Cele mai bune practici de proiectare a site-urilor web multilingve (Cum să proiectați un site web multilingv)
Publicat: 2022-06-18Dacă creați un site web în mai multe limbi, există câteva bune practici de proiectare a site-urilor web în mai multe limbi pe care veți dori să le urmați pentru a vă asigura că creați o experiență grozavă pentru vizitatori în toate limbile.
Deci, care sunt acele bune practici importante? Ei bine, cam despre asta se referă acest post!
Mai jos, vom detalia opt cele mai bune practici de proiectare a site-urilor web multilingve pe care să le luăm în considerare atunci când configurați un site web în mai multe limbi.
Aceste sfaturi vor funcționa indiferent de modul în care vă faceți site-ul multilingv. Cu toate acestea, dacă utilizați WordPress, folosirea pluginului multilingv TranslatePress vă oferă un pas înainte în ceea ce privește proiectarea, deoarece vă puteți gestiona toate traducerile dintr-o interfață vizuală. Mai multe despre asta în postare!
Fără alte introduceri, haideți să cercetăm sfaturile noastre de proiectare a site-urilor web în mai multe limbi...
Opt sfaturi și bune practici pentru proiectarea site-urilor web multilingve
Dacă doriți să vă dezvoltați site-ul web multilingv și să vă asigurați un design optim, urmați aceste opt sfaturi și cele mai bune practici.
1. Puneți comutatorul de limbă într-o locație proeminentă
Dacă oferiți mai multe limbi pe site-ul dvs., trebuie să adăugați un comutator de limbi, astfel încât vizitatorii să-și poată alege limbile preferate.
Deoarece acest comutator de limbă va juca un rol atât de important în experiențele utilizatorilor pe site-ul dvs., este esențial să îl plasați într-o locație ușor de găsit.
Ultimul lucru pe care ți-ai dori este ca toată munca grea pe care o depui în traducerea conținutului tău să fie irosită de cineva care părăsește site-ul tău, deoarece nici măcar nu realizează că este multilingv.
Există două puncte „principale” pentru a vă pune comutatorul de limbă:
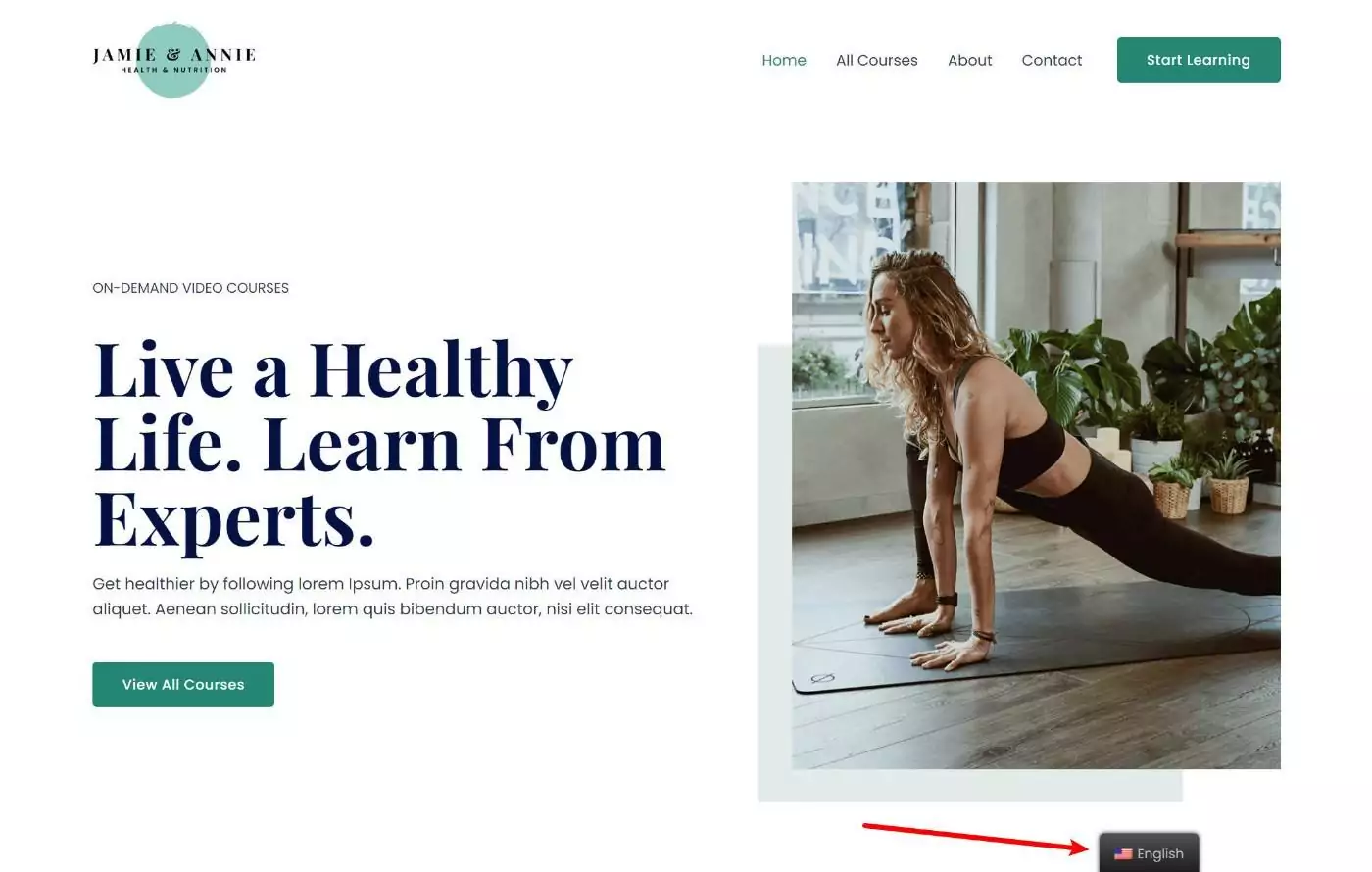
- Un comutator de limbi plutitoare , de obicei în colțul din dreapta jos. Acest comutator de limbă va fi întotdeauna vizibil, chiar dacă un utilizator derulează în jos pe pagină. Aceasta este o abordare excelentă dacă doriți să faceți comutatorul de limbă imposibil de ratat.
- Un comutator de limbă a meniului care face parte din meniul principal de navigare, de obicei în secțiunea antet a site-ului dvs. Acest lucru face, de asemenea, foarte ușor de găsit de către vizitatori, deoarece majoritatea vizitatorilor se vor uita la meniul dvs. de navigare principal la un moment dat.
Iată un exemplu de comutator de limbă flotant implicit de la TranslatePress:

Unele site-uri web vor plasa, de asemenea, comutatorul de limbă în zona de subsol sau a barei laterale. Cu toate acestea, aceste zone pot fi mai ușor de ratat ( în special subsolul ), motiv pentru care de obicei este mai bine să mergeți cu una dintre primele două opțiuni.
Dacă utilizați TranslatePress pentru a traduce site-ul dvs. WordPress, TranslatePress va adăuga automat un comutator de limbi plutitoare în colțul din dreapta jos al site-ului dvs. în mod implicit.
Cu toate acestea, îl puteți comuta cu ușurință într-o locație diferită, cum ar fi adăugarea ca element de meniu folosind instrumentul de gestionare a meniului WordPress încorporat.
Pentru a afla mai multe, consultați tutorialul nostru despre cum să adăugați un comutator de limbi WordPress.
2. Nu utilizați doar steaguri în comutatorul dvs. de limbă
Dacă ați urmat sfatul anterior, vizitatorii nu ar trebui să aibă probleme în a vă găsi comutatorul de limbă. Acum, să vorbim despre optimizarea designului și experienței comutatorului de limbi în sine.
Pentru ca vizitatorii să poată alege cu ușurință limbile preferate în comutatorul de limbi, ar trebui să vă asigurați că includeți numele real al limbii în comutatorul de limbi.
Deși este bine să includeți steaguri în comutatorul de limbi dacă doriți să adăugați un element vizual la selecția limbii, nu ar trebui să utilizați niciodată doar steaguri.
După cum ne reamintește site-ul web „Dragurile nu sunt limbi”, steagurile sunt simboluri pentru țări, nu pentru limbi.
De exemplu, să presupunem că doriți să adăugați un steag pentru limba engleză. Ce steag ar trebui să folosești? Ar trebui să folosești steagul englezesc pentru că de acolo vine limba? Steagul britanic pentru că este mai recunoscut decât steagul englez? Steagul SUA pentru că SUA au mai mulți vorbitori de engleză decât Marea Britanie?
Dar steagul pentru hindi? Ar trebui să folosiți steagul indian pentru că acolo sunt peste 400 de milioane de vorbitori de hindi? Are sens... dar atunci ce faci dacă vrei să oferi și bengaleză celor 80 de milioane de vorbitori de bengaleză din India? Nu poți folosi din nou steagul indian.
Pentru a elimina orice confuzie, este mult mai bine să includeți doar numele limbii în text simplu, de obicei, așa cum este scris în limba respectivă. De exemplu, ați folosi „Deutsch” și nu „Germană”, deoarece „Deutsch” este termenul mai relevant pentru un vorbitor de germană.
Dacă doriți cu adevărat reprezentarea vizuală a unui steag, puteți adăuga steag alături de text.
De asemenea, steagurile pot ajuta la reprezentarea localizării. De exemplu, dacă aveți versiuni diferite ale site-ului dvs. pentru vorbitorii de spaniolă din Spania și pentru vorbitorii de spaniolă din Mexic, adăugarea steagului poate ajuta oamenii să-și aleagă versiunea locală.
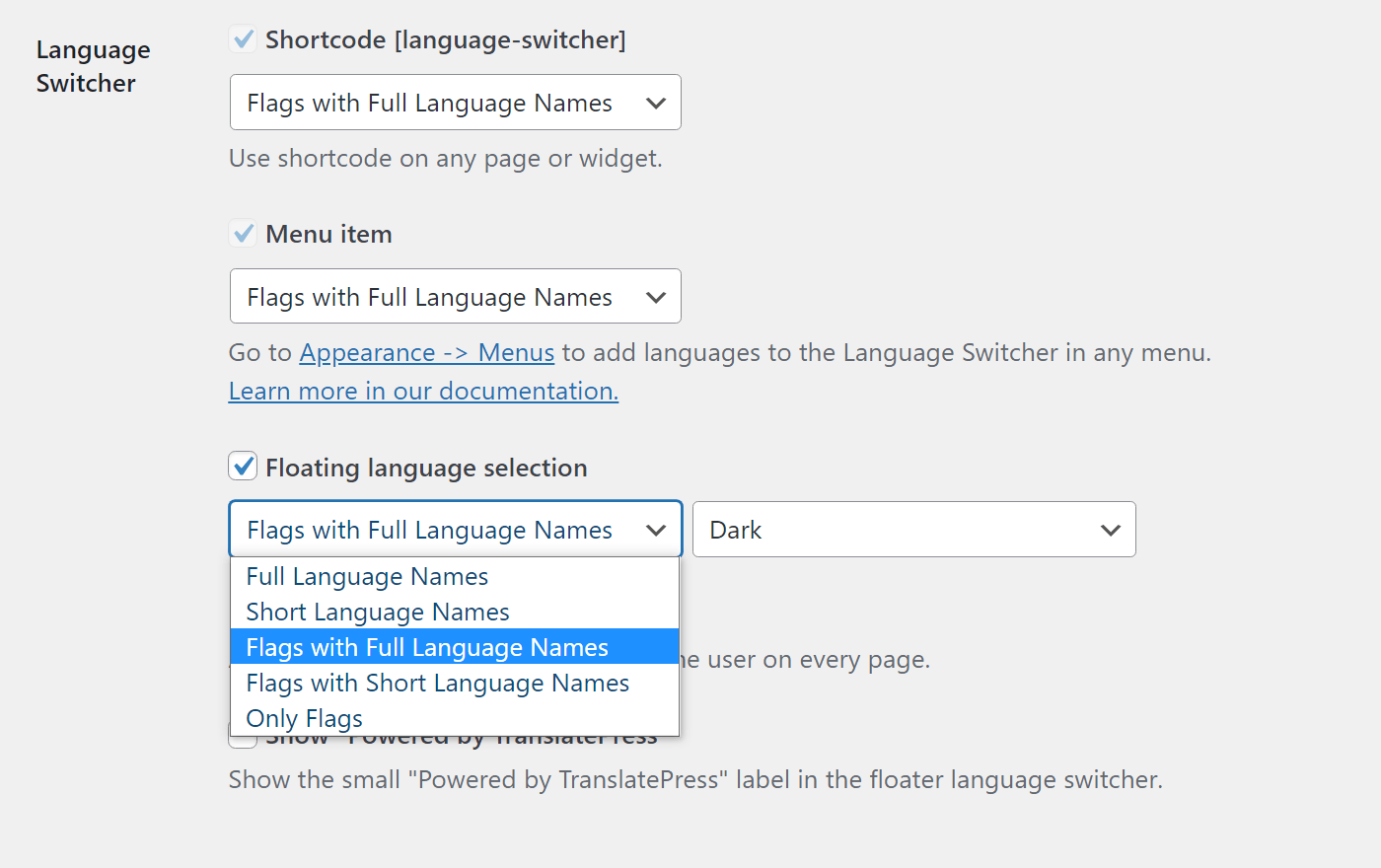
Dacă utilizați TranslatePress, este ușor să includeți atât numele textului, cât și steagul în comutatorul de limbă. Sau, puteți, de asemenea, să dezactivați cu ușurință steaguri de țară dacă nu doriți să le utilizați.
Puteți accesa aceste setări mergând la Setări → TranslatePress și derulând în jos la setările comutatorului de limbă din fila General .

Pentru mai multe sfaturi, avem un ghid complet despre optimizarea butonului de comutare a limbii.
3. Utilizați un șablon de site web în mai multe limbi pentru un design consistent
Pentru a asigura o experiență consecventă în diferite limbi de pe site-ul dvs., trebuie să vă asigurați că utilizați același șablon de bază pentru site-ul web în mai multe limbi pentru fiecare limbă.
Adică, nu vrei ca site-ul tău să arate complet diferit în funcție de limba pe care a ales-o o persoană.
Este bine să vă localizați site-ul. De exemplu, puteți schimba imagini, pictograme, culori secundare și așa mai departe în funcție de limba unui utilizator ( mai multe despre acestea mai târziu ).
Dar în ceea ce privește designul fundamental al site-ului dvs., nu doriți ca acesta să se schimbe, deoarece acest lucru poate fi confuz pentru vizitatori atunci când văd ceva complet diferit după schimbarea limbii.
Dacă utilizați WordPress, acest lucru este ușor de realizat. De exemplu, atunci când utilizați TranslatePress pentru a traduce site-ul dvs. WordPress, site-ul dvs. va folosi în continuare aceeași temă WordPress, indiferent de limba pe care o alegeți.
Dar, în același timp, aveți opțiunea de a intra și de a modifica detalii de design mai mici pentru localizare, cum ar fi schimbarea imaginilor.
4. Verificați-vă designul în diferite limbi pentru a detecta problemele
Când ți-ai creat designul site-ului web, probabil te-ai asigurat că totul arată corect folosind text în limba ta originală.
De exemplu, poate ați trecut prin câteva runde de editare doar pentru a vă asigura că titlul de pe pagina dvs. de pornire ocupă doar o singură linie pe dispozitivele desktop.
Din păcate, atunci când traduceți site-ul dvs. într-o nouă limbă, toată munca atentă pe care o depuneți în optimizarea spațiilor din design s-ar putea schimba.
Textul tradus poate fi mai lung sau mai scurt decât textul original, ambele putând avea efecte incomode asupra spațierii și designului site-ului dvs.
Pentru a ține seama de acest lucru, veți dori să vă verificați designul în diferite limbi și să ajustați lucrurile dacă este necesar.

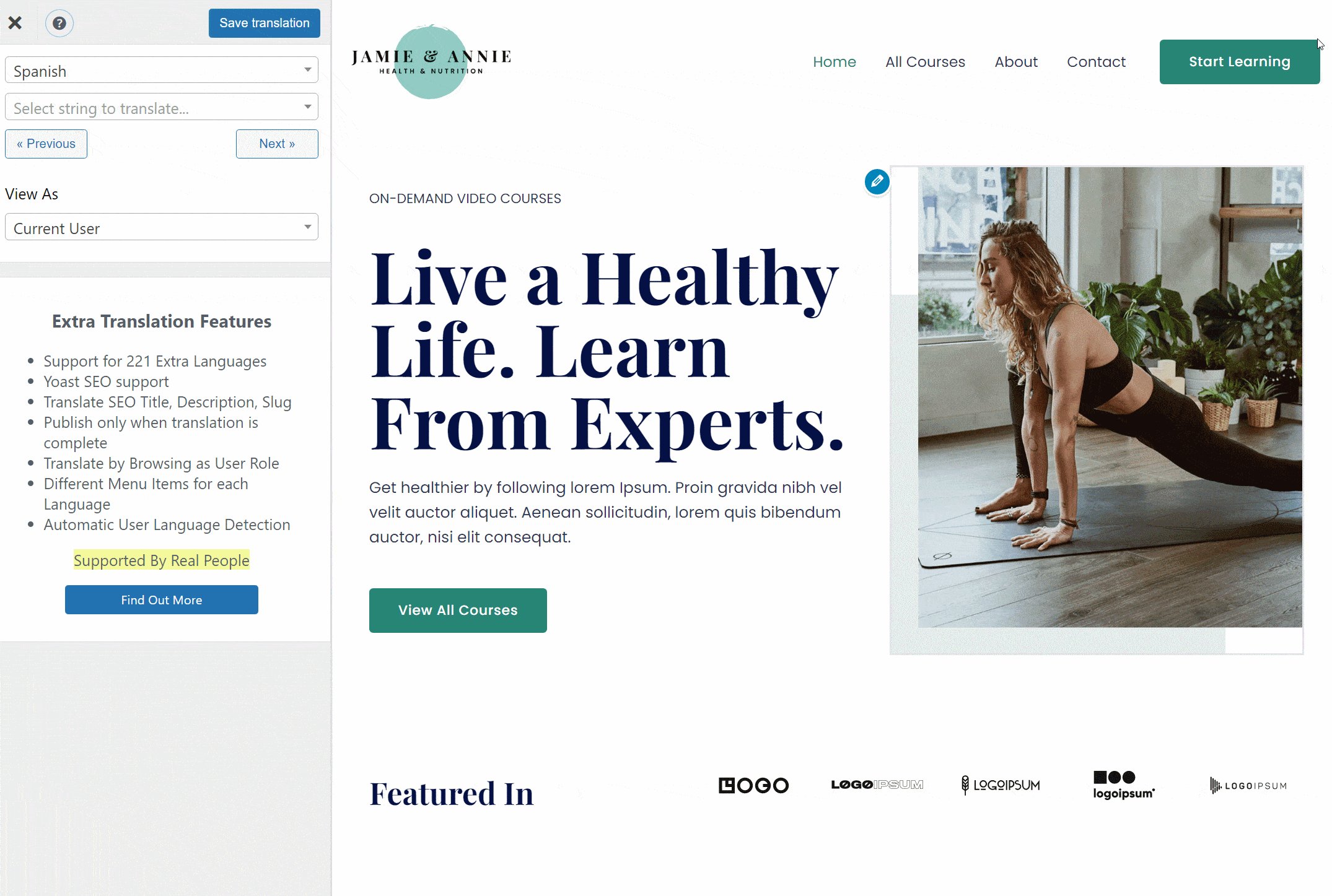
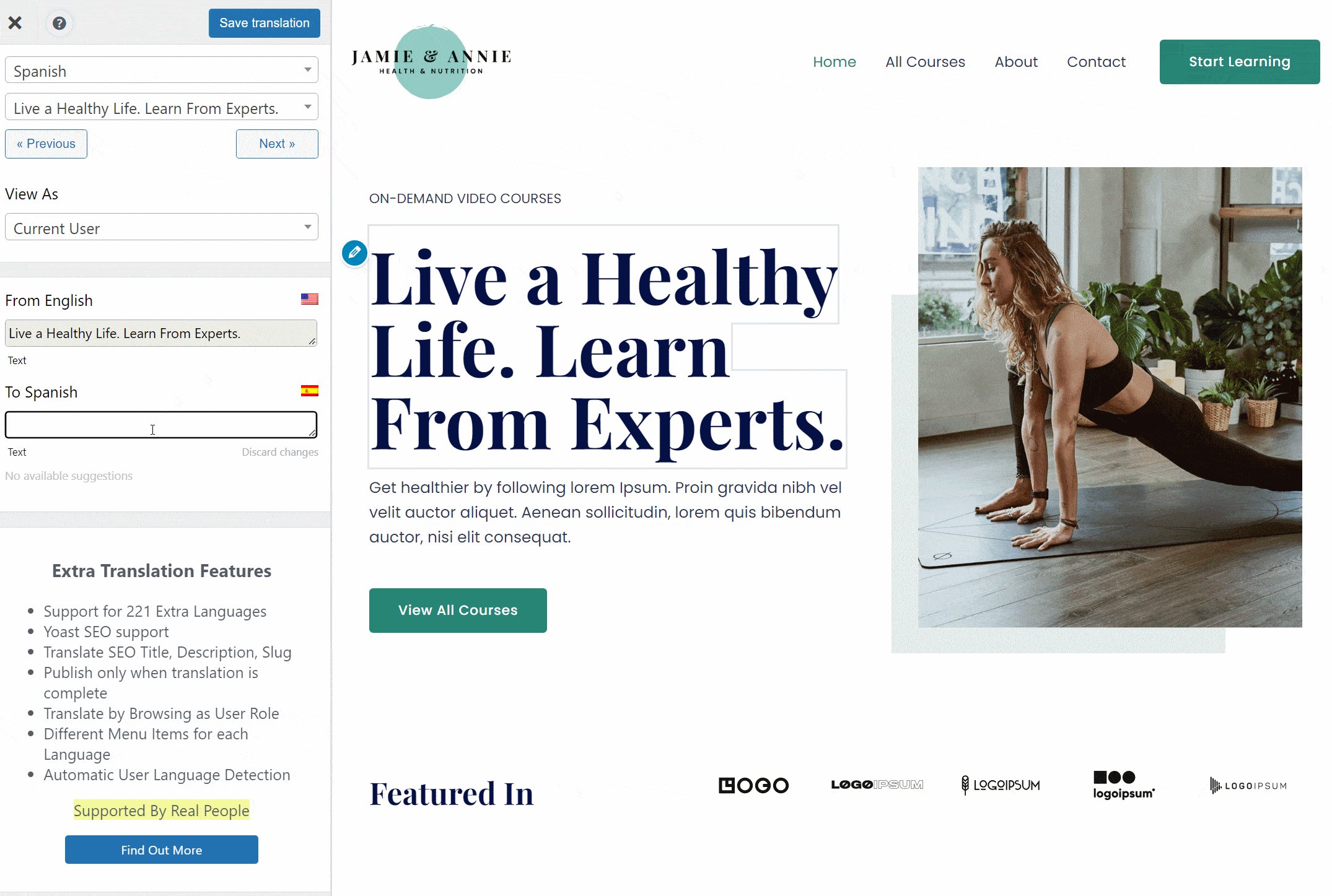
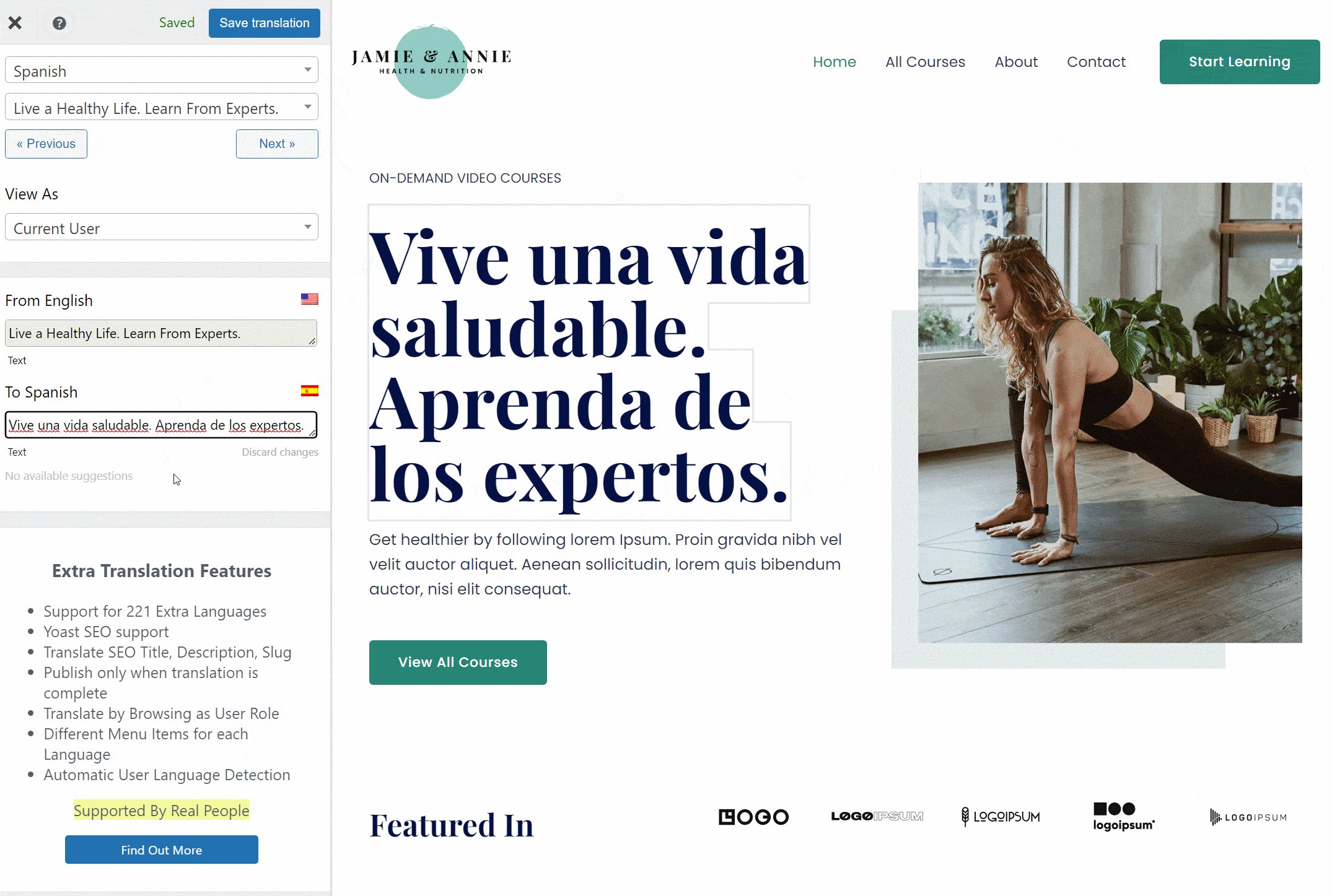
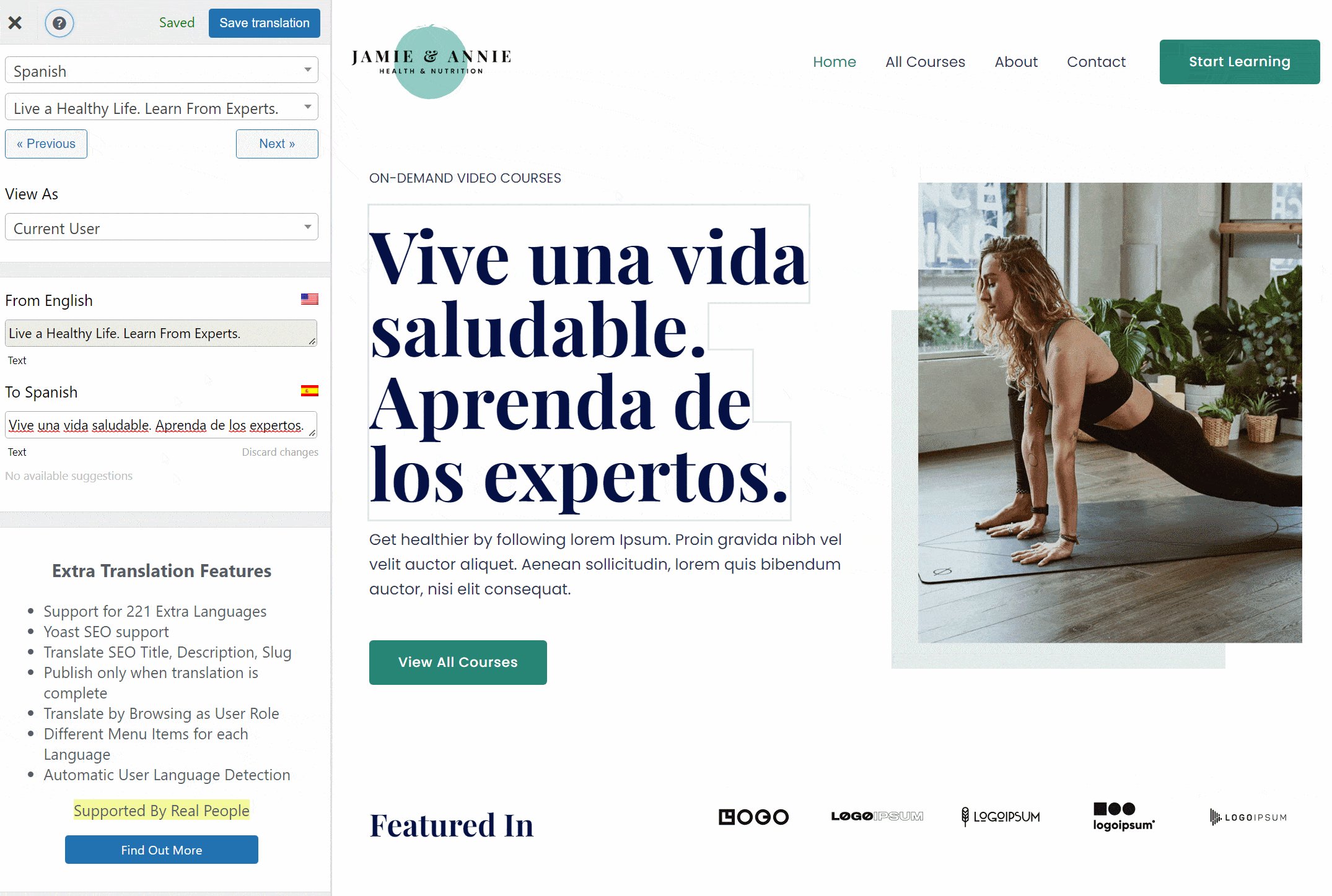
Pentru cel mai simplu mod de a realiza acest lucru, puteți utiliza un instrument de traducere care vă oferă o previzualizare vizuală.
De exemplu, dacă utilizați TranslatePress pentru a traduce site-ul dvs., veți putea gestiona toate traducerile dvs. dintr-o interfață vizuală care vă oferă o previzualizare live a modului în care va arăta site-ul dvs. pentru vizitatori în diferite limbi:

Acest lucru vă permite să faceți cu ușurință ajustări, după cum este necesar, pentru a crea designul perfect, indiferent de limba în care o persoană navighează.
5. Verificați compatibilitatea fonturilor și problemele de codificare
Un alt detaliu de design pe care veți dori să-l verificați este orice problemă cu compatibilitatea fonturilor sau codificarea dvs.
Dacă toate limbile dvs. folosesc alfabetul latin, este puțin probabil să întâmpinați probleme. Cu toate acestea, odată ce ați depășit acest lucru, este important să vă asigurați că fontul dvs. este compatibil cu toate limbile de pe site.
De exemplu, nu toate fonturile acceptă alfabetul chirilic, ceea ce poate fi o problemă dacă traduceți conținutul în orice limbă slavă ( cum ar fi rusă ).
Puteți găsi o serie de instrumente utile care vă permit să verificați compatibilitatea unui fișier cu fonturi. Iată câteva opțiuni bune:
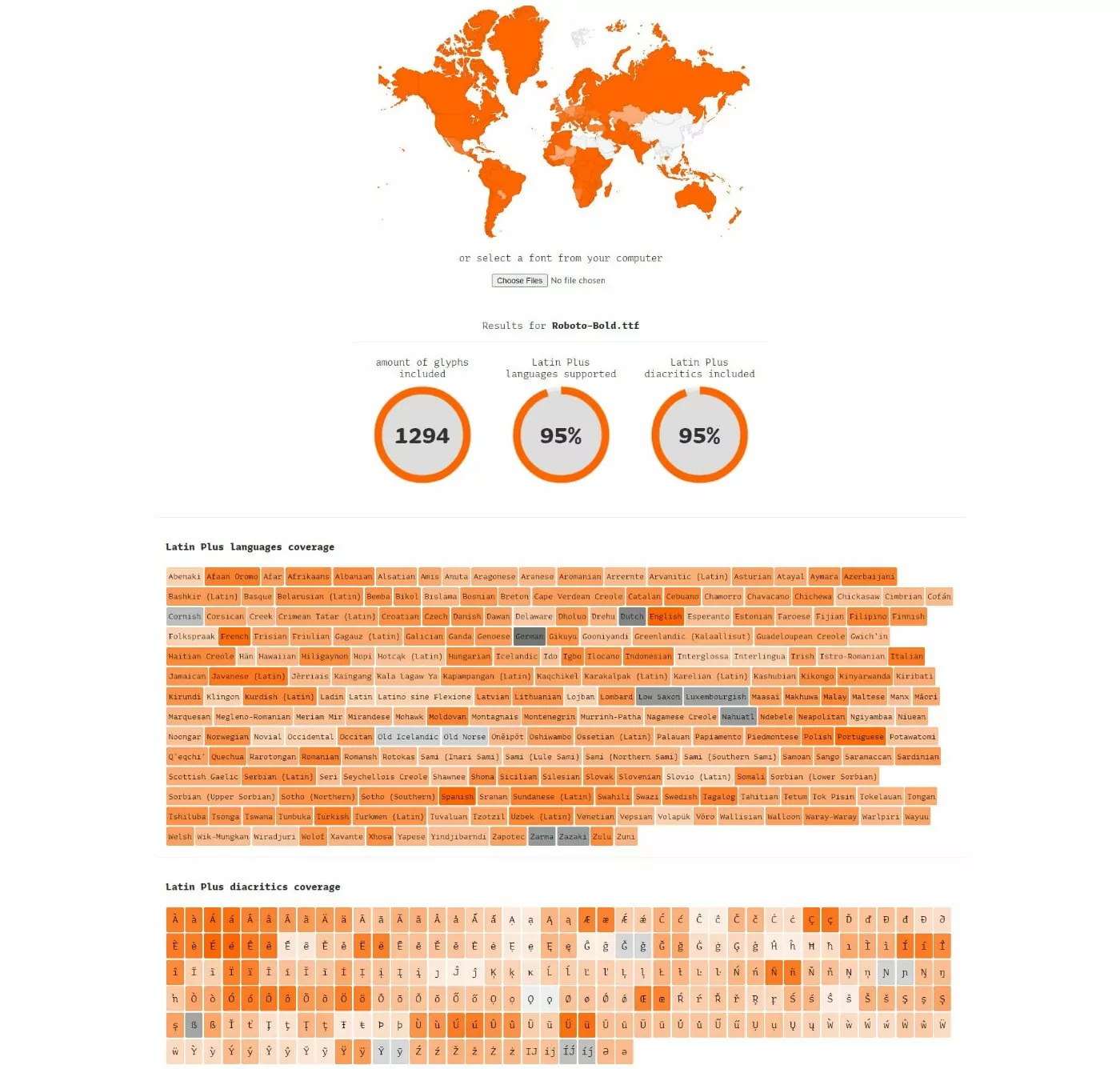
- Underware.nl – folosește o hartă pentru a vă arăta compatibilitatea fontului dvs. Acest lucru nu este perfect pentru că, așa cum am discutat mai sus, țările nu sunt limbi. Dar încă vă oferă o idee destul de bună despre acoperirea unui font dintr-o singură privire. Mai jos, puteți obține o privire mult mai detaliată asupra acoperirii sale.
- Alphabet CharSet Checker – o opțiune mai complexă și mai configurabilă care vă permite să verificați anumite limbi.
De exemplu, iată rezultatele pentru fontul popular Roboto (în aldine) din instrumentul Underware.nl:

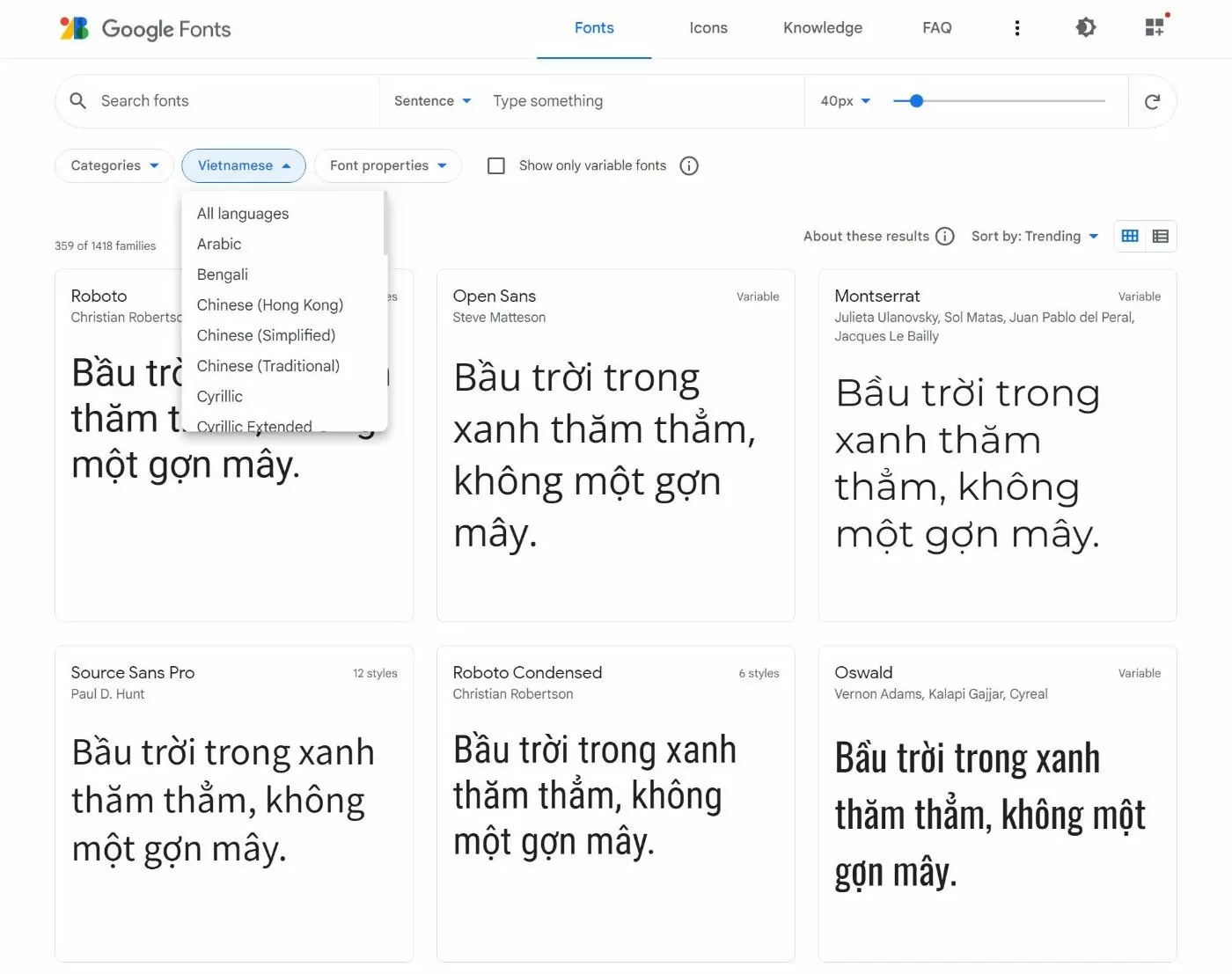
Unele piețe de fonturi vă vor oferi și instrumente pentru a previzualiza/descărcați fonturi în diferite limbi. De exemplu, Google Fonts vă permite să alegeți o limbă pentru a vedea fonturile care acceptă limba respectivă (și pentru a vizualiza textul de previzualizare în limba respectivă):

În cele din urmă, ar trebui să utilizați și codificarea UTF-8, care vă va ajuta să vă asigurați că caracterele speciale ale unei limbi sunt afișate indiferent de ce.
Dacă utilizați WordPress, ar trebui să utilizeze automat codificarea UTF-8 fără a necesita nicio contribuție din partea dvs. Cu toate acestea, pentru site-urile web personalizate, poate fi necesar să specificați manual UTF-8.
6. Ajustați imaginile și pictogramele pentru localizare
Localizarea site-ului web este o practică importantă de proiectare a site-urilor web multilingve pentru a asigura o experiență optimizată pentru vizitatorii din diferite locații.
În timp ce traducerea înseamnă traducerea conținutului în noua limbă, localizarea înseamnă actualizarea altor detalii de design pentru a se potrivi.
De exemplu, să presupunem că aveți o pagină în care doriți să afișați un reper celebru în fiecare țară. Pentru versiunea engleză/SUA a paginii, este posibil să aveți Statuia Libertății.
Totuși, dacă ai tradus acea pagină în franceză, nu ar avea sens să păstrezi aceeași imagine. În schimb, s-ar putea să-l schimbi în Turnul Eiffel. Acest lucru ar crea o experiență mai „locală” pentru vizitatorii francezi.
Dincolo de imagini, poate doriți să localizați și alte elemente vizuale, cum ar fi pictogramele pe care le folosește site-ul dvs.
Practic, gândiți-vă la toate elementele vizuale de pe site-ul dvs. și dacă ar putea crea o experiență mai bună dacă ați modifica acele elemente pe baza limbajului utilizatorului.
Dacă utilizați TranslatePress, iată cum puteți traduce imagini și alte elemente vizuale.
7. Ajustați formatele dacă este necesar (data, oră, etc.)
Pentru o altă parte importantă a localizării designului site-ului web, veți dori, de asemenea, să ajustați formatul diferitelor conținuturi de pe site-ul dvs., cum ar fi datele, orele și așa mai departe.
Cel mai comun exemplu ar fi diferite formate de dată – de exemplu, lună/zi/an vs /zi/lună/an .
Unele limbi pot folosi, de asemenea, formate de timp diferite – de exemplu, un ceas de 12 ore versus un ceas de 24 de ore.
Dacă utilizați oricare dintre aceste formate în designul dvs., veți dori să le actualizați în funcție de limba unui utilizator.
8. Ajustați pentru limbile de la dreapta la stânga, dacă este necesar
Acest ultim sfat de proiectare a site-urilor web multilingve nu se va aplica tuturor site-urilor web. Cu toate acestea, dacă doriți să oferiți site-ul dvs. în limbi de la dreapta la stânga, pe lângă limbile de la stânga la dreapta, acest lucru va necesita, evident, unele ajustări de design.
Iată câteva modificări comune de design pe care va trebui să le faceți pentru a ține cont de limbile de la dreapta la stânga:
- Alinierea textului la dreapta și nu la stânga.
- Oglindirea unor pictograme atunci când este necesar ( doar dacă semnificația pictogramei se schimbă în funcție de direcția acesteia ).
- Actualizarea imaginilor pentru a le citi de la dreapta la stânga, dacă este necesar.
- Modificarea câmpurilor de formular și a alinierii.
- Schimbarea aspectului antetului ( de exemplu, puneți sigla în partea dreaptă în loc de partea stângă, așa cum este obișnuit cu limbile de la stânga la dreapta ).
- Alinierea pesmeturilor la dreapta în loc de la stânga.
Practic, veți dori să vă gândiți la oglindirea multor elemente de pe site-ul dvs. pentru a le schimba de la alinierea la stânga la alinierea la dreapta.
Creați azi designul perfect de site web multilingv
Crearea unui site web multilingv este o modalitate excelentă de a oferi o experiență de utilizator mai bună pentru vizitatorii multilingvi și de a conecta mai mulți vizitatori în primul rând datorită SEO multilingv.
Cu toate acestea, dacă doriți să profitați la maximum de eforturile dvs. de traducere, există câteva bune practici importante pentru site-uri multilingve pe care veți dori să le urmați atunci când vine vorba de proiectare.
Implementarea acestor practici va asigura că vizitatorii dvs. au o experiență grozavă pe site-ul dvs., indiferent de limba în care navighează.
Dacă v-ați creat site-ul cu WordPress, puteți utiliza pluginul gratuit TranslatePress pentru a crea un site web multilingv care urmează toate aceste bune practici. Nu numai că vă oferă toate instrumentele de care aveți nevoie pentru a traduce și a localiza complet site-ul dvs., dar folosește și o interfață vizuală, astfel încât să puteți conecta cu ușurință designul site-ului dvs. la traducerile dvs.
Dacă doriți să începeți, consultați ghidul nostru despre cum să creați un site WordPress multilingv.
Dacă aveți un magazin WooCommerce, avem și un ghid despre cum să creați un magazin WooCommerce multilingv.

TranslatePress Multilingv
Cel mai simplu mod de a vă optimiza designul site-ului web multilingv în toate limbile
Obțineți pluginulSau descărcați versiunea GRATUITĂ
Mai aveți întrebări despre designul site-ului web multilingv sau despre cele mai bune practici pentru site-uri multilingve? Spune-ne în comentarii!
