Actualizare OceanWP High Tide: Biblioteca secțiunilor Ocean Elementor este aici!
Publicat: 2022-08-02Marea mare. Surferii le place. Căpitanilor de bărci le place. Pescarilor le place. Dar dacă îți place WordPress și știm că îți place, îți vor plăcea beneficiile pe care ți le aduce actualizarea OceanWP High Tide!
Știm că ți-a plăcut refacerea panoului OceanWP și actualizarea Starboard. Dar munca noastră nu este niciodată terminată și vara nu s-a terminat încă
Lansarea actualizării High Tide OceanWP vă aduce îmbunătățiri puternice și o nouă caracteristică interesantă . De exemplu, găzduirea locală Google Fonts îmbunătățită pe care v-am prezentat-o în versiunea OceanWP Breeze Spring Update. Lupta împotriva reglementărilor GDPR poate fi plictisitoare și vom face tot posibilul pentru a vă ajuta cât mai mult posibil, oferindu-vă mijloacele potrivite.
Dar noutatea despre care credem că veți fi cel mai interesat este caracteristica Biblioteca de secțiuni Ocean Elementor , care este legată de pachetul de extensii Ocean Core și de pluginul Ocean Pro Demos.
Actualizarea OceanWP High Tide este de așteptat să fie lansată miercuri, 3 august 2022, iar în acest articol vom acoperi cele mai importante momente.
Cuprins:
- OceanWP 3.3.4:
- NOU: Încărcați fonturile Elementor Google de pe site.
- Îmbunătățit: încărcați fonturi Google oricând!
- NOU: Secțiunea Panoul Setări Admin.
- Ocean Extra 2.0.3
- Știri OceanWP
- Ocean Pro Demo 1.4.0
- Biblioteca secțiunilor Ocean Elementor
Actualizare OceanWP Versiunea 3.3.4
Încărcați fonturile Elementor Google de pe site
GDPR nu ar trebui să vă împiedice să utilizați unul dintre creatorii de pagini preferati.
După cum știți, atunci când activați Elementor să se bazeze pe setările de tipografie ale temei în loc de propriile sale, atâta timp cât toate valorile tipografiei din Elementor sunt setate la implicit, nu veți întâmpina probleme cu fonturile Google, ci numai dacă utilizați Opțiune de temă OceanWP pentru a încărca fonturile Google local (de pe site) .
Aceeași propoziție ca mai sus, dar în limba engleză simplă:
- Setați toate familiile de fonturi dorite prin Personalizare > Tipografie în OceanWP;
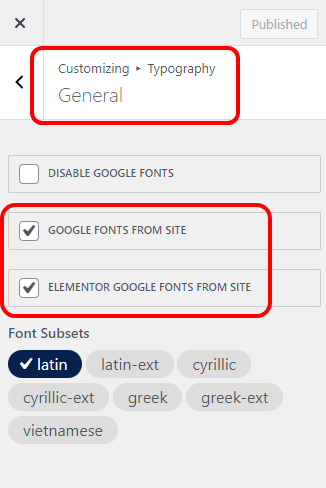
- Activați fonturile Google de pe site prin Personalizare > Tipografie > General;
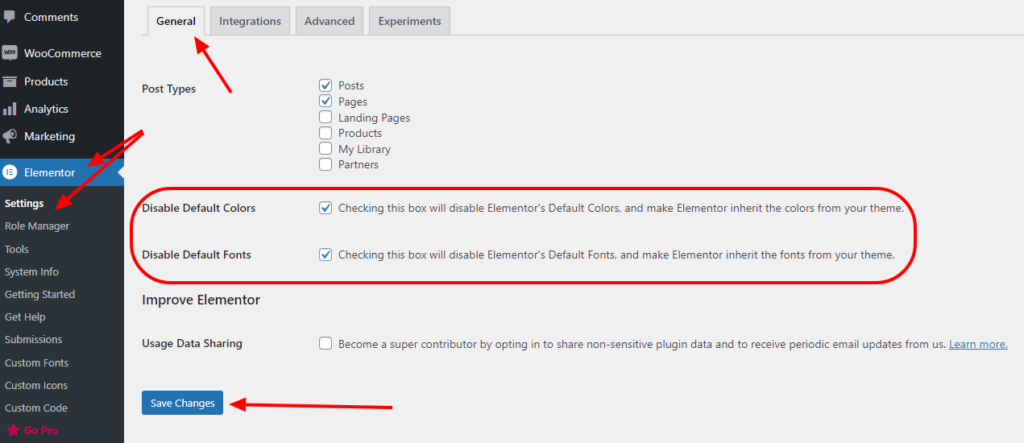
- Asigurați-vă că Elementor este setat să moștenească setările de tipografie ale temei prin Elementor > Setări;
- Când editați în Elementor, asigurați-vă că familia de fonturi este întotdeauna setată la „Implicit”;
- Nici o problemă.
Dar, setările implicite ale Elementor includ rularea fonturilor Elementor în locul temei , prin urmare mulți utilizatori nu sunt familiarizați cu această opțiune. În plus, de fiecare dată când doriți să faceți modificări și să selectați o altă familie de fonturi în locul celor pe care le-ați atribuit în Customizer, veți întâmpina o problemă – Elementor ar încărca fonturi de pe site-ul Google .
Aceasta a devenit o problemă pentru toți cei care iau în serios GDPR , mai ales că versiunea gratuită a Elementor (pe care o folosim în șabloanele demonstrative ale site-ului nostru) nu vă permite să utilizați fonturi locale.
OceanWP la salvare!
Această nouă funcție OceanWP vă permite să încărcați fonturi Google în Elementor de pe site-ul dvs. cu un singur clic - nu sunt necesare funcții profesionale, nu necesită încărcare de fonturi, fără mizerie, doar bucurie.
Tot ce trebuie să faceți este să vă asigurați că setați Elementor să se bazeze pe setările fontului temei , prin tabloul de bord WP, Elementor > Setări, apoi bifați opțiunea pentru a Dezactiva fonturile implicite (și culorile dacă doriți).

După aceea, navigați la Personalizare > Tipografie > General și bifați opțiunea de încărcare a fonturilor Elementor Google de pe site .

De asemenea, puteți marca documentul nostru de ajutor, care explică cum găzduiesc fonturile Elementor Google local cu OceanWP.
Ai eliminat cu succes toate obstacolele care stau între tine și designul perfect
Redare frontală îmbunătățită a fonturilor Google
Indiferent dacă utilizați pluginuri sau teme secundare pentru a încărca fonturi de pe site (aka încărcare de fonturi personalizate) sau noua funcție OceanWP care vă permite să încărcați fonturi Google local cu un singur clic - browserele nu vor afișa fonturi „personalizate” care sunt considerate nesigure tipuri de fisiere. În schimb, conținutul tău va fi redat folosind fontul implicit al browserului, care este de obicei Arial sau Times New Roman.
De ce se întâmplă acest lucru și ce înseamnă?
Aceasta înseamnă că instalarea site-ului dvs. WordPress utilizează adresa URL http:// care este considerată nesigură (consultați Tabloul de bord WP, Setări > General) sau că certificatul SSL nu este aplicat corect sau nu poate acoperi tot ceea ce vine de pe site-ul dvs. (fonturi, imagini etc).
Din această cauză, unii utilizatori OceanWP nu au putut folosi opțiunea OceanWP Google Fonts from Site, denumită în continuare fontul ales nu a fost redat pe front-end-ul site-ului. Însă, echipa de dezvoltare OceanWP s-a asigurat că nimeni nu este lăsat în urmă
Dacă întâmpinați probleme cu adresa URL sau SSL incorectă de instalare, după actualizarea 3.3.4 OceanWP nimic nu va sta între dvs. și fonturile Google locale .
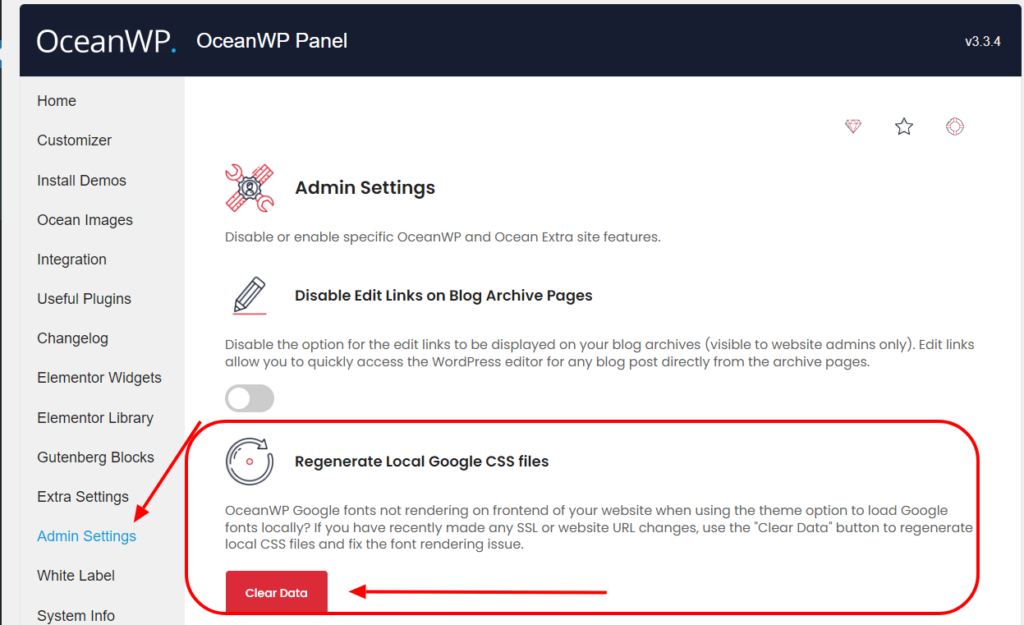
Tot ce trebuie să faceți și, în cazul oricăror probleme, este să navigați la Panoul OceanWP > Setări admin și Regenerați fișierele CSS Google locale , rulând opțiunea Ștergere date.

Panoul OceanWP: Secțiunea Setări admin
Actualizarea High Tide OceanWP aduce o secțiune nou-nouță în panoul OceanWP – Setări de administrator.
Secțiunea Setări admin conține cele mai importante funcții vizibile sau disponibile numai pentru administratorii site-urilor web . Ați văzut deja funcția de regenerare a fișierelor CSS Google locale. Dar permiteți-ne să vă prezentăm încă două funcții în acest moment.
Pentru mai multe informații despre secțiunea Setări admin din panoul OceanWP, asigurați-vă că vizitați documentul nostru.
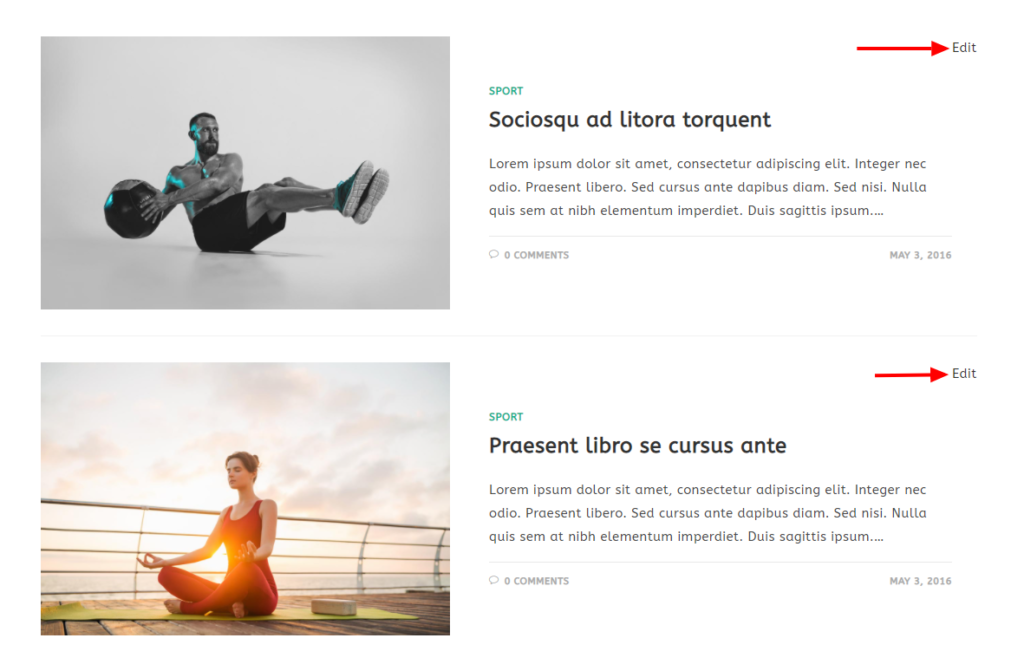
Dezactivează Editarea linkurilor pe paginile de arhivă blog
Opțiunea de a accesa pagina de editare WordPress a oricărei postări (și de a vă salva câteva clicuri) a fost introdusă odată cu actualizarea OceanWP Breeze.

Oricât de util, unii administratori și proprietari de site-uri web preferă modul vechi. În loc să ascundeți aceste opțiuni cu CSS, acum puteți dezactiva această caracteristică direct din panoul OceanWP Setări admin.
Dezactivați notificările de știri oceanice
Ce-i asta, poți să întrebi? Ei bine, este noua noastră funcție care vă va permite să fiți la curent cu cele mai relevante știri OceanWP , inclusiv știri despre actualizări, promoții, seminarii web, cursuri și multe altele.
De fapt, am prefera să dedicăm un titlu independent acestei funcții.
High Tide OceanWP Update și Ocean News Feature
Caracteristica Ocean News va deveni disponibilă pentru toți cei care actualizează OceanWP la noua versiune 3.3.4 și Ocean Extra la versiunea 2.0.3.
Feedul WordPress este minunat. Dar, așa cum era de așteptat, este adesea supravegheat.

În ciuda buletinelor periodice și a postărilor pe blog, majoritatea utilizatorilor noștri au cerut o modalitate de a fi la curent puțin diferit , deoarece e-mailurile sunt ușor ratate sau uitate.
Funcția Știri OceanWP vă va asigura că sunteți la curent cu toate informațiile relevante din lumea OceanWP , care includ postări pe blog, actualizări, seminarii web, promoții, tutoriale și multe altele.
Desigur, puteți conta pe noi pentru a vă veni cu cele mai importante știri doar deoarece confidențialitatea și încrederea dvs. contează pentru noi.
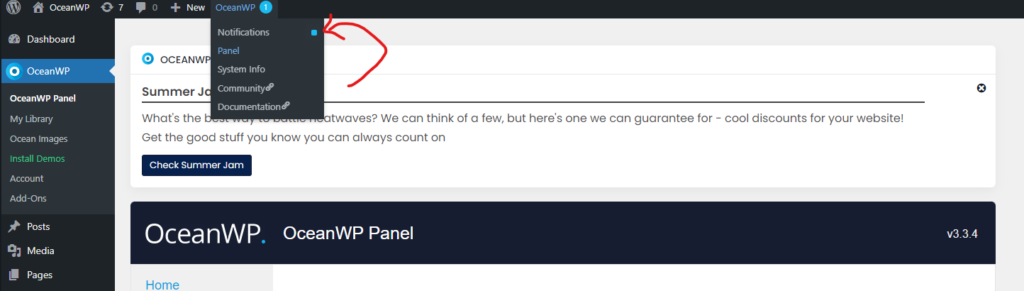
Ori de câte ori devin disponibile informații noi, noua opțiune OceanWP din bara de administrare vă va informa despre numărul de notificări noi.

După ce selectați opțiunea Notificări, veți fi întâmpinat cu știrile recente.


Dacă respingeți o știre (faceți clic pe butonul „X”), una și aceeași știre nu va apărea din nou pentru dvs.
Dacă preferați să lăsați toate acestea pentru orice eventualitate, puteți pur și simplu să navigați la orice altă pagină a tabloului de bord WordPress sau a panoului OceanWP. În acest fel, toate notificările vor fi în continuare disponibile pentru a le revedea atunci când utilizați opțiunea Notificări din bara de administrare OceanWP.
Și acum, permiteți-ne să vă prezentăm bijuteria lansării High Tide OceanWP Update – Biblioteca de secțiuni Ocean Elementor.
Biblioteca secțiunilor Ocean Elementor este aici!
Îți plac șabloanele demo pentru site-uri web WordPress complete OceanWP. Mai ales că le-am renovat și modernizat, dar ne-am asigurat și că includem imagini și pictograme fără drepturi de autor pe care le puteți folosi pe site-ul dvs. în urma cooperării OceanWP cu Freepik și Flaticon.
Dacă vă gândiți să importați unul dintre șabloanele noastre complete de site, vă recomandăm să alegeți din categoria Freepik Images Included (vom elimina categoria după ce am modernizat toate demonstrațiile).
Dar, uneori, paginile care vin cu șabloane nu sunt suficiente sau ați dori doar să vă construiți propriile pagini de la zero. Cu toate acestea, chiar și cei mai mari profesioniști au nevoie de puțină inspirație sau de o „împingere”. Și de aceea am dori să vă prezentăm noua bibliotecă de secțiuni Elementor.
Biblioteca Elementor Sections este disponibilă pentru toți proprietarii de licențe Ocean Core Extensions Bundle . În timp ce proprietarii de licențe de plan personal vor avea acces la numărul limitat de șabloane de secțiuni, proprietarii de licențe de plan de afaceri și agenții se vor bucura de ACCES COMPLET .

Dacă vă gândiți la o actualizare, amintiți-vă că avem o promoție minunată de până la 50% REDUCERE, care va fi activă până pe 13 august. Acum, dacă accesul la cele mai recente funcții la un preț foarte redus nu este tentant, nu știm ce este
De asemenea, am menționat că toate secțiunile vin cu imagini și pictograme fără drepturi de autor? Trebuie să vă faceți griji doar pentru design, restul ne revine.
Cum funcționează Biblioteca de secțiuni Ocean Elementor?
Pentru a utiliza noua bibliotecă de secțiuni Ocean Elementor, trebuie să actualizați:
- OceanWP la cea mai recentă versiune 3.3.4,
- Ocean Extra la versiunea 2.0.3 și
- Ocean Pro Demo la versiunea 1.4.0.
După ce ați terminat, editați oricare dintre paginile existente sau pur și simplu creați o pagină nouă.
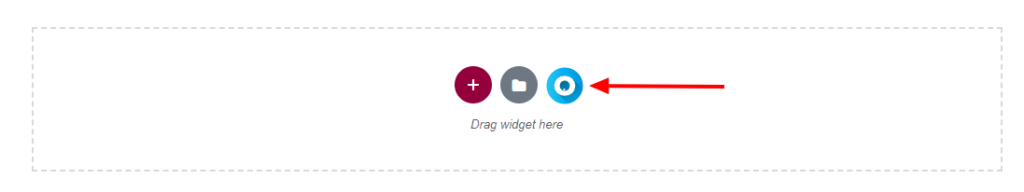
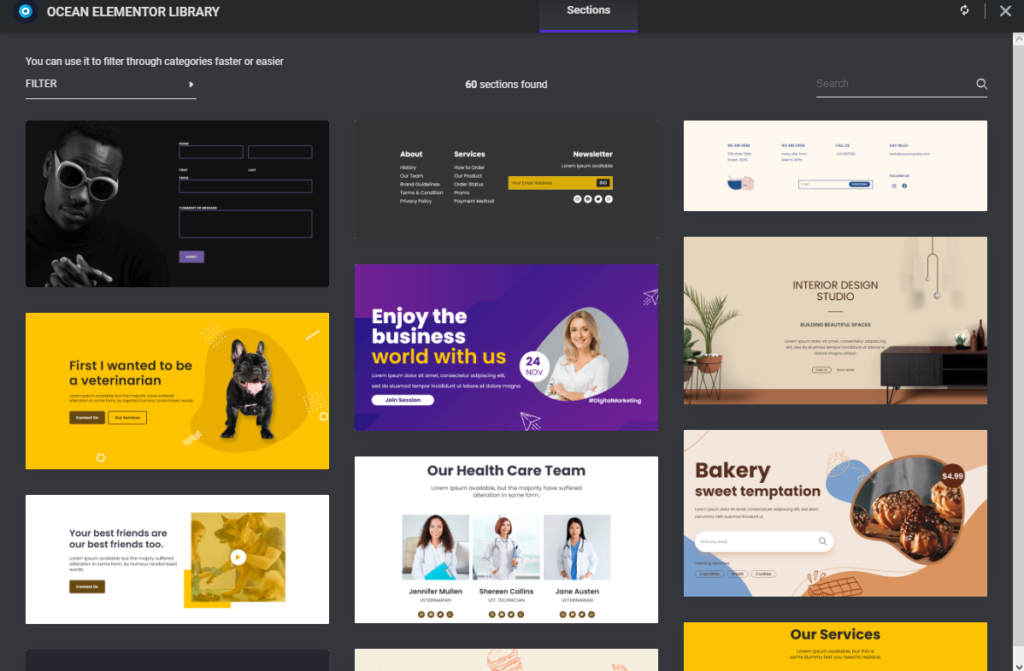
Când se încarcă editorul Elementor, veți vedea o nouă opțiune disponibilă.

Faceți clic pe acea pictogramă drăguță „O” și explorați opțiunile disponibile.

Lansarea inițială aduce un total de 60 de secțiuni Elementor diferite din diferite categorii, cum ar fi Footer, About, Hero și multe altele.
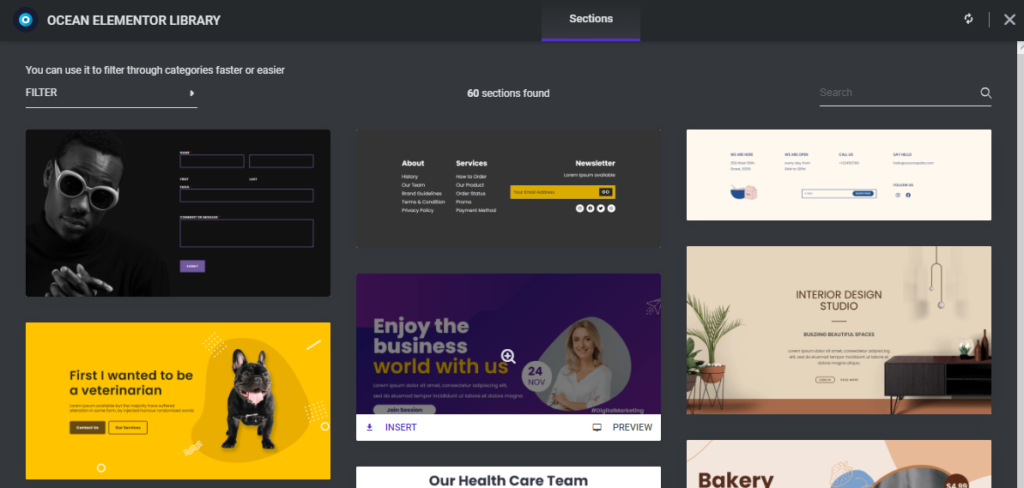
Dacă treceți cu mouse-ul peste miniatura unei secțiuni, veți avea opțiunea de a insera, previzualiza sau ambele.

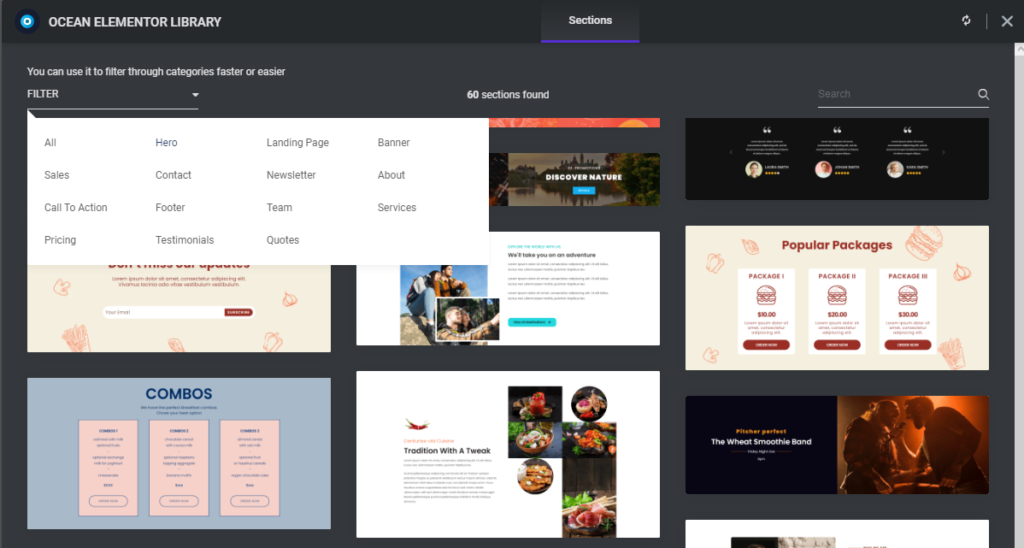
De asemenea, aveți opțiunea de a filtra prin diferite categorii de secțiuni.

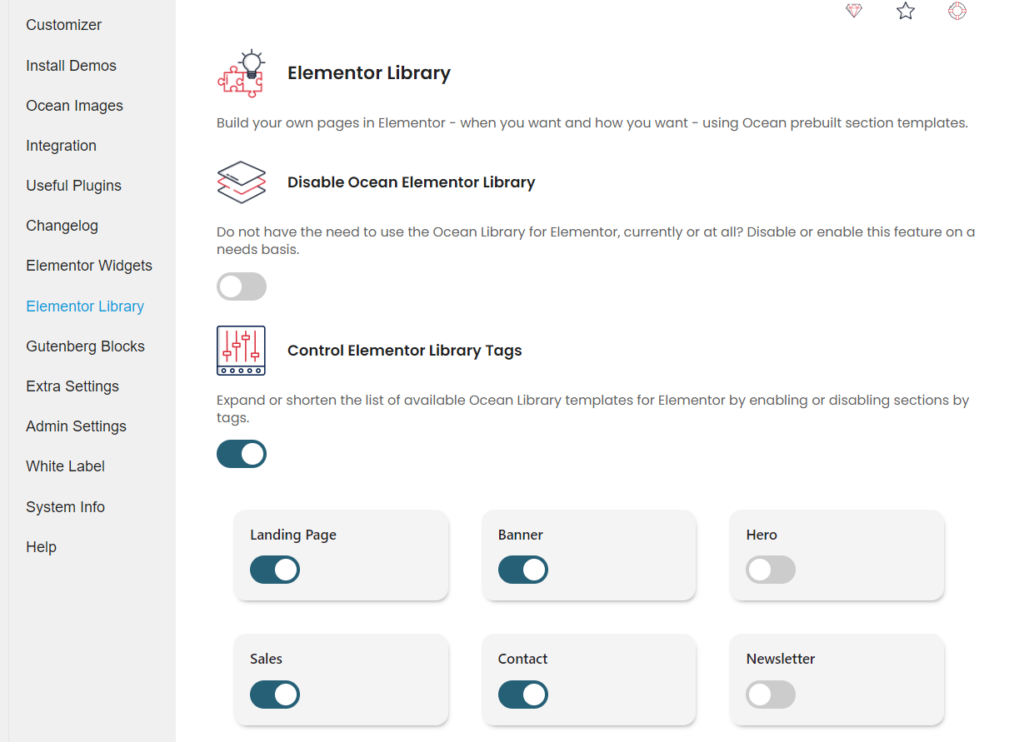
Dacă trebuie să economisiți timp și să vă concentrați doar pe anumite categorii, puteți dezactiva categoriile de care nu aveți nevoie prin WP Dashboard, OceanWP > OceanWP Panel > Elementor Library.

În același timp, aveți și opțiunea de a dezactiva complet biblioteca de secțiuni Ocean Elementor de la încărcare sau puteți pur și simplu să dezactivați pluginul Ocean Pro Demos. Alegerea vă aparține și suntem fericiți atâta timp cât avem o mulțime de opțiuni de împărtășit cu dvs.
Amintiți-vă, baza de cunoștințe OceanWP este întotdeauna acolo pentru a vă sprijini și puteți oricând să revedeți documentul de ajutor al Bibliotecii Elementor.
Actualizare OceanWP: Cum să vă pregătiți site-ul web
Deși aceasta nu este o actualizare majoră, ca întotdeauna, vă recomandăm aceeași procedură de actualizare și măsuri de precauție.
Ordinea corectă de actualizare este:
- Apoi, actualizați OceanWP prin Aspect > Teme
- Actualizați toate pluginurile Ocean prin Plugin-uri > Plugin-uri instalate.
Înainte de a actualiza, asigurați-vă că ați luat măsurile de precauție necesare.
Testați actualizarea înainte de a vă actualiza site-ul live
Cea mai bună practică este să testați noile modificări în medii localhost, de testare sau de staging.
Dacă nu aveți opțiunea de a testa actualizările oriunde, nu actualizați imediat . Așteptați câteva zile sau chiar o săptămână, până când vom aduna feedback și ne-am asigurat că puteți actualiza în siguranță.
Amintiți-vă, chiar dacă totul este în regulă, ceva poate merge întotdeauna prost în timpul actualizărilor. La urma urmei, lucrul rău despre software este – este software.
Asigurați-vă că faceți backup corect pentru site-urile dvs. web . Nu vă bazați doar pe găzduirea copiilor de rezervă, luați și copii de siguranță manuale și stocați datele într-un loc sigur. Dacă utilizați pluginul WordPress Reset (a nu fi confundat cu WordPress Database Reset), puteți crea, de asemenea, instantanee ale site-ului web.
Important: nu uitați să curățați memoria cache după actualizare, de mai multe ori dacă este necesar. Același lucru este valabil și pentru memoria cache CDN (cloud).
Actualizarea unui site web live
Lista de activități pentru pregătirea actualizării site-ului :
- Înainte de a actualiza tema, creați o copie de rezervă a site-ului dvs. web .
- Plasați site-ul dvs. în modul Întreținere .
- Actualizați tema OceanWP la cea mai recentă versiune prin Aspect > Teme .
- Actualizați toate pluginurile Ocean la cele mai recente versiuni prin Plugins > Plugins instalate.
- Ștergeți browserul, site-ul web sau memoria cache CDN (cloud) .
- Inspectați site-ul dvs.
- Dacă totul este în ordine, dezactivați modul de întreținere .
- Bucurați -vă de toate actualizările și funcțiile noi OceanWP!
În cazul în care trebuie să reveniți, puteți descărca versiuni mai vechi ale temei OceanWP, precum și versiunile mai vechi ale pluginului Ocean Extra.
Nou în OceanWP? Descărcați cea mai recentă versiune direct de pe WordPress în întregime gratuit.
Ce urmează pentru OceanWP?
Bucătăria noastră este deschisă 24/7.
Lucrăm la un plugin nou-nouț (tac, taci, este încă un secret), îmbunătățiri ale site-ului web, un eveniment complet minunat pe care îl vom anunța în curând, secțiuni noi, demonstrații reînnoite și să nu uităm toate acele detalii fine care înseamnă mult, mai ales când vine vorba de accesibilitate.
Ne dorim foarte mult să știm părerea dvs. și vom fi aici pentru a vă asculta toate ideile și sugestiile. Crezi că există o funcție, un document, o demonstrație sau un videoclip de care ar avea cu adevărat nevoie utilizatorii OceanWP? Anunțați-ne despre asta completând formularul de solicitare a funcției OceanWP.
Și nu uitați, dacă sunteți proprietar de licență a pachetului de agenție, puteți, de asemenea, să ne influențați planurile și să colaborați mai strâns cu noi.
LOS; INR. (lung sau scurt, nu citesc niciodată):
Lansăm actualizări .
Faceți copii de siguranță ale site-ului web, inclusiv backup manual, înainte de a actualiza OceanWP și pluginurile Ocean .
Cea mai bună practică este să testați toate actualizările în medii de testare, gazdă locală sau de staging . Dacă nu aveți ocazia să testați actualizările, nu actualizați imediat. Așteptați cu actualizările câteva zile până când vom aduna feedback.
În cazul oricăror probleme sau probleme, informați-ne despre posibile erori sau trimiteți bilete.
Acum, să vorbim despre caracteristicile pe care ați dori să le vedeți în OceanWP
