Ce este Oxygen Builder în WordPress? Merita?
Publicat: 2022-04-14Folosind Oxygen Builder, vă puteți proiecta vizual întregul site web, de la antet la subsol, fără a fi nevoie să cunoașteți vreo codificare. Puteți face ca site-ul WordPress să arate exact așa cum doriți.
De îndată ce Oxygen este activat, tema WordPress este dezactivată. Prin urmare, Oxygen nu va aplica stiluri de teme sau aspecte pe site-ul dvs. în timp ce acesta este activat.
Tehnologia drag-and-drop face ca Oxygen să pară relativ ușor de utilizat. Pluginul nu este lipsit de curba de învățare, așa că poate fi dificil de utilizat pentru începători. Pentru a înțelege funcționarea acestuia, vor avea nevoie de ceva timp.
Citiți și: Eliminați cu ușurință programul malware WordPress
Cuprins
Caracteristicile Oxygen Builder
- Import și export: mutați cu ușurință designurile create de Oxygen de la un site la altul.
- Actualizări sigure: deoarece designul dvs. este salvat în baza de date, actualizarea Oxygen nu va avea niciun efect asupra acestuia.
- Optimizat pentru motoarele de căutare: pluginurile SEO funcționează în același mod în care o fac cu temele standard WordPress.
- Cod fără erori: Oxygen creează pagini cu HTML și CSS clare, de înaltă calitate.
- Compatibilitate cu Page Builder: Oxygen poate fi utilizat împreună cu Elementor, Visual Composer, Beaver Builder și alte instrumente similare.
- Nu există balonare: doar orice ai pus pe pagina ta este produs de Oxygen. Nu e nimic altceva. Deci nu există nicio povară suplimentară.
Avantajele Oxygen Builder
- Caracteristici extrem de puternice
- Modulele și șabloanele sunt fantastice.
- Pentru cei care știu să-l folosească, este adaptabil.
- Preț care este rezonabil
- Creați ferestre pop-up ca opțiune
- Conținutul va fi afișat în funcție de condiții.
- Se integrează cu ACF și vă oferă control complet asupra site-ului dvs.
- Șabloanele trebuie păstrate într-un singur loc.
Dezavantajele Oxygen Builder
- Unele pluginuri terță parte sunt incompatibile.
- Alți constructori sunt mai prietenoși cu clienții.
- Există o adevărată provocare de a învăța să fii conștient.
Cum funcționează Oxygen Builder?
Să trecem mai întâi prin câteva elemente de bază.
Tragere și plasare
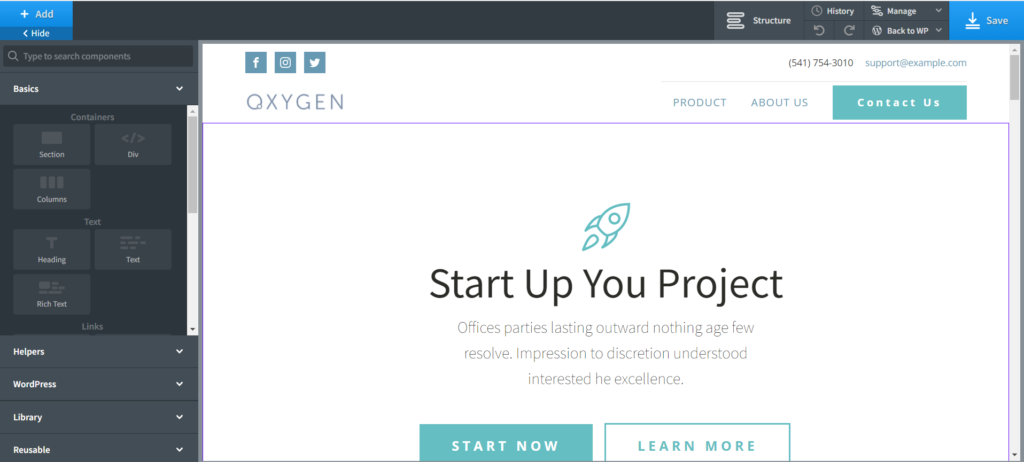
Editorul vizual drag-and-drop din Oxygen vă permite să creați și să actualizați designul paginilor exact așa cum le vedeți. Faceți clic pe butonul +Adăugați din bara de instrumente pentru a accesa browserul de elemente. Pur și simplu faceți clic pe un element pentru a-l adăuga pe pagina dvs.
Filele principale și avansate
Filele Primar și Avansat din bara laterală din stânga afișează proprietățile elementului activ în prezent. Fila Primar afișează caracteristici generale, precum și proprietăți specifice elementului pe care îl editați. Fila Avansat oferă o mulțime de opțiuni pentru a modifica și mai mult elementul.
Selectați elementul din panoul de structură
Pur și simplu selectați un element din previzualizarea paginii sau din panoul Structură pentru a-l activa. Când vine vorba de rearanjarea elementelor, ai două alternative. Folosind panoul Structură sau trăgând și plasând elemente. Utilizarea panoului Structură pentru a plasa elemente este uneori mai eficientă. Acest lucru se poate întâmpla atunci când tragerea nu este cea mai bună opțiune din cauza unei distanțe lungi, când trageți elemente uriașe sau când imbricarea este dificilă.

Identificați comutatorul Structură din colțul de sus al ferestrei și faceți clic pe el pentru a deschide panourile Structură. Apoi, pentru a rearanja un element, selectați-l și trageți-l. Funcția de anulare a istoricului a Oxygen funcționează sesiune cu sesiune. Cu alte cuvinte, reîncărcarea și reintrarea în constructor va șterge tot istoricul anulărilor.
Element Div, coloane și secțiuni
De cele mai multe ori, paginile dvs. vor fi formate dintr-un număr de elemente Secțiuni. Restul elementelor vor fi conținute în interiorul acestor diviziuni. Informațiile bazate pe coloane sunt gestionate prin elementul Coloane. Puteți alege dintre aspectele de coloane predefinite sau puteți ajusta manual lățimea coloanelor individuale.
Elementul Div este folosit pentru a reprezenta un set într-o Secțiune sau o coloană, astfel încât aspectul acelor elemente să poată fi gestionat fără a afecta aranjarea altor elemente în secțiune sau coloană. Alinierea și aranjarea elementelor plasate în interiorul Coloanelor, Secțiunilor și Div-urilor pot fi controlate folosind setări.

SEO în Oxygen Builder
Deoarece sunteți deja familiarizat cu Oxygen Builder și RankMath, puteți continua să le utilizați.
În plus, codul minimalist al lui Oxygen oferă o indexare bună și, cel mai important, timpi rapidi de încărcare a site-ului. Nu lua asta ca de la sine înțeles.
Codul unui site este mult mai puțin important decât relevanța cuvintelor cheie și backlink-urile. Dacă sunteți în căutarea tuturor avantajelor disponibile pentru a cuceri SERP, este vital să aveți un cod curat și o structură logică. Mai mult, deoarece diferite tipuri de postări pot fi pre-configurate și salvate ca șabloane, încărcarea conținutului este mai rapidă.
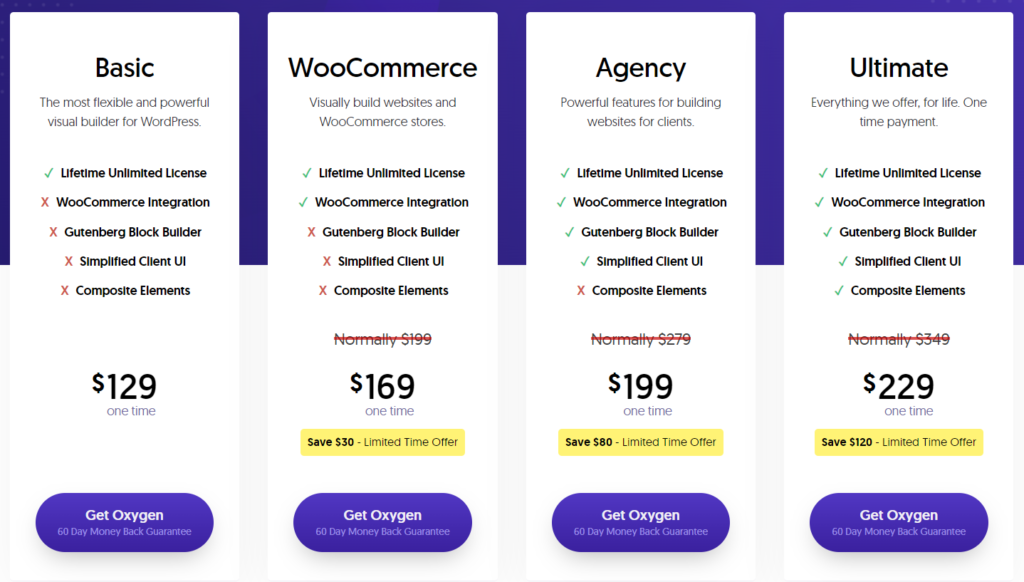
Prețuri
Accesibilitatea oxigenului este un alt punct puternic. Fiecare alt generator de pagini percepe un abonament anual sau lunar. Deocamdată, Oxygen este disponibil pentru o taxă unică de 99 USD pentru acces nelimitat. Este o matematică fantastică pentru un dezvoltator care își poate recupera investiția vânzând site-uri web create pentru asta. Cu toate acestea, chiar și pentru o afacere, acest lucru este avantajos deoarece nu există nicio taxă de licență, ceea ce înseamnă că economisiți bani anual.

Creați un site cu drepturi depline utilizând Oxygen Builder în 20 de minute
Să vedem cum putem folosi Oxygen Builder pentru a crea un site web complet în WordPress.
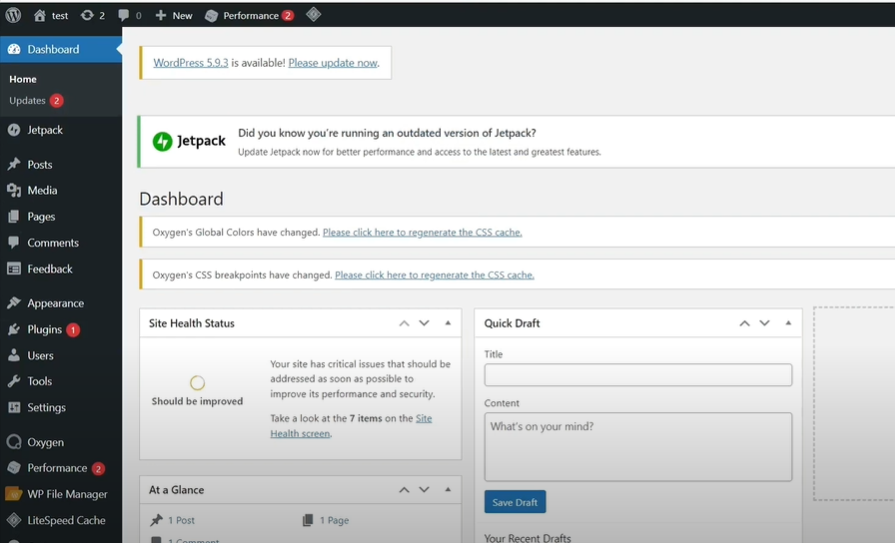
Instalați Oxygen Builder
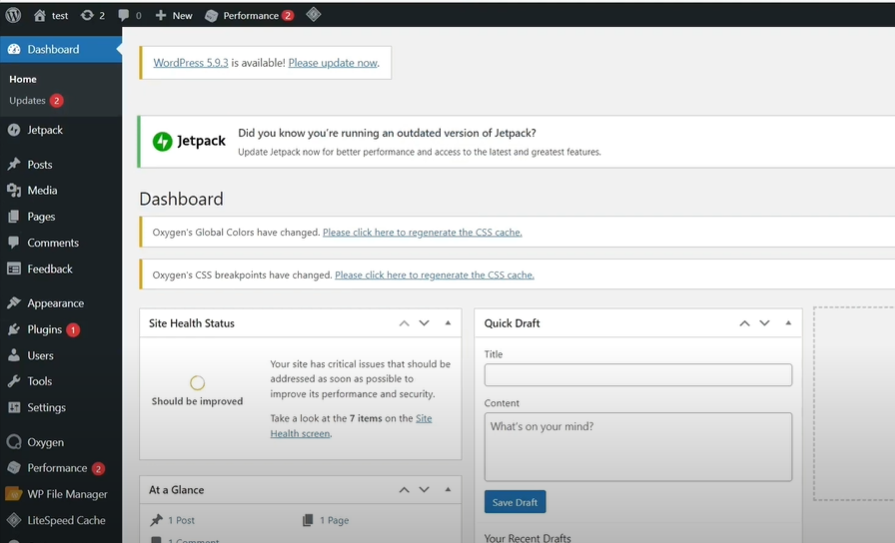
Deschideți tabloul de bord WordPress

Faceți clic pe Plugin -> Add New din meniul din stânga

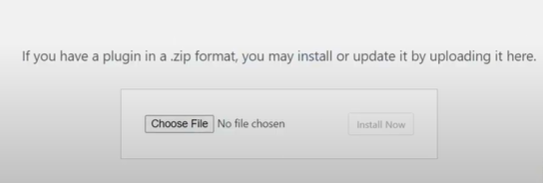
Faceți clic pe Încărcați pluginul

Adăugați fișierul zip Oxygen și instalați și activați-l

Veți vedea fila Oxygen în meniul din partea stângă

Setați-vă seturile de design
Deschideți tabloul de bord WordPress

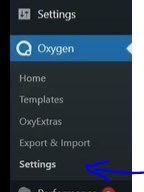
Faceți clic pe Oxygen -> Setări din meniul din partea stângă

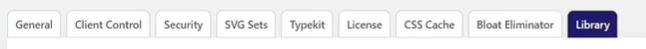
Faceți clic pe fila Bibliotecă de sus

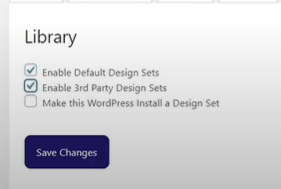
Activați seturi de design implicite și activați seturi de design terță parte și faceți clic pe Salvare

Urmăriți videoclipul nostru pentru a vedea cum vă puteți crea site-ul web de la zero folosind Oxygen Builder.
Concluzie
Cu cunoștințe CSS, JavaScript și HTML, Oxygen este un instrument grozav. Dacă este folosit la capacitatea maximă, este posibil să creați site-uri web uimitoare. Mai ales dacă ai avut experiențe proaste cu alți constructori, ar trebui să încerci.
