Animație de defilare Parallax pe Oxygen Builder
Publicat: 2022-07-30În acest tutorial, vom crea o scenă de paralaxă unică, cu mai multe straturi, în Oxygen Builder. Este ceva care va uimi clienții și vizitatorii site-ului deopotrivă și nu este prea greu de implementat.

În primul rând, trebuie să creăm efectiv elementele de imagine. Există mai multe modalități de a face acest lucru și, oricum alegeți să generați această scenă, asigurați-vă că există mai multe secțiuni cu lățime completă pe care le puteți exporta. Fiecare secțiune ar trebui să reprezinte o anumită adâncime a imaginii. De exemplu, ar putea exista un prim plan de copaci, apoi un deal, apoi un alt deal mai departe și, în final, un soare.

De dragul acestui tutorial, am decis să folosesc o scenă de apus preexistentă pe care am obținut-o din comunitatea Figma. Cu toate acestea, puteți să vă creați propriul în Figma sau să utilizați un alt program precum Photoshop.
Am publicat un articol despre realizarea unei animații similare de defilare a paralaxei pe Elementor în urmă cu câțiva ani și am subliniat o tehnică Photoshop în care puteți face o imagine reală și o puteți separa și exporta cu ușurință pentru acest efect. Citește aici:
Aș sugera să utilizați Figma deoarece este gratuit, ușor și permite, de asemenea, exporturi rapide de grupuri și straturi.
Iată o demonstrație în care realizăm o componentă de deal în câteva secunde folosind instrumentul stilou.

Combinați mai multe dintre acestea împreună, creați un grup și exportați cu ușurință, așa cum vom discuta acum.

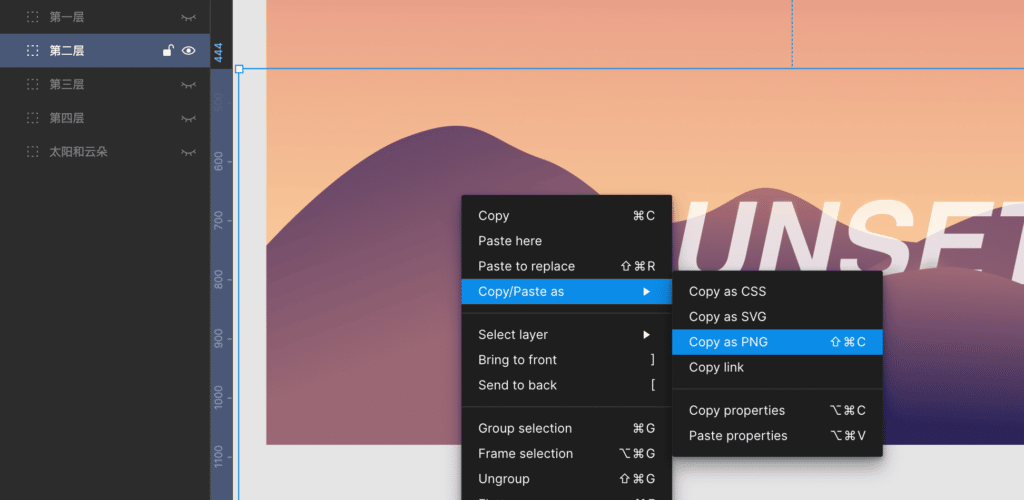
După ce ați creat scena cu mai multe grupuri și adâncimi diferite ale imaginii, exportați fiecare grup individual. În Figma acest lucru este foarte ușor. Pur și simplu faceți clic dreapta pe grup, selectați Copiați/Lipiți ca și apoi copiați ca PNG.
Fac asta pentru fiecare grup de elemente.

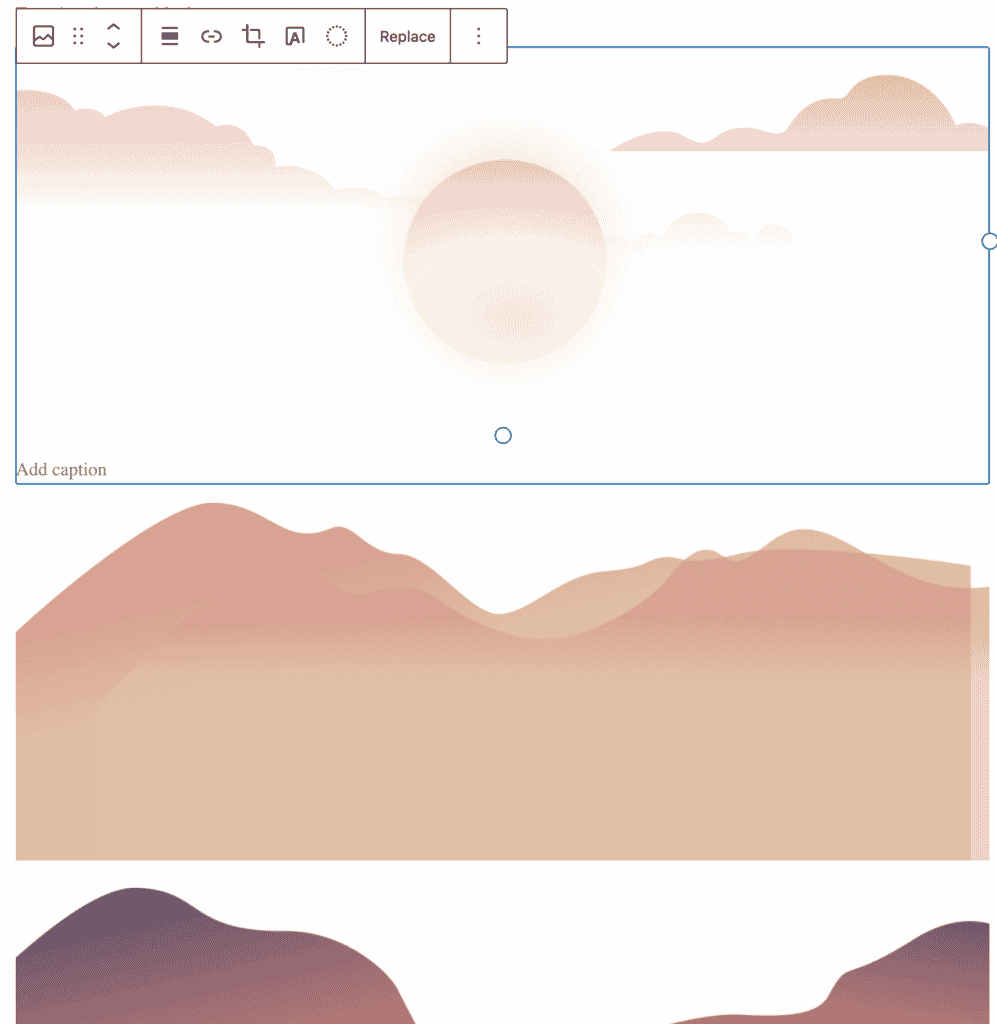
Apoi am lipit aceste PNG-uri direct într-un editor Gutenberg, care le-a încărcat automat în biblioteca media.

În plus, am instalat un plugin de optimizare a imaginii (ShortPixel), care redimensionează și minimiza automat imaginile, astfel încât acestea să se încarce rapid pe front-end. Acest lucru este important dacă aveți de gând să copiați și să lipiți PNG-urile direct din figură, deoarece nu face nicio optimizare în sine - dimensiunile fișierelor sunt masive.
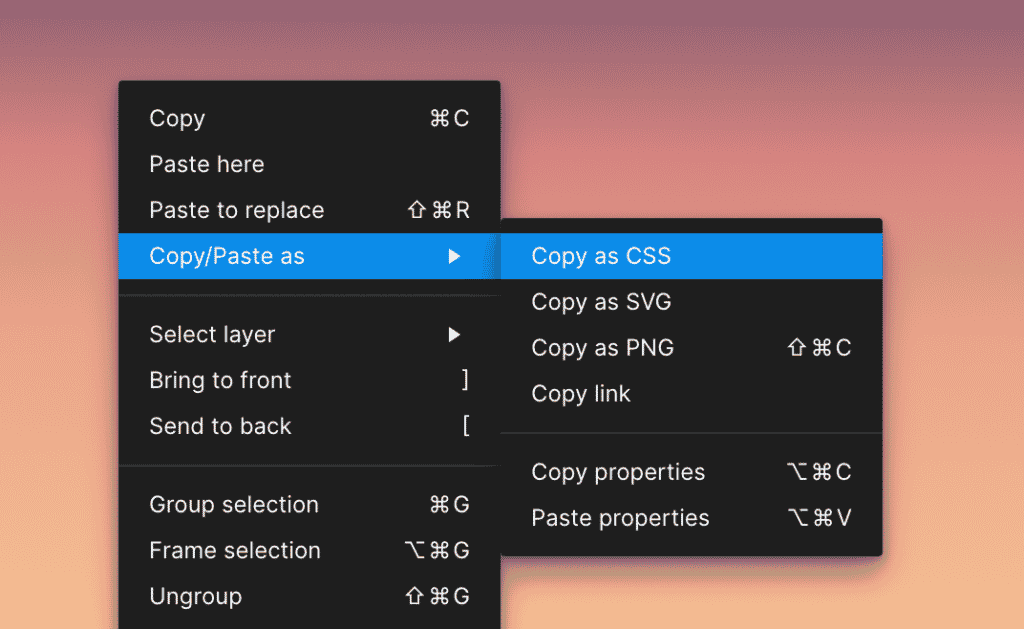
Pentru fundal, am umplut scena cu un gradient liniar. Figma are o caracteristică excelentă în care putem exporta CSS. Pur și simplu faceți clic dreapta, copiați css-ul și scoateți doar fundalul cadrului principal.

Iată cu ce ajungem.
Acum, facem o secțiune care va conține toate straturile scenei noastre de paralaxă. Această secțiune nu are umplutură și este setată la lățime completă pentru a face secțiunea captivantă.
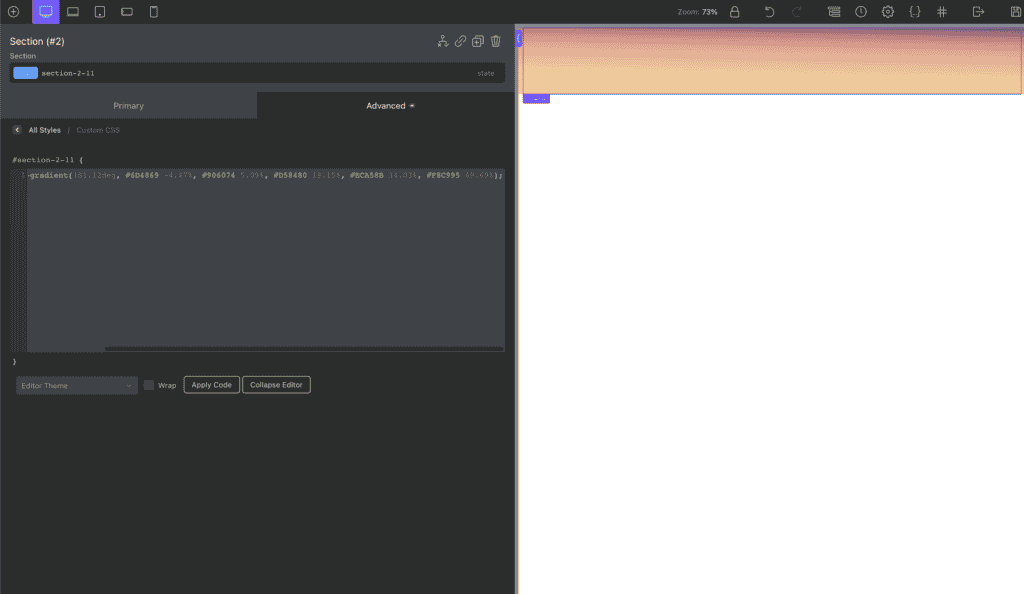
Apoi pot lua acel fundal cu gradient liniar pe care l-am exportat și îl pot adăuga la CSS-ul personalizat al secțiunii noastre.

Acum, setați secțiunea să aibă position:relative și fără umplutură. Faceți-l pe lățime și height:100vh și faceți preaplin ascuns, astfel încât scena să fie conținută.
Există două moduri principale prin care puteți plasa fiecare strat în scenă: ca imagini de fundal sau elemente <img>.
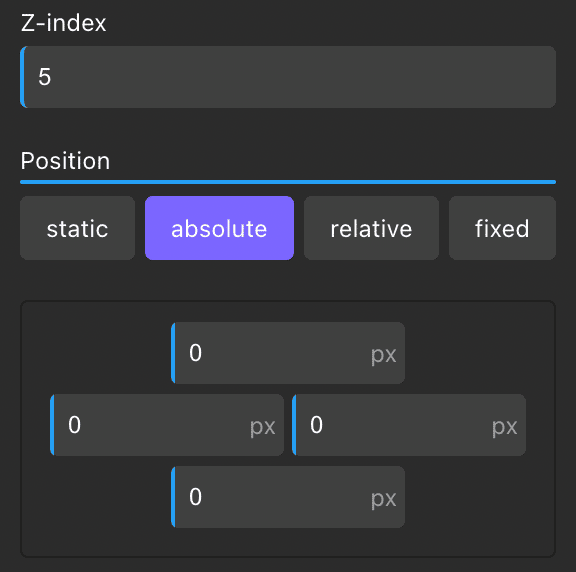
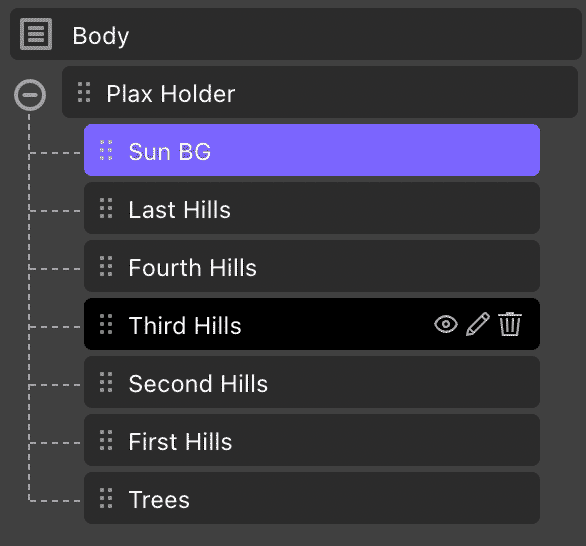
Folosesc div-uri și imagini de fundal, deoarece este mai rapid. Secțiunea noastră conține 1 div pentru fiecare grup de articole. Div-ul este poziționat absolut, sus, jos, stânga și dreapta fiind setate la 0. Acest lucru îl face să umple întreaga secțiune, permițând în același timp să fie mutat prin translate pentru efectul nostru de paralaxă.

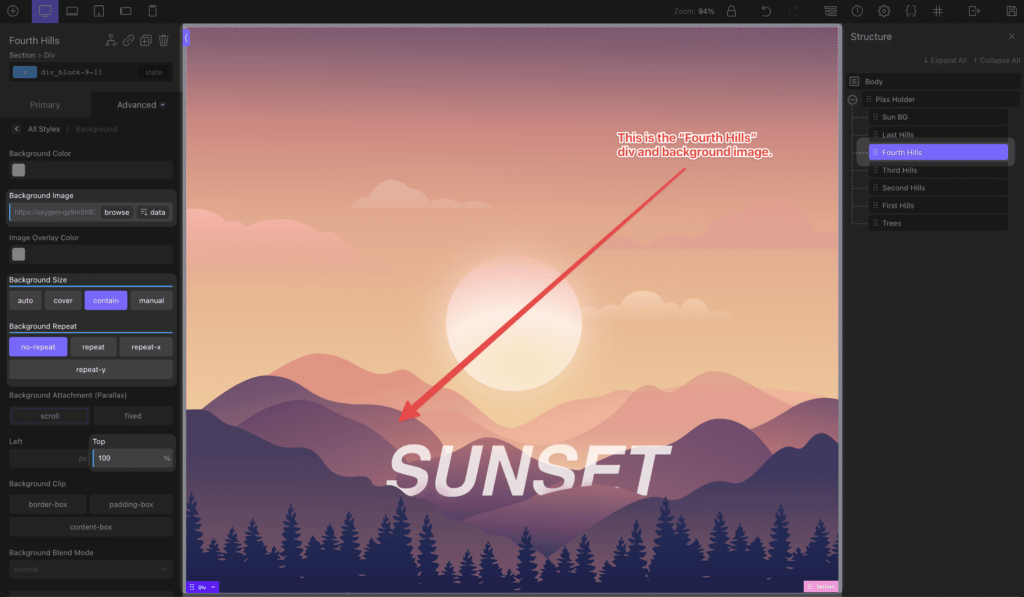
Primul plan, fundalul și tot ce se află între ele sunt adăugate scenei folosind imaginea de fundal CSS.
- poziția de fundal este de obicei setată la 100%, ceea ce împinge totul în jos pe scenă, aliniindu-l la partea de jos. Dacă este necesar, putem schimba cu ușurință poziționarea folosind această proprietate.
- imaginea de fundal este setată să conțină, ceea ce înseamnă că va avea lățime completă în div.
- Repetare este setată la niciunul
- De asemenea, adăugați o clasă precum
.plax_hill-1pentru a fi mai ușor de identificat atunci când aplicați efectul respectiv

Acest lucru se face pentru fiecare grup pe care l-am exportat și sunt poziționați pentru a se suprapune unul peste altul folosind z-index.

Putem fi totuși sensibili în mod rezonabil prin schimbarea imaginii de fundal pe diferite puncte de întrerupere pentru a se adapta la schimbarea ecranului de la orientarea peisaj la orientarea portret (nu fac acest lucru în acest tutorial, dar dacă acest efect ar intra în producție, ar fi în esență diferit). scenă pentru fiecare punct de întrerupere, deoarece am înlocui fiecare secțiune pentru a ocupa mai mult imobil pe măsură ce raportul de aspect deveni mai lung).

*Cu metoda imaginii, utilizați SRCSET.

Curs Oxygen Builder - În curând!
Cursul Oxygen Builder Mastery vă va aduce de la începător la profesionist - modulele ACF, MetaBox și WooCommerce incluse.
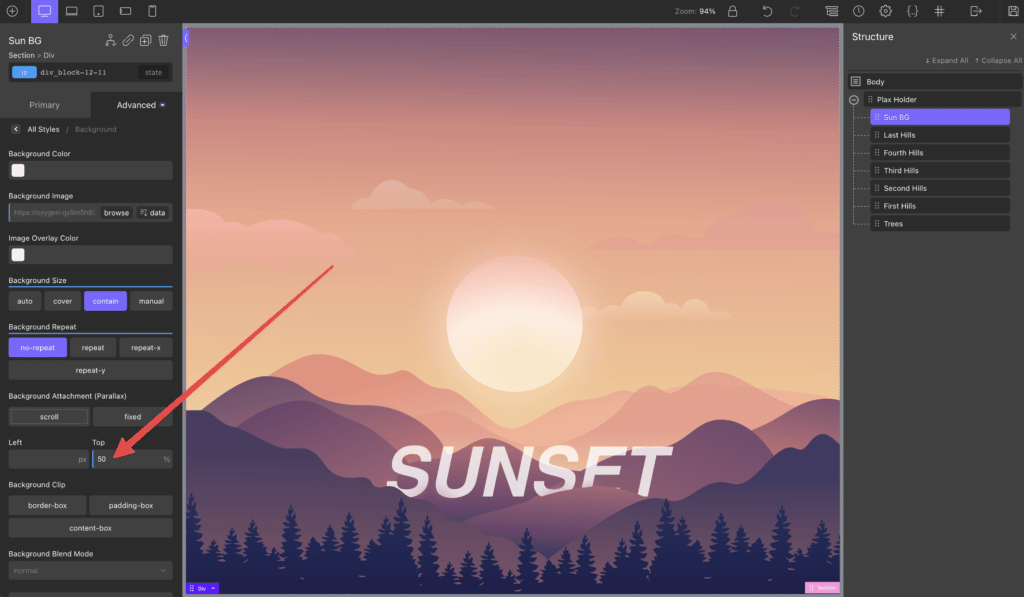
Pentru imaginea soarelui, a trebuit să poziționez partea de sus a fundalului la 50%, ceea ce l-a plasat în centrul div-ului, spre deosebire de a-l împinge până la alinierea la partea de jos:

Acum, întreaga scenă pe care am creat-o pe Figma, exportată ca PNG, încărcată pe WordPress și construită pe Oxygen este completă. Arată aproape identic cu designul nostru și răspunde la modificările dimensiunii ecranului. Nu există încă paralaxa, pe care acum o vom continua și o vom adăuga.
Putem folosi orice bibliotecă de paralax ne dorim - toți fac același lucru. Pentru acest tutorial folosesc unul mai nou numit lax.js.
Cu toate acestea, consultați Rellax.js și Paroller.js, ambele având tutoriale publicate special pentru Oxygen Builder pe acest blog.
Pentru relaxare:
Pentru Paroller:
Lax poate face paralaxa, dar poate face și o mulțime de alte lucruri, făcându-l o bibliotecă de animație de interacțiune incredibil de puternică. Am vrut să o evidențiez aici și să dau un exemplu de bază pentru a vă arăta ce poate face.

În esență, ai un șofer și apoi ai efectul. Efectul se aplică în funcție de șofer. În acest exemplu, driverul nostru este derularea verticală și poziția acestuia. Efectele pot fi orice are de oferit CSS. Pentru paralaxă, vom folosi transformY. Cu toate acestea, putem modifica și opacitatea, scara, culorile și multe altele!
Citiți mai multe despre lax.js aici: https://github.com/alexfoxy/lax.js
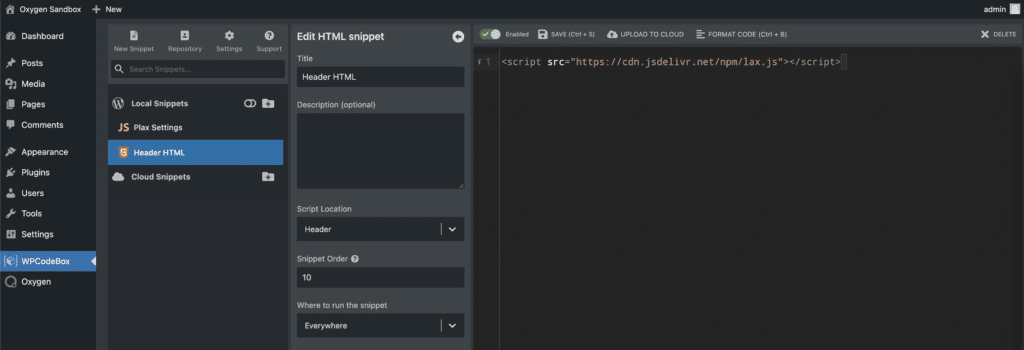
În primul rând, includem prin adăugarea scriptului de la un CDN în wp_head-ul nostru. Am folosit WPCodeBox pentru asta:

Apoi, într-un fișier JS adăugat la subsol, inițializam efectul, adăugăm un driver care privește poziția de defilare a ecranului și apoi adăugăm diferite efecte la fiecare element. Pentru toate secțiunile, altele decât soarele, obișnuiam să traducem de ce să manipulăm poziția div-ului pe baza poziției de defilare verticală.
Pentru soare, folosim în continuare poziția de defilare verticală ca declanșator/driver, dar în loc să manipulăm poziția, am schimbat scara pe defilare.
Pe baza poziționării generale a secțiunilor după aplicarea efectului, a trebuit să mă întorc și să schimb poziționarea de fundal a elementelor pentru a mă asigura că totul arăta corect. De asemenea, puteți încerca să compensați folosind margini sau transformări. Atâta timp cât totul este relativ la aceeași scară, în acest caz înălțimea ecranului, acesta ar trebui să rămână receptiv.
Și, în sfârșit, ajungem la rezultatul final al unei paralaxe stratificate văzută care se schimbă atunci când derulați. Este cu adevărat unic și puteți crea multe imagini diferite ca acesta, care vor uimi clienții și vizitatorii deopotrivă.

Curs Oxygen Builder - În curând!
Cursul Oxygen Builder Mastery vă va aduce de la începător la profesionist - modulele ACF, MetaBox și WooCommerce incluse.

