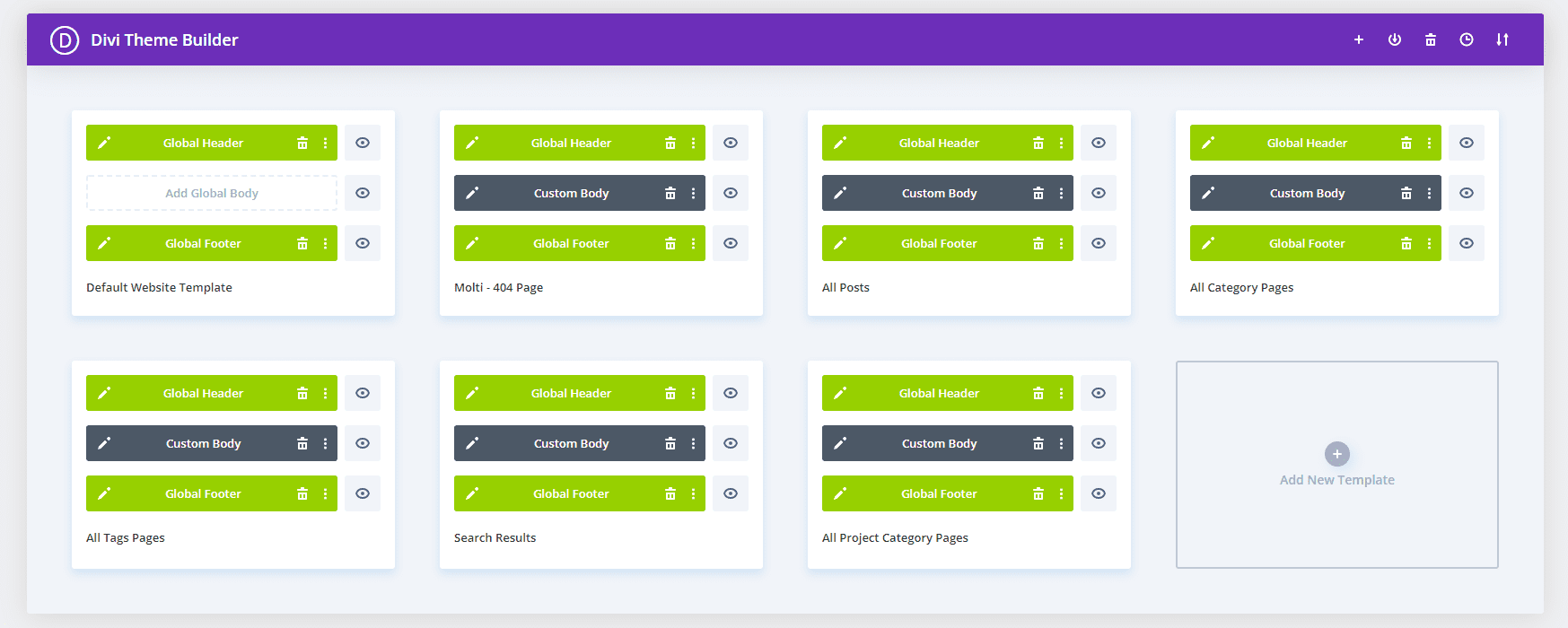
Șabloane pentru constructor de teme Molti Divi pentru copii
Molti folosește Divi Theme Builder pentru a crea și a atribui 7 șabloane. Iată o privire rapidă la câteva dintre ele.

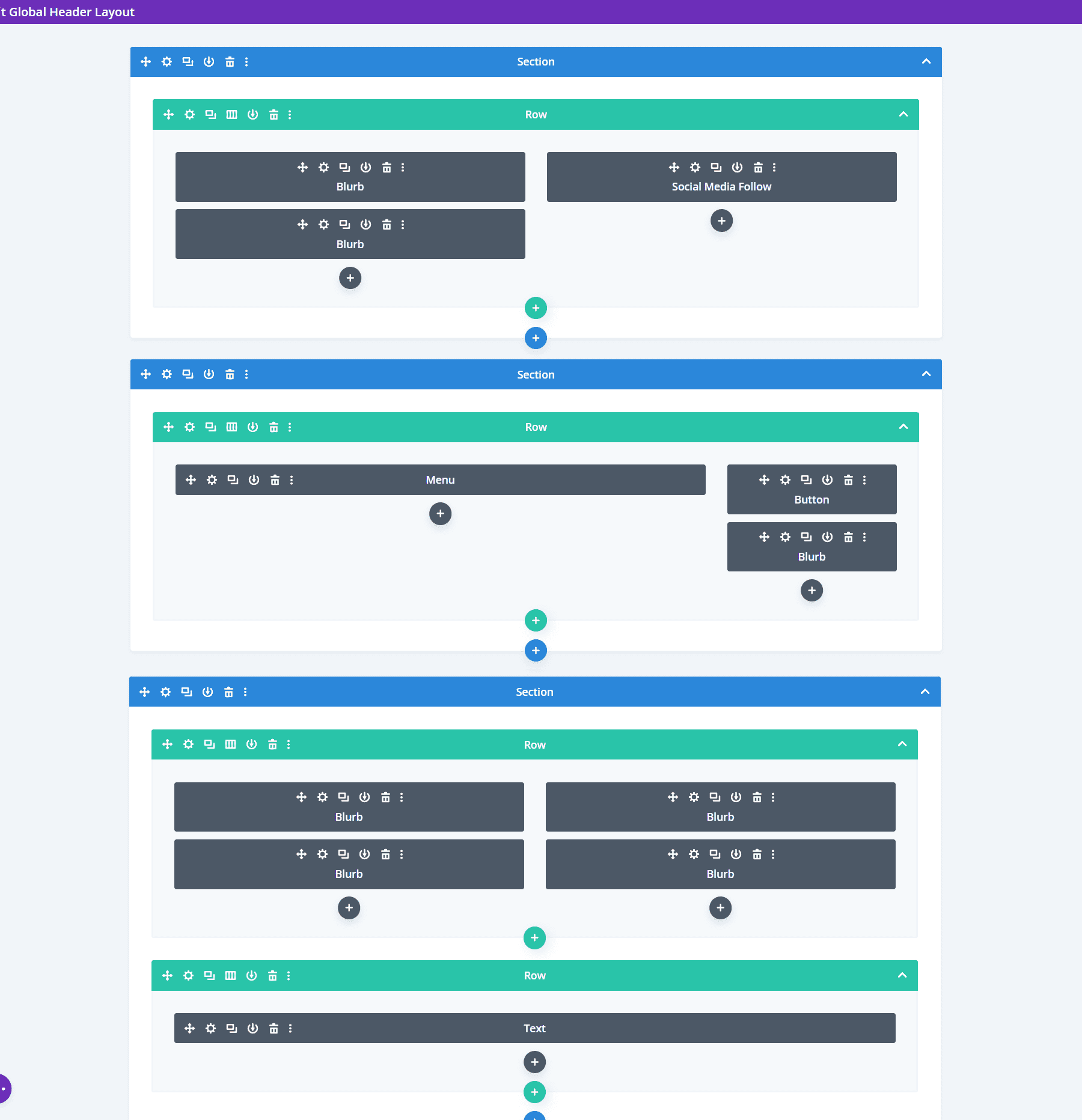
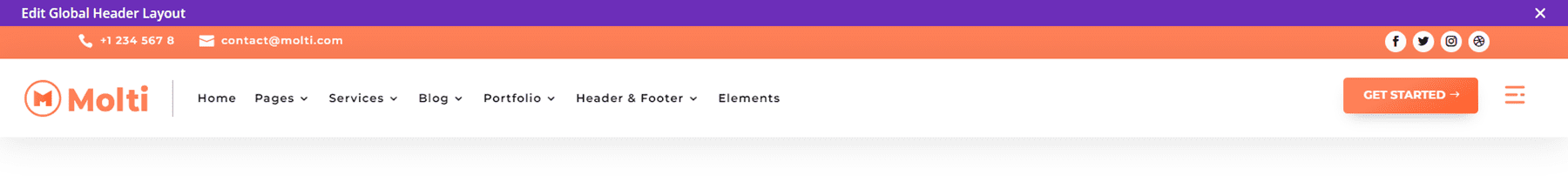
Antet Molti
Antetul include un design standard pentru meniu, dar apoi adaugă un meniu hamburger pentru a deschide o secțiune a modulelor Blurb.

În Divi Theme Builder, antetul afișează două rânduri cu informațiile de contact în bara de sus și logo-ul, meniul, CTA și pictograma hamburger personalizat în al doilea rând. Include un efect de umbră pentru a se distinge de pagină.

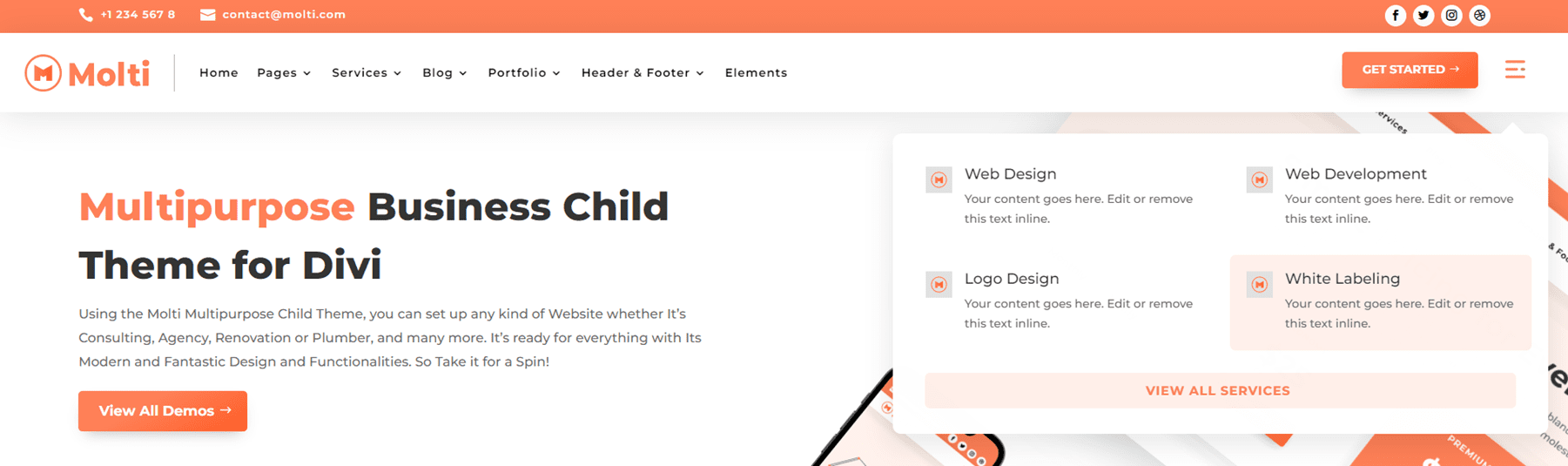
CTA se deschide pentru a afișa informațiile. Acestea includ efecte de hover și un buton pentru a vedea toate serviciile. Aceasta este versiunea desktop.

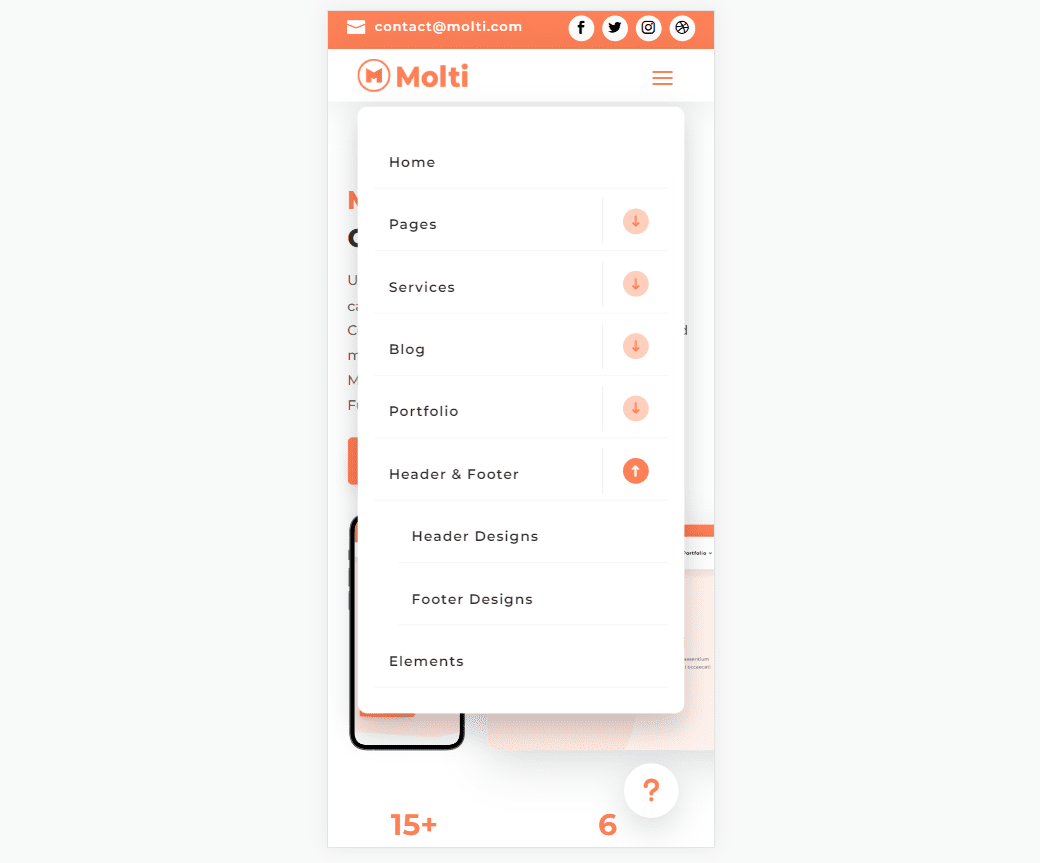
Iată versiunea pentru telefon. Afișează doar meniul obișnuit cu o pictogramă de meniu hamburger. Meniul arată o pictogramă personalizată cu submeniuri restrânse.

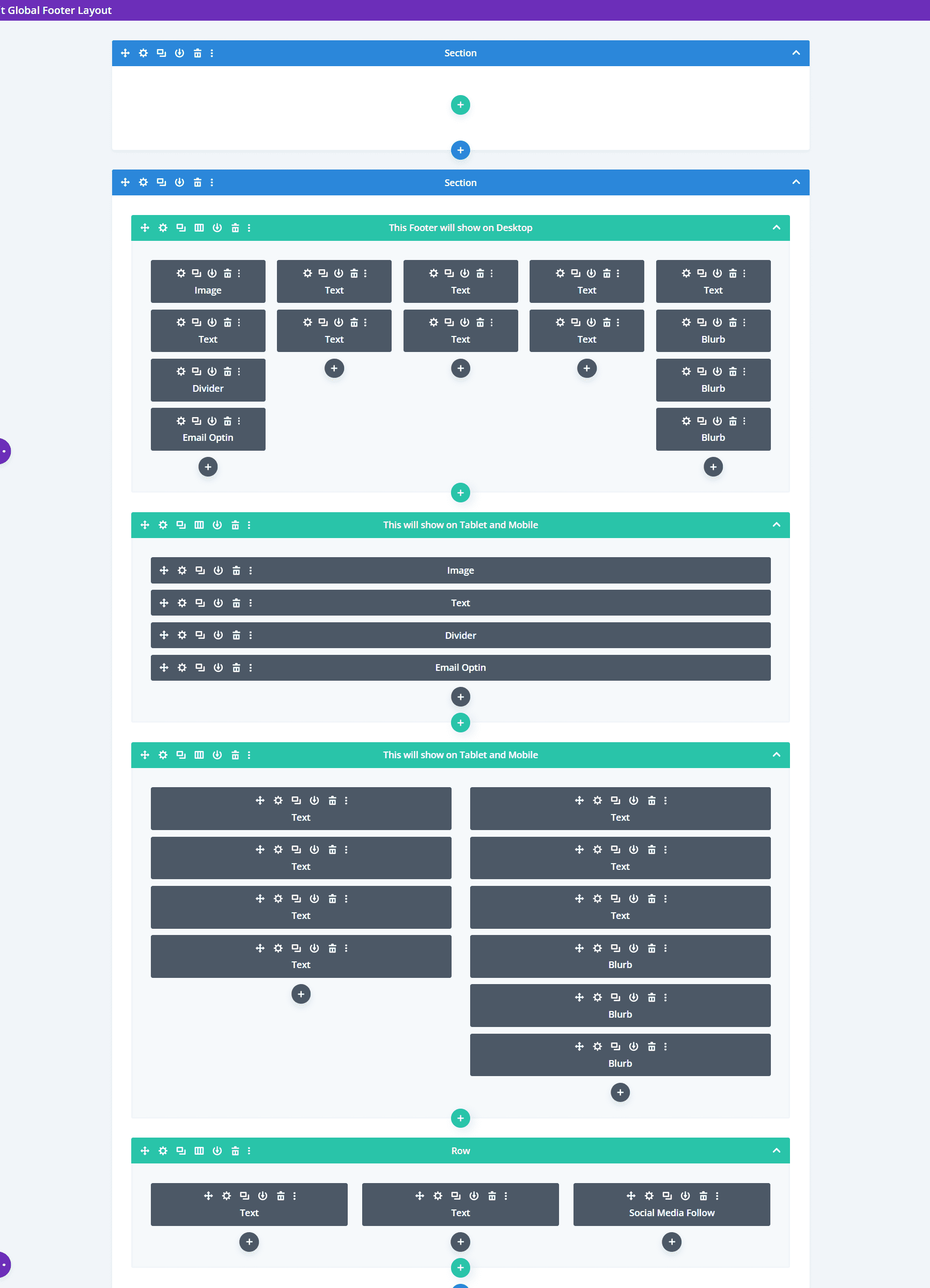
Molti Footer
Subsolul include două secțiuni și patru rânduri. Prima secțiune nu conține rânduri. Este folosit pentru a crea separatorul. A doua secțiune conține patru rânduri cu multe module de text și Blurb, un modul de imagine și un modul de urmărire pe rețelele sociale pentru a crea toate elementele de subsol.

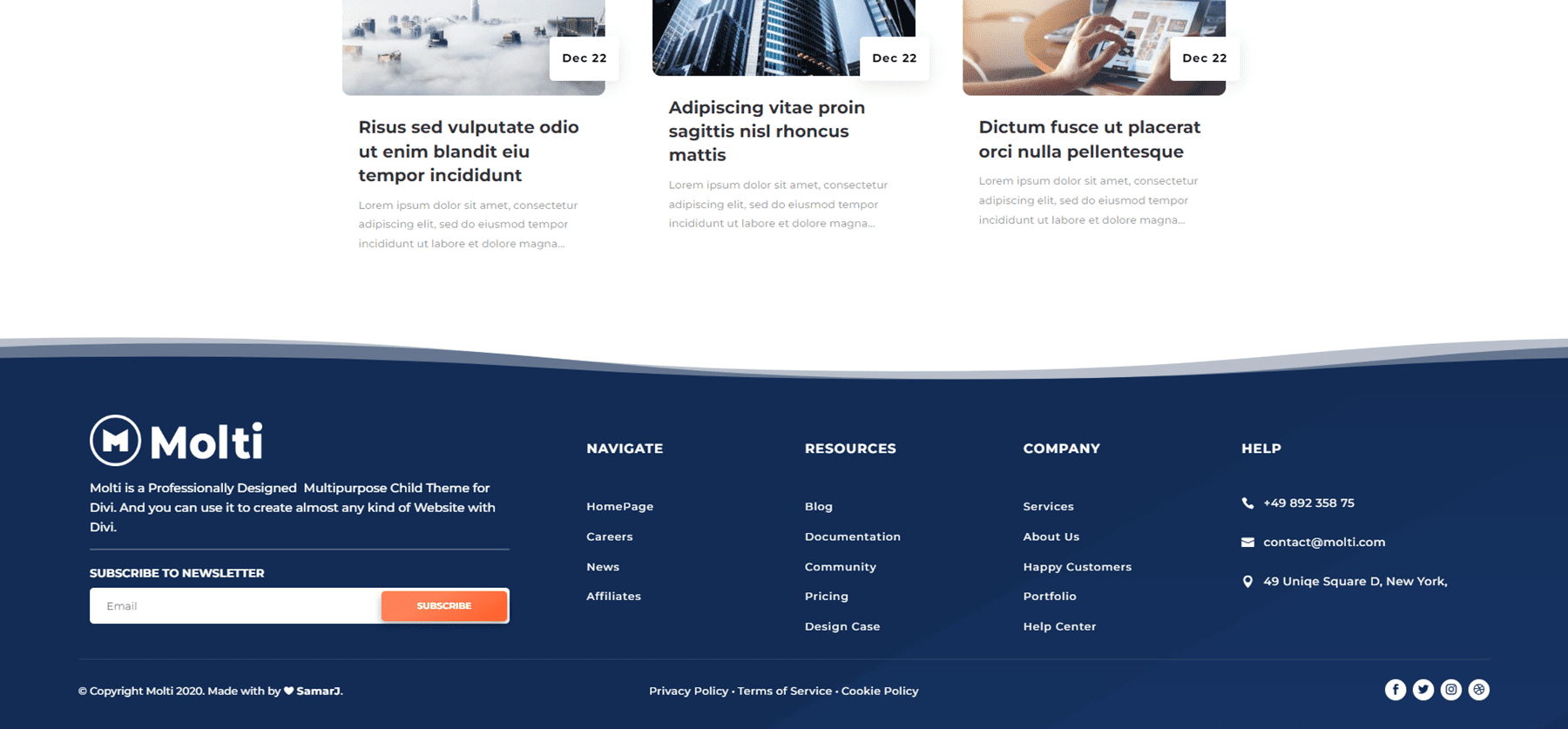
Iată versiunea desktop a subsolului. Modulele creează cinci coloane cu formularul de e-mail ocupând o parte mai mare din lățimea ecranului.

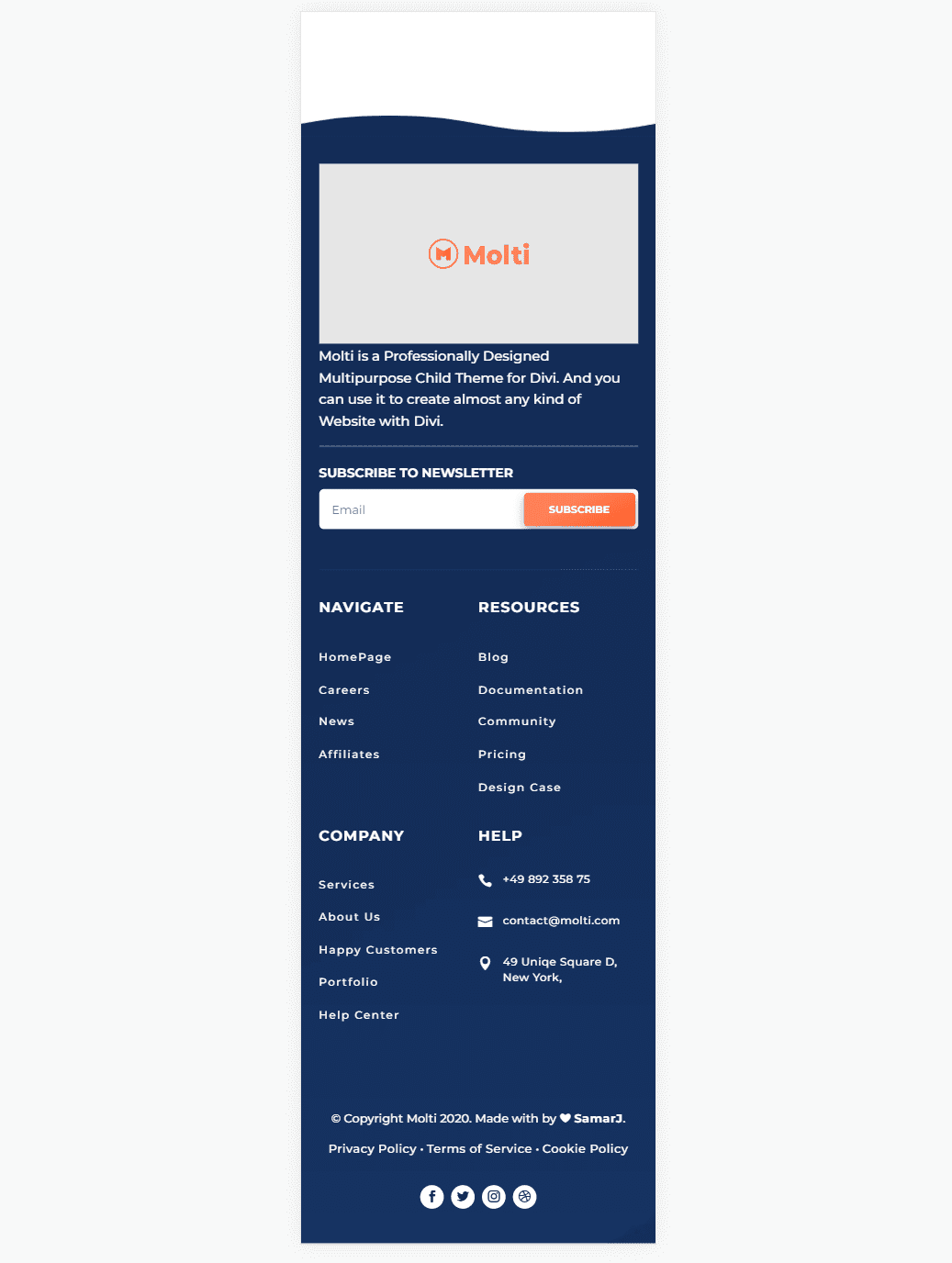
Versiunea pentru telefon plasează formularul de e-mail într-o singură coloană și setează linkurile în două coloane. Toate elementele din rândul de jos se stivuiesc într-o singură coloană.

Molti 404 Page
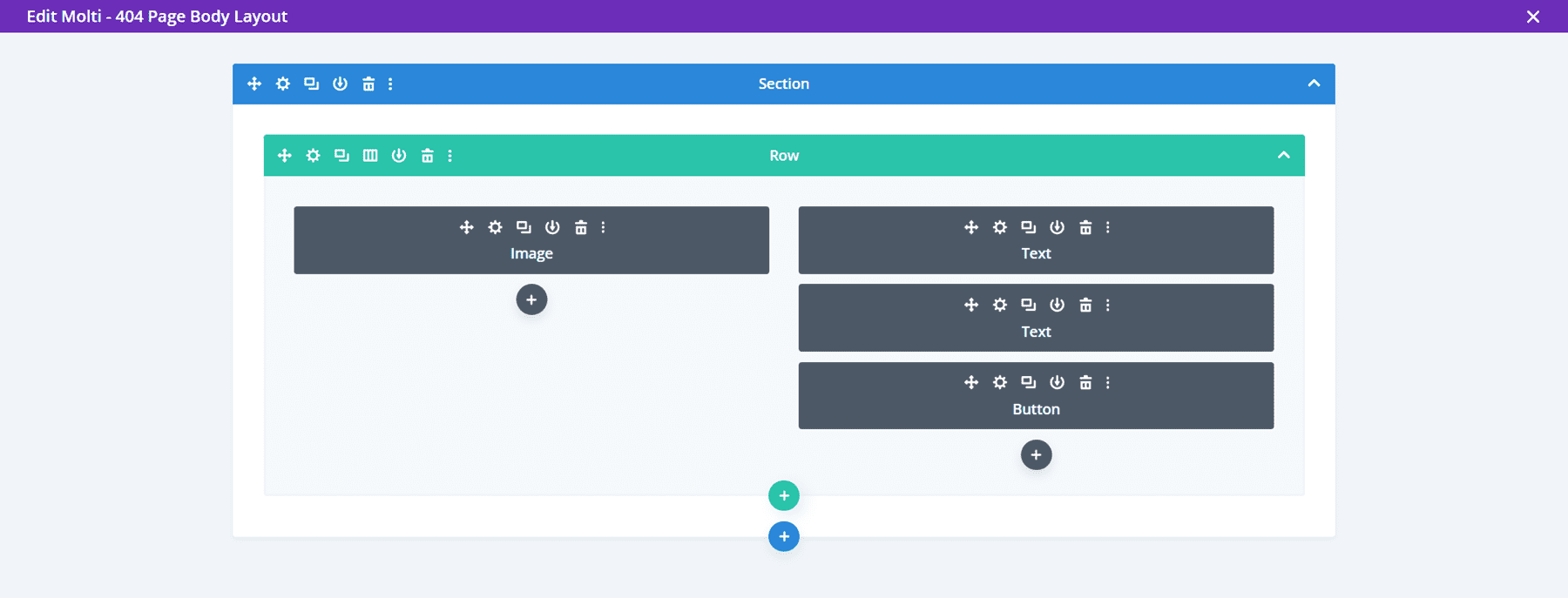
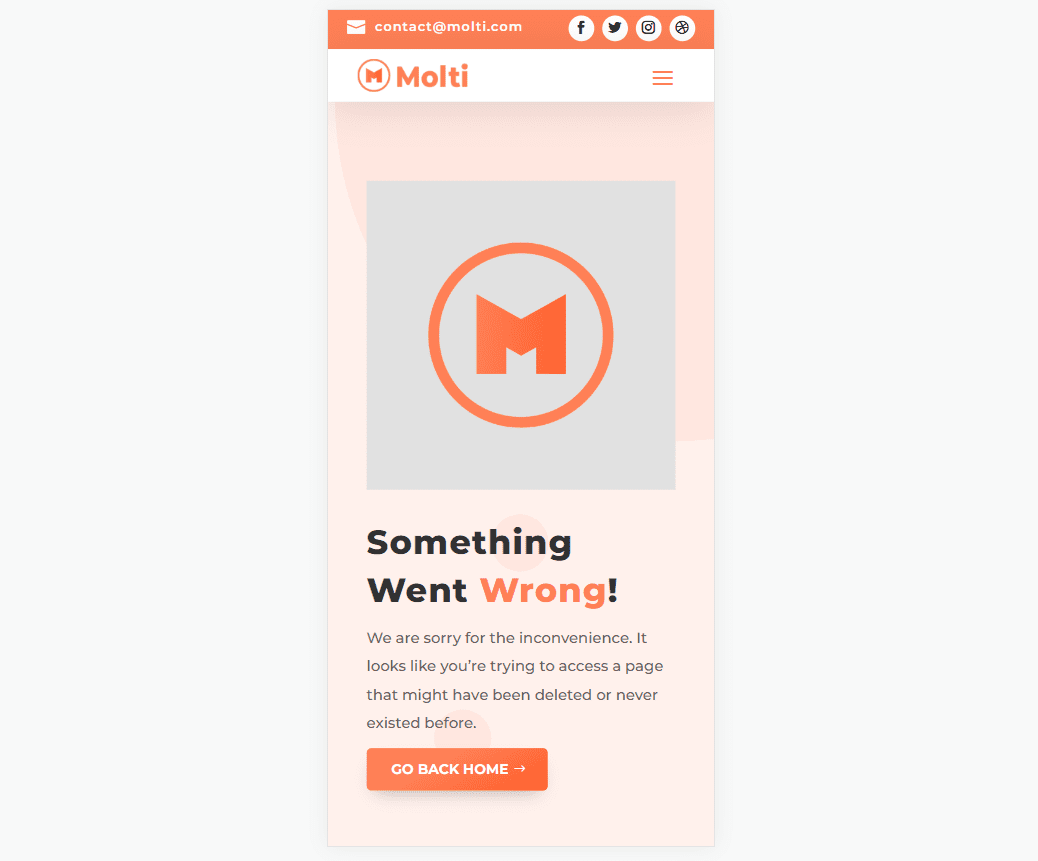
Pagina Molti 404 este simplă. Include o singură secțiune cu două coloane. Prima coloană afișează o imagine, în timp ce a doua coloană afișează text și un buton.

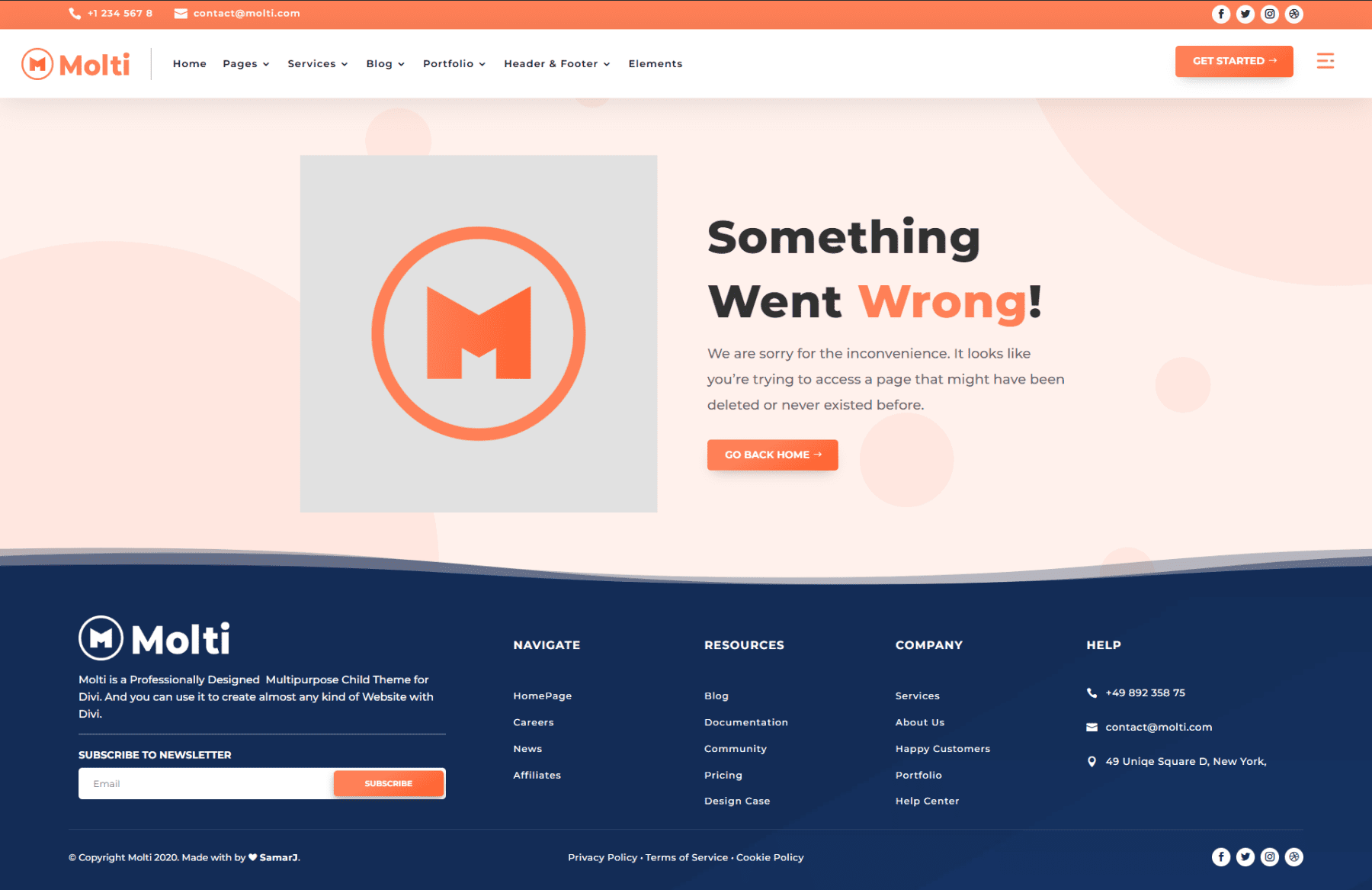
Afișează în continuare antetul și subsolul pe partea din față, dar le puteți dezactiva în Divi Theme Builder dacă doriți. Iată versiunea desktop.

Iată versiunea pentru telefon a paginii Molti 404.

Posturi Molti
Aspectul postării de pe blog este extins. Include patru secțiuni și include un titlu interesant, aspectul conținutului, etichete, navigare, comentarii, formular de buletin informativ și articole similare pe blog. Iată vizualizarea wireframe.

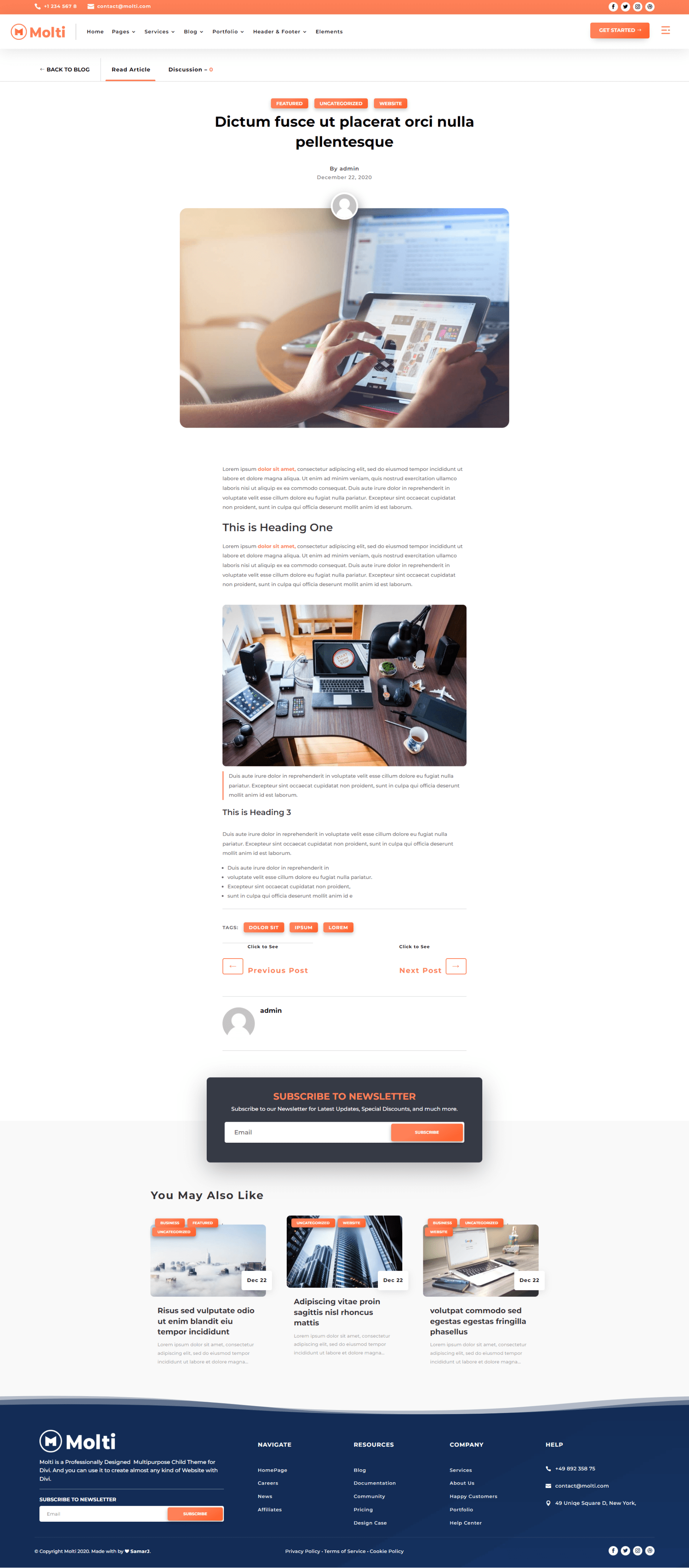
Iată cum arată aspectul postării pe un desktop. Acesta este un design curat.

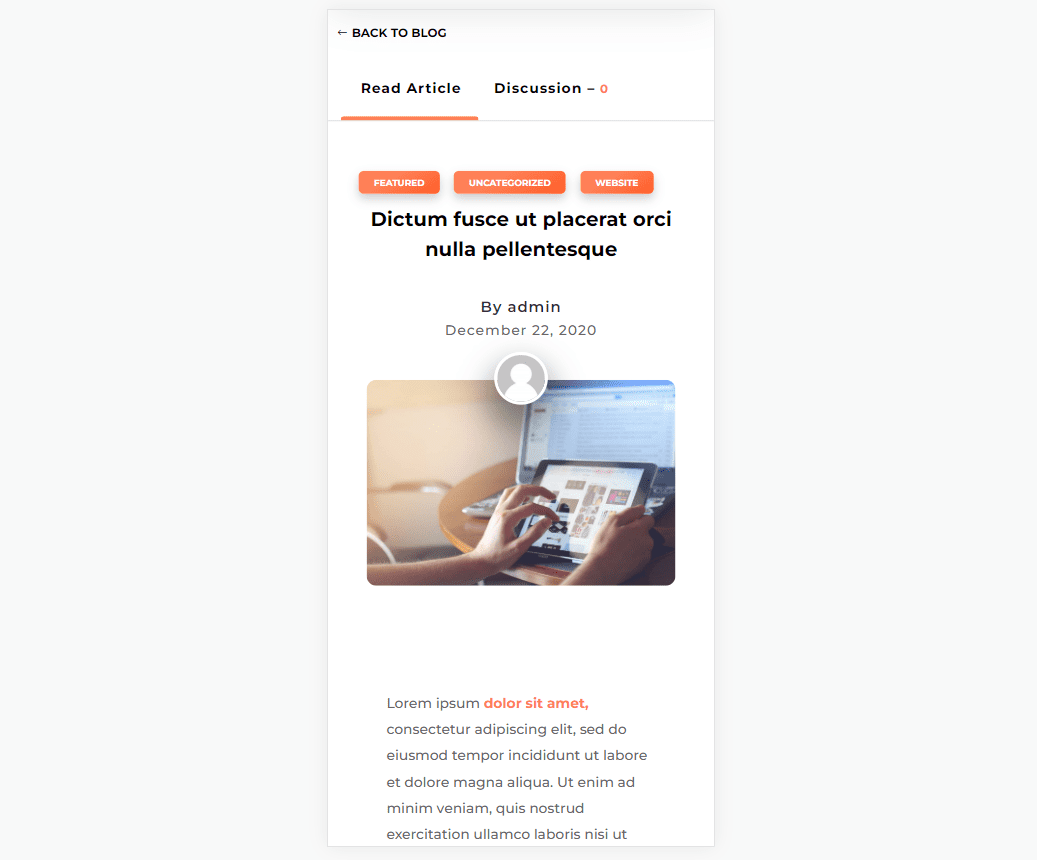
Iată o parte a aspectului pentru vizualizarea telefonului.

Elemente tematice pentru copii Molti Divi
Tema copilului Molti Divi include și o mulțime de elemente personalizate. Acestea includ un modul de blog, modele de carduri, un comutator de conținut, carduri de echipă și multe altele. Aceste elemente sunt folosite în pagini și sunt disponibile separat ca pagini Divi, astfel încât să le puteți utiliza cu ușurință în alte pagini, postări și șabloane. Iată o privire la câteva dintre ele.
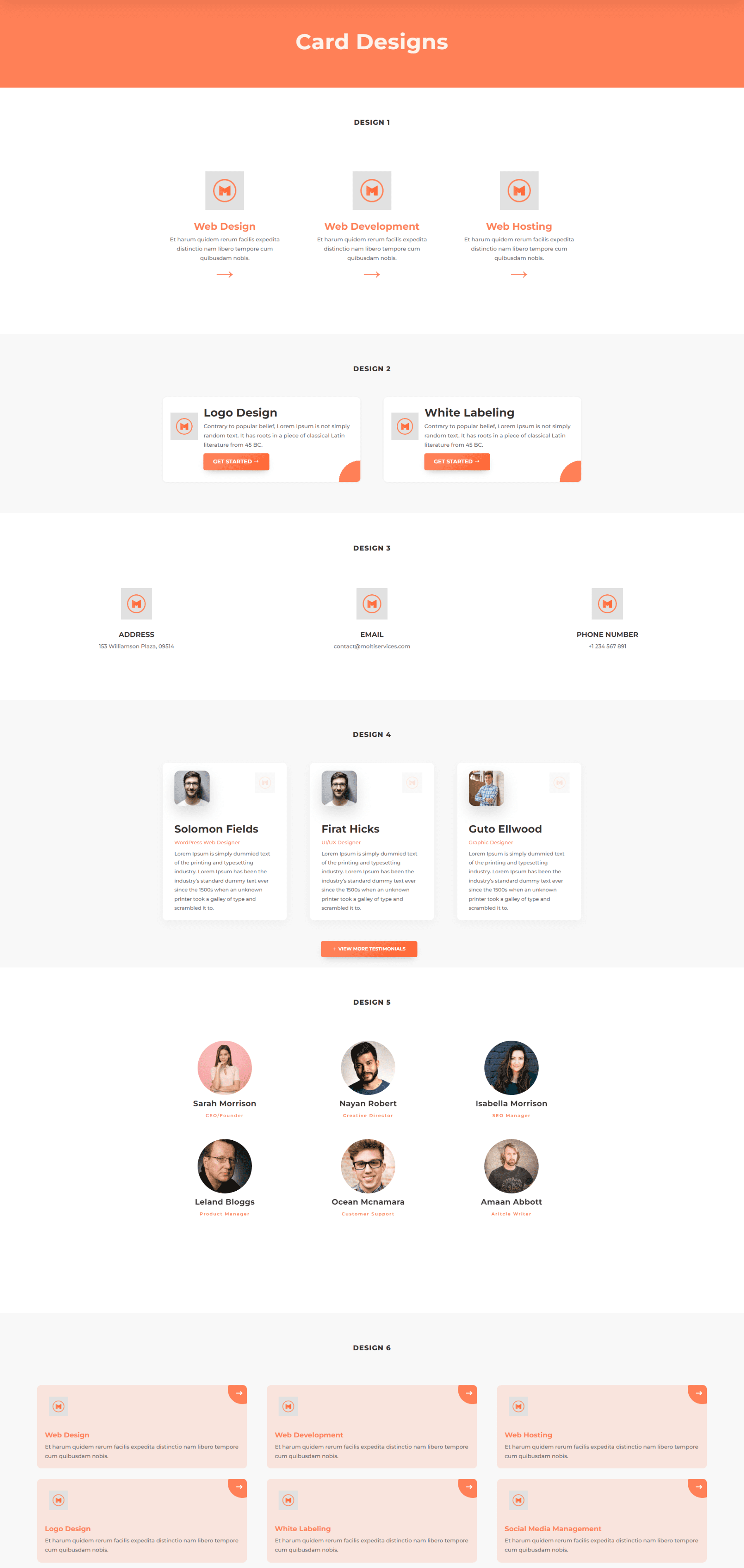
Modele de carduri
Pagina pentru modele de carduri include șase tipuri de carduri. Acestea includ imagini, butoane, animații de trecere cu mouse-ul și multe altele. Sunt concepute pentru a arăta membrii echipei, servicii, informații de contact și CTA-uri.

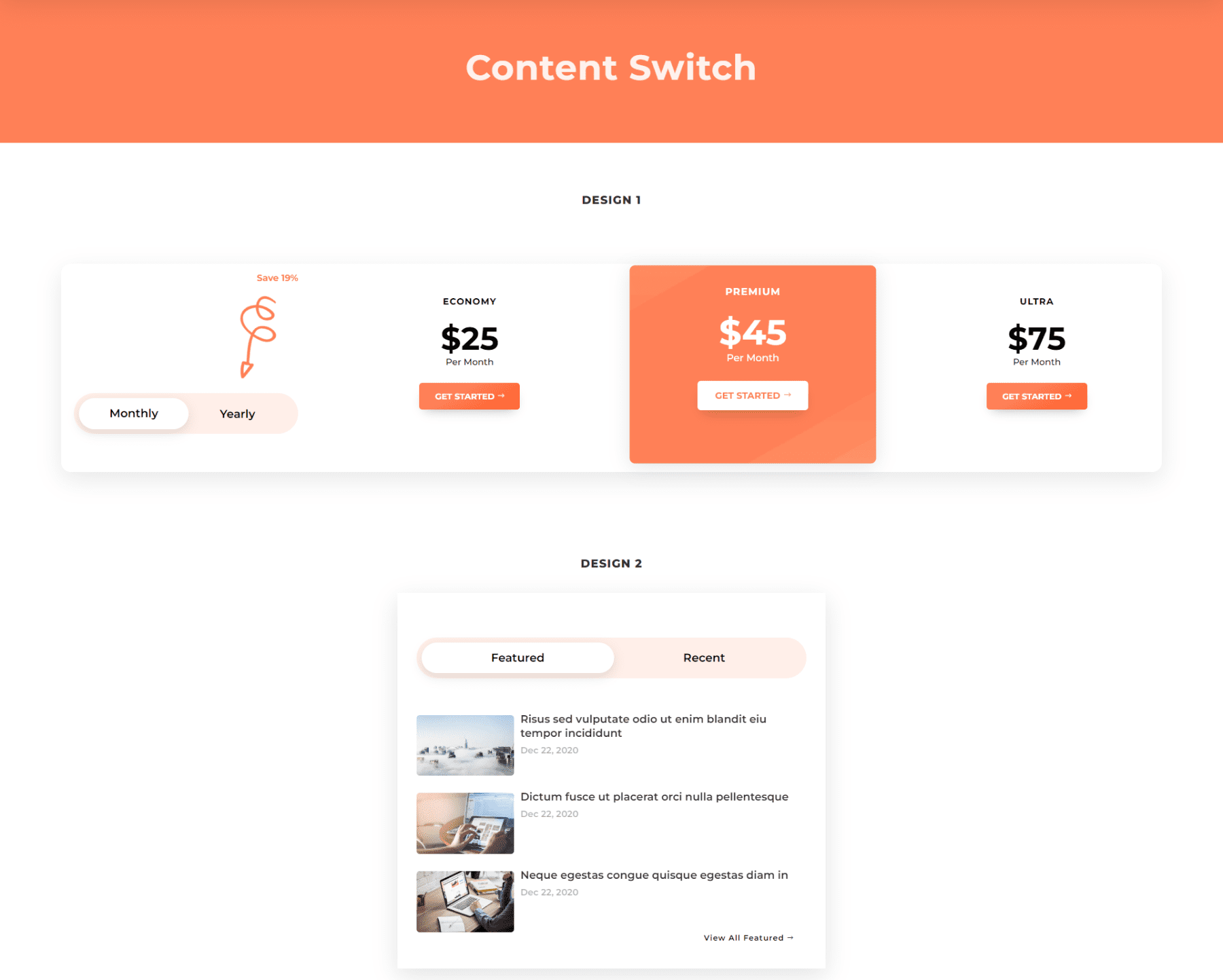
Comutare de conținut
Elementele de comutare de conținut modifică conținutul care este afișat atunci când sunt selectate. Acestea includ două modele. Prima modifică prețurile din tabelul de prețuri de la lunar la anual. Al doilea schimbă postările de blog de la postările prezentate la postările recente.

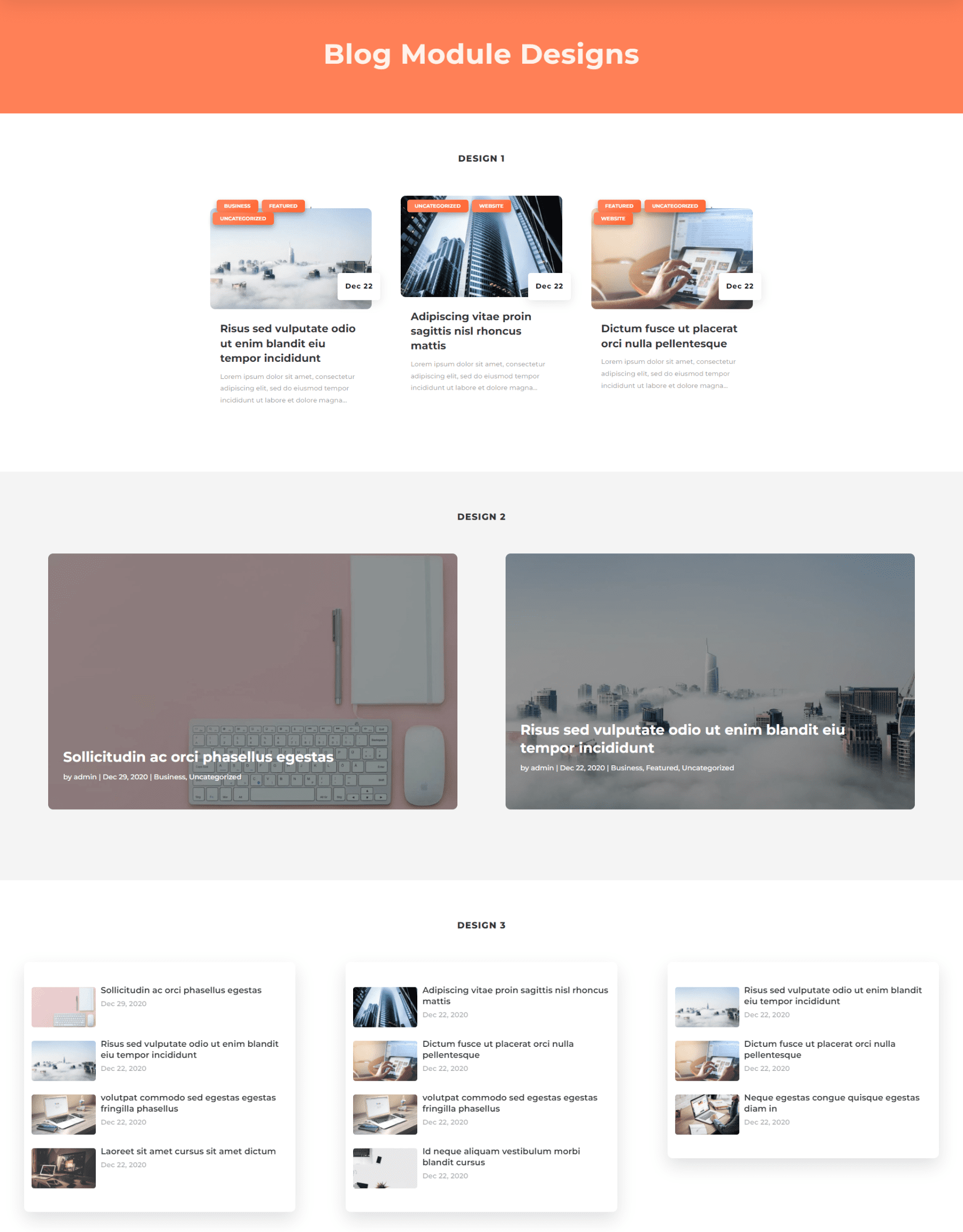
Proiectarea modulelor de blog
Elementele blogului includ trei modele de module de blog. Primul design plasează postările în trei coloane și include un meta stilat și plasează data peste imagine. Al doilea design afișează două postări cu imagini mari și titlul și meta peste imagine. Acesta include și suprapuneri. Al treilea design este similar cu aspectul unei reviste cu mai multe postări pe un card și imagini în stânga și titlul în dreapta.

De unde să achiziționați Tema pentru copii Molti Divi
Tema copilului Molti Divi este disponibilă în Piața Divi pentru 25 USD. Include utilizarea nelimitată a site-ului web, o garanție de rambursare a banilor de 30 de zile și un an de asistență și actualizări.

Gânduri de sfârșit
Aceasta este prezentarea noastră de ansamblu asupra temei pentru copii Molti Divi. Molti este ușor de utilizat. Instalarea este cea mai simplă pe care am văzut-o. Am fost surprins de calitatea designului. Include mult mai multe pagini și elemente decât mă așteptam pentru prețul său. Design-urile paginilor sunt deosebit de bune pentru companiile cu servicii. Dacă sunteți în căutarea unei teme pentru copii de afaceri de înaltă calitate și ieftină pentru Divi, cu un design curat și modern, Molti este o alegere excelentă.
Vrem sa auzim de la tine. Ați încercat tema copilului Molti Divi? Spune-ne în comentarii ce părere ai despre asta.
