Partea 2: Construiește un site web WordPress pentru o nouă afacere cu Elementor
Publicat: 2020-07-30Bine ați venit la a doua parte a seriei noastre de opt părți, care va prezenta tot ce trebuie să faceți pentru a construi un site web WordPress pentru o nouă afacere folosind popularul generator de pagini WordPress, Elementor.
În partea 2 vom arunca o privire asupra WordPress, ce este și (pe scurt) cum funcționează. Ne vom uita, de asemenea, la generatorul de pagini Elementor, pe care îl veți folosi pentru a vă construi noul site web de afaceri. În plus, vom căuta și o temă WordPress potrivită care să acționeze ca fundație pentru noul nostru design de site web.
Să începem!
Introducere în WordPress
WordPress este ceea ce este cunoscut sub numele de CMS sau Sistem de management al conținutului. Este o bucată de software care vă permite să construiți și să actualizați cu ușurință un site web fără a fi nevoie de nicio codificare. A fost lansat în 2003 și de atunci a devenit cel mai popular CMS de pe piață astăzi, alimentând 37% din toate site-urile web din lume. Acest număr continuă să crească ferm, cimentându-l ca CMS-ul ales de designeri de site-uri web din întreaga lume.
Pentru că, în parte din popularitatea sa, este extrem de bine documentat, ceea ce îl face alegerea perfectă chiar și pentru începători. Deși, ca orice instrument sau aplicație nouă, va părea confuz de utilizat la început, veți ajunge rapid să înțelegeți cum funcționează. Veți descoperi că folosind WordPress puteți actualiza rapid o pagină sau puteți adăuga o postare pe blog pe site-ul dvs. Sarcini precum schimbarea unei fotografii sau adăugarea unui formular de contact pot fi realizate cu ușurință. În limitele rezonabile, puteți face cam tot ceea ce aveți nevoie să faceți pe un site web cu WordPress și totul fără a fi nevoie să atingeți o linie de cod.
WordPress.org vs WordPress.com
Există de fapt două versiuni de WordPress pe care le puteți folosi. Primul (și cel pe care îl vom folosi) este ceea ce se numește WordPress auto-găzduit. WordPress este încărcat pe propriul dvs. site web și instalat, permițându-vă să accesați și să construiți un site web folosind CMS-ul după cum doriți. Această versiune de WordPress poate fi descărcată de pe wordpress.org și este gratuită. Este ceea ce se numește „Software cu sursă deschisă”, ceea ce înseamnă că, practic, poți face ceea ce îți place cu el.

A doua versiune de WordPress care este disponibilă este o versiune „găzduită” pe wordpress.com. Aici vă puteți înscrie pentru un cont gratuit, puteți instala o temă (mai multe despre acestea mai târziu) și puteți crea un site web folosind instrumentele oferite de wordpress.com. Deoarece această versiune este găzduită chiar de WordPress, există limite cu privire la ceea ce puteți face cu site-ul dvs. în ceea ce privește designul. De asemenea, sunteți mai limitat în ceea ce privește funcționalitatea disponibilă pentru dvs.

În timp ce wordpress.com oferă o modalitate rapidă și convenabilă de a pune în funcțiune un site web, vă veți bucura de mai multă libertate de a crea tipul de site dorit, fără restricții, folosind versiunea auto-găzduită, ceea ce vom face. .
Administratorul WordPress
Vom analiza modul de instalare și configurare WordPress în partea 3 a acestei serii. Deocamdată, totuși, să aruncăm o privire foarte rapidă la ceea ce veți vedea când vă conectați în zona de administrare (sau backend) a site-ului dvs. WordPress.
Administratorul WordPress poate fi considerat „centrul de control” pentru site-ul dvs. web. Este accesibil prin browser-ul dvs. web (nu sunt necesare instrumente sau software pe computerul dvs.). Pentru a ajunge la pagina de conectare a acestui panou de control (sau zona de administrare), veți vizita o anumită adresă web care va fi ceva de genul www.yourwebsite.com/wp-admin (înlocuind „yourwebsite.com” cu propriul nume de domeniu web ). Când ajungeți la această pagină de conectare, veți vedea ceva de genul acesta:

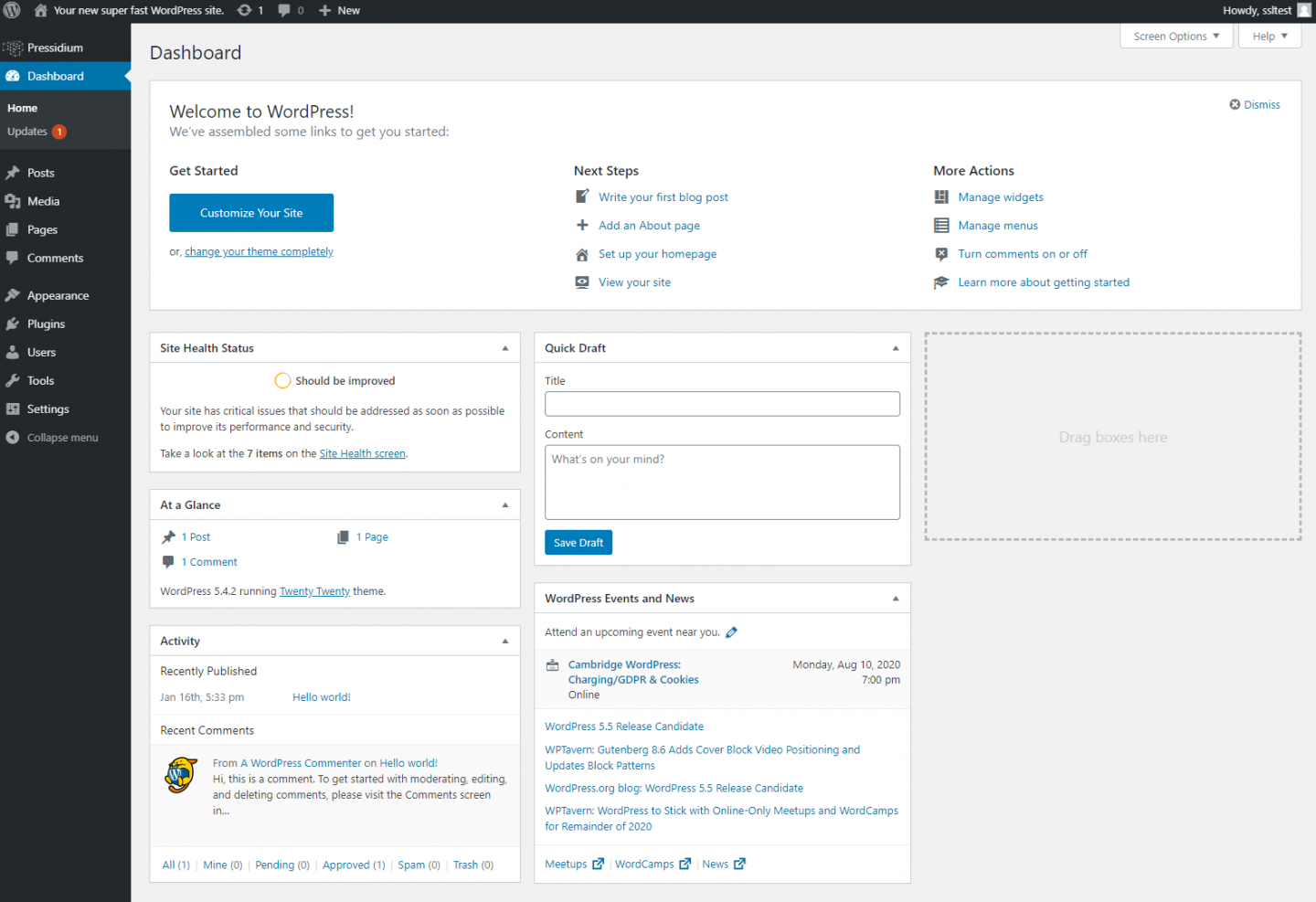
Va trebui să introduceți numele dvs. de utilizator și parola (pe care le veți primi la prima configurare WordPress). La introducerea acestora, veți fi apoi direcționat la Tabloul de bord de administrare care arată astfel:

Tabloul de bord de administrare este primul lucru pe care îl veți vedea de fiecare dată când vă conectați la site-ul dvs. De aici, veți vedea un meniu în partea stângă care vă oferă acces la toate paginile de pe site-ul dvs., împreună cu posibilitatea de a edita setările, adăugați pluginuri și multe altele. Aproape 99% din tot ceea ce trebuie să faceți pe site-ul dvs. se poate face din acest panou de administrare.
Chiar și mai bine, dacă aveți alți utilizatori (cum ar fi un partener de afaceri) care ar putea dori să poată face modificări site-ului, le puteți oferi și o autentificare separată. WordPress vă permite să atribuiți diferite niveluri de permisiuni pentru autentificare. De exemplu, este posibil să aveți un membru al personalului care va actualiza blogul. Oferându-le permisiunea „Editor”, ei pot adăuga noi articole de blog și pot actualiza paginile, dar nu pot modifica setările critice de pe site-ul dvs.
Vom parcurge fiecare zonă mai detaliat în părțile ulterioare ale acestei serii, pe măsură ce ne construim site-ul. Până la Partea a 8-a a acestei serii, veți avea o bună înțelegere a ceea ce fac aproape toate aceste secțiuni.
Introducere în Creatorii de pagini
Acum începem să ajungem la punctul în care putem începe să ne construim site-ul web. Înainte de a face acest lucru, este util să înțelegem mai întâi cum puteți proiecta de fapt o pagină în WordPress.
Construirea unui site web poate fi puțin descurajantă. La început, vă confruntați cu mult spațiu alb pe ecran pe care trebuie să îl completați. Nu cu mulți ani în urmă, pentru a face acest lucru, ar fi trebuit să știți cum să scrieți codul HTML și CSS în ordine. pentru a genera conținut care arăta bine pe site-ul dvs. În timp ce scrierea unor coduri de bază este relativ ușoară, chiar și pentru un începător, proiectarea unor aspecte mai complexe este dificilă (chiar și pentru un profesionist!).
Deși inițial WordPress a făcut procesul de configurare a unui site web și adăugare de pagini la acesta relativ ușor, a fost totuși dificil să se sorteze un design adecvat fără a ști cum să codifice.
WordPress a furnizat un editor WSYWIG de bază (What You See Is What You Get) care îți permitea să formatezi paragrafe, să faci un anumit text aldine sau cursive și așa mai departe. Acest lucru însemna că puteți pune conținut pe o pagină care ar arăta puțin așa:

Deci, da, ai putea „construi un site web”, dar nu avea să arate foarte bine. Chiar și o sarcină aparent simplă, cum ar fi punerea textului în două coloane, necesita codificare.
Ceea ce era necesar era o modalitate mai simplă de a realiza sarcini de aspect de pagină, cum ar fi coloanele de text și, dacă era posibil, sarcini mai complexe, cum ar fi adăugarea de butoane și alt conținut „bogat”, care să permită paginii dvs. web să înceapă să arate ca cele pe care le vedeți mai frecvent astăzi.
Accesați Generatorul de pagini. Creatorii de pagini fac exact ceea ce spun ei pe cutie și vă permit să „construiți o pagină”. În cele din urmă, a existat o modalitate ușoară de a crea pagini grozave, fără a fi nevoie să știi cum să codificăm.
Gutenberg
Există mai mulți generatori de pagini disponibile pe care îi puteți folosi. Elementor este unul dintre ele (mai multe despre asta în curând). WordPress însuși și-a lansat propriul generator de pagini în decembrie 2018. Numit Gutenberg, acesta a marcat un pas major înainte în îmbunătățirea experienței de creare a site-ului web, în special pentru cei fără un fundal de codare.
Gutenberg este construit în jurul „blocuri”. Aceste blocuri sunt folosite un pic ca cărămizile pentru a alcătui aspectul unei pagini. Acum, folosind aceste blocuri, este un proces relativ simplu să aranjați textul în două coloane sau să aliniați o imagine alături de text. Puteți adăuga butoane și alte elemente „bogate”, cum ar fi butoanele sociale sau chiar un calendar. Aceste elemente sunt prefabricate, ceea ce înseamnă că trebuie doar să le selectați și vor funcționa imediat din cutie.
Gutenberg este un salt înainte major în ceea ce privește construirea unei pagini folosind instrumentele WordPress încorporate. Și, în mod interesant, structura de bază a WordPress a fost actualizată când a fost lansat Gutenberg, permițând WordPress-ului să continue să avanseze ca unul dintre cele mai bune CMS-uri de acolo.

Creatori de pagini alternative – Vă prezentăm Elementor
Unul dintre punctele forte uriașe ale WordPress este capacitatea altor dezvoltatori de a construi instrumente, teme și plugin-uri care pot fi utilizate în WordPress. Deoarece WordPress este Open Source, nu este „blocat”, permițând altora să folosească platforma în moduri diferite.
O analogie bună este să privim un iPhone față de un telefon alimentat cu Android. iPhone-urile sunt „blocate”. Hardware-ul (telefonul fizic) și software-ul (sistemul de operare iOS) sunt controlate în întregime de Apple. Telefoanele rivale, cum ar fi Samsung Galaxy, folosesc un sistem de operare numit Android. Acesta este un sistem de operare open source (cum ar fi WordPress) care permite dezvoltatorilor să-l adapteze pentru a funcționa în moduri diferite.
Deci, deși puteți utiliza generatorul de pagini Gutenberg în WordPress, nu sunteți limitat să faceți acest lucru. Pentru construirea acestui site web vom folosi un generator de pagini terță parte numit Elementor.
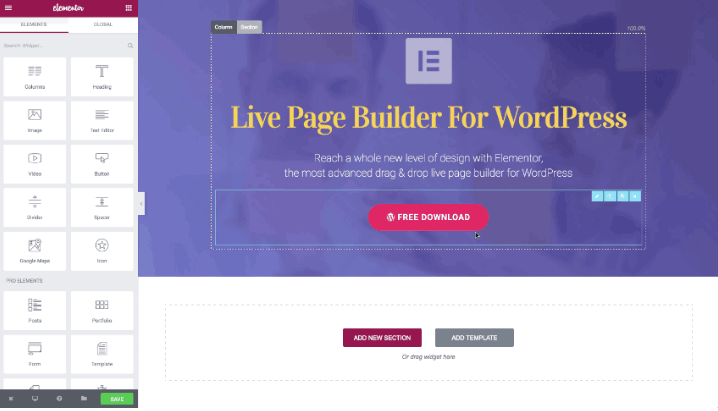
Elementor este un generator de pagini „front end”, spre deosebire de Gutenberg, care este un generator de pagini „back end”. Aceasta înseamnă că puteți construi o pagină pe site-ul dvs. vizual, spre deosebire de Gutenberg, unde construirea se face în „back end” al site-ului și puteți vedea modificările numai atunci când vă publicați pagina.

Elementor este plin de caracteristici care fac proiectarea unui site cu aspect frumos MULT mai ușoară decât a fost vreodată. Puteți să trageți și să plasați text, imagini, butoane și multe altele în jurul paginii pentru a vă construi site-ul. Veți putea vedea instantaneu cum va arăta această pagină când va fi publicată. Nu trebuie să codificați și, cel mai bine, este gratuit!
Este un generator de pagini extrem de popular. De ce? Pentru că într-adevăr este foarte, foarte bun în ceea ce face. În această serie, vă vom ghida pas cu pas prin procesele pe care trebuie să le urmați pentru a vă crea propriul site web.
Deoarece este foarte flexibil, veți putea să plecați și să proiectați un site web care arată așa cum doriți să arate. Nu-ți place poziția unui buton? Îl vei putea muta. Doriți ca fontul antetului să fie mai mare? Asta e ușor. Este distractiv de folosit pentru că poți obține rezultate atât de repede.
Începeți cu Temele
Dacă ați citit despre WordPress, probabil că veți fi văzut oameni vorbind despre „teme”. Într-adevăr, noi înșine le-am menționat deja o dată sau de două ori. Deci, ce este o temă?
Când configurați inițial un site web, vă confruntați cu mult spațiu alb, gol pe ecran... sunt atât de multe lucruri pe care doriți să spuneți și aveți o viziune în cap despre cum doriți să arate site-ul dvs., dar saltul între acestea iar ecranul gol din fața ta se poate simți vast.
Teme de salvare! În loc să vă construiți site-ul complet de la zero, ceea ce poate consuma enorm de mult timp, alți dezvoltatori au creat „teme” pre-proiectate care sunt disponibile pe scară largă, în multe cazuri gratuit. Temele vă oferă un avans atunci când vine vorba de construirea site-ului dvs. atât de mult încât majoritatea dezvoltatorilor WordPress vor folosi o temă într-o formă sau alta atunci când construiesc un site web pentru un client. Site-urile web cu adevărat personalizate sunt de fapt puține și la distanță (în ciuda a ceea ce mulți designeri web ar putea da seama). De ce? Ei bine, pur și simplu, timpul. Timpul înseamnă bani și construirea unui site web la comandă necesită timp... foarte mult! Și, la rândul său, asta costă mulți bani.
Prin urmare, este mult mai ușor să luați un design preexistent sub forma unei teme și apoi să îl adaptați la cerințele dvs. de design. Gândește-te la asta un pic ca și cum ai construi o mașină. Ați putea face acest lucru de la zero, dar de fapt ar fi mai bine să cumpărați câteva componente de bază, cum ar fi șasiul, roțile, panourile caroseriei și așa mai departe și apoi să modificați aspecte ale acestora, cum ar fi culoarea, stilul scaunului, aspectul interior și așa mai departe. Ajungi cu o mașină „la comandă”, dar mult mai rapid (și ieftin) decât dacă ar fi să produci până la ultima componentă de la zero.
Alegerea unei teme
La fel ca milioane de alți utilizatori WordPress, vom alege o temă pe care să o folosim ca bază pentru noul nostru site web. Există nenumărați furnizori de teme și șansele sunt mari că veți putea găsi un design care se apropie de viziunea dvs. Nu uita însă că nu contează dacă anumite elemente nu sunt perfecte pentru afacerea ta. Folosind Elementor, vom schimba imaginile, culorile, siglele, textul, aspectul paginilor și multe altele pentru a crea ceea ce va fi în esență un site web personalizat pentru afacerea dvs.
Atunci când alegeți o temă, trebuie să luați în considerare mai multe lucruri:
- Cost: Există nenumărate teme disponibile gratuit, dintre care multe sunt destul de bune. Unele sunt însă așa-numitele teme „premium” și vin cu o etichetă de preț. Temele de înaltă calitate sunt în general vândute cu amănuntul pentru aproximativ 60 USD, așa că nu vorbim de etichete de preț care depășesc banca (și o temă este cu siguranță mai ieftină decât ar fi un designer).
- Calitate: La fel ca mașinile, există teme bune și teme proaste. Priviți recenziile (dacă există) și luați în considerare cât de bine este susținută o temă de către designer. Folosind din nou mașinile ca analogie, ne-am aștepta ca un Mercedes să funcționeze bine imediat din showroom și am avea încredere că, dacă ceva nu merge bine, va fi remediat. Cu toate acestea, o marcă de mașini ieftină și veselă s-ar putea să nu ofere același nivel de calitate sau asistență post-piață.
- Design și funcție: deși o temă poate fi în mod normal personalizată, este logic să alegeți una care să bifeze cât mai multe casete posibil din punct de vedere al designului și al funcționalității, deoarece aceasta înseamnă că veți avea mai puțină muncă de făcut! Din nou, folosind analogia noastră cu mașina, nu ați cumpăra un roadster cu 2 uși atunci când știți că aveți nevoie de un sedan cu 4 uși.
- Compatibil cu Elementor: Elementor a fost conceput pentru a funcționa cu aproape orice temă, dar veți obține cele mai bune rezultate dacă este utilizat împreună cu o temă care a fost creată având în vedere Elementor. Acolo unde este posibil, alegeți o temă care afirmă că este compatibilă cu Elementor.
De unde să obțineți o temă
După cum am menționat, există o mulțime de furnizori de teme diferiți. WordPress însuși are o bibliotecă de teme care constă din teme create atât de WordPress, cât și de designeri terți. Verificați aici.
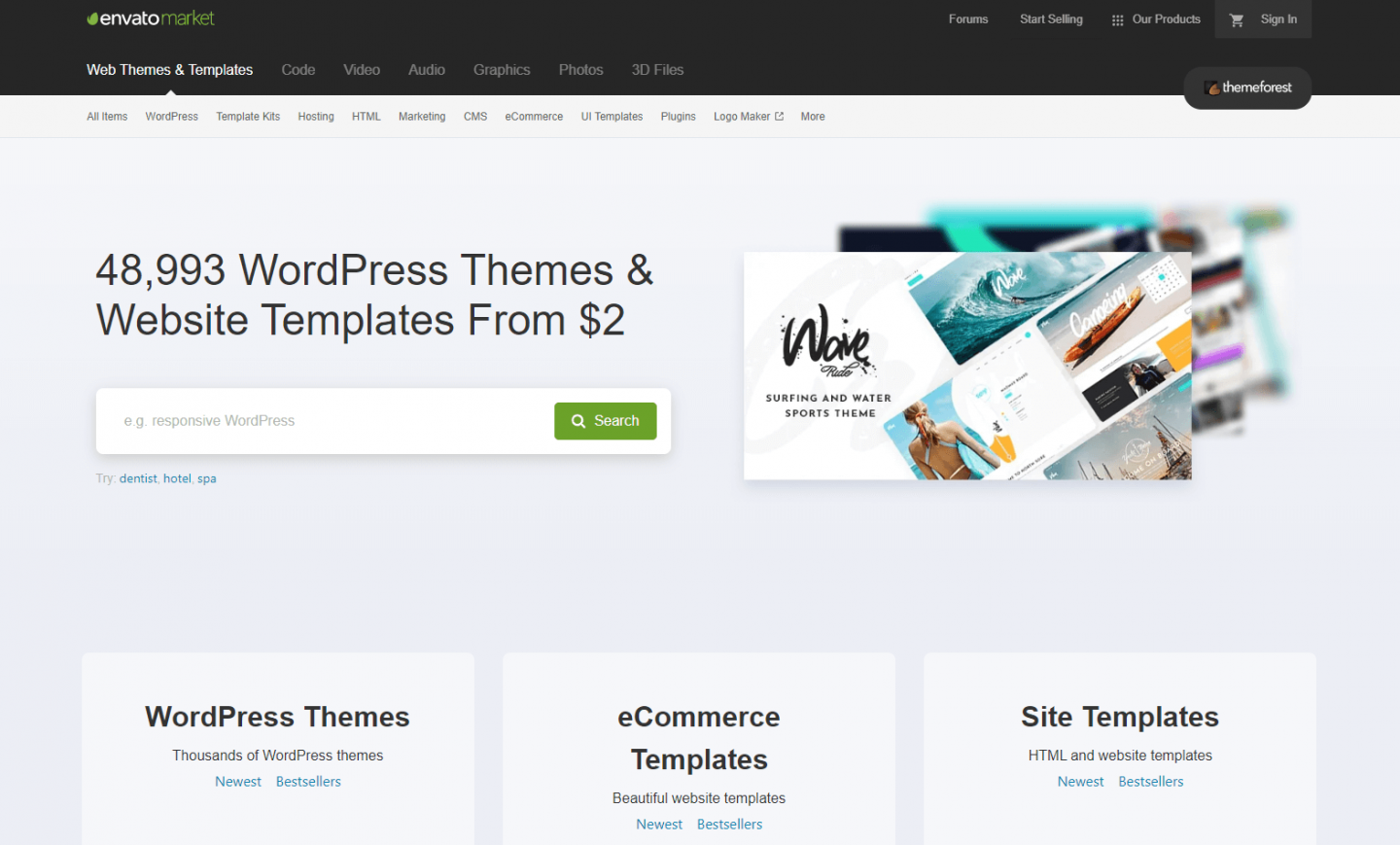
Un magazin tematic independent popular este Theme Forest. Veți găsi mii de teme de înaltă calitate din care să alegeți (majoritatea sunt „premium” și costă în jur de 40 USD – 60 USD). Asigurați-vă că alegeți unul care este compatibil cu Elementor (cu excepția cazului în care doriți să utilizați un alt generator de pagini).

Elementor înșiși au o selecție de teme din care puteți alege, aruncați o privire aici.
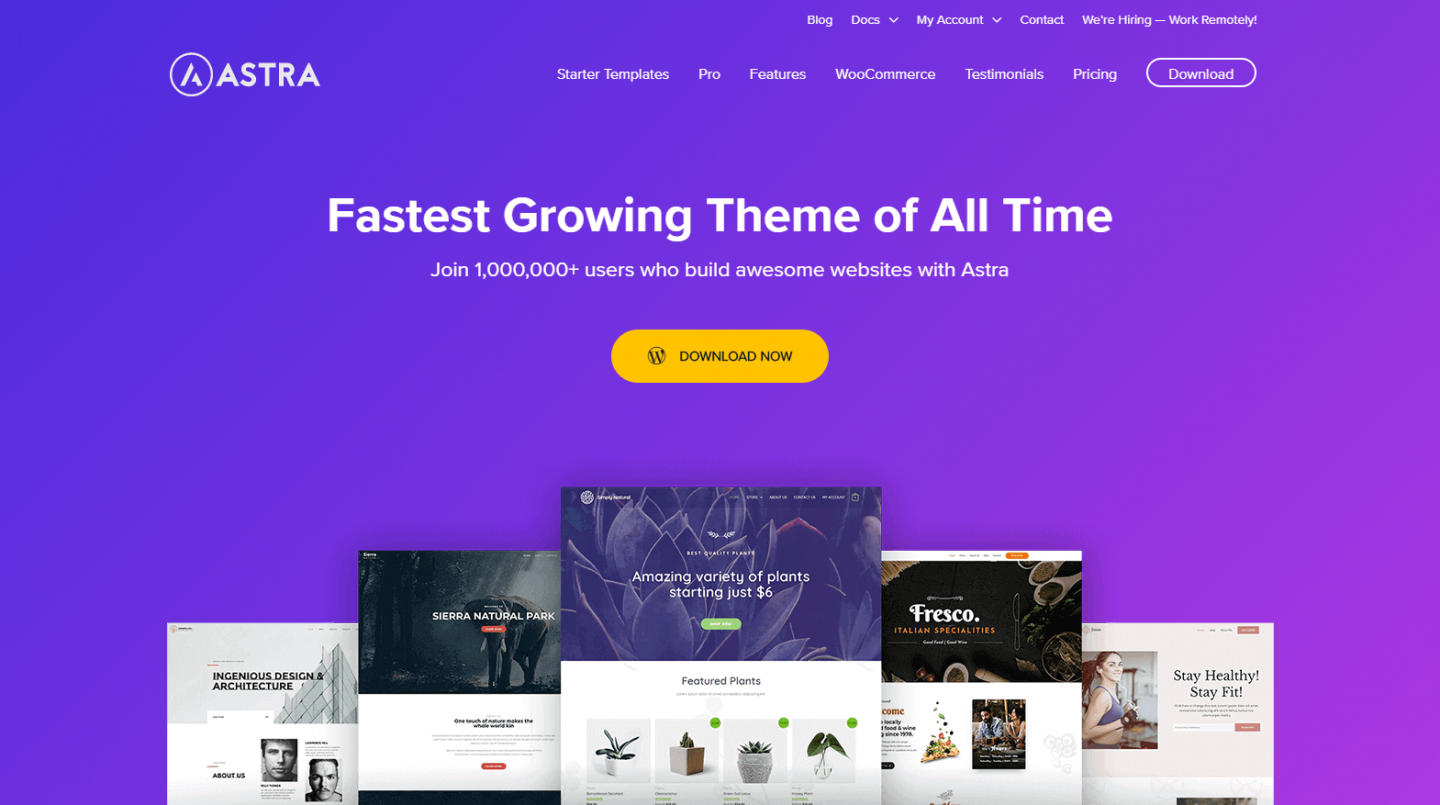
În cele din urmă, există designeri independenți de teme care oferă o mână de teme care au fost create cu atenție pentru a fi utilizate cu Elementor. Un astfel de furnizor se numește Astra. Astra au fost recunoscuți de mult timp ca furnizori de teme WordPress atent codificate, care au fost adaptate pentru a funcționa genial cu Elementor. Ele oferă atât teme gratuite, cât și cu plată. Și este una dintre temele lor gratuite pe care o vom folosi pentru a ne construi site-ul!

După ce am luat ceva timp pentru a căuta prin catalogul lor de teme concepute (Astra numește aceste „Șabloane de pornire”), am selectat unul numit „Spațiu de lucru în comun”. Site-ul demonstrativ care a fost creat folosind această temă este pentru un furnizor de birou (nu un instalator!). Dar există o mulțime de elemente de design care ne plac la acest site pe care le putem vedea funcționând pentru site-ul nostru de instalații sanitare.

În partea a 3-a a acestei serii, veți vedea cum instalăm WordPress, instalați generatorul de pagini, Elementor și începem să ne proiectăm site-ul!
