Cum se optimizează viteza magazinului WooCommerce pentru o performanță mai bună
Publicat: 2025-03-27Prezentare generală ➣ Acest articol explorează strategii practice pentru optimizarea vitezei magazinului WooCommerce, acoperind upgrade -uri de găzduire, teme, pluginuri, optimizare a imaginilor, memorie în cache, integrare CDN și protocoale HTTP/2/3. Aflați cum un timp de încărcare mai rapid sporește clasamentul SEO, îmbunătățește experiența utilizatorului și crește conversiile pentru creșterea durabilă a comerțului electronic.
Cum să optimizați viteza unui magazin WooCommerce este o întrebare crucială pentru fiecare proprietar al magazinului online care dorește să îmbunătățească experiența utilizatorului și să maximizeze vânzările.
Un site cu încărcare lentă frustrează vizitatorii, crește rata de respingere și duce la vânzările pierdute. În schimb, un magazin optimizat crește experiența clienților și îmbunătățește creșterea afacerii.
Studiile indică faptul că, dacă un site web durează mai mult de trei secunde pentru încărcare, 52% dintre vizitatori vor pleca. Chiar și o întârziere de doar o secundă poate reduce conversiile cu 7% .
Pentru proprietarii magazinelor WooCommerce, optimizarea vitezei nu este doar o sarcină, este esențial pentru succesul afacerii.
Acest ghid va oferi pașii pentru optimizarea performanței magazinului WooCommerce, asigurând timpul de încărcare rapidă, o experiență mai bună a clienților și vânzările îmbunătățite.

Cuprins
De ce viteza contează pentru un magazin WooCommerce
Înainte de a explora modalitățile de optimizare a vitezei magazinului WooCommerce, este crucial să înțelegem de ce contează viteza:
- Experiența utilizatorului: site -urile lente frustrează utilizatorii, ceea ce duce la rate mai mari de respingere și la vânzările pierdute. Un magazin WooCommerce rapid scade rata de respingere, menține vizitatorii angajați și crește vânzările.
- SEO-RANKINGS: Google prioritizează site-urile web cu încărcare rapidă în rezultatele căutării. Vitalele web de bază precum LCP, INP și CLS sunt cruciale în performanța SEO.
- Ratele de conversie: site-urile web cu încărcare rapidă se confruntă cu rate mai mari de adăugare la cărucior, verificări mai reușite și clienți crescuți care au revenit care afectează direct creșterea veniturilor.
- Performanță mobilă: Peste jumătate din traficul de comerț electronic provine de la dispozitive mobile, unde utilizatorii se așteaptă la performanțe rapide. Deci, un site cu încărcare rapidă este crucial pentru o experiență mai bună a utilizatorului, conversii mai mari și rămâne competitiv.
- Reduceți costurile serverului: Optimizarea vitezei reduce încărcarea pe serverul dvs., îmbunătățirea eficienței și scăderea costurilor de găzduire, menținând în același timp performanțe linice ale site -ului.
Factorii cheie care afectează performanța WooCommerce
Câțiva factori afectează viteza magazinului dvs. WooCommerce. Unele dintre ele sunt:
- Calitate de găzduire
- Teme și pluginuri excesive
- Imagini sau media neoptimizate
- Strategii slabe de capturare
- Cereri HTTP esențiale
- Ineficiențe de bază de date
- Întârziere de redare JavaScript/CSS
- Lipsa utilizării CDN
Acum, să explorăm în detaliu fiecare dintre acești factori.
Ghid pas cu pas pentru a-ți optimiza viteza magazinului WooCommerce
Alegeți furnizorul de găzduire potrivit

Găzduirea este fundamentul performanței magazinului dvs., ceea ce o face prima decizie crucială în optimizarea vitezei.
Alegerea planului de găzduire potrivit este esențială pentru succesul dvs. WooCommerce. Pentru a optimiza viteza magazinului WooCommerce, evitați găzduirea partajată, deoarece de multe ori îi lipsește viteza și resursele necesare pentru o experiență de cumpărături lină.
În schimb, optează pentru o soluție de găzduire axată pe performanță pentru a asigura timpul de încărcare rapid și o experiență mai bună a utilizatorului.
Opțiune de găzduire pentru WooCommerce
- Găzduirea WooCommerce gestionată: Aceasta este o opțiune excelentă, oferind servere optimizate pentru WooCommerce. Furnizorii de frunte, precum Pressable, Kinsta, Hostinger și Siteground, asigură performanță și fiabilitate de top. Acestea oferă găzduire WooCommerce cu caching încorporat, CDN-uri și alte caracteristici de îmbunătățire a vitezei.
- VPS sau găzduire dedicată: Pentru magazinele cu trafic ridicat, un server privat virtual (VPS) sau găzduire dedicată oferă performanțe și fiabilitate superioare în comparație cu găzduirea partajată. Resursele dedicate ajută la menținerea vitezei și stabilității constante.
- Gazduire în cloud: platforme precum Cloudways și Pressable oferă găzduire cloud scalabilă, cu performanță îmbunătățită, flexibilitate și fiabilitate.
Găzduirea celor mai bune practici
- Locația serverului: Alegeți un centru de date aproape de publicul țintă.
- Versiunea PHP: Utilizați PHP 8.0+ pentru o execuție mai rapidă și performanță îmbunătățită. (WooCommerce 9.7+ acceptă Php 7,4 sau mai mare).
- Depozitare SSD: SSD -urile sunt cu 3x mai rapide decât HDD -urile tradiționale.
Înrudite: Cei mai buni furnizori de găzduire WooCommerce.
Optimizați -vă tema WooCommerce

Rolul temei este esențial pentru a optimiza viteza magazinului WooCommerce, deoarece o temă grea, slab optimizată, poate încetini semnificativ performanța site -ului dvs. web. Iată cum să -l rezolvi:
Alegeți o temă ușoară
Evitați teme voluminoase cu caracteristici inutile. Alegeți o temă WordPress rapidă, receptivă, care îmbunătățește timpul de încărcare, experiența utilizatorului și compatibilitatea cu plugin -uri în cache și optimizare. Ca
- Tema implicită: Tema magazinului WooCommerce este ușoară, rapidă și optimizată pentru performanță.
- Temele terților: Magazinul Mania, Generatepress, Zita și Neve sunt cunoscute pentru viteza, flexibilitatea și personalizabilitatea ridicată.
Personalizați pentru performanță
Personalizați -vă tema WooCommerce folosind un design ușor, eliminarea funcțiilor inutile, reducerea animațiilor și optimizarea codului. Permiteți doar elemente esențiale pentru a îmbunătăți viteza, experiența utilizatorului și eficiența generală, asigurând o experiență de cumpărături lină.
Înrudite: Cele mai bune teme WooCommerce WordPress.
Auditați și optimizați pluginurile
Plugin -urile sunt esențiale, dar prea multe pluginuri pot încetini site -ul dvs. Gestionați -le cu înțelepciune pentru a optimiza viteza magazinului WooCommerce și pentru a asigura performanțe optime. Urmați acești pași pentru a optimiza pluginurile:
- Plugin -uri instalate de audit: Examinați pluginurile instalate, apoi dezactivați și eliminați pluginurile pe care nu le utilizați. Menținerea numai a pluginurilor esențiale reduce utilizarea resurselor și îmbunătățește viteza.
- Înlocuiți pluginurile grele: înlocuiți pluginurile voluminoase cu alternative ușoare pentru o performanță mai rapidă.
- Verificați performanța pluginului: Utilizați instrumente precum Query Monitor pentru a identifica plugin -uri lente care afectează performanța site -ului dvs. web. Oferă o perspectivă asupra întrebărilor lente, a consumului de memorie ridicat și a utilizării resurselor, permițând dezvoltatorilor să identifice eficient problemele de performanță.

- Actualizați pluginurile: actualizați -vă regulat pluginurile pentru a asigura compatibilitatea, securitatea și performanța.
Înrudite: Pluginuri de woocommerce must-have.
Optimizează imaginile de produs și fișierele media


Deoarece imaginile contribuie la aproape jumătate din dimensiunea paginii web, optimizarea acestora este crucială pentru timpii de încărcare mai rapide. Iată pașii pe care îi puteți utiliza:
- Imagini de comprimare: Utilizați pluginuri precum ShortPixel sau PNG minuscule pentru a comprima imaginile și reducerea dimensiunii fișierului fără a compromite calitatea.
- Încărcare leneșă: Activați încărcarea leneșă pentru a încărca imagini atunci când intră în vedere pentru a îmbunătăți viteza și a reduce timpul inițial de încărcare.
- Formate de imagine: Utilizați formatul de imagine WebP sau convertiți imaginile JPEG și PNG în format WebP, care este cu aproximativ 30% mai mic.
Înrudite: Explorați ghidul nostru pas cu pas despre modul de comprimare a imaginilor.
Implementați strategiile de memorie în cache

Cachingul reduce încărcarea serverului prin stocarea copiilor statice ale paginilor, îmbunătățind viteza, performanța și experiența utilizatorului prin furnizarea în mod eficient a conținutului pre-memorat.
Tipuri de memorie în cache pentru WooCommerce
- Caching de pagini: Aceasta salvează pagini HTML întregi, permițându -le să se încarce instantaneu fără a regenera conținutul de pe server.
- Caching Object: stochează interogarea bazei de date rezultă în memorie folosind Redis sau Memcached, reducând întrebările repetate.
- Caching browser: stochează elemente de site -uri statice precum CSS, Images și JavaScript în browserul utilizatorului, reducând descărcările repetate.
Utilizați pluginuri cache, cum ar fi W3 Total Cache, LiteSpeed Cache sau WP Rocket pentru performanțe optime de wooCommerce.
Sfaturi de cache specifice WooCommerce
- Excludeți paginile dinamice: preveniți memoria cache pentru pagini precum coșul, checkout-ul și contul pentru a asigura actualizări în timp real și pentru a evita problemele de checkout.
- Utilizați memoria cache a fragmentelor: elemente specifice cache-ului, cum ar fi mini-căruțe, păstrând în același timp funcționalitatea dinamică pentru a asigura o experiență lină a utilizatorului.
Înrudite: Cele mai bune pluginuri Cache WordPress pentru a spori viteza site -ului.
A optimizat baza de date
De -a lungul timpului, baza de date colectează date inutile, cum ar fi revizuirile post, comentariile spam și tranzitorii expirați, care pot încetini performanța. Urmați acești pași pentru a menține baza de date optimizată:
- Curățați tabele: Accesați phpmyadmin sau utilizați pluginuri precum WP-optimize sau un aparat de date avansat pentru a șterge datele inutile și pentru a îmbunătăți performanța bazei de date.
- Programează curățarea regulată: automatizarea optimizării bazelor de date (zilnic, săptămânal sau lunar) pentru a menține performanța și a preveni acumularea de date inutile.
- Tabele de bază de date index: Speed Up Interogări de bază de date prin adăugarea de indexuri la tabelele WooCommerce, sporind performanța și reducând timpul de încărcare.
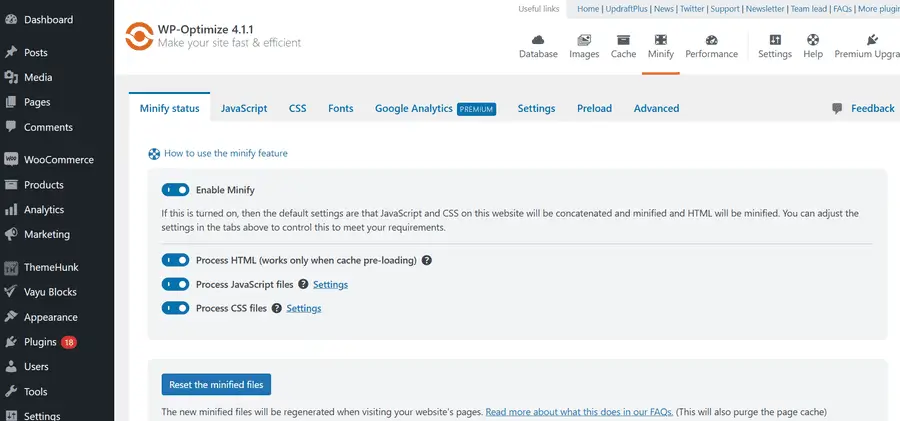
Cu utilizarea pluginului WP-Optimize, puteți optimiza eficient baza de date.


Instalați și activați pluginul, apoi navigați la WP-optimize în bara laterală a Admin. Alegeți elementul pentru a șterge sau optimiza și faceți clic pe „Rulați toate optimizările selectate” pentru a aplica modificările.
Minificați și optimizați codul
Fișierele excesive CSS și JS încetinesc site -ul dvs. prin creșterea cererilor HTTP și blocarea paginii.
Sfaturi pentru optimizarea codului
- Cod Minify: Minify CSS și JavaScript prin eliminarea spațiilor și comentariilor inutile pentru a reduce dimensiunea fișierului și a îmbunătăți viteza de încărcare. Plugin -uri precum Autoptimize Procesul de Minificare.
- Combinați fișierele: îmbinați mai multe fișiere CSS și JavaScript în mai puține fișiere pentru a reduce solicitările HTTP și pentru a îmbunătăți timpul de încărcare a paginii.
- Diferă JavaScript: întârzierea încărcării scripturilor esențiale pentru a evita redarea lentă și îmbunătățirea vitezei paginii. Plugin -urile precum WP Rocket și Async JavaScript ajută la gestionarea eficientă a amânărilor scriptului.
- CSS critic inline: Adăugați stiluri esențiale direct la HTML pentru a accelera încărcarea părții vizibile a paginii, asigurând o experiență de încărcare mai rapidă și mai netedă.
Folosind pluginul WP-Optimize, puteți reduce și optimiza codul.

Utilizați o rețea de livrare a conținutului

Rețeaua de livrare a conținutului (CDN ajută la optimizarea vitezei de stocare a WooCommerce prin stocarea fișierelor statice (imagini, CSS, JavaScript) pe serverele din întreaga lume.
Când un utilizator vizitează site -ul dvs., CDN servește fișiere de la cel mai apropiat server, reducând latența și timpul de încărcare.
Configurați CDN pentru WooCommerce
- Alegeți un furnizor de CDN: furnizorii de top CDN includ CloudFlare, Google Cloud CDN, BunnyCDN, StackPath și multe altele.
- Integrați-vă cu găzduirea dvs .: Multe servicii de găzduire gestionate, cum ar fi Pressable și Kinsta, oferă o integrare CDN încorporată, care poate fi activată prin tabloul de bord al gazdei dvs. pentru o performanță îmbunătățită.
- Utilizarea pluginului: Instalați un plugin precum CDN Enabler sau WP Rocket pentru a integra cu ușurință site -ul dvs. cu un CDN.
- Configurați setările CDN: Configurați setările CDN prinzând active statice (imagini, CSS, JS), permițând compresia Brotli sau GZIP și setarea anteturilor de expirare a cache -ului (de exemplu, 1 an pentru imagini, 6 luni pentru CSS/JS și 1 oră pentru HTML).
Cele mai bune practici CDN
- Excludeți paginile dinamice: evitați memoria cache pentru paginile de coș, checkout și cont de utilizator pentru a asigura actualizări în timp real.
- Activați suportul WebP: Utilizați un CDN care convertește automat imaginile în WebP pentru o mai bună compresie.
- Performanța monitorului: urmăriți CDN uptime și ratele de hit cache pentru o eficiență optimă.
Utilizați tehnica avansată de performanță
Îmbunătățiți -vă performanța site -ului pentru a optimiza viteza magazinului WooCommerce cu aceste sfaturi de expertiză:
Activați Opcache și Redis
Activați OpCache și Redis în setările serverului sau găzduirea bordului pentru a îmbunătăți performanța PHP.
- OPCACHE: Îmbunătățește performanța PHP prin memoria cache a scripturilor precompilate, reducerea timpului de procesare, scăderea încărcării serverului și accelerarea execuției pentru performanța site -ului mai rapid și mai eficient.
- Redis: un depozit de date în memorie de înaltă performanță, care accelerează întrebările bazelor de date, reduce timpul de încărcare și îmbunătățește performanța site-ului prin memoria cache a datelor accesate frecvent.
Actualizați la HTTP/2 sau HTTP/3
Protocoalele HTTP moderne precum HTTP/2 și HTTP/3 îmbunătățesc semnificativ performanța site -ului prin optimizarea modului în care comunică browserele și serverele. Modernizarea de la HTTP/1.1 învechită poate reduce latența, accelera livrarea de active și poate îmbunătăți experiența utilizatorului.
- HTTP/2: Utilizați multiplexarea pentru a încărca mai multe fișiere simultan peste o singură conexiune și activați compresia antetului pentru a accelera încărcarea paginii.
- HTTP/3: Utilizează Quic Protocol (UDC) pentru a îmbunătăți viteza și fiabilitatea prin reducerea latenței, în special pe rețelele instabile sau mobile.
Majoritatea furnizorilor de găzduire acceptă HTTP/2, în timp ce HTTP/3 este disponibil prin CloudFlare și găzduire precum Kinsta.
Folosiți compresia Brotli sau Gzip
Activați compresia Brotli sau GZIP pentru a micsora fișierele HTML, CSS și JS cu 70-90%, îmbunătățind viteza de încărcare. Activați -l prin .htaccess sau plugin -uri precum W3 Total Cache sau WP Rocket.
Înrudite: Cum să remediați eroarea de solicitare necorespunzătoare HTTP 400 pe un site WordPress.
Optimizați pentru dispozitivele mobile
Optimizarea mobilă este crucială, deoarece utilizatorii de telefonie mobilă domină acum utilizarea internetului, conducând majoritatea vizitelor pe site -uri și vânzările online. Potrivit Statista, din ianuarie 2025, dispozitivele mobile au reprezentat peste 60% din paginile web globale.
În regiuni precum Africa și Asia, traficul mobil este și mai mare, depășind 75%, respectiv 71%. Neglijarea optimizării mobile înseamnă lipsa unei mari părți a potențialilor clienți și rănirea clasamentului Google datorită indexului său mobile.

Pentru a optimiza viteza magazinului WooCommerce și pentru a asigura o experiență lină pe dispozitivele mobile, urmați acești pași esențiali:
- Instrument de testare receptivă: Utilizați testul pentru mobile Google pentru a verifica receptivitatea magazinului dvs. WooCommerce.
- Utilizați o temă receptivă: o temă WooCommerce optimizată pe mobil se adaptează perfect la orice dimensiune a ecranului, asigurând o experiență de cumpărături lină. Evitați machete rigide; Flexibilitatea și receptivitatea sunt cheia succesului. Teme precum Shop Mania, Zita și Open Shop oferă modele mobile pentru performanțe optime.
- Optimizați imaginile pentru mobil: serviți imagini optimizate pentru utilizatorii de telefonie mobilă folosind pluginuri precum imaginile adaptive Shortpixel sau un CDN cu redimensionare conștientă de dispozitiv pentru a reduce timpul de încărcare.
- Activați cache-ul specific mobil: utilizați pluginuri precum WP-optimize pentru a genera reguli de cache separate pentru dispozitivele mobile.
- Implementați Rezultatul de căutare rapidă: Îmbunătățiți experiența de cumpărare mobilă folosind pluginul avansat de căutare a produselor, care oferă rezultate de căutare rapide și precise cu filtrare live, îmbunătățind descoperirea produselor și experiența utilizatorului.
Înrudite: Teme WooCommerce optimizate pe mobil.
Monitorizați și testați performanța

Optimizarea este un proces continuu. Utilizați aceste instrumente pentru a monitoriza performanța și a îmbunătăți:
Instrumente de monitorizare a performanței
- Google Pagespeed Insights: Analizați performanța site -ului dvs., urmăriți scorurile de vitale Web Core și oferiți recomandări pentru îmbunătățirea vitezei de încărcare și a experienței utilizatorului.
- GTMETRIX: Ajută la analiza timpului de încărcare a site -ului, detectează probleme de performanță și oferă sugestii acționabile pentru a îmbunătăți viteza și eficiența generală.
- Pingdom: vă permite să testați viteza site -ului din mai multe locații globale, ajutându -vă să analizați performanța și să optimizați pentru timpi de încărcare mai rapide.
Configurați monitorizarea uptime
Monitorizați performanța site -ului dvs. cu monitorizarea Jetpack și UpTimeRoBot. Aceste instrumente trimit alerte în timp real atunci când site-ul dvs. va scădea, ajutându-vă să abordați rapid problemele și să vă asigurați că magazinul dvs. WooCommerce rămâne accesibil clienților.
FAQ
Î: Care sunt cei mai buni furnizori de găzduire pentru a optimiza viteza unui magazin WooCommerce?
ANS: Furnizorii de găzduire WooCommerce gestionați, precum Pressable, Kinsta, Siteground și Hostinger, oferă soluții optimizate pentru a optimiza viteza magazinului WooCommerce.
Î: Care sunt cele mai bune teme ușoare WooCommerce?
ANS: Mania Shop, Zita, Generatepress și StoreFront sunt cele mai bune teme ușoare WooCommerce concepute pentru a optimiza viteza magazinului WooCommerce și pentru a îmbunătăți performanța.
Î: Prea multe pluginuri pot încetini magazinul meu WooCommerce?
Ans: Da, utilizați doar pluginuri esențiale și bine codate, evitând în același timp cele navigabile sau depășite. Auditați și eliminați în mod regulat plugin -uri inutile pentru a menține performanțe optime.
Î: Care este cel mai bun format de imagine pentru a optimiza viteza unui magazin WooCommerce?
ANS: WebP este cel mai bun format de imagine, oferind o compresie mai bună decât JPEG și PNG, menținând în același timp o calitate înaltă, rezultând un timp de încărcare mai rapid.
Î: Cum îmbunătățește un CDN viteza lui WooCommerce?
Ans: Un CDN stochează copii ale site -ului dvs. pe serverele globale, permițând utilizatorilor să acceseze conținut din cea mai apropiată locație, reducând latența și îmbunătățind timpul de încărcare.
Î: Ar trebui să folosesc un plugin în cache pentru magazinul meu WooCommerce?
Ans: Da, plugin -uri în cache, cum ar fi W3 Total Cache, LiteSpeed Cache, WP Super Cache și WP Rocket ajută la optimizarea vitezei de stocare a WooCommerce prin reducerea încărcării serverului și îmbunătățirea livrării paginii.
Î: Care este diferența dintre HTTP/2 și HTTPP/3?
ANS: HTTP/2 permite multiplexarea în timp ce HTTPP/3 (QUIC) folosește UDP (protocol de date de utilizator) pentru o conexiune mai rapidă și mai stabilă.
Î: Este Brotli mai bun decât Gzip?
Ans: Da, Brotli se comprimă mai bine decât GZIP, oferind o rată de compresie mai mare și o viteză de încărcare mai rapidă. Cu toate acestea, GZIP rămâne pe scară largă și utilă în unele setări de server.
Î: Cum îmi testez viteza magazinului WooCommerce?
Ans: Utilizați GTMETRIX, Google PageSpeed Insights sau Pingdom pentru a analiza viteza magazinului dvs. și pentru a identifica zonele pentru îmbunătățire.
Cuvinte finale
Optimizarea vitezei magazinului WooCommerce este un proces continuu, nu o sarcină unică. Implementați aceste strategii pentru a îmbunătăți performanța, a stimula vânzările și a îmbunătăți experiența utilizatorului.
Chiar și îmbunătățirile minore pot avea un impact vizibil asupra satisfacției și veniturilor clienților. Începeți cu elementele de bază precum găzduirea mai bună, teme ușoare, optimizarea imaginilor și memoria cache, apoi implementați treptat tehnici avansate.
Un magazin bine optimizat beneficiază atât clienții, cât și afacerea dvs. Rămâneți proactiv, adaptați -vă la schimbare și rafinați -vă constant magazinul WooCommerce pentru o performanță optimă.
Vă mulțumim pentru citirea acestui blog. Dacă găsiți acest articol util, împărtășiți -l prietenilor. Dacă aveți întrebări, nu ezitați să comentați mai jos. Vă vom ajuta să vă rezolvați problema.
Sperăm că acest articol v -a ajutat să înțelegeți cum să optimizați viteza magazinului WooCommerce pentru o performanță mai bună.
Vă rugăm să vă abonați la canalul nostru YouTube, încărcăm și conținut excelent acolo. Urmați -ne pe Instagram , Facebook și Twitter .
Citit mai util -
- Cum se crește viteza site -ului WordPress
- Cum să comprimați imagini pentru web
- Moduri eficiente de a crește experiența clienților în comerț electronic
- Cum să configurați plățile WooCommerce în WordPress
