Fluxul nostru de lucru responsiv pentru crearea site-ului web în Elementor
Publicat: 2022-04-10În acest articol, am vrut să discutăm despre modul în care creăm site-uri web foarte receptive pentru toate tipurile de dispozitive și dimensiunile de ecran atunci când construim cu Elementor. Acesta este fluxul nostru de lucru individual al agenției și l-am dezvoltat în ultimii doi ani de operațiuni.
Dacă credeți că acest lucru ar putea fi de ajutor afacerii și designului dvs., nu ezitați să îl adoptați. Rețineți că majoritatea site-urilor web pe care le construim sunt destul de complexe și nu simple aterizări corporative de cinci pagini. Unii dintre acești pași sunt incredibil de folositori atunci când construiești magazine de comerț electronic complexe sau site-uri web de conținut, dar ar putea fi ignorați pentru a economisi timp și bani atunci când construiești un site mai simplu.
Machete
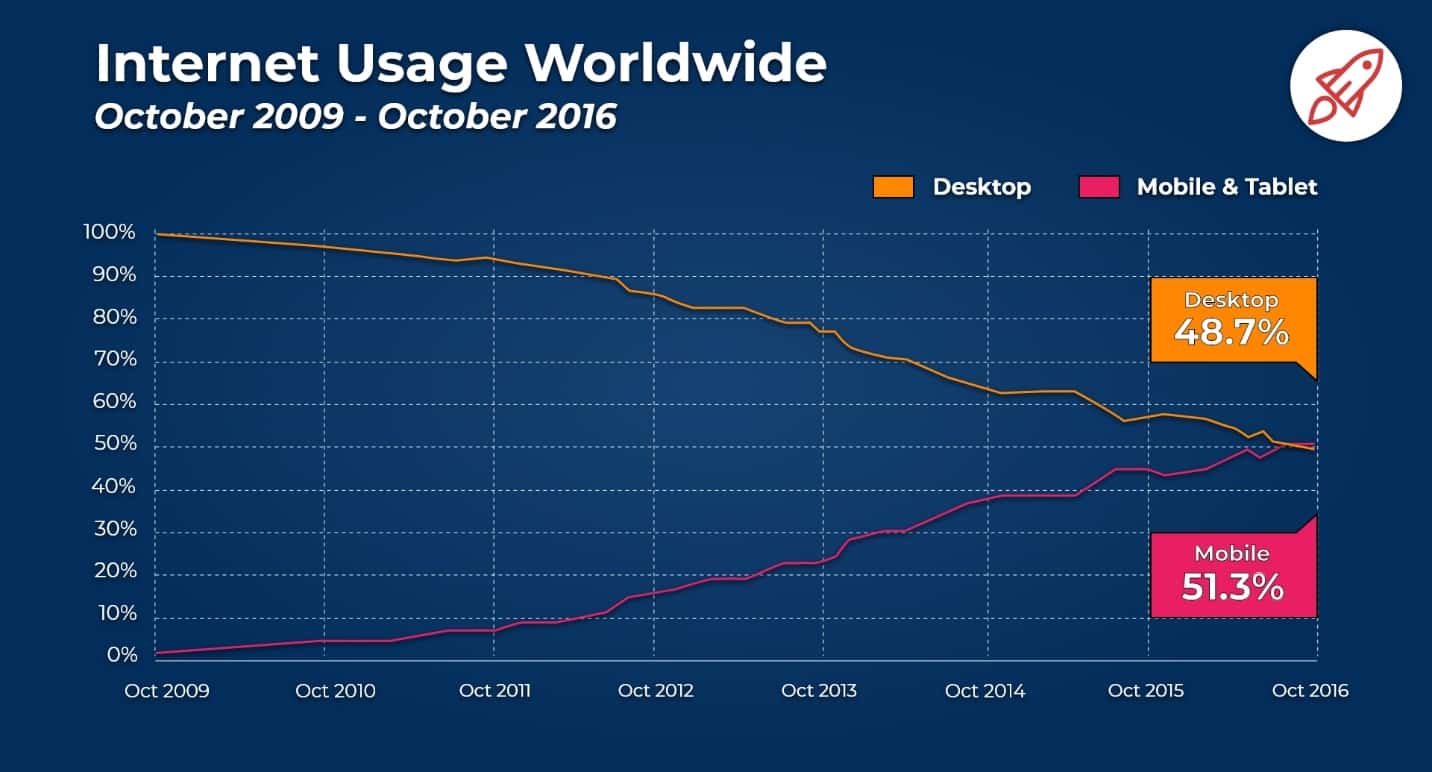
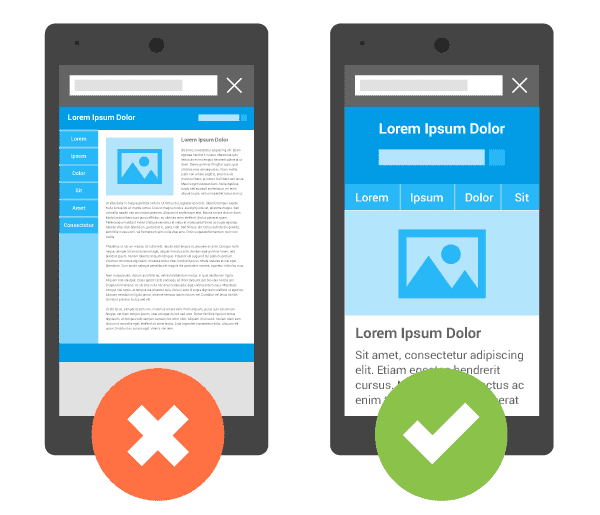
Primul pas către designul nostru web receptiv este să-l batjocorim. Folosim Adobe XD pentru a crea machete de site-uri web, proiectând cu o ideologie mai întâi mobilă. Ceea ce înseamnă aceasta este că vom merge mai departe și vom crea o machetă mobilă înainte de a ne gândi măcar la versiunea desktop a site-ului. 60% din tot traficul site-ului web provine de la browserele mobile, ceea ce înseamnă că acest lucru este mai important decât a se corecta desktopul.

Cam depășit, dar asta arată tendințele în schimbare
Apoi, vom lua acea machetă, o vom extinde la dimensiunea unei tablete și apoi o vom extinde la dimensiunea desktopului. Versiunea desktop a site-ului poate arăta destul de diferită de versiunea mobilă a site-ului, dar are toate aceleași secțiuni și structură pentru a reduce numărul de elemente DOM și pentru a menține totul receptiv.
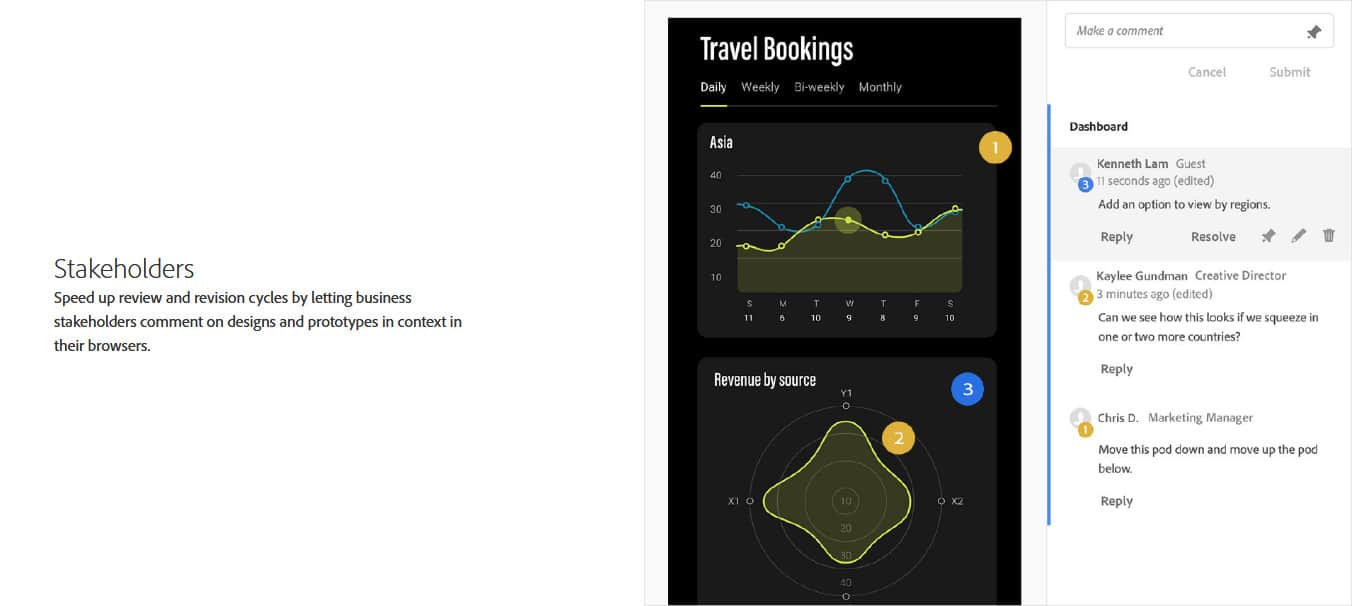
Prin proiectarea unei mentalități mobile pe primul loc, ne putem asigura că acel aspect al site-ului web este perfect din prima zi. Folosind Adobe XD, agenția noastră poate colabora cu ușurință între ele, poate partaja machete pentru feedback și chiar le poate vizualiza pe telefoanele personale în timp ce proiectează.

Mai exact, când vine vorba de design responsive de site-uri web pentru proiecte complexe, ridicarea în mod static a site-ului web este incredibil de importantă. Puteți citi articolul nostru despre ridicarea site-urilor aici: https://isotropic.co/is-making-a-website-mockup-worth-it/
Odată ce modelele sunt gata, testate de grupurile de introducere a utilizatorilor, clienții și echipa agenției noastre, este timpul să le creăm efectiv pe Elementor.
Acesta este cel mai important aspect al creării site-ului responsive: chiar construirea acestuia.
Creare site responsive cu Elementor
Când construim site-ul web, vom defini mai întâi structura de bază în forma sa desktop. Cu toate acestea, vom ajunge să populam conținutul de la mobil la tabletă la desktop.
Făcând acest lucru, suntem capabili să ne asigurăm că această structură funcționează pe toate dimensiunile de ecran și, populând conținutul cu o mentalitate mai întâi mobilă, știm că va arăta bine (de la început) pe un telefon mobil.

Pentru a ne asigura că totul arată bine pe diferitele dimensiuni de ecran, vom folosi funcția încorporată de „ascundere receptivă” care vine cu Elementor. Se află în fila de setări avansate a constructorului. Cu toate acestea, trebuie să fiți atenți când ascundeți elemente (acest lucru este doar folosind afișarea CSS: niciunul într-o interfață grafică de utilizator), deoarece toate aceste elemente se vor încărca în continuare. Dacă ascundeți jumătate din pagina dvs. web pe mobil, acest lucru poate afecta serios viteza site-ului dvs., așa că trebuie să fiți atenți și să creați site-ul să fie cât mai slab posibil.
Versiunea actuală a Elementor este livrată cu trei puncte de întrerupere receptive. În unele situații, aceste trei puncte de întrerupere sunt mai mult decât suficiente pentru a ajunge la un design receptiv de înaltă calitate. Cu toate acestea, atunci când proiectăm cu alte instrumente, folosim până la șase puncte de întrerupere individuale. Elementor nu ne lasă să facem acest lucru din cutie, așa că suntem blocați să folosim interogări media CSS.
În această notă, votați pentru ca dezvoltatorii Elementor să adauge puncte de întrerupere suplimentare ca caracteristică nativă:
Din fericire, folosim o mulțime de CSS personalizate, deoarece este mai rapid pentru noi să dezvoltăm astfel. Cu toate acestea, dacă nu sunteți familiarizat cu CSS sau nu vă place să îl utilizați, există o colecție de plugin-uri care vă permit să adăugați puncte de pauză personalizate la proiectul dvs. În trecut, am folosit în mod special suplimentele Piotnet (despre care s-a vorbit în articolul legat anterior), deoarece au o mulțime de elemente excelente de la terți, iar instrumentul este livrat cu un utilitar personalizat de breakpoint.
Cu toate acestea, nu am cumpăra o altă licență Piotnet doar pentru a adăuga puncte de întrerupere mobile, interogările media CSS sunt o modalitate mai rapidă și mai ieftină de a face acest lucru.
Un alt instrument pe care îl puteți folosi când vine vorba de design responsive este ceva numit CSSHero. CSSHero vă permite, în esență, să generați o mulțime de CSS personalizate folosind o interfață grafică frumoasă. Am folosit acest lucru în trecut și a fost destul de benefic pentru fluxul nostru de lucru - puteți citi despre gândurile noastre aici.
Când adăugăm elemente specifice de conținut, încercăm să respectăm toate cele mai bune practici de design responsive.
De exemplu, vom dimensiona anumite elemente folosind VH, VW sau procente. Încercăm să evităm dimensiunile pixelilor ori de câte ori este posibil, deoarece acest lucru poate avea un impact negativ asupra aspectului receptiv al unui site web pe dimensiuni unice ale ecranului.
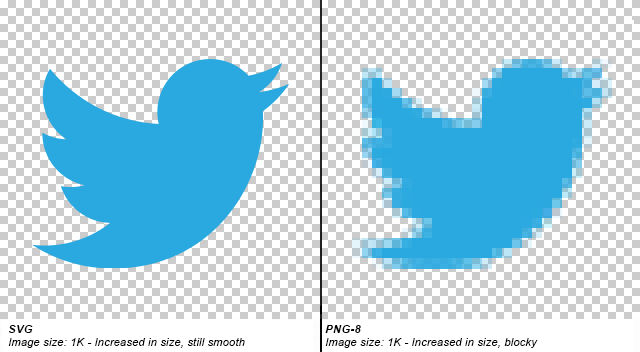
Dacă este posibil, încercăm să folosim SVG-uri pentru pictogramele noastre și grafica de bază de pe site, deoarece acestea sunt cele mai receptive. Imaginile se vor deteriora atunci când sunt aruncate în aer, iar SVG-urile nu (să nu mai vorbim că sunt mult mai mici decât majoritatea imaginilor, ceea ce duce la un timp de încărcare mult mai rapid).

Ne place foarte mult să folosim REM pentru toate elementele noastre tipologice. REM ia doar valoarea de bază a textului HTML și fie extinde, fie scade site-ul. De exemplu, dimensiunea de bază tipică a fontului pentru majoritatea browserelor este de 16 pixeli, deci un REM ar fi egal cu 16 pixeli.

Desigur, aceste dimensiuni de font diferă între browsere, mai ales când se compară desktop și mobil. Pentru noi, acest lucru este grozav, deoarece ne permite să obținem dimensiuni de text receptive care sunt vizibile și lizibile pe mai multe dimensiuni de ecran.
Există o mulțime de articole despre cele mai bune practici de design responsive pe Google, așa că, dacă sunteți interesat, doar căutați-le. La ce se rezumă cu adevărat este să fii atent la vizitatori, să păstrezi lucrurile simple pe mobil și să te asiguri că elementele sunt continue între desktop și dispozitivele mobile.

Asigurați-vă că încercați să utilizați măsurători relative, cum ar fi procentele și REM, pentru a vă asigura că elementele sunt scalate corect în sus și în jos pentru a îndeplini cerințele privind dimensiunea ecranului.
Optimizarea vitezei mobile
După ce avem o versiune generală a site-ului nostru, este timpul să o optimizăm pentru viteză. Avem o mulțime de articole și resurse despre cum să faci un site web Elementor să se încarce mai rapid, dar există câteva lucruri pe care trebuie să te concentrezi cu siguranță când vine vorba de navigarea mobilă.
Dispozitivele mobile au mai puțină putere și internet mai lent, ceea ce înseamnă că acest tip de site-uri se încarcă de obicei mult mai lent decât site-urile desktop. Acesta este doar un fapt cunoscut, dar este ceva care trebuie atenuat cât mai mult posibil, altfel vizitatorii dvs. nu vor ajunge pe site-ul dvs. web. Oamenii au o durată de atenție de doar 6 secunde, iar site-ul dvs. ar trebui să se încarce în 2.
Când vine vorba de optimizarea Elementor pentru viteza pe mobil, cele mai importante două lucruri sunt fonturile și imaginile.
Când utilizați fonturi, acestea ar trebui să fie întotdeauna preîncărcate și să utilizeze formatul de fișier .woff .woff2. Acest lucru asigură compatibilitatea cu majoritatea browserelor mobile, iar aceste formate de fișiere sunt mici și rapid de încărcat. pentru a optimiza corect toate fonturile noastre de pe site-urile Elementor, fie le găzduim local, fie folosim WP Rocket pentru a le preîncărca rapid.
Imaginile au de obicei cel mai mare impact negativ asupra vitezei de încărcare a site-ului dvs. mobil. Trebuie să vă asigurați că sunt optimizate corespunzător și că sunt difuzate în formate de generație următoare, cum ar fi WebP. Acest lucru nu este cu adevărat ceva pe care îl puteți face manual, dar, din fericire, există o mulțime de servicii dedicate optimizării și conversiei automate a imaginilor.
Instrumentul nostru Go to pentru a ne asigura că imaginile se încarcă rapid pe site-urile web mobile se numește ShortPixel. Trebuie pur și simplu să-l instalați, să faceți clic pe butonul roșu mare de optimizare, iar acesta va comprima și converti toate imaginile dvs. și le va difuza printr-un CDN pentru a asigura cel mai rapid timp de încărcare posibil pentru site-ul dvs. mobil Elementor.
Testarea Site-ului
Până acum, ne-am construit site-ul web, ne-am asigurat că arată bine pe mobil și l-am optimizat pentru viteză. Ultimul pas în fluxul nostru de lucru de dezvoltare mobilă pentru Elementor este testarea. Aceasta este de departe cea mai importantă parte a oricărui proiect de site web responsive, deoarece acum trebuie să testați designul responsive care arată bine pe toate tipurile de dimensiuni de ecran.
În trecut, obișnuiau să existe dimensiuni de ecran abia standardizate. Ai avea laptopurile tale mari, laptopurile mici, tabletele și dispozitivele mobile. Cam asta ar fi acum, fiecare laptop are propria dimensiune a ecranului și raportul de aspect, dispozitivele mobile variază de la dimensiuni incredibil de lungi și înalte până la dimensiuni de ecran scurte și groase. sunt multe acolo și este datoria ta să te asiguri că designul tău mobil funcționează bine pe toate tipurile de dimensiuni de ecran.
Pentru a testa designul nostru mobil responsive pe site-ul nostru Elementor, folosim mai multe instrumente diferite.
Ediția pentru dezvoltatori Firefox
Instrumentele pentru dezvoltatori livrate cu ediția pentru dezvoltatori Firefox sunt incredibil de puternice și ușor de utilizat. Când vine vorba de design responsive, folosim instrumente pentru dezvoltatori Firefox pentru a emula anumite dimensiuni de ferestre de vizualizare.

Dacă identificăm probleme majore cu această metodă, putem edita cu ușurință CSS-ul care se aplică elementului specific și putem vedea dacă putem face o remediere rapidă.
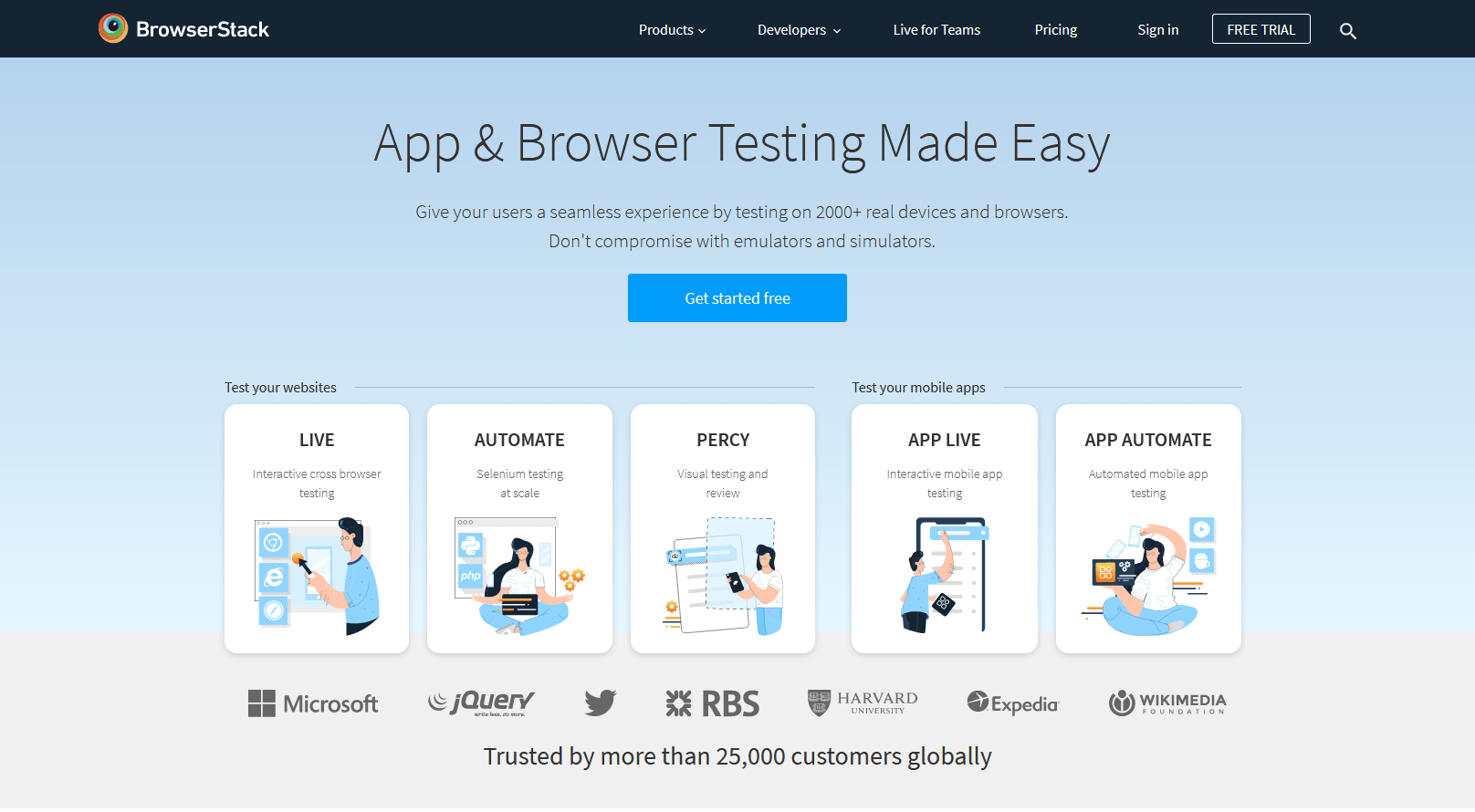
Stiva de browser

Browserstack este mai orientat către agenții și utilizarea întreprinderilor și ne permite să testăm site-ul nostru de dezvoltare între până la 2000 de dispozitive și browsere reale. rulând prin dispozitivele reale și zeci de browsere, suntem capabili să identificăm orice probleme care pot apărea pe dispozitivele sau browserele vechi. Costă 29,00 USD pe lună și au, de asemenea, o perioadă de încercare gratuită. Dacă lucrați la un anumit proiect despre care credeți că ar putea folosi un instrument ca acesta, vă recomand cu siguranță să aruncați o privire la acea încercare.

Dacă sunteți și o agenție mai mică sau un freelancer, puteți accesa prețuri reduse care vin la 12 USD pe lună pentru 100 de minute de testare. În cele din urmă, dacă aveți un proiect open source, ceea ce probabil nu este cazul dacă utilizați Elementor, puteți accesa testarea gratuită.
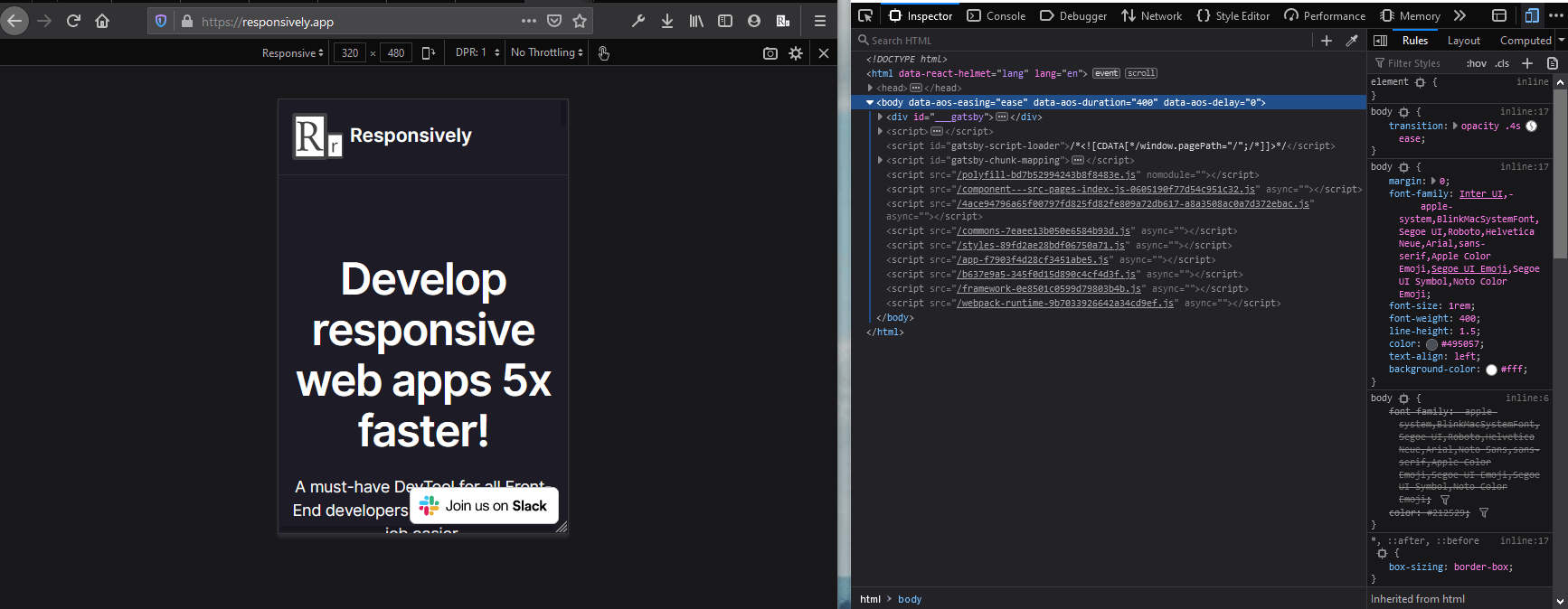
În mod receptiv
Acest instrument final de testare este o adăugare recentă la cutia noastră de instrumente, dar este unul dintre cele mai importante aspecte ale fluxului nostru de lucru de proiectare web Elementor receptiv. Responsively Este un proiect open source care vă permite să previzualizați cu ușurință până la 30 de dimensiuni presetate ale ecranului dispozitivului și să utilizați instrumente de dezvoltare direct în browser. Există o mulțime de funcții unice și avansate, cum ar fi interacțiuni în oglindă între toate dimensiunile ecranului, un aspect personalizabil și o mulțime de dispozitive. De asemenea, obțineți o consolă de instrumente pentru dezvoltatori chromium, astfel încât să puteți edita cu ușurință CSS astfel.
Acesta este instrumentul final pe care îl folosim pentru a identifica eventualele probleme cu versiunea receptivă a site-urilor noastre Elementor și este cu siguranță ceva la care ar trebui să aruncați o privire. Instrumentul se descarcă ca extensie de browser și aplicație independentă. Faceți clic pe extensia browserului și deschide site-ul web în aplicație.
Concluzie
În cele din urmă, odată ce am testat designul nostru receptiv construit cu Elementor prin zeci de dispozitive, ferestre de vizualizare și browsere, suntem în sfârșit suficient de încrezători pentru a împinge schimbările live.
Acest lucru completează fluxul nostru de lucru pentru design receptiv atunci când vine vorba de Elementor. Dacă ați găsit acest lucru interesant, nu ezitați să îl adoptați în propria rutină. Dacă aveți propriul flux de lucru, nu ezitați să-l postați în secțiunea de comentarii de mai jos, deoarece poate ajuta alți creatori să folosească element door.
