Cum se creează un formular cu un glisor pentru intervalul numeric
Publicat: 2020-04-29Căutați cum să adăugați cu ușurință un glisor de intervale de numere la formularele dvs. pe WordPress?
Ei bine, ești în locul potrivit! Un glisor pentru gama de numere este un instrument interesant, care este o modalitate excelentă de a vă impresiona vizitatorii cu o formă modernă, care obține o mulțime de conversii.
Deci, în acest tutorial, vă vom arăta exact cum să creați un formular cu un glisor de intervale de numere în WordPress.
Faceți clic aici pentru a face formularul glisor al intervalului de numere acum
Iată un cuprins pentru a vă ajuta să navigați în acest tutorial:
- Generați un formular simplu
- Adăugați un glisor pentru intervalul de numere
- Configurați setările formularului
- Configurați notificările formularului
- Personalizați confirmările formularului
- Adăugați formularul dvs. glisor pentru intervalul numeric pe site-ul dvs.
De ce să folosiți un glisor pentru intervalul numeric?
Întrebați-vă de ce ați pus un glisor de game de numere pe site-ul dvs. pentru întreprinderi mici? Ei bine, utilizarea unui glisor de intervale de numere pe formularele dvs. WordPress include o serie de avantaje, cum ar fi:
- Detalii suplimentare - Obțineți informații suplimentare de la persoanele care vă completează formularul cu ușurință. Deoarece are un aspect atât de interactiv, vizitatorii dvs. sunt mult mai predispuși să completeze un câmp glisant cu intervale de numere, cerând mai multe detalii.
- Oportunități de calitate superioară - Cu detalii suplimentare despre clienții dvs. chiar de la început, clienții dvs. devin și mai buni, făcând un glisor de gamă să constituie un instrument excelent pentru generarea de clienți potențiali. Când cunoașteți diferite detalii, cum ar fi cu ce tip de potențial lucrați, puteți face lucruri precum trimiterea potențialului către diferite persoane pe baza sumei introduse cu confirmări condiționate.
- Modern - Înlocuiește câmpurile tradiționale de introducere a textului cu un aspect elegant și contemporan. Acest lucru face ca site-ul și formularele dvs. să arate și să se simtă ca și cum un profesionist l-a construit.
- Sensibil - Câmpul glisor al intervalului de numere arată excelent pe toate dispozitivele. Puteți păstra site-ul și tema WordPress receptivă arătând excelent adăugând acest câmp.
- Ușor de utilizat - Odată ce glisorul numeric este adăugat la formularul dvs., clienții potențiali și clienții îl pot utiliza cu ușurință. Tot ce trebuie să facă este să-l tragă pur și simplu înainte și înapoi pentru a regla suma.
- Personalizabil - câmpul glisor al intervalului numeric al WPForms este simplu de personalizat. Puteți ajusta cu ușurință setările în generatorul de drag and drop pentru a se potrivi cu specificațiile site-ului dvs. web, indiferent dacă numerele sunt mici sau mari (sau oriunde între ele)!
Deci, acum, când știți de ce utilizarea unui glisor de intervale de numere este o idee excelentă pentru formularele site-ului dvs. web, haideți să verificăm exact cum se face.
Cum se creează un formular cu un glisor pentru intervalul numeric
Dacă doriți să adăugați un instrument rece și eficient de alunecare la formularele dvs. WordPress, iată exact cum să faceți acest lucru cu ușurință:
Pasul 1: Generați un formular simplu
Primul lucru pe care va trebui să-l faceți este să instalați și să activați pluginul WPForms. Pentru mai multe detalii, consultați acest ghid pas cu pas despre cum să instalați un plugin în WordPress.
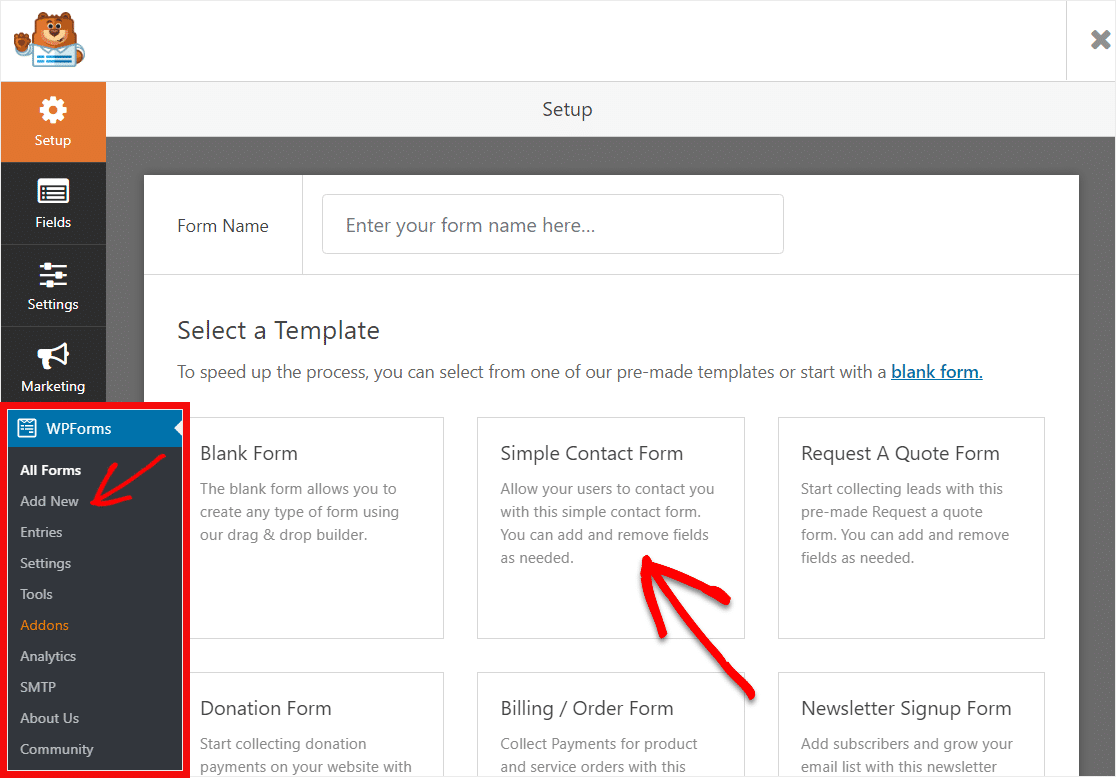
Apoi, accesați WPForms »Adăugați nou pentru a crea un formular nou.
Pe acest ecran, denumiți formularul și selectați șablonul Formular simplu de contact.

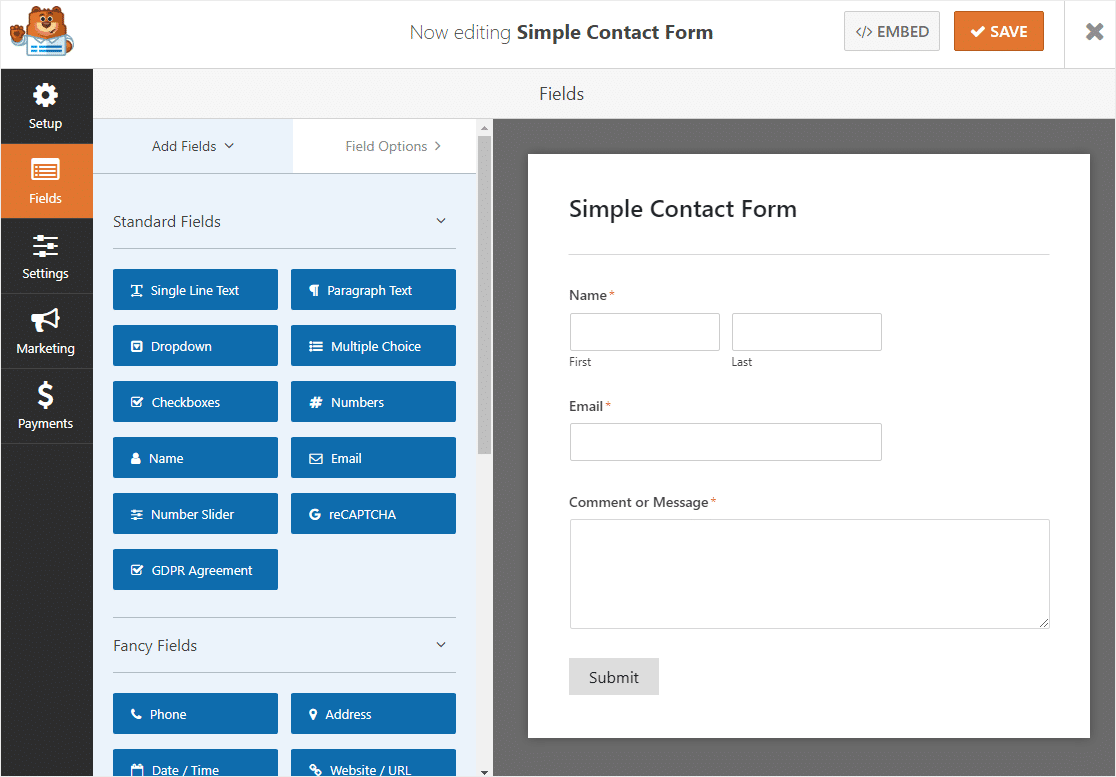
Apoi, șablonul simplu de formular de contact vă va genera. Destul de cool, nu?

Pasul 2: Adăugați un glisor pentru intervalul de numere
Acum, să mergem mai departe și să adăugăm un glisor de intervale de numere la formularul dvs.
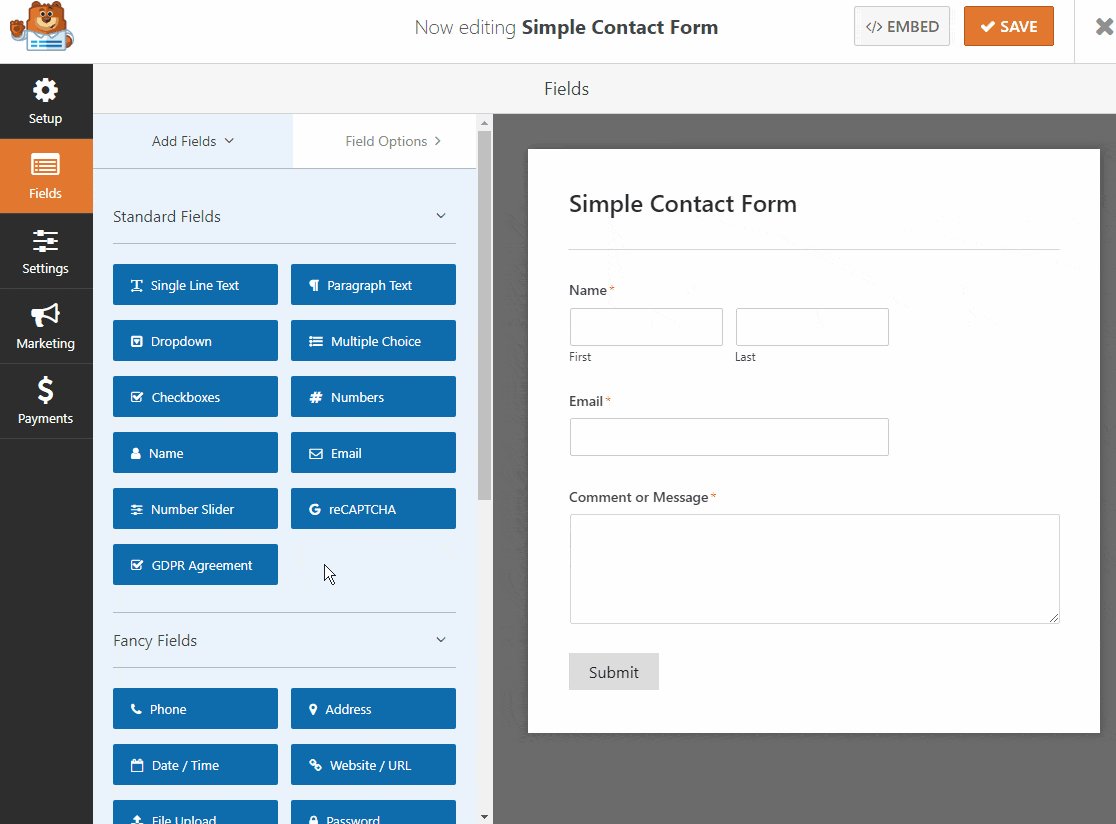
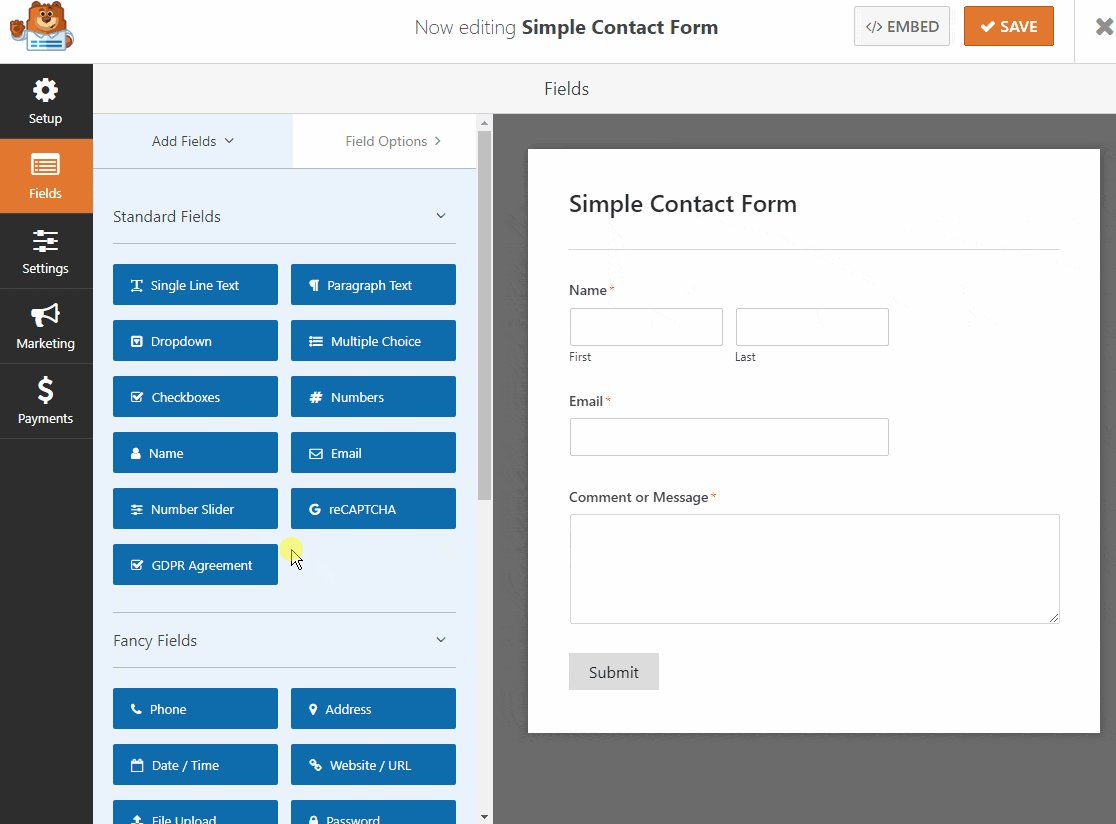
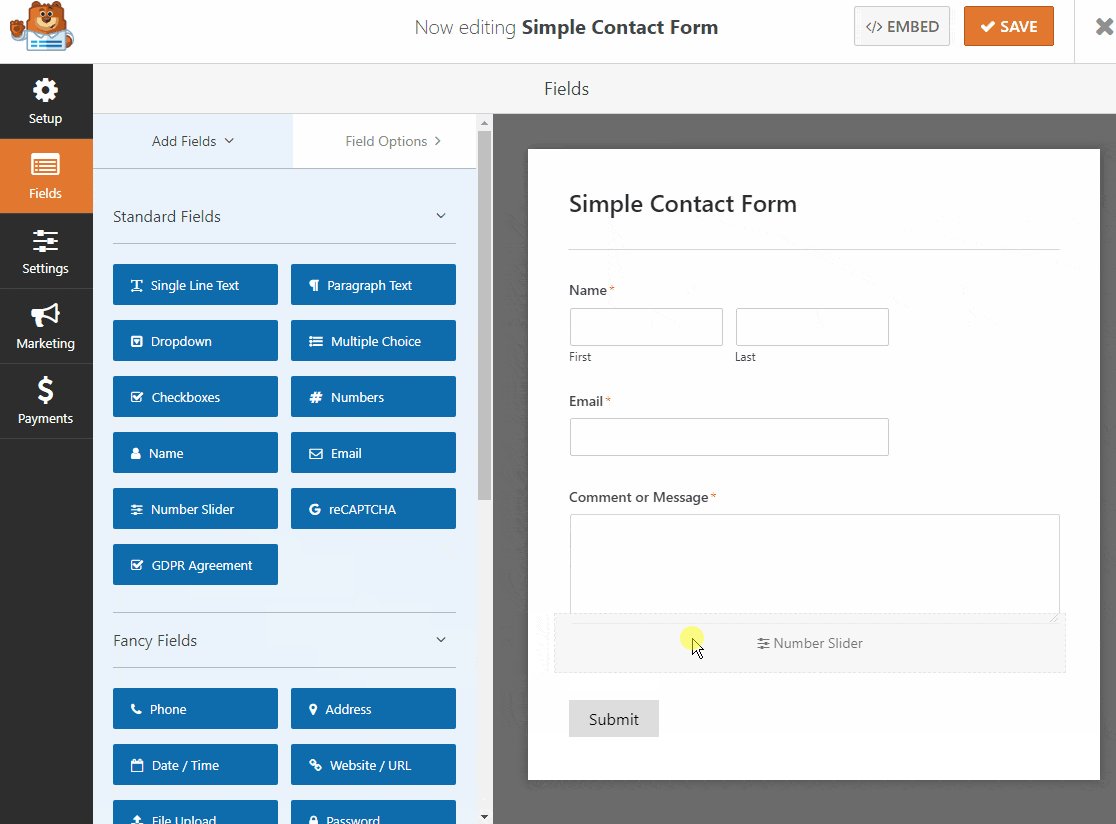
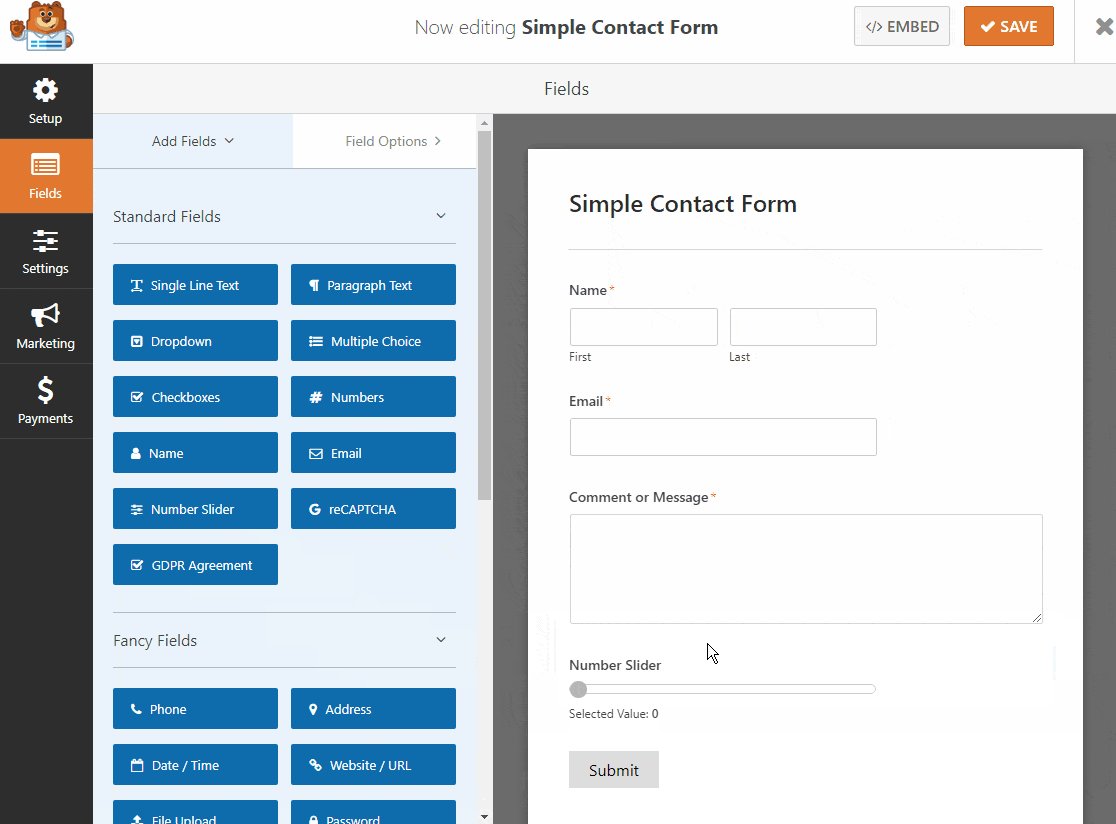
Din opțiunile din câmpurile standard din panoul din stânga, trageți câmpul glisor numeric pe formularul dvs. din dreapta.

Faceți clic pe câmpul Slider numeric pentru a edita eticheta și valorile sale.

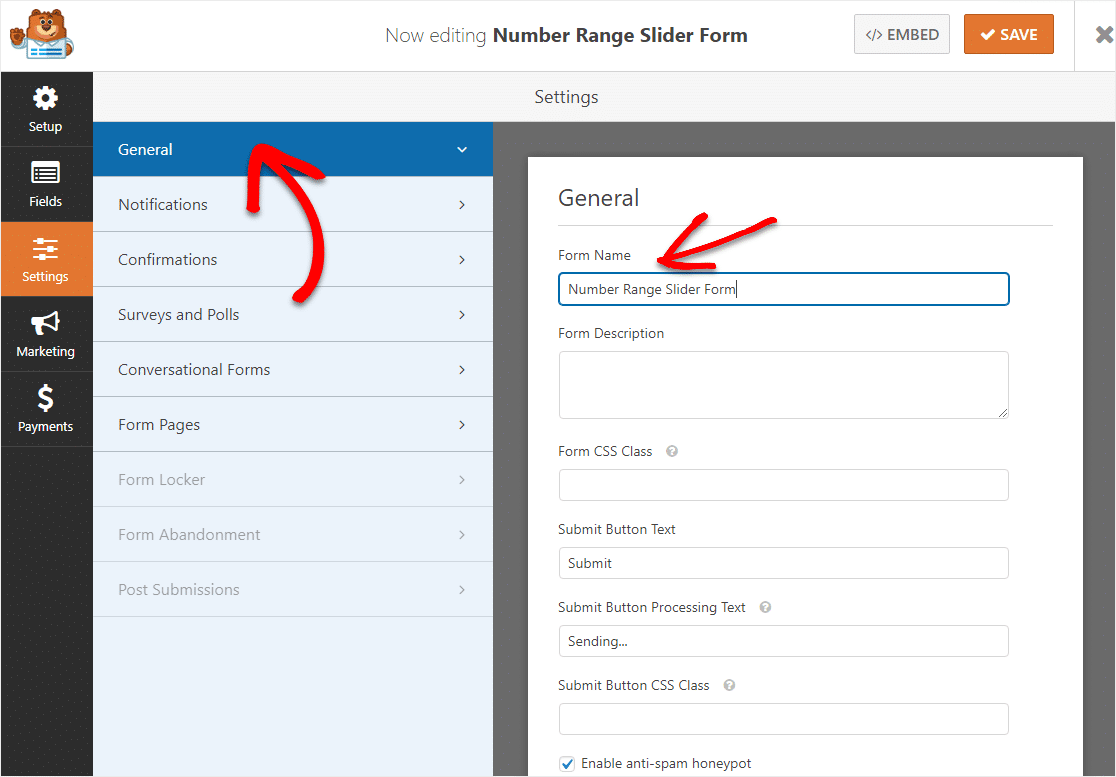
De asemenea, puteți schimba numele formularului dvs. în acest moment sub General și Form Name .

În cele din urmă, puteți adăuga orice câmpuri suplimentare la formularul glisor al intervalului numeric trăgându-le din partea stângă în partea dreaptă.
Când ați terminat de personalizat formularul glisor de interval, faceți clic pe Salvare în colțul din dreapta sus.
Pasul 3: configurați setările formularului
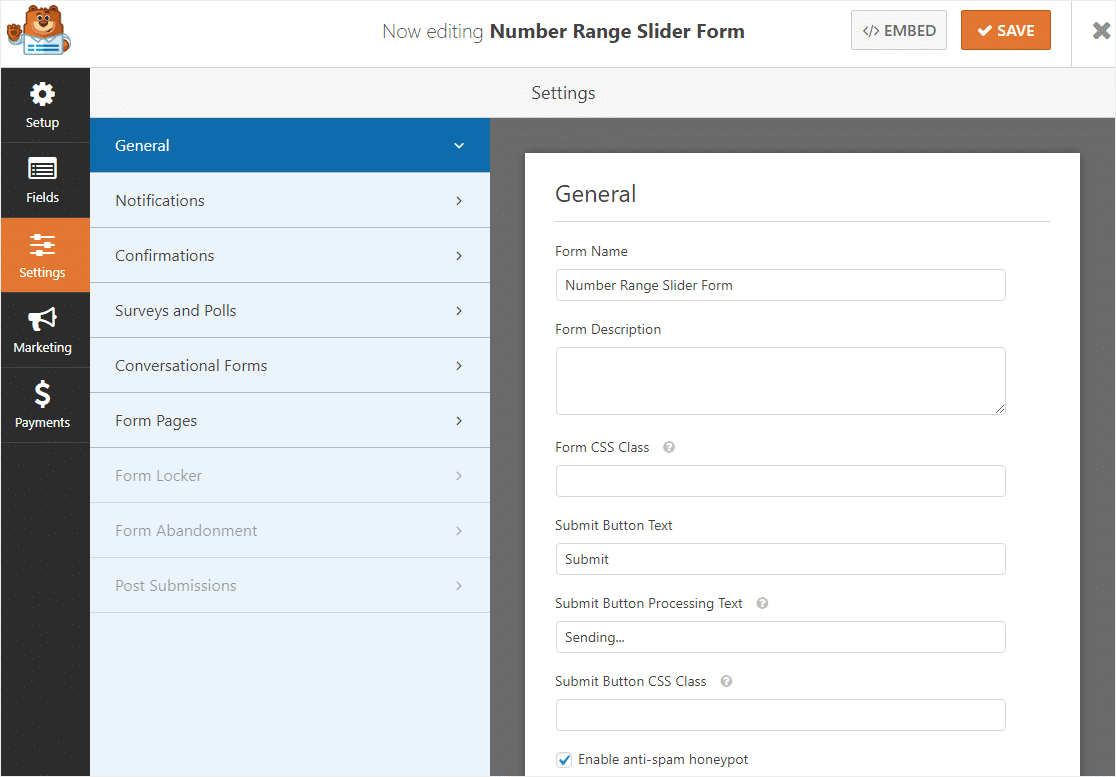
Dacă nu sunteți încă pe această pagină de la ultimul pas, accesați Setări » Generalități .
 Aici puteți configura următoarele:
Aici puteți configura următoarele:
- Nume formular - Schimbați numele formularului dvs. aici, dacă doriți.
- Descrierea formularului - Dați formularului o descriere.
- Trimiteți textul butonului - Personalizați copia de pe butonul de trimitere.
- Prevenirea spamului - Opriți formularul de contact spam cu funcția anti-spam, hCaptcha sau Google reCAPTCHA. Caseta de selectare anti-spam este bifată automat în toate formularele noi.
- Formulare AJAX - Activați setările AJAX fără reîncărcare a paginii.
- Îmbunătățiri GDPR - Puteți dezactiva stocarea informațiilor de intrare și a detaliilor utilizatorului, cum ar fi adresele IP și agenții utilizator, într-un efort de a respecta cerințele GDPR. Consultați instrucțiunile noastre pas cu pas despre cum să adăugați un câmp de acord GDPR la formularul dvs. simplu de contact.
Când ați terminat, faceți clic pe Salvare .

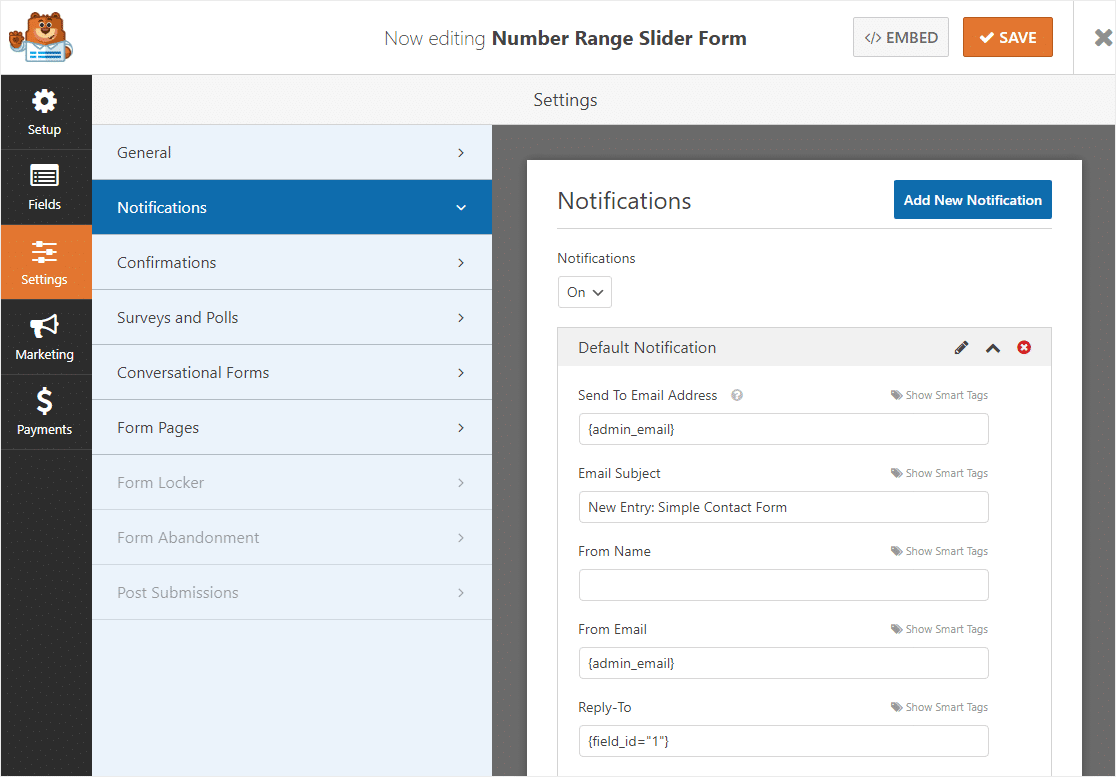
Pasul 4: configurați notificările formularului
Când primiți o trimitere la formularul dvs. de pe site-ul dvs., este important ca dvs. și echipa dvs. să fiți anunțați imediat.
Notificările sunt o modalitate excelentă de a trimite un e-mail ori de câte ori un formular este trimis pe site-ul dvs. web.

Dacă utilizați etichete inteligente, puteți, de asemenea, să trimiteți o notificare utilizatorului atunci când completează acest lucru, informându-i că ați primit intrarea lor. Acest lucru asigură oamenilor că cererea lor a trecut.
Pentru ajutor cu acest pas, consultați documentația noastră despre cum să configurați notificările formularului în WordPress.
Și dacă doriți să păstrați în mod constant brandingul prin e-mailurile dvs., puteți consulta acest ghid despre adăugarea unui antet personalizat la șablonul dvs. de e-mail.

Aceasta este o modalitate excelentă de a obține rapid intrări de formular pentru dvs. sau echipa dvs. pentru a vă asigura că sar rapid asupra lucrurilor!
Pasul 5: Personalizați confirmările formularului
Confirmările formularului sunt mesaje care se afișează vizitatorilor site-ului odată ce trimit un glisor de intervale de numere pe site-ul dvs. web. Le comunică oamenilor că cererea lor a trecut și vă oferă șansa de a le informa care sunt următorii pași.
WPForms are 3 tipuri de confirmare dintre care puteți alege:
- Mesaj - Acesta este tipul implicit de confirmare în WPForms. Atunci când un vizitator al site-ului trimite o cerere, va apărea o simplă confirmare a mesajului, care îi va informa că formularul a fost procesat. Consultați câteva mesaje de succes pentru a spori fericirea utilizatorului.
- Afișare pagină - Acest tip de confirmare îi va duce pe vizitatorii site-ului la o anumită pagină web de pe site-ul dvs. mulțumindu-le pentru trimiterea informațiilor lor. Pentru ajutor în acest sens, consultați tutorialul nostru despre redirecționarea clienților către o pagină de mulțumire. În plus, asigurați-vă că citiți articolul nostru despre crearea de pagini de mulțumire eficiente.
- Accesați URL (Redirecționare) - Această opțiune este pentru momentul în care doriți să trimiteți vizitatorii site-ului pe un alt site web.
Să vedem cum să configurați o confirmare simplă a formularului în WPForms, astfel încât să puteți personaliza mesajul pe care îl vor vedea vizitatorii site-ului atunci când vă completează formularul.
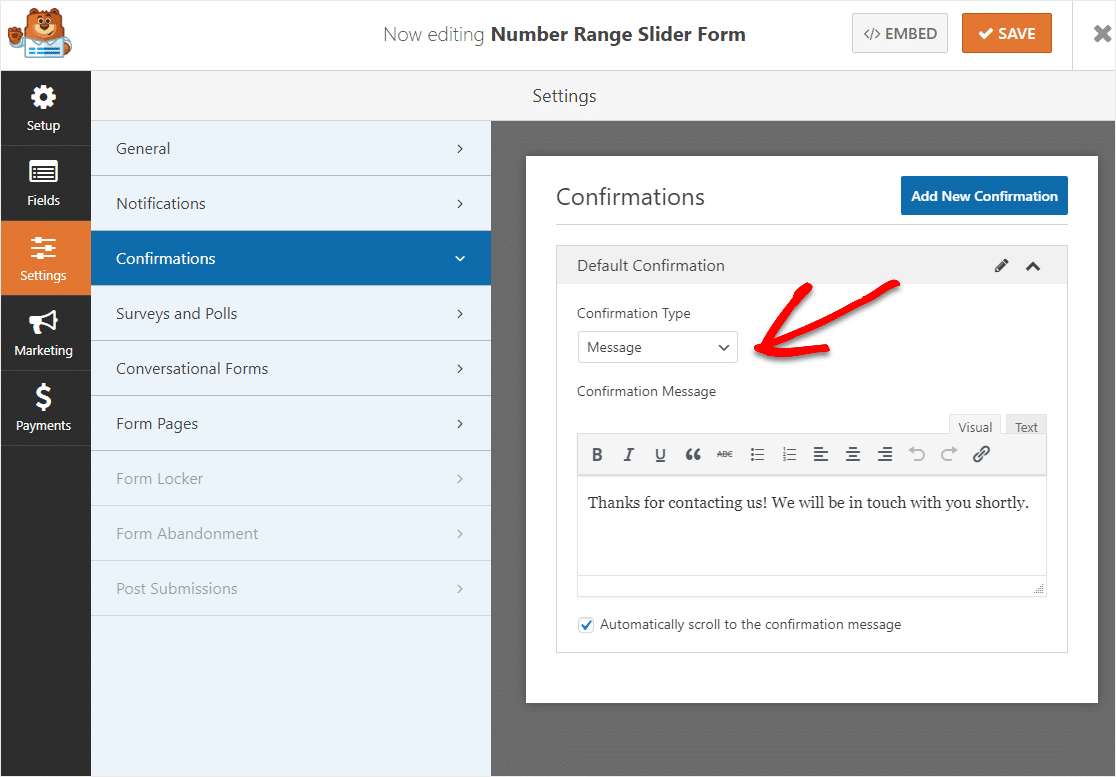
Pentru a începe, faceți clic pe fila Confirmare din Editorul de formulare sub Setări .
Apoi, selectați tipul de confirmare pe care doriți să îl creați. Pentru acest exemplu, vom selecta Mesaj .

Apoi, personalizați mesajul de confirmare după dorința dvs. și faceți clic pe Salvare .
Pentru ajutor cu alte tipuri de confirmare, consultați documentația noastră despre configurarea confirmărilor formularului.
Pasul 6: Adăugați formularul dvs. glisor pentru intervalul numeric pe site-ul dvs.
După ce ați creat formularul, trebuie să îl adăugați pe site-ul dvs. WordPress. WPForms vă permite să adăugați formulare în multe locații de pe site-ul dvs. web, inclusiv postări de blog, pagini și chiar widget-uri din bara laterală.
Să aruncăm o privire la cea mai comună opțiune de plasare: încorporarea paginii / postărilor.
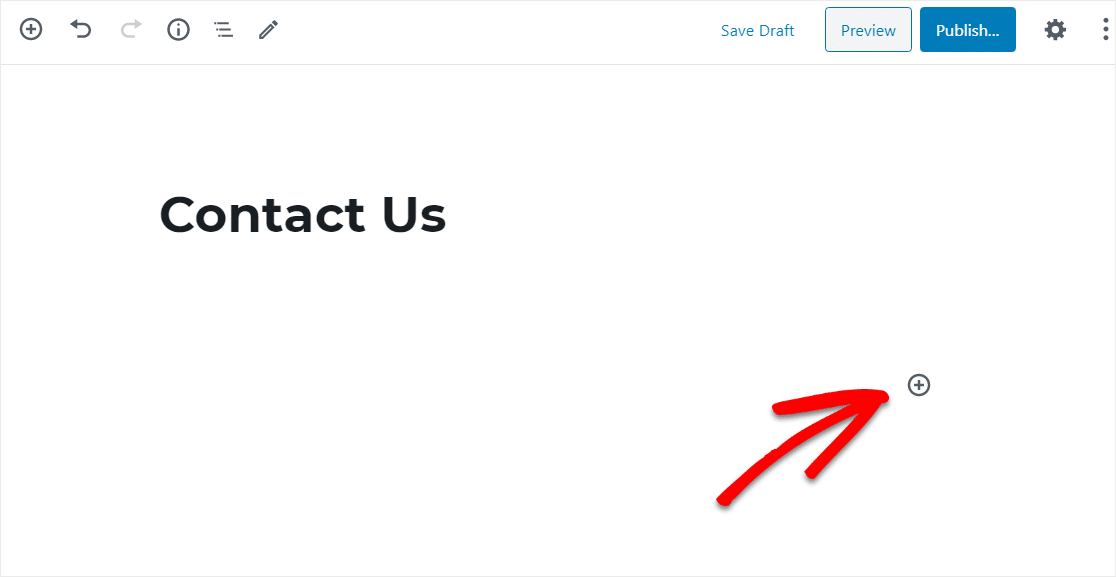
Pentru început, creați o pagină nouă sau postați în WordPress sau accesați setările de actualizare pe una existentă.
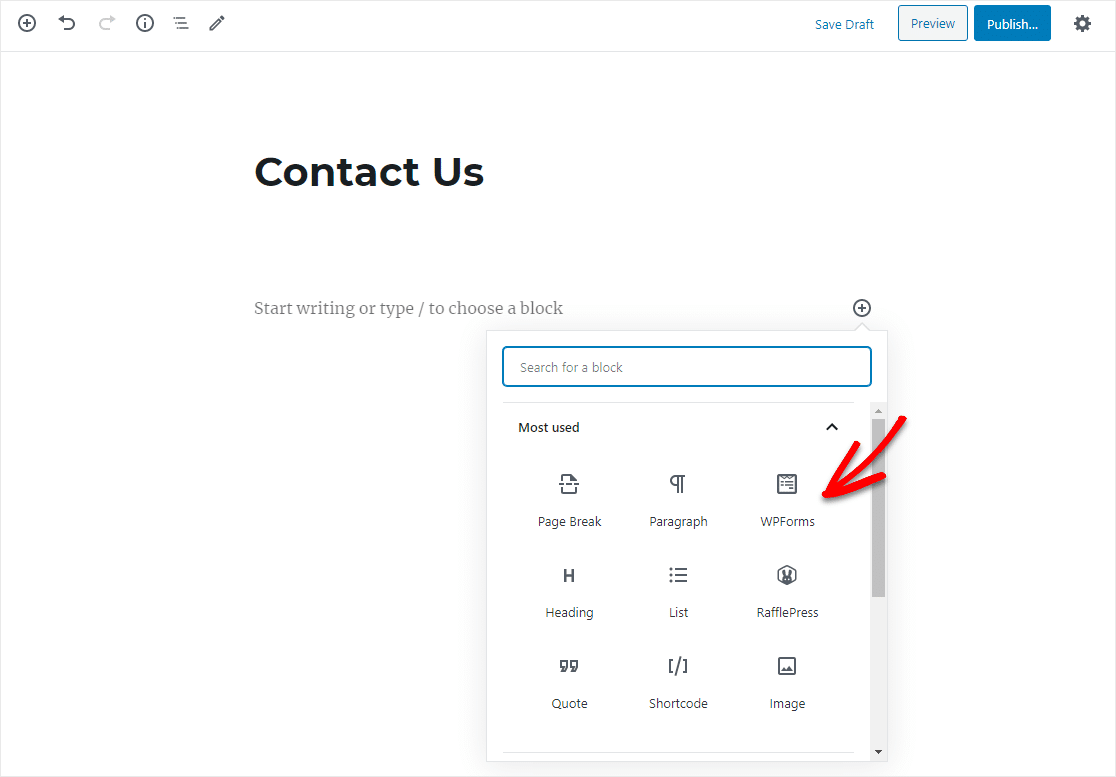
După aceea, faceți clic în interiorul primului bloc (zona goală de sub titlul paginii dvs.) și faceți clic pe pictograma Plus.

Din diferitele blocuri, găsiți și selectați WPForms.

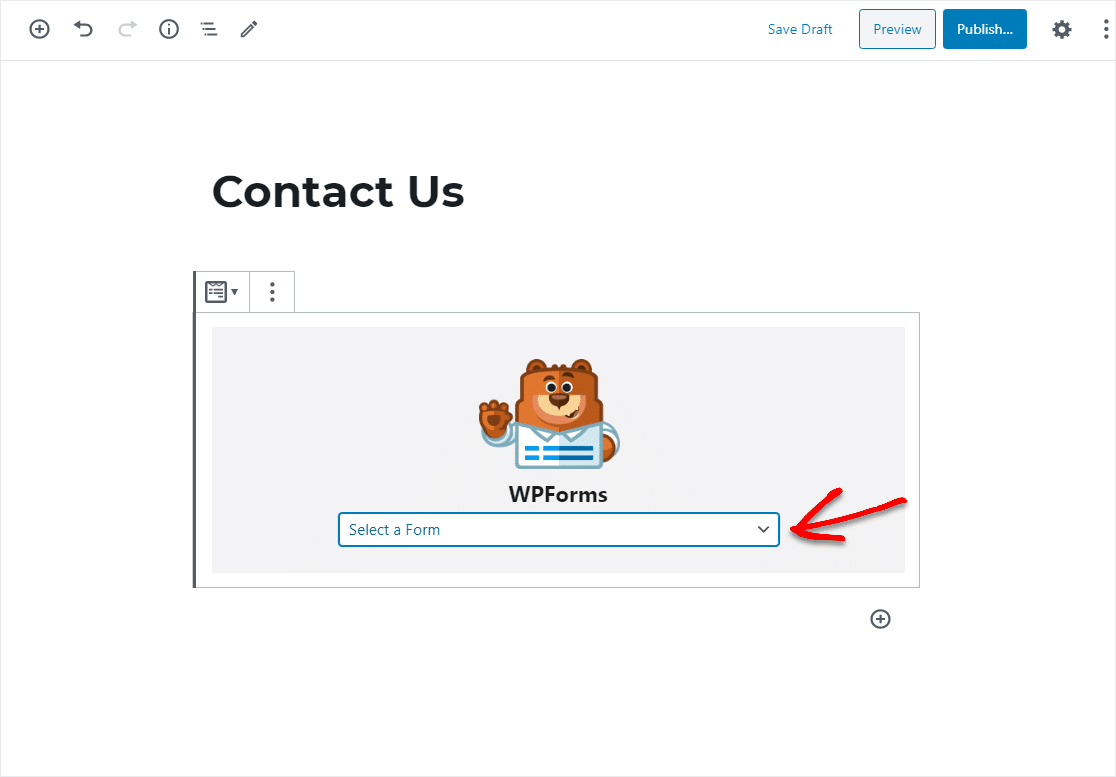
Acum, widget-ul WPForms la îndemână va apărea în interiorul blocului. Faceți clic pe meniul derulant WPForms și alegeți unul dintre formularele pe care le-ați creat deja pe care doriți să le inserați în pagina dvs.

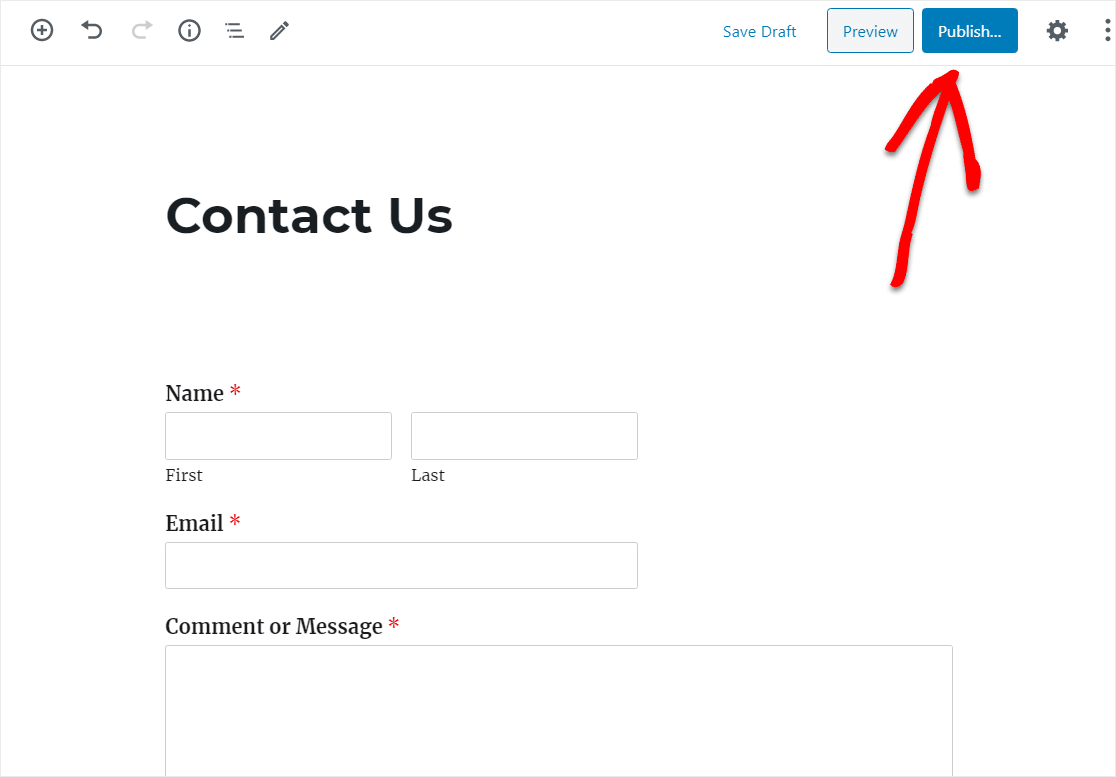
Selectați Formularul glisor al intervalului numeric din meniul derulant. Apoi, publicați sau actualizați postarea sau pagina, astfel încât formularul dvs. să apară pe site-ul dvs. web.

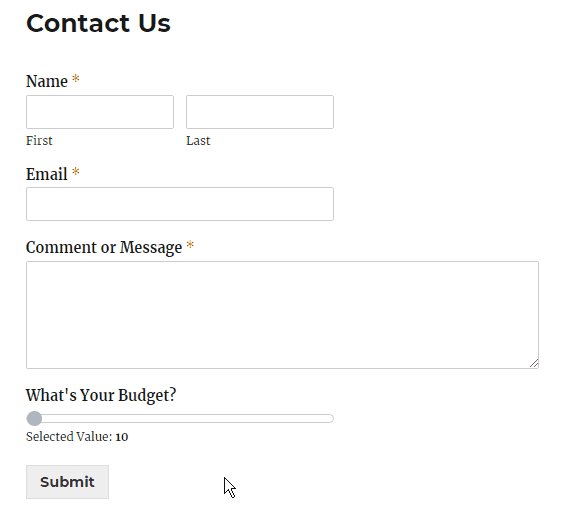
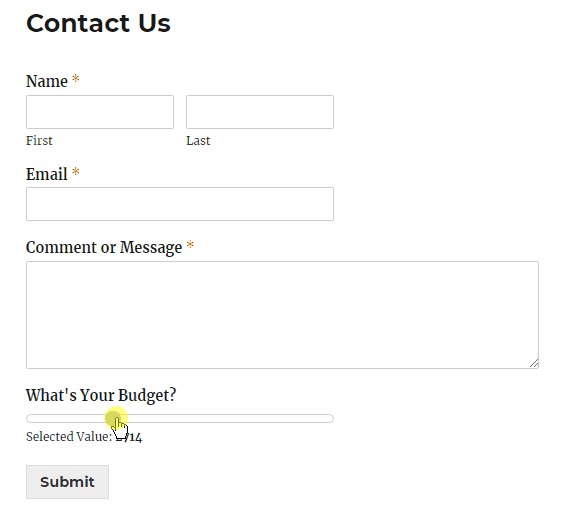
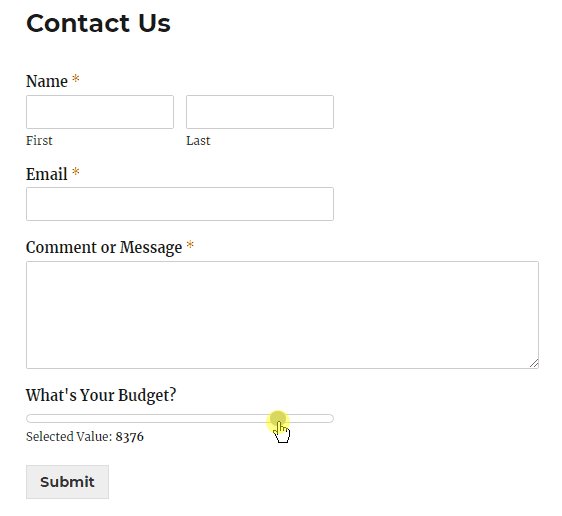
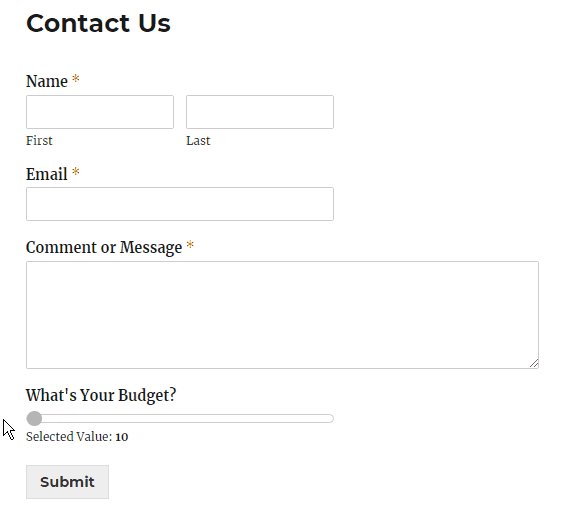
Acum veți putea vedea formularul glisor al intervalului numeric pe site-ul dvs., iar vizitatorii pot începe să îl utilizeze imediat.

Pentru a vizualiza înregistrările din formular după ce au fost trimise, consultați acest ghid complet pentru înregistrările din formular. De exemplu, puteți vizualiza, căuta, filtra, imprima și șterge orice intrări de formular.
Faceți clic aici pentru a crea formularul glisor al intervalului dvs. de numere acum
In concluzie
Și iată-l! Acum știți cum să creați un formular cu un glisor de intervale de numere în WordPress utilizând pluginul WPForms, astfel încât să puteți obține cu ușurință trimiteri detaliate de formulare de la vizitatorii site-ului dvs. web!
Doriți să aflați ce gândesc vizitatorii site-ului dvs. web? Accesați această postare cu exemple de sondaj NPS pentru a vedea cât de ușor este să puneți un sondaj pe site-ul dvs. și să adunați feedback valoros.
Deci ce mai aștepți? Începeți astăzi cu cel mai puternic plugin pentru formulare WordPress. WPForms Pro vine cu o formă de glisor cu gamă de numere gratuite și are o garanție de returnare a banilor de 14 zile.
Și nu uitați, dacă vă place acest articol, vă rugăm să ne urmați pe Facebook și Twitter.
