21 de cele mai bune site-uri web Node.js (exemple) 2023
Publicat: 2023-02-10Doriți să vedeți cele mai bune site-uri web Node.js pentru că doriți să obțineți inspirație înainte de a vă începe proiectul?
Am lucrat la această listă în ultimele săptămâni, examinând 150 de design-uri web pentru a crea un lot de cele mai bune absolute.
Fiecare pagină are ceva special și unic pe care îl poți folosi pentru a ta.
De la diverse efecte speciale și aspect cu adevărat distinct la minimalism și curățenie, ne-am asigurat că această colecție are ceva pentru TOATE.
Dacă vă place în special să creați un site web animat vizual dinamic, atunci aceste exemple de site-uri Node.js sunt perfecte.
Ia notite!
Cele mai bune exemple de site-uri web Node.js
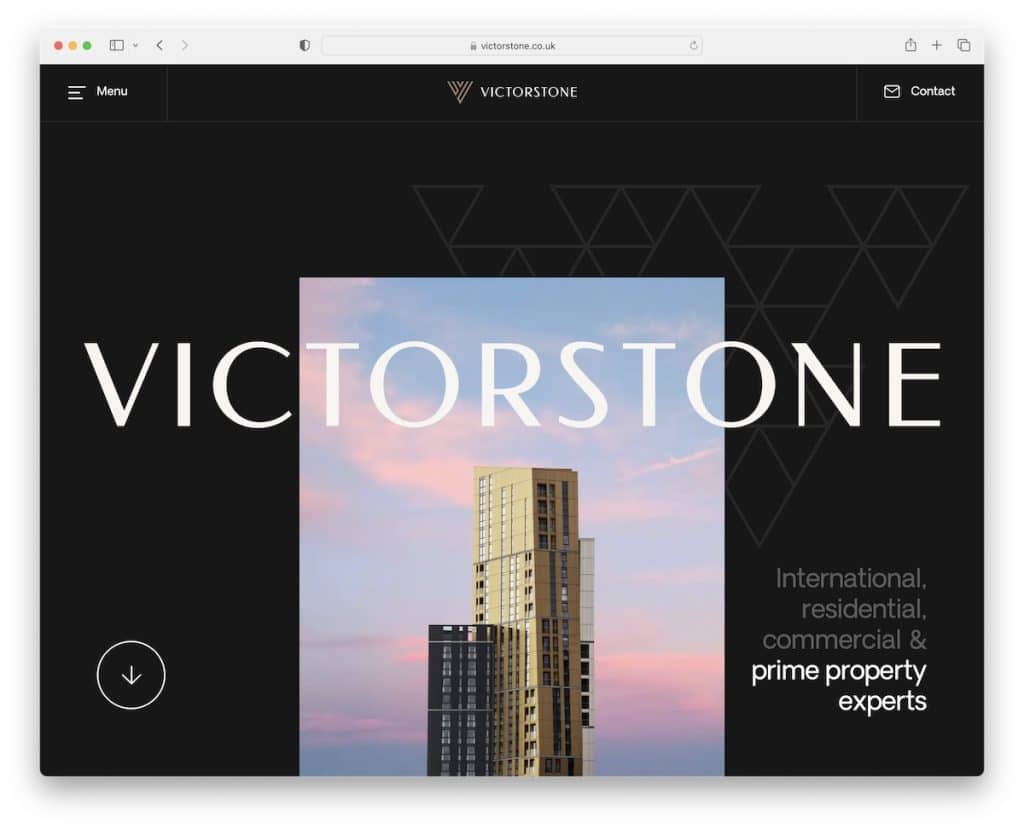
1. Victorstone

Victorstone este un exemplu de site web elegant, cu o experiență unică de defilare. Face pagina mult mai captivantă și mai captivantă pentru a se asigura că toată lumea are o întâlnire memorabilă.
Antetul se lipește în partea de sus a ecranului cu o pictogramă de meniu hamburger care deschide o suprapunere unică de navigare pe tot ecranul.
Un alt element cheie al acestui spațiu web este designul întunecat care îi adaugă o senzație mai premium.
Notă: creați o experiență de defilare uimitoare pentru a menține vizitatorii pe pagina dvs. mai mult timp.
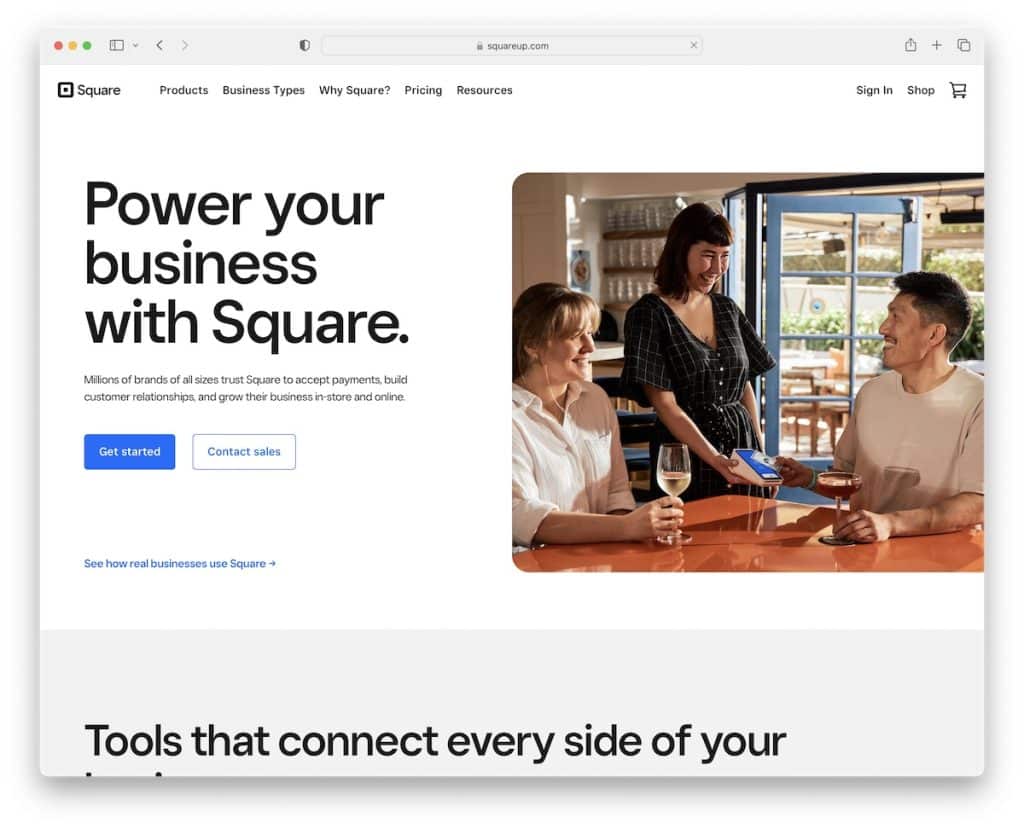
2. Pătrat

Square are un design web frumos, ușor și receptiv, cu o secțiune de erou acționabilă, cu un titlu, text și două butoane de îndemn (CTA).
În loc să folosească navigarea plutitoare, antetul lipicios al lui Square are două butoane CTA, astfel încât să puteți lua măsuri oricând doriți.
Ne plac și marginile rotunjite, care fac acest Node.js mai modern și mai asemănător mobil.
Notă: permiteți vizitatorilor să ia măsuri imediate cu butoanele CTA deasupra pliului (și în antetul flotant).
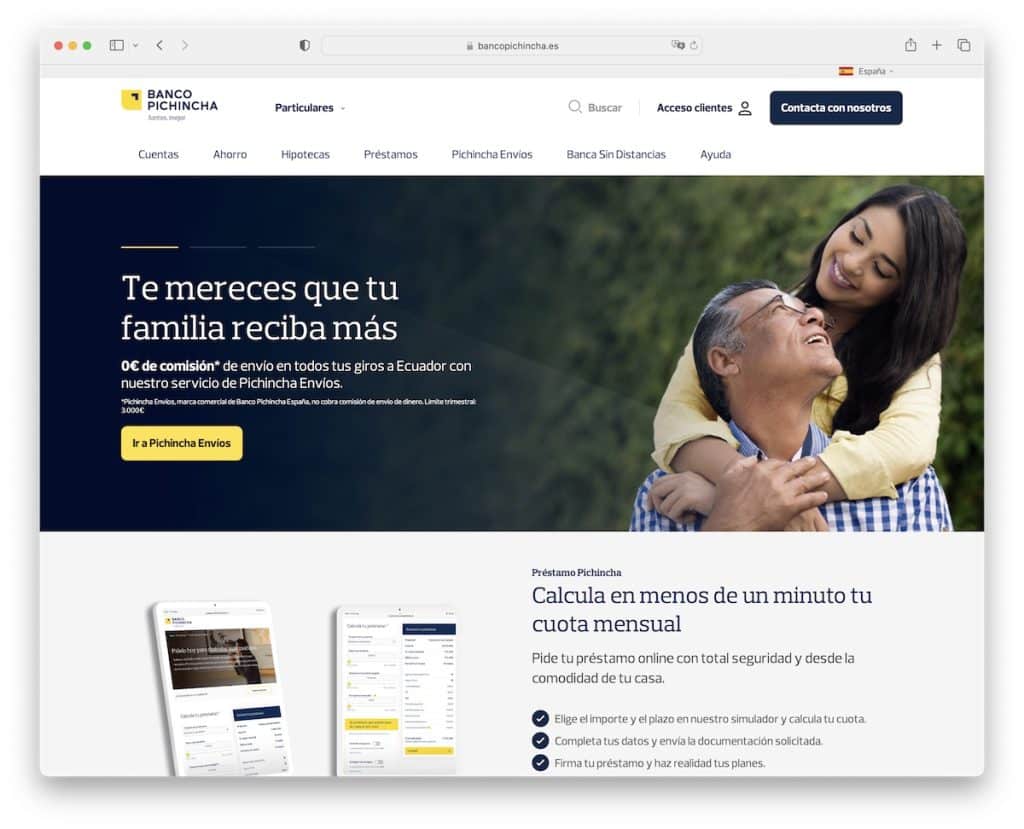
3. Banco Pichincha

Pagina Banco Pichincha începe cu o bară de sus care are un selector de limbă, urmată de o secțiune de antet din două părți cu navigare, o bară de căutare și un buton CTA de contact. De asemenea, antetul și bara de sus se lipesc de partea de sus a ecranului.
Acest site Node.js are un glisor, carusele și un subsol cu mai multe coloane. Acesta din urmă oferă link-uri suplimentare și pictograme de social media pentru a conecta cu ușurință afacerea.
Notă: antetul și navigarea lipicioase funcționează excelent pentru a crește UX-ul site-ului dvs.
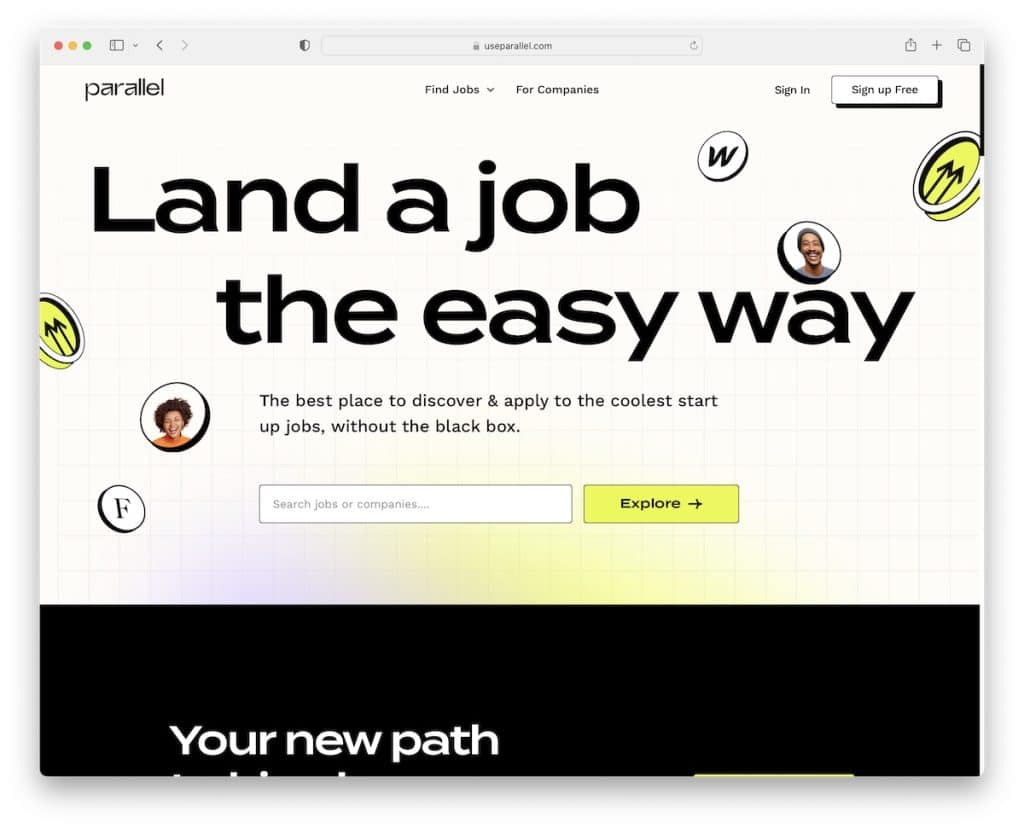
4. Paralel

Parallel este o pagină creativă și captivantă, cu detalii extraordinare, care suntem siguri că vă vor inspira pe mulți dintre voi.
În loc să creeze o secțiune de erou vizual, Parallel a abordat-o diferit - cu text și o bară de căutare.
Pagina are două carusele pentru locuri de muncă în tendințe și companii de top, acordeoane Întrebări frecvente și un widget de abonare la newsletter în subsol.
Secțiunile de fundal deschise și întunecate fac experiența mult mai dinamică.
Notă: Folosiți un mesaj puternic (cu font mare) pentru a-i bun venit pe site-ul dvs. web.
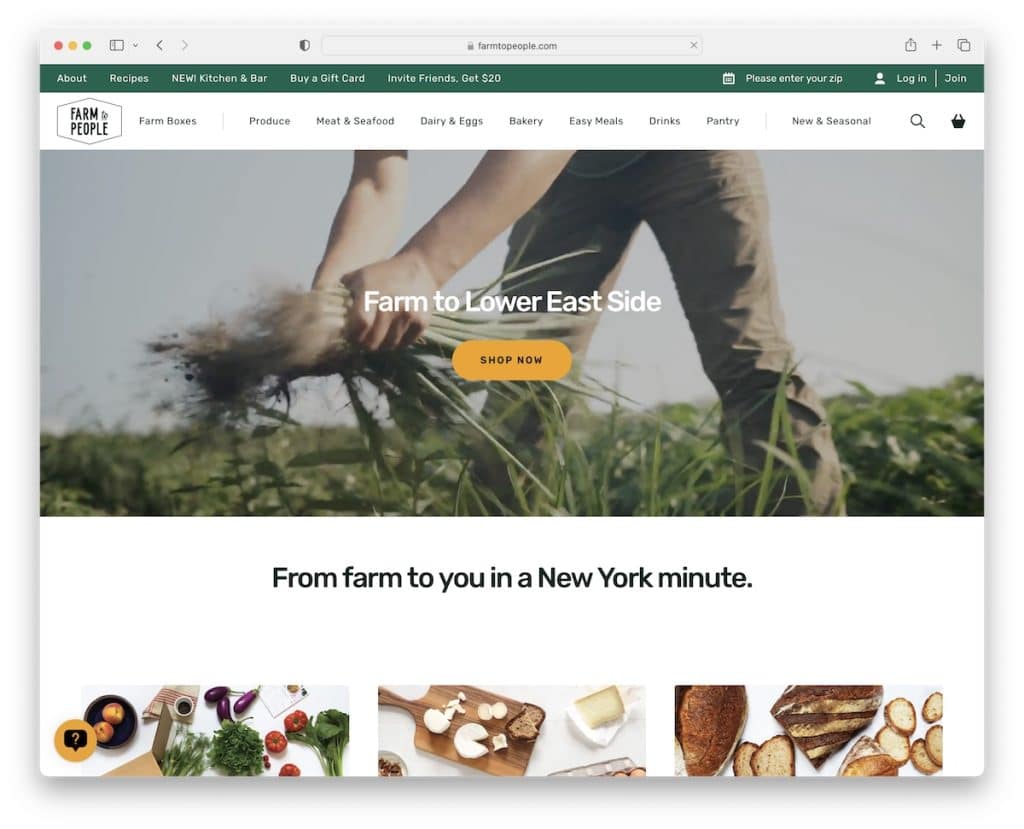
5. Farm To People

Farm To People adoptă o abordare complet diferită de Parallel, folosind un videoclip din secțiunea eroi pentru a crește factorul de implicare.
Acest site web Node.js este curat, cu o schemă de culori atrăgătoare și animații pentru a condimenta lucrurile.
Bara de sus este la îndemână pentru afișarea de link-uri suplimentare, inclusiv autentificarea și înregistrarea contului. Dar numai navigarea principală cu un meniu derulant vă urmărește în jur, așa că nu trebuie să derulați înapoi în sus pentru a o accesa.
Notă: utilizați o bară de sus pentru link-uri și informații care nu se potrivesc în antetul principal/secțiunea de meniu.
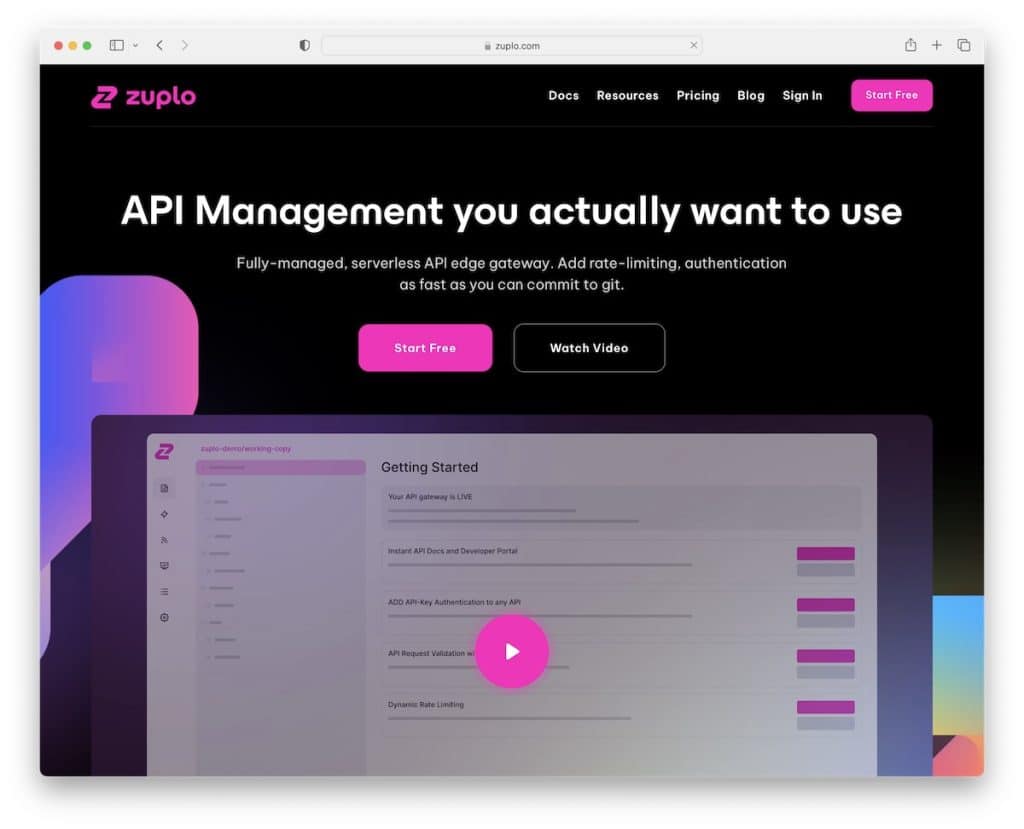
6. Zuplo

Culorile întunecate, deschise și vii îl fac pe Zuplo să iasă frumos în evidență, mai ales prin marginile rotunjite și fundalul rece.
Antetul plutitor este de bază, cu un buton CTA, în timp ce subsolul oferă link-uri suplimentare, pictograme pentru rețelele sociale și un formular de abonare la newsletter.
Zona de deasupra plierii are și un videoclip lightbox care vă arată Zuplo în acțiune (fără a fi nevoie să părăsiți pagina curentă).
Notă: permiteți antetului dvs. lipicios să includă un CTA, astfel încât vizitatorii să poată lua măsuri atunci când simt că momentul este potrivit.
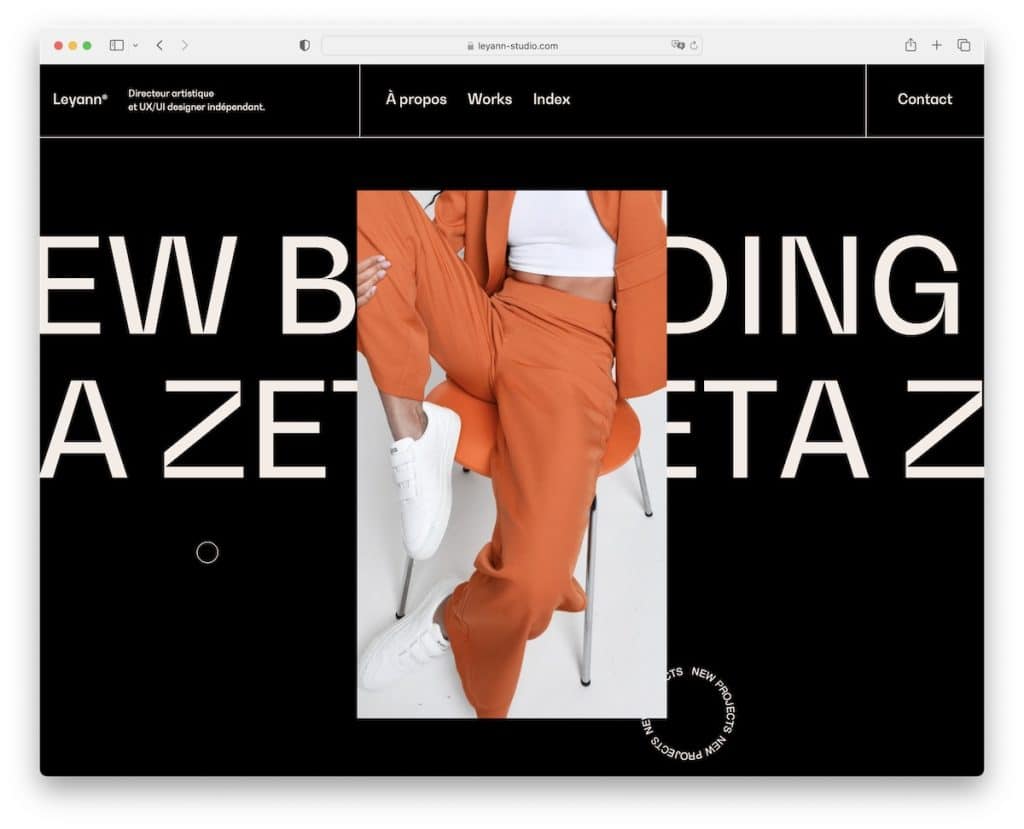
7. Leyann

Leyann are un site web Node.js întunecat foarte captivant, care te va lipi de ecran (fără îndoială!).
Imaginea eroului vertical și textul glisant din fundal atrag foarte mult atenția, în timp ce cursorul personalizat face mult mai distractiv să priviți în jur.
Totul despre Leyann vă oferă acel sentiment WOW care vă va oferi idei noi atunci când vă construiți propria prezență online.
Notă: dacă detaliile contează pentru dvs., puteți crea un cursor personalizat exclusiv pentru pagina dvs.
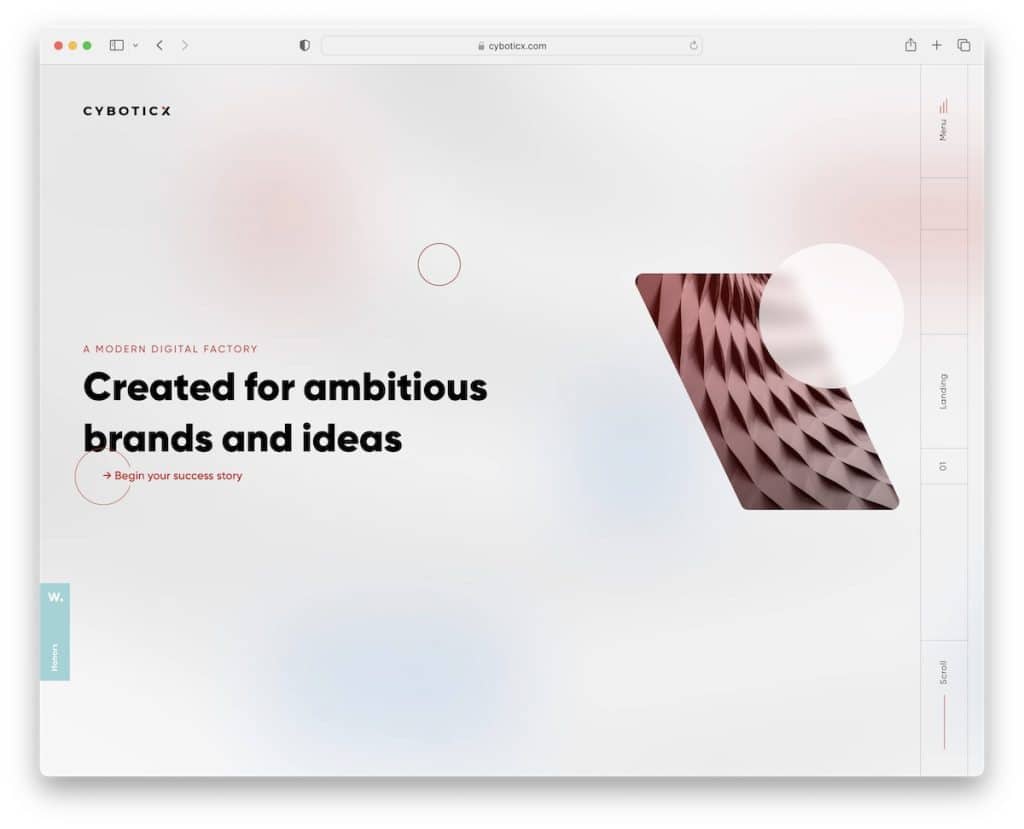
8. Cyboticx

Cyboticx are o secțiune originală deasupra pliului, cu o bară de navigare verticală din dreapta, folosind o pictogramă de navigare hamburger care deschide un meniu suprapus pe ecran complet.
Acest site web Node.js are, de asemenea, animații interesante, efecte de hover și un subsol minimalist. Dacă doriți să creați un site web diferit de oricare din industria dvs., puteți învăța multe de la Cyboticx.
Notă: Folosiți un antet/meniu din bara laterală în loc să urmați aspectul tradițional.
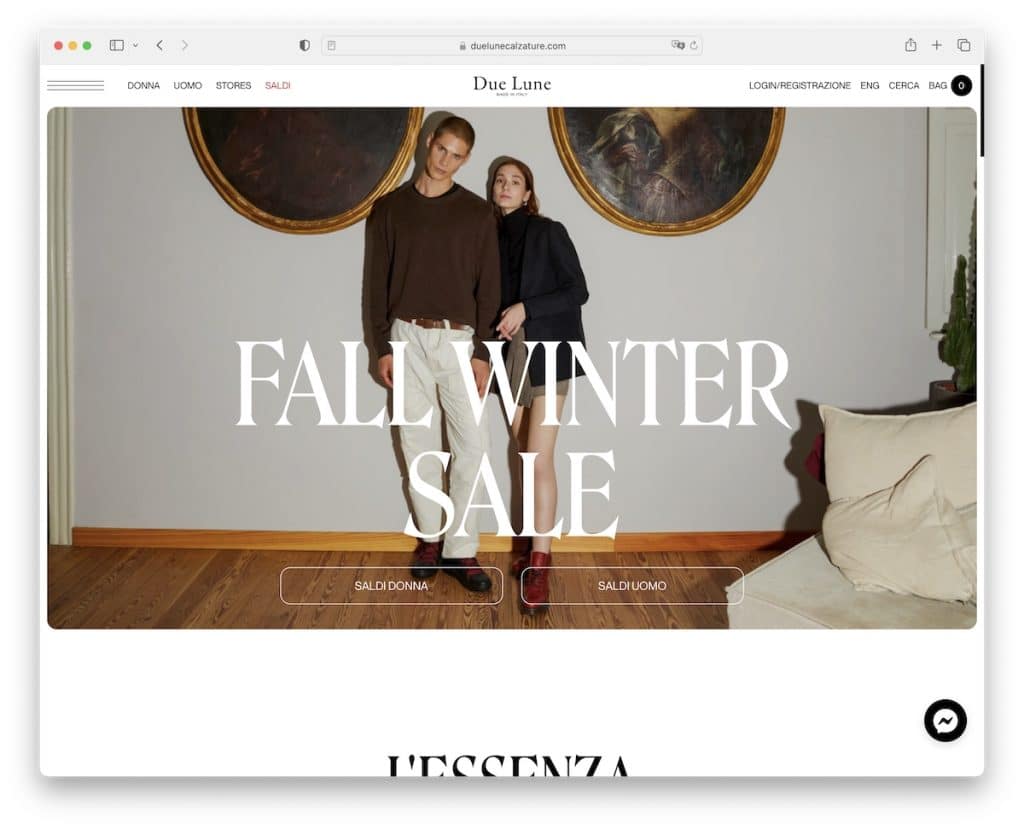
9. Due Lune

Due Lune este elegantă și îndrăzneață în același timp, cu o notă de minimalism care face ca tot conținutul și produsele să strălucească mai mult.
Acest site de comerț electronic are o bară de navigare de bază cu un comutator de limbă, plus o pictogramă hamburger pentru link-uri suplimentare de meniu.
Ei folosesc, de asemenea, un Facebook messenger în colțul din dreapta jos, astfel încât să puteți lua legătura la fața locului.
Ceea ce este destul de interesant este secțiunea masivă de subsol, care nu este ceva ce vezi zilnic.
Notă: Îmbunătățiți-vă asistența pentru clienți cu un widget de chat „live”.
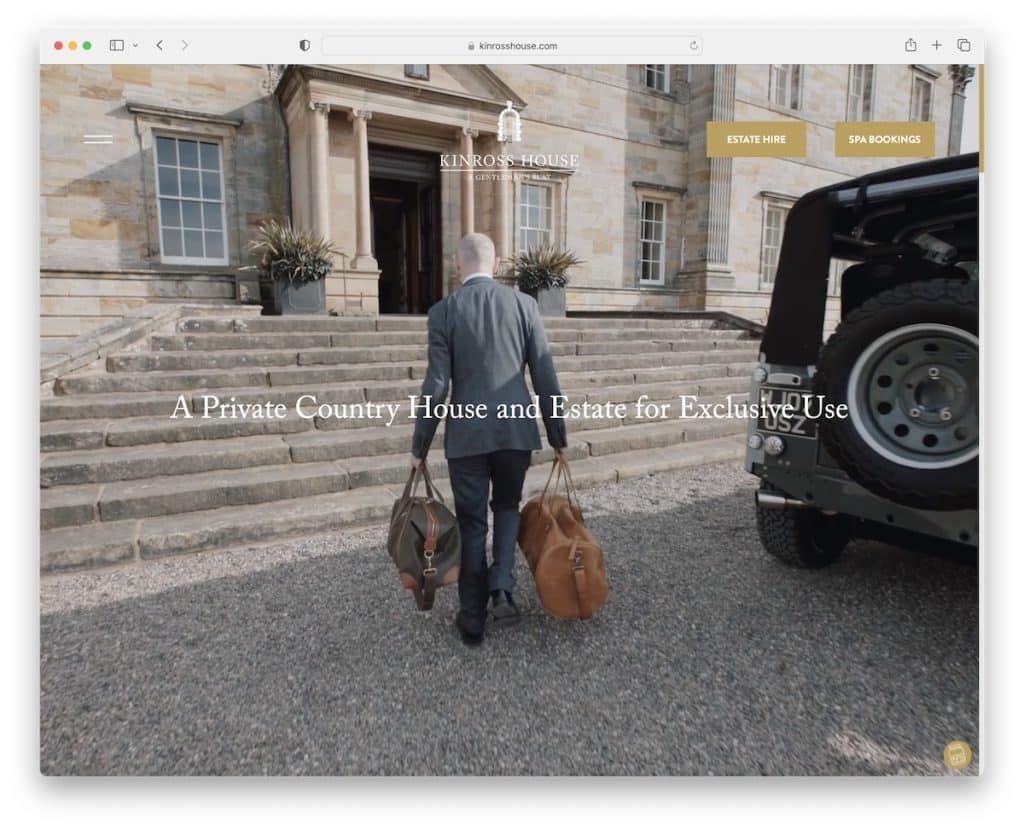
10. Casa Kinross

Fundalul video pe ecran complet al lui Kinross House, deasupra pliului, este atât de captivant, încât doriți să îl vizionați până la sfârșit.
Antetul este transparent și simplu, cu o pictogramă hamburger și două butoane CTA, astfel încât să nu distragă atenția experienței de vizionare.
Mai mult decât atât, experiența de defilare lină creează o atmosferă plăcută care te face să vrei să cercetezi pagina în continuare.
Notă: Folosiți un fundal video pentru a capta atenția vizitatorilor (și păstrați-i în preajmă mai mult timp).
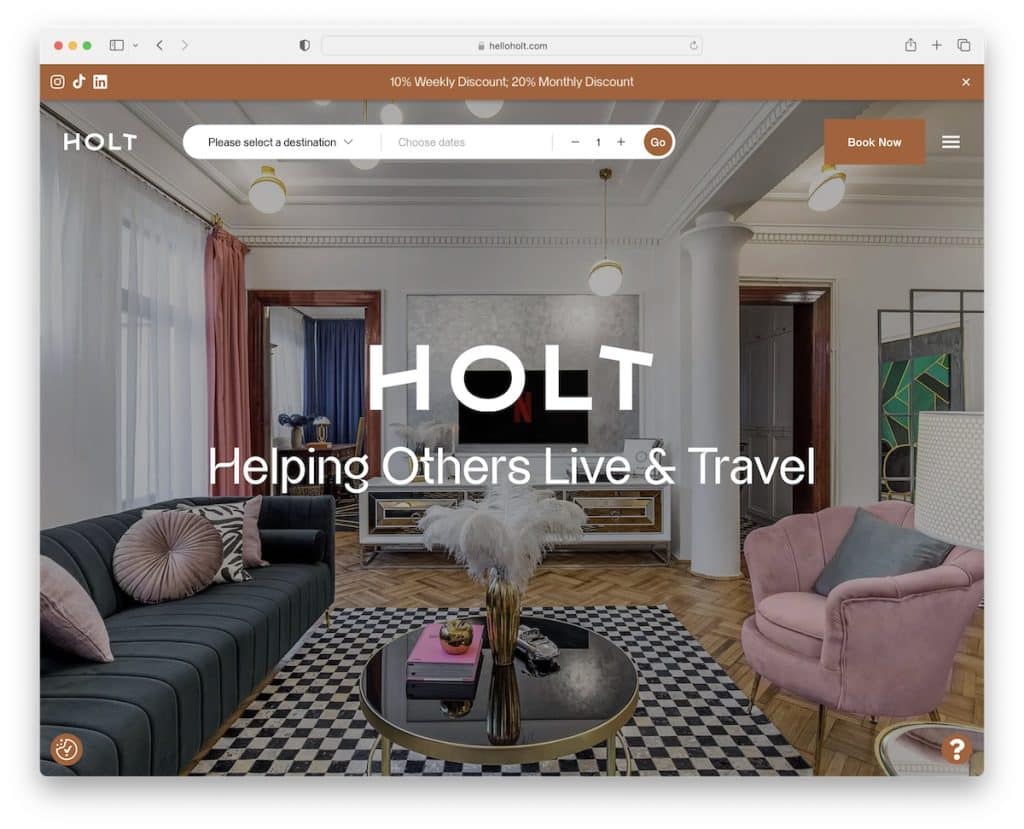
11. Holt

Holt creează o impresie puternică asupra tuturor cu ajutorul glisorului său pentru imagini pe ecran complet. Te încălzește pentru locul înainte de a lua măsuri făcând clic pe butonul de rezervare din antet.

Acest site web Node.js are o notificare în bara de sus cu pictograme pentru rețelele sociale pe care le puteți închide oricând.
Derularea este foarte asemănătoare Apple, creând o experiență fascinantă. Fundalul negru face ca tot conținutul să apară frumos, iar efectul de paralaxă este o cireașă plăcută de pe tort.
Notă: lăsați-vă imaginile să vorbească folosind o prezentare de diapozitive pe ecran complet.
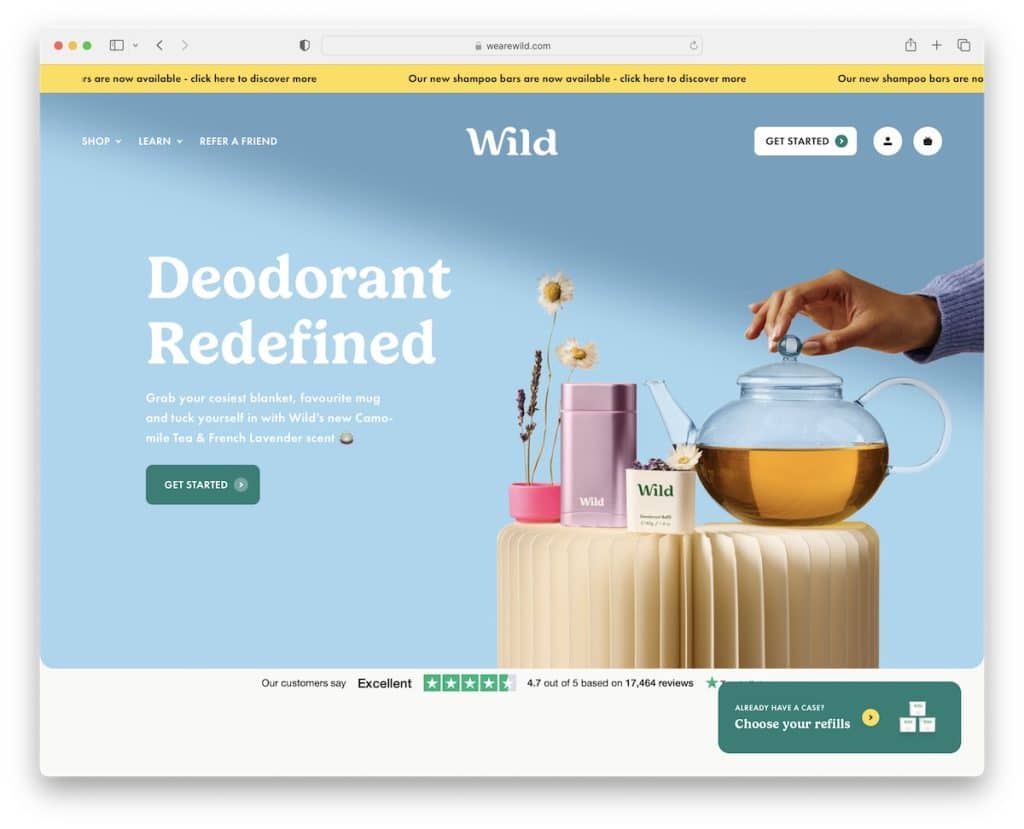
12. Sălbatic

Wild este un site web de afaceri luminos și vibrant, cu text glisant în bara de sus și un antet transparent cu un meniu derulant cool.
Mai mult decât atât, antetul dispare pe scroll, dar reapare imediat ce începeți să derulați înapoi. Acest lucru face ca site-ul web să pară mai îngrijit atunci când derulați.
Singurul element prezent întotdeauna este „butonul” din colțul din dreapta jos pentru toți cei care dețin deja produsul.
Notă: creați un element lipicios dacă doriți să promovați ceva sau să ușurați viața vizitatorilor.
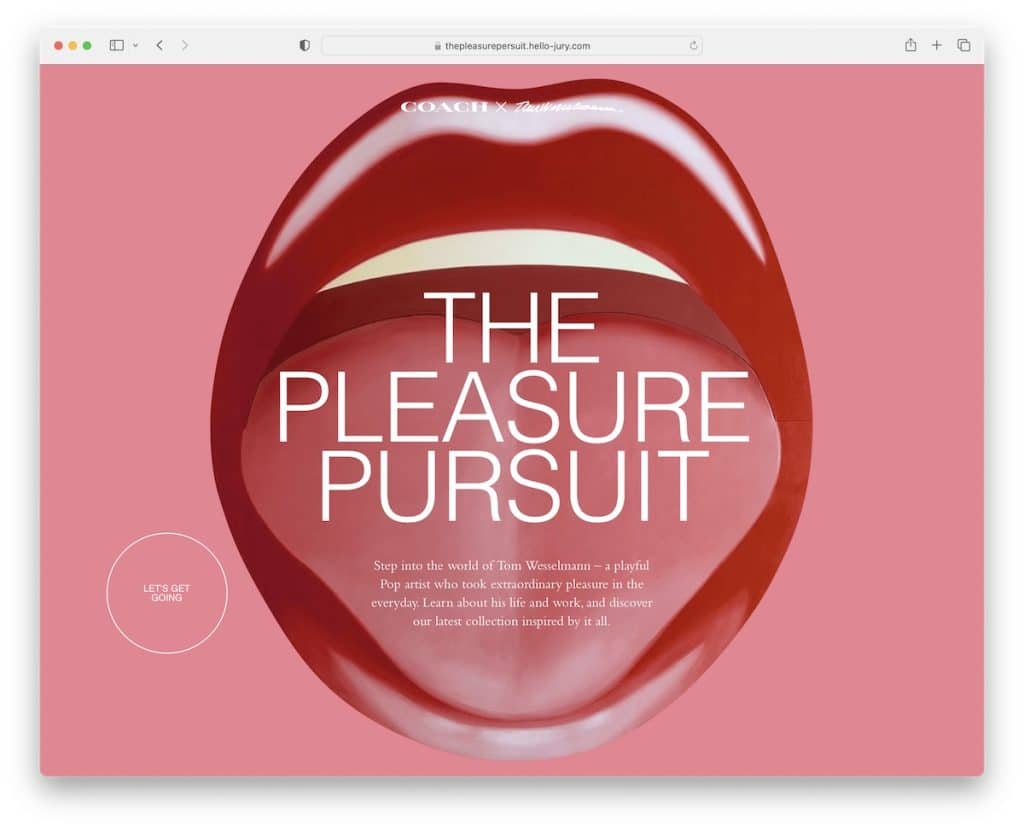
13. Căutarea plăcerii

Pleasure Pursuit are un preloader captivant, care este începutul unui site web animat Node.js pe care nu l-ați văzut până acum.
Experiența de „defilare” este cât se poate de distinctă, ducându-te la o întâlnire asemănătoare unui joc video, care te face să uiți de timp.
De asemenea, The Pleasure Pursuit redă audio în fundal, pe care îl puteți întrerupe (și reda din nou).
Notă: creați un site web animat pe care toată lumea îl va recomanda altora.
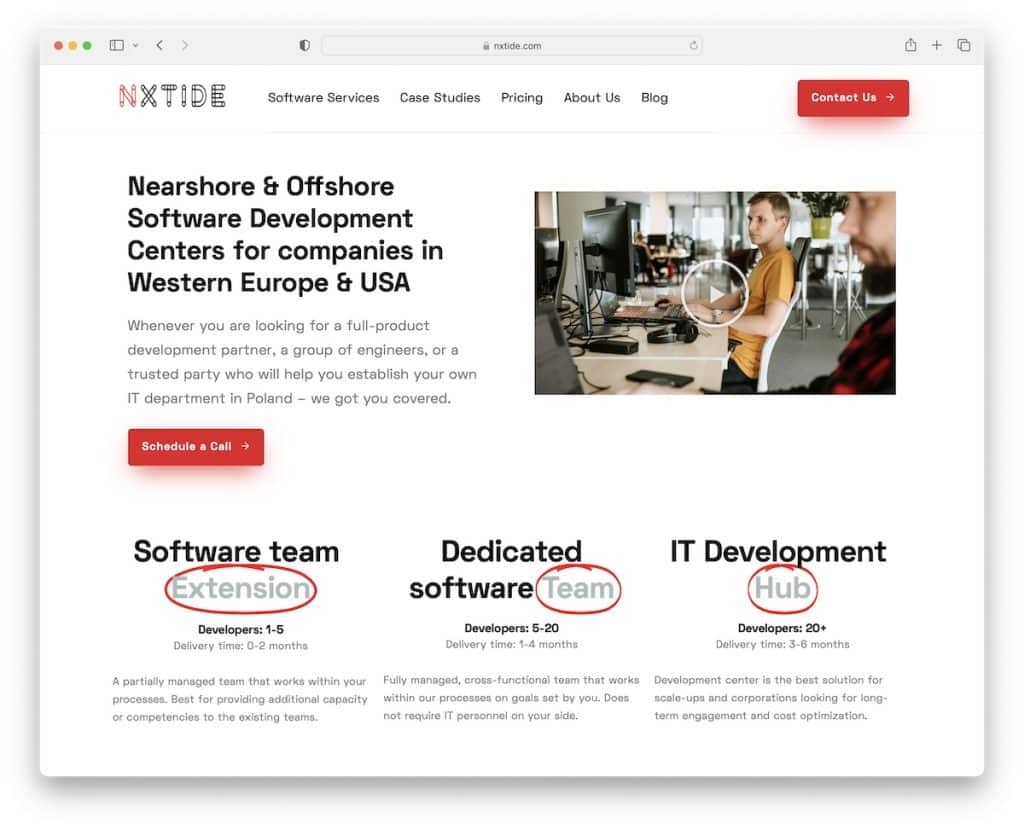
14. NXTide

NXTide este un site web ușor și minimalist, cu un antet flotant de bază, cu navigare și un buton CTA. Subsolul cu mai multe coloane are o grămadă de linkuri rapide, ceea ce este util deoarece această pagină nu folosește o bară de căutare.
Detaliile simple sub forma câtorva animații fac NXTide mai plin de viață și mai plăcut de parcurs.
Notă: Minimalismul cu o notă de creativitate (animații simple, efecte etc.) este o combinație câștigătoare.
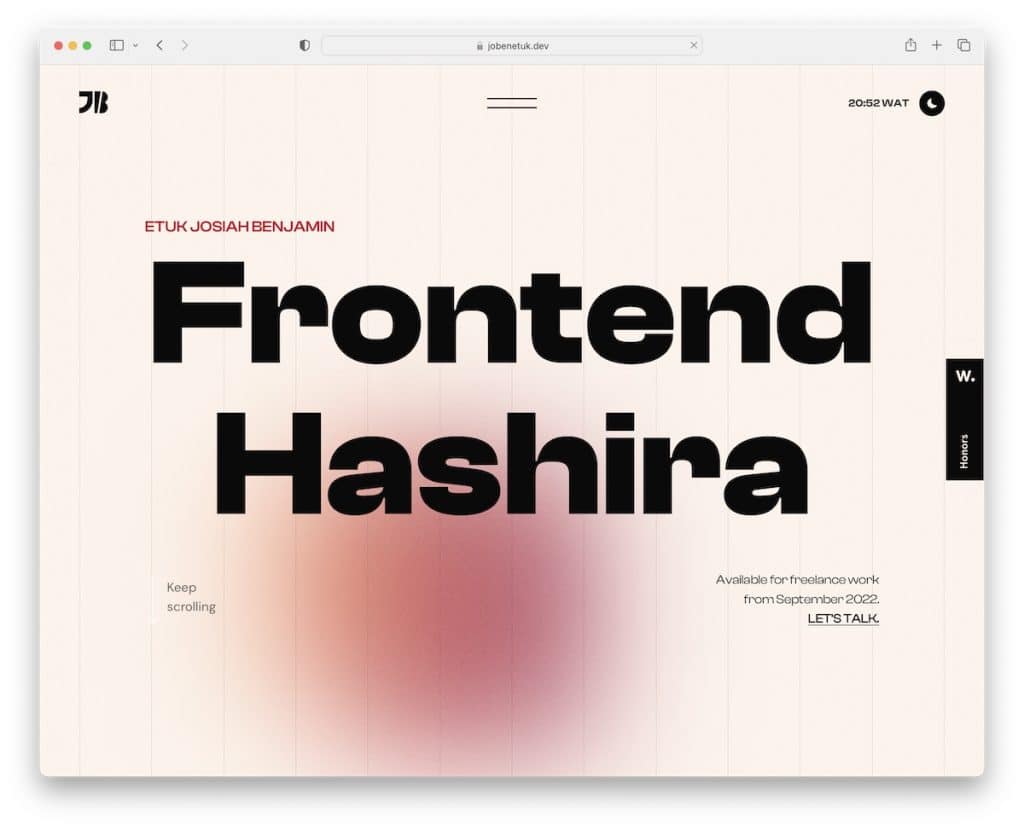
15. Etuk Iosia Beniamin

Etuk Josiah Benjamin are o pagină de pornire îndrăzneață și originală, cu o „umbră” rece care urmează cursorul tău.
Conținutul se încarcă atunci când derulați, în timp ce antetul plutitor are un meniu hamburger care deschide un meniu suprapus către alte secțiuni de pagină.
Acest site web Node.js are, de asemenea, un mod întunecat (comutator zi și noapte), astfel încât vizitatorii își pot personaliza experiența.
Notă: comutatorul mod întuneric/luminos este o adăugare grozavă care merită încercată pentru bufnițele de noapte (dacă aspectul tău implicit este lumina).
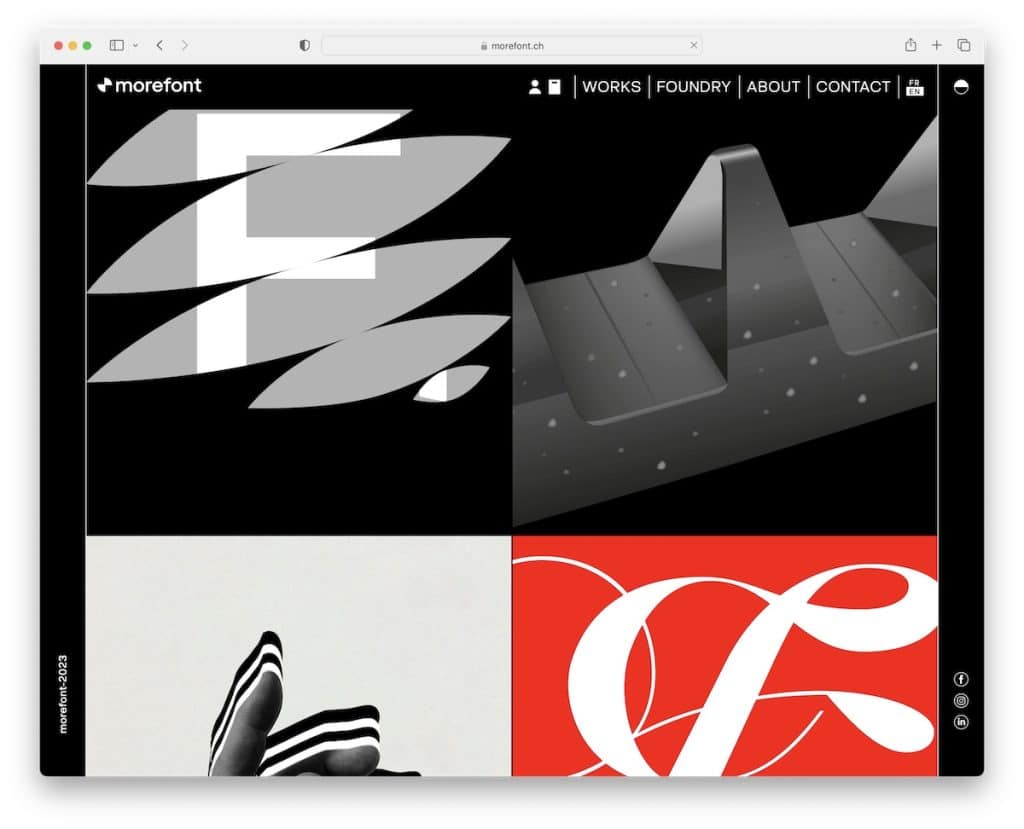
16. Morefont

Grila animată de pe pagina de pornire Morefont vă va atrage cu siguranță atenția în combinație cu designul general minimalist, dar special.
Baza paginii de start are un fundal întunecat, în timp ce subsolul este deschis pentru a o face mai dinamică. Dar puteți schimba aspectul și făcând clic pe butonul mod întuneric/luminos din colțul din dreapta sus.
În plus, Morefont a integrat Google Maps personalizat pentru a afișa locația exactă a companiei.
Notă: în loc să scrieți adresa, utilizați Google Maps (cu un aspect și un marcator personalizat).
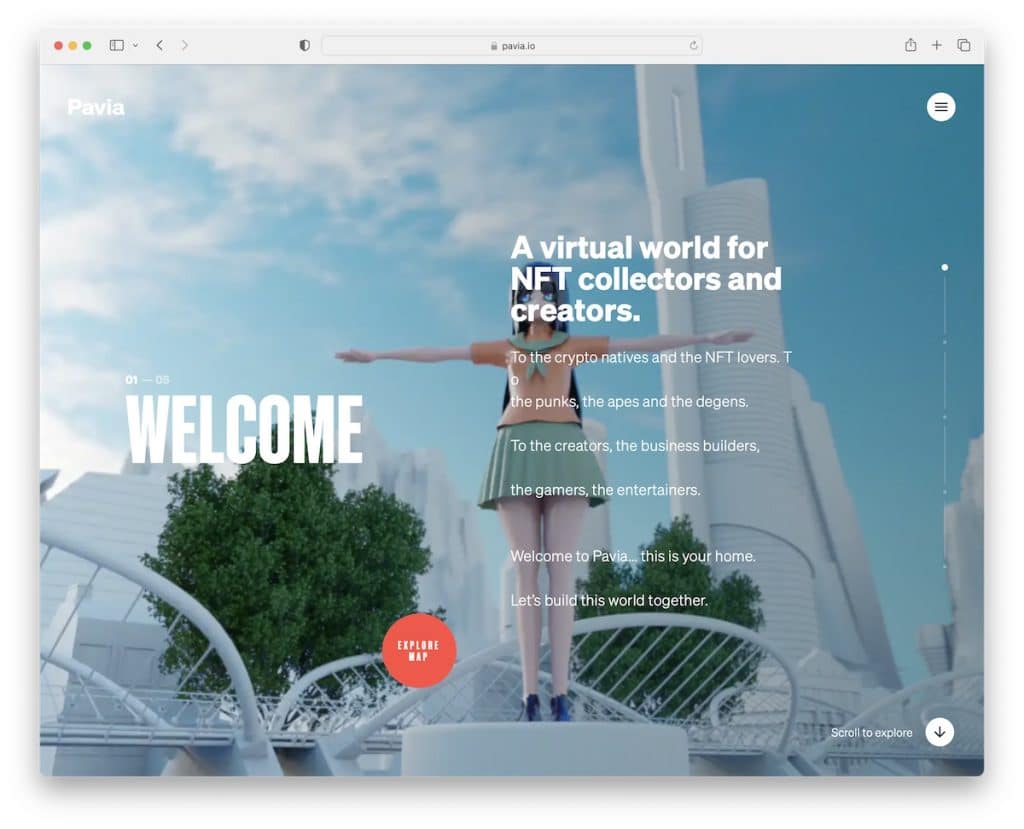
17. Pavia

Pavia aproape că te-ai uita la un videoclip pe care îl controlezi prin derulare. Este un site web animat Node.js, cu un antet transparent 100%, cu un meniu hamburger (suprapunere pe tot ecranul) și un subsol de bază.
Ceea ce este, de asemenea, la îndemână este „bara” circulară de progres din colțul din dreapta jos, astfel încât să știți cât de „de departe” ați ajuns.
Notă: navigarea pe web nu are limite și limitări, iar Pavia este un exemplu grozav din care puteți învăța.
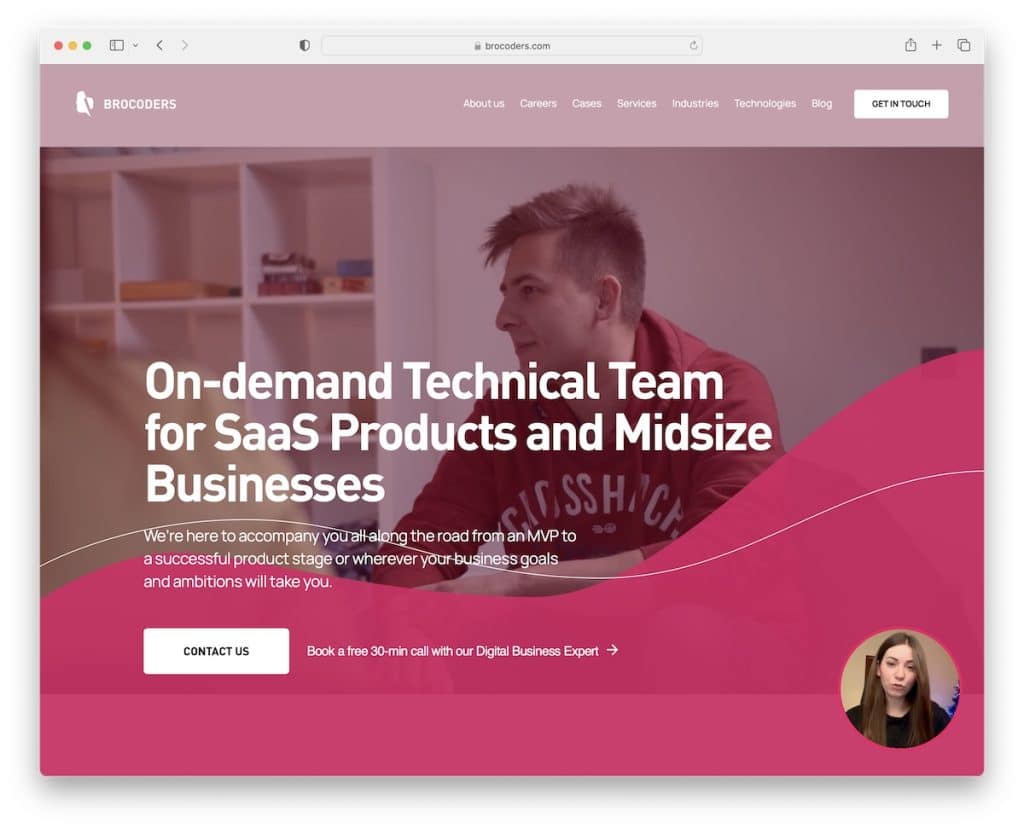
18. Brocodere

Brocoders este un Node.js cu un fundal video erou, un titlu, text și un buton CTA pentru a merge direct la formularul de contact.
Alte bunătăți includ un antet plutitor, recenzii ale clienților, un calendar de rezervări online și un widget video tare, personalizat în colțul din dreapta jos, care funcționează ca o funcție de chat cu o răsucire.
Notă: Oferiți clienților potențiali să rezerve un apel printr-un calendar de rezervări online integrat în site-ul dvs. web.
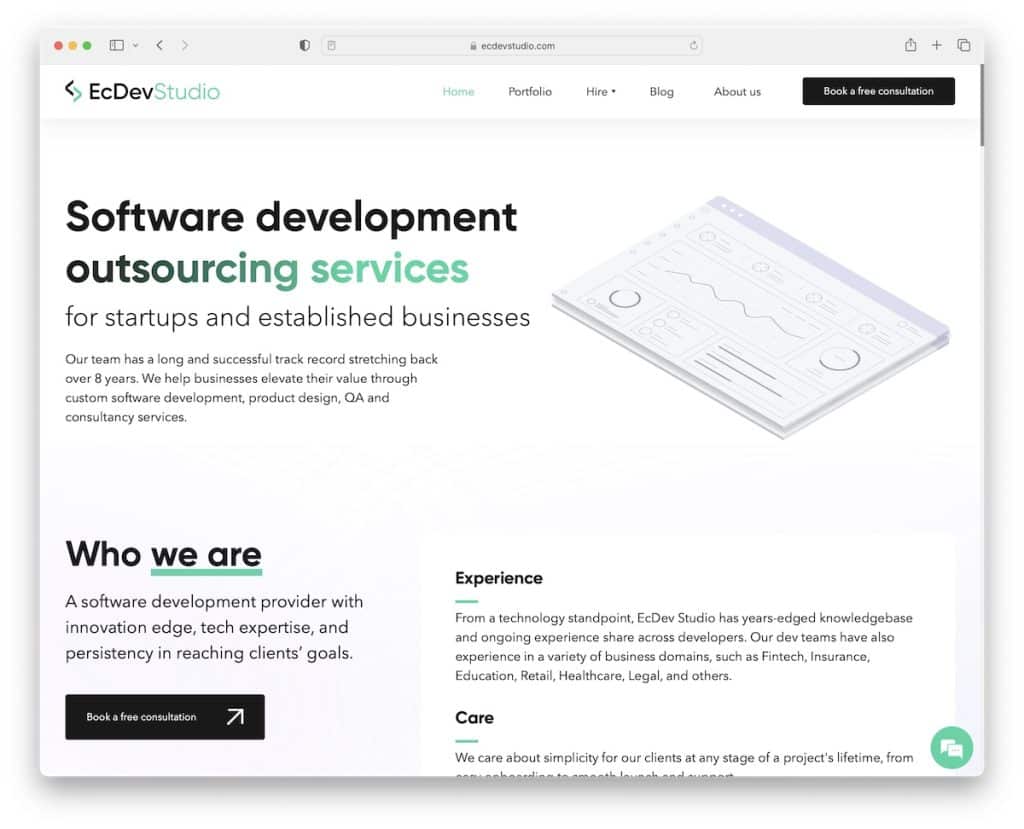
19. EcDev Studio

EcDev Studio este un site web foarte text, dar simplu, care își păstrează designul discret, cu suficient spațiu alb pentru a asigura o lizibilitate excelentă.
Antetul reacționează la mișcarea de defilare, dispare și reapare în funcție de derularea în jos/în sus.
În plus, glisorul pentru mărturiile clienților cu avatare, poziții ale clienților și evaluări cu stele este un excelent generator de încredere.
Notă: creați dovezi sociale incluzând mărturii și recenzii ale clienților pe site-ul dvs.
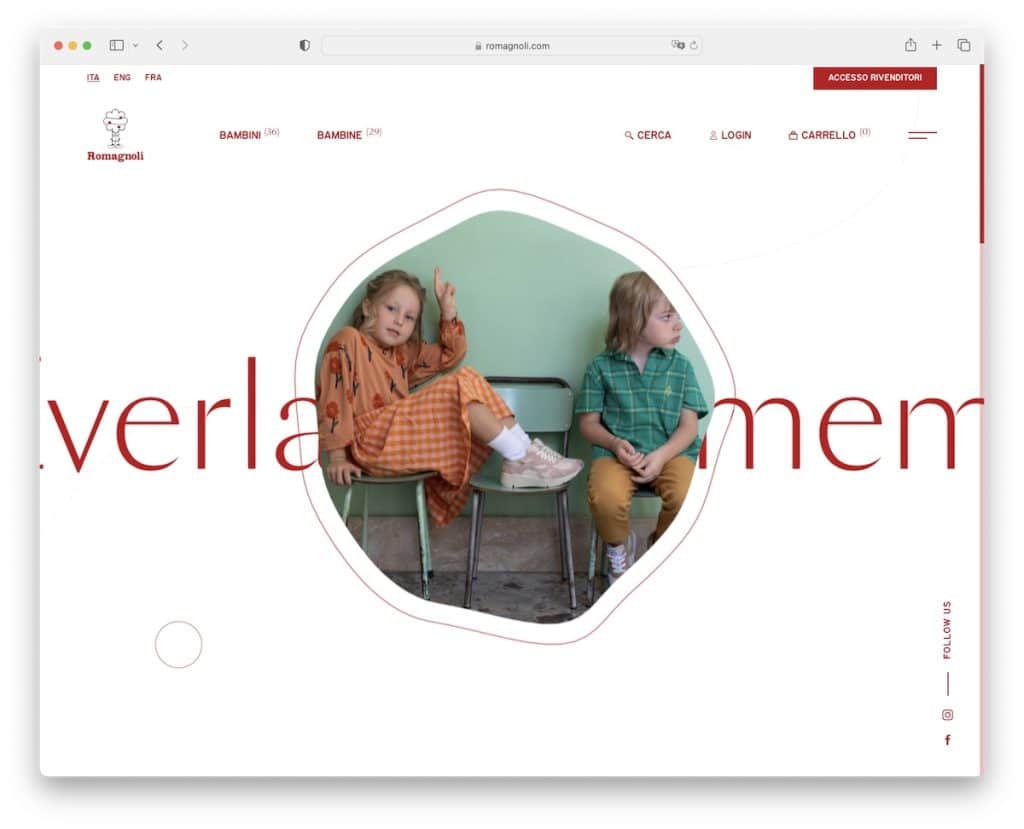
20. Romagnoli

În timp ce Romagnoli este un magazin online, pagina de start nu se simte așa. Este complet neintruziv cu designul său curat al site-ului, afișând produse folosind un aspect al grilei distinct, care se simte plăcut la defilare.
Antetul este transparent cu linkurile de bază și o pictogramă hamburger care dezvăluie linkuri mai rapide și un comutator de limbă.
Minimalismul strălucește cu adevărat pe întregul site web de pantofi, inclusiv subsolul.
Notă: Mutați partea de vânzare pe paginile produselor și păstrați pagina de pornire axată pe experiență.
21. Magnetism

Magnetismul este minusul, iar tu ești plus, conectându-te perfect printr-un design web minunat.
Antetul său curat este probabil lucrul nostru preferat, dar devine și mai bun de îndată ce începeți să defilați.
Există, de asemenea, un portofoliu online grozav cu două coloane, diverse efecte de hover și un punct roșu care urmează cursorul mouse-ului.
Notă: combinați textul și elementele vizuale în mod unic, cum ar fi Magnetism.
