Optimole vs Smush: care optimizator de imagine este mai bun?
Publicat: 2023-11-01În cele mai multe cazuri, site-urile web sunt proiectate să funcționeze fără probleme. Dar adăugarea de funcții personalizate, conținut media și conținut le poate încetini în cele din urmă. Un instrument de optimizare poate ajuta - și dacă l-ați restrâns la Optimole vs Smush, sunteți pe drumul cel bun. Totuși, este posibil să aveți nevoie de mai multe informații pentru a decide care este mai bine.
De aceea am creat un ghid complet de comparare pentru Optimole și Smush . Pentru a vă ajuta să luați o decizie în cunoștință de cauză, am comparat elementele esențiale precum ️ caracteristici cheie, ușurință în utilizare, performanță, prețuri și multe altele.
În această postare, vom compara Optimole cu Smush pentru a vă ajuta să determinați care este o opțiune mai bună pentru site-ul dvs. Să ajungem la asta!
De ce să folosiți un instrument de optimizare pentru site-ul dvs.?
wp-smushit.3.14.2.zip
Versiunea curentă: 3.14.2
Ultima actualizare: 31 octombrie 2023
optimole-wp.zip
Versiunea curentă: 3.10.0
Ultima actualizare: 1 octombrie 2023
Înainte de a compara Optimole vs Smush, să ne gândim de ce ar trebui să folosiți chiar și un instrument de optimizare pentru site-ul dvs. Și ce înțelegem prin optimizare?
În acest context, optimizarea se referă la cât de bine funcționează site-ul dvs. De exemplu, toate paginile ar trebui să se încarce rapid și orice elemente interactive, cum ar fi formularele, butoanele și comenzile, ar trebui să funcționeze fără probleme. În mod similar, orice imagini și videoclipuri ar trebui să se încarce imediat.
Optimizarea web este crucială deoarece determină calitatea experienței utilizatorului (UX). La rândul său, acest lucru afectează succesul site-ului dvs. Asta pentru că un site web cu performanțe slabe are mai multe șanse să lase vizitatorii frustrați.
În plus, performanța slabă afectează modul în care site-ul dvs. se clasează în rezultatele căutării. Aceasta înseamnă că poate împiedica site-ul dvs. să ajungă la un public mai larg și să crească.
Totuși, este important să rețineți că, indiferent de platforma pe care o utilizați pentru a vă crea site-ul – un constructor de site-uri web, un sistem de management al conținutului (CMS) sau altfel – este probabil proiectat să funcționeze optim din momentul în care aveți nevoie.
Cu toate acestea, pe măsură ce personalizați și adăugați site-ului dvs. web, acesta va pierde o parte din această optimizare. Desigur, acest lucru va depinde de site-ul dvs.
De exemplu, un blog personal simplu cu bibelouri și fotografii minime va rămâne mult mai aproape de forma sa originală decât, să zicem, un site de comerț electronic cu o mulțime de produse și fișiere media bogate.
În cele din urmă, când vine vorba de instrumente de optimizare, imaginile sunt adesea o prioritate. Acest lucru se datorează faptului că fișierele de imagine de înaltă calitate tind să fie grele, ocupând mult spațiu și resurse.
Optimole vs Smush: care instrument de optimizare este mai bun?
Acum că știți de ce ați dori să utilizați un instrument de optimizare pentru site-ul dvs., să comparăm Optimole cu Smush!
- Caracteristici cheie
- Ușurință în utilizare
- Performanţă
- Prețuri
- A sustine
Hai să o facem!
Optimole vs Smush: caracteristici cheie ️
Să începem prin a pune Optimole și Smush cap la cap în ceea ce privește caracteristicile cheie. Pentru început, ambele sunt pluginuri de optimizare a imaginii.
Acest lucru este grozav, deoarece Google consideră că încărcarea lentă a imaginilor este o problemă cheie de performanță [1] . Cu toate acestea, fiecare instrument oferă un set unic de funcții de optimizare a imaginii.
Iată câteva dintre caracteristicile notabile pe care le obțineți cu Optimole:
- Suport pentru mai multe tipuri de fișiere (imagini, videoclipuri, audio, documente etc.)
- Complet automatizat, optimizarea imaginilor din mers
- Compresia alimentată de învățarea automată
- Redimensionarea imaginii
- Furnizează imagini dintr-o rețea globală de livrare de conținut (CDN)
- Încărcare leneșă și imagini adaptive
- Suport pentru constructori de pagini populari precum Elementor
De asemenea, este de remarcat faptul că Optimole oferă un management superior al imaginii. Îți comprimă imaginile din mers și pe baza dispozitivului tău. În plus, păstrează întotdeauna versiunile originale ale imaginilor în biblioteca dvs. media bazată pe cloud.
Acum, iată câteva dintre caracteristicile remarcabile ale lui Smush:
- Redimensionarea și compresia imaginii
- Încărcare leneșă încorporată
- Compresie fără pierderi
- Optimizare în vrac
- Suport pentru PNG, JPEG și GIF
- Rulează pe API-ul WPMU DEV Smush
După cum puteți vedea, Smush și Optimole oferă o mulțime de funcționalități similare. Cu toate acestea, merită remarcat faptul că compresia de către Smush este ireversibilă. Aceasta înseamnă că veți pierde versiunile originale ale fișierelor media după ce instrumentul le va modifica.
În plus, cu Smush, puteți optimiza doar imaginile care au 5 MB sau mai puțin. Între timp, Optimole nu limitează nivelurile de compresie.
Optimole vs Smush: ușurință în utilizare
În continuare, să luăm în considerare Optimole vs Smush în ceea ce privește gradul de utilizare.
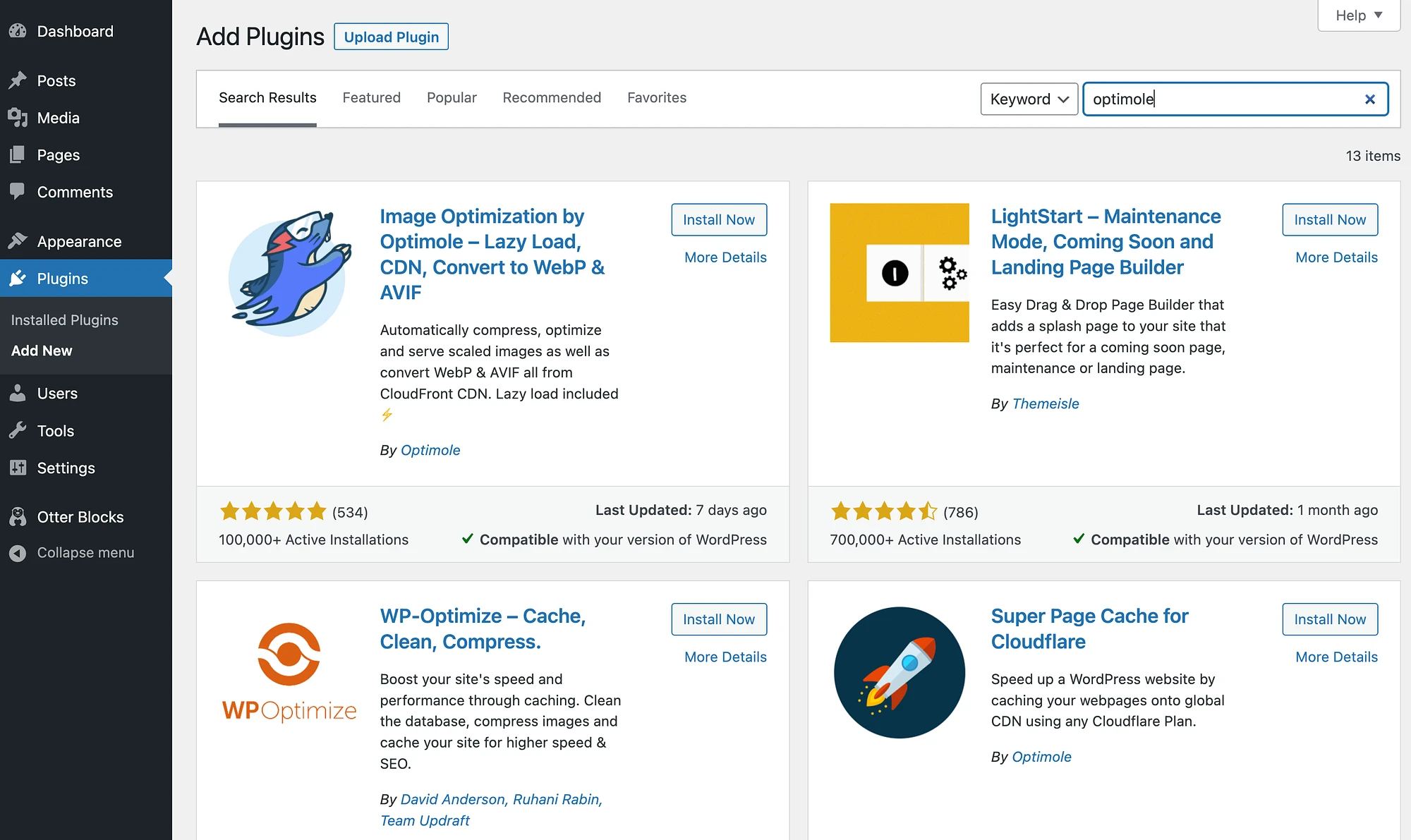
Cel mai important, atât Optimole, cât și Smush sunt compatibile cu WordPress. Trebuie pur și simplu să instalați și să activați oricare plugin în tabloul de bord WordPress așa cum ați proceda în mod normal:

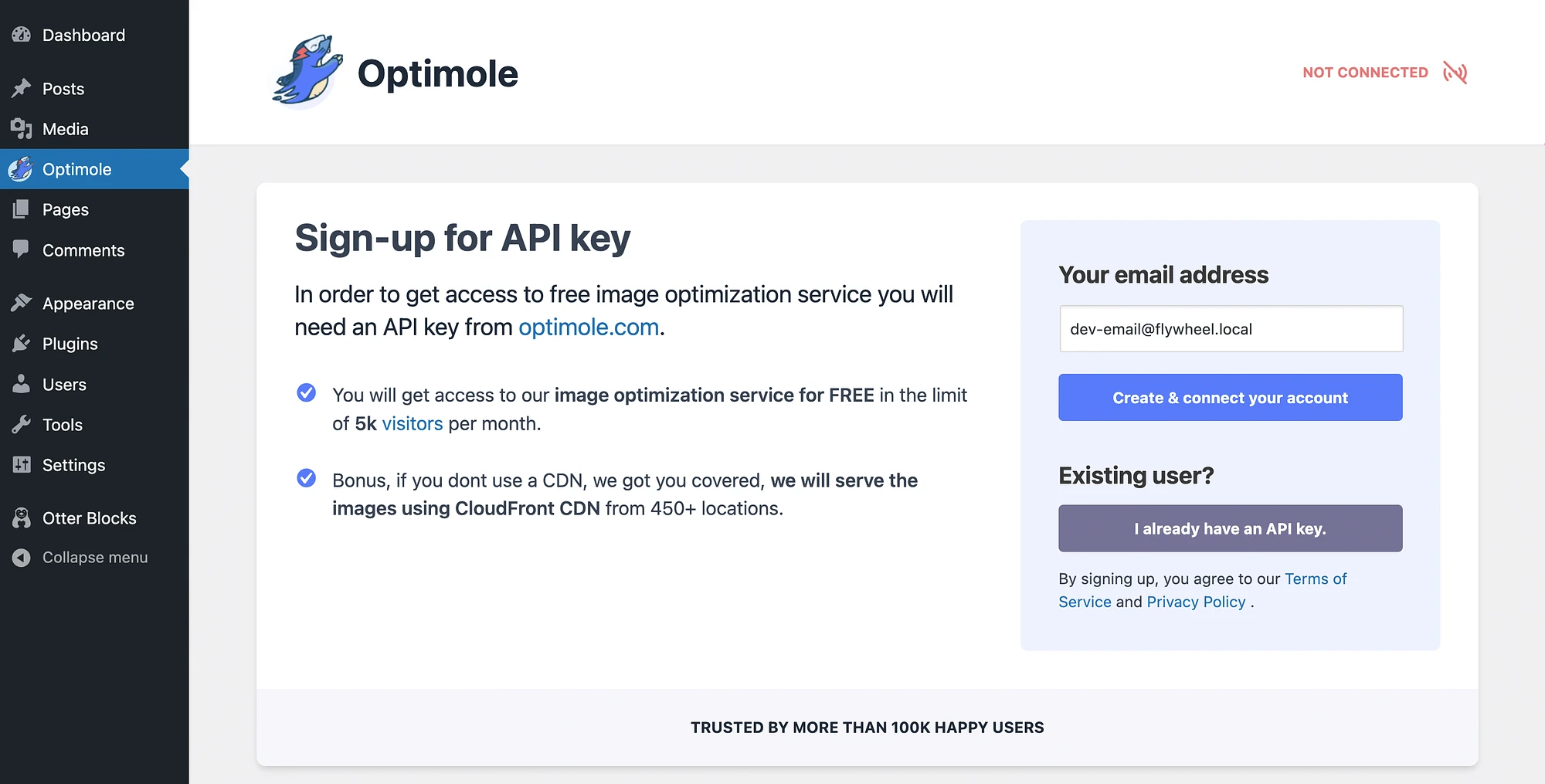
Cu pluginul Optimole, va trebui să creați un cont și să introduceți cheia API:

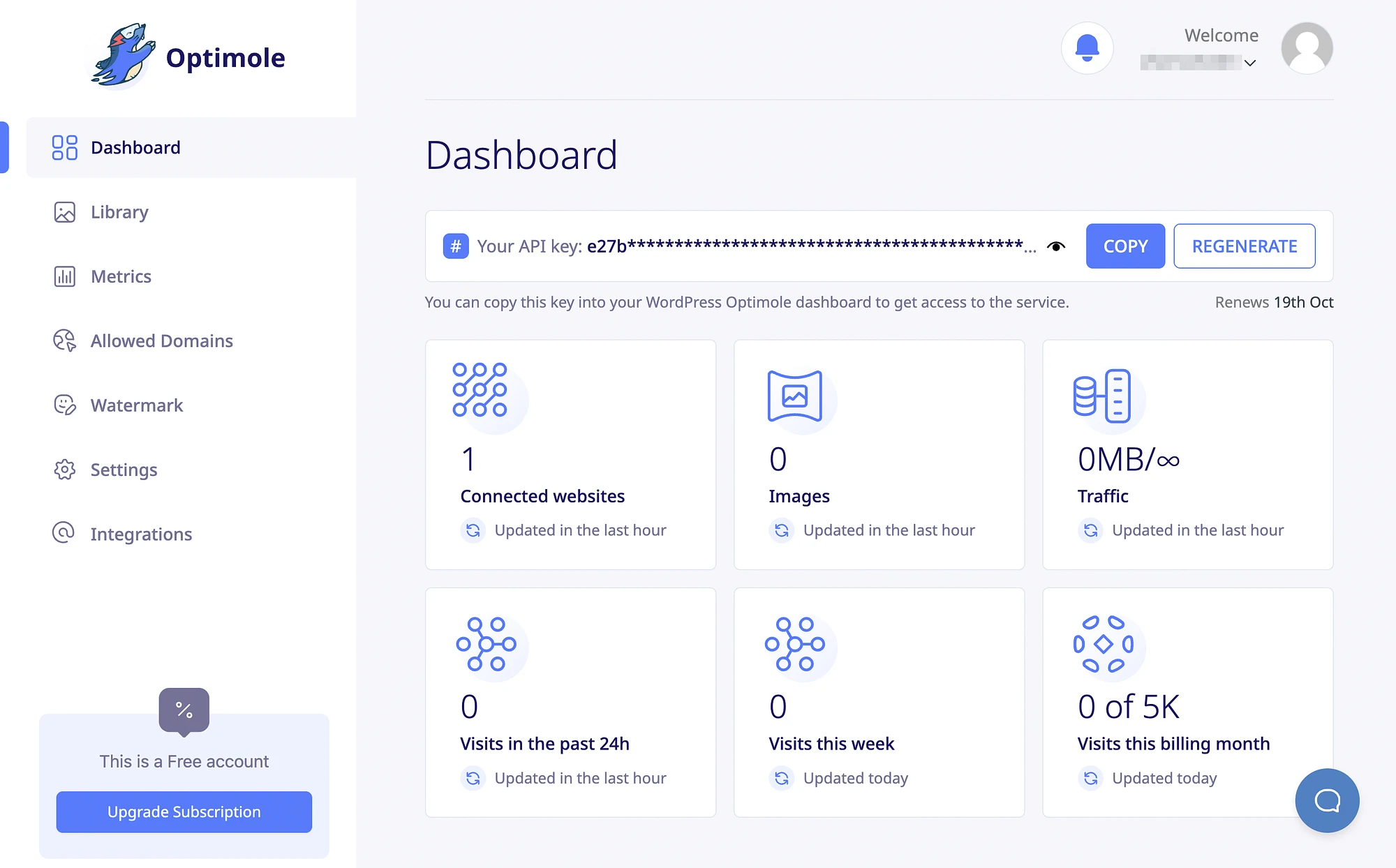
Acest lucru este foarte ușor, deoarece îl veți găsi în partea de sus a tabloului de bord al utilizatorului:

Odată ce sunteți totul configurat, veți putea accesa tabloul de bord Optimole din WordPress:

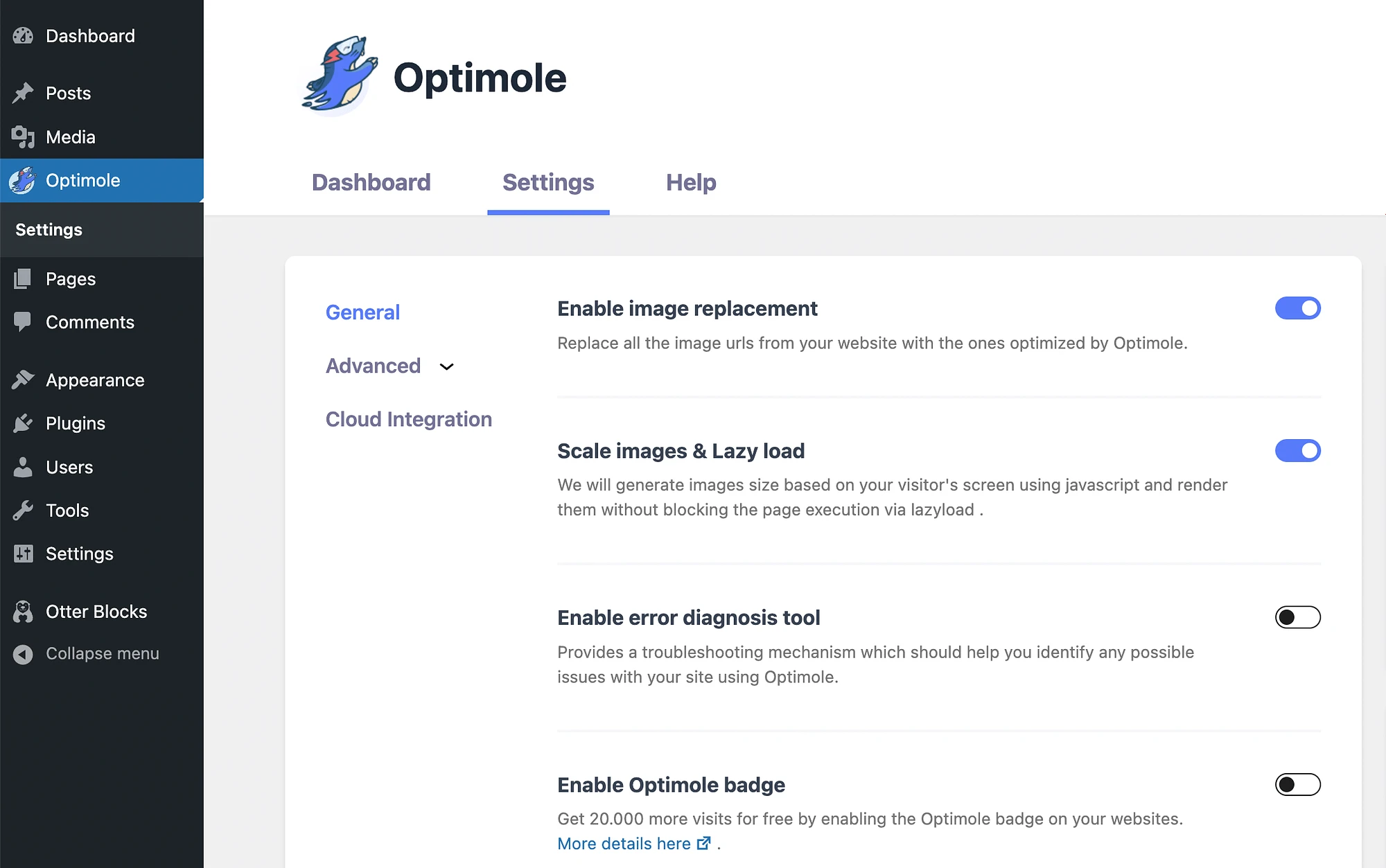
Apoi, puteți accesa și modifica setările generale . Pur și simplu utilizați butoanele de comutare pentru a dezactiva și a activa funcții precum înlocuirea imaginii, încărcare leneșă etc.
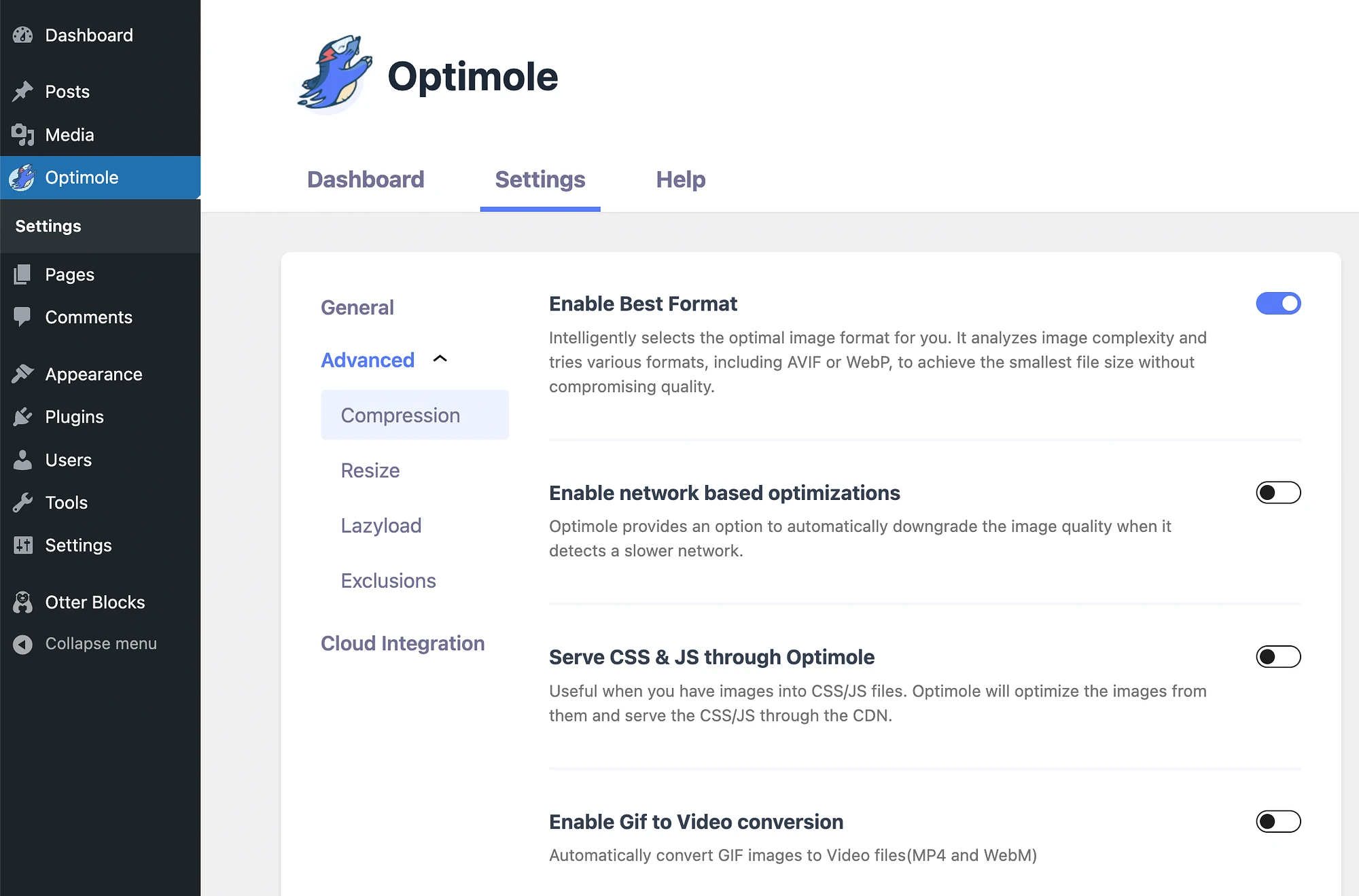
După aceea, poate doriți să verificați opțiunile avansate :

Puteți activa/dezactiva cu ușurință optimizările bazate pe rețea, conversiile GIF în video și multe altele. În general, tabloul de bord Optimole din WordPress este foarte simplu și ușor de utilizat.
De asemenea, este important să rețineți că puteți utiliza Optimole pe alte platforme, nu doar WordPress. Va trebui doar să vă conectați site-ul folosind cheia API sau să adăugați un domeniu permis la contul dvs. Optimole.
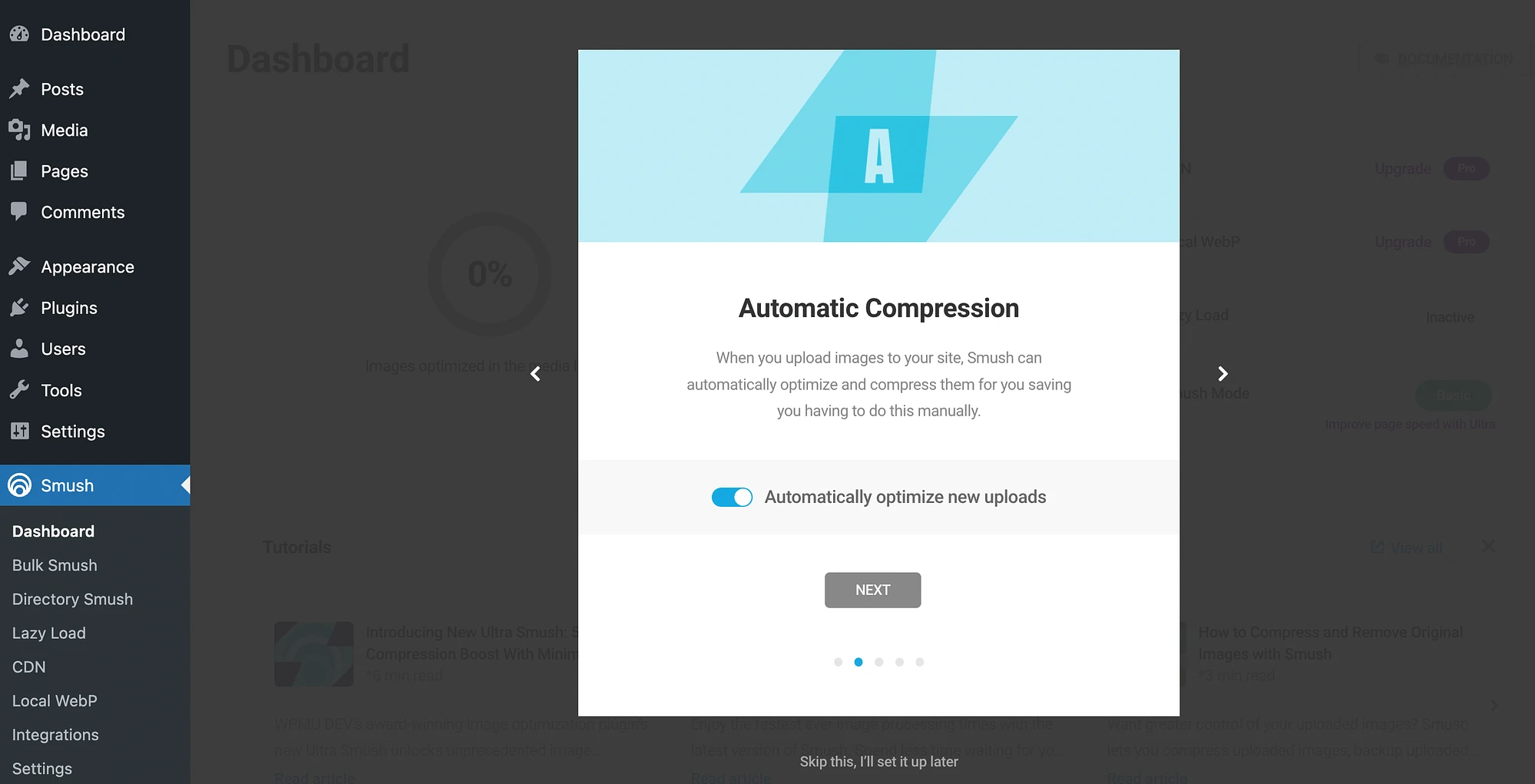
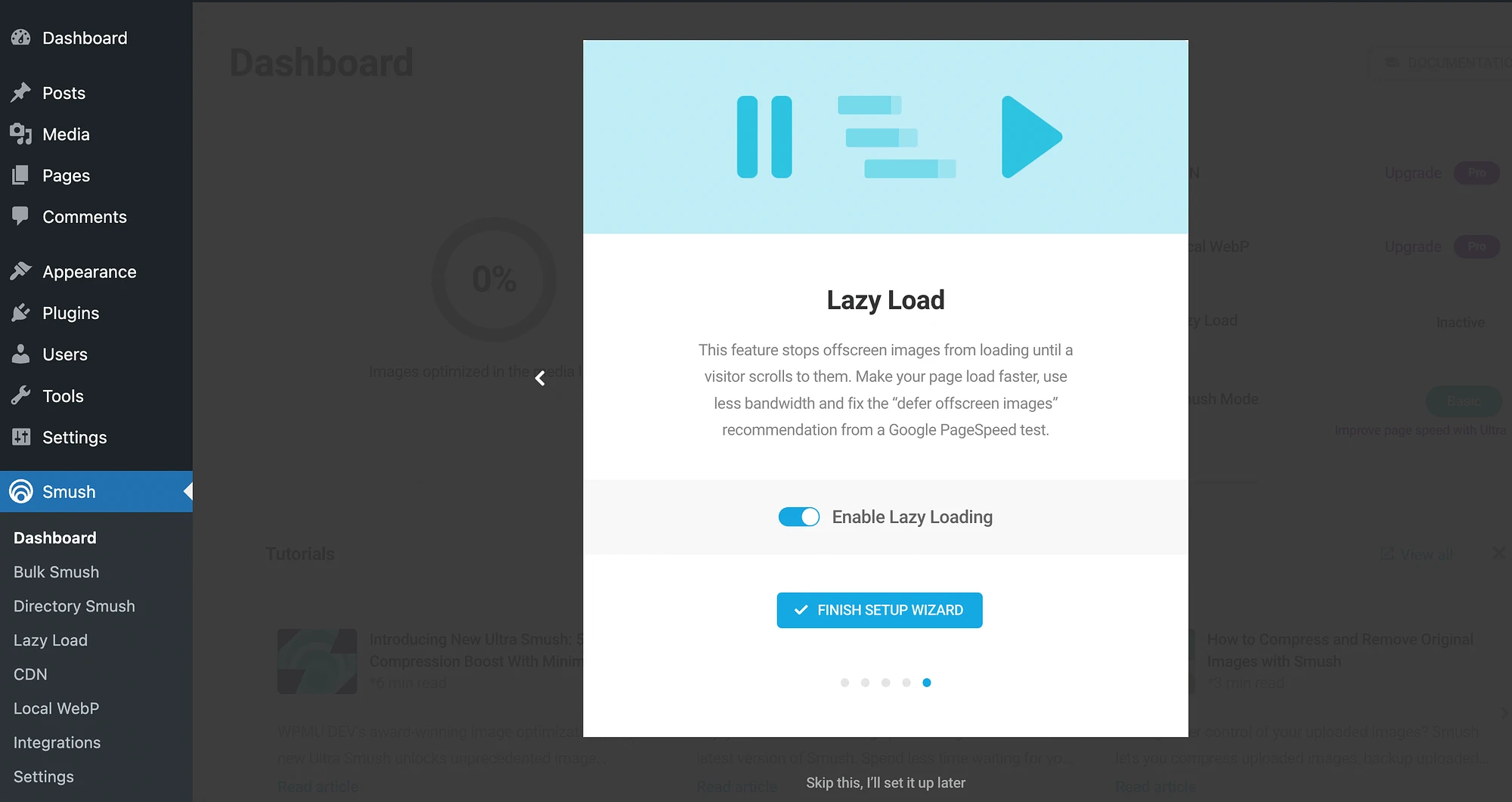
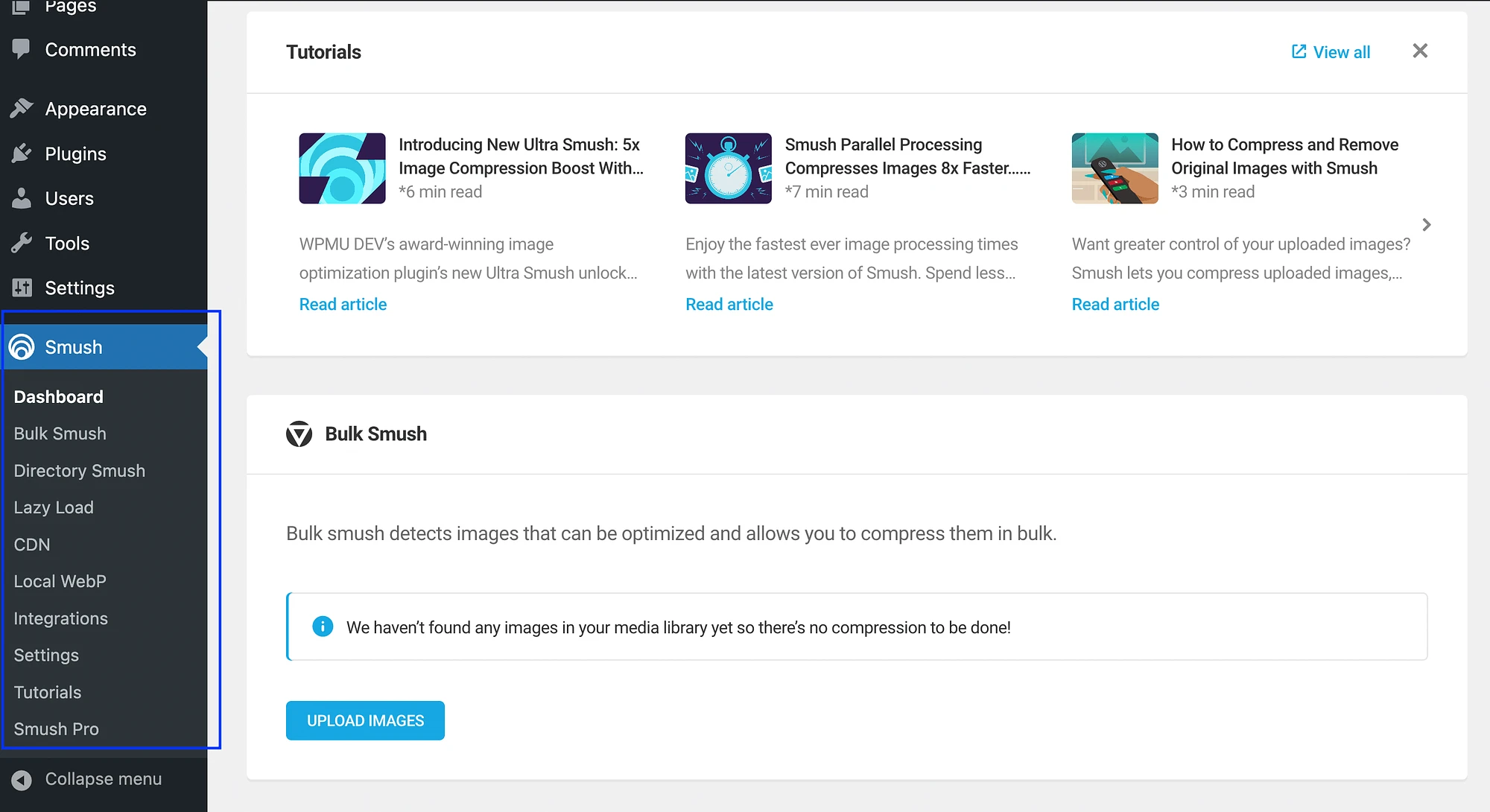
Acum, să vedem cum se compară Smush în ceea ce privește ușurința în utilizare. După ce ați instalat și activat pluginul, navigați la Smush → Dashboard . Aceasta va lansa instantaneu un expert de configurare:

Puteți urma instrucțiunile pentru a activa funcții precum compresia automată, încărcare leneșă etc.:

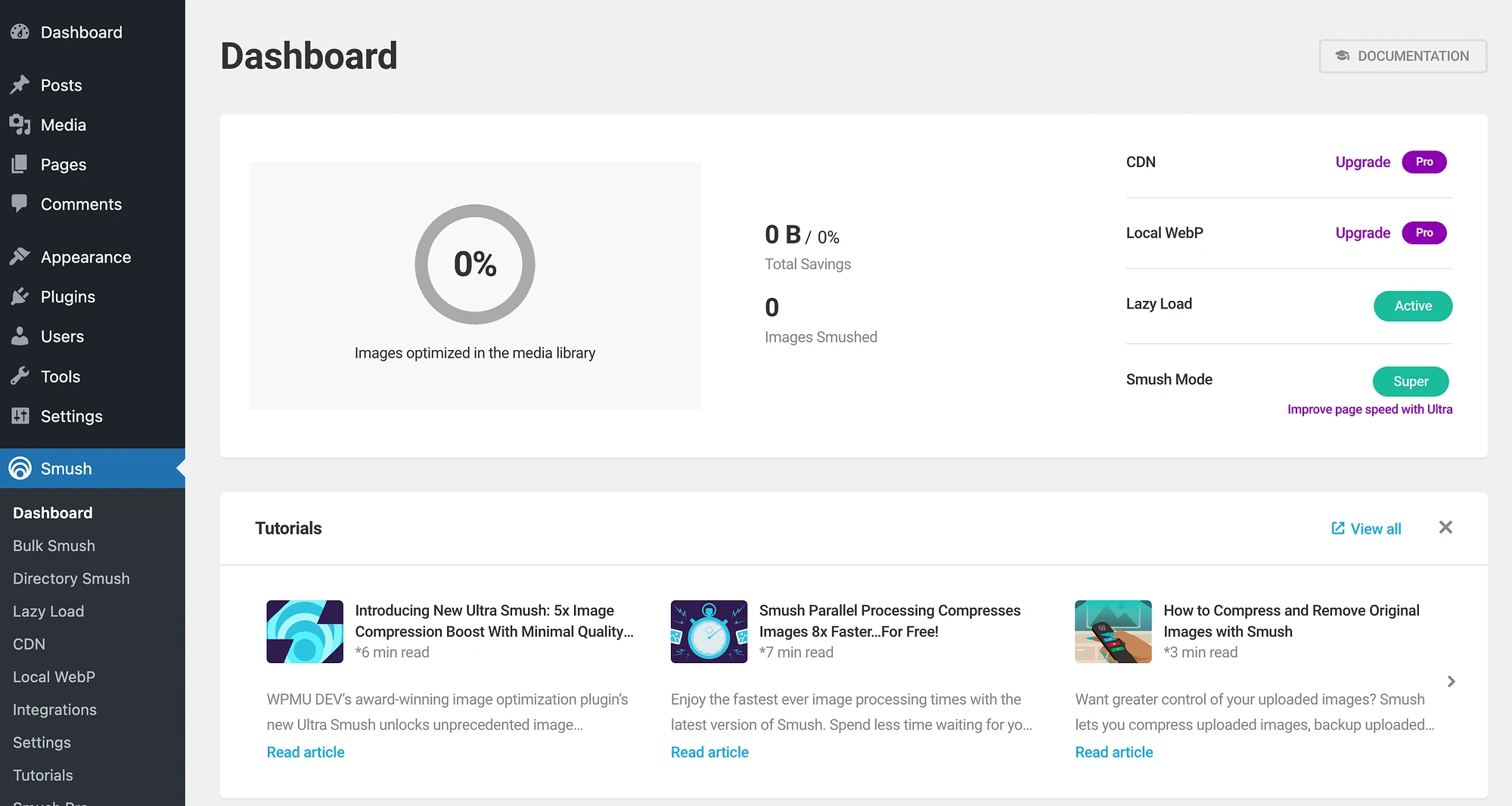
Sau puteți sări peste expertul de configurare și să navigați direct la tabloul de bord:

După cum puteți vedea, acest lucru vă va oferi un rezumat al imaginilor dvs. optimizate. Consultați meniul din stânga pentru a configura setările în continuare:

Deși expertul de configurare este util, setările lui Smush pot fi puțin copleșitoare. Cu toate acestea, pluginul oferă o bibliotecă solidă de materiale tutoriale pentru a vă ajuta atunci când începeți.
Optimole vs Smush: performanță
Acum că știți cum se compară aceste instrumente de optimizare când vine vorba de utilizare, să trecem la partea cea mai importantă. Acum ne vom gândi care plugin îmbunătățește de fapt cel mai mult performanța site-ului.
Pentru acest test de performanță, am configurat un site de pregătire folosind găzduirea web SiteGround. Site-ul nostru de testare este un magazin WooCommerce construit folosind tema Storefront. Este complet cu date mostre pentru produse. Deci, include o mulțime de conținut și imagini pentru testarea instrumentelor noastre de optimizare.

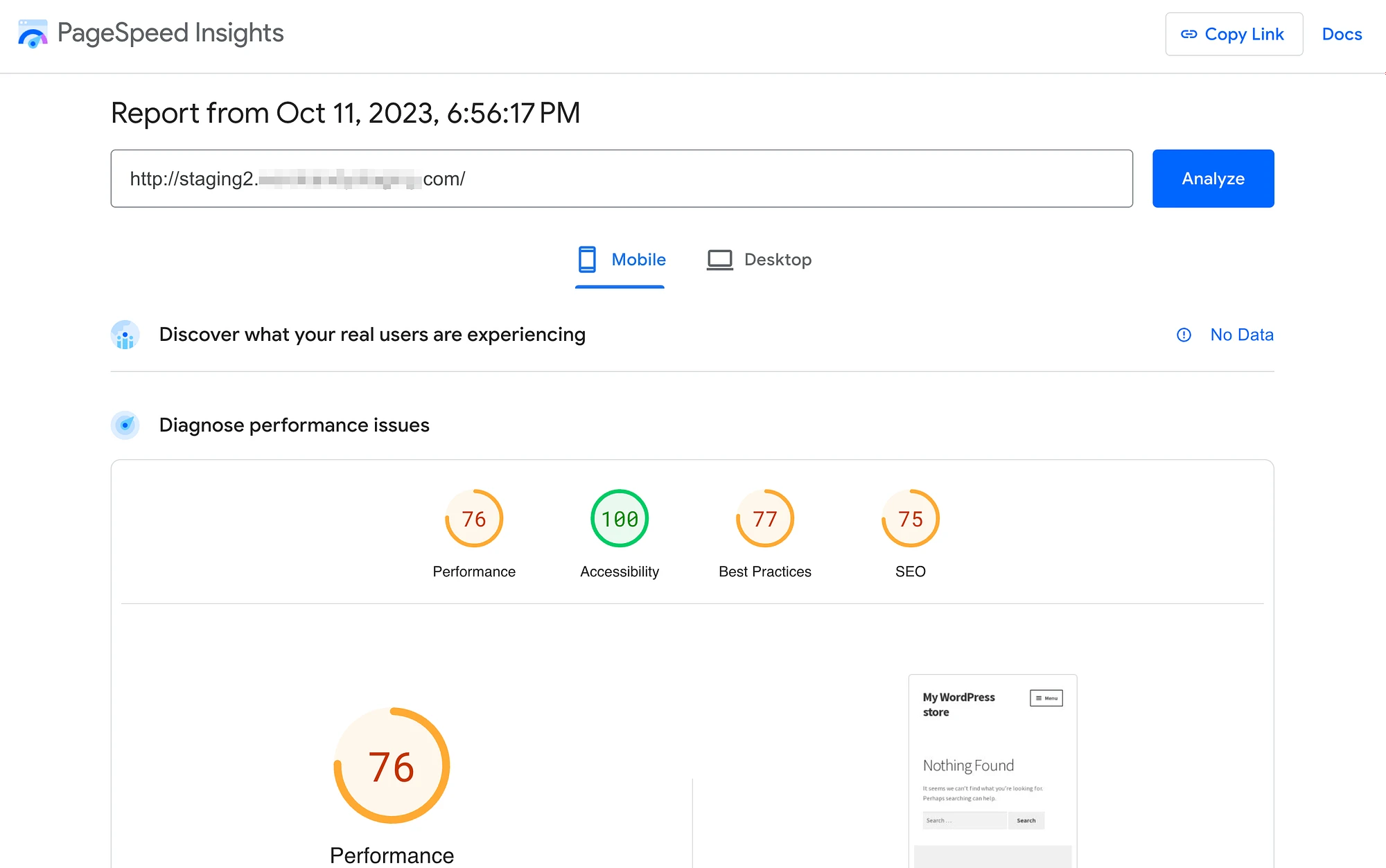
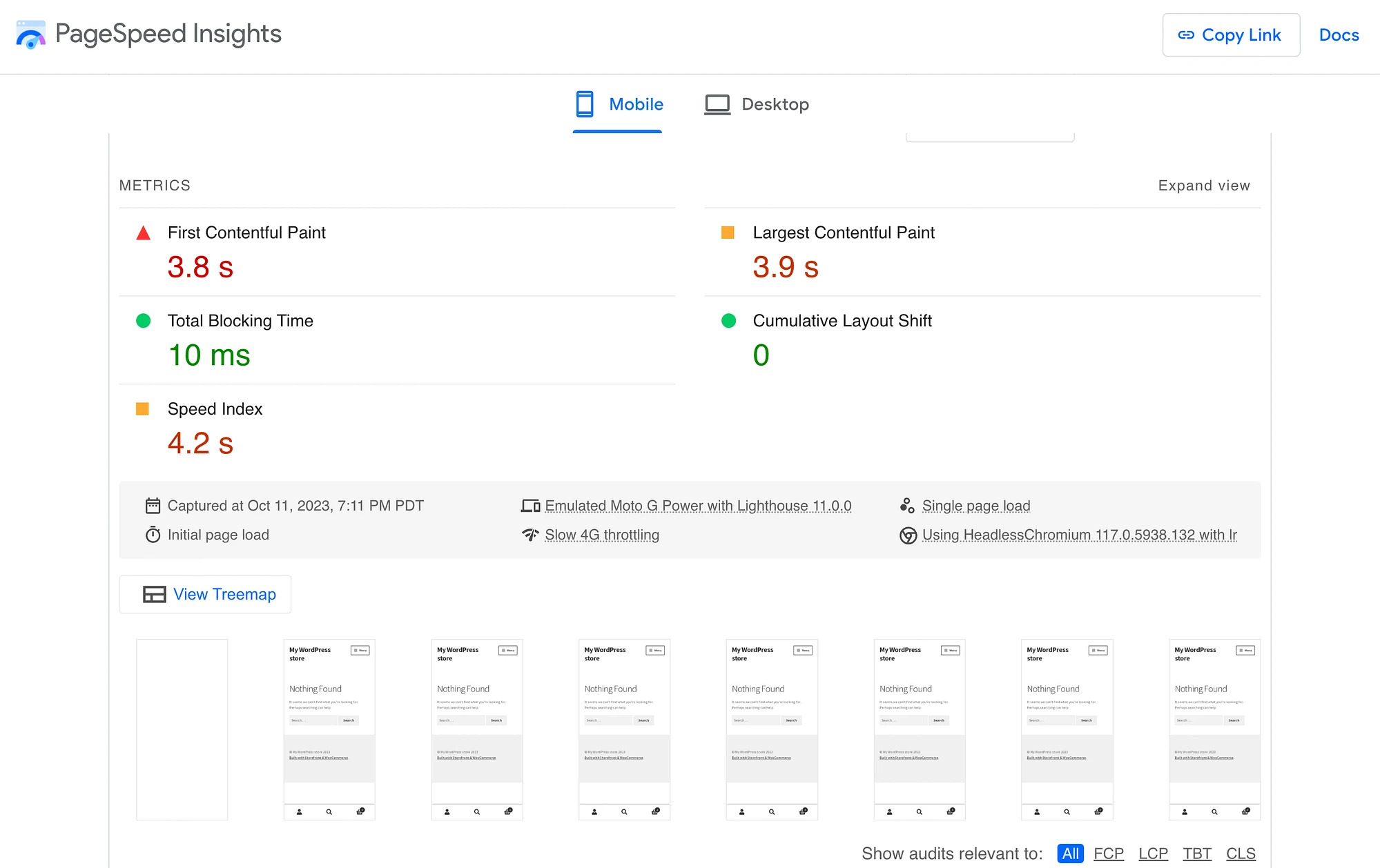
Ca instrument de testare, am folosit PageSpeed Insights de încredere de la Google. Înainte de a ne efectua testul, ne-am asigurat că dezactivăm orice plugin de optimizare inclus în mod implicit pe gazda web. Iată cum a obținut scorul site-ului nostru fără niciun instrument de optimizare instalat:

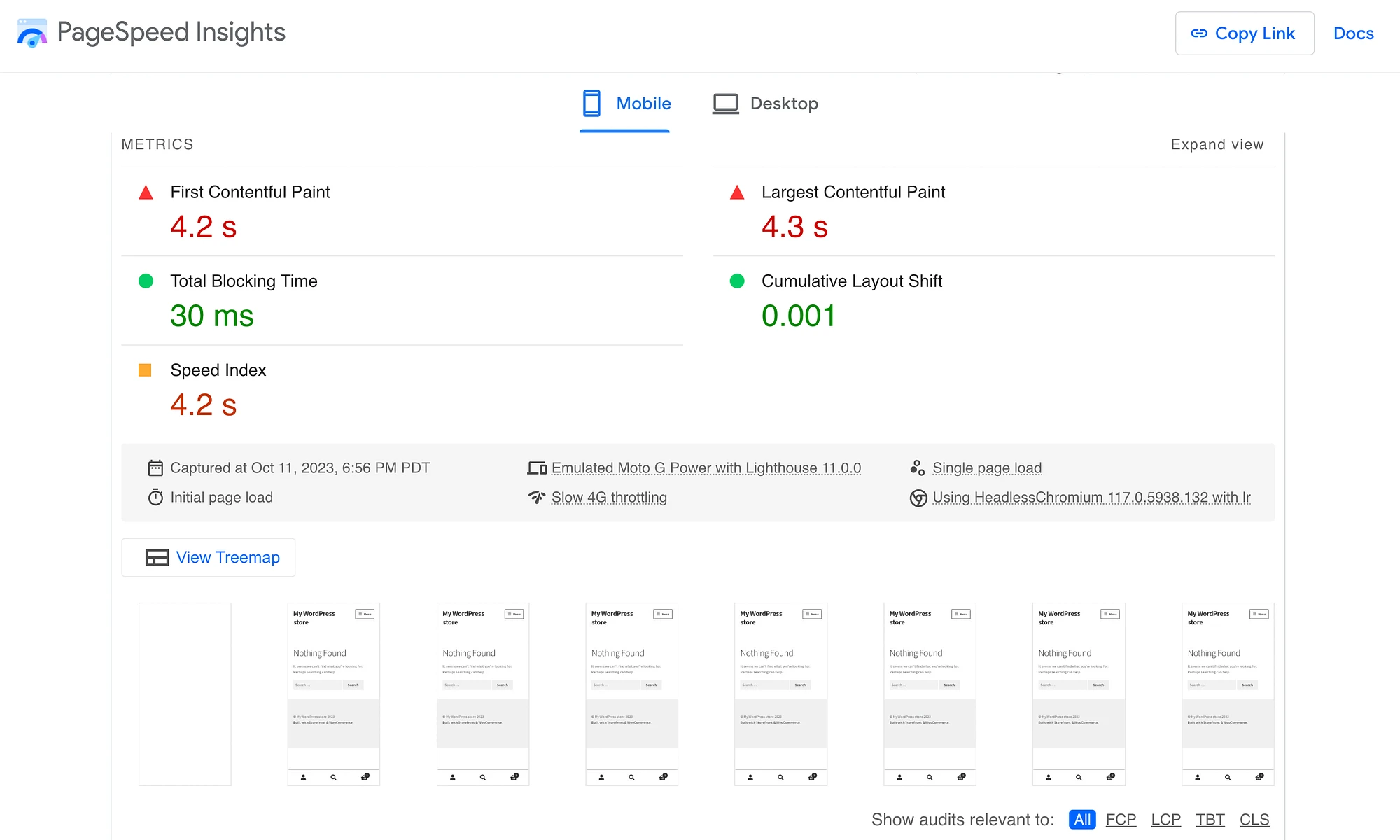
După cum puteți vedea, site-ul nostru nu a avut un punctaj foarte bun. Performanța generală a fost de 76 din 100. Și, după ce ne-am verificat principalele elemente vitale web, am putut vedea o defalcare mai precisă a problemelor de performanță:

Elementele vitale web de bază pentru prima vopsea cu conținut (FCP) și cea mai mare vopsea cu conținut (LCP) au fost ambele de peste patru secunde. Acest lucru nu este grozav, așa că există mult loc de îmbunătățire.
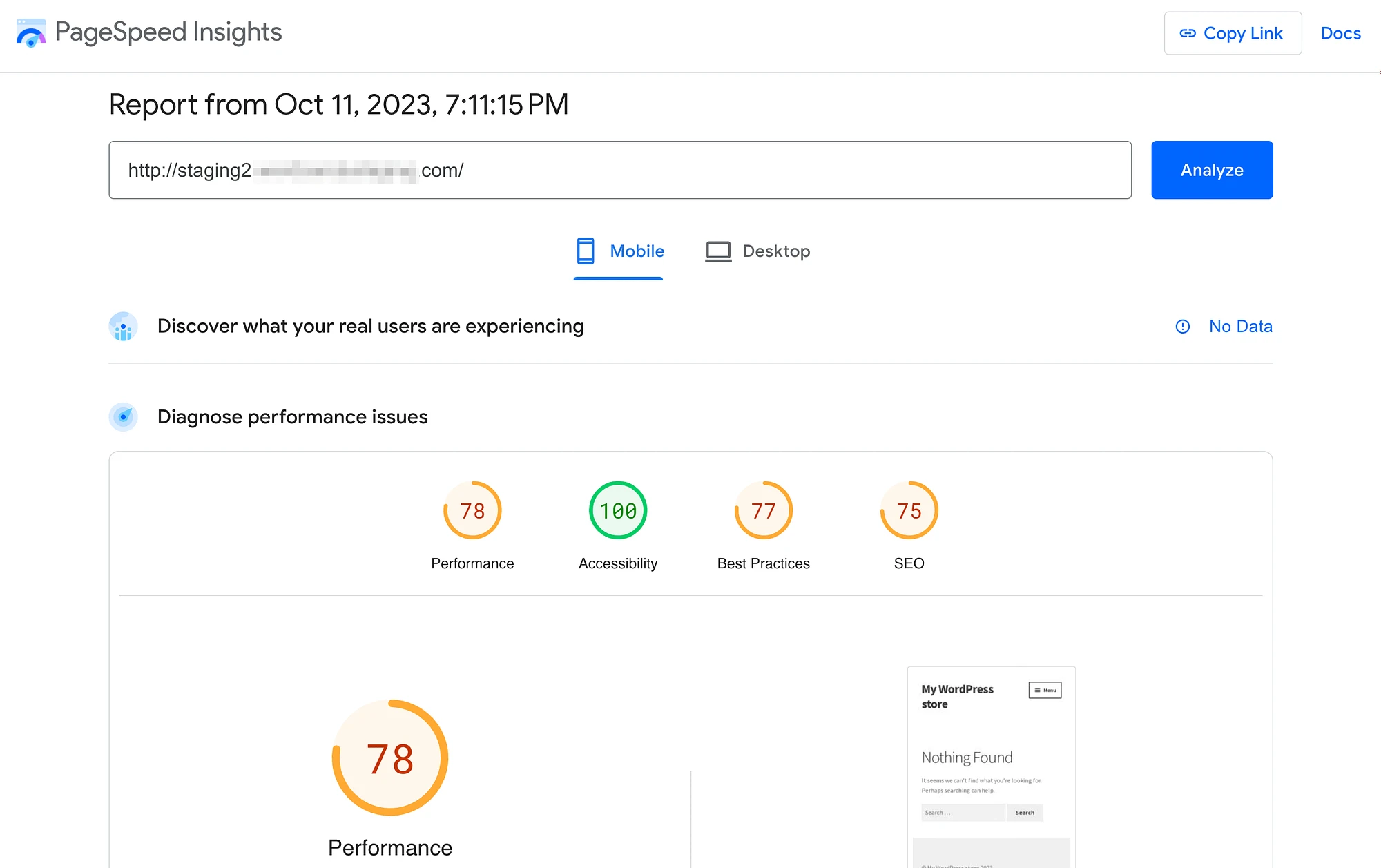
Să începem prin a vedea cum funcțiile de optimizare ale lui Smush ne-au afectat scorurile:

În comparație cu ratingul inițial de 76, Smush crește scorul de performanță al site-ului nostru doar cu două puncte. Între timp, iată cum se descompun elementele vitale web de bază cu Smush:

Scorurile pentru FCP și LCP s-au îmbunătățit fiecare cu 0,4 secunde. Dar indicele nostru de viteză nu sa clintit deloc.
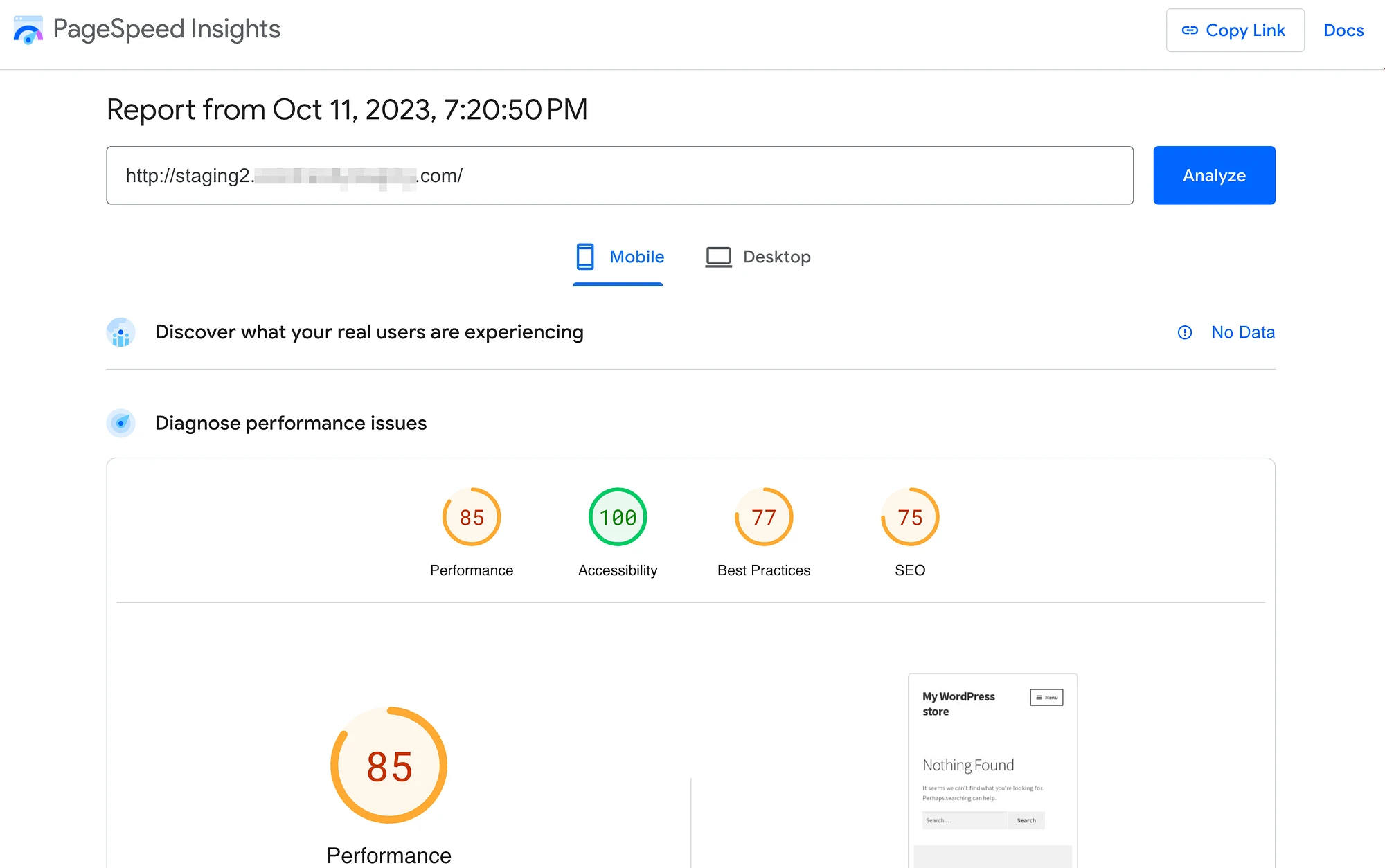
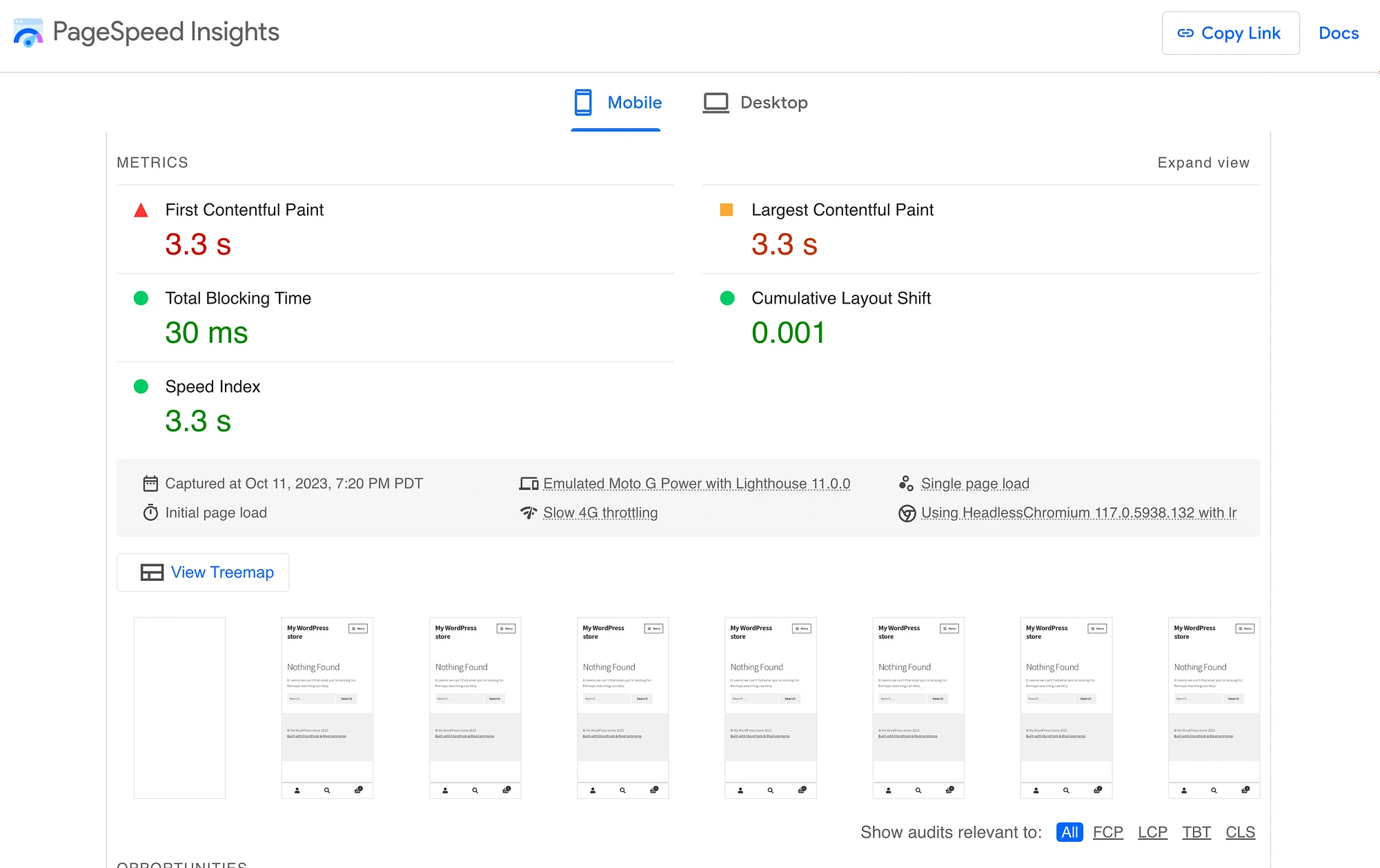
Acum, să vedem cum s-a îmbunătățit site-ul nostru după ce l-am conectat la Optimole:

Cu Optimole, scorul de performanță al site-ului nostru a urcat la 85 din 100. Și iată cum arătau elementele vitale web de bază:

După cum puteți vedea, FCP s-a îmbunătățit cu 0,9 secunde și LCP cu o secundă completă. Între timp, indicele nostru de viteză s-a îmbunătățit și cu 0,9 secunde.
Rețineți că pentru aceste teste, ne-am asigurat că mergem cu setările implicite. Deci, pentru Smush, asta a însemnat completarea vrăjitorului de configurare cu recomandările sale. Iar pentru Optimole, lăsăm instrumentul să ruleze optimizările sale standard.
Când vine vorba de dovezi concrete, caracteristicile de optimizare ale Optimole au îmbunătățit în mod clar performanța site-ului mai mult decât Smush.
Optimole vs Smush: prețuri
În continuare, să comparăm Optimole vs Smush în ceea ce privește prețul. Ambele instrumente oferă versiuni gratuite, cu o cantitate generoasă de funcții gratuite.
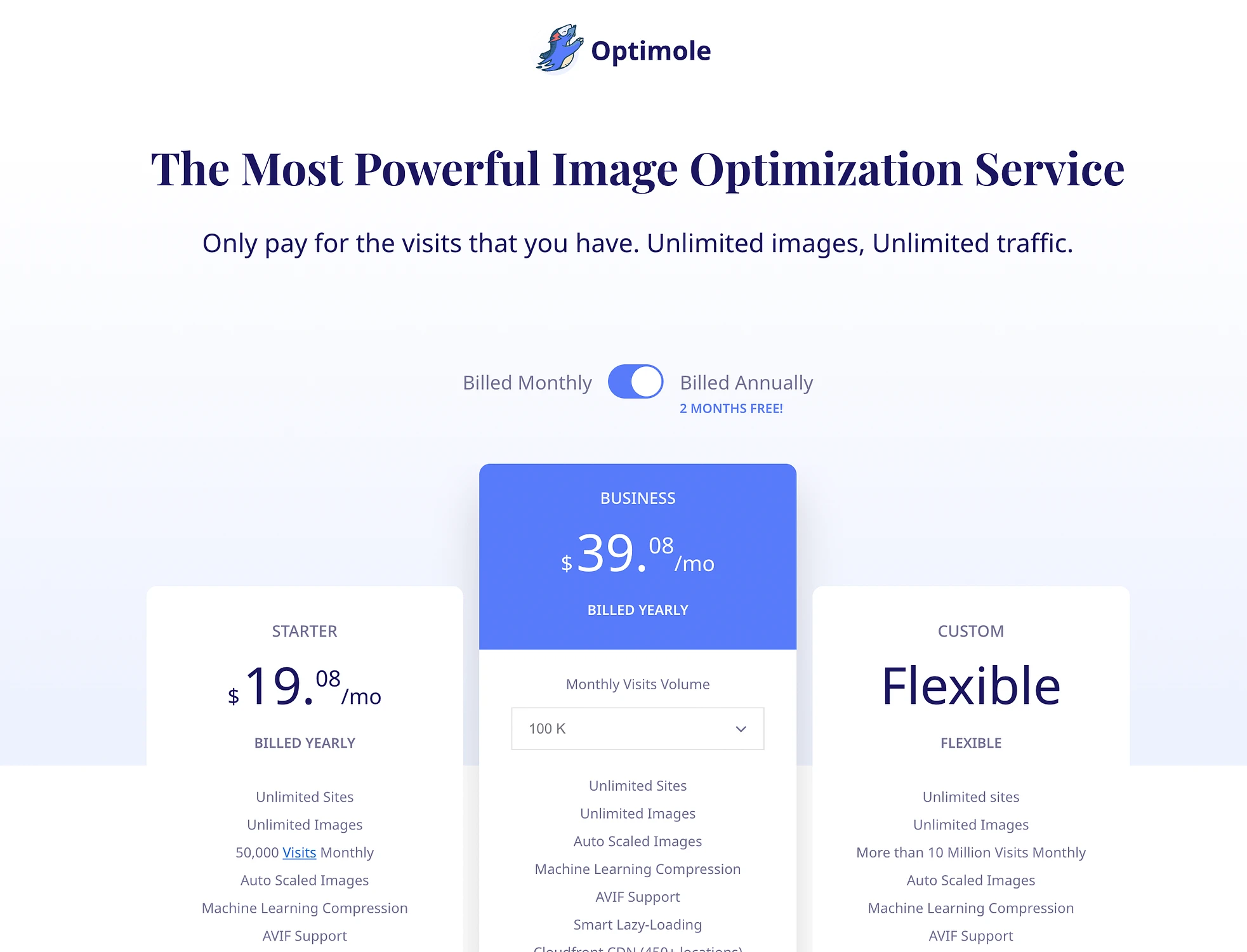
Când vine vorba de Optimole, vine și într-o versiune premium, care oferă planuri de prețuri pe niveluri:

După cum puteți vedea, planurile premium Optimole încep de la 19,08 USD pe lună. Puteți obține chiar și un plan personalizat flexibil.
Lucrul minunat despre sistemul de prețuri Optimole este că, indiferent de planul pe care îl alegeți, veți putea folosi instrumentul pe un număr nelimitat de site-uri web. De asemenea, oferă o garanție de returnare a banilor de șapte zile.
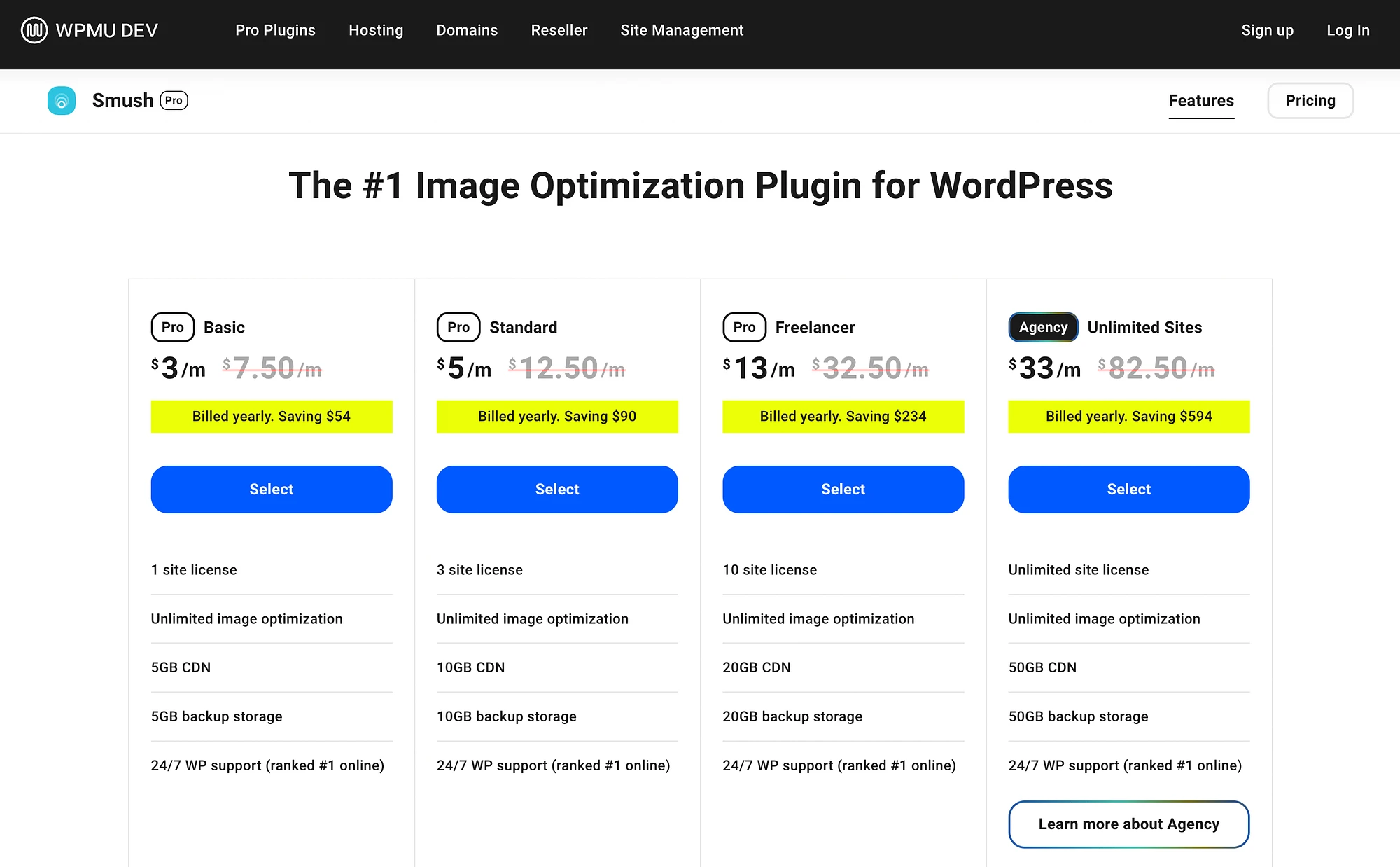
Între timp, iată defalcarea planurilor Smush Pro:

Un plan pro de bază începe de la 3 USD pe lună. Cu toate acestea, acest lucru este bun doar pentru un site web. Dacă doriți site-uri nelimitate, va trebui să plătiți 33 USD pe lună pentru un plan de agenție. Smush oferă o garanție de returnare a banilor de 30 de zile.
Deci, Smush poate părea mai accesibil la început, dar din moment ce toate planurile Optimole sunt bune pentru site-uri nelimitate, de fapt vă oferă mai mult profit. Dar, garanția de returnare a banilor oferită de Smush este puțin mai generoasă.
Optimole vs Smush: suport ️
În mod ideal, veți putea folosi instrumentul de optimizare fără a întâmpina vreo problemă. În mod realist, pe de altă parte, este posibil să aveți nevoie de ajutor la un moment dat. De aceea, atunci când alegeți unul, este esențial să luați în considerare ofertele de asistență pentru fiecare instrument.
Dacă utilizați o versiune gratuită fie a Optimole, fie a Smush, opțiunile dvs. se vor limita la forumuri de asistență și la documentația site-ului web:
- Forumul de asistență Optimole
- Documentație Optimole
- Forumul de asistență Smush
- Smush documentație
Ambele instrumente au o bibliotecă completă de resurse pentru lucruri precum depanare, tutoriale etc. Cu toate acestea, dacă vă înscrieți pentru un plan premium Optimole, veți primi următoarele opțiuni:
- Plan de pornire : 12-24 de ore de asistență prin e-mail
- Plan de afaceri : 12 ore de asistență prin e-mail și chat
- Plan flexibil : < 4 ore e-mail și chat live
Între timp, toate planurile Smush Pro au asistență prin chat 24/7.
Verdictul final: cel mai bun optimizator de imagine este...
Dacă doriți ca site-ul dvs. să funcționeze fără probleme și să vă mulțumiți vizitatorii, folosirea unui instrument de optimizare web este o alegere înțeleaptă. Cu toate acestea, există o mulțime de opțiuni din care să alegeți și este posibil să aveți dificultăți în a vă decide. Deci, când vine vorba de Optimole vs Smush – care este mai bine?
Dacă sunteți în căutarea unui instrument accesibil de optimizare a imaginii, cu o suită robustă de caracteristici, Optimole este câștigătorul clar. Vă permite să implementați funcții de optimizare automată, cum ar fi încărcare leneșă, compresie, redimensionare etc.
Personalizează optimizarea în funcție de dispozitiv și include o bibliotecă media bazată pe cloud. În plus, testele noastre de performanță au demonstrat că funcționează semnificativ mai bine decât Smush. Și mai bine, poate funcționa pe orice platformă, nu doar WordPress.
Aveți întrebări despre comparația noastră dintre Optimole vs Smush? Anunțați-ne în secțiunea de comentarii de mai jos!
