Partea 4: Construiți un site web WordPress pentru o nouă afacere cu Elementor
Publicat: 2020-08-27Bine ați revenit la seria noastră de creare a unui site web. În partea 3 am început să alegem o gazdă WordPress, să instalăm WordPress și să îndreptăm numele domeniului către noua noastră instalare WordPress. După ce am făcut acest lucru, am creat o pagină de întreținere care includea noul nostru logo al companiei și câteva detalii de contact, astfel încât toți clienții care au aruncat o privire pe site-ul web în timp ce am terminat de construit să poată vedea cum să ne contacteze.
Următorii noștri pași în care să instalăm pluginul Elementor, care este generatorul de pagini pe care îl vom folosi pentru a construi site-ul nostru, iar apoi am instalat o temă de pornire furnizată de dezvoltatorii de teme WordPress Astra.
Acest lucru ne-a lăsat cu o bază solidă de la care am putea continua să ne construim site-ul web pentru noua noastră afacere de instalații sanitare.
În partea a patra a acestei serii, vom face câteva progrese semnificative în construirea noului nostru site web. Pentru început, vom face o serie de modificări de design ale temei, de exemplu o paletă de culori care este folosită pe site și, de asemenea, fonturile. Vom actualiza site-ul cu logo-ul nostru și vom crea o pagină de pornire care va da tonul pentru aspectul general și stilul site-ului în continuare. După aceasta, vom fi într-o poziție excelentă pentru a crea pagini care să promoveze diferitele servicii oferite de companie (în partea 5). Sunt multe de făcut, așa că hai să rămânem blocați!
Actualizarea numelui site-ului nostru în WordPress
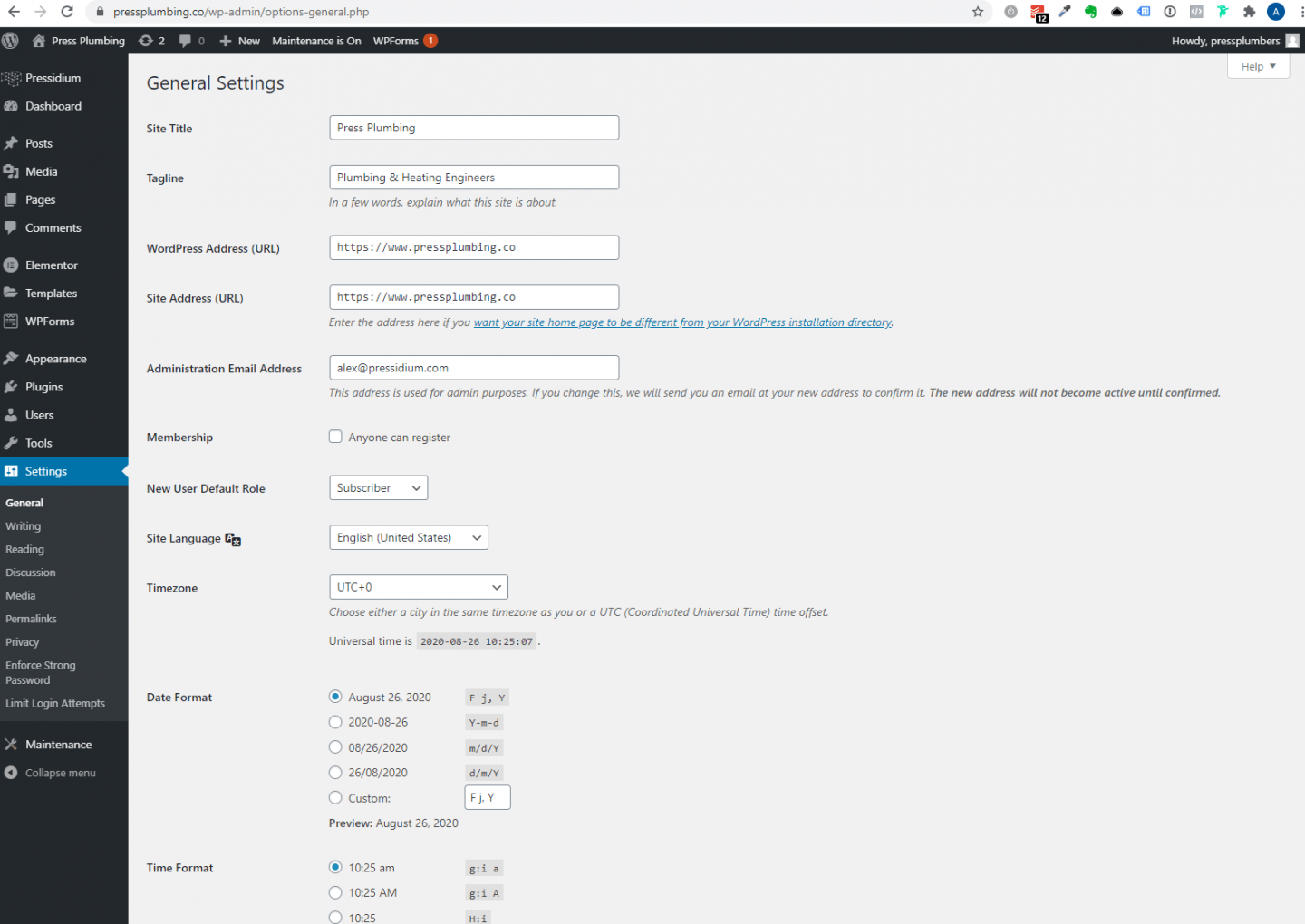
Probabil veți observa, dacă vă uitați la fila din browser, care afișează noul dvs. site web, pe care scrie „Noul dvs. site WordPress super rapid”. Acesta este numele generic dat tuturor site-urilor web WordPress noi și este ceva ce va dori să se schimbe. Pentru a face acest lucru, conectați-vă la panoul de administrare, mergeți la meniul de setări și faceți clic pe „General”. În acest panou, veți vedea un titlu și un slogan al site-ului. Actualizați-le la ceva potrivit pentru afacerea dvs.

După ce ați făcut actualizările, derulați în jos și faceți clic pe „Salvați modificările”.
Efectuarea de modificări la valorile prestabilite ale temei de pornire Astra
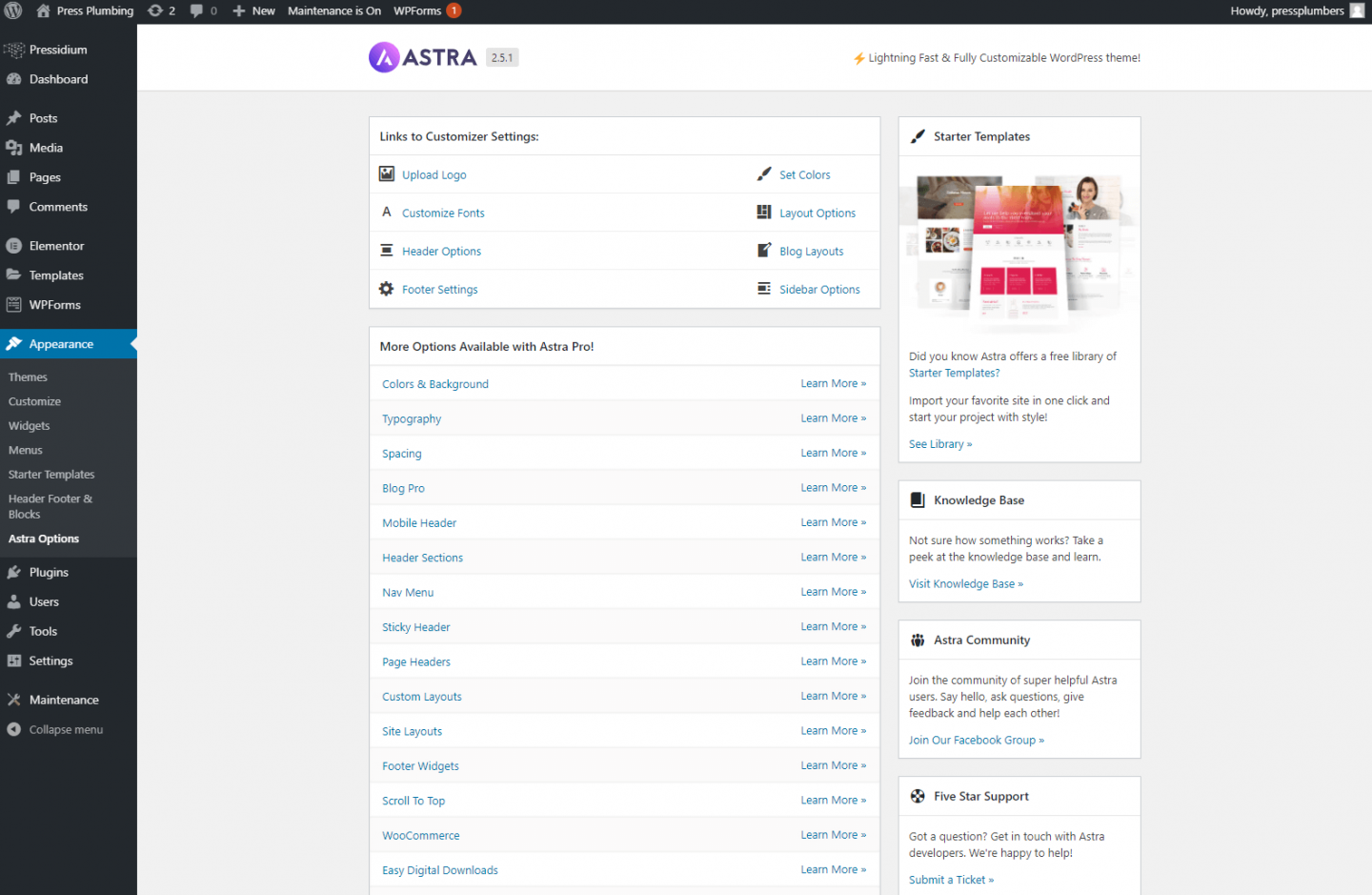
Majoritatea temelor WordPress au un panou de control sau un panou de opțiuni încorporat care vă permit să faceți modificări la o serie de setări care afectează atât designul site-ului web, cât și modul în care acesta funcționează. tema noastră de pornire Astra nu este diferită. Locația acestui panou de control poate varia de la temă la temă. În acest caz, este accesibil prin meniul „Aspect” și apoi submeniul „Opțiuni Astra”.

Faceți clic pe aceasta și vi se va prezenta o serie de opțiuni care pot fi actualizate pentru a modifica stilul și funcția site-ului dvs.
Sigla site-ului
Tema aleasă de noi folosește imagini de antet cu lățime completă peste care meniul de navigare și logo-ul sunt așezate într-o manieră transparentă. Din acest motiv, va trebui să utilizați un logo care este salvat ca fișier PNG și are un fundal transparent. Sperăm că atunci când v-ați creat logo-ul sau dacă un designer ar fi făcut acest lucru pentru dvs., ar fi existat opțiunea fie de a descărca un fișier PNG adecvat, fie de designerul v-ar fi oferit o copie. După cum am menționat, este foarte important ca orice logo care este proiectat să fie salvat ca fișier vectorial, deoarece acest lucru vă oferă mult mai multă flexibilitate pentru a genera formatul de imagine necesar. în acest caz, este relativ ușor să convertiți un vector într-un PNG dacă este necesar.
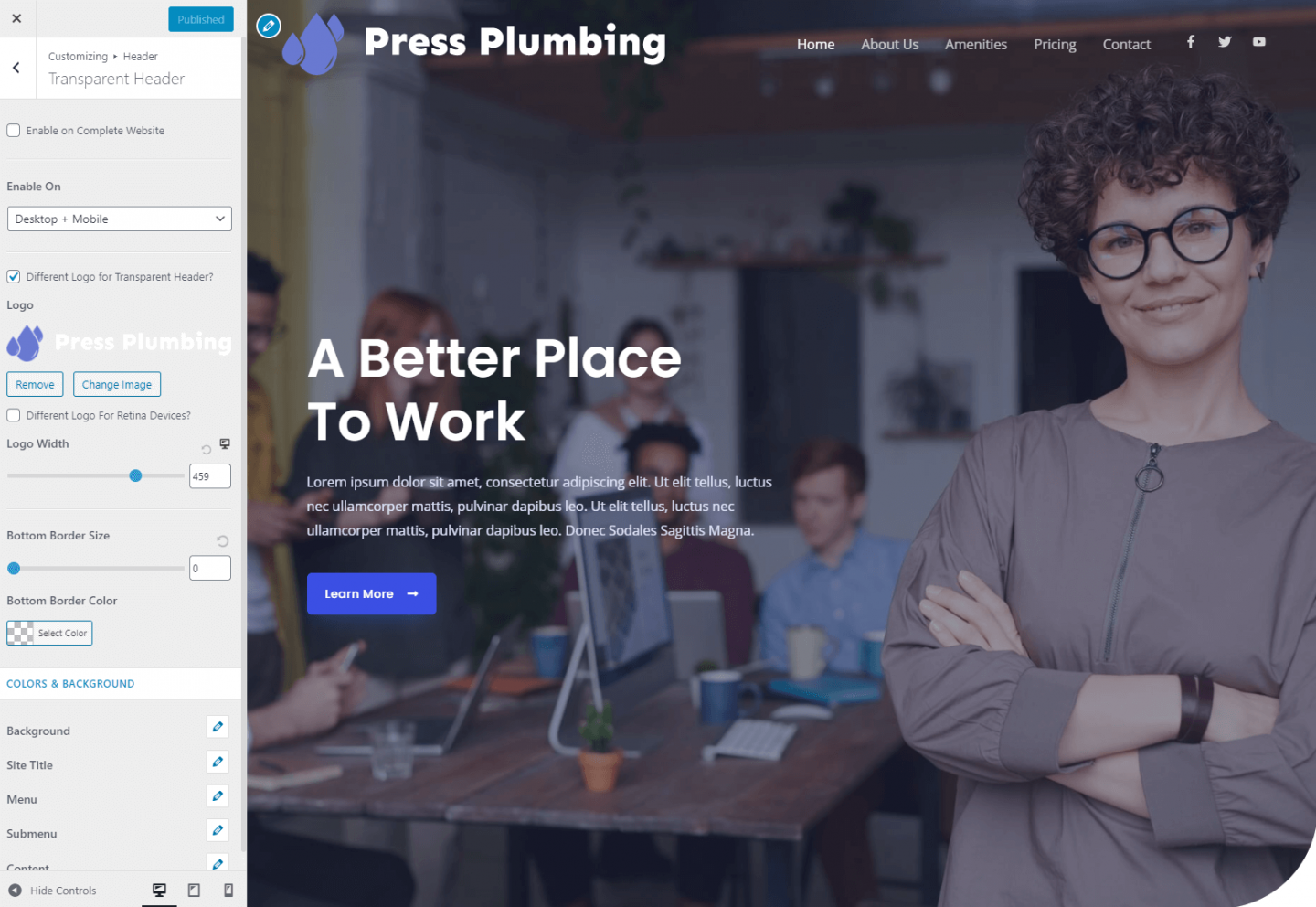
Odată ce aveți sigla dvs. (vă sugerăm să o măriți la aproximativ 400 de pixeli lățime), faceți clic pe linkul de încărcare a siglei din setările de personalizare. Veți fi dus la personalizarea WordPress unde veți putea să vă încărcați logo-ul și să ajustați dimensiunea. După ce ați făcut acest lucru, asigurați-vă că faceți clic pe butonul „Publicare”, care va salva apoi modificările.

Deoarece în prezent avem un ecran de întreținere configurat pe site, aceste modificări nu vor fi vizibile pentru public. În viitor, însă, când acest ecran de întreținere a fost dezactivat, când dați clic pe butonul de publicare, orice modificări pe care le-ați făcut vor fi instantaneu live pe site-ul dvs. web, pentru ca toată lumea să le poată vedea.
Schema de culori
Acum avem logo-ul configurat, putem face câteva modificări la schema noastră de culori. După cum se întâmplă, schema de culori implicită pentru această temă specială este o nuanță de albastru care este apropiată de cea pe care am ales-o pentru afacerea noastră. Totuși, nu este absolut potrivit, așa că va trebui să actualizez acest lucru. Site-urile web folosesc un sistem de culori numit „Hex”. Culorile sunt reprezentate printr-un cod de șase cifre. De exemplu, albul ar fi #ffffff. Nuanța de albastru pe care am ales-o pentru afacerea noastră este #6979D1.
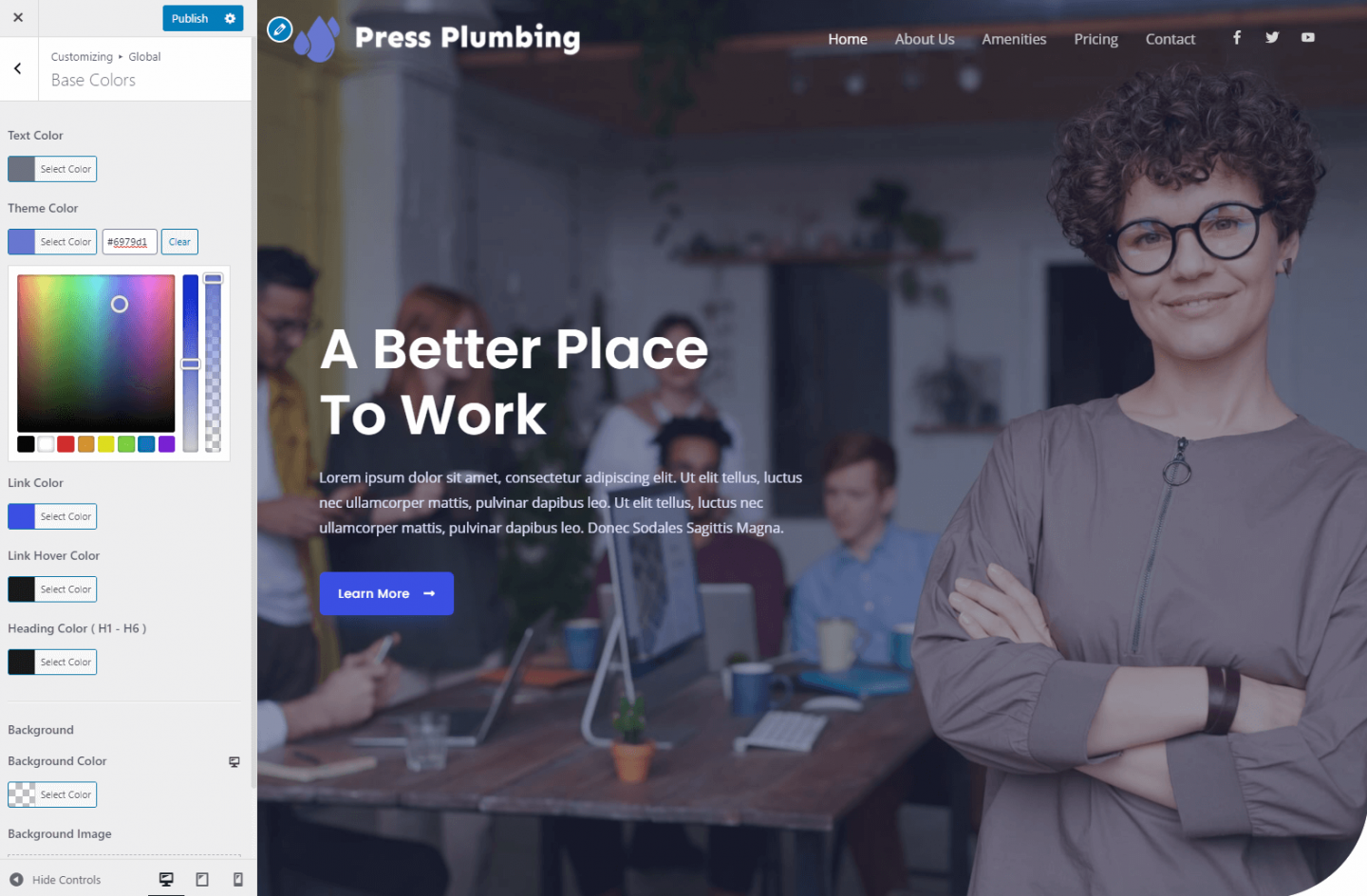
Pentru a actualiza culorile noastre setate pe site, întoarceți-vă la panoul de opțiuni Astra și faceți clic pe „Setați culori”. Veți fi dus înapoi într-un personalizare WordPress unde veți vedea o filă care spune culori de bază. Faceți clic pe acesta și veți vedea cinci mostre de culori diferite. Vom păstra culoarea linkului de culoare textului și culoarea titlului, dar actualizăm culoarea temei și culoarea linkului doi sunt nuanțe de albastru.

Acest lucru va actualiza culorile în anumite zone ale site-ului, dar altele, cum ar fi butoanele, sunt controlate de pluginul Elementor.
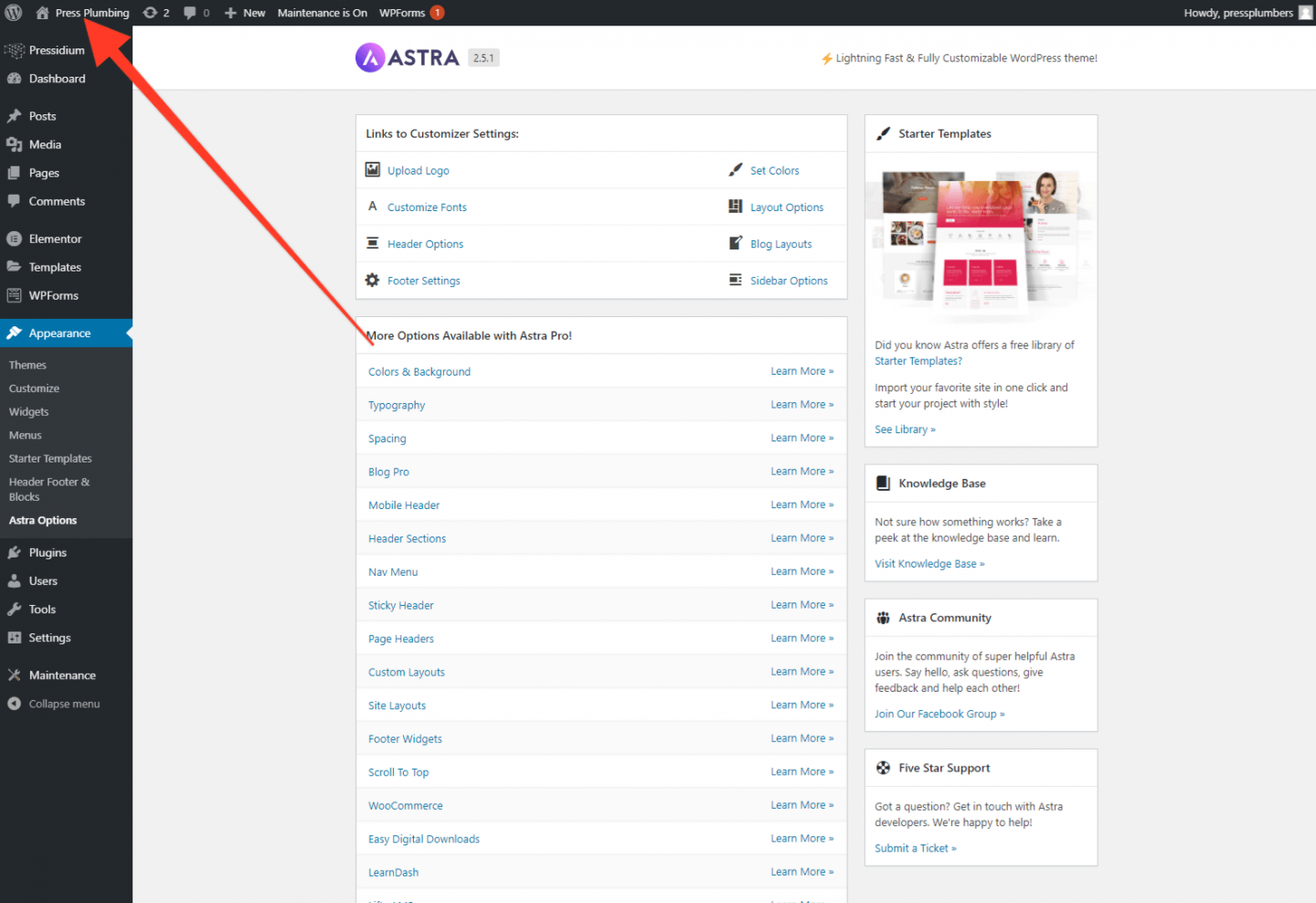
Pentru a modifica aceste culori, ieșiți din personalizarea și mergeți la pagina de pornire a site-ului dvs. web. Puteți face acest lucru făcând clic pe pictograma „Acasă” care apare în panoul de administrare WordPress. Vezi mai jos:

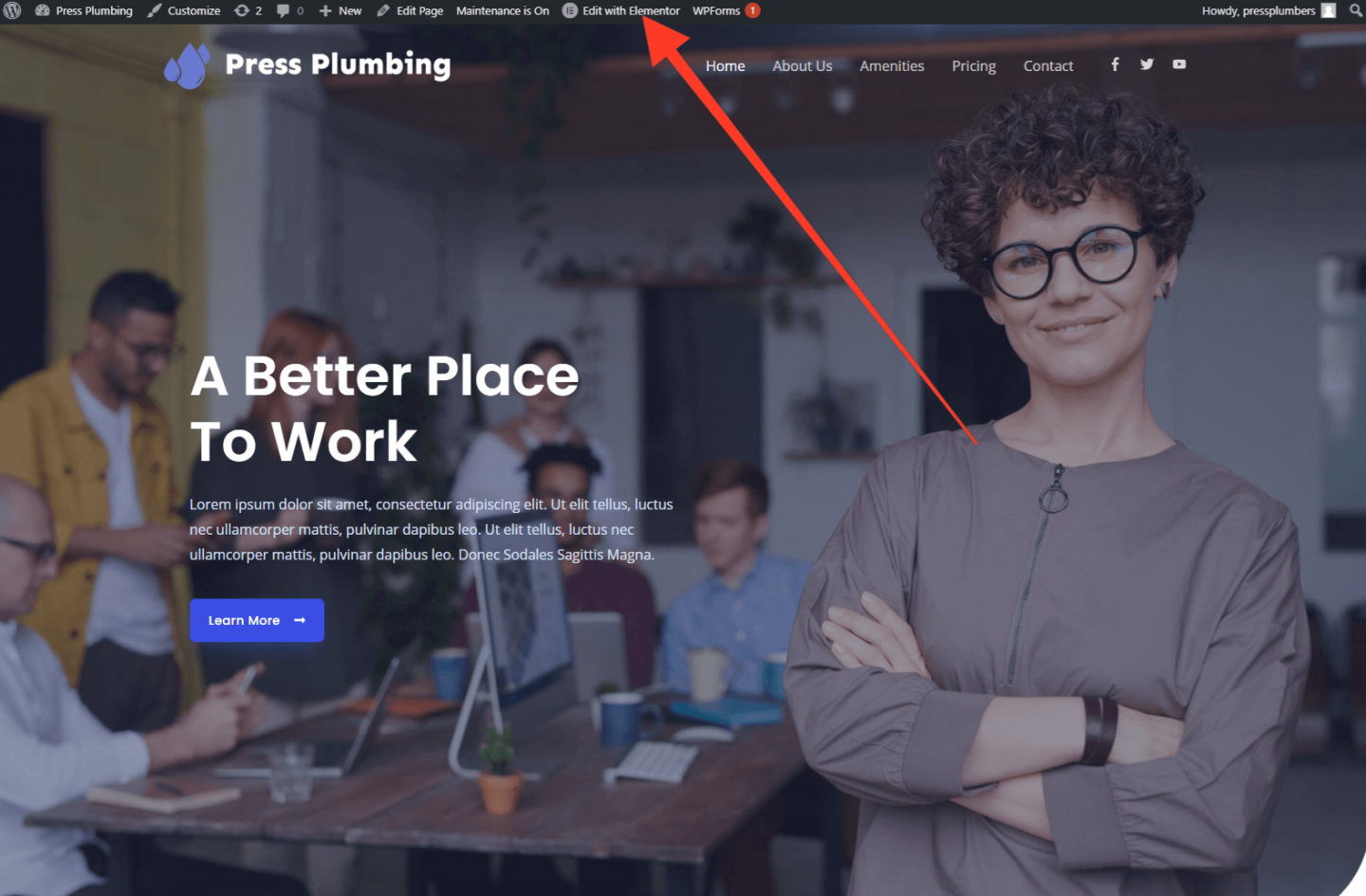
După ce ați făcut acest lucru, faceți clic pe „Editați cu Elementor”:

După ce ați făcut acest lucru, veți fi dus la editorul principal Elementor. Vom petrece mult timp în acest panou, așa că merită să facem o piesă și să ne obișnuim cu modul în care este prezentat. Deși vom face tot posibilul pentru a vă explica cum să utilizați Elementor, este dincolo de scopul acestor articole pentru a acoperi fiecare element și caracteristică mic incluse în acest generator de pagini. dacă sunteți serios să utilizați Elementor pentru a vă construi site-ul web, ar putea merita timpul să consultați unele dintre tutorialele furnizate de Elementor însuși.
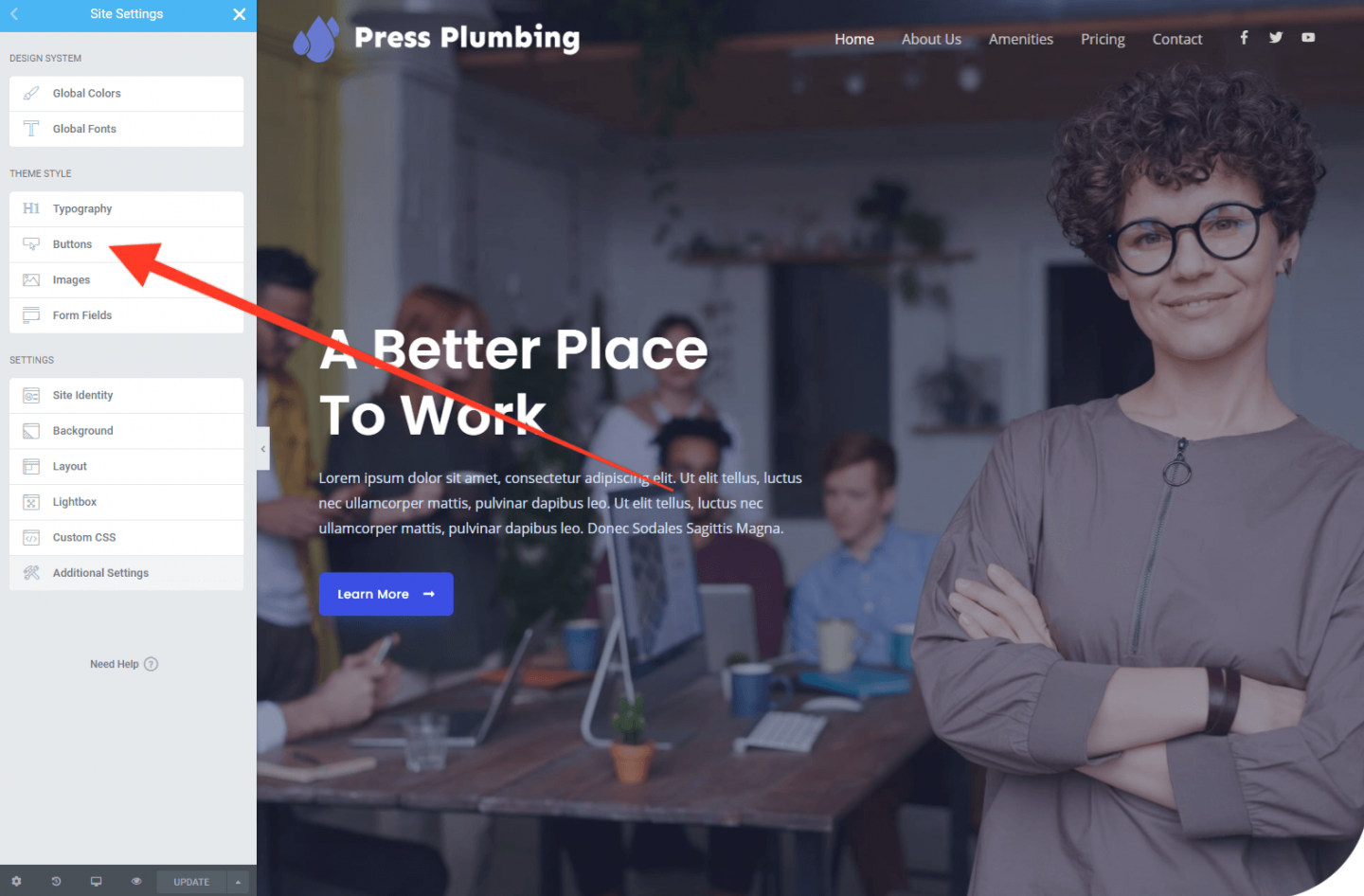
Pentru a actualiza butonul și culorile de fundal în Elementor, faceți clic pe meniul cu 3 linii „Hamburger” situat în partea din stânga sus a panoului Elementor. Aceasta deschide un meniu care include un link către „Setări site. Faceți clic pe aceasta. Din acest panou, veți vedea o mulțime de opțiuni pentru configurarea setărilor site-ului. Pentru actualizările vizuale, unul dintre lucrurile interesante despre Elementor este că modificările făcute în panoul Elementor apar imediat în previzualizarea site-ului web, astfel încât să puteți vedea rapid dacă modificările pe care le faceți au efectul dorit.
În acest caz, vom actualiza culoarea butonului făcând clic pe „Butoane”.

Când se deschide acest submeniu, faceți clic pe fila „Culoare de fundal” pentru a actualiza la culoarea aleasă. În cazul nostru, vom folosi același albastru ca sigla noastră (#6979D1). Faceți clic pe „Actualizare” pentru a salva modificările (va trebui ÎNTOTDEAUNA să faceți clic pe Actualizare pentru a salva modificările, așa că nu uitați!).
Actualizarea paginii de pornire a site-ului nostru
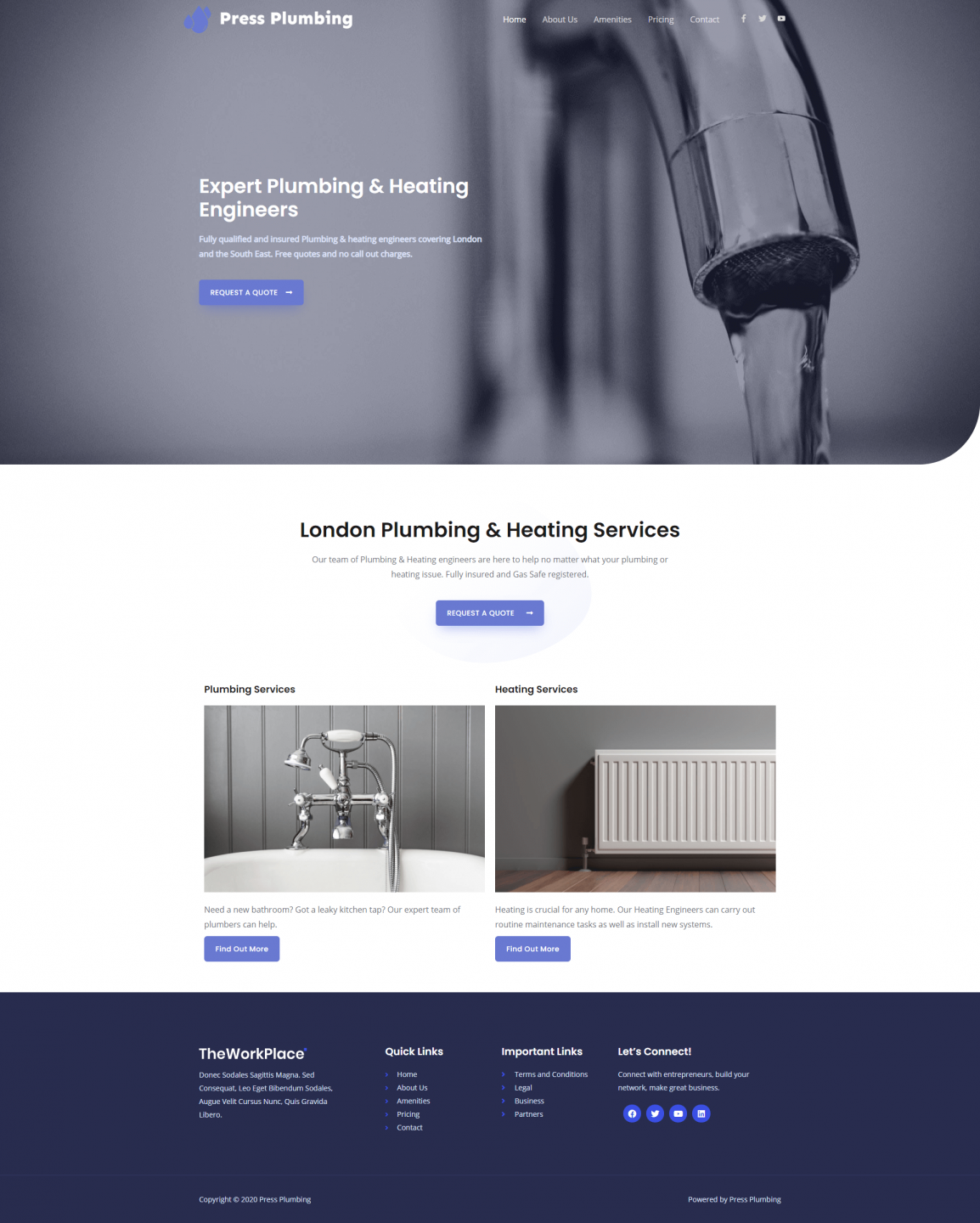
Acum avem logo-ul companiei noastre și configurația corectă a schemei de culori pe care o putem folosi schimbând aspectul și designul paginii noastre de pornire pentru a reflecta afacerea noastră. Designul paginii de pornire va „da tonul” pentru restul site-ului, așa că merită să petreceți ceva timp pentru a face acest lucru corect. Alte pagini de pe site-ul dvs. vor decurge cu ușurință din acest design în acest fel.
Să începem prin a actualiza secțiunea „Erou” care apare în partea de sus a paginii. În prezent, acesta cuprinde o fotografie de fundal și un text introductiv, plus un buton. Pentru a începe, mergeți la pagina de pornire și faceți clic pe butonul „Editați cu Elementor” (dacă nu ați făcut-o deja). Tabloul de bord Elementor se va deschide și elementele de pe pagină vor deveni „pe care se poate da clic”.
Faceți clic pe textul Hero și veți vedea că apare un cursor, în timp ce panoul Elementor din stânga se schimbă pentru a afișa o casetă Titlu. Puteți introduce un nou titlu direct pe pagină și puteți modifica dimensiunea acestuia prin panoul Elementor.
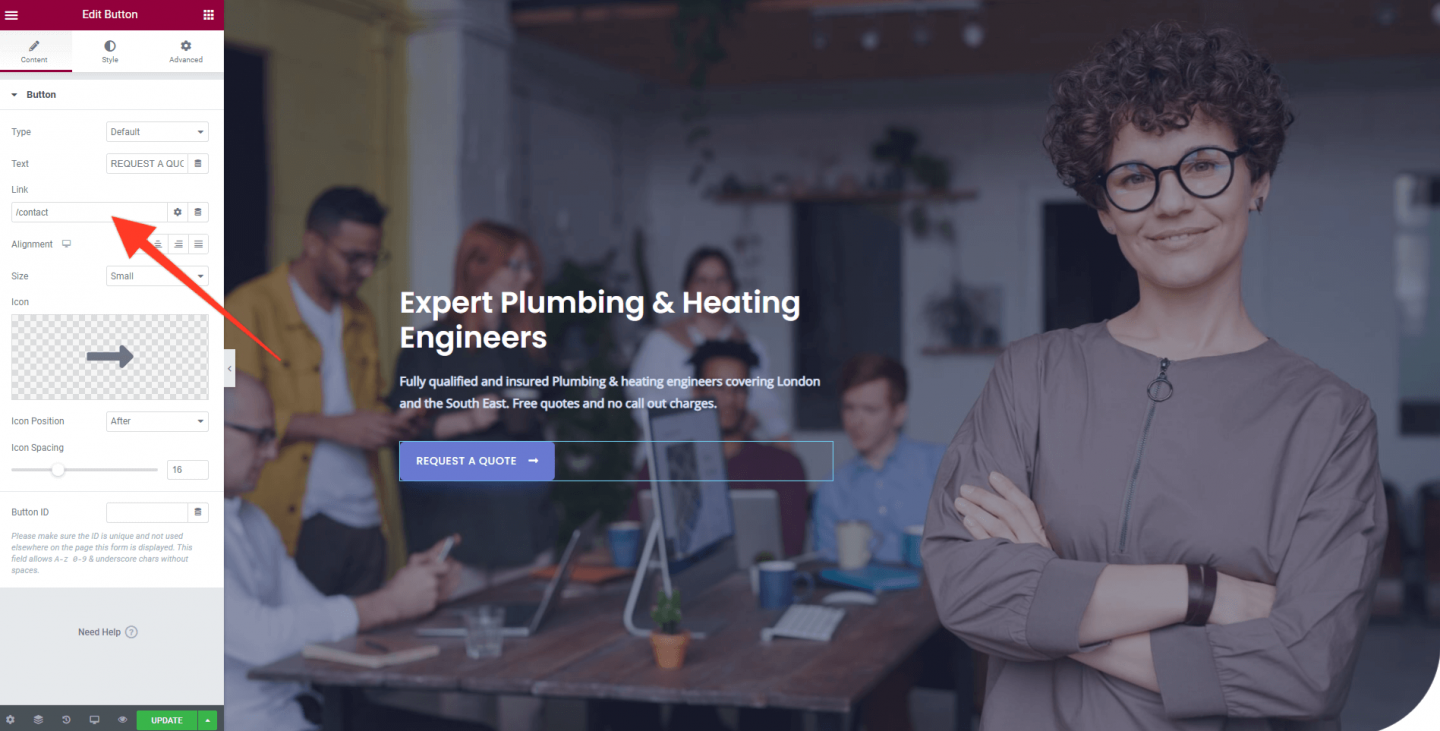
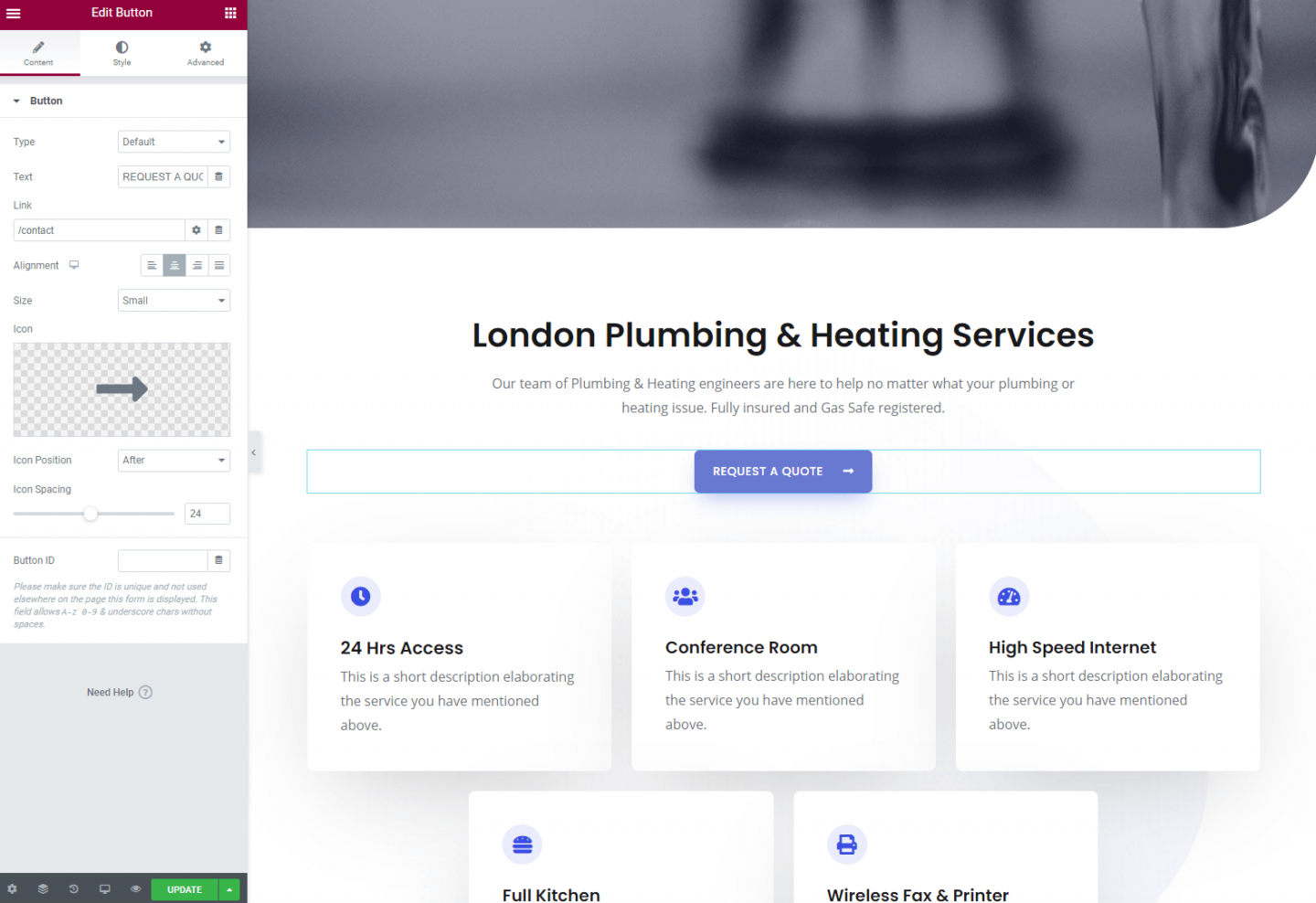
Acum faceți clic pe textul de mai jos și introduceți ceva potrivit. Apoi faceți clic pe butonul și modificați acest lucru. Butoanele din secțiunile de eroi ca aceasta sunt o modalitate fantastică de a promova un „Îndemn la acțiune”. Cu alte cuvinte, folosiți-le pentru a încerca și a încuraja un potențial client să „facă ceva”. În cazul nostru, vom schimba textul de pe buton în „CEREȚI O CITATE”. Acest lucru îi va conduce apoi către o pagină de contact de pe site-ul nostru. Trebuie să actualizăm linkul de pe buton. Când faceți clic pe buton, veți vedea panoul de butoane deschis în Elementor. În cazul nostru, vom duce oamenii la pagina Contact. Deși acesta nu a fost încă construit, știm că vom folosi adresa URL https://pressplumbing.co/contact pentru aceasta, așa că vom adăuga /contact la câmpul de link.

Faceți clic pe „Actualizare” pentru a salva modificările. Mergând mai departe, nu vă vom spune să faceți acest lucru... amintiți-vă, când faceți modificările pe care doriți să le salvați, faceți clic pe „Actualizare”.
Actualizați imaginea paginii de pornire
Acum trebuie să schimbăm imaginea paginii de pornire. Când vine vorba de imagini, folosirea celor de înaltă calitate este importantă. Este puțin probabil ca instantaneele cu rezoluție scăzută făcute pe un telefon să vă facă dreptate afacerii. În funcție de afacerea dvs. și de bugetul dvs., aveți câteva opțiuni.
- Angajează un fotograf și obține câteva fotografii „adevărate” ale afacerii tale. Acolo unde este posibil, acesta va fi cel mai bun pariu. Fotografiile tale vor fi unice, de înaltă calitate și vor înfățișa pe deplin afacerea ta. Poate fi costisitor să faci acest lucru, așa că, dacă te simți în stare, ai putea, desigur, să încerci să iei câteva. Nu uitați că dacă fotografiile arată amator, atunci va fi și afacerea dvs.
- Utilizați fotografii de stoc. Există numeroase biblioteci de fotografii online care oferă imagini de înaltă calitate, „fără drepturi de autor”, care pot fi utilizate în mod normal în scopuri comerciale. Unele, cum ar fi Shutterstock, taxează pentru accesarea acestora, în timp ce altele, precum Unsplash, vă permit să le descărcați și să le utilizați gratuit. Indiferent ce alegeți, este important să verificați restricțiile de licențiere pentru o fotografie. Ceea ce NU este permis (în termeni generali) este să mergi și să copiezi orice imagine pe care o găsești pe internet și să folosești asta!
În cazul nostru, deoarece avem un buget limitat, vom încerca să găsim câteva imagini potrivite în bibliotecile foto gratuite. Pe lângă Unsplash, puteți verifica Pexels și Pixabay.

Pentru imaginea noastră Hero am găsit pe Pixabay o fotografie grozavă a unui robinet modern cu apă curgând din el. Am descărcat acest lucru și acum putem continua să îl adăugăm pe site-ul nostru web.
Notă – atunci când adăugați fotografii (sau imagini de orice fel) pe site-ul dvs., doriți să fiți conștient de dimensiunea fotografiei. Aceasta înseamnă atât lățimea și înălțimea (măsurate în pixeli), cât și dimensiunea în MB. Pentru lucruri precum imaginile cu eroi, veți dori să utilizați o imagine cu o lățime de aproximativ 2.000 de pixeli. Acest lucru asigură că va arăta clar și clar pe majoritatea ecranelor. În plus, totuși, veți dori să vă asigurați că nu este prea mare în termeni de megaocteți (MB). De ce asta? Ei bine, tot conținutul de pe site-ul dvs. web trebuie să fie descărcat în vizualizatorul final al site-ului dvs. Dacă aveți pe site-ul dvs. o fotografie cu dimensiunea de 30 MB, descărcarea va dura mult timp, în special pe un telefon mobil. În mod ideal, doriți să încercați să păstrați imaginile nu mai mari de aproximativ o treime dintr-un MB în dimensiune (333 kb). O modalitate ușoară de a elimina o dimensiune în exces este utilizarea unui compresor de imagine. Una dintre cele mai bune se numește TinyPNG . Ca bonus, este și gratuit de utilizat. Mergeți pe site-ul lor și rulați-vă imaginea prin compresorul lor și veți fi uimit de câți KB-uri elimină fără a afecta calitatea imaginii.
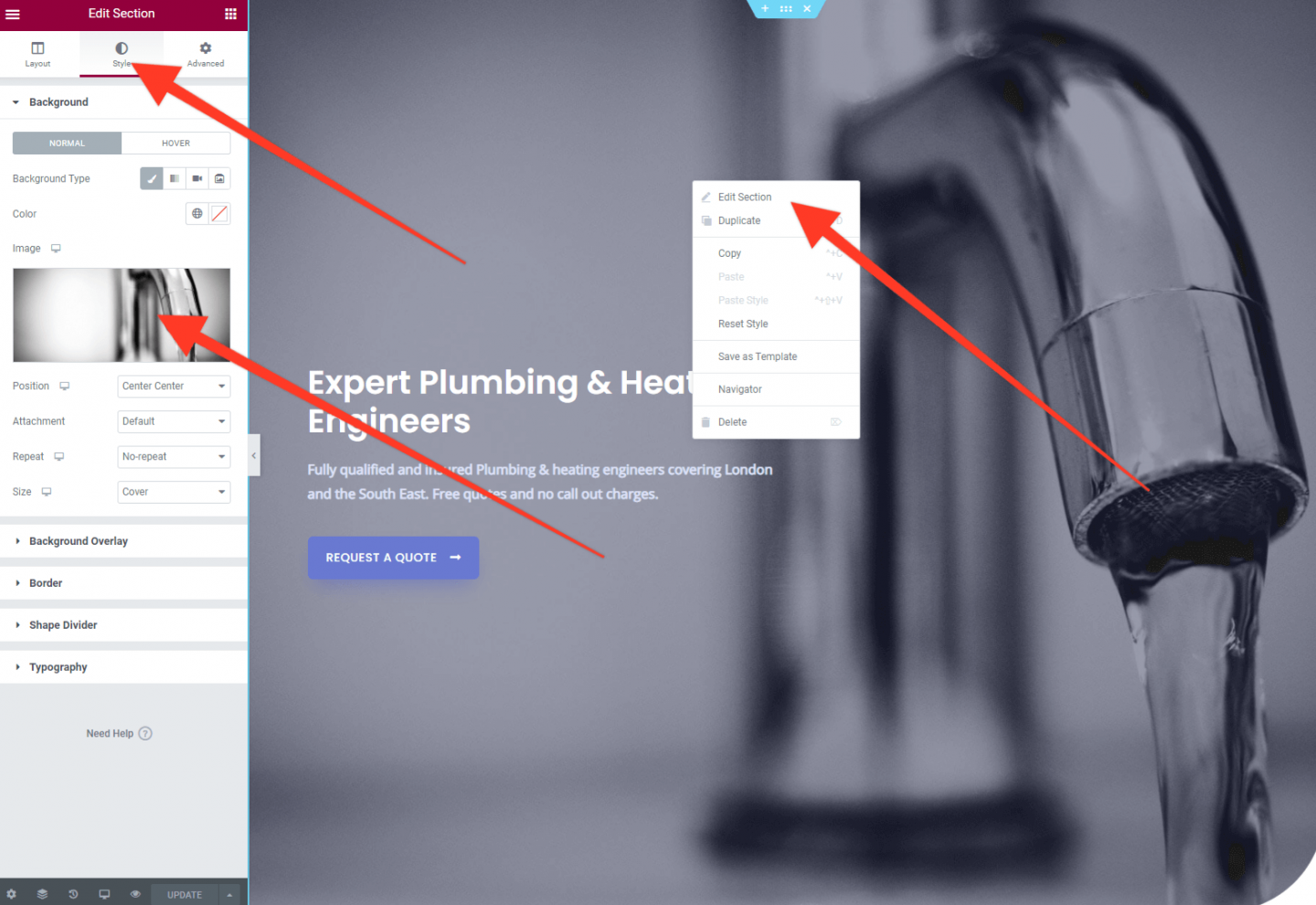
După ce ați făcut acest lucru, întoarceți-vă la site-ul dvs. și faceți clic dreapta pe imaginea curentă. Va apărea un meniu – selectați „Editare secțiune” din acest meniu. Apoi, în panoul Elementor, faceți clic pe „Stil”. Veți vedea imaginea curentă acolo. Faceți clic pe acesta și apoi veți putea încărca imaginea aleasă.

Si asta e! Cu relativ puțină muncă, acum avem o secțiune de eroi pe pagina de pornire care reprezintă afacerea noastră.
Editarea aspectului paginii de pornire sub pliul
Acum ne-am actualizat secțiunea Hero, ne putem apuca de lucru la secțiunea de sub aceasta (denumită în mod obișnuit „sub fold”, deoarece este bitul care apare după ce începeți să derulați în jos). Vom păstra acest lucru frumos și simplu. Când vă gândiți la aspectul site-ului dvs., doriți să vă imaginați că vă ghidați clienții într-o călătorie. Trebuie să le faceți ușor să găsească informațiile pe care le doresc, iar pagina de pornire este punctul de plecare pentru aceasta.
Pentru afacerea noastră fictivă, Press Plumbers, oferă servicii generale de instalații sanitare și, de asemenea, servicii de încălzire. Acestea sunt două categorii distincte de servicii, așa că le vom împărți în acest fel prin crearea unei pagini dedicate Instalațiilor generale și a unei pagini care se concentrează pe Încălzire.
Pagina de pornire este punctul în care vă puteți ghida clientul către serviciul care este relevant pentru el și vom face acest lucru având un aspect pe două coloane care face legătura cu fiecare serviciu.
Ne place secțiunea de text introductiv care este oferită de tema de pornire, așa că o vom păstra. Ca și în secțiunea eroi, faceți clic pe text pentru a-l actualiza la ceva adecvat.

Unul dintre lucrurile grozave despre utilizarea unei teme de pornire precum cea pe care am ales-o de la Astra este că multe dintre elementele de pe pagină pot arăta foarte aproape de cum doriți să arate - aceasta înseamnă că le puteți reutiliza în loc să trebuiască construi ceva de la zero. Deși ne place ceea ce s-a făcut cu pagina de pornire a acestei teme de pornire, este puțin complex pentru nevoile noastre, așa că de fapt vom șterge o mare parte din ceea ce este aici și vom face propriile noastre lucruri. Desigur, este posibil să doriți să utilizați o serie de aceste componente și, dacă este cazul, mergeți la el.
Pentru început, vom șterge componentele de care nu avem nevoie. Pentru a face acest lucru, plasați cursorul peste elementul de care doriți să scăpați și veți vedea un „x” într-o casetă albastră. Faceți clic pe aceasta.
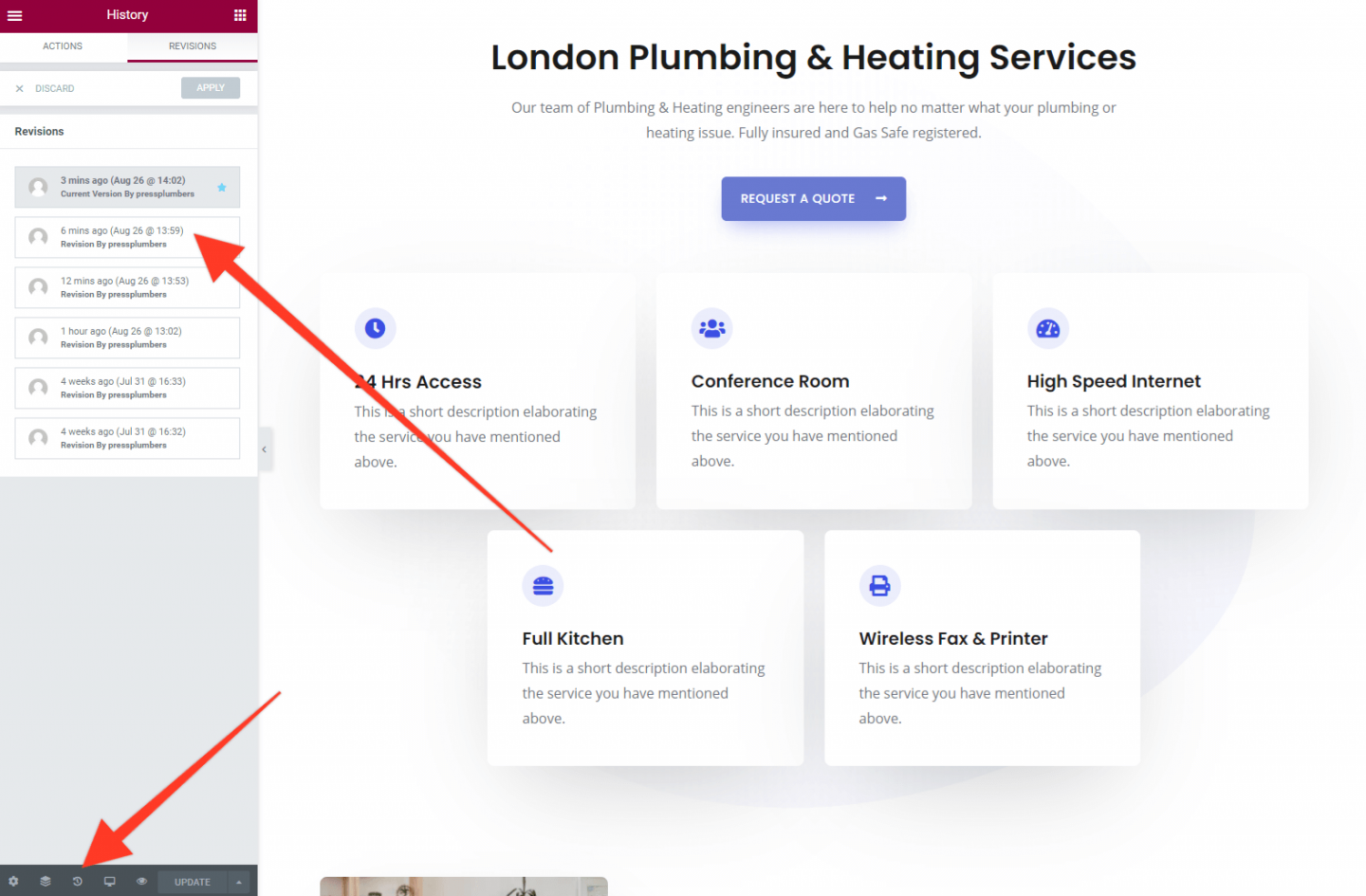
Notă: Dacă greșiți și ștergeți ceva ce nu ar trebui, puteți să dați înapoi și să recuperați componentele șterse făcând clic pe pictograma „Istoric” din panoul de administrare Elementor. În plus, înainte de a face orice modificări considerabile site-ului dvs., ați putea dori să faceți o copie de rezervă. Dacă găzduiți cu Pressidium, acest lucru este rapid și ușor de realizat prin intermediul meniului Pressidium din zona dvs. de administrare a site-ului dvs. web.

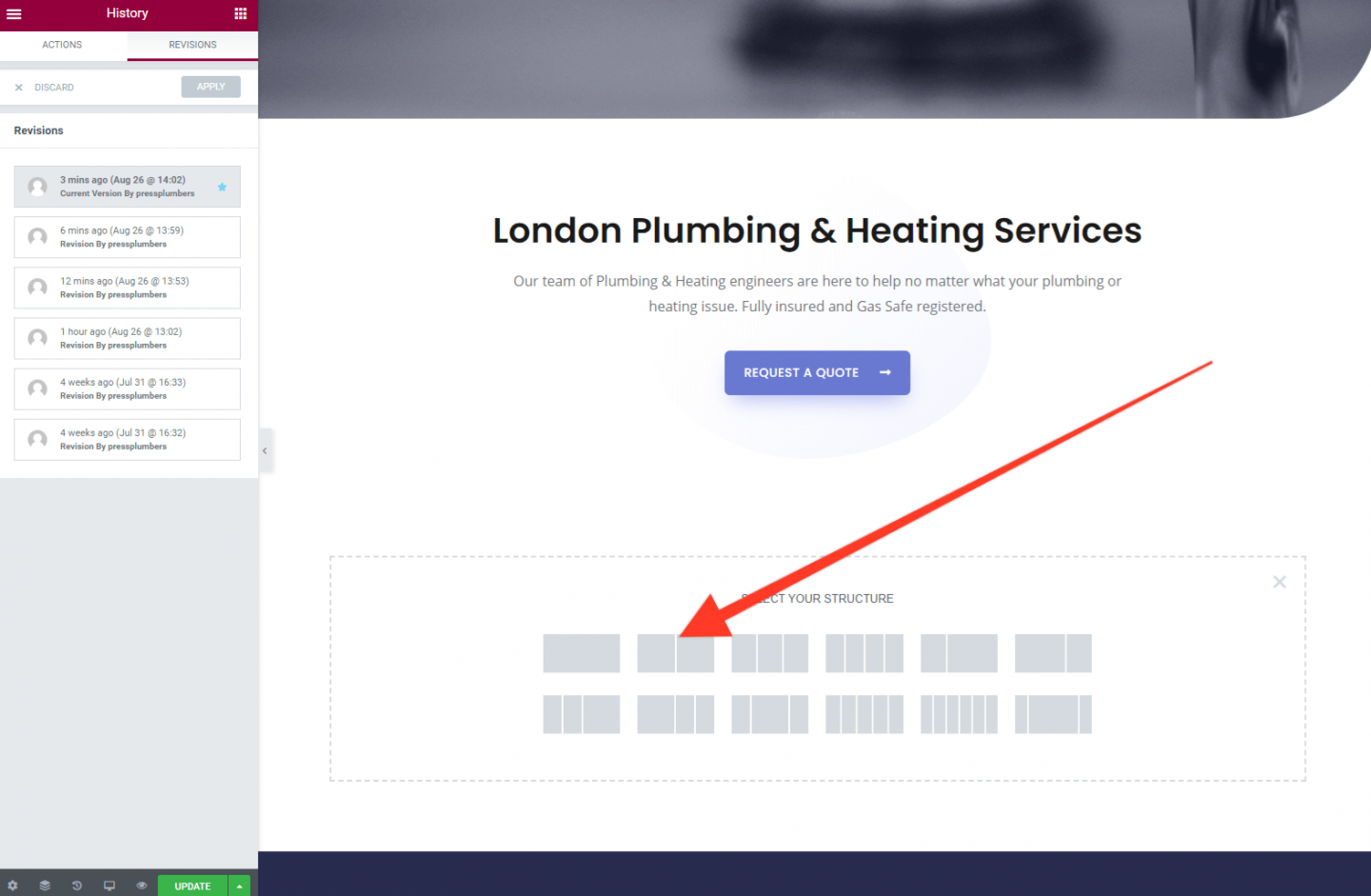
Am continuat și am șters totul de pe pagina de pornire care se află sub butonul de jos „Solicitați o ofertă” și am rămas acum cu o pânză goală frumoasă pe care putem adăuga informațiile de care avem nevoie.
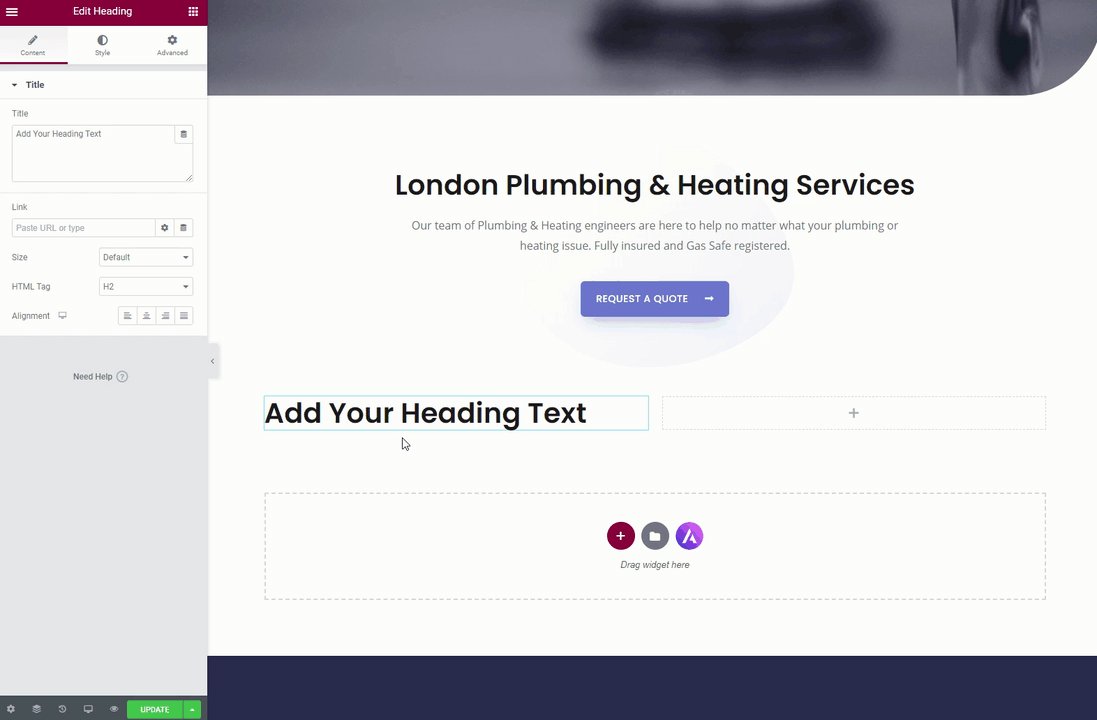
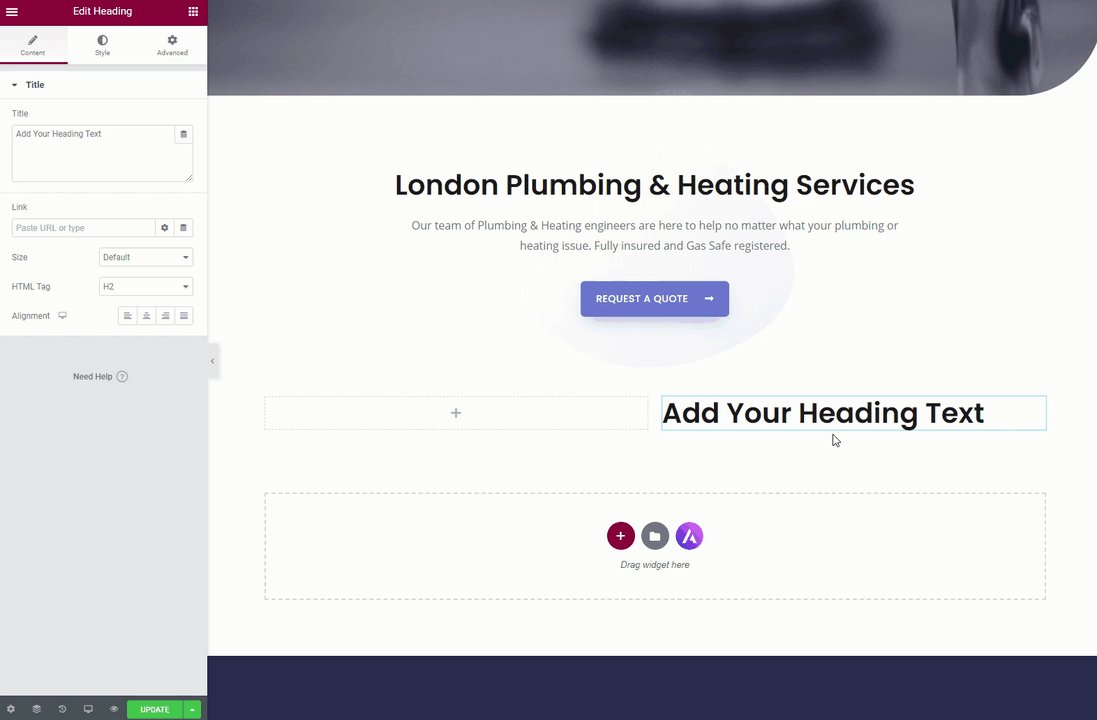
Veți vedea o casetă punctată cu trei pictograme în ea. Faceți clic pe pictograma + și selectați un aspect cu două coloane.

Apoi, faceți clic pe pictograma + din coloana din stânga și veți vedea un set de opțiuni care apar în editorul Elementor. Vom promova cele două servicii ale noastre în aceste coloane folosind text, imagini și butoane. Toate aceste elemente pot fi trase și plasate din panoul Elementor în coloane și rearanjate după cum este necesar. Elemente precum dimensiunea textului și așa mai departe pot fi personalizate pe măsură ce faceți acest lucru prin opțiunile prezentate în panoul Elementor.
Sperăm că acest proces este de fapt destul de explicit. Încercați să trageți modulul „Tit” într-una dintre casete pentru a vă da o idee despre cum funcționează. Veți observa că îl puteți trage din coloana din stânga în dreapta și înapoi.

Elementor are o mulțime de „widgeturi” predefinite care vă ajută să creați conținut pe pagina dvs. O bună parte dintre acestea sunt gratuite, dar veți observa că unele au o mică pictogramă de lacăt lângă ele. Acestea sunt disponibile numai pentru utilizatorii premium. Deși este perfect posibil să construiți un site web cu aspect grozav folosind doar versiunea gratuită a Elementor (așa cum facem noi), vă recomandăm să luați în considerare achiziționarea unei licențe premium dacă doriți să accesați aceste widget-uri suplimentare (împreună cu alte caracteristici premium). Prețul începe de la doar 49 USD/an pentru o licență de 1 site.
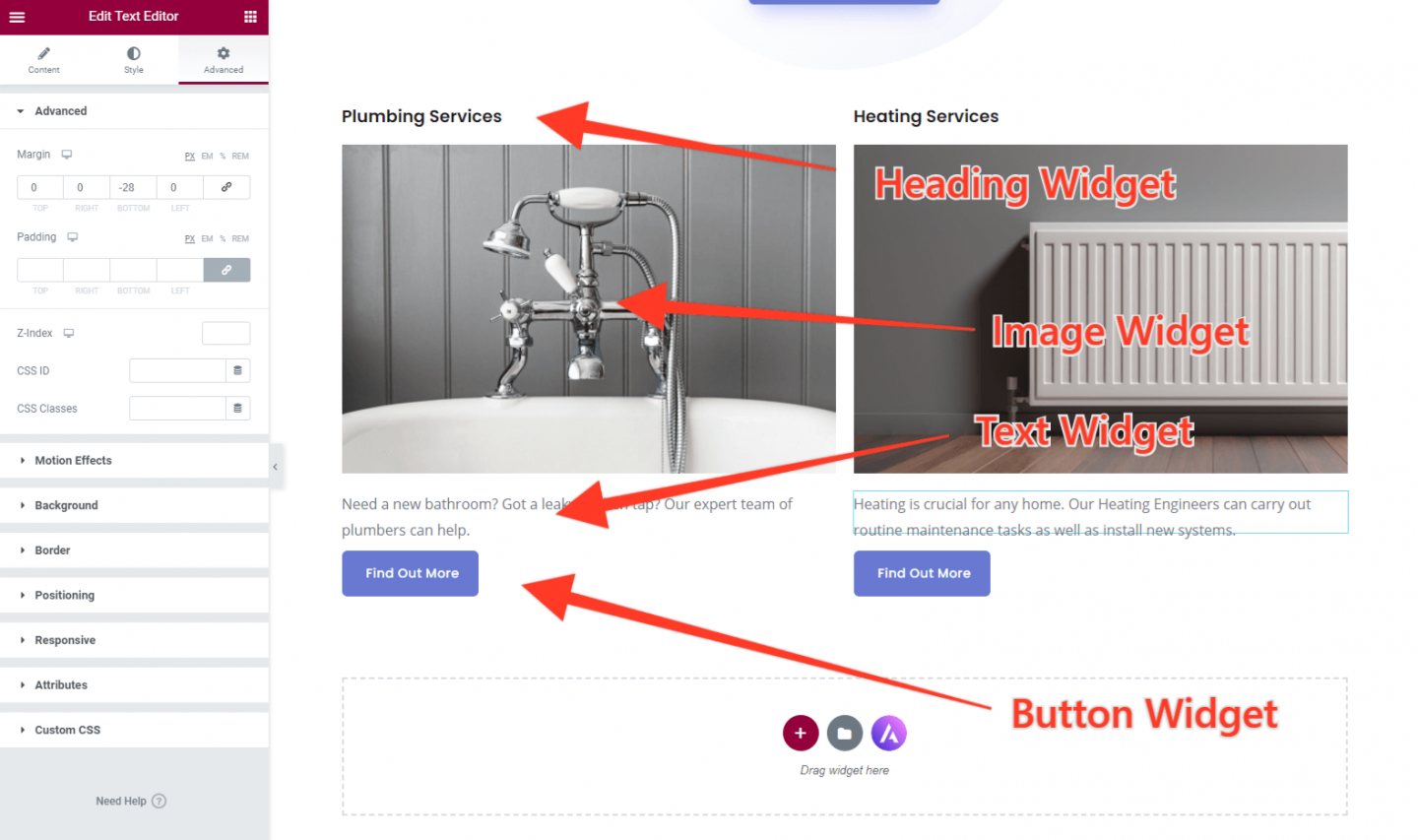
Vom folosi 4 dintre widget-urile gratuite pentru a crea aspectul de care avem nevoie pentru pagina noastră de pornire. Widgetul „Tit”, widgetul „Imagine”, widgetul „Editor de text” și widgetul „Buton”.
Uitați-vă la modul în care acestea au fost utilizate mai jos:

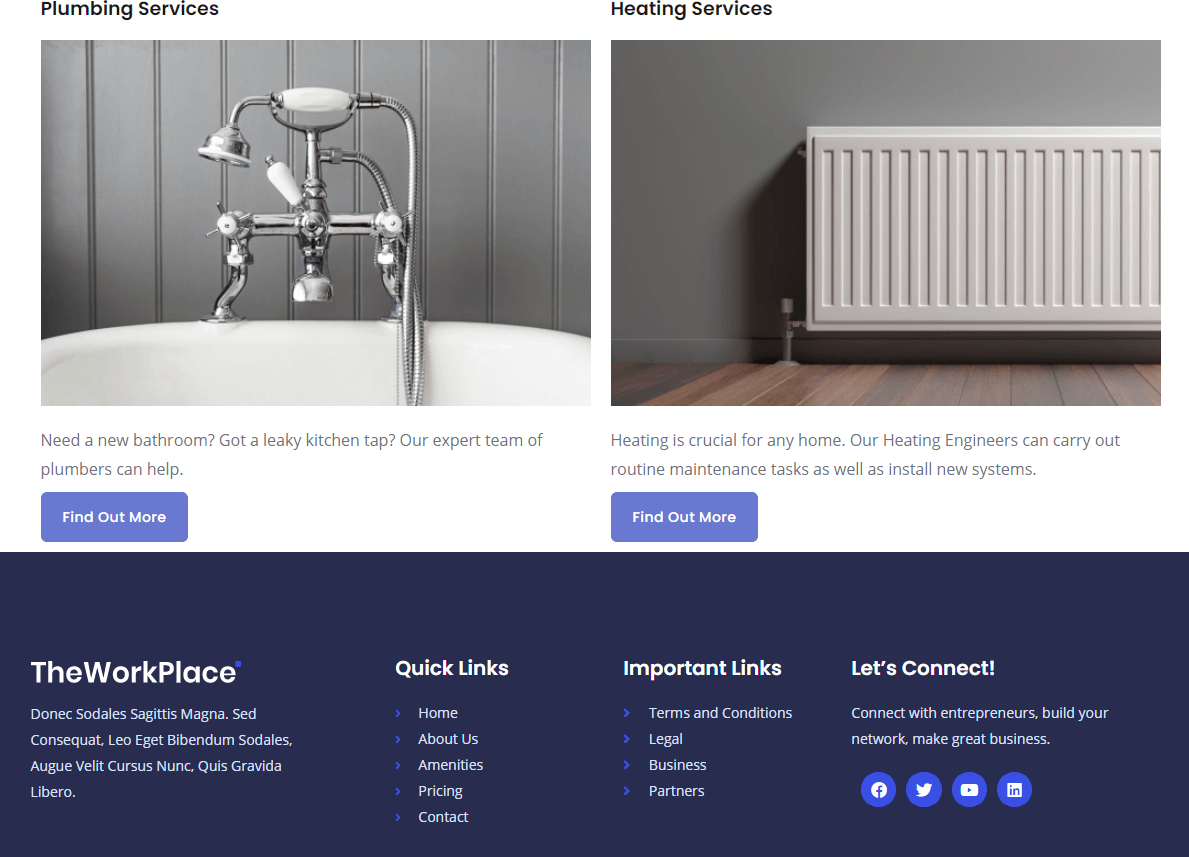
Pagina noastră de pornire începe acum să arate foarte bine. Ultimul lucru pe care trebuie să-l facem este să modificăm spațierea din această secțiune. După cum puteți vedea din imaginea de mai jos, în prezent se află greu pe subsolul site-ului (vom lucra la subsol în timp util), ceea ce nu arată grozav.

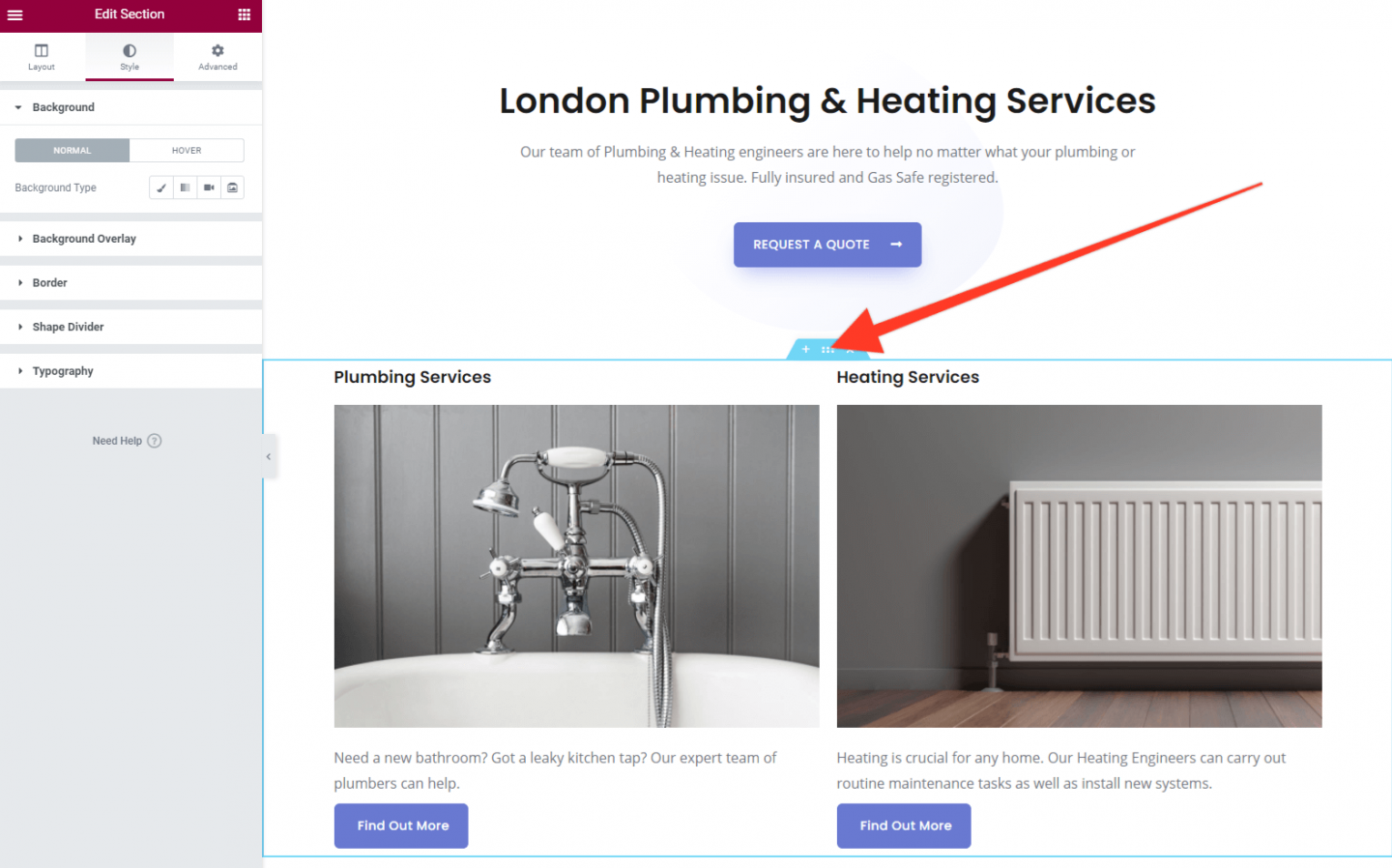
Din fericire, adăugarea de spațiu (sau margine) este foarte ușoară în Elementor. Pur și simplu faceți clic pe pictograma meniului secțiunii și se va deschide un panou de setări în Elementor.

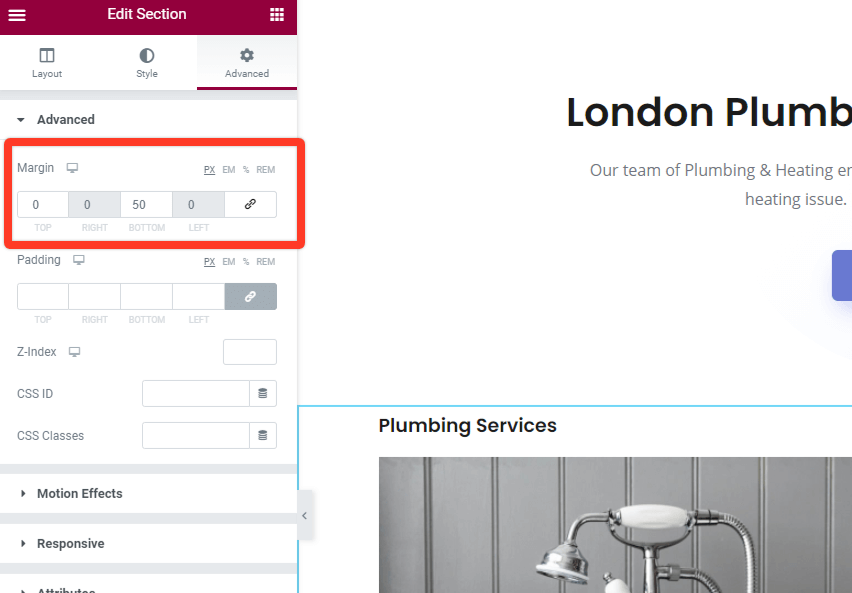
Mergeți la fila „Avansat” și apoi la secțiunea Marjă. Veți vedea mai multe casete în care pot fi adăugate numere. Mai întâi, faceți clic pe pictograma din dreapta care arată un pic ca o agrafă. Aceasta înseamnă că fiecare secțiune poate fi editată independent. Apoi introduceți 50 în caseta de jos. Ar trebui să arate așa:

Rezultatul acestei schimbări este că acum avem un spațiu frumos între conținutul paginii de pornire și subsol. Arată mult mai bine!

Puteți adăuga o marjă la tot felul de elemente de pe site-ul dvs. pentru a modifica spațierea (cum ar fi decalajul dintre butoane și textul de pe pagina dvs. de pornire). Joacă-te și vezi ce arată cel mai bine.
Asta este pentru partea 4 a acestei serii. Am parcurs un drum lung și acum avem o pagină de pornire care dictează stilul general al site-ului web, paginile viitoare se vor crea destul de rapid. Lucrurile arată bine!

În partea a 5-a, vom configura cele două pagini de service pentru instalații sanitare și încălzire. Ne vedem acolo!
