Cum să optimizați imaginile pentru viteza paginii (și Google)
Publicat: 2022-03-21Vă întrebați cum să optimizați imaginile pentru viteza paginii și Google? În acest articol, veți afla cele mai bune tehnici de optimizare a imaginii care îmbunătățesc performanța și abordează avertismentele de imagine Page Speed Insights (PSI).

Google este o sursă importantă de venituri pentru majoritatea companiilor, așa că este esențial să vă poziționați bine. Viteza paginii este unul dintre cei mai importanți KPI din algoritm și veți vedea cum tehnicile de optimizare a imaginii sunt o modalitate excelentă de a spori viteza site-ului dvs. WordPress.
Să ne scufundăm.
De ce imaginile sunt cruciale pentru îmbunătățirea vitezei paginii
Potrivit Google, optimizarea imaginilor pentru viteza paginii este importantă pentru clasamente și experiența utilizatorului. De fapt, trebuie să pregătiți imagini pentru web.
Știați că un volum mare de imagini neoptimizate este de obicei vinovatul din spatele unui site web lent? Iată cum influențează imaginile performanța:
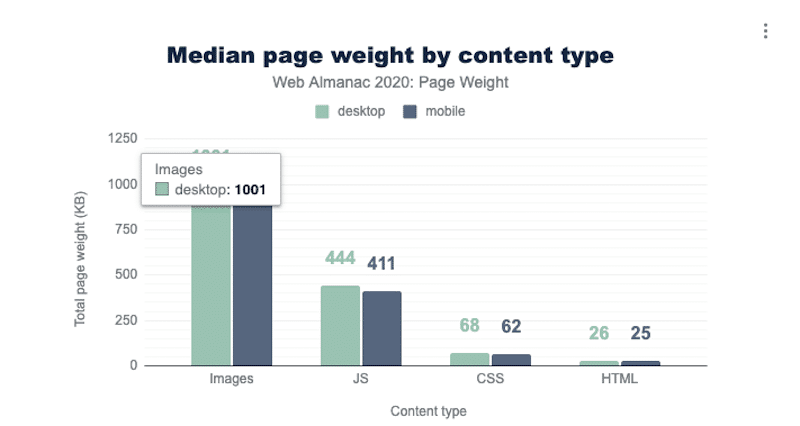
- Viteza generală a paginii – imaginile mari pot face site-ul dvs. să încetinească și vă pot supăra vizitatorii care se așteaptă să acceseze informațiile cât mai curând posibil. După cum se arată în figura de mai jos, imaginile sunt resursa dominantă într-o pagină web:

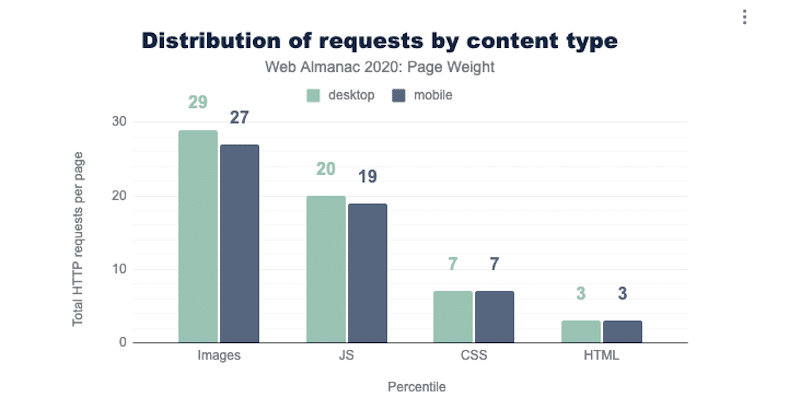
Imaginile sunt o sursă excelentă de greutate a paginii și, de asemenea, reprezintă cel mai mare număr de solicitări HTTP pe pagină:

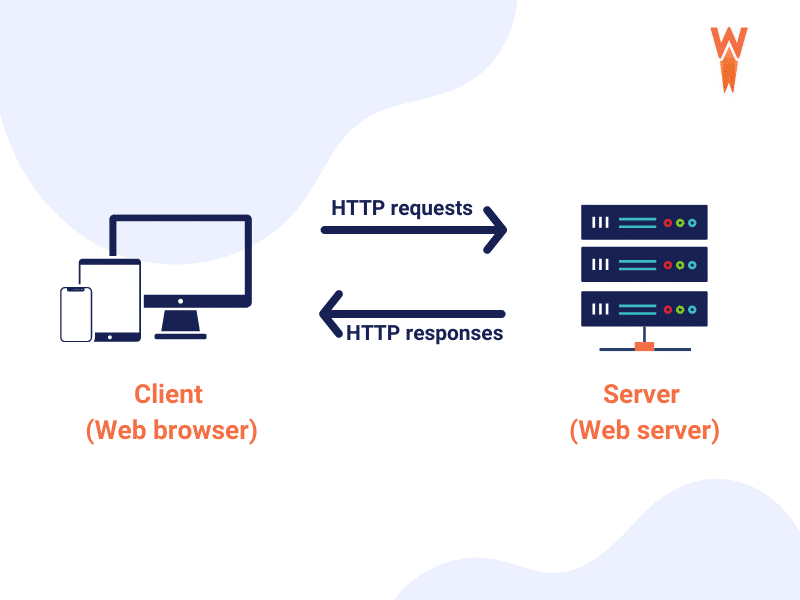
Când un vizitator ajunge pe site-ul dvs., browserul dvs. trebuie să solicite și să descarce unele fișiere pentru a reda conținutul. Se face o solicitare HTTP către server pentru fiecare fișier:

Cu cât aveți mai multe resurse, cu atât mai multe solicitări va trebui să facă browserul dvs. Optimizarea imaginilor și reducerea acestora va reduce dimensiunea solicitărilor HTTP, rezultând un site de încărcare mai rapidă.
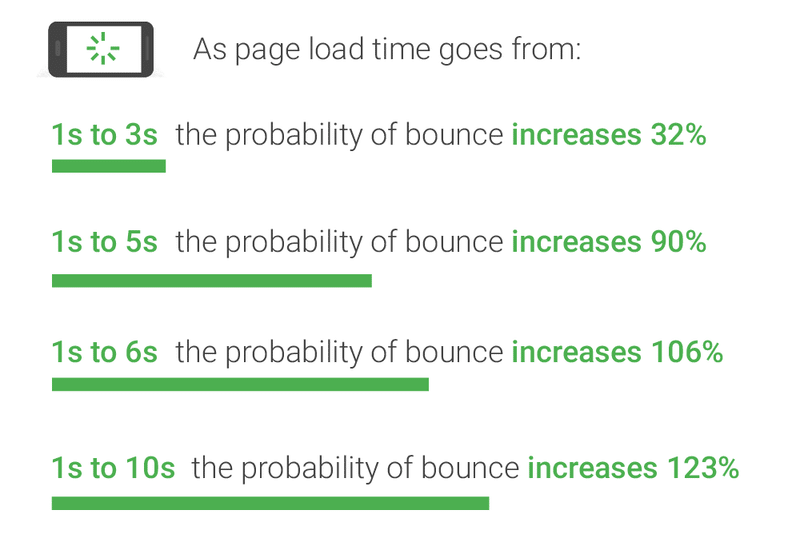
- Conversii – optimizarea imaginilor pentru viteza paginii este crucială pentru veniturile afacerii tale. Ai nevoie de un site de încărcare rapidă cu imagini ușoare pentru a-ți face vizitatorul fericit, altfel potențialii clienți vor pleca chiar înainte de a naviga. Potrivit Google, dacă timpul de încărcare a paginii este mai mare de 5 secunde, atunci probabilitatea de respingere crește cu 90%!

Am văzut cum imaginile joacă un rol important în performanța unei pagini web. Să trecem peste efectele imaginilor neoptimizate în rapoartele Google PageSpeed Insights.
Care este impactul imaginilor asupra Google PageSpeed Insights?
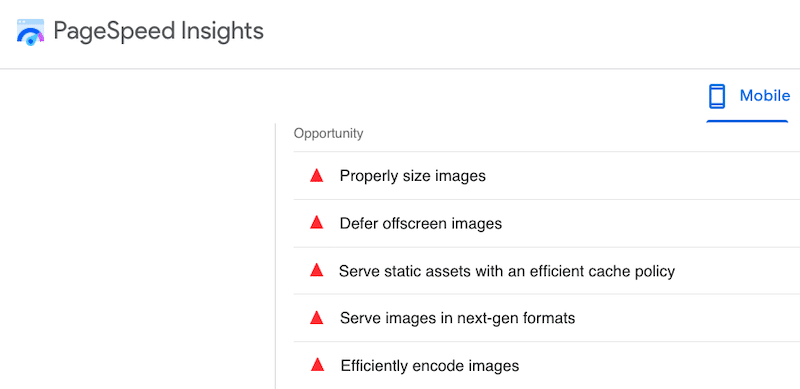
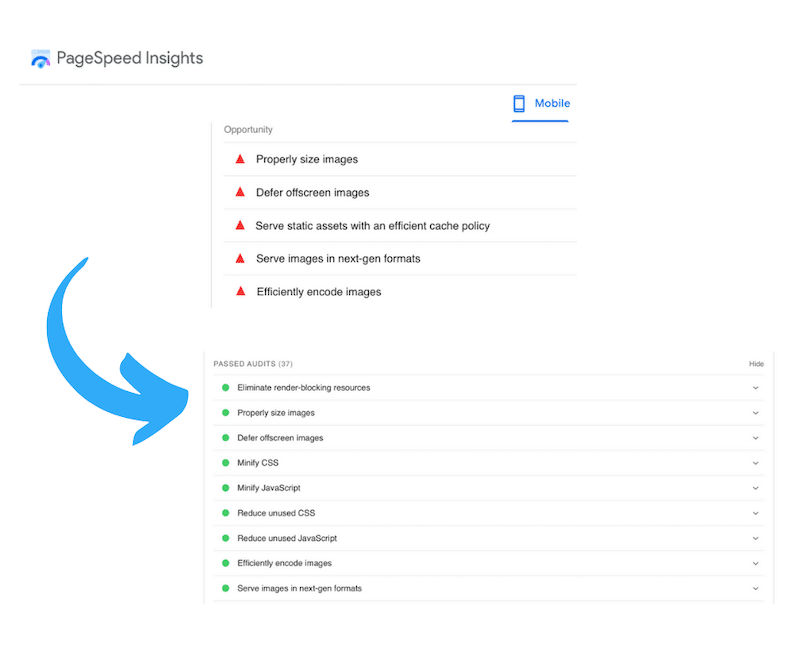
PageSpeed Insights este un instrument alimentat de Lighthouse care analizează conținutul unei pagini web, inclusiv imagini. Odată ce auditul este încheiat, PageSpeed oferă un diagnostic și recomandări pentru a optimiza imaginile și a face pagina respectivă mai rapidă.
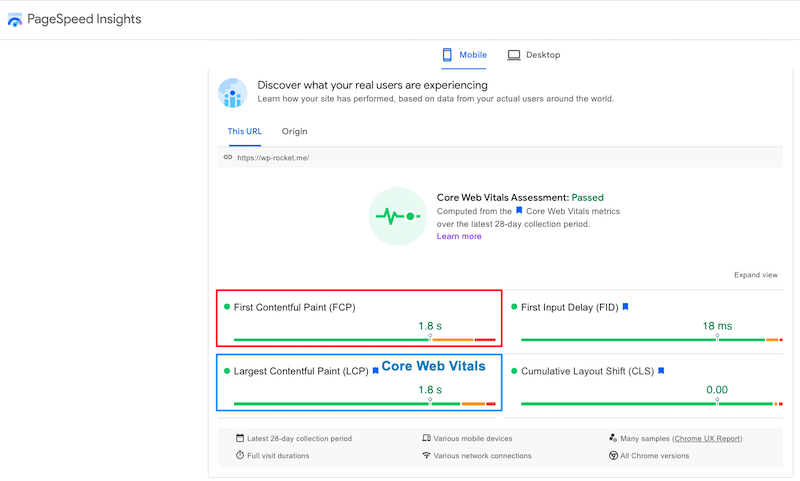
Există două valori PageSpeed afectate de imagini: cea mai mare vopsea de conținut (LCP), care este Google Core Web Vitals și First Contentful Paint (FCP).

| First Contentful Paint (FCP): este legat de primele elemente de text și imagine redate pe ecran. Cea mai mare vopsea de conținut (LCP): marchează punctul în care conținutul principal a fost încărcat. Ambii KPI-uri pot fi înrăutățiți de Google dacă imaginile de deasupra se încarcă timp. |
În plus, există cinci recomandări comune PageSpeed legate de optimizarea imaginii, și anume:
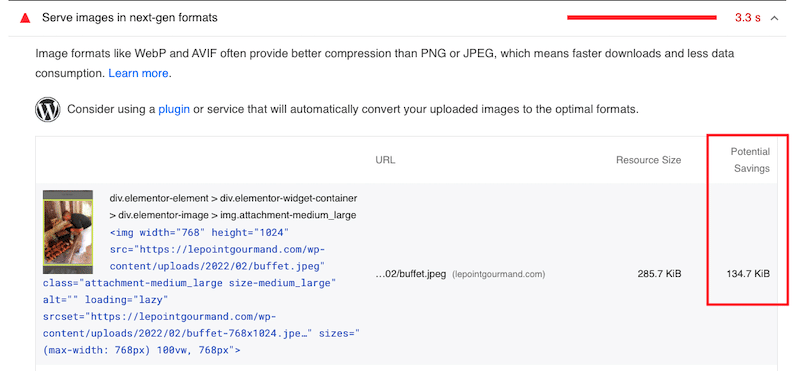
1. Serviți imagini în formatele de nouă generație
Google recomandă convertirea imaginilor în WebP sau AVIF, deoarece aceste formate oferă o compresie mai bună decât JPEG sau PNG. Comprimarea imaginilor înseamnă descărcări mai rapide, consum mai puțin de date și un site mai rapid.
În exemplul de mai jos, aș putea salva aproape 135 KB transformând imaginea mea JPEG în webP:

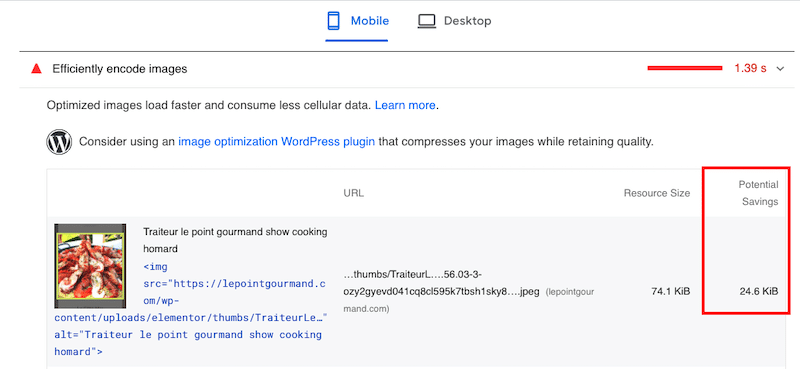
2. Codificarea eficientă a imaginilor
Codificarea eficientă a imaginilor înseamnă reducerea dimensiunii unui fișier de imagine, menținând totuși o calitate excelentă. Dacă economiile potențiale sunt de 4 KB sau mai mult, Google va semnala imaginea ca fiind optimizabilă.

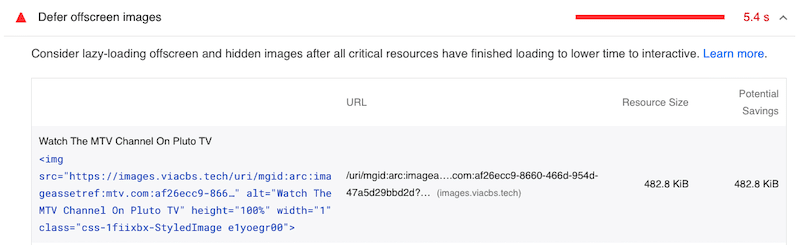
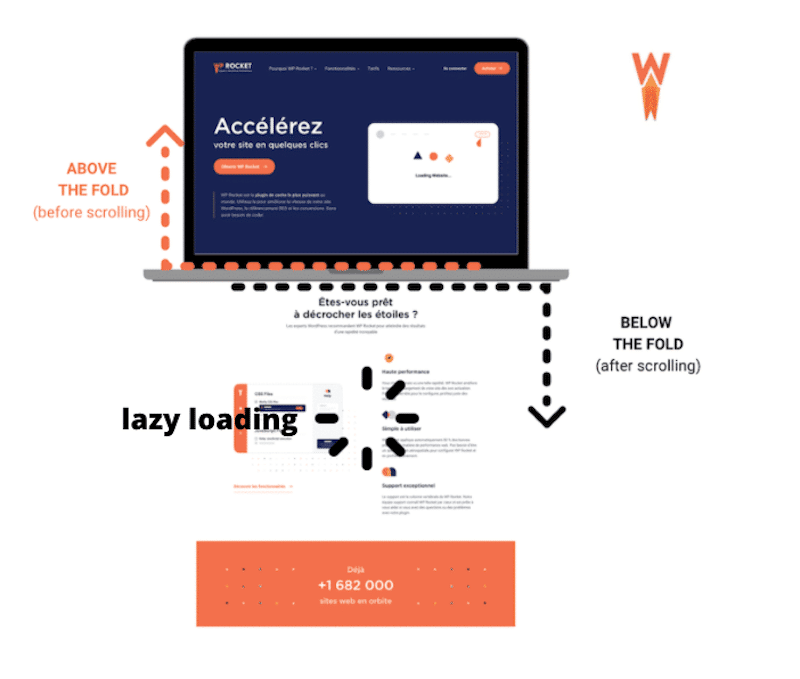
3. Amână imaginile în afara ecranului
O modalitate suplimentară de optimizare a imaginilor pentru performanță este să amânați imaginile offscreen și să aplicați scriptul de încărcare leneșă imaginilor de sub pliază (nu pe ecranul vizitatorului). Scopul este de a prioritiza resursele critice mai întâi și de a încărca imaginile „ascunse” mai târziu.

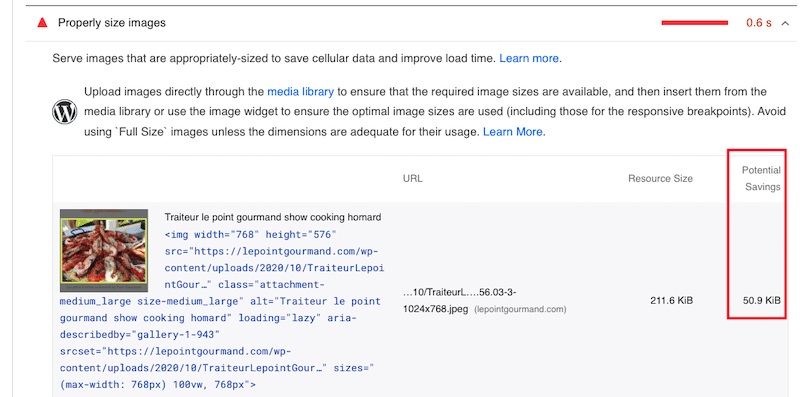
4. Dimensiunea corectă a imaginilor
O alta recomandare de la Google este sa dimensionezi corect imaginile, mai ales cand le servim pe mobil (responsive design). În imaginea de mai jos, aș putea economisi 50 KB redimensionând și optimizând imaginea mea pentru dispozitivele mobile.

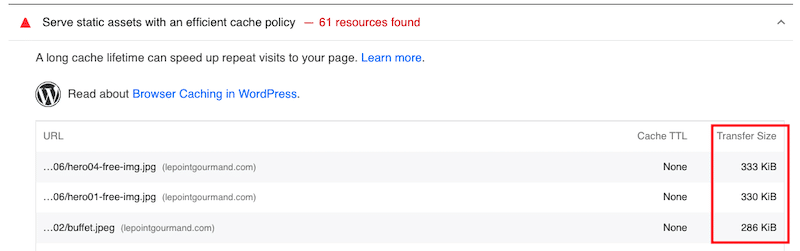
5. Serviți active statice cu o politică de cache eficientă
Memorarea în cache HTTP poate accelera timpul de încărcare a paginii la vizite repetate pe site. Google semnalează toate resursele statice care nu sunt stocate în cache:

În secțiunea următoare, vom analiza cum să abordăm fiecare dintre elementele din imagine PageSpeed Insights și cum să îmbunătățim viteza paginii.
Cum să optimizați imaginile pentru viteza și performanța paginii Google
Pentru a optimiza imaginile pentru Google și a îmbunătăți viteza paginii, puteți implementa următoarele 8 tehnici de performanță:
- Convertiți imaginile în WebP (sau alt format de nouă generație)
- Comprimați imagini
- Redimensionați imagini
- Setați dimensiunile imaginii
- Implementați încărcare leneră
- Activați memorarea în cache a browserului
- Profită de un CDN
- Utilizați grafica .SVG atunci când este posibil
Să trecem peste instrumentele web și pluginurile pe care le puteți utiliza pentru fiecare optimizare recomandată de Google pentru a vă îmbunătăți scorul general Lighthouse.
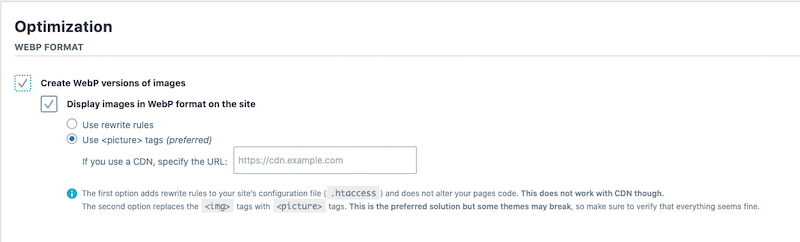
1. Convertiți imaginile în WebP (sau alt format de nouă generație)
Una dintre cele mai eficiente moduri de a vă optimiza imaginile pentru Google este să le convertiți în WebP folosind un plugin WordPress precum Imagify. Acesta creează o versiune WebP a imaginilor, rezultând o compresie și optimizare mai bune. Imagify este gratuit până la 20 MB de date pe lună. (Verificați prețul complet al Imagify ).

Puteți verifica alte plugin-uri de conversie WebP: WebP Convertor pentru media și WebP Express.
Dacă nu doriți să utilizați un plugin, veți găsi multe instrumente online gratuite, cum ar fi Convertio sau Ezgif. Trebuie să efectuați câțiva pași suplimentari pentru această metodă: încărcați imaginile, descărcați-le în WebP și puneți-le în biblioteca dvs. WordPress.


2. Comprimați imagini
Comprimarea unei imagini înseamnă reducerea semnificativă a dimensiunii acesteia pentru a reduce costul de stocare. Potrivit Google, acest lucru va oferi site-ului dvs. un impuls bun de performanță!
Cele mai populare plugin-uri WordPress pentru comprimarea imaginilor fără a pierde calitatea sunt și anume:
- Imagify (cu 3 niveluri de compresie: normal, agresiv și ultra care poate comprima imaginile în vrac)

- Optimole
- Comprimați JPEG și PNG (PNG minuscul)
- EWWW
- ShortPixel
Citiți ghidul nostru pentru a afla mai multe despre cele mai bune 6 plugin-uri de compresie a imaginii pentru WordPress.
De asemenea, puteți utiliza software de proiectare precum Photoshop sau Lightroom pentru a comprima imaginile, dar rețineți că calitatea poate fi modificată.
Ultima opțiune este să alegeți un instrument bazat pe web precum TinyPNG.

3. Redimensionați imagini
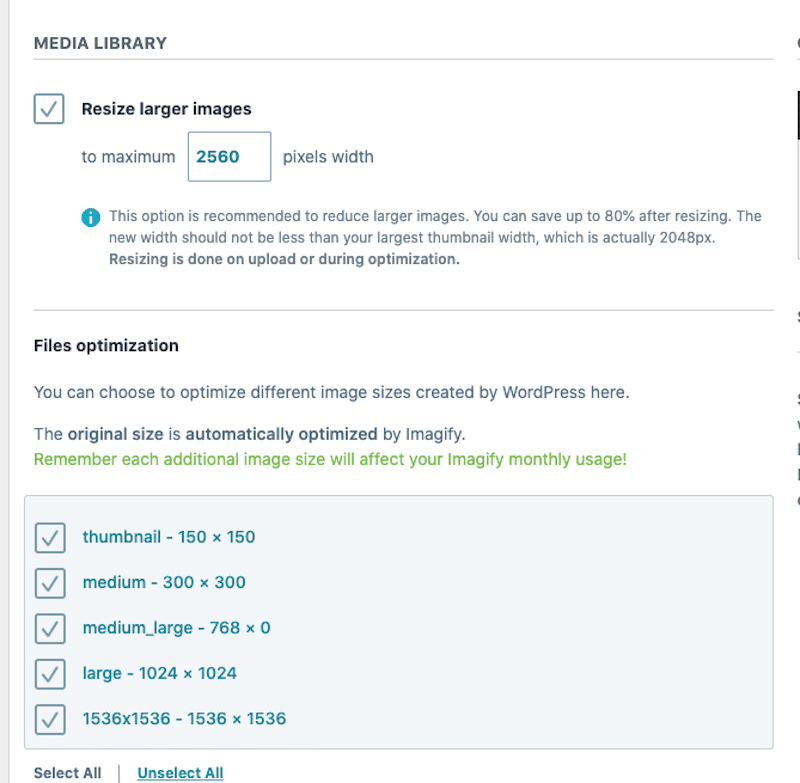
Google recomandă redimensionarea corectă a imaginilor, în special pe mobil. Puteți utiliza software precum Sketch, Preview sau GIMP pentru a modifica dimensiunea imaginilor și a reduce greutatea acestora.

Notă: puteți utiliza și Imagify pentru a redimensiona imaginile mari. Există o opțiune de optimizare automată a imaginilor mai mari.

4. Setați dimensiunile imaginii
PageSpeed sugerează setarea unei lățimi și înălțimi explicite pentru elementele imaginii. Scopul este de a reduce schimbările de aspect și de a îmbunătăți valoarea Cumulative Layout Shift (CLS), o altă măsurătoare Core Web Vitals. Măsoară stabilitatea vizuală a conținutului.
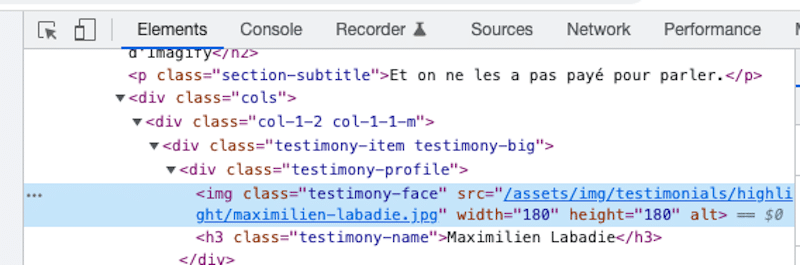
Pentru a seta o dimensiune a imaginii, asigurați-vă că etichetele HTML „lățime” și „înălțime” au o valoare, așa cum se arată în roșu de mai jos:
<!-- set a 640:360 ie a 16:9 - aspect ratio --> <img src="girl.jpg" width="640" height="360" alt="girl at the beach" />O modalitate manuală de a afla dacă dimensiunile sunt configurate corect este să utilizați instrumentul pentru dezvoltatori pe Chrome și să vă inspectați imaginile:

5. Implementați Lazy Loading
Încărcarea leneră este una dintre cele mai eficiente moduri de a vă optimiza imaginile pentru Google și performanță. De ce? Îi spui browserului doar să descarce imaginile pe care vizitatorul le vede.

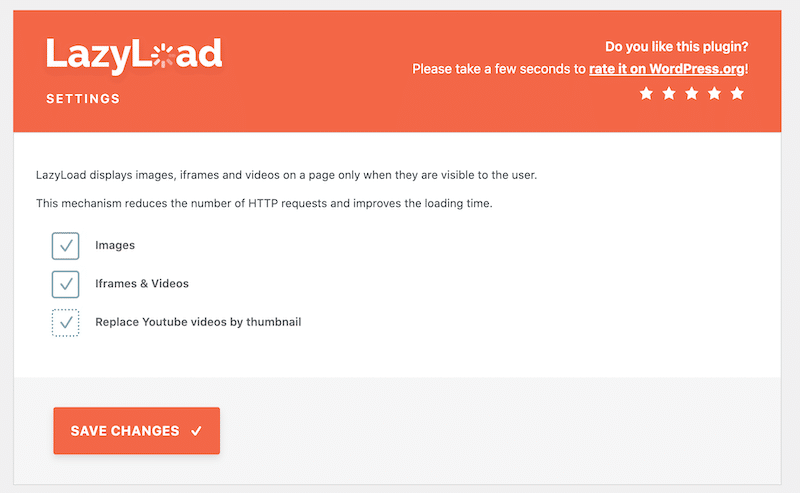
Pentru a aplica încărcare leneșă imaginilor dvs., puteți utiliza un plugin gratuit WordPress, cum ar fi LazyLoad by WP Rocket sau Autoptimize. LazyLoad by WP Rocket este foarte simplu:

De asemenea, puteți implementa încărcarea leneșă manual, adăugând următoarea etichetă pe imagine:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">Pentru a afla mai multe despre lazy loading, vă sugerăm să citiți acest articol despre cele mai bune pluginuri lazy load pentru WordPress.
6. Activați Memorarea în cache a browserului
Memorarea în cache este o altă recomandare Google pentru viteza paginii, deoarece permite ca imaginile să fie difuzate mai rapid utilizatorilor. Memorarea în cache a browserului poate ajuta la reducerea încărcării serverului prin reducerea numărului de solicitări HTTP pe pagină.
Google sugerează utilizarea unui plugin WordPress pentru a implementa memorarea în cache. Unul dintre cele mai bune pluginuri de cache este WP Rocket. Se aplică 80% din cele mai bune practici de performanță web, are o interfață simplă și o configurare rapidă.
7. Profită de un CDN
Utilizarea unei imagini CDN reduce semnificativ costurile de trafic și crește nota pe Google PageSpeed Insights. Optimizează modul în care imaginile sunt livrate vizitatorilor, indiferent unde se află aceștia în lume. Datorită acestei tehnici de optimizare a imaginii, cantitatea de date transferate este redusă.
Important: configurarea unui CDN de la zero poate fi copleșitoare. Va trebui să vă ocupați de înregistrările DNS și câmpurile Cname. Dacă preferați o instalare automată, poate doriți să încercați RocketCDN. Ei fac munca grea și configurează CDN-ul pentru tine.
8. Folosiți grafica SVG atunci când este posibil
Una dintre cele mai valoroase caracteristici ale SVG pentru performanță este că graficul poate fi scalat fără a pierde calitatea. SVG înseamnă Scalable Vector Graphics și se bazează pe XML. În culise, acest format este ecuații și matematică, ceea ce face mai ușoară scalarea fără a compromite pixelii.
Imagini și viteza paginii: un studiu de caz
Să aplicăm toate tehnicile recomandate pe care tocmai le-am menționat pentru a ne putea compara performanța înainte și după optimizarea unei pagini web. Vom folosi PageSpeed Insights și GTmetrix pentru audit.
Prima coloană arată rezultatele înainte de orice tip de optimizare. Am creat o pagină web cu 8 imagini HD de pe iPhone-ul meu.
A doua coloană arată îmbunătățirile după implementarea tehnicilor de optimizare a imaginii. Rezultatele mele pe Google PageSpeed Insights s-au îmbunătățit definitiv:
| Înainte de optimizarea imaginii | După optimizarea imaginii (Imagine + WP Rocket + Rocket CDN) | |
| Nota generala | ||
| Avertismente Viteza paginii | ||
| Detalii pagină: Greutatea totală a imaginilor mele pe pagină % din solicitările făcute de imagini |
Rezultate cheie de performanță cu Imagify, WPRocket și RocketCDN:
După ce respectăm recomandările Google despre modul de optimizare a imaginilor, putem observa următoarele îmbunătățiri:
- Problemele și avertismentele PSI legate de imagine sunt remediate
- Greutatea totală a imaginilor a fost de 3,5 MB, acum a scăzut la 36,8 KB
- Jumătate dintre solicitările HTTP au fost făcute de imagini. După optimizare, aceștia sunt responsabili doar pentru 22% din solicitări.
- Solicitările HTTP au trecut de la 16 la 9
- My Core Web Vitals sunt acum toate în verde
- Nota de performanță a trecut de la 68/100 la 95/100 pe mobil
- Timpul de încărcare completă a fost de 3,9 s și a scăzut la 1,2 s
- Dimensiunea paginii mele era de aproape 4MB și acum are 91KB!
Încheierea
Pentru a optimiza imaginile pentru viteza paginii și Google, am aplicat următorul protocol de performanță:
- Am instalat Imagify, ceea ce mi-a permis să:
- Convertiți imaginile mele în WebP
- Redimensionați cele mai mari imagini ale mele
- Comprimați și optimizați imaginile mele folosind modul Ultra pentru a le codifica eficient
- Am activat RocketCDN pentru a permite imaginilor mele să fie difuzate mai rapid în întreaga lume.
- Am folosit WP Rocket pentru a:
- Implementați memorarea în cache
- Aplicați încărcare leneșă asupra imaginilor mele
- Optimizați-mi codul JS și CSS

Vrei să încerci și să scapi de avertismentele legate de imagini? Începeți călătoria de optimizare a imaginii cu Imagify! Înainte de a instala pluginul, puteți începe să utilizați aplicația web gratuit.
