Cum să construiți și să implementați un portofoliu de dezvoltatori cu Next.js
Publicat: 2023-03-06Un portofoliu de dezvoltatori este o colecție de mostre de lucru și proiecte care vă prezintă abilitățile și experiența. Un portofoliu puternic vă diferențiază de alți candidați atunci când căutați un loc de muncă. Dar nu numai atât: un portofoliu poate fi, de asemenea, un instrument valoros pentru crearea de rețele, pentru a ține evidența învățărilor tale și pentru a te stabili ca expert în domeniu.
În acest tutorial, veți învăța cum să construiți un portofoliu de dezvoltatori folosind Next.js și să implementați direct din depozitul dvs. GitHub pe platforma de găzduire a aplicațiilor Kinsta, care oferă un domeniu gratuit .kinsta.app pentru a vă pune rapid munca în direct.
Iată o demonstrație live a portofoliului de dezvoltatori pe care îl veți construi cu Next.js.
Puteți accesa depozitul GitHub al acestui proiect dacă doriți să aruncați o privire mai atentă, sau puteți accesa acest proiect de pornire a portofoliului Next.js pe care l-am creat. Portofoliul de pornire conține coduri de bază, cum ar fi stilurile, un link CDN Font Awesome, imagini și structura de bază.
Cerințe/Precondiții
Acesta este un tip de tutorial de tip „follow-along”. Vă va fi mai ușor să codificați dacă aveți:
- Cunoștințe de bază HTML, CSS și JavaScript
- Puține cunoștințe despre React și poate Next.js
- Node.js și npm (Node Package Manager) sau yarn instalat pe computer
De ce Next.js?
Next.js este un cadru de bibliotecă JavaScript open-source bazat pe React, care poate fi utilizat pentru o gamă largă de proiecte de dezvoltare web, deoarece simplifică construirea de aplicații statice și randate pe partea de server. Ea eficientizează procesul utilizând cele mai bune caracteristici ale React și optimizând performanța de redare pentru o experiență îmbunătățită a utilizatorului. Unele dintre cele mai frecvente cazuri de utilizare pentru Next.js includ:
- Crearea de site-uri web statice : Next.js poate construi site-uri web statice care sunt rapide, ușor de implementat și necesită întreținere minimă, cum ar fi site-ul web al portofoliului de dezvoltatori pe care îl vom construi pe parcursul acestui tutorial.
- Crearea de site-uri web dinamice : Next.js vă permite să creați site-uri web dinamice care pot modifica conținutul în funcție de interacțiunile utilizatorului sau de preluarea datelor de pe partea serverului.
- Crearea de site-uri web de comerț electronic : Next.js este potrivit pentru construirea de site-uri web de comerț electronic care necesită randare pe partea serverului pentru îmbunătățirea SEO și performanță.
- Crearea de aplicații web progresive (PWA) : Next.js acceptă crearea de PWA, care sunt aplicații web care funcționează ca aplicații native și pot fi instalate pe dispozitivul unui utilizator.
Cum să vă configurați mediul de dezvoltare Next.js
Pentru a configura un mediu de dezvoltare pentru Next.js, mai întâi instalați Node.js pe computer, deoarece veți folosi comanda npx pentru a rula pachete npm fără a fi necesar să le instalați global pe sistemul dumneavoastră. Odată ce este îngrijit, acum puteți crea un proiect Next.js rulând următoarea comandă:
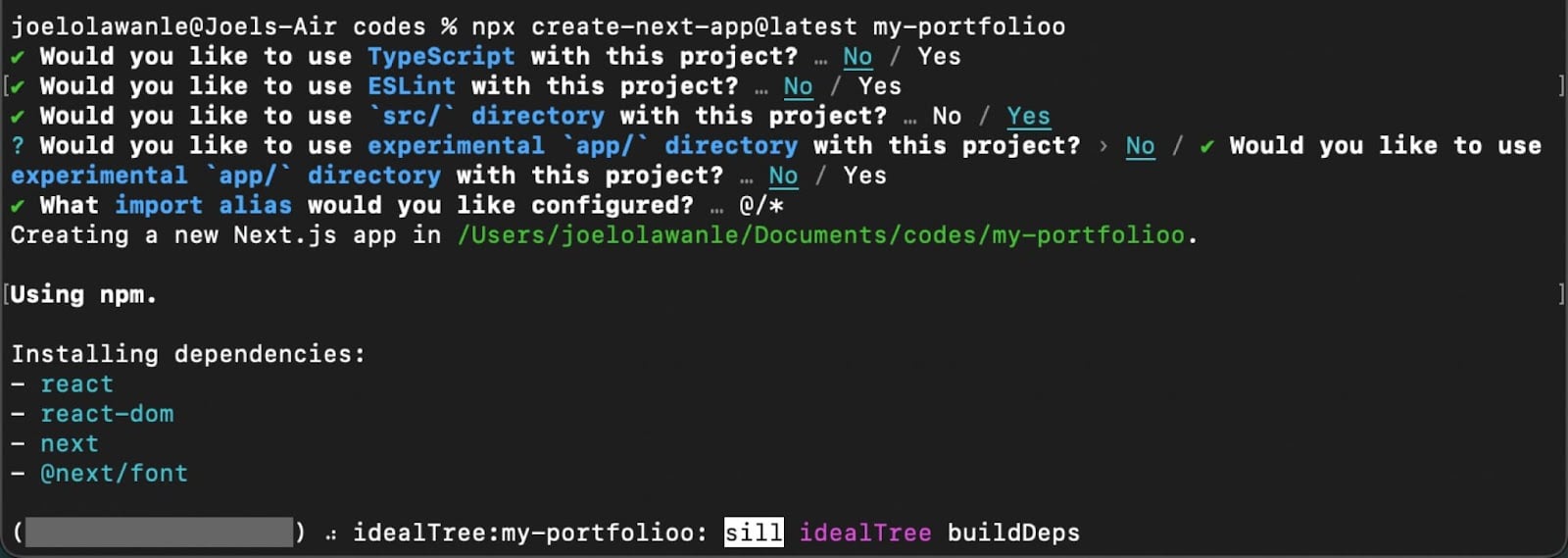
npx [email protected] my-portfolio Va apărea o solicitare care vă va cere să confirmați unele dependențe suplimentare. Apoi puteți rula npm run dev pentru a face aplicația disponibilă la localhost:3000 .

Când se creează un proiect Next.js folosind comanda npx , acesta schelete automat o structură de foldere cu următoarele directoare principale:
- pagini : Acest folder conține paginile aplicației, care sunt direcționate automat în funcție de numele fișierului. De exemplu, pages/index.js ar fi pagina de pornire, în timp ce pages/about.js ar fi pagina despre.
- public : acest folder conține fișiere statice care pot fi difuzate direct, cum ar fi imagini, fonturi și alte materiale.
- componente : acest folder este opțional și conține componente reutilizabile ale interfeței de utilizare care pot fi utilizate în cadrul aplicației.
- stiluri : acest folder este, de asemenea, opțional și conține stiluri globale care pot fi aplicate în aplicație.
Alte directoare și fișiere pot fi, de asemenea, generate în funcție de configurația și caracteristicile specifice, dar acestea sunt directoarele de bază ale unui proiect de bază Next.js.
Pentru acest tutorial, tot ceea ce construim va apărea pe pagina de index (site-ul nostru web cu o singură pagină) și veți include componente pentru diferite secțiuni precum eroul, despre, proiecte și altele.
Cum să construiți un portofoliu de dezvoltator receptiv folosind Next.js
Un portofoliu constă de obicei din componente precum acestea:
- Componenta Navbar
- Componenta erou
- Despre componentă
- Componenta aptitudini
- Componenta proiecte
- Componenta de contact
- Componenta de subsol
Se așteaptă ca componentele Navbar și Footer să apară pe toate paginile dacă portofoliul are mai multe pagini. Acest lucru poate fi realizat în Next.js prin definirea unui aspect.
Definirea layout-urilor în Next.js
În Next.js, un aspect este o modalitate de a defini o structură consistentă pentru componentele care apar pe fiecare pagină a unui site web. Aspectul include de obicei elemente precum antet, meniu de navigare și subsol afișate pe toate paginile site-ului.
Începeți prin a crea un folder de componente în directorul src (sursă) al proiectului dvs. Next.js. Apoi, creați componentele Navbar și Footer care vor fi utilizate în componenta Layout.
Iată componenta Navbar în Navbar.jsx :
// components/Navbar.jsx import Link from "next/link"; const Navbar = () => { return ( <div className="nav-container"> <div className="logo"> <Link href="/"> Joe's Portfolio </Link> </div> <a href="" className="cta-btn">Resume</a> </div> ) } export default Navbar;Iată componenta Footer din Footer.jsx:
// components/Footer.jsx const Footer = () => { return ( <> <hr/> <div className="footer-container"> <p> {new Date().getFullYear()} Joel's Portfolio </p> <div className="social_icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-linkedin"></i> </a> </div> </div> </> ) } export default Footer;Notă: Pentru ca pictogramele Font Awesome să funcționeze, trebuie fie să instalați Font Awesome în proiectul dvs., fie să utilizați CDN-ul acestuia. Puteți adăuga linkul CDN la fișierul dvs. _document.js astfel:
// pages/_document.js import { Html, Head, Main, NextScript } from 'next/document'; export default function Document() { return ( <Html lang="en"> <Head> <meta charSet="utf-8" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> </Head> <body> <Main /> <NextScript /> </body> </Html> ); } Notă: dacă conectați într-o versiune diferită de Font Awesome prin intermediul CDN-ului, va trebui să schimbați mai sus hash-ul integrity corespunzător pentru versiunea respectivă.
După ce ați creat toate componentele necesare pentru aspectul dvs., puteți crea componenta Layout în sine și puteți adăuga această componentă în paginile dvs. împachetând conținutul paginii în ea.
Componenta Layout va accepta un element <code>copii</code>, permițându-vă să accesați conținutul paginilor dvs. Next.js.
// components/Layout.jsx import Navbar from './navbar'; import Footer from './footer'; const Layout = ({ children }) => { return ( <> <Navbar /> <main>{children}</main> <Footer /> </> ) } export default Layout;În acest moment, ați creat cu succes componenta Layout care ține bara de navigare și subsolul alături de elementele de recuzită pentru copii poziționate corect. Acum puteți adăuga componenta Layout în paginile dvs. împachetând conținutul paginii în ea. Acest lucru se va face în fișierul _app.js .
// pages/_app.js import '@/styles/globals.css'; import Layout from '../components/layout'; export default function App({ Component, pageProps }) { return ( <Layout> <Component {...pageProps} /> </Layout> ); }Acum ați reușit să creați un aspect pentru portofoliul dvs. de dezvoltatori. Pentru acest portofoliu, ne concentrăm mai mult pe Next.js și cum să vă implementați site-ul web pe Kinsta. Deci, puteți copia stilurile din fișierul styles/globals.css în propriul proiect. Dacă lansați site-ul web de portofoliu în modul dezvoltător, ar trebui să vedeți acum aspectul aplicației.

Acum este timpul să oferiți site-ului dvs. portofoliu conținutul adecvat.
Componentele portofoliului de clădire
Acum puteți crea componente individuale pentru fiecare secțiune a portofoliului dvs. de dezvoltator. Toate aceste componente vor fi importate în pagina de index a proiectului Next.js, astfel încât să se poată afișa atunci când lansați proiectul cu npm run dev .
Componenta Eroului
Componenta Hero este prima secțiune de sub Navbar, al cărei scop principal este de a capta atenția utilizatorului și de a le oferi o idee despre ce este site-ul sau aplicația.
// components/Hero.jsx import Image from "next/image"; const Hero = () => { return ( <div className="hero-container"> <Image src='/images/profile.jpeg' className="profile-img" width={300} height={300} alt="Joe's personal headshot" /> <div className="hero-text"> <h1>Hey, I'm Joe </h1> <p> I'm a software developer based in Lagos, Nigeria. I specialize in building (and occasionally designing) exceptional websites, applications, and everything in between. </p> <div className="social-icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i className="fa-brands fa-linkedin"></i> </a> </div> </div> </div> ) } export default Hero; În codul de mai sus, veți observa că componenta Next.js Image este folosită în locul etichetei HTML img pentru a adăuga imaginea, deoarece permite optimizarea automată a imaginii, redimensionarea și multe altele.
În componenta Despre, veți observa și că un paragraf simplu pentru a spune puțin despre dezvoltator a fost adăugat alături de câteva pictograme sociale din Font Awesome pentru a adăuga linkuri sociale.
Iată cum ar trebui să arate componenta Hero:

Puteți adăuga mai mult conținut la componenta Hero, puteți modifica stilurile din fișierul styles/globals.css sau chiar să recreați această secțiune în felul dumneavoastră.
Componenta Despre
Componenta Despre este menită să spună cititorilor sau persoanelor care vă vizitează portofoliul mai multe informații despre dvs. în câte paragrafe doriți. Dacă doriți să spuneți mai multe despre dvs., puteți crea o pagină dedicată „Despre mine” și puteți adăuga un buton în această secțiune pentru a citi mai multe despre dvs.
// components/About.jsx import Image from "next/image"; const About = () => { return ( <div className="about-container"> <h2>About Me</h2> <div className="flex-about"> <div className="about-text"> <p> As a developer, I have always been passionate about creating elegant and effective solutions to complex problems. I have a strong foundation in software development, with a focus on web technologies such as HTML, CSS, and JavaScript. I enjoy working on both the front-end and back-end of applications, and I am always looking for ways to optimize performance, improve user experience, and ensure the highest level of code quality. </p> <p>Throughout my career, I have worked on a wide range of projects, from simple static websites to complex enterprise-level applications. I am experienced in working with a variety of development tools and frameworks, including React, Angular, Vue.js, Node.js, and Laravel. I am always eager to learn and explore new technologies, and I am constantly seeking out opportunities to improve my skills and knowledge.</p> </div> <div className="about-img"> <Image src='/images/about.jpeg' className="profile-img" width={300} height={500}/> </div> </div> </div> ) } export default About;Codul de mai sus conține două paragrafe de text despre dezvoltator și o imagine a dezvoltatorului. Iată cum ar trebui să arate secțiunea Despre:

Puteți oricând să modificați stilurile pentru a adăuga mai multe imagini și multe altele.
Componenta Abilități
Componenta competențe este menită să arate unele dintre cele mai utilizate tehnologii sau tehnologii de dezvoltator pe care le-a folosit în trecut.

Puteți face acest lucru mai ușor de întreținut creând o matrice într-un fișier extern și apoi importați în componenta abilități, astfel încât să puteți trece prin buclă în loc să duplicați cod similar.

// components/Skills.jsx const Skills = () => { return ( <div className="skills-container"> <h2>Skills</h2> <div className="grid-skills"> <div className="skill-card html"> <i className="fa-brands fa-html5 html-icon"></i> <p>HTML</p> </div> <div className="skill-card css"> <i className="fa-brands fa-css3-alt css-icon"></i> <p>CSS</p> </div> <div className="skill-card js"> <i className="fa-brands fa-js-square js-icon"></i> <p>JavaScript</p> </div> <div className="skill-card react"> <i className="fa-brands fa-react react-icon"></i> <p>React</p> </div> <div className="skill-card node"> <i className="fa-brands fa-node-js node-icon"></i> <p>Node</p> </div> <div className="skill-card python"> <i className="fa-brands fa-python python-icon"></i> <p>Python</p> </div> </div> </div> ) } export default Skills;În codul de mai sus, este creat un card pentru fiecare abilitate, iar fiecare card va conține pictograma tehnologiei de la font-awesome și numele tehnologiei. De asemenea, puteți adăuga mai multe stiluri și puteți modifica codul pentru a-l face mai atractiv și unic.
Componenta Proiecte
Componenta de proiect este una dintre secțiunile importante ale portofoliului unui dezvoltator. Proiectele oferă dovezi concrete ale aptitudinilor și abilităților unui dezvoltator și demonstrează capacitatea acestora de a-și aplica cunoștințele la problemele din lumea reală.
Fiecare proiect va include o scurtă descriere a proiectului, un link către codul sursă (folosim linkuri GitHub aici) și orice alte detalii pe care doriți să le adăugați.

Puteți crea o matrice pentru a păstra detaliile fiecărui proiect și apoi le puteți importa în componenta dvs. pentru a evita codificarea lor.
Să creăm un fișier data.js pentru a stoca matricea de date ale proiectului. Puteți stoca acest fișier în folderul component sau în folderul pagini/api . Pentru această demonstrație, o voi stoca în folderul componente. Această matrice va deține un obiect pentru fiecare proiect, iar obiectul va deține numele proiectului, descrierea și linkul GitHub.
// components/data.js export const projectData = [ { id: 1, title: 'Todo List App', description: 'A simple Todo List App built with JavaScript. All datas are stored in localstorage. It helps users check list out their plans and tick as they do them.', gitHubLink: 'https://github.com/olawanlejoel/Todo-List-App', }, { id: 2, title: 'Books Library App', description: 'A simple Book Library App built with JavaScript. It helps readers have a good list of books they are either currently reading or have finished reading.', gitHubLink: 'https://github.com/olawanlejoel/Book-Library', }, { id: 3, title: 'Quotes Generator', description: 'Helps you generate quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards.', gitHubLink: 'https://github.com/olawanlejoel/random-quote-generator', }, { id: 4, title: 'Password Generator', description: 'Helps you generates random passwords, you can select what you want your password to entail and also you can copy generated password to clipboard.', gitHubLink: 'https://github.com/olawanlejoel/Password-Generator', }, { id: 5, title: 'Twitter UI Clone', description: 'Simple Twitter UI clone built with TailwindCSS and Vue Js. This covers only the homepage of Twitter UI. This is cool to get started with TailwindCSS as it helps understand basic concepts.', gitHubLink: 'https://github.com/olawanlejoel/TwitterUI-clone', }, ]; Acum puteți crea o componentă de proiect pentru a utiliza aceste date prin bucla cu ușurință. Puteți folosi orice metodă de iterație JavaScript, dar pentru acest tutorial, puteți utiliza metoda matricei JavaScript map() pentru a parcurge matricea de date după importarea acesteia în componenta Projects.
// components/Projects.jsx import { projectData } from './data.js'; const Projects = () => { return ( <div className="projects-container"> <h2>Projects</h2> <div className="projects-grid"> {projectData && projectData.map((project) => ( <div className="project-card" key={project.id}> <div className="project-header"> <i className="fa-regular fa-folder-open folder-icon"></i> <div className="small-icons"> <a href={project.gitHubLink}><i className="fa-brands fa-github"></i></a> </div> </div> <h3>{project.title}</h3> <p>{project.description}</p> </div> )) } </div> </div> ) } export default Projects;În codul de mai sus, ați evitat cu succes repetarea, parcurgând bucla prin matrice pentru a scoate toate proiectele în componenta Proiecte, ceea ce face ușoară întreținerea și adăugarea mai multor proiecte.
Componenta de contact
Un motiv pentru a crea portofoliul unui dezvoltator este astfel încât clienții potențiali să vă poată contacta. O modalitate ar fi ca oamenii să vă trimită un e-mail, ceea ce vom facilita în această componentă Contact.
// components/Contact.jsx const Contact = () => { return ( <div className="contact-container"> <h2>Get In Touch</h2> <p>If you want us to work together, have any questions or want me to speak at your event, my inbox is always open. Whether I just want to say hi, I'll try my best to get back to you! Cheers!</p> <a href="mailto:[email protected]" className='cta-btn'>Say Hello</a> </div> ) } export default Contact; Plasați adresa dvs. de e-mail în eticheta a , astfel încât butonul să lanseze o aplicație de e-mail cu un mesaj adresat dvs.

Acum ați creat cu succes toate componentele aplicației dvs. de portofoliu. Următorul pas ar fi să le adăugați pe pagina dvs. de index. Navigați la fișierul pages/index.js - care este creat implicit - și înlocuiți codul acestuia cu următorul.
// pages/index.js import Hero from '@/components/Hero'; import About from '@/components/About'; import Skills from '@/components/Skills'; import Projects from '@/components/Projects'; import Contact from '@/components/Contact'; import Head from 'next/head'; const Home = () => { return ( <> <Head> <title>Joel's Portfolio</title> <meta name="description" content="Joel's Portfolio" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="icon" href="/favicon.ico" /> </Head> <div> <Hero /> <About /> <Skills /> <Projects /> <Contact /> </div> </> ); }; export default Home;Când rulați aplicația dvs., veți observa că a fost creat un site web de portofoliu complet. În cele din urmă, înainte de a vă implementa aplicația, să instalăm o dependență. Un avantaj al utilizării Next.js este numeroasele caracteristici pe care le aduce la masă, cum ar fi rutarea pe bază de fișiere, optimizarea imaginii și multe altele.
Optimizarea imaginii este gestionată cu componenta Next.js Image . Înainte de a implementa o aplicație în producție care utilizează componenta Next.js Image, este recomandat să instalați sharp. Puteți face acest lucru navigând la terminalul dvs., asigurându-vă că vă aflați în directorul proiectului și apoi rulând următoarea comandă:
npm i sharpAcum vă puteți implementa aplicația, iar imaginile vor funcționa corect cu optimizarea completă oferită de Next.js.
Cum să implementați aplicația Next.js în Kinsta
Odată ce sunteți mulțumit de portofoliul dvs. care prezintă cele mai bune activități de dezvoltare și informații cheie, probabil că veți dori să le împărtășiți altora, nu? Să vedem cum să facem asta folosind GitHub și platforma de găzduire a aplicațiilor Kinsta.
Împingeți codul dvs. în GitHub
Există diferite moduri de a împinge coduri în GitHub, dar haideți să folosim Git pentru acest tutorial. Git este utilizat pe scară largă în dezvoltarea de software, deoarece oferă o modalitate fiabilă și eficientă de a gestiona modificările codului, de a colabora la proiecte și de a menține istoricul versiunilor.
Puteți încărca codul în GitHub urmând următorii pași:
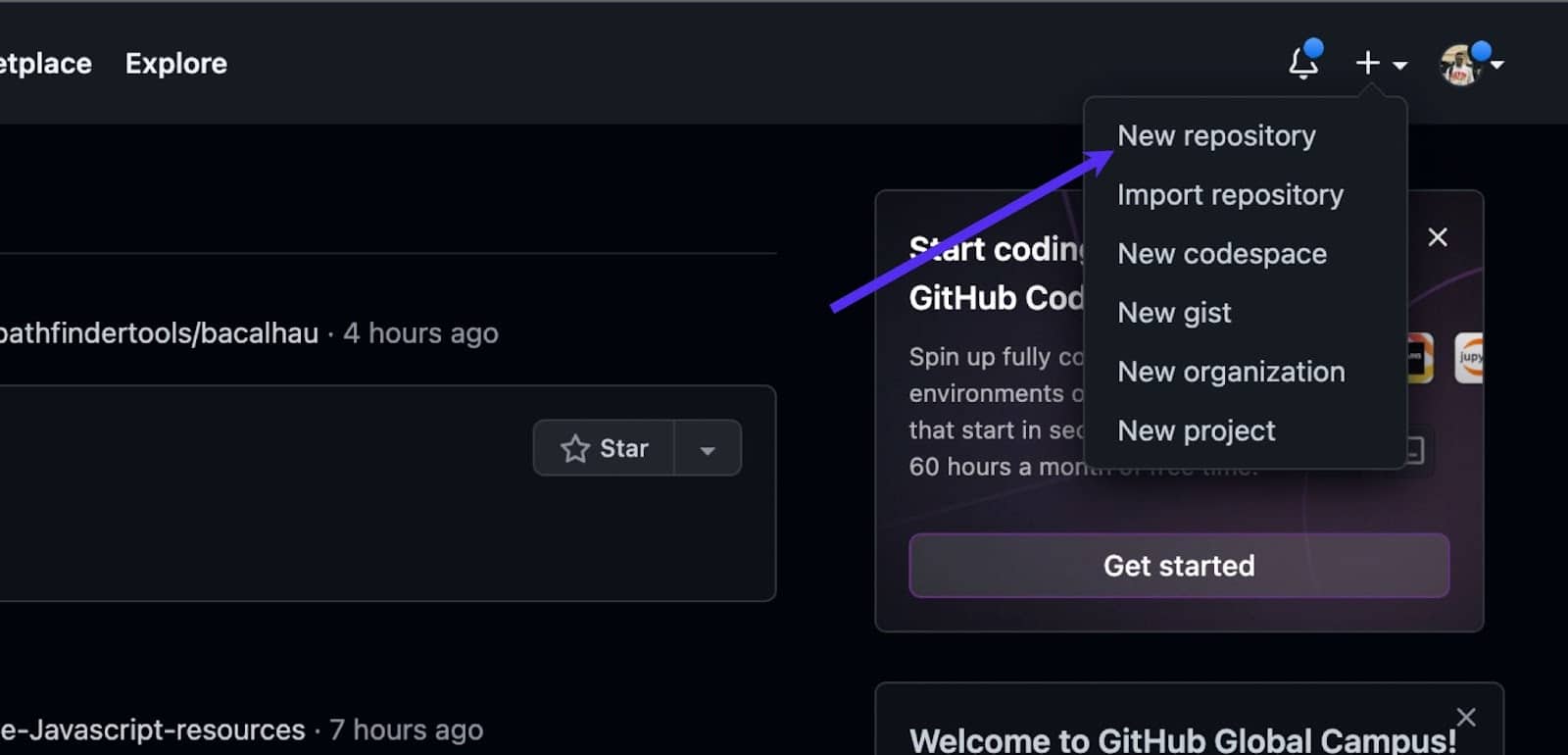
Mai întâi, creați un nou depozit (la fel ca un folder local pentru a vă stoca codul). Puteți face acest lucru conectându-vă la contul dvs. GitHub, făcând clic pe butonul + din colțul din dreapta sus al ecranului și selectând New depozit din meniul drop-down, așa cum se vede în imaginea de mai jos.

Următorul pas ar fi să dați un nume depozitului dvs., să adăugați o descriere (opțional) și să selectați dacă doriți ca depozitul să fie public sau privat. Apoi faceți clic pe Creare depozit . Acum vă puteți împinge codul în noul depozit GitHub.
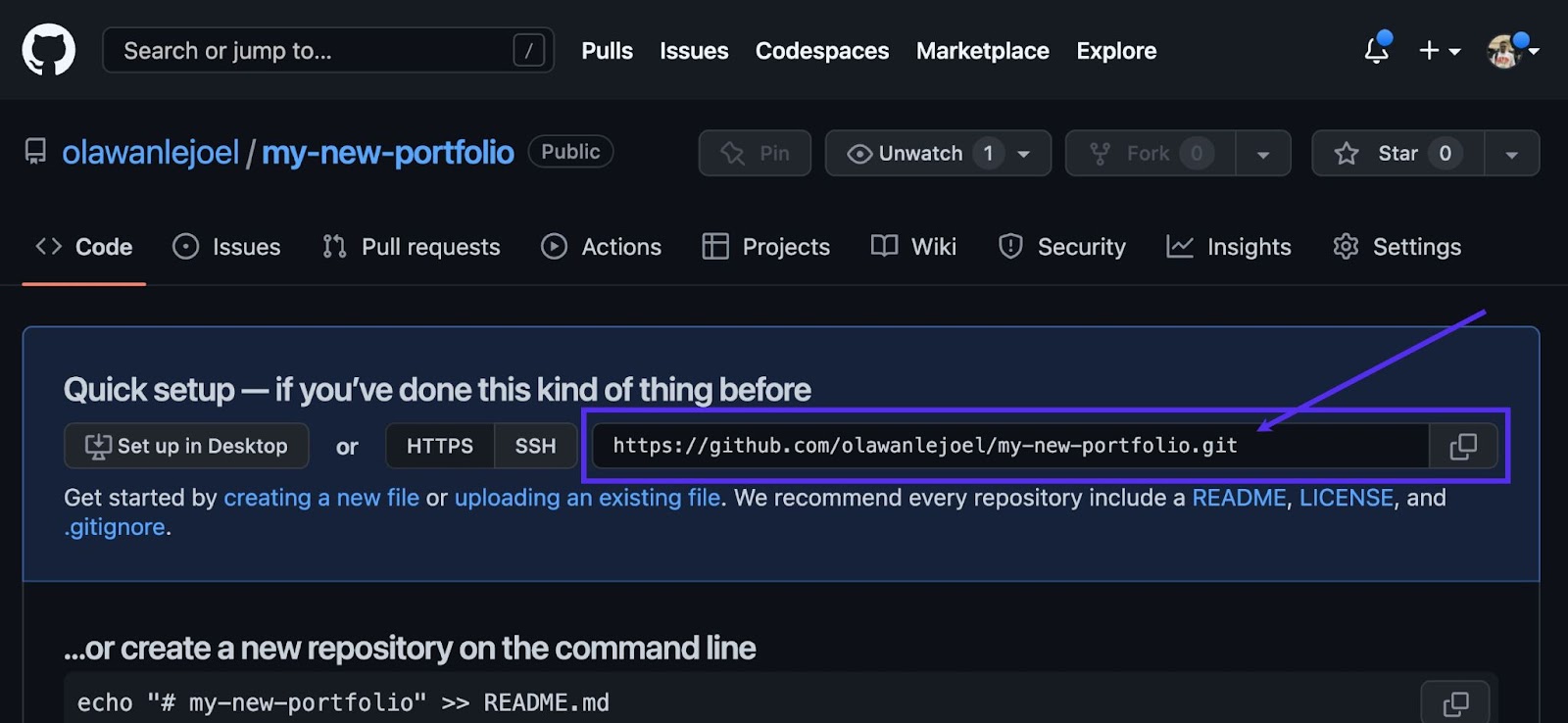
Tot ceea ce este necesar pentru a vă împinge codul cu Git este adresa URL a depozitului, pe care o puteți găsi pe pagina principală a depozitului, sub butonul Clonare sau descărcare , sau în pașii care apar după crearea unui depozit.

Vă puteți pregăti să vă împingeți codul deschizând terminalul sau promptul de comandă și navigând la directorul care conține proiectul dvs. Utilizați următoarea comandă pentru a inițializa un depozit Git local:
git initAcum adăugați codul în depozitul local Git folosind următoarea comandă:
git add .Comanda de mai sus adaugă toate fișierele din directorul curent și subdirectoarele acestuia în noul depozit Git. Acum puteți efectua modificările folosind următoarea comandă:
git commit -m "my first commit"Notă: puteți înlocui „primul meu commit” cu propriul dvs. mesaj scurt care descrie modificările pe care le-ați făcut.
În cele din urmă, împingeți codul în GitHub folosind următoarele comenzi:
git remote add origin [repository URL] git push -u origin masterNotă: Asigurați-vă că înlocuiți „[repository URL]” cu adresa URL a propriului depozit GitHub.
După ce ați finalizat acești pași, codul dvs. va fi trimis în GitHub și va fi accesibil prin adresa URL a depozitului dvs. Acum vă puteți implementa depozitul în Kinsta.
Implementează-ți portofoliul în Kinsta
Implementarea în Kinsta are loc în doar câteva minute. Începeți de la tabloul de bord My Kinsta pentru a vă conecta sau pentru a vă crea contul.
Apoi, veți autoriza Kinsta pe GitHub în acești pași rapidi:
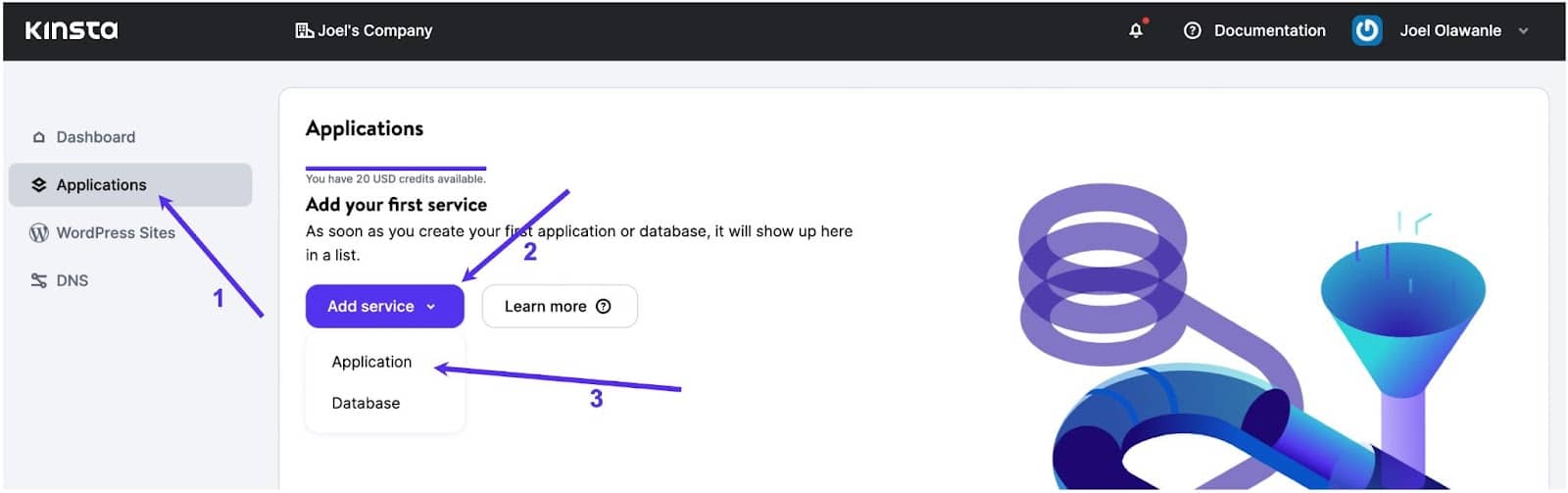
- Faceți clic pe Aplicații în bara laterală din stânga
- Faceți clic pe Adăugați serviciu
- Din meniul drop-down, faceți clic pe Aplicație deoarece doriți să implementați o aplicație Next.js în Kinsta.

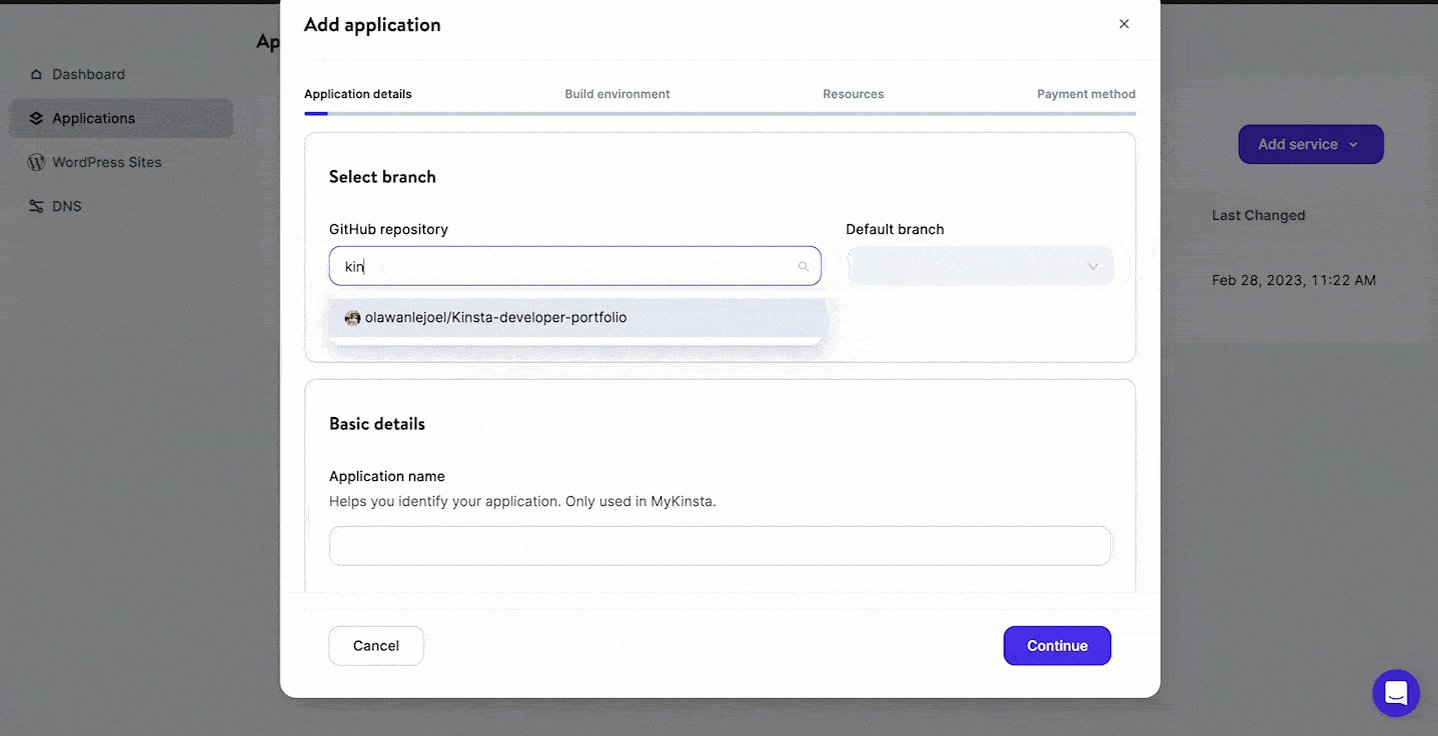
Va apărea un mod prin care puteți selecta depozitul pe care doriți să îl implementați.
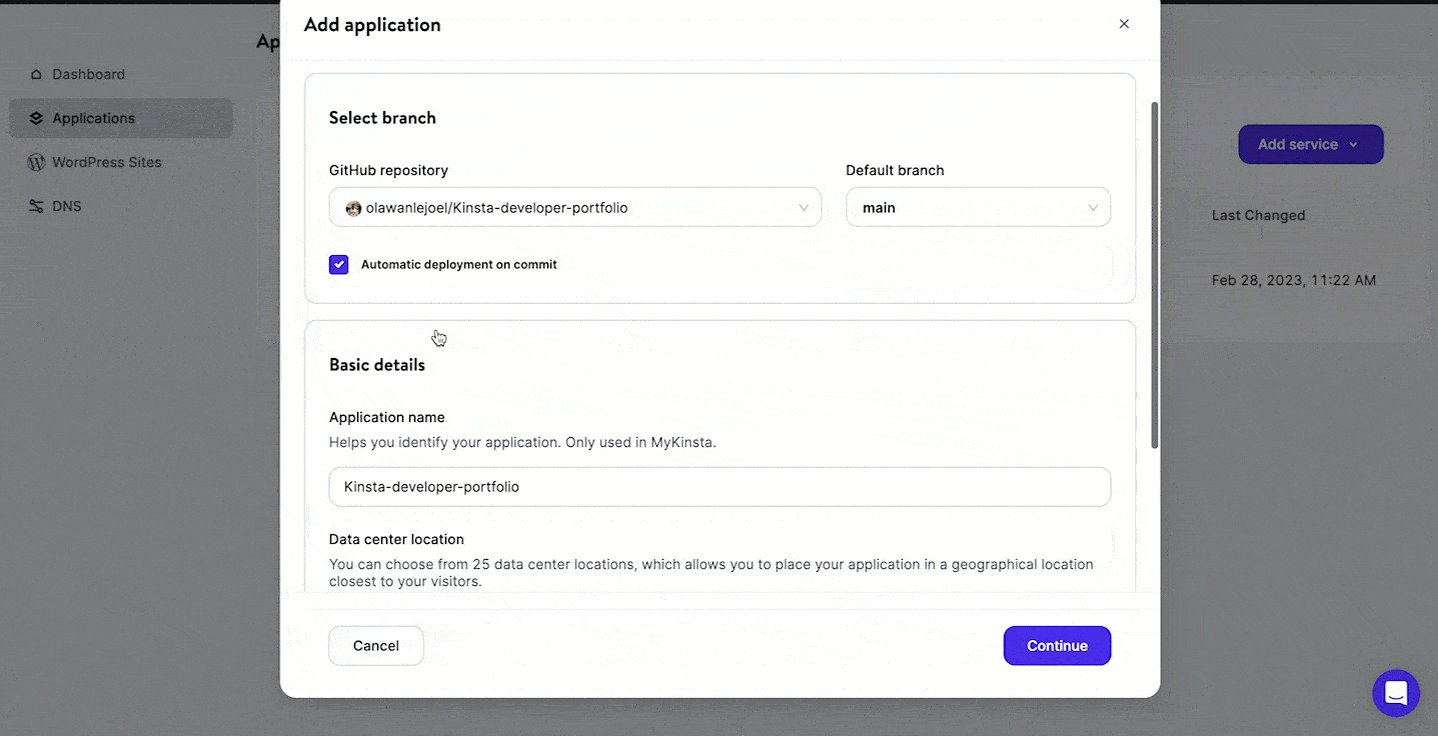
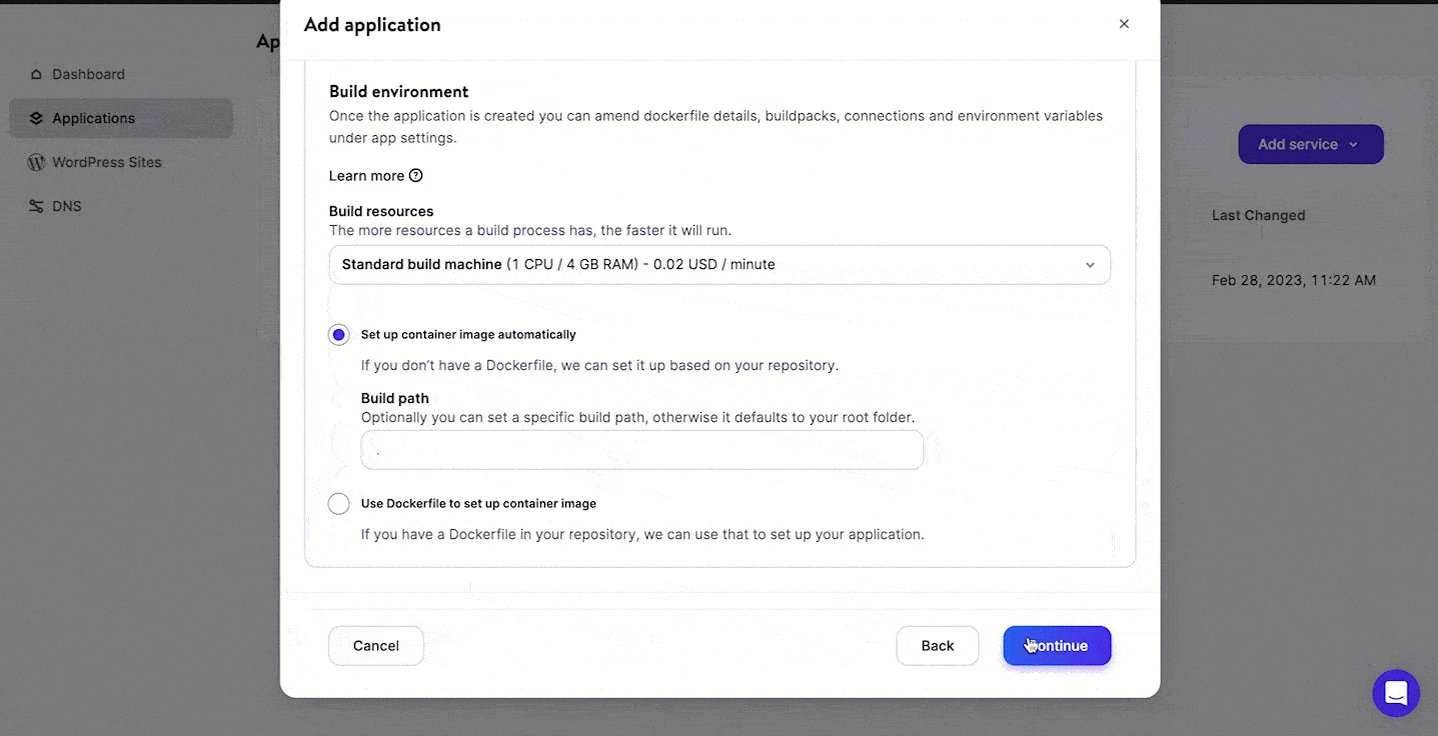
Dacă aveți mai multe ramuri în depozit, o puteți selecta pe cea pe care doriți să o implementați. De asemenea, puteți atribui un nume acestei aplicații. Asigurați-vă că selectați o locație a centrului de date dintre cele 25 disponibile, iar apoi Kinsta va detecta automat o comandă de pornire.

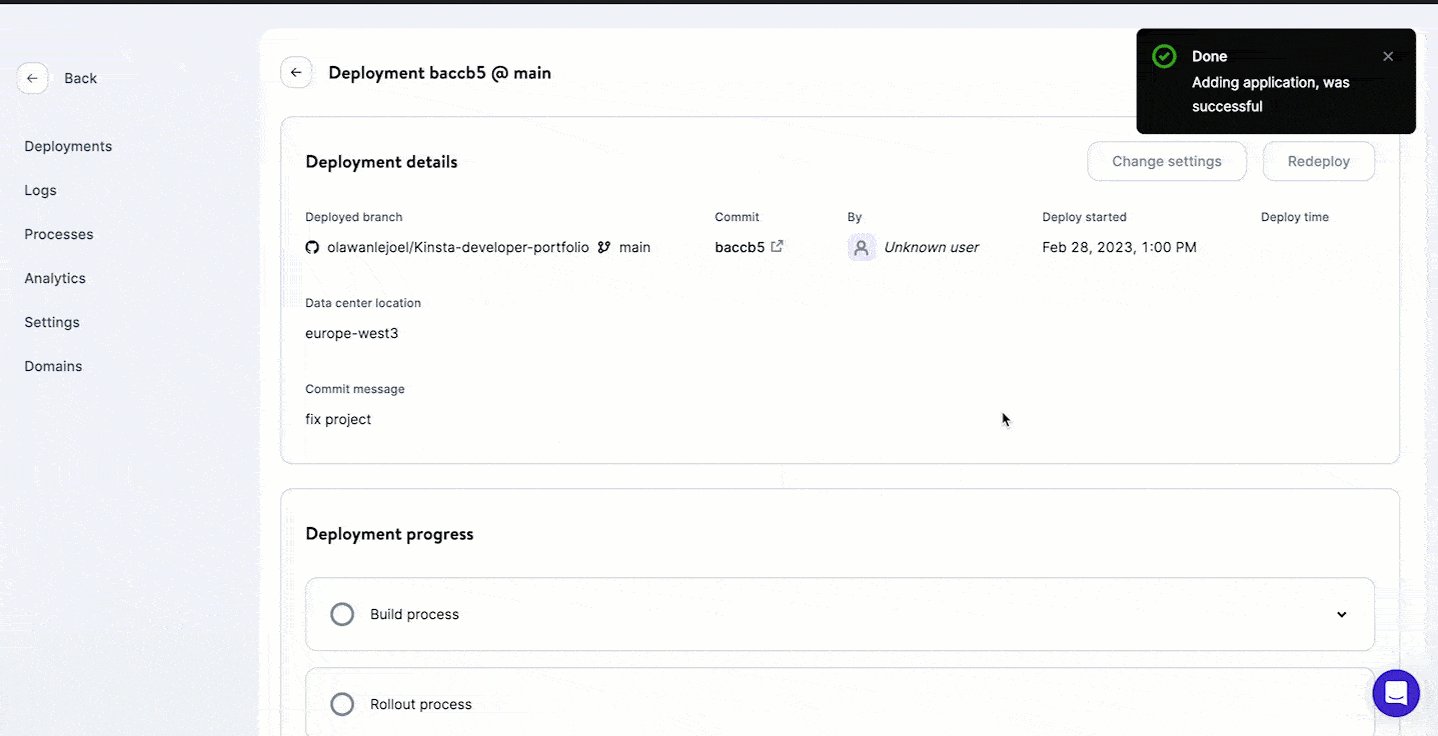
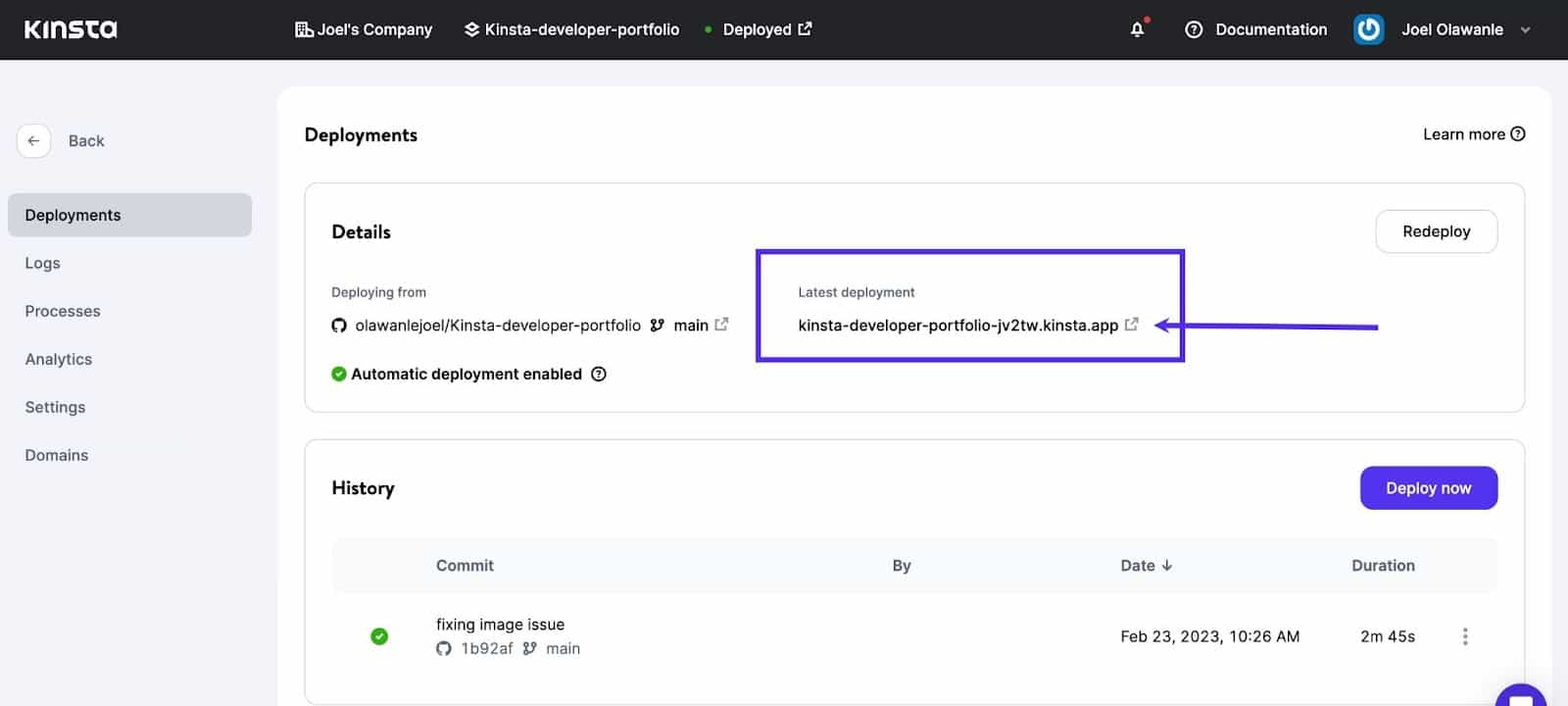
În acest moment, aplicația dvs. va începe implementarea. În câteva minute, va fi furnizat un link pentru a accesa versiunea implementată a aplicației dvs. În acest caz, este: https://kinsta-developer-portfolio-ir8w8.kinsta.app/

Notă: Implementarea automată a fost activată, așa că Kinsta vă reinstalează automat aplicația ori de câte ori faceți modificări la baza de cod și o trimiteți în GitHub.
rezumat
Există mai multe motive pentru care dezvoltatorii ar trebui să ia în considerare utilizarea Next.js pentru proiectele lor web. În primul rând, oferă o performanță optimizată imediată, cu funcții precum preluarea prealabilă și împărțirea codului, care ajută la reducerea timpilor de încărcare a paginii. În al doilea rând, oferă o experiență de dezvoltare familiară pentru dezvoltatorii React, care acceptă instrumente populare, cum ar fi componentele stilate și cele mai recente caracteristici React.
Kinsta oferă suport pentru diferite opțiuni de implementare pentru Next.js, inclusiv găzduire tradițională bazată pe server și platforme moderne fără server. Acest lucru permite dezvoltatorilor să aleagă opțiunea de implementare care se potrivește cel mai bine nevoilor lor, beneficiind în același timp de optimizările de performanță ale cadrului și de alte beneficii.
În acest tutorial, ați învățat pas cu pas cum să construiți un site de portofoliu receptiv folosind Next.js și apoi să îl implementați în Kinsta.
Puteți încerca gratuit găzduirea aplicațiilor Kinsta și, dacă vă place, optați pentru planul nostru Hobby Tier începând de la 7 USD/lună .
Acum este rândul tău să te provoci: adaugă mai multe funcții pe site-ul tău portofoliu nou dezvoltat! Iată câteva idei pentru a vă face sucul creativ să curgă: adăugați mai multe pagini cu informații detaliate, integrați un blog cu MDX, implementați niște animații. Împărtășește-ți proiectele și experiența în comentariile de mai jos!
