Metodă fără cod: personalizarea paginilor de produse WooCommerce
Publicat: 2024-04-08Doriți să vă personalizați paginile de produse pentru a obține mai multe vânzări?
Un produs bine conceput și optimizat este un activ masiv care poate genera conversii și venituri. Pagina produsului este vitrina dvs. online și are rolul de a convinge clienții să cumpere de la dvs.
Din păcate, produsul WooCommerce implicit nu oferă prea multe pentru a ajuta conversiile. De aceea ar trebui să personalizați designul paginilor de produse WooCommerce pentru a oferi o experiență de cumpărături mai personalizată.
Pe vremuri, trebuia să fii dezvoltator pentru a personaliza o pagină. Dar, datorită progreselor tehnologice, acum vă puteți optimiza paginile de produse și le puteți face atractive din punct de vedere vizual, fără a scrie o linie de cod.
În acest articol, voi descrie cum să personalizați designul paginilor de produse WooCommerce fără cod. La sfârșitul articolului, ar trebui să puteți proiecta și optimiza fiecare aspect al paginilor dvs. de produse WordPress pentru a îmbunătăți conversia.
Introducere în personalizarea paginii de produs WooCommerce
Pagina de produs WooCommerce este vitrina dvs. digitală, unde vă puteți impresiona clienții și îi puteți determina să cumpere de la dvs.
Fiecare produs WooCommerce primește propria pagină unică în care puteți afișa detalii relevante precum numele produsului, descrierea, prețul, imaginile și orice variații. Dar aceste detalii nu sunt suficiente pentru a-ți convinge clienții să cumpere de la tine.
Deci, trebuie să optimizați și mai mult pagina într-o mașină de vânzări care poate atrage atenția clienților dvs. și îi poate convinge să facă o achiziție.
Vestea bună este că puteți face toate acestea fără codificare. Trebuie doar să vă modificați paginile de produse și întregul site folosind instrumente specifice pe care le voi împărtăși în acest articol.
Elemente cheie de inclus pe pagina de produs
Înainte de a începe să personalizăm design-urile paginilor de produse WooCommerce, să ne uităm mai întâi la componentele cheie ale unei pagini de produs cu conversie ridicată:
- Detalii produs: pagina ar conține numele produsului, descrierea și imaginea. De asemenea, ar trebui să prezinte cu îndrăzneală prețul produsului.
- Butonul Adaugă în coș sau Cumpără acum: butonul Adaugă în coș este un buton de îndemn. Deci, trebuie să fie îndrăzneț și atrăgător din punct de vedere vizual. Folosiți o culoare precum verdele pentru fundal pentru a-l scoate în evidență.
- Lista de dorințe: pagina produsului permite clienților să marcheze articolele pentru achiziții viitoare.
- Recenziile clienților: majoritatea clienților verifică recenziile înainte de a face o achiziție. Un produs cu cel puțin cinci recenzii este mai probabil să fie achiziționat, comparativ cu unul fără recenzie.
- Variante de produs: afișați toate variațiile (culoarea și dimensiunea) fiecărui proces pentru a îmbunătăți opțiunile clienților și pentru a ajuta la creșterea vânzărilor.
- Produse înrudite: adăugați produse similare pentru a oferi alternative cumpărătorilor. Recomandările de produse pot îmbunătăți veniturile cu 300%.
- Detalii de livrare: Clienții doresc să cunoască detaliile de livrare. Furnizați informații vitale, cum ar fi notificări de ridicare, regiuni de livrare și detalii despre ambalare.
- Politica de returnare: Furnizați informații despre politicile dvs. de returnare și schimb pentru asigurarea clienților.
- Informații despre marcă: prezintă detaliile mărcii produsului pentru a construi loialitatea mărcii. Acest lucru este și mai important dacă produsul este de la o marcă renumită.
Instrumente și extensii fără cod pentru personalizarea paginilor de produse WooCommerce
Utilizarea pluginului WooBuilder Blocks pentru personalizare

WooBuilder Blocks este un constructor WordPress pentru personalizarea designului paginilor de produse WooCommerce. Pluginul oferă tot ce aveți nevoie pentru a vă transforma paginile plictisitoare de produse în pâlnii de vânzări. Se integrează cu Gutenberg Block Editor pentru a vă permite să vă personalizați paginile chiar în editorul WordPress.
Cum să utilizați blocurile WooBuilder pentru personalizarea paginii de produse
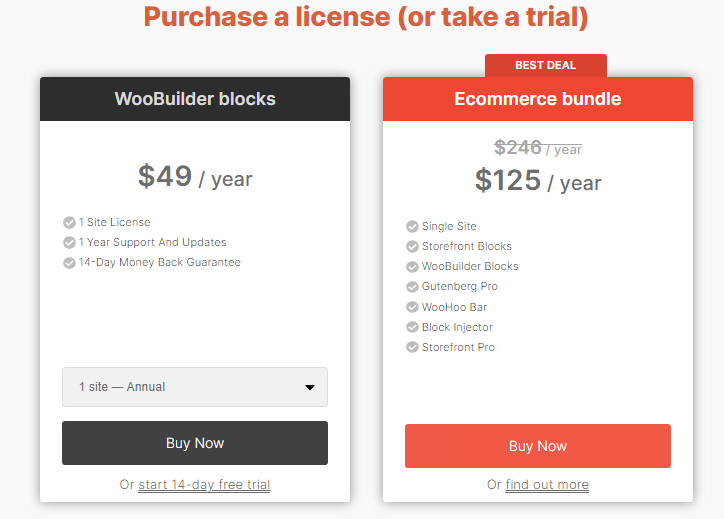
WooBuilder Blocks este un plugin premium, așa că va trebui să-l achiziționați mai întâi de pe site-ul web PootlePress. Ei oferă o probă de 14 zile.

Odată ce aveți fișierul plugin, continuați să îl instalați și să îl activați.
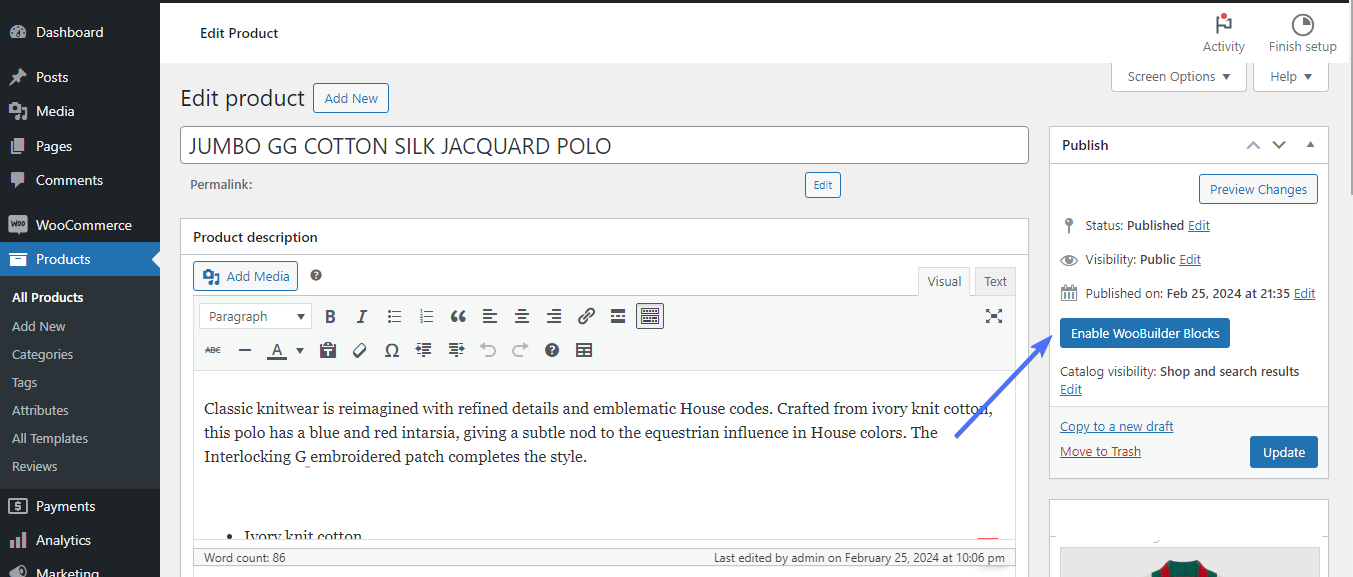
Pentru a utiliza pluginul, creați un produs nou sau editați un produs existent. Veți vedea un buton în partea dreaptă a paginii pentru a activa blocurile WooBuilder. Apasa pe el.

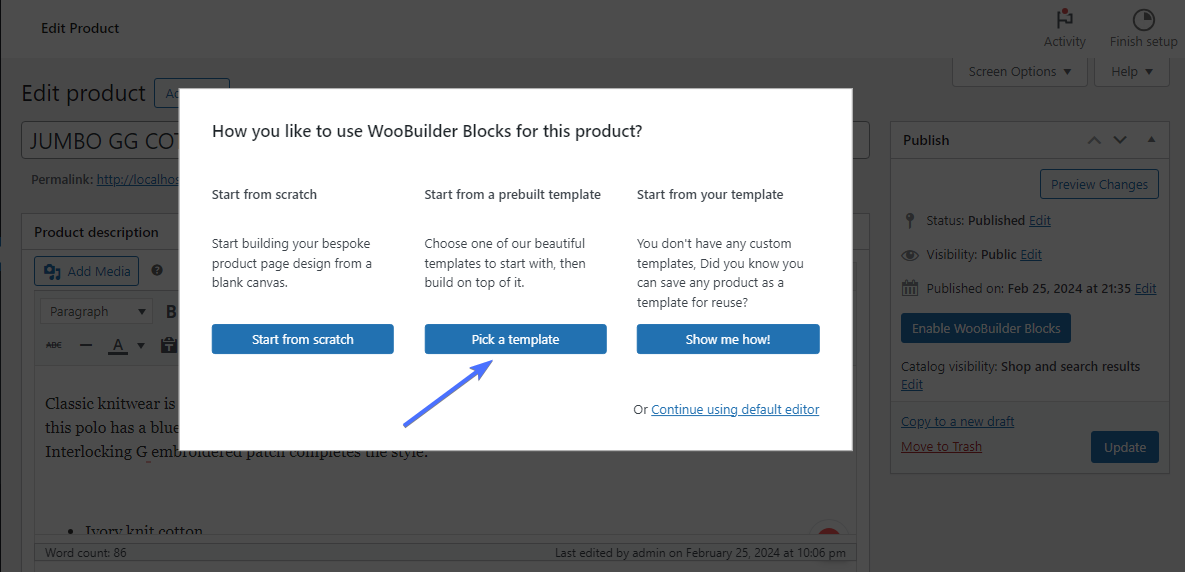
În continuare, veți vedea o fereastră pop-up cu 2 sau 3 opțiuni, în funcție de dacă editați un produs existent sau creați unul nou.
- Începe de la zero
- Alegeți un șablon
- Arată-mi cum
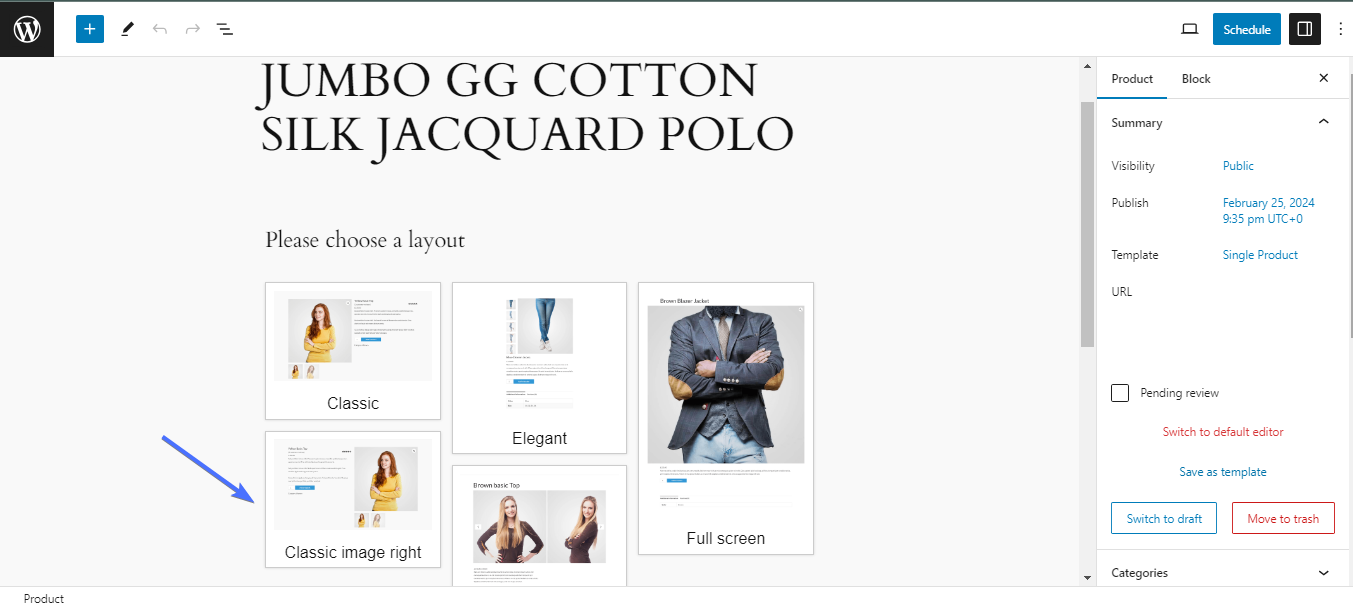
În această ilustrație, edităm un produs existent. Ca atare, voi alege un șablon .

Acum există 5 aspecte diferite din care să alegeți. Alegeți-l pe cel care credeți că va prezenta cel mai bine acel produs specific.
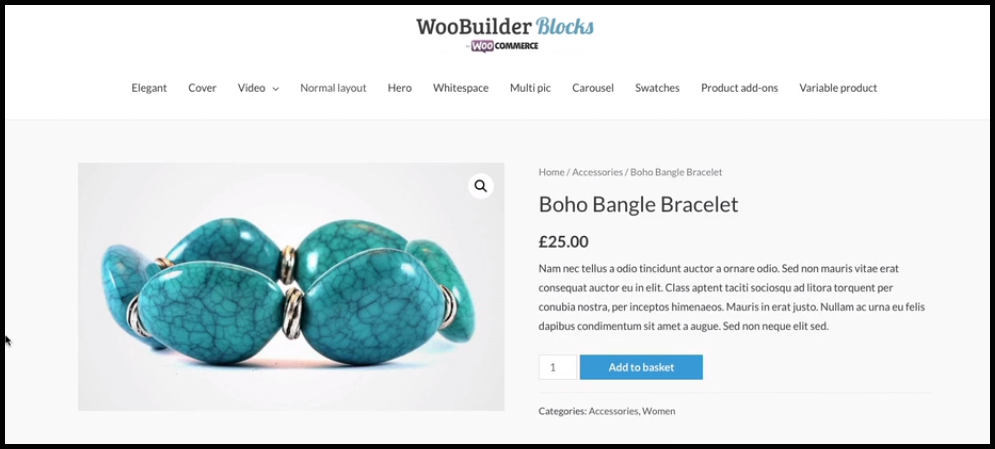
Voi selecta aspectul „Classic Image Right” pentru acest produs.

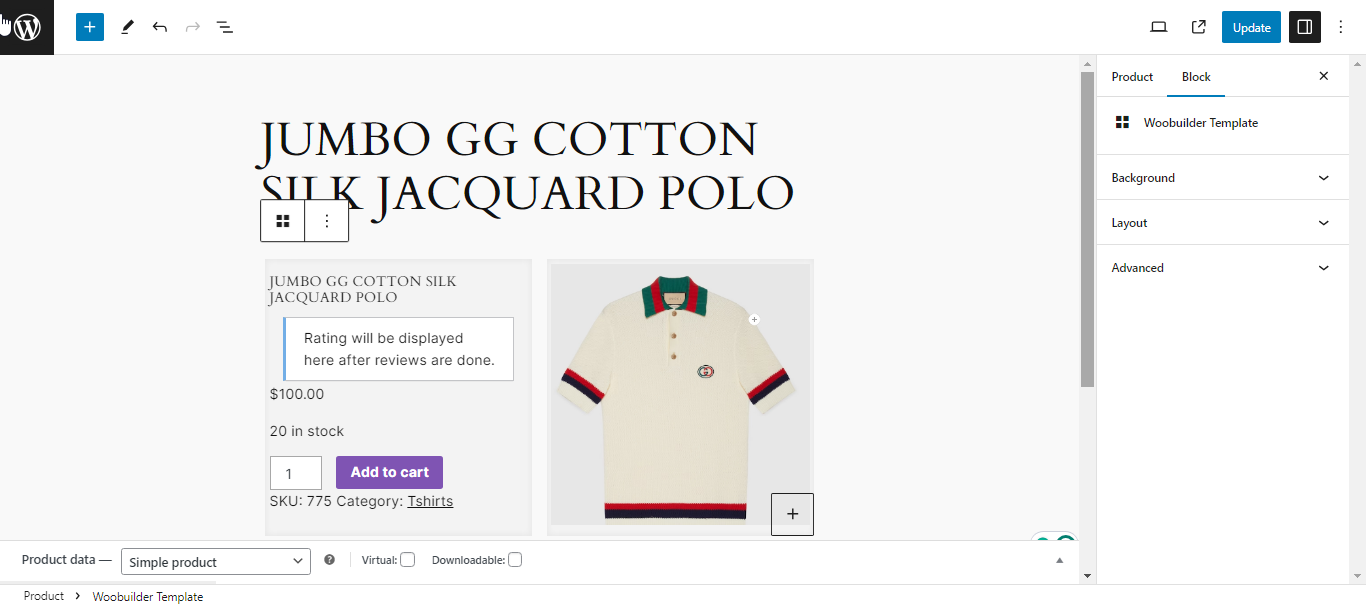
Si asta e. Pluginul va personaliza automat detaliile produsului pentru a se potrivi în șablonul ales.

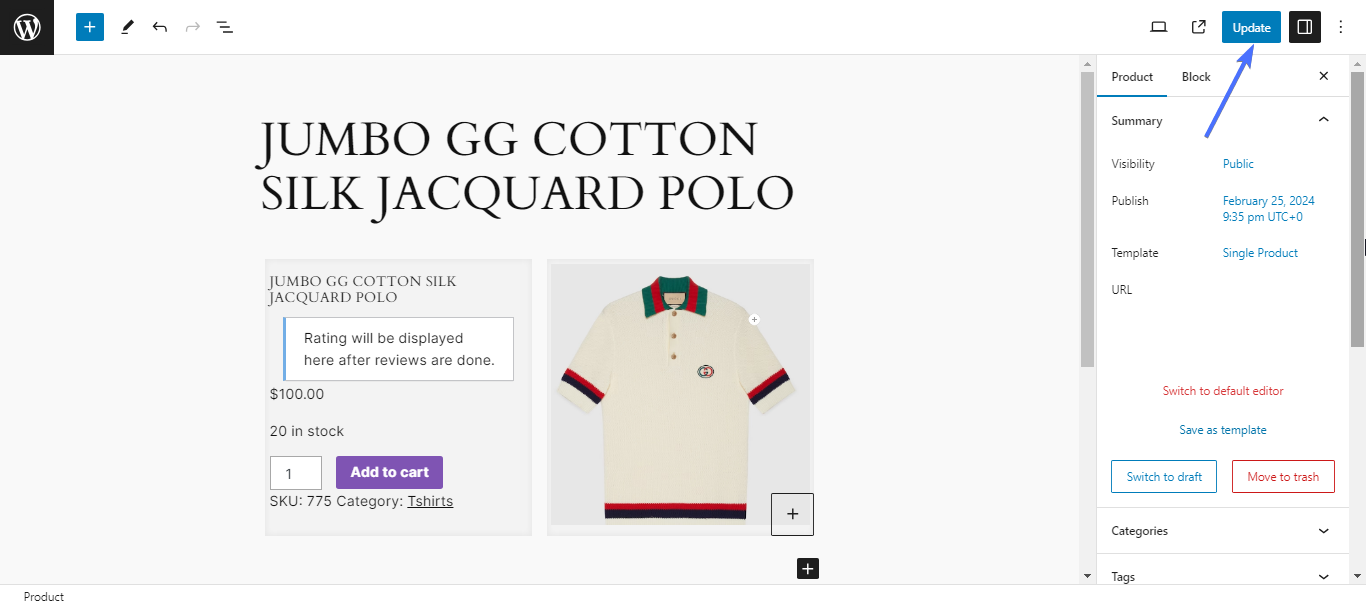
După cum puteți vedea mai sus, pagina produsului a fost complet optimizată cu un buton Adaugă în coș, un afișaj de recenzii și alte detalii vitale despre produs.
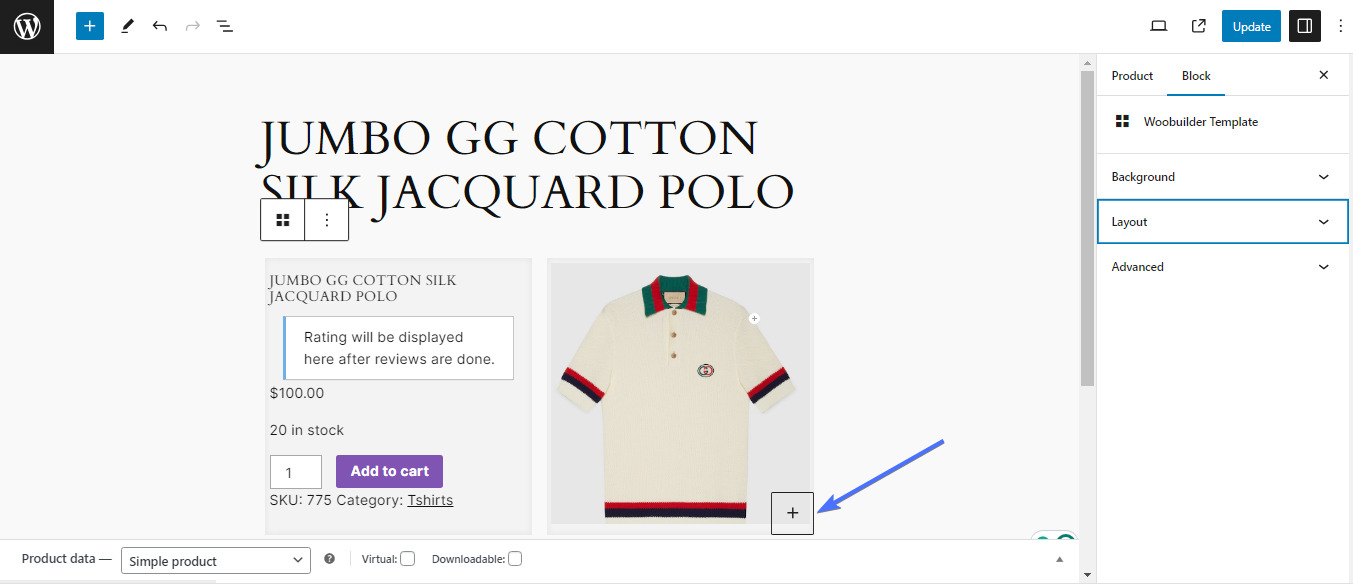
Puteți personaliza în continuare pagina produsului adăugând mai multe componente.
Pentru a face acest lucru, faceți clic pe pictograma Adăugați bloc .

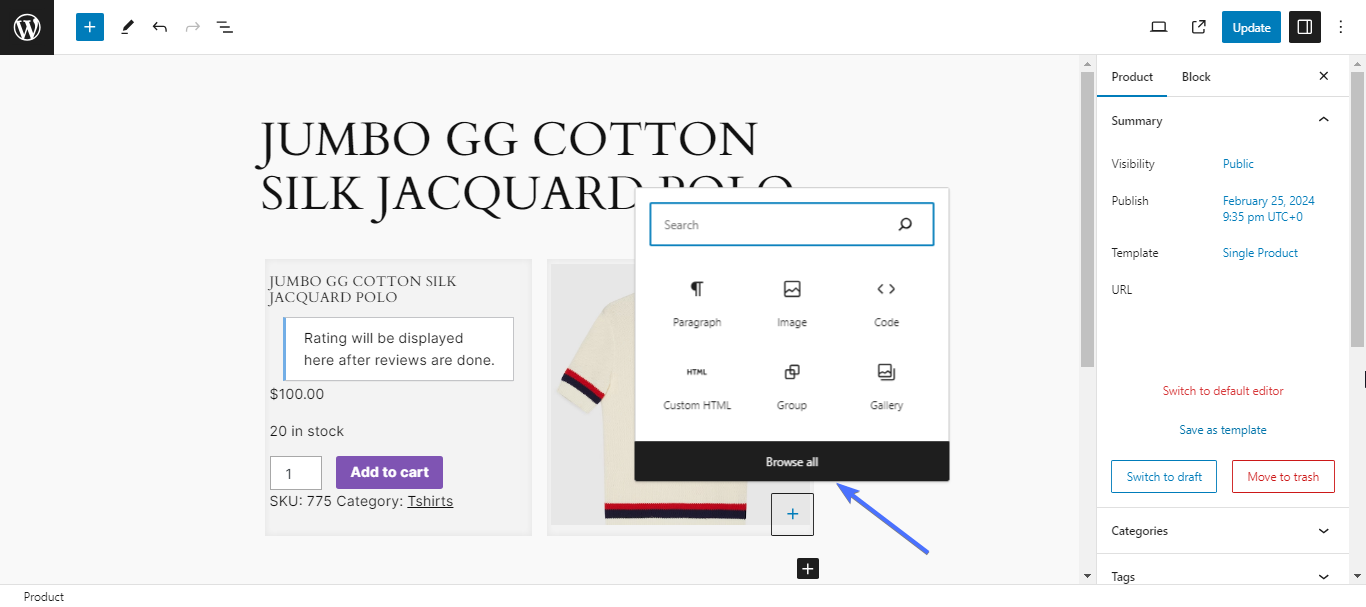
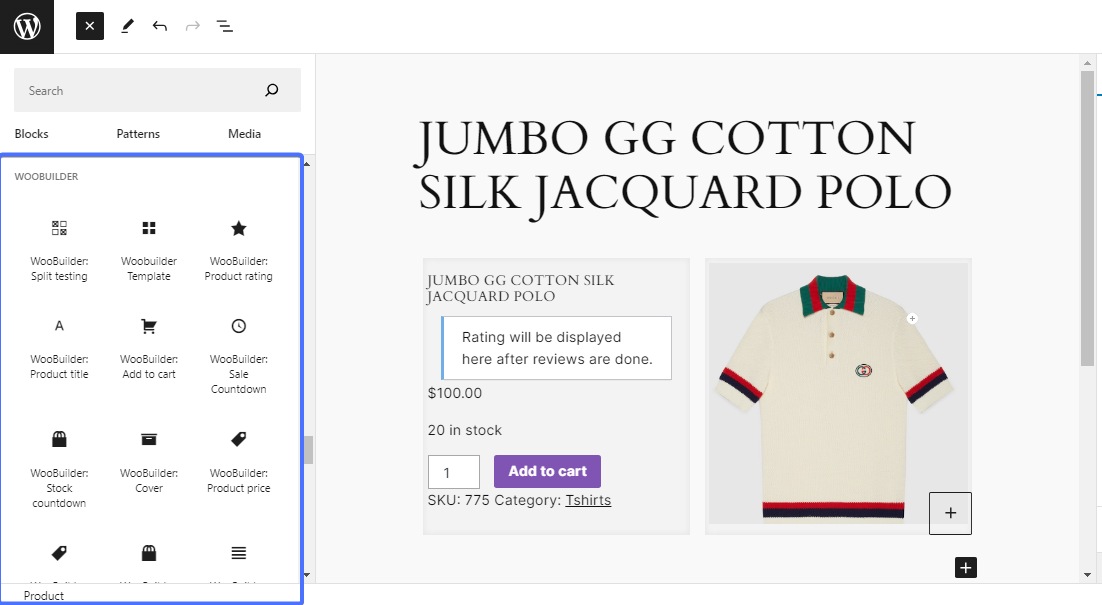
Apoi faceți clic pe Răsfoiți toate pentru a afișa widgetul Gutenberg Block.

Veți găsi două secțiuni suplimentare de bloc, Caxton și WOOBUILDER .

Puteți să trageți și să plasați oricare dintre aceste blocuri pentru a vă personaliza în continuare paginile de produse.
După ce ați terminat, faceți clic pe Actualizare pentru a publica pagina optimizată

PootlePress are un ghid extins care vă poate ajuta să personalizați designul paginilor de produse WooCommerce folosind WOOBUILDER. Asigurați-vă că îl verificați.
Optimizarea imaginilor produselor cu imagini 360° WooCommerce și mostre de variații
Acum, să ne uităm la cele două produse pentru a vă ajuta să personalizați imaginile și, respectiv, variațiile paginii produsului WooCommerce.
Imagine WooCommerce 360
WooCommerce 360 Image oferă o soluție perfectă pentru a integra rotații captivante de 360 de imagini în site-ul tău WooCommerce. Clienții doresc să vadă fiecare unghi al produsului, iar imaginile 360 pot face acest lucru să se întâmple în magazinul dvs.
Există mai multe plugin-uri de imagine WooCommerce 360, atât plătite, cât și gratuite. WooCommerce 360 Image este una dintre cele populare. Cu toate acestea, pentru acest tutorial, vom folosi pluginul „Algori 360 Image”. Este un plugin pentru blocuri Gutenberg care poate activa imagini interactive la 360 de grade în magazinele WooCommerce.
Cum să implementați imaginea WooCommerce 360 în magazinul dvs.
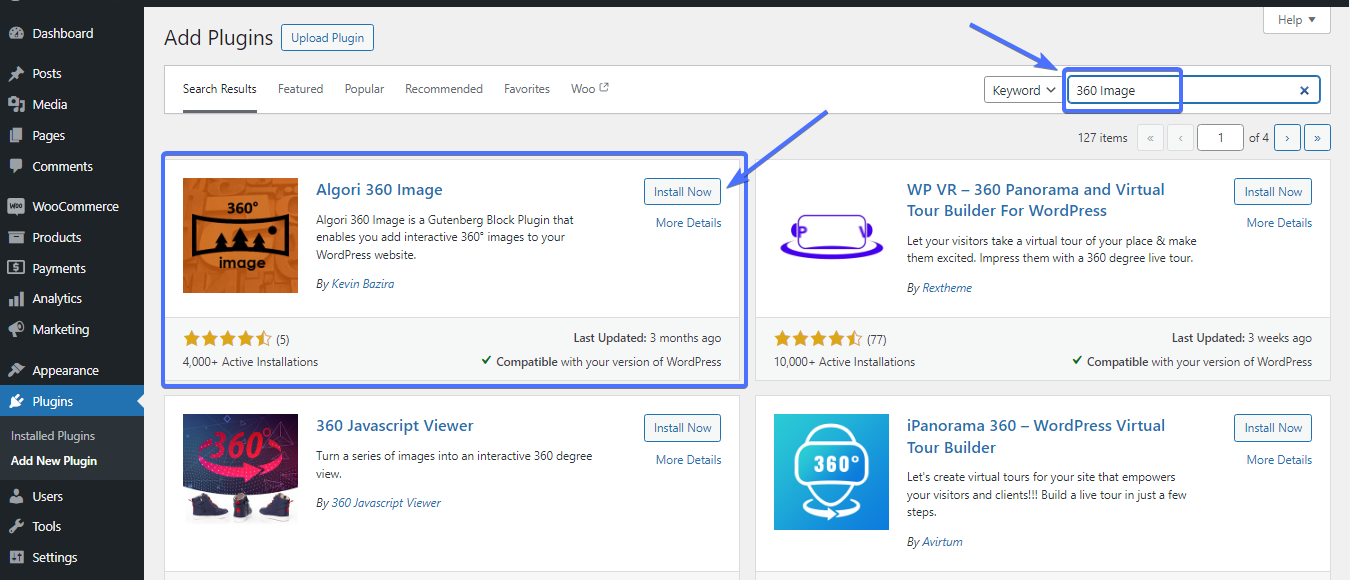
Pentru a implementa imagini la 360 de grade, mai întâi trebuie să instalați un plugin de imagine WooCommerce 360, în acest caz. Navigați la pagina Adăugați un plugin și căutați „Imagine Algori 360”. Instalați și activați pluginul.

Pentru a utiliza pluginul pentru a personaliza designul paginilor de produse WooCommerce, puteți fie să creați un produs nou, fie să editați unul existent.
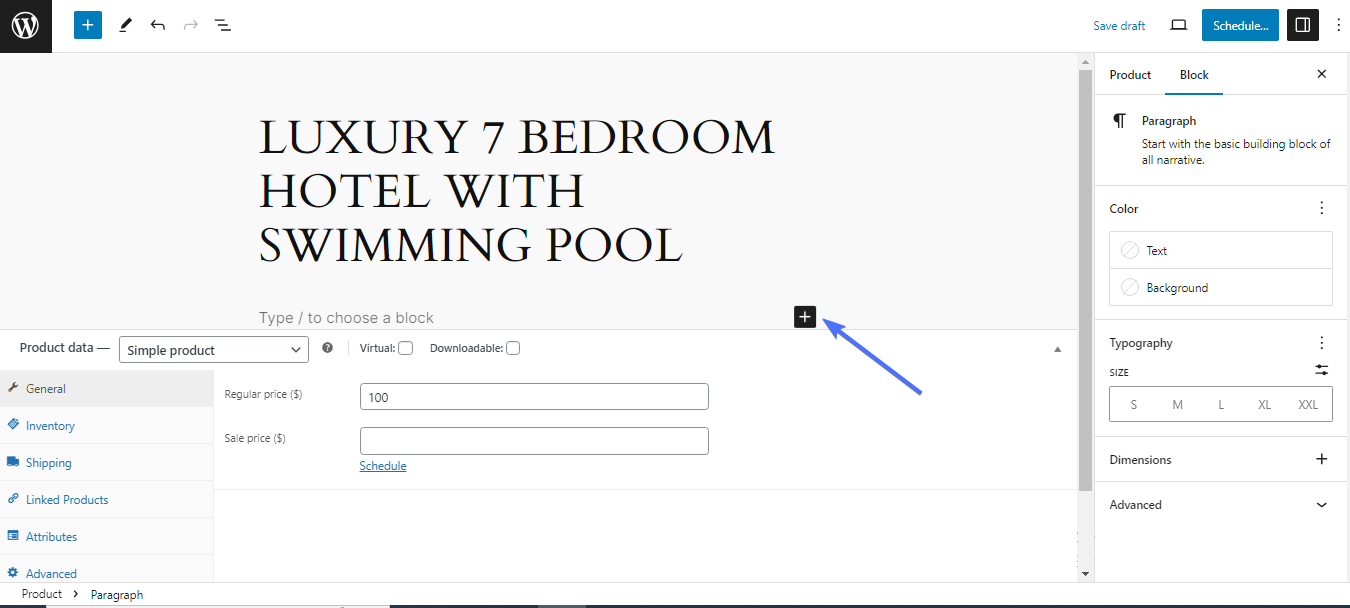
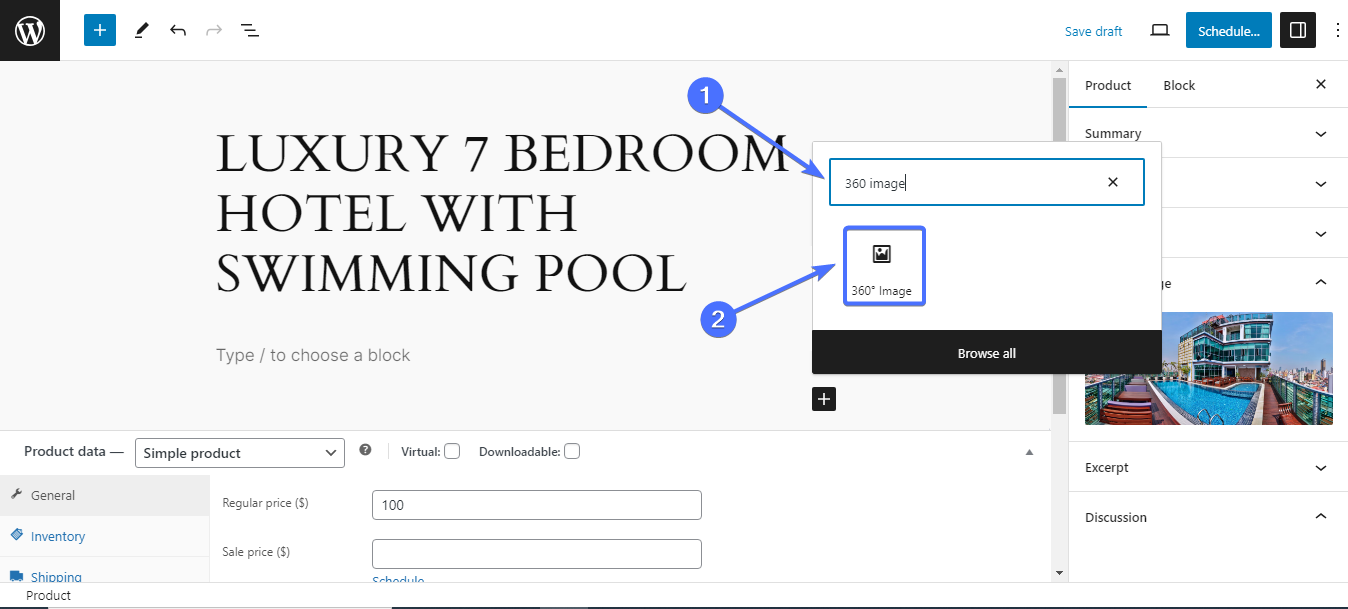
Faceți clic pe pictograma Adăugare bloc pentru a adăuga un nou bloc pe pagina produsului.

Căutați blocul „Imagine 360” și faceți clic pentru a-l adăuga.

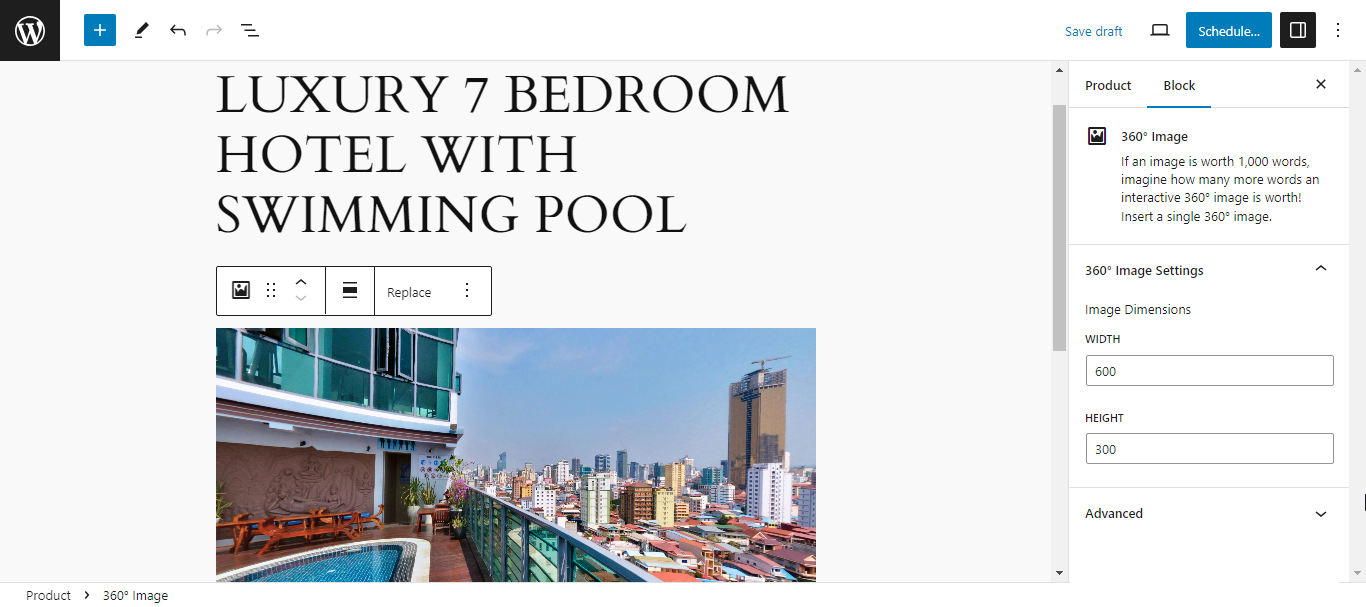
Acum încărcați sau căutați o imagine la 360 de grade în biblioteca dvs. media. Asigurați-vă că imaginea pe care o alegeți este o imagine de 360 de grade. Cel mai bine este să utilizați aceasta ca o imagine suplimentară în plus față de imaginea produsului.

După ce ați terminat cu modificările, faceți clic pe Actualizare sau Publicați .

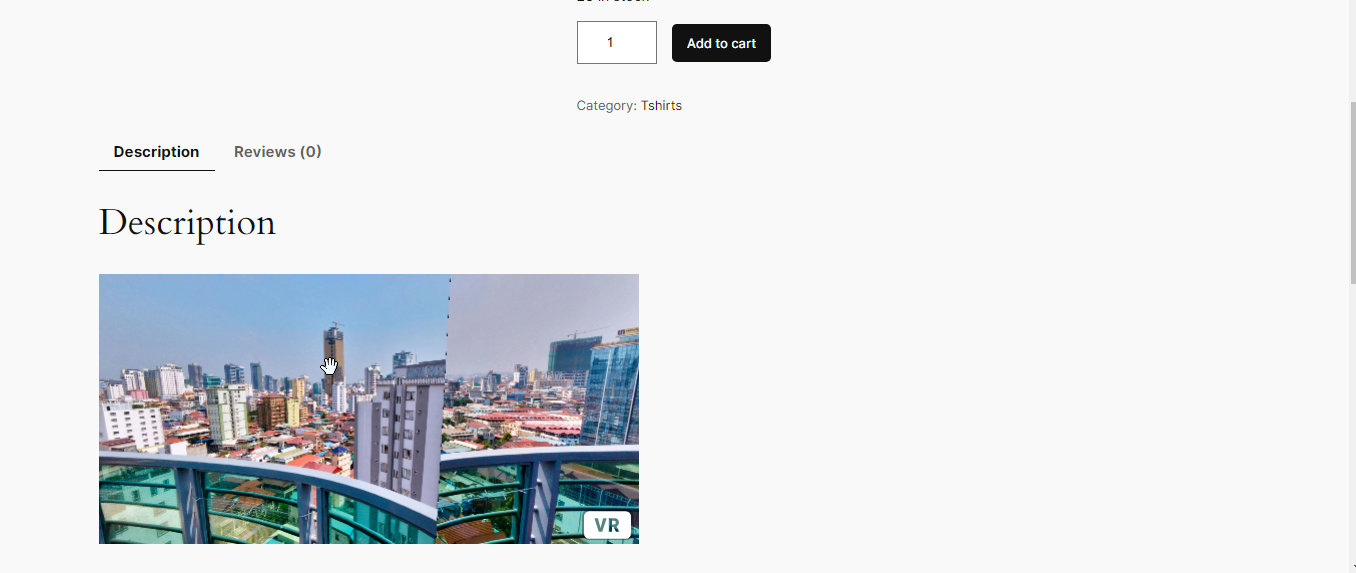
Acum, când trageți cursorul în jurul imaginii, aceasta va afișa alte părți ale acesteia. Acest lucru va permite clienților să vadă toate părțile unui produs, astfel încât să poată lua decizii de cumpărare mai rapide.

Variante de mostre pentru WooCommerce
Variation Swatches este un alt instrument de personalizare a designului paginilor produselor WooCommerce. Aceste pluginuri oferă mostre intuitive în loc de meniurile derulante convenționale.
Acestea permit personalizarea stilurilor de atribute precum culoarea, imaginea sau eticheta și oferă previzualizări ale variantelor. Acest lucru face ca produsele dvs. să fie mai atractive din punct de vedere vizual și favorizează o experiență de cumpărături mai interactivă, conducând în cele din urmă la conversii și la satisfacția clienților.
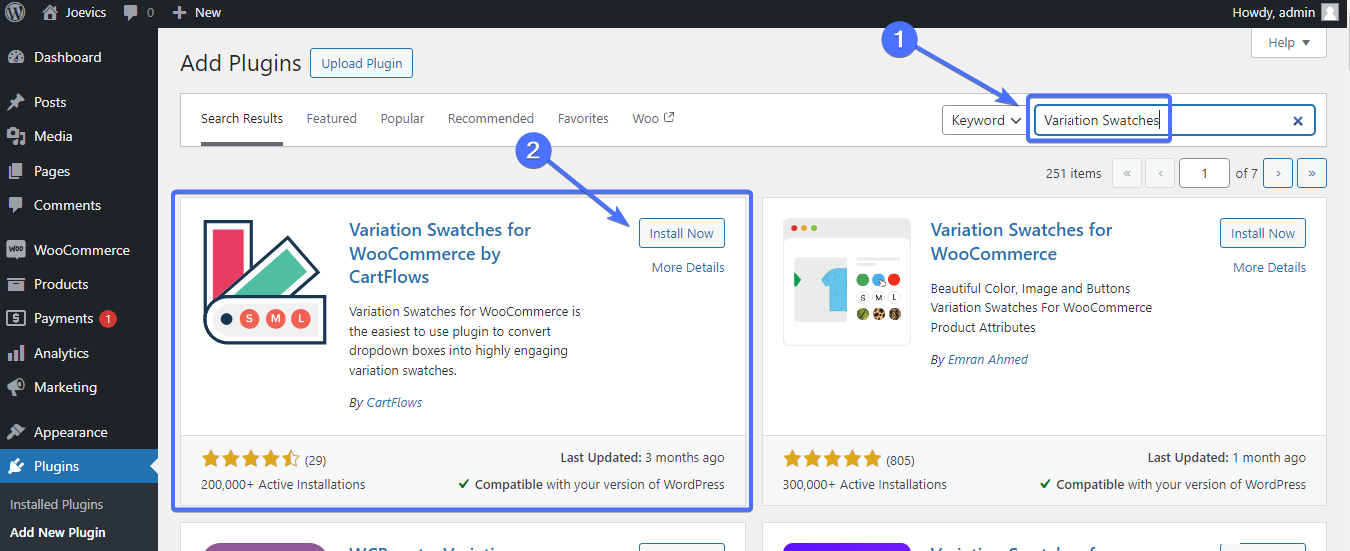
Există mai multe variante de pluginuri de mostre, dar vom folosi Variation Swatches pentru WooCommerce de la CartFlows pentru această ilustrație. Iată pașii pentru a configura variații în magazinul dvs
Pasul 1. Instalați pluginul
Mai întâi, trebuie să instalați și să activați pluginul. Căutați „Variation Swatches” și instalați pluginul de la CartFlows.

Pasul 2. Creați atribute
Mai întâi trebuie să creați atribute pentru a putea crea variante precum culoarea, dimensiunea etc.
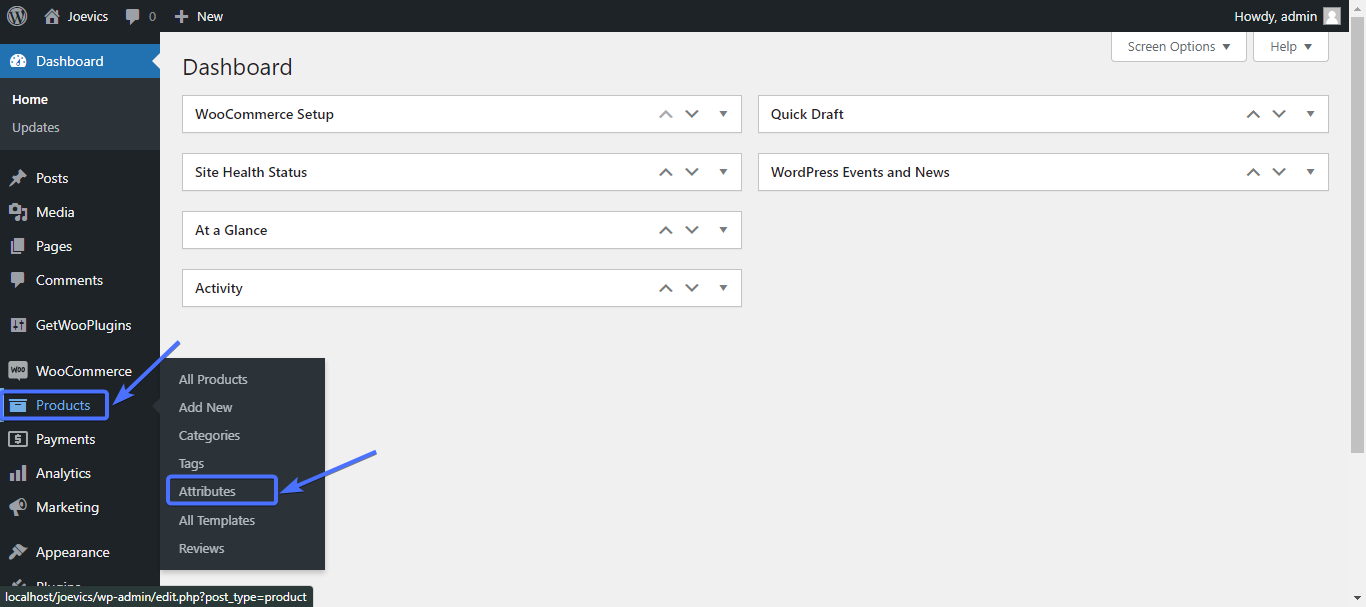
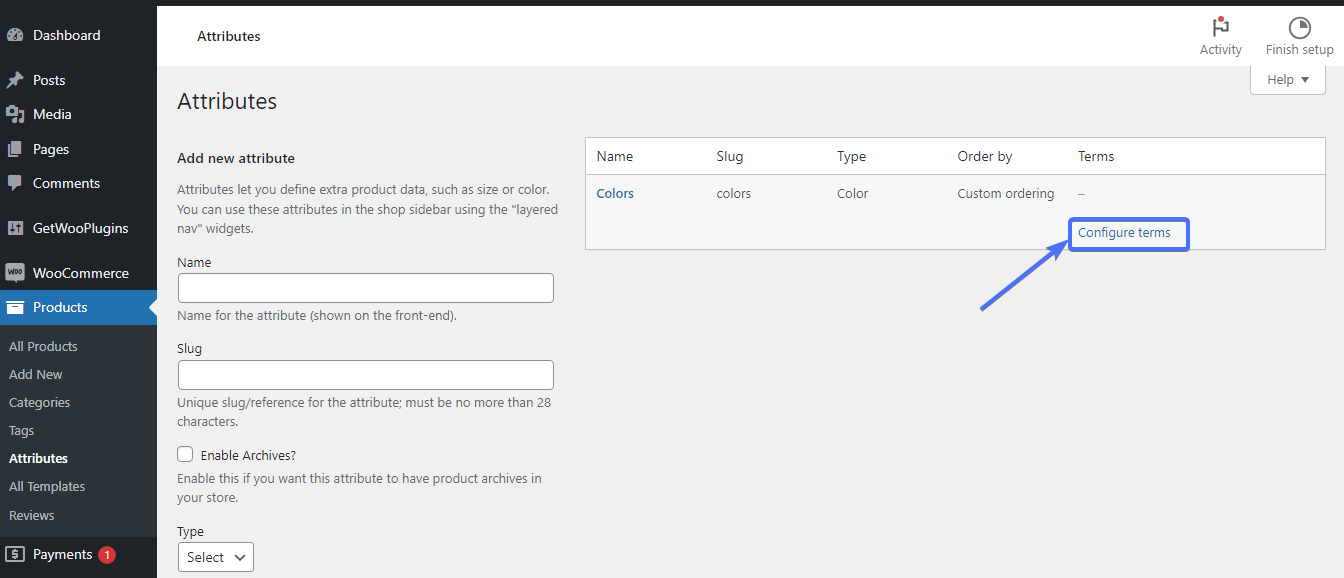
Pentru a crea variabile, accesați Produse>Atribute .

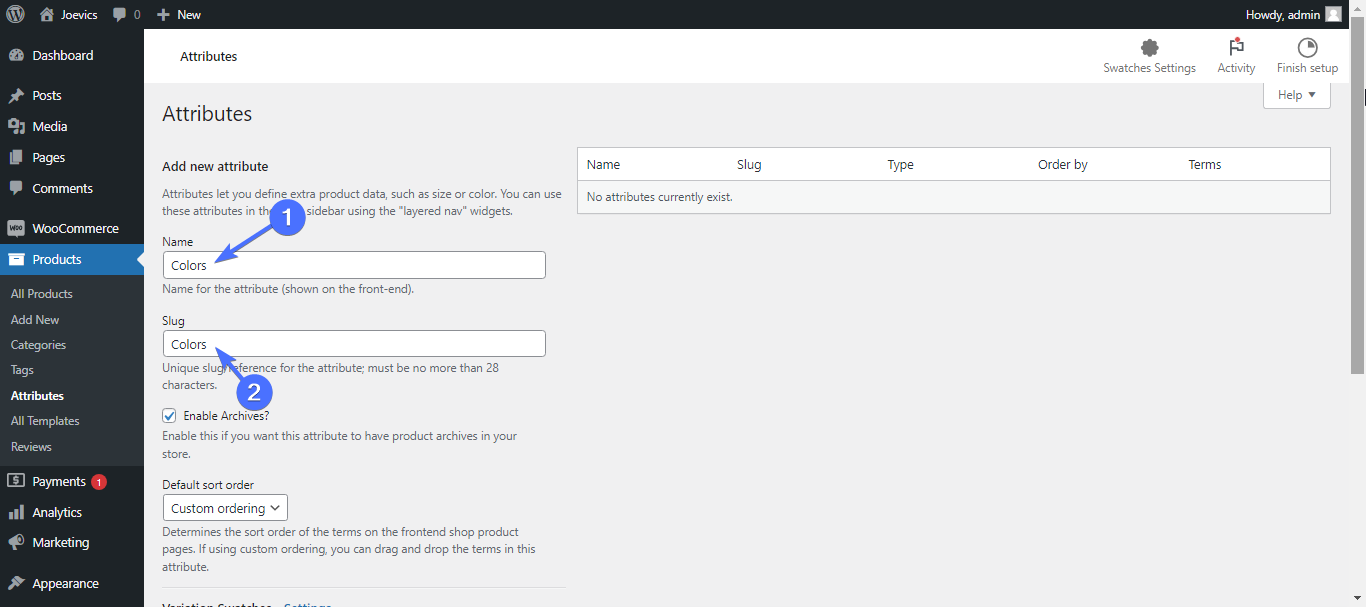
Pentru a adăuga un atribut, introduceți un nume și un slug pentru acesta. Dorim să creăm mai întâi variații de culoare pentru produsele noastre. Deci creăm un atribut și un atribut pentru asta.
Folosiți „culori” ca nume și melc.

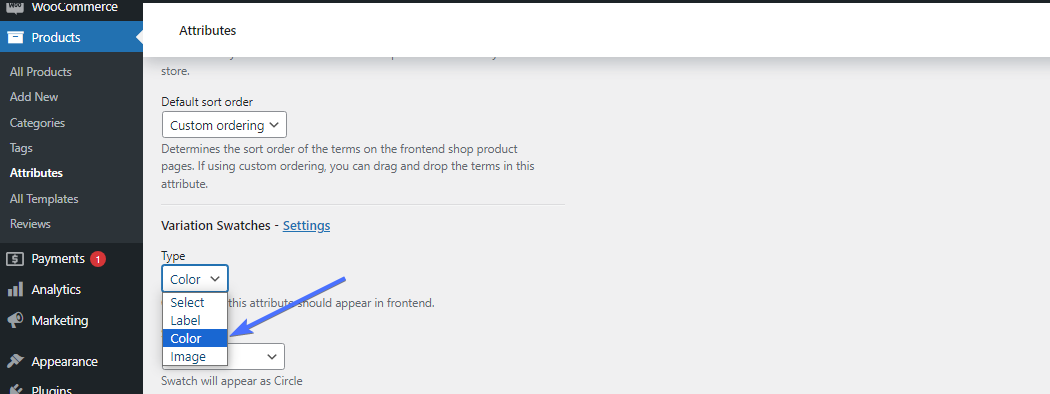
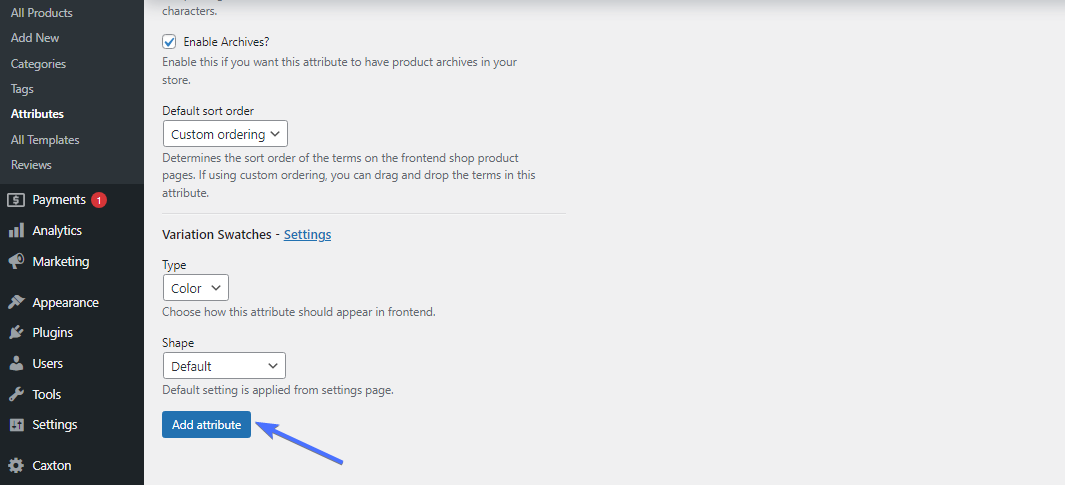
Acum derulați în jos la „Tip” și alegeți culoarea din lista verticală.


Apoi faceți clic pe Adăugați un atribut pentru a salva.

Pasul 3. Configurați Variațiile
Odată ce atributul este salvat, acum puteți configura variațiile.
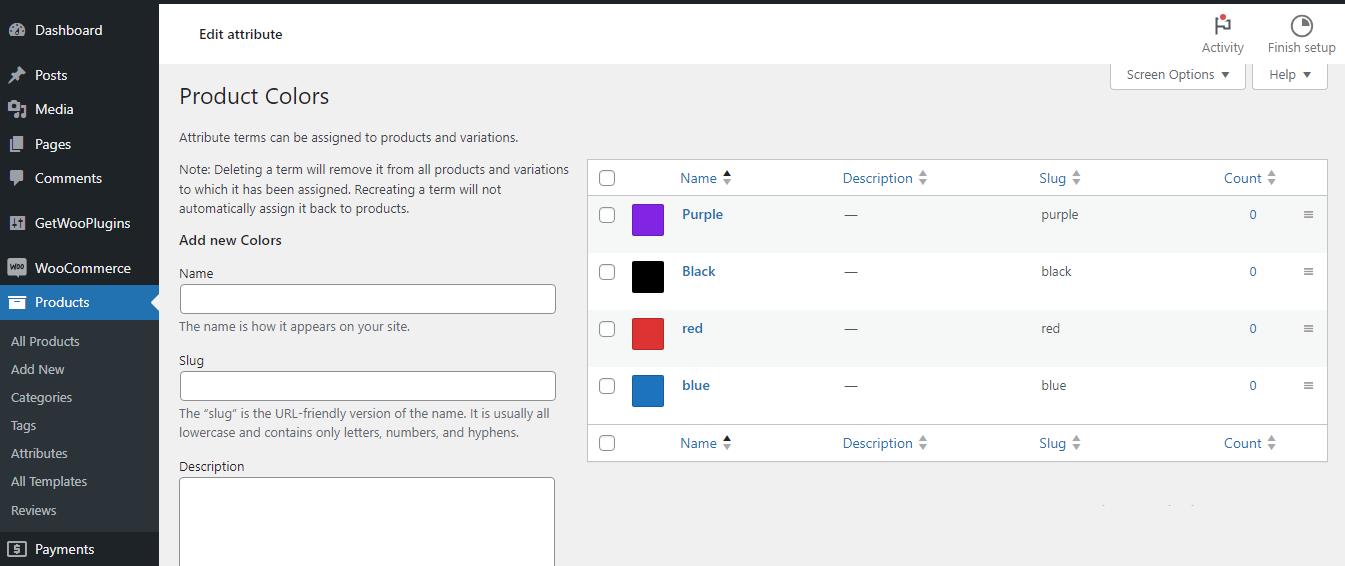
Pentru a face acest lucru, faceți clic pe Configurați termeni de lângă atribut (în acest caz, Culori).

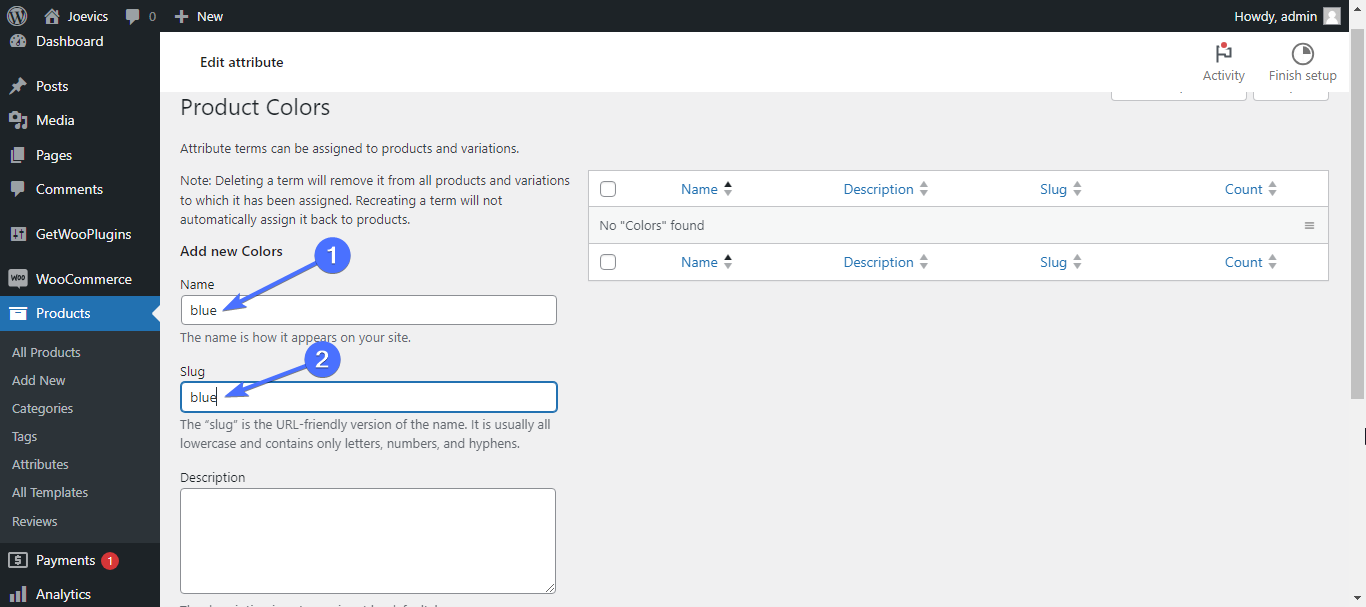
Acum va trebui să creați diferitele culori care se aplică produsului dvs. Introduceți numele fiecărei culori. De exemplu, albastru. De asemenea, introduceți un melc pentru culoare.

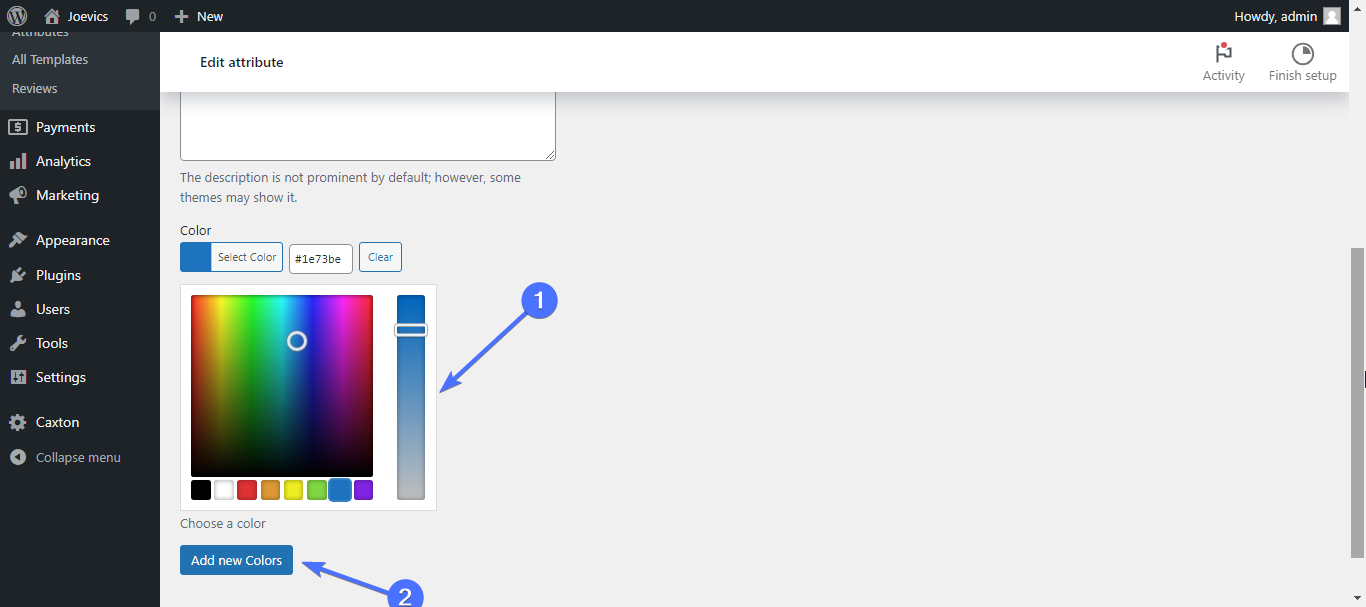
Apoi selectați culoarea și faceți clic pe Adăugați culori noi . Faceți acest lucru pentru fiecare culoare a produselor pe care le aveți.

Veți avea așa ceva.

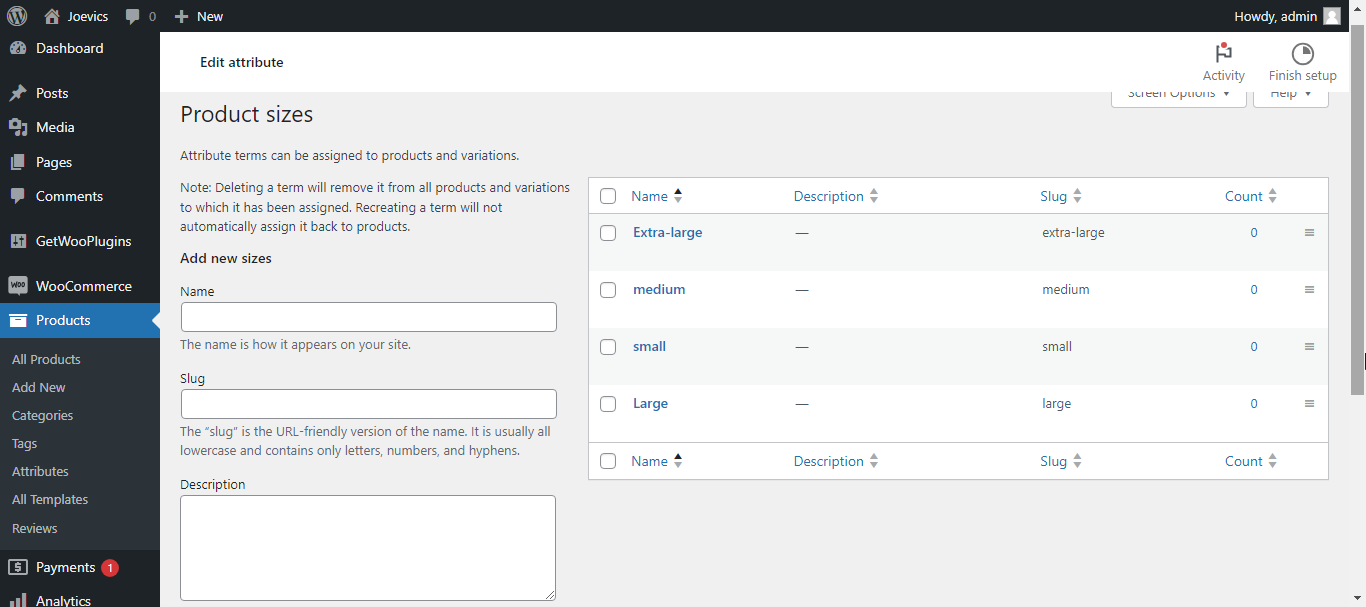
Pasul 4. Creați alte atribute
De asemenea, puteți crea atribute de dimensiune și etichetă și le puteți configura urmând același proces. Selectați „buton” ca tip de atribut pentru dimensiune.

Pasul 5. Aplicați atributele
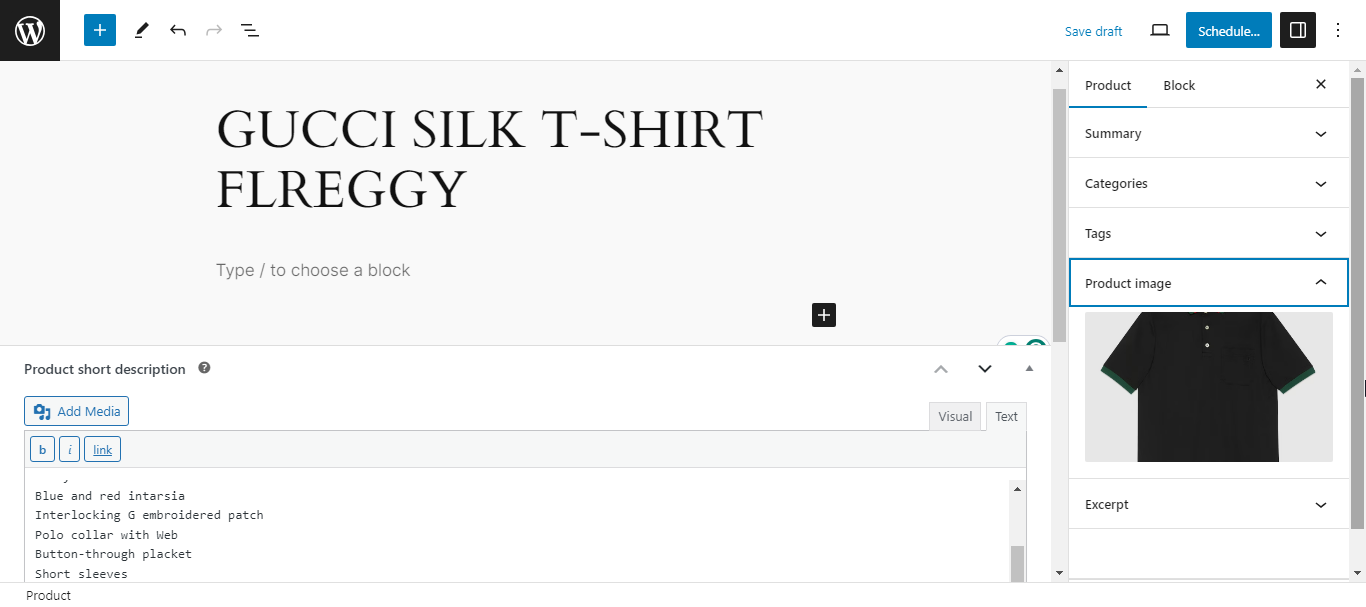
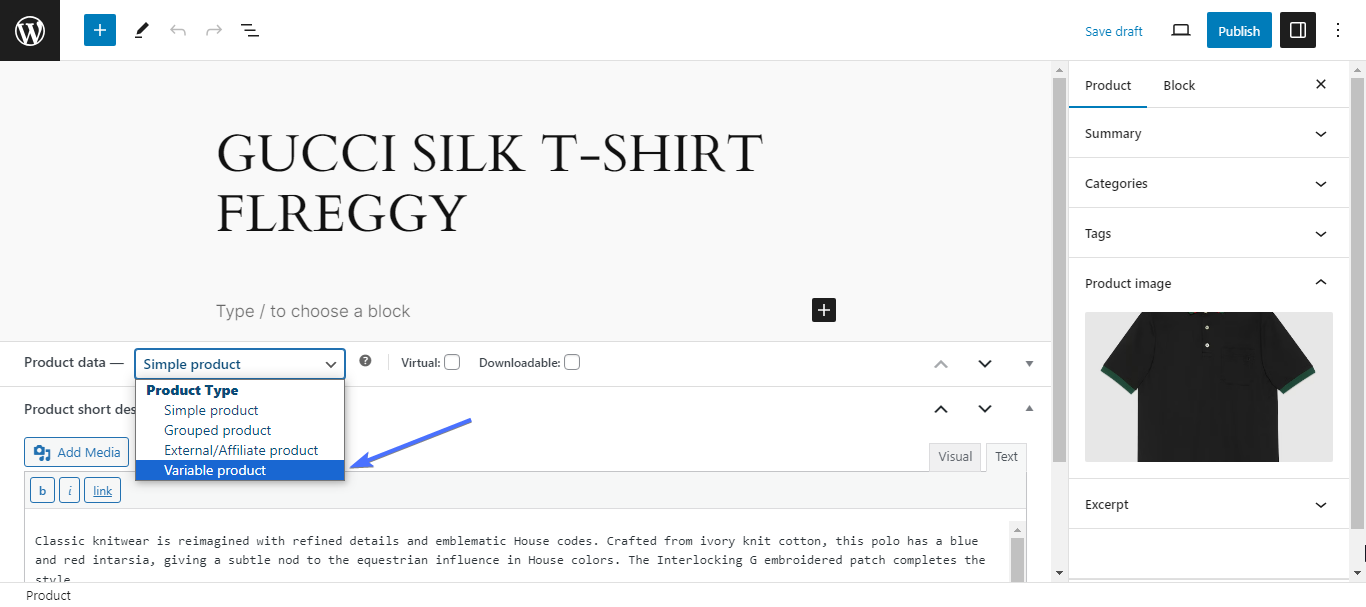
Odată ce ați terminat de creat atributele, următorul pas este să le aplicați unor produse specifice. Pentru a face acest lucru, editați produsul căruia doriți să aplicați variațiile.

Apoi derulați în jos la secțiunea „date despre produs” și schimbați tipul de produs la Produs variabil

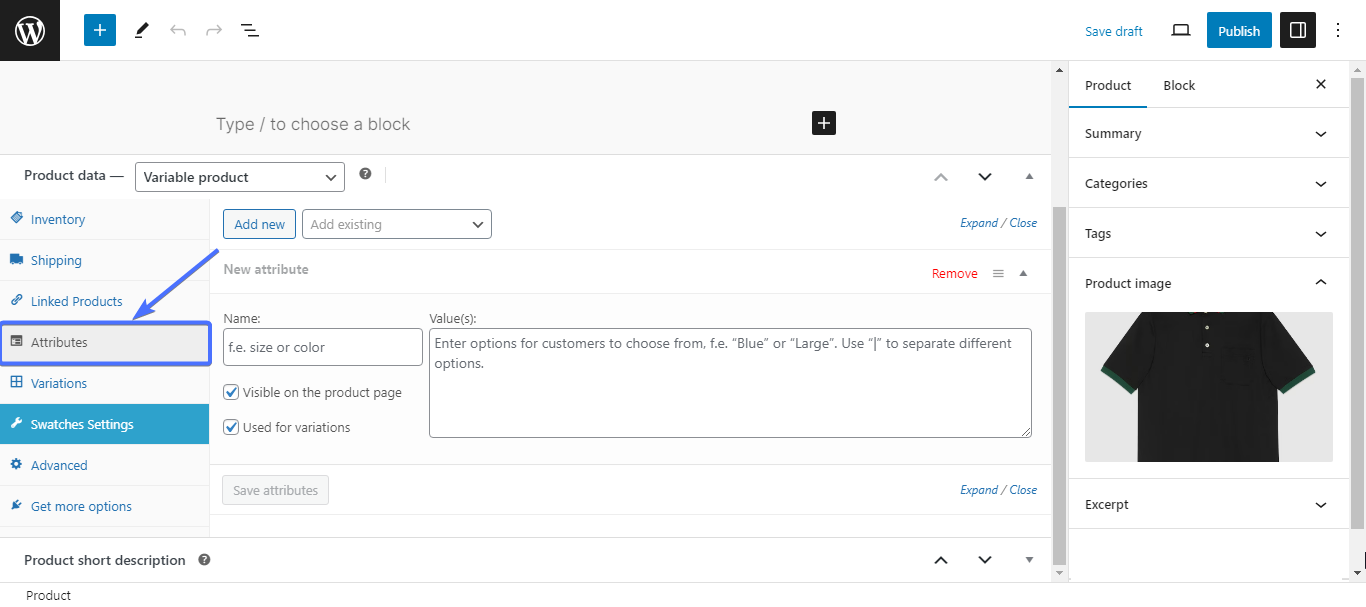
Apoi, faceți clic pe Atribute.

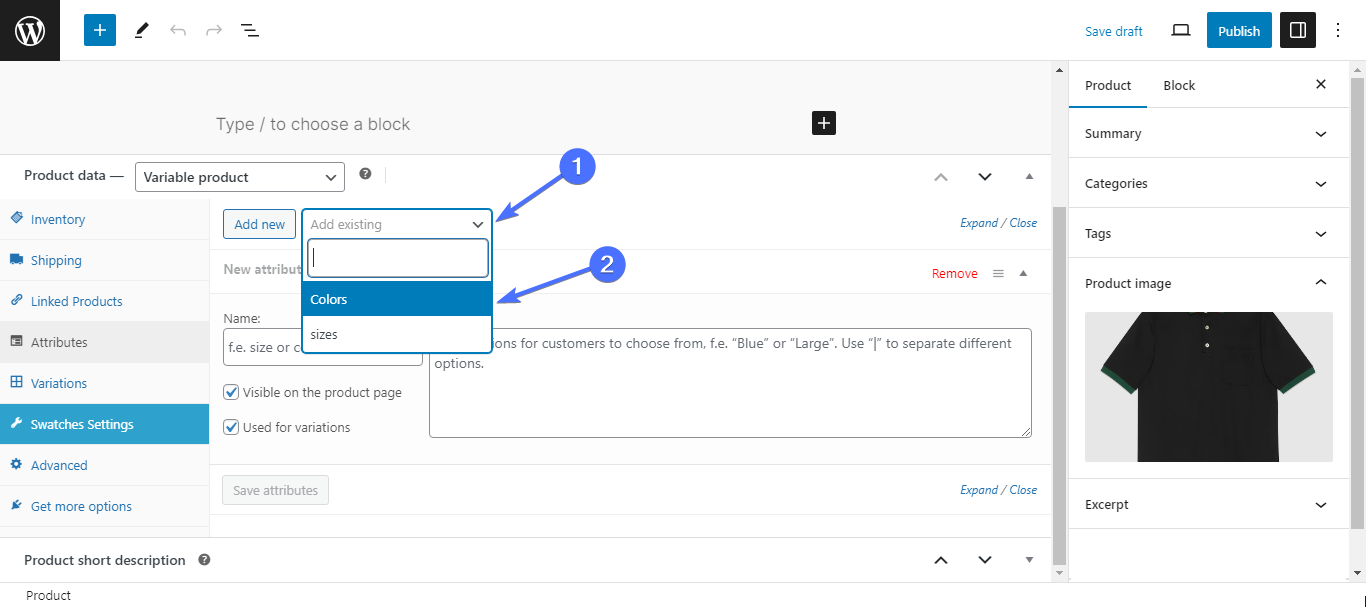
Apoi faceți clic pe Adăugați existent și selectați atributul pe care l-ați creat din lista derulantă. De exemplu, vom selecta culori pentru a configura variații de culoare pentru produs.

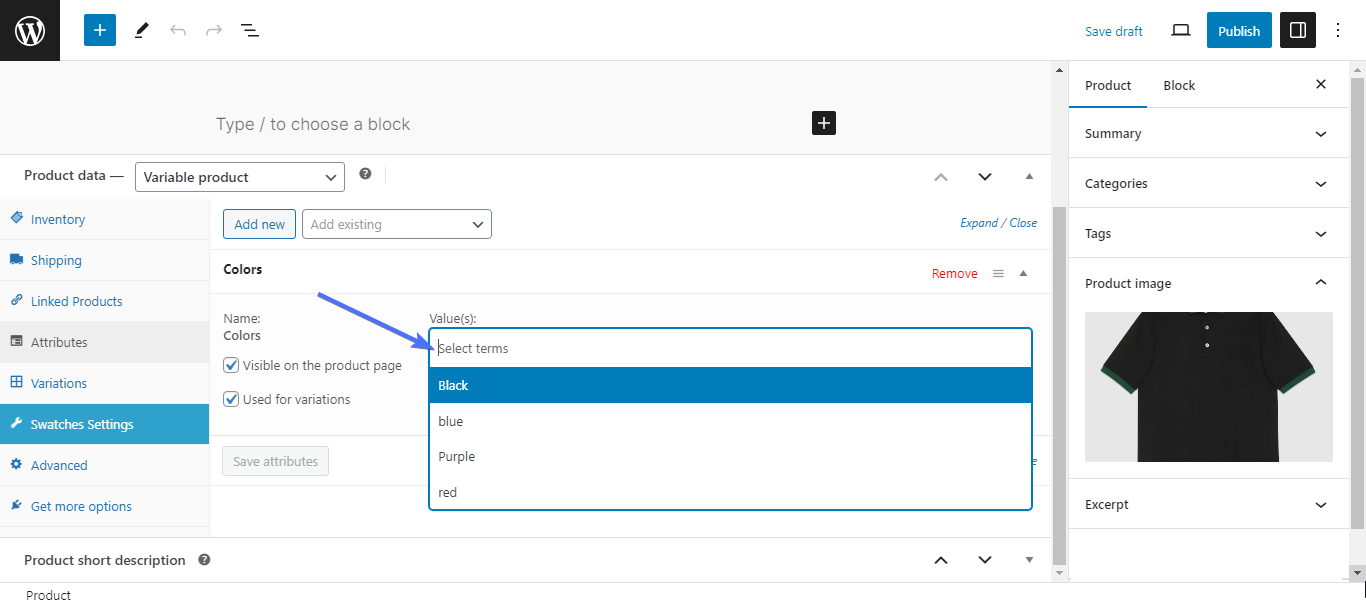
Acum trebuie să selectați culorile specifice care se aplică acestui produs specific. Pentru a face acest lucru, utilizați funcția de căutare.

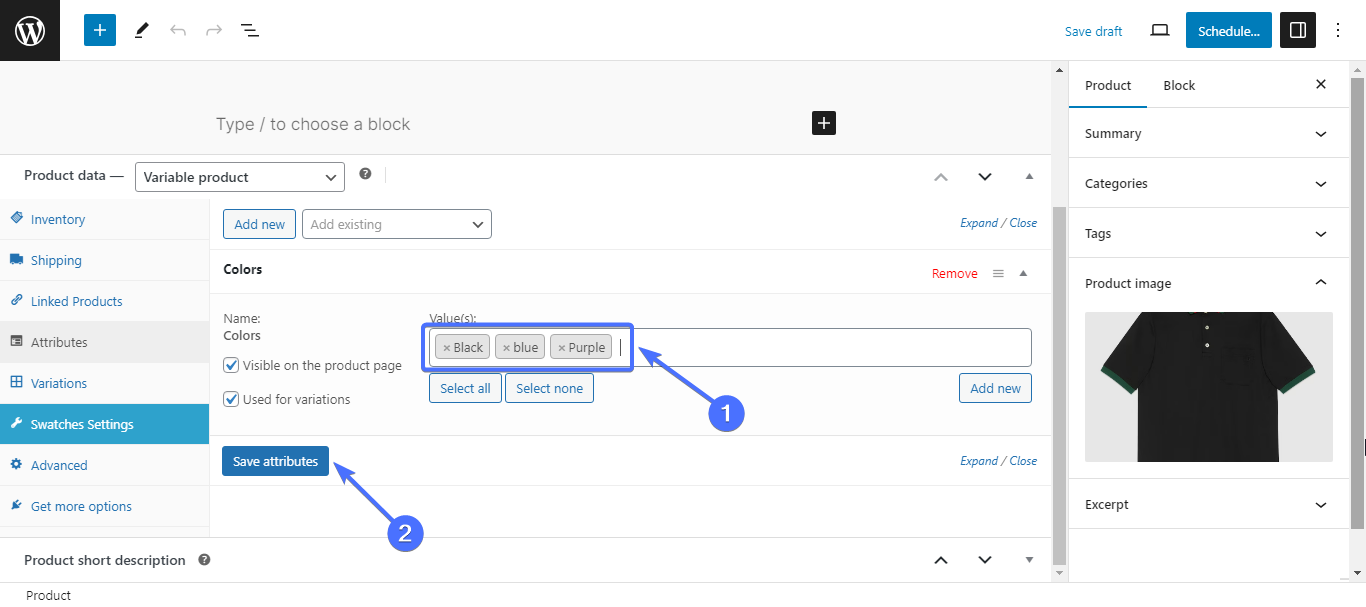
Selectați toate culorile care se aplică, apoi faceți clic pe Salvare atribute.

Pasul 6. Creați variante de produs
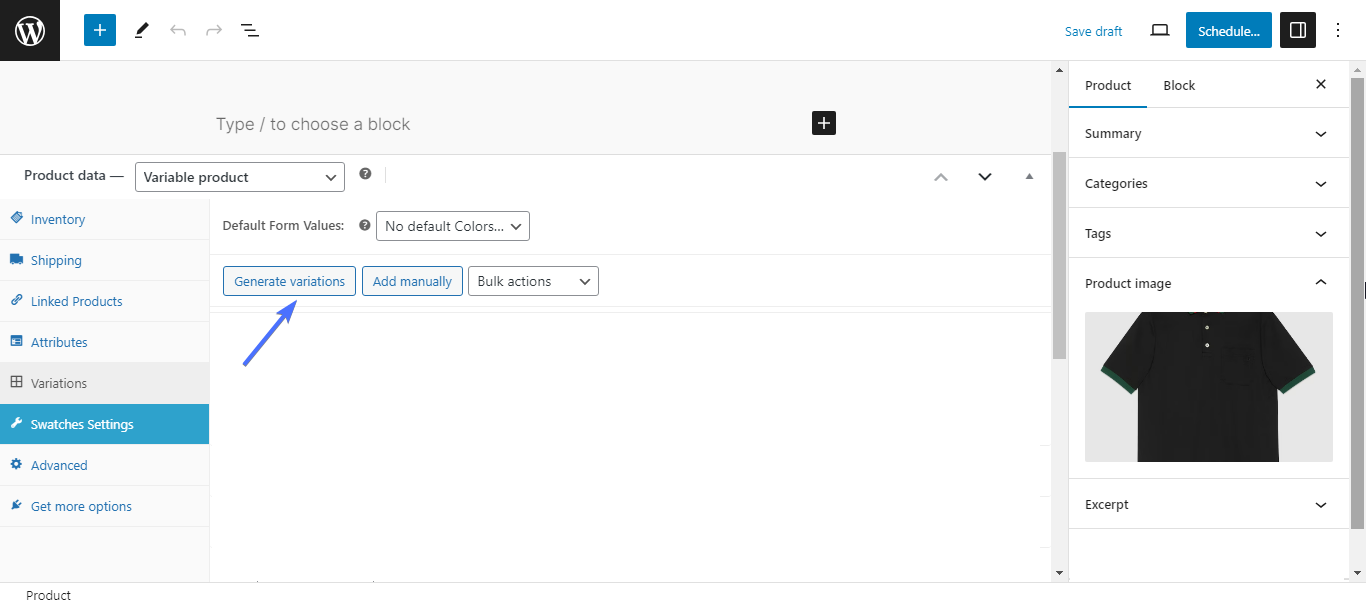
După ce ați salvat atributele, va trebui să setați variațiile. Pentru a face acest lucru, faceți clic pe Variații .
Puteți adăuga variațiile manual în funcție de produsele pe care le aveți la dispoziție. Aceasta înseamnă că veți seta dimensiunile, culorile și alte variații pe care le aveți pentru produs. De exemplu, dacă aveți 10 din acest produs cămașă neagră, ce mărimi sunt disponibile?

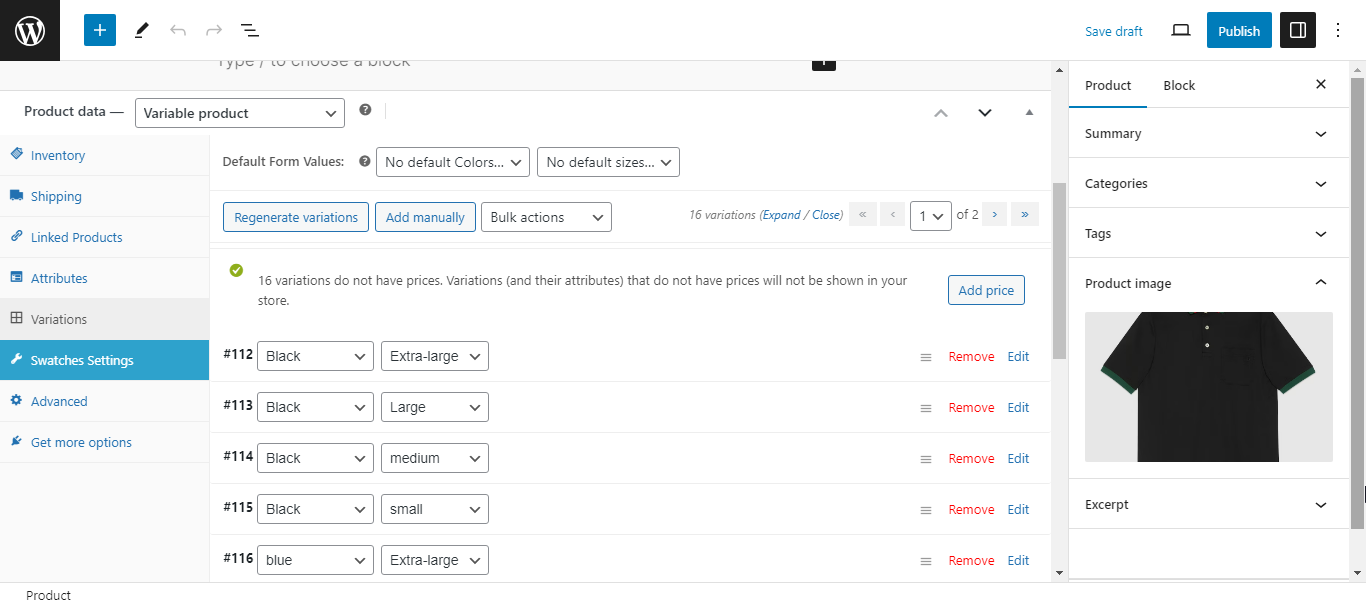
Dacă aveți mai multe dimensiuni și culori pentru produs, faceți clic pe Generare variații , pentru a genera toate variațiile posibile.

Pasul 7. Adăugați prețuri pentru variante
După ce ați creat variațiile, va trebui să adăugați un preț pentru ele. Puteți edita fiecare variantă și puteți adăuga un preț specific pentru acestea sau puteți adăuga un preț general care se aplică tuturor variațiilor.
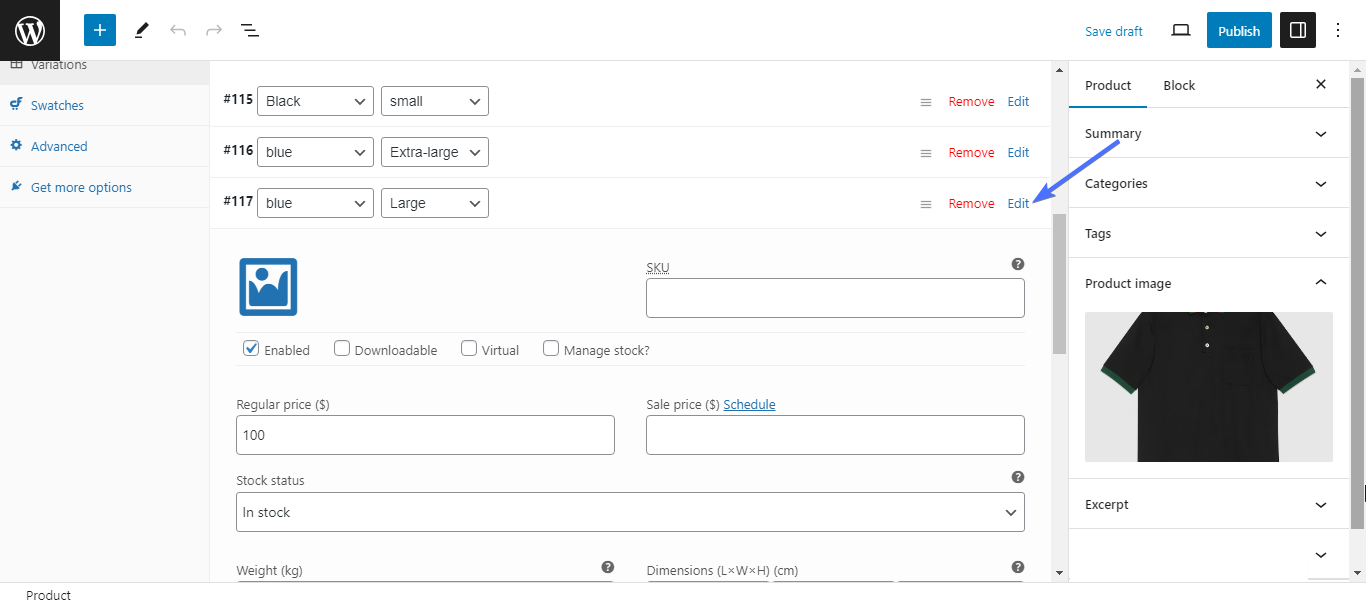
Pentru a adăuga prețuri individuale, faceți clic pe Editați . Apoi introduceți prețul variației. De asemenea, puteți încărca o imagine și puteți introduce alte detalii, cum ar fi greutatea și clasa de livrare. Faceți acest lucru pentru toate variantele.

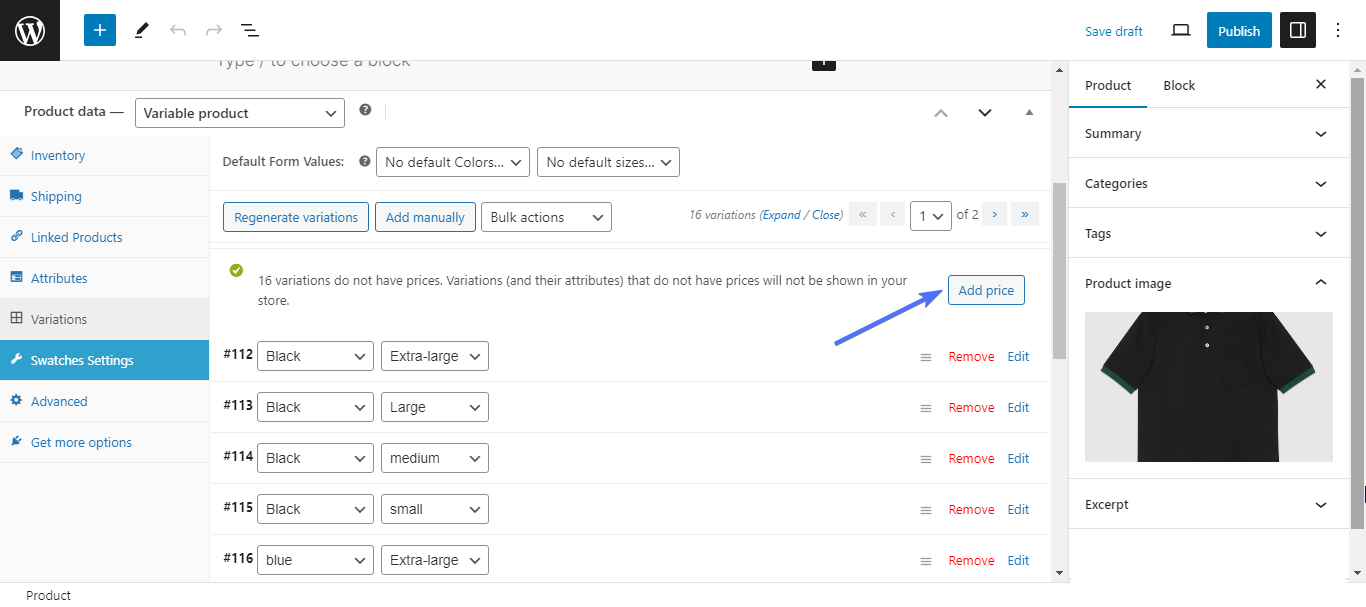
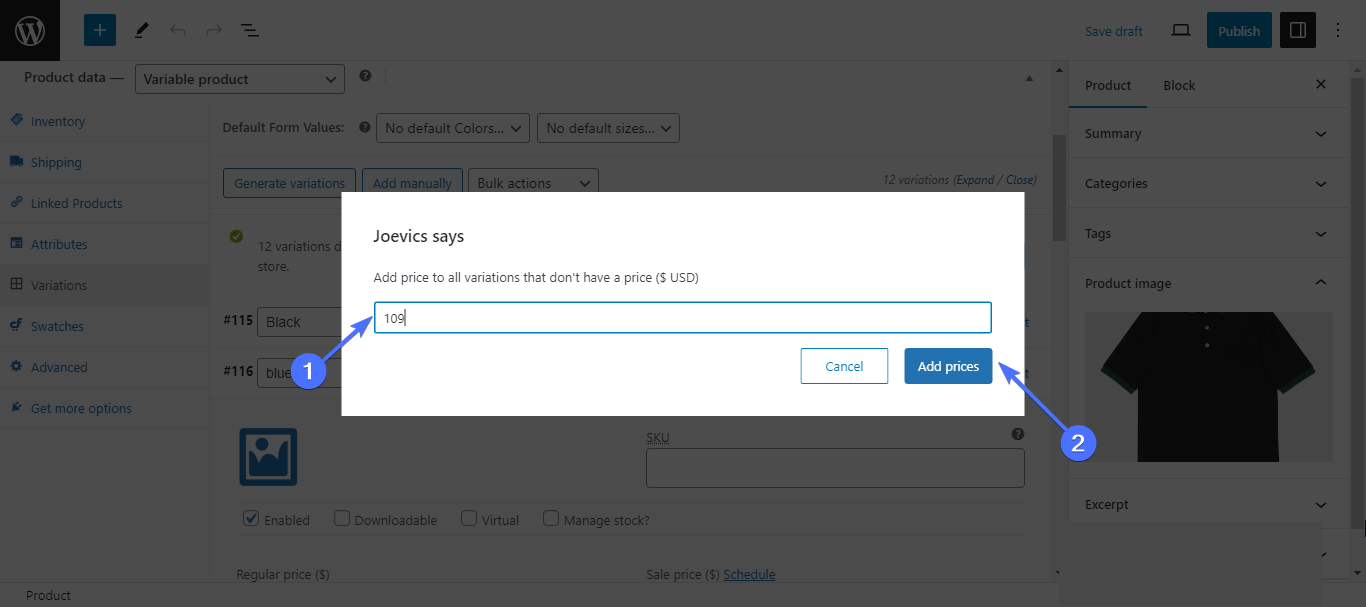
Pentru a adăuga un preț general pentru toate variantele, faceți clic pe Adăugați preț.

Apoi introduceți prețul și faceți clic pe Adăugați preț

În cele din urmă, derulați în sus și faceți clic pe Publicare sau Programare.

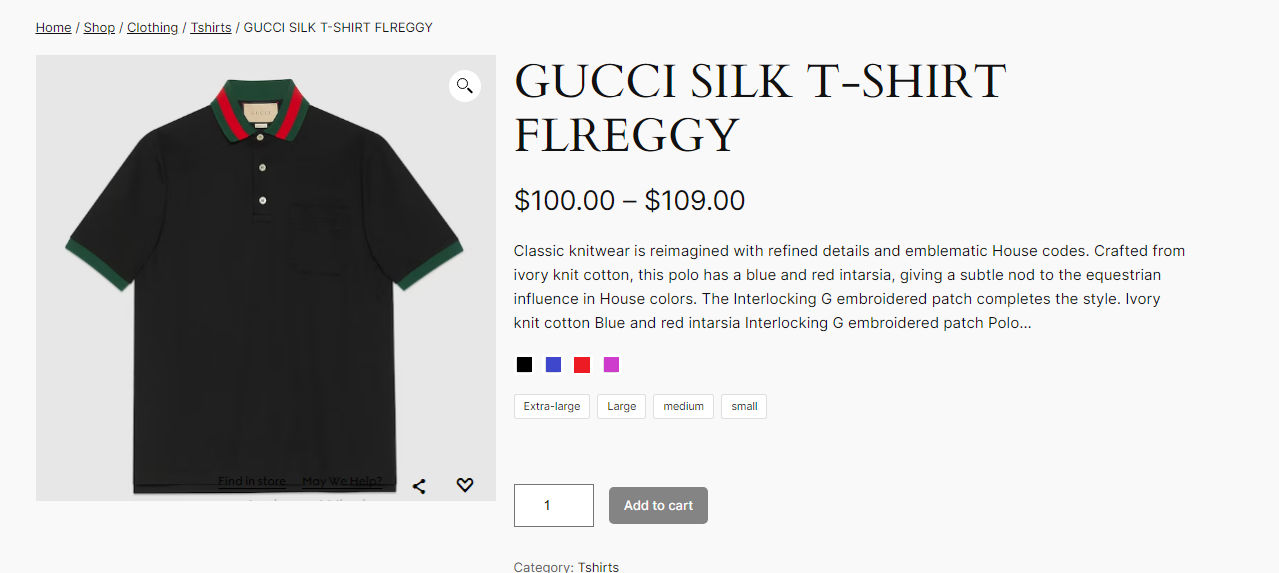
Si asta e. Felicitări. Ați personalizat cu succes designul paginii de produs pentru a include variații de culoare a produsului. Puteți face același lucru pentru dimensiuni, etichete etc.
Iată cum arată pagina cu variații de culoare și dimensiune aplicate.

Optimizarea șablonului de pagină de produs WooCommerce
Creșterea vitezei de încărcare a paginii de produs
Viteza de încărcare a paginilor dvs. de produse este un factor uriaș care poate determina experiențele de cumpărături ale clienților și, în consecință, nivelul de conversii pe care le obțineți. Paginile cu încărcare lentă duc adesea la o rată de respingere mare, care vă costă bani.
Google recomandă menținerea vitezei de încărcare la 3 secunde sau mai puțin. Iată câteva sfaturi pentru a vă ajuta să vă creșteți viteza de încărcare.
1. Verificați viteza de încărcare
Începe prin a verifica unde stai. PageSpeed Insights de la Google este instrumentul de bază. Acesta va indica exact ce vă încetinește site-ul și cum să îl remediați
2. Alegeți tema potrivită
Alegerea unei teme este ca și cum ai alege o ținută pentru site-ul tău. Trebuie să arate bine, dar trebuie să se potrivească și cu ocazia. Alegeți o temă prietenoasă cu WooCommerce. Nu trebuie să fie prea strălucitor; trebuie doar să funcționeze bine cu WooCommerce.
3. Atenție la utilizarea pluginurilor
Pluginurile sunt grozave dacă folosiți câteva. Cu toate acestea, a avea prea multe plugin-uri WooCommerce în magazinul dvs. poate fi o problemă. Și cu mii de plugin-uri pentru a personaliza mai bine designul paginilor de produse WooCommerce, este dificil să nu exagerezi. Limitați-vă pluginurile la câteva și rămâneți cu cele care sunt compatibile cu WooCommerce.
4. Reduceți dimensiunea imaginii
Imaginile mari pot reduce viteza site-ului. Instrumente precum TinyPNG vă permit să comprimați imaginile cu până la 75% fără a sacrifica calitatea.
5. Eliminați codul inutil
Eliminați orice cod inutil. Prea multe coduri pot încetini site-ul dvs.
6. Activați Browser Cache
Când activați memoria cache, va salva o parte din pagina site-ului dvs. și va reduce timpul de încărcare.
7. Obțineți un server de încredere
Asigurați-vă că serverul dvs. este bine configurat și amplasat acolo unde publicul țintă este pentru a asigura viteze de încărcare mai rapide.
8. Încercați un CDN
Rețelele de livrare a conținutului (CDN) stochează date esențiale, cum ar fi imaginile produselor, mai aproape de utilizatori, pentru a reduce timpul de încărcare.
Utilizarea suplimentelor pentru personalizare îmbunătățită
Opțiuni de produs WooCommerce

WooCommerce Product Options este un plugin utilizat pe scară largă care permite adăugarea de opțiuni suplimentare de produs cu o logică condiționată la produsele dumneavoastră WooCommerce. Se integrează fără probleme cu mai multe gateway-uri de plată WooCommerce și plugin-uri de expediere și este compatibil cu temele WooCommerce binecunoscute pentru a asigura un design unificat
Categorii protejate WooCommerce

PPWP vă permite să vă securizați magazinul WooCommerce. Pluginul vă permite să blocați paginile de produse premium cu parole, asigurându-vă că doar VIP-urile sau membrii le pot accesa. Puteți chiar să setați date de expirare pentru un plus de securitate și să gestionați cu ușurință rolurile de acces.
Preț: PPWP are o versiune gratuită.
3. YayCurrency

YayCurrency le permite clienților tăi să schimbe cu ușurință monede fără probleme. Acceptă peste 160 de unități valutare și actualizează automat ratele de schimb. Este o schimbare de joc pentru cumpărătorii internaționali. În plus, este compatibil cu alte extensii WooCommerce.
Preț: YayCurrency are o versiune gratuită. Versiunea premium costă 49% pentru o licență anuală și 195 USD pentru plăți pe viață.
Concluzie: pașii următori pentru personalizarea paginii produsului WooCommerce fără cod
Personalizarea paginii dvs. de produs WooCommerce nu este un lucru o singură dată. Am subliniat cum să vă personalizați pagina produsului folosind WooBuilder Blocks. Am discutat, de asemenea, cum să adăugați imagini la 360 de grade și variații pentru produsele dvs., precum și mai multe plugin-uri pentru a vă optimiza și mai mult magazinul și paginile de produse.
Odată ce ați terminat cu personalizarea, trebuie să efectuați testarea utilizatorului pentru a obține feedback despre performanța paginii de produs nou personalizate. Testați paginile personalizate pentru a vă asigura că se încarcă rapid pe toate dispozitivele și pentru a verifica dacă pagina de produs este pe deplin receptivă pe dispozitivele mobile.
De asemenea, trebuie să optimizați viteza paginilor de produse și să monitorizați periodic performanța acestora pentru a găsi zone de îmbunătățire.
Incepe astazi!
