Optimizați imaginile 300% în WordPress cu aceste 18 instrumente și pluginuri gratuite
Publicat: 2018-03-26chathuporn / stock.adobe.com
Imaginile sunt o parte esențială a designului web modern. Pe cont propriu, pot transforma un design altfel banal și simplu într-un site web extrem de atractiv. Atunci când sunt asociate cu text, acestea vă pot sprijini și chiar consolida mesajul, îmbunătățind înțelegerea pentru vizitatori și făcând oferta dvs. și mai atractivă.
Dar folosirea imaginilor în WordPress are un preț. Potrivit datelor prezentate de The Fiscal Times:
„Site-ul web mediu are acum 2,1 MB în dimensiune, comparativ cu 1,5 MB în urmă cu doi ani.”
Deși s-ar putea să vă gândiți că acest lucru se datorează utilizării temelor, pluginurilor și scripturilor cu încărcare intensivă, imaginile sunt de fapt cel mai mare vinovat atunci când vine vorba de absorbția de lățime de bandă și spațiu de la un server. Mai exact, The Fiscal Times a raportat că imaginile, în medie, cuprind 1312 din totalul de 2087 KB de pe site-uri web.

Deci ce faci? Sperați că orice compromis în performanță poate fi depășit cumva de cât de impresionați sunt vizitatorii de cât de grozav arată imaginile dvs.? Ai putea spera la asta, deși nu este un rezultat foarte probabil. Dacă vrei să iei prăjitura și să-l mănânci, atunci trebuie să înveți cum să optimizezi imaginile pentru WordPress fără a pierde calitatea.
Acest ghid pentru optimizarea imaginii va acoperi următoarele:
- De ce ar trebui să optimizați imaginile pentru WordPress
- Cum să optimizați imaginile fără a pierde calitatea înainte de a le încărca pe WordPress
- Cele mai bune instrumente online gratuite de optimizare a imaginii
- Cele mai bune pluginuri gratuite de optimizare a imaginii pentru WordPress
De ce ar trebui să optimizați imaginile pentru WordPress
Nu este un secret pentru nimeni că site-urile web WordPress pot suferi din cauza timpilor de încărcare lenți. Ceea ce este complicat, totuși, este că există o serie de motive pentru care site-ul tău răspunde lent.
Poate că nu utilizați o temă WordPress rapidă.
Poate că traficul global al site-ului dvs. este prea îndepărtat și serverul dvs. nu poate obține rapid imagini în browserele lor fără asistența unui CDN.
Poate că site-ul dvs. nu este suficient de sigur și este blocat cu programe malware.
S-ar putea ca optimizările de viteză precum JavaScript și minimizarea CSS să nu fi avut loc încă.
Într-adevăr, ar putea fi o serie de motive pentru care site-ul dvs. și browserele vizitatorilor pur și simplu nu comunică între ele atât de repede pe cât ați dori. Indiferent de ceea ce vă afectează site-ul cu timpi de răspuns lenți, știți că este posibil să accelerați încărcarea imaginilor prin optimizarea serverului. Și când reușești acest lucru, știi că vei experimenta câteva beneficii majore. De exemplu:
- Paginile dvs. web (nu doar imaginile) se vor încărca mai repede.
- Conținutul dvs. va fi mai atractiv, deoarece veți putea folosi imagini de înaltă calitate și de înaltă rezoluție pentru a vă ajuta să spuneți povestea site-ului dvs.
- Pe măsură ce performanța și estetica site-ului dvs. se îmbunătățesc, probabil că veți vedea ratele de respingere scăzând.
- La rândul său, acest lucru se va reflecta bine pe site-ul dvs. WordPress atunci când este accesat cu crawlere de motoarele de căutare, rezultând o creștere a rangului de căutare.
- Cu site-ul și serverul dvs. optimizate corespunzător pentru viteză, acest lucru înseamnă, de asemenea, că există mai mult spațiu de jucat pe serverul dvs.
- Crearea de copii de rezervă a site-ului dvs. în mod regulat va fi, de asemenea, mai puțin o corvoadă, deoarece nu va dura atât de mult.
- De asemenea, puteți economisi puțini bani dacă plătiți pentru lățime de bandă suplimentară și spațiu de stocare pentru a face față solicitării suplimentare de server.
Dar cum rămâne cu imaginile în sine? Da, știm că prin optimizarea unui server pentru viteză, imaginile se pot încărca, la rândul lor, mai repede. Există ceva ce puteți face imaginilor reale care să le facă în mod inerent mai ușor de lucrat odată ce sunt în WordPress?
Răspunsul la asta, desigur, este „da”.
Cum să optimizați imaginile fără a pierde calitatea înainte de a le încărca pe WordPress
Codexul WordPress include un ghid rapid despre cum să determinați dimensiunea și calitatea corectă a imaginii pentru site-ul dvs. Practic, spune că trebuie să acordați atenție patru factori de calificare:
- Dimensiunea fizică : Așa se prezintă imaginea (dimensiunile) pe un site web.
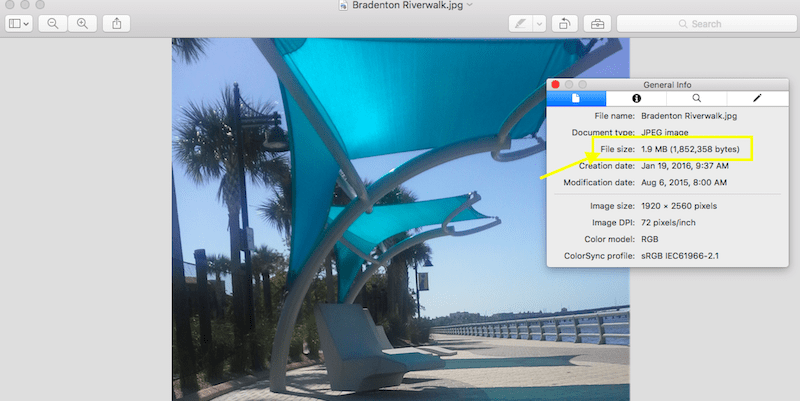
- Dimensiunea fișierului : Acesta este câți octeți de date consumă fișierul în starea sa nativă.
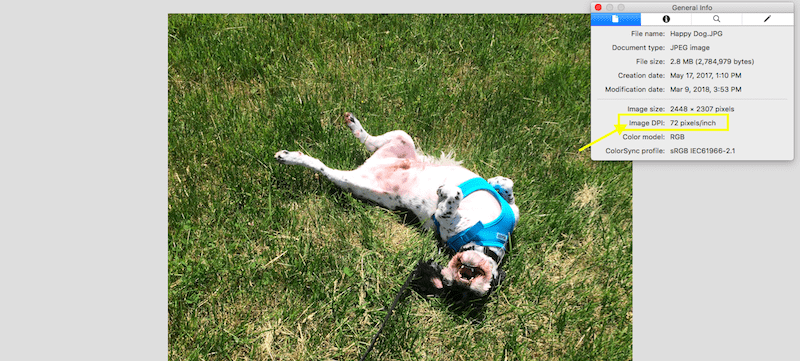
- Rezoluție : se referă la numărul de pixeli care există într-o imagine. Cu cât rezoluția este mai mare, cu atât imaginea este mai clară.
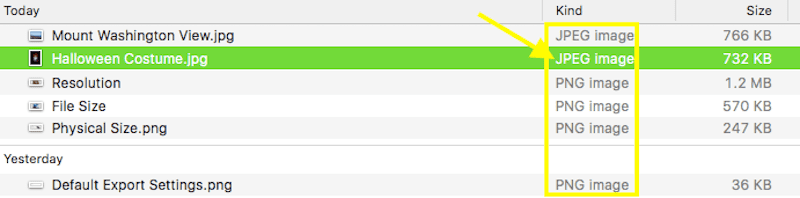
- Tipul fișierului : se referă la formatul în care este salvat fișierul. Când vorbim despre imagini, în general, ne referim la PNG, JPG, SVG și GIF.
Iată o detaliere a regulilor pe care ar trebui să le urmați atunci când optimizați imaginile înainte de încărcare.
Dimensiunea fizică

În cele din urmă, spațiul fizic pe care îl ocupă imaginile tale pe site-ul tău WordPress va fi determinat de ce dispozitiv îl văd vizitatorii tăi. Nu există într-adevăr un ideal, mai ales dacă utilizați imagini în scopuri diferite. De exemplu, o imagine folosită pentru a completa o postare de blog ar putea avea nevoie doar să fie de dimensiune medie, în timp ce ați dori o imagine cu lățime completă pentru imaginea eroului paginii dvs. de pornire.
De asemenea, nu vă faceți griji cu privire la crearea mai multor dimensiuni ale imaginilor dvs. pentru a satisface diferite dimensiuni ale ecranului. De fapt, nu o faceți deloc, deoarece veți crea doar mai multă muncă pentru serverul dvs. Doar asigurați-vă că utilizați o temă WordPress cu un aspect receptiv, astfel încât imaginile dvs. să respecte aceste reguli.
Mărime fișier

Dimensiunea fișierului dvs. de imagine este un factor important atunci când vine vorba de optimizarea site-ului dvs. pentru viteză. WordPress recomandă ca imaginile mai mari să fie între 60K și 100K, iar imaginile mai mici să nu fie mai mari de 30K.
Acestea fiind spuse, există o serie de instrumente pe care le putem folosi pentru a redimensiona imaginile dacă descoperiți că ale dvs. nu se încadrează în recomandările de la WordPress. Voi vorbi despre acestea în secțiunea următoare.
Rezoluţie

DPI (sau puncte pe inch) este referința de căutat atunci când se evaluează rezoluția unei imagini. 72 de pixeli pe inch este rezoluția standard pe care o veți vedea pe majoritatea imaginilor, în timp ce 300 dpi este ceea ce veți obține probabil când utilizați fotografii de stoc. Atâta timp cât imaginea arată clară la dimensiunea preferată, nu ar trebui să vă stresați prea mult cu privire la numărul exact.
Deși nu există recomandări specifice de la WordPress cu privire la tipurile de rezoluție la care ar trebui să fie salvate imaginile tale, acestea te sfătuiesc să fii atent la utilizarea rezoluțiilor mai mari decât este necesar, în special pentru fișiere de dimensiuni mari. Cu cât rezoluția este mai mare, cu atât dimensiunea fișierului este mai mare. Dacă imaginea dvs. pare limpede la un DPI mai mic, atunci este posibil să doriți să o păstrați acolo, astfel încât să scutiți serverul de efortul inutil.
Tip fișier

Nu există nicio regulă strictă care să spună că ar trebui să utilizați întotdeauna un JPG peste un PNG sau că un SVG este standardul modern pe care trebuie să-l respectăm cu toții. De obicei, tipul de fișier pe care îl utilizați se reduce la ceea ce intenționați să faceți cu el.
JPG
JPG-urile sunt tipul de fișier ideal pentru fotografii. Deși acest format nu acceptă fundaluri transparente, capacitatea sa nativă de a comprima fișiere în dimensiuni mai ușor de gestionat fără a compromite calitatea este ideală pentru fotografiile de dimensiuni mari și de înaltă rezoluție. JPG-urile folosesc metoda de compresie cu pierderi, ceea ce înseamnă practic că datele de fundal inutile sunt eliminate pentru a crea o reducere mai mare a dimensiunii fișierului.
Ca atare, dacă doriți să lucrați cu fișiere de dimensiuni mai mici, JPG este cel care trebuie utilizat.
Un alt lucru de remarcat despre JPG-urile este că aveți două opțiuni pentru cum le exportați din software-ul dvs. de editare foto: de bază sau progresiv.
Un JPG de bază este unul care constă dintr-un singur strat. Aceasta înseamnă că, atunci când este folosit în WordPress, nu există nimic de încărcat decât imaginea plată. Deci, dacă există vreo întârziere în încărcarea paginii, vizitatorii vor vedea imaginea populând încet ecranul de sus în jos.
Un JPG progresiv, pe de altă parte, constă din mai multe straturi. Când un vizitator încearcă să vizualizeze o pagină care se încarcă lent cu un JPG progresiv, imaginea se va popula complet în cadrul în care trebuie să existe. Cu toate acestea, va fi oarecum neclară la început pe măsură ce celelalte straturi vor apărea pe partea de sus, în cele din urmă redând imaginea în întregime.
Alegerea ideală aici este JPG-ul progresiv, deoarece va cauza mai puțină presiune pe serverul dvs. (din moment ce nu este un singur strat solicitat să se încarce odată).
PNG
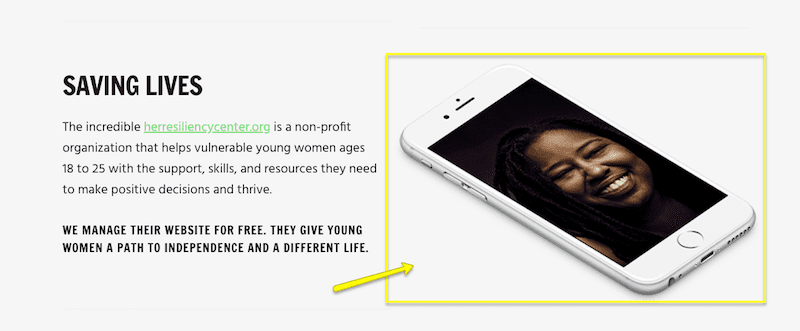
PNG-urile sunt mai potrivite pentru elementele de design utilizate pe un site web. De exemplu, un buton de îndemn, un banner promoțional, o captură de ecran de susținere sau o mascota înconjurată de un fundal transparent.
La fel ca JPG-urile, PNG-urile folosesc o formă de compresie pentru a face dimensiunile imaginii un pic mai ușor de gestionat, dar acest tip este cunoscut ca fără pierderi. Compresia fără pierderi este spre deosebire de compresia cu pierderi prin faptul că păstrează impactul asupra datelor originale. Deoarece nu poate reduce dimensiunea fișierului dvs. în acest mod, caută în schimb modalități de a vă împărți imaginile în bucăți mai mici, care vor face mai ușor să fie oferite vizitatorilor.
În timp ce acest tip de compresie asigură o ieșire de calitate superioară, dimensiunile fișierelor sunt mai mari decât cele pe care le-ați obține cu un JPG. Deci, dacă calitatea este mai importantă pentru dvs. sau aveți nevoie de o imagine pentru a avea un fundal transparent, PNG-urile sunt tipul de fișier pe care trebuie să îl utilizați.
SVG
Despre acest tip de fișier nu se vorbește des atunci când discutăm despre imaginile WordPress, dar merită totuși remarcat aici, deoarece designul minimal și iconografia devin mai populare în designul web.
Un SVG este o imagine vectorială scalabilă, ceea ce o face poate cea mai flexibilă dintre toate tipurile de imagini. De asemenea, este foarte ușor, ceea ce înseamnă că nu va trebui să vă simțiți vinovat dacă folosiți o mulțime de acestea pe site-ul dvs. Acestea fiind spuse, este într-adevăr ideal doar pentru elementele mici pe care doriți să le scalați bine. Aceasta înseamnă că SVG-urile sunt de obicei relegate la logo-uri, favicon-uri, pictograme obișnuite și elemente vizuale mai simpliste.
GIF
Desigur, puteți utiliza și GIF-uri în WordPress. Acestea sunt o alternativă plăcută la conținutul video, deoarece sunt mult mai ușoare (dacă intenționați să stocați fișiere video pe server) și sunt, în general, clipuri de tip animație mai rapide. Odată cu proliferarea rețelelor sociale, GIF-urile sunt cu siguranță un tip de fișier ușor de utilizat în WordPress, deși veți dori să le utilizați cu moderație.
9 cele mai bune pluginuri gratuite de optimizare a imaginii pentru WordPress ️
În continuare, să vorbim despre ce puteți face pentru a optimiza imaginile odată ce acestea sunt în WordPress.
Înainte de a trece la discuția despre plugin, să trecem în revistă două dintre opțiunile încorporate pe care WordPress le include în CMS-ul principal.
1. EWWW Image Optimizer

Pluginul EWWW Image Optimizer* folosește un algoritm unic care îi permite să ofere compresie cu pierderi (cum am vorbit mai devreme cu JPG-urile) fără a compromite calitatea. Cu alte cuvinte, rezultatele ajung să arate mai mult ca o compresie fără pierderi, chiar dacă veți vedea câteva economii majore în ceea ce privește octeții utilizați.
Există și alte lucruri interesante despre acest plugin care merită menționate:
- Nu trebuie să țineți pluginul de optimizare deschis pentru ca acesta să funcționeze. Se va ocupa de compresia în fundal*, astfel încât să puteți lucra în altă parte în WordPress.
- Acest plugin optimizează toate mediile, chiar dacă nu se află în folderul dvs. Media*. Deci, acestea includ lucruri precum pictogramele avatarului, fotografiile cu glisor, imaginile cu teme etc.
- Scanarea în bloc a optimizatorului va sări peste orice fișiere care au fost deja comprimate, scutind serverul dvs. de probleme de a trebui să gestioneze o solicitare inutilă pentru acel fișier.
Deoarece acest plugin realizează atât de mult în ceea ce privește comprimarea imaginilor, există o serie de setări pe care trebuie să le configurați înainte de a-l folosi. Iată la ce trebuie să fii atent:
- Mai întâi, instalați și activați pluginul.
- Apoi, navigați la fila Setări și găsiți noua opțiune pentru „EWWW Image Optimizer”.
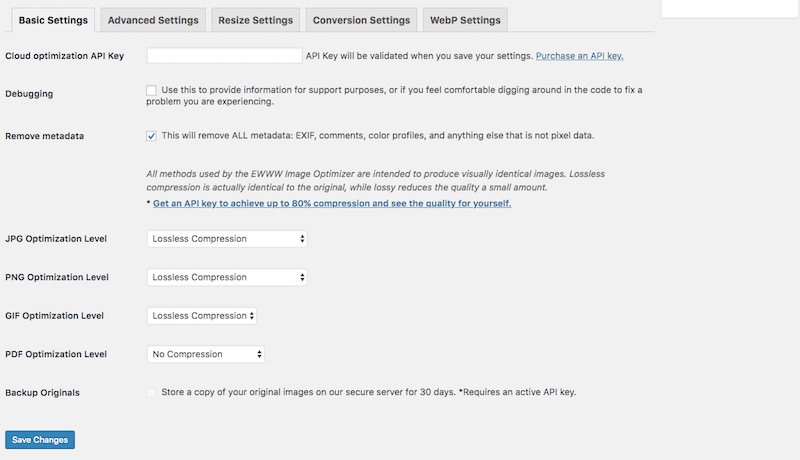
- Începeți cu setările de bază:

Această filă este locul în care veți controla ce tip de compresie este aplicat imaginilor pe care le încărcați în WordPress. Deoarece știm că EWWW este capabil să comprima toate tipurile ca fără pierderi (cea mai înaltă calitate a compresiei), utilizați această opțiune.
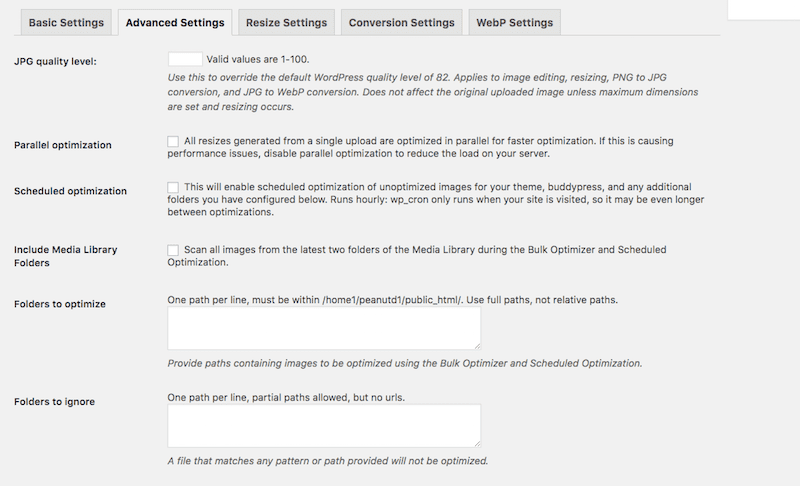
- Setările avansate sunt următoarele:

În această filă, vă concentrați pe stabilirea setărilor și a scanărilor programate care vor menține imaginile optimizate fără a compromite performanța serverului.
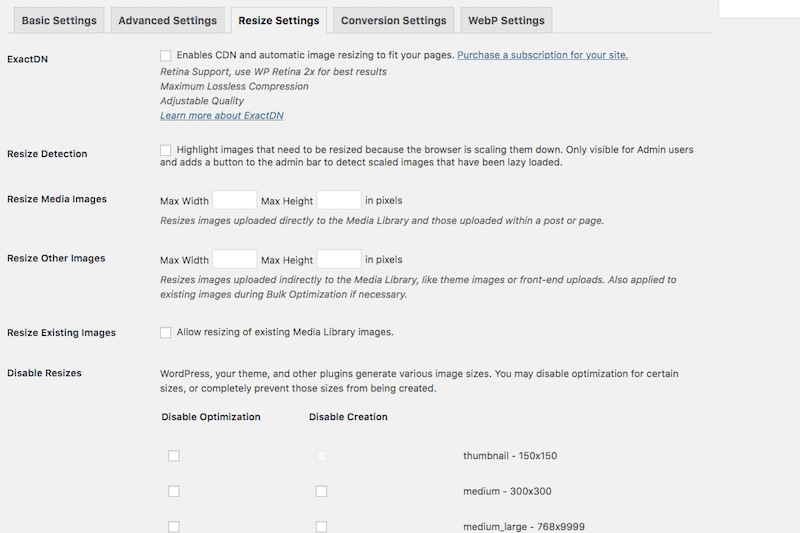
- Fila Setări Redimensionare vă permite să definiți reguli automate de redimensionare pentru fișierele considerate prea mari în timpul importului în WordPress:

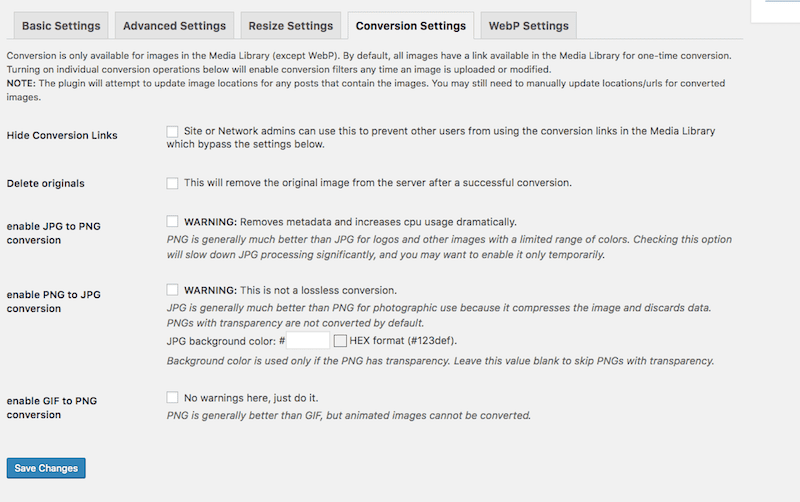
- Vă gândiți să convertiți imaginile odată ce acestea sunt în WordPress?

Fila Setări de conversie vă permite să schimbați tipurile de fișiere la încărcare pentru a crește calitatea imaginii sau a reduce dimensiunea fișierului. Acestea fiind spuse, conversia unui tip de fișier în altul nu este întotdeauna ideală, așa că poate doriți doar să păstrați imaginile în starea lor nativă.
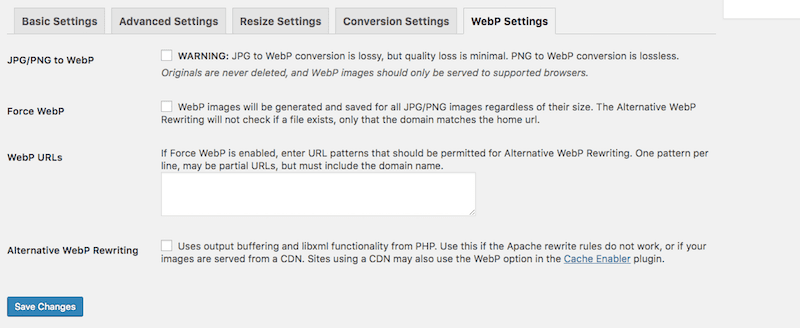
- Dacă sunteți familiarizat cu imaginile WebP și știți că vizitatorii dvs. folosesc în mare parte Chrome și Opera pentru a vă accesa site-ul (browserele care le acceptă), atunci acordați atenție următoarei file de setări:

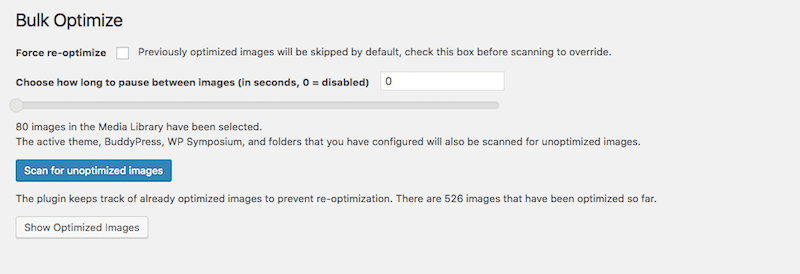
- După ce ați terminat de configurat setările pentru plugin, accesați fila Media și faceți clic pe Optimizare în bloc .

Aici veți găsi instrumentul simplu de scanare și optimizare în bloc*. Configurați setările și apoi executați scanarea.
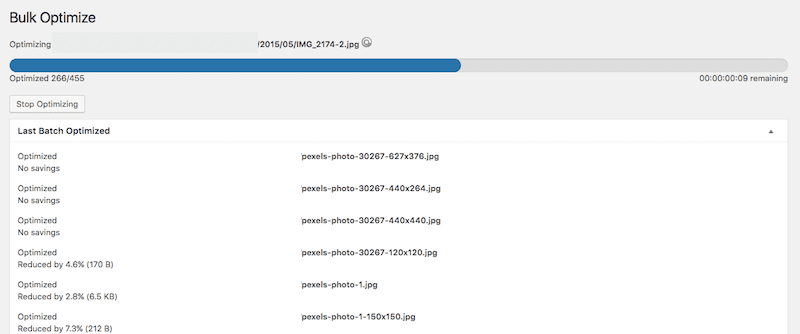
- Rezultatul rezultatelor optimizate va arăta astfel:

Veți vedea locația și numele fișierului, precum și o notă despre cât de mult a fost comprimat fișierul.
Spre deosebire de alte instrumente pe care le puteți întâlni, EWWW Image Optimizer rulează de fapt foarte repede. În cele 455 de imagini de care site-ul meu avea nevoie să fie optimizate, a durat mai puțin de un minut să fie finalizat*. Este posibil să nu vă ofere o listă de statistici generale despre spațiul total economisit, dar este foarte convenabil de utilizat.
Și apoi sunt mărturiile ucigașilor de la utilizatorii lor*. Oamenii iubesc cu siguranță funcționalitatea și valoarea!

Au, de asemenea, un plugin gratuit dacă nu aveți nevoie de toate clopotele și fluierele.
2. ShortPixel Image Optimizer

Pluginul gratuit ShortPixel Image Optimizer este de fapt o opțiune de plugin freemium pentru optimizarea imaginii. Spre deosebire de alte plugin-uri freemium pe care le puteți întâlni în depozit, acesta este mai mult un plugin premium cu o perioadă de probă gratuită decât orice. Iată de ce spun asta:
- Primești 100 de credite de imagine pe care să le folosești gratuit în fiecare lună.
- 1 credit imagine echivalează cu 1 fișier imagine.
- Cu toate acestea, fiecare dintre imaginile dvs. are cel puțin trei dimensiuni de fișier asociate cu ea (mare, medie și miniatură) și astfel, de fapt, acest lucru rezultă în ceva de genul 3 credite de imagine echivalează cu 1 fișier imagine.
Dacă doriți să utilizați un plugin de optimizare a imaginii de înaltă calitate și știți că site-ul dvs. va avea un număr redus de încărcări lunare de imagini, atunci aceasta ar putea fi o alegere excelentă pentru dvs. Nu există limite pentru dimensiunea fișierelor de care să se ocupe. Plugin-ul optimizează fișierele JPG, PNG, GIF și WebP. De asemenea, va intra adânc în site-ul dvs. și va optimiza lucruri precum glisoarele pentru produse de comerț electronic, glisoarele pentru imagini de fotografie și multe altele.
Desigur, dacă doriți să plătiți pentru versiunea premium, puteți. Dar, din moment ce ne concentrăm aici pe cele mai bune pluginuri gratuite de optimizare a imaginii, vreau să fiu clar pentru cine este cel mai bine.
În ceea ce privește utilizarea acestuia, este similar cu alte plugin-uri WordPress care oferă acest nivel de optimizare:
- Instalați și activați pluginul.
- Solicitați trimiterea unei chei API pe e-mailul dvs., astfel încât să vă puteți conecta la instrumentul de optimizare.
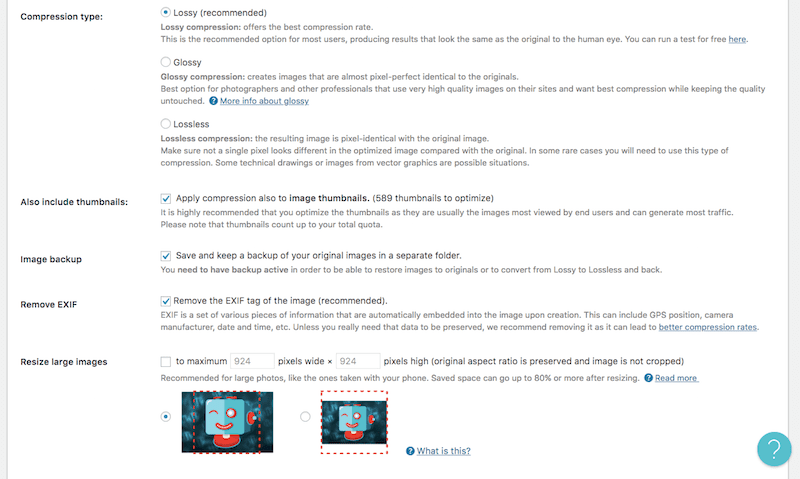
- Setările generale vor acoperi elementele de bază ale compresiei imaginii:
- Tipul dvs. de compresie preferat
- Dacă să includă sau nu miniaturi
- Stocare automată a fișierelor originale în altă parte pe server
- Eliminarea metadatelor EXIF
- Redimensionarea automată a fișierelor mari la o limită maximă stabilită

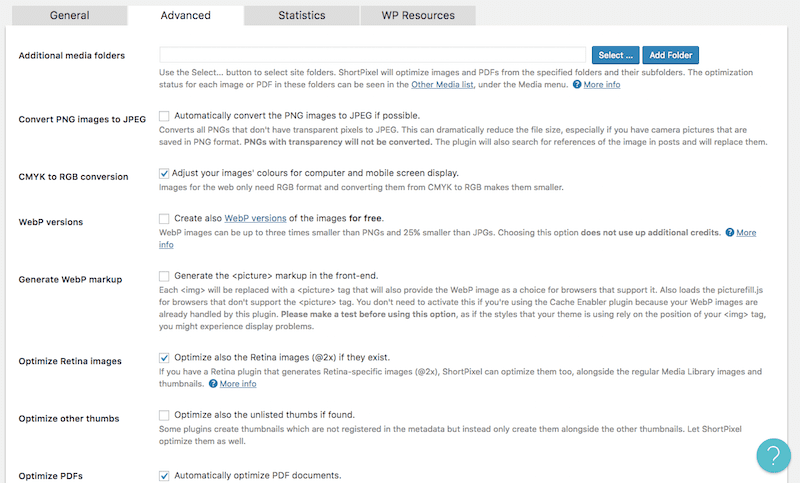
- Sub fila Avansat, veți întâlni o mulțime de setări de optimizare a imaginii de care poate doriți să profitați. Aceasta include lucruri precum:
- Conversia de la un tip de fișier la altul
- Configurarea setărilor de imagine WebP
- Adăugarea de fișiere PDF la lista de tipuri de fișiere de optimizat
- Automatizarea încărcării de fișiere noi (fie de către dvs. în WordPress, fie de către utilizatori pe front-end)

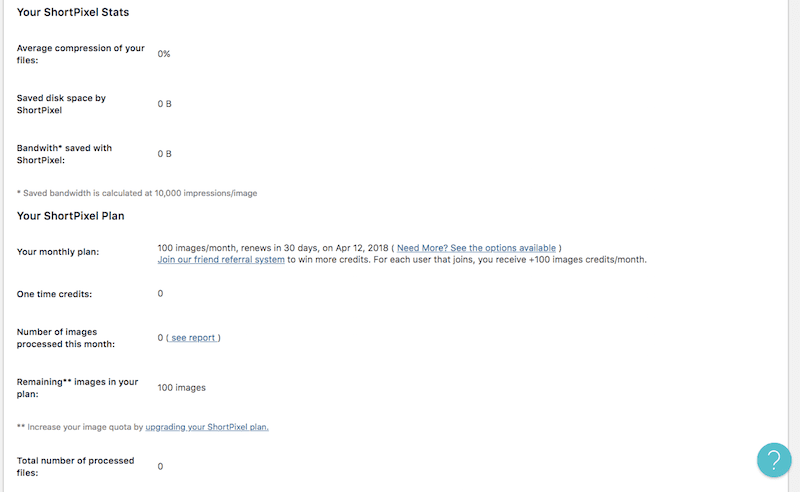
- Fila Statistici ShortPixel este de fapt o caracteristică foarte frumoasă și nu una pe care o veți găsi pe multe dintre aceste alte plugin-uri de optimizare a imaginii.

Aici veți găsi un număr curent al câte imagini au fost optimizate, câtă lățime de bandă și spațiu pe disc ați salvat, precum și detalii despre planul curent la care vă aflați (pentru a putea urmări utilizarea) .
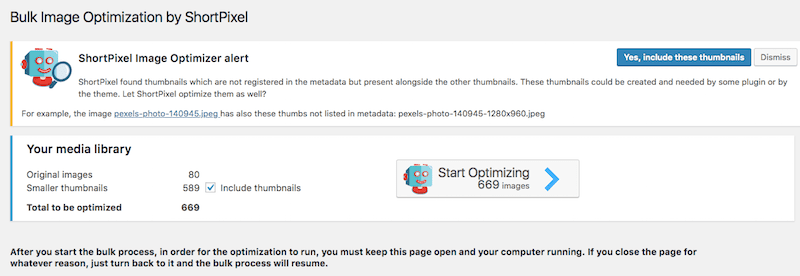
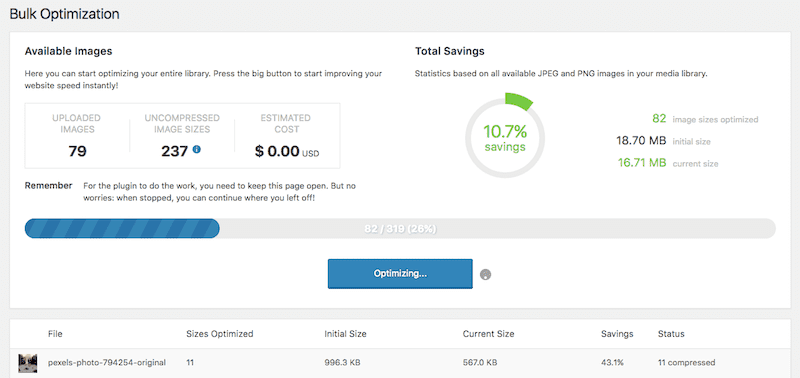
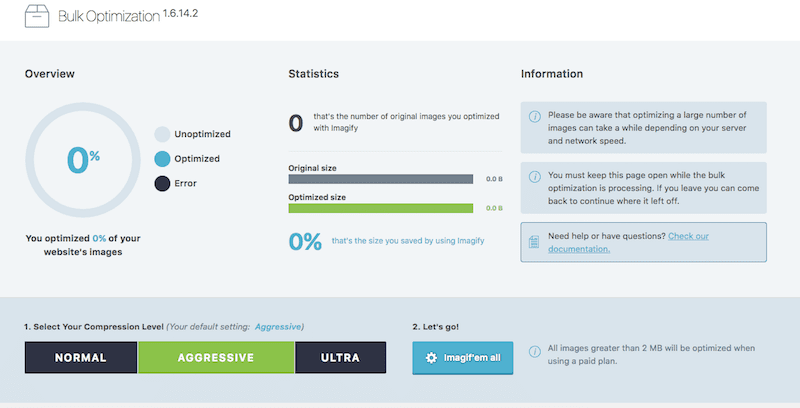
- Odată ce setările sunt gata, acum puteți iniția procesul ShortPixel Bulk de sub fila Media.

Acest instrument este foarte ușor de rulat. În primul rând, decideți dacă doriți să vă comprimați miniaturile. Apoi faceți clic pe Start Optimizing . Cu acesta, va trebui să lăsați pagina deschisă pentru ca instrumentul de optimizare să își termine rularea.

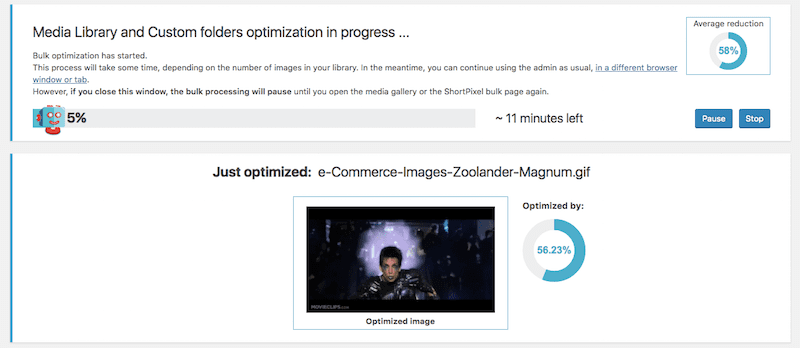
Veți vedea o bară de progres care vă va permite să știți ce procent din fișierele dvs. au fost comprimate și cât timp vă puteți aștepta să dureze procesul. Veți vedea, de asemenea, un instantaneu rapid al celei mai recente imagini care trebuie optimizată și cât spațiu a fost salvat în timpul procesului de optimizare.
3. Editări media
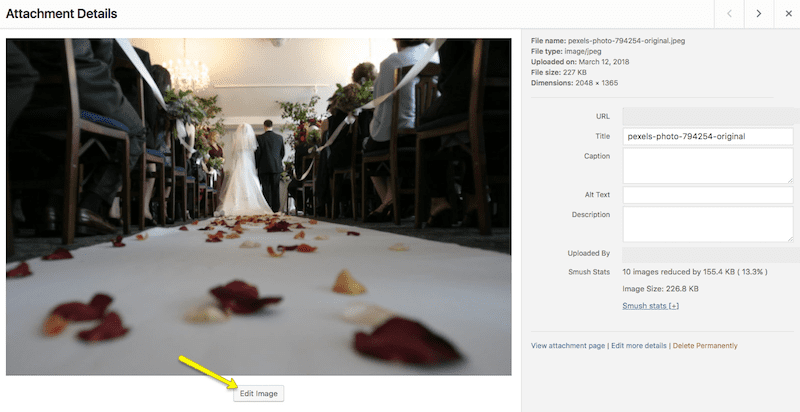
Dacă accesați Biblioteca dvs. media în WordPress și selectați o imagine (sau încărcați una nouă), veți vedea o opțiune Editare imagine disponibilă.

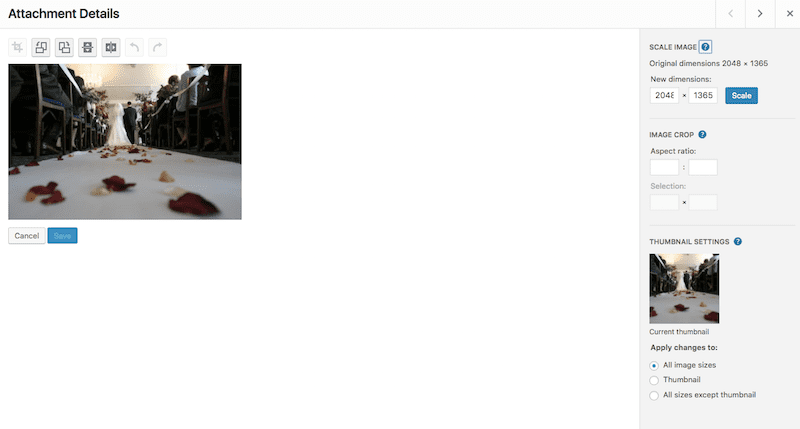
În cadrul acestui modul, puteți edita dimensiunile imaginii dvs., similar cu ceea ce ați făcut cu software-ul dvs. de editare a imaginilor.

Diferența cheie este că proporțiile sunt păstrate la scară, așa că nu puteți introduce dimensiuni nenaturale care distorsionează imaginea.
Odată ce vă mulțumiți cu noua dimensiune, apăsați butonul Scalare , așteptați ca mesajul „Imagine salvată” să apară deasupra imaginii, apoi ieșiți.
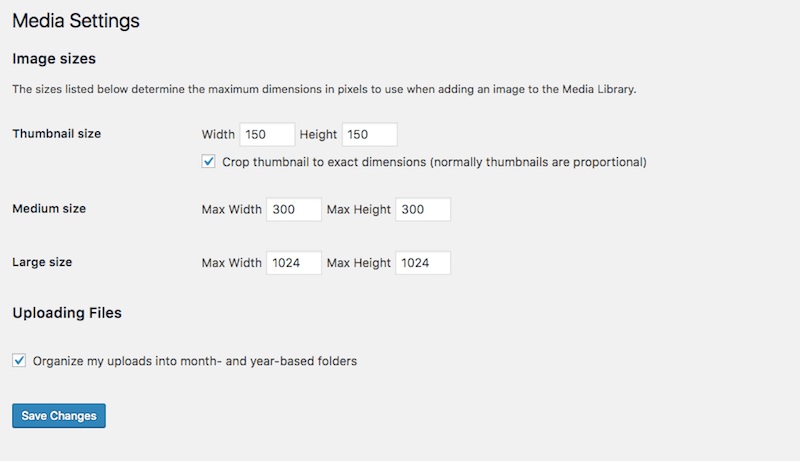
4. Setări media
Un alt lucru pe care îl puteți face pentru a redimensiona imaginile în WordPress este să creați dimensiuni implicite de imagine pentru conținutul dvs.
Sub fila Setări , faceți clic pe Media . Veți găsi apoi următoarea configurație:

Ceea ce fac aceste valori este să definească care sunt dimensiunile implicite ale imaginii pentru cele trei dimensiuni de imagini pe care WordPress le va genera automat. Dacă doriți să economisiți timp în redimensionarea imaginilor în afara WordPress sau ajustarea lor la specificațiile de înălțime și lățime ale site-ului dvs., puteți actualiza dimensiunile aici. Acest lucru este util în special dacă intenționați să utilizați o dimensiune coerentă pentru imagini pe întregul site web.
Desigur, atunci când lucrezi în WordPress, știi că există pluginuri WordPress care te ajută să faci, ei bine, aproape totul. Așadar, nu ar trebui să fie prea surprinzător faptul că există câteva pluginuri minunate de optimizare a imaginii pe care le puteți folosi gratuit. Să aruncăm o privire la alegerile de top și la ce poți face cu ele:
5. Comprimarea și optimizarea imaginii Smush

Să vorbim despre versiunea gratuită a pluginului Smush*.
În afară de câteva funcții premium pe care le veți obține atunci când cumpărați un membru al pluginului WPMU DEV, nu există o mare diferență între versiunile gratuite și premium ale acestui plugin. Acest lucru este fantastic, deoarece Smush în sine realizează tot ce aveți nevoie în ceea ce privește optimizarea. Fapt distractiv: WP Smush vine cu planuri WP Buffs! Iată câteva dintre funcțiile de care vă veți bucura când utilizați acest plugin:
- Datele străine sunt eliminate automat pe măsură ce imaginile sunt încărcate pe WordPress.
- Imaginile pot fi optimizate în folderul Media, în pluginul pentru galerie, în fișierele tematice și chiar în afara site-ului în stocarea în cloud.
- Vine cu un tablou de bord foarte ușor de utilizat, astfel încât gestionarea optimizării imaginii și verificarea economiilor dvs. de spațiu sunt ușoare.
Iată ce poți face cu Smush:
- Mai întâi, instalați și activați pluginul.
- Nu este nevoie de o configurație API pentru aceasta. De îndată ce este activat, veți fi direcționat către noul folder WP Smush din Media.
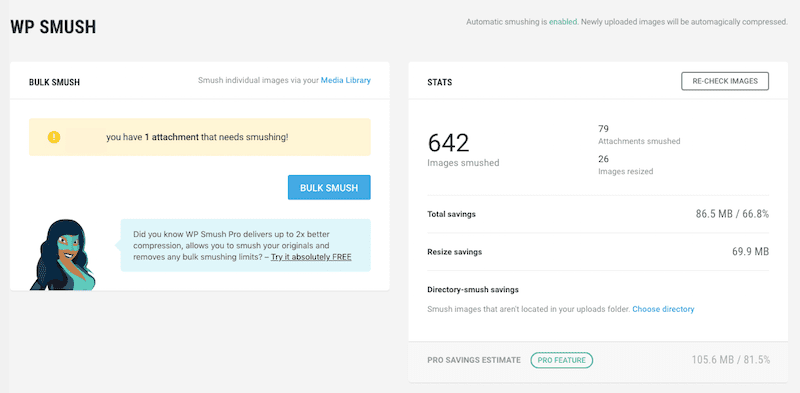
- Iată cum va arăta tabloul de bord principal:

În partea din stânga sus, veți fi notificat despre câte fișiere rămân ne- „smushed”, oferindu-vă în același timp un buton pentru a remedia rapid problema.
În dreapta sus sunt statisticile de optimizare a imaginii:
- Câte imagini sunt redimensionate
- Și câte sunt comprimate
- Cât spațiu ai economisit ca rezultat
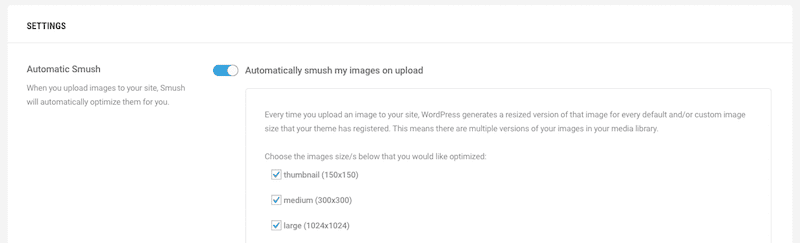
- Pe măsură ce derulați în jos în pagină, veți găsi setările pentru plugin. Această secțiune următoare vă va permite să dictați ce dimensiuni sunt comprimate automat la încărcare:

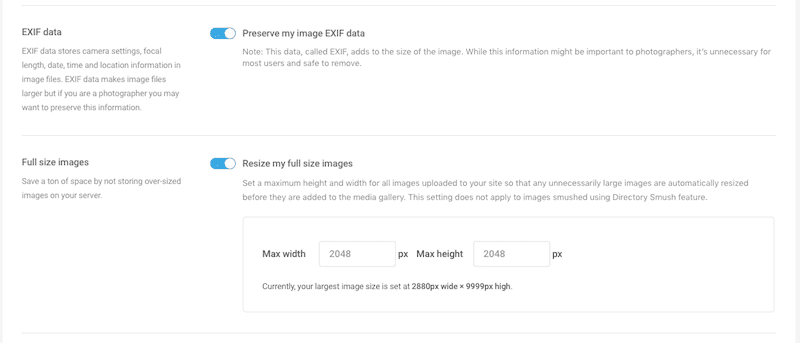
- După aceea, veți vedea celelalte setări de compresie pentru eliminarea datelor EXIF și setarea limitărilor de dimensiune a fișierului:

Si asta e! Acest plugin WordPress nu numai că oferă un impact puternic în ceea ce privește optimizarea imaginilor, dar face și procesul foarte simplu.
6. Comprimați imagini JPEG și PNG de TinyPNG

Acesta este echivalentul pluginului WordPress al instrumentului online TinyPNG pe care l-am menționat mai devreme.
Pluginul Compress JPEG & PNG Images este ceea ce este cunoscut ca instrument de optimizare în vrac. În loc să utilizați editorul implicit al WordPress, unde puteți redimensiona imaginile unul câte unul sau puteți seta valori maxime implicite pentru dimensionarea imaginilor, aceasta are grijă de optimizarea și comprimarea tuturor imaginilor dvs. dintr-o singură lovitură.
Iată cum funcționează acesta:
- Instalați și activați pluginul dvs.
- Când faceți clic pe butonul Setări de sub noul dvs. plugin, acesta vă va redirecționa către Setări media (la fel ca la care ne-am uitat înainte). Cu toate acestea, opțiunile s-au extins acum pentru a arăta astfel:

- Primul lucru care vi se va cere este să creați un cont gratuit cu TinyPNG (este o activare simplă prin e-mail cu un singur clic).
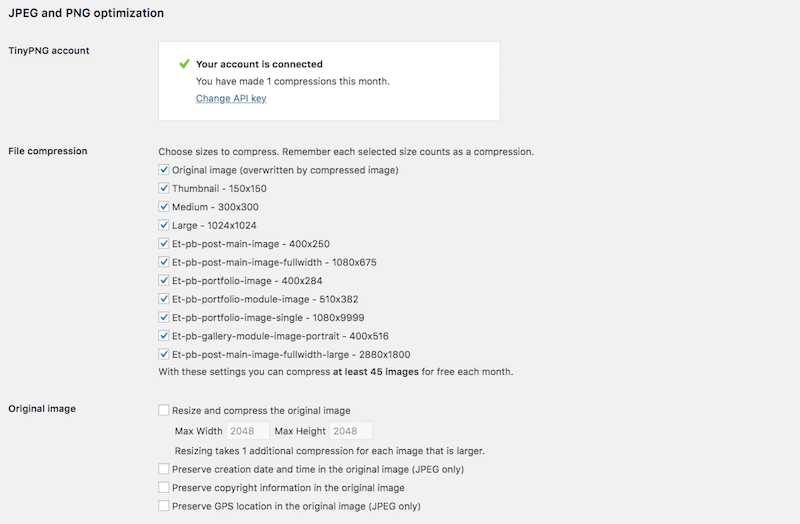
- Apoi, puteți alege care dintre dimensiunile imaginii WordPress doriți să le comprimați automat. Deoarece WordPress generează automat trei dimensiuni cu fiecare încărcare – una mare, medie și miniatură – ar trebui să le includeți cel puțin pe cele. Dacă există alte dimensiuni implicite asociate cu tema dvs., le puteți selecta și pe acelea.
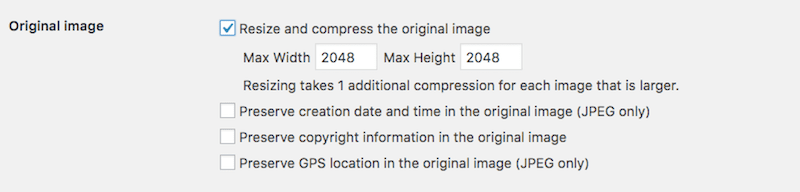
- De asemenea, ar trebui să acordați atenție specificațiilor pentru imaginea originală:


În această secțiune, puteți seta o dimensiune maximă de încărcare pentru a vă asigura că nici cel mai mare fișier nu este prea greoi pentru serverul dvs. De asemenea, vă puteți asigura că metadatele esențiale nu sunt eliminate din fișier.
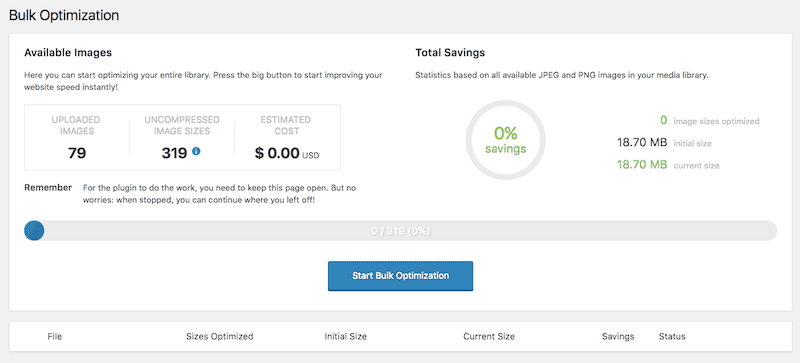
- Odată configurat, acum puteți rula o optimizare în bloc pentru toate fișierele media care există în prezent pe site-ul dvs. web și nu sunt optimizate. Veți găsi acest lucru în fila Media sub „Optimizare în bloc”.

- Faceți clic pe butonul și așteptați ca optimizatorul să își finalizeze sarcina înainte de a ieși din ecran.

Pe măsură ce scanerul și optimizatorul rulează, veți putea vedea lucruri precum:
- Câte imagini sunt pe site-ul tău.
- Numărul de dimensiuni asociate fiecărei imagini.
- Câte dintre acele fișiere au fost comprimate și cu cât.
Și odată ce ați terminat, nu va trebui să rulați din nou optimizatorul în bloc, deoarece acum aveți setările automate de compresie la locul lor.
7. Imagine Optimizator de imagine

Lucrul minunat despre pluginul Imagify Image Optimizer este că face procesul de optimizare în bloc a imaginilor dvs. unul cu adevărat simplu. Ca și în cazul altor plugin-uri de optimizare a imaginii, acesta realizează două fapte: mai întâi va optimiza în bloc toate imaginile aflate în prezent în folderul dvs. Media; apoi va optimiza automat imaginile pe baza setărilor pe care le-ați predefinit.
Iată ce trebuie să faci pentru a începe:
- Instalați și activați pluginul.
- Apoi vi se va cere să creați o cheie API pentru aceasta. Pentru a face acest lucru, trebuie să vă înregistrați pentru un cont gratuit.
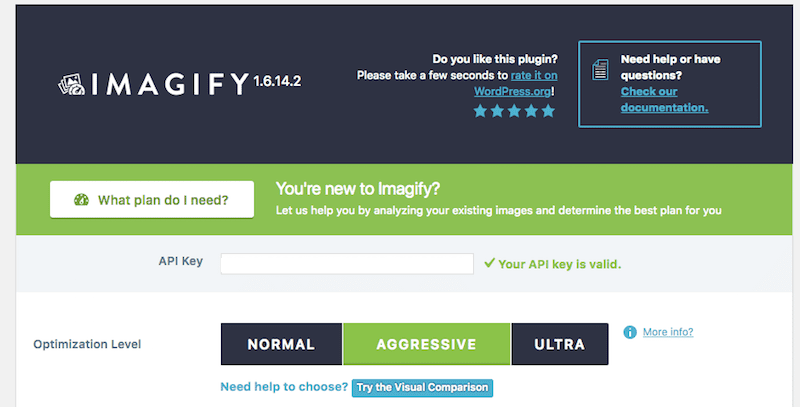
- Odată ce contul dvs. este activ, veți găsi setările pentru pluginul dvs. în fila Setări. Faceți clic pe Imagine .

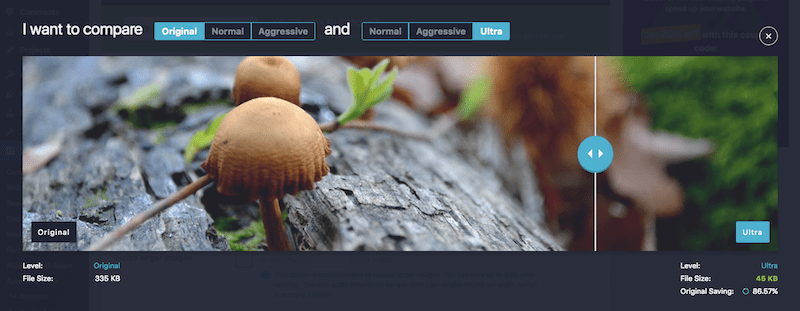
- Una dintre cele mai frumoase atingeri ale acestui plugin vine în instrumentul de comparare vizuală (veți găsi acest lucru sub cele trei opțiuni de nivel de optimizare):

Veți observa că abia există o schimbare perceptibilă în modul în care apare imaginea atunci când modificați setările de la Normal la Ultra. Cu toate acestea, ceea ce veți observa este cât de multă reducere a fișierelor rezultă din fiecare modificare.
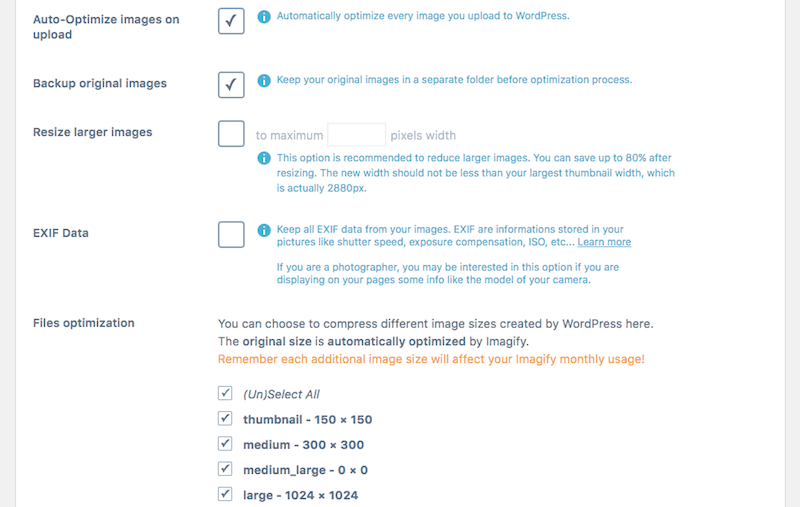
- După ce ați determinat care nivel de optimizare este cel mai bun pentru ceea ce aveți nevoie, puteți consulta celelalte setări disponibile pentru configurare.

Acest plugin face o treabă grozavă în simplificarea opțiunilor și dezvăluirea tuturor pieselor importante pe care ar trebui să le luați în considerare în timpul procesului de optimizare a imaginii, cum ar fi:
- Doriți să optimizați automat fiecare imagine importată? (Da!)
- Doriți să creați o copie de rezervă a imaginilor originale pe serverul dvs.? (Poate nu.)
- Doriți să puneți un plafon pentru dimensiunea maximă a fișierului, astfel încât orice lucru mai mare să fie redimensionat automat? (Categoric.)
- Doriți ca pluginul să elimine metadatele EXIF sau veți avea nevoie de aceste informații mai târziu? (Depinde de ceea ce faci cu ele.)
- Ce dimensiuni de imagine doriți să fie optimizate? (Toti.)
- Salvați modificările și apoi puteți accesa instrumentul de optimizare în bloc din fila Media.

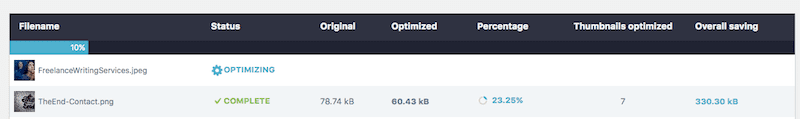
- Cu un singur clic, puteți rula optimizarea în bloc:

Rezultatele vă vor spune numele fișierului, cât de mare a fost inițial, cât de mare este acum și cât spațiu ați economisit ca rezultat.
Singurul lucru de care trebuie să fii conștient este că Imagify are o limită de 25 MB pe lună. Dacă rulați un site bogat în imagini, va trebui să plătiți pentru orice procesare suplimentară pe care doriți să o faceți.
De asemenea, instrumentul va optimiza fișierele mai mari de 2 MB numai dacă vă înscrieți pentru un plan plătit. Dacă intenționați să utilizați acest instrument pentru optimizarea imaginii, atunci fie asigurați-vă că aveți fonduri pentru a plăti pentru el, fie aveți un instrument de redimensionare pe care îl puteți utiliza în prealabil pentru a vă asigura că fișierele nu depășesc limitele lor.
8. Nebunie

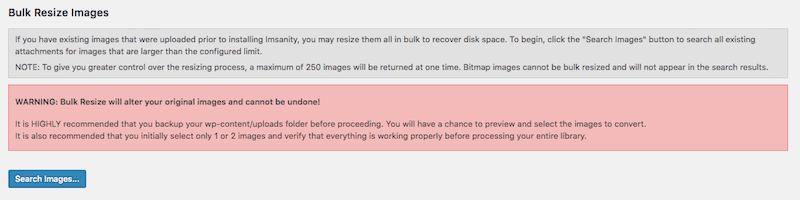
Imnsanity nu este ca alte plugin-uri WordPress din această listă. Deși vă va ajuta să optimizați imaginile în vrac, domeniul său principal de expertiză este redimensionarea imaginilor, nu comprimarea.
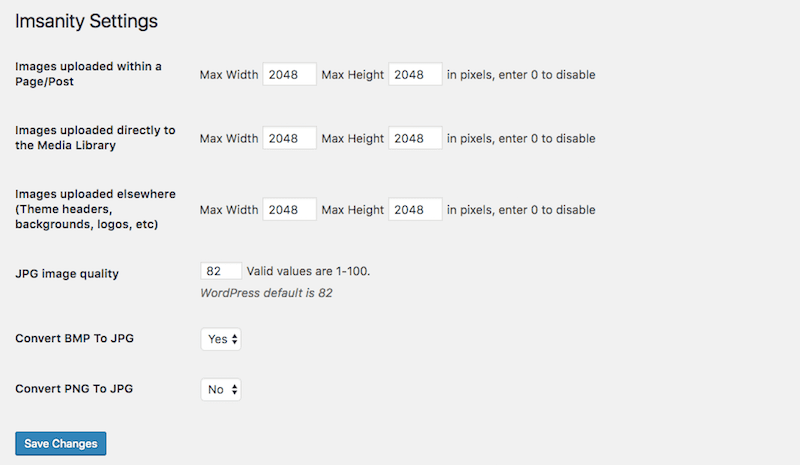
După instalare și activare, veți fi direcționat la noua filă Setări pentru Imsanity. Iată ce vei vedea:

Aici veți configura limitările de redimensionare pentru imaginile încărcate în diferite părți ale site-ului dvs. WordPress. De asemenea, puteți face ajustări la calitatea JPG și puteți defini diferite reguli de conversie.
Sub aceasta, veți găsi o opțiune de a redimensiona în bloc toate imaginile aflate în prezent pe site-ul dvs. WordPress.

Înainte de a rula această scanare și a redimensiona, asigurați-vă că ați făcut o copie de rezervă a site-ului dvs. în cazul în care rezultatele afișate par mai puțin spectaculoase.
9. Optimole
Optimole este una dintre cele mai bune soluții pentru optimizarea imaginii în WordPress. A fost creat pentru a reduce imaginile site-ului dvs. fără nicio modificare vizuală, folosind atât tehnici de optimizare fără pierderi, cât și cu pierderi.
Pe lângă optimizarea și comprimarea imaginilor, Optimole se remarcă prin câteva caracteristici interesante pe care le veți găsi rar în alte plugin-uri WordPress. Vine curedimensionarea imaginii pentru afișare optimă , ceea ce înseamnă că imaginile nu sunt încărcate la dimensiune completă tot timpul, dar sunt adaptate pentru fereastra de vizualizare a fiecărui utilizator.Cu alte cuvinte, încarcă rezoluția perfectă a imaginii în funcție de dimensiunea dispozitivului sau a ecranului.
O altă caracteristică excelentă a Optimole este substituentul imaginii de calitate scăzută , adică încărcarea leneșă a unei imagini intermediare de calitate scăzută până când imaginea de dimensiune completă este afișată în întregime.
În plus, pluginul vă servește imaginile prin CDN și funcționează pe pilot automat (instalați-l și va funcționa de la sine). Dacă doriți să urmăriți activitatea și statisticile Optimole, o puteți face prin interfața sa modernă, ușor de manevrat.
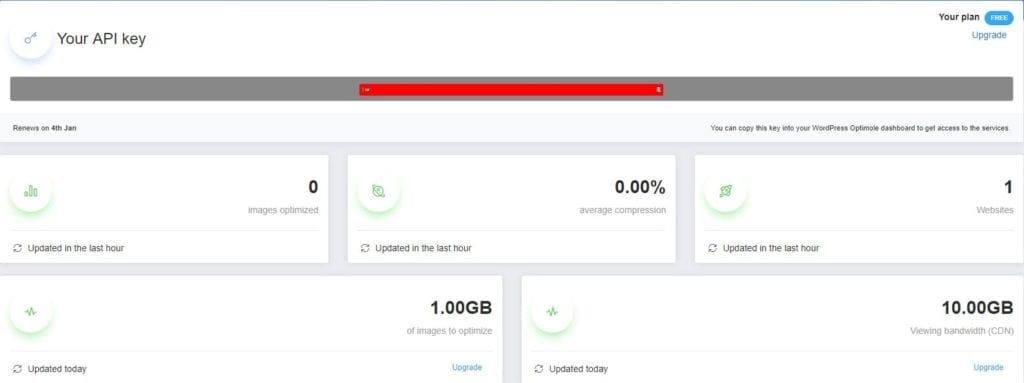
Optimole vine în două arome: gratuit și premium. Îl poți încerca testând-o online înainte de a-l instala și pe tabloul de bord.
Ce veți obține dacă utilizați Optimole?
- 1 GB de imagini pe lună (15+GB dacă faceți upgrade).
- 10 GB lățime de bandă de vizualizare pe lună (100 GB în planurile premium).
- Substituent pentru imagine de calitate scăzută (încărcarea leneșă a unei imagini intermediare înainte de a-și afișa dimensiunea completă).
- Redimensionarea imaginii în funcție de dimensiunea dispozitivului/ecranului (încarcă versiunea optimă pentru fiecare dispozitiv).
- Suport Retina și HiDPI cu detectarea DPR dinamică pe toate dispozitivele.
- Urmărirea și monitorizarea ușoară a statisticilor/rezultatelor printr-un tablou de bord modern.
- Suport CDN.
- Instalează-l și activează-l.
- Înregistrați-vă și verificați e-mailul pentru cheia API.
- Imediat după trimiterea cheii API pe tabloul de bord WordPress, Optimole va începe să optimizeze toate imaginile existente.
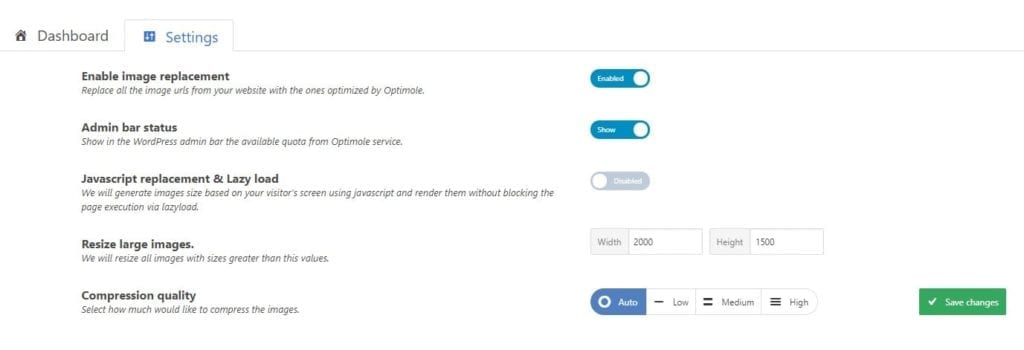
- În Setări, vă puteți configura preferințele personale și puteți activa/dezactiva funcțiile de care aveți nevoie.
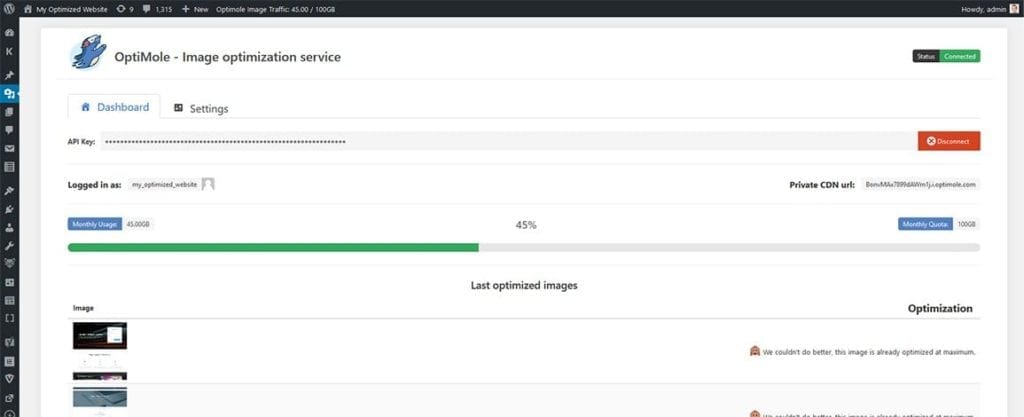
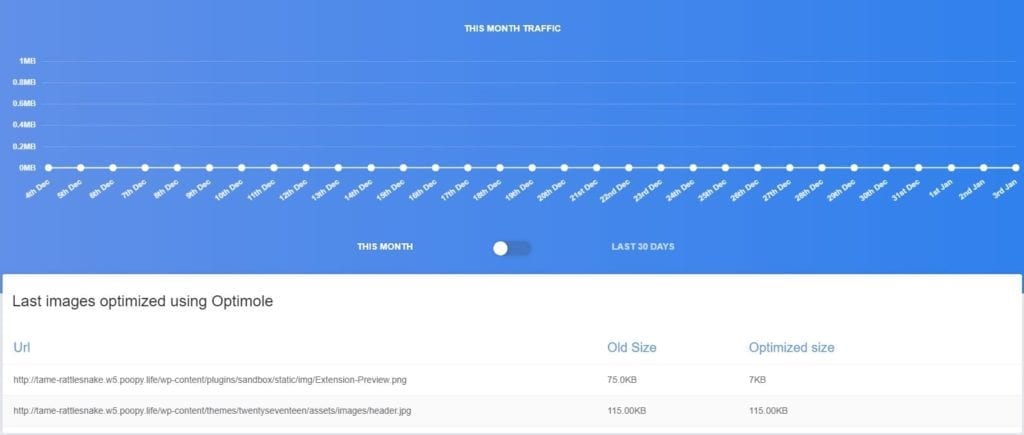
 Iată cum arată tabloul de bord Optimole pe back-end-ul tău WordPress:
Iată cum arată tabloul de bord Optimole pe back-end-ul tău WordPress: 
Aici, veți obține, de asemenea, un tablou de bord modern și o cronologie care afișează în detaliu toată activitatea și statisticile Optimole:


9 cele mai bune instrumente online gratuite de optimizare a imaginii
După cum sa menționat mai sus, dimensiunea unei imagini poate afecta cu adevărat performanța site-ului dvs., așa că dacă puteți reduce orice cantitate înainte de a o încărca pe WordPress, ar fi ideal. Același lucru este valabil și pentru reducerea numărului de octeți pe care imaginea îi poartă cu ea. S-ar putea să nu fie întotdeauna necesar, mai ales dacă imaginile dvs. sunt mai mici de la început, dar este important să știți că aveți opțiunea de a face acest lucru cu ușurință cu următoarele instrumente online:
1. Fotografie de stoc Site-uri
Primul „instrument” pe care vreau să-l subliniez este sursa pe care o puteți folosi pentru a vă procura unele dintre fotografii: site-ul de fotografie de stoc.
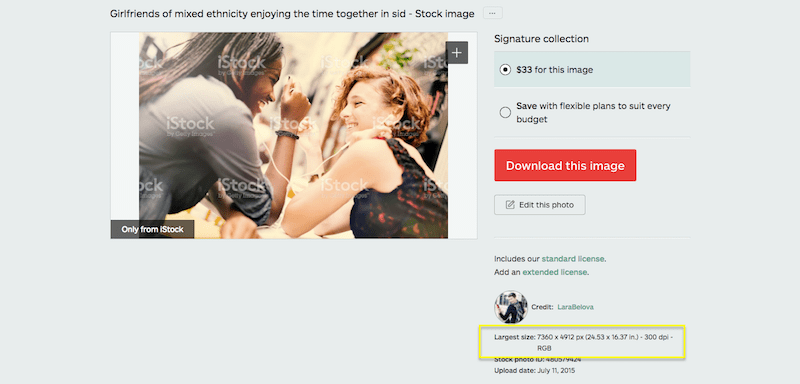
În cea mai mare parte, aceste site-uri web vor limita cât de mari vor fi fișierele foto exportate. Iată un exemplu din iStock:

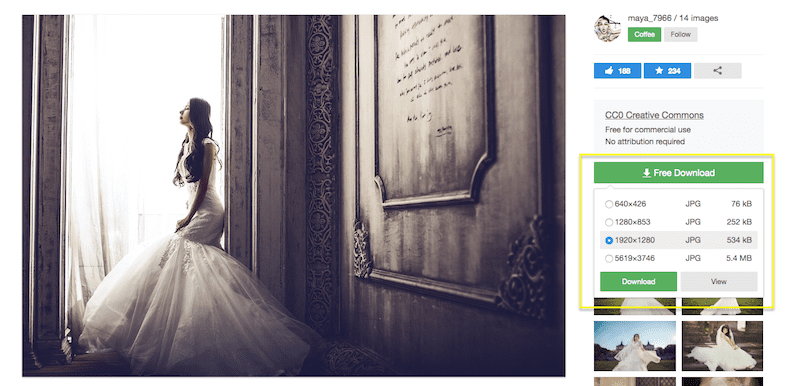
Există și alte site-uri web de fotografie de stoc, cum ar fi Pixabay, care vă permit să alegeți dimensiunile specifice ale fotografiilor și dimensiunile fișierelor care vor fi exportate:

Desigur, asta nu înseamnă că trebuie să utilizați fotografiile la dimensiunea exportată. Puteți face ajustări suplimentare la dimensiune folosind următoarele instrumente.
2. Software de editare foto
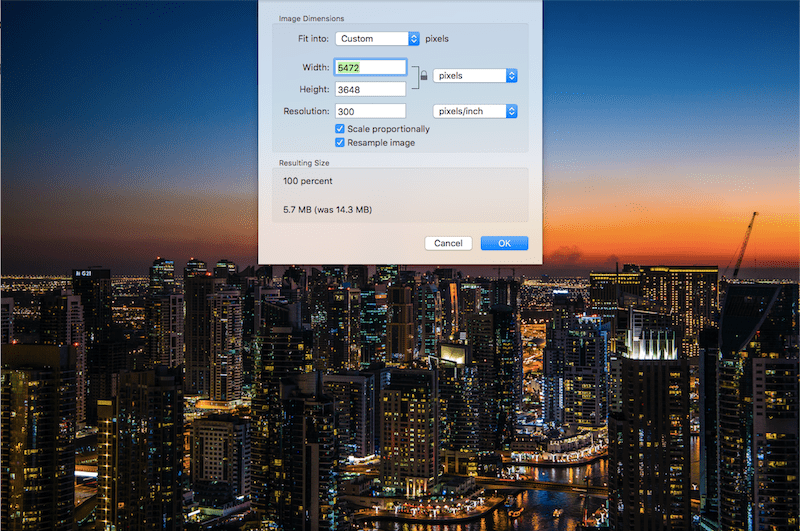
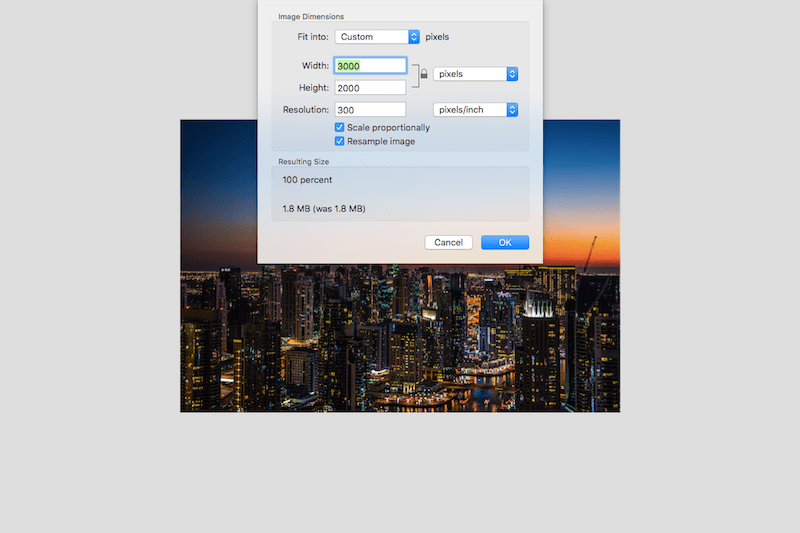
Indiferent dacă utilizați Photoshop, Lightroom sau un software sau un instrument de editare foto nativ pentru sistemul de operare, funcția de redimensionare a fotografiilor vă oferă de obicei același set de opțiuni de redimensionare.
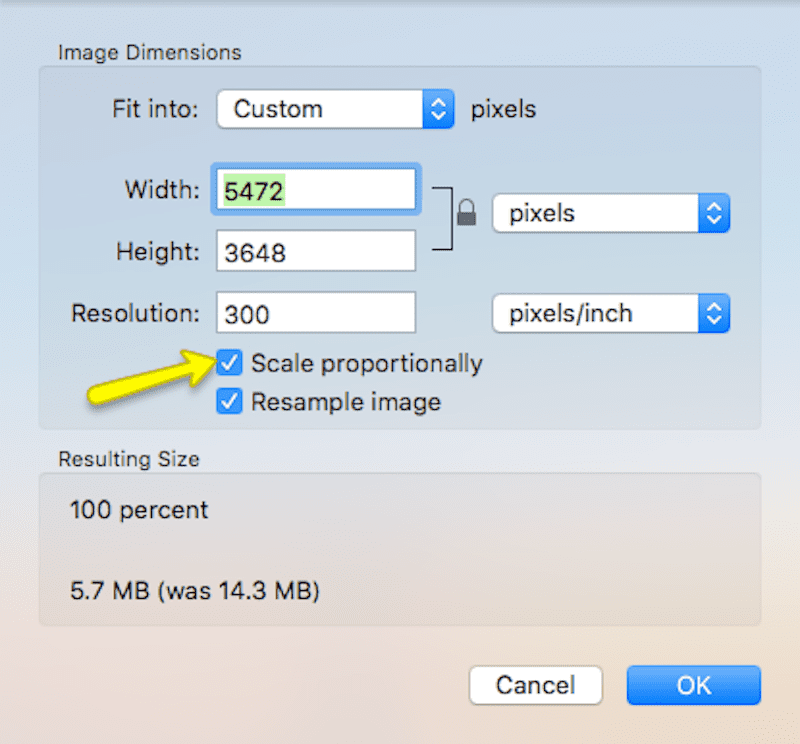
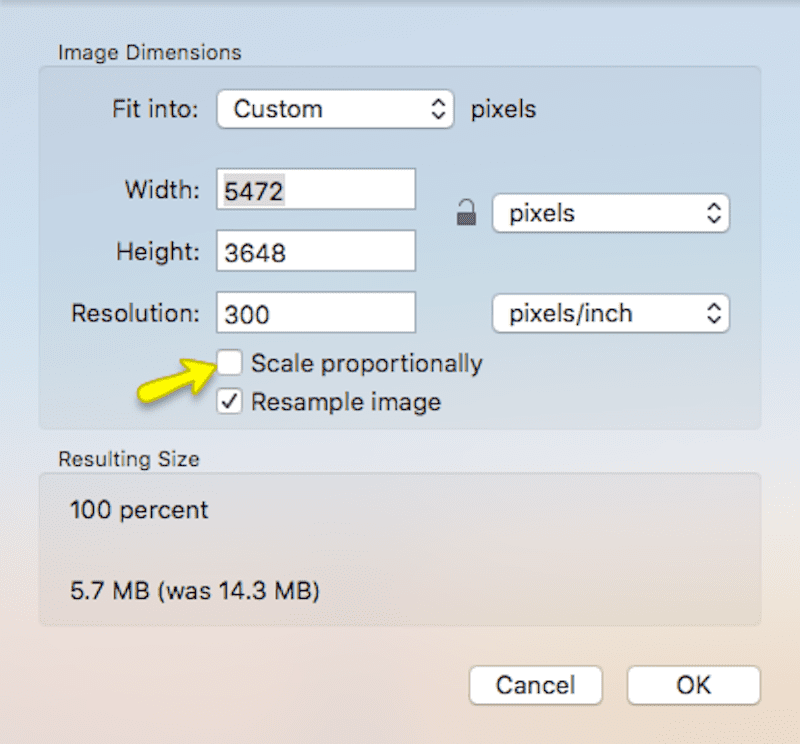
Reglați înălțimea sau lățimea astfel încât imaginea să se redimensioneze la scară:

Eliberați raportul înălțime-lățime și redimensionați dimensiunile după cum doriți:

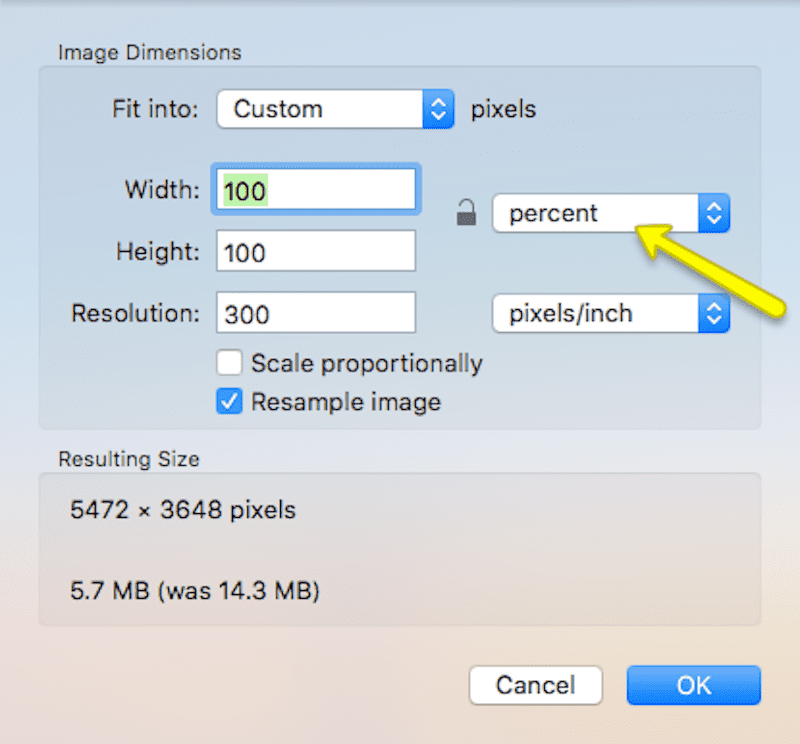
În loc să redimensionați în funcție de pixeli, puteți redimensiona la un procent din dimensiunea originală:

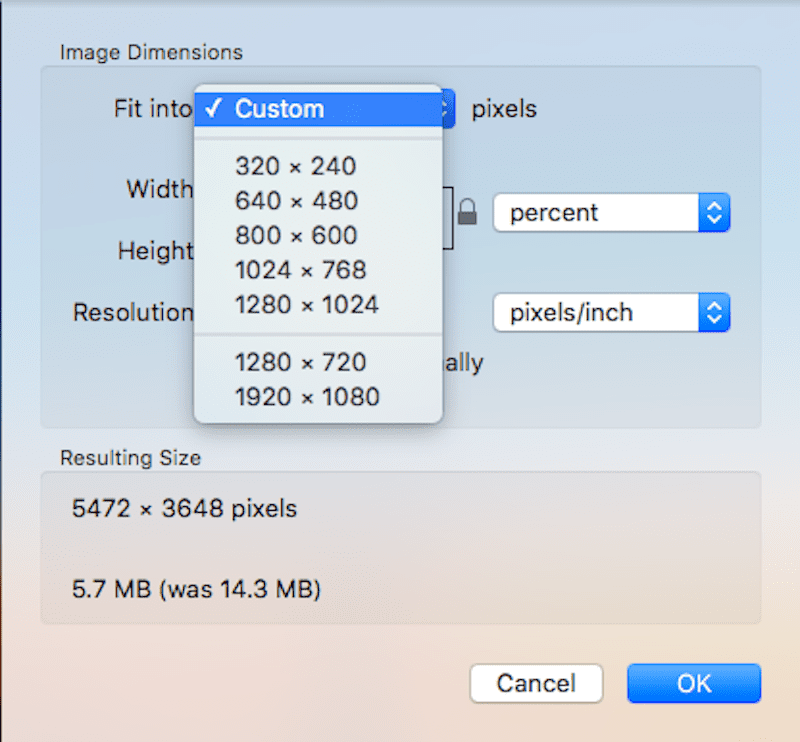
Sau, dacă sunt disponibile, puteți utiliza dimensiuni prestabilite care vă redimensionează imaginile la dimensiunile populare utilizate pe web:

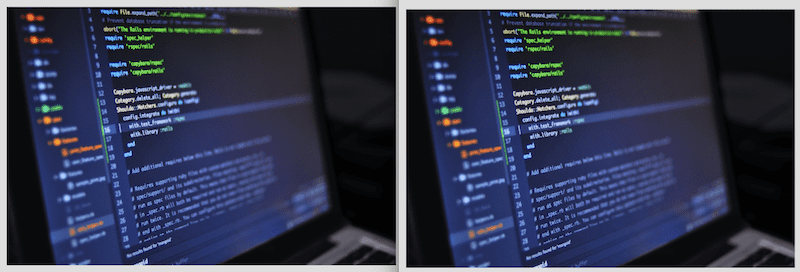
Acum, să aruncăm o privire rapidă la ce se întâmplă când redimensionați această fotografie de 5472 x 3648 (cu o greutate de 5,7 MB):

La o lățime de 3000 pixeli și o înălțime de 2000 pixeli:

Deși fotografia a fost micșorat cu mai puțin de jumătate din dimensiuni, a pierdut peste jumătate din greutate și acum vine la 1,8 MB.

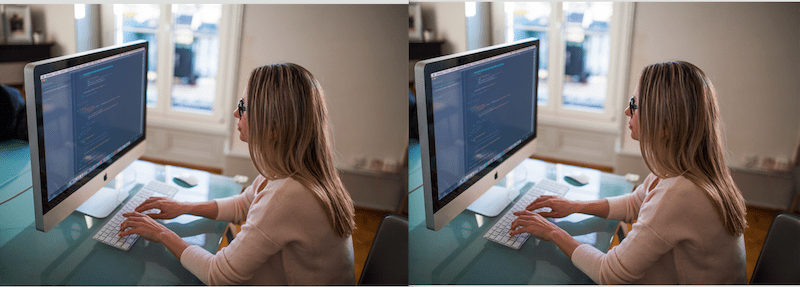
Dintre cele două imagini, puteți spune care a fost creată folosind software-ul de editare a imaginilor de pe desktop? (Sugestie: fiecare comparație una lângă alta de aici încolo afișează originalul în stânga.)
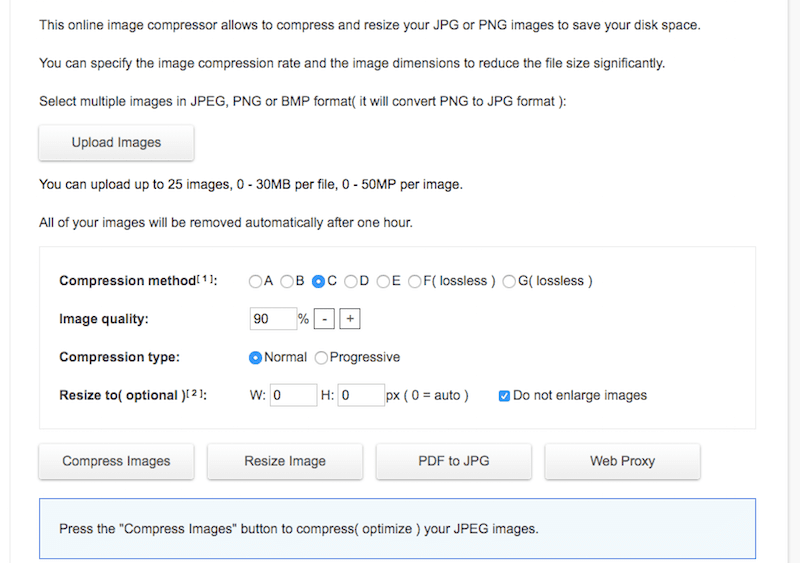
3. CompresImage
Realizat de aceeași echipă din spatele ResizeImage (vezi mai jos), Toolur are un instrument de compresie CompressImage disponibil.

Acest instrument online conține puțin mai multă putere decât instrumentul tradițional de compresie și redimensionare. Va accepta până la 25 de imagini simultan și fiecare dintre aceste fișiere poate cântări până la 30 MB. De asemenea, acceptă atât PNG, cât și JPG.
În ceea ce privește utilizarea acestuia, acesta poate deveni puțin confuz, deoarece există diferite tipuri de compresie disponibile, deși nu există o explicație cu privire la diferențele. Acestea fiind spuse, haideți să simplificăm lucrurile aici:
- Utilizați opțiunile de compresie de la A la E (adică compresie cu pierderi) pentru JPG-urile dvs. Utilizați opțiunile de compresie F și G (adică compresie fără pierderi) pentru PNG-urile dvs.
- Setați procentul de calitate a imaginii la 90% (în caz contrar, nu veți vedea nicio reducere a dimensiunii fișierului).
- Selectați Compresie progresivă când redimensionați JPG-urile.
- Nu introduceți nicio valoare în rândul Redimensionare. Lăsați-l așa cum este, astfel încât instrumentul să se poată concentra pe compresie.
- Apoi faceți clic pe Comprimați imagini .
Când s-a terminat de rulat, puteți descărca imaginea rezultată.

În ciuda reducerii dimensiunii fișierului de la 3,8 MB la 2,1 MB și a reducerii calității la 90%, aceste fotografii arată aproape la fel.
4. ImageOptim
ImageOptim este un software numai pentru Mac pe care îl puteți descărca direct pe desktop (dacă doriți să utilizați versiunea online, trebuie să plătiți pentru el).

A-l folosi este simplu.
- Descărcați software-ul de la linkul de mai sus și instalați-l pe Mac.
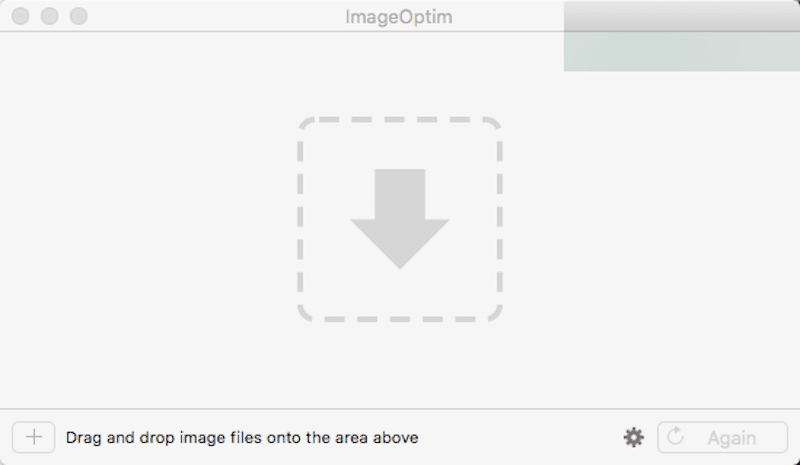
- Deschideți aplicația ImageOptim.

- Interfața este similară cu ceea ce ați întâlni în majoritatea celorlalte interfețe de gestionare media prin glisare și plasare. Adăugați imaginile pe care doriți să le comprimați în aplicație.

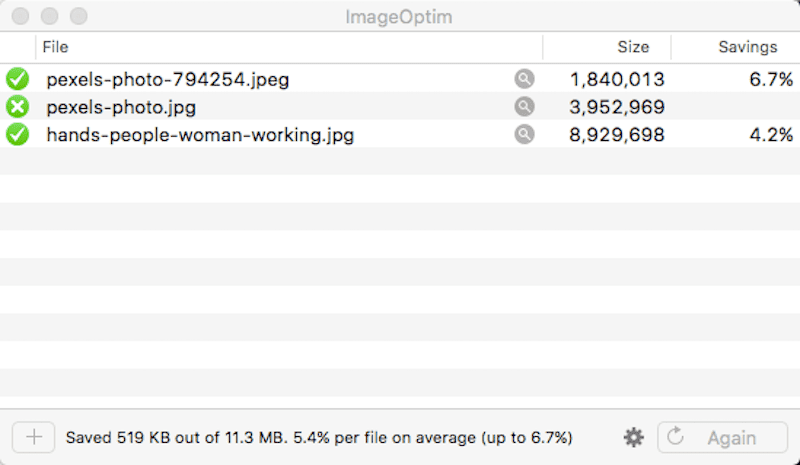
Apoi veți vedea procentul de economii pe care le -ați primit, permițând software -ului să elimine datele inutile din fișiere. Nimic altceva nu este modificat aici, deci nu este nevoie să faceți o comparație de fișiere.
5. ImagesMaller
Dacă sunteți în căutarea a ceva cu adevărat ușor de utilizat, care gestionează compresia atât a PNG -urilor, cât și a JPG -urilor, aruncați o privire la ImagesMaller.

Promite să reducă dimensiunile fișierelor imaginilor dvs. cu până la 90%, doar cu un clic al unui buton. Iată cum funcționează:
- Parcurgeți fișierul de imagine de pe computer.
- Faceți clic pe butonul de încărcare .
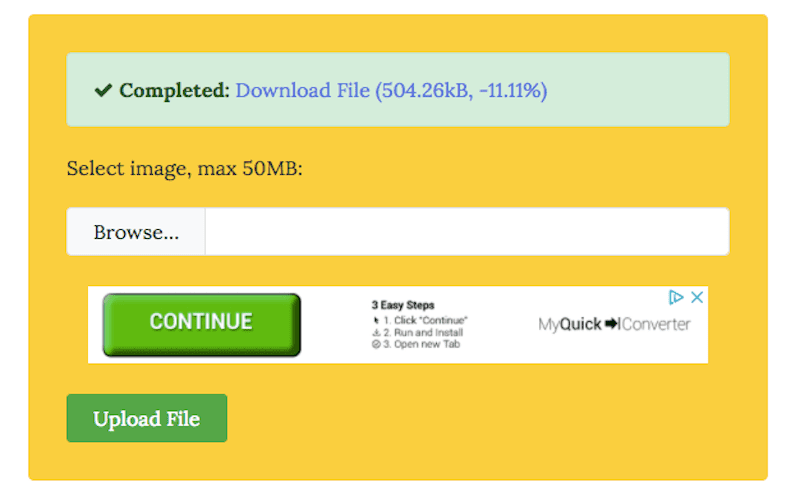
- Așteptați ca instrumentul să genereze imaginea comprimată. Acesta vă va spune care sunt noua dimensiune a fișierului și procentul de reducere.

- Faceți clic pe fișierul de descărcare pentru a prelua imaginea comprimată.

Într-o comparație cot la cot, abia puteți spune diferența dintre versiunile originale și cele comprimate.
6. Jpegmini
JPEGMINI nu este un software gratuit de editare online pentru fotografiile dvs. Cu toate acestea, puteți încerca să vedeți dacă sunteți mulțumit de rezultate (puteți redimensiona până la 200 de imagini înainte de a vă angaja să cumpărați aplicația).
Dacă sunteți mulțumit de ceea ce face JPegmini, atunci veți dori să aveți acest instrument de partea dvs. Nu numai că are grijă să redimensionăm JPG -urile cu până la 80%, dar se integrează cu Photoshop și Lightbox și acționează ca un reșantiv automat pentru orice imagini pe care le trageți în software -ul dvs. de editare foto.

Iată ce puteți face cu acesta:
- Accesați linkul de mai sus și descărcați și instalați aplicația.
- Înscrieți -vă la procesul gratuit și profitați de redimensionarea gratuită a primelor 100 de imagini.
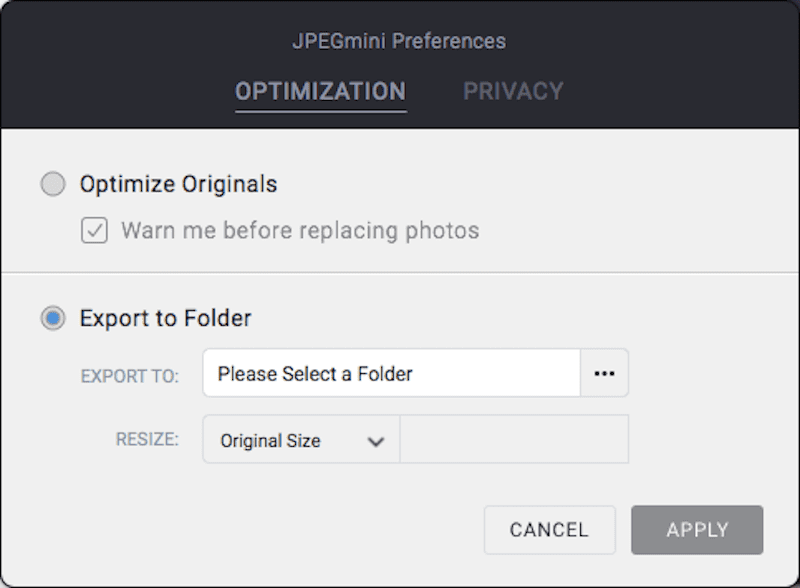
- Înainte de a arunca orice fotografii în aplicație, asigurați -vă că verificați mai întâi setările de export/redimensionare. Dacă lăsați setările implicite în loc, nu va avea loc redimensionare. JPEGMini vă va optimiza și comprima imaginea.

Pentru a crea o versiune redimensionată a imaginii dvs., faceți clic pe pictograma de configurare din stânga jos. Selectați folderul Export și alegeți o dimensiune nouă. Faceți clic pe Aplicați .
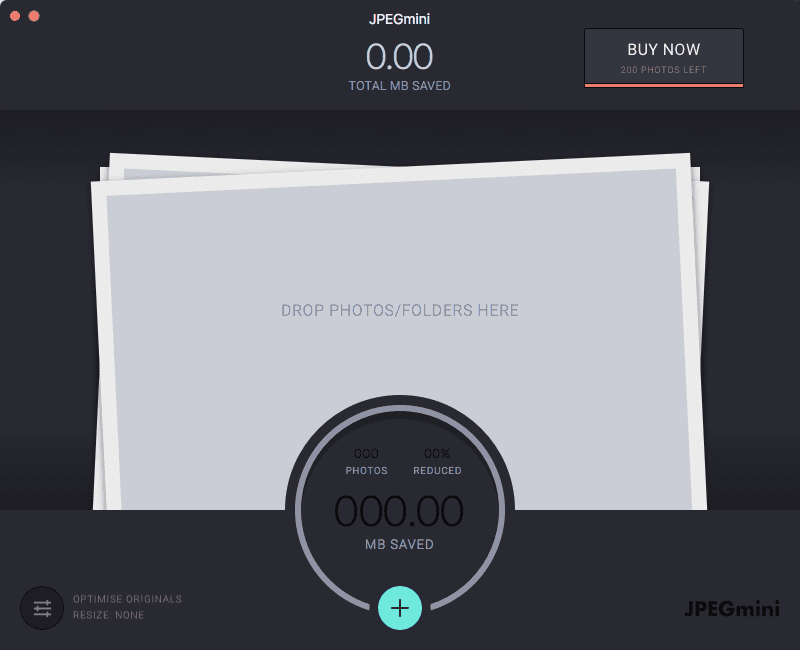
- Aruncați cât mai multe sau cât mai puține fișiere în aplicație doriți.

Aplicația vă va spune apoi cât de mult a fost redusă dimensiunea fișierului și cât de mult spațiu ați economisit atât pentru compresie, cât și pentru redimensionare.
- Dacă ați optat pentru redimensionare, noul dvs. fișier va fi exportat în folderul pe care l -ați indicat și la dimensiunea dorită. Acum puteți compara asta cu originalul:

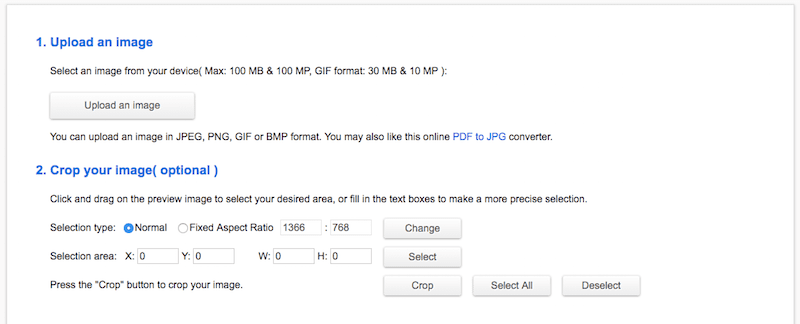
7. redimensionare
DIZIZEIMAGE este un instrument online care vă permite să redimensionați, să recoltați, să flip și chiar să vă comprimați imaginile. Captura este că permite o singură imagine simultan.

Iată cum îl utilizați pe acesta:
- Faceți clic pe butonul încărcați o imagine . Puteți utiliza acest lucru pentru a redimensiona JPG, PNG sau GIF.
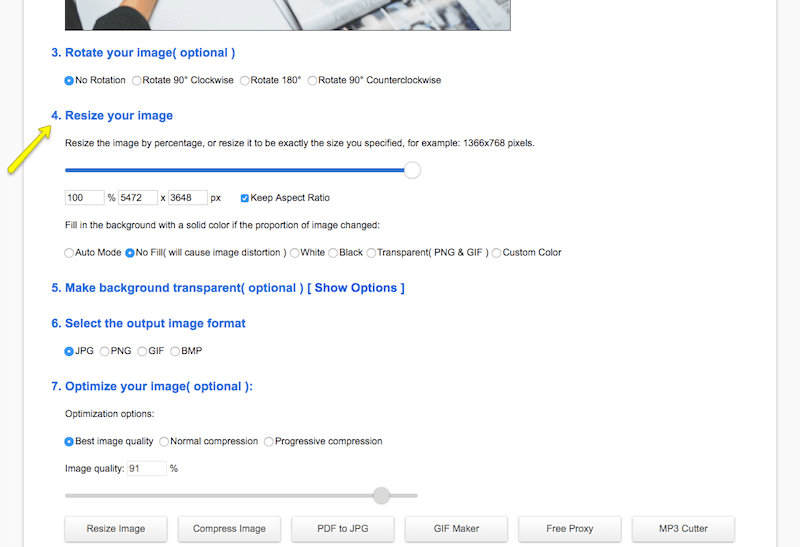
- Pentru a redimensiona, derulați în jos până la numărul 4 „Redimensionați -vă imaginea.”

- Așa cum am explicat anterior, puteți redimensiona imaginile cu proporțiile în loc (păstrați -le la scară) sau puteți elibera proporțiile și puteți crea o dimensiune personalizată.
- Există, de asemenea, opțiuni pentru a adăuga un fundal transparent, pentru a schimba formatul fișierului de ieșire și de a comprima imaginea. După ce sunteți mulțumit de setările de redimensionare, faceți clic pe imaginea redimensionată .

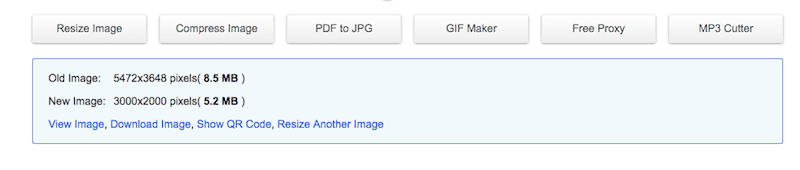
Cantitatea de economii de fișiere pe care le -ați primit după redimensionarea imaginii va apărea acum în partea de jos. Dacă sunteți mulțumit de rezultate, puteți descărca noua dvs. imagine.
Iată fișierul original împotriva fișierului redimensionat:

8. TinyPNG
Deși acesta are „PNG” în nume, puteți redimensiona atât PNG, cât și JPG cu instrumentul gratuit de optimizare online TinyPNG.

Acest instrument este ușor de utilizat, dar are anumite limitări. În primul rând, puteți încărca până la 20 de imagini simultan. De asemenea, există o limită de 5 MB pentru fiecare imagine. Atâta timp cât utilizați unul dintre instrumentele de redimensionare menționate mai devreme pentru a reduce fișierele la o dimensiune rezonabilă, aceasta nu ar trebui să fie o problemă.
În ceea ce privește utilizarea acestuia, necesită doi pași:
- Puneți imaginile dvs. în aplicația online.
- Descărcați imaginile comprimate rezultate când instrumentul s-a terminat.

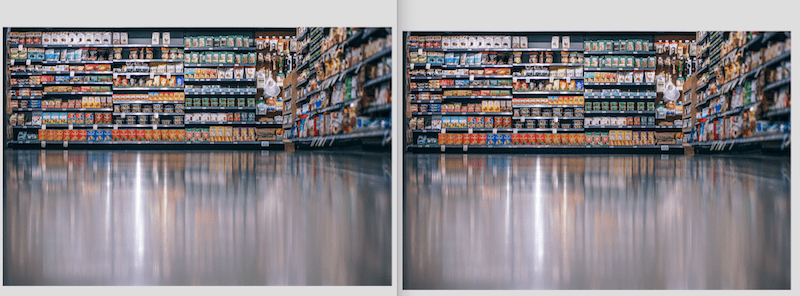
Una dintre aceste fotografii are 3,2 MB. Celălalt are 5,8 MB. Puteți spune care este mai mare?

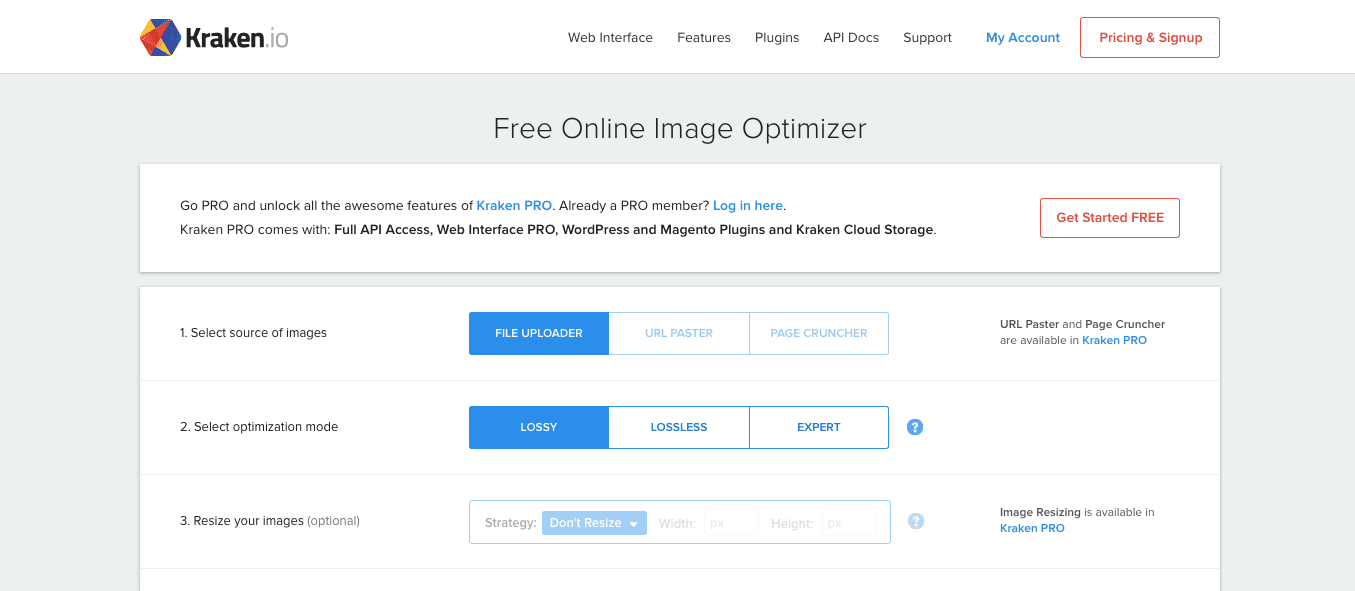
9. Kraken Image Optimizer
Unii dintre voi s-ar putea să fie deja familiarizați cu numele Kraken, deoarece aveau un plugin WordPress, cândva popular, pe care îl puteți utiliza pentru optimizarea imaginii la fața locului. Acestea fiind spuse, nu a fost actualizat de ceva timp, așa că vă recomandăm să utilizați acest instrument online.

Instrumentul gratuit de optimizare a imaginii online Kraken este unul pe care îl puteți utiliza pentru a comprima imagini sub 1 MB. Dacă sperați să obțineți capabilități mai robuste de la acest instrument, puteți face upgrade la Kraken PRO, care va deschide opțiuni de redimensionare și vă va permite să încărcați fotografii de până la 32 MB.
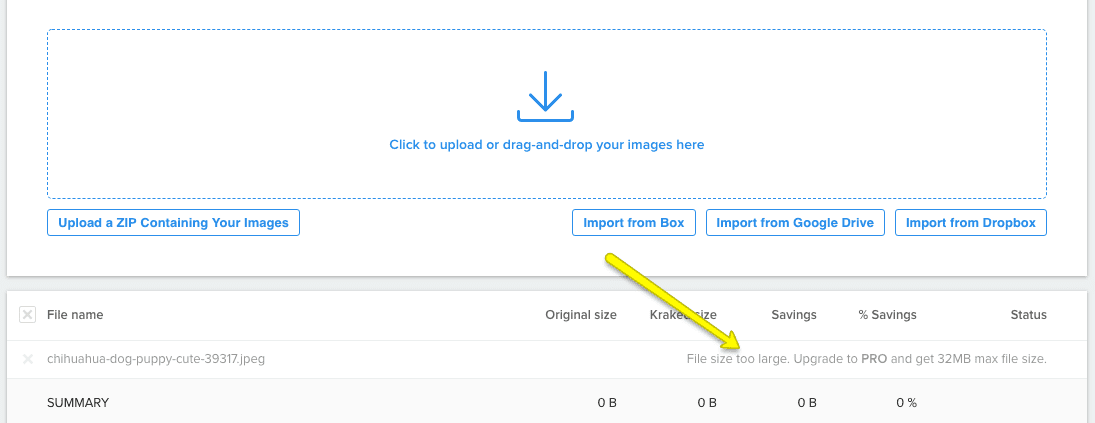
Iată cum funcționează versiunea gratuită a acesteia:
1. Prima opțiune vă solicită să selectați sursa imaginii dvs. Cu toate acestea, în planul gratuit, singura opțiune disponibilă este să-l încărcați de pe computer (ceea ce, sincer, nu este mare lucru, deoarece oricum va fi cazul de cele mai multe ori.)
2. Există trei opțiuni de optimizare a imaginii: cu pierderi, fără pierderi și expert. Potrivit Kraken:
- Lossy este metoda de compresie pe care o recomandă. În medie, comprimă imaginile până la 60%, dar se spune că poate fi și până la 80 sau 90%.
- Lossless vă va oferi, de asemenea, economii maxime de compresie, dar vă va păstra metadatele EXIF (ceea ce înseamnă că rezultatele ar putea să nu fie la fel de mici ca pierderile).
- Expert vă oferă posibilitatea de a personaliza cantitatea de compresie, precum și dacă datele EXIF rămân sau nu.
3. A treia opțiune (redimensionarea imaginii) nu este disponibilă în instrumentul gratuit.
4. După ce ați configurat setările, fie faceți clic pentru a încărca, fie trageți și plasați imaginea în dropbox.

După cum puteți vedea, prima dată când am încercat să încarc fotografia mea în instrument, aceasta nu a reușit, deoarece a depășit puțin limita de 1 MB. A trebuit să mă întorc și să redimensionez imaginea mea deja redimensionată, astfel încât să o accepte în următoarea rundă:

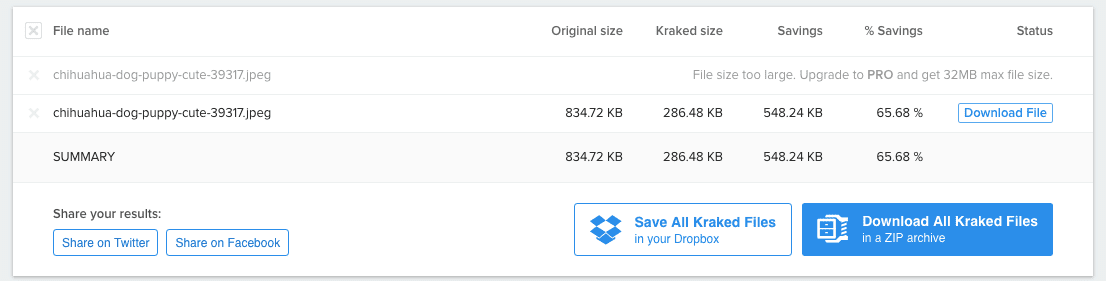
Odată ce instrumentul de compresie își face treaba, veți primi un raport rapid care vă spune cât de mult a fost redusă dimensiunea imaginii (sau imaginilor, deoarece puteți încărca mai multe).
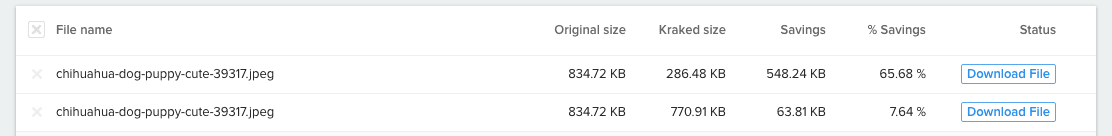
Doar pentru a avea o bază pentru comparație aici, aceasta este diferența dintre compresia cu pierderi (partea de sus) și compresia fără pierderi (partea de jos) pe aceeași imagine:

5. Cu fișierul comprimat, acum îl puteți descărca pe desktop.

După cum puteți vedea, există o diferență foarte mică între versiunile originale, cu pierderi și fără pierderi ale fișierului în ceea ce privește aspectul. Au dreptate să sugereze utilizatorilor să folosească compresia cu pierderi dacă rezultatele sunt atât de neglijabile și economiile de dimensiunea fișierului sunt mai mari.
Încheierea
Înainte de a testa oricare dintre aceste instrumente gratuite de optimizare a imaginii pe cont propriu, ți-aș sugera să-ți faci ceva timp pentru a te gândi cu adevărat la ce ai nevoie:
- Imaginile dvs. sunt mai ales JPG care ar beneficia de compresie cu pierderi? Sau sunt în mare parte PNG-uri care ar trebui să utilizeze compresie fără pierderi?
- Câte imagini doriți să redimensionați și/sau să comprimați simultan?
- Imaginile dvs. depășesc 5 MB și necesită mai multă putere de procesare decât instrumentele mai simple de compresie sau redimensionare disponibile?
- Doriți să controlați cât de multă compresie și pierderea calității rezultă din utilizarea acestor instrumente? Sau te-ai baza mai degrabă pe setările implicite de hands-off?
- Aveți nevoie de ajutor pentru a elimina metadatele EXIF sau doriți să vă asigurați că rămân în poziție?
- Ai timp să optimizezi singur imaginile sau ai prefera să automatizezi totul?
În cele din urmă, doriți să utilizați un instrument care face totul cât mai repede și fără probleme posibil. De asemenea, nu uitați să vă gândiți la ce va face ceva de genul unui plugin WordPress cu spațiul dvs. de server. Ca întotdeauna, pasionații WP pot ajuta cu asta!
Vrei să dai feedback-ul tău sau să te alături conversației?Adaugă comentariile tale pe Twitter.
Salvați Salvați
Salvați Salvați
Salvați Salvați
Salvați Salvați
Salvați Salvați
