De ce constructorii de pagini iau lumea cu furtună
Publicat: 2017-12-1325% reducere la produsele Beaver Builder! Grăbește-te vânzarea se încheie... Mai mult!


S-ar putea să vedeți creatorii de pagini ca pe o completare proaspătă și binevenită în lumea WordPress.
Sau, le puteți vedea ca instrumente supărătoare pentru trișori și designeri web leneși.
Sau, le puteți vedea chiar ca pe un dăunător de-a dreptul.
Cu toate acestea, dezbaterea despre avantajele și dezavantajele constructorilor de pagini merge cu mult înapoi, de-a lungul istoriei designului web.
Tot drumul înapoi la începutul timpului... Aproape. Dinozaurii au dispărut recent; ne-am întors în mileniul precedent.
Anul 1999.
Pe atunci, nu existau creatori de pagini. Cu toate acestea, dezbaterea a fost aceeași, deghizată sub un alt cuvânt la modă.
În 1999, cuvântul la modă nu era „trag and drop” – era „WYSIWYG” – prescurtare pentru „ceea ce vezi este ceea ce primești”.
Vedeți, Adobe achiziționase un editor HTML numit GoLive CyberStudio.
Adobe fiind o companie a anilor 80, au rebrandat-o rapid Adobe GoLive, stil Bateman.
Și la fel cum Patrick Bateman a avut un concurent în Paul Allen, Adobe GoLive a avut un rival: Macromedia Dreamweaver.
Dreamweaver a fost puternic, dar mai tradițional în abordarea sa de a construi site-uri web. GoLive, pe de altă parte: a fost inovator!
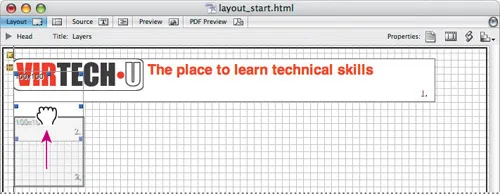
Printre multele sale caracteristici interesante, GoLive avea o grilă de aspect .

Grila de aspect glisați și plasați Adobe GoLive [sursa imaginii]
De fapt, cu cât un site web seamănă mai mult cu o broșură tipărită, cu atât mai bine. Același lucru a fost valabil și pentru site-urile web bazate pe Flash. Singura diferență fiind: pe site-urile Flash elementele erau animate.
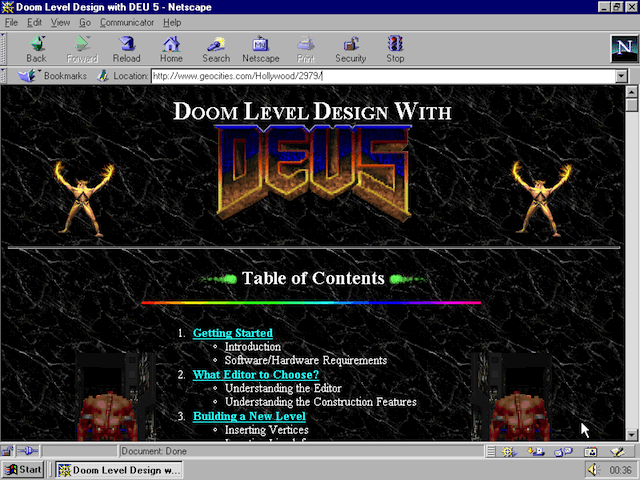
Dacă nu ai fost o pisică cool cu GoLive, Dynamic HTML, Dreamweaver, Flash și colab., alternativa era o pagină GeoCities, de obicei realizată în Microsoft Frontpage sau Netscape Composer, cu puține opțiuni de formatare în afară de alinierea fiecărui element la stânga , centru sau dreapta. Cu excepția cazului în care ați folosit tabele pentru aspect. Mai multe despre asta într-un minut.

Într-adevăr: vremuri îngrozitor de hidoase. Plin cu butoane animate GIF pentru link-uri de e-mail:
![]()
Pe atunci oamenii DOREAU e-mailuri. Nu se vorbește despre „inbox zero” și nici despre declarații de „faliment prin e-mail”… Nu, mai degrabă, era așa:
„Vă rog, vă rog cineva să-mi e-mail?! Am un buton de e-mail „porumbel animat”! Cum poti rezista??

… Și o animație „În construcție” a fost visul unui amânator devenit realitate: ar putea rezolva toate cazurile de stres de proiectare și dezvoltare:)
![]()

Călând valul succesului Flash, Dreamweaver de la Macromedia a câștigat concursul de popularitate.
Gândindu-se „dacă nu le poți învinge, alătură-te lor” Adobe a achiziționat Macromedia la sfârșitul anului 2005, lăsând GoLive să moară o moarte lentă, dar sigură prin neglijență, până la începutul anului 2008, când Adobe în cele din urmă a anunţat a admis că vânzările și dezvoltarea GoLive se vor opri – în favoarea Dreamweaver.
Din nefericire.
Mi-a plăcut mult mai mult GoLive decât Dreamweaver. A fost un instrument vizionar și modern de design web – grila de aspect este doar o mică parte a atractivității sale.
În mod curios, Adobe a ales, de asemenea, să ucidă Fireworks, o aplicație asemănătoare Sketch, creată special pentru crearea de grafică web, în favoarea vechiului Photoshop. Fireworks a fost o aplicație genială, dar Adobe a tratat-o întotdeauna ca pe un copil vitreg nedorit de la achiziția lor Macromedia.
Adobe face la fel ca Adobe presupun...

Oricum... Înapoi la design web „WYSIWYG” și „drag & drop”:
Îmi amintesc foarte bine cum a fost criticat GoLive pentru codul umflat care a venit ca urmare a utilizării editorului său Layout Grid (totuși s-a descurcat mai bine decât Microsoft Frontpage). Codul slab, cu încărcare rapidă, era la fel de important pe atunci ca și astăzi.
Alternativa propusă atunci? Muncă manuală, alias codificare manuală .
Alternativa propusă astăzi? Evitați creatorii de pagini, codificați-vă machetele manual. Sau fiți mulțumit de zona de conținut unică a WordPress. Viabil? Poate... Sau (Poate) Nu.
În calitate de web designeri, am început apoi să ne feliem grafica în bucăți, pentru a le plasa în celulele tabelului. Aceasta a fost epoca „aspectului bazat pe tabel” a designului web.

Ahh, acelea erau zilele, nu? Papa Bob a uitat să ascundă chenarele mesei, dar făcând acest lucru ar putea obține un design la fel de elegant ca acesta:

Vedeți cum acea imagine a Leului este aliniată la stânga? Cool nu?
Dacă ești prea tânăr pentru a avea experiență în design web bazat pe tabele: nu-ți face griji. Chiar nu a fost tot ce s-a crezut să fie. Mai degrabă... un capitol de carte pe care l-ai sări peste;)
Oh! Și să nu uităm:
Oh, bucuriile nesfârșite ale cadrelor și cadrelor iframe... Din vremurile când Michael Jackson era negru, mama era încă un băiețel, coca era curată și albă ca zăpada și... ei bine, ați înțeles ideea:)

Ahh, acele cadre de pe acest site de anime japonez. Sunt cu adevărat ceva... ar putea să se plimbe de parcă ar fi mai mari decât Prince, nu?
Oh, și Applet-uri Java! Îți amintești de acestea? A nu se confunda cu JavaScript, acestea au fost executabile mici, care ar putea răsuci o imagine. Sau puneți un efect de reflexie ondulată în direct sub o imagine. Chestii oribile, într-adevăr. Dar amintiți-vă: atunci nu aveam generatori de pagini. Eram înfometat după modalități de a face site-urile noastre interesante și frumoase.
Nu că un Applet Java ar ajuta cu oricare dintre cele două, dar... vremurile erau diferite... pe atunci... ahem...
Nu vă voi supune unui Applet Java adevărat. Ar putea face browserele instabile. Dar acest mic GIF-anim este destul de Java Applet'ish:

Parallax bate Java Applets oricând, oriunde. De acord?
Urâțenia a ajuns la capăt, cu CSS Zen Garden.
CSS Zen Garden a declanșat un incendiu al designului web „semantic”. La început, doar puriștii au adoptat „XHTML” și separarea strictă a conținutului (XHTML) și prezentarea (CSS), dar în curând a devenit acceptată pe scară largă ca modalitate standard de dezvoltare a site-urilor web (până în HTML5).
Odată cu separarea semantică a conținutului și a prezentării, a venit o reformare subtilă și binevenită a esteticii designului web. De ce? Este dificil de identificat cauza exactă, dar site-urile web (IMO) au devenit, în general, mai simple și mult mai plăcute de privit, în anii următori.
„Credeți sau nu, a existat o perioadă în care CSS nu a fost luat în serios ca o funcție estetică a unui site web. Dave Shea a încercat să schimbe această percepție cu CSS Zen Garden, un site care prezintă diferite modele CSS care ar putea fi extrem de frumoase, distractive, funcționale sau toate cele de mai sus. Un teren fertil pentru a demonstra concepte noi, acest site a devenit o sursă masivă de inspirație pentru designerii care caută noi moduri de a folosi CSS.”
Alec Rojas, 20 de ani de CSS
Planul lui Dave Shea a funcționat: întâlnirea și examinarea exemplelor CSS Zen Garden mi-au schimbat viziunea asupra designului web. Eram îngrozit. Am decis să învețe CSS și a făcut-o rapid, cu un tutorial CSS grozav care este încă online până în ziua de azi.
Din păcate, în timp ce CSS Zen Garden a ajutat la popularizarea designului web „semantic” – și la reformarea designului web din punct de vedere estetic, cu accent pe simplitate și eleganță: cei care nu sunt tehnicieni încă nu și-au putut crea propriile machete de pagină fără a scrie HMTL și CSS, adică mai mult codare.
Așadar, în timp ce designerii web s-au bucurat de gloria design-urilor CSS pure, cei care nu sunt tehnicieni au avut încă ghinion.
Ceea ce ajung cu lecția de istorie de mai sus, este aceasta:
De când World Wide Web a devenit mainstream la sfârșitul anilor 90, designerii web, clienții lor, precum și „Janes” și „Joes” obișnuiți deopotrivă, au tânjit de site-uri web bine concepute, interesante din punct de vedere grafic – realizate ușor și rapid.
Coloana sonoră: „Joy to the World” cu Three Dog Night.
FFWD câțiva ani, iar de-a lungul au venit cadre puternice de teme WordPress și super-teme flexibile precum Headway, PageLines (inclusiv încarnarea sa „DMS” – Sistemul de management al designului), Divi, printre multe altele.
Și, desigur: creatorii de pagini WordPress – în special Visual Composer.
Adopția sa monumentală pe piață a făcut ca necesitatea creatorilor de pagini să fie clară, pe măsură ce a decolat, în 2013.
De atunci, câțiva alți (și mai buni, IMO) constructori de pagini au intrat în scenă. Beaver Builder fiind unul dintre cele mai populare și din motive întemeiate.
În lumina istoriei de mai sus: creatorii de pagini sunt o binecuvântare – una dintre cele șapte minuni ale designului web modern.
Suntem norocoși să avem în sfârșit instrumentele „WYSIWYG” / drag & drop pe care le așteptăm din ultimul mileniu!
În sfârșit, viitorul a ajuns din urmă așteptărilor noastre :)
Tu ce mai faci? Ești în fanwagonul constructorului de pagini – sau încă pe gard? Distribuie comentariul tău mai jos!
Oliver, mulțumesc că mi-ai reîmprospătat zilele de începători pe internet CSS Zen garden, netscape navigator, prima pagină, geocities, intră în direct! wow, totul pare așa ieri și totuși se simte vechi.
În ceea ce privește creatorii de pagini, cred că sunt fantastici. O modalitate bună de a începe pentru orice individ, afaceri mici și, în multe cazuri, chiar afaceri de mai multe milioane de dolari. În general, marketerii adoră aceste instrumente.
Hei Mayank
Într-adevăr, se simte recent – și, în același timp, îndepărtat, în mintea noastră:) Și este fascinant să ne dăm seama că blocurile de construcție (HTML, JS, CSS) sunt mai mult sau mai puțin aceleași – este ceea ce *facem* cu acele clădiri. blocuri care se schimba :)
CSS Zen Garden – o idee atât de genială. A ajutat cu adevărat să arate lumii ce ar putea face CSS.
Ce crezi că urmează pentru web design (și WordPress) în 5 ani? Cu Gutenberg și toate...
=)
Hei JJ – bine ai venit – domo arigato! *se inclina cu umilinta*
„Beaver Believer”... Doamne, îmi place acela! Nu m-am gândit la asta:) Iubesc astfel de aliterații :o)
Omg, am uitat de rame! Ce călătorie pe calea memoriei. Îmi amintesc încă entuziasmul de a scrie primele mele pagini html de lucru în jurul anului 1996 în Notepad. Tocilarul rezident a decis să plece la o companie mai mare și mi-a spus că mă va antrena, deoarece am aptitudinea potrivită pentru muncă. Îmi amintesc că m-am luptat cu ramele, dar în cele din urmă am primit-o. Apoi Dreamweaver a avut chef să trișeze. Nici măcar nu-mi amintesc că am învățat CSS ca și cum tocmai l-am luat de Osmosis. Îmi amintesc de grădina Css și mă simțeam uimit de ceea ce se putea face. Și acum, după ani în care am codificat manual propria mea temă client, am decis că este suficient și am îmbrățișat Beaver Builder acum 2 ani. Sunt un designer web mult mai fericit și productiv, iar clienții mei își plac site-urile drag and drop. Emotionat sa vad ce urmeaza!
grozav articol! Vă mulțumim că ați dezgropat toate acele capturi de ecran din anii trecuți. Geoorașe. imi aduc amintiri frumoase din copilarie!
Iubește acest articol! Îmi amintesc bine acele zile de început ale designului și dezvoltării web. Cred că generatorii de pagini de astăzi sunt un instrument grozav, mai ales în mâinile potrivite. Beaver Builder cu siguranță mi-a ușurat munca. Mi-aș dori ca primul meu site comercial să fie pe Wayback Machine
Nu, uitați de Dreamweaver, „programatori adevărați” în... 1994 (!!!) folosesc Hot Dog Pro.
Iată o captură de ecran (este atât de veche încât software-ul era alb-negru).
http://www.fast-consulting.com/images/workbook.gif
Este timpul să adăugați „streaming Audio” cu cel mai nou lucru numit RealAudio și „streaming video” cu VivoActive și acest nou lucru de animație vectorială numit „Super Splash” și ACUM suntem în afaceri.
Bine, bătrânele glume, îmi place articolul tău pentru că m-a adus înapoi la 1994-1995 când am început să editez HTML cu (Web Edit 1.0) și Hot Dog pro și apoi a intrat Dreamweaver.
M-am ținut mereu de cod, dar cu Wordpress astăzi, nu este un val mic, este un tsunami WYSIWIG ciudat și, la fel ca Adobe cu Dreamweaver, dacă nu le poți învinge, alătură-te lor, așa că am renunțat la hardcoding și am sărit în trenul WP cu Avada .
Acum îmi dau seama că a fost o greșeală pentru că puteai face doar 1 site cu acea licență și dacă făceai 100 atunci trebuia să cumperi 100 de licențe (OUCH). De asemenea, descopăr astăzi un lucru numit „blocare cu coduri”, ceea ce înseamnă că atunci când dezinstalezi Avada, pierzi nu doar generatorul, ci și tema, iar acum site-ul tău este doar o grămadă de coduri scurte pe o pagină albă (cel puțin pe browserul meu Mosaic Aici).
Cu GeneratePress și alte teme, puteți instala și dezinstala Beaver Builder fără a vă pierde site-ul web, așa că acesta este un mare plus pentru web designeri și de aceea m-am mutat la BB.
Acum, dacă mă scuzați, trebuie să reinstalez software-ul meu de e-mail Eudora pentru că tocmai mi-am instalat noul Win 3.1 yyyyay! E timpul să mergi în Gopherspace și să vezi despre ce vorbesc cele mai recente BB-uri.
Mulțumesc pentru istoria ta cuprinzătoare, Oliver. Sunt acolo cu tine, când a început grupul Dreamweaver Meetup acum 10 ani. În anumite privințe, termenul WYSIWYG trebuie retras. În mintea mea, este mai mult despre cine va fi primul care va sparge codul pentru a face designul/dezvoltarea web accesibilă unui public larg. Beaver Builder este cel mai bun lucru pe care l-am văzut până acum. Designerii îl iubesc pentru că pot proiecta. Dezvoltatorii îl folosesc pentru că scurtează foarte mult crearea de cod. Nu elimină necesitatea niciunui set de abilități... doar face ambele seturi de abilități mai agile și creative. Pe scurt, BB nu va fi un generator de pagini. Va fi un set de instrumente digital indispensabil.
Lectură foarte distractivă! Dar cum rămâne cu generatorul de pagini „blocat”? Unii creatori de pagini pot fi (intenționat?) un coșmar de la care să treci (da, tu Divi).
Blocarea, desigur, subminează una dintre principalele caracteristici ale WordPress, fiind capabilă să schimbe destul de ușor temele și pluginurile dacă nevoile tale se schimbă sau când apare ceva mai bun.
… sau când dezvoltatorul dvs. de teme se blochează și se arde ca temele Headway.
O scurtă istorie superbă a designului web.
WordPress se confruntă cu un moment de „schimbare mare” cauzat de succesul constructorilor de pagini și al concurenților de pe piață precum Wix și Squarespace. Gutenberg va face ravagii financiare în afacerile deja investite masiv în site-uri WordPress personalizate. Nu vor avea fonduri pentru a reproiecta pentru Gutenberg. Necesitatea percepută ca indivizii de a-și construi propriile site-uri web fără ajutorul profesioniștilor ar trebui examinată mai atent. Și acesta este ceea ce determină o mare parte a schimbării WordPress... cel mai mic numitor comun utilizatorii care pot să-și construiască propriul site web.
Sunt un credincios castor de câțiva ani! Gawd, le iubesc!
BB îmi permite să lucrez rapid la design web pentru clienți, în timp ce folosesc site-ul lor în strategia lor de afaceri de bază. A fost un instrument excelent pentru a-mi extinde ofertele de afaceri ca freelancer.
Mulțumesc pentru postare – a fost o lecție grozavă de istorie.
Acum să luptăm cu FCC în încercarea lor de a ucide neutralitatea rețelei...