2 moduri de a suprascrie șablonul WooCommerce (fără codificare)
Publicat: 2022-12-14WooCommerce este una dintre cele mai bune alegeri pentru construirea de magazine online de comerț electronic în WordPress. În special pentru proprietarii de afaceri mici, acest plugin gratuit WordPress este o binecuvântare. Pentru că cu WooCommerce oricine poate crea un magazin online cheltuind câțiva dolari sau deloc.
Cu toate acestea, are și unele dezavantaje. Unul dintre cele mai comune dezavantaje este că nu putem trece peste șabloanele WooCommerce . Da, există câteva opțiuni de personalizare disponibile. Dar acestea nu sunt suficiente pentru a-și îndeplini cerințele. Deci ce să fac?
Dacă sunteți dezvoltator, puteți modifica cu ușurință șabloanele scriind câteva rânduri de cod. Dar cum rămâne cu începătorii?
Ei bine, dacă nu ești dezvoltator, poți angaja unul care să facă sarcina în locul tău. Sau puteți alege, de asemenea, o extensie sau un plugin WooCommerce care oferă funcții de înlocuire a șablonului. Despre asta vom discuta în postarea de pe blog. Așa că continuați să citiți pentru a afla cât de ușor este să înlocuiți fișierele șablon WooCommerce fără a scrie o singură linie de cod.
Ce sunt șabloanele WooCommerce?
Șabloanele WooCommerce se referă la fișierele plugin care sunt construite cu coduri pentru a predefinit structurile paginilor unui magazin WooCommerce. Când vizitați partea frontală, acesta afișează produse sau orice conținut static adăugat de administratorul lateral. Dar conținutul se afișează în funcție de structura șabloanelor.
De ce să înlocuiți șabloanele WooCommerce?
Deși șabloanele implicite ale WooCommerce sunt bune. Cu toate acestea, poate doriți să le modificați. De ce? Ei bine, pot exista multe motive în spatele schimbării șabloanelor implicite. Unul dintre cele mai comune motive este aspectul șabloanelor. WooCommerce vine cu un design foarte simplu, cu câteva opțiuni de personalizare. Deci, este evident că orice proprietar de magazin de comerț electronic ar dori să le înlocuiască cu șabloane mai bune.
Vă prezentăm primul WooCommerce Builder pentru Gutenberg
Ai ajuns până aici. Deci, este clar că doriți cu adevărat să scăpați de șabloanele implicite ale magazinului dvs. WooCommerce. Dar întrebarea este cum? După cum am spus deja, vă voi ghida prin procesul de modificare a șabloanelor WooCommerce fără a scrie niciun cod. Pentru asta, trebuie să folosim un plugin. Care?
ProductX ar fi alegerea potrivită pentru a schimba șabloanele WooCommerce implicite cu altele noi. Deși este o soluție all-in-one pentru construirea de magazine WooCommerce axate pe conversie , vine și ca un constructor puternic. Nu este un constructor tradițional, ci este primul constructor WooCommerce care este fin creat pentru Gutenberg.

Obțineți primul WooCommerce Builder pentru Gutenberg . Obțineți ProductX acum .
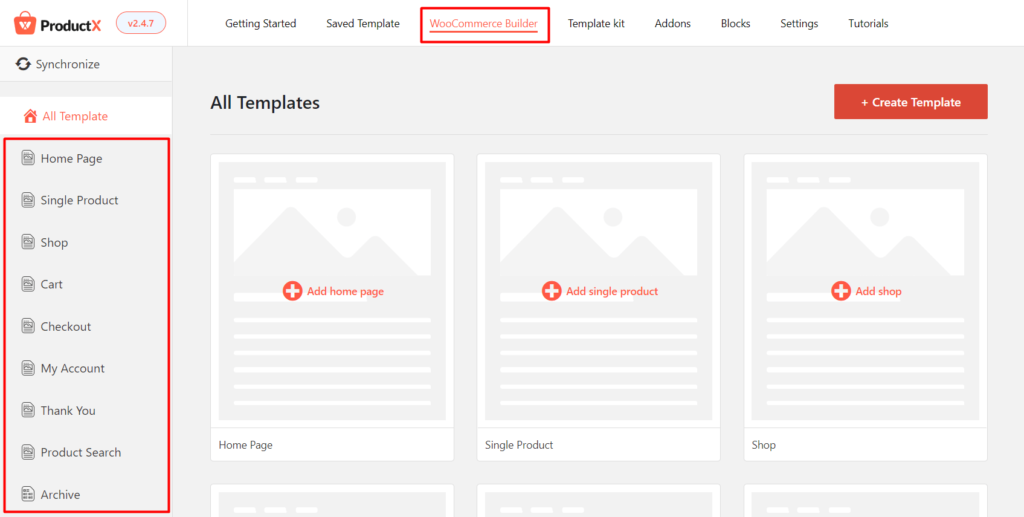
Acest Woo Builder funcționează ca un supliment al ProductX. Odată ce l-ați pornit din secțiunea Toate suplimentele, veți vedea o secțiune de constructor. Aici puteți vedea numele tuturor paginilor magazinului WooCommerce. Deci, puteți suprascrie șabloanele din paginile următoare.
- Acasă
- Singular
- Magazin
- Cart
- Verifică
- Contul meu
- Mulțumesc
- Căutare produs
- Arhiva

Toate aceste pagini menționate mai sus au două opțiuni pentru înlocuirea șabloanelor. Fie, puteți utiliza un șablon prestabilit sau puteți începe de la zero. Continuați să citiți postările de pe blog pentru a înțelege corect procesul.
Cum să suprascrieți șabloanele WooCommerce fără codare
Acum vine cea mai importantă parte a acestei postări de blog, care înlocuiește șabloanele WooCommerce . După cum am spus deja, există două moduri de a înlocui șabloanele cu ProductX. Voi acoperi ambele sensuri. Astfel, puteți înțelege cum funcționează ProductX Builder.
Cum să suprascrieți șabloanele WooCommerce cu modele prefabricate
Acum, să vedem cum putem suprascrie șabloanele. Dar înainte de a intra în asta, asigurați-vă că aveți pluginul ProdutX instalat pe site-ul dvs. În primul rând, vom vedea cum să folosim un șablon prestabilit și să îl înlocuim cu cel implicit. Pentru asta, urmați pașii de mai jos:
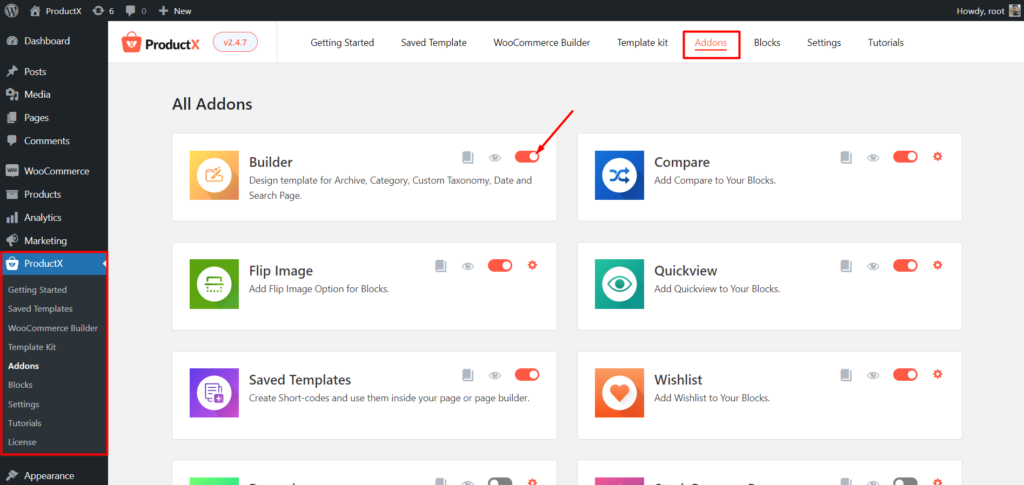
Pasul 1: Porniți Addon WooCommerce Builder
După cum știți deja, WooCommerce Builder funcționează ca un supliment pentru ProductX. Deci, trebuie să îl întoarcem din secțiunea toate suplimentele. Din tabloul de bord WordPress, accesați secțiunea ProductX și faceți clic pe secțiunea de suplimente. Acum veți vedea toate suplimentele disponibile. Pentru moment, activați addonul WooCommerce Builder pentru a începe să îl utilizați.

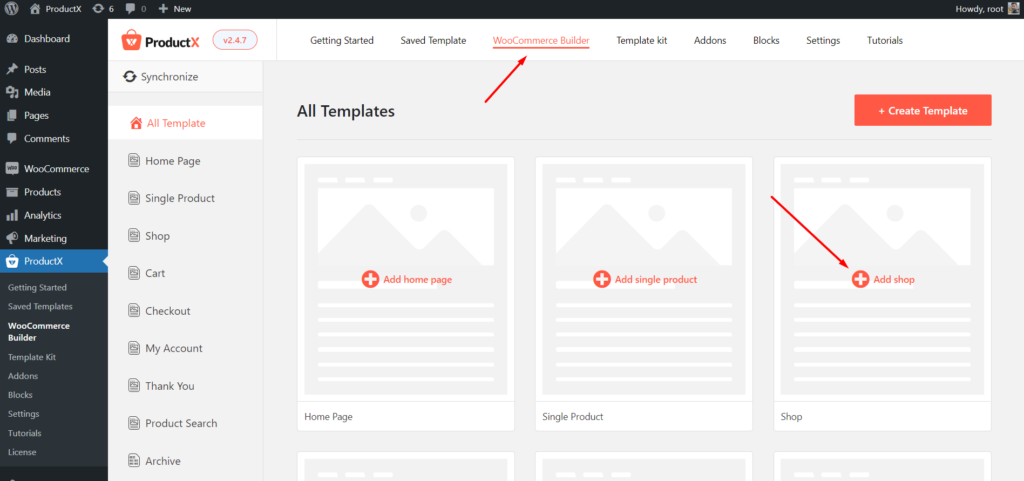
Pasul 2: Începeți să creați un șablon personalizat
După ce activați suplimentul, veți vedea o secțiune Builder împreună cu toate celelalte secțiuni ale ProductX. Faceți clic pe el pentru a începe să creați un șablon nou. Acum, veți vedea toate opțiunile disponibile. Deocamdată, să creăm un șablon de pagină de magazin. Pentru asta, trebuie doar să faceți clic pe „Magazin”.

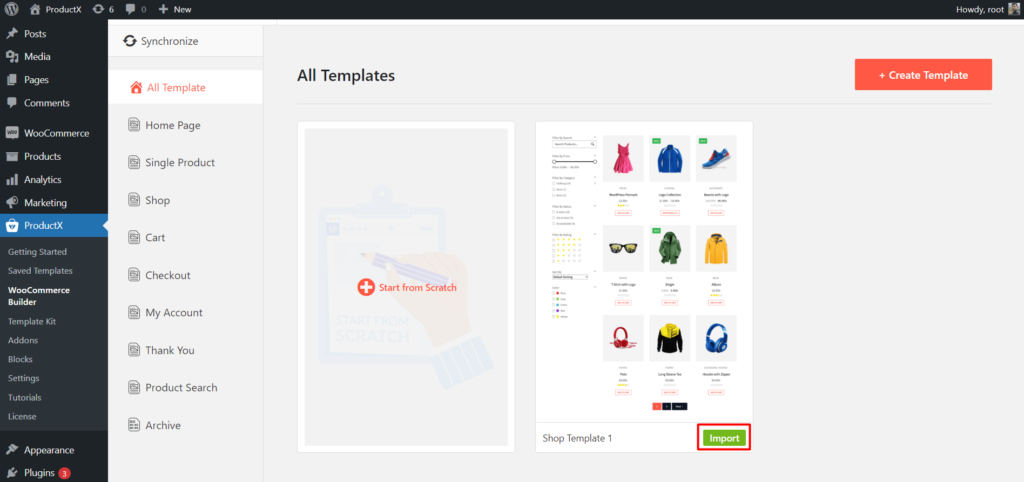
Pasul 3: importați șablonul prefabricat
Acum veți vedea două opțiuni. Unul este pentru a începe de la zero, iar celălalt este șablonul. Deocamdată, să importăm șablonul. Mai târziu, voi discuta și despre procesul de creare a unui șablon personalizat pornind de la zero. Așa că vă rugăm să citiți întregul blog pentru o mai bună înțelegere.

Deocamdată, să ne întoarcem pe drumul cel bun. Pentru a importa șablonul, trebuie să facem clic pe butonul de import. Și, va fi importat într-o pagină.
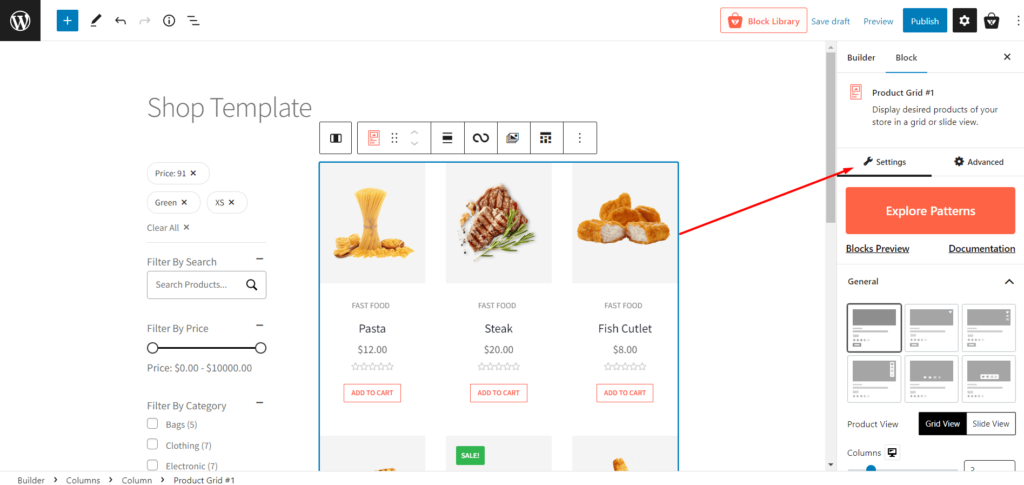
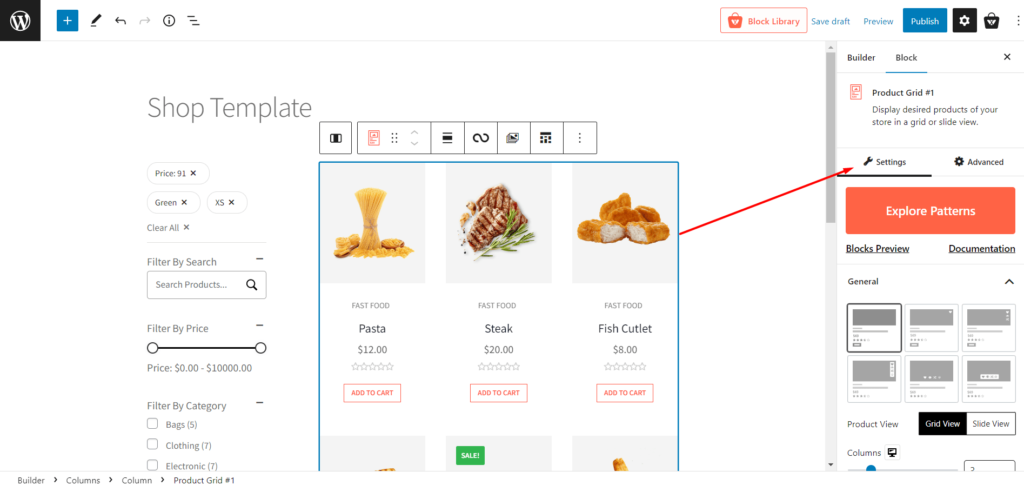
Pasul 4: Personalizați șablonul dacă este necesar
După cum puteți vedea, șablonul este gata. Deci îl puteți publica așa cum este. Cu toate acestea, îl puteți personaliza și el. Dar înainte de a intra în asta, ar trebui să rețineți că șablonul este o combinație de mai multe blocuri ale ProductX. Deci, puteți personaliza oricare dintre blocuri individual. Pentru a personaliza oricare dintre blocuri, faceți clic pe bloc. Și veți vedea opțiunea de personalizare în partea dreaptă.

Pasul 5: Publicați noul șablon

După ce ați terminat de personalizat șablonul, faceți clic pe butonul de publicare. Acesta este tot ce este gata noul șablon personalizat de pagină de magazin. Acum, când vizitați pagina magazinului, veți vedea că șablonul implicit pentru pagina magazinului a fost înlocuit cu cel implicit.
Cum să suprascrieți șabloanele WooCommerce de la zero
Acum că, ați fost deja introdus în procesul de creare a șabloanelor folosind modele prefabricate. Este timpul să explorați procesul de creare a șabloanelor de la zero. Pentru aceasta, să creăm un singur șablon de pagină de produs și să îl înlocuim cu cel implicit. Deci, pentru a crea un șablon de la zero, urmați pașii de mai jos:
Pasul 1: Începeți să creați un șablon de la zero
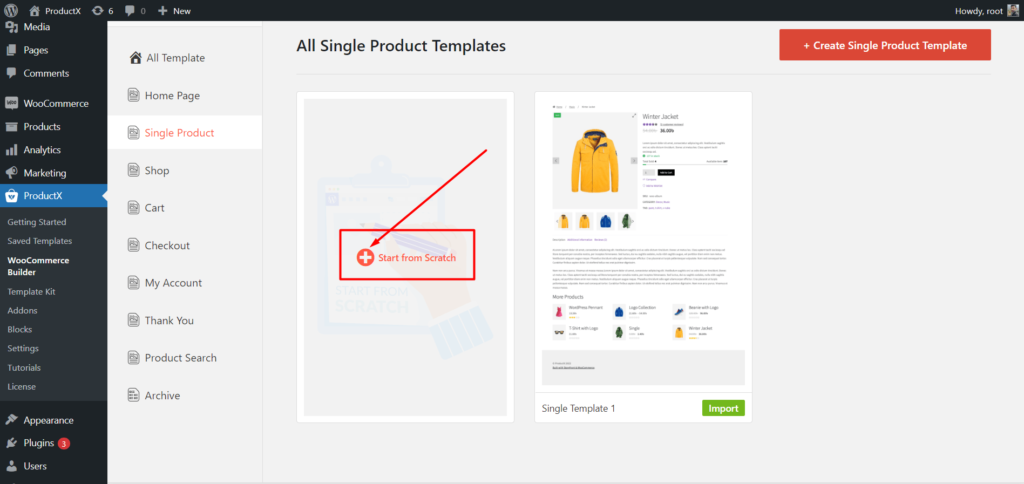
În primul rând, accesați secțiunea WooCommerce Builder din ProductX. Apoi faceți clic pe opțiunea „Produs unic”, deoarece dorim să creăm un singur șablon de pagină de produs.

Acum faceți clic pe opțiunea „Începe de la zero” în loc să importați șablonul. Odată ce faceți clic pe el, veți fi redirecționat către o pagină goală.

Pasul 2: setați aspectul pentru pagina de produs unic
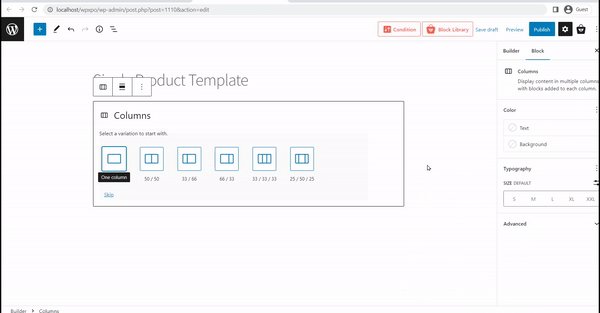
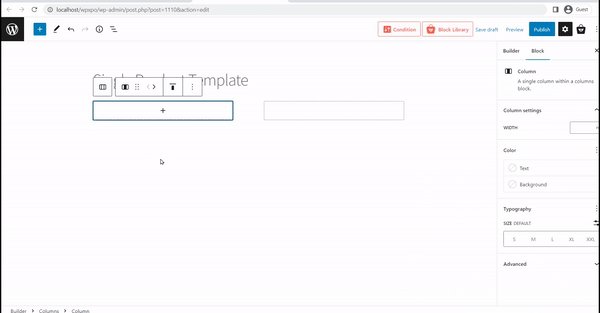
Acum, trebuie să completați șablonul gol utilizând blocurile de bază ale paginii de produs unice ale ProductX. Dar înainte de a intra în asta, trebuie să ne setăm aspectul, deoarece dorim să afișăm imaginea produsului în partea stângă și detaliile produsului în partea dreaptă. Pentru asta, trebuie să folosim blocurile de coloane Gutenberg cu un raport de 50 pe 50.

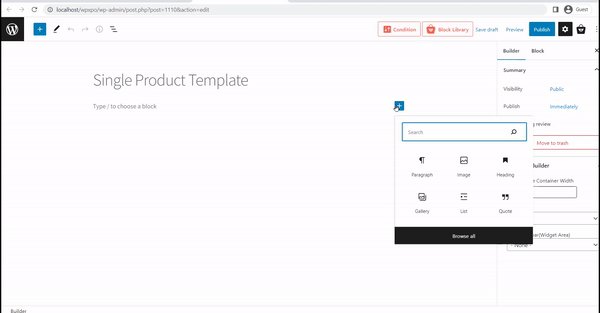
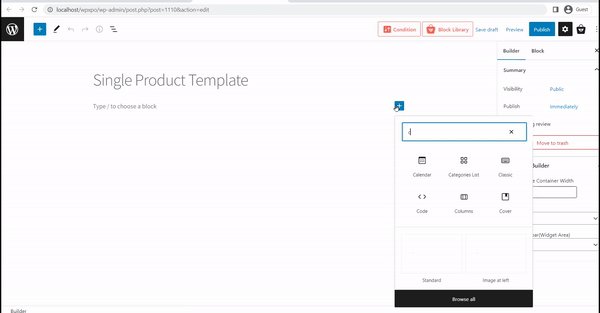
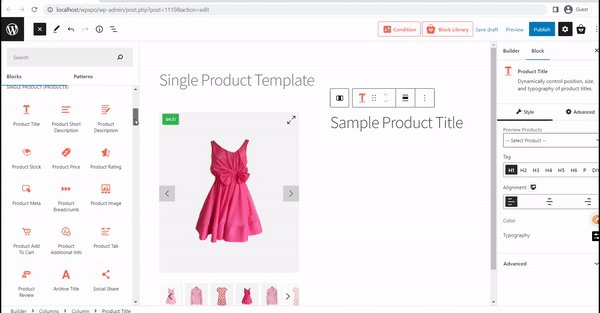
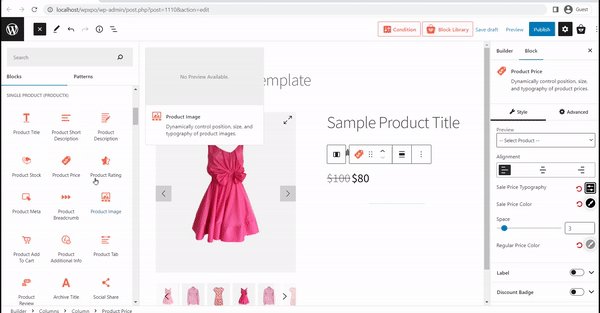
Pasul 3: Trageți și plasați elementele de bază ale paginii de produs unice
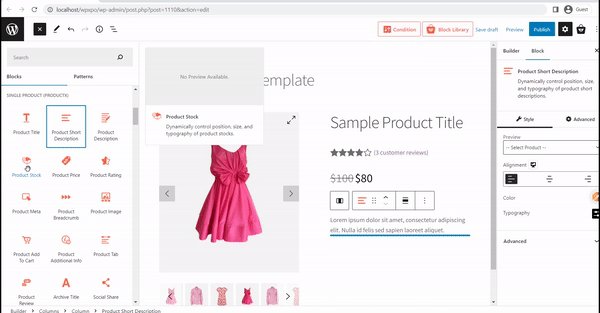
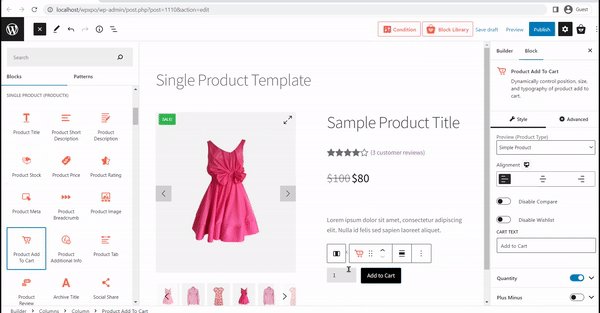
ProductX oferă peste 18 blocuri pentru a construi șabloane unice de pagină de produs. Deci, după adăugarea coloanei, trebuie doar să glisăm și să plasăm blocurile de pagini ale produsului în poziția dorită. Puteți găsi blocurile din partea stângă făcând clic pe pictograma plus.

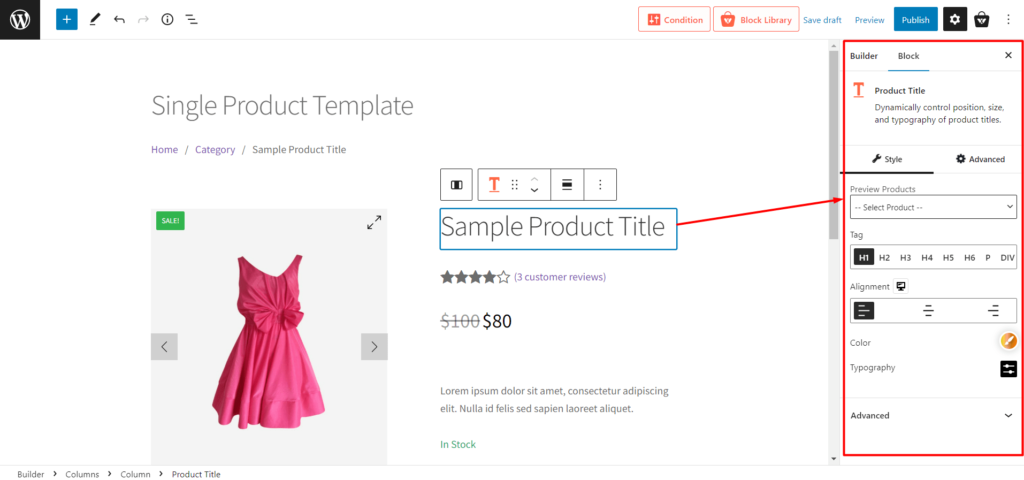
Pasul 4: personalizați șablonul de pagină de produs
Șablonul ar trebui să fie bun după adăugarea blocurilor în poziția dorită. Cu toate acestea, este posibil să doriți să-l personalizați pentru a-l face și mai bun. După cum am spus mai devreme, puteți personaliza toate blocurile individual. Deci, pentru a personaliza oricare dintre blocuri, faceți clic pe el și veți vedea opțiunile de personalizare în partea dreaptă.

Pasul 5: Setați condiția și publicați șablonul
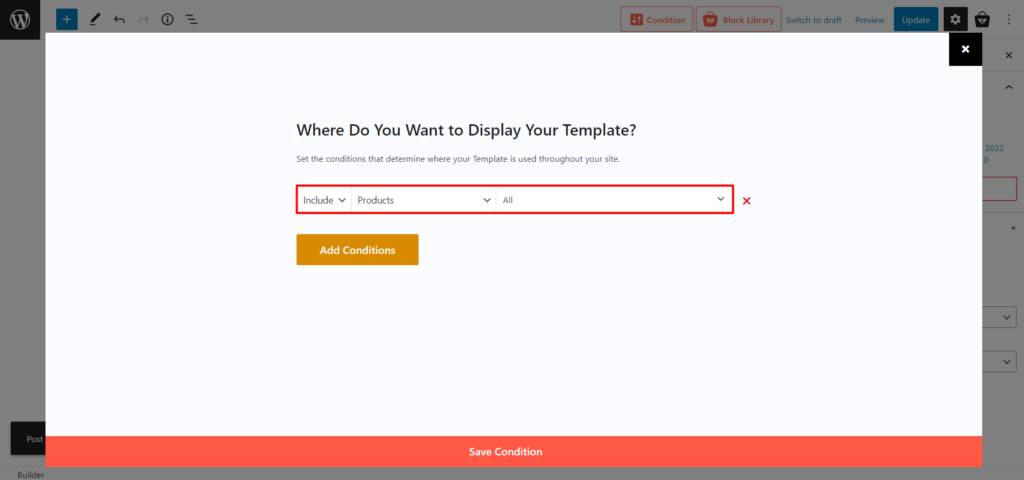
După ce sunteți convins de aspectul șablonului, trebuie doar să faceți clic pe butonul de publicare. Și, nu uitați să setați condiția. Veți vedea opțiunile după ce faceți clic pe butonul de publicare.

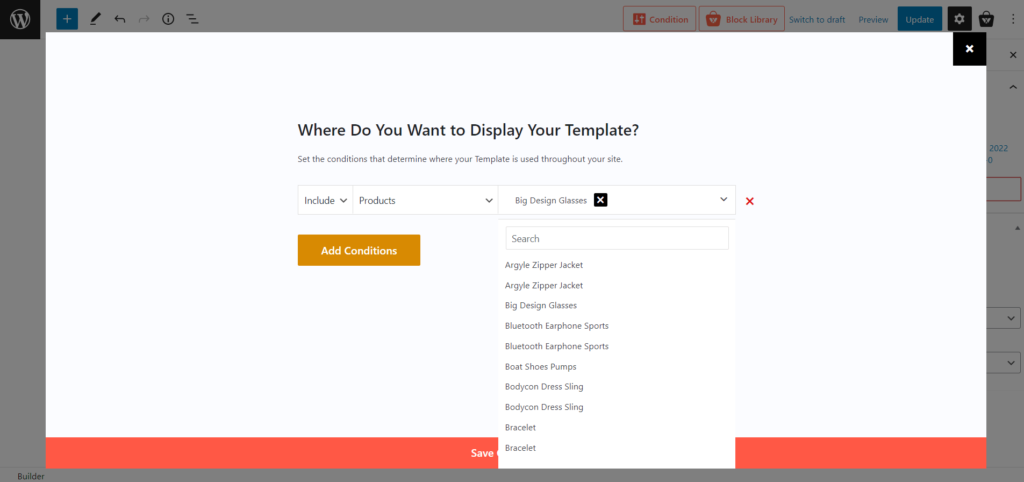
În mod implicit, condiția este setată pentru toate produsele. Deci, dacă îl păstrăm așa cum este, acest șablon va fi folosit pentru toate produsele magazinului nostru. Cu toate acestea, putem crea și șabloane diferite pentru anumite produse introducând numele produsului.

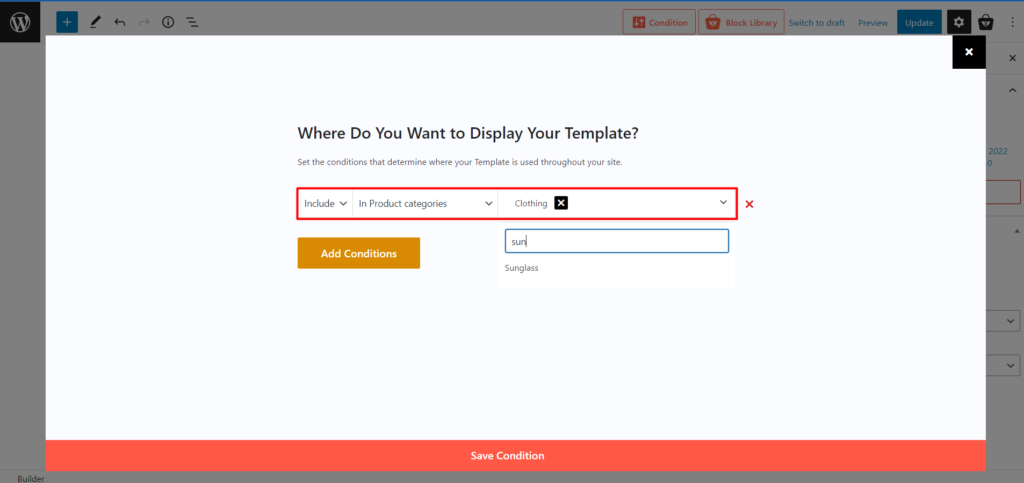
Mai mult, putem crea și diferite șabloane bazate pe categorii de produse. Deci, toate produsele din acea categorie vor urma acest șablon.

După selectarea condiției dorite, faceți clic pe butonul de salvare. Și vezi cum arată în față.
Odată ce vizitați paginile de produse, veți vedea că noile șabloane au fost înlocuite cu șablonul WooCommerce implicit.
Pentru a menține lungimea postării pe blog cât mai mică posibil, nu vom explica toate procesele de suprascriere a șablonului din ProductX. Cu toate acestea, avem postări de blog dedicate pe toate paginile disponibile. Deci, citiți următoarele postări de blog dacă întâmpinați dificultăți în timp ce creați și personalizați șabloane pentru oricare dintre paginile magazinului dvs. WooCoommerce.
S-ar putea să-ți placă și să citești:
Creați și personalizați șablonul de pagină de magazin WooCommerce
Creați și personalizați șablonul de pagină de produs WooCommerce
Creați și personalizați șablonul de pagină pentru categorii WooCommerce
Creați și personalizați șablonul de pagină de coș WooCommerce
Creați și personalizați șablonul de pagină WooCommerce Contul meu
Creați și personalizați șablonul de pagină de mulțumire WooCommerce
Concluzie
Asta este tot de pe acest blog, sperăm că acum puteți suprascrie șabloanele WooCommerce folosind WooCommerce Builder al ProductX. Începeți cu ProductX astăzi pentru a vă face site-ul atrăgător din punct de vedere vizual și axat pe conversie. Și nu uitați să vă împărtășiți gândurile, feedback-ul și problemele în secțiunea de comentarii.
Obțineți primul WooCommerce Builder pentru Gutenberg . Obțineți ProductX acum .

Sfaturi și trucuri uimitoare pentru a crește vânzările WooCommerce

Cum să afișați și să personalizați produsele WooCommerce On Sale
![Cum să creezi un stil de listă de postări WordPress? [Ghid demonstrativ] 18 WordPress_Post_List_Style](/uploads/article/44804/CcbMjvq1oTDGvAmT.jpg)
Cum să creezi un stil de listă de postări WordPress? [Ghid demonstrativ]

Cum să convertiți blocurile Gutenberg în cod scurt
