Noopener: Ce este și cum vă afectează site-ul WordPress?
Publicat: 2022-05-05Este posibil să fi văzut termenul „noopener” când creați un link în WordPress. Cel mai adesea apare atunci când inserați un link într-o pagină sau într-o postare de blog, apoi deschideți Editorul de text/cod pentru a vizualiza codul HTML care alcătuiește acel link. Uneori apare și alteori nu. Alteori, este asociat cu fragmente separate de cod, cum ar fi „noreferrer” sau „nofollow”.
Atributul noopener este adăugat automat în funcție de dacă alegeți sau nu să deschideți acel link într-o filă nouă. Și de obicei arată astfel: rel="noopener" .

În acest articol, răspundem la întrebarea „ce este noopener?” extinzând totodată ceea ce face, cum să eliminați atributul și cum vă avantajează conținutul WordPress pentru lucruri precum SEO și marketing afiliat.
Continuați să citiți pentru a afla totul despre valoarea atributului noopener!
Cuprins:
- Ce este noopener? Și cum arată?
- Ce face de fapt atributul rel="noopener"?
- Noopener vs noreferrer vs nofollow
- Avantajele și dezavantajele lui Noopener
- Cum să adăugați, să eliminați și să dezactivați noopener
Ce este noopener? Și cum arată?
Noopener este o valoare a atributului HTML rel="" . Este adăugat automat sau manual la orice link-uri de ieșire pe care le adăugați în WordPress. Adesea folosită pentru elementele <area> și <form> în HTML, cea mai obișnuită utilizare a valorii noopener (în special în WordPress) apare la implementarea elementelor <a> , adică. link-uri sau ancore de hyperlink.
În sine, un element <a href=""> de hyperlink vă permite să faceți hyperlink orice, de la pagini web la adrese de e-mail. Asta este — nu există atribute incluse care să spună hyperlinkului să se deschidă într-o filă nouă atunci când se face clic. Cu toate acestea, utilizatorii WordPress pot bifa o casetă de selectare, astfel încât hyperlinkul să se deschidă într-o filă nouă atunci când se face clic. Când este bifat, WordPress inserează target=" _blank" în cod, ceea ce solicită browserului să deschidă linkul într-o filă nouă. Ca bonus, valoarea rel="noopener" ajunge și în cod pentru a fi protejat de amenințările de securitate.
Uneori, valoarea este asociată cu „noreferrer”. Vom discuta despre modul în care lucrează împreună și despre cum diferă un pic mai târziu în acest articol.
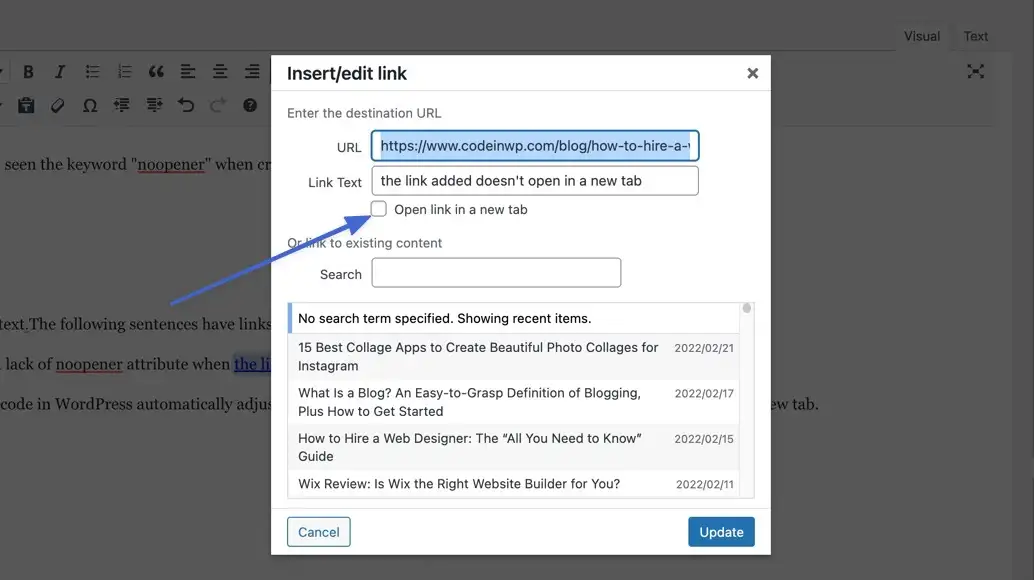
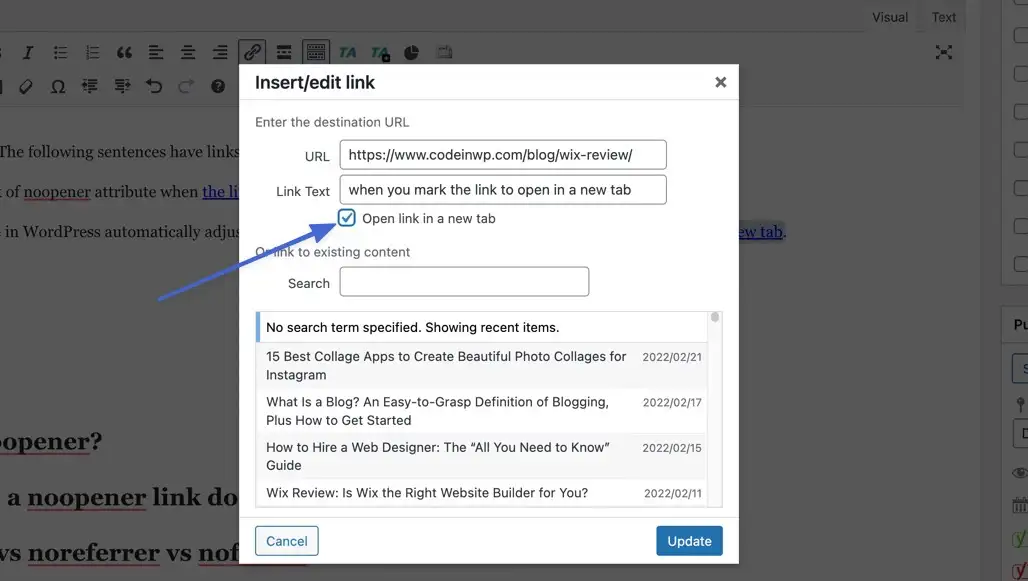
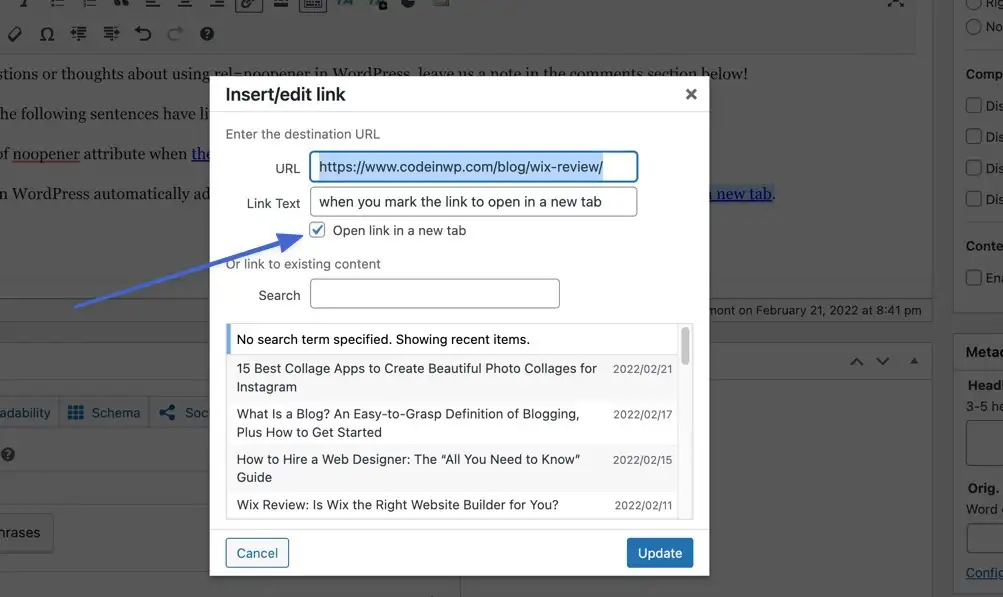
În editorul tradițional WordPress, puteți evidenția un pic de text și puteți introduce un link. În fereastra pop-up, puteți adăuga o adresă URL, text link și bifați o casetă de selectare la „ Deschideți linkul într-o filă nouă” . Lăsând această casetă nebifată înseamnă că linkul nu se va deschide într-o filă nouă atunci când este făcut clic, dar și că WordPress părăsește hyperlinkul fără un atribut rel="noopener" .

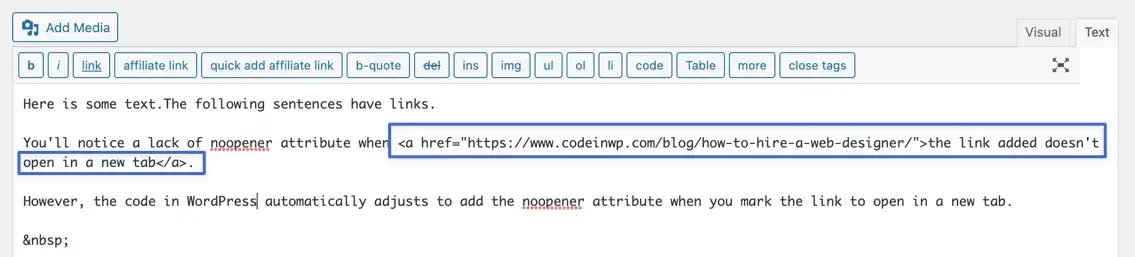
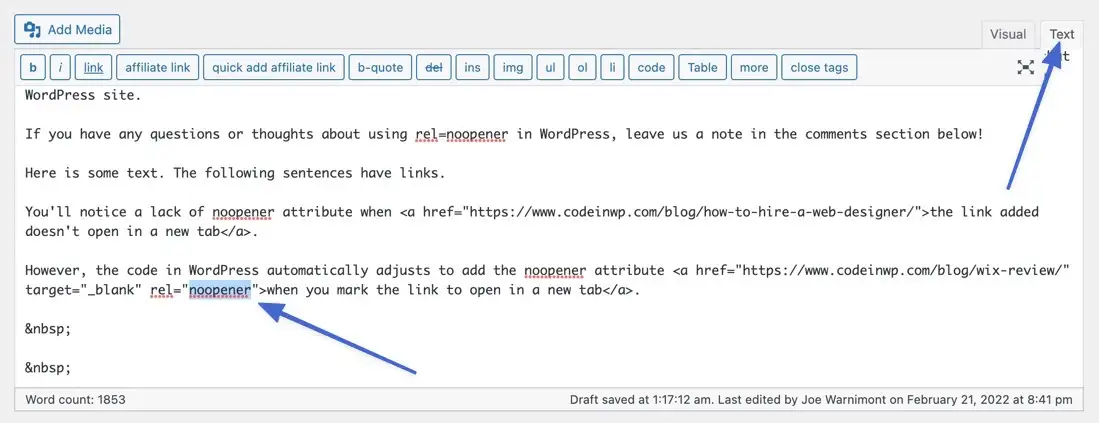
După cum puteți vedea din Editorul de text, un element standard <a href=""> este generat pentru hyperlink fără rel="noopener" .

Bifarea casetei de selectare și clic pe butonul Enter pentru un hyperlink se schimbă complet.

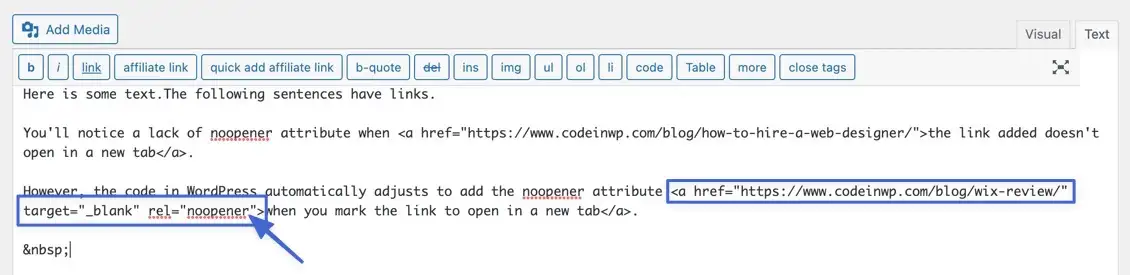
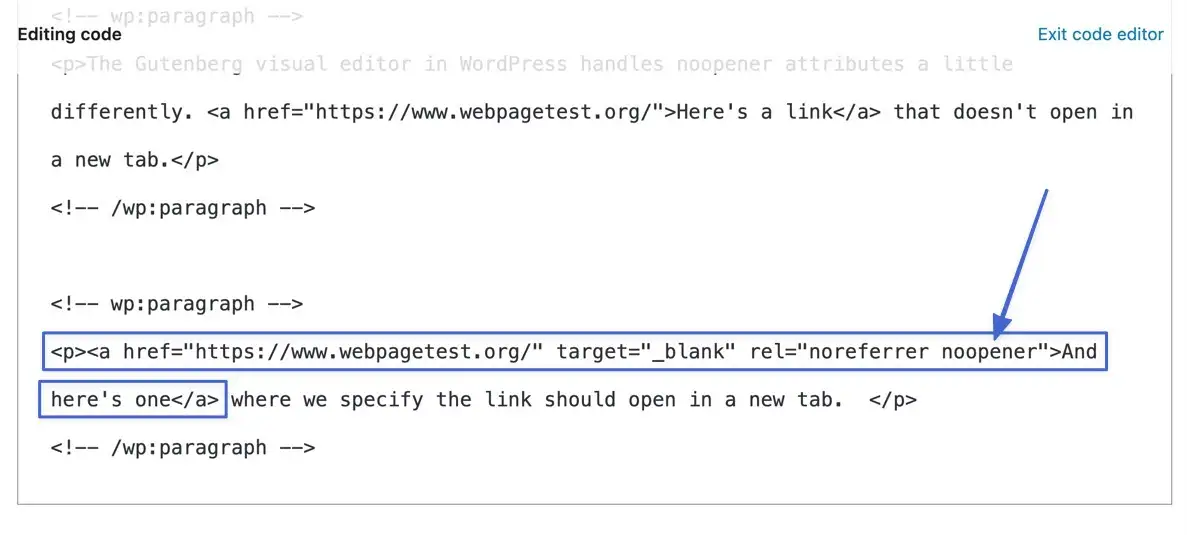
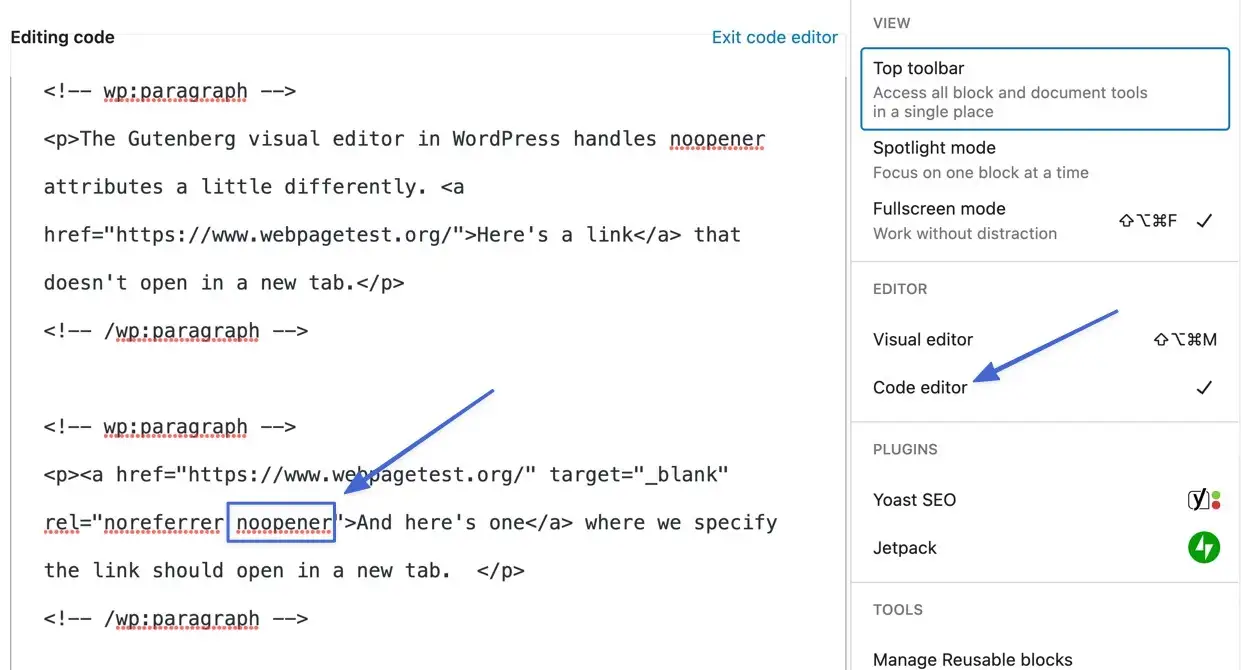
Trecând din nou la Editorul de text, vedem acum un atribut rel="noopener" spre sfârșitul elementului <a href=> . Veți observa, de asemenea, că WordPress adaugă un atribut target="" (cu o valoare _blank ), care este codul HTML care forțează de fapt linkul să se deschidă într-o filă nouă.

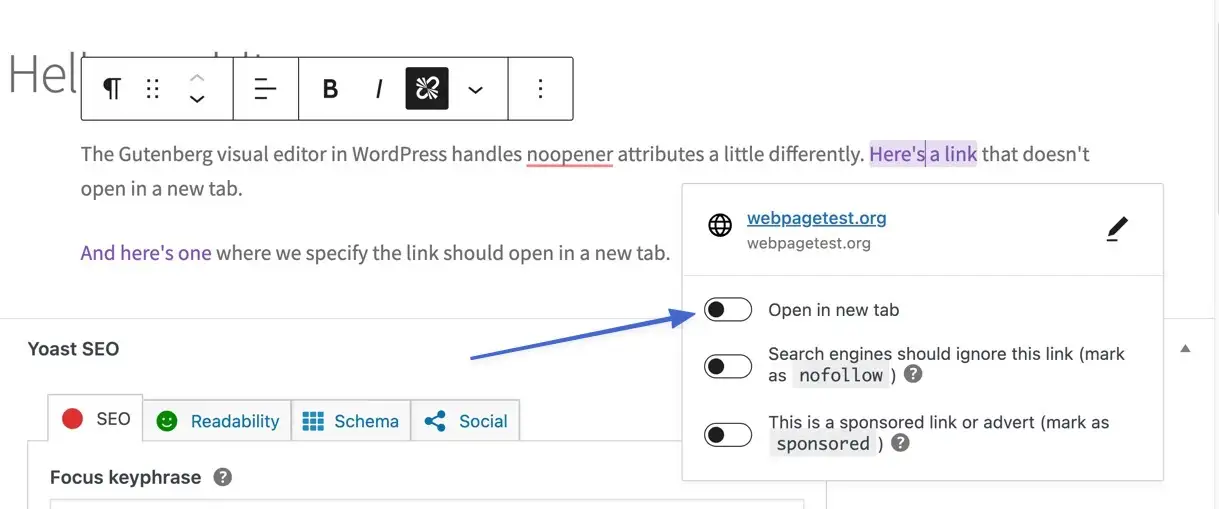
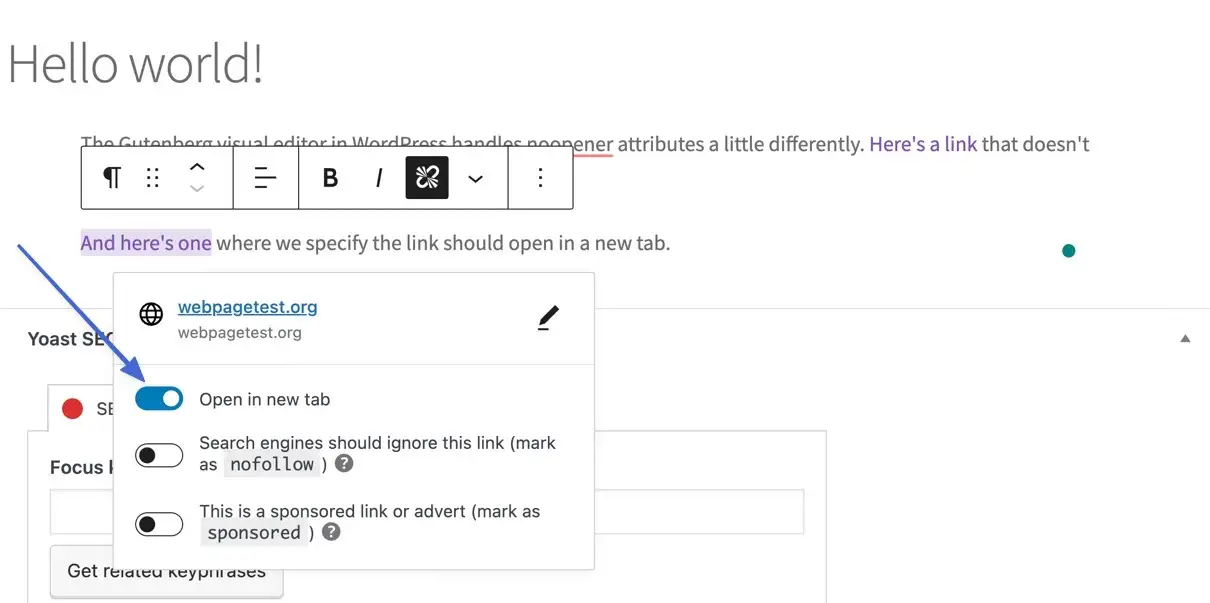
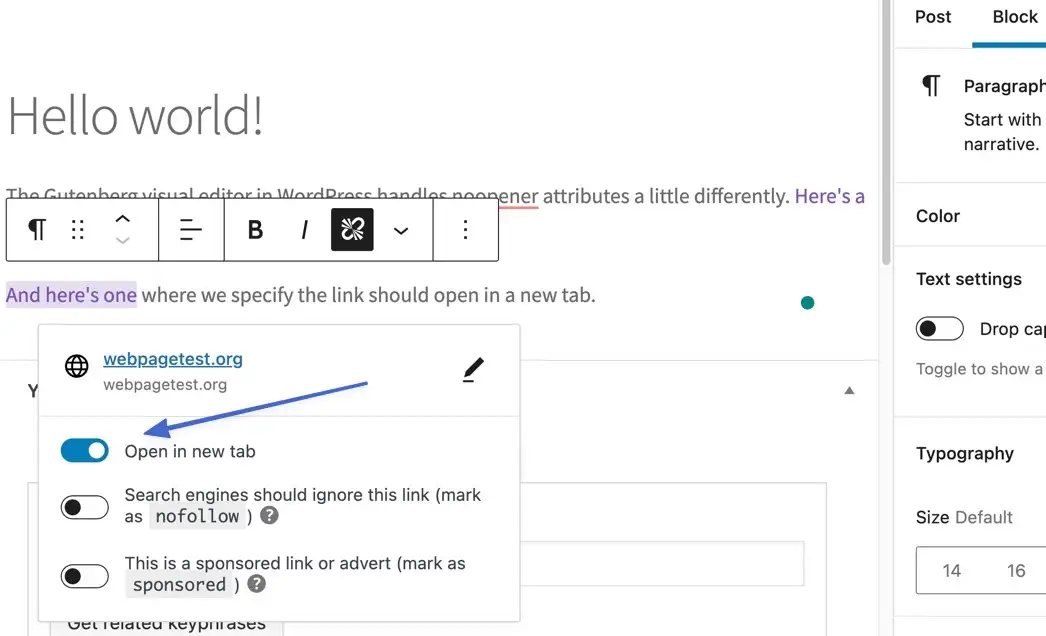
Valorile WordPress noopener arată puțin diferit pentru utilizatorii editorului vizual Gutenberg; în schimb, fiecare adresă URL nouă arată o comutare la „Deschide în filă nouă”.

Lăsând comutatorul „ Oprit ” rezultă un element <a href=""> de bază în care hyperlinkul se deschide în aceeași filă (și nu vedem niciun atribut rel="noopener" ).

Dar pornirea comutatorului „ Pornit ” activează inserarea automată a valorii din WordPress.

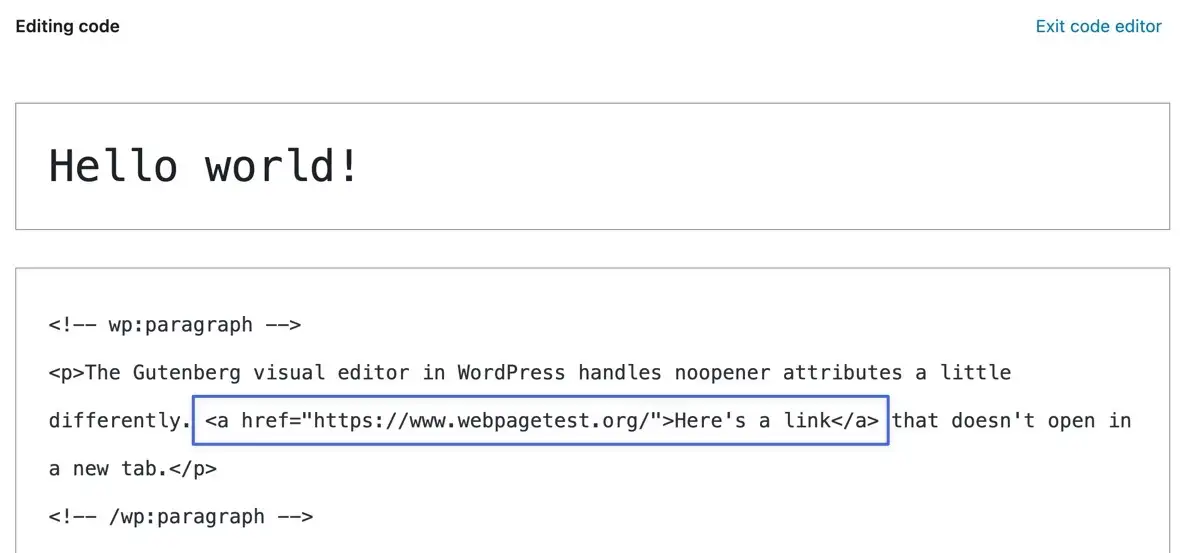
O privire asupra codului arată această legătură cu un atribut rel="noopener" și este asociat cu o valoare noreferrer .

Nu veți vedea niciodată un atribut rel="noopener" decât dacă adăugați un link către WordPress și deschideți Editorul de text/cod. Veți ști că WordPress a adăugat atributul dacă deschideți linkul într-o filă nouă, dar WordPress nu afișează nicio referință la valorile noopener decât dacă deschideți vizualizarea codului. De asemenea, este posibil să adăugați atributul manual, mergând la cod și introducându-l singur. Dar WordPress face deja totul ușor cu o casetă de selectare/comutator vizual, așa că nu este necesar.
Ce face de fapt atributul rel="noopener" ?
Acum că știm ce este un atribut rel="noopener" și cum arată, vom explica ce face acesta pentru link-urile dvs., site-ul dvs. și interacțiunea dintre site-ul dvs. și cele la care vă conectați.
Pe scurt, atributul este un răspuns la o vulnerabilitate de securitate în care site-urile cu cod rău intenționat obțin acces parțial la site-urile web care leagă. Atacul funcționează numai când linkul se deschide într-o filă nouă. Toate linkurile de filă noi oferă de fapt acces la site-ul de referință (site-ul dvs.) printr-o proprietate JavaScript numită window.opener . Drept urmare, conectarea accidentală la un site web rău intenționat oferă de fapt control unui bot sau unui webmaster care intenționează să vă editeze pagina, să instaleze programe malware sau orice alt număr de atacuri.
Pe măsură ce această amenințare a devenit proeminentă, WordPress a acționat rapid prin includerea automată a rel="noopener" ori de câte ori utilizatorii creează linkuri care se deschid în file noi.
De ce? Deoarece rel="noopener" blochează site-ul conectat să acceseze caracteristica JavaScript window.opener , eliminând amenințarea. Gutenberg include, de asemenea, valoarea noreferrer , care împiedică site-urile conectate (potențial rău intenționate) să vadă că site-ul dvs. le-a conectat complet. Deci, elimină o gaură de securitate cauzată la deschiderea link-urilor în file noi, iar noreferrer ascunde informațiile site-ului dvs. atunci când deschideți link-uri în file noi.
Te-ar putea interesa și:
- Viteza site-ului WordPress contează cu adevărat pentru SEO?
- Cum să optimizați imaginile pentru site-ul dvs. și să le faceți să funcționeze pe toate dispozitivele (imagini receptive pentru mobil, desktop, tabletă)
- Ce este intenția de căutare? Cum să identifici intenția pentru un SEO mai bun
Noopener vs noreferrer vs nofollow
Noopener, noreferrer și nofollow sunt toate valori potențiale de inserat în rel="" , cel mai adesea atunci când se creează hyperlinkuri.
De obicei confuze, aceste valori sunt destul de diferite în ceea ce privește modul în care acceptă hyperlinkurile și afectează SEO și securitatea site-ului.
Iată cum să le deosebești:
noopener
- O valoare HTML pe care o puteți plasa în
rel="". - Închide lacuna de securitate JavaScript window.opener , protejând site-urile care pot face linkuri neintenționate la adrese URL rău intenționate.
- WordPress adaugă automat
rel="noopener"atunci când proprietarul site-ului creează un link pentru a se deschide într-o filă nouă (cu valoareatarget="_blank"). - Veți vedea adesea valoarea în tandem cu valoarea noreferrer în interiorul
rel="". Ei îndeplinesc sarcini diferite, dar lucrează pentru același tip de securitate. - Valoarea ajută la securitate. Contrar zvonurilor, nu afectează în niciun fel SEO.
noreferrer
- O valoare HTML pe care o puteți plasa în
rel="". - Oprește browserul să trimită adresa paginii web de referință către site-ul web legat. Aceasta înseamnă că site-urile rău intenționate au un alt blocaj atunci când încearcă să acceseze site-ul dvs.
- În Gutenberg, WordPress adaugă automat valoarea noreferrer atunci când inserați un link pentru a deschide într-o filă nouă. Trebuie să adăugați manual noreferrer dacă utilizați editorul tradițional.
- Valoarea noreferrer este adesea listată chiar înaintea valorii noopener în interiorul
rel="", astfel:rel="noreferrer noopener". - Valoarea noreferrer ajută și la securitate prin ascunderea adresei URL de referință de alte site-uri. Valoarea nu afectează SEO, dar ar putea crește numărul de trafic raportat pentru traficul direct dacă site-ul este examinat prin intermediul unui software de analiză.
- Mulți agenți de marketing afiliați cred că valorile noreferrer afectează rezultatele SEO, deoarece motoarele de căutare vor să vadă declinări de răspundere despre linkurile afiliate (pentru a nu ascunde că recomandați ceva doar pentru că sunteți plătit). Cu toate acestea, nu există dovezi că noreferrer afectează SEO pentru linkurile afiliate.
- Totuși, ceea ce afectează în legătură cu linkurile afiliate este că, în funcție de partenerul dvs. afiliat, este posibil ca acesta să nu poată atribui vizitatorii pe care i-ați referit la contul dvs. Parametrul noreferrer îi împiedică să facă acest lucru. Prin urmare, dacă doriți să fiți sigur că linkurile dvs. afiliate sunt urmărite corect, nu ar trebui să aveți niciun referitor la ele.
nofollow
- O valoare HTML pe care o puteți plasa în
rel="". - Spune motoarelor de căutare să nu trimită „link juice” către site-ul la care faceți link. Sucul de link-uri de înaltă calitate poate îmbunătăți clasamentul în motoarele de căutare pentru site-ul web la care trimiteți. Acest lucru se datorează faptului că motoarele de căutare văd valoare în multe site-uri care leagă la un anumit conținut. Webmasterii refuză să trimită sucul de link-uri către anumite site-uri/pagini din diverse motive.
- Este aplicat cel mai frecvent atunci când linkurile sunt plasate în comentarii și forumuri, deoarece nu doriți o grămadă de linkuri rău intenționate în secțiunea dvs. de comentarii.
- Unele site-uri folosesc valoarea nofollow cu link-uri interne, pentru a nu spune motoarelor de căutare că creează prea multe link-uri interne. Cu toate acestea, nu există dovezi că acest lucru contează.
- SEO este afectat de nofollow, dar numai atunci când utilizați link-uri afiliate sau redirecționați către conținut sponsorizat sau orice pentru care sunteți plătit pentru a promova. În esență, motoarele de căutare nu doresc să ofere suc de link-uri site-urilor doar pentru că plătesc pentru trafic. Așadar, este o idee bună să utilizați atributele
rel="nofollow"atunci când vă conectați la paginile afiliate.
Avantajele și dezavantajele lui Noopener
Mulți oameni confundă noopener cu nofollow și, de obicei, de aceea cred că rel="noopener" este esențial dacă doriți să îmbunătățiți SEO sau să utilizați linkuri afiliate. Dar nu poate ajuta cu niciuna dintre acestea. Cu toate acestea, are câteva alte beneficii.

Pro
- Valoarea noopener blochează site-urile rău intenționate să acceseze obiectul JavaScript window.opener . Window.opener oferă acces parțial la site-ul legat atunci când este deschis într-o filă nouă, astfel încât ajută la eliminarea acestei amenințări.
- Îmbunătățește securitatea, permițându-vă în același timp să deschideți linkuri în file noi, ceea ce mulți oameni consideră că face o experiență de utilizator mai plăcută.
- WordPress inserează automat atributul atunci când creează un link care se deschide într-o filă nouă. Face acest lucru dacă utilizați Gutenberg sau editorul tradițional WordPress, eliminând în esență orice lucru manual din partea dvs.
- Puteți oricând să inserați atributul în cod dacă doriți.
- Nu afectează SEO, linkurile afiliaților sau performanța pe site-ul dvs. web.
Contra
- Este confuz când încerci să faci distincția între noopener, noreferrer și nofollow. Unii utilizatori chiar încep să adauge valori noopener la toate linkurile, sperând să îmbunătățească SEO. Dar asta e doar o pierdere de timp.
- Există o modalitate simplă de a evita complet gaura de securitate window.opener , și asta este prin simpla deschidere a linkurilor în aceeași filă. Deci, valoarea nu este atât de necesară, deoarece amenințarea poate fi evitată în primul rând.
- Din punct de vedere tehnic, noreferrer restricționează deja accesul la window.opener , așa că mulți oameni susțin că noopener este redundant.
Cum să adăugați, să eliminați și să dezactivați noopener în WordPress
Puteți folosi comutatorul „Deschide în filă nouă” pentru a adăuga sau elimina valoarea noopener dintr-un hyperlink individual în WordPress.
Lăsând comutatorul nebifat înseamnă că valoarea nu a fost adăugată. Debifarea comutatorului de la un link anterior elimină valoarea noopener din codul dvs., chiar dacă nu o puteți vedea în editorul vizual. Activarea comutatorului adaugă valoarea codului de hyperlink. Din nou, asta nu este vizibil decât dacă verificați Editorul de cod.

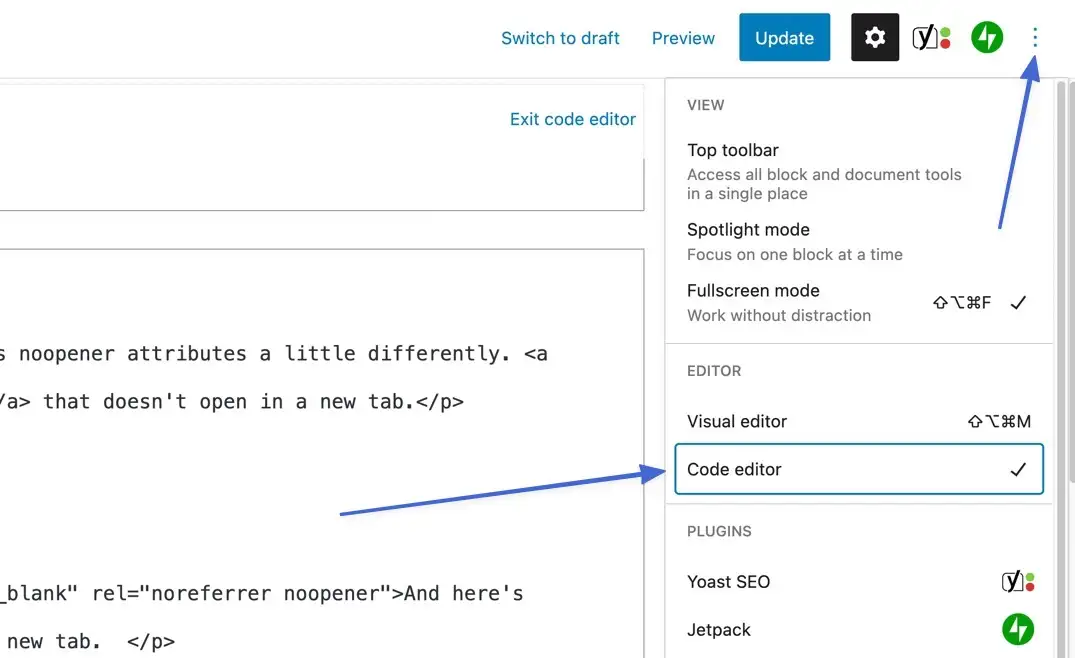
Pentru a ajunge la Editorul de coduri din Gutenberg, faceți clic pe butonul de opțiuni (trei puncte verticale), apoi pe butonul Editor de coduri .

Aici, puteți adăuga valoarea în interiorul rel="" . Eliminarea necesită pur și simplu să ștergeți textul noopener. De asemenea, puteți opta pentru a șterge întregul atribut rel="" dacă asta doriți.

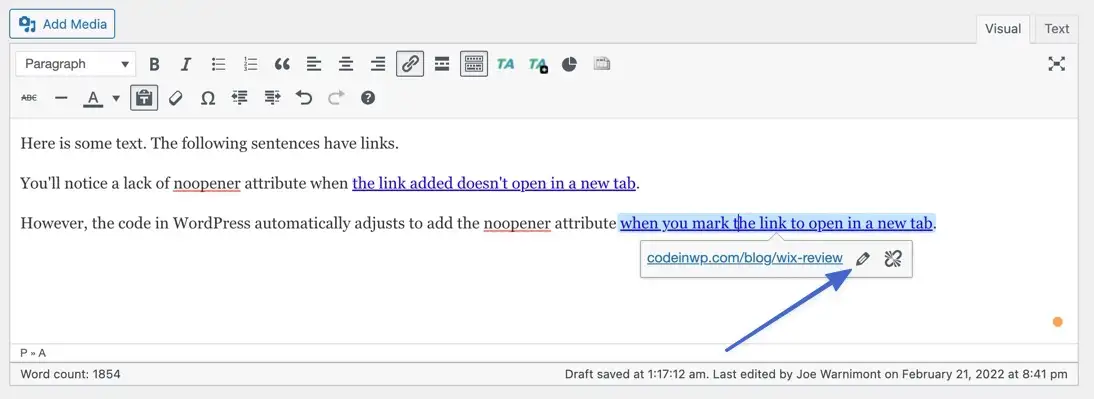
În editorul WordPress clasic, puteți adăuga sau elimina o valoare noopener făcând clic pe un link din Editorul vizual. Selectați pictograma Editați (creion) .

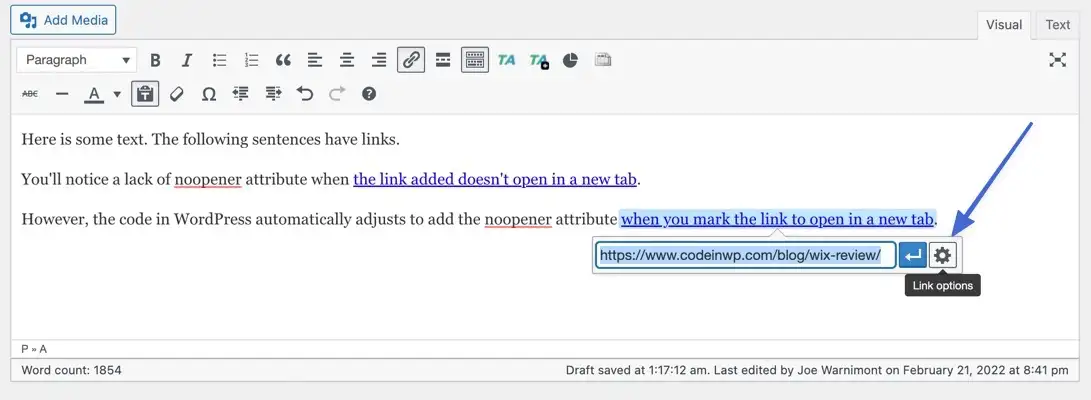
Acest lucru vă permite să editați linkul în sine, dar doriți să faceți clic pe pictograma Opțiuni de legătură (roată) pentru a ajusta setările mai avansate.

Pentru a adăuga noopener, bifați caseta „ Deschidere link într-o filă nouă ”. Pentru a elimina noopener de pe un link anterior, pur și simplu debifați această casetă.

Editorul clasic WordPress oferă o filă Text pentru modificarea paginii/codul poștal. Aceasta este încă o altă modalitate de a adăuga sau elimina valorile noopener pentru linkuri. Faceți clic pe fila Text și găsiți linkul pe care doriți să îl editați. Fie adăugați un atribut rel="noopener" înainte de paranteza de închidere pentru <a href=""> , fie ștergeți textul noopener pentru a-l elimina din link.

Eliminați funcționalitatea noopener de pe întregul site WordPress
De asemenea, este posibil să dezactivați complet noopener pe site-ul dvs. web, dar vă recomandăm cu căldură să îl părăsiți, deoarece nu există avantaje SEO sau marketing afiliat. Și fără ea, ești vulnerabil la atacuri.
Cu toate acestea, dacă aveți un motiv întemeiat pentru a dezactiva noopener pe întregul dvs. site, găsiți fișierul functions.php al temei și inserați următorul cod:
add_filter( 'tiny_mce_before_init' , 'wpb_disable_noopener' ); function wpb_disable_noopener ( $mceInit ) { $mceInit[ 'allow_unsafe_link_target' ]= true ; return $mceInit; } Limbajul codului: PHP ( php ) Acest lucru oprește WordPress să adauge rel="noopener" ori de câte ori alegeți să deschideți un link într-o filă nouă.
rezumat
În acest articol, am discutat despre elementele de bază ale noopenerului și despre modul în care este în principal un fragment automat de cod care este adăugat la link-urile WordPress pentru a vă proteja site-ul de atacuri. Aceste atacuri au loc de obicei atunci când conectați neintenționat la un site rău intenționat care conține programe malware sau viruși.
De asemenea, am evidențiat diferența dintre noopener, noreferrer și nofollow, în special modul în care nofollow este singura valoare rel="" care are vreo legătură cu SEO sau marketing afiliat. În cele din urmă, am explicat cum să utilizați, să adăugați și să eliminați valorile noopener de pe site-ul dvs. WordPress.
Dacă aveți întrebări sau gânduri despre utilizarea rel="noopener" în WordPress, lăsați-ne o notă în secțiunea de comentarii de mai jos!
…
Nu uitați să vă alăturați cursului nostru rapid despre accelerarea site-ului dvs. WordPress. Cu câteva remedieri simple, puteți reduce timpul de încărcare chiar și cu 50-80%: