Cele mai utile șabloane de design de site web: modelați-vă ideile în câteva minute
Publicat: 2020-06-28Să presupunem că domnul White este medic și dorește să creeze un site web medical. Deoarece este medic, probabil că nu are nicio experiență în codificare. Dar deținerea unui site web medical îi va extinde posibilitatea de a deservi mai mulți oameni decât înainte. Acum, ce ar trebui să facă?
Ei bine, angajarea unui dezvoltator profesionist ar putea fi o soluție. Dar obținerea persoanei potrivite ar fi o bătaie de cap și, de asemenea, costisitoare. În acest caz, vă puteți salva buzunarul făcând-o singur. De fapt, puteți utiliza șabloane gata de site pentru a vă construi site-ul cu ușurință, deoarece nu necesită codificare. Vă va economisi atât timp, cât și bani.
Acesta este motivul pentru care creatorii de site-uri web cu șabloane gratuite obțin o popularitate imensă în zilele noastre. Cu structurile prefabricate, dezvoltarea site-ului web devine super ușoară chiar și pentru începători.
Astăzi suntem aici pentru a-i ajuta pe toți cei „Dl. White” care doresc să dețină un site web bine conceput, dar nu au cunoștințele necesare pentru a continua. Să explorăm ideile pe care ar trebui să le iei în considerare în timpul dezvoltării unui site web și cum să le executăm folosind șabloane prefabricate ale Elemenetor & HappyAddons .
Dar înainte de asta, lasă-mă să răspund...
Ce se întâmplă dacă nu aveți o prezență online

Majoritatea consumatorilor caută online informații care îi vor ajuta să ia decizii de cumpărare mai inteligente. De fapt, conform Fundației pentru comerț electronic, 88% dintre consumatori caută informații despre produse înainte de a face o achiziție online sau în magazin. Această tendință de comportament de cumpărare subliniază importanța unui site web pentru afacerile de astăzi.
Dacă nu aveți un site web personal, rămâneți deja în urmă pentru a ajunge la 88% dintre consumatori.
În epoca actuală, dacă nu aveți un site web, o mare parte a cumpărătorilor nici nu vă va lua în considerare în timp ce fac cumpărături online sau offline. Acum site-ul web devine identitatea unei afaceri. Poate fi o modalitate excelentă de a intra în legătură cu oameni din toată lumea.
De asemenea, vă puteți prezenta produsele și serviciile în detaliu cu o grafică frumoasă. Va atrage mai mulți clienți noi pentru afacerea dvs. și va face marca dvs. demnă de încredere pentru ei. Acest lucru ar fi benefic pentru a vă dezvolta afacerea într-un ritm rapid. Pe scurt, pentru a vă susține în această lume competitivă, trebuie să vă asigurați prezența online puternică, cu funcționalități excelente.
Aceștia sunt factorii cheie pe care îi vei rata dacă nu ai deja un site web.
Idei de bază pe care ar trebui să le luați în considerare atunci când construiți un site web

Aproape fiecare site web conține câteva idei de bază. De exemplu, fără un logo, nici nu vă puteți imagina un site web, nu? Prin urmare, ar trebui să mențineți câteva puncte cheie comune.
Acestea sunt ideile de bază din spatele unui site web inteligent -
- Navigare ușoară pentru a vă ajuta vizitatorii
- Faceți funcționalitatea ca puterea site-ului dvs. web
- Proiectați antet și subsol pentru a crea impresie
- Adăugați design vizual pentru a vă face site-ul mai atrăgător
- Creați un site web prietenos cu SEO
- Setați conținutul pentru a primi notificări cu ușurință
- Setați un formular de contact pentru a permite oamenilor să vă contacteze
- Mențineți un blog activ pentru a obține vizitatori regulați
Să intrăm în detalii pentru a vă personaliza designul și structura site-ului.
1. Navigare ușoară pentru a vă ajuta vizitatorii
Designul site-ului ar trebui să fie ușor de navigat, iar elementele de meniu ar trebui să fie ușor accesibile din orice pagină. Vizionatorul ar trebui să știe întotdeauna exact unde se află pe site și să aibă acces ușor unde și-ar dori să fie. O hartă a site-ului este o idee grozavă și va fi folosită dacă este disponibilă.
2. Faceți funcționalitatea ca puterea site-ului dvs. web
Când te gândești la funcționalitate, există câteva aspecte de luat în considerare. Ca-
- Este site-ul funcțional în sensul literal?
- Există probleme de încărcare sau link-uri întrerupte?
- Caracteristicile de securitate ale site-ului sunt adecvate nevoilor dvs. de afaceri?
Pe lângă aceste probleme operaționale, este esențial să vizualizați caracteristicile site-ului dvs. din perspectiva utilizatorului. Verificați dacă formularele de contact, sondajele și secțiunile de feedback ale clienților funcționează corect. Una sau toate aceste probleme funcționale pot determina un client să părăsească site-ul dvs.
3. Proiectați antet și subsol pentru a crea impresie
În general, o pagină web începe cu un antet și se termină cu un subsol. Un antet bine conceput poate influența un vizitator să rămână mai mult timp pe site-ul dvs. Dimpotrivă, drepturile de autor, pictogramele sociale și alte informații importante ar trebui să fie reflectate în partea de subsol.
4. Adăugați design vizual pentru a vă face site-ul mai atrăgător
Site-ul dvs. are aproximativ 1/10 de secundă pentru a vă impresiona vizitatorul și pentru a-i spune că afacerea dvs. este de încredere și profesionistă.
Cu toate acestea, este important să nu exagerați cu prea multe. Derularea textului, animația și introducerile flash ar trebui folosite cu moderație în designul dvs. web și numai pentru a sublinia un punct pentru un efect maxim.
5. Creați un site web prietenos cu SEO
Motoarele de căutare sunt adesea cea mai mare sursă de trafic pentru majoritatea site-urilor web. Google și alte motoare de căutare folosesc algoritmi avansați pentru a înțelege și a clasifica cele mai relevante pagini din rezultatele căutării.
Dacă conținutul tău nu este bine optimizat, atunci motoarele de căutare nu le vor ridica atunci când cineva va căuta cu cuvinte cheie relevante. Drept urmare, vei pierde tot acest trafic. Este foarte important ca toți proprietarii de afaceri să facă prietenos cu motorul de căutare a site-ului lor web. Pentru a-și putea maximiza traficul pe site.
6. Setați conținutul pentru a primi notificări cu ușurință
Aceasta este coloana vertebrală a site-ului dvs. Conținutul dvs. joacă un rol major în plasarea motorului dvs. de căutare. De aceea, conținutul ar trebui să fie informativ, ușor de citit și concis. Conținutul web și copierea bine gândite vor face mai mult decât orice altceva pentru a face site-ul dvs. captivant, eficient și popular.
7. Setați un formular de contact pentru a permite oamenilor să vă contacteze
Un design de site cu adevărat eficient implică vizitatorii dvs. imediat și continuă să le rețină atenția prin fiecare pagină, precum și îi influențează să vă contacteze. Includeți pe site-ul dvs. un formular de contact care să conțină doar câteva câmpuri obligatorii. Pentru ca vizitatorii să vă poată trimite cu ușurință întrebările prin simpla completare a unui formular.
8. Mențineți un blog activ pentru a obține vizitatori regulați
Un blog la fața locului ține clienții informați despre cele mai recente produse, evenimente ale companiei și informații legate de industrie. Poate fi o excelentă interacțiune cu cititorii tăi și să-i încurajezi să interacționeze cu marca ta. Oferind în mod regulat cititorilor conținut proaspăt, util și captivant, marca dvs. devine o resursă de încredere și o autoritate în industrie.
Implementați-vă ideile creative cu șabloane de proiectare a site-urilor web gata de utilizare

După cum am spus, puteți crea orice tip de site web folosind mai multe șabloane de design de site web. Nu este altceva decât să trageți șabloane de proiectare site-uri web prefabricate în interfața dvs. și să le modificați așa cum doriți să fie afișate. Asta e.
Cele mai utile șabloane care trebuie luate în considerare-
- Design banner
- Despre noi
- Listă de caracteristici
- Produse si servicii
- Fa cunostinta cu echipa
- Secțiunea de întrebări frecvente
- În curând Block și multe altele
Acum permiteți-mi să vă arăt câteva exemple, astfel încât să vă puteți face o idee clară despre cum să vă proiectați site-ul în câteva minute. Să începem.
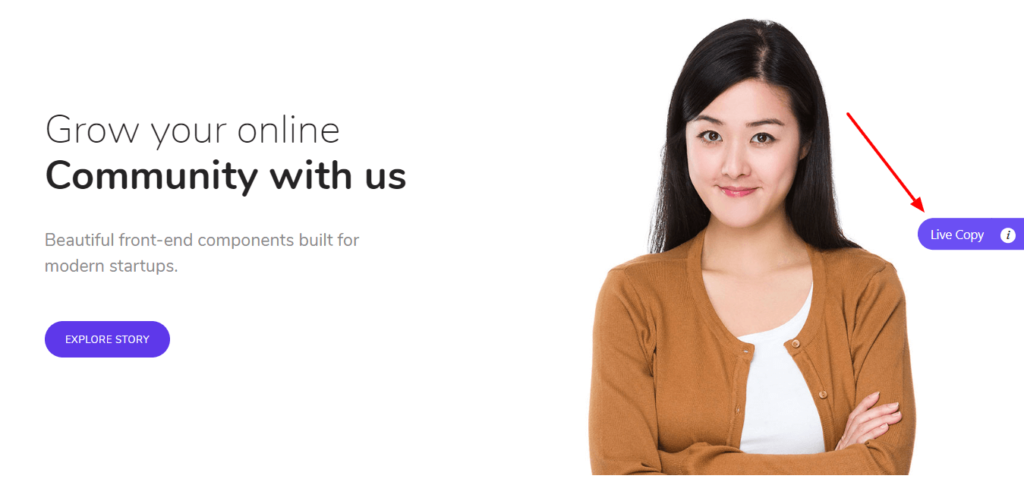
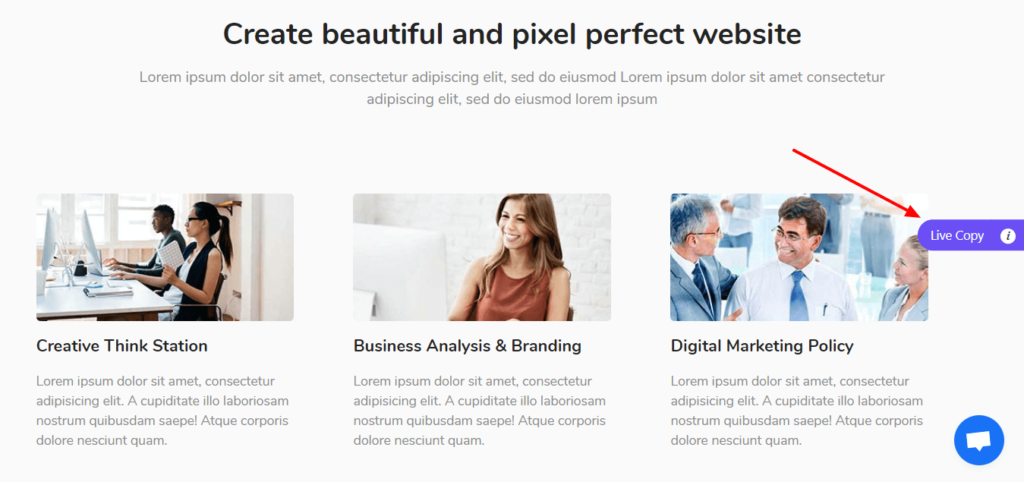
Design banner
Bannerul paginii dvs. de start este gatekeeper-ul site-ului dvs., cu o treabă foarte importantă. Îi ajută pe vizitatori să se scufunde mai adânc în site-ul dvs., în timp ce eliminați oamenii care nu vor găsi valoare în ceea ce oferiți.
Speriat? Nu fi! Avem o soluție rapidă pentru tine. HappyAddons oferă 16 blocuri de bannere prefabricate pentru tine. Alegeți un design de banner și editați-l conform conceptului dvs. de design.
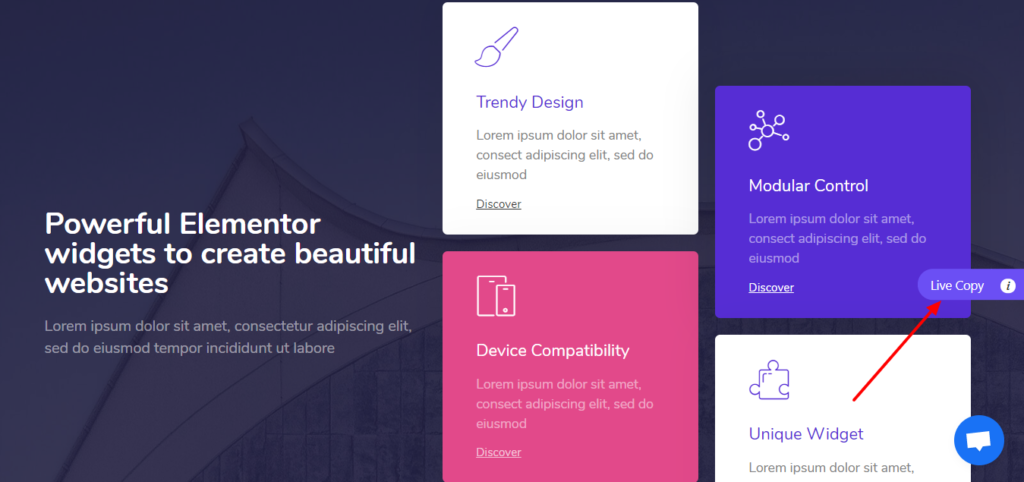
Funcția super incitantă Live Copy Paste a acestor suplimente Elementor vă permite să copiați orice design pe care îl preferați și să-l lipiți în interfața dvs. de editare Elementor.

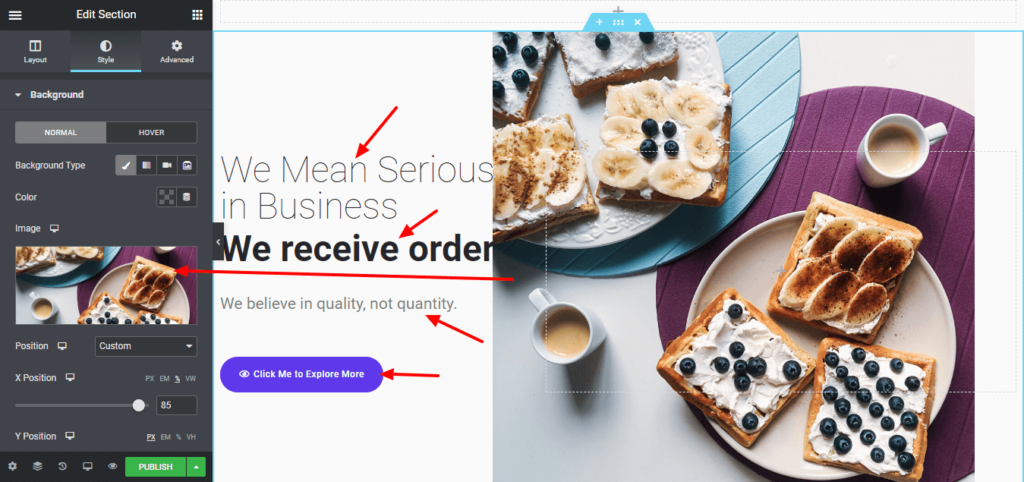
După ce îl lipiți în editorul dvs., este timpul să personalizați designul. Schimbați imaginea, tipografia și stilul pentru a vă pune în cale.

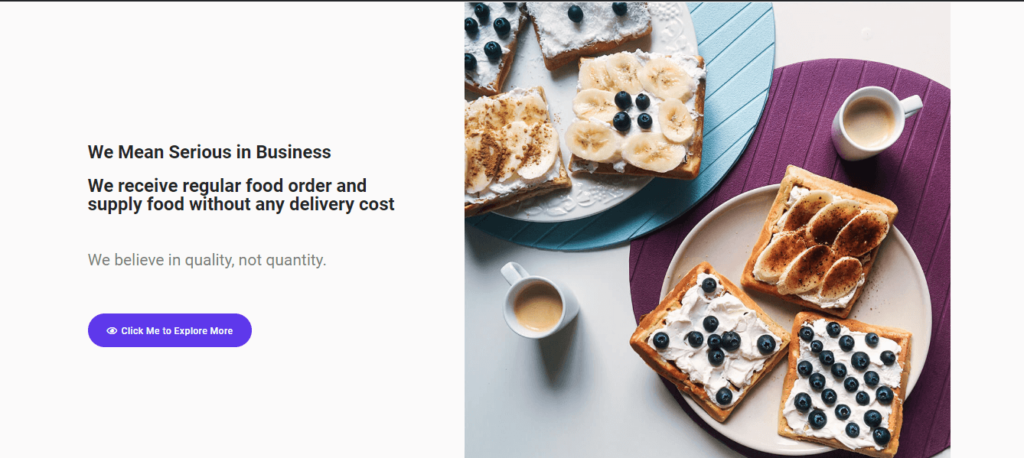
După editarea șablonului de banner, faceți clic pe previzualizare sau apăsați pe publish pentru a vedea rezultatul final. Iată aspectul final al designului meu banner.

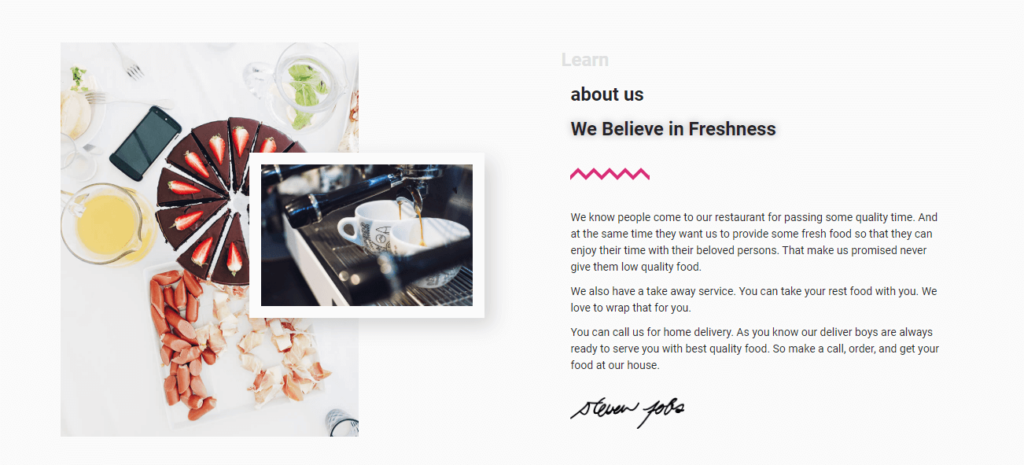
Lăsați oamenii să vă cunoască cu o secțiune Despre noi
Pagina „Despre noi” a site-ului dvs. vă oferă șansa de a intra în legătură cu vizitatorii dvs. la un nivel mai profund. Dar pentru a face acea conexiune, va trebui să învățați cum să creați o pagină Despre noi pe care vizitatorii dvs. vor dori să o citească.
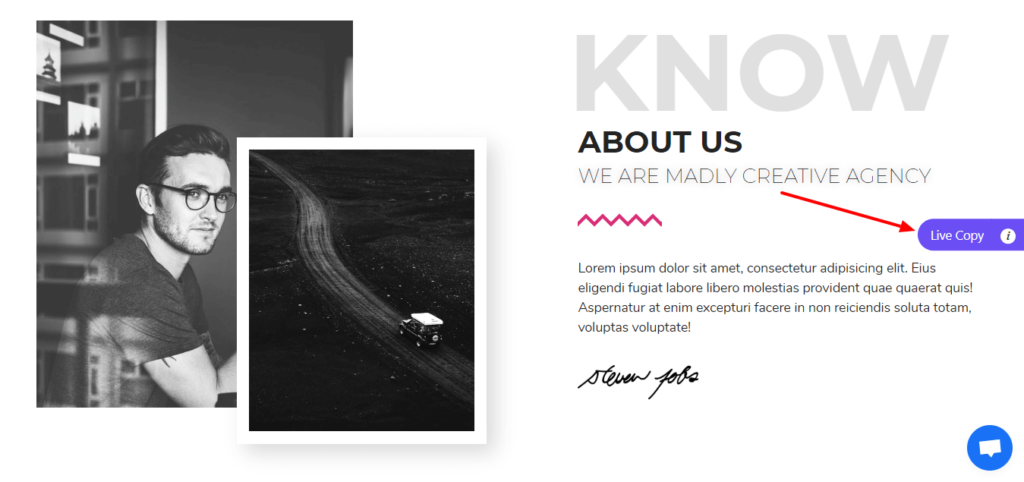
Alegeți un bloc HappyAddons About Us din 10 modele prefabricate.

Schimbați titlul și textul paragrafului conform politicii dvs. de afaceri. Puteți edita tipografia și puteți adăuga stil suplimentar din fila avansată.

Iată aspectul final al paginii pe care tocmai ați creat-o.

Afișați lista de caracteristici
Când doriți să vindeți produse digitale precum teme și pluginuri WordPress, trebuie să afișați lista de caracteristici a produsului dvs. Îți va ajuta vizitatorii să afle despre produsele tale în câteva momente. Fără o listă de caracteristici atrăgătoare, nu veți reuși să vă transformați vizitatorii în potențiali clienți.

Pentru a afișa lista de caracteristici, alegeți oricare dintre caracteristicile de design din cele 6 blocuri de caracteristici prefabricate ale Happy Addons. Doar apăsați butonul de copiere și inserați-l în editorul dvs.

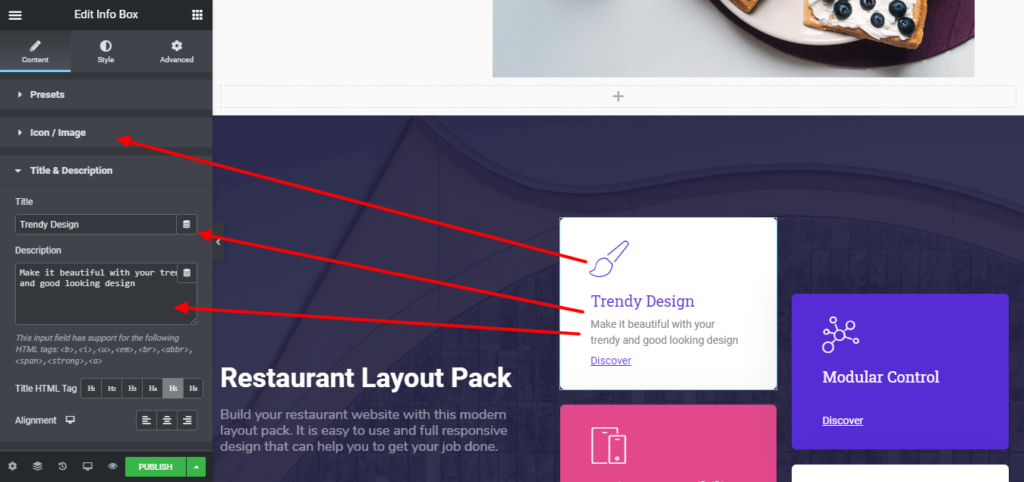
Acum puteți schimba designul după cum doriți. Schimbați mai întâi titlul și biografia scurtă pentru produsul dvs. Apoi personalizați caracteristicile conform imaginii afișate.
De asemenea, puteți modifica pictograma, titlul și descrierea caracteristicilor.

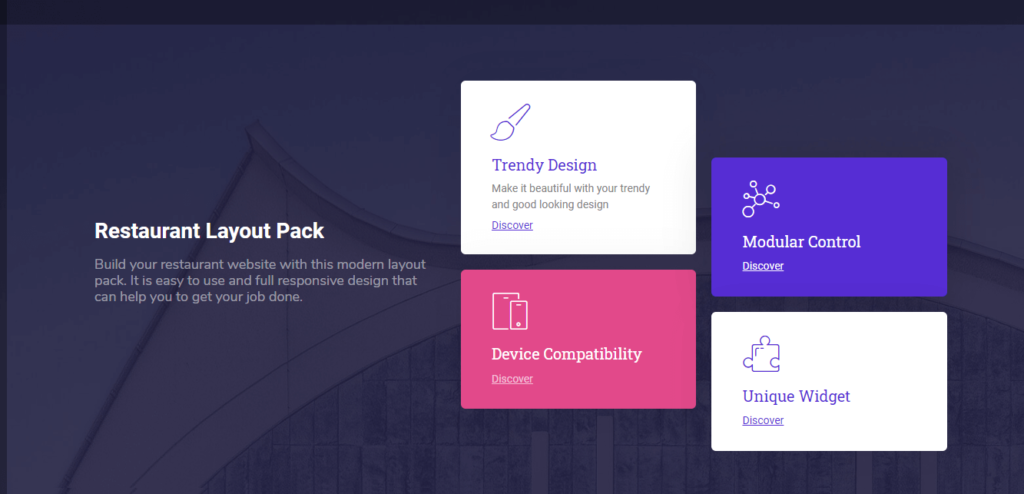
Apăsați butonul de previzualizare pentru a vedea toate modificările pe care le-ați făcut. Dacă credeți că lipsește ceva din designul dvs., puteți reproiecta blocul în același mod în care ați urmat să proiectați mai devreme.

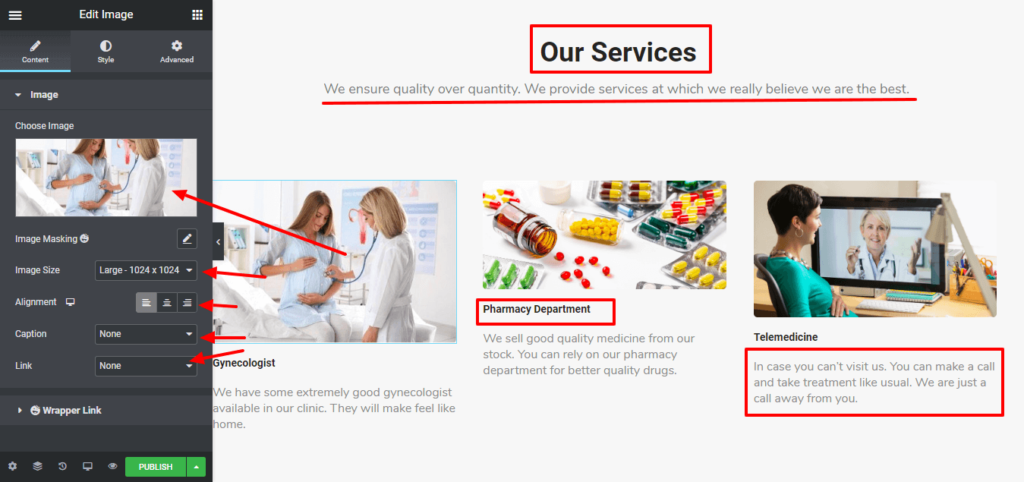
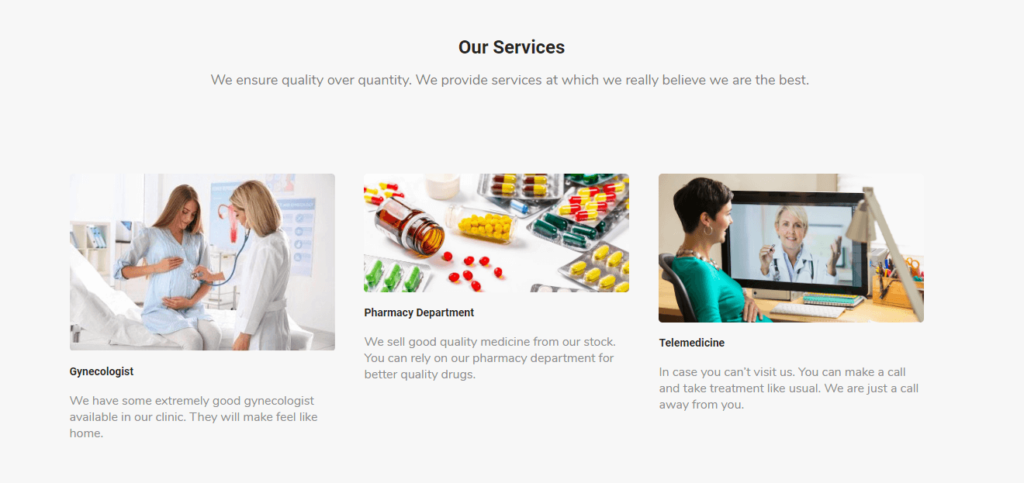
Creați secțiunea „Serviciul nostru”.
Mulți vizitatori nu sunt conștienți de tine și afacerea ta până când ajung. Comunicarea scopului și ofertelor afacerii dvs. acelor potențiali clienți ar trebui să fie unul dintre obiectivele principale ale site-ului dvs. Și, acest obiectiv poate fi atins cu o secțiune de servicii frumos decorată.
Happy Addons oferă 6 blocuri de servicii prefabricate pentru a vă ajuta să creați o secțiune de servicii moderne și perfecte. Să aflăm cum îl poți proiecta în felul tău.
Copiați orice design care vă place și inserați-l în editorul dvs. Elementor.

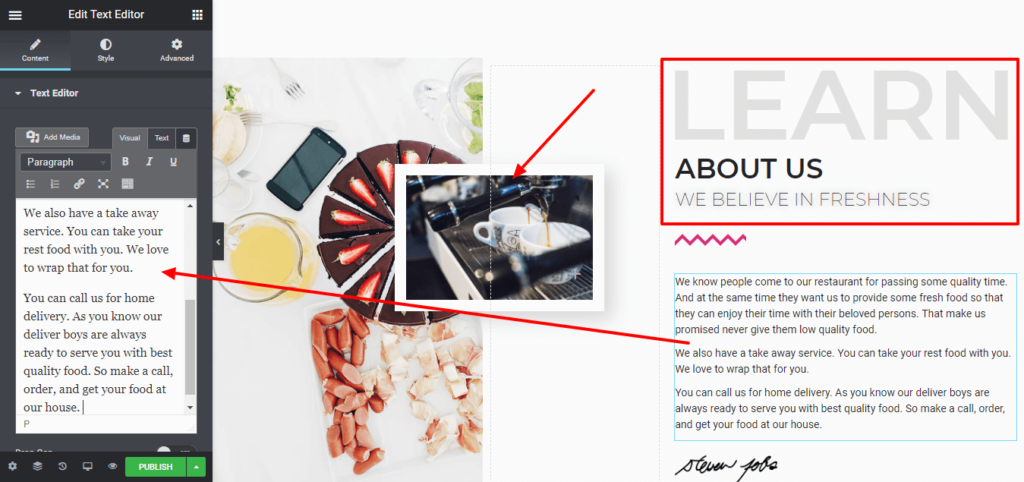
După lipirea blocului, ar trebui să începeți cu sarcina de editare. Puteți schimba orice și totul din acest bloc. Aici, la început, vom schimba legenda acestei secțiuni.
Apoi adăugați un scurt text introductiv chiar sub titlu. Acum, este timpul să adăugați imagini la bloc, așa cum se arată în captura de ecran de mai jos.
Apoi editați numele serviciului și biografia scurtă a fiecărui serviciu.

După terminarea părții de editare, vi se va prezenta o pagină ca cea menționată mai jos.

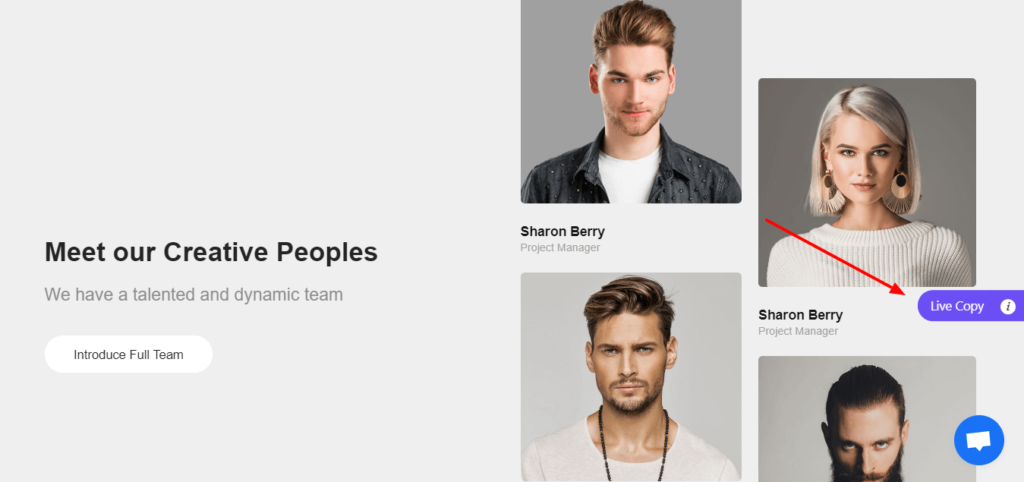
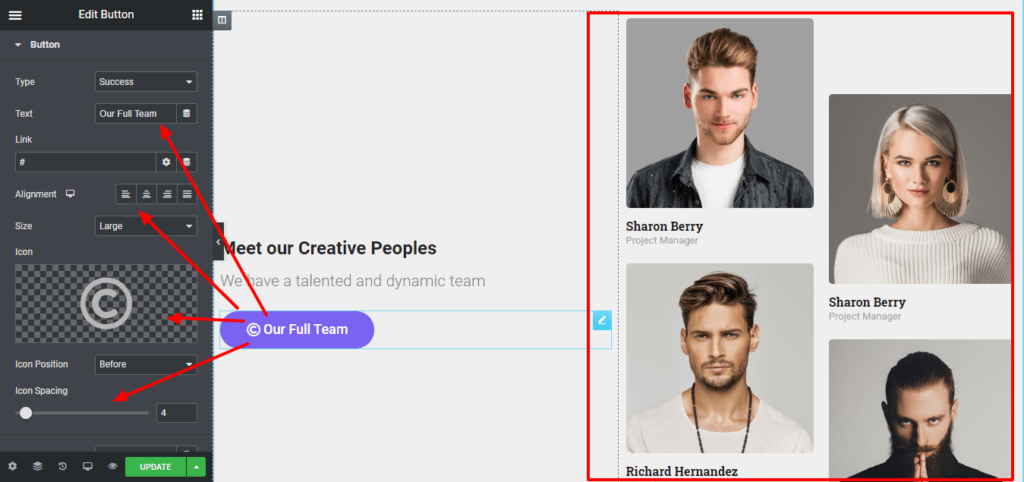
Afișați informațiile echipei dvs
Happy Elementor Addons vă oferă o șansă excelentă de a vă prezenta membrii echipei într-un mod atractiv.
Alegeți un design prefabricat Meet Our Team din blocurile Happy Addons.

Schimbați titlul și textul introductiv al blocului.
Butonul Modificați conform cerințelor dvs. Puteți modifica textul butonului, dimensiunea, culoarea, alinierea și sigla butonului.
Încarcă fotografia membrilor echipei tale, adaugă numele și desemnarea acestora pentru a le informa pe oameni cine sunt ei și care este rolul lor în compania ta.

Verificați acest videoclip de mai jos pentru a vă face o idee clară despre HappyAddons Team Widget pentru Elementor:
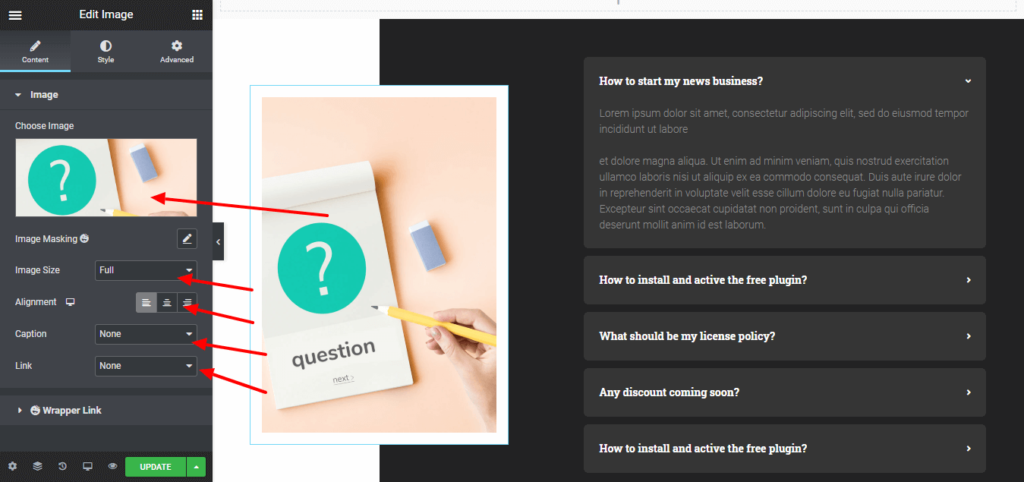
Adăugați secțiunea de întrebări frecvente
O pagină Întrebări frecvente, sau Întrebări frecvente, permite vizitatorilor să găsească răspunsuri la toate întrebările lor într-un singur loc.
Pentru a adăuga o secțiune de Întrebări frecvente la pagina dvs., alegeți un design de întrebări frecvente din blocurile prefabricate Happy Addons. Faceți clic pe butonul Live Copy și inserați-l în editor.
Acum schimbați imaginea și stilul acesteia conform imaginii de mai jos.

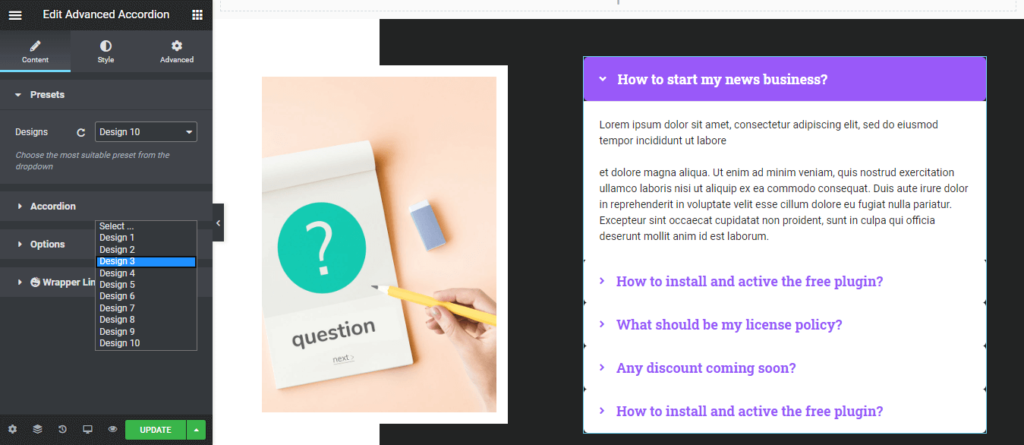
După schimbarea imaginii, faceți clic pe Acordeon și selectați un design din lista derulantă.

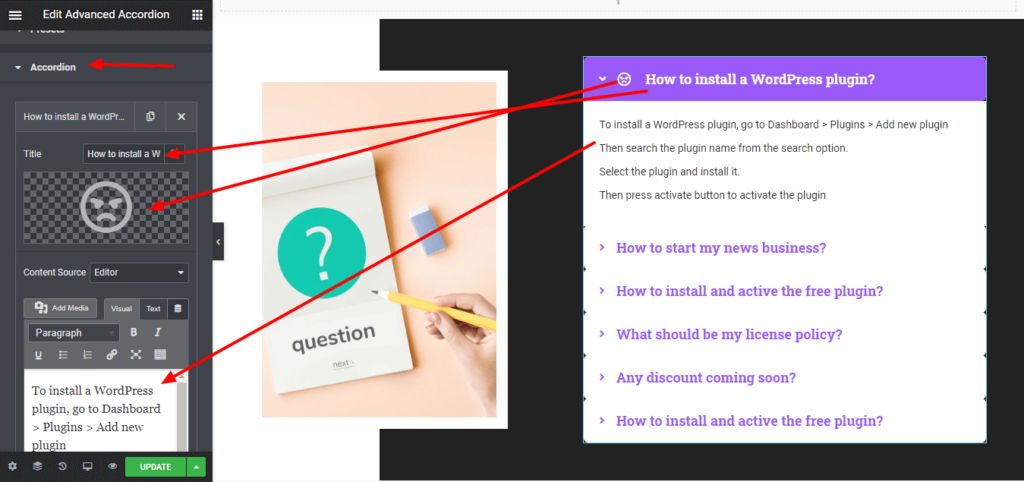
Este timpul să editați întrebarea împreună cu răspunsul. Puteți schimba pictograma și din această setare.

Completați restul întrebărilor și răspunsurilor conform politicii dvs. de afaceri.
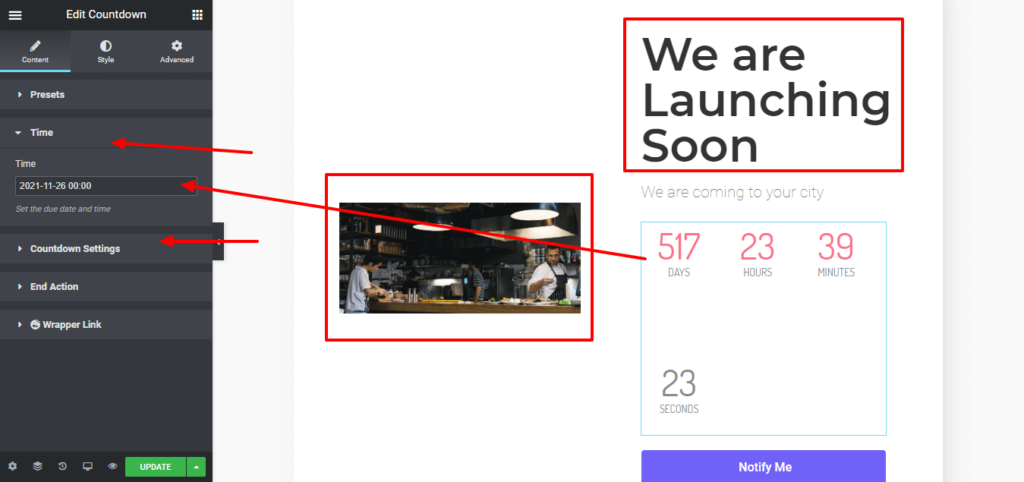
Creați o pagină în curând pentru anunț
Punerea site-ului dvs. într-un mod WordPress care vine în curând este o modalitate fantastică de a crea hype, de a începe sau de a menține clasarea în rezultatele motoarelor de căutare și de a crea o listă de e-mail înainte de a vă lansa site-ul. Puteți folosi o pagină Coming Soon pentru a anunța din timp oricare dintre produsele sau evenimentele dvs. care vor avea loc în câteva ore, zile sau luni.
Selectați un bloc în curând pentru a începe designul. Faceți clic pe butonul Live Copy pentru a copia designul chiar acum și inserați-l în editorul dvs. Elementor pentru modificări suplimentare.
După ce lipiți blogul, schimbați imaginea și titlul blocului. Faceți clic pe timp pentru a obține setarea temporizatorului. Faceți clic pe setarea numărătoarea inversă pentru a începe o numărătoare inversă conform cerințelor dvs.

După ce ați terminat partea de editare, faceți clic pe butonul de previzualizare pentru a vedea modificările. Asta e. Ai terminat cu pagina ta Coming Soon.
Dezvăluie HappyAddons pentru a-ți implementa cu ușurință ideile de proiectare a site-urilor web

HappyAddons este o integrare terță parte pentru generatorul de pagini Elementor. Acestea fiind spuse, știți că există mai multe integrări terțe. Atunci, ceea ce face HappyAddons distinct că are 60.000 de instalări active în cel mai scurt timp posibil! Cred că acestea sunt puținele caracteristici menționate mai jos care fac Happy Addons să iasă în evidență față de alte suplimente terțe.
- Șabloane fericite: am lansat recent această funcție atât pentru utilizatorii noștri gratuiti, cât și pentru cei profesioniști. Cu siguranță vă va extinde experiența de creare a site-ului web la nivelul următor. Selectați un șablon Happy din Happy Library și accelerați-vă procesul de lucru în mod semnificativ.
- Copiere și lipire între domenii: Această funcție vă va fi cu siguranță la îndemână dacă doriți să evitați munca redundantă. Folosind această caracteristică, puteți copia sau lipi cu ușurință elemente dintr-un domeniu în altul. Prin urmare, nu trebuie să faceți aceeași sarcină din nou și din nou.
- Live Copy: Live copy vă va permite să copiați lucrarea demonstrativă direct pe site-ul dvs. web. Dacă întâmpinați dificultăți în a proiecta site-ul de la zero, atunci funcția de copiere live a Happy Addons vă poate fi foarte utilă.
- Mascarea imaginii: Dacă doriți să modificați dimensiunea imaginii, mascarea imaginii vă va ajuta. Folosind caracteristica de mascare a imaginii, puteți modifica dimensiunea originală a imaginilor. Și aplicați-l conform aspectului dvs.
- Wrapper Link: Wrapper link face conceptul de conectare mai ușor decât oricând. Folosind cerneala de ambalaj, puteți conecta oriunde doriți să utilizați. Această funcție vă va ajuta să adăugați link-uri către orice secțiuni, coloane, widget-uri.
- Condiția de afișare: starea de afișare este o caracteristică super cool pentru a afișa conținutul pe diferite platforme. În funcție de browser, sistemul de operare și date, puteți afișa conținutul în funcție de condiție.
Încercați HappyAddons cu Elementor și simțiți ușurința în timp ce creați un site web sau o pagină folosind șabloane de proiectare a site-ului web.
Lăsați șabloanele de proiectare a site-urilor web să vă modeleze ideile
Odată ce sunteți gata să proiectați șabloane pentru site-ul dvs. web, nimic nu ar trebui să vă împiedice să le proiectați în felul dumneavoastră. Modelați-vă fiecare idee cu aceste blocuri de design de site-uri web, indiferent dacă sunteți o persoană non-tech sau nu aveți idee despre codificare. După cum vedeți, partea de editare nu necesită deloc cunoștințe de codificare pentru a vă duce la bun sfârșit treaba.
Aceste blocuri prefabricate Happy Addons sunt concepute special pentru a vă ajuta să nu angajați un expert pentru a vă construi site-ul. Acum spuneți-ne dintre toate aceste șabloane de proiectare a site-urilor web, care vi se pare mai ușor și mai inteligent.
Nu uitați să ne spuneți părerile dvs. prin caseta de comentarii de mai jos.
