Cele mai bune 20 de site-uri web de o singură pagină (exemple) 2023
Publicat: 2023-01-06Ești gata să arunci o privire la cele mai bune site-uri web de o pagină?
Acestea sunt exemplele noastre atent pregătite, care prezintă atât site-uri personale, cât și site-uri de afaceri cu aspect de o singură pagină. Da, există ceva pentru toată lumea în această colecție.
Amintiți-vă, un site cu o singură pagină poate îmbunătăți considerabil UX, deoarece toate detaliile și informațiile sunt ușor accesibile.
Sfat prietenos : un antet/meniu de cutie lipicioasă contribuie foarte mult la experiența utilizatorului, ajutând vizitatorii să sară din secțiune în secțiune mai ușor și mai rapid (fără derulare).
Amintiți-vă, puteți crea site-uri similare fie cu teme WordPress de o pagină, fie cu creatori de site-uri web de o pagină.
Să o facem!
Cele mai bune site-uri web de o pagină pentru inspirație
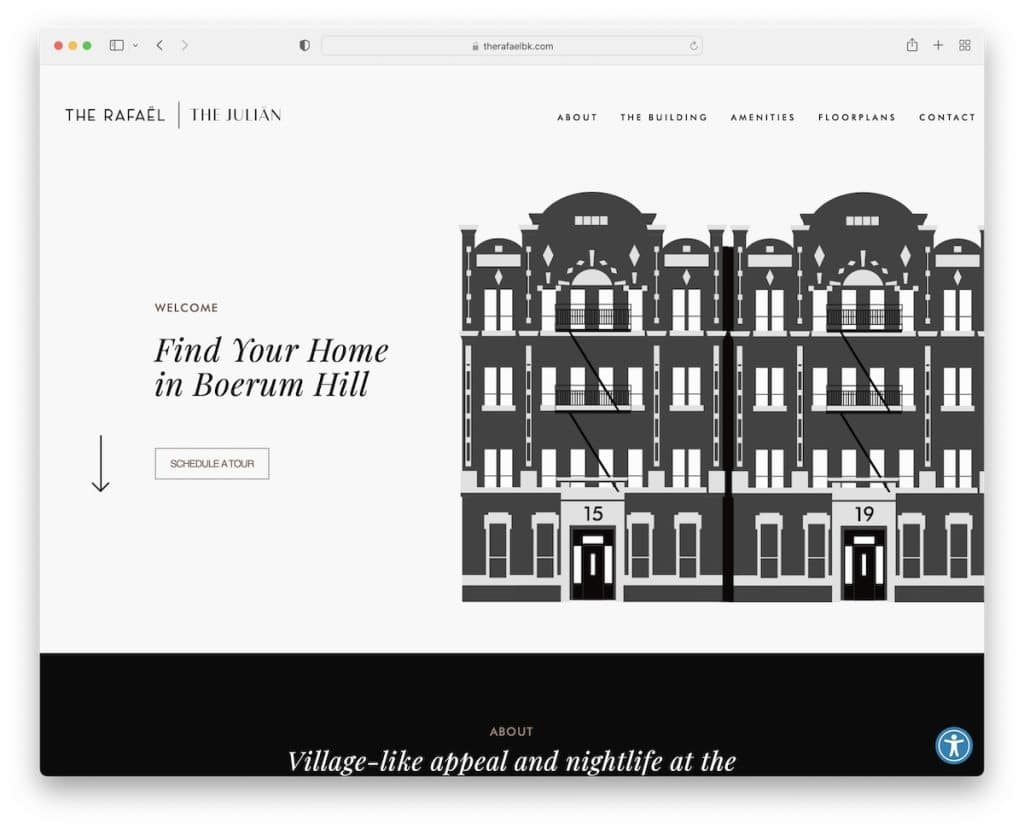
1. Rafael
Construit cu: Beaver Builder

Rafael sau The Julian sunt ambele site-uri web surori de o singură pagină, cu un design curat și minimalist, care te face să te simți bine când navighezi prin ele. De ce? Pentru că modelele sunt atât de cool.
De la efectul de paralaxă și animațiile de defilare până la antetul plutitor și widgetul de accesibilitate, totul face parte din site-ul web pentru cea mai bună experiență.
Notă: utilizați setările de accesibilitate pentru a le permite vizitatorilor să personalizeze site-ul, oricum se simte cel mai bine pentru ei.
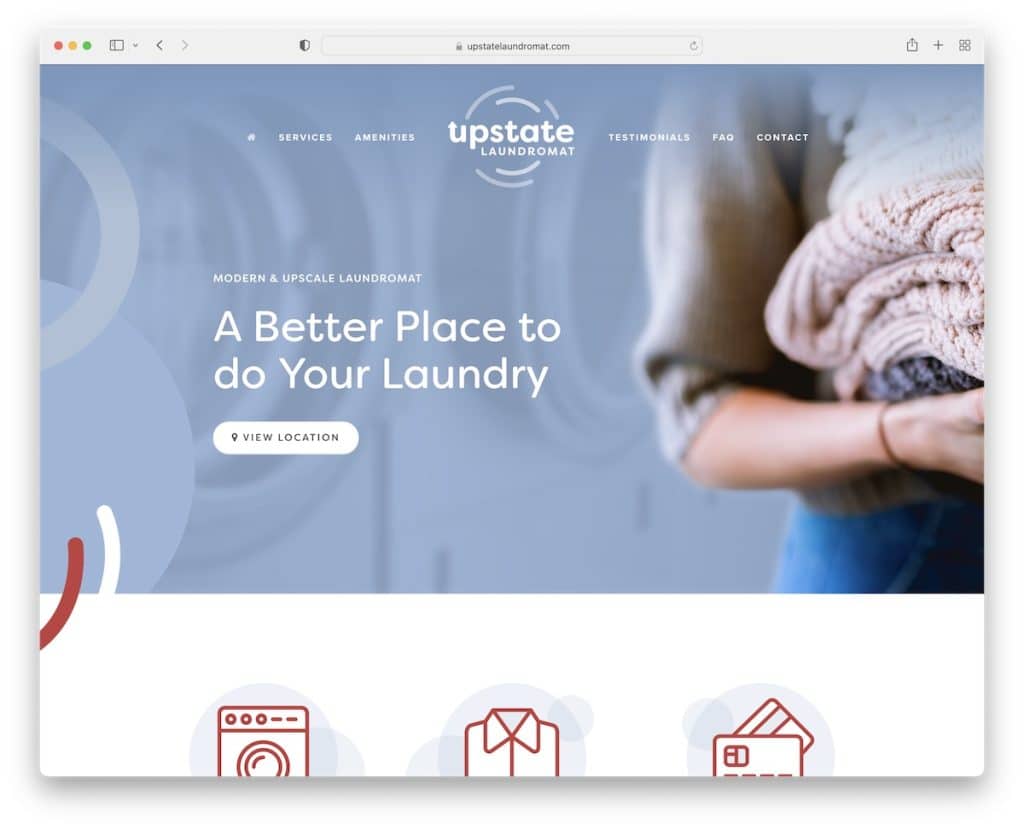
2. Spălătoria în nordul statului
Construit cu: Squarespace

Spălătoria Upstate este un site web simplu, cu un aspect curat de o singură pagină, care începe cu o imagine eroică, un antet transparent, text și un buton de îndemn (CTA).
Conține un meniu plutitor, recenzii/mărturii Google și o secțiune de întrebări frecvente cu acordeoane pentru a menține aspectul mai curat.
Veți găsi, de asemenea, Hărți Google cu un marcator de locație, un e-mail pe care se poate face clic, program de lucru și o adresă.
Notă: integrați Google Maps pentru a afișa locația exactă a companiei dvs.
Dacă vă place acest constructor, atunci mergeți și verificați aceste exemple epice de site-uri Squarespace.
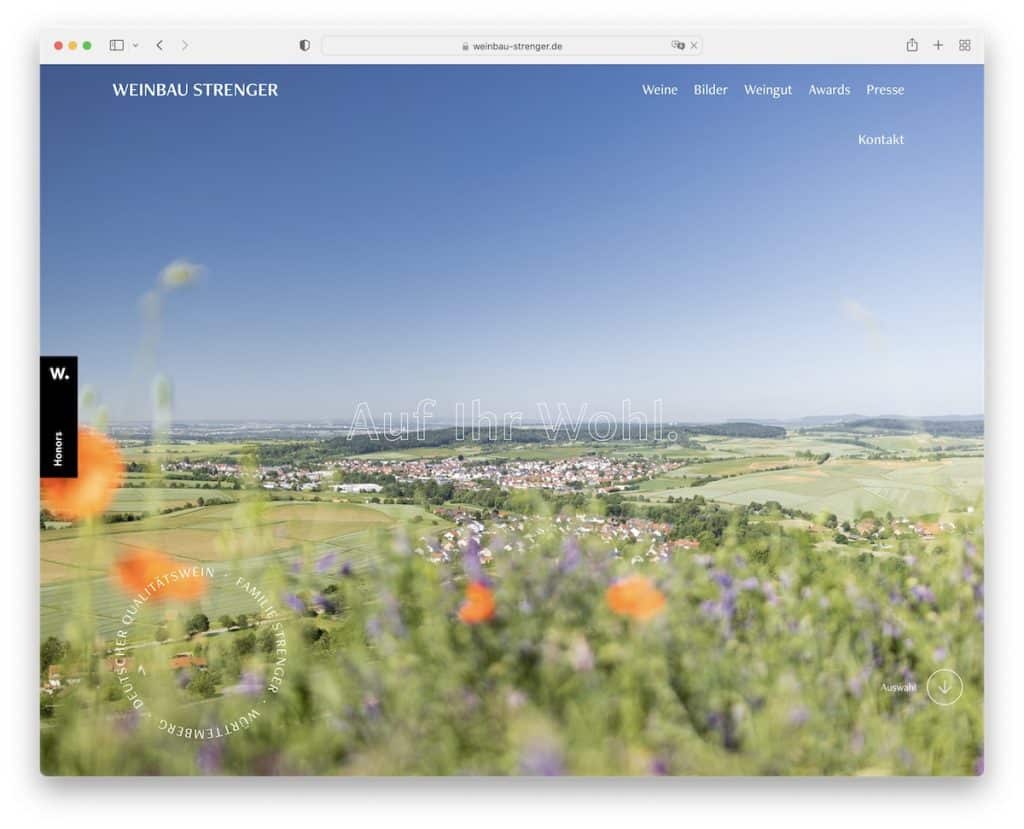
3. Weinbau Strenger
Construit cu: TYPO3

Weinbau Strenger atrage atenția vizitatorilor cu ajutorul cursorului de imagine pe tot ecranul, care este pur și simplu frumos de vizionat, care este intenția sa principală, deoarece nu conține niciun CTA.
Antetul este, de asemenea, minimalist pentru a asigura o experiență de prezentare mai bună. Ceea ce ne place foarte mult este că nu trebuie să derulați de la secțiune la secțiune, ci să folosiți butonul din colțul din dreapta jos (sau link-urile de meniu).
Notă: creați o primă impresie îndrăzneață și puternică cu un glisor pe ecran complet.
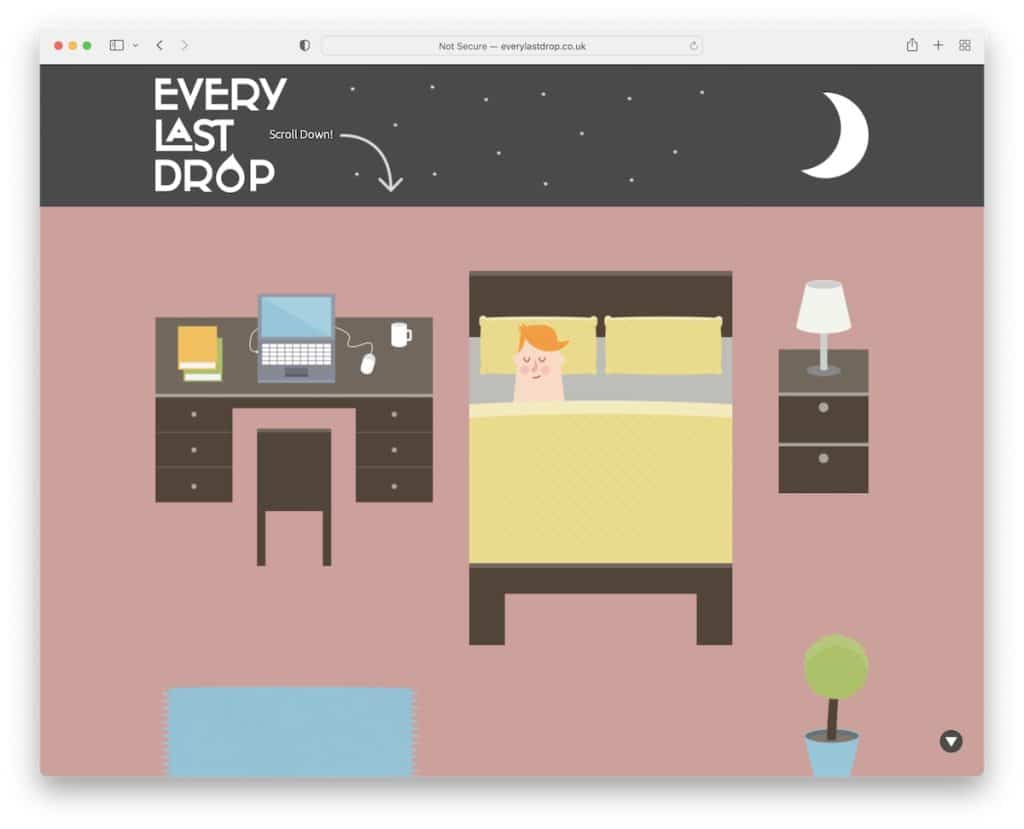
4. Fiecare ultima picătură
Construit cu: Craft CMS

Fiecare Ultima picătură păstrează lucrurile unice și originale cu povestirile sale derulante pe care trebuie să le experimentați singur pentru a le înțelege.
Ceea ce este și mai bun este că, în loc să derulați, puteți apăsa butonul de redare din colțul din dreapta jos și puteți lăsa site-ul să se joace pentru dvs.
Notă: creați un site web animat și mențineți implicarea la un nivel maxim.
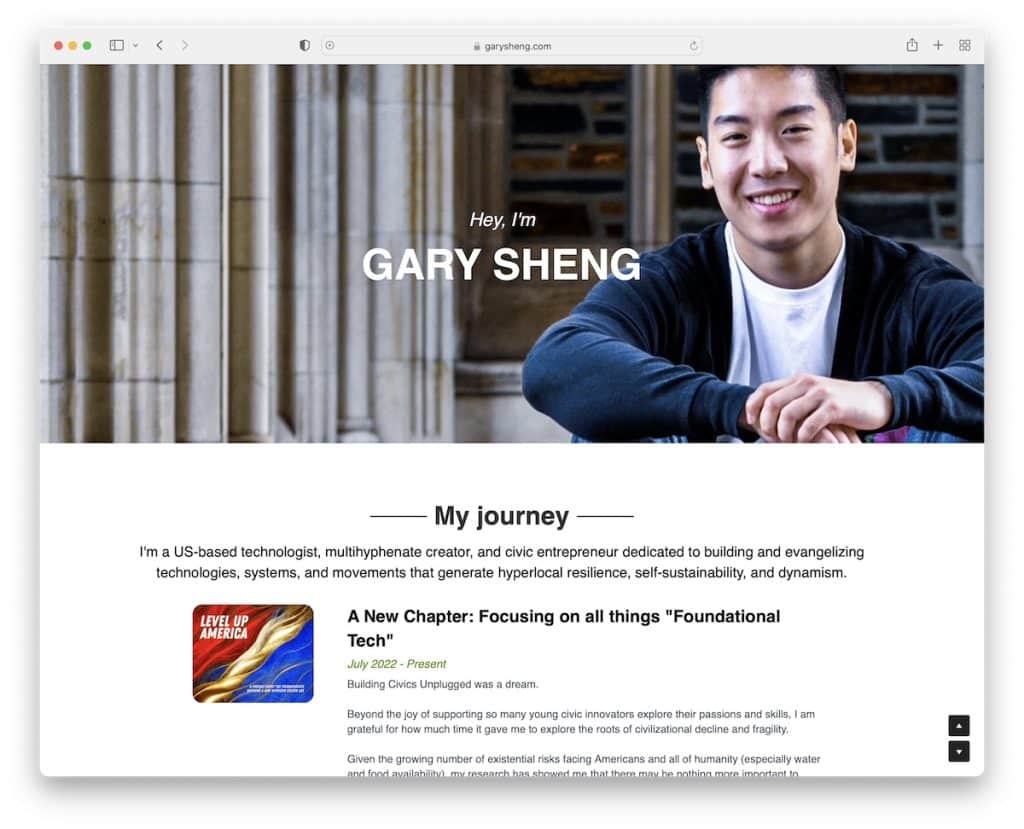
5. Gary Sheng
Construit cu: izbitor

Gary Sheng conduce un site web simplu și curat, cu o imagine mare de erou cu efect de paralaxă. Lucrul interesant despre pagina lui Gary este că nu are antet și nici măcar subsolul nu este neapărat un subsol pe care ești obișnuit să-l vezi.
Mai mult, puteți folosi butoanele de derulare în jos și în sus pentru a naviga pe acest site web de o pagină sau pur și simplu să îl derulați.
Notă: vă puteți crea site-ul web fără antet (și subsol).
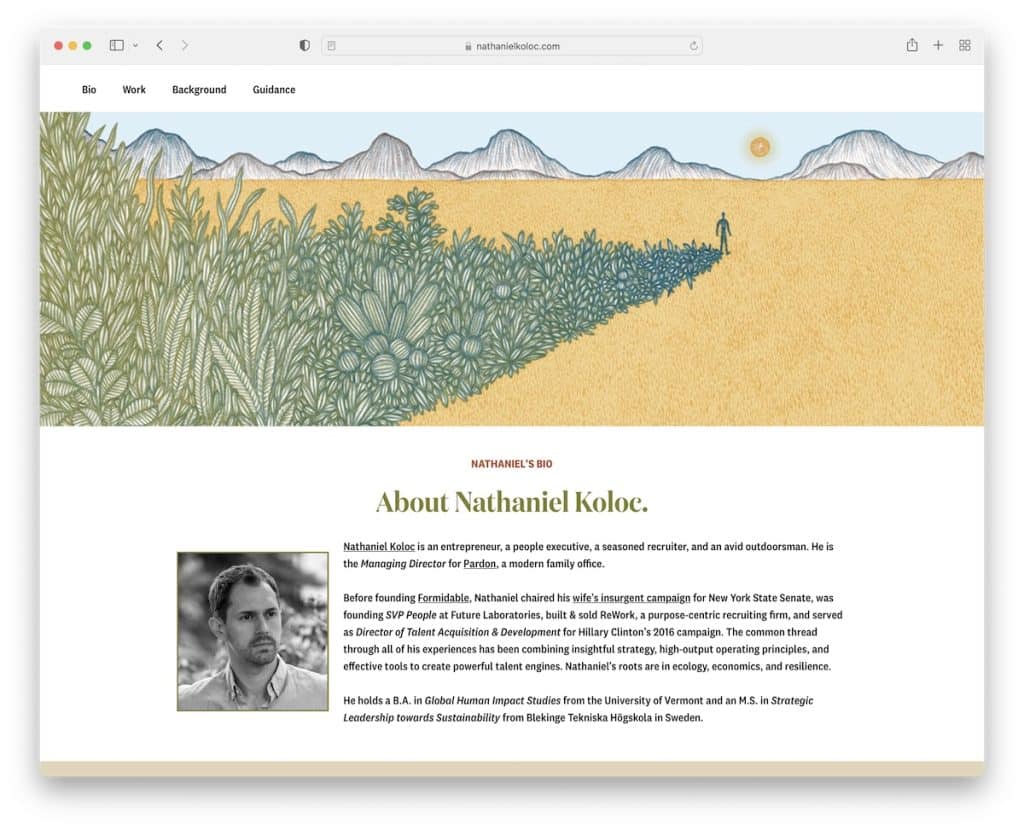
6. Nathaniel Koloc
Construit cu: Webflow

Alegerea culorilor face ca pagina lui Nathaniel Koloc să fie vibrantă și plină de viață, în timp ce se lipește de un design mai minimalist.
Antetul se atașează în partea de sus a ecranului, astfel încât să puteți verifica diferite secțiuni fără a derula. Și există, de asemenea, un buton înapoi în sus pentru a sări peste derulare.
Notă: alegerea culorilor poate avea un impact semnificativ asupra experienței generale a utilizatorului site-ului dvs. web.
Nu ratați celelalte exemple excelente de site-uri Webflow ale noastre.
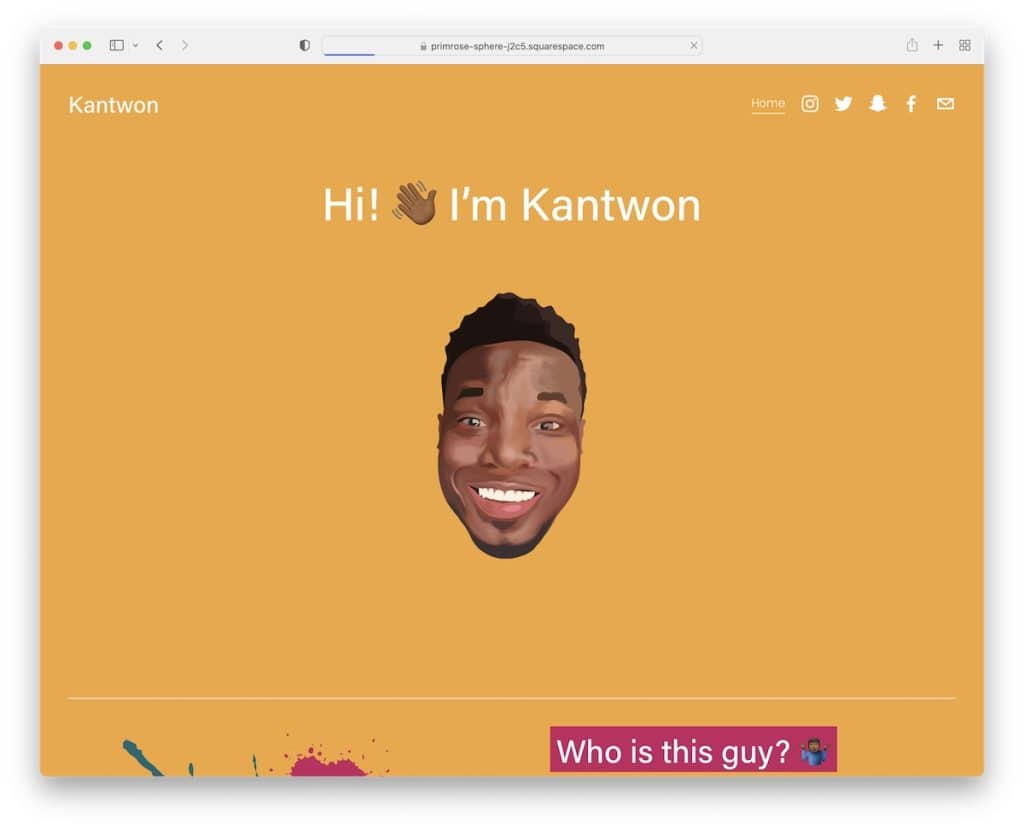
7. Kantwon
Construit cu: Squarespace

Site-ul web de o singură pagină al lui Kantwon este distractiv și captivant, asigurând că toată lumea profită la maximum de el. În loc să folosească o mulțime de text plictisitor, Kantwon a decis să introducă emoji-uri pentru a-l face mai atrăgător.
Această pagină folosește, de asemenea, multe glisoare/carusele pentru a prezenta mult mai mult conținut fără a ocupa prea mult imobiliare.
Notă: Folosiți glisoare pentru a afișa mai multe conținuturi și informații, menținând totuși o prezență curată a paginii.
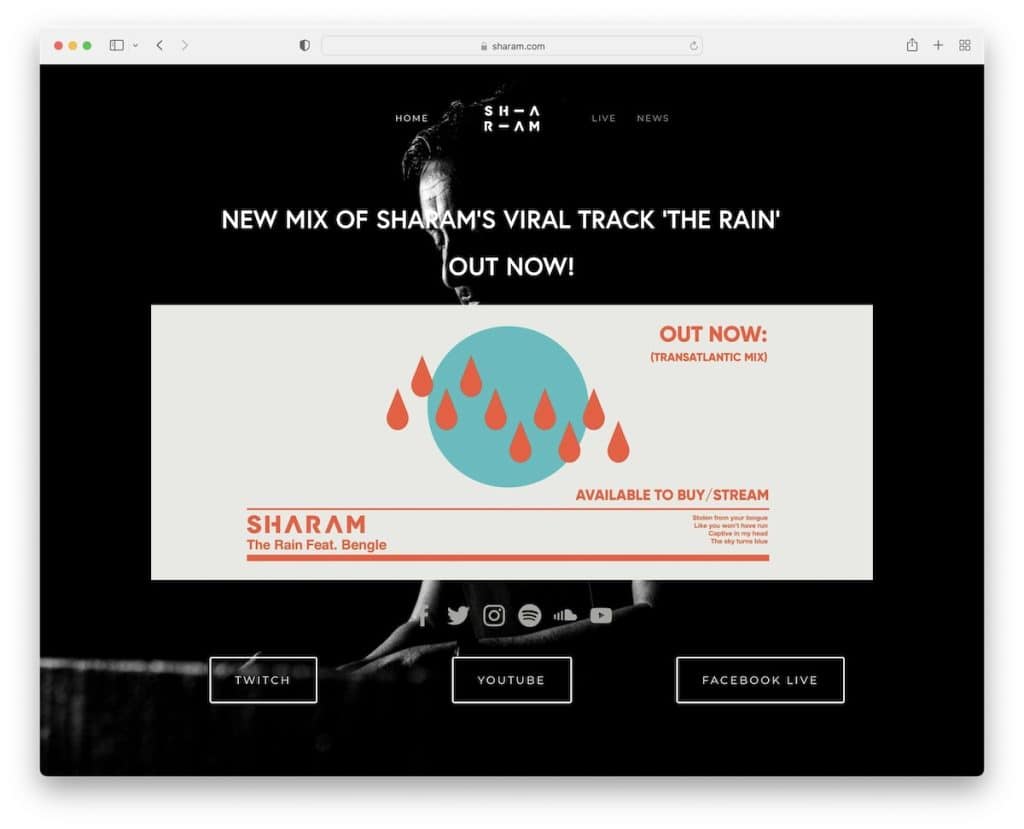
8. Sharam
Construit cu: Squarespace

Principalele unicități ale lui Sharam sunt, în primul rând, designul întunecat și, în al doilea rând, simplitatea. Acest lucru face ca găsirea informațiilor necesare să fie aproape instantanee, și pentru că site-ul nu este format din prea mult conținut.
Dar există și un carusel de știri care deschide fiecare articol pe o pagină nouă.
Notă: utilizați un design de site întunecat pentru a-l face să pară mai premium.
Hei, dacă vă place muzica, vă veți distra de minune verificând aceste cele mai bune site-uri pentru DJ.
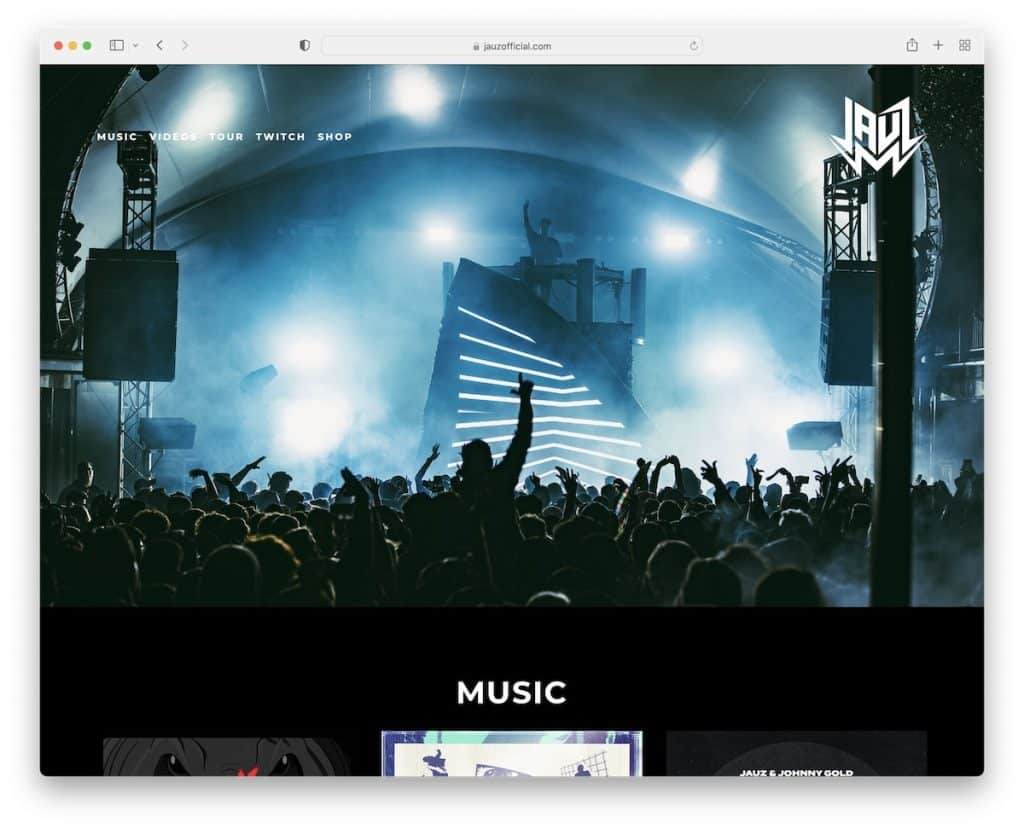
9. Jauz
Construit cu: Squarespace

În timp ce site-ul web al lui Jauz este, de asemenea, predominant întunecat, folosește un fundal alb pentru feedul Instagram pentru a-l face mai dinamic. Dar efectul de fundal al imaginii paralaxe îi oferă și o atmosferă mai captivantă pentru a condimenta experiența utilizatorului.
Notă: Adăugarea unui feed IG pe site-ul dvs. înseamnă, de asemenea, adăugarea de mai mult conținut – ceea ce este un lucru bun.
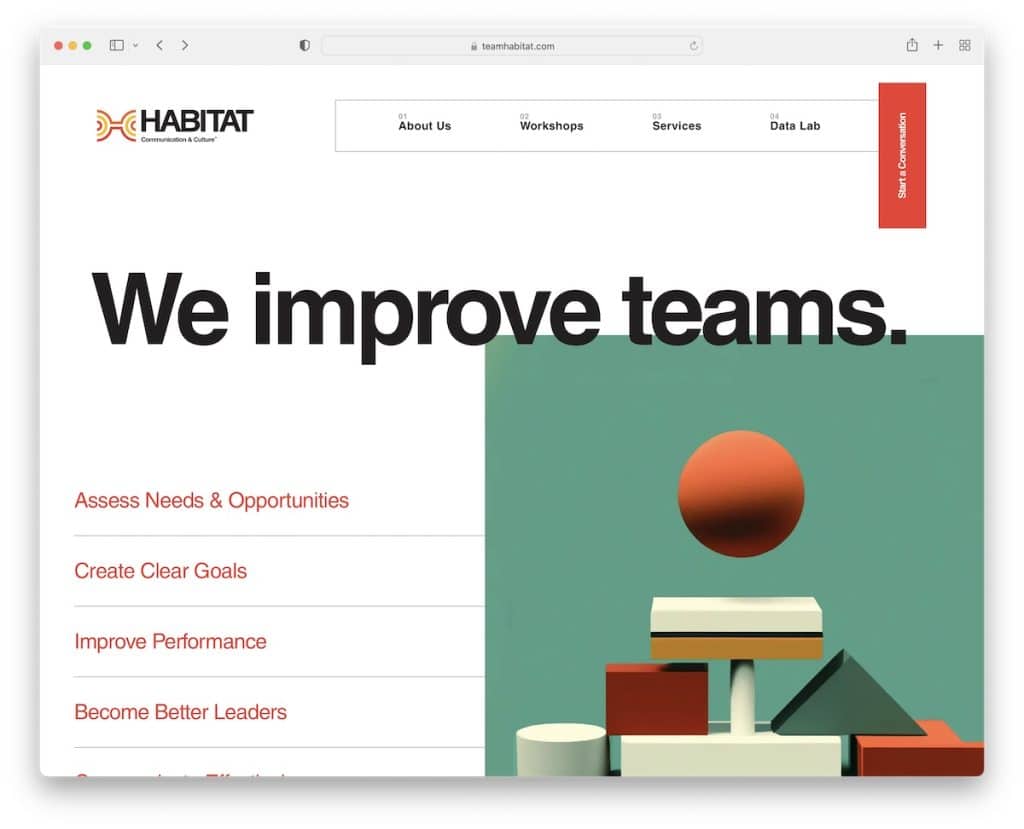
10. Habitat
Construit cu: Craft CMS

Habitat are un aspect cu o singură pagină, cu text intens, cu detalii extraordinare care creează împreună o experiență de scanare plăcută. Una dintre secțiuni se întunecă, de asemenea, ceea ce te face să fii WOW.
În cele din urmă, butonul vertical plutitor „începe o conversație” deschide un formular pe ecran complet fără a părăsi pagina curentă.
Notă: permiteți vizitatorilor să ia legătura atunci când sunt gata cu un buton CTA lipicios (ca să nu fie nevoiți să îl caute).
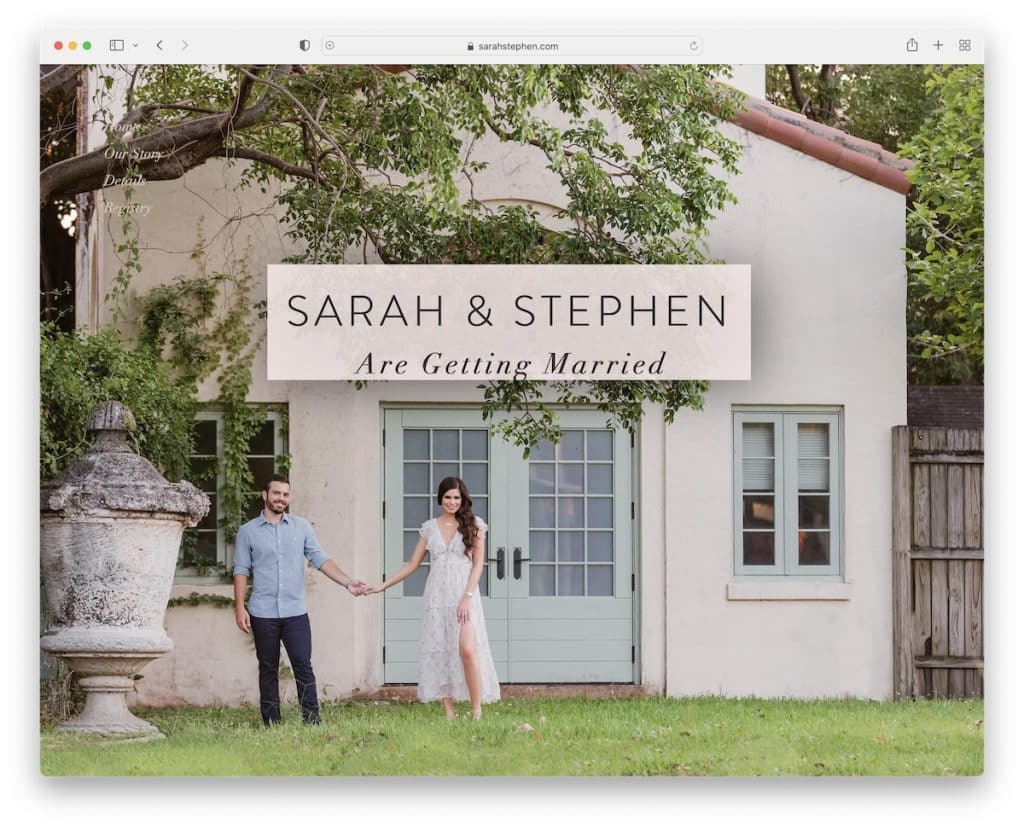
11. Sarah și Ștefan
Construit cu: Wix

Site-ul de nuntă al lui Sarah și Stephen are un aspect liniștitor, începând cu un fundal de imagine mare și o suprapunere de text simplă, dar îndrăzneață. Rețineți că acest site web de o pagină nu are un antet, iar „subsolul” conține doar un hashtag Instagram pe care se poate face clic.

Ceea ce face ca acest site să fie interactiv este testul integrat cu rezultate corecte și greșite – astfel încât să vă puteți testa abilitățile și cât de bine îi cunoașteți pe Sarah și Stephen.
Notă: adăugarea unui test pe site-ul dvs. poate însemna mai multă interacțiune cu vizitatorii dvs., făcându-i să rămână pe site-ul dvs. mai mult timp. De asemenea, puteți adăuga un formular de înscriere la sfârșitul testului pentru a colecta clienți potențiali.
De asemenea, îți va plăcea să răsfoiești aceste site-uri web construite pe platforma Wix.
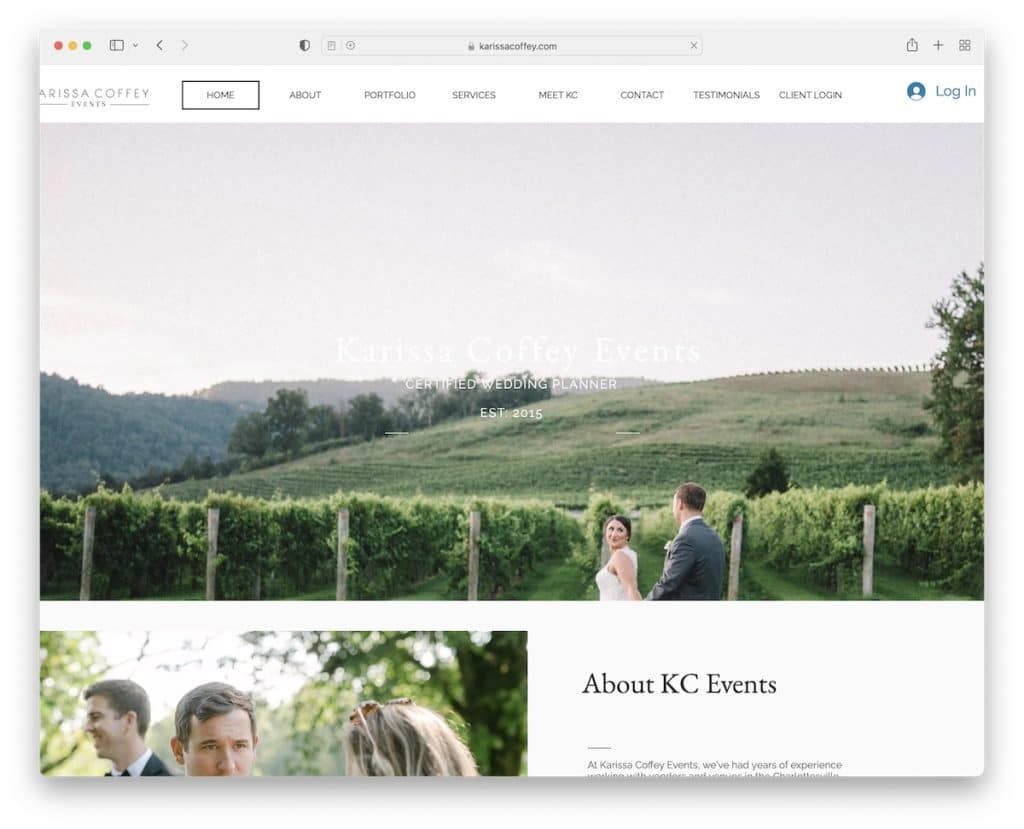
12. Evenimente KC
Construit cu: Wix

KC Events arată imagini frumoase în aspectul său de o pagină pentru a îmbunătăți UX. Bara de navigare te face să sari la secțiunea necesară cu un clic pe un buton (nu trebuie să defilezi).
Mai mult, pagina conține un formular de contact simplu și mai multe insigne de certificat/premiu pentru a afirma calitatea muncii. Dar Karissa a integrat și recenzii și mărturii pentru dovezi sociale.
Notă: doriți să construiți încredere (potențială) în clienți? Integrați mărturii și recenzii (premiile și certificatele funcționează bine, de asemenea!).
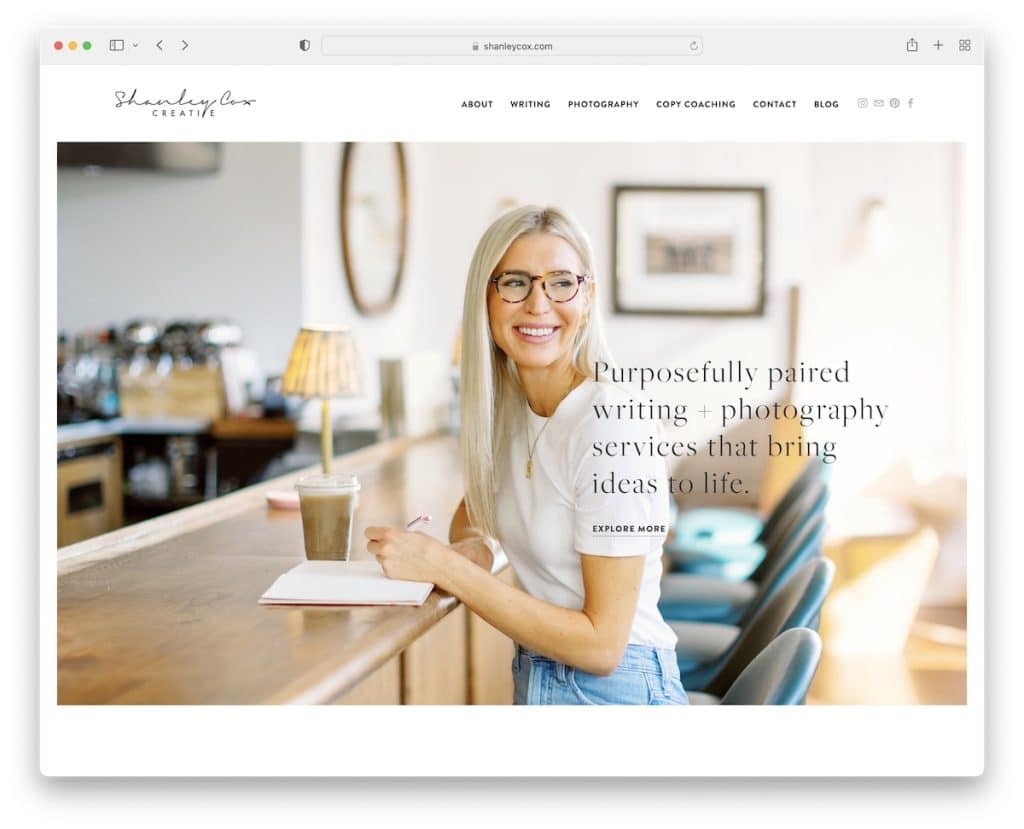
13. Shanley Cox
Construit cu: Squarespace

Pagina lui Shanley Cox combină foarte bine designul minimal și detaliile feminine. Pagina conține un antet curat și un subsol cu trei coloane cu link-uri de meniu, o bară de căutare, un widget de abonament și un CTA.
Veți găsi, de asemenea, un glisor de mărturie simplu și un feed Instagram pentru conținut adăugat și creșterea profilului.
Notă: Exprimați-vă personalitatea prin detaliile și designul site-ului.
Dar poate doriți și să răsfoiți aceste site-uri web personale pentru mai multe alternative.
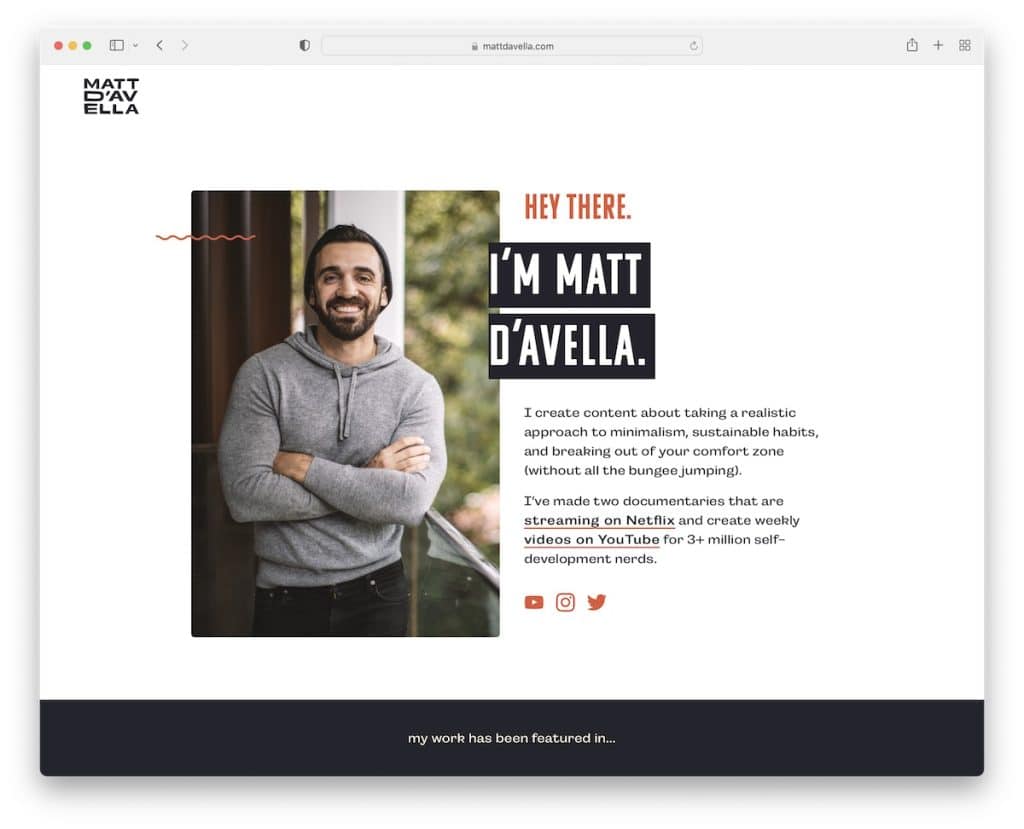
14. Matt D'Avella
Construit cu: Squarespace

Matt D'Avella este un alt design web responsive care nu are un antet clasic (afișează doar sigla) sau un subsol. Dar veți găsi o notificare din bara de sus cu opțiunea de a face clic pe „x” pentru a o închide.
Zona eroului prezintă imaginea lui, o scurtă biografie și link-uri către lucrările sale și rețelele sociale. Matt folosește, de asemenea, o secțiune specială pentru a prezenta siglele clienților cu care este cel mai mândru că lucrează.
Notă: ați lucrat cu unele mărci mari? Menționați-le pe site-ul dvs.!
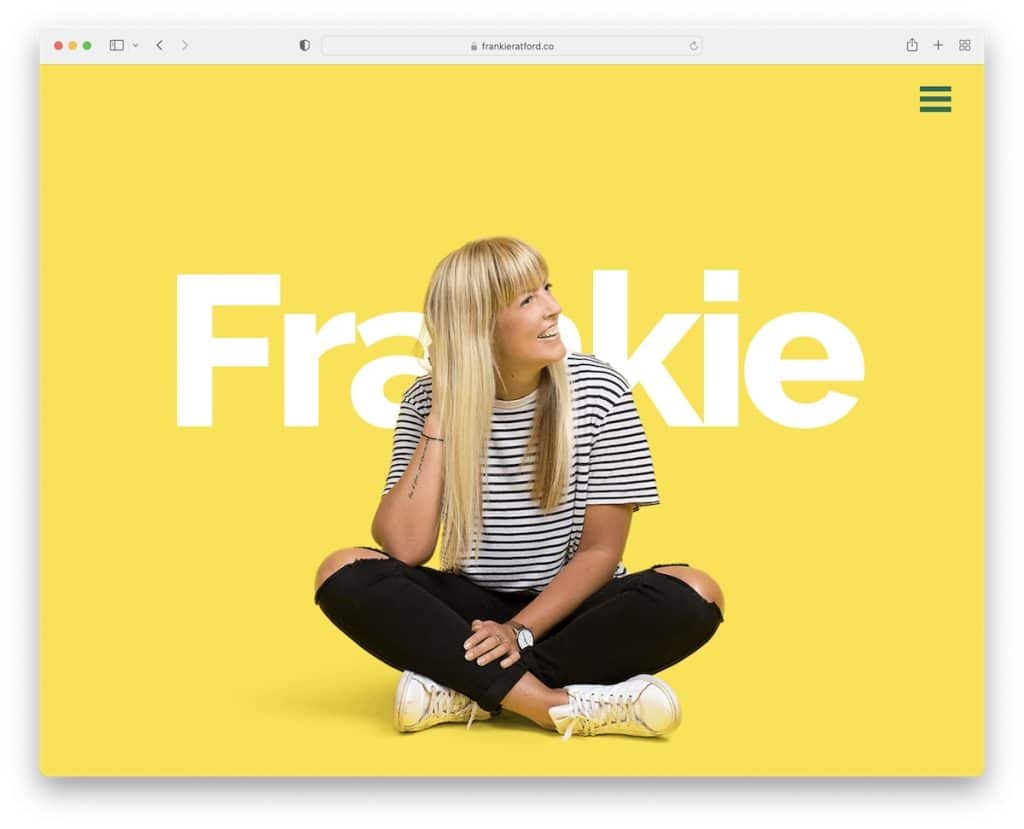
15. Frankie Ratford
Construit cu: Wix

Site-ul web de o pagină al lui Frankie Ratford este vibrant, cu multe accente creative care îl fac mai viu. Doar faptul că ea „plutește” peste text și sub el cu un efect de paralaxă este foarte intrigant.
Și chiar dacă pagina nu este prea lungă pentru a derula, pictograma meniului hamburger deschide bara laterală de navigare din dreapta pentru a trece mai repede de la secțiune la secțiune. Acesta este și locul în care a adăugat o pictogramă Instagram (+ în subsol).
Notă: lăsați-vă creativitatea să vorbească prin designul site-ului dvs. web.
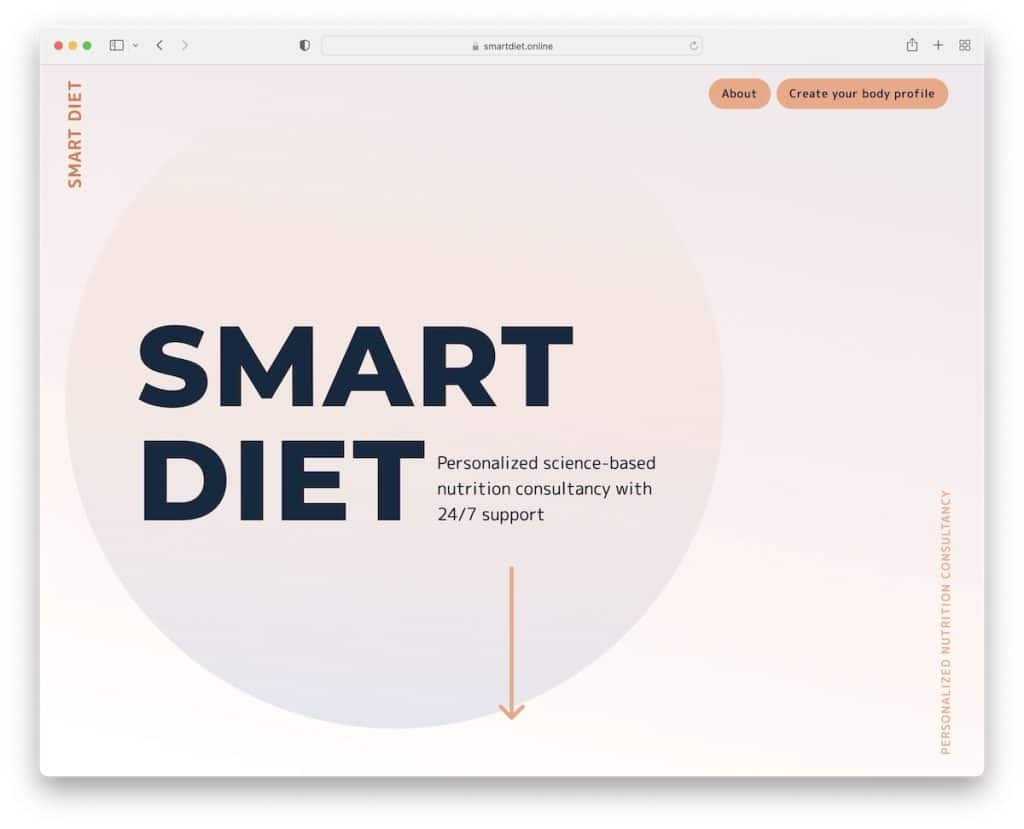
16. Dieta inteligentă
Construit cu: Wix

Aspectul cu o singură pagină a Smart Diet este inteligent și modern, cu multe elemente creative care îmbunătățesc aventura de a le trece.
În timp ce site-ul este bogat în text, folosește o tipografie mai mare și elemente animate cu câteva emoji-uri și pictograme care elimină factorul plictisitor.
Există, de asemenea, un chestionar din 13 părți cu un formular de înscriere prin e-mail la sfârșit, care solicită clienți potențiali de calitate.
Notă: formularele de înscriere în mai mulți pași îmbunătățesc foarte mult calitatea clienților potențiali, comparativ cu înscrierile unice.
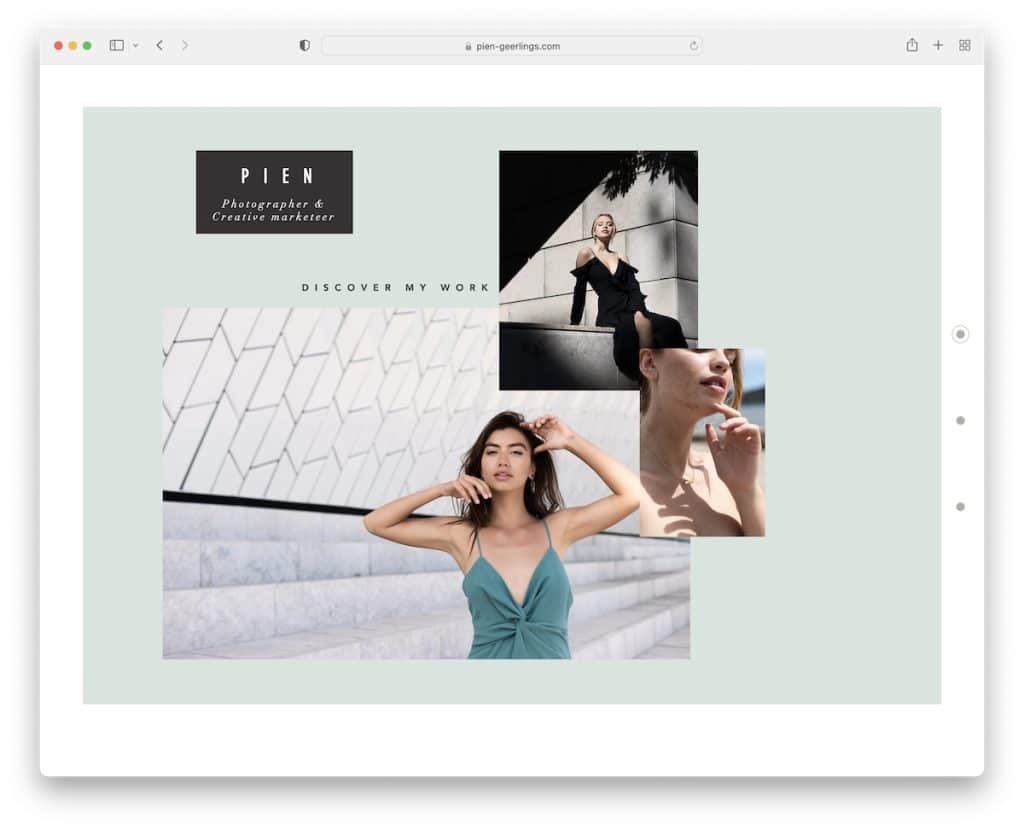
17. Pien Geerlings
Construit cu: Wix

Pien Geerlings are un design interesant, asemănător cu încadrarea, constând din trei secțiuni pe care le puteți parcurge folosind navigarea cu puncte din bara laterală din dreapta. Dar parcurgerea acestuia se simte la fel de impresionant.
Pagina conține două glisoare orizontale pe care le puteți controla (funcționează și ca o casetă de lumină) și una verticală de redare automată (nu puteți controla).
Pien Geerlings are cel mai simplist formular de contact și un flux IG cu efect de hover.
Notă: creați o galerie de glisoare lightbox, astfel încât vizitatorii dvs. să se poată bucura mai mult de conținut.
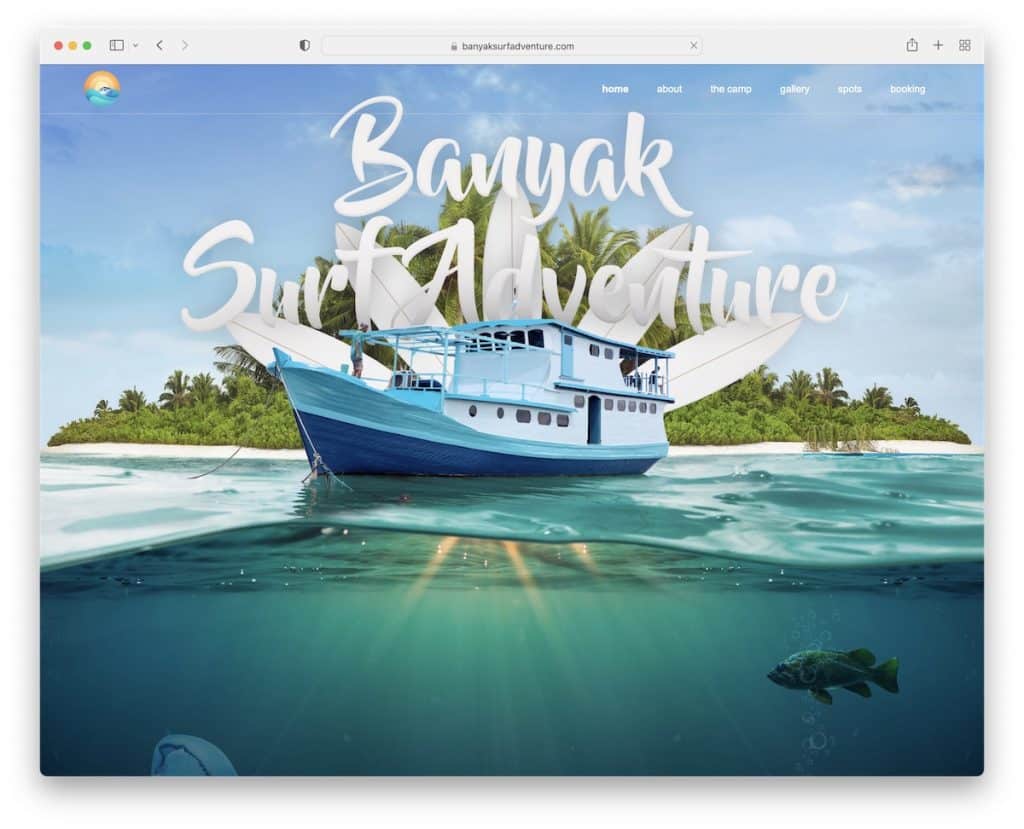
18. Banyak Surf Adventure
Construit cu: Webflow

Aspectul cu o singură pagină a Banyak Surf Adventure este bogat în conținut, dar îl încarcă în timp ce derulați, astfel încât să nu vă arunce totul „în față”, ceea ce ar putea însemna o creștere a ratei de respingere.
Ne place, de asemenea, bara de navigare lipicioasă transparentă, care abia se simte acolo, dar ajută la obținerea informațiilor necesare mult mai ușor.
Mai mult decât atât, imaginea eroului nu pare promoțională, dar cu siguranță vorbește „aventură”.
Notă: meniul flotant este foarte util pentru un site web de o pagină, stimulând UX-ul.
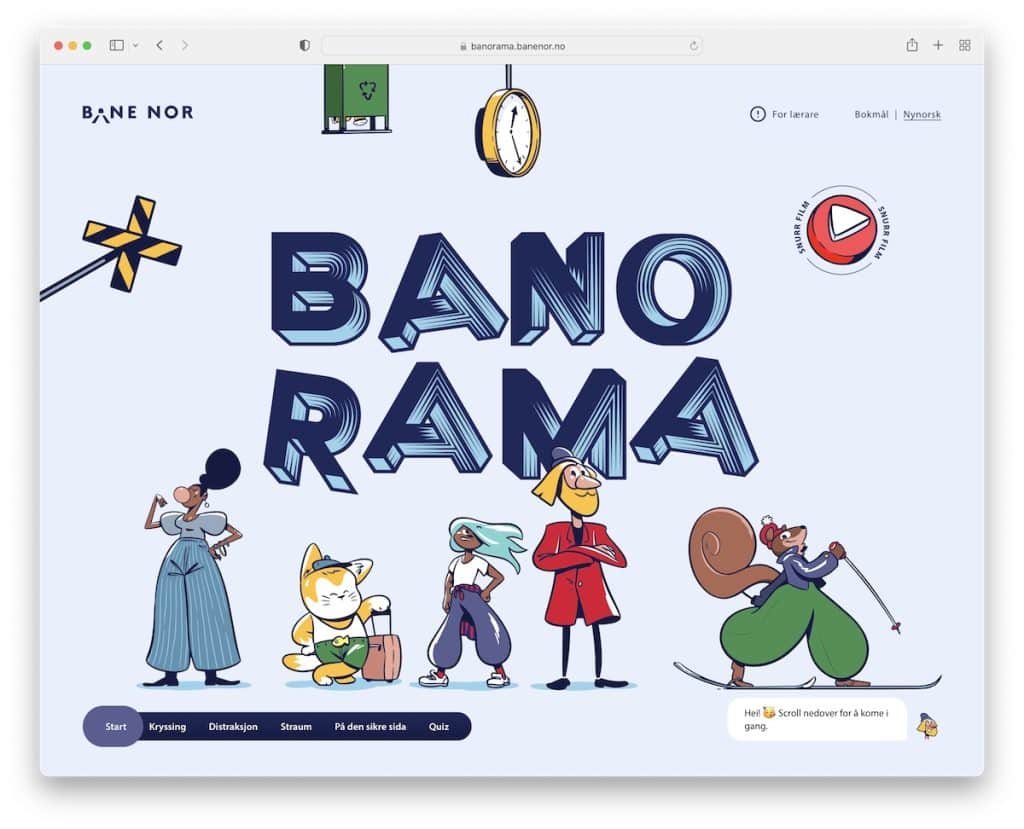
19. Banorama
Construit cu: Craft CMS

Banorama este un alt site web animat pe care pur și simplu nu le puteam sări, dar trebuia să le includem în această listă. Pe lângă animații, mai poți face clic pe unele elemente, ceea ce mărește factorul de interacțiune.
Și când sunteți entuziasmați și entuziasmați de conținut, Banorama vă oferă un test la care doriți să participați.
Notă: ieșiți în evidență în rândul maselor adăugând animații pe site-ul dvs. de o pagină.
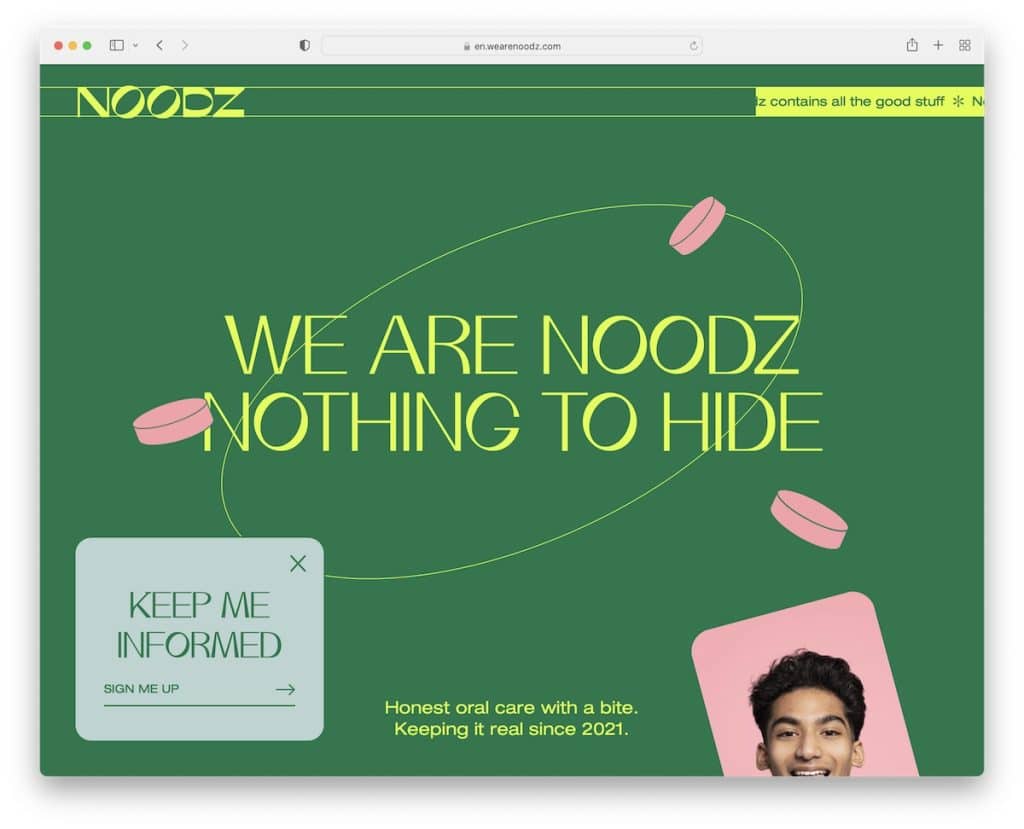
20. Noodz
Construit cu: Webflow

Noodz este creativ, animat și original în același timp. Și cu coloritul strălucitor, obțineți o pagină plină de viață.
Structura sa de o singură pagină vă face să doriți să derulați în sus și în jos de câteva ori pentru a înțelege complet.
Antetul/bara de notificări lipicioasă nu conține un meniu, doar o siglă în stânga și text glisant în dreapta. Mai mult, fereastra pop-up din stânga jos plutitoare deschide un formular de abonament suprapus cu un câmp suplimentar pentru DOB.
Notă: Noodz este o altă dovadă că animațiile distractive ale site-urilor web de startup pot funcționa FOARTE bine!
