22 de cele mai bune site-uri web nonprofit (exemple) 2022
Publicat: 2022-12-30Doriți să vedeți cele mai bune site-uri web nonprofit pentru a vă umple creativitatea cu idei noi pentru construirea cu succes a site-ului web al organizației dvs.?
Deși am găsit multe modele web receptive care diferă destul de mult unele de altele, majoritatea au un lucru în comun: formularul de donație online.
Am ales aceste 22 ca fiind cele mai bune dintre cele mai bune din peste 100 pe care le-am revizuit și studiat în detaliu.
Profitați de ocazie pentru a verifica câteva aspecte de pagină foarte frumoase dacă construiți un site web de caritate.
Notă : le puteți crea confortabil cu oricare dintre aceste teme WordPress pentru organizații nonprofit. Dar puteți folosi și un generator de site-uri web pentru organizații nonprofit.
Cele mai bune site-uri nonprofit pentru inspirație
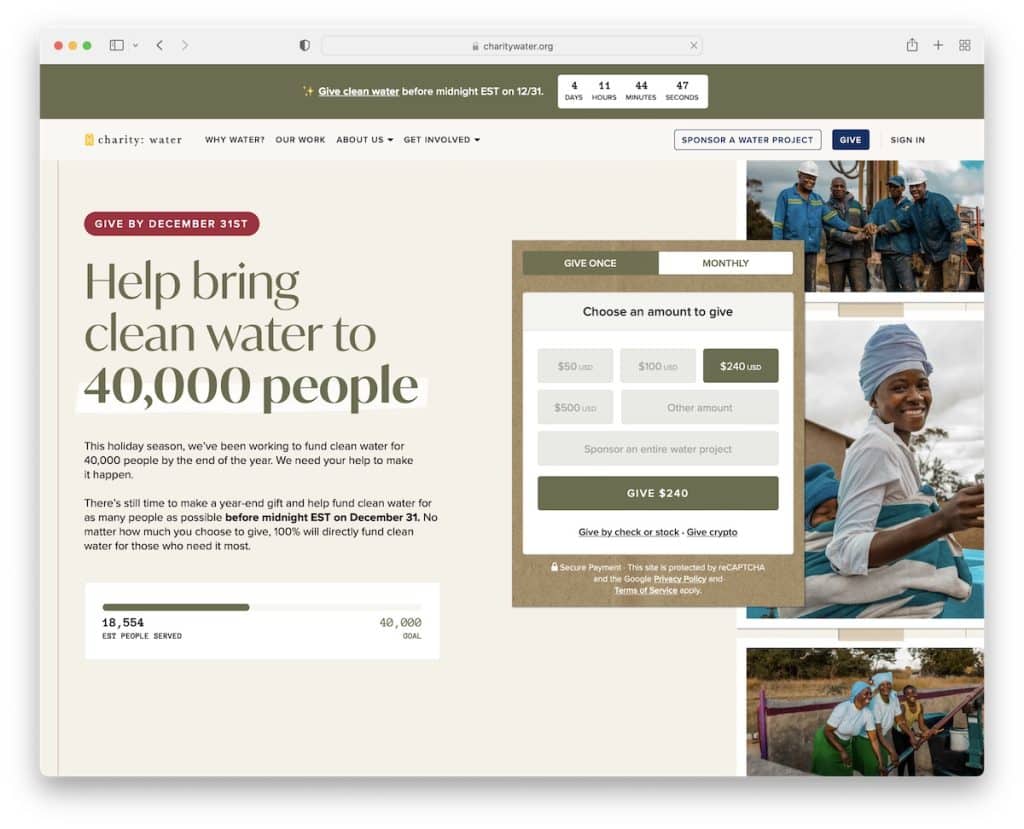
1. Caritate: Apa
Construit cu : Contentful

Caritate: Apa are o secțiune superioară foarte acționabilă, promovând cea mai recentă cauză cu un formular de donație care permite plăți unice sau lunare.
Site-ul are, de asemenea, o notificare din bara de sus cu un cronometru pentru urgență, un mega meniu pentru navigare ușoară și un comutator de monede (de la USD la GBP).
Există, de asemenea, un videoclip încorporat care prezintă „călătoria donației tale”.
Notă : Asigurați-vă că un formular de donație este cât mai ușor accesibil posibil.
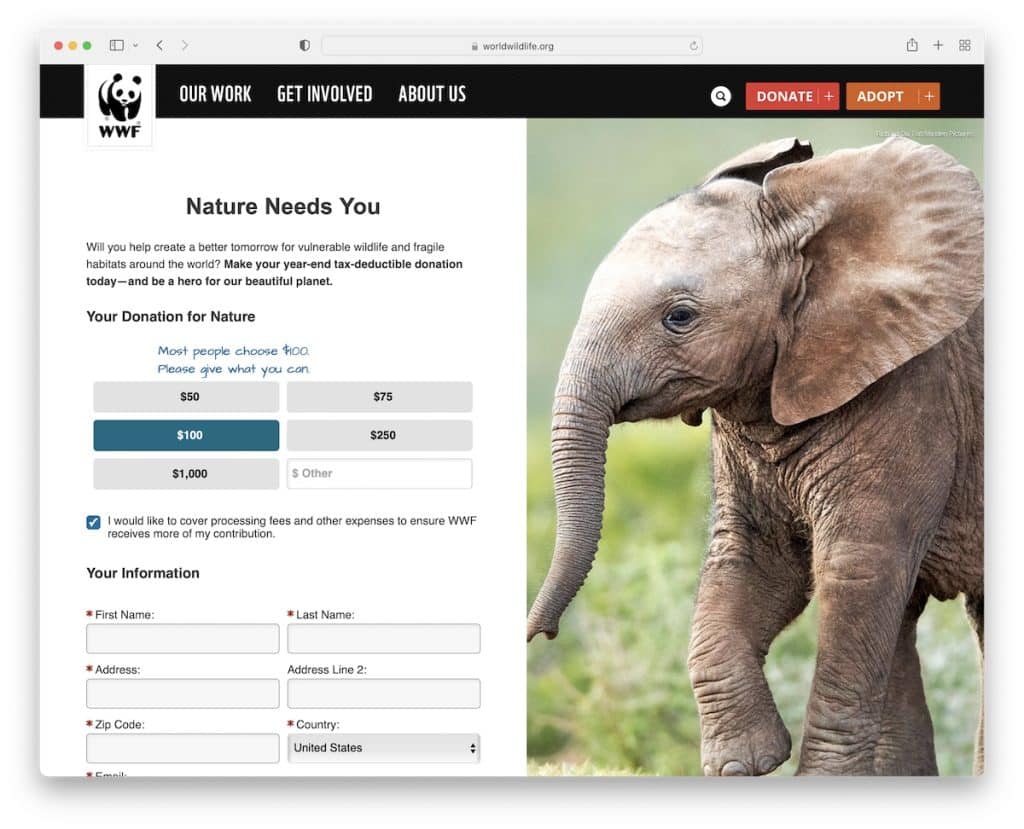
2. World Wild Life
Construit cu : Ruby On Rails

World Wild Life este un exemplu de site nonprofit cu o secțiune unică de eroi, care prezintă un design cu ecran divizat, cu un formular de donație avansat în stânga și o imagine lipicioasă în dreapta.
Pagina de pornire este construită din mai multe secțiuni cu link-uri și butoane de îndemn (CTA) pentru a afla mai multe despre organizație.
În plus, World Wild Life are un formular de abonare la newsletter cu câmpuri suplimentare, ceea ce nu este prea obișnuit. De asemenea, zona de subsol este disecționată în două părți, astfel încât acestea să includă mai multe informații și link-uri.
Notă : ține susținătorii la curent cu noutăți, cauze și multe altele, permițându-i să se înscrie la buletinul tău informativ prin e-mail.
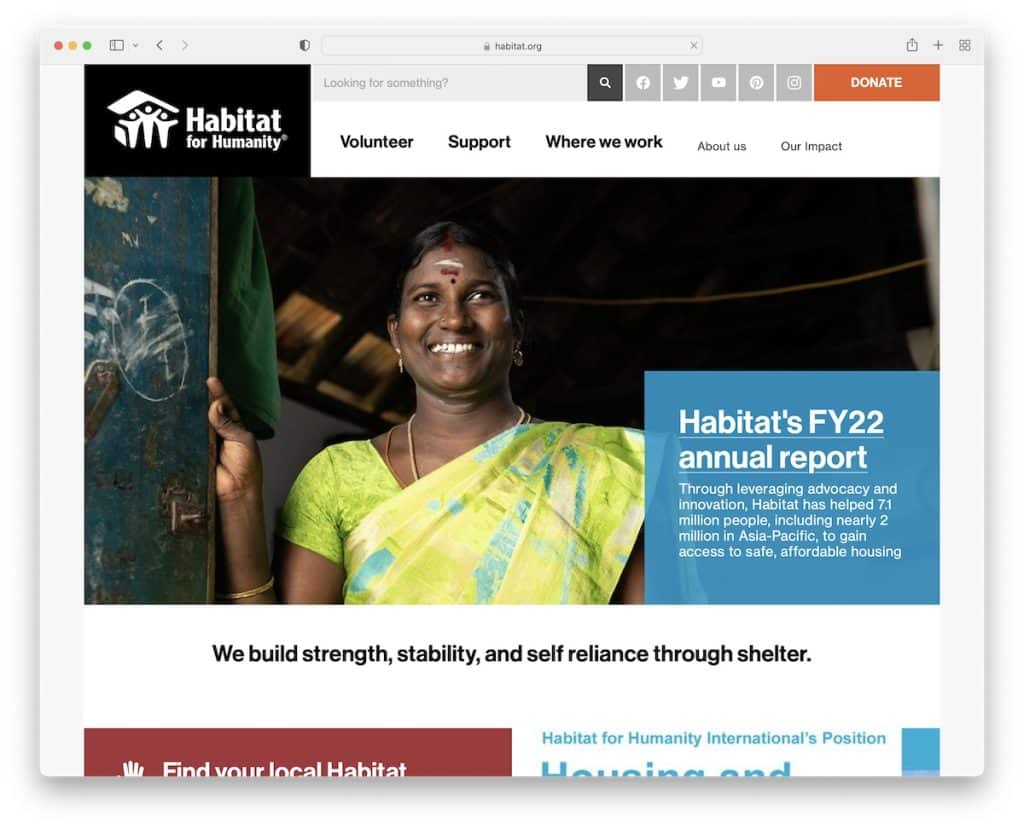
3. Habitat
Construit cu : Drupal

Habitat are un design de pagină oarecum de bază, cu un antet din două părți care conține o bară de căutare, pictograme pentru rețelele sociale, un mega meniu și un CTA pentru donații.
Ceea ce este la îndemână este că au adăugat știri pe pagina de start cu un buton de încărcare mai mult pentru a găsi cu ușurință cele mai recente articole.
Notă : Adăugarea unei secțiuni de știri pe site-ul tău nonprofit poate fi foarte plină de satisfacții (chiar și din punct de vedere SEO).
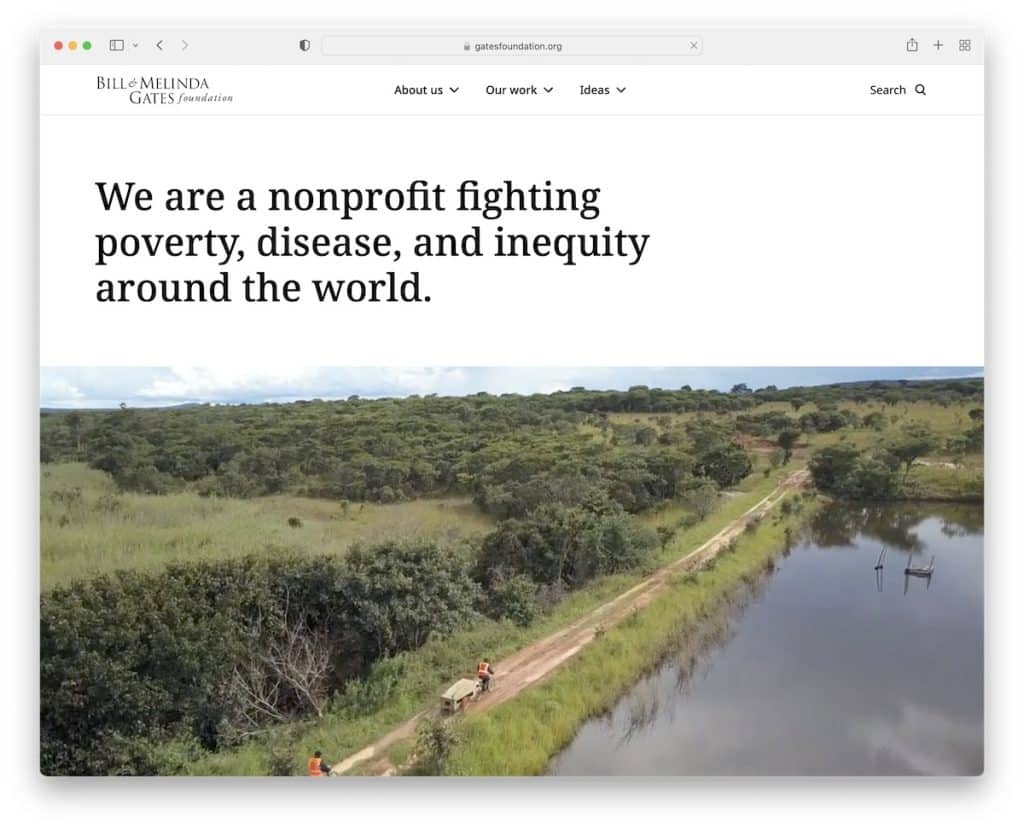
4. Fundația Gates
Construit cu : Sitecore

Pagina Fundației Gates începe cu un antet curat, un mega meniu și o bară de căutare. Veți găsi apoi o propoziție simplă care descrie Fundația Gates, urmată de un videoclip promoțional.
Designul web receptiv general este minimalist, cu fundaluri alb-negru. De asemenea, au o secțiune exclusivă dedicată împărtășirii faptelor lor fundamentale.
Notă : Folosiți numerele pentru a arăta lumii câte fonduri ați strâns, câte strategii de program aveți și multe altele.
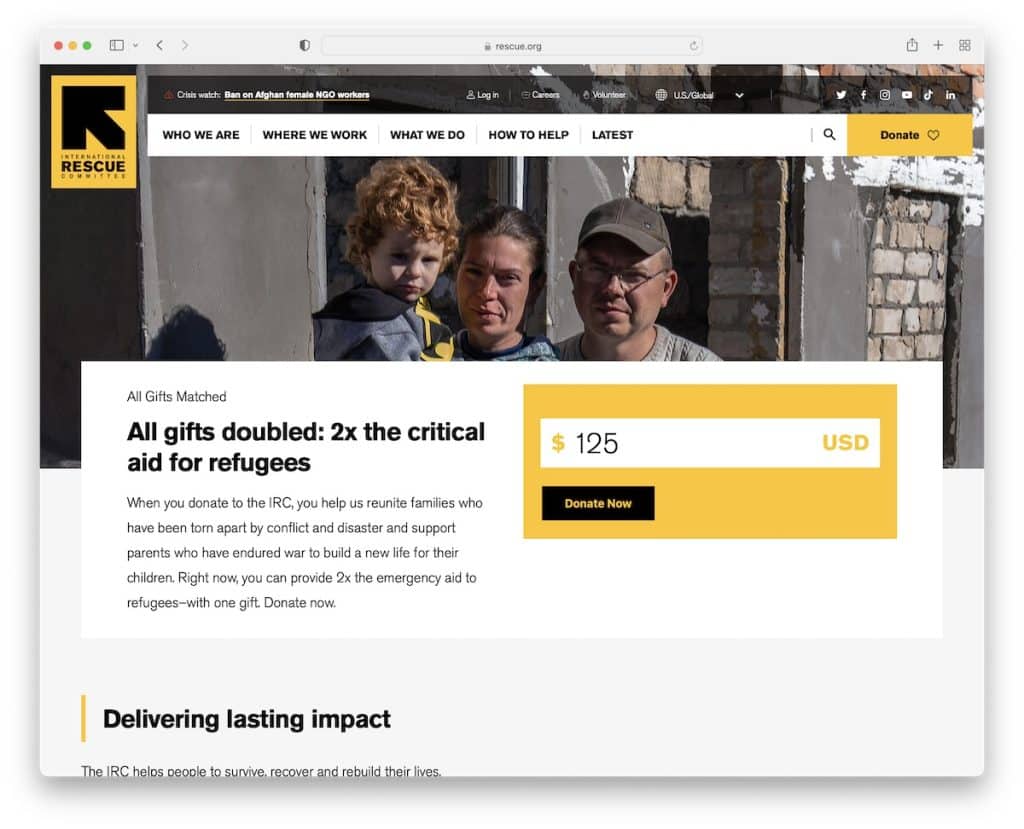
5. Salvare
Construit cu : Drupal

Deoarece culorile principale ale mărcii Rescue sunt negru și galben, ei folosesc schema de culori în mod strategic pe site-ul lor.
Ei folosesc un formular de donație în secțiunea eroi, astfel încât potențialii donatori nu trebuie să deruleze pentru a lua măsuri.
Și pentru că Rescue funcționează la nivel global, selectorul de locație al barei de sus (sau din subsol) este foarte practic.
Notă : utilizați antetul sau bara de sus pentru a integra un comutator de locație dacă rulați mai multe site-uri web bazate pe locație.
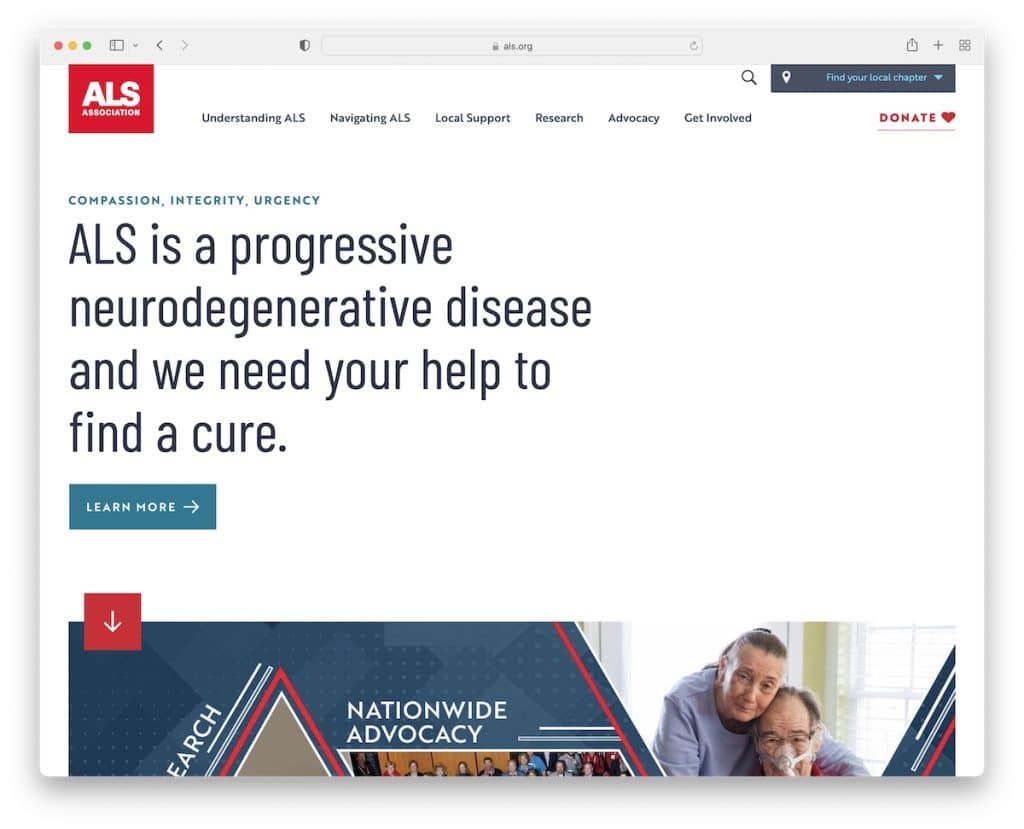
6. Asociația ALS
Construit cu : Drupal

Similar site-ului Fundației Gates, Asociația ALS începe, de asemenea, cu o propoziție puternică care îi permite vizitatorului să știe ce încearcă să obțină.
Site-ul web folosește animații cool de defilare care îmbunătățesc experiența de navigare cu link-uri și CTA-uri pentru mai multe informații și donații.
Bara de sus are o bară de căutare și un widget simplu pentru a găsi un capitol local.
Notă : utilizați un fundal de culoare solidă și un mesaj puternic deasupra pliului în loc de o imagine sau un videoclip.
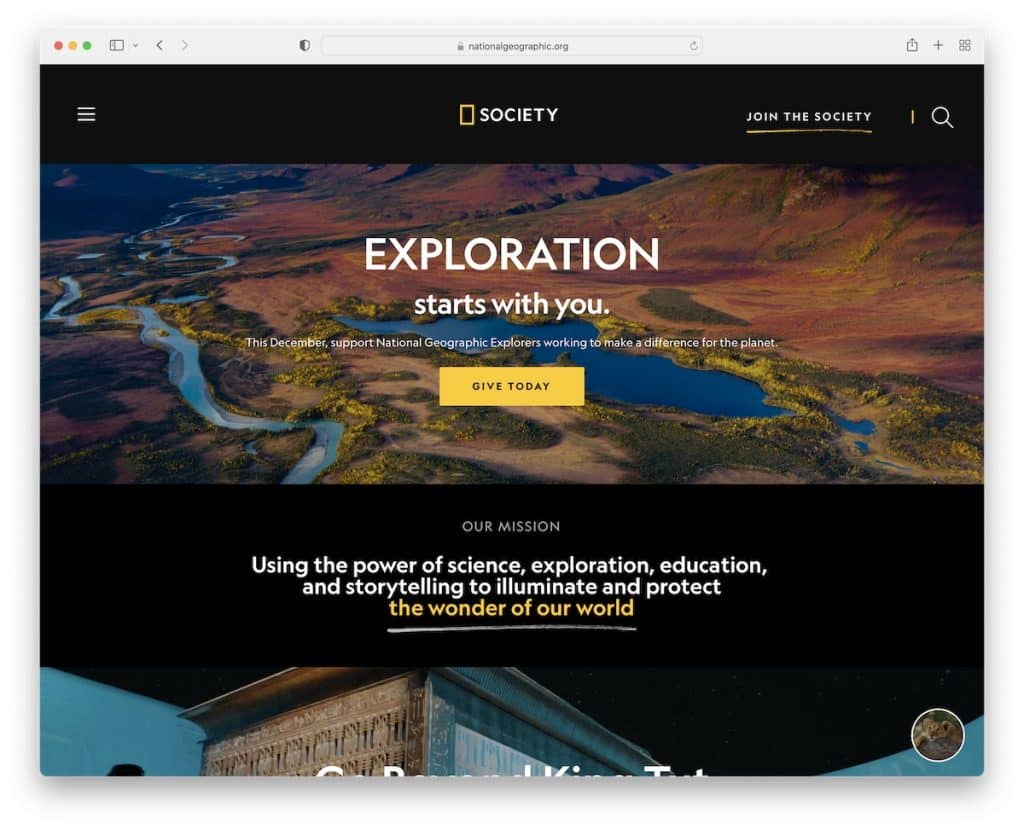
7. National Geographic Society
Construit cu : Tema Fundor

Pagina Societății Nationale Geographic are un design uimitor întunecat și deschis, cu imagini și videoclipuri superbe, suficient spațiu alb pentru lizibilitate și un pop-up pentru donații.
Acest site web nonprofit folosește, de asemenea, un antet plutitor cu un meniu de hamburger cu un drop-down pe mai multe niveluri care glisează din stânga.
Notă : un antet/meniu lipicios contribuie la o experiență mai bună a utilizatorului (nu mai derulați înapoi în partea de sus).
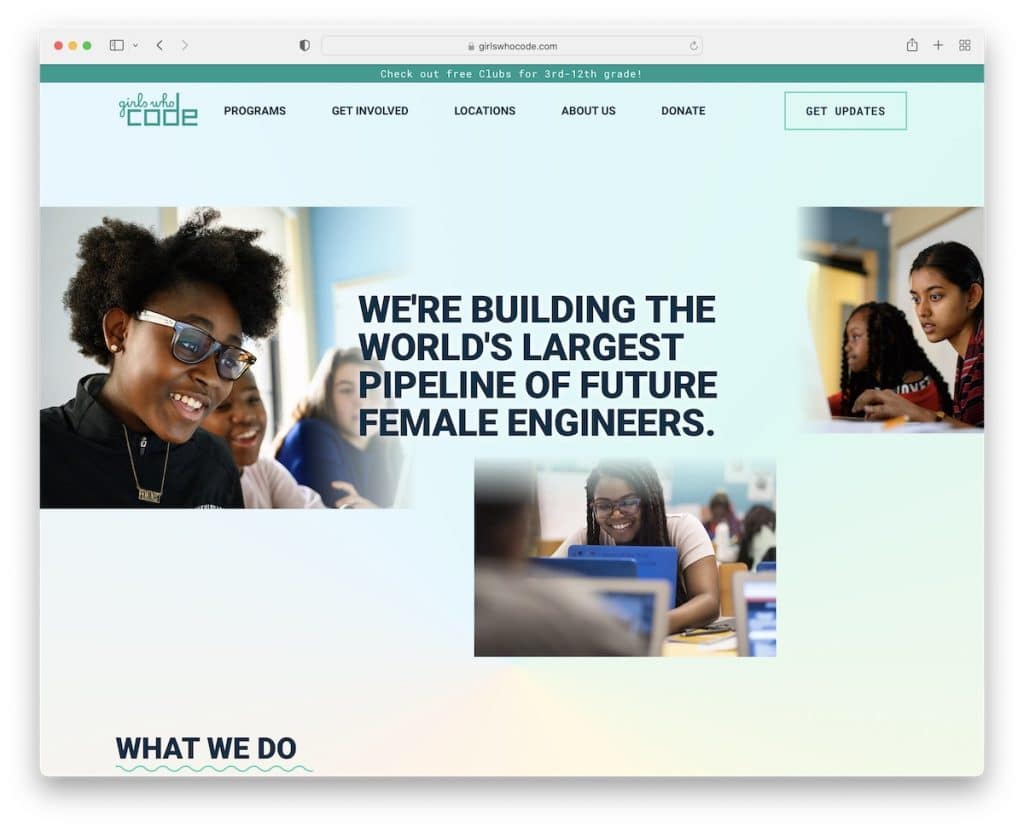
8. Fete care codifică
Construit cu : Craft CMS

Pagina Girls Who Code are un aspect frumos și modern, cu un fundal degradat în zona eroului și antet. Apropo, antetul este unul lipicios, cu un meniu derulant pentru a găsi mai rapid alte pagini interne.
Girls Who Code folosește, de asemenea, un link către donații și un buton de abonare la newsletter din antet și o notificare din bara de sus.
Notă : utilizați secțiunile de antet și de subsol pentru a capta mai mulți clienți potențiali și pentru a vă dezvolta lista de e-mailuri.
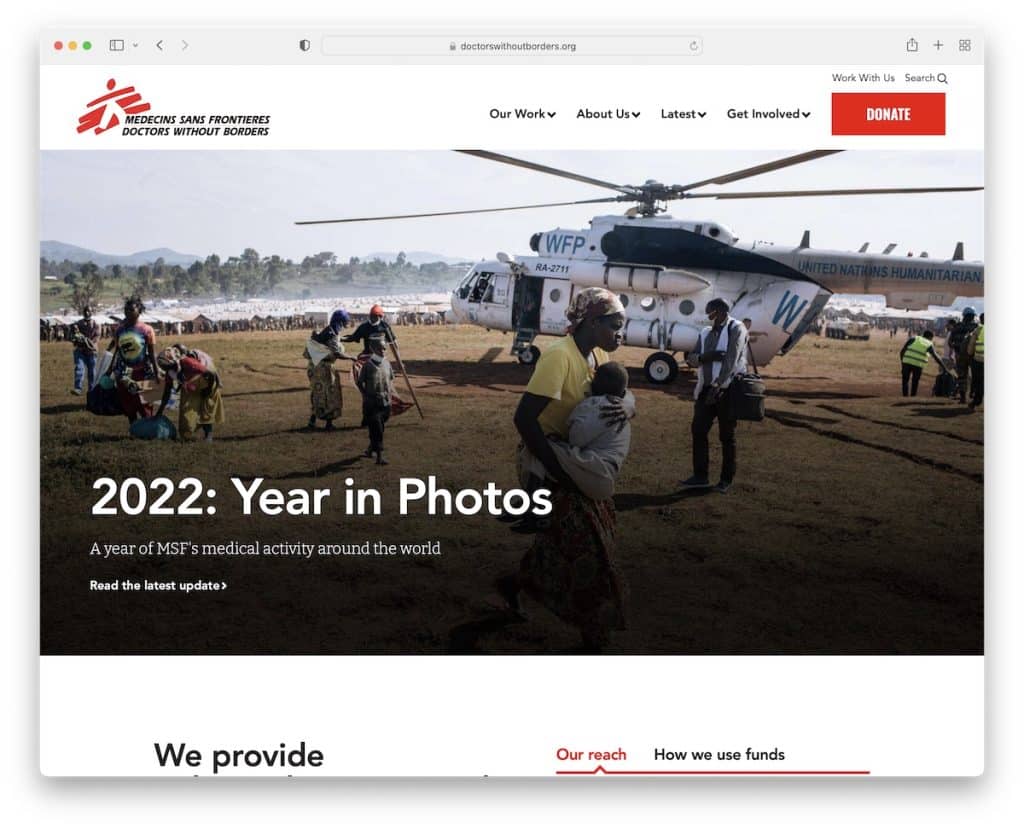
9. Medici fără frontiere
Construit cu : Drupal

Medicii fără frontiere folosește un banner cu lățime completă care promovează ultima lor actualizare, dar are și un buton de donație.
Ceea ce este unic la acest site web nonprofit este căutarea care se deschide ca o fereastră pop-up cu linkuri care răspund la cele mai frecvente întrebări.
Designul este ușor, cu o tipografie excelentă și mult spațiu alb pentru a face vizionarea conținutului o experiență mai plăcută.
Notă : Folosiți un banner pentru a promova cele mai recente știri, cauze, donații etc.
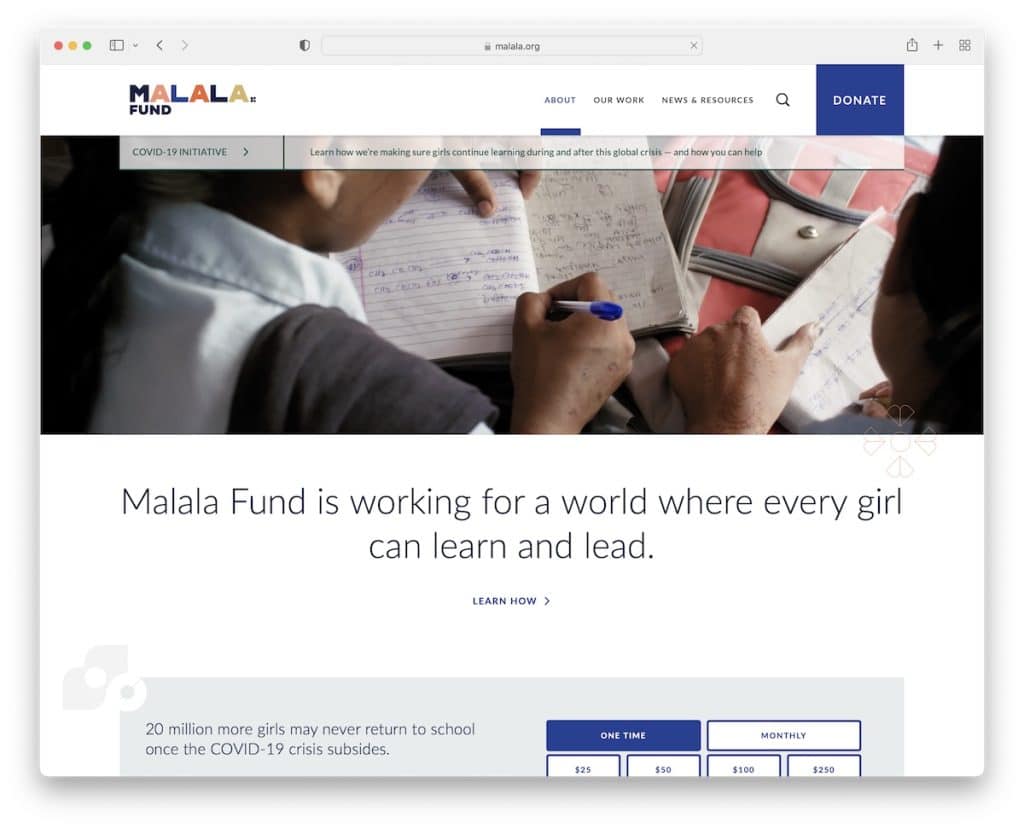
10. Malala
Construit cu : Contentful

Fundalul video al Malalei de deasupra paginii declanșează interesul tuturor și îi face pe vizitatori să rămână mai mult timp pe site (contribuie la rata de respingere).
Urmează o singură propoziție cu text mare și un link pentru a afla mai multe despre cauză. Malala folosește un formular de donație pe pagina principală, dar încearcă să-ți atragă atenția printr-un pop-up.
Antetul plutește în partea de sus a ecranului, oferindu-vă acces la mega meniu, căutare și un buton de donație.
Notă : utilizați o fereastră pop-up pentru a promova donațiile.
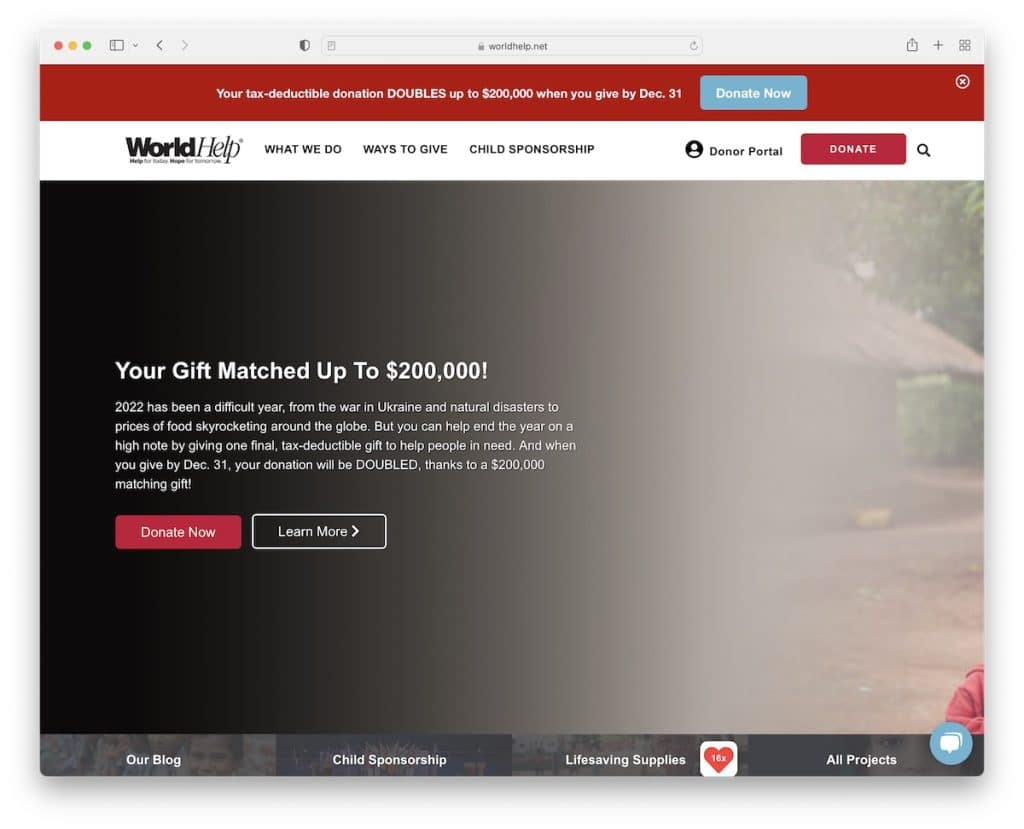
11. Ajutor mondial
Construit cu : Tema Divi

World Help folosește o fereastră pop-up cu o întrebare și un buton „dați acum” care deschide un formular într-o filă nouă.
Dar pagina lor de pornire folosește mai multe butoane CTA pentru donații, cu o bară de sus roșie mare care promovează recenta lor strângere de fonduri. Atât bara de sus, cât și antetul plutesc (dar puteți închide bara de sus apăsând „x”).
O altă adăugare utilă este funcția de chat live din colțul din dreapta jos.
Notă : oferiți răspunsuri rapide la toate suporturile dvs. (potențiale) printr-un widget de chat live.

În cele din urmă, aceste site-uri web care folosesc tema Divi oferă mai multe dovezi despre cât de puternică este această temă WordPress.
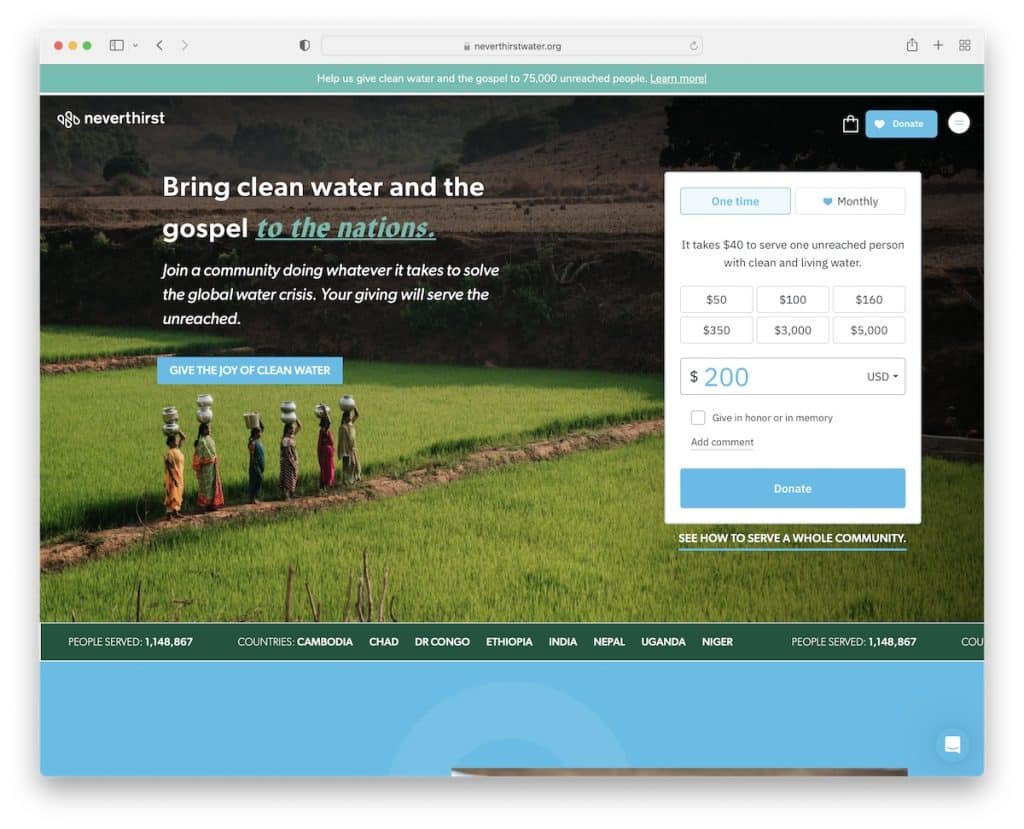
12. Nicio sete
Construit cu : Shopify

Neverthirst folosește un antet minimalist și transparent cu o pictogramă hamburger care face ca navigarea să apară în partea dreaptă.
Imaginea eroului conține text, un buton CTA și un formular de donație cu opțiunea de a alege plăți unice sau lunare. Sub banner este alunecat text cu fapte și deasupra bannerului/antetului o notificare din bara de sus cu un link
Neverthirst folosește un widget de chat live, un glisor pentru mărturii și un formular de abonare în subsol.
Notă : Includeți mărturiile sponsorului, donatorilor și voluntarilor.
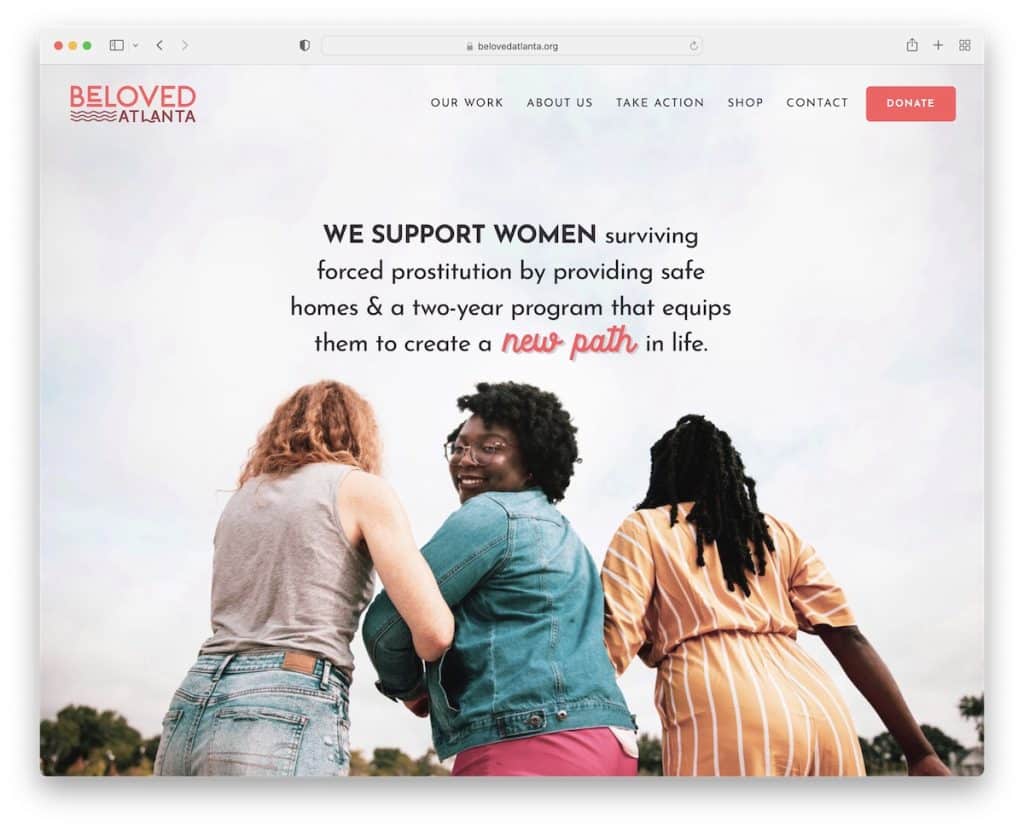
13. Iubita Atlanta
Construit cu : Squarespace

BeLoved Atlanta are o imagine de fundal pe ecran complet deasupra pliului, cu un antet transparent pentru un aspect curat al site-ului. Antetul are o funcție derulantă și un buton de donație. De asemenea, dispare pe un scroll și reapare pe un scroll din spate.
Aspectul general al acestui site web nonprofit este simplu, împărțit în mai multe secțiuni cu medii diferite.
Iar feed-ul Instagram este un plus de conținut suplimentar.
Notă : doriți să adăugați mai mult conținut pe pagina dvs.? Integrați un flux IG.
Nu ratați cea mai bună colecție de exemple de site-uri Squarespace.
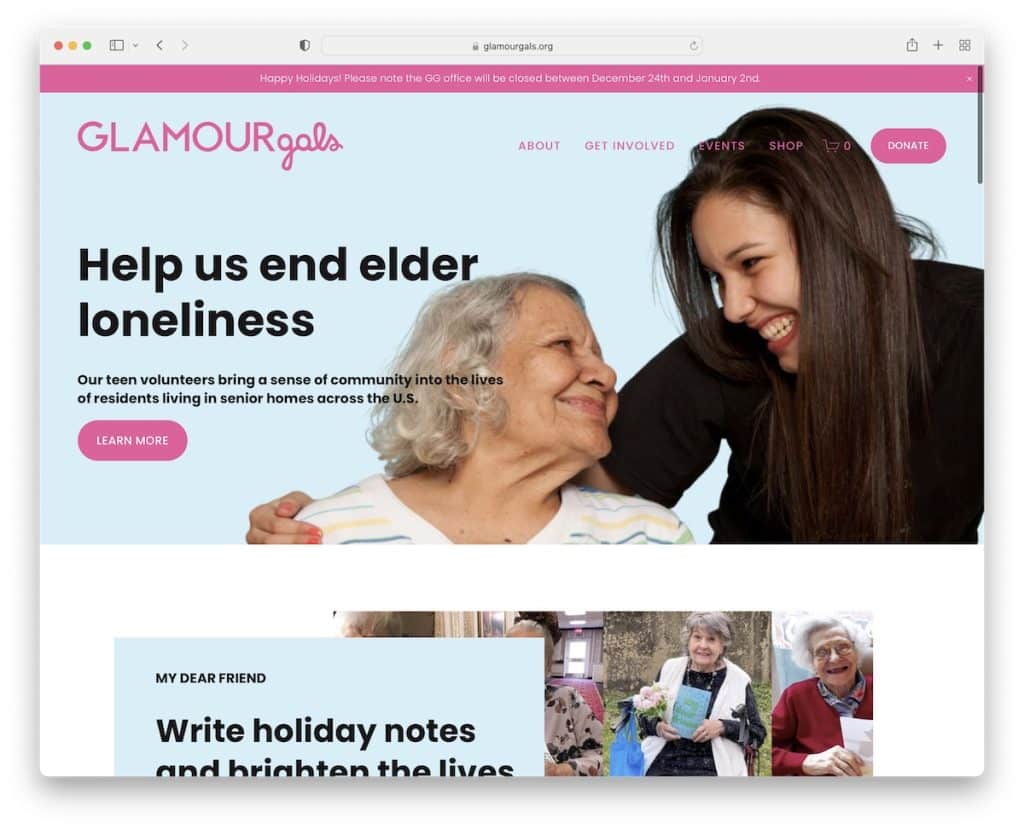
14. GlamourGals
Construit cu : Squarespace

Site-ul GlamourGals folosește un antet și o bară de sus care dispar și reapare în funcție de derularea în jos sau în sus. Acest lucru oferă vizitatorilor o experiență mai bună, asigurându-se totodată că au totul la îndemână.
În plus, își sporesc potențialul cu butoanele de donație din antet și împrăștiate pe site.
GlamourGals deține și un magazin online, care contribuie la strângerea de fonduri.
Notă : Simțiți-vă liber să utilizați butoanele de donație de mai multe ori (sau cel puțin în antet sau secțiunea eroi și subsol).
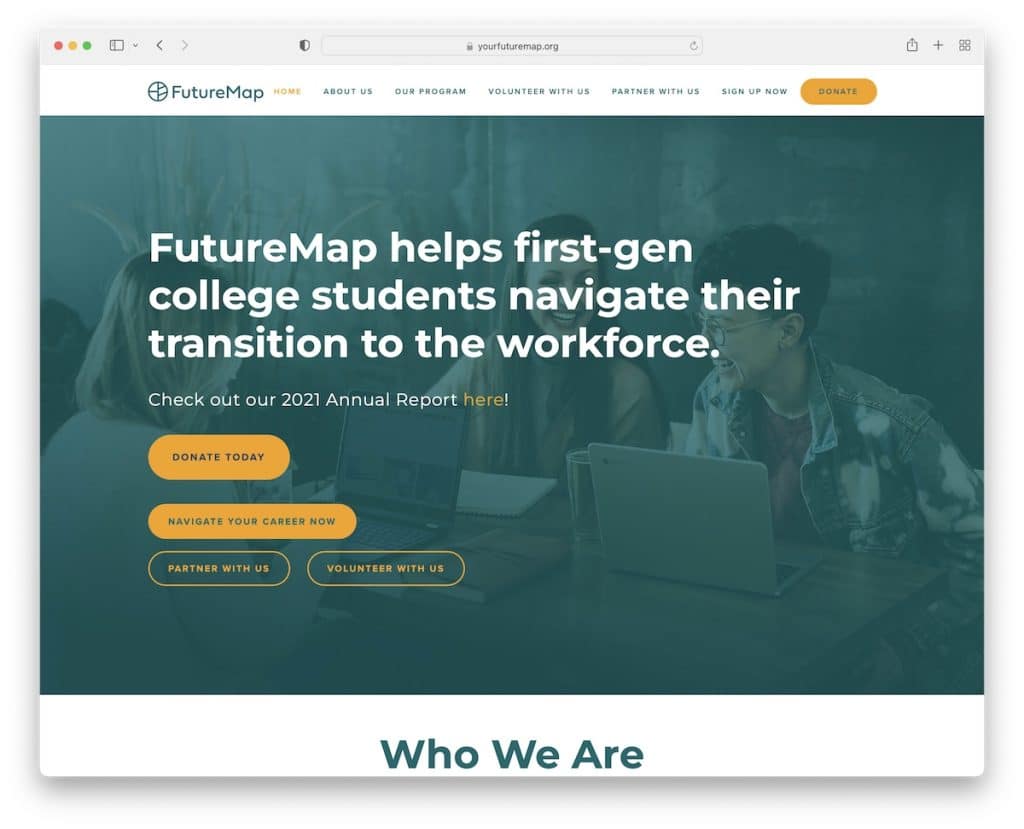
15. FutureMap
Construit cu : Squarespace

FutureMap are un design profesional, dar modern, cu un antet lipicios care include un buton CTA pentru donații.
Imaginea eroului lor prezintă un titlu, text și patru butoane CTA, ceea ce nu este ceva ce mulți fac.
FutureMap are, de asemenea, un glisor pentru logo care prezintă unele dintre organizațiile nonprofit, universitățile și companiile cu care sunt parteneri.
Notă : utilizați siglele partenerilor dvs. (într-un glisor) pentru a arăta cu cine lucrați.
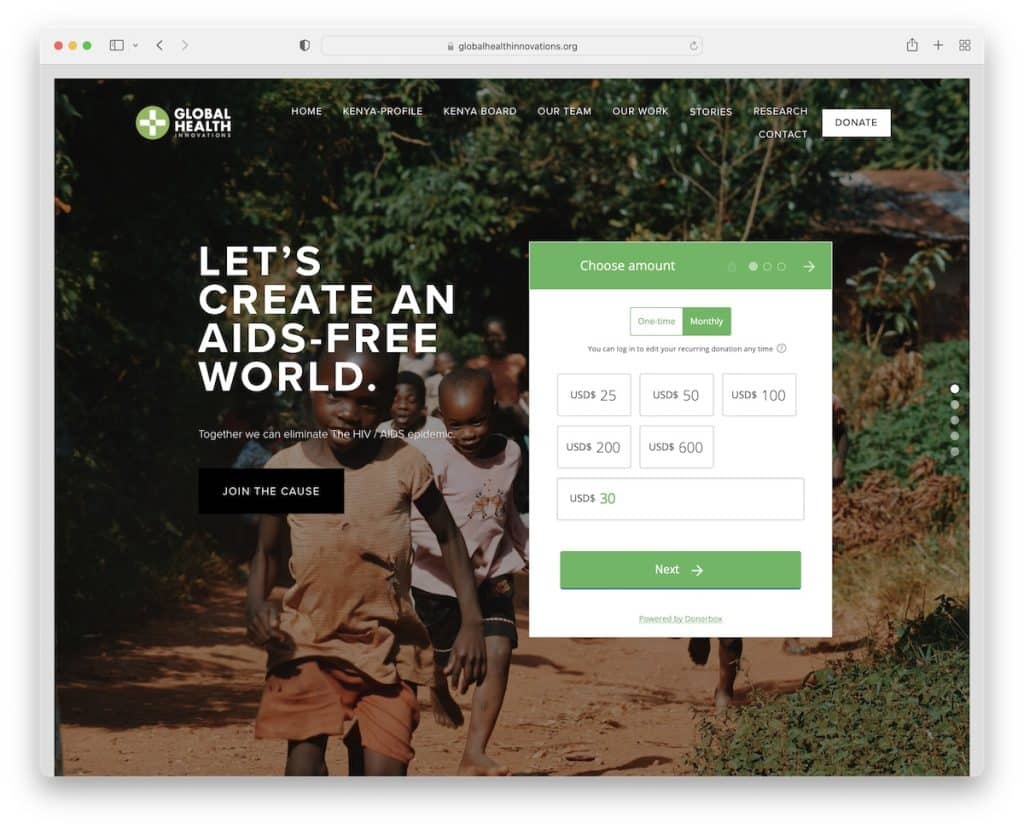
16. Inovații globale în sănătate
Construit cu : Squarespace

Ceea ce este unic la Global Health Innovations este aspectul site-ului web încadrat, pe care nu îl întâlnim prea des.
O altă caracteristică originală este că site-ul lor web apare ca un glisor vertical pe care îl puteți derula sau puteți utiliza navigarea din bara laterală pentru a trece de la „diapozitiv” la „diapozitiv”.
În cele din urmă, donația este ușor de accesat deasupra pliului, cu donații prestabilite și o opțiune pentru o donație personalizată.
Notă : oferiți site-ului dvs. nonprofit un aspect distinct cu un aspect încadrat.
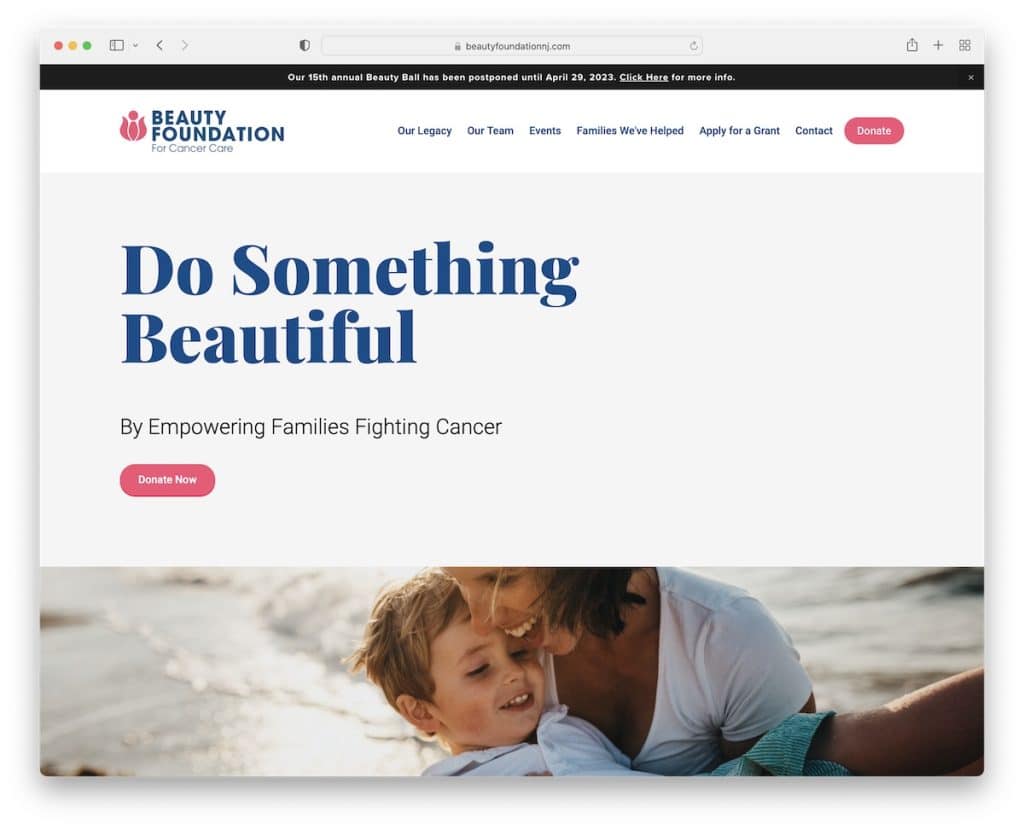
17. Beauty Foundation for Cancer Care
Construit cu : Squarespace

Declarațiile și mesajele puternice sunt binevenite în secțiunea eroi, iar Beauty Foundation For Cancer Care face o treabă bună în acest sens. Ei folosesc două butoane de donație, unul în antet și unul sub text.
Beauty Foundation For Cancer Care adaugă mai multă profunzime site-ului său cu o imagine paralaxă și asigură o lizibilitate excelentă cu mult spațiu alb.
Notă : Dacă vă place un site minimalist, condimentați lucrurile cu un efect de paralaxă.
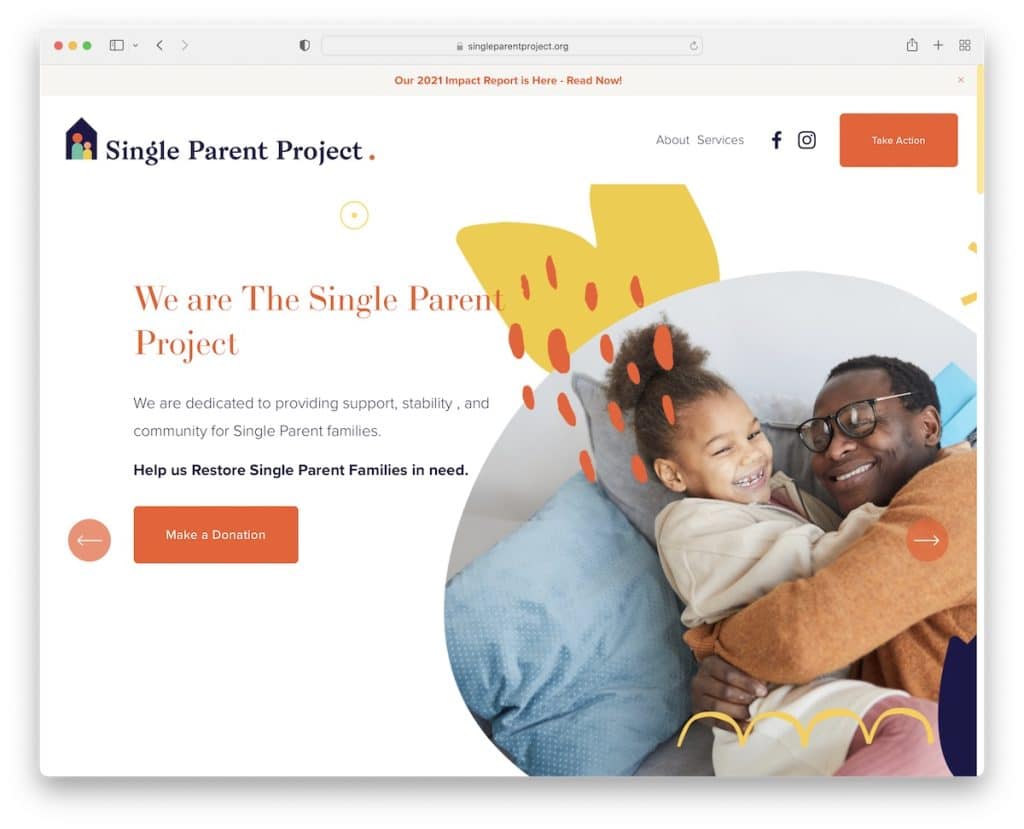
18. Proiect monoparental
Construit cu : Squarespace

Site-ul web al proiectului Single Parent are un design luminos frumos, cu o bară superioară și antet lipicioase. Antetul folosește navigare simplă, pictograme pentru rețelele sociale și un buton „acționează” pentru donații, voluntari și multe altele.
Ne place foarte mult sliderul masiv de carusel (dar există și un slider erou) cu o mulțime de informații suplimentare și CTA-uri pentru donații.
Notă : utilizați un glisor pentru a afișa mai mult conținut fără a utiliza prea mult imobiliare.
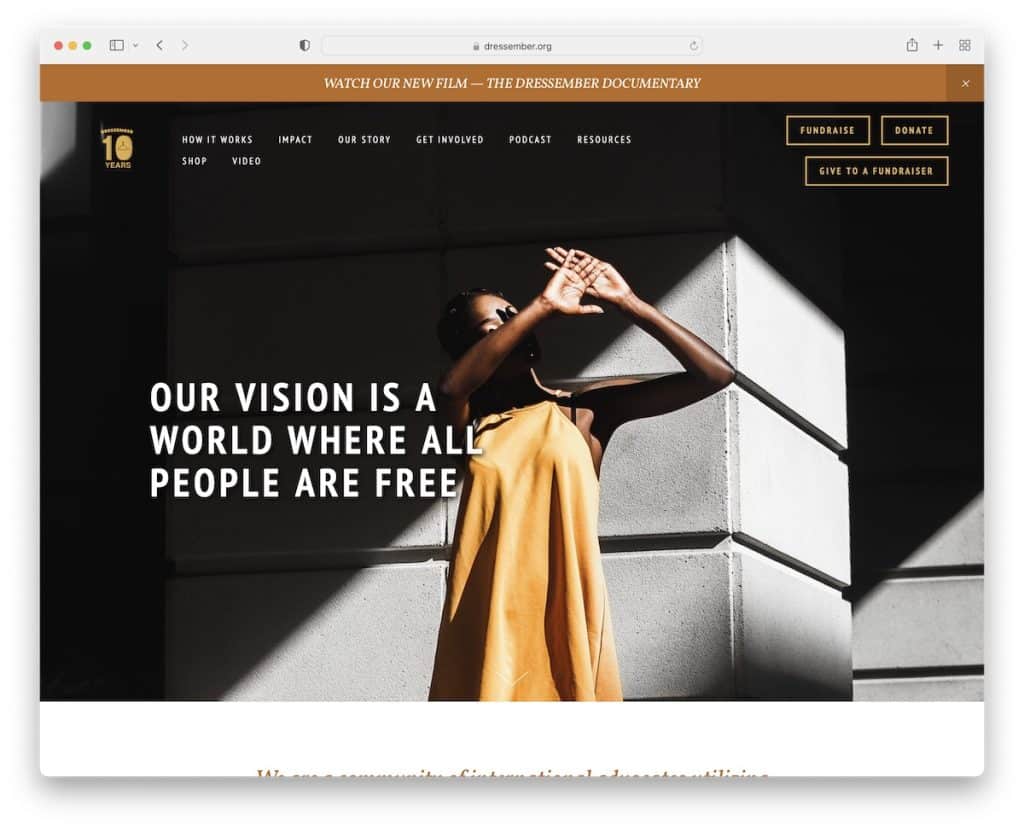
19. Fundația Dressember
Construit cu : Squarespace

Fundația Dressember are o secțiune ordonată deasupra plierii, cu un antet transparent cu trei CTA și o imagine erou cu o suprapunere de text.
Când apăsați butonul de derulare în jos, observați imediat efectul de paralaxă frumos care dă viață acestui site nonprofit.
Și pentru că multe autorități menționează Fundația Dressember, au adăugat articolelor un glisor cu sigle pe care se poate face clic.
Notă : creați un glisor pentru logo cu companii/site-uri media notabile care vorbesc despre dvs.
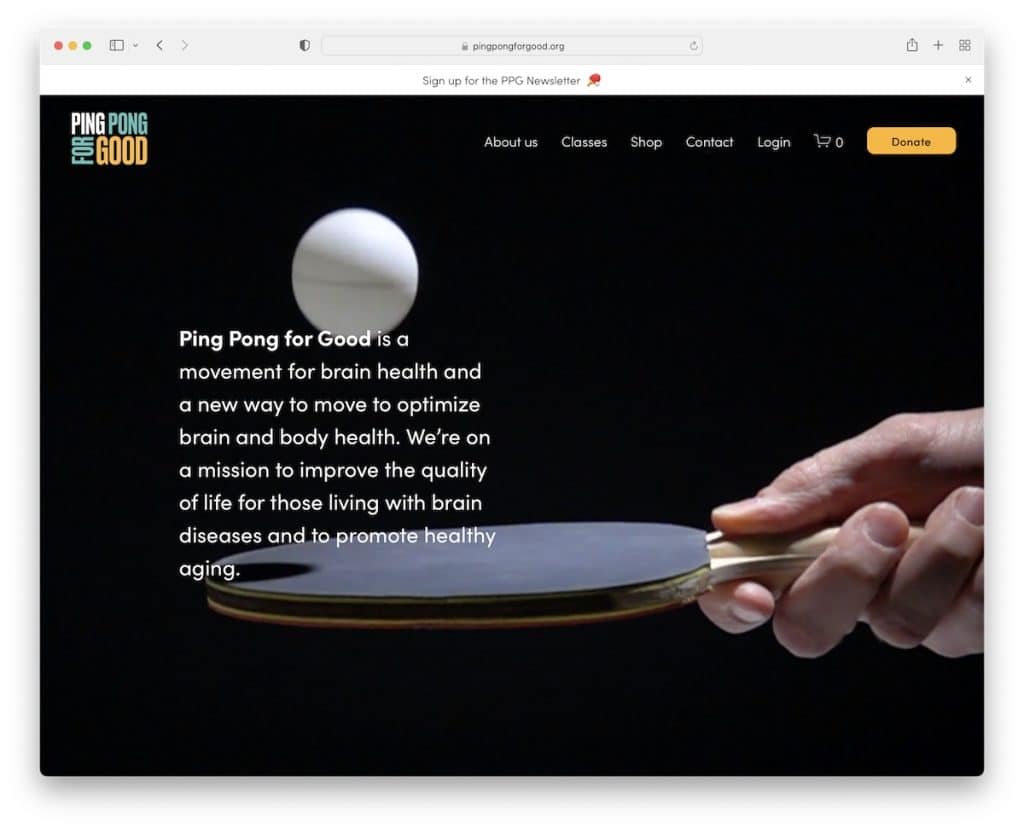
20. Ping Pong pentru totdeauna
Construit cu : Squarespace

Ping Pong For Good are un fundal video pe ecran complet cu text care explică despre ce este organizația și fără buton CTA.
Dar folosesc strategic un buton de donație în antetul plutitor, astfel încât acesta este întotdeauna la dispoziția vizitatorilor.
Ping Pong For Good dezvăluie conținut în timp ce derulați, făcându-l mult mai plăcut.
Notă : animațiile simple pot face site-ul dvs. să se simtă mai animat.
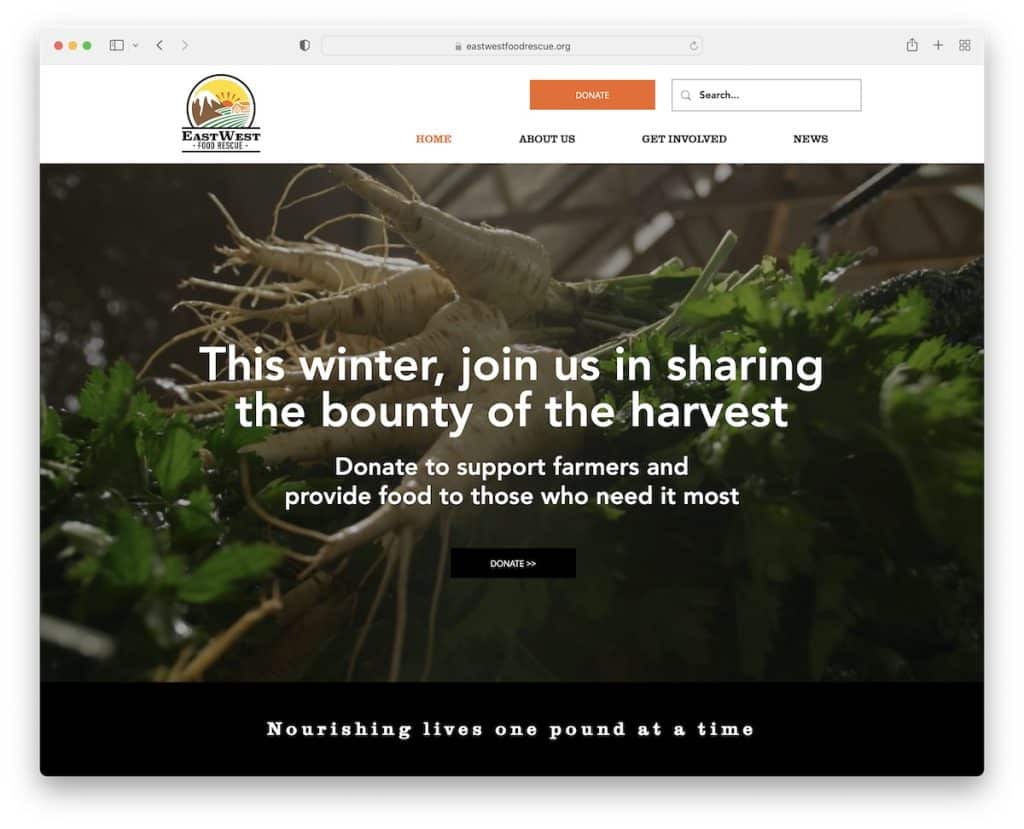
21. East West Food Rescue
Construit cu : Squarespace

East West Food Rescue folosește și un fundal video în secțiunea eroi cu text și un buton de donație.
Ei folosesc antetul lipicios ca a doua locație CTA, care este întotdeauna vizibilă, astfel încât potențialii donatori să poată dona oricând doresc.
Subsolul cu trei coloane conține informații suplimentare despre afaceri, pictograme sociale, un link către formularul de abonare la newsletter și multe altele.
Notă : utilizați un videoclip scurt (sau lung) cu eroul pentru a face site-ul dvs. nonprofit mai captivant.
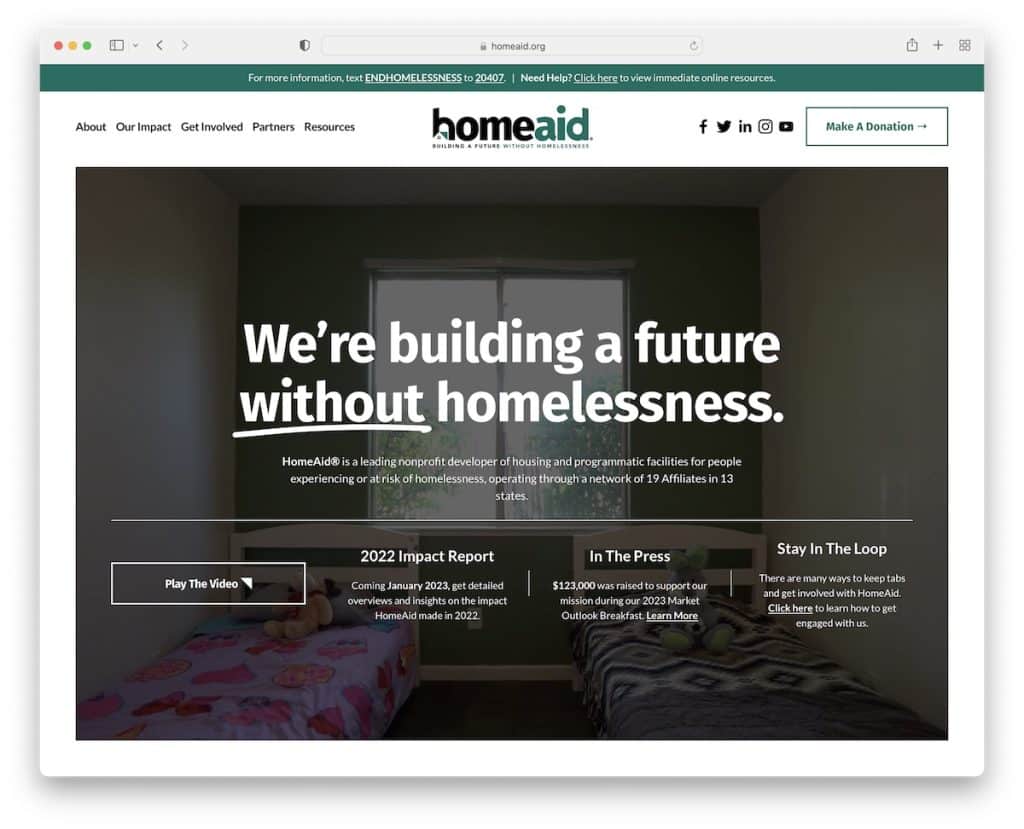
22. HomeAid
Construit cu : Squarespace

HomeAid este un exemplu grozav de site web de organizație nonprofit care are o prezență online modernă, urmând cele mai recente tendințe.
Antetul și bara de sus care dispar/reapare, fundalul video, elementele lipicioase, caseta de lumină video și efectul de paralaxă sunt doar câteva dintre caracteristicile grozave care merită verificate.
Subsolul este curat și simplu, dar oferă o mulțime de informații utile. Iar antetul include un meniu derulant pentru a găsi rapid informațiile necesare, plus un buton de donație.
Notă : utilizați subsolul pentru a include linkuri suplimentare, informații despre companie, detalii de contact și multe altele.
