Cum să optimizați un logo pentru site-ul dvs. WordPress
Publicat: 2023-12-18Optimizarea logo-ului WordPress face parte din întregul proces de optimizare a imaginii și nu trebuie trecută cu vederea. Siglele servesc ca mijloc de identificare pentru afacerea dvs., acționând ca simboluri pe care clienții se bazează pentru a le asocia cu marca dvs. Odată ce ați creat logo-ul ideal, ar trebui parcurși câțiva pași de optimizare pentru a evita problemele de performanță pe web. Acest articol detaliază importanța optimizării logo-ului și oferă informații despre cum să o faci fără a compromite calitatea.
De ce ar trebui să vă optimizați sigla WordPress
Vizitatorii se așteaptă ca site-urile web să se încarce rapid, iar optimizarea logo-ului WordPress este esențială pentru performanță, SEO și experiența utilizatorului. În plus, sigla site-ului se numără printre elementele inițiale care captează atenția vizitatorului, jucând un rol crucial în îmbunătățirea branding-ului tău profesional. Iată 4 motive pentru care ar trebui să-ți optimizezi logo-ul pe WordPress:
1. Îmbunătățiți performanța și îmbunătățiți viteza de încărcare a paginii
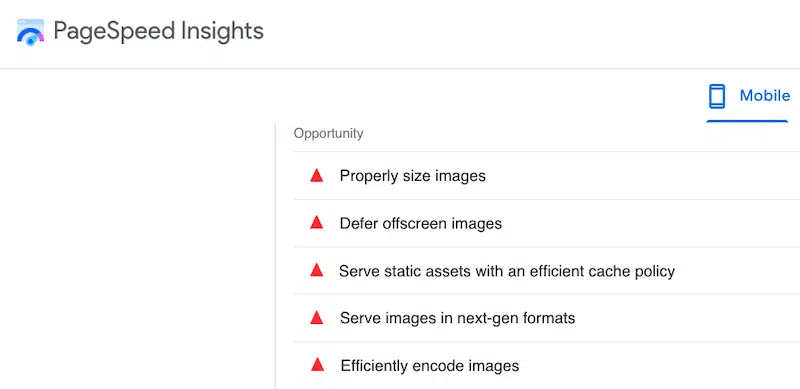
Imaginile mari și necomprimate – inclusiv siglele – pot încetini timpul de încărcare a site-ului dvs. Timpii de încărcare mai rapidi sunt cruciali pentru reținerea vizitatorilor și pentru îmbunătățirea experienței generale a utilizatorului. PageSpeed Insights oferă sugestii specifice legate de optimizarea imaginii pentru îmbunătățirea performanței:

2. Clasați mai bine pe motoarele de căutare
Google consideră viteza paginii un factor de clasare, iar un site web lent poate duce la o poziție mai scăzută în motoarele de căutare. Prin optimizarea logo-ului și reducerea dimensiunii fișierului, contribuiți la o încărcare mai rapidă a paginii, ceea ce poate avea un impact pozitiv asupra eforturilor dvs. de SEO și poate îmbunătăți vizibilitatea site-ului dvs. în rezultatele motoarelor de căutare.

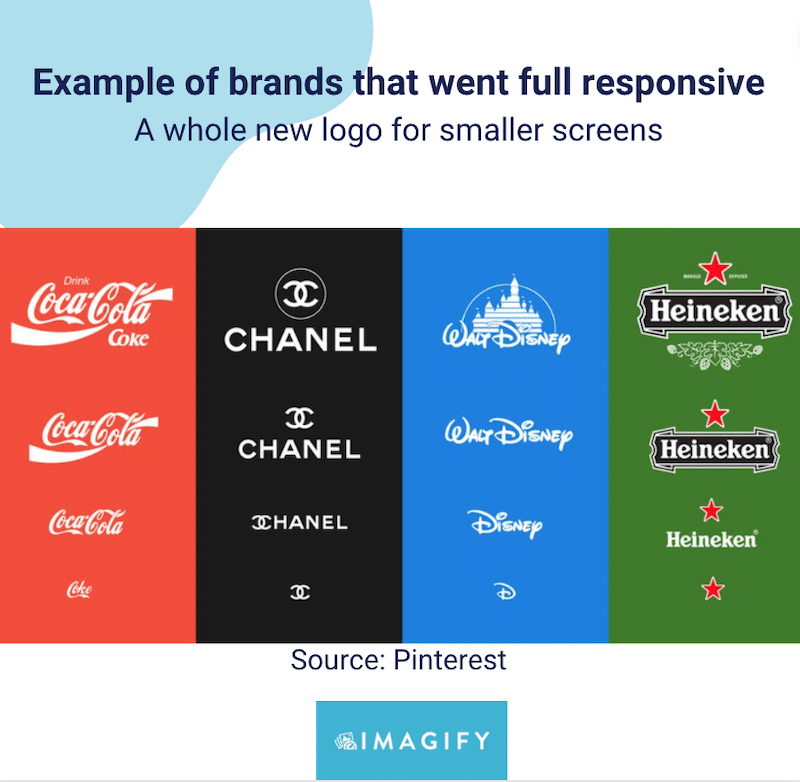
3. Oferiți o experiență de utilizator mai bună pe toate dispozitivele
Cu design receptiv: un logo bine optimizat este afișat corect pe diferite dispozitive și dimensiuni de ecran. Doriți ca vizitatorii dvs. de pe mobil și tabletă să vă viziteze site-ul web și să obțină o experiență plăcută, nu?

4. Asigurați branding și poziționare consistente
Un logo bine optimizat asigură prezentarea constantă a mărcii dumneavoastră în toate suporturile de marketing. Brandingul consecvent ajută la creșterea gradului de cunoaștere a mărcii și a încrederii în rândul vizitatorilor dvs. În plus, un logo atrăgător din punct de vedere vizual și bine optimizat se reflectă pozitiv asupra mărcii dvs. Contribuie la un aspect profesional și lasă o impresie bună vizitatorilor.
Mai jos este un exemplu de poziționare consistentă a mărcii. Design-urile logo-ului sunt total diferite, dar când luăm în considerare întreaga imagine, care logo s-ar potrivi mai bine unei firme de avocatură?

După ce am înțeles importanța optimizării logo-ului dvs. WordPress, să ne aprofundăm în cele mai bune practici pentru procesul de optimizare.
Cum să-ți optimizezi logo-ul WordPress (SEO + performanță)
Iată 6 sfaturi simple pe care le poți urma pentru a-ți optimiza logo-ul pe WordPress:
- Alegeți dimensiunea corectă a logo-ului
- Alegeți formatul de imagine potrivit
- Comprimați sigla
- Utilizați un nume de fișier adecvat
- Adăugați textul alternativ
- Includeți un link către pagina de pornire a site-ului dvs. web
Acum, să ne aprofundăm în cele șase bune practici pentru optimizarea imaginilor de logo în WordPress. Acești pași vă vor ajuta să vă optimizați logo-ul cu instrumentele potrivite.
1. Alegeți dimensiunea corectă a logo-ului
Dimensiunea recomandată a pixelilor pentru un logo WordPress este între 150 și 200 de pixeli lățime, în special pentru un logo dreptunghi. Dacă aveți o siglă pătrată, se acceptă și 200 x 200 px. Rețineți că dimensiunea implicită oficială a siglei WordPress este de 200 px lățime și 200 px înălțime.
Dimensiunea logo-ului dvs. este crucială. Un logo excesiv de mic ar putea să nu creeze un impact de durată, în timp ce un logo supradimensionat ar putea afecta designul general al site-ului web și experiența utilizatorului.
Mai jos este un exemplu de logo Imagify care măsoară 186 x 22 px. Dimensiunea este bună și proporțională cu restul antetului:
2. Alegeți formatul de imagine potrivit
În timp ce SVG și PNG au fost utilizate pe scară largă pentru imagini de logo, Google recomandă utilizarea formatelor de nouă generație precum WebP sau AVIF pentru a asigura performanța.

Formatele de imagine de nouă generație sunt formate de fișiere care sunt optimizate special pentru web. WebP oferă niveluri de compresie superioare decât formatul tradițional JPEG sau PNG, păstrând în același timp calitatea imaginii. WebP acceptă, de asemenea, transparență, oferind de obicei dimensiuni de fișiere de 3 ori mai mici decât PNG.

| Din Google Research: – Imaginile WebP fără pierderi sunt cu 26% mai mici în comparație cu PNG-urile. – Imaginile WebP cu pierderi sunt cu 25-34% mai mici decât imaginile JPEG comparabile. |
3. Comprimați Logo-ul
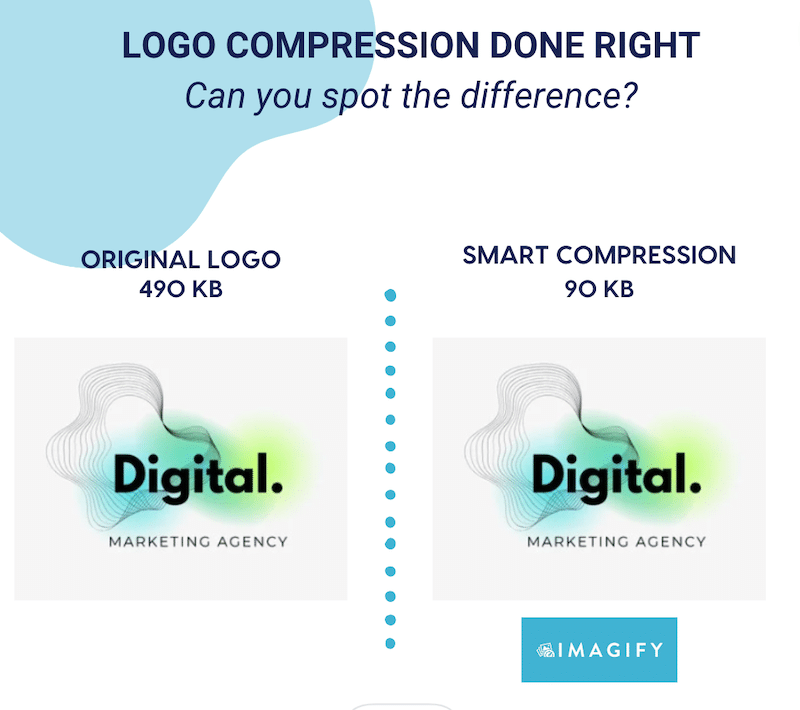
Comprimarea înseamnă că trebuie să reduceți dimensiunea fișierului logo fără a pierde calitatea. Compresia imaginii este vitală pentru optimizarea performanței site-ului web și îmbunătățirea experienței utilizatorului. Când vă comprimați logo-ul, nu ar trebui să vedeți nicio diferență de calitate, la fel ca exemplul nostru de mai jos.
Cu compresie, fișierul a trecut de la 490 KB la 90 KB fără a afecta aspectul vizual al logo-ului:

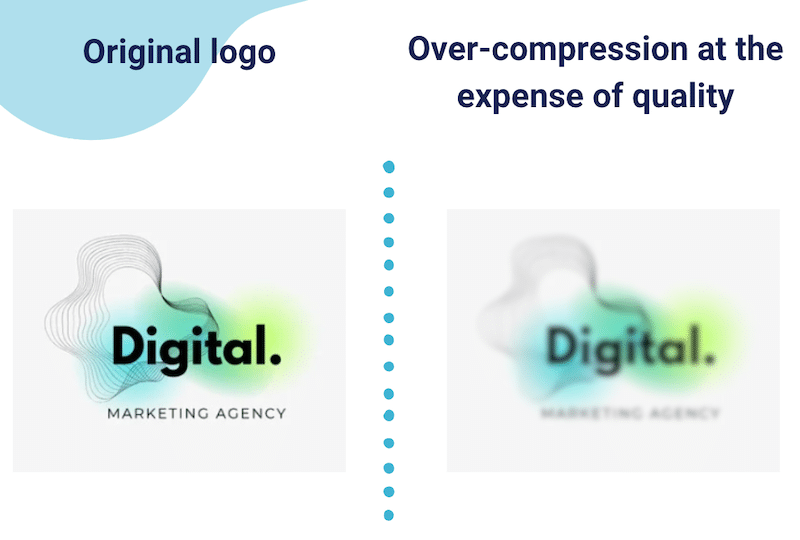
Dimpotrivă, iată un alt exemplu de compresie a imaginii care a mers prost. Sigla a fost comprimată excesiv și va afecta experiența utilizatorului:

| Există două tipuri de compresie: cu pierderi și fără pierderi. Vă recomandăm să utilizați compresia cu pierderi pentru logo-ul dvs. |
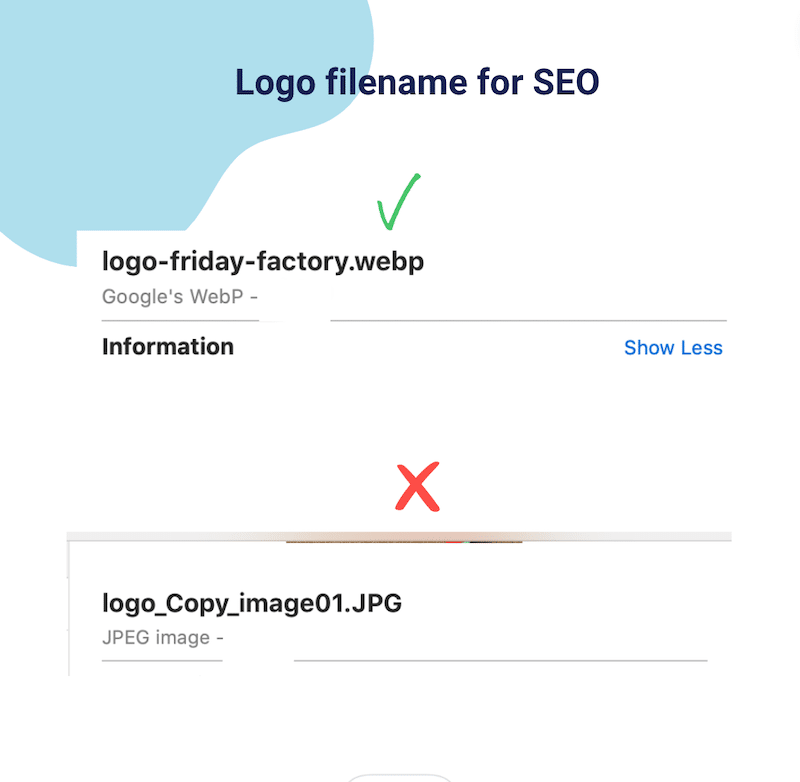
4. Utilizați un nume de fișier adecvat
Optimizarea numelor de fișiere imagine este o practică bună pentru SEO și iată câteva dintre cele mai bune practici pentru a vă ajuta să faceți acest lucru:

- Fii descriptiv cu cuvinte cheie vizate relevante pentru imagine, păstrând-o scurtă și simplă.
- Folosiți litere mici.
- Folosiți cratime pentru a separa cuvintele în loc de liniuțe de subliniere sau spații (motoarele de căutare citesc cratimele ca spațiu, astfel încât îi ajută să înțeleagă fiecare cuvânt).
- Evitați numele generice de pe desktop sau mobil, cum ar fi „image1.jpg”. În schimb, alegeți „logo-ul companiei dumneavoastră”.
- Fii consecvent în toate imaginile tale și denumește-le după o structură logică.

5. Adăugați textul ALT
Textul alternativ (text alternativ) este crucial pentru optimizarea SEO pe pagină. Este mai important decât numele fișierului în sine, deoarece trebuie să descrie imaginea și contextul. Iată câteva sfaturi pentru a crea un text alternativ eficient:
- Adăugați o descriere semnificativă: Descrieți conținutul și scopul imaginii cu acuratețe, în cazul nostru, spuneți că imaginea este un logo. Includeți cuvinte cheie vizate numai dacă se potrivesc în mod natural cu imaginea dvs.
- Păstrați-l pe scurt: urmăriți un text alternativ concis care să transmită informații esențiale.
- Nu folosiți „Imagine de” sau „Imagine de”: textul alternativ este deja înțeles ca descriind o imagine, așa că mergeți direct la descriere.
- Adăugați funcția de logo pentru accesibilitate: dacă imaginea logo-ului funcționează ca un link înapoi la pagina de pornire, atunci puteți eticheta acea imagine cu funcția sa.
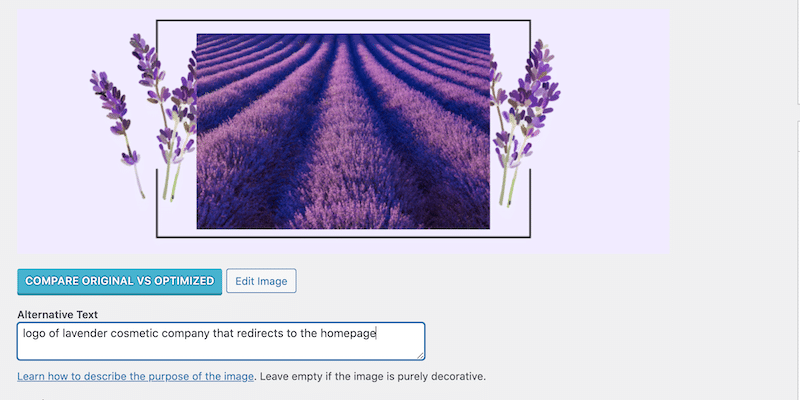
Pentru a adăuga text alternativ în WordPress, accesați biblioteca WordPress, deschideți fișierul și adăugați conținutul dvs. în caseta Text alternativ :

6. Includeți un link către pagina de pornire a site-ului dvs. web
Ultimul pas pentru a vă optimiza logo-ul în mod eficient este să îl legați la pagina de pornire a site-ului dvs. web. Majoritatea temelor WordPress vor face acest lucru în mod implicit, dar dacă tema dvs. nu o oferă, puteți utiliza pluginul SMNCTCS cu logo personalizat care vă permite să adăugați un link personalizat.
Cum să optimizați un logo cu un plugin WordPress
Cel mai simplu mod de a-ți optimiza logo-ul WordPress este să folosești Imagify, unul dintre cele mai bune pluginuri de compresie a imaginii. Imagify are o interfață simplă, cu opțiuni simple din care puteți alege. În câteva clicuri, pluginul va implementa automat următoarele îmbunătățiri pentru dvs.:
- Comprimați-vă logo-ul utilizând modul Smart Compression, ceea ce înseamnă că dimensiunea fișierului va fi redusă, dar calitatea va rămâne aceeași. Puteți optimiza manual fiecare fișier sau puteți utiliza opțiunea de compresie în bloc.
- Transformați-vă logo-ul în WebP pentru a asigura performanța, conform recomandării Google.
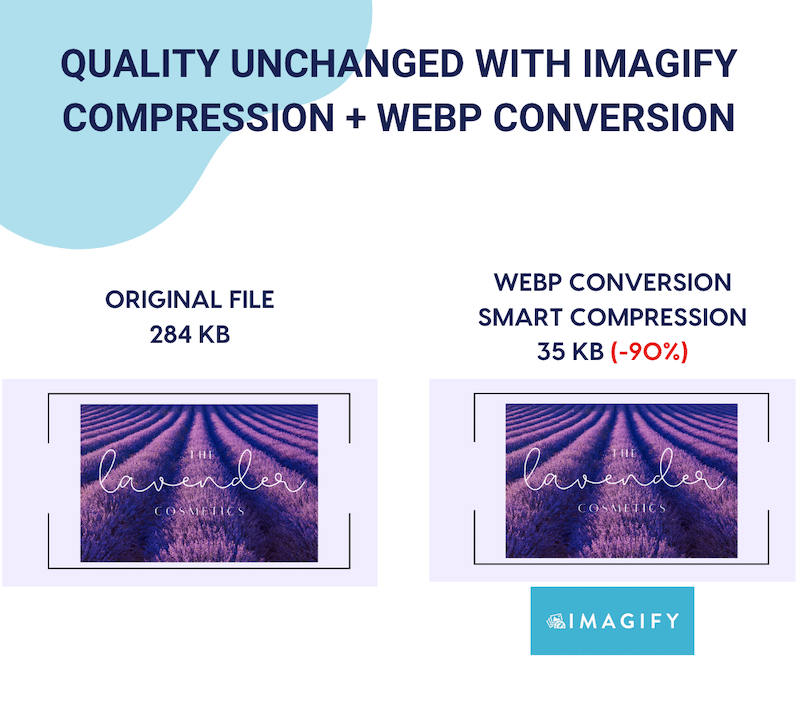
Iată un scurt tutorial pentru a vă optimiza cu ușurință logo-ul cu Imagify. Pentru referință, așa arată logo-ul original: este un fișier PNG care cântărește 284 KB.

- Instalați pluginul gratuit Imagify și obțineți-vă cheia API.
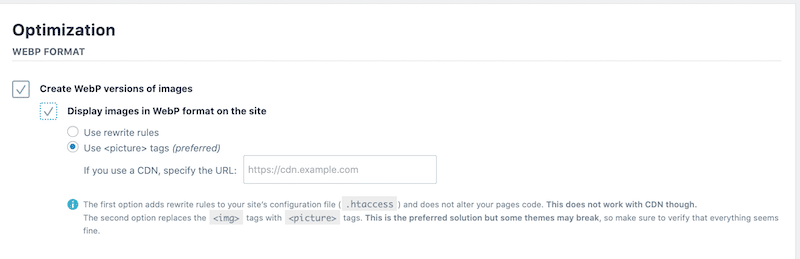
- Accesați secțiunea Setări > Imagine > Format WebP de optimizare
- Selectați Creare versiune WebP a imaginilor și Afișați imagini în format WebP pe site. În timpul procesului de compresie, Imagify vă va converti logo-ul în formatul de generație următoare, permițându-i să devină și mai mic, păstrând în același timp calitatea.

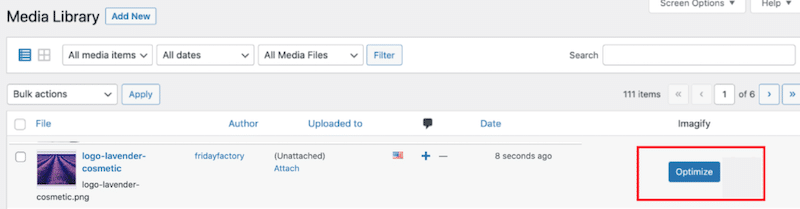
4. Accesați biblioteca WordPress și faceți clic pe butonul Optimizare de lângă logo.

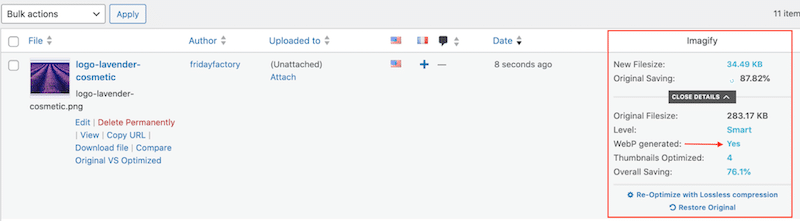
5. Gata! Imagify a optimizat logo-ul și iată principalele concluzii:
- Dimensiunea fișierului cu logo a trecut de la 284 KB la 35 KB.
- Imagify a salvat aproape 90% din dimensiunea totală a fișierului folosind compresia în modul Smart.
- Logo-ul a fost convertit în WebP.

6. Să facem un control al calității. Imagify ne-a economisit aproape 90% din dimensiunea fișierului, dar calitatea logo-ului meu nu s-a schimbat:

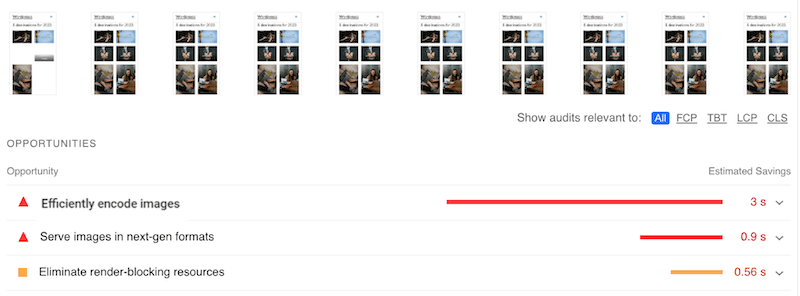
Acum, ați efectuat vreodată un audit de performanță pentru site-ul dvs. folosind PageSpeed Insights sau GTmetrix? Executarea testelor cu aceste instrumente oferă un raport cuprinzător care detaliază îmbunătățirile necesare pentru site-ul dvs.
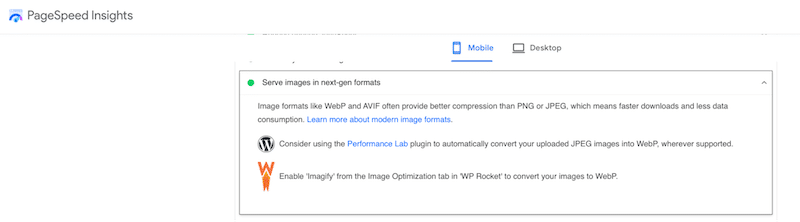
De exemplu, PageSpeed Insights poate semnala unele probleme legate de optimizarea imaginilor, cum ar fi „Codificarea eficientă a imaginilor” sau „Distribuirea imaginilor în format de generație următoare (WebP)”, așa cum se arată în raportul de mai jos:

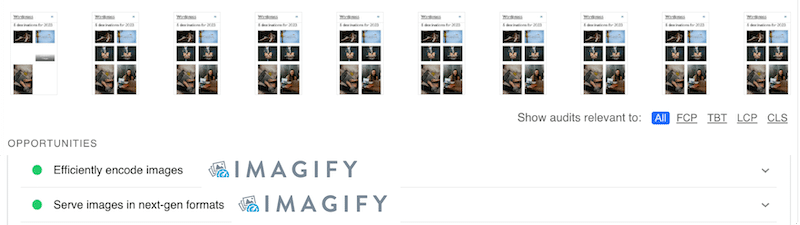
Datorită compresiei puternice și conversiei WebP, Imagify rezolvă ambele probleme:

Puteți comprima 20 MB gratuit în fiecare lună cu Imagify. După aceea, puteți alege între două planuri premium accesibile: 9,99 USD pe lună pentru date nelimitate sau 4,99 USD pe lună pentru 500 MB.
Încheierea
În concluzie, optimizarea logo-ului este un pas fundamental în îmbunătățirea performanței site-ului dvs. WordPress, a experienței utilizatorului și a branding-ului general. Urmând cele mai bune practici noastre, vă puteți asigura că logo-ul dvs. arată atrăgător din punct de vedere vizual și contribuie la o prezență online rapidă.
Dacă sunteți în căutarea unui plugin care să aplice automat compresie și să vă convertească logo-ul în WebP fără a compromite calitatea, atunci Imagify este unul dintre cei mai buni aliați ai tăi:

Sunteți gata să vă duceți optimizarea logo-ului la următorul nivel? Încercați Imagify gratuit astăzi și începeți călătoria dvs. de optimizare a logo-ului!
Începeți călătoria de compresie a imaginii cu Imagify! Înainte de a instala pluginul pe site-ul dvs. WordPress, puteți utiliza aplicația web gratuit.
