Actualizare OceanWP Northern Star: Bun venit Adobe Fonts!
Publicat: 2023-01-02De-a lungul istoriei, marinarii au folosit Steaua Nordică, alias Polaris, ca un far de încredere care i-ar ghida acasă. Dacă crezi în Moș Crăciun, atunci știi că acest tip vesel în roșu încă îl folosește pentru navigare pentru a se asigura că este pe calea cea bună
În ceea ce privește OceanWP, am ales să denumim această versiune de actualizare Northern Star nu numai din cauza Sărbătorilor sau pentru că Polaris-ul în sine te lasă cu gura căscată – ci pentru că reprezintă și îndrumare, speranță și inspirație. Și cu toții sperăm că anul 2023 va fi plin de împliniri și inspirație pentru voi toți.
Gândindu-ne la 2022, am avut un an uimitor în care am introdus o mulțime de funcții și îmbunătățiri care v-au ajutat să construiți mai rapid site-uri web mai bune.
De exemplu: Opțiuni de găzduire locală a fonturilor Google și de a face site-ul dvs. prietenos GDPR, care a fost lansat odată cu Actualizarea OceanWP Breeze; Un panou OceanWP nou și mai bun pentru o experiență îmbunătățită a utilizatorului, cu o mulțime de funcții noi, lansat odată cu Actualizarea OceanWP Starboard, sau întâmpinarea Bibliotecii de secțiuni OceanWP Elementor, lansată cu Actualizarea OceanWP High Tide.
Dar, așa cum s-a menționat deja în articolul de revizuire OceanWP 2022, munca noastră nu este niciodată încheiată și sunt întotdeauna multe de făcut!
Acestea fiind spuse, și fără alte prelungiri, să salutăm prima lansare de actualizare OceanWP a anului – OceanWP Northern Star Update .
Cuprins:
- OceanWP 3.4.0
- Ocean Extra 2.1.0
- Cum să vă pregătiți site-ul web pentru actualizări
Lansare de actualizare OceanWP 3.4.0
Modificări ale caracteristicilor efectului de defilare
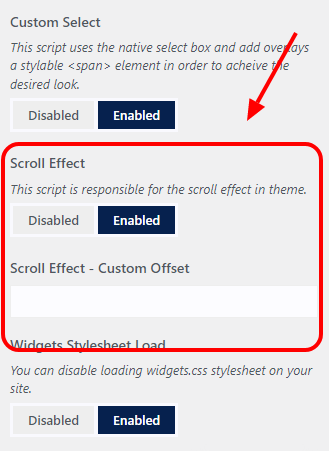
Începând cu OceanWP 3.4.0, veți putea dezactiva scriptul Scroll Effect care este inclus în tema OceanWP .
Scriptul Efect de defilare este folosit pentru defilare lină cu diferite opțiuni . De exemplu, linkuri de ancorare și, practic, orice „animație” prezentă în cadrul temei care implică efectul de defilare automată .
Unii dintre voi preferați să utilizați pluginuri terță parte pentru efectul de defilare lină, iar acele scripturi nu au jucat împreună cu funcția de defilare încorporată OceanWP. Dacă încă sunteți un fan al pluginurilor terțe sau nu utilizați niciuna dintre funcțiile care necesită o defilare automată ușoară pe site-ul dvs., de acum înainte puteți dezactiva scriptul Efect de defilare .

După actualizare, navigați la Personalizare > Opțiuni generale > Performanță și veți vedea o nouă opțiune numită Efect de defilare . Dezactivați sau activați scriptul în funcție de necesități. În mod implicit, scriptul Efect de defilare este activat .
Dacă vă place efectul de defilare OceanWP încorporat, acum îl puteți modifica puțin datorită unei noi opțiuni.
De asemenea, ne-am dori să folosim această oportunitate și să-i aducem un mulțumire specială lui Herbert Grun pentru feedback-ul său neprețuit cu privire la funcția de defilare existentă și la provocările potențiale , care în cele din urmă duc la adăugarea acestor îmbunătățiri.
Efect de defilare Personalizat Offset
Noile modificări permit, de asemenea, utilizatorilor să adauge offset personalizat pentru funcția OceanWP de defilare fluidă .
Ce inseamna asta?
Ei bine, dacă utilizați linkuri de ancorare pe site-ul dvs. și doriți să adăugați un pic mai mult spațiu înaintea zonei care este legată , acum puteți adăuga o valoare de offset personalizată în Efectul de derulare respectiv – zona Offset personalizat din Personalizator.
Experiență îmbunătățită a utilizatorului – Modificări ale secțiunii Setări SEO
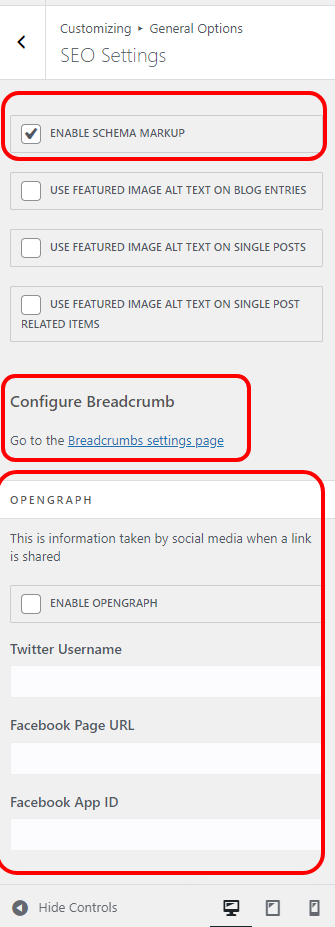
Pentru o experiență îmbunătățită a utilizatorului, am făcut câteva modificări în secțiunea Setări SEO din Personalizator > Opțiuni generale .
Toate funcțiile existente legate de SEO sunt acum grupate în această secțiune :
- Opțiune de activare sau dezactivare a markupului de schemă OceanWP încorporat,
- setări Opengraph,
- și, respectiv, un link către opțiunea de configurare Breadcrumbs.

În acest moment, nu au fost adăugate funcții SEO suplimentare la tema OceanWP.
Ocean Extra 2.1.0
Integrare Adobe Fonts (TypeKit) gratuit
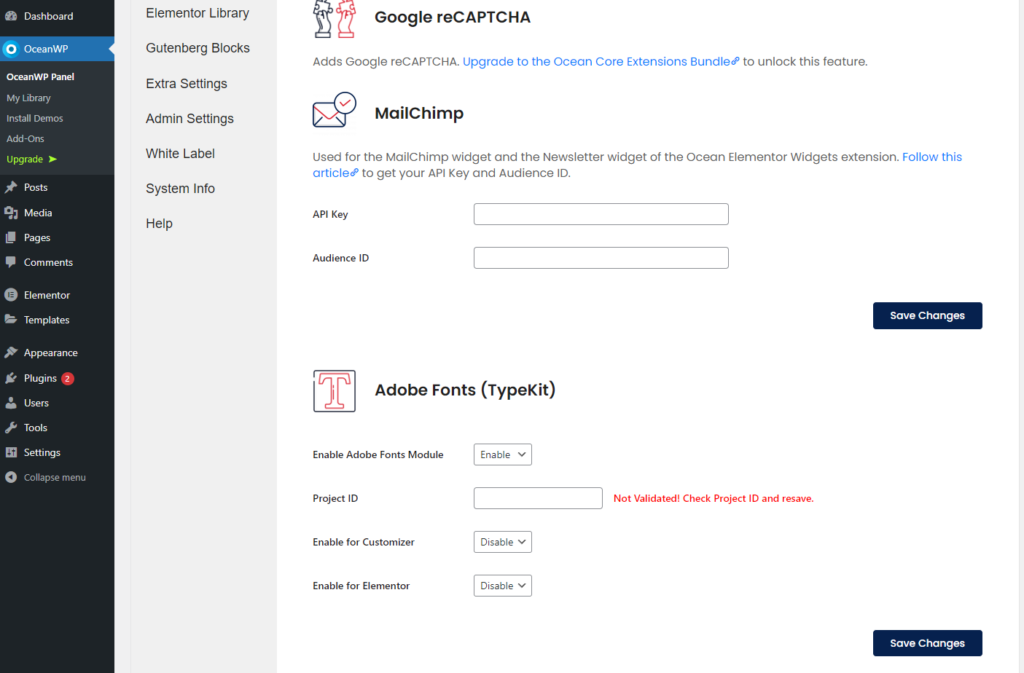
Începând cu OceanWP 3.4.0 și Ocean Extra 2.1.0, veți putea adăuga și utiliza fonturile Adobe preferate cu proiectele dvs. OceanWP – gratuit!
Cel mai important, cu OceanWP veți putea folosi și Adobe Fonts cu Elementor, fără pluginuri sau upgrade-uri suplimentare.
După ce actualizați OceanWP și Ocean Extra la cele mai recente versiuni, dacă doriți să utilizați integrarea Adobe Fonts (TypeKit), navigați la OceanWP Panel > Integrations și derulați în jos la secțiunea Adobe Fonts (TypeKit) .

Consultați documentul nostru complet de asistență pentru a afla cum să adăugați fonturi la proiectul dvs. Adobe și să integrați acel proiect cu tema OceanWP.
Mulți dintre voi ați solicitat funcția Adobe Fonts, dar îi vom menționa pe cei puțini ale căror argumente pentru adăugarea suportului Adobe Fonts au fost cele mai convingătoare – mulțumesc Janine Lazarova, Sharon Schanzer, Mark Dickman și Rob Daly ! Sperăm că așteptarea a meritat
Îmbunătățirea performanței – Dezactivați foaia de stil pentru widgeturi
Actualizarea Northern Star oferă, de asemenea, mai mult control asupra scripturilor pe care doriți să le utilizați pe site-ul dvs. web.
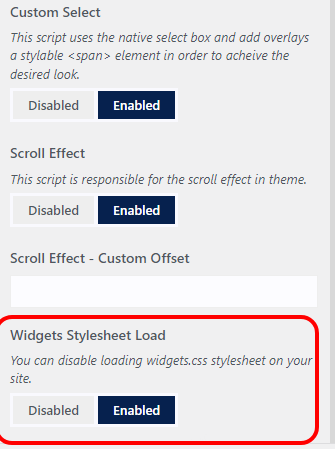
După actualizare, navigați la Personalizare > Opțiuni generale > Performanță și veți găsi o nouă opțiune pentru a dezactiva Widgets Stylesheet Load .
Când este dezactivat, site-ul dvs. web nu va mai încărca foaia de stil widgets.css inclusă în pluginul Ocean Extra.

Și acum întrebarea care apare este: când ar trebui să utilizați această opțiune și să dezactivați foaia de stil widgets.css de la încărcare ?
Este destul de simplu, deci fără stres!
Dacă nu utilizați niciunul dintre widget-urile WordPress Ocean Extra pe site-ul dvs. (de exemplu, Despre mine, Link-uri personalizate, Orele de lucru etc.) sau de fapt nu utilizați niciun widget WordPress pe site-ul dvs. ( Aspect > Widgeturi ), puteți dezactiva acest script de la încărcare.
Pentru comoditate, toate numele widget-urilor Ocean Extra WordPress încep cu o săgeată dublă . Exemple:
- >> Programul de lucru,
- >> Despre mine,
- >> Ultimele postări etc.
Pentru a verifica din nou dacă utilizați sau nu vreunul dintre widget-urile Ocean Extra , navigați la tabloul de bord WP, Aspect > Widgeturi și verificați doar numele widgeturilor/blocurilor adăugate în zonele respective .
Este important de subliniat că noua opțiune va dezactiva doar foaia de stil widgets.css inclusă în pluginul Ocean Extra – nimic mai mult . Înseamnă, scripturile suplimentare incluse în WordPress sau în pluginuri terță parte se pot încărca pe site-ul dvs. web.
Foaia de stil widgets.css este activată pentru a se încărca pe site-urile dvs. web în mod implicit .
Mai multă performanță! Preîncărcați fonturi Google găzduite local
După cum sa menționat la începutul acestui articol, opțiunea de a face site-ul dvs. prietenos GDPR și de a găzdui local fonturi Google cu un singur clic din Customizer a fost introdusă cu lansarea de actualizare OceanWP Breeze.
Caracteristica inițială a inclus suport pentru tema OceanWP, toate pluginurile Ocean, pluginurile care moștenesc fonturile temei și Elementor.
Cu timpul, am inclus și opțiunea de a alege formatul de font pentru fonturile Google găzduite local, care vă permite să alegeți între formatele de font ttf, woff și woff2.
Ultima noastră adăugare include opțiunea de a preîncărca și fonturile dvs. Google găzduite local, fără pluginuri suplimentare .

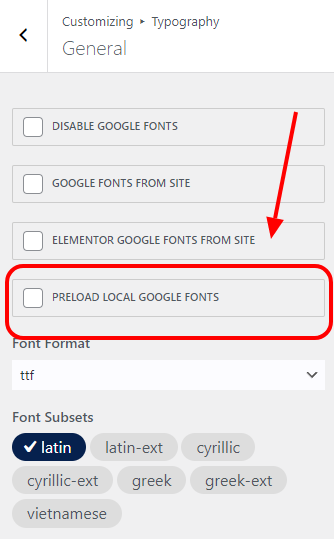
După actualizare, tot ce trebuie să faceți este să navigați la Personalizare > Tipografie > General și să bifați opțiunea Preîncărcare fonturi Google locale .

Această nouă funcție este dezactivată în mod implicit.
De asemenea, am dori să folosim această oportunitate și să- i aducem un accent special lui Stefan Kontrus pentru feedback-ul său neprețuit cu privire la funcția locală de fonturi Google , care în cele din urmă a condus la mai multe îmbunătățiri , inclusiv formatul fontului și opțiunile de preîncărcare.
Și mai multă performanță! Noua opțiune de preîncărcare
Preîncărcarea site-ului este, de asemenea, o nouă opțiune care vine cu cea mai recentă versiune de actualizare OceanWP Northern Star.
Preloader-ul nu poate accelera site-ul dvs. (niciun preloader nu poate face acest lucru), dar iată cum puteți beneficia de pe urma utilizării noii funcții Preloader :
- branding site-ul web – vi se permite să personalizați complet noua opțiune de preîncărcare.
- aspect mai profesionist .
- reduceți rata de respingere, deoarece preîncărcarea indică vizitatorilor site-ului dvs. că conținutul se încarcă în backend.
Când este activată, animația Preloader va dispărea automat de pe site-ul dvs. odată ce întregul conținut și toate scripturile site-ului dvs. au fost încărcate complet . Noua caracteristică Preloader este extrem de utilă pentru site-urile web grele cu mult conținut (videoclipuri, imagini grele etc) sau pentru site-urile web care rulează pe găzduire mai lentă .

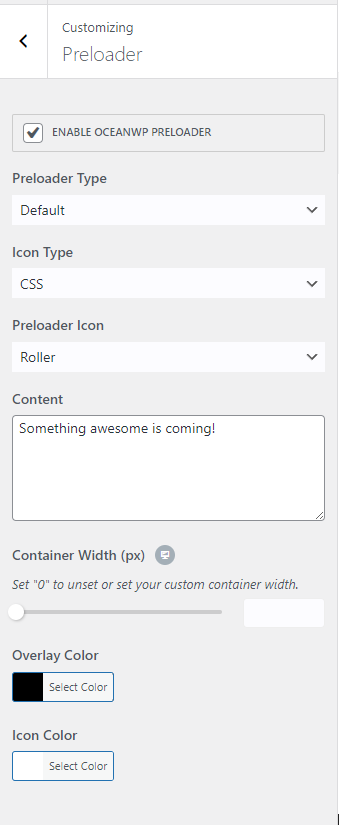
Pentru a utiliza noua opțiune Preloader, navigați la Personalizare > Opțiuni generale > Preloader și declanșați.
Puteți alege între mai multe stiluri implicite (animații), puteți adăuga o imagine, logo-ul dvs., adăugați text personalizat sau chiar creați un șablon personalizat de la zero.
Consultați documentația de asistență și aflați mai multe despre caracteristica OceanWP Preloader și setările acesteia.
Actualizare OceanWP: Cum să vă pregătiți site-ul web
Lansarea actualizării OceanWP Northern Star nu este majoră, dar, ca întotdeauna, vă recomandăm aceeași procedură de actualizare și măsuri de precauție .
De ce sunt necesare măsuri de precauție ? Ei bine, există câteva lucruri pe care trebuie să le luați în considerare:
- dezvoltatorii nu controlează ordinea secvenței de actualizare automată. Chiar dacă lansăm întotdeauna mai întâi actualizarea temei și apoi pluginurile, depinde de WordPress când vor deveni disponibile cele mai recente actualizări.
- Actualizările dvs. automate , la fel ca actualizările regulate, pot fi întrerupte din cauza unei probleme temporare a serverului sau a conexiunii între site-ul dvs. web și WordPress dot org, ceea ce vă lasă cu o instalare incompletă.
- actualizările automate vă împiedică să testați compatibilitatea noilor versiuni cu mediul dumneavoastră (PHP, WordPress), inclusiv toate celelalte plugin-uri.
Acestea fiind spuse, dacă sunteți serios în privința site-ului dvs. - dezactivați actualizările automate, indiferent de configurația pe care o executați .
Ordinea corectă de actualizare este:
- Apoi, actualizați OceanWP prin Aspect > Teme
- Actualizați toate pluginurile Ocean prin Plugin-uri > Pluginuri instalate, asigurându-vă că actualizați mai întâi Ocean Extra.
Înainte de a actualiza, asigurați-vă că ați luat măsurile de precauție necesare.
Testați actualizarea înainte de a vă actualiza site-ul live
Cea mai bună practică este să testați noile modificări în medii localhost, de testare sau de staging.
Dacă nu aveți opțiunea de a testa actualizările oriunde, nu actualizați imediat . Așteptați câteva zile sau chiar o săptămână, până când vom aduna feedback și ne-am asigurat că puteți actualiza în siguranță.
Amintiți-vă, chiar dacă totul este în regulă, ceva poate merge întotdeauna prost în timpul actualizărilor - cum ar fi site-ul dvs. pierderea conexiunii la WordPress și întreruperea procesului de actualizare. La urma urmei, lucrul rău despre software este – este software.
Asigurați-vă că faceți backup corect pentru site-urile dvs. web . Nu vă bazați doar pe găzduirea de copii de rezervă. În schimb, faceți și copii de rezervă manuale și stocați datele într-un loc sigur. Dacă utilizați pluginul WordPress Reset (a nu fi confundat cu WordPress Database Reset), puteți crea, de asemenea, instantanee ale site-ului web.
Important: nu uitați să curățați memoria cache după actualizare, de mai multe ori dacă este necesar. Același lucru este valabil și pentru memoria cache CDN (cloud).
Actualizarea unui site web live
Lista de activități pentru pregătirea actualizării site-ului :
- Înainte de a actualiza tema, creați o copie de rezervă a site-ului dvs. web .
- Plasați site-ul dvs. în modul Întreținere .
- Actualizați tema OceanWP la cea mai recentă versiune prin Aspect > Teme .
- Actualizați toate pluginurile Ocean la cele mai recente versiuni prin Plugins > Plugins instalate .
- Ștergeți browserul, site-ul web sau memoria cache CDN (cloud) .
- Inspectați site-ul dvs.
- Dacă totul este în ordine, dezactivați modul de întreținere .
- Bucurați -vă de toate actualizările și funcțiile noi OceanWP!
În cazul în care trebuie să reveniți, puteți descărca versiuni mai vechi ale temei OceanWP, precum și versiunile mai vechi ale pluginului Ocean Extra.
Nou în OceanWP? Descărcați cea mai recentă versiune direct de pe WordPress în întregime gratuit.
Ce urmează pentru OceanWP?
Sărbătorile s-au încheiat acum și, pe lângă lansarea actualizării OceanWP Northern Star, vă puteți aștepta și la un nou plugin premium pe care l-am anunțat în august 2022. Mai multe detalii despre acesta într-un articol separat
Nu numai atât – dar, între timp, am început să lucrăm și la un plugin premium suplimentar și, sincer, abia așteptăm să vă arătăm toate lucrurile pe care le-am făcut
Pe lângă pluginurile premium, intenționăm să adăugăm mai multe opțiuni prietenoase cu GDPR, să lucrăm în continuare la îmbunătățirea accesibilității și a experienței utilizatorului, îmbunătățirea funcțiilor existente, reproiectarea site-ului web oceanwp, crearea unei noi secțiuni și șabloane pentru tine și multe altele.
Dacă nu ați observat cu toate strigăturile din acest articol, suntem aici pentru a vă asculta toate ideile și sugestiile. Crezi că există o funcție, un document, o demonstrație sau un videoclip de care ar avea cu adevărat nevoie utilizatorii OceanWP? Anunțați-ne despre asta completând formularul de solicitare a funcției OceanWP.
Și nu uitați, dacă sunteți proprietar de licență a pachetului de agenție, puteți, de asemenea, să ne influențați planurile și să colaborați mai strâns cu noi.
LOS; INR. (lung sau scurt, nu citesc niciodată):
Lansăm actualizări .
Faceți copii de rezervă ale site-ului web, inclusiv backup manual, înainte de a actualiza pluginurile OceanWP și Ocean (sau orice altă combinație de temă/plugin).
Cea mai bună practică este să testați toate actualizările în medii de testare, gazdă locală sau de staging . Dacă nu aveți ocazia să testați actualizările, nu actualizați imediat. Așteptați cu actualizările câteva zile până când vom aduna feedback.
În cazul oricăror probleme sau probleme, informați-ne despre posibile erori sau trimiteți bilete.
Acum, să vorbim despre funcțiile pe care ați dori să le vedeți în OceanWP
