Cum să optimizați imaginile WordPress pentru cea mai bună performanță
Publicat: 2022-12-19Imaginile sunt vitale pentru a sparge aspectul monoton al unui site web. Ele adaugă interes și implică publicul într-un mod mult mai organic. Fără imagini, site-ul tău este doar un zid de text și cine vrea asta?
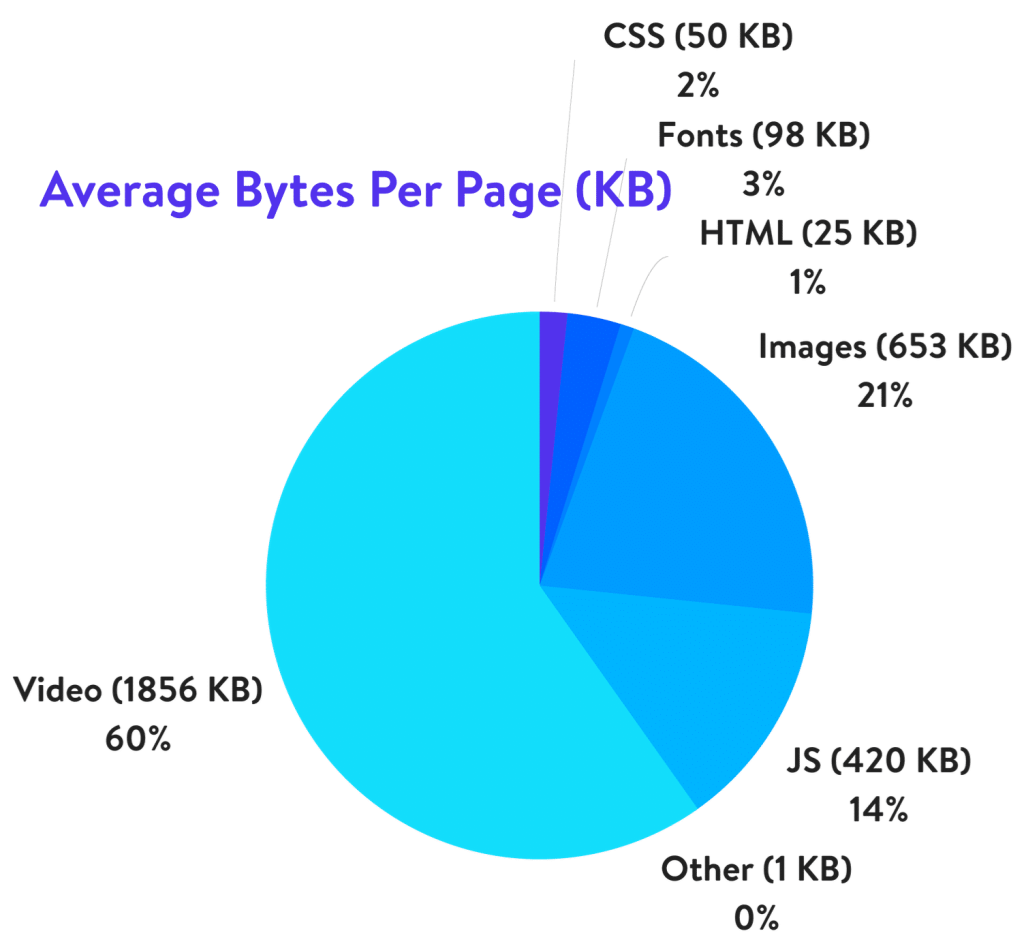
Dar imaginile pot aduce o provocare site-urilor web. Statisticile arată că imaginile ocupă 21% din greutatea paginii tale web. Greutate mai mare înseamnă timpi de încărcare mai lenți.
Sau o face?
Optimizarea imaginilor poate face minuni pentru site-ul dvs. WordPress.
Când sunt optimizate corect, imaginile pot crește implicarea fără a compromite performanța.
Site-ul dvs. se încarcă mai repede, oferă o experiență mai bună utilizatorului și ajută la îmbunătățirea SEO.
Doriți să învățați să optimizați imaginile WordPress, astfel încât să le puteți utiliza oriunde doriți, fără ca acestea să vă încetinească site-ul?
Dacă da, acesta este articolul pentru tine!
Voi împărtăși diferite moduri de a optimiza imaginile WordPress.
Voi oferi o perspectivă despre ce este optimizarea imaginii, de ce este necesară, sfaturi pentru optimizarea imaginilor și un ghid detaliat despre cum să faceți acest lucru.
De asemenea, voi explica cum puteți optimiza imaginile pentru motoarele de căutare.
Asadar, haideti sa începem!
- Ce este optimizarea imaginii?
- De ce ar trebui să optimizați imaginile?
- 4 sfaturi pentru optimizarea imaginilor pentru site-urile WordPress
- Cum să optimizați imaginile în WordPress
- Cum să optimizați imaginile pentru motoarele de căutare
- Concluzie
Ce este optimizarea imaginii?
Optimizarea imaginii implică în principal scăderea dimensiunii fișierului folosind un plugin sau un script, ceea ce avantajează site-ul dvs. prin accelerarea timpului de încărcare.
Optimizarea se poate face în diferite moduri, cum ar fi redimensionarea imaginilor, memorarea în cache, utilizarea unui plugin de optimizare a imaginii sau comprimarea dimensiunii.
De ce ar trebui să optimizați imaginile?
Titlul aici ar trebui să fie de ce nu ar trebui?
Optimizarea imaginilor vă permite să utilizați imagini de înaltă calitate pe site-ul dvs. în formatul, dimensiunea, dimensiunea și rezoluția corecte, păstrându-le cea mai mică dimensiune posibilă.

Imaginile și videoclipurile pot reprezenta aproximativ 81% din greutatea unei pagini web. Cu cât puteți face dimensiunile fișierelor mai mici, cu atât paginile dvs. se vor încărca mai repede.
Cu cât paginile se încarcă mai repede, cu atât utilizatorii vor fi mai fericiți.
După cum veți vedea în curând, optimizarea imaginilor nu necesită abilități de dezvoltare. Puteți folosi editorul de imagini preferat sau un plugin WordPress. Vă arăt pe amândoi.
Există avantaje clare în optimizarea imaginilor pe site-ul dvs. WordPress, inclusiv:
Experiența utilizatorului îmbunătățită
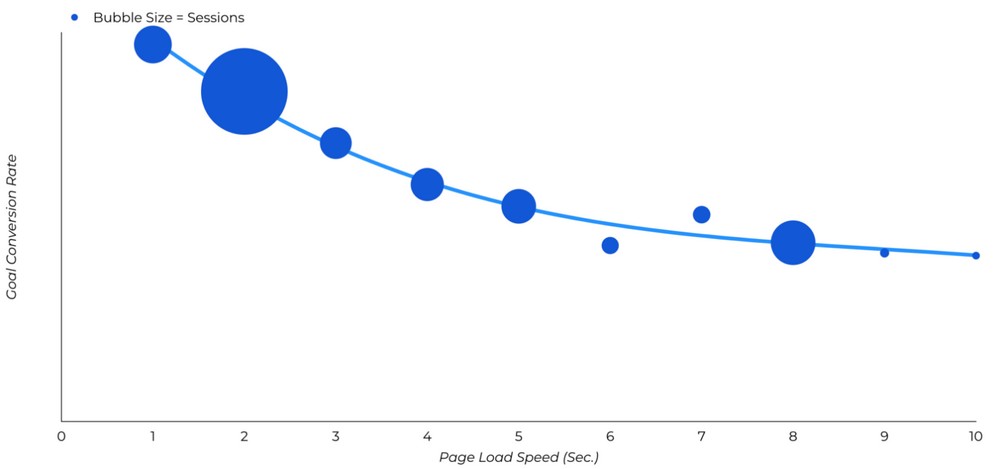
Aproape 70% dintre utilizatori au fost de acord că viteza paginii afectează disponibilitatea lor de a cumpăra de pe un site web.
Rata de conversie a site-ului web scade cu 4,42%, cu timpi de încărcare între zero și cinci secunde.

Cu toții suntem oameni ocupați cu multe se întâmplă. Puțini dintre noi au răbdarea să aștepte veacuri până se încarcă o pagină web. De aceea este atât de importantă optimizarea imaginii.
Dacă conduceți un magazin online care încearcă să vindeți produse, este și mai important!
Viteză mai bună de încărcare a paginii
Când încerc să răsfoiesc un site web, timpii de încărcare lenți mă solicită de obicei să părăsesc pagina. Există prea multe site-uri web mai bune și mai rapide pentru a aștepta să se încarce unul lent!
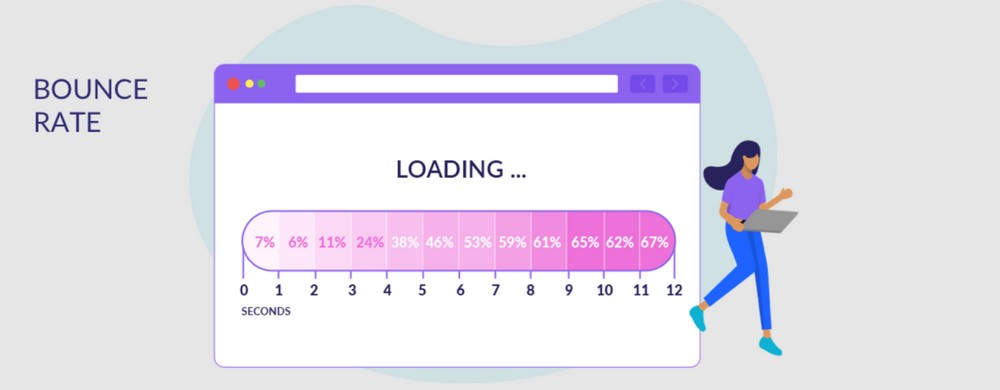
Statisticile arată că pagina care se încarcă în două secunde are o rată medie de respingere de 9%, în timp ce o pagină care se încarcă în cinci secunde crește vertiginos rata de respingere la 38%.

Deci, cu cât paginile dvs. sunt mai mici, cu atât se încarcă mai repede.
Optimizarea imaginilor de pe site-ul dvs. WordPress este cea mai bună modalitate de a crește viteza de încărcare a paginii.
Îmbunătățește performanța SEO
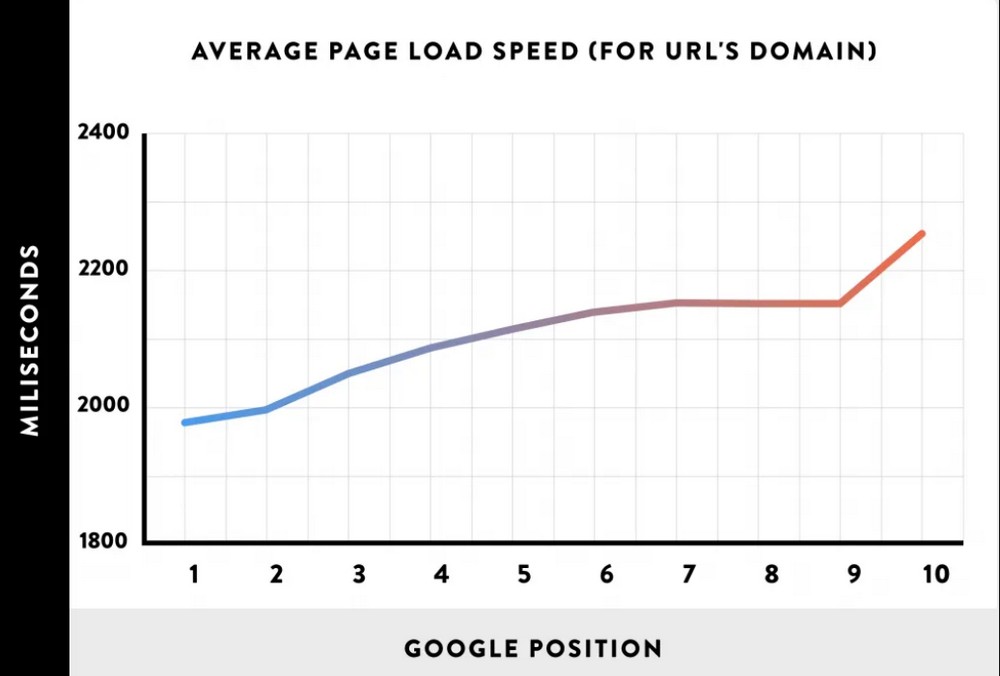
Motoarele de căutare precum Google folosesc viteza de încărcare a paginii ca factor de clasare și se știe că penalizează site-urile cu încărcare lentă.
Motoarele de căutare știu că utilizatorilor nu le plac paginile lente, așa că pot clasa site-urile mai lente în SERP-uri.
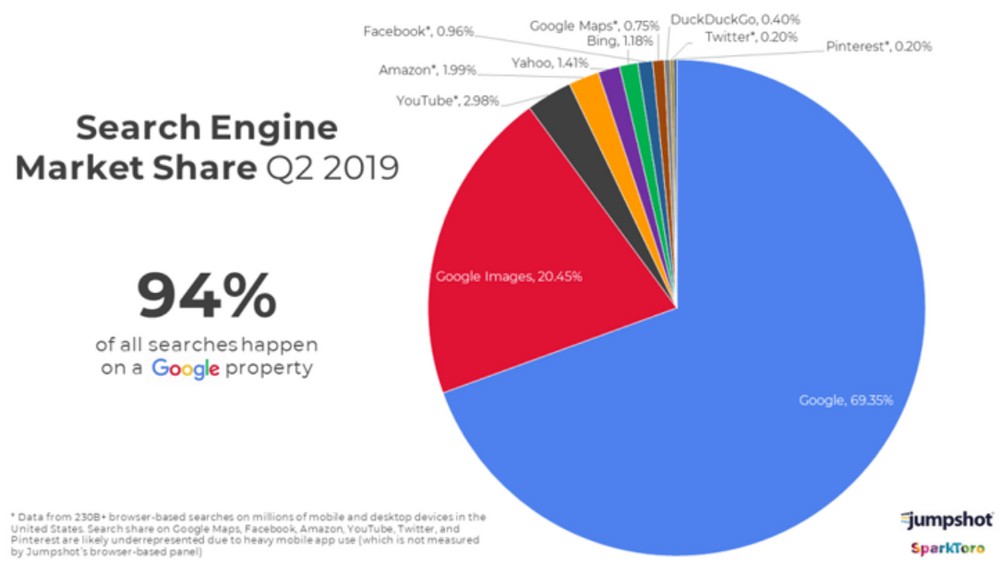
Căutarea de imagini reprezintă aproximativ 20,45 % din căutările Google.

Adăugarea de imagini la conținut și optimizarea lor pentru SEO este o modalitate excelentă de a vă clasa paginile pe motoarele de căutare.
Atâta timp cât se încarcă repede!

4 sfaturi pentru optimizarea imaginilor pentru site-urile WordPress
Să aruncăm o privire la ce puteți face pentru a optimiza imaginile de pe site-ul dvs. WordPress:
Compresia imaginii
Compresia imaginii minimizează dimensiunea fișierului (în octeți) fără a-i degrada calitatea.
Imaginile de înaltă rezoluție au dimensiuni mari și pot afecta dramatic viteza de încărcare a paginii.
Când vine vorba de compresie, există două tipuri diferite: compresie cu pierderi și compresie fără pierderi.
Compresie cu pierderi vs fără pierderi
Compresia cu pierderi este tehnica de compresie a imaginii în care dimensiunea fișierului este redusă prin eliminarea informațiilor neesențiale.
Majoritatea editorilor de imagini sunt suficient de inteligenți pentru a identifica ce date sunt esențiale și ce nu. Deși există o ușoară degradare a calității, de obicei nu se observă pe web sau pe ecrane mici.
Compresia fără pierderi este atunci când dimensiunea imaginii este redusă fără nicio pierdere de calitate. Această compresie se realizează prin eliminarea datelor inutile din fișiere într-un mod ușor diferit.
Acesta este un subiect destul de complicat, așa că nu voi aprofunda prea mult aici. Consultați această postare de la Adobe pentru mai multe informații despre subiect.
Schimbați formatul fișierului imagine
Pe web există diferite tipuri de formate de imagini. Înțelegerea diferenței dintre aceste formate vă permite să știți pe care să îl utilizați în ce situație.
Cele patru formate principale ale imaginii de pe web sunt: PNG, JPEG, WebP și GIF. În timp ce toate acestea funcționează pe pagini web, fiecare format se potrivește nevoilor specifice.
PNG
Fișierele imagine .png au o calitate ridicată a imaginii, dar sunt fișiere mari. Formatul de imagine este cel mai bine utilizat pentru imagini cu rezoluție mai mică, cum ar fi bannere, capturi de ecran și infografice.
JPG
.jpg sau .jpeg sunt cele mai frecvente formate de imagine utilizate online. Aceste imagini pot fi comprimate eficient, făcându-le de dimensiuni mult mai mici. Este folosit în postările de blog și imaginile produselor.
WebP
WebP este un format de imagine care oferă compresie cu pierderi și fără pierderi pentru imaginile de pe web. Folosind WebP, puteți crea imagini care se încarcă rapid și care arată bine în același timp.
Aceste tipuri de imagini sunt cu 26% mai mici în comparație cu PNG-urile.
Este acceptat în browserele web populare precum Google Chrome, Firefox, Safari, Opera, Edge și multe altele.
GIF
Fișierele .gif sunt un alt format de fișier standard care este mai utilizat pe web. Poate fi folosit ca o singură imagine sau ca animație. Imaginea are un format de 8 biți, ceea ce o face limitată la culori și detalii.
Este cel mai bine utilizat în conținut pentru ilustrații și grafice esențiale.
Dimensiunile corecte ale imaginii
Mulți bloggeri și proprietari de site-uri tind să folosească orice dimensiune a imaginii. Aceasta poate fi o greșeală.
O imagine de 640 x 480 poate avea 150 KB, în timp ce o imagine de 2080 x 1080 poate avea până la 1 MB.
Dacă site-ul dvs. web afișează doar imagini la 640 x 480, de ce să-i cereți să încarce o imagine de 2080 x 1080 și să o redimensioneze?
Salvarea sau editarea imaginii la dimensiunile corecte în care va fi afișată înseamnă mai puțină muncă pentru WordPress și timpi de încărcare puțin mai rapid.
Folosind JPEG progresiv
O imagine JPEG progresivă este codificată diferit de o imagine JPEG standard.
JPEG progresiv apare dintr-o dată, dar pare puțin neclar la început. Treptat, pare clar.
Pe un site web, JPEG progresiv îmbunătățește experiența utilizatorului, deoarece imaginea de bază apare foarte rapid și câștigă detalii în valuri pe măsură ce se încarcă. Aceste imagini sunt mai mici și se încarcă mult mai rapid decât JPEG standard.
Cele mai populare browsere web precum Firefox și Chrome acceptă imagini progresive.
Cum să optimizați imaginile în WordPress
Să ne aruncăm puțin mai mult în optimizarea imaginilor în WordPress!
Optimizare manuală a imaginii
Una dintre cele mai ușoare și mai fiabile modalități de optimizare a imaginilor este utilizarea unui software de editare precum Photoshop sau Gimp.
Împreună cu optimizarea, puteți redimensiona și decupa aceste imagini în același timp.
Vă sugerez să optimizați imaginile înainte de a le încărca pe site-ul dvs. web și apoi să le optimizați din nou pentru o performanță mai bună.
Optimizarea manuală a imaginii este simplă și rapidă!
Optimizarea imaginilor folosind Photoshop
Adobe Photoshop este un software premium care vă permite să exportați imagini de pe computer sau browser și să le optimizați la o dimensiune mai mică.

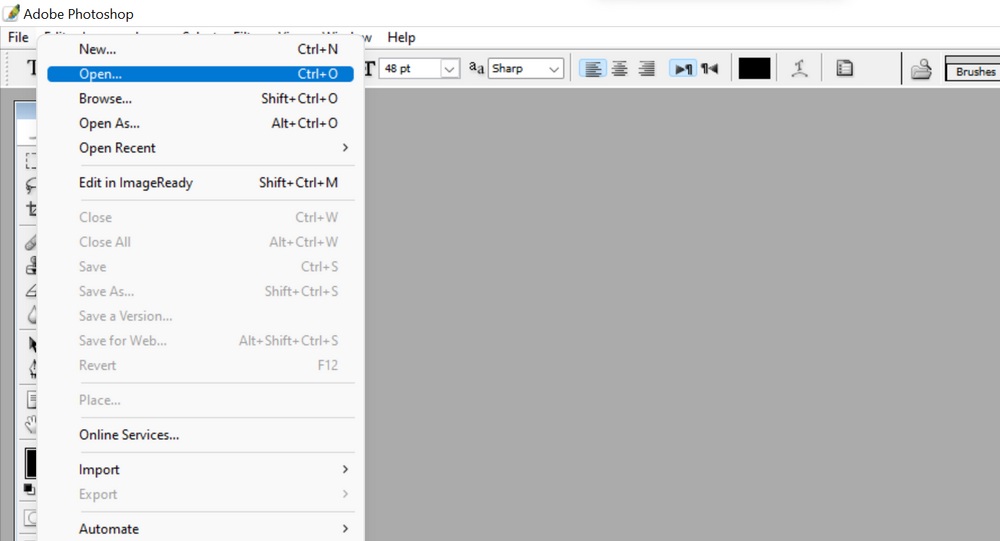
Deschideți Photoshop pe computer și selectați Fișier > Deschideți.


Selectați imaginea pe care doriți să o optimizați.
Odată ce imaginea se încarcă:
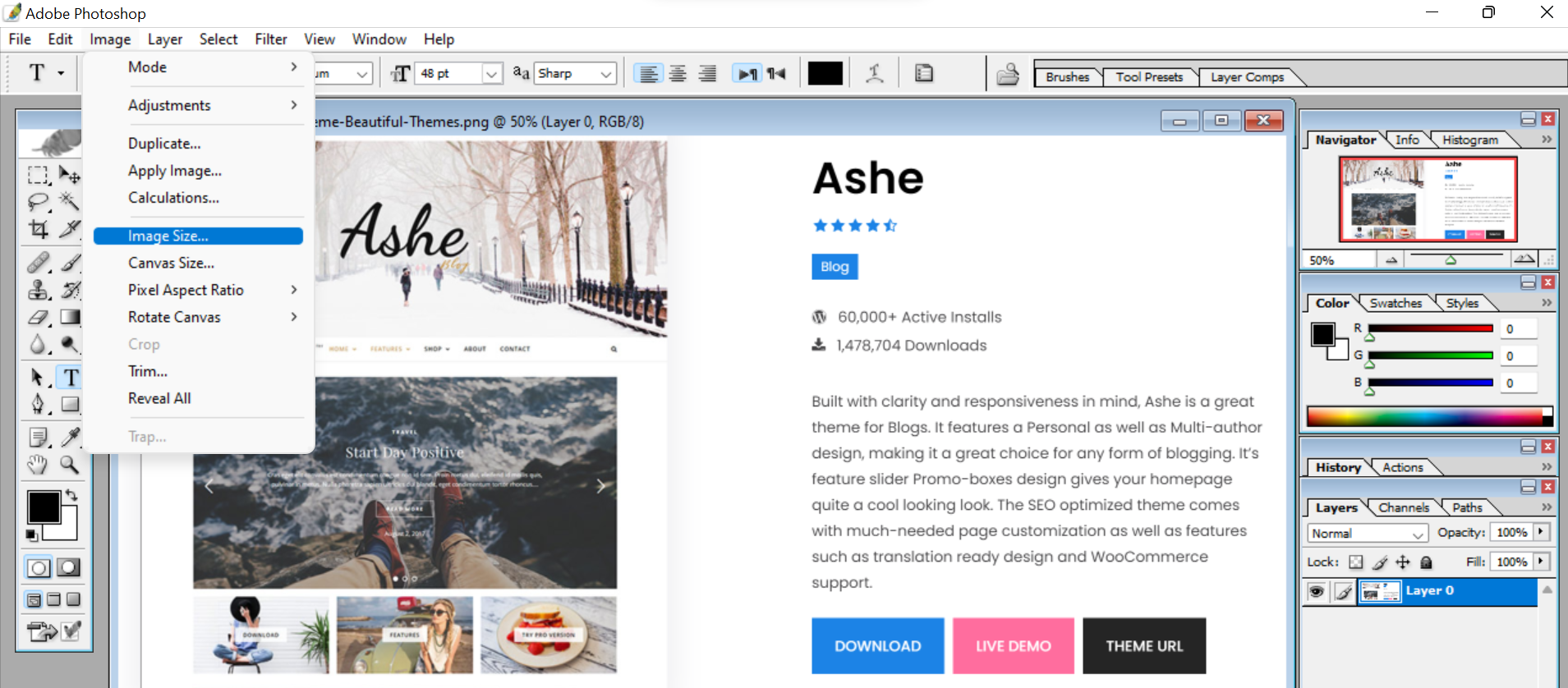
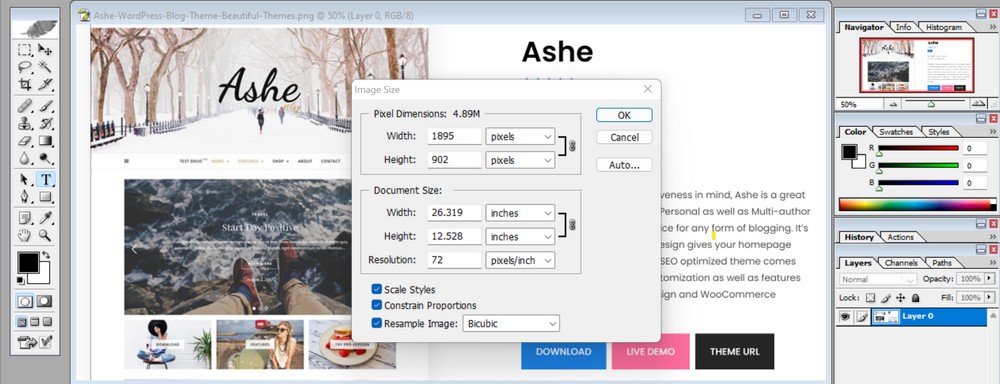
Din meniu, selectați Imagine > Dimensiune imagine și înălțimea și lățimea necesare pentru imagine. Utilizați dimensiunile în care vor fi afișate pe pagina dvs. pentru a economisi puțin timp în plus.

Setați rezoluția imaginii în același meniu.

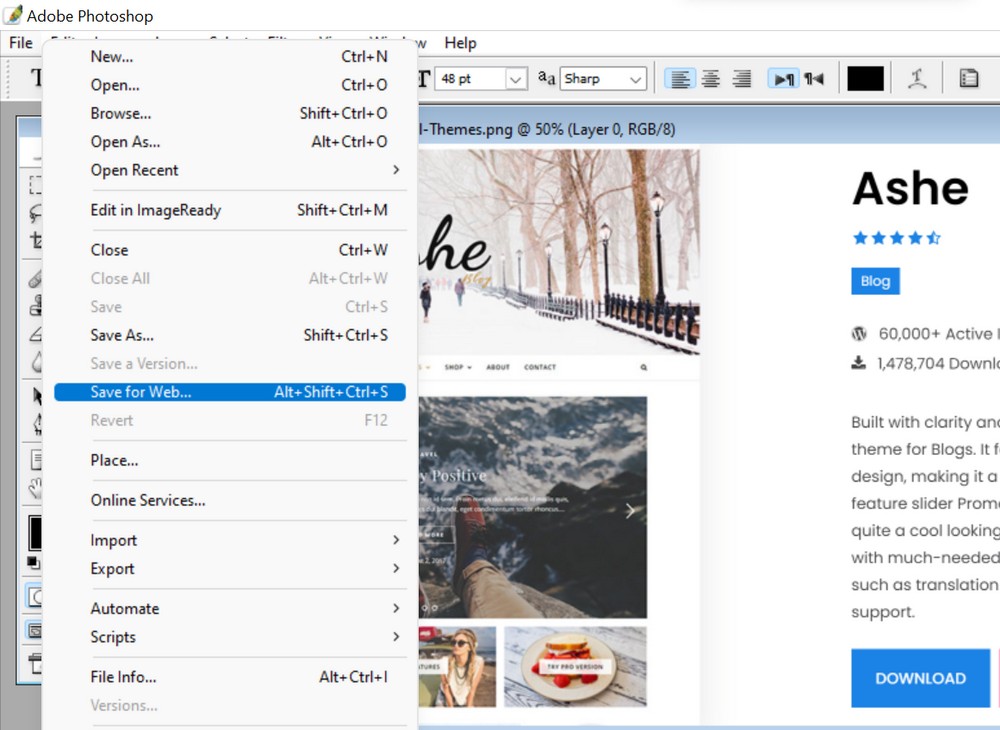
Selectați Fișier > Salvare pentru web.

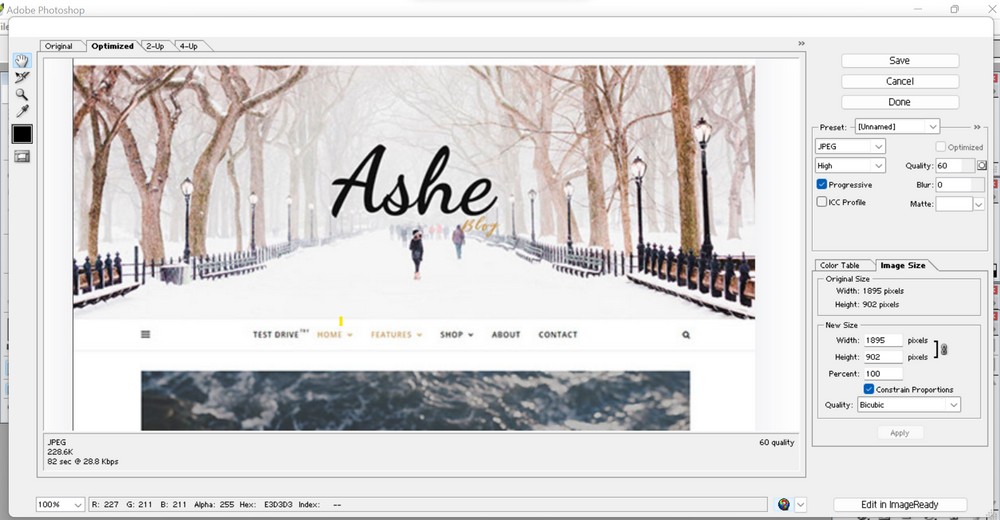
Selectați formatul JPEG din meniu și setați o valoare a calității imaginii între 40 și 60.
Setați profilul de culoare progresiv și încorporați la Da .

Salvați fișierul după ce ați terminat.
Optimizarea imaginilor folosind instrumente online
O altă metodă de optimizare manuală a imaginilor pentru WordPress este utilizarea unei aplicații web.
Există o mulțime de instrumente de optimizare online disponibile. Unele dintre cele mai populare la care mă pot gândi sunt Optimizilla, ImageOptim, TinyPNG și Image Optimizer.
Pentru acest articol, voi folosi Optimizilla și voi arăta procesul de optimizare a imaginii.
- Vizitați site-ul web
- Trageți imaginea în caseta din centrul paginii
Procesul de optimizare începe automat.
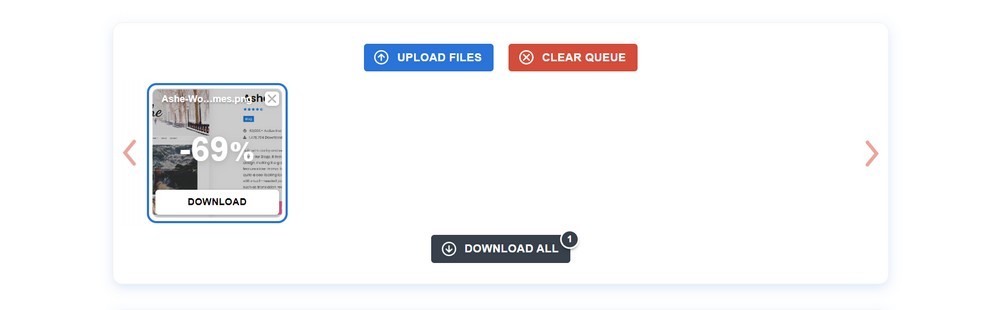
Odată ce este optimizat, puteți vedea opțiunea de descărcare.

Instrumentul arată, de asemenea, procentul care a fost optimizat. Aceasta înseamnă dimensiunea redusă a fișierului. Cu cât rata este mai mare, cu atât dimensiunea fișierului este mai mică.
Utilizați un plugin pentru a optimiza imaginile
Dacă nu doriți să optimizați imaginile manual, puteți instala un plugin de optimizare a imaginii WordPress care face munca grea pentru dvs.
Aceste pluginuri funcționează prin micșorarea dimensiunii fișierului imagine pe web și îmbunătățirea vitezei de încărcare a paginii.
Există mai multe pluginuri de optimizare a imaginii WordPress.
Voi enumera primele 3 plugin-uri de optimizare a imaginii și voi folosi unul dintre ele ca exemplu.
ShortPixel

ShortPixel este un plugin conceput pentru a îmbunătăți timpul de încărcare a site-ului dvs. și clasarea SEO prin comprimarea imaginilor. Este cel mai bine pentru proprietarii de site-uri web și agențiile web care doresc să reducă timpii de încărcare a paginii cu un efort minim.
Smush

Smush este unul dintre cele mai populare pluginuri WordPress gratuite, concepute și dezvoltate pentru a optimiza imaginile, a activa încărcarea leneșă, a redimensiona, a comprima și a îmbunătăți viteza site-ului dvs. Acest plugin este cel mai simplu mod de a vă face site-ul să funcționeze fără probleme și să se încarce super rapid!
Imaginează

Imagify este soluția supremă pentru a vă optimiza imaginile. Plugin-ul optimizează orice tip, le redimensionează și le face și în vrac.
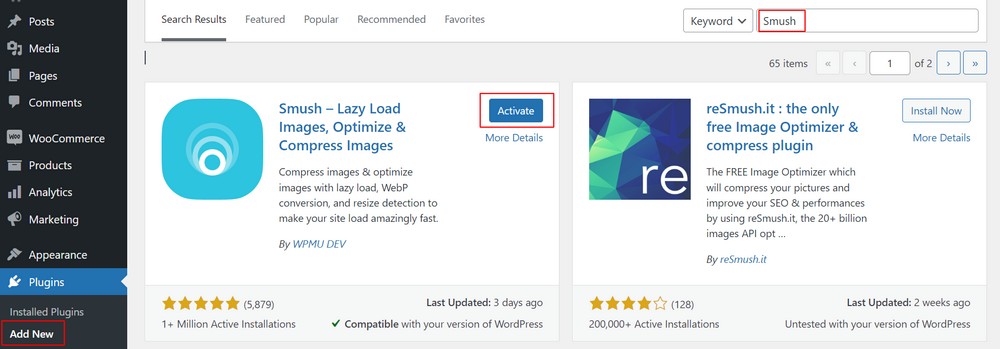
Voi folosi pluginul Smush. Este un plugin gratuit cu peste 1 milion de instalări active.
Instalați și activați pluginul pe site-ul dvs. accesând Plugin-uri > Adăugați nou din tabloul de bord WordPress.

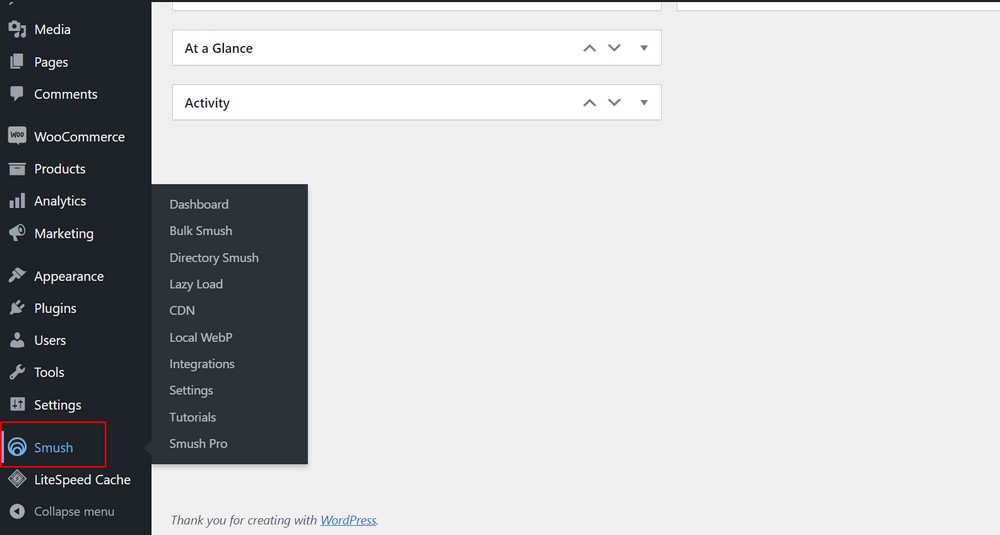
La activarea pluginului, puteți vedea Smush în bara laterală din stânga.

Pluginul vă permite să optimizați imaginile existente pe site-ul dvs. web și la cerere atunci când încărcați imagini noi.
De fiecare dată când încărcați o nouă imagine, Smush o optimizează automat. Odată configurat, pluginul se ocupă de tot. De aceea îmi place.
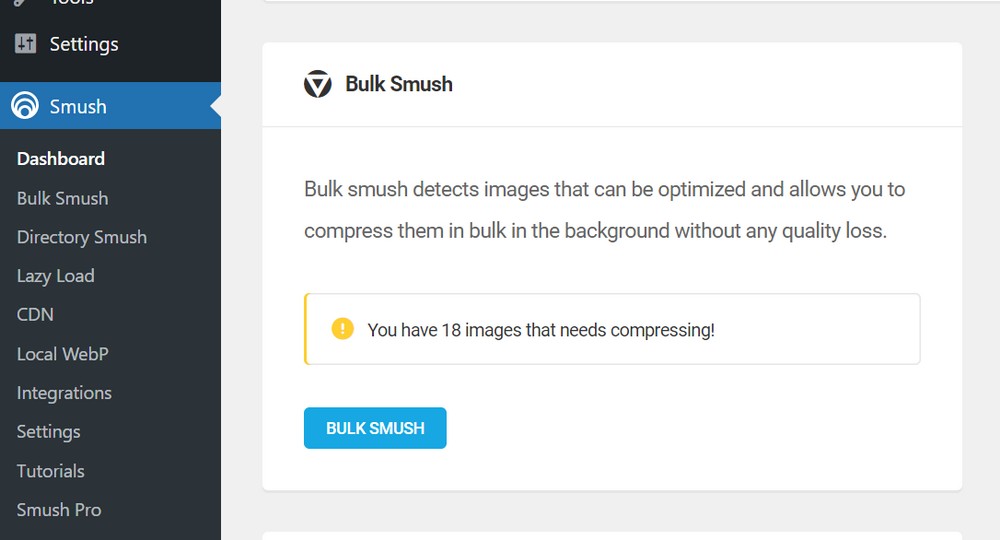
De asemenea, vă anunță cu privire la imaginile care trebuie optimizate și are opțiunea de a le distruge în vrac .

Are încărcare leneșă și funcții CDN, dar va trebui să cumpărați versiunea pro a pluginului pentru a le folosi.
Cum să optimizați imaginile pentru motoarele de căutare
Deși optimizarea imaginilor vă ajută să creșteți performanța site-ului web și să îmbunătățiți experiența utilizatorului, ar putea fi mai multe de urmărit.
Optimizarea pentru motoarele de căutare are un impact semnificativ asupra performanței site-ului dvs., asupra vizitatorilor pe care îi atrageți și asupra traficului pe care îl obțineți.
Prin urmare, recomand cu siguranță optimizarea imaginilor pentru SEO.
Aici, am enumerat câteva moduri prin care vă puteți optimiza imaginea pentru SEO!
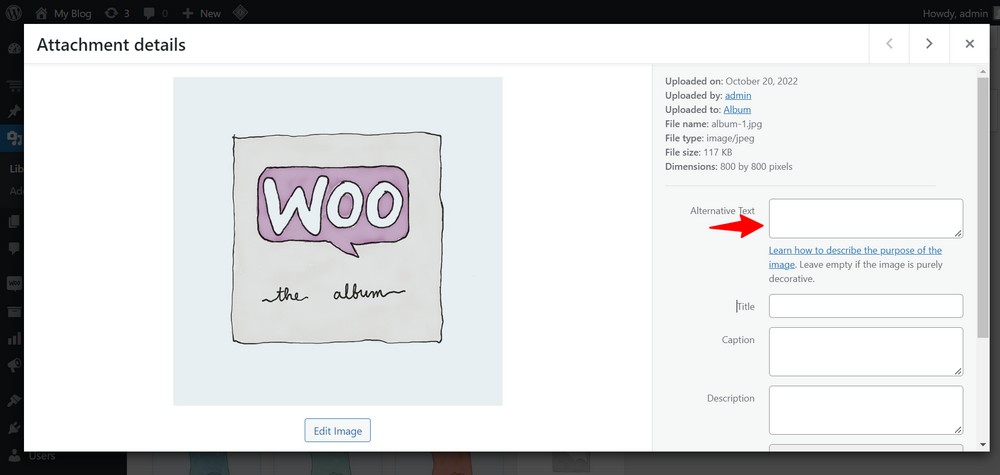
Utilizați etichete Alt

Etichetele Alt ajută motoarele de căutare să indexeze cu acuratețe conținutul imaginii.
Și în timp ce spectatorii pot înțelege imaginea, motoarele de căutare au nevoie de eticheta alt.
O etichetă alt este descrierea imaginii în text simplu.
O etichetă alternativă bună oferă context și utilizatorilor cu deficiențe de vedere, ceea ce reprezintă un avantaj suplimentar.
Creați imagini prietenoase pentru mobil

Algoritmul Google folosește indexarea pe mobil. De aceea, vă sugerez să creați imagini pentru dispozitive mobile.
Dar cum?
Cel mai bun lucru de făcut este să vă asigurați că imaginea pe care imaginea dvs. și șabloanele de site web răspund la dispozitivele pe care sunt navigate.
Dacă tema este pe deplin receptivă, toate imaginile pe care le plasați pe ea vor fi și ele receptive.
Optimizați titlul imaginii
Google folosește titlul și descrierea imaginii dvs. pentru a înțelege mai bine despre ce este vorba.
Adăugarea unui titlu de imagine similar cu conținutul pe care îl scrieți, vă poate ajuta să vă clasificați pentru cuvântul cheie exact în căutarea de imagini Google.
În mod implicit, WordPress adoptă titlul imaginii din numele fișierului. Dar, dacă fișierul dvs. nu explică imaginea, actualizați-o cu cuvinte cheie adecvate.
Titlurile imaginilor sunt mai puțin semnificative pentru SEO, dar oferă context suplimentar textului alternativ. Ele sunt esențiale în ceea ce privește implicarea utilizatorilor.
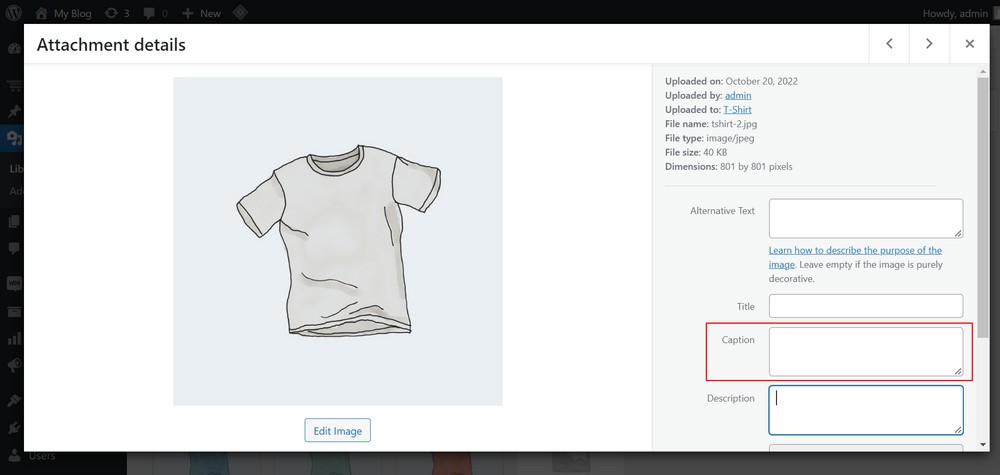
Includeți subtitrări
Este posibil să vedeți legenda imaginii - cuvinte de sub imagini atunci când vizitați unele site-uri web.
Acum, s-ar putea să nu afecteze direct SEO, dar dacă imaginea constă din cuvinte cheie, probabilitatea ca site-ul dvs. să fie clasat pentru acel cuvânt cheie este mare.

Subtitrările sunt vizibile pe site și pot fi citite de toată lumea. Afectează indirect SEO și poate fi folosit și pentru a descrie o imagine, ajutând la îmbunătățirea experienței utilizatorului.
Utilizați imagini unice
Unicitatea este ceea ce captivează atenția vizitatorilor, fie că este un rând de propoziție, o declarație sau o imagine!
Umplerea site-ului dvs. cu imagini stoc face ca acesta să pară neoriginal – mii de alte site-uri le folosesc și ele.
Deși imaginea de stoc ar putea fi perfect optimizată, nu are impactul sau potențialul ca imaginile originale pe care le utilizați pentru site-ul web.
Cu cât ai mai multe imagini originale și unice, cu atât o experiență mai bună va avea vizitatorul tău!
Concluzie
Optimizarea imaginii înseamnă mult mai mult decât utilizarea unui plugin.
Acest articol a discutat despre ce este optimizarea imaginii, de ce este importantă și cum le putem optimiza.
De asemenea, am învățat câteva sfaturi despre cum putem optimiza imaginile pentru motoarele de căutare.
De asemenea, am recomandat trei pluginuri de optimizare a imaginii WordPress!
Optimizarea imaginii este un proces simplu, dar poate afecta semnificativ viteza și performanța site-ului dvs.
Nu numai că site-ul dvs. are performanțe bune, ci și îmbunătățește experiența utilizatorului și ajută site-ul dvs. să se claseze pe motoarele de căutare.
Ce parere aveti de acest articol? Crezi că este mai mult la optimizarea imaginii? Am scăpat de vreun sfat important? Ce plugin folosești pe site-ul tău web pentru a optimiza imaginile? Spune-mi mai jos!
