Cum să optimizați fonturile Google în WordPress
Publicat: 2023-02-11Toată lumea știe că a avea un site web bine conceput este cheia pentru a atrage mai mulți vizitatori. O modalitate de a face site-ul dvs. să arate atrăgător, dar fără a compromite utilizarea este prin utilizarea fonturilor potrivite. În acest articol, vom explora modul în care puteți optimiza fonturile Google în WordPress pentru o performanță mai bună și o experiență de utilizator îmbunătățită.
Înainte de a începe, să aruncăm o privire la ce sunt exact fonturile Google și de ce trebuie să optimizăm fonturile Google în WordPress.
Ce sunt fonturile Google?
Google Fonts este o bibliotecă de fonturi gratuite, cu peste 1300 de fonturi open source create de echipa Google pe care le puteți utiliza pe site-ul dvs. web. Sunt disponibile într-o varietate de stiluri și greutăți. Le puteți găsi atât în familiile Serif, cât și în Sans-Serif, precum și într-o gamă de fonturi de afișare și scriere de mână. Puteți utiliza aceste fonturi ca text de corp sau titluri, pe site-ul dvs. web, în e-mailurile dvs. sau chiar în documentele dvs. tipărite.
Dacă nu sunteți sigur ce font să alegeți, Google oferă un instrument de previzualizare la îndemână, astfel încât să puteți vedea cum arată fiecare font pe site-ul dvs. Biblioteca include, de asemenea, o gamă largă de fonturi internaționale , cu suport pentru mai mult de 200 de limbi. Când utilizați Fonturi Google, nu trebuie să instalați niciun software pe computer sau să vă faceți griji cu privire la problemele legate de drepturile de autor. Tot ce trebuie să faceți este să legați fontul la site-ul dvs. și sunteți gata.
Fonturile Google sunt, de asemenea, concepute pentru a se potrivi cu diferite dimensiuni de ecran, ceea ce îl face ușor de utilizat pe orice dispozitiv. Fonturile Google facilitează, de asemenea, să fii creativ cu tipografia. Cu sute de fonturi în biblioteca sa, puteți crea modele uimitoare care ies în evidență de restul. Și, dacă doriți să utilizați un singur font pentru mai multe modele, puteți, de asemenea, să combinați fonturi pentru un aspect unic.
De ce trebuie să optimizăm fonturile Google în WordPress?
Mulți oameni folosesc adesea fonturile Google deoarece sunt gratuite și ușor de utilizat. Cu toate acestea, atunci când sunt folosite prea multe fonturi pe un singur site web, poate duce la timpi de încărcare extrem de lenți. Acest lucru se datorează faptului că fiecare font trebuie încărcat separat de server înainte de a putea fi afișat pe pagină.
Dar prin optimizarea fonturilor Google, numărul de solicitări pe care le face browserul este redus, rezultând o viteză de încărcare mai mare. Timpii de încărcare mai rapidi pot face o mare diferență în performanța site-ului dvs., deoarece crește implicarea utilizatorilor și reduce rata de respingere.
Pe lângă asta, unul dintre cele mai evidente beneficii este aspectul îmbunătățit al site-ului tău web. Cu o tipografie mai bună, site-ul dvs. va fi mai captivant și mai atrăgător din punct de vedere vizual pentru vizitatori. În plus, Google Fonts oferă, de asemenea, o gamă de fonturi internaționale, care pot îmbunătăți gradul de utilizare al site-ului dvs. Încorporând fonturi din diferite limbi, vă puteți face site-ul web mai accesibil pentru oameni din medii diferite.
Și, în sfârșit, optimizarea fonturilor Google poate ajuta la îmbunătățirea SEO a site-ului dvs. web. Folosind fonturi care sunt optimizate pentru motoarele de căutare, puteți îmbunătăți clasarea site-ului dvs. în rezultatele căutării.
Acum s-ar putea să vă întrebați cum putem adăuga fonturi Google la WordPress. Să aflăm în secțiunea următoare.
Cum să adăugați fonturi Google la WordPress?
Există diverse metode de a adăuga fonturi Google la WordPress. Cu toate acestea, vom folosi o metodă rapidă și ușoară, care este, desigur, metoda pluginului.
Pentru această demonstrație, vom folosi pluginul Google Fonts Typography deoarece este unul dintre cele mai bune instrumente gratuite care vă permit să includeți Google Fonts pe site-ul dvs. web fără a fi nevoie să scrieți o singură linie de cod.

Înainte de a trece la tutorial, amintiți-vă că majoritatea temelor WordPress vin cu suport integrat pentru fonturi Google. Dacă utilizați o temă care include integrarea Google Fonts, puteți schimba tipografia site-ului dvs. din panoul de teme sau din personalizarea WordPress. Prin urmare, înainte de a începe procesul de includere a fonturilor Google pe site-ul dvs., vă recomandăm să verificați mai întâi dacă tema dvs. include deja fonturi Google.
Acum să începem prin a instala activarea pluginului Google Fonts Typography.
Pasul 1: Instalați și activați pluginul Google Fonts Typography
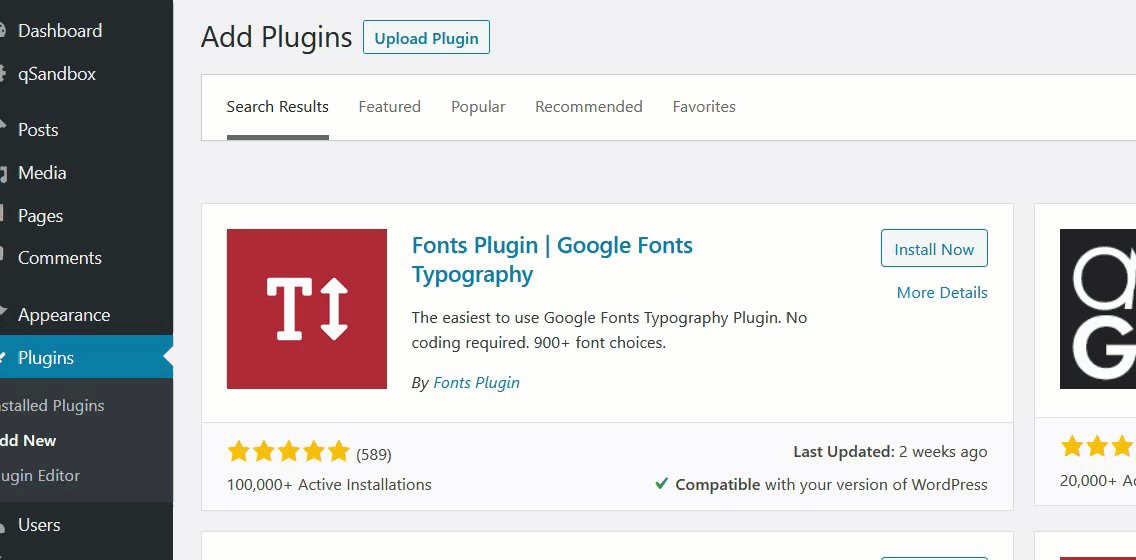
Pentru a instala pluginul, navigați la Plugin-uri > Adăugați nou în tabloul de bord WordPress. Introduceți cuvintele cheie ale pluginului aici și căutați-l în depozitul de pluginuri WordPress.
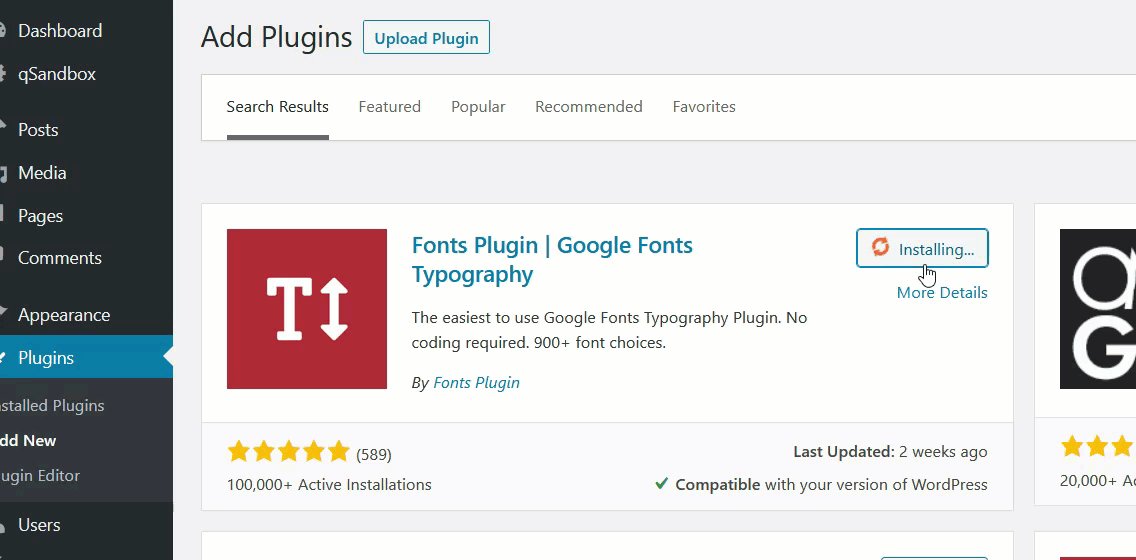
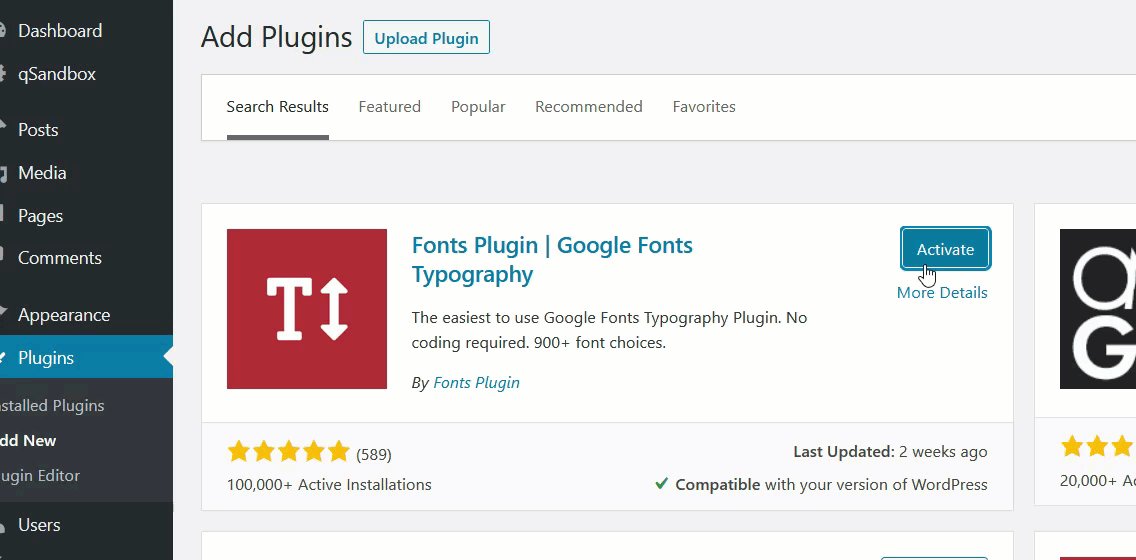
Când găsiți pluginul în rezultatele căutării, faceți clic pe Instalați acum . Instalarea durează doar câteva momente. După instalare, faceți clic pe butonul Activare pentru a activa pluginul pe site-ul dvs. web.

De asemenea, puteți instala manual pluginul. Pentru mai multe informații, consultați ghidul nostru despre cum să instalați manual un plugin WordPress.
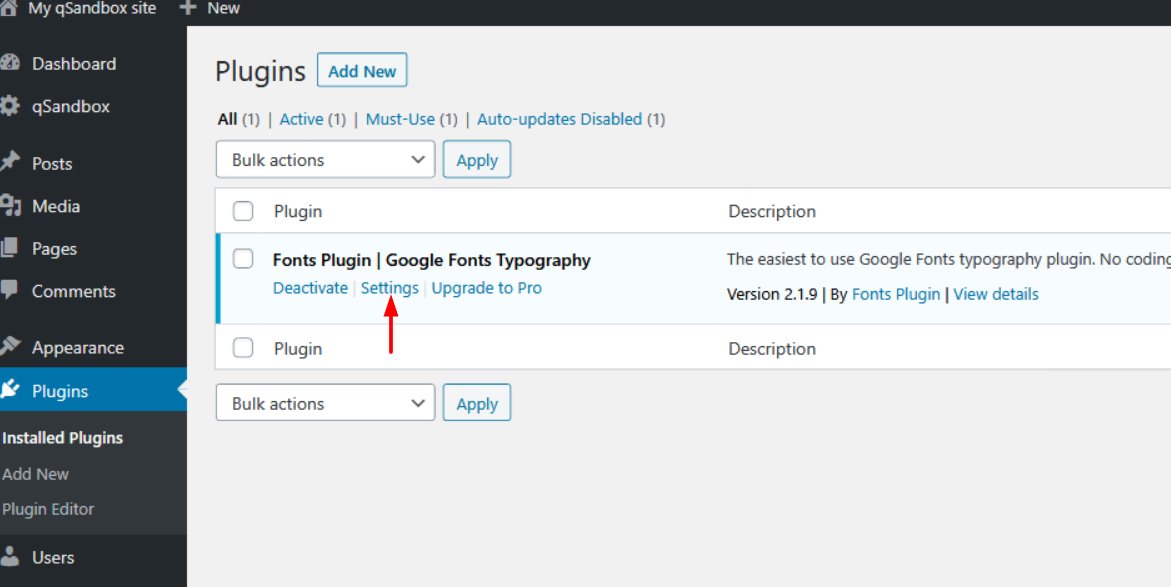
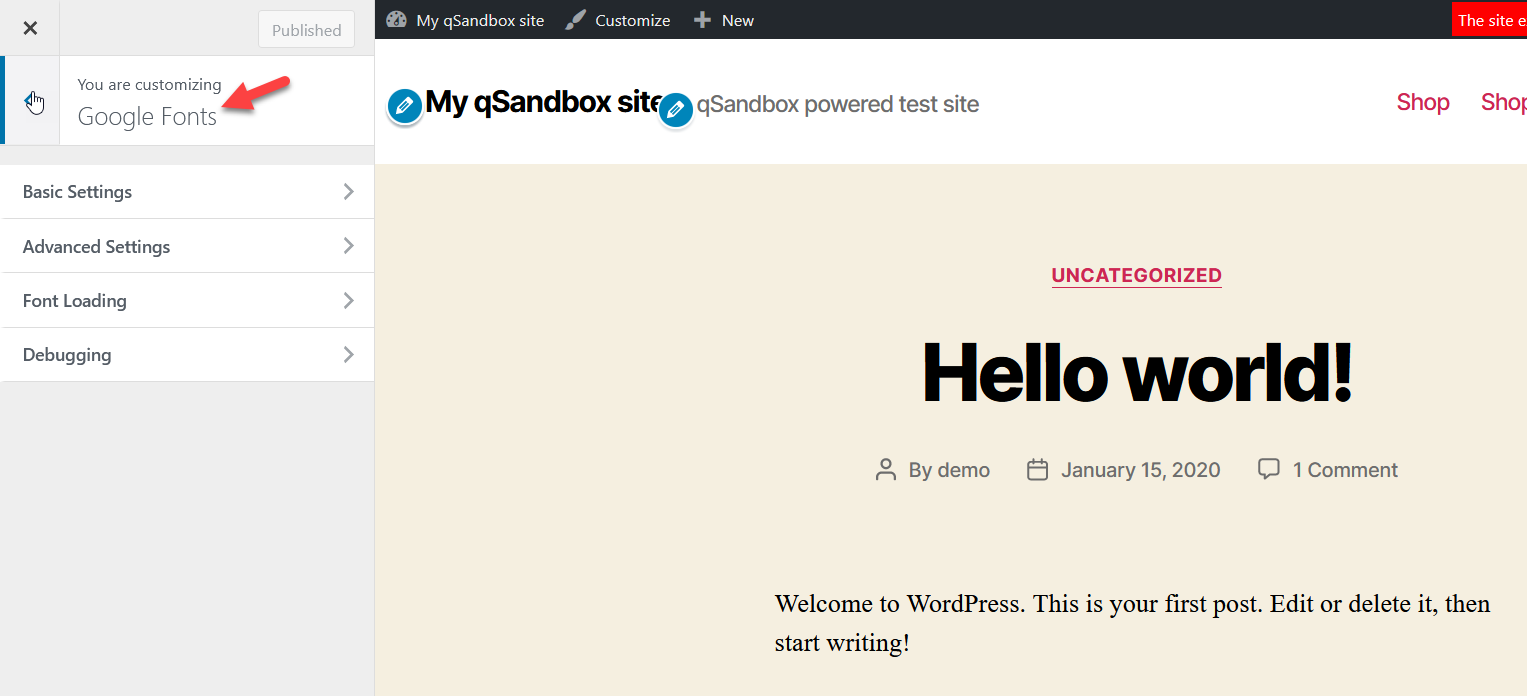
Apoi, navigați la Plugins și verificați setările pluginului. Când faceți clic pe el, veți fi redirecționat către personalizarea WordPress. De acolo, puteți prelua controlul asupra tipografiei site-ului dvs.

Există 4 setări principale pe care le puteți configura.

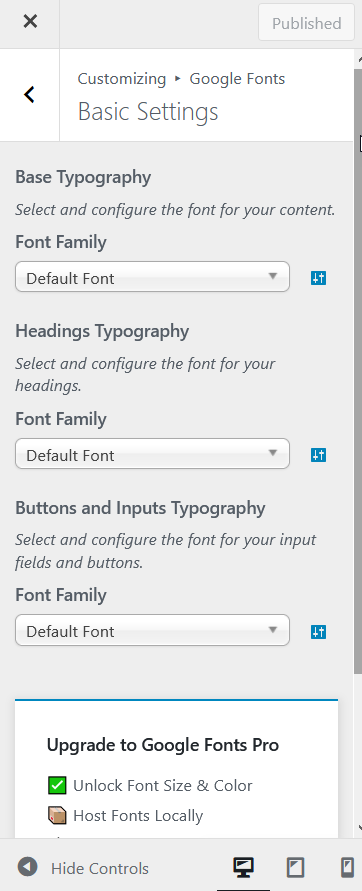
Pasul 2: Configurați setarea pluginului
Din setările de bază , puteți selecta familia dvs. de fonturi implicite pentru corp, titlu și câmpurile de introducere din secțiunea de tipografie de bază. Puteți selecta oricare dintre sutele de fonturi Google din meniul drop-down din fiecare secțiune Familie de fonturi. Dacă știți ce font doriți, introduceți-l în caseta de căutare.

Pe de altă parte, din setarea avansată , puteți selecta familia de fonturi pentru branding, navigare, conținut, bară laterală și subsol. Aceasta este o caracteristică utilă dacă intenționați să utilizați fonturi diferite în diferite secțiuni ale site-ului dvs.
O altă opțiune de setare este încărcarea fontului . Pur și simplu puteți debifa orice greutate de font de care nu aveți nevoie. Apoi faceți clic pe Publicare . În cele din urmă, puteți găsi o opțiune de setare care este Depanare . În această setare, puteți reseta toate fonturile și puteți începe de la zero și, de asemenea, puteți șterge memoria cache a fonturilor.
Si asta e. Utilizând acești pași, puteți adăuga cu ușurință font Google pe site-ul dvs. WordPress,
Sfaturi pentru optimizarea fonturilor Google în WordPress
Acum că ați adăugat fonturi Google pe site-ul dvs. WordPress. Iată sfaturile pe care le puteți folosi pentru a optimiza fonturile Google în WordPress.
1. Utilizați stiva corectă de fonturi
Când vine vorba de utilizarea stivei corecte de fonturi pentru proiectul dvs. web, există câteva lucruri de reținut. O stivă de fonturi este o colecție de fonturi care afișează text pe un site web. Fonturile dintr-o stivă de fonturi sunt de obicei alese astfel încât să poată afișa text într-o varietate de limbi diferite.
În primul rând, veți dori să vă asigurați că fonturile pe care le utilizați sunt cele care vor fi disponibile pe scară largă pe majoritatea dispozitivelor. În al doilea rând, veți dori să utilizați o stivă de fonturi care include câteva fonturi diferite în cazul în care unul dintre fonturile pe care le utilizați nu este disponibil pe un anumit dispozitiv.
Și, în sfârșit, trebuie să vă asigurați că fonturile pe care le alegeți afișează textul în limbile pe care doriți să le acceptați. De asemenea, asigurați-vă că fonturile pe care le alegeți sunt compatibile cu browserele pe care le vor folosi utilizatorii dvs. și, de asemenea, pot fi citite pe toate tipurile de dispozitive.
2. Specificați seturile de caractere
Când creați un document nou, puteți specifica ce set de caractere să utilizați. Este important să specificați setul de caractere care este utilizat, astfel încât textul să poată fi afișat corect. Mai ales dacă lucrați cu limbi care folosesc caractere non-latine, cum ar fi arabă, chineză, japoneză sau rusă.

Dacă nu sunteți sigur ce set de caractere să utilizați, puteți consulta o listă de seturi de caractere acceptate de diferite limbi. După ce ați selectat un set de caractere, asigurați-vă că salvați documentul folosind acel set de caractere.
Există multe seturi de caractere diferite care pot fi specificate atunci când lucrați cu text. Cel mai comun set de caractere este setul de caractere ASCII, care include toate alfabetul și numerele standard engleze. Alte seturi de caractere pot fi folosite pentru alte limbi.
3. Nu vă bazați pe alternative automate
Când vine vorba de dezvoltarea web, este important să nu vă bazați pe alternative automate. Acest lucru se datorează faptului că alternativele automate pot duce adesea la rezultate neașteptate și chiar pot provoca ruperea site-ului dvs. În schimb, este întotdeauna cel mai bine să vă testați site-ul în cât mai multe browsere și dispozitive posibil și să vă asigurați că funcționează conform intenției. Dacă este posibil, încercați să furnizați alternative manuale sau soluții alternative care pot fi utilizate în cazul în care eșuează soluțiile de rezervă automate.
4. Folosiți greutățile și stilurile potrivite
Este important să utilizați o ierarhie în fonturile dvs., astfel încât cititorii să poată scana cu ușurință pagina și să știe unde să găsească cele mai importante informații. Greutatea și stilurile pe care le utilizați pentru titluri ar trebui să fie distincte de cele pe care le utilizați pentru corpul textului. Pentru corpul textului, o greutate ușoară spre medie este cea mai bună, cu un font simplu, sans-serif. Pentru titluri, puteți utiliza o greutate mai îndrăzneață și poate doriți să luați în considerare utilizarea unui font serif.
Când aveți îndoieli, mai simplu este mai bine . Respectați câteva greutăți și stiluri de font de bază și nu vă fie teamă să experimentați. În primul rând, trebuie să decideți ce fel de mesaj doriți să transmiteți vizitatorilor dvs. Dacă doriți ca textul dvs. să fie serios și profesionist, atunci veți dori să utilizați un font mai greu. Dacă doriți ca textul dvs. să fie distractiv și jucăuș, atunci puteți utiliza un font mai ușor.
5. Optimizați-vă livrarea CSS
Pentru a optimiza livrarea CSS, ar trebui să minimizați și să comprimați fișierele CSS . Minimizarea CSS înseamnă reducerea dimensiunii fișierelor CSS prin eliminarea spațiilor, comentariile și alte coduri inutile. Comprimarea CSS înseamnă reducerea dimensiunii fișierelor CSS prin reducerea dimensiunii fișierelor individuale.
O modalitate de a face acest lucru este să utilizați un CDN pentru a găzdui fișierele dvs. CSS. Alternativ, puteți introduce codul CSS direct în fișierele HTML. Aceasta poate fi o opțiune bună dacă aveți o cantitate mică de CSS de livrat. Indiferent de abordarea pe care o adoptați, asigurați-vă că vă testați temeinic site-ul web pentru a vă asigura că nu există probleme de livrare.
6. Folosiți litere cursive cu moderație
Cursivele sunt folosite în principal pentru a accentua un cuvânt sau o expresie sau pentru a desemna un titlu. Folosirea excesivă a caracterelor cursive poate face ca scrisul să pară că te străduiești prea mult să fii dramatic sau interesant. În timp ce utilizarea excesivă a italicelor poate face ca scrisul să pară aglomerat. Cu toate acestea, atunci când sunt utilizate corect, ele pot adăuga accent și pot ajuta la despărțirea blocurilor lungi de text .
7. Luați în considerare utilizarea unui încărcător de fonturi web
Dacă doriți să îmbunătățiți performanța fonturilor dvs. web, luați în considerare utilizarea unui încărcător de fonturi web. Acest lucru poate ajuta la evitarea Flash of Invisible Text (FOIT) care se poate întâmpla atunci când fonturile web nu sunt încărcate corect. Un încărcător de fonturi web asigură îmbunătățirea timpului de încărcare a fonturilor dvs. web în timp ce le afișează corect.
Acest instrument simplu poate schimba dramatic aspectul site-ului dvs. și este ușor de utilizat. Doar selectați fontul web pe care doriți să îl utilizați și apoi adăugați codul pe site-ul dvs. Încărcătorul de fonturi web se va ocupa de restul, asigurându-se că site-ul dvs. arată cel mai bine.
8. Folosiți font-display: swap;
Font-display este o proprietate CSS care le spune browserelor cum să redea fonturile care nu sunt încă încărcate. Valoarea de schimb îi spune browserului să redeze mai întâi fontul alternativ și apoi să îl schimbe cu fontul Google când este gata. Acest lucru asigură că utilizatorii nu văd un spațiu gol în timp ce fontul se încarcă și, de asemenea, ajută la îmbunătățirea performanței prin reducerea numărului de solicitări HTTP necesare pentru a încărca pagina. Chrome și Safari au acceptat această proprietate începând cu versiunile 60 și, respectiv, 63.
9. Combinați mai multe fonturi într-o singură solicitare.
Când vine vorba de utilizarea mai multor fonturi în design-urile dvs. web, există câteva moduri diferite de a proceda. O abordare este să includeți pur și simplu mai multe fișiere cu fonturi în CSS, fiecare indicând o familie de fonturi diferită. Cu toate acestea, acest lucru poate duce adesea la o mulțime de solicitări HTTP suplimentare, care pot crește și încetini timpul de încărcare a paginii.
O altă abordare este să combinați toate fonturile pe care doriți să le utilizați într-un singur fișier folosind o tehnică numită încorporare a fonturilor. Acest lucru poate ajuta la reducerea numărului de solicitări HTTP și, de asemenea, poate ajuta la accelerarea timpilor de încărcare a paginii . Există câteva moduri diferite de a încorpora fonturile, dar o metodă populară este utilizarea regulii CSS @font-face.
10. Utilizați un CDN pentru fonturile difuzate.
Mulți dezvoltatori web aleg să folosească o rețea de livrare de conținut (CDN) pentru a-și servi fonturile. CDN-urile pot ajuta la îmbunătățirea performanței prin memorarea în cache a fonturilor pe serverele lor, ceea ce înseamnă că vizitatorii site-ului dvs. vor avea timpi de încărcare mai rapid. Aceasta poate fi o modalitate excelentă de a îmbunătăți performanța site-ului dvs., precum și de a reduce cantitatea de lățime de bandă pe care o utilizați.
Cu toate acestea, există câteva lucruri de reținut atunci când utilizați un CDN pentru fonturile dvs. În primul rând, va trebui să vă asigurați că CDN-ul pe care îl alegeți acceptă tipul de font pe care îl utilizați. În al doilea rând, va trebui să vă asigurați că CDN-ul pe care îl alegeți utilizează SSL pentru a difuza fontul, deoarece multe CDN-uri vor difuza fonturi numai prin HTTPS.
În al treilea rând, va trebui să vă asigurați că designul site-ului dvs. nu va fi afectat negativ de utilizarea unui font diferit. Există o serie de CDN-uri diferite care oferă difuzarea fonturilor, așa că asigurați-vă că vă căutați pentru a găsi unul care se potrivește cel mai bine nevoilor dvs. Odată ce ați găsit un CDN de care sunteți mulțumit, pur și simplu încărcați fonturile pe serverele lor.
Urmând aceste sfaturi simple, vă puteți asigura că site-ul dvs. se încarcă rapid și eficient și că fonturile Google arată grozav pe toate dispozitivele! Așa că mergeți mai departe - optimizați-vă!
Concluzie
Google Fonts este o resursă incredibilă, care vă permite să adăugați cu ușurință personalitate și stil site-ului dvs., fără a cheltui o avere. Prin optimizarea fonturilor utilizate în site-ul dvs. WordPress, vă puteți asigura că vizitatorii dvs. au o experiență excelentă de utilizare , îmbunătățind și performanța site-ului dvs.
Indiferent dacă scopul tău este să faci site-ul tău să arate mai elegant și mai profesionist sau doar să adaugi ceva stil, familiarizarea cu puterea personalizării fonturilor poate duce site-ul tău de la mediu la extraordinar. Cu o configurație adecvată, câteva modificări ici și colo la fonturi, dimensiuni și kerning pot face cu adevărat toată diferența atunci când vine vorba de a avea un impact asupra vizitatorilor.
De asemenea, pe lângă sfaturile de optimizare a fonturilor Google în WordPress, am discutat despre cum putem adăuga Google la WordPress utilizând pluginul Google Fonts Typography .
Sperăm că acest articol v-a ajutat să înțelegeți cum să optimizați fonturile Google în WordPress. Dacă da, atunci ne puteți sprijini distribuind această postare pe rețelele de socializare.
Între timp, am dori să consultați aceste alte postări de blog conexe pentru a vă îmbunătăți site-ul WordPress.
Cum să identifici fonturile de pe un site web
Cele mai bune pluginuri de optimizare a vitezei WordPress
11 moduri de a îmbunătăți performanța WordPress
