Poți face mișto cu gradiente de fundal Oxygen Builder
Publicat: 2022-05-05Unul dintre aspectele mele preferate ale CSS este modul în care puteți stratifica imagini de fundal CSS (deja nebun de flexibile cu poziționare și tiling) și gradienți pentru a crea efecte cu adevărat interesante. Le implementăm în tone de proiecte și în această postare, am vrut să acopăr câteva dintre lucrurile pe care le puteți utiliza această funcție Oxygen Builder pentru a crea.
Îți place acest conținut? Alăturați-vă grupului nostru de pe Facebook (IsoGroup), abonați-vă la buletin informativ și consultați Cursul nostru Oxygen Builder (în curând).
Împărțiți (și receptiv) fundaluri de culoare și foto
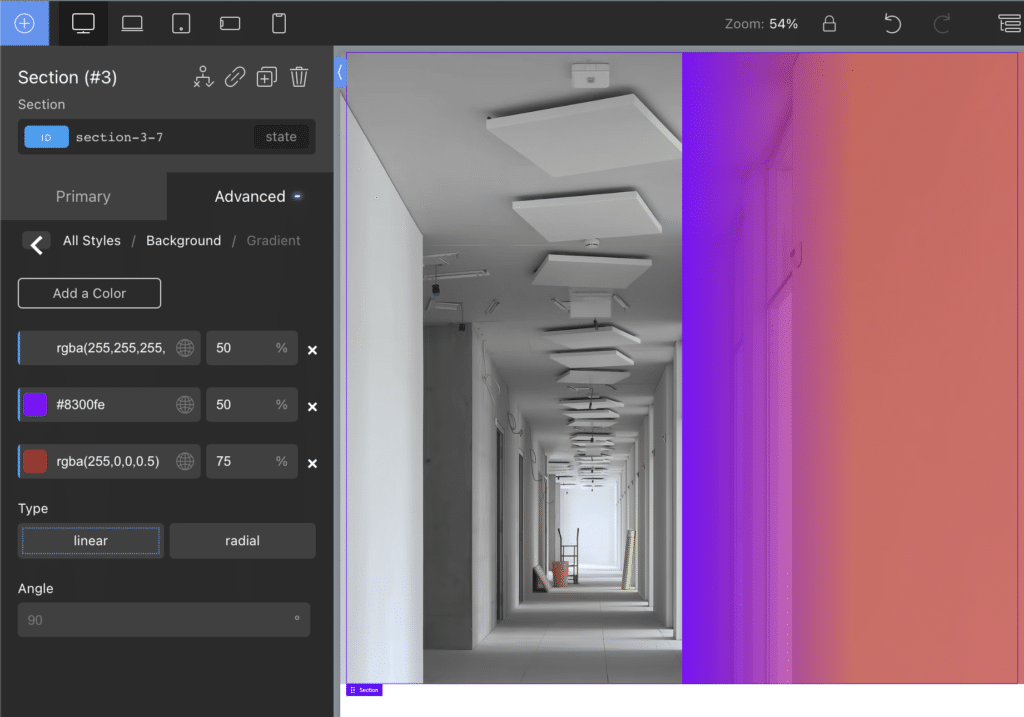
Cazul nostru de utilizare pentru aceasta este construirea de fundaluri împărțite cu lățime completă, cu 50% o culoare solidă și 50% o imagine. Ai putea face asta cu 3 divs și flexbox, dar problema este că nu vei putea menține cu ușurință (și responsabil) lățimea maximă a paginii din cauza modului în care Oxygen gestionează secțiunile.

În timp ce puteți poziționa absolut un div și alocați clasa .ct-section-inner-wrap într-un element div setat să fie o secțiune, utilizarea gradienților CSS este de obicei mult mai ușoară.

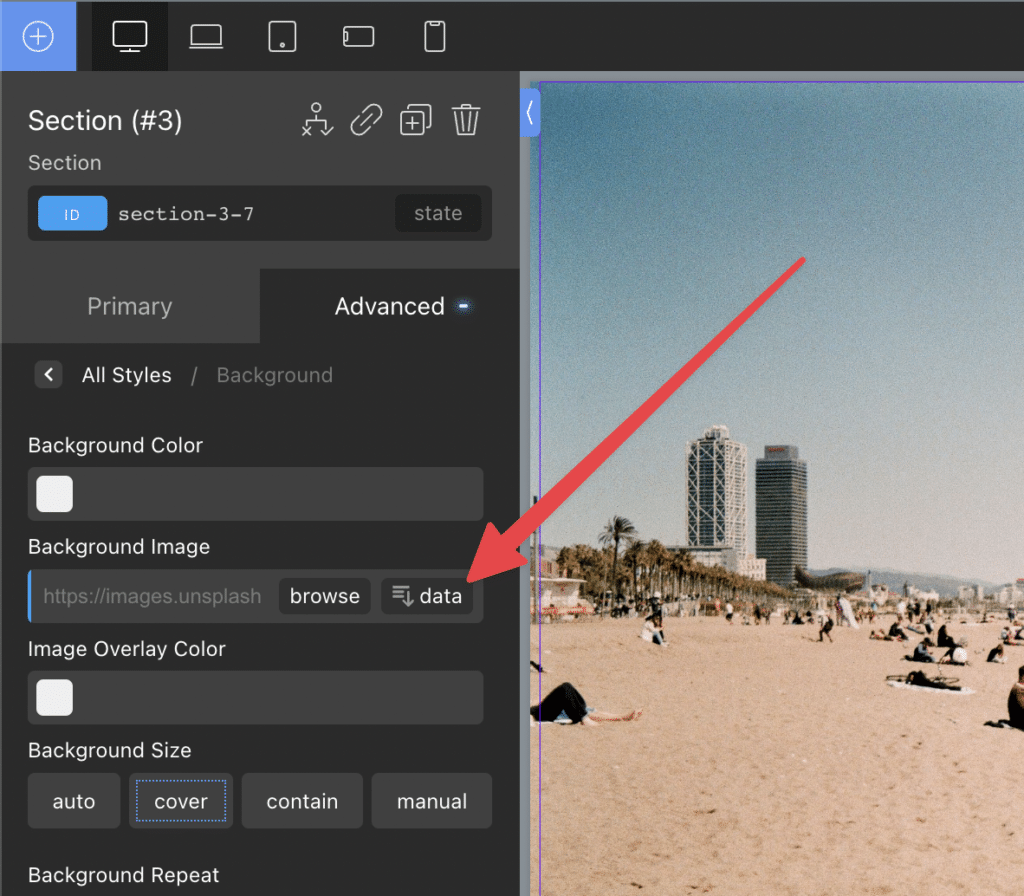
Mai întâi, adăugați o imagine de fundal.
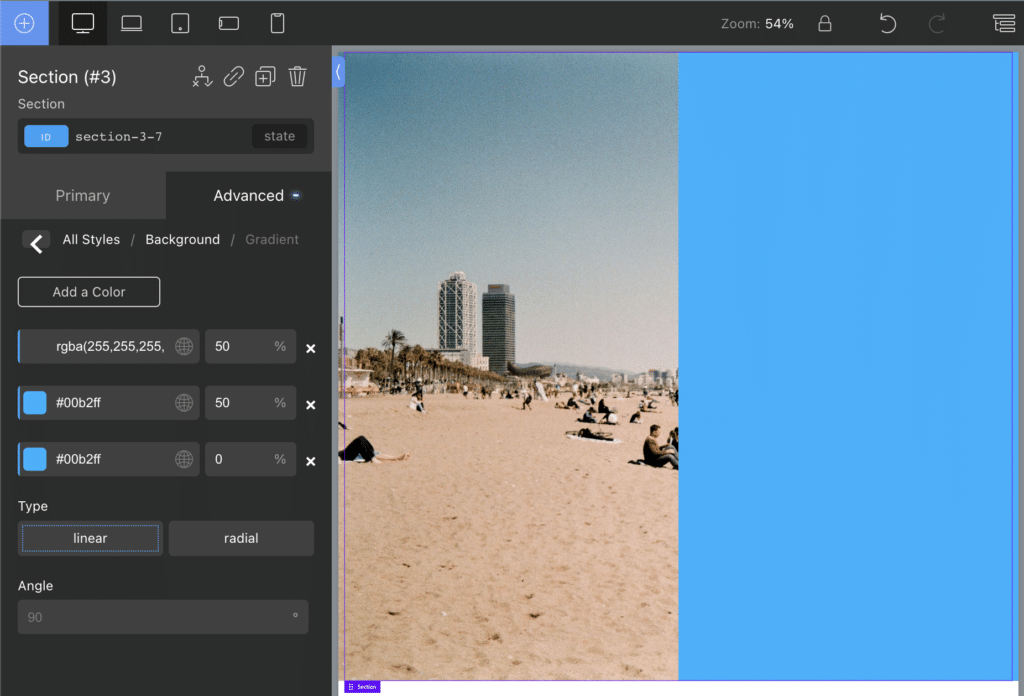
Apoi, adăugați un gradient deasupra, așa:

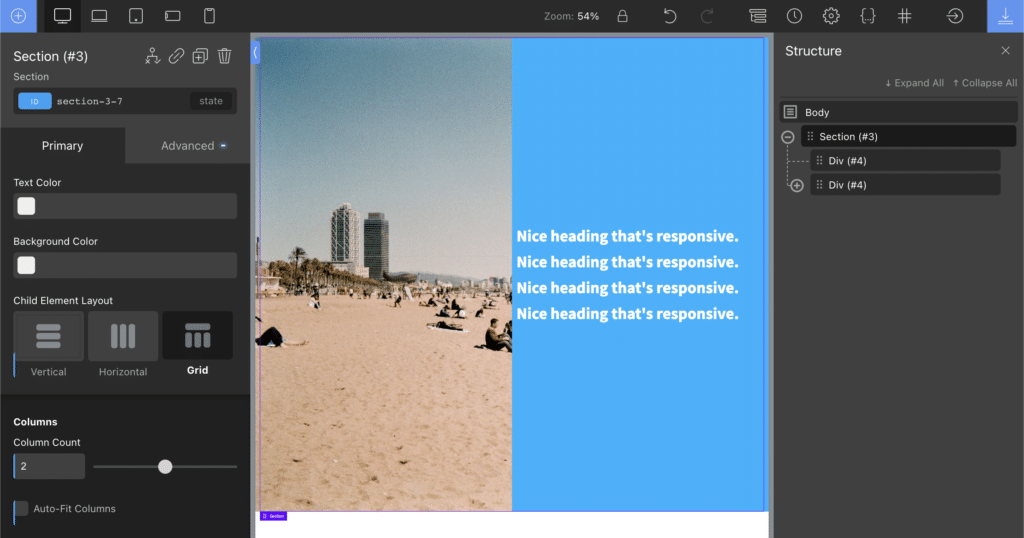
Deoarece folosim procente, acesta este receptiv. Asta înseamnă că putem suprapune o grilă CSS deasupra și să aruncăm conținut în ea.
Dacă folosim o umplutură standardizată, putem chiar să devină fanteziste și să folosim calc(50% - yourpadding) pentru a poziționa fundalul pentru a „incorpora” padding.

De asemenea, putem folosi punctele de întrerupere receptive pentru a schimba poziționarea, culorile și transparența acestui efect în funcție de dimensiunea ecranului (notă: pare spart în Oxygen 4.0 Beta 2).
Fundaluri de culoare împărțită
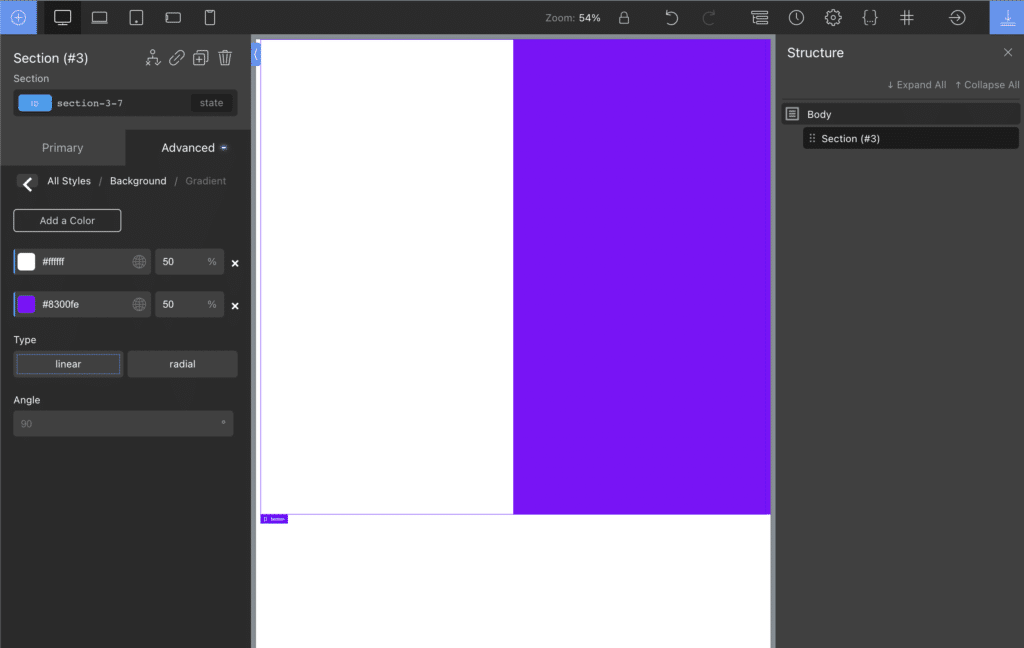
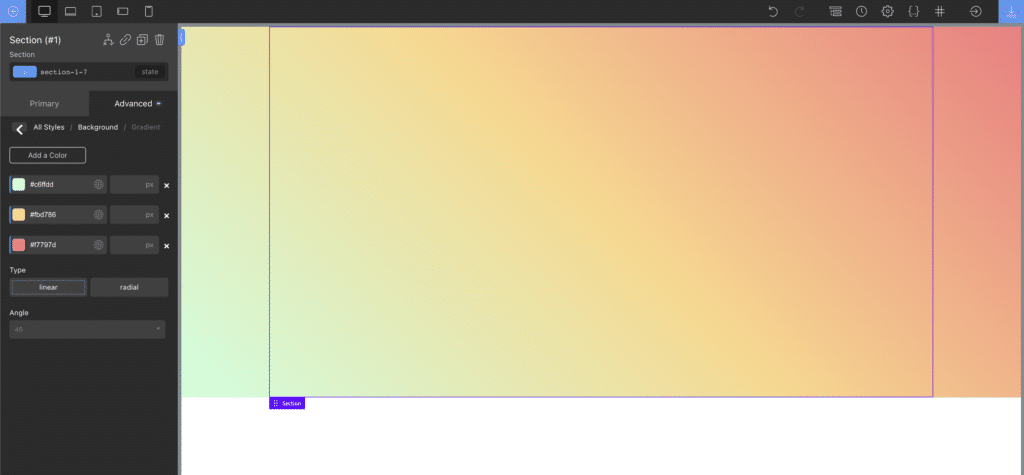
Cel mai simplu efect este eliminarea imaginii de fundal și pur și simplu împărțirea unui gradient între două culori.

Setând poziționarea ambelor la 50%, nu va exista decolorare. În schimb, o tranziție grea între cele două culori.
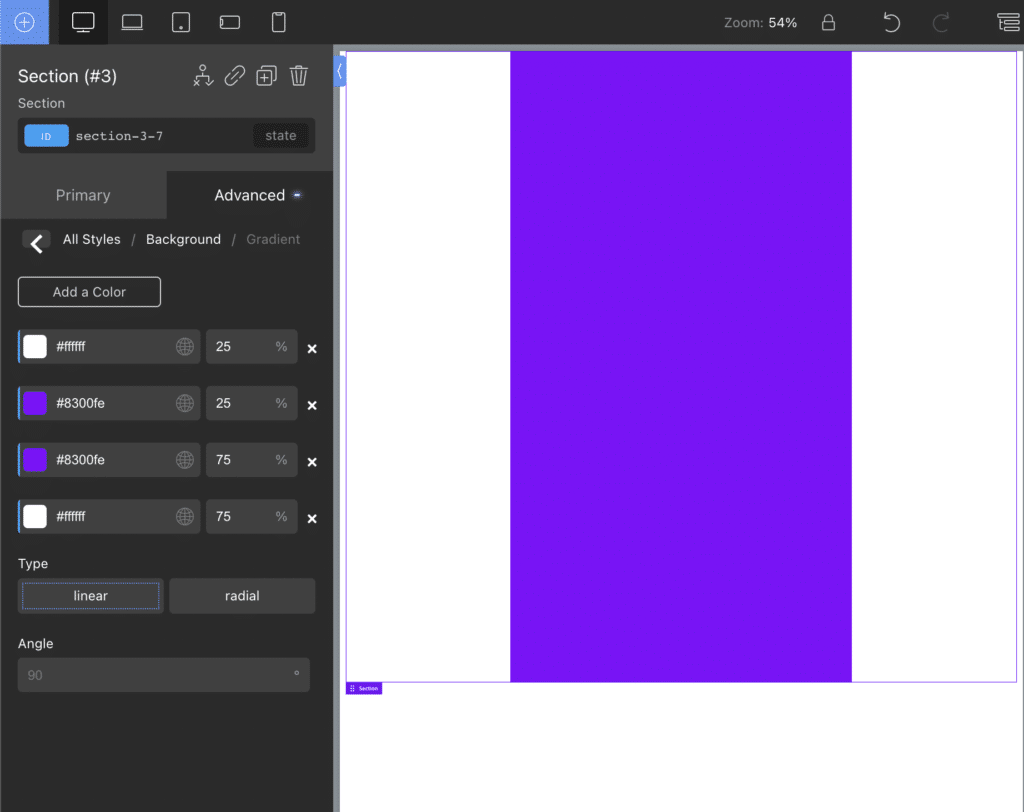
Putem chiar să facem dungi. Rețineți că acesta răspunde pe deplin la 100vw dacă utilizați procente.

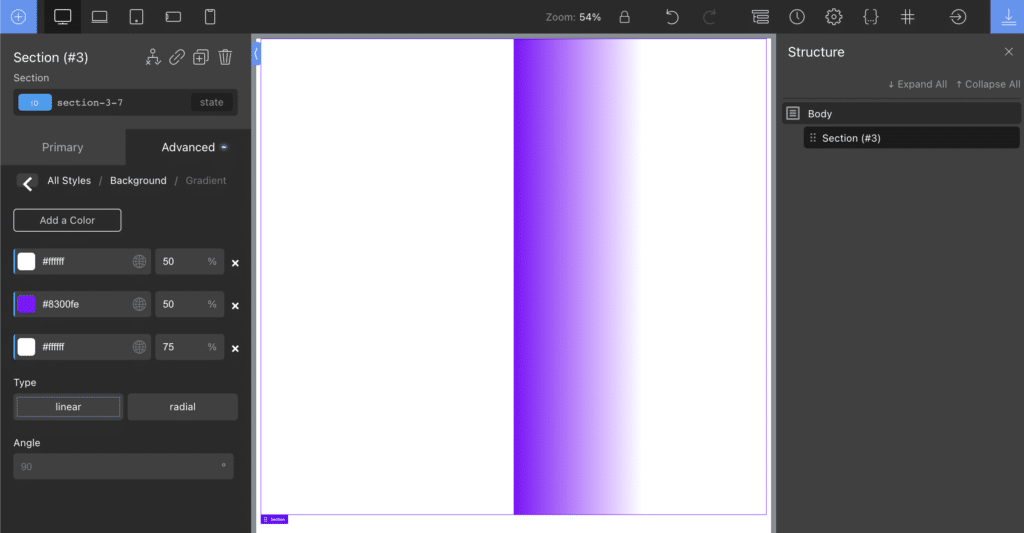
Acesta este cu adevărat flexibil. Putem implementa chiar și tranziții dure și fade pe aceeași secțiune:

Și, în sfârșit, dacă adăugăm o imagine de fundal, putem suprapune aceste efecte deasupra imaginii.

Gradiente multicolore
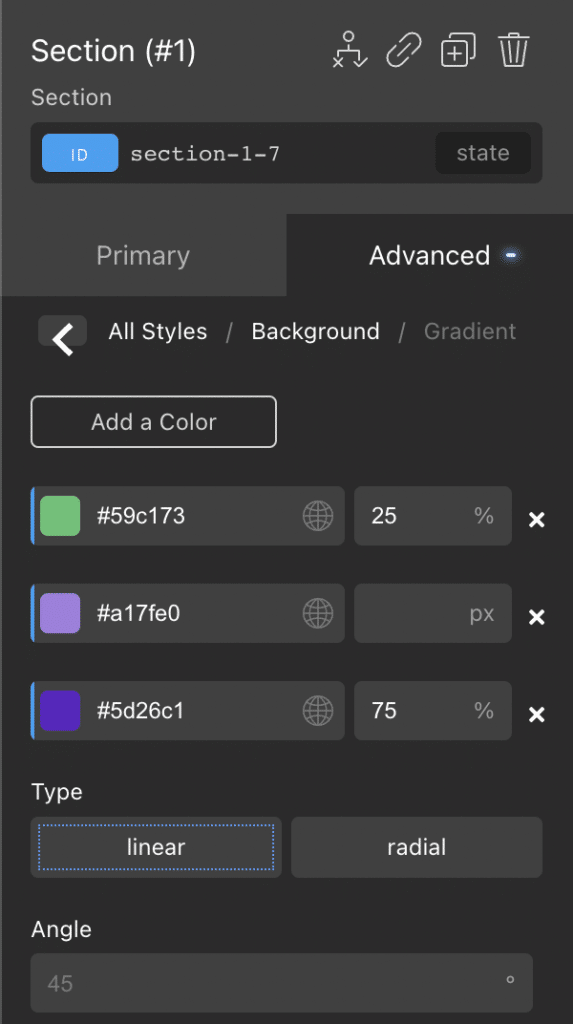
Putem elimina opritorul greu și putem îmbina culorile astfel:

Puteți adăuga câte doriți. Când îmbin culorile împreună, de obicei las poziționarea necompletată.
Animați-l
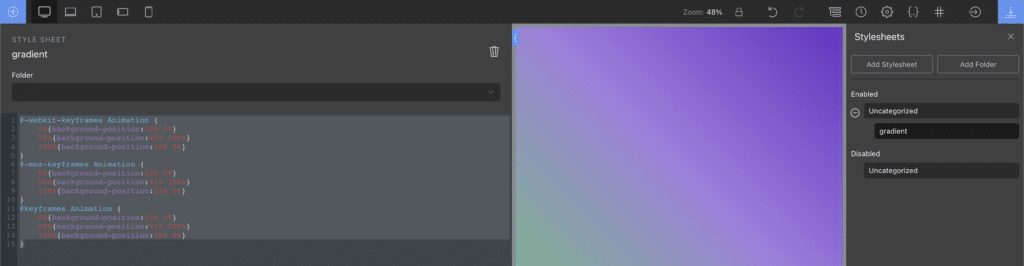
O animație cu adevărat de bază poate fi să muți pur și simplu fundalul. Pentru a face acest lucru, adăugați următorul CSS la secțiunea cu gradientul dvs.:
Apoi, creați cadrele cheie de animație și adăugați-le în foaia de stil universală:


Pentru că am dublat dimensiunea gradientului de fundal, împing culorile înapoi în centru așa.

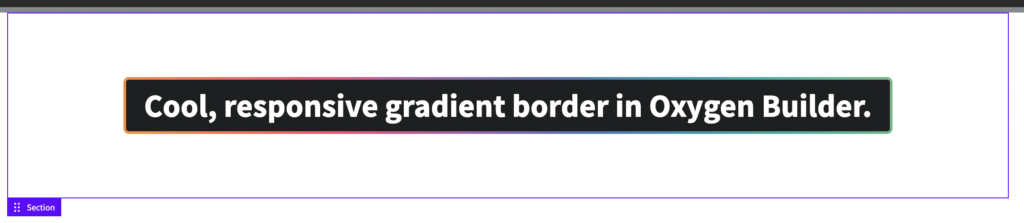
Chenar în gradient în Oxygen Builder

De asemenea, puteți adăuga un chenar cu gradient la un element în Oxygen Builder urmând această metodă. Mai întâi, adăugați div.
Adăugați-i o clasă de .gradient-border . Lipiți acest cod în CSS personalizat:
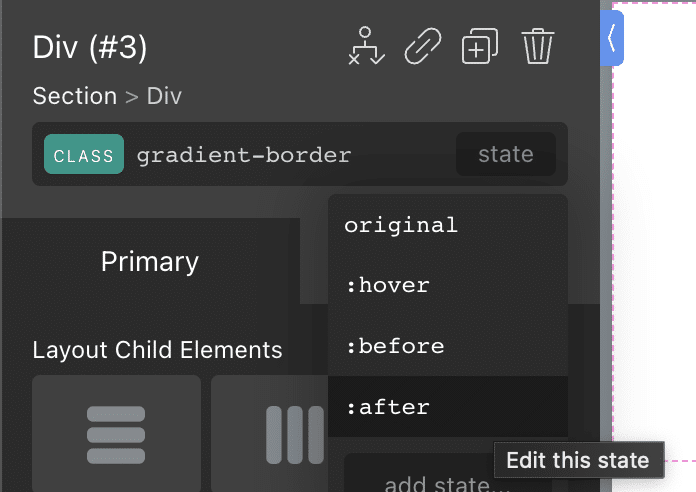
Acum, treceți la starea :after a acestei clase.

Lipiți în următorul CSS personalizat:
Setați gradientul de fundal ca de obicei sau pur și simplu lipiți-l în CSS-ul personalizat al .gradient-border:after:
background : linear-gradient (60 deg , #f79533 , #f37055 , #ef4e7b , #a166ab , #5073b8 , #1098ad , #07b39b , #6fba82 ); Limbajul codului: CSS ( css )Acum, ori de câte ori aplicați clasa .gradient-border unui div sau element, efectul va fi aplicat.
Animați-l
Îl poți anima adăugând:
la .gradient-border:after , și
la CSS-ul tău universal.
Acesta este tot CSS
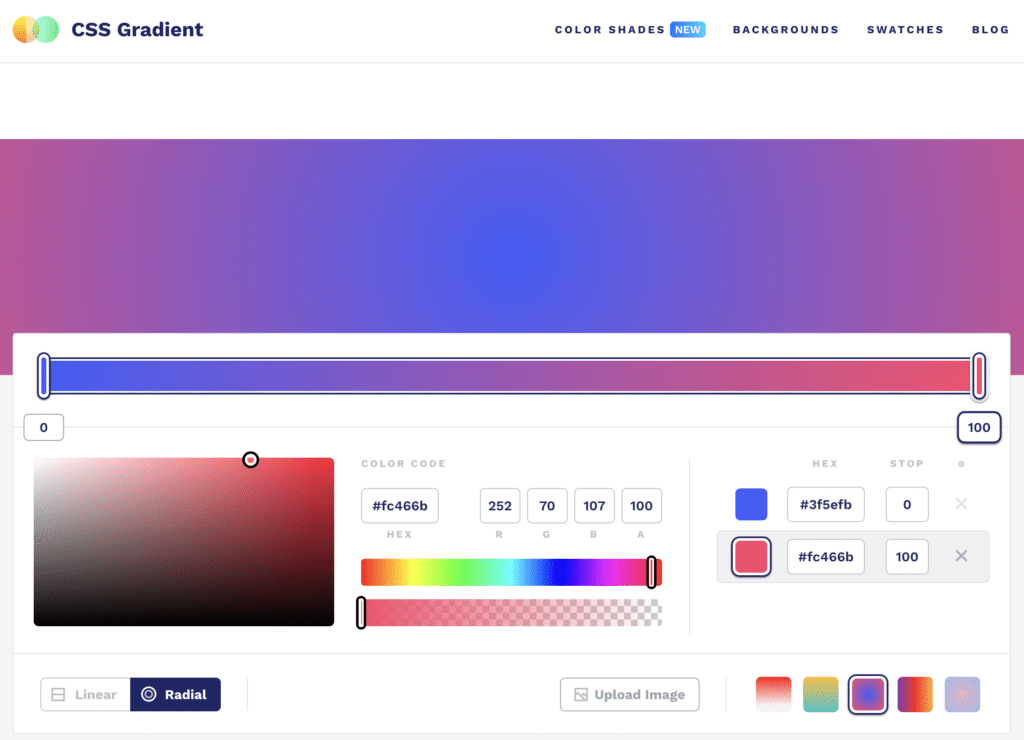
Puteți folosi un instrument precum https://cssgradient.io/ pentru a face acest lucru cu CSS pur. Acest instrument generează gradientul liniar CSS necesar pentru gradienți. Tot ce faci este să copiați/lipiți în câmpul CSS personalizat al unui anumit element din Oxygen.

S-ar putea să-ți placă și să citești:
