4 pași simpli pentru proiectarea formularelor cu mai multe pagini în WordPress
Publicat: 2022-06-10Aveți formulare lungi pentru site-ul dvs. WordPress? Și întâmpinați rate de conversie scăzute? Asta pentru că cu cât formularele dvs. online sunt mai lungi, cu atât mai puține persoane ar dori să le completeze. De ce? Pentru că oamenii se simt copleșiți să completeze formularele lungi cu atâtea întrebări. Dar multe companii, cum ar fi instituțiile de învățământ, site-urile de livrare de alimente, furnizorii de vehicule etc. au nevoie de formulare lungi pentru site-urile lor web.
Deci, care este soluția? Încercați să adăugați formulare cu mai multe pagini pe site-ul dvs. cu un puternic generator de formulare în WordPress. Drept urmare, poate oferi formularelor dvs. de contact un aspect mai ușor și mai simplu, iar niciunul dintre vizitatorii dvs. nu se va simți obositor să completeze formularul.
În acest articol, ne vom uita la modul în care puteți crea formulare cu mai multe pagini WordPress cu generatorul robust de formulare Fluent Forms și câteva exemple de tip de formular, astfel încât să vă inspirați și să începeți să creați formulare eficiente în mai mulți pași pentru site-ul dvs. WordPress. .
Fluent Forms este cel mai prietenos generator de formulare pentru începători. Descărcați acum și începeți să creați forme frumoase GRATUIT!!!
Ce este un formular cu mai multe pagini?

Un formular cu mai multe pagini este un formular lung care este împărțit în mai multe pagini. În general, sunt folosite pentru formulare lungi, de exemplu, formulare de înregistrare, formulare de plată etc. Puteți crea o experiență pozitivă pentru utilizator și puteți crește conversia site-ului dvs., permițând părți mai mici din formularele lungi pentru clienții dvs.
Exemple excelente de formulare cu mai multe pagini
Iată câteva exemple grozave de creare a formularelor cu mai multe pagini pentru WordPress.
Obțineți o demonstrație de la „Khoros”
Khoros, o companie cu sediul în Marea Britanie pentru platforma digitală de implicare a clienților a plasat un formular uimitor în mai mulți pași cu bară de progres pe site-ul lor. Dacă faceți clic pe butonul Obțineți o demonstrație de pe pagina lor de pornire, veți primi formularul cu mai mulți pași. Formularul arată ca în imaginea de mai jos.
Pentru a obține demonstrația, trebuie să parcurgeți un proces pas cu pas, începând de la adresa dvs. de e-mail. Dacă faceți clic pe butonul de culoare roz Următorul , atunci veți primi următoarele câmpuri de completat. Formularul este foarte simplu, dar oferă o interfață ușoară, inteligentă și frumoasă.
Formular de înscriere de la „Uber”
Uber este un alt exemplu grozav de formulare în mai mulți pași. Acest site este, practic, despre livrarea de mâncare, plimbare cu mașina etc. De exemplu, doriți să deveniți șofer la serviciul Uber. Pentru asta, în primul rând, trebuie să vă înscrieți acolo. Deci, accesați site-ul web al Uber și faceți clic pe butonul Înregistrare din colțul din dreapta sus al primei pagini. Apoi, din categoria de înscriere, selectați opțiunea de șofer și veți primi formularul.
Trebuie să oferiți câteva informații de bază, cum ar fi numele, adresa de e-mail, numărul de telefon etc., pe prima pagină. Apoi, când veți face clic pe butonul Următorul , veți primi mai multe câmpuri de completat. Deci, acesta este, de asemenea, un eșantion excelent de formular în mai multe etape. Întreaga procedură este efectuată printr-o sarcină pas cu pas, astfel încât utilizatorii să nu simtă că trec printr-un proces de formare.
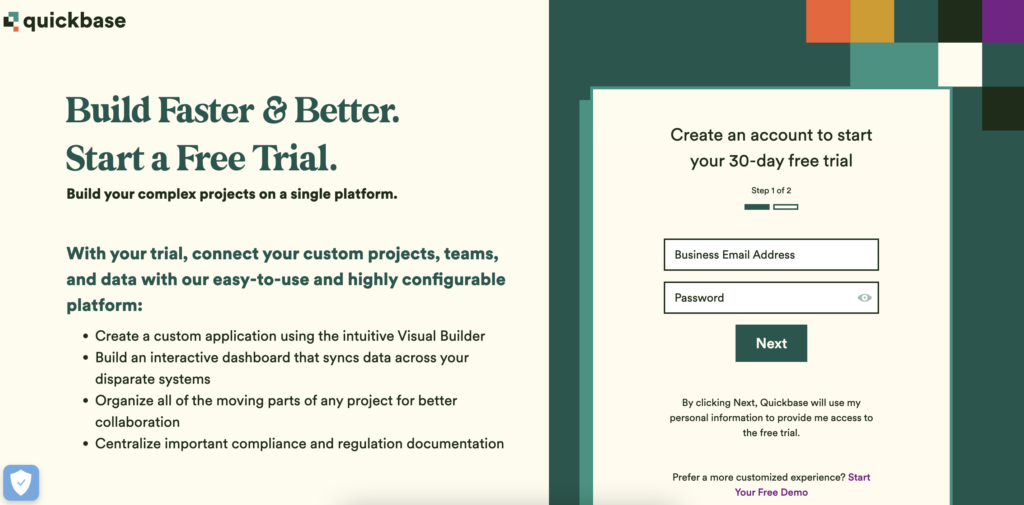
Începeți o încercare gratuită de „Quick Base”
Quickbase este o aplicație care reunește echipele de afaceri și IT pentru a rezolva orice fundal tehnic pentru a lucra împreună în siguranță. De asemenea, permite durabilitatea pentru a crea un ecosistem de aplicații. De asemenea, oferă un formular în mai mulți pași cu bară de progres pe site-ul lor. De exemplu, dacă faceți clic pe butonul de începere a unei perioade de încercare gratuită de pe pagina de pornire, acesta vă va redirecționa către un formular cu mai multe pagini.

Formularul este foarte simplu cu cele 2 câmpuri de formular la fiecare pas. În plus, este colorat de bucurat.
Alegeți planul de masă după „Hello Fresh”
Hello Fresh este un site web pentru furnizorii de planuri de masă. Este cel mai mare furnizor de truse de masă din Statele Unite și oferă, de asemenea, servicii în Danemarca, Noua Zeelandă, Suedia, Canada, Australia și Europa de Vest. Accesați opțiunea de vizualizare a planurilor noastre de pe pagina principală și veți primi formularul cu mai mulți pași. Formularul lor este foarte uimitor de privit și nici măcar nu vei fi un formular atunci când îl vei completa. Vă va duce printr-un proces fără probleme și, de asemenea, puteți vedea bara de progres din partea de sus a formularului.
Sperăm că înțelegeți conceptul de formulare cu mai multe pagini pe site-ul dvs. WordPress. Acum, să vedem cum aceste formulare pot beneficia afacerea dvs. online.
De ce ar trebui să utilizați formulare cu mai multe pagini pentru site-ul dvs. web?

S-ar putea să vă întrebați cum un formular împărțit poate fi un lucru bun pentru a oferi mai multe informații și a oferi o experiență mai bună utilizatorului - întrebare bună.
Răspunsul este că un formular în mai mulți pași prezintă o cantitate mare de informații de formă lungă într-un mod mai organizat și îl face mai puțin copleșitor. În plus, formularele cu mai multe pagini generează mai multe conversii decât formularele cu un singur pas. De exemplu, un formular excelent în mai mulți pași poate crește rata de conversie cu 100%. Mai mult, într-un experiment, o formă cu o singură etapă a înregistrat o creștere de 59,2% atunci când a fost convertită într-o formă cu mai multe etape.
Ce e mai mult? Formularele în mai multe etape vă permit să puneți mai multe întrebări fără a vă plictisi vizitatorii și vă permit să colectați clienți potențiali mai calificați. Unele dintre beneficiile cheie ale utilizării formularelor în mai multe etape pe site-urile dvs. WordPress sunt:
- Oferiți o experiență ușor de utilizat
- Ajută la promovarea gradului de conștientizare a mărcii
- Creșteți ratele de conversie
- Obțineți clienți potențiali de calitate pentru echipa de vânzări
Acum, să trecem la partea principală, proiectarea unui formular în mai multe etape cu Fluent Forms pentru WordPress. De ce ați ales Fluent Forms pentru asta? Motivul este explicat mai jos.
De ce formulare fluente?

Fluent Forms este un generator de formulare robust, dar ușor în depozitul WordPress. Are peste 60 de câmpuri, peste 70 de șabloane predefinite și peste 40 de integrări de la terți pentru a vă face formularul frumos. În secțiunea câmpuri de introducere, acoperă încărcarea fișierelor, încărcarea imaginilor, caseta de selectare, alegere multiplă, HTML personalizat, cârlig de acțiune, cârlig care poate fi verificat, glisor de interval, scor net promotor, buton radio, buton de trimitere personalizat, câmp de selectare a culorii, câmp pentru scorul testului , selecție post/CPT, pas de formular etc. pentru a oferi formularului dumneavoastră cu mai mulți pași un aspect fantastic. De asemenea, acceptă containere, câmpuri de plată și integrări de plată, cum ar fi Stripe, PayPal, Mollie, RazorPay, PayStack etc.
Ce altceva? Pluginul este suficient pentru a vă oferi tot accesul pentru a vă rula întregul site. Este integrat cu MailChimp, CleverReach, Zapier, Gist, Platformly, CampaignMonitor, Getrespone, ActiveCampaign, Trello, Drip, Sendinblue, Zoho, Moosend, SendFox, FluentCRM, Ninja Tables, WP Social Ninja, Twilio, Hubspot, contact constant, Discord, MailerLite, Salesforce, Slack, Telegram și multe alte opțiuni. Nu este uimitor?
Mai mult, modulul de generare de chestionare și caracteristicile formularelor conversaționale au făcut ca pluginul să fie mai demn decât alți generatori de formulare de pe piață. Mai mult decât atât, puteți trimite notificări prin e-mail utilizatorilor dvs. după trimiterea formularului, puteți restricționa și programa formularul, vă puteți face formularul mai frumos cu opțiunea de stilare globală și așa mai departe. Pentru securitate, Fluent Forms are hCaptcha, reCAPTCHA (v2 și v2), Honeypot și câmpuri dedicate GDPR pentru a securiza informațiile utilizatorilor. Ceea ce este mai uimitor la instrument este că nu aveți nevoie de nicio experiență de codare pentru a accesa toate caracteristicile instrumentului. Orice începător poate folosi pluginul datorită interfeței sale elegante și caracteristicii glisare și plasare lină.
Așa că, fără alte prelungiri, să trecem la proces.
Creați formulare cu mai multe pagini fără efort cu Fluent Forms
Să presupunem că doriți să faceți un formular de finalizare a achiziției pentru site-ul web al produsului și doriți să îl afișați printr-un formular de pas. Urmăm acești patru pași simpli pentru a proiecta formularul.
- Creați un formular
- Personalizați formularul
- Setări de formulare
- Publica
Pasul 1: Creați un formular
Accesați tabloul de bord Fluent Forms Pro, deoarece veți avea nevoie de pachetul de suplimente pro pentru a utiliza opțiunea de formulare cu mai multe pagini. Apoi, selectați opțiunea Toate formularele și faceți clic pe butonul Adăugați un formular nou din fila nouă deschisă. Aici puteți alege fie opțiunea Creare formular de conversație , fie butonul Creare formular post din bara de meniu verticală.
Să presupunem că alegeți opțiunea Creare formular post deoarece aici nu este necesar formularul de conversație. După ce faceți clic pe buton, trebuie să selectați tipurile de postare. Pentru a lipi formularul într-o postare, pagină, document sau element kadence, selectați pe oricine din fereastra pop-up.
Dacă doriți să vă creați mai simplu, puteți sări peste partea meniului drop-down și faceți clic direct pe butonul Adăugați un formular nou . Alegem a doua opțiune, alegând figura Blank Form , mai degrabă decât orice alte șabloane pre-construite.
Acum, să proiectăm formularul.
Pasul 2: Personalizați formularul
După crearea formularului, veți vedea interfața Fluent Forms. Aici, veți observa trei zone diferite: interfața principală, câmpurile de intrare și personalizarea intrării. Acum, este timpul să adăugați câmpurile necesare în formularul dvs. Deci, ce câmpuri trebuie să adăugăm la un formular de plată? Este ușor. Pentru că am completat atât de multe formulare de plată și câmpurile formularelor sunt deja în capul nostru.
Deci, acum trageți și plasați sau selectați câmpurile din secțiunea câmpuri de intrare . În Fluent Forms, veți obține patru părți de câmpuri de intrare: câmpuri generale , câmpuri avansate , containere și câmpuri de plată . Preluăm câmpurile pentru nume, e-mail, număr și adresă din secțiunea câmpuri generale.
Pentru a personaliza setările câmpurilor, accesați secțiunea de personalizare a introducerii . De exemplu, stabilim setările câmpului de adresă. Aici nu dorim să colectăm nicio a doua adresă și nume de stat pentru procesul de plată. Deci debifăm opțiunile.
După aceea, trecem la opțiunea câmpuri avansate . Acum, alegem câmpul Pas al formularului, deoarece formularul va fi de formă lungă. Dorim să acordăm o pauză aici clienților noștri pentru a-i duce pe pagina următoare.
Aici vine partea centrală - personalizarea formularelor cu mai multe pagini cu Fluent Forms. Câmpul pasului de formular al pluginului vine cu trei părți diferite. Acestea sunt descrise mai jos.
Începe paginarea
Aceasta este prima opțiune a câmpului Pasul formularului. Această parte conține prima pagină a formularului. Când completați prima parte a formularului, acesta se va converti automat în secțiunea de pornire a paginii. Pentru a personaliza această secțiune, faceți clic pe pictograma de editare a opțiunii. Acesta acoperă trei secțiuni diferite. Să discutăm opțiunile.

- Clasa element: adaugă clase CSS personalizate la câmpurile de intrare în sine.
- Indicator de progres: această opțiune îi ajută pe utilizatori să vadă progresul formularului în funcție de alegerea lor. Puteți alege dintre cele trei stiluri diferite de bară de indicator: bară de progres, pași și niciunul. Selectăm opțiunea barei de progres. Mergând pe bara de progres va afișa progresul formularului cu un procent indicat în bară. Alegerea butonului de pași reprezintă procesul de formular în pași, iar butonul niciunul nu va afișa nimic despre progresia formularului.
- Titluri pași: Cu această secțiune, puteți denumi pașii sau părțile formularului. De exemplu, stabilim pasul 1 ca informații personale și pasul 2 pentru informații despre produs. Clienții vor vedea formularul ca această imagine de mai jos.
- Ultima parte este despre dezactivarea derulării automate a formularului, activarea paginii automate și activarea salvării datelor pe pas.
-Defilarea automată este activată implicit în formularul nostru de pași. Puteți bifa butonul „dezactivați focalizarea automată când schimbați fiecare pagină” pentru a o dezactiva.
Dacă activați opțiunea „Activare câmp radio unic pentru pagina automată”, aceasta va declanșa ultimul câmp de buton radio de pe următoarea pagină a formularului cu mai mulți pași.
În cele din urmă, dacă activați câmpul „Activați salvarea datelor pe pas”, datele curente vor fi salvate. Drept urmare, utilizatorii dvs. pot relua ziua în care au părăsit-o. Faceți clic pe câmpul deschis după bifarea acestei secțiuni pentru a activa sesiunea de reluare.
Spărtură de pagină
De fiecare dată când trebuie să faceți un pas nou, faceți clic sau trageți și plasați câmpurile formularului de sub această secțiune. Deoarece creează automat un nou pas sau secțiune pe punctul de constructor. După aceea, veți observa că a fost creat un spațiu nou pentru a introduce noi câmpuri sau pași. Trebuie să personalizați acest segment făcând clic pe pictograma de editare când treceți cu mouse-ul peste câmp. Aici veți vedea mai jos porțiuni pentru personalizare.
- Butonul precedent: În această parte, trebuie să selectați dintre două opțiuni, fie implicită, fie imagine. Alegerea opțiunii implicite va afișa butonul text pentru pagina anterioară. Alegerea porțiunii de imagine va reprezenta o pictogramă la alegere.
- Textul butonului anterior: acest câmp vă va ajuta să editați textul butonului anterior sau să adăugați linkul pictogramei imaginii pe care ați adăugat-o la butonul anterior.
- Butonul următor: setarea acestui buton este aceeași, la fel ca și pentru butonul anterior. Singura diferență este că aceasta este pentru butonul următor. Trebuie să alegeți fie opțiunea text, fie imagine pentru a fi afișată pe butonul următor.
- Textul butonului următor: În această secțiune, trebuie să furnizați textul opțiunii selectate sau linkul de la butonul următor.
- Clasa de elemente: puteți adăuga CSS personalizat în câmpul de intrare în sine.
Sfârșitul paginii
Sfârșitul paginii este ultima parte a câmpului Form Step din Fluent Forms. Indică sfârșitul formularelor cu mai multe pagini. Din nou trebuie să editați această secțiune făcând clic pe pictograma de editare a câmpului. Această opțiune conține trei opțiuni de editare diferite. Acestea sunt:
- Clasa element: includeți clase CSS personalizate în câmpul de intrare în sine.
- Butonul precedent: trebuie să alegeți dintre două opțiuni, cum ar fi implicit sau text.
- Textul butonului anterior: personalizați textul butonului anterior sau ajustați linkul pictogramei pentru a prezenta imaginea.
Deci am terminat cu primul pas al formularului nostru. În al doilea pas, vom adăuga containere și câteva câmpuri de plată, cum ar fi articolele de plată, cantitatea articolului, metoda de plată etc. Pentru a crea forme de plată excelente, puteți consulta articolul nostru despre colectarea plăților cu integrarea plăților Fluent Forms. Și după cum s-a spus, aceste câmpuri vor fi adăugate după opțiunea de întrerupere a paginii. Formularul nostru este un formular în doi pași, așa că, deocamdată, acesta este aspectul final al formularului nostru.
De asemenea, puteți utiliza opțiunea de stil global din previzualizarea și starea de spirit a formularului. Opțiunea globală de stilizare a Fluent Forms poate oferi formei dumneavoastră un aspect colorat și frumos. Acesta este formularul nostru după ce am dat câteva culori din personalizarea avansată.
De asemenea, puteți citi articolul nostru despre proiectarea formelor frumoase cu opțiunea globală de stilare a Fluent Forms.
Pasul 3: setările formularului
Pentru a personaliza setările formularului, accesați secțiunea de setări și integrări din editorul de formulare.
Aici veți obține patru opțiuni principale de setări, setări de formular cu nume, setări de plată, notificare prin e-mail și integrări de marketing și CRM. În opțiunea de setări de formular, puteți personaliza setările de confirmare a formularului, aspectul formularului, programarea și restricțiile, validarea avansată a formularelor, rezultatul sondajului, setările de conformitate și altele.
În opțiunea de setări de confirmare a formularului, puteți seta setarea după trimiterea formularului, cum ar fi tipul de confirmare, mesajul de afișat după trimitere, ce să faceți după trimitere în secțiunea după trimitere etc.
În plus, puteți activa confirmarea dublu optin dacă doriți.
În secțiunea Aspect formular, puteți seta alinierea etichetei, poziția mesajului de ajutor, poziția mesajului de eroare, poziția asteriscului etc.
Opțiunea de programare și restricții este pentru stabilirea numărului maxim de intrări, calendarul de programare a formularelor, mesajul de așteptare și expirare a formularelor etc.
Funcția avansată de validare a formularelor este o caracteristică foarte utilă pentru a preveni formularele dvs. de spam și roboți.
În plus, puteți afișa rezultatul sondajului ca etichetă sau numărare activând butonul de adăugare. Setările de conformitate se referă la ștergerea datelor inutile după trimiterea formularului. Când toate setările sunt făcute în această secțiune, faceți clic pe butonul de salvare a setărilor .
După aceea, treceți la secțiunea de notificare prin e-mail. Aici puteți activa trimiterea notificărilor prin e-mail către utilizatorii dvs. atunci când trimit un formular.
Opțiunea de setări de plată este pentru formularele de plată. În secțiunea alte confirmări, puteți seta logica condiționată sau altă confirmare a formularului.
În partea finală, care este despre integrări de marketing și CRM, puteți adăuga orice integrare în formular.
Pasul 4: Publicați
În cele din urmă, copiați codul scurt al formularului și inserați-l oriunde pe site-ul dvs. în blocul HTML.
Asta e! Sperăm că ați găsit acest tutorial util pentru afacerea dvs. Spune-ne părerea ta în secțiunea de comentarii de mai jos.
Gânduri finale
Formularele cu mai multe pagini sunt cea mai bună alternativă pentru formularele lungi cu un singur pas. Și acum știți cum să creați unul cu Fluent Forms cu ușurință pentru site-ul dvs. web. Așadar, de ce să nu-l încerci astăzi?
Urmărește-ne pe Twitter, Facebook, Instagram și YouTube pentru mai multe tutoriale ca acesta.
