Cum să utilizați API-ul PageSpeed Insights pentru a monitoriza performanța paginii
Publicat: 2023-03-09Există instrumente care vă ajută să monitorizați performanța paginii și să vă evaluați îmbunătățirile. Una dintre cele mai bune este PageSpeed Insights. Este disponibil ca aplicație web și ca filă Lighthouse în DevTools Chrome (aceleași DevTools sunt disponibile și în Edge, Opera, Brave și Vivaldi).
Performanța paginii web este mai importantă ca niciodată. Utilizatorii se așteaptă la o experiență elegantă și receptivă, care rivalizează cu aplicațiile desktop. În plus, Core Web Vitals de la Google măsoară performanța paginii – influențează PageRank și eforturile dvs. de optimizare pentru motoarele de căutare.
WordPress rulează mai mult de o treime din toate site-urile web, dar performanța este afectată de găzduirea ineficientă, temele lente și dependența excesivă de pluginuri. Puteți rezolva majoritatea problemelor trecând la o gazdă web bună și folosind tehnici de performanță de cele mai bune practici.
Accesarea Farului
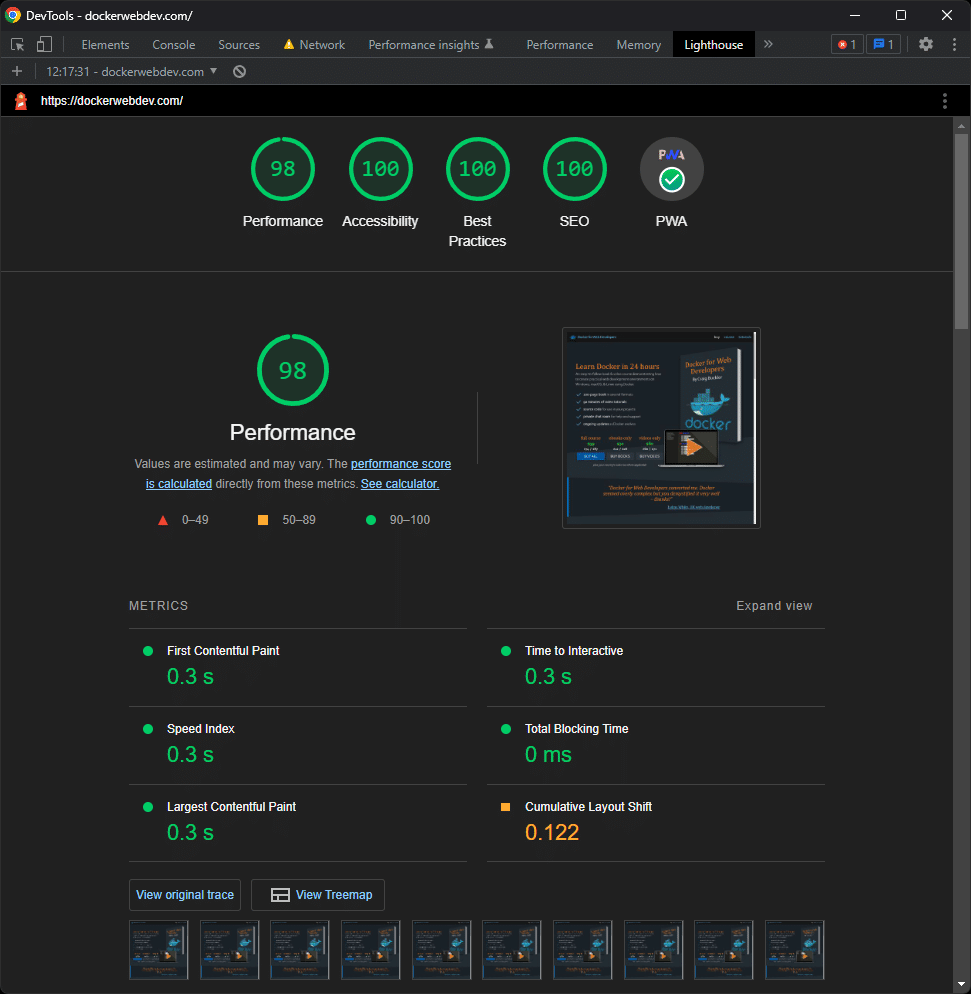
Porniți Lighthouse deschizând pagina pe care doriți să o examinați și apăsând Ctrl/Cmd + Shift + I sau alegând Instrumente pentru dezvoltatori din Mai multe instrumente din meniu. Comutați la fila Lighthouse și faceți clic pe butonul Analizați încărcarea paginii . Rezultatele sunt afișate după câteva secunde:

Puteți detalia procentajele de nivel superior pentru a descoperi mai multe informații și sugestii care abordează problemele cunoscute. Instrumentul este neprețuit, dar există dezavantaje:
- Trebuie să începeți manual o rulare pentru fiecare pagină pe care o testați.
- Nu este ușor de înregistrat modul în care factorii s-au îmbunătățit sau s-au înrăutățit în timp.
- Există o mulțime de date de verificat și este ușor să obții ceva greșit.
- Detaliile tehnice sunt oferite dezvoltatorilor. Este posibil copleșitor pentru clienții și managerii care doresc o privire de ansamblu rapidă asupra progresului.
- Rularea farului poate fi influențată de dispozitivele locale și vitezele rețelei, ceea ce ar putea duce la presupuneri false.
API-ul PageSpeed Insights oferă o modalitate de a rezolva aceste probleme, astfel încât testele să poată fi automatizate, înregistrate și comparate.
Ce este API-ul PageSpeed Insights?
Google oferă un API REST PageSpeed Insights gratuit care returnează date în format JSON care conține toate valorile Lighthouse și multe altele. Vă permite să automatizați rulările paginilor, să stocați datele rezultate, să revizuiți modificările în timp și să afișați informațiile exacte de care aveți nevoie.
API-ul PageSpeed Insights emulează modul în care Google vă vede site-ul. Puteți rula un raport la fiecare câteva zile sau ori de câte ori publicați o actualizare de performanță.
Rezultatele sunt utile, dar nu indică neapărat experiența reală a utilizatorului. API-ul de performanță al browserului este o opțiune mai bună atunci când doriți să monitorizați performanța în lumea reală pe toate dispozitivele și rețelele utilizatorului dvs.
PageSpeed Insights API Quickstart
Copiați următoarea adresă în browserul dvs. web și editați url pentru a evalua performanța paginii dvs.:
https://www.googleapis.com/pagespeedonline/v5/runPagespeed?url=https://www.yoursite.com/
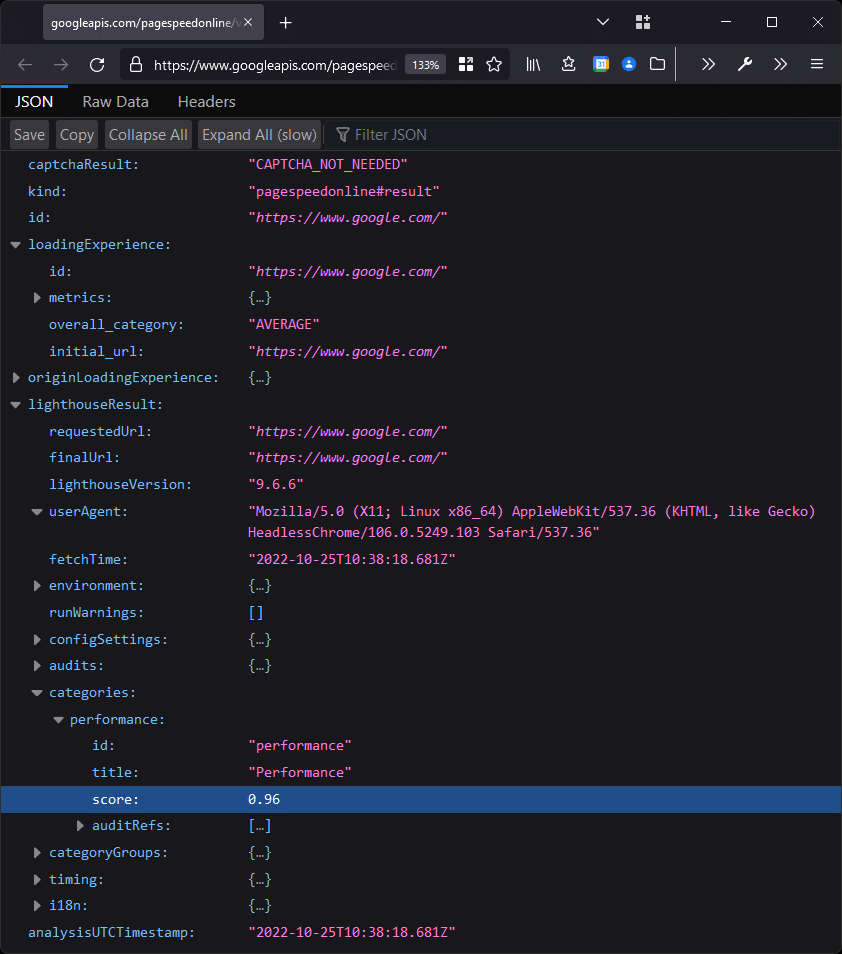
Firefox este ideal deoarece are un vizualizator JSON încorporat, deși Chrome are extensii care oferă aceeași funcționalitate. Scorul general de performanță Lighthouse este evidențiat mai jos:

Puteți modifica șirul de interogare URL API pentru propriile pagini și preferințe. Singurul parametru necesar este url , de ex
url=https://mysite.com/page1
Un test desktop este rulat în mod implicit, dar îl puteți solicita în mod explicit cu:
strategy=desktop
sau comutați la mobil cu:
strategy=mobile
Numai testele de performanță sunt efectuate, cu excepția cazului în care specificați una sau mai multe categorii de interes:
category=performance
category=accessibility
category=best-practices
category=seo
category=pwa
O anumită limbă poate fi definită prin setarea unei locații, cum ar fi franceza:
locale=fr-FR
și detaliile campaniei Google Analytics pot fi setate cu:
utm_campaign=<campaign>
utm_source=<source>
Serviciul este gratuit pentru solicitări rare, dar va trebui să vă înscrieți pentru o cheie API Google dacă intenționați să executați mai multe teste de la aceeași adresă IP într-o perioadă scurtă. Cheia este adăugată la adresa URL cu:
key=<api-key>
Puteți crea șirul de interogare al adresei URL specificând parametrii aleși separați cu caractere ampersand (&). Următoarea adresă URL API testează pagina de la https://mysite.com/ folosind un dispozitiv mobil pentru a evalua criteriile de performanță și accesibilitate:
https://www.googleapis.com/pagespeedonline/v5/runPagespeed?url=https://mysite.com/&strategy=mobile&category=performance&category=accessibility
Puteți să vă creați propriile adrese URL sau să utilizați instrumentul Google PageSpeed API pentru generarea de adrese URL dacă aveți nevoie de asistență suplimentară.
Rezultatele JSON ale API-ului PageSpeed Insights
Testele vor returna de obicei aproximativ 600 Kb de date JSON, în funcție de categoriile alese, de numărul de materiale din pagină și de complexitatea capturilor de ecran (încorporate în formatul base64).
Cantitatea de date este descurajantă, există o anumită dublare, iar documentația rezultatelor nu este întotdeauna clară. JSON este împărțit în patru secțiuni, așa cum este descris mai jos.
loadingExperience
Acestea sunt valori calculate pentru experiența de încărcare a paginii a utilizatorului final. Include informații precum Core Web Vitals CUMULATIVE_LAYOUT_SHIFT_SCORE, FIRST_CONTENTFUL_PAINT_MS și FIRST_INPUT_DELAY_MS. Detaliile și o valoare „categorie” returnează RAPID, MEDIU, LENT sau NIMIC dacă nu a fost efectuată nicio măsurătoare. Exemplu:
"loadingExperience": { "metrics": { "CUMULATIVE_LAYOUT_SHIFT_SCORE": { "percentile": 0, "distributions": [ { "min": 0, "max": 10, "proportion": 0.970 }, { "min": 10, "max": 25, "proportion": 0.017 }, { "min": 25, "proportion": 0.012 } ], "category": "FAST" },originLoadingExperience
Acestea sunt valori cumulate calculate pentru experiențele de încărcare a paginilor tuturor utilizatorilor. Secțiunile sunt identice cu loadingExperience de mai sus și este puțin probabil ca site-urile cu trafic mai puțin să arate vreo diferență în cifre.
farRezultat
Aceasta este cea mai mare secțiune și conține toate valorile Lighthouse. Acesta oferă informații despre test:
- requestedUrl – adresa URL pe care ați solicitat-o
- finalUrl – pagina reală testată după urmărirea tuturor redirecționărilor
- lighthouseVersion – versiunea software
- fetchTime – ora la care a fost rulat testul
- userAgent – șirul de agent de utilizator al browserului utilizat pentru test
- mediu – informații extinse despre agentul utilizatorului
- configSettings – setările transmise API-ului
Aceasta este urmată de o secțiune „audituri” cu multe secțiuni, inclusiv neutilizat-javascript, neutilizat-css-rules, total-byte-weight, redirecționări, dom-size, cel mai mare-contentful-paint-element, server-response-time, rețea -cereri, schimbare-aspect-cumulat, prima pictură semnificativă, miniaturi de captură de ecran și captură de ecran pe întreaga pagină.
Majoritatea valorilor de audit oferă o secțiune „detalii” care conține factori precum „overallSavingsBytes” și „overallSavingsMs”, care estimează beneficiile implementării unei îmbunătățiri a performanței.
Pagina completă și secțiunile „captură de ecran” în miniatură conțin date de imagine base64 încorporate.
O secțiune „valori” oferă un rezumat al tuturor valorilor dintr-o matrice „articole”, de ex
"metrics": { "id": "metrics", "title": "Metrics", "description": "Collects all available metrics.", "score": null, "scoreDisplayMode": "informative", "details": { "type": "debugdata", "items": [{ "observedFirstVisualChange": 234, "observedFirstContentfulPaint": 284, "interactive": 278, "observedFirstPaintTs": 1579728174422, "observedDomContentLoaded": 314, // ... etc ... }] }, "numericValue": 278, "numericUnit": "millisecond" },Secțiunea „audituri” este urmată de „categorii” care oferă scorurile generale Lighthouse pentru categoriile alese transmise pe adresa URL API:
"categories": { "performance": { "id": "performance", "title": "Performance", "score": 0.97, "auditRefs": [ //...„Scorul” este un număr între 0 și 1, care este afișat în mod normal ca procent în rapoartele Lighthouse. În general, un scor de:
- 0,9 până la 1,0 este bun
- 0,5 până la sub 0,9 indică o îmbunătățire necesară
- sub 0,5 este slabă și necesită o atenție mai urgentă
Secțiunea „auditRefs” oferă o listă cu toate valorile și ponderile utilizate pentru a calcula fiecare scor.
analizăUTCTimestamp
În final, se raportează timpul de analiză. Aceasta ar trebui să fie identică cu ora afișată în lighthouseResult.fetchTime.

Valori utile pentru rezultate JSON
Vă recomand să salvați și să examinați rezultatul JSON într-un editor de text. Unele au formatoare JSON încorporate sau disponibile ca pluginuri. Alternativ, puteți utiliza instrumente online gratuite, cum ar fi:
- Formatator și validator JSON
- Formatator JSON
- jsonformatter.io
Următoarele valori sunt probabil utile. Nu uitați să setați opțiunile de categorie asociate pe adresa URL, după cum este necesar.
Valori rezumate
Scoruri generale de la 0 la 1:
| Performanţă | lighthouseResult.categorii.scor.performanță |
| Accesibilitate | lighthouseResult.categorii.accesibilitate.scor |
| Cele mai bune practici | lighthouseResult.categorii.bune-practices.score |
| SEO | lighthouseResult.categories.seo.score |
| Aplicație web progresivă (PWA) | lighthouseResult.categories.pwa.score |
Valori de performanță
Acestea includ scorurile Core Web Vitals de la 0 la 1:
| Prima vopsea satisfăcătoare | lighthouseResult.audituri.primul-content-pictura.scor |
| Prima vopsea semnificativă | lighthouseResult.audituri.primul-scor-vopsit-semnificativ |
| Cea mai mare vopsea plină de conținut | lighthouseResult.audituri.cel mai mare-conținut-pictura.scor |
| Indicele de viteză | lighthouseResult.audits.speed-index.score |
| Schimbare cumulativă a aspectului | lighthouseResult.audituri.cumulative-layout-shift.score |
Alte scoruri utile de performanță includ:
| Timpul de răspuns al serverului | lighthouseResult.audits.server-response-time.score |
| Este crawler | lighthouseResult.audits.is-crawlable.score |
| Erori de consolă | lighthouseResult.audits.errors-in-console.score |
| Greutatea totală a octetilor | lighthouseResult.audituri.total-byte-weight.score |
| Scorul de dimensiune DOM | lighthouseResult.audituri.dom-size.score |
De obicei, puteți obține cifre și unități reale, cum ar fi:
- lighthouseResult.audits.total-byte-weight.numericValue –
dimensiunea totală a paginii, de exemplu 450123 - lighthouseResult.audits.total-byte-weight.numericUnit –
unitățile utilizate pentru dimensiunea totală a paginii, de exemplu „octet”
Alternativ, „displayValue” conține de obicei un mesaj care poate fi citit atât cu cifra, cât și cu unitatea:
- lighthouseResult.audits.server-response-time.displayValue –
un mesaj despre timpul de răspuns, de exemplu „Documentul rădăcină a durat 170 ms” - lighthouseResult.audits.dom-size.displayValue –
un mesaj despre numărul de elemente din DOM, de exemplu „543 elemente”
Creați un tablou de bord de performanță fără cod
Fluxurile API live pot fi citite și procesate în multe sisteme, inclusiv Microsoft Excel. (Oarecum bizar, Google Sheets nu acceptă fluxuri JSON fără pluginuri suplimentare sau cod macro. Acceptă XML.)
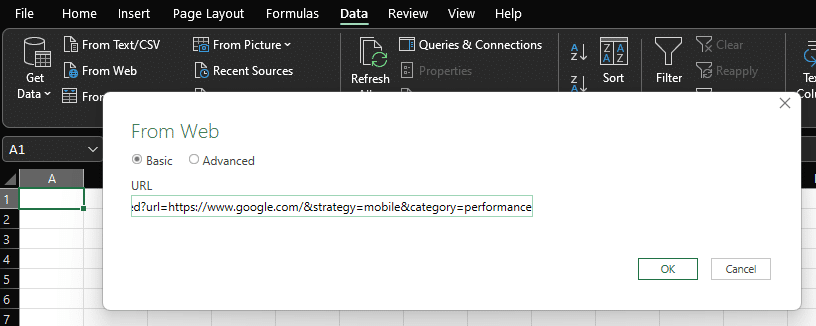
Pentru a importa scorul de performanță general live în Excel, începeți o nouă foaie de calcul, comutați la fila Date și faceți clic pe De pe web . Introduceți adresa URL a API-ului PageSpeed Insights și apăsați pe OK:

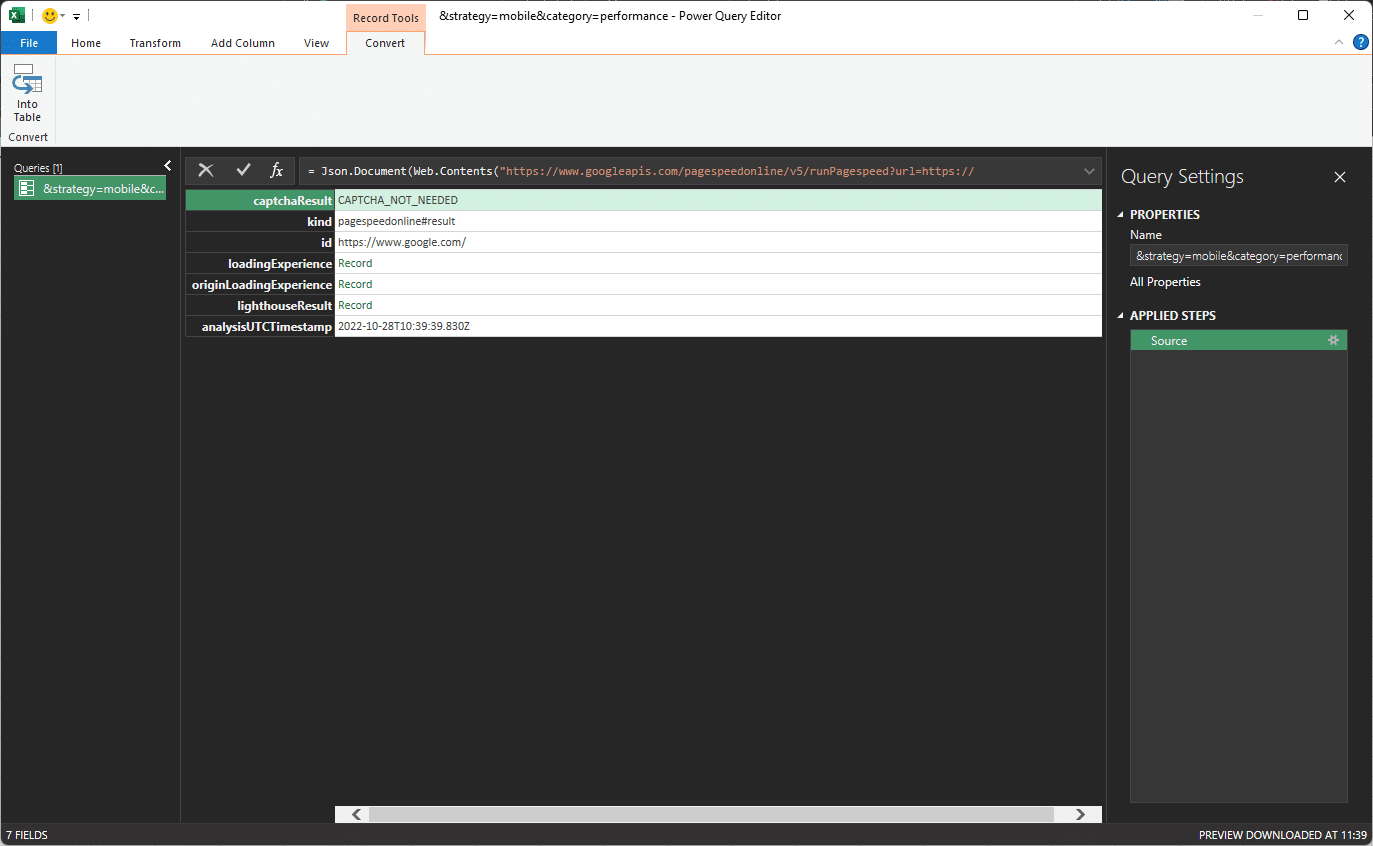
Faceți clic pe Conectare în dialogul următor și păstrați setarea implicită (Anonim). Veți trece la instrumentul Setări de interogare :

Faceți clic pe Înregistrare în partea dreaptă a valorii rezultatului farului . Apoi faceți clic pe același pe categorii și performanță pentru a detalia ierarhia obiectelor JSON:

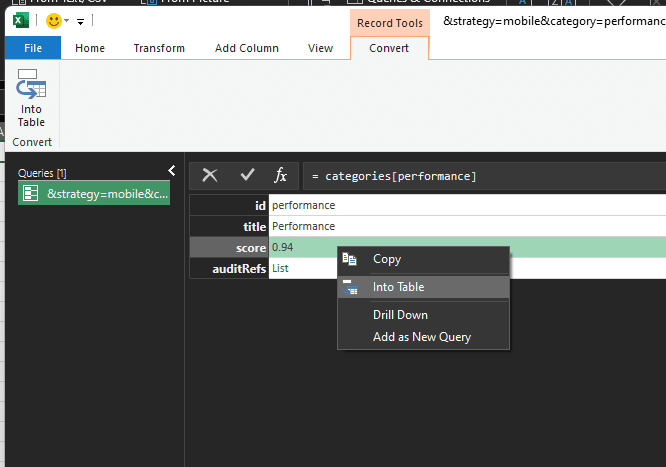
Faceți clic pe pictograma În tabel din partea de sus din opțiunile meniului de clic dreapta.
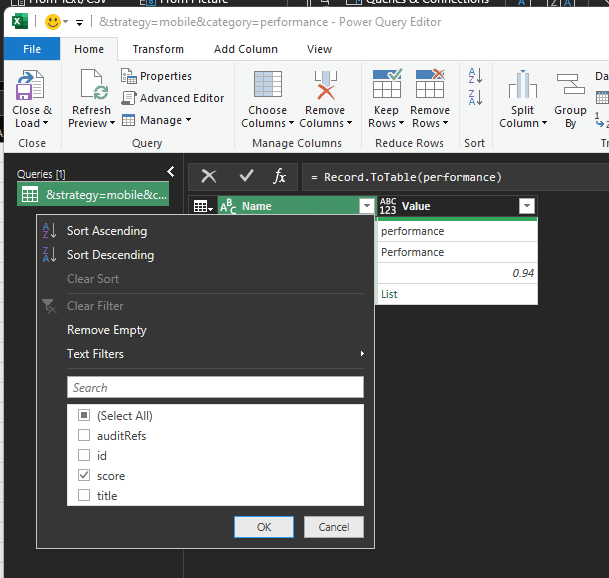
Puteți apoi să faceți clic pe săgeata de filtru din antetul tabelului pentru a elimina orice altceva decât scorul înainte de a face clic pe OK :

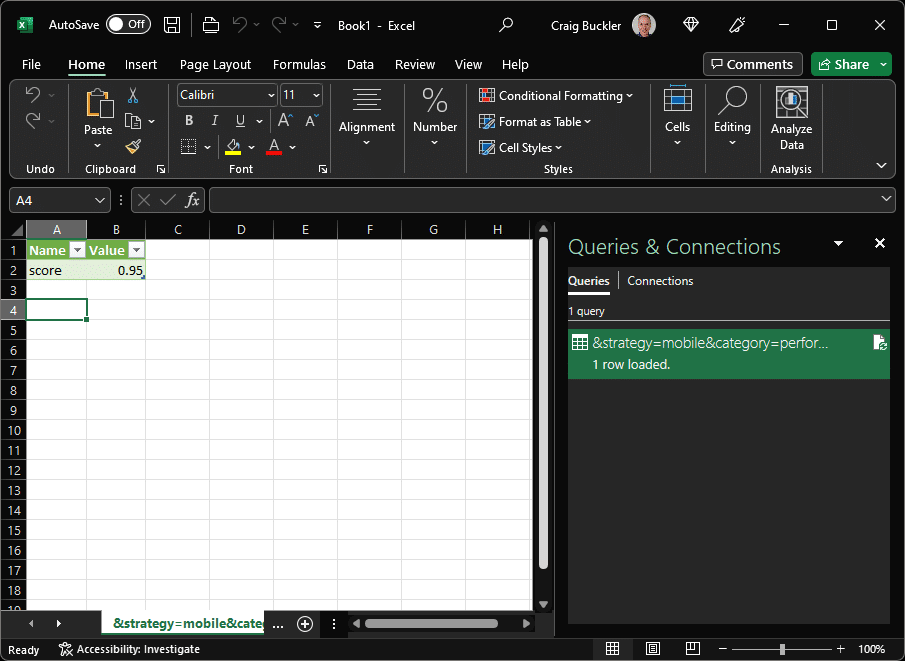
În cele din urmă, faceți clic pe Închidere și încărcare pentru a afișa scorul de performanță live în foaia de calcul:

Puteți urma același proces pentru alte valori de interes.
Creați un tablou de bord performanță web
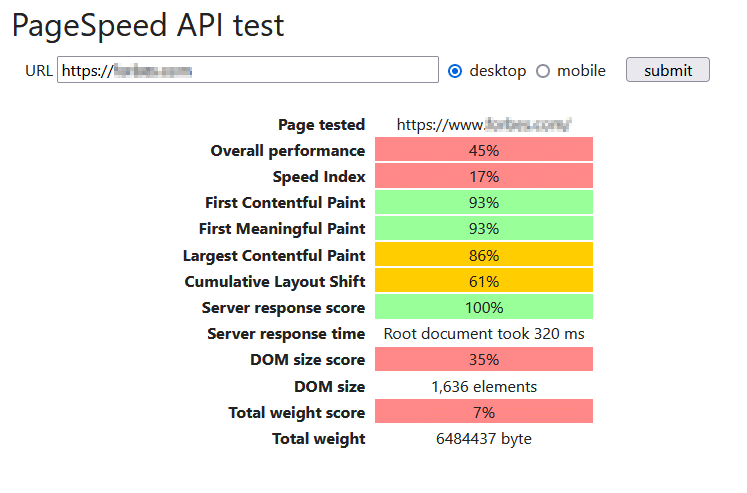
Această demonstrație Codepen oferă un formular în care puteți introduce o adresă URL și puteți alege analiza desktop sau mobil pentru a obține rezultate.
Codul creează o adresă URL PageSpeed Insights, apelează API-ul, apoi redă diferite rezultate într-un tabel rezumat care este mai rapid de vizualizat decât un raport Lighthouse standard:

Funcția asincronă startCheck() este apelată atunci când formularul este trimis. Anulează evenimentul de trimitere și ascunde rezultatele anterioare:
// make API request async function startCheck(e) { e.preventDefault(); show(resultTable, false); show(status); show(error, false); Apoi construiește apiURL din datele formularului și dezactivează câmpurile:
const form = e.target, fields = form.firstElementChild, data = new FormData(form), qs = decodeURIComponent( new URLSearchParams(data).toString() ), apiURL = form.action + '?' + qs; fields.disabled = true;API-ul Fetch este folosit pentru a apela URL-ul PageSpeed, pentru a obține răspunsul și pentru a analiza șirul JSON într-un obiect JavaScript utilizabil. Un bloc try/catch asigură că eșecurile sunt capturate:
try { // call API and get result const response = await fetch(apiURL), result = await response.json(); Obiectul rezultat este transmis unei funcții showResult() . Aceasta extrage proprietăți și le plasează în tabelul cu rezultate sau în orice alt element HTML care are atributul punct de date setat la o proprietate API PageSpeed, de exemplu
<td data-point="lighthouseResult.categories.performance.score"></td>
Sfârșitul blocului de încercare:
// output result showResult(result); show(status, false); show(resultTable); }În cele din urmă, un bloc catch gestionează erorile, iar câmpurile de formular sunt reactivate, astfel încât să poată fi executate teste suplimentare:
catch(err) { // API error console.log(err); show(status, false); show(error); } fields.disabled = false; }Opțiuni de dezvoltare ulterioare
Exemplul de cod de mai sus preia un rezultat din API-ul PageSpeed Insights atunci când îl solicitați. Raportul este mai configurabil decât Lighthouse, dar execuția rămâne un proces manual.
Dacă intenționați să vă dezvoltați propriul tablou de bord, poate fi practic să creați o aplicație mică care apelează API-ul PageSpeed Insights și stochează JSON rezultat într-o înregistrare nouă a bazei de date în raport cu adresa URL testată și cu data/ora curentă. Majoritatea bazelor de date au suport JSON, deși MongoDB este ideal pentru sarcină. Un job cron vă poate apela aplicația la timp – poate o dată pe zi în primele ore ale dimineții.
O aplicație pe partea de server își poate implementa apoi propriul API REST la cerințele dvs. de raportare, de exemplu, returnează modificările în valorile specifice de performanță între două date. Poate fi apelat de JavaScript la nivelul clientului pentru a afișa tabele sau diagrame care ilustrează îmbunătățirea performanței în timp.
Dacă doriți să creați rapoarte complexe cu cantități semnificative de date, este de preferat să precalculați cifrele o dată pe zi în momentul în care sunt disponibile noi date PageSpeed. La urma urmei, nu vrei să arăți cum se îmbunătățește performanța într-un raport care durează câteva minute pentru a fi generat!
rezumat
Instrumentul Lighthouse din Chrome este fabulos, dar este o corvoadă să evaluezi frecvent multe pagini. API-ul PageSpeed Insights vă permite să evaluați performanța site-ului folosind tehnici programatice. Beneficiile:
- Testele de performanță pot fi automatizate. Nu poți uita să faci un test.
- Rezultatele sunt adunate pe serverele Google, astfel încât dispozitivele locale și factorii de viteză a rețelei au o influență mai mică.
- Valorile includ informații care de obicei nu sunt disponibile în Lighthouse.
- Valorile importante pot fi înregistrate și monitorizate în timp pentru a se asigura că performanța paginii s-a îmbunătățit cu fiecare actualizare.
- Informațiile despre performanță, accesibilitate și SEO pot fi afișate în rapoarte simplificate, astfel încât să fie disponibile dintr-o privire pentru dezvoltatori, manageri și clienți.
