Actualizare OceanWP Catamaran: noi secțiuni Elementor, widget-uri și multe altele!
Publicat: 2022-11-07Nu trebuie să fii căpitan pentru a ști că catamaranele nu sunt doar arătoase, ci și foarte sigure și stabile. Și exact pentru asta ne străduim noi aici, la OceanWP: să te simți în siguranță în timp ce navighezi prin apele WordPress
După refacerea panoului OceanWP și actualizarea Starboard, a venit actualizarea OceanWP High Tide unde am introdus Biblioteca Elementor Sections.
Dacă sunteți nou la OceanWP, Biblioteca Elementor Sections este o caracteristică care vine cu pachetul de extensii de bază și este legată de pluginul Ocean Pro Demos. Biblioteca Elementor Sections vă permite să vă creați propriile pagini pe măsură ce mergeți, secțiune cu secțiune.
Lansarea de actualizare OceanWP Catamaran aduce peste 50 de modele de secțiuni noi în biblioteca de 60 de șabloane deja disponibilă.
Pe lângă noile șabloane, utilizatorii noștri au întrebat adesea despre aspectul revistelor. Ei bine, chiar dacă nu am lansat încă șabloane noi de site-uri web WordPress complete pentru revistă, vă oferim instrumentele pentru a face exact asta – într-un mod ușor și destul de elegant.
Actualizarea OceanWP Catamaran a fost programată pentru lansare pe 9 noiembrie 2022 , iar în acest articol vom acoperi cele mai importante momente.
Cuprins:
- OceanWP 3.3.6
- Ocean Extra 2.0.6
- Selectați formatul de font pentru fonturile Google găzduite local.
- Widgeturi Ocean Elementor 2.3.0
- Faceți clic pe coloană
- Widgeturi noi pentru reviste
- Noi șabloane Elementor Sections Library
- Portofoliu Ocean 2.1.0
- Ocean Hooks 2.0.2
- Alte actualizări Ocean Plugin
- Cum să pregătiți un site web WordPress pentru actualizare
Actualizare OceanWP Versiunea 3.3.6
Când vine vorba de tema OceanWP în sine, lansarea actualizării OceanWP Catamaran aduce câteva îmbunătățiri mai mici, dar am abordat și unele probleme.
Noi filtre de temă OceanWP
Îmbunătățirile menționate vin sub formă de filtre (în mare parte), care vă permit să înlocuiți setările existente pentru următoarele:
- Data comentariului (schimbați formatul datei comentariului pentru un singur blog): ocean_comment_date_format
- Data publicării pentru un singur stil de antet de postări de blog (cu excepția celui prestabilit): ocean_get_post_date_format
- Data modificării pentru stilul antetului postărilor de blog unice (cu excepția celui prestabilit): ocean_get_post_modified_date_format
Un filtru suplimentar, care probabil îi va interesa cel mai mult pe dezvoltatori, este filtrul pentru a schimba rezultatul pictogramei de defilare infinită: oceanwp_infinite_scroll_output
Pentru un ochi antrenat, nu este greu de ghicit. Vorbim despre filtre PHP.
Amintiți-vă, dacă nu sunteți priceput cu PHP, este mai bine să vă consultați cu experți. De asemenea, adăugați întotdeauna coduri PHP în fișierul functions.php al temei copil. Dacă nu aveți o temă copil instalată, puteți instala tema oficială copil OceanWP cu un singur clic.
Noi setări și modificări ale personalizării OceanWP
Modificările suplimentare implică, de asemenea, introducerea de noi setări de personalizare , care ar trebui să reducă nevoia de CSS personalizat:
- Stil antet ecran complet: opțiunea de a alege dimensiunea pictogramei meniului și
- WooCommerce: stil și tipografie pentru notificarea magazinului .
Pe lângă aceste noi setări, există și o mică modificare – pentru o experiență îmbunătățită a utilizatorului . Și anume, opțiunea existentă de dezactivare a pictogramelor SVG a fost mutată din Personalizare > Opțiuni generale > Pictograme teme la Personalizare > Opțiuni generale > Performanță .
Această modificare nu va avea nicio influență asupra setărilor dvs. existente.
Actualizarea OceanWP Catamaran abordează diverse probleme legate de WooCommerce
Versiunea de actualizare OceanWP abordează două probleme principale legate de WooCommerce, așa cum au fost raportate de utilizatorii noștri (și folosim această oportunitate pentru a le mulțumi):
- Multistep Checkout : probleme cu pașii următori și anteriori, precum și pagina care nu derulează înapoi în sus;
- Imaginile produselor nu sunt decupate , mai ales când este utilizat pluginul Woo Variation Swatches.
Actualizarea include, de asemenea, mai multe remedieri mai mici, cum ar fi culorile de previzualizare live a personalizării, germanizate pentru compatibilitatea cu pluginul WooCommerce și altele.
Dar, știm că ești aici pentru lucrurile principale, așa că hai să trecem la asta!
Ocean Extra 2.0.6
Ați îmbrățișat noua noastră opțiune de a găzdui local fonturi Google cu un singur clic, ceea ce nu numai că vă ajută să faceți site-ul dvs. prietenos cu GDPR, dar crește și performanța. Nu este un secret, suntem îndrăgostiți și de această funcție!
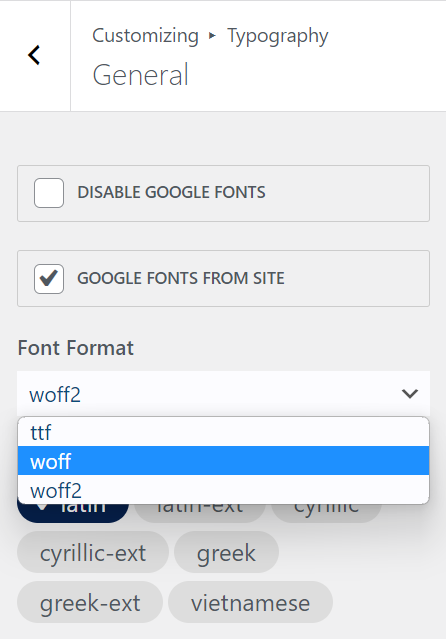
Noua actualizare vă aduce o îmbunătățire a unei forme de opțiune de a alege formatul de font pentru fonturile Google stocate local . Practic, de acum încolo poți alege între:
- TIFF,
- WOFF și
- formatele WOFF2.
Tipul de format implicit de font rămâne același ca înainte de introducerea acestei noi opțiuni – TIFF.
Ceea ce trebuie să faceți acum și numai dacă doriți să utilizați noua funcție de tipografie, este să navigați la Personalizare > Tipografie > General și să selectați tipul de format dorit din meniul drop-down.

Pentru a afla mai multe despre cât de rapid și ușor este să găzduiți fonturi Google local cu OceanWP sau să găzduiți fonturi Google Elementor local cu OceanWP, asigurați-vă că vizitați documentele legate. Sau, mai bine, instalează OceanWP pe site-ul tău web gratuit și testează live! Nu sunt necesare funcții premium sau încărcare de fonturi.
Widgeturi Ocean Elementor 2.3.0
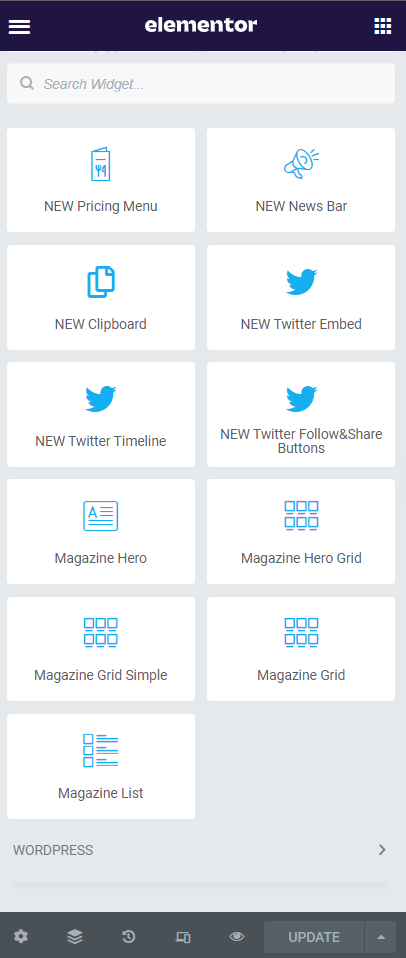
Widgeturi din revista Elementor
După cum am menționat la începutul acestui articol, versiunea de actualizare a OceanWP Catamaran aduce widget-uri speciale Elementor noi, care vă permit să creați o reviste sau un aspect al ziarului înainte de a putea spune publicați!

Lista noilor widget-uri Elementor include:
- Magazine Hero,
- Revista Hero Grid,
- Magazine Grid Simplu,
- Magazine Grid, și
- Lista revistelor.
Widgeturile revistei le vor permite tuturor utilizatorilor OceanWP și Elementor să-și îmbogățească conținutul și paginile de destinație datorită opțiunilor de stil fără întreruperi și predefinite, fără stres (extra), efort sau chiar CSS personalizat.
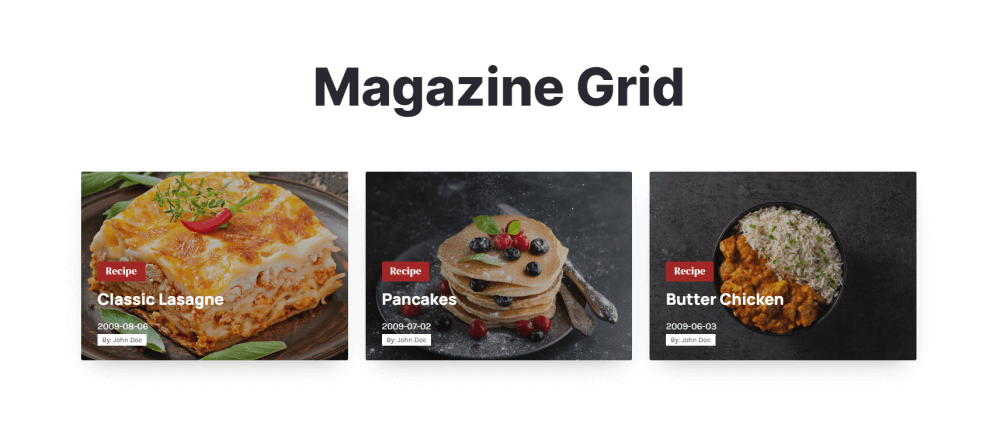
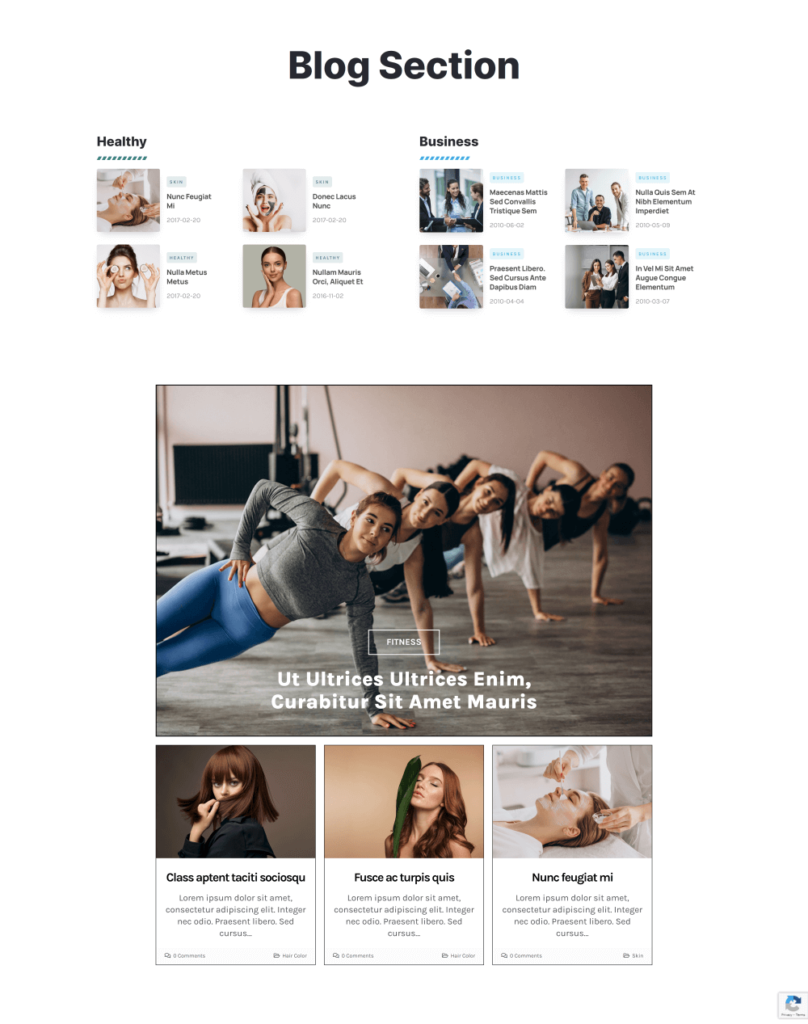
În esență, în doar câteva clicuri puteți obține ceva de genul acesta:

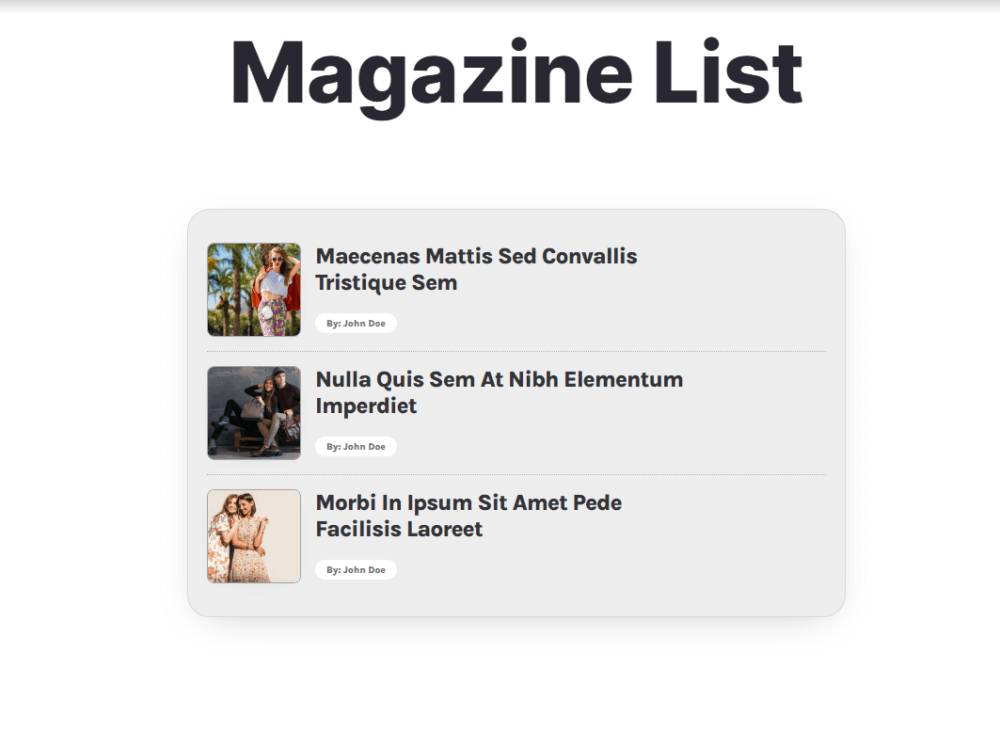
Sau cam asa:

Sau puteți crea o combinație puternică a tuturor acestora pentru a maximiza impactul:

Dacă vă place noua adăugare, asigurați-vă că actualizați Ocean Elementor Widgets la cea mai recentă versiune 2.3.0 (o dată disponibilă și după ce ați testat) sau faceți upgrade cu Ocean Core Extensions Bundle pentru a obține acces la acestea și multe altele interesante WordPress. Caracteristici.
Faceți clic pe coloana Elementor
Acum, aceasta este o funcție de care suntem foarte încântați și abia așteptăm să auzim feedbackul dvs.
Cu și mai multă libertate a designerului , acum vă puteți da drumul creativității și puteți transforma absolut fiecare coloană Elementor într-un banner .

Cum funcționează această nouă funcție?
Mai degrabă ușor!
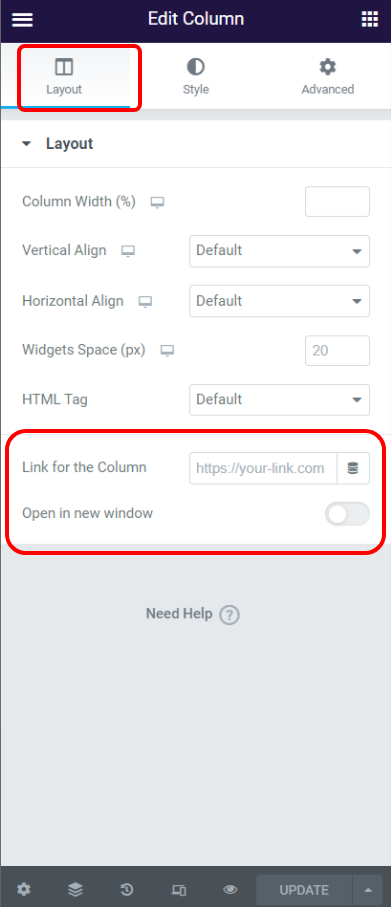
Completați o coloană Elementor cu tot conținutul dorit (de exemplu: titlu, contor și o pictogramă cu un fundal grozav de coloană ar face un apel minunat la acțiune) și apoi:
- Editați coloana (setările coloanei, nu conținutul),
- Verificați partea de jos a filei Aspect ,
- Adăugați un link (intern sau extern),
- Alegeți dacă linkul ar trebui să se deschidă într-o filă nouă de browser (opțional),
- Terminat!
Este important de subliniat faptul că funcția de a face clic pe coloana Elementor este activată automat numai dacă este plasat un link în câmpul obligatoriu . În caz contrar, și implicit, această caracteristică este dezactivată.
Cel mai important, noua opțiune reduce în mod semnificativ nevoia de numeroase bannere și widget-uri de apel la acțiune, pe care nu le puteți obține niciodată perfecte și știm că acesta este ceva la care vă interesează ca designer.
Acum, continuă, creează un conținut uimitor și asigură-te că aplici site-ul tău pentru prezentarea noastră
Noua completare la Biblioteca de secțiuni OceanWP Elementor
Esti talentat si creativ!
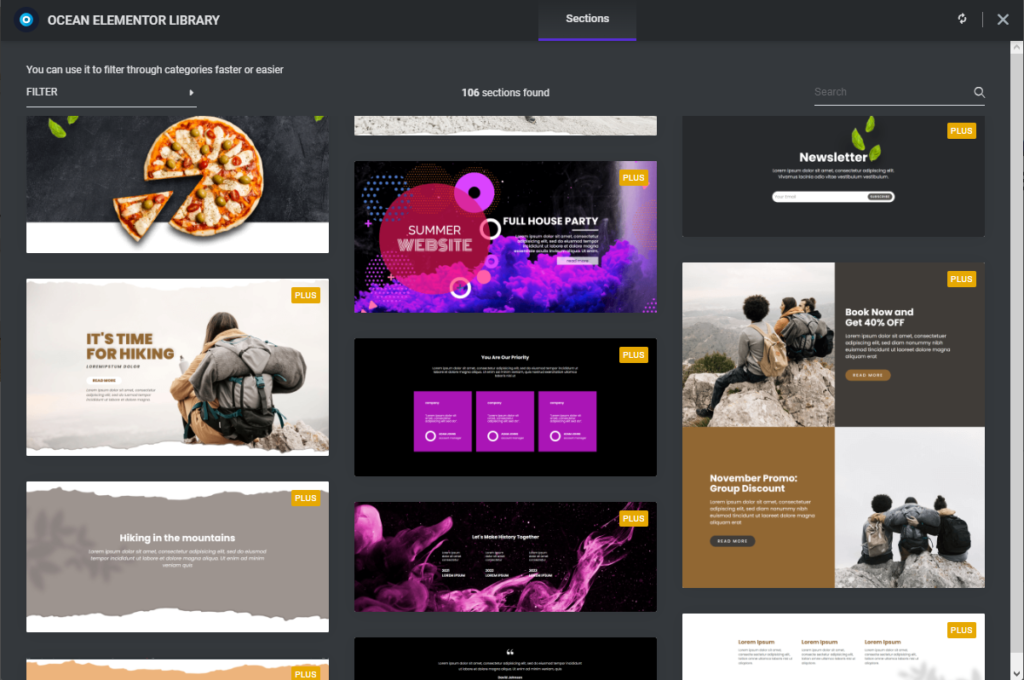
Dar, uneori, chiar și cei mai talentați și pricepuți designeri au nevoie de puțină mână sau de inspirație De aceea suntem bucuroși să anunțăm că lansăm 56 de noi secțiuni pentru Biblioteca de secțiuni Ocean Elementor .
Biblioteca Ocean Elementor numără acum 106 șabloane de secțiuni în total . Deținătorii de licențe de plan personal vor avea acces la 25 dintre aceste șabloane, în timp ce proprietarii de licențe de afaceri și agenții se vor bucura de acces complet.


Pentru a utiliza Biblioteca de secțiuni Ocean Elementor, trebuie să aveți instalat pe site-ul dvs. pluginul Ocean Pro Demos și o licență activă pentru pachetul de extensii Ocean Core .

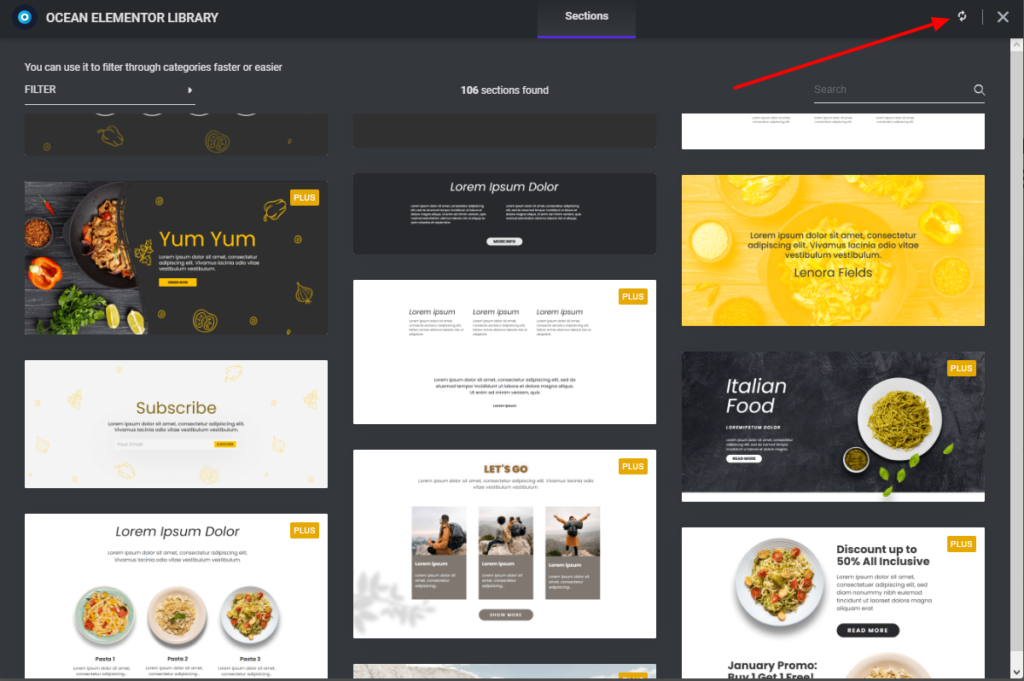
Dacă utilizați deja această funcție, tot ce trebuie să faceți miercuri (9 noiembrie 2022) este să vă sincronizați biblioteca, astfel încât să aveți acces la cele mai recente șabloane de design :
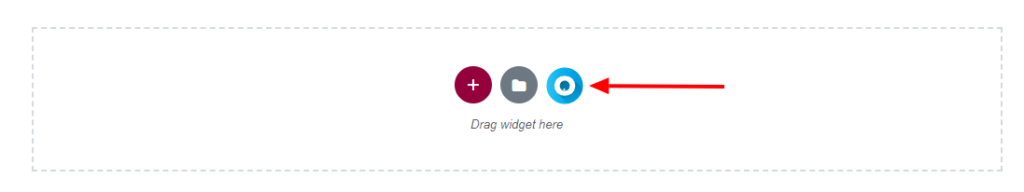
- Deschideți editorul Elementor,
- Faceți clic pe pictograma O albastră pentru a încărca Biblioteca Ocean Elementor,
- Faceți clic pe butonul de sincronizare din colțul din dreapta sus,
- Terminat!

Nu trebuie să actualizați pluginul Ocean Pro Demos pentru a obține acces la noua adăugare a șabloanelor secțiunii Elementor.
Amintiți-vă, baza de cunoștințe OceanWP este întotdeauna aici pentru a vă sprijini și puteți oricând să revedeți documentul de ajutor al Bibliotecii Elementor.
Explorează și experimentează cu plăcere noile tale modele.
Și, în timp ce menționăm modele, poate le puteți folosi pentru a vă îmbunătăți portofoliul folosind pluginul Ocean Portfolio?
Portofoliu Ocean 2.1.0
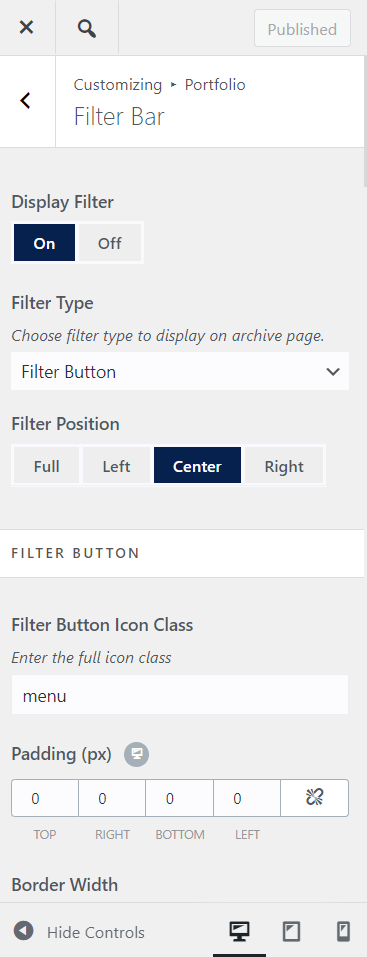
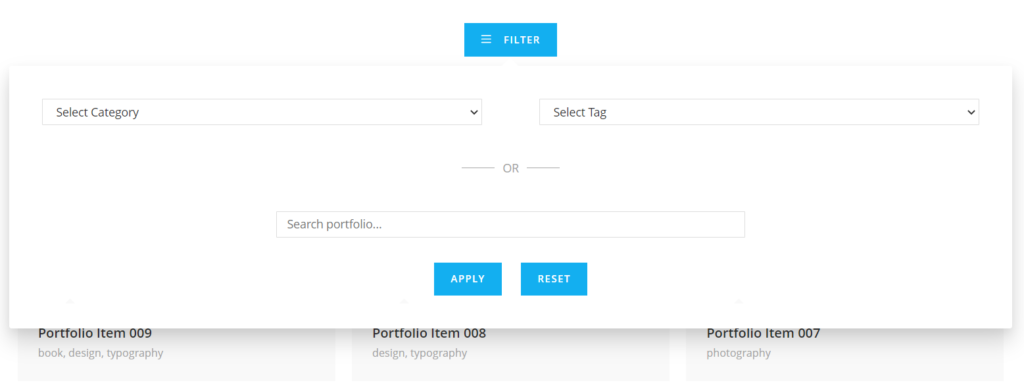
Pentru voi toți creatorii care sunteți într-o linie de afaceri serioasă și cu un portofoliu și mai serios de prezentat, noua actualizare OceanWP Catamaran și Ocean Portfolio 2.1.0 aduc un nou tip de filtru pentru articolele dvs.
Bara de filtrare existentă este minunată, dar îți va plăcea butonul de filtru !

Noul tip de filtru Ocean Portfolio permite mai mult control și, desigur, opțiuni de căutare.
Principala diferență dintre bara de filtrare standard și noul buton de filtrare este:
- Butonul de filtrare permite căutarea prin toate articolele disponibile din portofoliu chiar dacă paginarea este în uz.
- Bara de filtre permite căutarea (sortarea) articolelor care sunt disponibile pe pagina curentă deoarece este un filtru AJAX.

Desigur, sunt disponibile și opțiuni de stilare a butoanelor de filtrare, așa că trageți!
Ocean Hooks 2.0.2
Ai auzit despre spiridusul de pe un raft, dar ai auzit... nu, nu avem nimic pentru asta.
Dar avem o funcție nou-nouță pentru tine!
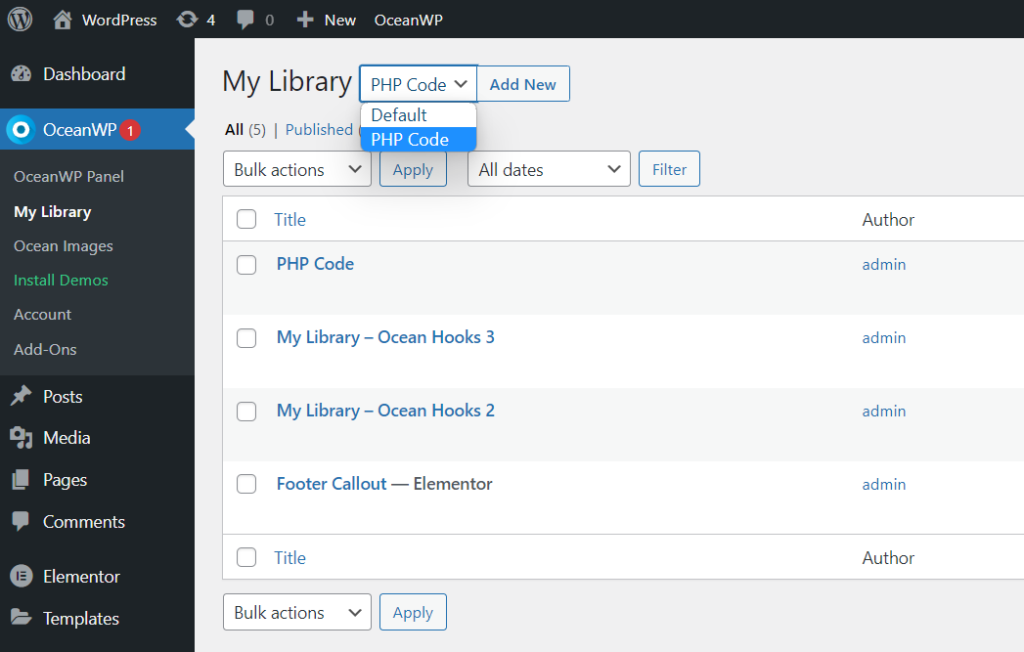
Cu cea mai recentă versiune Ocean Hooks, acum puteți adăuga coduri PHP personalizate – taaaaaaaaaa daaa.
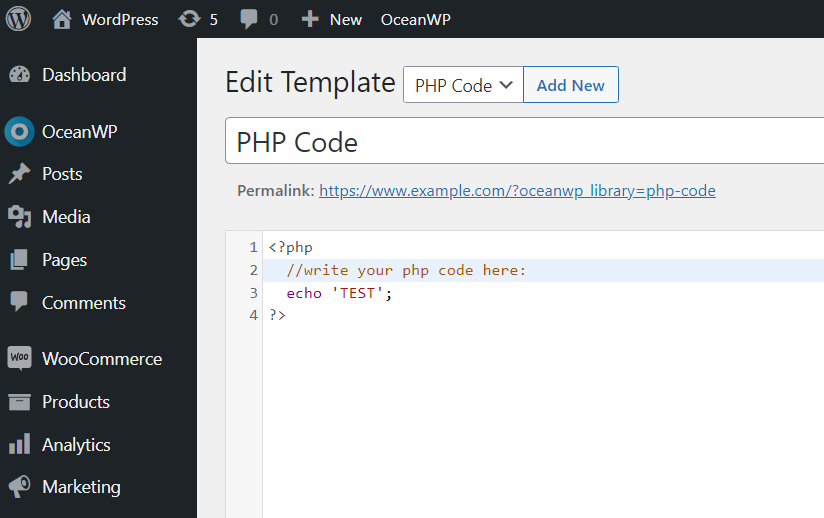
Odată ce actualizați pluginul sau instalați noua versiune pentru prima dată, când vizitați Biblioteca mea (OceanWP > Biblioteca mea), veți observa o nouă selecție derulantă lângă numele bibliotecii.

Puteți alege între:
- Implicit și
- Cod PHP.
Această selecție determină tipul de șablon pe care doriți să îl creați.
Tipul de șablon implicit servește la crearea de șabloane personalizate (pentru antet, subsol, secțiuni etc.) folosind Gutenberg, Elementor, Visual Composer sau orice alt generator de pagini.
Tipul de șablon PHP Code servește la crearea, bine, coduri PHP, care pot fi apoi aplicate site-ului dvs. fie simplu, fie folosind cantitatea mare de cârlige adăugate la pluginul Ocean Hooks, precum și logica condiționată și multe altele.

Aceasta înseamnă, de asemenea, că, dacă rulați deja Ocean Hooks pe site-ul dvs. web, nu va trebui să instalați pluginuri suplimentare pentru a adăuga fragmente PHP.
Codare fericită!
Alte actualizări de plugin Ocean
Versiunea de actualizare OceanWP Catamaran acoperă și actualizări ale următoarelor plugin-uri:
- Fereastra modală oceanică,
- Conectare pop-up Ocean,
- Blocurile Ocean Gutenberg și
- Demonstrații Ocean Pro.
Acum că știți la ce să vă așteptați cu noua actualizare, să trecem peste câteva sfaturi pentru pregătirea actualizării site-ului web (acestea nu se îmbătrânesc niciodată), precum și alte știri.
Actualizare OceanWP: Cum să vă pregătiți site-ul web
Deși nu considerăm această versiune de actualizare majoră, ca întotdeauna, vă recomandăm aceeași procedură de actualizare și măsuri de precauție.
Ordinea corectă de actualizare este:
- Apoi, actualizați OceanWP prin Aspect > Teme
- Actualizați toate pluginurile Ocean prin Plugin-uri > Plugin-uri instalate.
Înainte de a actualiza, asigurați-vă că ați luat măsurile de precauție necesare.
Testați actualizarea înainte de a vă actualiza site-ul live
Cea mai bună practică este să testați noile modificări în medii localhost, de testare sau de staging.
Dacă nu aveți opțiunea de a testa actualizările oriunde, nu actualizați imediat . Așteptați câteva zile sau chiar o săptămână, până când vom aduna feedback și ne-am asigurat că puteți actualiza în siguranță.
Amintiți-vă, chiar dacă totul este în regulă, ceva poate merge întotdeauna prost în timpul actualizărilor - cum ar fi site-ul dvs. pierderea conexiunii la WordPress și întreruperea procesului de actualizare. La urma urmei, lucrul rău despre software este – este software.
Asigurați-vă că faceți backup corect pentru site-urile dvs. web . Nu vă bazați doar pe găzduirea de copii de rezervă. În schimb, faceți și copii de rezervă manuale și stocați datele într-un loc sigur. Dacă utilizați pluginul WordPress Reset (a nu fi confundat cu WordPress Database Reset), puteți crea, de asemenea, instantanee ale site-ului web.
Important: nu uitați să curățați memoria cache după actualizare, de mai multe ori dacă este necesar. Același lucru este valabil și pentru memoria cache CDN (cloud).
Actualizarea unui site web live
Lista de activități pentru pregătirea actualizării site-ului :
- Înainte de a actualiza tema, creați o copie de rezervă a site-ului dvs. web .
- Plasați site-ul dvs. în modul Întreținere .
- Actualizați tema OceanWP la cea mai recentă versiune prin Aspect > Teme .
- Actualizați toate pluginurile Ocean la cele mai recente versiuni prin Plugins > Plugins instalate .
- Ștergeți browserul, site-ul web sau memoria cache CDN (cloud) .
- Inspectați site-ul dvs.
- Dacă totul este în ordine, dezactivați modul de întreținere .
- Bucurați -vă de toate actualizările și funcțiile noi OceanWP!
În cazul în care trebuie să reveniți, puteți descărca versiuni mai vechi ale temei OceanWP, precum și versiunile mai vechi ale pluginului Ocean Extra.
Nou în OceanWP? Descărcați cea mai recentă versiune direct de pe WordPress în întregime gratuit.
Ce urmează pentru OceanWP?
Bucătăria noastră cu caracteristici este deschisă 24/7, deși acum intrăm în sezonul sărbătorilor.
Vă amintiți noul plugin pe care l-am menționat în august? Să spunem doar – lucrurile devin fierbinți, fierbinți, fierbinți!
Dacă vă întrebați despre Black Friday și Cyber Monday, da, le vom avea și noi, așa că puneți-vă centura!
În afară de asta, planificăm noi tutoriale video, mai multe articole pentru Biblioteca Elementor, articole pentru designeri și toți ceilalți interesați să-și îmbunătățească abilitățile de construire a site-ului WordPress și multe altele!
Ne dorim foarte mult să știm părerea dvs. și vom fi aici pentru a vă asculta toate ideile și sugestiile. Crezi că există o funcție, un document, o demonstrație sau un videoclip de care ar avea cu adevărat nevoie utilizatorii OceanWP? Anunțați-ne despre asta completând formularul de solicitare a funcției OceanWP.
Și nu uitați, dacă sunteți proprietar de licență a pachetului de agenție, puteți, de asemenea, să ne influențați planurile și să colaborați mai strâns cu noi.
LOS; INR. (lung sau scurt, nu citesc niciodată):
Lansăm actualizări .
Faceți copii de rezervă ale site-ului web, inclusiv backup manual, înainte de a actualiza pluginurile OceanWP și Ocean (sau orice altă combinație de temă/plugin).
Cea mai bună practică este să testați toate actualizările în medii de testare, gazdă locală sau de staging . Dacă nu aveți ocazia să testați actualizările, nu actualizați imediat. Așteptați cu actualizările câteva zile până când vom aduna feedback.
În cazul oricăror probleme sau probleme, informați-ne despre posibile erori sau trimiteți bilete.
Acum, să vorbim despre funcțiile pe care ați dori să le vedeți în OceanWP
