Cum să optimizați imaginile pentru a vă accelera magazinul online
Publicat: 2019-07-04Oamenilor le plac site-urile rapide; motoarele de căutare le plac site-urile rapide. Toată lumea de pe Internet îi plac site-urile cu încărcare rapidă.
Gândiți-vă la modul în care utilizați web-ul: dacă doriți în mod special să cumpărați ceva, așteptarea chiar și 10 secunde pentru a se încarca o pagină poate fi nebun de frustrant.
În calitate de proprietar de site de comerț electronic, cum puteți îmbunătăți cu ușurință viteza magazinului dvs. online?
Prin optimizarea tuturor imaginilor pentru web.
De ce este acest lucru important? Cum începi și ce trebuie să faci? Veți găsi răspunsuri la toate aceste întrebări mai jos.
De ce contează viteza site-ului când vine vorba de magazinul tău online?
Potrivit Kissmetrics, 79% dintre cumpărătorii web care au probleme cu performanța site-ului spun că nu se vor întoarce pe site pentru a cumpăra din nou . Acesta este un procent mare.
Motoarele de căutare penalizează magazinele online care se încarcă lent – dar, mai important, la fel și utilizatorii. Ei părăsesc site-ul fără să cumpere, să nu se mai întoarcă niciodată.
Dacă site-ul dvs. nu se încarcă cât mai repede posibil, este posibil să pierdeți din vânzări.
Cât de rapid ar trebui să fie site-ul tău?
Cat de rapid posibil.
Poate suna vag, dar luați în considerare aceste statistici:
- 47% dintre oameni se așteaptă ca o pagină web să se încarce în două secunde sau mai puțin.
- 40% dintre vizitatori vor abandona o pagină care durează trei secunde sau mai mult pentru a se încărca.
Trebuie să spun mai multe?
Vizitatorii site-ului web nu așteaptă vârste ca o pagină să se încarce și nici nu ar trebui să o facă.
Cum poți afla viteza site-ului tău?
Există câteva instrumente gratuite disponibile online care vă vor scana site-ul și vă vor oferi un scor de viteză, împreună cu o defalcare pas cu pas a celor mai mari probleme și cum să le îmbunătățiți.
- Page Speed Insights de la Google vă permite să știți cum se încarcă site-ul dvs. atât pe desktop, cât și pe mobil.
- Pingdom Page Speed explică dimensiunea paginii și timpul de încărcare.
- GTMetrix include imagini utile și acordă prioritate problemelor legate de viteză.

Deci, cum îți accelerezi magazinul online?
Unul dintre cele mai bune locuri pentru a începe este optimizarea imaginilor pentru web.
Imaginile ocupă mai mult spațiu decât orice altă parte a unui site web, mai ales când vine vorba de magazine online.
Acestea sunt unele dintre cele mai „grele” și mai dificile fișiere pentru a lucra cu un server, iar dimensiunea și calitatea lor pot face sau distruge performanța dvs. web.
Aceasta, la rândul său, influențează cât de mult stau oamenii pe site-ul tău și câți dintre ei convertesc.
Imaginile mai ușoare duc la un site mai rapid, clienți mai fericiți și mai multe vânzări. Deci de unde începi?
Pasul 1: Salvați imaginea în formatul corect
Cele mai frecvente două formate de imagine de utilizat sunt Portable Network Graphics (PNG) și Joint Photographic Experts Group (JPEG sau JPG).
Care este diferența?
Pe scurt, PNG-urile sunt de calitate mai bună și permit transparență, dar dimensiunile fișierelor lor de imagine sunt mai mari. JPEG-urile nu sunt la fel de bune în departamentul de calitate, dar dimensiunile fișierelor lor de imagine sunt de obicei mult mai mici.
PNG-urile sunt, de asemenea, fără pierderi, ceea ce înseamnă că puteți edita și salva o imagine de zeci de ori și calitatea nu se va degrada. JPEG-urile, pe de altă parte, sunt cu pierderi și degradează calitatea de fiecare dată când resalvați.
Când ar trebui să folosesc fiecare format?
JPEG-urile vor fi cel mai bun pariu în majoritatea cazurilor, deoarece reprezintă un compromis bun între calitatea imaginii și dimensiunea fișierului.
Ca regulă generală, iată o detaliere a când să utilizați fiecare format.
- Când să utilizați PNG:
- Pentru imagini cu fundal transparent
- Pentru imagini cu opacitate
- Pentru imagini mai mici, cum ar fi logo-uri sau pictograme
- Pentru imagini cu text pe ele
- Pentru capturi de ecran sau imagini care nu folosesc multe culori diferite
- Când doriți să păstrați calitatea unei imagini detaliate și dimensiunea fișierului nu contează
- Când să utilizați JPEG:
- Pentru imagini cu o mulțime de culori diferite, cum ar fi fotografii și imagini realiste
- Pentru imagini și fundaluri ale produselor
Pasul 2: Redimensionați imaginea
Când încărcați o imagine cu o lățime de 3.000 de pixeli pe pagina produsului dvs., faceți ca browserul să funcționeze de două ori mai mult.
Browserul trebuie să încarce mai întâi imaginea originală de 3.000 de pixeli, apoi să reîncarce imaginea cu dimensiuni mai mici pentru a se potrivi zonei în care a fost încărcat.
De exemplu: dacă lățimea conținutului site-ului dvs. este de 800 de pixeli, browserele vizitatorilor dvs. trebuie să încarce imaginea de 3.000 de pixeli plus imaginea de 800 de pixeli.
Înmulțiți acest proces cu numărul de imagini pe care le aveți pe o singură pagină web. Vedeți cum se poate transforma rapid într-o problemă destul de monstruoasă?
Înainte de a încărca orice imagine pe site-ul dvs. web, verificați mai întâi dimensiunea de care aveți nevoie.
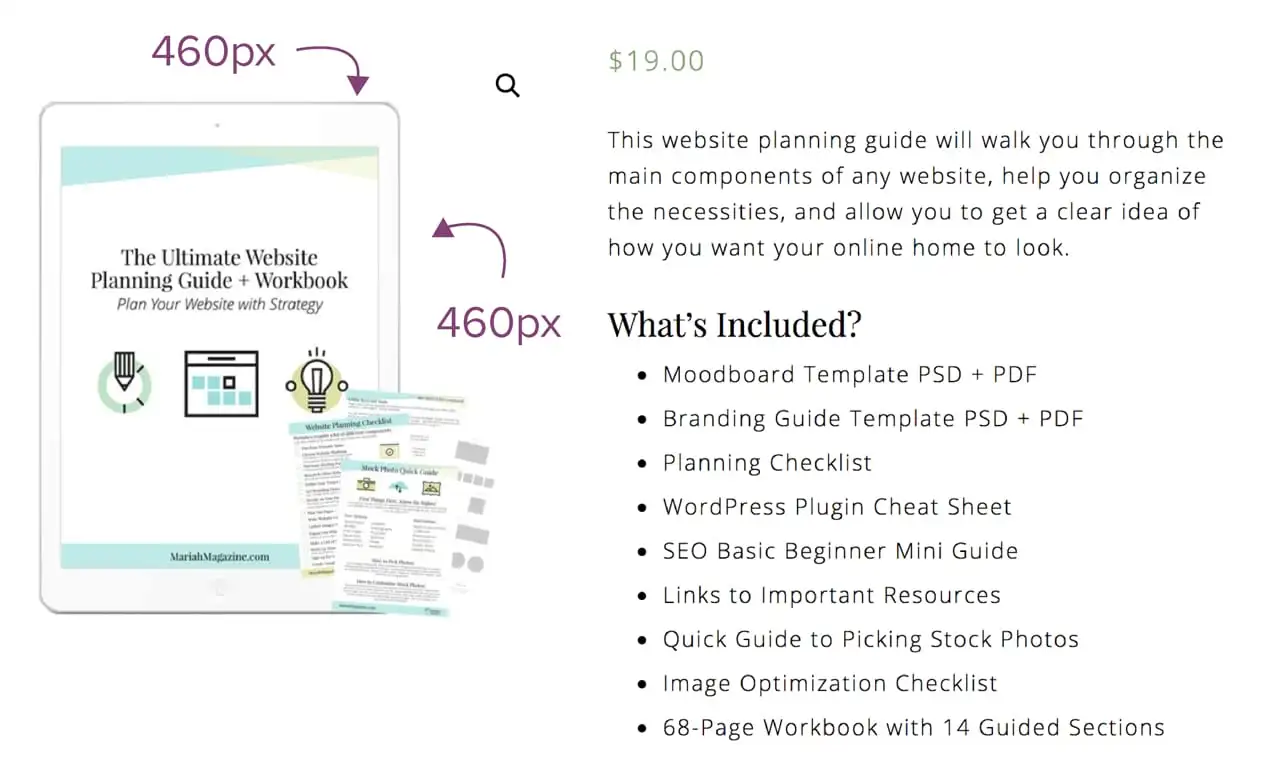
Pe acest site WooCommerce, de exemplu, imaginile produselor sunt afișate la 460px x 460px.

Important: dimensiunea fișierului imagine și dimensiunea imaginii sunt două lucruri diferite.
Dimensiunea imaginii (460px x 460px) este afișată în captura de ecran de mai sus.
Dimensiunea fișierului imagine este cât de mare este fișierul real (cum ar fi 92.461 KB). Aceasta este cantitatea de spațiu necesară pentru a stoca imaginea pe serverul dvs. Cu cât dimensiunea fișierului este mai mare, cu atât este nevoie de mai mult pentru încărcarea imaginii.

Vrei să te asiguri că majoritatea imaginilor de pe site-urile tale web nu depășesc 150 KB, dar de preferință mai puțin de 100 KB – în funcție de scopul imaginii respective.
Cum afli ce dimensiune a imaginii este necesară?
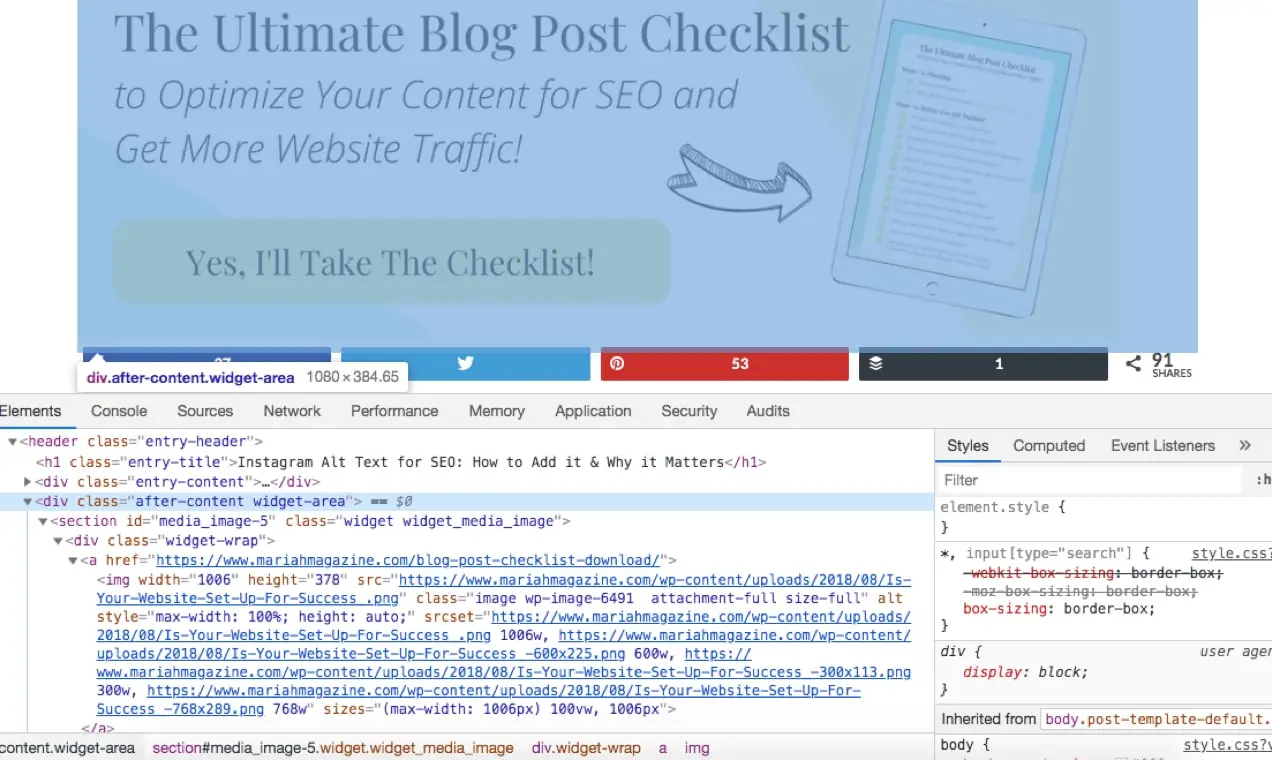
Dacă utilizați Google Chrome, puteți folosi instrumentul Inspector pentru a vă ajuta să aflați dimensiunea spațiului pentru imaginea dvs.
Navigați la site-ul dvs. și faceți clic dreapta pe zona pentru care doriți să investigați lățimea. Apoi faceți clic pe „inspectați”.
O bară de instrumente va apărea în partea de jos. Veți putea să sortați secțiunile HTML ale site-ului dvs., să treceți cu mouse-ul peste ele și să vedeți lățimea acelei secțiuni.
Deci, de exemplu, dacă doriți să adăugați o imagine la postarea de pe blog, trebuie să cunoașteți lățimea maximă a zonei de conținut, astfel încât să puteți încărca o imagine care să aibă aceeași dimensiune sau mai mică.
Deschideți instrumentul de inspecție pentru a determina spațiul pentru imaginea dvs. În exemplul de mai jos, dimensiunea zonei pe care o va ocupa imaginea dvs. este de 1.080 de pixeli. Acum știți că, pentru a împiedica browserul web să încarce două imagini de dimensiuni diferite (așa cum s-a menționat mai sus), trebuie să vă redimensionați imaginea pentru a avea o lățime de 1.080 pixeli sau mai mică .

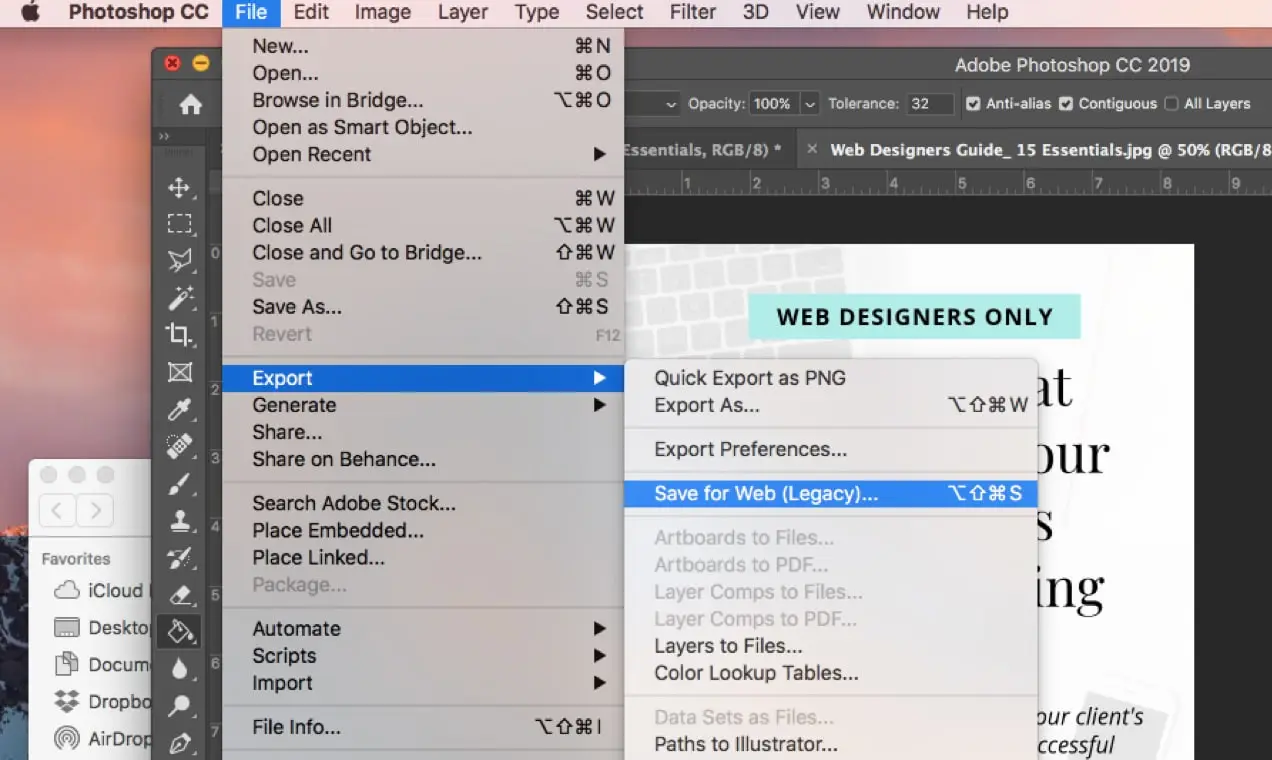
Pasul 3: Salvați imaginea pentru web
Majoritatea programelor de editare a imaginilor au o opțiune „salvare pentru web” care ajută la ajustarea dimensiunii fișierului imaginii.
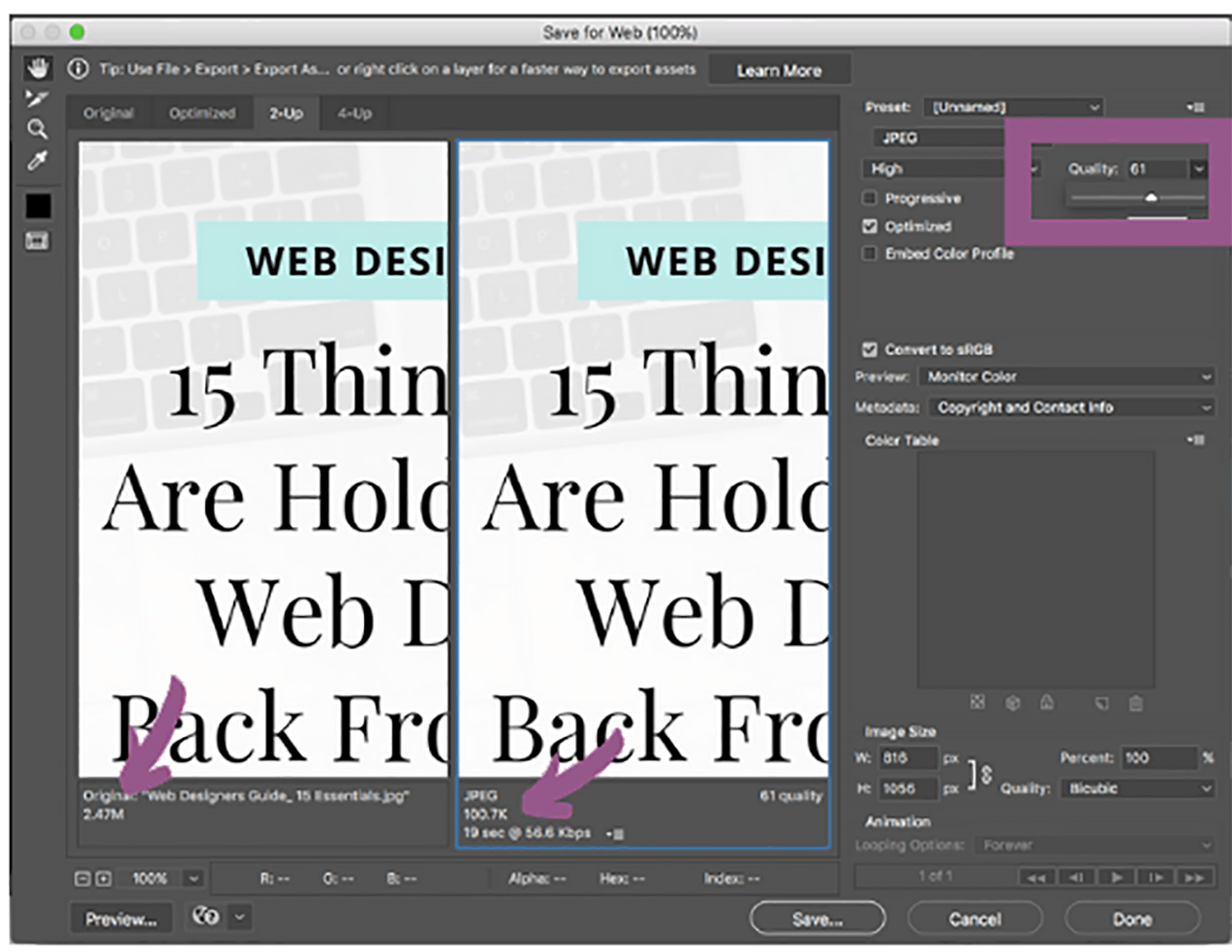
Pentru a „Salvare pentru web” în Photoshop, accesați Fișier > Export > Salvare pentru web din bara de meniu din partea de sus a ecranului.

Software-ul dvs. vă va permite de obicei să comutați o bară de calitate a imaginii pentru a găsi un mediu fericit între dimensiunea fișierului și calitatea imaginii.
În Photoshop, vă puteți vizualiza imaginea pe un ecran unul lângă altul, unde imaginea originală este în stânga, iar noua previzualizare a imaginii salvate este în dreapta.
În captura de ecran de mai jos, am evidențiat bara de comutare a calității imaginii. Veți dori să ajustați imaginea la cea mai mică dimensiune posibilă a fișierului, ținând cont în același timp de calitatea imaginii.

Săgețile din această captură de ecran indică dimensiunea fișierului imagine. Observați că cu cât calitatea scade, cu atât dimensiunea fișierului devine mai mică.
Rețineți că nu doriți nici imagini granulate, pixelate. De aceea, este important să revizuiți previzualizarea din partea dreaptă înainte de a vă salva imaginea.
Alte instrumente de editare a imaginilor care au această opțiune:
- Schiță: https://www.sketch.com/
- Pixlr: https://pixlr.com/
Pasul 4: Rulați imaginea printr-un compresor
Compresoarele de imagine îndepărtează o imagine de informații inutile, cum ar fi detaliile camerei, metadate, profiluri de culoare, miniaturi încorporate etc.
Procedând astfel, dimensiunea fișierului imaginii dvs. scade, fără a afecta calitatea acesteia.
Puteți utiliza un plugin WordPress, cum ar fi Smush Image Compression and Optimization sau EWWW Image Optimizer pentru a comprima în bloc sau a comprima automat imaginile atunci când le încărcați pe site-ul dvs. web.
Dacă aveți un Mac, descărcați gratuit ImageOptim – o aplicație de tip drag-and-drop foarte ușor . De asemenea, puteți profita de compresoare de imagini online gratuite, cum ar fi TinyPNG sau Kraken.
Nu ai timp să urmezi toți acești pași?
Există o altă opțiune: utilizați rețeaua gratuită de livrare de conținut a Jetpack.
Jetpack vine cu o rețea de livrare de conținut (CDN) gratuită numită Site Accelerator, care va redimensiona, va comprima și va difuza automat imaginile dvs. din centrele de date de mare viteză situate peste tot în lume.
Este ușor de configurat printr-o instalare cu un singur clic și oferă beneficii suplimentare, cum ar fi accelerarea livrării fișierelor dvs. CSS și Javascript.
Pentru a-l configura:
- Instalați pluginul gratuit Jetpack dacă nu îl utilizați deja.
- Accesați Jetpack > Setări > Performanță în tabloul de bord.
- Derulați la secțiunea Performanță și viteză și comutați Activați Acceleratorul site -ului .
Terminat! Funcțiile de accelerare a imaginii se aplică imaginilor existente și noi, astfel încât veți începe să vedeți imediat o viteză crescută.
De asemenea, poate doriți să profitați de caracteristica Lazy Images de la Jetpack. Lazy Images încarcă numai imagini vizibile pe pagină pentru vizitatorii site-ului, întârziind încărcarea imaginilor offscreen până când un utilizator derulează în jos. Acest lucru este util în special pe dispozitivele mobile, unde lățimea de bandă este o problemă. A activa:
- Accesați Jetpack > Setări > Performanță .
- Derulați la secțiunea Performanță și viteză .
- Comutați încărcarea leneră pentru imagini.
În concluzie
Magazinele online trebuie să acorde o atenție deosebită dimensiunilor imaginilor lor, deoarece aceste imagini sunt esențiale pentru vânzarea produselor lor.
Nu uitați să păstrați dimensiunile fișierelor de imagine cât mai mici posibil, fără a sacrifica calitatea. Este una dintre cele mai simple modalități de a îmbunătăți viteza magazinului și de a vă ajuta să convertiți mai mult trafic în vânzări.
