PageSpeed Insights vs Lighthouse: care este mai bun pentru urmărire?
Publicat: 2022-10-29Urmărirea performanței site-ului dvs. este crucială. Vă poate ajuta să identificați zonele slabe și să luați măsurile necesare pentru a le îmbunătăți. Cu toate acestea, s-ar putea să vă simțiți rupt între două instrumente populare de monitorizare a performanței: PageSpeed Insights vs Lighthouse .
Din fericire, am creat un ghid pentru a vă ajuta să luați o decizie. Privind cum se descurcă aceste două instrumente în domenii diferite, ar trebui să puteți selecta pe cel care corespunde cel mai bine nevoilor dvs.
În general, instrumentele au multe asemănări. Se datorează faptului că motorul de testare a performanței PageSpeed Insights se bazează pe Lighthouse.
Cu toate acestea, există și câteva diferențe cheie între instrumente și fiecare vă oferă acces la informații diferite, în ciuda faptului că partea de performanță se bazează pe același motor.
Pe scurt, PageSpeed Insights prezintă datele Lighthouse într-un mod diferit. De asemenea, vă oferă acces la date dincolo de analiza Lighthouse, cum ar fi datele reale ale utilizatorilor din Raportul despre experiența utilizatorului Chrome. În același timp, Lighthouse prezintă și câteva date pe care PageSpeed Insights nu le include, cum ar fi rapoarte despre SEO și accesibilitate.
În această postare, vom compara PageSpeed Insights cu Lighthouse în trei funcții cheie. De asemenea, vom împărtăși câteva sfaturi pentru a vă ajuta să alegeți instrumentul potrivit pentru site-ul dvs. web. Să începem!
Cuprins:
- Cum rulezi un test? Ușurință în utilizare
- De unde vin datele?
- Ce rapoarte și valori puteți accesa?
PageSpeed Insights vs Lighthouse: trei caracteristici cheie comparate
Înainte de a începe, merită menționat că atât PageSpeed Insights (PSI) cât și Lighthouse sunt disponibile gratuit.
Lighthouse este un instrument de audit open-source creat de Google, care este integrat în Chrome și în majoritatea celorlalte browsere bazate pe Chromium. PageSpeed Insights este, de asemenea, un instrument Google și poate fi accesat din orice browser.
Să aruncăm o privire mai atentă la aceste două instrumente online și la modul în care se compară în diferite domenii:
1. Cum rulezi un test? Ușurință în utilizare
Dacă intenționați să efectuați teste regulate de viteză, veți dori un instrument ușor de utilizat ️ cu o interfață intuitivă. În această secțiune, vom compara PageSpeed Insights cu Lighthouse pentru ușurință în utilizare:
PageSpeed Insights
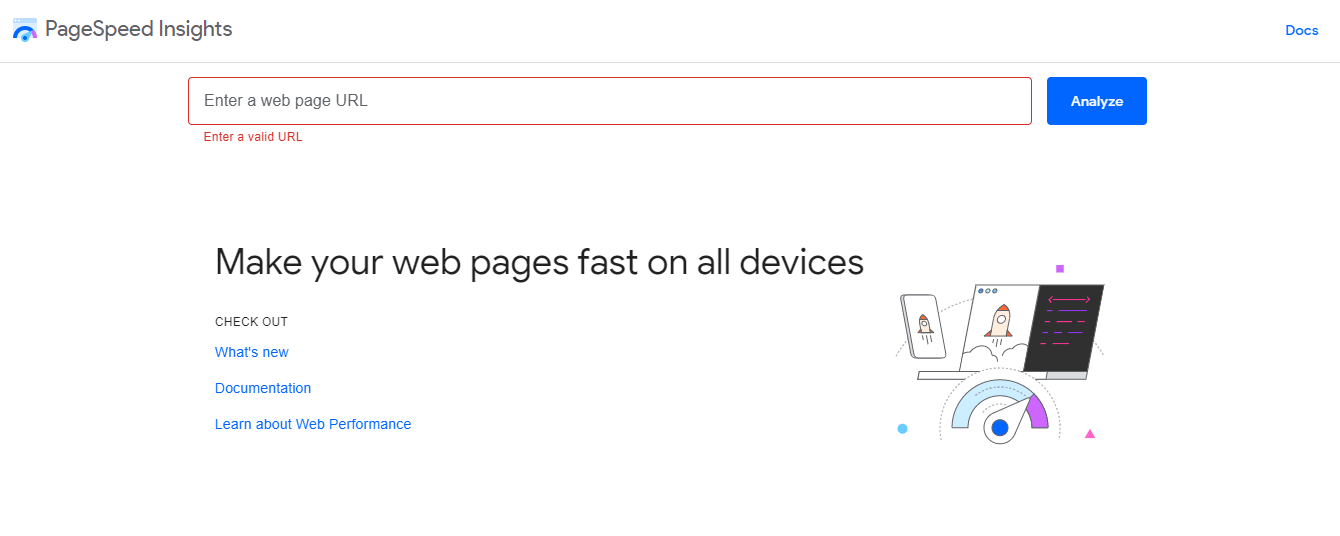
PageSpeed Insights este relativ ușor de utilizat. Pentru a începe, introduceți pur și simplu adresa URL în casetă și apăsați pe Analizați :

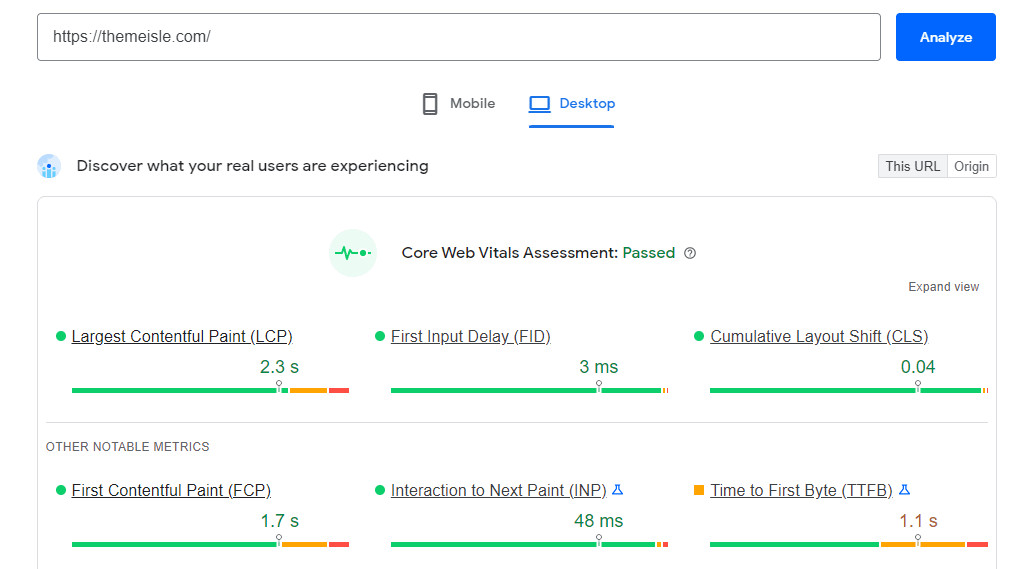
Va genera apoi două rapoarte: unul pentru site-ul dvs. desktop și unul pentru versiunea mobilă. Puteți face clic pe oricare dintre filele pentru a vedea performanța dvs. pe aceste dispozitive:

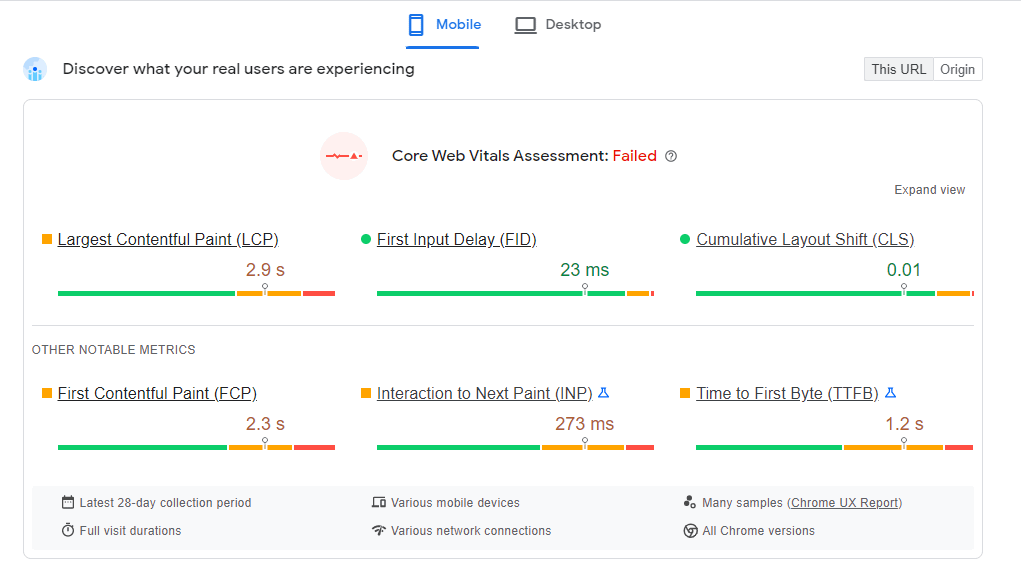
Instrumentul vă va spune instantaneu dacă ați trecut sau nu ați trecut testul Core Web Vitals ( presupunând că site-ul dvs. primește suficient trafic pentru a fi inclus în Raportul despre experiența utilizatorului Chrome - mai multe despre asta într-o secundă ).
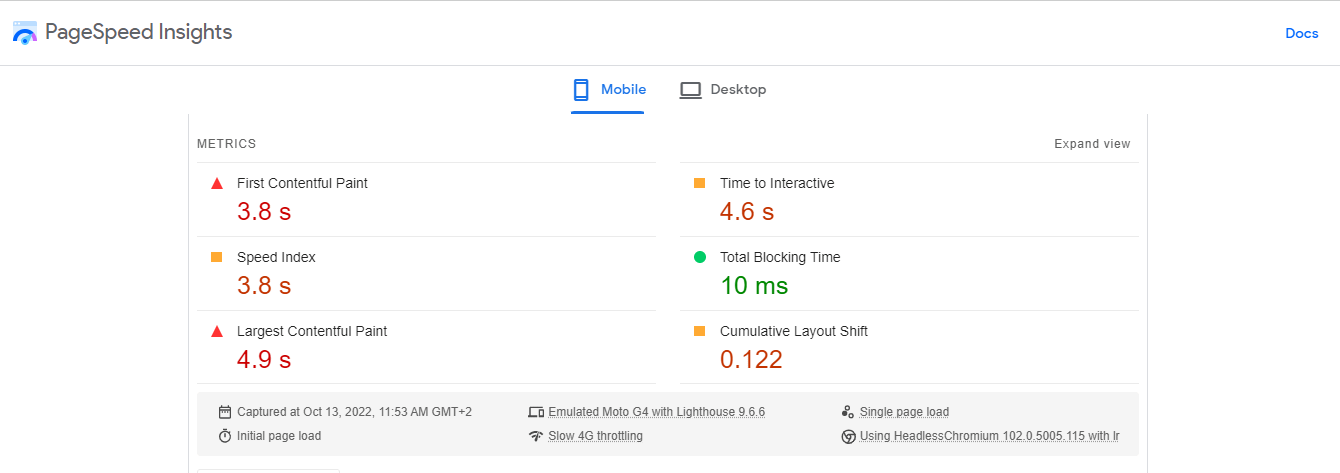
PSI defalcă, de asemenea, fiecare valoare pentru a demonstra modul în care site-ul dvs. funcționează în anumite zone. Vom arunca o privire mai atentă asupra acestor valori și a ceea ce înseamnă ele mai târziu în postare.
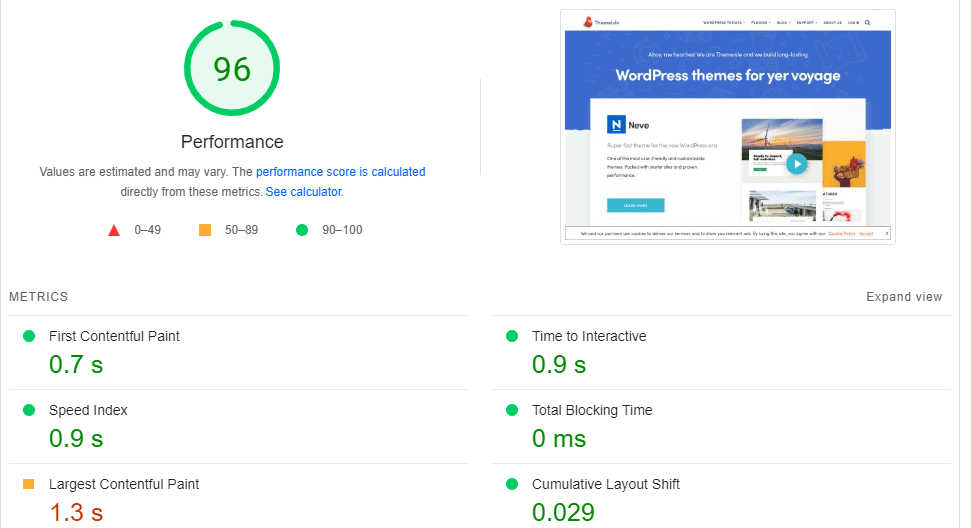
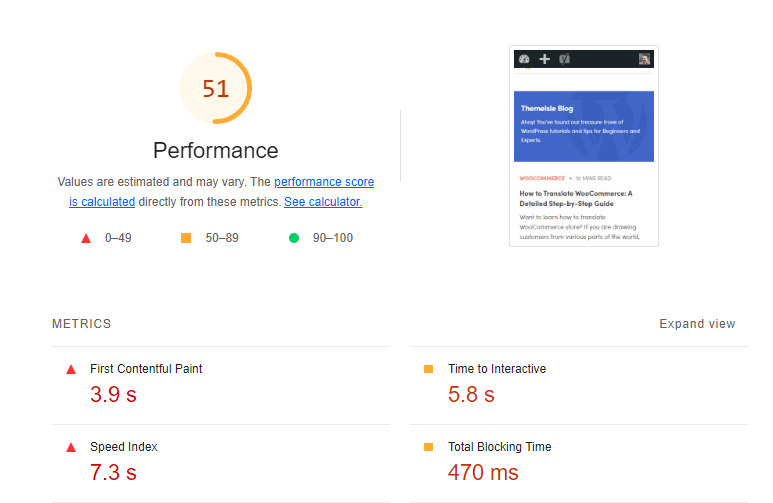
Dacă derulați în jos, ar trebui să vedeți un scor general de performanță:

Orice valoare peste 90 indică un site cu încărcare rapidă. Un scor portocaliu (50-89) înseamnă că pagina ta are timpi de încărcare relativ buni, dar poate fi necesar să faci ajustări pentru a-i îmbunătăți performanța. În cele din urmă, un scor roșu (orice sub 49) înseamnă că site-ul dvs. durează mult timp pentru a se încărca pe acest dispozitiv și va trebui să lucrați mai mult.
Încă o dată, veți primi o detaliere a valorilor pe care se bazează scorul de performanță. De asemenea, veți avea acces ușor la diagnostice și sugestii pentru îmbunătățirea fiecărei valori (vom vorbi mai multe despre acestea mai târziu).
Far
Acum, să trecem la Lighthouse. După cum am menționat mai devreme, acest instrument a fost creat și de Google, așa că este posibil să observați unele asemănări.
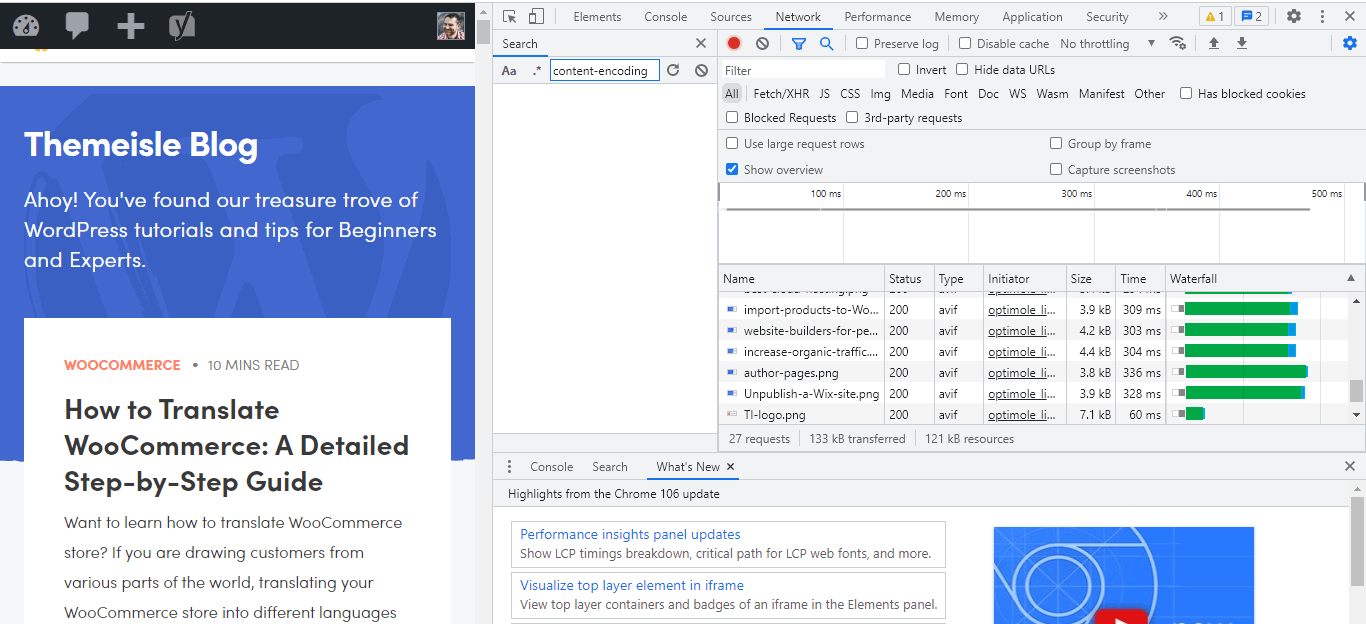
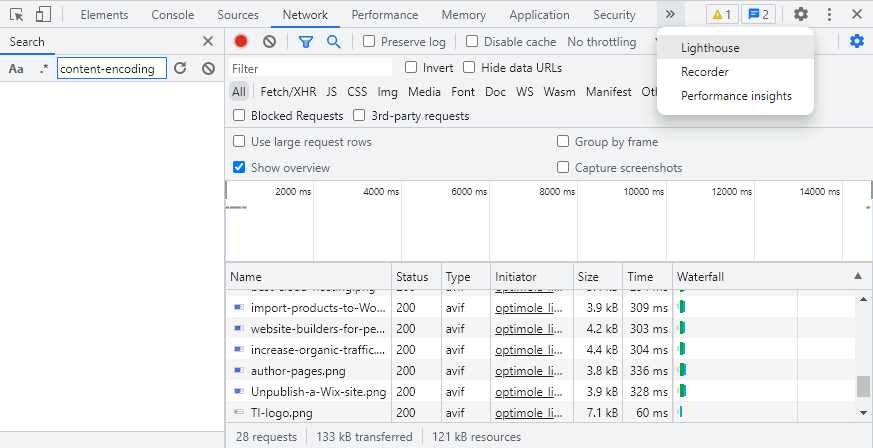
Pentru a accesa Lighthouse, deschideți Chrome și apăsați tasta F12 pentru a lansa instrumentele pentru dezvoltatori :

Apoi, faceți clic pe fila cu două săgeți și selectați Lighthouse :

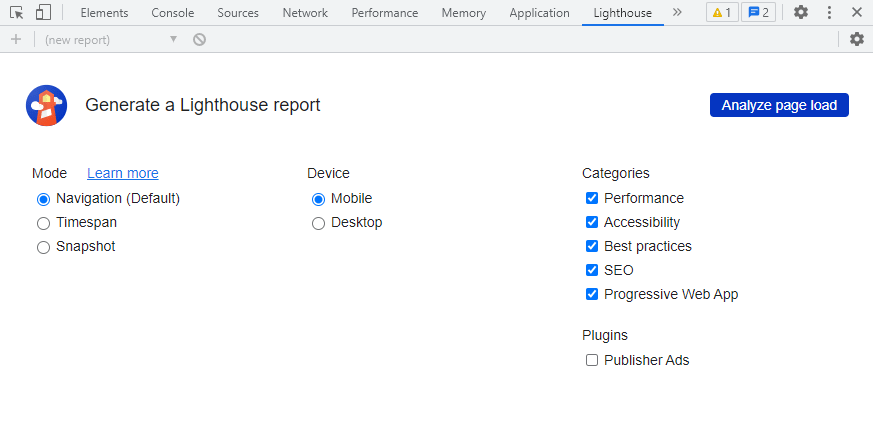
În continuare, vi se va cere să selectați câteva opțiuni pentru raportul dvs.:

De exemplu, puteți alege să verificați accesibilitatea site-ului dvs. sau numai optimizarea pentru motoarele de căutare (SEO). De asemenea, puteți selecta dispozitivul pe care doriți să vă testați site-ul. Când sunteți gata, faceți clic pe Analizați încărcarea paginii .
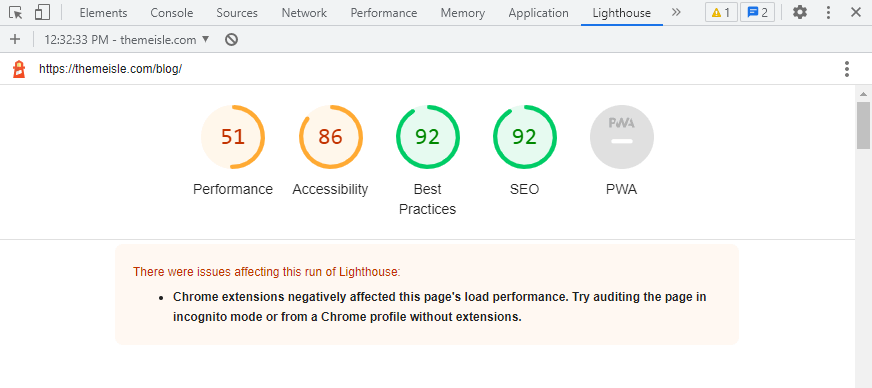
Lighthouse va genera apoi un raport bazat pe categoriile selectate. Veți vedea un scor pentru fiecare zonă:

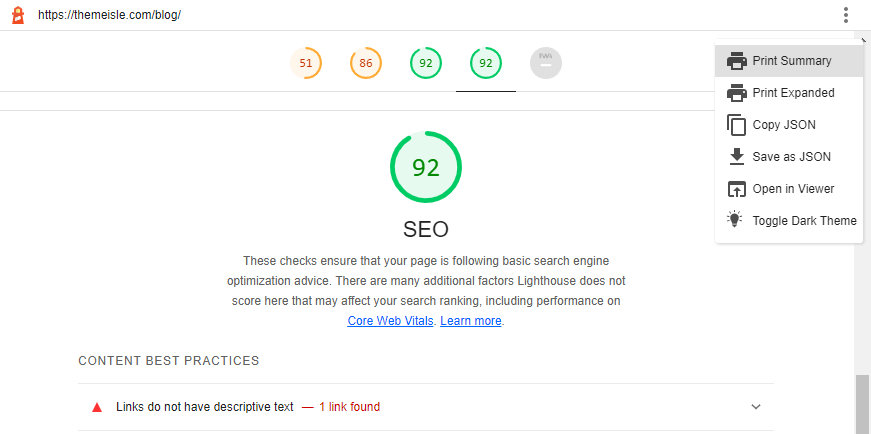
Puteți face clic pe orice categorie pentru un raport mai detaliat:

Dacă selectați Performanță , veți observa că raportul este similar cu cel generat de PageSpeed Insights. Din nou, acest lucru se datorează faptului că PSI folosește Lighthouse ca motor de analiză:

Veți obține un scor pentru fiecare valoare Core Web Vitals, plus o listă de sugestii de îmbunătățire. În funcție de performanța dvs., veți găsi și sfaturi pentru alte categorii, inclusiv SEO și Cele mai bune practici .
Lighthouse vă permite să salvați o copie a raportului dvs. Pentru a face acest lucru, faceți clic pe cele trei puncte din partea de sus și selectați preferințele dvs.:

După cum probabil ați observat, Lighthouse necesită ceva mai multă intrare de utilizator. De asemenea, va trebui să rulați teste separate pentru site-urile desktop și mobile, în timp ce PageSpeed Insights vă permite să comparați ambele rapoarte cu un efort minim.
2. De unde provin datele?
Sursele de date disponibile sunt una dintre cele mai mari diferențe dintre PageSpeed Insights și Lighthouse.
PageSpeed Insights oferă două tipuri de date:
- Date de câmp – acestea sunt date reale colectate de la vizitatorii umani reali ai site-ului dvs. Se bazează pe Raportul despre experiența utilizatorului Chrome. Notă – aceste date sunt disponibile numai dacă site-ul dvs. are suficient trafic pentru a fi inclus în raport. Dacă tocmai v-ați lansat site-ul, probabil că nu veți putea vedea nicio dată de câmp.
- Date de laborator – acestea sunt date simulate bazate pe Lighthouse. Utilizează condiții de testare simulate, cum ar fi o anumită viteză de conectare, locație de vizită și dispozitiv.
Datele de laborator sunt colectate într-un mediu controlat și, prin urmare, pot fi utile pentru depanarea problemelor de performanță:


Un dezavantaj al datelor de laborator ale PageSpeed Insights este că nu puteți regla viteza/reglarea conexiunii - trebuie să utilizați configurația Google. Dacă rulați chiar dvs. Lighthouse, puteți personaliza vitezele de configurare .
Între timp, datele de teren folosesc valori de performanță din lumea reală. Aceasta înseamnă că se bazează pe experiența utilizatorilor care v-au vizitat site-ul în ultimele 28 de zile:

Aceste date din lumea reală se bazează pe Raportul despre experiența utilizatorului Chrome și pot oferi rezultate diferite față de datele de laborator. În plus, scorurile furnizate de datele de câmp ar putea fi mai reprezentative pentru performanța site-ului dvs., deoarece sunt calculate în condiții reale.
Cu Lighthouse, aveți acces doar la rezultatele datelor de laborator. Deoarece PSI se bazează pe Lighthouse, asta înseamnă că ar trebui să obțineți rezultate similare de performanță de la ambele instrumente atunci când vine vorba de datele de laborator.
Cu toate acestea, un avantaj al utilizării Lighthouse pentru datele de laborator este că obțineți mai mult control asupra vitezei de conectare și a accelerației. Deci, dacă doriți să vă jucați cu performanța site-ului dvs. în diferite scenarii de viteză a conexiunii, asta ar putea face Lighthouse o opțiune mai bună.
3. Ce rapoarte și valori puteți accesa?
În cele din urmă, vom evalua PageSpeed Insights vs Lighthouse în funcție de rapoartele generate de fiecare instrument. La urma urmei, aceste informații demonstrează utilitatea fiecărui instrument pentru optimizarea site-ului dvs.:
PageSpeed Insights
Cu PageSpeed Insights, puteți analiza elementele vitale ale site-ului dvs. web. Acestea sunt un set de valori pe care Google le folosește pentru a evalua performanța site-ului dvs. și experiența utilizatorului.
Unele dintre valorile cheie ️ includ:
- Cea mai mare vopsea de conținut (LCP) : timpul necesar unei pagini pentru a încărca complet cel mai mare element de pe ecran.
- Întârziere pentru prima introducere (FID) : timpul necesar site-ului dvs. pentru a răspunde după ce un utilizator interacționează cu acesta.
- Schimbare cumulativă a aspectului (CLS) : În ce măsură elementele de pe pagină se deplasează pe măsură ce se încarcă.
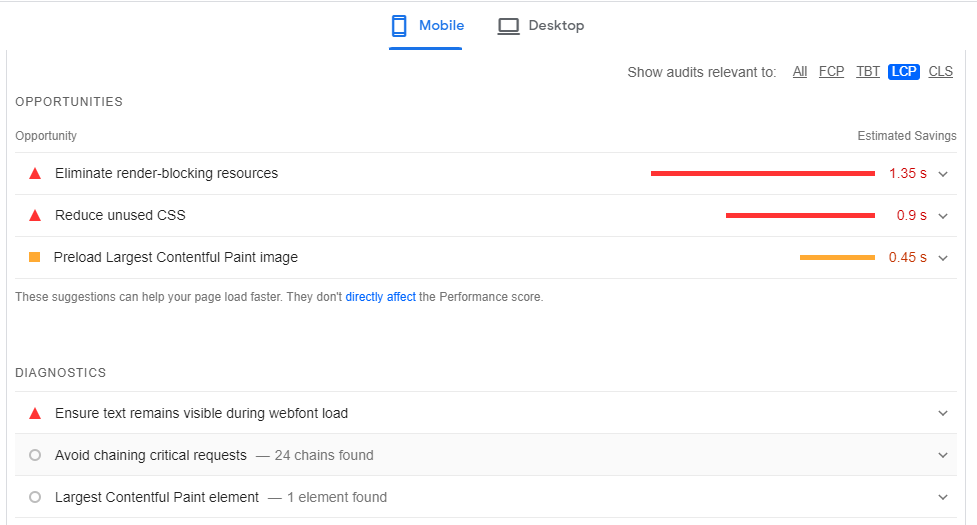
Pentru fiecare valoare, veți primi o listă de diagnostice, plus oportunități de îmbunătățire (în funcție de scorul dvs. în acea zonă):

De exemplu, dacă aveți un scor LCP slab, PSI ar putea sugera eliminarea pluginurilor care încarcă CSS inutil. Amintiți-vă că aceste audituri sunt extrase de la Lighthouse.
Far
După cum am văzut mai devreme, Lighthouse vă permite să testați diferite aspecte ale site-ului dvs., inclusiv Performanța , Accesibilitatea și SEO . Raportul de performanță se bazează pe scorul dvs. Core Web Vitals și este identic cu raportul PSI.
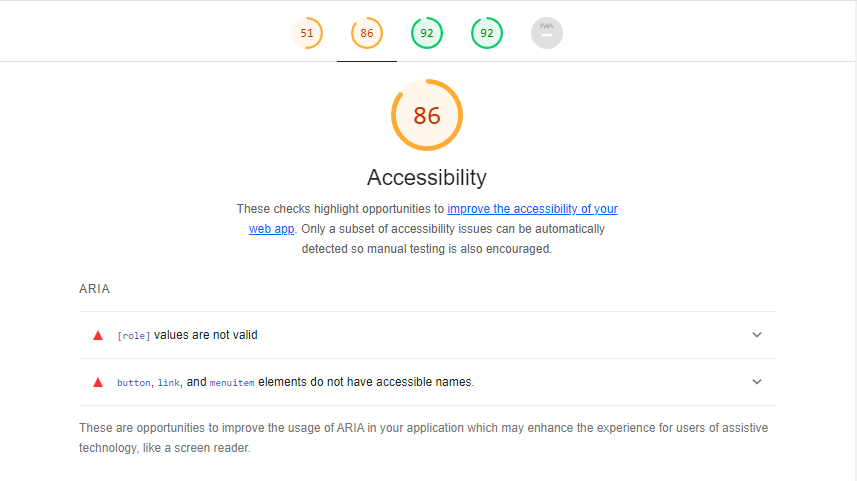
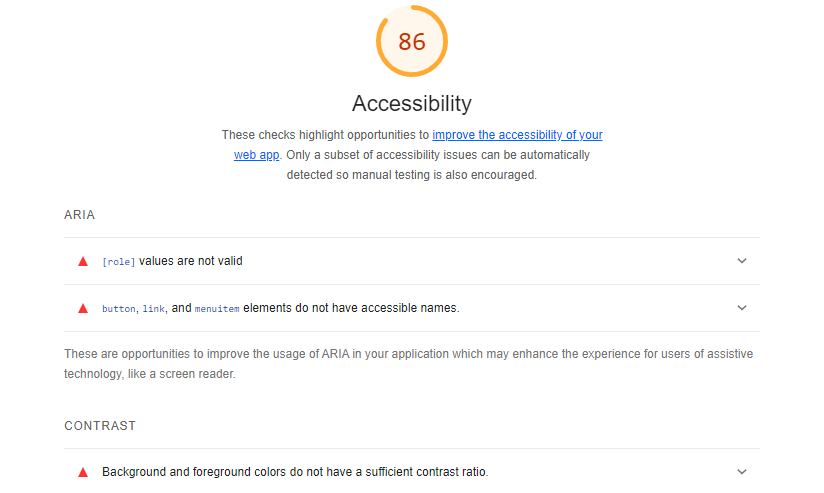
Între timp, raportul Accesibilitate vă poate ajuta să vă faceți site-ul mai accesibil. De exemplu, vă va anunța dacă aveți imagini care lipsesc text alternativ sau dacă nu există suficient contrast între elementele de fundal și din prim-plan:

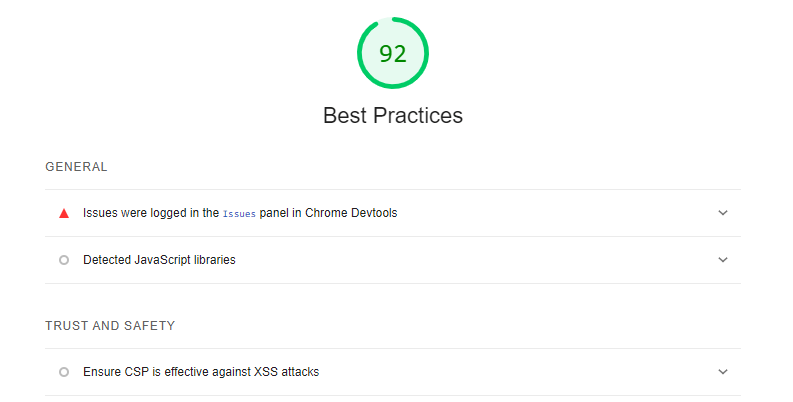
Raportul Cele mai bune practici verifică starea generală a codului site-ului dvs. Poate identifica vulnerabilitățile de securitate și alte probleme care afectează experiența utilizatorului:

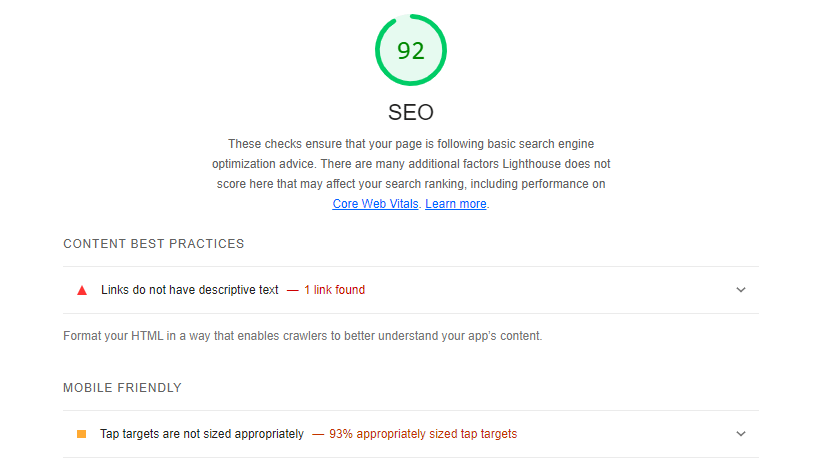
Cu Lighthouse, puteți testa și implementarea celor mai bune practici SEO a site-ului dvs.:

Instrumentul va evidenția probleme critice, cum ar fi metadescrieri lipsă, un fișier robots.txt nevalid și dimensiuni de font ilizibile. Lighthouse va lista, de asemenea, orice link-uri de pe site-ul dvs. fără text descriptiv.
Urmând aceste sfaturi SEO, vă puteți face site-ul mai prietenos cu dispozitivele mobile și vă puteți asigura că motoarele de căutare vă pot accesa cu crawlere și indexează paginile.
Cum să alegi instrumentul potrivit pentru nevoile tale
După cum am văzut, PageSpeed Insights și Lighthouse sunt două instrumente similare care oferă informații utile asupra performanței site-ului dvs. Ca atare, poate fi dificil să decizi pe care să-l folosești pentru site-ul tău.
În general, PageSpeed Insights este un instrument mai ușor de utilizat. Se concentrează pe scorurile tale Core Web Vitals, care sunt factori de clasare Google. De asemenea, puteți utiliza PSI pentru a vă testa viteza site-ului și experiența utilizatorului și pentru a urma sugestiile instrumentului pentru a vă îmbunătăți performanța generală (și sperăm că, de asemenea, clasamentul).
Între timp, Lighthouse oferă informații suplimentare despre structura site-ului dvs. și vă permite să personalizați vitezele de conectare. Aceste date suplimentare o fac o opțiune populară printre dezvoltatorii web, deoarece îi pot ajuta să identifice problemele cu codul.
Dacă utilizați o temă WordPress receptivă sau un generator de pagini, atunci probabil că nu veți avea nevoie de un instrument avansat precum Lighthouse pentru a testa performanța site-ului dvs.
Cu toate acestea, dacă v-ați codificat propriul site web sau ați făcut o mulțime de personalizări ale temei, Lighthouse vă poate ajuta să identificați orice probleme de accesibilitate sau SEO pe care este posibil să le fi trecut cu vederea.
Concluzie
Monitorizarea performanței site-ului vă poate ajuta să îmbunătățiți experiența utilizatorului și să obțineți mai mult trafic. PageSpeed Insights și Lighthouse sunt două instrumente populare pe care le puteți folosi pentru a urmări valori, cum ar fi cea mai mare vopsea de conținut și întârziere pentru prima introducere.
PSI este un instrument ușor de utilizat, bazat pe web, care vă permite să verificați rapid performanța site-ului dvs. și să comparați rezultatele pe desktop și dispozitive mobile. Pe lângă testele de laborator simulate bazate pe Lighthouse, vă permite și să vedeți date reale de performanță de la utilizatorii Chrome (presupunând că site-ul dvs. are suficient trafic).
Cu toate acestea, dacă sunteți în căutarea unor perspective mai profunde, Lighthouse este o opțiune mai bună. Acest instrument este folosit în principal de dezvoltatorii web și oferă, de asemenea, informații despre accesibilitatea site-ului dvs., SEO și alte bune practici.
Aveți întrebări despre PageSpeed Insights vs Lighthouse? Spune-ne în secțiunea de comentarii de mai jos!
