Cum să vă optimizați site-ul pentru elementele vitale de bază ale web?
Publicat: 2022-04-16
Cuprins
- Optimizarea site-ului dvs. pentru elementele vitale de bază ale web: prezentare generală
- Care sunt, de fapt, elementele vitale de bază ale web?
- De ce ar trebui să-ți optimizezi site-ul pentru elementele vitale ale web de bază?
- Cele mai bune sfaturi pentru a vă optimiza site-ul Core Web Vitals
- 1. Cea mai mare analiză și optimizare a conținutului de vopsea (LCP).
- 2. Analiza și optimizarea primului întârziere de intrare (FID).
- 3. Analiza și optimizarea Cumulative Layout Shift (CLS).
- Alte valori vitale web
- 1. FCP – First Contentful Paint
- 2. TTFB – Time To First Byte
- Încheierea sfaturilor pentru optimizarea site-ului dvs. web pentru elementele vitale ale web
- Distribuie aceasta postare
Sunteți îngrijorat pentru că site-ul dvs. are nevoie de timp pentru a se încărca complet? Doriți să îmbunătățiți experiența utilizatorului site-ului dvs. de afaceri?
Dacă da, Core Web Vitals ar putea fi o parte pentru care poți numi responsabil. Această postare de blog vă va explica cum să vă optimizați site-ul pentru Core Web Vitals în pași simpli.
Core Web Vitals sunt acum un factor de clasare Google, iar majoritatea experților SEO se concentrează pe optimizarea site-urilor lor pentru ei.
De fiecare dată când Google lansează o actualizare, oamenii se confruntă cu o creștere sau o scădere a clasamentului lor general. Cei cu valori bune ale Web Vitals își mențin poziția și își păstrează vizitatorii.
Deci, cum se pot urma cele mai bune practici pentru a evita orice prejudiciu la clasarea site-ului lor? Răspunsul scurt este să vă îmbunătățiți valorile „Core Web Vitals” !
Optimizarea site-ului dvs. pentru elementele vitale de bază ale web: prezentare generală
Core Web Vitals sunt acum factori esențiali și au devenit părți integrante ale optimizării pentru motoarele de căutare (SEO). Este necesar să optimizați aceste valori în mod regulat, oferindu-le mai mult timp. Va ajuta la îmbunătățirea experienței utilizatorului și a clasamentului site-ului dvs.
Cu toții credem că conținutul mai bun se clasifică mai bine pe motoarele de căutare. Dar SEO știu ce alte lucruri pot aduce în mod eficient conținut mai bun în top și apoi pe prima poziție. Așadar, pentru a explica acest factor pentru a vă menține poziția pe web, îl vom discuta în continuare.
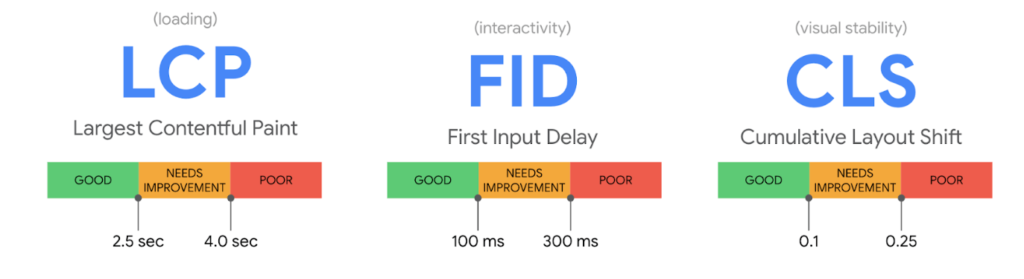
Care sunt, de fapt, elementele vitale de bază ale web?
Core Web Vitals sunt câteva valori specifice pentru măsurarea experienței generale a utilizatorului a paginilor site-ului dvs. de afaceri. Au trei scoruri diferite care arată timpul de încărcare a paginii, stabilitatea designului, viteza și interacțiunea utilizatorului.

Dacă ne uităm la ele puțin mai profund, ele includ:
Cea mai mare vopsea plină de conținut (LCP)
LCP, după cum indică și numele, măsoară modul în care conținutul dvs. funcționează pe pagină. Ar putea fi text, imagini sau videoclipuri; timpul necesar pentru încărcare. Acest scor este relevant pentru clasarea site-ului dvs.
Întârziere la prima intrare (FID)
FID este prima interacțiune a utilizatorului și măsoară capacitatea de răspuns a paginilor site-ului dvs. Acest scor contează și viteza browserului pe care utilizatorul o navighează.
Schimbare cumulativă a aspectului (CLS)
CLS vă ajută să știți ce este necesar pentru utilizator, deci mai relevant pentru experiența utilizatorului. Veți obține un scor CLS scăzut dacă designul are mai multe lucruri decât conținut și pagina este instabilă.
Îl menționăm din nou; trebuie să optimizați aceste trei valori pentru ca site-ul dvs. să funcționeze cât mai bine. Google folosește toate aceste scoruri pentru a vă clasa paginile web. Înainte de a explica cum să le îmbunătățești pe fiecare dintre ele, ar trebui să știi de ce sunt atât de apreciate.
De ce ar trebui să-ți optimizezi site-ul pentru elementele vitale ale web de bază?
Obținerea unui scor bun la aceste criterii va afecta performanța generală a site-ului dvs. Dacă ați angajat un SEO pentru a vă îmbunătăți scorul Core Web Vitals, timpul și investiția dvs. merită fiecare bănuț. Vă veți bucura de următoarele beneficii odată ce obțineți cele mai bune rezultate posibile.
1. Creșterea clasamentului site-ului
În iunie 2021, Core Web Vitals a devenit factori cruciali de clasare în actualizarea de bază a Google. Prin urmare, este vital să vă concentrați asupra acestor valori și să le îmbunătățiți pentru a vă clasa site-ul. În acest scop, site-ul tău trebuie să se încarce mai rapid, să fie interactiv și stabil pe toate dispozitivele, iar clasamentul său va crește.
2. Rată de respingere mai mică
Core Web Vitals au un rol direct în creșterea ratei de respingere a site-ului dvs. Orice utilizator care aterizează pe site-ul tău profesional nu va aștepta mai mult de 3 secunde până se încarcă conținutul. Poate duce la o creștere a ratei de respingere. Deci, a avea un scor bun la Core Web Vitals va ajuta la scăderea ratei de respingere.
3. Rata de conversie crescută
Rata de conversie depinde în principal de vizitatorii sau traficul site-ului dvs., cei care rămân. Dacă activul dvs. web deține un scor bun de Core Web Vitals, veți obține mult trafic. Ca rezultat, rata de conversie generală va crește. În caz contrar, vă puteți confrunta cu o scădere a ratei de conversie.
Cele mai bune sfaturi pentru a vă optimiza site-ul Core Web Vitals
Acum, este timpul să învățați cum să vă optimizați site-ul pentru testele Core Web Vitals. Deoarece există trei valori diferite, le vom explica pe fiecare separat. Vă vom informa cum să le analizați, motivele pentru scorurile proaste și cum le puteți îmbunătăți.
1. Cea mai mare analiză și optimizare a conținutului de vopsea (LCP).
LCP se concentrează pe un singur element; timpul de încărcare a site-ului dvs. Dacă utilizatorii nu văd ceea ce caută într-o secundă, vor părăsi site-ul. Deci, tot conținutul de pe pagina site-ului dvs. trebuie să se încarce odată și rapid.
Analizați LCP
Pentru a analiza LCP, puteți utiliza câteva metode și mai ales instrumente, care sunt după cum urmează:
- Utilizați DevTools Lighthouse of Chrome sau orice browser bazat pe Chromium.
- Pentru browserele care nu sunt bazate pe Chromium, utilizați PageSpeed Insights sau instrumentul web.dev.
- Utilizați extensia Web Vitals; este un instrument foarte eficient cu indicatori de scor.
- Puteți merge cu biblioteca JavaScript web-vitals dacă puteți codifica.
- Obțineți ajutor de la funcția Core Web Vitals a Google Search Console.
LCP prost: De ce
Înainte de a optimiza LCP, este necesar să cunoașteți motivele din spatele acestuia. Deci, iată câteva motive pentru care site-ul dvs. are un scor LCP scăzut.
- Serverul răspunde lent la serviciile de găzduire partajată, iar redarea paginii necesită timp.
- Resursele care blochează randarea pe HTML pot împiedica încărcarea rapidă a paginilor.
- Imaginile și videoclipurile mari neoptimizate pot consuma mai multă lățime de bandă și pot reda lent.
- Problemele de încărcare și afișare a conținutului sunt prezente mai degrabă pe partea clientului decât pe server.
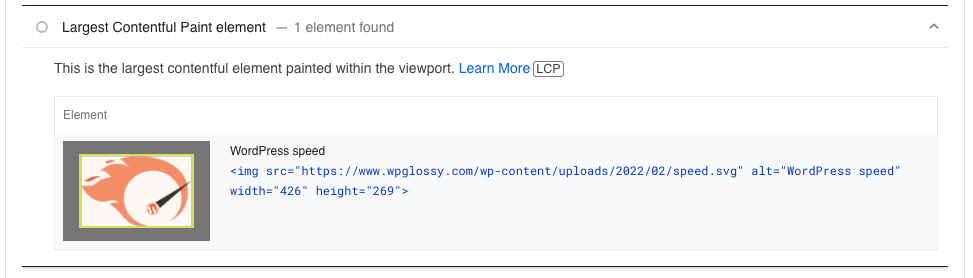
Iată un exemplu pentru LCP prost!

Optimizează LCP
Odată ce înțelegeți cauzele care au ca rezultat un LCP slab, este ușor să optimizați fiecare dintre ele. Deci, să mergem mai departe și să verificăm cum poți face asta.
Utilizați un serviciu de găzduire mai bun
După ce ți-ai analizat site-ul care face bani, dacă ai descoperit că serverul tău răspunde lent, este timpul să faci upgrade de găzduire. Găzduirea partajată poate duce la multe alte probleme, cum ar fi site-ul dvs. care se află într-o perioadă de nefuncționare. Deci, folosirea unei găzduiri mai bune, cum ar fi Cloudways, poate elimina această problemă.
Remediați resursele care blochează randarea
Resursele care blochează randarea, cum ar fi JavaScript și CSS, au un impact vizibil asupra încărcării paginii. Dacă ați întâmpinat o problemă de blocare a randării, puteți utiliza pluginuri precum WP Rocket și Autoptimize pentru a o rezolva. După efectuarea pașilor de optimizare, analizează-ți din nou site-ul.
Optimizați-vă imaginile
Da, acesta este motivul pentru care pagina site-ului dvs. are nevoie de timp pentru a se încărca. Pentru a elimina această problemă, reduceți dimensiunile imaginii și păstrați-o în formatul adecvat. Cea mai bună practică este să selectați o anumită dimensiune și un tip de fișier și să încărcați fiecare imagine într-o formă complet optimizată.
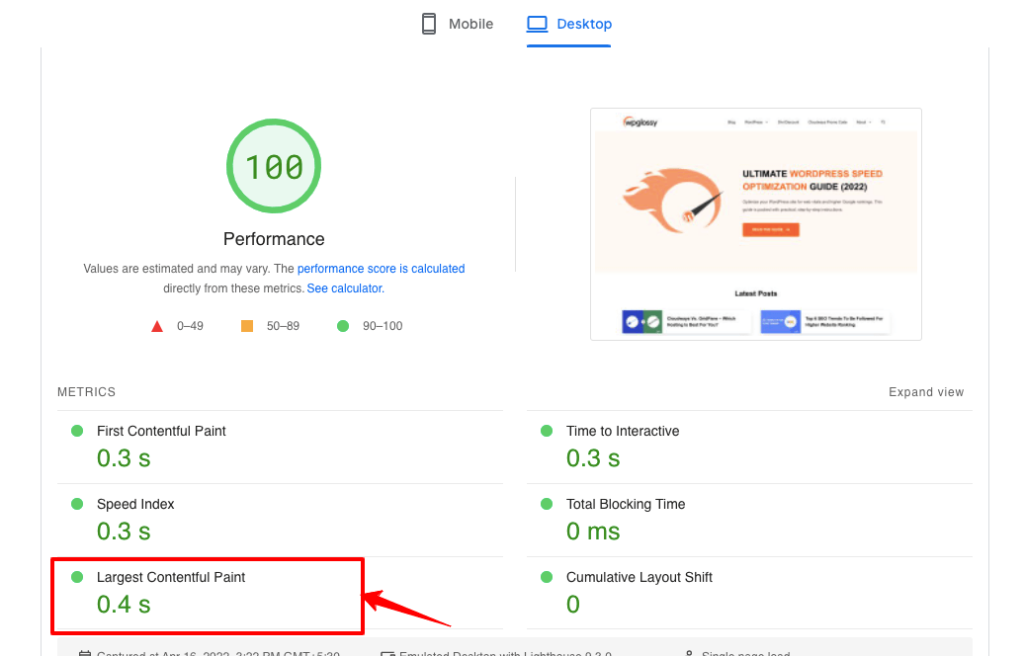
Bine! Ați putea fi interesat să verificați scorul nostru LCP! Iată-l!

2. Analiza și optimizarea primului întârziere de intrare (FID).
FID se concentrează pe gradul de utilizare al site-ului dvs., indiferent dacă utilizatorul poate interacționa cu pagina dvs. sau nu. Dacă un utilizator face clic sau atinge un link și nu îl deschide imediat, înseamnă un răspuns lent. Așadar, ar fi de ajutor dacă ați face ca celălalt conținut de pe paginile site-ului web să răspundă cât mai repede posibil.

Analizați FID
Deci, pentru a analiza dacă există vreo problemă cu FID, puteți parcurge următorii pași:
- Utilizați WebPageTest pentru a găsi coduri care blochează Thread-ul principal atunci când rulați JavaScript.
- Găsiți sarcini lungi, inclusiv adrese URL, prin fila „De jos în sus” din elementul Inspectați.
- Solicitați ajutor de la DevTools sau PageSpeed Insights pentru a găsi timpul total de blocare (TBT).
- Utilizați extensia Chrome Web Vitals pentru a cunoaște interacțiunea atunci când un utilizator dă clic sau derulează.
- Raportul Chrome UX vă ajută să aflați cum funcționează adresele URL pe diferite dispozitive.
Bad FID: De ce
Cu un FID slab, puteți pierde cei mai mulți dintre noii utilizatori vizitatori. Când obțineți un scor FID scăzut, posibilul motiv ar putea fi oricare dintre acestea prezentate mai jos:
- JavaScript are ca rezultat sarcini lungi, ceea ce face site-ul dvs. mai puțin receptiv.
- Resursele care blochează randarea, CSS și JavaScript, cauzează întârzieri la încărcarea paginii.
- Pornirea unor JavaScript mari imediat după încărcarea unei pagini poate întârzia redarea.
- Utilizarea JavaScript-urilor terțe sau slab optimizate poate duce la blocarea redării.
Optimizați FID
Acum, când găsiți cauza unui scor FID scăzut, îl puteți optimiza rapid. Deci, iată pașii pe care ar trebui să îi urmați pentru a face acest lucru:
Întrerupeți sarcini JavaScript de lungă durată
Sarcinile JavaScript de lungă durată sunt cauza principală a scorurilor FID scăzute; ar trebui să le optimizați mai întâi în altele mai scurte. Acest lucru va face site-ul dvs. mai receptiv și va îmbunătăți interacțiunile utilizatorilor. Ca urmare, funcționalitatea sa generală se va îmbunătăți drastic.
Lucrați cu fișiere JavaScript și CSS
Asigurați-vă că interfața site-ului dvs. este folosită în CSS înainte ca JavaScript să utilizeze strategii avansate. Acestea includ îmbunătățiri progresive care permit tuturor browserelor web să acceseze conținutul și funcțiile. Aici, site-ul dvs. primește un aspect îmbunătățit oferit de CSS.
Minimizați JavaScript, optimizați CSS
Puteți elimina JavaScript inactiv și minimizați JavaScript terță parte, economisind mult spațiu. De asemenea, v-ar ajuta să vă micșorați fișierele CSS și JavaScript, legându-le. CSS, precum JavaScript, poate cauza probleme și, prin urmare, trebuie optimizat.
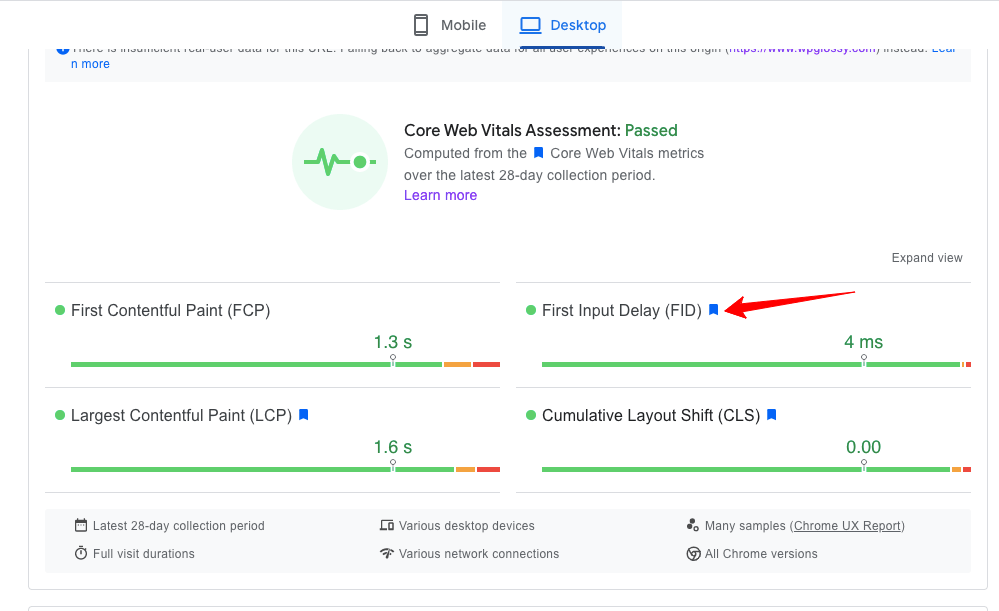
Am executat toți pașii enumerați; puteți verifica scorul nostru FID!

3. Analiza și optimizarea Cumulative Layout Shift (CLS).
CLS se concentrează în primul rând pe stabilitatea paginii site-ului dvs. web. Se uită la conținutul paginii dvs. și la aspectul designului dacă lucrurile se mișcă în timpul încărcării sau nu. Această problemă deranjează cititorii atunci când textul alunecă de pe pagină. Deci, ar trebui să-l păstrați optimizat de dragul experienței utilizatorului.
Analizați CLS
Este ușor să analizați CLS, deoarece este mai frecvent și mai rapid experimentat. Puteți utiliza următoarele instrumente sau metode pentru a analiza CLS:
- Utilizați DevTools Lighthouse pentru a găsi toate problemele care vă afectează schimbarea aspectului.
- Pentru a efectua un test de performanță live, puteți utiliza PageSpeed Insights.
- Utilizați instrumentul web.dev pentru a analiza CLS în timp real pe dispozitive desktop.
- Layout Shift GIF Generator poate ajuta la găsirea schimbărilor de aspect care arată zonele.
CLS rău: De ce
Valorile CLS slabe pot reduce experiența utilizatorului și, prin urmare, valoarea generală a site-ului dvs. Dacă obțineți un scor CLS slab, poate avea oricare dintre aceste motive.
- Utilizarea excesivă de bannere publicitare care nu lasă spațiu pentru conținutul original.
- Nu există spațiu pentru imagini și videoclipuri și nu au fost date atribute în timpul încărcării.
- Plasarea înglobărilor, cum ar fi videoclipuri YouTube, postări pe rețelele sociale etc., reduce CLS.
- Utilizarea oricărui font web care provoacă FOUT/FOIT poate afecta și CLS.
Optimizați CLS
Optimizarea CLS este necesară pentru a adăuga valoare conținutului pe care l-ați plasat și utilizatorului dvs. Pentru a optimiza CLS, puteți efectua următorii pași simpli.
Evitați adăugarea de anunțuri și bannere suplimentare
Pentru experiența utilizatorului, este ca un ulcer care dă cititorului stres temporar, forțându-l să părăsească site-ul tău. Utilizarea multor reclame și bannere nu este o practică bună, deoarece acoperă spațiul conținutului care poate fi citit. Deci, evitați să faceți acest lucru și veți obține un scor bun CLS.
Oferiți atribute media
Fie că este vorba de imagine, video sau orice astfel de media, acordați-le atributele adecvate. Ar putea fi textual sau bazat pe dimensiune, numite atribute dimensionale. Deci, încărcarea media în orice browser va obține spațiul necesar, iar schimbarea aspectului nu va fi afectată.
Deal Embeds, iFrames și Font
Deoarece aveți nevoie de spațiu pentru media dvs., ar trebui să lăsați spațiu și pentru încorporare și iFrame. Puteți crea cutii specifice cu dimensiuni specifice pentru ele. De asemenea, optimizați fontul, utilizați minim și, dacă este posibil, luați în considerare fonturile OS. Acest lucru va duce la valori CLS îmbunătățite.
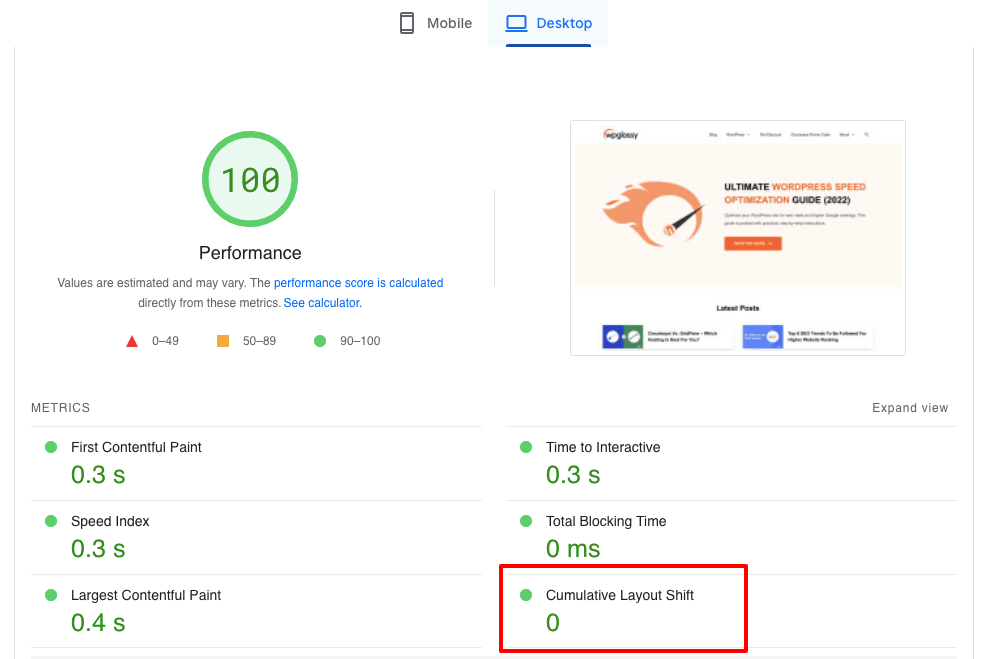
Este timpul să ne uităm la scorul CLS!

Alte valori vitale web
Există și alte valori vitale web importante pe care trebuie să le cunoașteți!
1. FCP – First Contentful Paint
În afară de măsurătorile discutate mai sus, puteți vedea încă o măsură importantă în timp ce verificați viteza site-ului dvs. în statisticile privind viteza paginii Google și nu este altceva decât FCP. Este abreviat ca First Contentful Paint care măsoară timpul necesar paginii pentru a afișa ceva pe ecranul alb al computerului.
Ar trebui să înțelegeți că aceasta este o valoare Non-Core Web Vitals . Google spune că 1,8 secunde sau mai puțin este un scor FCP bun, deoarece este folosit pentru a diagnostica problemele LCP. Acum, vă puteți gândi cum să obțineți un scor FCP bun, astfel încât site-ul dvs. să poată trece evaluările CWV.
Cum să îmbunătățiți scorul FCP?
Următoarele sunt domeniile pe care trebuie să vă concentrați pentru a îmbunătăți scorul FCP!
- Concentrați-vă pe reducerea timpului de răspuns al serverului
- Nu executați redirecționări de pagină
- Evitați resursele care blochează randarea
- Utilizați un plugin de cache eficient pentru a servi activele statice
- Preîncărcați fonturi web pentru o viteză de încărcare îmbunătățită
- Scăpați de CSS și JavaScript neutilizate
- Serviți imaginile site-ului dvs. în format de nouă generație
- Utilizați un CDN de încredere, cum ar fi Cloudflare sau BunnyCDN
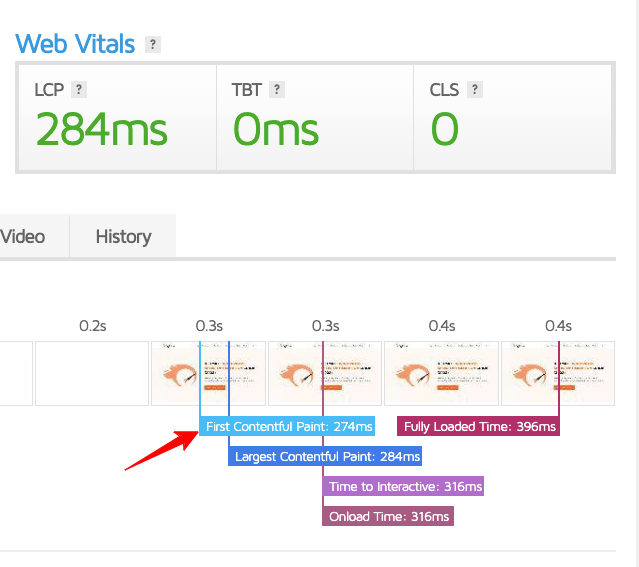
Aproape că am urmat toate sfaturile menționate mai sus pentru a obține un scor FCP decent! Uită-te la următoarea poză!

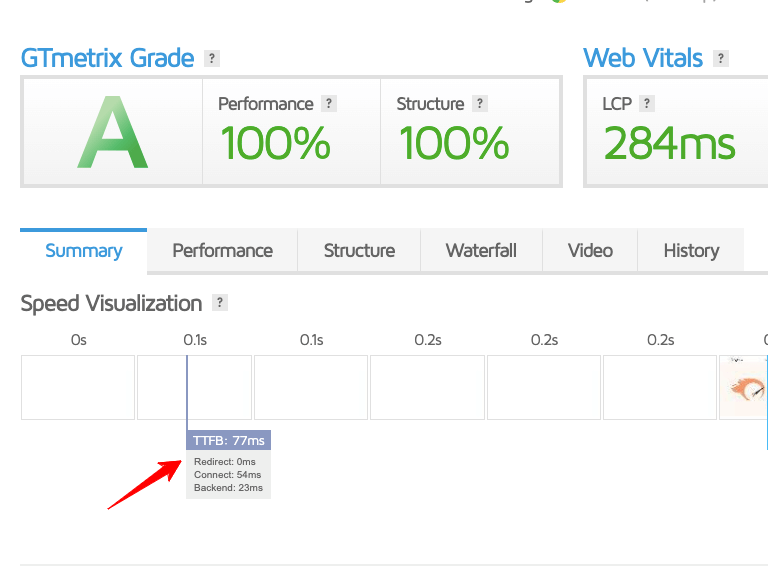
2. TTFB – Time To First Byte
Poate că ați cunoscut această valoare principală! Extinderea TTFB este „Time To First Byte”, care este o evaluare a răspunsului serverului dvs. web la cerere. Se încadrează în celelalte valori vitale web, deoarece este direct legată de experiența de încărcare a vitezei paginii și ajută la identificarea problemelor cu scorul LCP scăzut.
Cum să îmbunătățiți scorul TTFB?
Ar trebui să reduceți scorul TTFB pentru a crește viteza de încărcare a paginii! Implementați următoarele sfaturi pentru a vă reduce valoarea TTFB.
- Utilizați cea mai rapidă găzduire cu serviciu DNS premium (prefer Cloudways)
- Optimizați-vă baza de date
- Asigurați-vă că utilizați cea mai recentă versiune PHP
- Păstrați actualizate versiunea WordPress, tema și pluginurile instalate.

Încheierea sfaturilor pentru optimizarea site-ului dvs. web pentru elementele vitale ale web
Bine! Acesta este totul despre cum să vă optimizați site-ul pentru Core Web Vitals până acum. Dacă sunteți o companie care lucrează online sau o companie care vinde servicii, trebuie să le optimizați. Vă va ajuta la clasarea site-ului dvs., la menținerea utilizatorilor implicați și la transformarea lor în vizitatorii dvs. obișnuiți.
Dacă efectuați aceste procese în primul rând, încercați să citiți despre aceste instrumente pe care le-am menționat pentru analiză. Unele sunt instrumente destul de de bază, cum ar fi PageSpeed Insights și Google Search Console. Pentru a optimiza o mulțime de lucruri, puteți folosi și unele pluginuri de viteză, cum ar fi Autoptimize.
Înainte de a efectua orice pas pentru optimizarea Core Web Vitals, asigurați-vă că utilizați găzduire bună, deoarece furnizorii de găzduire web precum Cloudways oferă funcții care au nevoie de puțină sau deloc optimizare. Obțineți cele mai multe lucruri în mod implicit, lăsând mai puțină muncă pentru dvs.
