Cum să adăugați un meniu off-canvas în WordPress
Publicat: 2022-05-20Te întrebi cum să adaugi un meniu off-canvas pe site-ul tău WordPress? Când vă proiectați site-ul, vă recomandăm să afișați linkuri sau conținut suplimentar, menținând în același timp navigarea principală a site-ului dvs. minimă și neaglomerată.
Adăugarea unui meniu în afara pânzei poate ajuta la îmbunătățirea experienței utilizatorului și la facilitarea navigării pe site. În această postare, vom discuta despre beneficiile adăugării unui meniu off-canvas în WordPress. Apoi vă vom oferi un ghid pas cu pas despre cum să creați unul pe site-ul dvs. – nu este necesară codificarea!
Cuprins
- Ce este un meniu off-canvas în WordPress?
- De ce ați putea avea nevoie de un meniu în afara pânzei
- Cum să creați un meniu în afara pânzei
- Pasul 1: Creați un aspect al panoului derulant utilizând Beaver Builder
- Pasul 2: Adăugați rândul salvat la modulul UABB Off-Canvas
- Pasul 3: Setați un declanșator pentru a afișa panoul în afara pânzei
- Concluzie
Ce este un meniu off-canvas în WordPress?
Un meniu în afara pânzei, numit și panou derulant sau panou lateral, este o secțiune a site-ului dvs. web care apare din partea laterală a ecranului atunci când este declanșată de o acțiune pe pagină. De obicei, declanșatorul este apăsarea unui buton. Cu toate acestea, poate fi activat și printr-o pictogramă, imagine sau text.
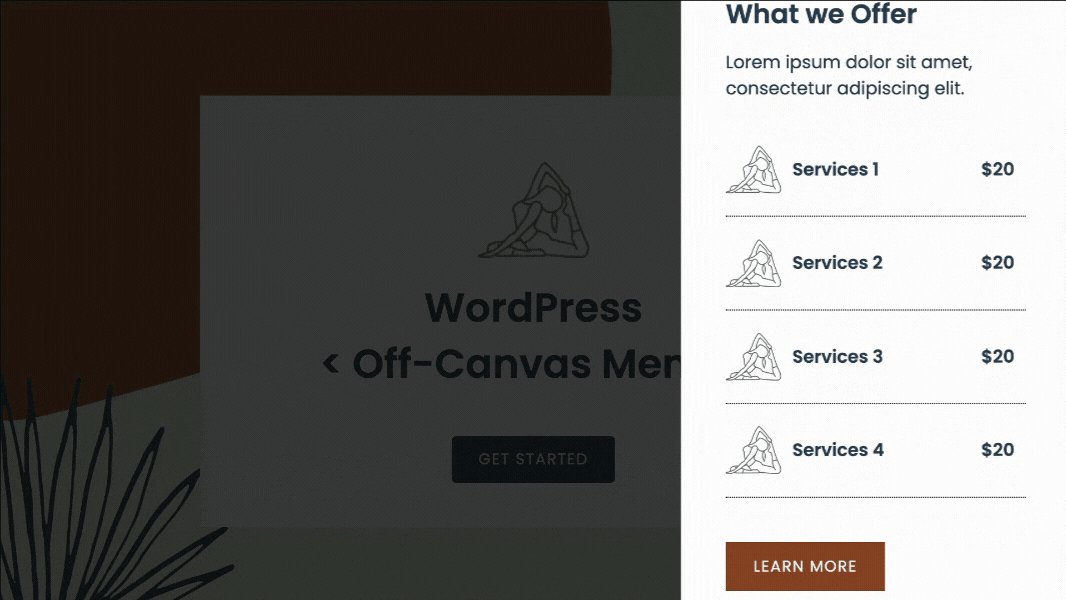
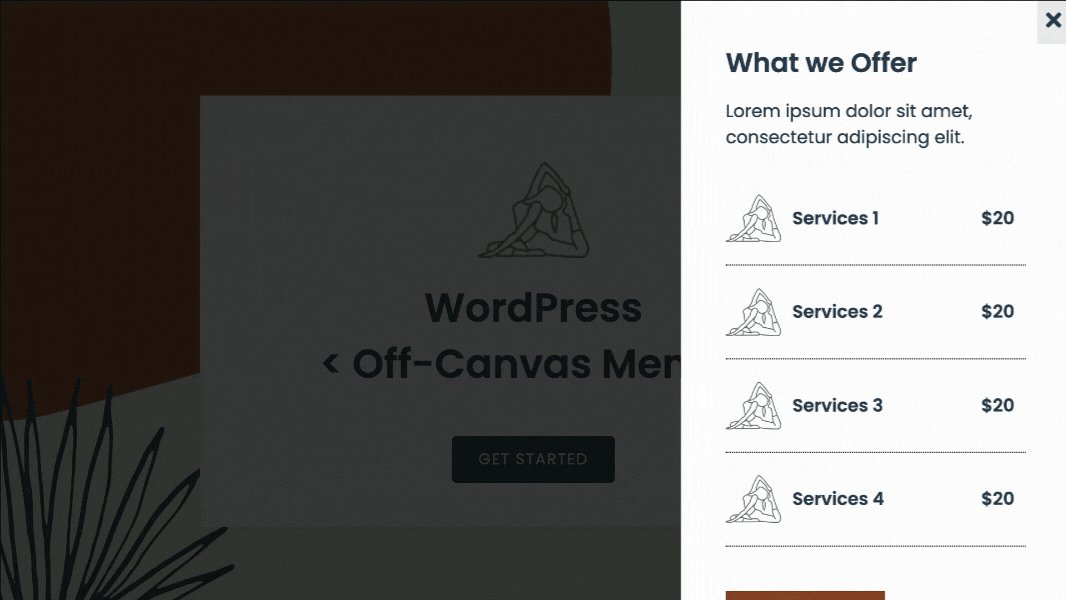
De exemplu, această pagină are un buton de declanșare setat, astfel încât atunci când faceți clic pe el se deschide meniul off-canvas:

Ultimate Add-Ons oferă un modul Off-Canvas pentru Beaver Builder pentru a-i ajuta pe utilizatori să creeze un flyout multifuncțional care poate conține liste mari și să arate în continuare bine pe toate dispozitivele. Acest modul elimină necesitatea unui plugin extern și vă permite să-l construiți chiar în generatorul de pagini.
De ce ați putea avea nevoie de un meniu în afara pânzei
Există mai multe motive pentru care ați putea dori să utilizați un meniu în afara pânzei. Puteți afișa un meniu secundar care se află în partea laterală a paginii dvs. Poate acționa chiar și ca unic panou de navigare pentru site-ul dvs.
Navigarea în afara pânzei vă permite, de asemenea, să afișați link-uri rapide către anumite zone ale site-ului dvs. Datorită structurii atractive a meniului off-canvas, acest lucru poate ajuta vizitatorii dvs. să găsească mai ușor ceea ce caută și să-i păstreze pe site-ul dvs. mai mult timp.
Este excelent și pentru oferte speciale sau anunțuri. De exemplu, un meniu în afara pânzei vă permite să prezentați promoții fără a fi prea perturbator sau distragător. De asemenea, puteți evidenția un produs sau serviciu prezentat.
În plus, există multe avantaje ale utilizării unui panou în afara pânzei:
- Afișați un meniu vertical atractiv în locul aspectului obișnuit
- Adăugați conținut suplimentar fără a apela la o bară de navigare lungă
- Evidențiați cu ușurință detaliile și linkurile de referință
- Plasați formulare de înregistrare sau de abonare pop-up într-un flyout
- Prezentați oferte speciale și reduceri continue
După cum puteți vedea, există o serie de moduri în care puteți profita de această funcție și puteți îmbunătăți experiența utilizatorului pe site-ul dvs. web.
Să începem!
Cum să creați un meniu în afara pânzei
Înainte de a începe, asigurați-vă că aveți atât pluginurile Beaver Builder, cât și Ultimate Addons (UABB) instalate și activate pe site-ul dvs. WordPress.
Dezvoltatorii au creat pluginul UABB ca un supliment care vă îmbunătățește experiența atunci când utilizați Beaver Builder. Cu peste 60 de module suplimentare și peste 200 de șabloane de pagini și secțiuni, UABB vă permite să adăugați cu ușurință personalizare avansată site-ului dvs.
Rețineți că UABB funcționează fie cu versiunile Lite sau Pro ale Beaver Builder:

Modulul Off-Canvas găsit în versiunea premium a UABB vă permite să proiectați un panou derulant care poate fi declanșat fie cu un buton, text, imagine, pictogramă sau prin orice alt modul. Pe lângă meniuri, îl puteți folosi pentru a afișa conținut, rânduri salvate, module salvate sau șabloane de pagină salvate.

Când doriți să adăugați un meniu în afara pânzei site-ului dvs. WordPress, urmați acești pași simpli vă vor ajuta să creați un panou flotant impresionant, fără a fi necesară nicio codificare.
Pasul 1: Creați un aspect al panoului derulant utilizând Beaver Builder
Primul pas este să creați aspectul panoului derulant folosind funcția de rânduri salvate din Beaver Builder.
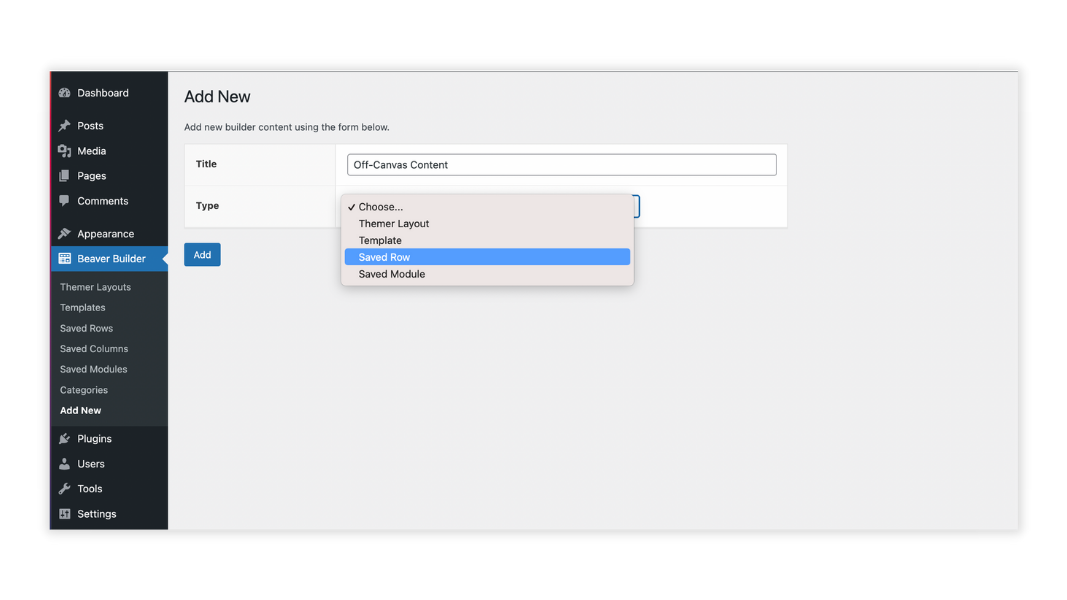
Din tabloul de bord WordPress, navigați la Beaver Builder > Adăugați nou . Oferiți conținutului dvs. de constructor un Titlu unic. În acest exemplu, îl denumim conținut off-canvas .
Din meniul derulant Tip , alegeți Rând salvat din listă:

Apoi, faceți clic pe Adăugați rând salvat . În fereastra următoare, faceți clic pe butonul Lansați Beaver Builder pentru a deschide editorul.
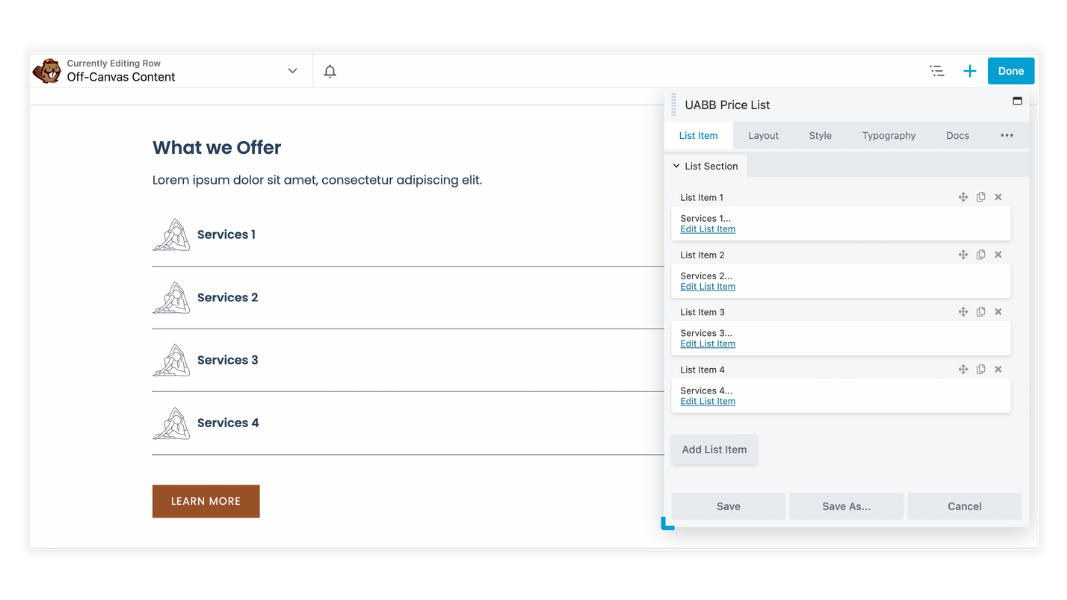
Apoi, trageți și plasați modulele dorite Beaver Builder pe pagină pentru a vă proiecta aspectul:

Când sunteți mulțumit de aspectul dvs., sunteți gata să treceți la pasul următor. În colțul din dreapta sus al paginii, dați clic pe Terminat și Publicați pentru a salva modificările.
Pasul 2: Adăugați rândul salvat la modulul UABB Off-Canvas
După ce ați creat aspectul rândului salvat în Beaver Builder, este timpul să îl adăugați la modulul UABB off-canvas de pe pagina dvs. WordPress.
Fie creați o pagină nouă, fie deschideți o pagină existentă în editorul Beaver Builder.
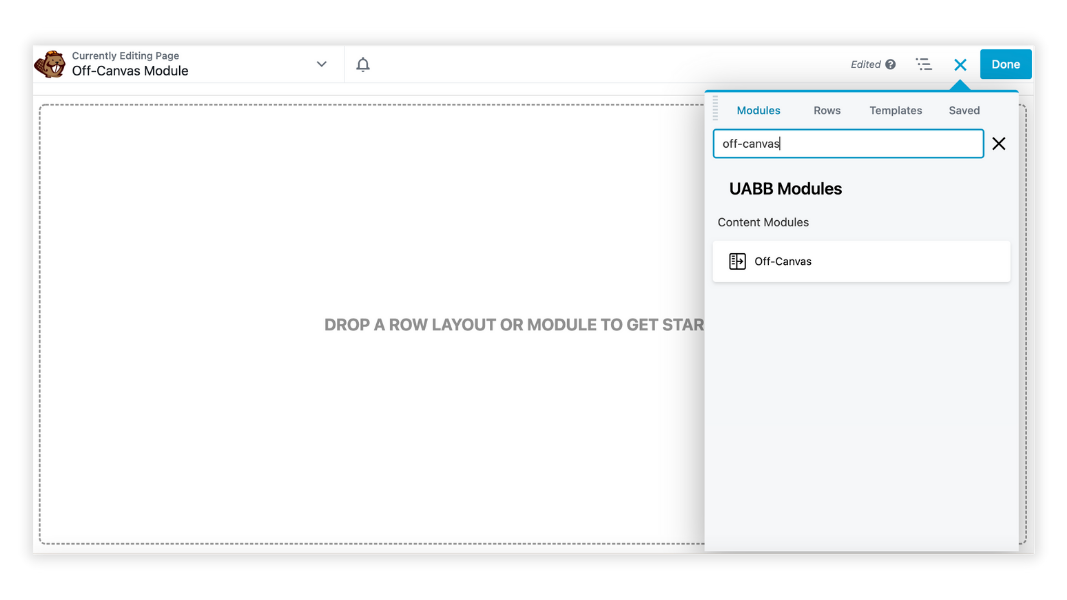
Apoi, faceți clic pe fila Module aflată în panoul de conținut și tastați off-canvas în câmpul de căutare. Trageți și plasați modulul Off-Canvas pe pagină:

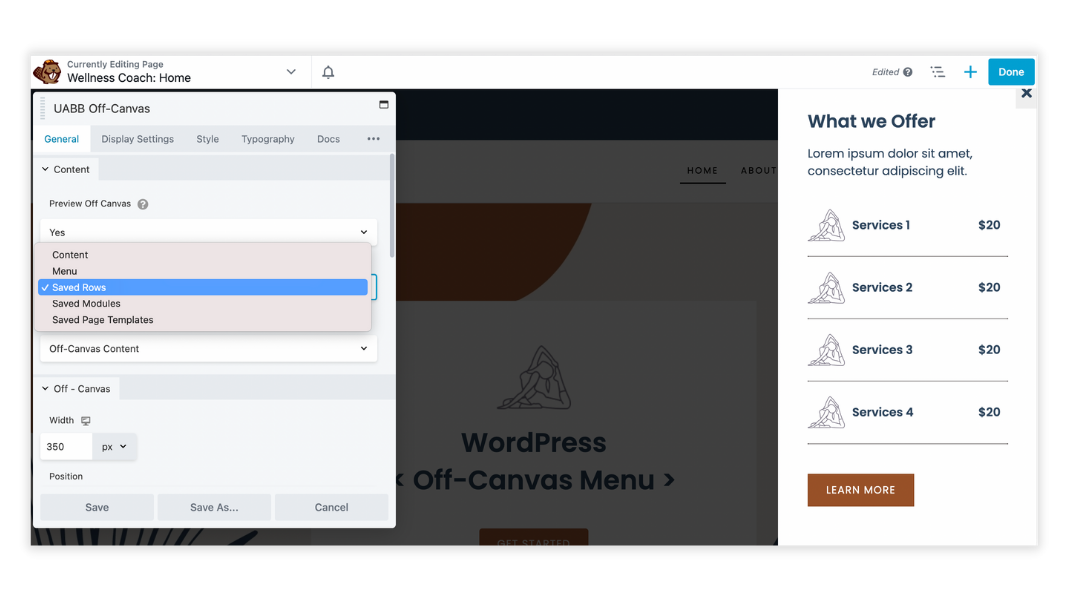
Panoul de setări al modulului Off-Canvas se va deschide într-o fereastră pop-up. Accesați General > Conținut > Tip de conținut și selectați tipul de conținut pe care doriți să îl afișați.
Aici puteți alege dintre următoarele tipuri de conținut: Conținut, Meniu, Rânduri salvate, Module salvate sau Șabloane de pagină salvate .
În acest exemplu, vom alege rândurile salvate . Acest lucru vă va permite să alegeți rândul salvat de conținut off-canvas pe care l-ați proiectat în primul pas din meniul derulant Selectare rând :

Pasul 3: Setați un declanșator pentru a afișa panoul în afara pânzei
Următorul pas este să setați un declanșator în cadrul modulului UABB Off-Canvas care, atunci când este activat, va afișa panoul off-canvas.
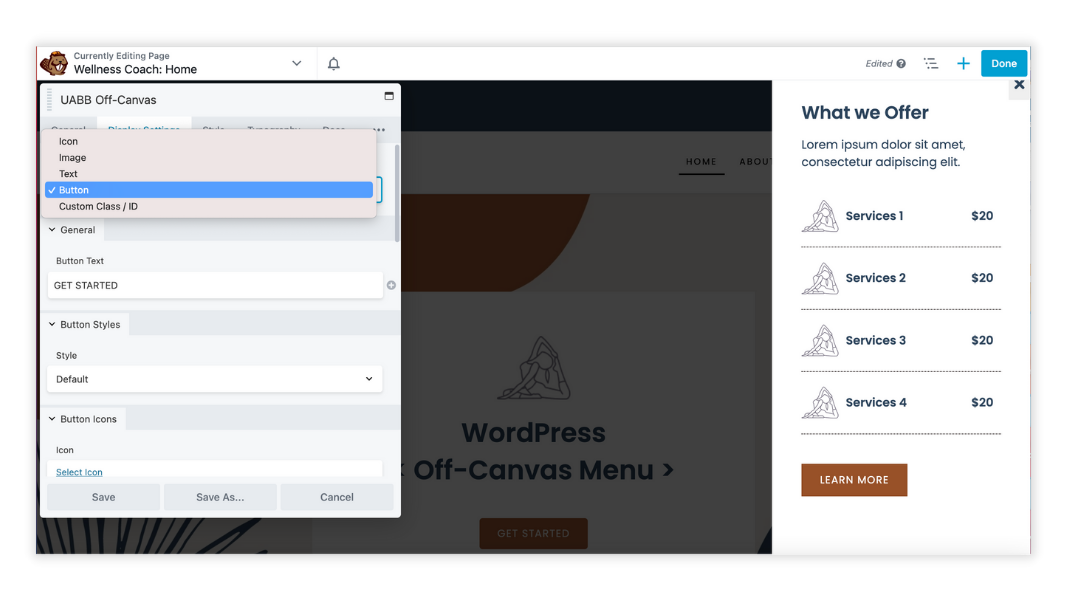
Navigați la fila Setări de afișare pentru a alege un declanșator pentru pânză. Puteți alege să îl afișați prin clic pe un text, pictogramă, imagine, buton sau orice alt element (cu clasă/ID CSS).
În acest exemplu, vom alege Button din listă:

De aici, puteți personaliza în continuare modulul off-canvas UABB pentru a se potrivi nevoilor dvs. După ce ați terminat, faceți clic pe Salvați .
În colțul din dreapta sus al paginii, dați clic pe Terminat și Publicați pentru a salva modificările.
În cele din urmă, verificați pentru a vedea dacă meniul dvs. off-canvas funcționează conform așteptărilor. Din interfața site-ului dvs., faceți clic pentru a activa declanșatorul pe care l-ați setat. În acest caz, un buton și ar trebui să deschidă panoul derulant de pe partea laterală a paginii.
Concluzie
Deși există multe modalități de a crea meniuri pentru site-ul dvs., adăugarea unui meniu în afara pânzei este o modalitate rapidă și ușoară de a atrage atenția vizitatorului și de a face site-ul mai ușor de navigat. Meniurile off-canvas oferă, de asemenea, un element interactiv care poate păstra oamenii pe site-ul dvs. pentru o perioadă mai lungă de timp.
Puteți adăuga cu ușurință un meniu în afara pânzei urmând acești pași:
- Creați un rând salvat Beaver Builder
- Setați rândul salvat în modulul UABB Off-Canvas
- Alegeți un declanșator pentru a afișa panoul derulant
Aveți întrebări despre adăugarea unui meniu off-canvas în WordPress? Anunțați-ne în secțiunea de comentarii de mai jos!
